Увеличиваем трафик за счет широкоформатных объявлений на РСЯ
Если вы ещё не поменяли картинки в РСЯ на широкоформатные, то после прочтения этого кейса — приступайте!
Не так давно Яндекс заявил, что теперь в кампаниях на РСЯ доступны к загрузке широкоформатные картинки. Нашей радости не было предела…
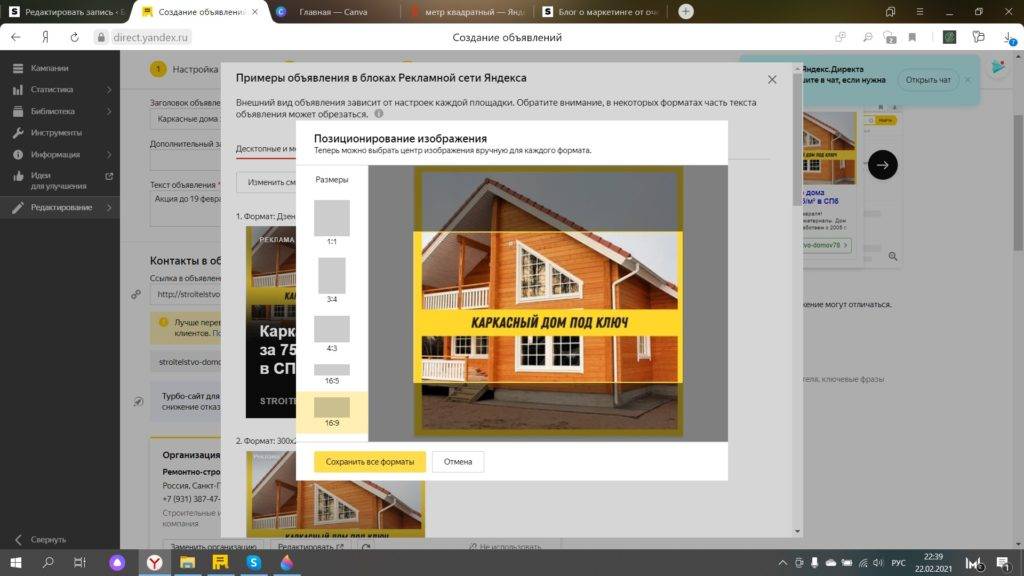
Выдержка из справки: При загрузке вам будет предложено выбрать видимую область изображения. Соотношение сторон может быть стандартным (от 1:1 до 4:3/3:4) или широкоформатным (16:9). Для кампаний типа «Реклама мобильных приложений» доступны только широкоформатные изображения. Изображение должно соответствовать следующим требованиям:
для стандартных — от 450 до 5000 пикселей по каждой стороне;
Это вызвало настоящий бум в профессиональном сообществе.
— Наконец-то!
— Опять копируют …(всем известную поисковую систему)! Но молодцы!
Радовались мы недолго, обнаружили, что объявления показываются странным образом. Широкоформатная картинка не всегда используется. Было непонятно, то ли партнеры Яндекс где-то халтурят или это Яндекс ещё не все сайты в РСЯ перевел на показ широкоформатных объявлений.
Каждую неделю мы обращались к менеджерам Яндекса и просили их прислать примеры такой рекламы. Голодать нам не приходилось, «завтраками» кормили исправно!
И вот о чудо, наконец, нам стали попадаться объявления. Но что же происходит по ту сторону Луны, в статистике…
Пример решили взять свежий, чтобы было всё честно и прозрачно!
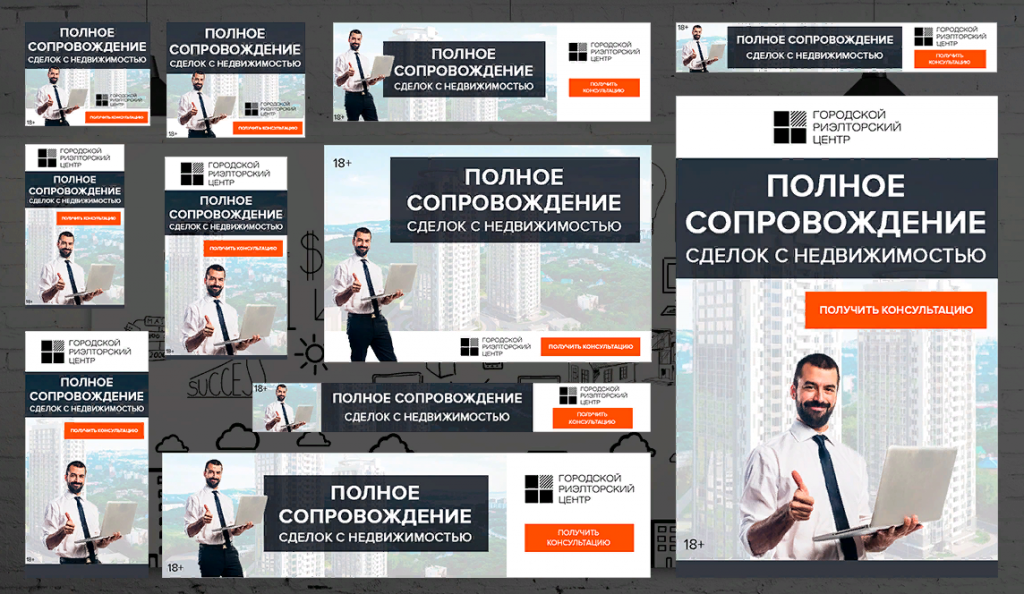
До 27 июня клиент размещался в сети РСЯ со стандартными картинками Картинки в целом неплохие, но площадь рекламного места они занимают процентов на 70%.
