Какой размер обложки в фейсбук
Размер обложки для Фейсбука
13 июня, 2016 GoodUser
Несколько лет назад в социальной сети Facebook произошли некоторые изменения. Дело в том, что все страницы данного ресурса были переведены в Хронику, самым заметным элементом которого стала обложка. А так как последняя является весьма значимой частью любой странички, то вполне логично, что администрация создала некоторые правила по ее размещению.
Что запрещено размещать на обложке
Итак, на обложке соцсети Facebook официально запрещено размещать следующее:
- Инфу о ценах или рекламных акциях, например, если обложка принадлежит страничке интернет-магазина.
- Любую контактную информацию: номер телефона, адрес электронной почты и т.п.
- Призывы к действию, вроде «Спешите, акция последний день!» и т.д.
- Упоминание о кнопках, которые есть на сайте, а именно «Мне нравится» и «Я рекомендую».
Как видите, правила несложные. Конечно, не совсем понятно, как администрация сайта отслеживает обложки многомиллионной армии пользователей, однако рисковать все же не стоит, лучше правила не нарушать.
Требования к обложке
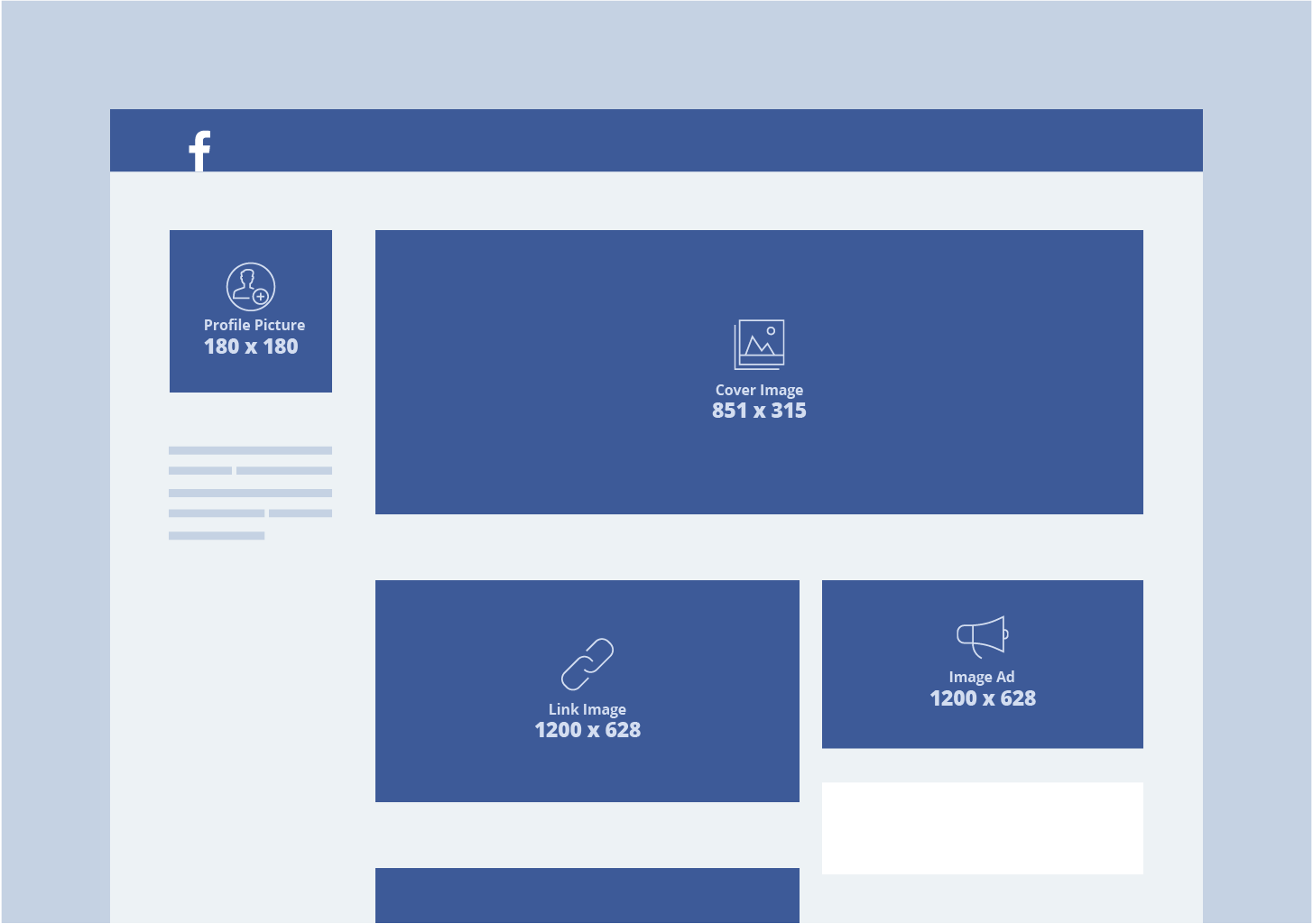
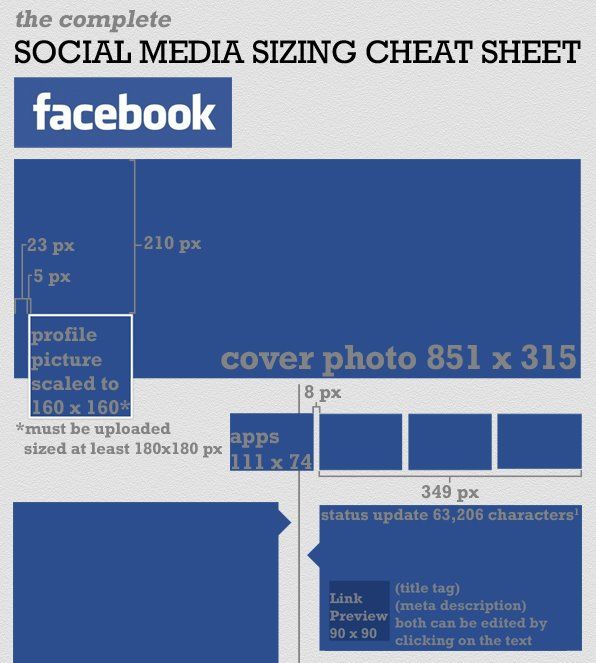
Помимо вышеописанных правил, обложка на Facebook должна соответствовать утвержденным требованиям. В частности, ее оптимальный размер – 855х350 пикселей, а допустимый минимум – 399х150 точек. В идеале, размер обложки не должен превышать 100 КБ, а форматы – jpeg или png. Если у вас другой формат и размер, то пересохраните изображение через Фотошоп.
