Как убрать с сайта надпись «Сайт работает на WordPress» – База знаний Timeweb Community
Множество пользователей выбирает WordPress в качестве движка для своего сайта. Если вы тоже являетесь счастливым обладателем сайта на WP и при этом начали погружаться в глубины веб-разработки совсем недавно, вам наверняка будет интересна эта статья.
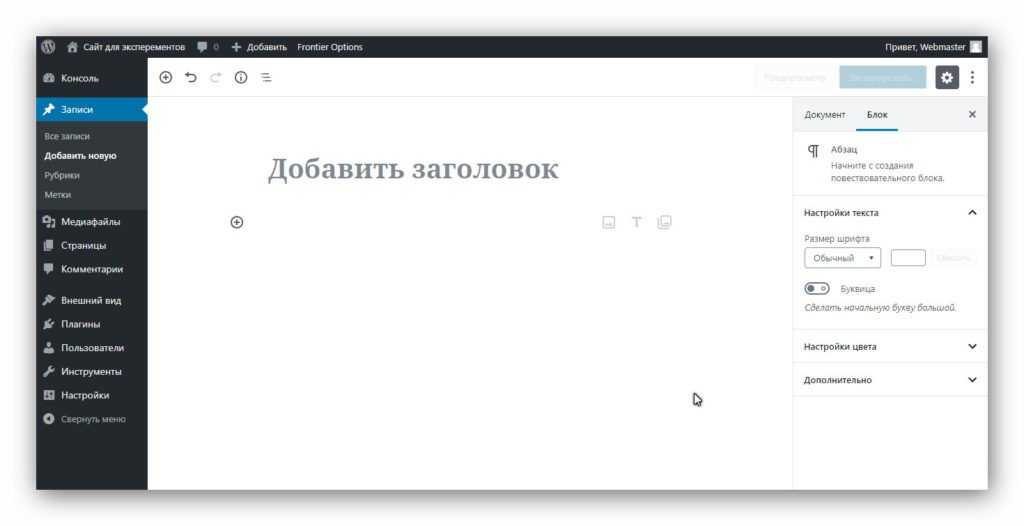
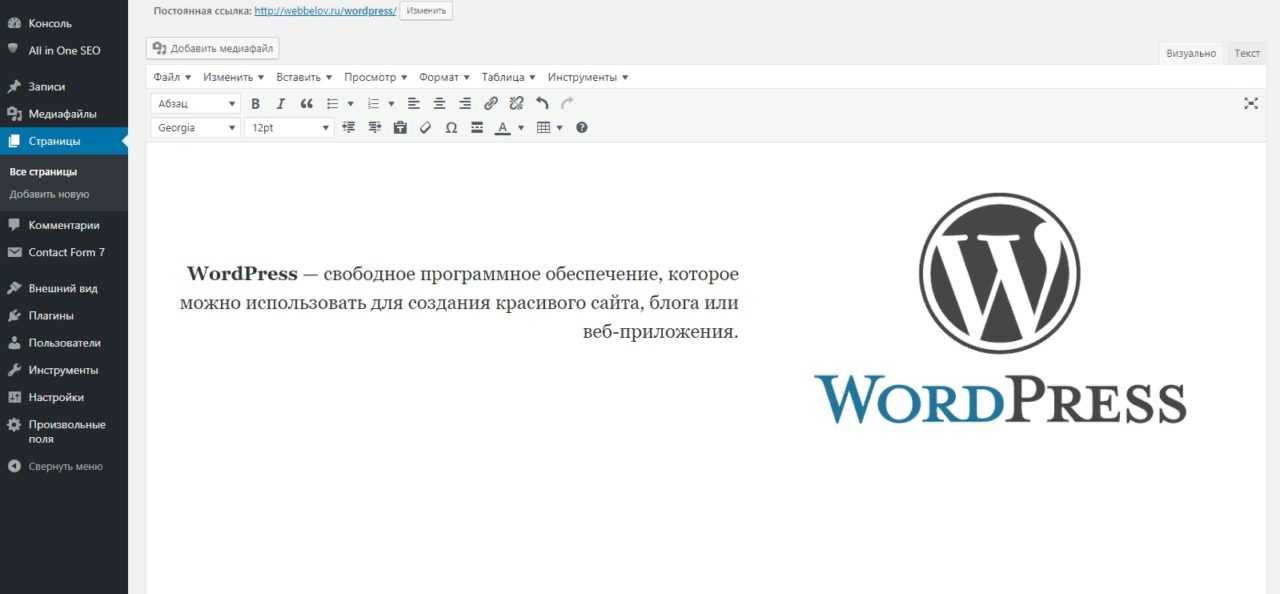
Я хочу рассказать о том, как убрать автоматически генерирующуюся надпись внизу вашего сайта, вот эту:
По сути, это просто короткая фраза, сообщающая о том, что на сайте используется WordPress. WP это бесплатная платформа, так что такое упоминание как бы немного рекламирует ее, отдает дань всем тем, кто работает над ее улучшением.