А вот что происходит с широкоформатной картинкой 16:9.
Она занимает 95% рекламного места в своем объявлении.
Как это отразилось на статистике:
Ставки остаются в своем привычном диапазоне. При этом видно, как по истечении двух дней начинается рост показов.
Нужно понимать, рекламные объявления на РСЯ — не самый чувствительный к изменениям формат. Когда вы создаете новое объявления или ваша кампания встает из-за окончания средств на балансе, она запускается не сразу.
Первые дни Яндекс начинает заново подбирать подходящие площадки по тематическому или поведенческому таргетингу, и только потом вы будете наблюдать в своей статистике рост показов и кликов.
В итоге мы получили:
- Рост количества показов на 390%.
- Количество кликов увеличилось в 6 раз!
- При этом средний CTR объявлений начал приятно увеличиваться.
- Цена клика осталась прежней!
Сейчас мы вынуждены снижать цену клика, т.к. выбиваемся из выделенного нам рекламного бюджета!
Расширения. К50
- Расширения для Яндекс Директ
На вкладке сгруппированы функции управления расширениями для объявлений в Яндекс Директ.
Доступны расширения: Изображение, Быстрые ссылки и Уточнение.
Расширение позволяет добавлять изображения к рекламным объявлениям в РСЯ.
В поле для ссылки на картинку допустимо ввести до 254 символов. Это может быть как прямая ссылка (она будет одинаковой для всех объявлений), так и тег, чтобы для каждого товара подставлялась своя ссылка на картинку. В режиме просмотра можно увидеть превью картинки.
Требования к изображениям:
допустимый формат файла изображения: JPG, PNG, GIF;
размер файла: до 10 МБ;
размер изображения:
должны быть выполнены требования к изображениям от Яндекс Директа.
- Опция игнорировать ошибки изображений
при включенной опции объявления будут активны, даже если изображение не отвечает требованиям, при этом картинка в них не будет включена;
при отключенной опции объявления с недоступной картинкой будут остановлены. В этом случае в разделе Ошибки К50:Генератора можно увидеть перечень таких объявлений;
по умолчанию опция включена.

Как это работает
При загрузке картинки сначала скачиваются в К50 и проходят предварительную проверку по критериям Яндекса (размер, соотношение сторон и другие), затем отправляются на уровень аккаунта в Яндекс Директ. В этот момент К50 получает ответ от Яндекса о валидности этих картинок (внутренняя валидация Яндекса имеет больше параметров, чем в К50, и эти параметры могут меняться).
Загрузка стартует при первом Просмотре и сохранении или при Обновлении фида (проекта). Выгрузка картинок осуществляется отдельной процедурой, поэтому не зависит от обновления и загрузки проекта.
После получения информации по картинкам, К50 сохраняет их и привязывает данные по URL. Если картинка недоступная и была отредактирована, то нужно заменить URL, чтобы данные по ней обновились.
Синхронизация с выгруженными картинками происходит уже после выгрузки объявлений, поэтому при первой загрузке очередь может загрузиться не полностью (если есть объявления, которые требуют синхронизации).

Дальнейшая обработка такой незавершенной очереди зависит от опции игнорировать ошибки изображений:
если опция выключена, при следующем запуске автоматической процедуры обновлений (запускается раз в полчаса), обработка очереди продолжится и связи с изображениями будут установлены;
если опция включена, то очередь останется необработанной. Чтобы она ушла и картинки попали в ошибки, нужно выключить опцию и отправить очередь. В Ошибках ревизий, а также при Просмотре и сохранении можно посмотреть подробности, почему картинка не прошла валидацию.
Поле для дополнительных ссылок состоит из трех ячеек:
В ячейках можно вводить текст вручную или использовать теги из файла.