Несмотря на то, что правила, выдвинутые Фейсбуком, очень ограничивают возможности пользователей, все же можно ухитриться и сделать из обложки нечто интересное. К примеру, если для вас крайне важно привлечь внимание других юзеров к своей странице или группе, предлагаю, прежде всего, часто менять обложку. Кроме того, несмотря на запрет выставлять, скажем, логотип своей компании, вы всегда можете создать обложку, которая по внешнему виду будет очень схожа с ним. Попробуйте внедрить в обложку различные элементы, детали своего бренда или логотипа.
Надеюсь, такие маленькие секреты помогут вам создать качественную и узнаваемую обложку на своей страничке в Facebook. Главное – не излагать все прямым текстом, а сделать посыл для пользователя в завуалированной форме, чтобы у администрации сайта не возникло вопросов.
Главное – не излагать все прямым текстом, а сделать посыл для пользователя в завуалированной форме, чтобы у администрации сайта не возникло вопросов.
Опубликовано в Facebook Метки: Facebook, обложка
Обложка для «Фейсбука»: размер и требования
На сегодняшний день статистика использования социальных сетей в мире показывает, что «Фейсбук» стабильно находится на первом месте. В России он прочно занимает второе место, отставая только от «Вконтакте». Сети с каждым годом все глубже приникают в нашу жизнь, адаптируясь к нашим запросам в поисковых системах и зная наши передвижения. Крупные работодатели с помощью HR-агентств предварительно изучают кандидатов по сетевому профилю. В таких условиях хорошо оформленная страница становится чем-то вроде макияжа, способного скрыть недостатки и подчеркнуть достоинства.
Facebook Timeline
С момента создания социальной сети Facebook объем данных, которые пользователь мог сообщить о себе, постоянно увеличивался. Начиналось все с информации, которую человек и так обычно сообщает своему знакомому. Постепенно в настройки профиля вносились изменения, которые позволяли размещать больше данных о своих увлечениях, предпочтениях, местах жительства и работы.
Постепенно в настройки профиля вносились изменения, которые позволяли размещать больше данных о своих увлечениях, предпочтениях, местах жительства и работы.
В 2011 году объем накопившейся информации потребовал нового формата, и Facebook ввел его под названием Timeline. В русскоязычной локализации он получил название «Хроника». Одной из особенностей этого нововведения в социальной сети стала обложка для «Фейсбука». Размер ее составляет 815 х 315 пикселей, и размещается она на главной странице профиля.
На традиционной ежегодной конференции F8 основатель сети Марк Цукерберг, представляя формат Timeline, сказал, что это может стать новым способом самовыражения для пользователя. Размещая картинку на своей странице, можно передать настроение или события, происходящие в жизни. Достаточно гибким инструментом является обложка для «Фейсбука». Размер ее идеально подходит для такой небольшой «подсказки».
Что нельзя размещать на обложке?
Правила, касающиеся «Хроники», сформировались не сразу. Периодически Facebook вводил и снимал какие-то ограничения. В общем виде требования к обложкам этой соцсети следующие:
Периодически Facebook вводил и снимал какие-то ограничения. В общем виде требования к обложкам этой соцсети следующие:
- Размещенный текст не должен занимать более пятой части площади.
- Текст не должен содержать информацию о совершении покупок.
- На обложке нельзя в явном виде указывать адреса, ни электронные, ни физические.
- Запрещается размещать призывы к действиям любого характера.
- Не допускается отсылка к основным функциям социальной сети.
Кроме этих пяти обязательных параметров существуют еще другие, носящие рекомендательный характер. К примеру, разместить фото, используемое как обложка для «Фейсбука», размер которого превышает установленный, можно. Оно будет автоматически обрезано до рекомендуемого, при этом вы сможете выбрать, какую именно часть следует оставить на странице, а какую можно и удалить.
Расширение картинки также можно использовать любое. Для улучшения качества социальная сеть советует использовать формат PNG, но это тоже можно отнести к требованиям рекомендательного характера.
Онлайн-инструменты
Спрос, как известно, рождает предложение. С учетом широкого распространения Facebook после введения формата Timeline появились и соответствующие сервисы для создания визуальных образов. В Сети можно найти сайты, на которых в режиме реального времени по рекомендованным параметрам создается обложка для «Фейсбука». Размер картинки уже заложен в алгоритм ее изготовления.
Такие инструменты, как правило, расположены в англоязычном сегменте, где Facebook занимает ведущее место. Они различаются функционалом — от простых до сложных, являющихся онлайн-аналогами Photoshop. С их помощью можно создавать коллажи из загруженных или предлагаемых картинок и сразу размещать их на главной странице «Хроники».
Готовые обложки
Еще одним вариантом ответа на желания пользователей стали подборки готовых фото, обрезанных под стандартный размер. Обложки Facebook в таких коллекциях разбиваются по тематике и популярности. Практически это аналоги сайтов, на которых размещаются обои рабочего стола в различных разрешениях. Такие порталы позволяют быстро подобрать картинку, соответствующую настроению, и разместить ее.
Такие порталы позволяют быстро подобрать картинку, соответствующую настроению, и разместить ее.
Это идеальный вариант для тех пользователей, которым не хватает времени на различные креативные решения. Цукерберг в очередной раз угадал с потребностью человека в самовыражении, которую в Сети и удовлетворяет обложка для «Фейсбука». Зима может отражать грусть или застой в делах, а весна — новый период в отношениях или начало работы над интересным проектом.
На самом деле вариантов отразить свое состояние одной картинкой много, и каждый может подобрать себе наиболее подходящий по темпераменту и роду деятельности. Таким образом, функция, которая сначала вызвала возмущение пользователей, прижилась и стала востребованной.
В заключение
В этом материале мы рассмотрели размер обложки Facebook и требования к ее оформлению. Используя полученную информацию, вы сможете при наличии времени создать что-то уникальное и выгодно отличающее вас от других пользователей социальной сети. Возможно, это поможет вам познакомиться с интересными людьми и как-то изменить свою жизнь к лучшему.