Многие пользователи даже не обращают внимания на эту надпись у себя на сайте, но в некоторых случаях даже такая мелочь может не вписаться в дизайн сайта. Поэтому если тоже из тех, кто не хочет лишних надписей на своем сайте, то читайте ниже, как можно эту надпись убрать.
Но перед этим стоит обсудить вопрос авторского права — легально ли убирать с сайта копирайт WordPress?
WordPress — это бесплатная CMS, которая распространяется под лицензией GPL (General Public License — Универсальная общественная лицензия). Это значит, что у вас есть полное право абсолютно свободно использовать, изменять и даже распространять WordPress.
Это значит, что у вас есть полное право абсолютно свободно использовать, изменять и даже распространять WordPress.
Любая тема, которую вы найдете на официальном сайте WordPress.org, распространяется под этой лицензией. А значит, вы можете модифицировать любую тему так, как вашей душе угодно.
И еще один момент, о котором нужно сразу сказать: перед внесением любых изменений делайте бэкап!
Сделали? Тогда двигаемся дальше.
Главное, что вам понадобится, — это доступ в административную часть сайта.
1 способ — отключение через настройки темы
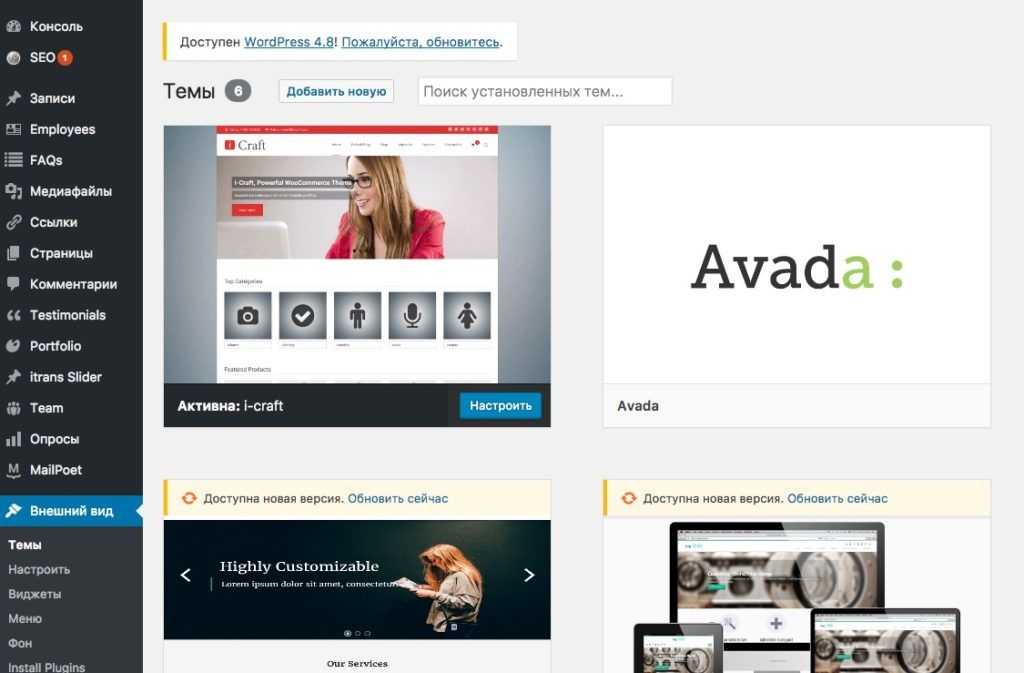
Иногда надпись можно убрать прямо в настройках темы. Для этого нужно зайти в Внешний вид -> Настроить:
Далее варианты могут чуть различаться, особенно в том случае, если ваша тема не переведена на русский язык. Найдите что-то, касающееся подвала (футера, footer) сайта. Поищите в свойствах сайтах или в виджетах. Где-то пункт о футере есть прямо в начальном меню:
Затем в настройках вы выбираете пункт «Скрыть футер» (Hide Footer Credit) и сохраняете изменения.
Читайте также
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
2 способ — редактирование PHP-кода
Предыдущий способ довольно легок в использовании, но у него есть одна небольшая проблема — далеко не все авторы тем дают вот так легко избавиться от надписи внизу сайта. Если вы тоже не смогли найти, где ее отключить, попробуйте вот этот способ.
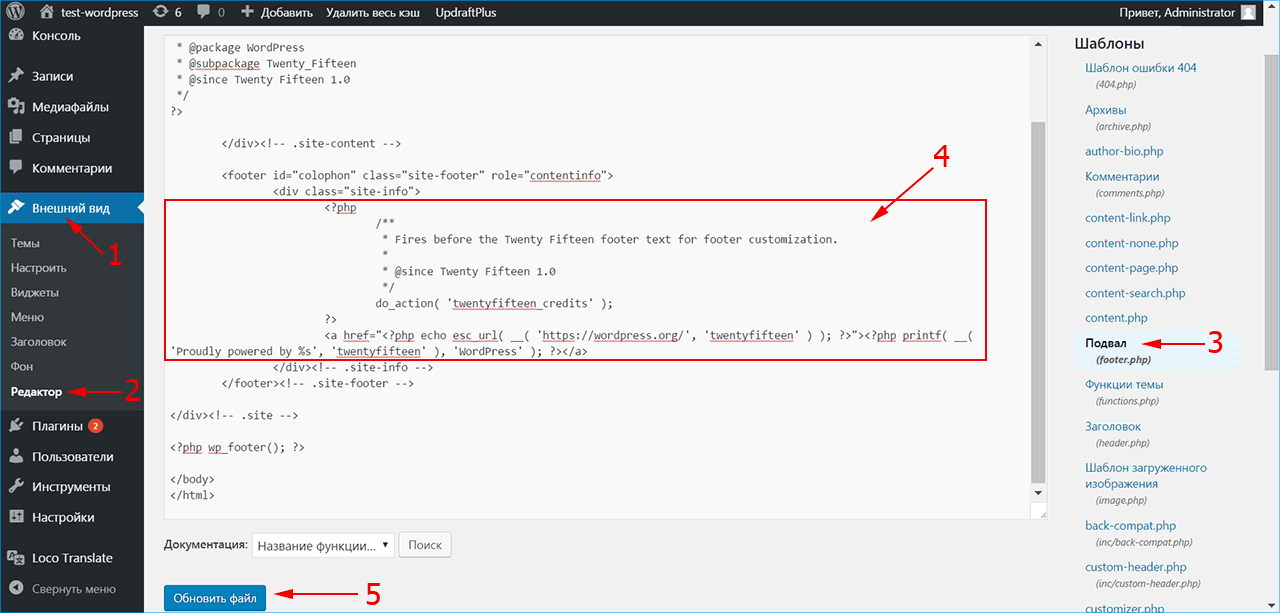
Зайдите в Внешний вид -> Редактор тем:
В колонке справа ищем «Подвал (footer.php)»:
Находим строку, которая говорит о том, что сайт работает на WordPress (в оригинале это звучит как “Proudly Powered By WordPress”), и удаляем ее:
А затем обновляем файл.
Надпись внизу сайта должна исчезнуть.
Существует еще один способ скрыть футер — с использованием CSS. Но есть мнение, что он повышает риск получить штрафы от поисковых систем, поэтому здесь я его не рассматриваю.
Как убрать сайт работает на wordpress- 3 способа удаления надписи
В уроке ответим на вопрос как убрать “Сайт работает на wordpress” (Proudly powered by wordpress), эта фраза появляется в большинстве тем скачанных с официального сайта вордпресса. Удаление данной ссылки требует небольшой технической сноровки, но постараемся написать максимально подробно.
Удаление данной ссылки требует небольшой технической сноровки, но постараемся написать максимально подробно.
Удалить надпись через css стили
Самый безопасный, но не действенный способ, скроем надпись визуально, но в HTML коде останется. Вначале нужно определить класс, отвечающий за вывод. Нажимаем правой кнопкой на фразу и выбираем пункт “просмотреть код” (в mozilla “исследовать элемент”).
- Нажимаем правой кнопкой мыши
- Выбираем пункт в выпадающем меню и запускается окно инструмента
- Найденный div
- Класс div в который обернута ссылка в нашем случае “site-info”
Далее работаем в редакторе кода, можно из самой панели wordpress или по FTP соединению. И вводим такую комбинацию
.site-info{display:none;}
- Заходим в редактор кода
- Находим активный шаблон из списка
- В правом столбце находим “таблица стилей style.css”
- В любое свободное место, или в самый конец вводим код, который разбирали выше и отключаем
Так мы можем убрать данную надпись, но только визуально, ссылка будет индексироваться поисковиками и регистрироваться как действительная.
Советую прочитать:
- как показать дату обновления
- также добавление кнопок в запись
- обзор новой twentynineteen
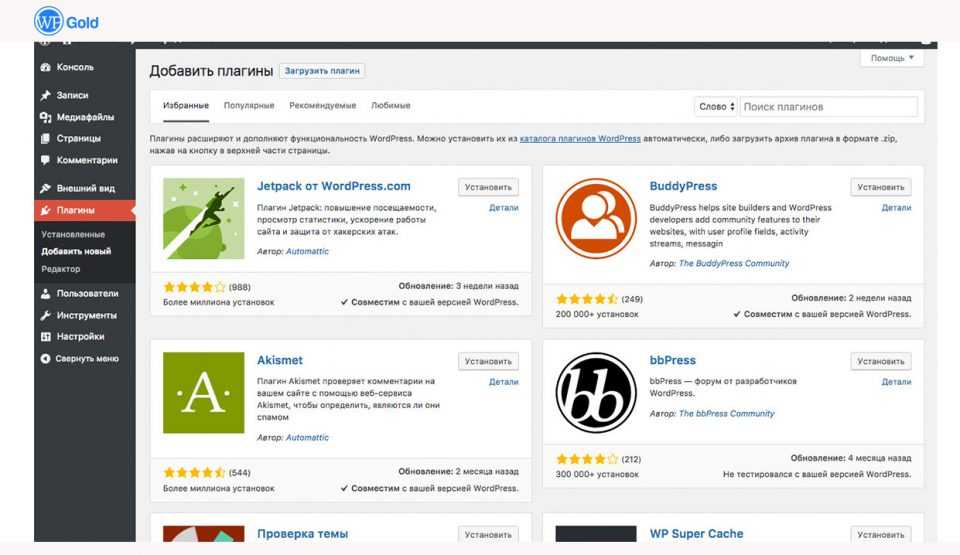
Убрать “сайт работает на wordpress” с помощью плагина
Искал решение для пользователей, которые боятся работать с программированием. Нашёл решение через плагин, удаляющий сайт работает на wordpress. Нашёл плагин Remove “Proudly Powered by WordPress” скачать здесь. Устанавливается стандартно, и что немаловажно поддерживается разработчиками. Устанавливаем и теперь в customizer в разделе “настройки темы” появился новый чекбокс, он регулирует отключать или нет.
По заявлению разработчика, поддерживает все стандартные шаблоны. Но если плагин не помог, то переходим к третьему экстремальному методу.
Работает 100% с шаблонами twenty, а именно:
- seventeen
- eleven
- sixteen
- fifteen
- Может убрать вшитое от команды themegrill
- и новая разработка bulk, обычно вставляют свой копирайт
Для изучения материала ниже нужно уметь:
- Присоединятся к сайту через FTP
- Небольшие знания HTML
- Иметь на компьютере программу, пример Notepad++
Для данной операции нужно найти файл в котором выводится надпись. В стандартном исполнении это файл footer.php, то есть футер (подвал) находится в папке themes. Для более простого доступа переходим в редактор, как делали в первом способе, только находим footer.php
В стандартном исполнении это файл footer.php, то есть футер (подвал) находится в папке themes. Для более простого доступа переходим в редактор, как делали в первом способе, только находим footer.php
На скриншоте нашли блок с классом site-info в футере, а также его закрывающий тег. Всё что между ними можно убрать и сохранить путём нажатия кнопкой “обновить”. Ни в коем случае не удаляем всё полдностью, а только содержимое, иначе рискуем сломать вёрстку.
Бывают случаи что в footer.php ничего нет, тогда придётся работать и подключаться к сайту по ftp соединению и смотреть подробнее в других файлах. Например, Twenty, начиная с TwentySeventeen код расположен в другом файле, и в стандарто из административной панели его не определить. Тогда присоединяемся к блогу через FTP, я использую Filezilla. Нужно найти папку themes, идём по данному пути, мне нужна twentyseventeen, нашли и заходим.
Ищем файл в котором выводится div с классом site-info. Нашёл и открыл для редактирования, убрал код внутри блока и сохранил. Следственно фраза пропала.
Следственно фраза пропала.
В данной области можно вывести любой контент, при минимальных знаниях HTML и движка wp, любую фразу, например, копирайт или почту. Через селектор echo можно вывести изменяемый в зависимости от ситуации текст, но это для знающих php.
Вот таким нехитрым методом ответили на вопрос и провели урок, как убрать “сайт работает на wordpress”, пользуйтесь советами или пишите нам, всегда рады помочь.
P.S. В дополнение прикладываю видео.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
страниц WordPress | Поддержка WordPress.com
Страница — это область на вашем сайте, где вы можете отображать контент. Страница может быть о чем угодно. Некоторые из наиболее распространенных страниц на веб-сайте включают страницы «Главная», «О нас» и «Контакты».
Страница может быть о чем угодно. Некоторые из наиболее распространенных страниц на веб-сайте включают страницы «Главная», «О нас» и «Контакты».
Вы можете добавить столько страниц на свой сайт, сколько пожелаете, и вы можете обновлять свои страницы столько раз, сколько захотите. После создания страницы вы можете добавить ее в меню навигации вашего сайта, чтобы ваши посетители могли ее найти.
В этом руководстве объясняется все, что вам нужно знать о страницах.
Содержание
Видеоруководство
↑ Содержание ↑
Просмотр ваших страниц
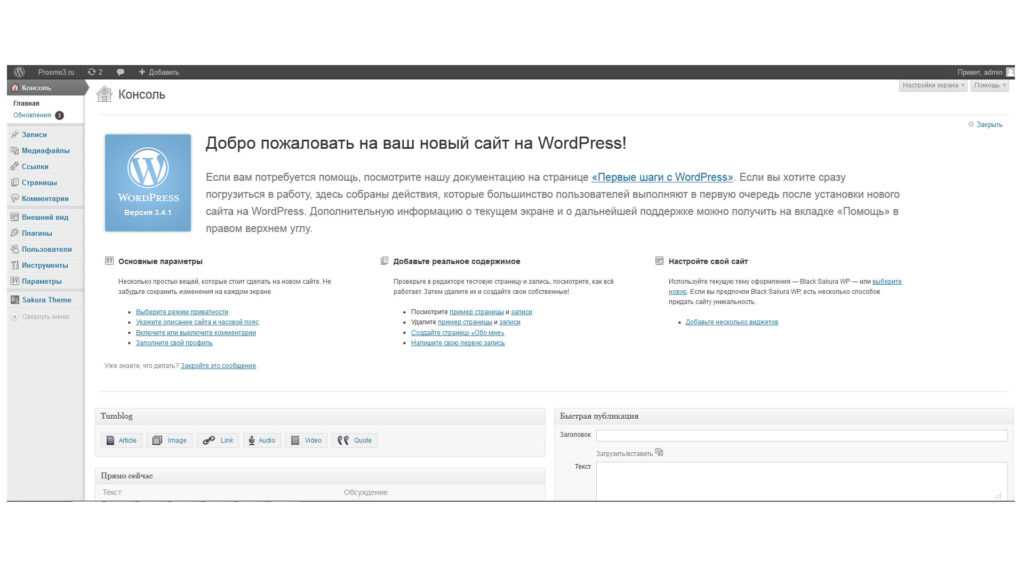
Когда вы впервые начнете работать на WordPress.com, мы создадим для вас несколько страниц, например, несколько страниц. Домашняя страница, страница «О нас» и страница «Контакты». Чтобы просмотреть страницы вашего сайта, нажмите Страницы на панели инструментов. На этом экране вы увидите четыре вкладки:
Домашняя страница, страница «О нас» и страница «Контакты». Чтобы просмотреть страницы вашего сайта, нажмите Страницы на панели инструментов. На этом экране вы увидите четыре вкладки:
- Опубликованные : страницы, которые видны на вашем сайте.
- Черновики : еще не опубликованные страницы, над которыми вы все еще работаете.
- Запланировано : страницы, которые вы установили для публикации в будущем. Вот как.
- Корзина : страницы, которые вы удалили. Их можно восстановить из хлама в течение 30 дней. После этого они удаляются безвозвратно.
Если на вашем сайте несколько пользователей, вы также увидите вкладки для созданных вами страниц (вкладка Me ) и страниц, созданных всеми пользователями на вашем сайте (вкладка Все вкладка).
Вы можете искать все ваши страницы, щелкнув значок увеличительного стекла в правом верхнем углу.
↑ Содержание ↑
Создание и редактирование страниц
Чтобы добавить новую страницу на свой сайт, нажмите
Если вы хотите отредактировать существующую страницу, щелкните заголовок страницы, которую вы хотите отредактировать. Вы попадете в Редактор , где вы можете добавлять текст, изображения, контактные формы, кнопки и любой другой контент для вашей страницы. Пожалуйста, ознакомьтесь с этим руководством, чтобы узнать, как редактировать с помощью WordPress.
Кроме того, выбор меню с многоточием (три вертикальные точки) открывает дополнительные параметры меню для каждой страницы.
Опции страницы- Редактировать : открывает редактор WordPress, чтобы вы могли внести изменения на страницу.
- Просмотр : позволяет увидеть, как страница выглядит на сайте в реальном времени.

- Статистика: Вы попадете на страницу статистики для отдельной страницы.
- Копировать страницу: Создает дубликат страницы .
- Скопировать ссылку: Позволяет получить URL-адрес вашей страницы
- Сделать домашней страницей: Позволяет определить страницу как домашнюю страницу вашего сайта (см. ниже)
- Установить как страницу сообщений: Позволяет определить эту конкретную страницу как страницу, на которой будут автоматически отображаться все ваши сообщения. (см. ниже)
- Экспорт страницы: позволяет экспортировать страницу в файл .json
- Корзина: Удаляет публикацию и помещает ее на вкладку Корзина . (см. ниже)
↑ Содержание ↑
Настройки страницы
При работе со страницей вы увидите настройки страницы в правой части экрана.
⚙️
Если настроек страницы нет, вам может потребоваться нажать на значок ⚙️ (шестеренка) в правом верхнем углу, чтобы открыть настройки.
Здесь вы найдете следующие параметры:
- Статус и видимость : Сообщает вам основную информацию о странице, включая автора, статус видимости и дату публикации. Подробнее об этих настройках.
- Шаблон: Установите шаблон, который будет использоваться для вашей страницы. Доступно только с определенными темами.
- Редакции: Позволяет просмотреть до 20 последних сохраненных изменений на странице.
- Постоянная ссылка: URL, по которому будет отображаться страница. По умолчанию это название, которое вы даете странице.
- Featured Image : позволяет отображать уникальное пользовательское изображение заголовка для страницы или устанавливать миниатюру для особых функций вашей темы.
- Отрывок : Напишите краткий отрывок для страницы, который может отображаться на различных миниатюрах по всему сайту или в качестве предварительного просмотра результатов поиска.

- Обсуждение: Позволяет включить комментарии.
- Атрибуты страницы: Позволяет назначать родительские страницы.
В правом верхнем углу над настройками страницы вы увидите панель инструментов, которая выглядит следующим образом:
Слева направо эти параметры:
- Переключиться на черновик: Позволяет перевернуть опубликованную страницу назад. в черновик. (Если вы работаете над неопубликованным черновиком, здесь будет написано Сохранить как черновик
- Предварительный просмотр : Посмотрите, как ваша страница будет выглядеть на сайте в реальном времени.
- Обновление: Выберите, чтобы сохранить изменения, которые вы внесли в опубликованную страницу. (Если вы работаете над неопубликованным черновиком, здесь будет написано Опубликовать .)
- Значок шестеренки : Используйте, чтобы показать или скрыть настройки страницы и блока.

- Значок Jetpack: Используйте, чтобы увидеть специальные параметры Jetpack, такие как совместное использование и короткие ссылки.
- Меню с многоточием: (три вертикальные точки) Открытие дополнительных настроек редактора страниц, включая способы редактирования всей страницы с помощью HTML, управление повторно используемыми блоками, копирование всего содержимого страницы, фокусировка на одном блоке за раз и многое другое. !
↑ Содержание ↑
Установить домашнюю страницу
Домашняя страница — это главная страница вашего сайта и первая страница, которую видят посетители. Существует несколько способов выбрать домашнюю страницу, как описано в руководстве по поддержке «Установка домашней страницы (главной страницы)».
↑ Содержание ↑
Настройка страницы сообщений
Страница сообщений (также известная как страница блога) отображает все сообщения вашего блога и автоматически обновляется каждый раз, когда вы публикуете новое сообщение. Вы можете установить страницу сообщений по умолчанию или создать пользовательскую страницу сообщений.
Вы можете установить страницу сообщений по умолчанию или создать пользовательскую страницу сообщений.
↑ Оглавление ↑
Как найти общедоступную ссылку на страницу
Чтобы получить URL-адрес страницы, которой вы можете поделиться со всеми, перейдите на Мои сайты → Страницы , чтобы просмотреть список страницы.
Нажмите на три точки рядом со страницей. Там выберите опцию Копировать ссылку , и ссылка будет скопирована в буфер обмена вашего устройства, чтобы вы могли поделиться ею по своему усмотрению.
↑ Содержание ↑
Удаление и восстановление страниц
- Функция Корзина позволяет удалять страницы, не удаляя их сразу.
- Элементы в папке «Корзина» могут быть восстановлены или безвозвратно удалены в течение 30 дней после их удаления.
- Через 30 дней удаляются навсегда.
Чтобы удалить страницу, нажмите на меню с многоточием справа, затем выберите Корзина.
Чтобы восстановить страницу, которую вы удалили в корзину, просмотрите корзину, выбрав значок Корзина в верхней части страницы. Нажмите на три точки справа от страницы, которую хотите восстановить, и нажмите Восстановить . Это вернет страницу в ваш список Published .
Чтобы
↑ Содержание ↑
Как найти идентификатор страницы
Идентификатор страницы можно найти в URL-адресе страницы редактирования. Например, идентификатор страницы для следующего примера — «58167694».
↑ Содержание ↑
Часто задаваемые вопросы
Как избавиться от ссылки «Изменить», отображаемой на моей странице? Невозможно избавиться от этой кнопки «Редактировать», но не беспокойтесь! Он отображается только вам как владельцу сайта. Другие люди, посещающие ваш сайт, не видят эту кнопку и не имеют права редактировать ваш сайт.
Другие люди, посещающие ваш сайт, не видят эту кнопку и не имеют права редактировать ваш сайт.
Сначала создайте и опубликуйте свои страницы, используя шаги, описанные в этом руководстве. Добавляйте страницы в свое меню только после того, как вы их опубликовали. Пожалуйста, ознакомьтесь с нашим руководством по настройке меню вашего сайта
Разнообразные планы и цены
Как опубликовать сайт WordPress — учебные пособия по WordPress для начинающих
Вы выбрали тему и добавили несколько личных штрихов. Пришло время опубликовать! На WordPress.com это означает запись или страницу.
Создание сообщений
Сообщения — это то, о чем вы думаете, когда думаете о блоге; они датированы и появляются в обратном хронологическом порядке. Они перемещаются вниз по вашему блогу, когда вы публикуете новые. Их можно просмотреть в приложении для чтения WordPress.com, где потенциальные поклонники могут найти их под тегами, которые вы им присвоили.
Страницы бывают разные — они удобны для вневременного контента, например страницы «О» или «Свяжитесь со мной».
Готовы опубликовать пост? Начните, нажав кнопку «Написать» в правой части панели инструментов в верхней части экрана:
Или нажмите Мои сайты , затем Сайт и выберите Сообщения . Нажмите кнопку Добавить новую публикацию , чтобы создать новую публикацию в блоге.
Это создаст черновик сообщения в вашем блоге и откроет редактор сообщений:
В верхнем поле введите заголовок. Стремитесь к ясности и интриге — если ваш заголовок не вызывает у кого-то желания щелкнуть, ваш пост не будет прочитан.
В большой области под заголовком напишите свой пост. Редактор WordPress состоит из отдельных элементов, называемых Blocks . Контент создается путем добавления различных типов блоков, при этом тип блока по умолчанию — абзац.
Чтобы добавить больше интереса, вы можете добавить заголовок, изображение, список, цитату и многие другие типы блоков.
Каждый блок имеет уникальные параметры для настройки внешнего вида блока. Нажмите на недавно добавленный блок, и вы увидите меню над блоком, а также справа в настройках блока с такими параметрами, как выравнивание, размер шрифта, цвет и другие функции.
Теперь добавим картинку. Есть два способа сделать это: вы можете перетащить файлы изображений со своего рабочего стола прямо в публикацию, где они будут автоматически загружены и вставлены, или вы можете использовать инструменты в редакторе.
Чтобы добавить изображение, нажмите кнопку + :
Затем добавьте блок изображения . Вы можете перейти к значку блока изображений или ввести «Изображение» в поиске, чтобы найти различные типы блоков изображений.
Чтобы загрузить изображение с компьютера, нажмите Загрузить .
Если вы нажмете на любое изображение, а затем перейдете к настройкам Блок в правой части экрана, вы сможете указать альтернативный текст изображения и определить размер изображения.
Как только изображение появится в вашем сообщении, вы можете выбрать его выравнивание и добавить подпись под изображением. Нажмите на изображение, чтобы открыть следующие варианты:
Если вы хотите, чтобы ваши слова обтекали изображение, выберите вариант выравнивания по правому краю или по левому краю . Если вы используете одну из наших новых тем, вы увидите вариант Wide Width или Full Width .
Вы также можете настроить размер изображения прямо в сообщении, нажав и перетащив одну из точек по краям изображения. Чтобы полностью удалить изображение, нажмите кнопку Значок корзины .
Ваш пост почти готов! Прежде чем нажать «Опубликовать», присвойте своему новому сообщению несколько тегов и категорий — вы увидите область для этого в правом столбце:
Я присвоил этому сообщению тег «новости» (а также как друг друга), что позволит людям, просматривающим тег «Новости» в WordPress. com Reader, найти мою публикацию, и категорию «В новостях», чтобы люди, которые посещают мой блог, могли найти ее среди других типов сообщений.
com Reader, найти мою публикацию, и категорию «В новостях», чтобы люди, которые посещают мой блог, могли найти ее среди других типов сообщений.
Когда вы будете готовы щелкнуть выключателем, нажмите Опубликуйте в верхней части страницы, подтвердите, что вы готовы к публикации, и снова нажмите Опубликовать.
Вы увидите уведомление о том, что ваше сообщение опубликовано, и ссылку на публикацию в прямом эфире.
Поздравляем! Вы опубликованный блогер.
Создание страниц
Готовы попробовать страницу? Процесс почти такой же. Вернитесь к
Мои сайты — вы можете щелкнуть Мои сайты на синей или черной панели администратора, в зависимости от того, где вы находитесь на WordPress.com, — но нажмите Добавить новую страницу в Сайт → Страницы вместо Сообщений:
Появившийся редактор страниц выглядит так же, как редактор сообщений, и запись и вставка изображений работают точно так же. Основные различия между редакторами записей и страниц :
Основные различия между редакторами записей и страниц :
- В редакторе страниц нет области для тегов и категорий; страницы не используют ни один из них.
- Редактор страниц включает раздел Атрибуты страницы , который позволяет создавать родительские и дочерние страницы или изменять порядок страниц. Сейчас это загадочно, но полезно, когда вы хотите создать меню с раскрывающимися подменю для своего сайта.
Как и в случае с сообщениями, WordPress.com будет автоматически сохранять вашу работу каждые несколько секунд, пока вы создаете черновик своей страницы, и вы нажмете ту же кнопку Опубликовать , чтобы опубликовать свою страницу для всего мира.
Создание меню
После публикации страницы вы, вероятно, захотите создать меню, чтобы ваши читатели могли легко находить его и перемещаться по сайту. Перейдите на страницу Мои сайты → Дизайн → Настройка → Меню .
Если в вашей теме уже есть основное меню по умолчанию, вы можете щелкнуть его, чтобы отредактировать.