В ячейку Описание можно ввести уникальный текст размером до 60-и символов. Ячейка необязательна для заполнения.
Максимальная суммарная длина текстов заголовков каждых 4-х ссылок из 8-и возможных: 66 символов.
Логика валидации и подбора быстрых ссылок позволяет получить наибольшее число подходящих комбинаций:
Отбираются три первых ссылки из числа сгенерированных.

К отобранным трем ссылкам подбирается четвертая — так, чтобы не превысить общее ограничение по длине.
Из оставшихся ссылок формируется второй набор до разрешенного общего количества в восемь ссылок.
- Опции
Принудительно обрезать заголовки быстрых ссылок
При включенной опции тексты дополнительных ссылок будут обрезаться до ограничений рекламной системы: сначала тексты обрезаются до 30-и символов по словам, а потом из них формируется список ссылок, отвечающих ограничению в 66 символов на каждые 4 ссылки.
Если какой-то из параметров пустой, не генерировать объявление
При включенной опции объявления не создаются, если в тексте дополнительной ссылки указан тег с пустым значением.
Пропускать шаблон, если в оффере нет используемого тега
При включенной опции шаблоны без используемых тегов пропускаются. Настройка актуальна при использовании фида в формате YML/XML, так как в некоторых товарах может не быть каких-то тегов.

Уточнение — это короткий текст, в котором вы можете описать преимущества и особенности вашего товара или услуги. Тексты показываются в дополнительной строке внизу объявления.
Уточнения в объявлениях показываются:
Ограничения для текстов уточнений:
| Параметр | Значение |
|---|---|
| Максимальная длина текста с учетом пробелов | 25 символов |
| Максимальная общая длина всех уточнений для одного объявления | 66 символов |
Если суммарная длина уточнений превышает 66 символов, то уточнения будут отображаться в случайном порядке.
При включенной опции Принудительно обрезать тексты уточнений тексты уточнений будут обрезаться до ограничений рекламной системы.
Была ли статья полезна?
Оптимизация изображений в Ghost
В альманахе HTTP Archive за 2021 год они обнаружили, что изображения вносят наибольший вклад в вес страницы или «общее количество байтов конкретной веб-страницы». Изображения опережают весь остальной контент (JS, CSS и HTML) более чем на 70 % по показателю медианы байтов по типу контента. Иными словами, если ваш сайт загружается медленно (или не так быстро, как вам хотелось бы), изображения, вероятно, являются узким местом.
Хорошей новостью является то, что Ghost автоматически оптимизирует локальные изображения, которые вы добавляете в редакторе, генерируя различные размеры по отношению к области просмотра пользователя, добавляя атрибуты размера, чтобы избежать помех, и отложенную загрузку изображений за пределами области просмотра. Но как насчет изображений, которые появляются в других местах вашей темы, например, изображение героя или карты?
Несмотря на то, что Ghost предоставляет несколько инструментов для оптимизации этих изображений, разработчики темы должны реализовать их. Этот туториал покажет вам, как оптимизировать изображения везде и всюду в вашей теме Ghost.
Этот туториал покажет вам, как оптимизировать изображения везде и всюду в вашей теме Ghost.
Установите размеры изображения
Допустим, у вас есть изображение заголовка для вашего сообщения. Устройство читателя определит оптимальный размер этого изображения. Например, если ваш ридер работает на сверхшироком мониторе, вам может понадобиться изображение размером 2000 пикселей, но показ того же изображения на телефоне с экраном шириной всего 360 пикселей — пустая трата пикселей, данных, и время загрузки. В идеале вы должны показывать первому читателю изображение размером 2000 пикселей, а второму — изображение размером 360 пикселей.
Ghost позволяет создавать набор изображений заданных размеров, чтобы вы могли это сделать. Эти изображения определены в файле package.json
 Имена размеров (
Имена размеров ( "s" , "m" и т. д.) могут быть любыми. "конфигурация":{
"изображение_размеры":{
"ххс": {
"ширина": 50
},
"хз": {
"ширина": 100
},
"с":{
"ширина": 350
},
"м": {
"ширина": 500
},
"л": {
"ширина": 700
},
"XL":{
"ширина": 1000
},
"xxl":{
"ширина": 2000
}
}
} Определить размер изображенияВсякий раз, когда запрашивается определенный размер изображения, он создается на лету сервером и кэшируется. Чтобы контролировать размер вашего сайта на сервере, Ghost рекомендует не иметь более 10 определенных размеров изображений.
После определения размеров изображений вы можете использовать их в своей теме.