Возможно, это поможет вам познакомиться с интересными людьми и как-то изменить свою жизнь к лучшему.
Размер шапки в Фейсбук в группе
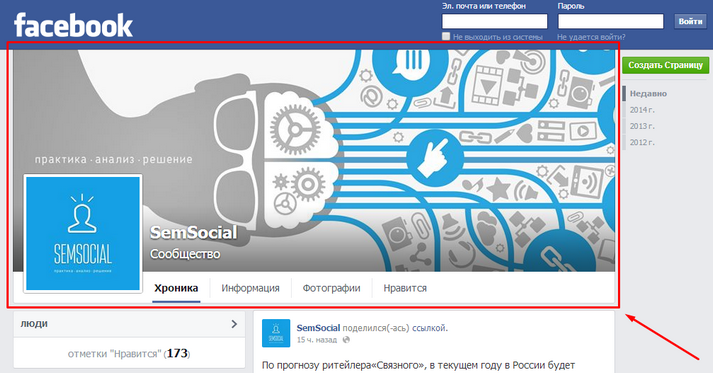
Подобрать нужный размер обложки для группы в Фейсбук — не такая простая задача, как может показаться сначала. Оформление группы в Фейсбук потребует определённых знаний и умений. Знаний о том, какой размер обложки для группы следует подобрать. И умения настроить всё так, чтобы оформление корректно отображалось на всех устройствах.
У многих пользователей возникает желание создать в Facebook группу по интересам. В этой социальной сети реализованы возможности брендирования, одна из которых – выбор изображения для обложки. Вы уже знаете, как создать группу в Фейсбук в 2018 и развивать ее. Далее мы рассмотрим, как ее оформить.
В Фейсбуке пользователи сидят с разных устройств – со смартфона, планшета, ноутбука. На экранах разных размеров особенности резки фотографий отличаются. Но каждому хочется сделать так, чтобы логотип или другое важное изображение не обрезалось по краям и не перекрывалось текстовым элементом.
На обложке имеется область, на которую допустимо быстро и без сомнений ставить изображение – оно не будет перекрыто или обрезано.
Создание обложки для оформления группы
- Что касается размеров, то они у обложки должны иметь следующие значения (в пикселях): 851х315.
- Слева расположено название группы;
- Справа есть кнопки управления;
- Внизу имеется темный градиент (его задача – сделать название видимым, когда обложка белая).
- Следующий шаг – подгонка под размеры экрана смартфона. Изображение значительно подрезается по краям, уменьшается место и названием группы. Для лого остается совсем немного свободного пространства.
- Этот шаг необязателен. Иногда владельцы смартфонов на рабочий стол располагают быстрые ссылки. Из фотографии обложки группы берется иконка – здесь также проводится обрезание. Обратите внимание на центральный квадрат зеленого цвета.
После наложения слоев на картинку видна область – ее получится оставить под изображение. Социальная сеть не обрежет это поле.
Социальная сеть не обрежет это поле.
Изображение готово к загрузке на Фейсбук, однако качество картинки будет значительно оптимизированно – изменено в худшую сторону. Особенно снижение качества заметно на однотонном логотипе – качество красного, к примеру, намного ухудшается. К сожалению, пока нет способа, как решить проблему.
Обложка для «Фейсбука»: размер и требования
На сегодняшний день статистика использования социальных сетей в мире показывает, что «Фейсбук» стабильно находится на первом месте. В России он прочно занимает второе место, отставая только от «Вконтакте». Сети с каждым годом все глубже приникают в нашу жизнь, адаптируясь к нашим запросам в поисковых системах и зная наши передвижения. Крупные работодатели с помощью HR-агентств предварительно изучают кандидатов по сетевому профилю. В таких условиях хорошо оформленная страница становится чем-то вроде макияжа, способного скрыть недостатки и подчеркнуть достоинства.
Facebook Timeline
С момента создания социальной сети Facebook объем данных, которые пользователь мог сообщить о себе, постоянно увеличивался. Начиналось все с информации, которую человек и так обычно сообщает своему знакомому. Постепенно в настройки профиля вносились изменения, которые позволяли размещать больше данных о своих увлечениях, предпочтениях, местах жительства и работы.
Начиналось все с информации, которую человек и так обычно сообщает своему знакомому. Постепенно в настройки профиля вносились изменения, которые позволяли размещать больше данных о своих увлечениях, предпочтениях, местах жительства и работы.
В 2011 году объем накопившейся информации потребовал нового формата, и Facebook ввел его под названием Timeline. В русскоязычной локализации он получил название «Хроника». Одной из особенностей этого нововведения в социальной сети стала обложка для «Фейсбука». Размер ее составляет 815 х 315 пикселей, и размещается она на главной странице профиля.
На традиционной ежегодной конференции F8 основатель сети Марк Цукерберг, представляя формат Timeline, сказал, что это может стать новым способом самовыражения для пользователя. Размещая картинку на своей странице, можно передать настроение или события, происходящие в жизни. Достаточно гибким инструментом является обложка для «Фейсбука». Размер ее идеально подходит для такой небольшой «подсказки».
Что нельзя размещать на обложке?
Правила, касающиеся «Хроники», сформировались не сразу. Периодически Facebook вводил и снимал какие-то ограничения. В общем виде требования к обложкам этой соцсети следующие:
- Размещенный текст не должен занимать более пятой части площади.
- Текст не должен содержать информацию о совершении покупок.
- На обложке нельзя в явном виде указывать адреса, ни электронные, ни физические.
- Запрещается размещать призывы к действиям любого характера.
- Не допускается отсылка к основным функциям социальной сети.
Кроме этих пяти обязательных параметров существуют еще другие, носящие рекомендательный характер. К примеру, разместить фото, используемое как обложка для «Фейсбука», размер которого превышает установленный, можно. Оно будет автоматически обрезано до рекомендуемого, при этом вы сможете выбрать, какую именно часть следует оставить на странице, а какую можно и удалить.
Расширение картинки также можно использовать любое. Для улучшения качества социальная сеть советует использовать формат PNG, но это тоже можно отнести к требованиям рекомендательного характера.
Для улучшения качества социальная сеть советует использовать формат PNG, но это тоже можно отнести к требованиям рекомендательного характера.
Онлайн-инструменты
Спрос, как известно, рождает предложение. С учетом широкого распространения Facebook после введения формата Timeline появились и соответствующие сервисы для создания визуальных образов. В Сети можно найти сайты, на которых в режиме реального времени по рекомендованным параметрам создается обложка для «Фейсбука». Размер картинки уже заложен в алгоритм ее изготовления.
Такие инструменты, как правило, расположены в англоязычном сегменте, где Facebook занимает ведущее место. Они различаются функционалом — от простых до сложных, являющихся онлайн-аналогами Photoshop. С их помощью можно создавать коллажи из загруженных или предлагаемых картинок и сразу размещать их на главной странице «Хроники».
Готовые обложки
Еще одним вариантом ответа на желания пользователей стали подборки готовых фото, обрезанных под стандартный размер. Обложки Facebook в таких коллекциях разбиваются по тематике и популярности. Практически это аналоги сайтов, на которых размещаются обои рабочего стола в различных разрешениях. Такие порталы позволяют быстро подобрать картинку, соответствующую настроению, и разместить ее.
Обложки Facebook в таких коллекциях разбиваются по тематике и популярности. Практически это аналоги сайтов, на которых размещаются обои рабочего стола в различных разрешениях. Такие порталы позволяют быстро подобрать картинку, соответствующую настроению, и разместить ее.
Это идеальный вариант для тех пользователей, которым не хватает времени на различные креативные решения. Цукерберг в очередной раз угадал с потребностью человека в самовыражении, которую в Сети и удовлетворяет обложка для «Фейсбука». Зима может отражать грусть или застой в делах, а весна — новый период в отношениях или начало работы над интересным проектом.
На самом деле вариантов отразить свое состояние одной картинкой много, и каждый может подобрать себе наиболее подходящий по темпераменту и роду деятельности. Таким образом, функция, которая сначала вызвала возмущение пользователей, прижилась и стала востребованной.
В заключение
В этом материале мы рассмотрели размер обложки Facebook и требования к ее оформлению. Используя полученную информацию, вы сможете при наличии времени создать что-то уникальное и выгодно отличающее вас от других пользователей социальной сети. Возможно, это поможет вам познакомиться с интересными людьми и как-то изменить свою жизнь к лучшему.
Используя полученную информацию, вы сможете при наличии времени создать что-то уникальное и выгодно отличающее вас от других пользователей социальной сети. Возможно, это поможет вам познакомиться с интересными людьми и как-то изменить свою жизнь к лучшему.
Начинаем публикацию цикла статей «Колонтитул ворд: Header и Footer сайта с Elementor». Сегодня рассмотрим, как, используя Elementor, можно изменить или сделать колонтитулы сайта. То есть, сделать верхние и нижние колонтитулы в визуально понятном конструкторе Elementor. Отображаются колонтитулы ворд, как на конкретной странице, так и на всех страницах настраиваемых полей.
Еще рассмотрим, как добавить в контент сайта специальные ссылки нашего телефона и иконку WhatsApp не только в виде иконок, но и в виде текста.
В кратце рассмотрим, что такое «шапка/подвал» сайта [header/footer] и какую информация можно размешать в данных блоках.
Header (от англ. header – голова) означает «шапка», «верхушка», то есть верхняя часть веб – ресурса, которая визуально создается так, как нравится разработчику. В «шапке» обычно располагаются такие элементы сайта, как название и логотип сайта, эмблемы, меню, контакты. Могут располагаться и поле «Поиск», картинки и так далее.
header – голова) означает «шапка», «верхушка», то есть верхняя часть веб – ресурса, которая визуально создается так, как нравится разработчику. В «шапке» обычно располагаются такие элементы сайта, как название и логотип сайта, эмблемы, меню, контакты. Могут располагаться и поле «Поиск», картинки и так далее.
Слово «header», как правило, относится к общей «шапке» веб-сайта.
Footer [футер, подвал] — это нижняя часть веб-ресурса, то есть подвал сайта. В этот блок выносят такую информацию, как:
- адрес компании,телефоны, электронную почту
- конфиденциальность.
- или дублируются другие важные данные организации;
Как Сделать Колонтитул Ворд: header сайта
Используем возможности мощного редактора Elementor и создадим колонтитул ворд — это области или блоки верхнего и нижнего колонтитула, которые создаются по вашему желанию.
Как Создать Пользовательскую Шапку Сайта WP в Elementor
Для того, чтобы сделать «шапку» сайта, опубликуем тестовую страницу «TeSt» статьи «Колонтитул ворд: Header и Footer сайта с Elementor» и более подробно рассмотрим процесс формирования верхнего колонтитула — пользовательская «шапка» сайта wordpress.
Как работать в редакторе страниц Elementor знакомьтесь, перейдя по ссылке ниже.
Плагин WordPresse Elementor.Создаем Страницу
Открываем Elementor, нажав ссылку «Редактировать в Elementor». После загрузки плагина, перетаскиваем виджет «Внутренняя секция» в предварительно выбранную секцию.
Формируем «шапку» сайта
Разбиваем секцию на четыре колонки, нажав на «+» несколько раз, чтобы получилось четыре колонки. Например, одна колонка для телефона, две для иконок и одна колонка для меню,
Для меню оставляем колонку длиннее.
Чтобы сформировать необходимый размер колонок, захватываем одну сторону колонки, зажав правую кнопку мыши, и растягиваем до определенного размера. Таким образом, увеличиваем или уменьшаем длину колонки.
Внутреннюю секцию можно удалить.
Elementor, Как Добавить Иконки
Открываем базовые элементы редактора Elementor и перетаскиваем виджет «Иконка» в выбранные колонки.
Далее, откроем библиотеку Иконок, нажав кнопкой мыши по изображению в поле «Иконка» — блок «Редактировать Иконка».
На странице «Библиотека Иконок» вводим название приложения «Viber», иконку которого установим в «шапке» сайта.
Щелкнем кнопкой мыши по иконке«Viber». Затем кнопка «Вставить».
Аналогично загружаем иконку «Whatsapp» и телефон, только телефон загрузим в виде текста.
Добавляем Номер Телефона в «Шапку» Сайта
Чтобы вставить телефон и настроить кликабельную ссылку, перетаскиваем виджет «Заголовок» в выбранную колонку.
В поле «Заголовок», размещаем ссылку телефона (меняете на свой номер телефона):
- тел. <a href=»tel: + 380503414333«>+ 38 050-341-43 33</ a><br>
Настроим Иконки
Меняем размер шрифта, допустим, «средний». В поле «НTML-тег» выбираем «p» и определяем расположение ссылки. То есть выравнивание:
• можно выбрать левое или правое выравнивание
• или расположить иконку по центру
В разделе «Стиль» поменяем цвет текста, и так далее.
Как Настроить Иконки в Elementor
Чтобы изменить дизайн и расположение иконок, кликнем по иконке. Откроется функциональная панель Elementor. Нажав пиктограмму в виде карандаша, откроем блок «Редактировать Иконка». И настраиваем иконки на свое усмотрение.
Настраиваем ссылки Иконок
Откроем блок «Редактировать Иконка», кликнув иконку. Далее, в раздел блока «Содержимое» — поле «Ссылка» вставляем скопированные ссылки приложений «WhatsApp» и «Viber»:
Далее, в раздел блока «Содержимое» — поле «Ссылка» вставляем скопированные ссылки приложений «WhatsApp» и «Viber»:
• «WhatsApp» href=»https://api.whatsapp.com/send?phone=380974119585«>WhatsApp
• viber://add?number=380974119585» Viber »
В Специальные ссылки вставьте свой номер телефона.
Заходим в «Редактировать Колонка» и выбираем выравнивание, например, «Посередине». Параметр «Вертикальное выравнивание» в разделе «Макет».
Elementor Page Builder, Что это. Как пользоваться и как настроить можно прочитать, нажав на ссылки здесь и здесь,
Если хотим посмотреть изменения, нажимаем пиктограмму в виде глазика.
Как Добавить Иконки в Контент WP
Рассмотрим, как добавить иконки телефона и мессенжера «WhatsApp» в контент сайта.
Ссылки можно вставлять не только в виде иконок, но и в виде текста. После активации ссылок, автоматически будет открываться приложение. Что позволит пользователям отправлять и сообщения, и совершать бесплатные звонки на ваш телефон.
После активации ссылок, автоматически будет открываться приложение. Что позволит пользователям отправлять и сообщения, и совершать бесплатные звонки на ваш телефон.
Чтобы вставить иконки в любую запись, открываете запись и загружаете иконки обычным способом, как и картинки. Скачать иконки можно. перейдя по ссылке здесь.
Как Настроить Ссылки
Чтобы настроить ссылки, выделяете иконку. На панели настроек нажимаете пиктограмму «Вставить/изменить ссылку». Откроется строка, в которую вставляете скопированную ссылку:
• «WhatsApp» href=»https://api.whatsapp.com/send?phone=380504813001«>WhatsApp
• «Viber» href=»viber://add?number=380504813001«>Viber
• «Позвонить» href=»tel: + 380503414333″>+ 38 050-341-43 33a>
Вставляем ссылки в контент
Чтобы вставить ссылку в запись, включаем режим «Текст». Копируем код и вставляем его, допустим, в конец статьи или записи. И кнопки «Обновить»»Сохранить» и «Просмотреть».
Как Открыть Ссылку Общего Доступа на Google Диске
Как Загрузить Иконки в Сайдбар Сайта WP
Окрываете
Консоль>Внешний вид>Виджеты
Выбрав текстовый блок, зажав кнопку мыши, перетаскиваем его в боковую панель. Далее, в текстовом режиме вставляем код и сохраняем.
Открываем сайт и смотрим изменения.
Если нужно вставить ссылки в контент в виде текста, копируете специальную ссылку и вставляете ее в режиме «Текс», предварительно выбрав расположение в тексте:
- <a title=»WhatsApp» href=»https://api.whatsapp.com/send?phone=380974119585″>WhatsApp</a>
- <a title=»Viber» href=»viber://add?number=380974119585″>Viber</a>
- <a title=»Позвонить» href=»tel: + 380503414333″>+ 38 050-341-43 33</ a><br>
Сохраняем изменения.
Мы рассмотрели «Колонтитул ворд: Header и Footer сайта с Elementor.
Как сделать колонтитул и настроить ссылки, загрузив Иконки в «шапку» сайта. Как добавить и устанавливать специальные ссылки телефона и приложения в сайдбар, в контен сайта WP в виде иконок или в виде текста.
P.S. Как Вставить Ссылку В Текст Статьи на Сайте/Блоге
или
Как Формировать Меченые Ссылки
Удачи!
С уважением, Татьяна.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter. Спасибо за то, что помогаете сайту становиться лучше!
Понравилось это:
Нравится Загрузка…
Идеальный размер обложки группы Facebook 2023: бесплатные шаблоны
Первое, что люди замечают, когда посещают вашу группу Facebook, — это фото профиля и изображение обложки. Из двух фото на обложке больше и занимает горизонтальное пространство в верхней части профиля. Это изображение производит немедленное впечатление на вашу аудиторию.
Это изображение производит немедленное впечатление на вашу аудиторию.
Вот почему так важно тщательно продумать обложку. Во-первых, выбор случайного изображения, каким бы привлекательным оно ни было, не произведет наилучшего впечатления на вашу аудиторию. Выбранное вами изображение должно соответствовать теме и цели группы. Например, если ваша группа посвящена автомобилям, профессиональное изображение автомобилей может стать хорошей обложкой.
Во-вторых, когда у вас есть идеальная фотография, вам нужно убедиться, что она оптимизирована с точки зрения размера и габаритов. Пренебрежение этим требованием приведет к искажению вашей фотографии, поскольку пользователи, как правило, просматривают вашу страницу на разных устройствах. То, что отлично выглядит на экране компьютера, может не очень хорошо смотреться на смартфоне.
Проблема усугубляется тем, что Facebook довольно часто меняет размер обложки своей группы, иногда даже два раза в год. Поэтому важно оставаться в курсе. В этой статье мы сосредоточимся на следующем:
В этой статье мы сосредоточимся на следующем:
Идеальный размер обложки для группы Facebook
Как предотвратить кадрирование фотографий
Лучший онлайн-инструмент графического дизайна для создания обложки Facebook
- 900 02 Как создать привлекательные фотографии для обложки группы Facebook Использование Glorify
Идеальный размер обложки для группы Facebook
Давайте перейдем непосредственно к цифрам. Идеальный размер фотографии для обложки вашей группы в Facebook: 1640 пикселей в ширину и 856 пикселей в высоту с соотношением сторон 1,91:1 . Так почему же эти размеры так важны?
Придерживаясь рекомендованного размера обложки, ваше изображение получит идеальное соотношение сторон 1,91:1. Facebook имеет тенденцию автоматически обрезать фотографии, чтобы они поместились на небольших экранах, таких как смартфоны. Идеально придерживаться рекомендуемого размера, потому что он отлично работает на всех устройствах.
Идеально придерживаться рекомендуемого размера, потому что он отлично работает на всех устройствах.
Взгляните на изображение ниже. Вы можете ясно видеть, что этот великолепный дизайн был обрезан как сверху, так и снизу, что испортило совершенно хороший дизайн. Это подводит нас к следующему шагу.
Как предотвратить обрезку фотографий
Внимательно посмотрите на изображение ниже. Эта фотография в настоящее время имеет размер в соответствии с рекомендуемыми размерами. Однако вы можете увидеть белую пунктирную рамку вдоль области обложки. Внешняя область этой белой пунктирной границы будет обрезана независимо от того, какой размер, дизайн или инструмент вы используете.
Другими словами, даже если вы используете рекомендуемые размеры, Facebook немного увеличивает масштаб при загрузке изображения обложки. Вот почему вам нужно убедиться, что все важные элементы вашего изображения размещены в «безопасной зоне», обозначенной белыми пунктирными линиями.
Лучший онлайн-инструмент графического дизайна для создания обложки FB
При всех условиях и требованиях создание обложки Facebook может показаться сложной задачей, если вы не дизайнер. Вот где пригодится такой инструмент, как Glorify.
Вот где пригодится такой инструмент, как Glorify.
Glorify — это простой в использовании инструмент для графического дизайна, которым могут пользоваться как дизайнеры, так и не дизайнеры. Благодаря простым инструментам для начинающих и продвинутым инструментам для профессионалов, Glorify позволяет всем и каждому создавать красивые проекты независимо от предыдущего опыта проектирования.
Вы можете создать обложку своей группы Facebook с нуля или использовать один из готовых шаблонов Glorify. Последний вариант идеален, если вам нужно вдохновение для начала работы. Вы можете просматривать тысячи нишевых тематических шаблонов, которые были разработаны и настроены профессиональными дизайнерами.
Помимо отличной библиотеки шаблонов, Glorify также предоставляет множество эффективных и забавных инструментов, которые помогут вам создать потрясающую фотографию для обложки группы FB. Эти функции включают в себя бесконечный холст, мгновенное удаление фона, создание логотипа, наборы брендов, наборы шаблонов, смарт-фигуры, расширенный инструмент пера, макеты и многое другое.
Теперь давайте перейдем к той части, которую вы так долго ждали.
Как создать привлекательную обложку группы Facebook с помощью Glorify
Шаг 1: На панели инструментов нажмите «Заголовки и обложки» и выберите «Обложка группы Facebook».
Шаг 2: Откроется библиотека шаблонов. Вы можете выбрать подходящий шаблон дизайна или начать с нуля.
Шаг 3. Выберите основной элемент шаблона и нажмите «Заменить» на правой панели, чтобы заменить его своим изображением.
Шаг 4: Дважды щелкните текст, чтобы отредактировать его. Затем выберите вкладку «Правка», которую можно найти в правом верхнем углу окна редактора, чтобы изменить размер текста, шрифт и цвет.
Шаг 5: Используйте фоновый инструмент, чтобы изменить цвет фона.
Вы также можете поэкспериментировать с другой цветовой палитрой, щелкнув значок цвета на левой панели.
Шаг 6: Загрузите окончательный образ.
Заключительные мысли
Группы Facebook отлично подходят для вашего бизнеса или просто для личного развития и развлечения. Если вы хотите, чтобы ваша группа выделялась среди остальных, вы должны убедиться, что все, от фотографии профиля до изображения обложки, оптимизировано, чтобы придать вашему профилю профессиональный вид.
Если вы хотите, чтобы ваша группа выделялась среди остальных, вы должны убедиться, что все, от фотографии профиля до изображения обложки, оптимизировано, чтобы придать вашему профилю профессиональный вид.
Создание собственной обложки для группы Facebook может быть увлекательным и одновременно сложным. Однако использование стороннего приложения, такого как Glorify, может сделать вашу жизнь намного проще. И самое приятное то, что вам не нужно быть дизайнером, чтобы создавать потрясающие дизайны. Итак, если вы готовы создавать свои собственные обложки для групп Facebook, начните работу с Glorify уже сегодня!
Часто задаваемые вопросы
1. Какой размер обложки группы Facebook в 2023 году?
Идеальный размер для обложки вашей группы Facebook — 9.0031 1640 пикселей в ширину и 856 пикселей в высоту с соотношением сторон 1,91:1 .
2. Почему моя обложка Facebook не помещается на моем смартфоне?
Если ваше изображение не оптимизировано, Facebook автоматически обрезает ваши фотографии под размер экрана. На смартфоне или мобильном устройстве стороны будут обрезаны, а высота вашего изображения будет более заметной.
На смартфоне или мобильном устройстве стороны будут обрезаны, а высота вашего изображения будет более заметной.
3. Моя обложка всегда общедоступна?
Базовые настройки или настройки по умолчанию делают вашу обложку общедоступной. Однако вы можете изменить эти настройки, чтобы обеспечить конфиденциальность.
4. Почему никто не видит мою обложку?
Вероятно, это техническая проблема, которую можно решить, выполнив следующие действия. Попробуйте перезапустить приложение Facebook, переустановить его на мобильном устройстве или очистить кеш. Если проблема не устранена, обратитесь в службу поддержки Facebook.
5. Заслуживают ли доверия сторонние инструменты проектирования?
Большинство из них. Вам не о чем беспокоиться, если вы используете популярные инструменты, такие как Glorify.
6. Не вызовет ли проблем использование фотографий из Интернета в качестве обложки моего FB?
Нет, если ты будешь осторожен. Есть сайты, которые предоставляют бесплатные стоковые изображения. Но есть определенные изображения, на которые распространяется политика авторского права, и их использование без разрешения может вызвать проблему плагиата.
Есть сайты, которые предоставляют бесплатные стоковые изображения. Но есть определенные изображения, на которые распространяется политика авторского права, и их использование без разрешения может вызвать проблему плагиата.
7. Как я могу использовать высококачественные фотографии в качестве обложки моей группы Facebook без плагиата?
Используйте надежные приложения, такие как Glorify, которые предоставляют бесплатные стоковые изображения и позволяют создавать собственные изображения для обложек групп.
8. Принимает ли Facebook огромные файлы из сторонних дизайнерских приложений?
Facebook имеет ограничение на загрузку, и большинство сторонних приложений часто делают обложку довольно большой в зависимости от типа используемых элементов. Однако такие приложения, как Glorify, созданы специально для удобной работы на платформах социальных сетей, таких как Facebook. Вы можете создавать свои обложки на Glorify, используя готовые шаблоны с заданными размерами.
9. Что такое «безопасная зона» фотографии обложки группы Facebook?
Сейф — это выделенная область, которая никогда не обрезается, когда Facebook отображает одну и ту же обложку на разных устройствах. Необходимо, чтобы все жизненно важные элементы вашего изображения находились в пределах этой области, чтобы избежать их обрезания.
10. Какая тема подойдет для обложки моей группы в Facebook?
Тема зависит от цели и содержания вашей группы Facebook. Вы можете использовать Glorify для просмотра нишевых тематических шаблонов и выбрать тот, который лучше всего подходит для вашей группы.
Размеры баннера Facebook и фотография на обложке Рекомендации
У вас возникли проблемы с этими надоедливыми размерами баннера Facebook? Ваш баннер или фотография на обложке выглядят не так, как надо? Мы вас прикрыли.
Фотография на обложке Facebook многое говорит о вашем бренде. Чтобы бизнес процветал в Интернете и имел социальное присутствие, ему нужна красивая страница Facebook. Независимо от того, является ли это обеденным заведением по соседству или международным конгломератом. Ваша страница Facebook должна выглядеть привлекательно и узнаваемо, когда клиент посещает ее, и первое, что они видят, — это обложка или баннер вверху. Чтобы баннер выглядел идеально, требуется немного работы и правильный подход.
Независимо от того, является ли это обеденным заведением по соседству или международным конгломератом. Ваша страница Facebook должна выглядеть привлекательно и узнаваемо, когда клиент посещает ее, и первое, что они видят, — это обложка или баннер вверху. Чтобы баннер выглядел идеально, требуется немного работы и правильный подход.
Если вы когда-либо создавали свой собственный баннер или обложку Facebook, вы замечали, что они не выглядят одинаково на настольных и мобильных устройствах. Стороны обрезаются на мобильных устройствах, унося с собой важные визуальные эффекты или слова. В этой статье мы рассмотрим лучшие способы получения идеальной обложки Facebook каждый раз. Кроме того, мы рассмотрим ошибки, которых следует избегать, и то, что никогда нельзя забывать при разработке баннера для Facebook.
- 1 Размеры баннера Facebook для идеального соответствия
- 2 Скачать бесплатно
- 3 Вы успешно подписались!
- 4
Распространенные ошибки, которых следует избегать
- 4.
 1
Слишком много текста
1
Слишком много текста - 4.2 Слишком много беспорядка
- 4.3 Непривлекательное сочетание цветов
- 4.4 Слишком маленький, слишком поздно
- 4.
- 5
Лучшие практики для вашего бренда
- 5.1 Оставайтесь на бренде с помощью цветов, шрифтов и сообщений
- 5.2 Используйте фокус, чтобы привлечь внимание к кнопке страницы с призывом к действию
- 5.3 Используйте высококачественные изображения, на которые у вас есть права
- 5.4 Попробуйте использовать видео вместо фото или графики
- 5,5 Добавьте описание со ссылками и закрепите соответствующее изображение в верхней части страницы.
- 6 Заключение
Размеры баннера Facebook для идеального соответствия
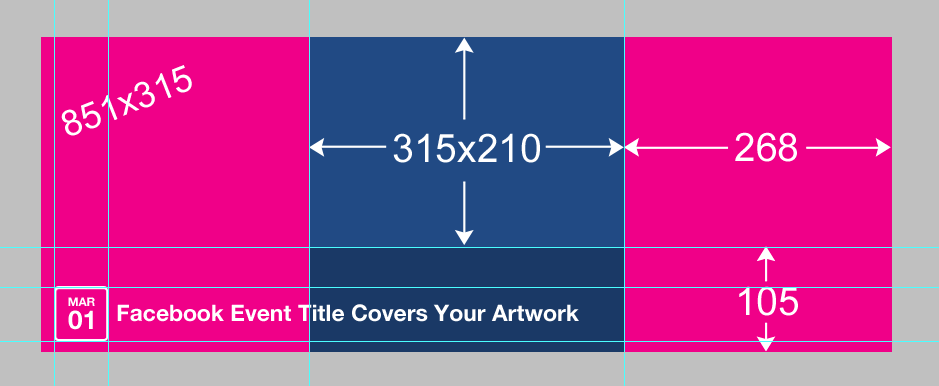
Самое важное, что нужно помнить при создании баннера или обложки Facebook, — это то, как меняется размер от мобильного к настольному. На изображении ниже вы можете видеть различные участки вокруг основного пространства, называемые «БЕЗОПАСНАЯ ЗОНА». Именно в этой области должна быть размещена вся важная информация, чтобы она отображалась как на рабочем столе, так и на мобильных устройствах.
Именно в этой области должна быть размещена вся важная информация, чтобы она отображалась как на рабочем столе, так и на мобильных устройствах.
Официальный размер баннера или обложки Facebook составляет 820 на 360 пикселей. Если вы уже создавали его раньше, вы могли заметить, что иногда Facebook делает ваше идеальное изображение размытым. Вот почему нам нравится использовать более крупную графику с тем же соотношением сторон. Соотношение сторон изображения размером 820 на 360 пикселей составляет 2,28, поэтому, чтобы убедиться, что оно выглядит идеально при загрузке, вы можете создать его с разрешением 1230 на 540 пикселей.
Загрузите приведенный ниже шаблон для Adobe Illustrator (AI) или Photoshop (PSD). Поместите свое изображение или дизайн в слой с надписью «Вставьте сюда свой дизайн», а затем сделайте все верхние слои невидимыми, прежде чем экспортировать изображение в виде веб-файла.
Распространенные ошибки, которых следует избегать
Легко сделать глупые ошибки при создании баннера Facebook. К сожалению, эти, казалось бы, незначительные ошибки могут действительно иметь значение, когда дело доходит до того, как люди реагируют на вашу фотографию на обложке Facebook. Давайте рассмотрим некоторые из наиболее распространенных ошибок, которых следует избегать при создании баннера Facebook или обложки для вашего бизнеса.
К сожалению, эти, казалось бы, незначительные ошибки могут действительно иметь значение, когда дело доходит до того, как люди реагируют на вашу фотографию на обложке Facebook. Давайте рассмотрим некоторые из наиболее распространенных ошибок, которых следует избегать при создании баннера Facebook или обложки для вашего бизнеса.
Слишком много текста
Старое правило «не более 20% текста» больше не применяется к обложкам Facebook. Тем не менее, вы все равно должны стараться свести текст к минимуму. Помните о количестве слов, которые вы используете, но в первую очередь о том, сколько места они занимают в Безопасной зоне. Используйте только те слова, которые абсолютно необходимы для отправки сообщения.
Слишком много беспорядка
Точно так же, как вы можете по ошибке заполнить пространство слишком большим количеством текста, это также может произойти с комбинацией текста и визуальных эффектов. Не делайте свою обложку Facebook слишком загроможденной. Нет необходимости помещать множество вещей в свой баннер Facebook, он просто должен хорошо выглядеть.
Непривлекательное сочетание цветов
Уродливые сочетания цветов мгновенно отпугивают зрение. Старайтесь не использовать случайные цвета в графике для обложки Facebook. Лучше всего использовать цвета вашего бренда или найти несколько привлекательных цветовых палитр на Colorhunt. Просто скопируйте и вставьте шестнадцатеричные коды из выбранной вами цветовой палитры в графические редакторы. Если вы используете фотографию, попробуйте несколько цветов с изображения, чтобы раскрасить текст. Для баннеров Facebook в визуальном графическом стиле придерживайтесь не более трех или четырех цветов одновременно.
Слишком мало Слишком поздно
Еще одна ужасная ошибка — сменить праздничный баннер в неподходящее время. Хорошее эмпирическое правило — сменить праздничную обложку Facebook за две недели до праздника. Если вы продаете товары через Интернет, вам нужно быть особенно внимательным к предстоящим праздникам, чтобы у вас было достаточно времени для продвижения своих продаж.
Лучшие практики для вашего бренда
Теперь, когда мы рассмотрели наиболее распространенные ошибки, которых вам следует избегать любой ценой, пришло время взглянуть на то, что вы должны делать всегда. Если вы будете следовать определенным параметрам, ваша обложка Facebook будет работать на вас и ваш бренд.
Оставайтесь на бренде с помощью цветов, шрифтов и сообщений
Как бренд, вы обязаны оставаться последовательным в Интернете, в социальных сетях и за их пределами. Руководство по фирменному стилю должно быть первым ориентиром при создании нового баннера Facebook или обложки. Используйте фирменные цвета и фирменные шрифты. Поддерживайте посыл и ощущение своего бренда любой ценой. Возьмите пример со страницы Nike в Facebook, они визуализируют свой бренд с помощью слогана своего товарного знака; Просто сделай это.
Используйте фокус, чтобы привлечь внимание к кнопке страницы CTA
 Под баннером находится ваша надежная кнопка CTA Page. Вы можете изменить его в соответствии с тем, что вы хотите, от «купить сейчас» до «узнать больше» и множества других вариантов. Если вы еще не настроили эту кнопку, она будет называться «Кнопка добавления страницы». Нажмите на нее, чтобы добавить вариант, который лучше всего подходит для вашей компании.
Под баннером находится ваша надежная кнопка CTA Page. Вы можете изменить его в соответствии с тем, что вы хотите, от «купить сейчас» до «узнать больше» и множества других вариантов. Если вы еще не настроили эту кнопку, она будет называться «Кнопка добавления страницы». Нажмите на нее, чтобы добавить вариант, который лучше всего подходит для вашей компании.Чтобы настроить существующую кнопку CTA-страницы, наведите на нее курсор, и появится маленький карандаш для редактирования. Нажмите на карандаш и выберите «кнопку редактирования».
Теперь, когда вы знаете силу этой маленькой кнопки, пришло время обратить на нее внимание. Добавьте в нижний правый угол что-нибудь, что привлечет внимание зрителя. Ребята из Superfly добавили черный прямоугольник с URL своего веб-сайта прямо над кнопками. Они не ожидают, что вы скопируете этот URL-адрес и вставите его в свой браузер! Вам просто нужно нажать кнопку «Купить сейчас». Вы можете добиться фокусировки на кнопке разными способами, с помощью фотографии, графики и даже стрелок!
Используйте высококачественные изображения, на которые у вас есть права
Всегда используйте фотографии, на использование которых у вас есть права. Это не только соответствует рекомендациям Facebook, но и здравому смыслу. Пожалуйста, не используйте изображения, которые вы нашли в Интернете и просто вставили в свой баннер, это может навлечь на вас неприятности! Используйте стоковые фотографии, за которые вы заплатили, или бесплатные стоковые изображения с таких сайтов, как Unsplash. А еще лучше, используйте свои собственные фотографии ваших собственных продуктов! Баннер Pepsi на Facebook ниже — отличный пример.
Это не только соответствует рекомендациям Facebook, но и здравому смыслу. Пожалуйста, не используйте изображения, которые вы нашли в Интернете и просто вставили в свой баннер, это может навлечь на вас неприятности! Используйте стоковые фотографии, за которые вы заплатили, или бесплатные стоковые изображения с таких сайтов, как Unsplash. А еще лучше, используйте свои собственные фотографии ваших собственных продуктов! Баннер Pepsi на Facebook ниже — отличный пример.
Попробуйте использовать видео вместо фото или графики
Почему бы не попробовать видео вместо изображения? Процесс загрузки видео на ваш баннер такой же, как добавление изображения, просто следуйте тем же рекомендациям по размеру. Убедитесь, что все важные движения в видео находятся внутри «Безопасной зоны» и готовы к работе.
Добавьте описание со ссылками и закрепите соответствующее изображение вверху страницы
И последнее, но не менее важное: когда вы загружаете новую обложку или баннер Facebook, всегда добавляйте описание с соответствующими ссылками.


 1
Слишком много текста
1
Слишком много текста