Изображения в вашем шаблоне
Размеры изображений, которые вы определили выше, доступны в вашей теме с помощью помощника по изображениям. Основной синтаксис: {{img_url feature_image size="m"}} . Здесь атрибут size вызывает изображение, которое вы определили в файле
Здесь атрибут size вызывает изображение, которое вы определили в файле package.json выше. Затем вы можете связать эти размеры изображений вместе, чтобы создать набор изображений в файле Handelbar вашего шаблона.
<изображение
srcset="{{img_url feature_image size="m"}} 500 Вт,
{{img_url feature_image size="l"}} 700 Вт,
{{img_url feature_image size="xl"}} 1000 Вт"
src="{{img_url feature_image size="l"}}"
alt="{{#if feature_image_alt}}
{{feature_image_alt}
{{еще}}
{{заглавие}}
{{/если}}"
> Image srcset в GhostДавайте пройдемся по разметке, чтобы понять, что происходит.
Исходный набор
srcset определяет набор изображений, из которых может выбирать браузер. Первая часть содержит разметку Handlebars и помощники, предоставленные Ghost, которые извлекают изображения с измененным размером, указанные выше. После этого вы сообщаете браузеру внутреннюю ширину изображения, указав значение в пикселях, за которым следует
После этого вы сообщаете браузеру внутреннюю ширину изображения, указав значение в пикселях, за которым следует w . Эти значения будут совпадать со значениями в файл package.json .
Source
src указывает резервное изображение. Если браузер не может выбрать из srcset , будет использоваться образ src . Обычно здесь работает выбор среднего изображения.
Размеры
Размеры — самая сложная часть разметки, но и самая мощная. В то время как браузер может автоматически попытаться выбрать из предоставленного набора изображений, размеров дает точные инструкции о том, какое изображение выбрать.
В операторе размеры выше, мы говорим браузеру использовать изображение размером 700 пикселей, когда область просмотра шире, чем 48rem. В противном случае мы говорим браузеру найти изображение, соответствующее ширине области просмотра ( 100vw ).
Alt
Важный для доступности и SEO тег alt также использует слой шаблонов Ghost Handelbars, чтобы либо использовать предоставленный тег alt, введенный через редактор сообщений, либо использовать заголовок сообщения в качестве запасного варианта.
Ширина и высота
Атрибуты ширина и высота относятся к собственному размеру изображения. Несмотря на то, что размер изображения является адаптивным, сообщение браузеру внутреннего размера изображения помогает избежать дерганий при загрузке, поскольку браузер может предсказать, сколько места нужно изображению на странице.
Бонусные баллы
При широкой поддержке формата изображения webp пришло время использовать его с дикой энергией. В среднем изображения webp на 25-34% меньше, чем jpeg. Webp также поддерживает анимацию и прозрачность.
В настоящее время Ghost не поддерживает отображение различных форматов изображений, поэтому, если ваша аудитория в основном использует неподдерживаемые браузеры, вы, вероятно, захотите учитывать это, используя разные форматы. Есть также некоторые случаи, когда webp может привести к увеличению изображения, так что сделайте свою домашнюю работу.
Есть также некоторые случаи, когда webp может привести к увеличению изображения, так что сделайте свою домашнюю работу.
Приложение Google Squoosh для преобразования изображений в веб-формат просто фантастическое. Мне также очень нравится XnConvert, мощный кроссплатформенный пакетный конвертер/компрессор.
Сквош
Squoosh — это совершенный оптимизатор изображений, который позволяет сжимать и сравнивать изображения с различными кодеками в вашем браузере.
Squoosh
XnConvert · Пакетный конвертер изображений | конвертировать изображения | XnView.com
Пакетное изменение размера фотографий и конвертер изображений для обрезки, преобразования, сжатия и изменения размера изображений.
Программное обеспечение XnViewGOUGELET Pierre
Ниже представлен рендеринг, сделанный Cash on Unsplash. Преобразование из jpeg в webp привело к уменьшению размера файла на 62%!
JPG — 379KBWEBP — 143 КБ Если вы изучали этот учебник и поняли, что вам нужно освежить в памяти адаптивные изображения, у MDN есть фантастическое руководство по основам.
Настройка высоты и ширины изображений снова важна — Smashing Magazine
Чтобы предотвратить сдвиг макета и улучшить показатели производительности, нам нужно всегда устанавливать атрибуты ширины и высоты для наших изображений. Вот почему и когда это важно.
Smashing MagazineБарри Поллард
Какие атрибуты ширины и высоты следует использовать с адаптивными изображениями? | Чип Каллен
Лучше всего добавить атрибуты ширины и высоты к элементам изображения в HTML, чтобы улучшить производительность макета браузера.
Chip CullenChip Cullen
Комбинируя все описанные выше методы, вы можете оптимизировать свои изображения для своей темы Ghost, избавиться от мусора и набрать эти очки Lighthouse. 💯
Ryan Photo — Etsy.de
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных.