Мониторинг скорости загрузки страниц сайта
Диагностика — это первый шаг к решению проблемы. К сожалению, когда речь идёт о мониторинге скорости загрузки страниц, то не всё так однозначно.
Сервисы мониторинга делятся на несколько типов:
- Однократно измеряют скорость загрузки одной страницы. Скорость загрузки берётся именно от сервера, на котором работает сервис. Например, скорость загрузки главной страницы сайта из Лондона. Примеры таких сервисов: GTmetrix, Google PageSpeed Insights.
- Однократно измеряют скорость загрузки одной страницы с вашего браузера. Берётся скорость загрузки именно с вашего компьютера/браузера/интернет-провайдера. Пример: Google Audits в браузере Google Chrome.
- Регулярно мониторят скорости загрузки всех страниц сайта у ваших посетителей, которые на нём уже были. Пример: отчёт «Время загрузки страниц» в Яндекс.Метрике.
Рассмотрим сервисы мониторинга более подробно. Кстати, все они бесплатны.
Кстати, все они бесплатны.
GTmetrix
Прекрасный помощник в момент работы по оптимизации времени загрузки. Во-первых, функциональность позволяет увидеть большинство проблем, которые нужно решить. Во-вторых, вкладка «History» показывает динамику изменения скорости загрузки после каждого нового запуска проверки. То есть вы сможете сразу увидеть результат своей работы.
Вкладка «Waterfall» в упрощённом виде покажет очерёдность и длительность загрузки всех файлов, которые требуются при загрузке конкретной страницы.
Важно, что скорость загрузки страницы проверяется с серверов, которые находятся не в России. Это значит, что не нужно смотреть на абсолютные цифры скорости загрузки. Не удивляйтесь тому, что страница по GTmetrix грузится 5 секунд, а в Яндекс.Метрике вы видите, что у ваших посетителей она загружается за 3 секунды. Это нормально. GTmetrix нужен для того, чтобы увидеть все файлы и запросы, увидеть динамику изменений скорости после правок. Для получения реального времени загрузки есть другие инструменты.
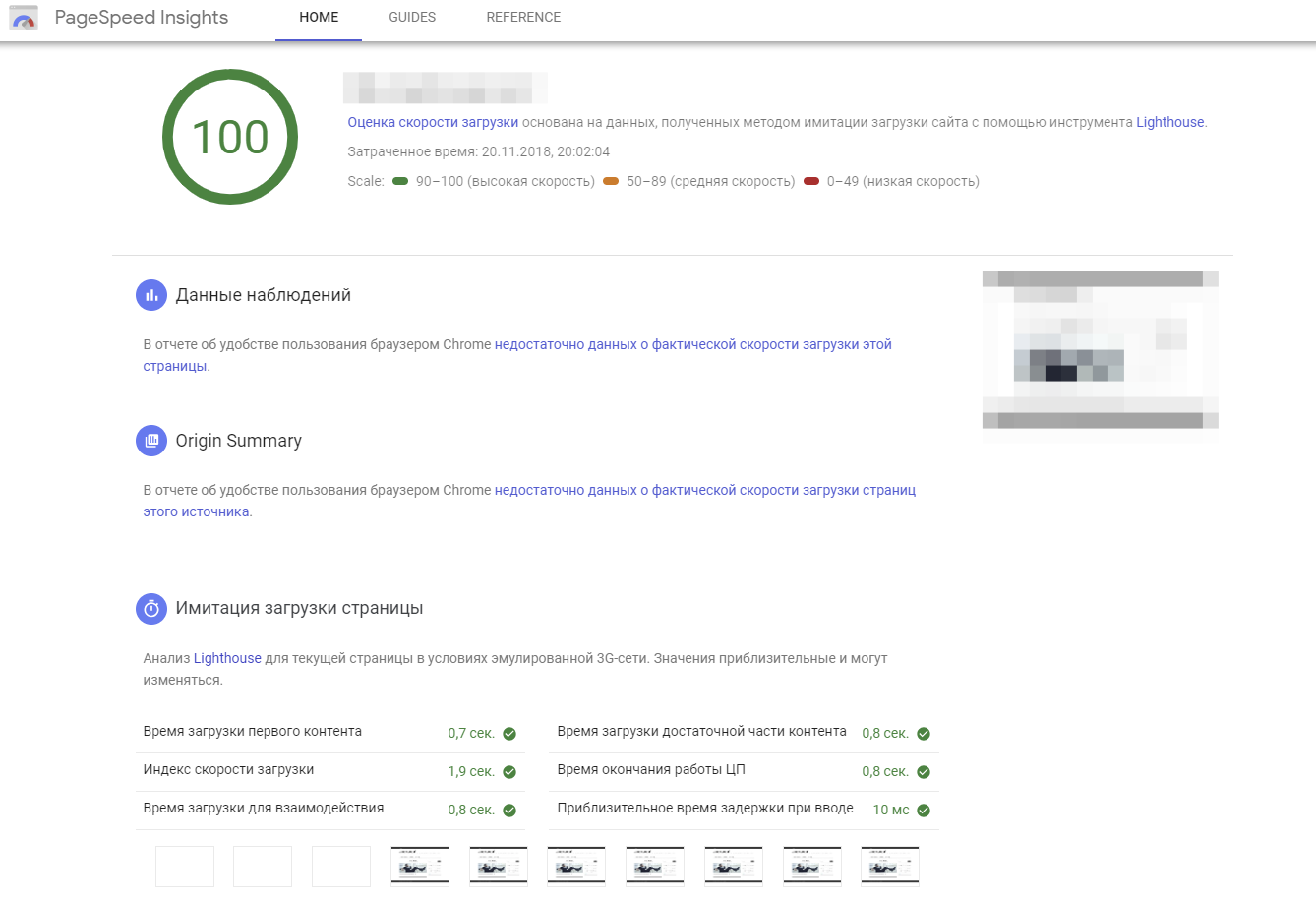
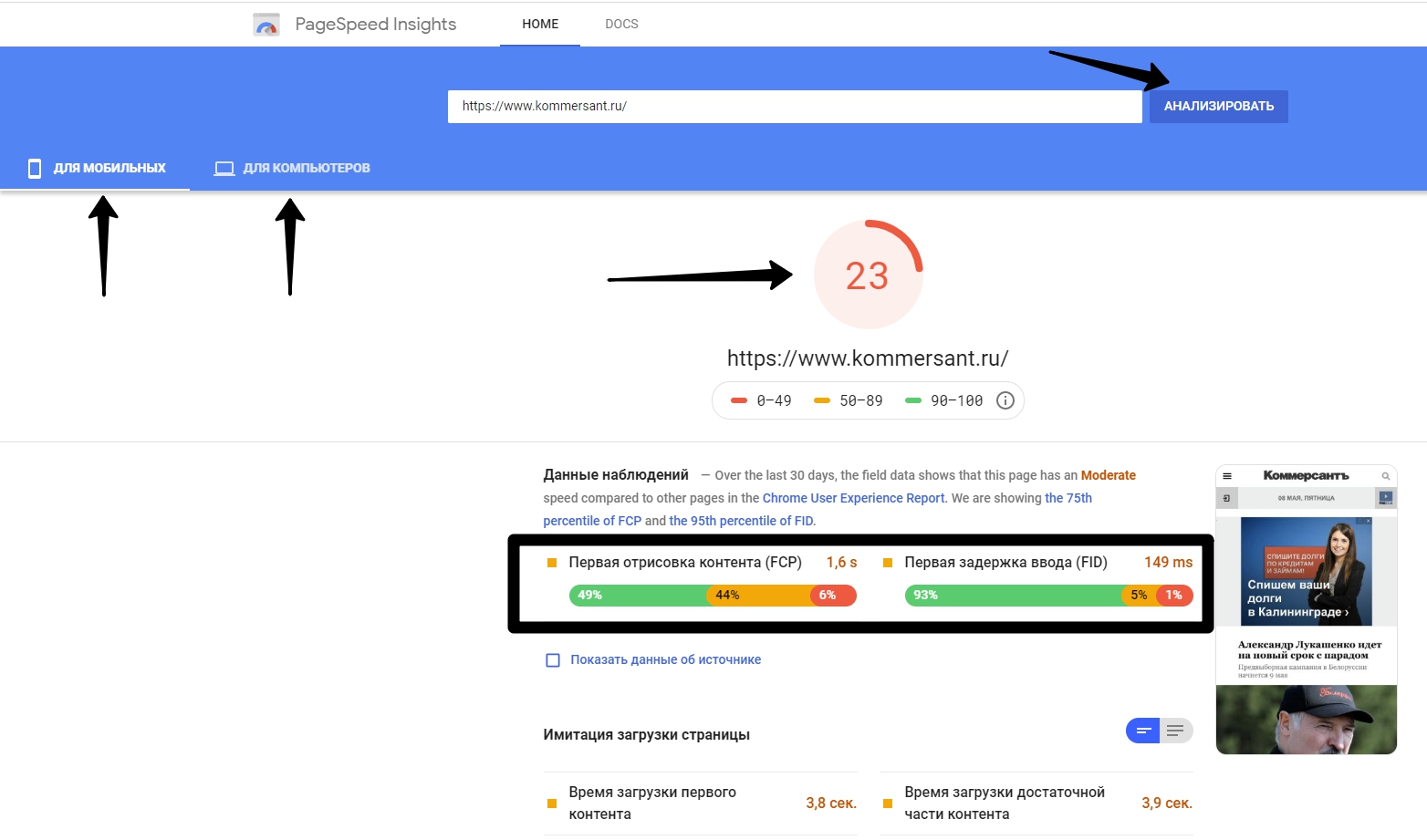
Google PageSpeed Insights
Google делит отчёт на проверку мобильной и основной версии сайта. Причём для него мобильная версия сайта более приоритетна. Отчёт по проверке версии сайта для компьютеров нужно смотреть в отдельной вкладке. Этот инструмент аналогично GTmetrix проверят скорость загрузки со своих серверов. То есть это не реальная скорость загрузки страниц, а только ориентировочная.
В своём отчёте Google даёт множество советов. Самое интересно, что Google не всегда сам их учитывает при разработке своих проектов. Не стоит бездумно им следовать.
Например, разберем совет по подмене шрифта во время загрузки. Google советует на время загрузки шрифта использовать подменный из списка стандартных шрифтов, которые уже установлены на компьютере посетителей сайта. После загрузки вашего индивидуального шрифта, стандартный заменится на него. И это будет визуально заметно. Далеко не всем такая визуальная подмена в процессе загрузки понравится. Также Google ругается на сторонние скрипты. Например, не только на Яндекс.Метрику, но и на свой Google Analytics.
Например, не только на Яндекс.Метрику, но и на свой Google Analytics.
Тут стоит сказать о важнейшей составляющей работы по оптимизации скорости сайта. Эта работа не должна негативно влиять на функциональность и внешний вид сайта. Можно оставить на сайте только один текст, убрать все изображения, стили, скрипты. Он будет очень быстрым, но пустым. Это повлияет на конверсию гораздо хуже медленного сайта.
Google Audits
Аналогичный сервис, который запускается в браузере Google Chrome через вкладку «Audits» после нажатия на кнопку F12. Отличие в том, что скорости реальные. Это цифры вашего компьютера и интернет-провайдера.
Скорости посвящена только первая часть отчёта. Остальные часть отчёта также полезны, но это совсем другая история.
В браузере Google Chrome есть отдельная вкладка «Performance», где гораздо более подробно рассматриваются все аспекты производительности сайта. Но для новичков этот отчёт покажется слишком сложным.
Яндекс.
 Метрика
МетрикаОтчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц. Выбираем диапазон дат сверху, а снизу выбираем страницы, по которым будут строиться графики. Для начала советую выбрать только пункт «Итого и средние».
Самые интересные пункты для простого анализа в таблице, на которые стоит обращать внимание:
- Время до отрисовки — время до начала любых действий на экране пользователя (время белого экрана).
- Время до загрузки DOM — грубо говоря, полное время загрузки страницы.
- Ответ сервера — время, за которое ваш веб-сервер даёт ответ на запрос.
Когда начинать переживать, что сайт медленный? Время до отрисовки более 2 секунд, время до загрузки DOM более 5 секунд, время ответа сервера более 0,5 секунд. Если ваши показатели хуже, то ваш сайт точно медленный.
Показатели быстрого сайта: время до отрисовки менее 1 секунды, время до загрузки DOM менее 3 секунд, время ответа сервера менее 0,2 секунд.
Яндекс.Метрика показывает реальные цифры, которые были получены вашими посетителями.
3 лучших онлайн-сервиса • WILHARD.RU
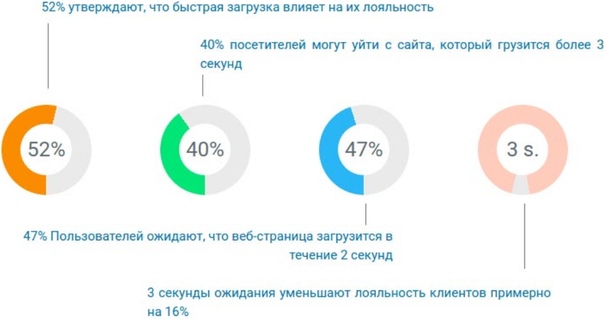
Скорость загрузки сайта – это очень важный фактор ранжирования в поисковых системах, который сильно влияет на позиции вашего сайта. Под скоростью загрузки сайта понимают среднюю скорость загрузки всех его страниц за некоторый период времени. Исследования Гугл показывают, что сайт теряет 40% трафика, если скорость загрузки сайта более 3 секунд. Интересно, что лишь 20% сайтов в Интернете имеют скорость загрузки менее 1 секунды. Если вы увеличите скорость загрузки сайта и сделаете ее менее одной секунды, то вы увеличите свой трафик в два-три раза и попадете в 20% самых быстрых сайтов. Разумеется, при этом вырастут ваши позиции в результатах поиска Яндекс и Гугл, а в Гугл Адвордс увеличится показатель качества ваших объявлений и снизится цена клика. И хотя приемлемой скоростью загрузки считается до 4 секунд, большинство экспертов рекомендуют 1.5 секунды.
Таким образом, идеальная скорость загрузки сайта – 0.5 секунды, максимально допустимая скорость загрузки сайта – 2 секунды. Стремитесь к этому!
Стремитесь к этому!
Популярные онлайн-сервисы проверки скорости сайта
В русскоязычном и англоязычном Интернете все рекомендуют одни и те же онлайн-сервисы для проверки скорости загрузки сайта: webpagetest.org, Google Pagespeed Insights, pingdom.com, gtmetrix.com – это самые крутые и международно признанные сервисы. Наберите запрос “проверка скорости сайта” в Яндексе или Гугле, откройте десять сайтов и вы увидите, что все статьи написаны про эти 4 сервиса и в них будет еще штук шесть мелких и малоизвестных онлайн-сервисов проверки скорости загрузки. Обычно читаешь такую статью и потом неясно, чем же пользоваться в итоге.
Эти сервисы не годятся для проверки скорости сайта, потому что они не измеряют скорость загрузки сайта для российских пользователей – с их помощью вы можете проверить только скорость загрузки сайта для пользователей из других стран. Кроме того, пользоваться ими неудобно, потому что надо каждый раз открывать эти сайты и вводить адрес своего сайта, и они могут измерить скорость вашего сайта лишь в один момент. А может, все время скорость загрузки другая и только в момент проверки она была или очень быстрой, или медленной.
А может, все время скорость загрузки другая и только в момент проверки она была или очень быстрой, или медленной.
Тем не менее я использую webpagetest.org, Google Pagespeed Insights, для чего – объясню далее, а вот сервисы pingdom.com, gtmetrix.com – совершенно бесполезны.
Какой сервис использовать для проверки скорости загрузки сайта
Для проверки скорости загрузки сайта я использую Гугл Аналитикс и Яндекс Метрику – они проверяют скорость загрузки вашего сайта непрерывно – 24/7 – и хранят эту информацию. Зачем пользоваться какими-то онлайн-сайтами, если у вас уже есть вся информация, при этом вы можете смотреть скорость загрузки отдельных страниц в разные периоды времени в разных странах и браузерах?
Как проверить скорость загрузки сайта в Яндекс Метрике
Откройте Отчеты > Стандартные отчеты > Мониторинг > Время загрузки страниц.
Время загрузки страниц – Яндекс МетрикаВы увидите такой вот отчет “Время загрузки страниц”:
Время до загрузки DOM – Яндекс МетрикаСкорость загрузки сайта показывает параметр “Время до загрузки DOM” – это время от начала перехода на страницу до полной загрузки страницы со всеми ее компонентами (изображения, CSS, скрипты и т. п.). Это значение субъективно воспринимается посетителем как «качество» страницы. Нас в первую очередь интересует именно этот параметр – надо смотреть его. Описание значения других параметров отчета скорости загрузки страниц можно прочесть в хелпе Яндекса “Время загрузки страниц“.
п.). Это значение субъективно воспринимается посетителем как «качество» страницы. Нас в первую очередь интересует именно этот параметр – надо смотреть его. Описание значения других параметров отчета скорости загрузки страниц можно прочесть в хелпе Яндекса “Время загрузки страниц“.
Это хороший отчет, но я им не пользуюсь просто потому, что я не люблю Яндекс Метрику. Мне больше нравится Гугл Аналитикс.
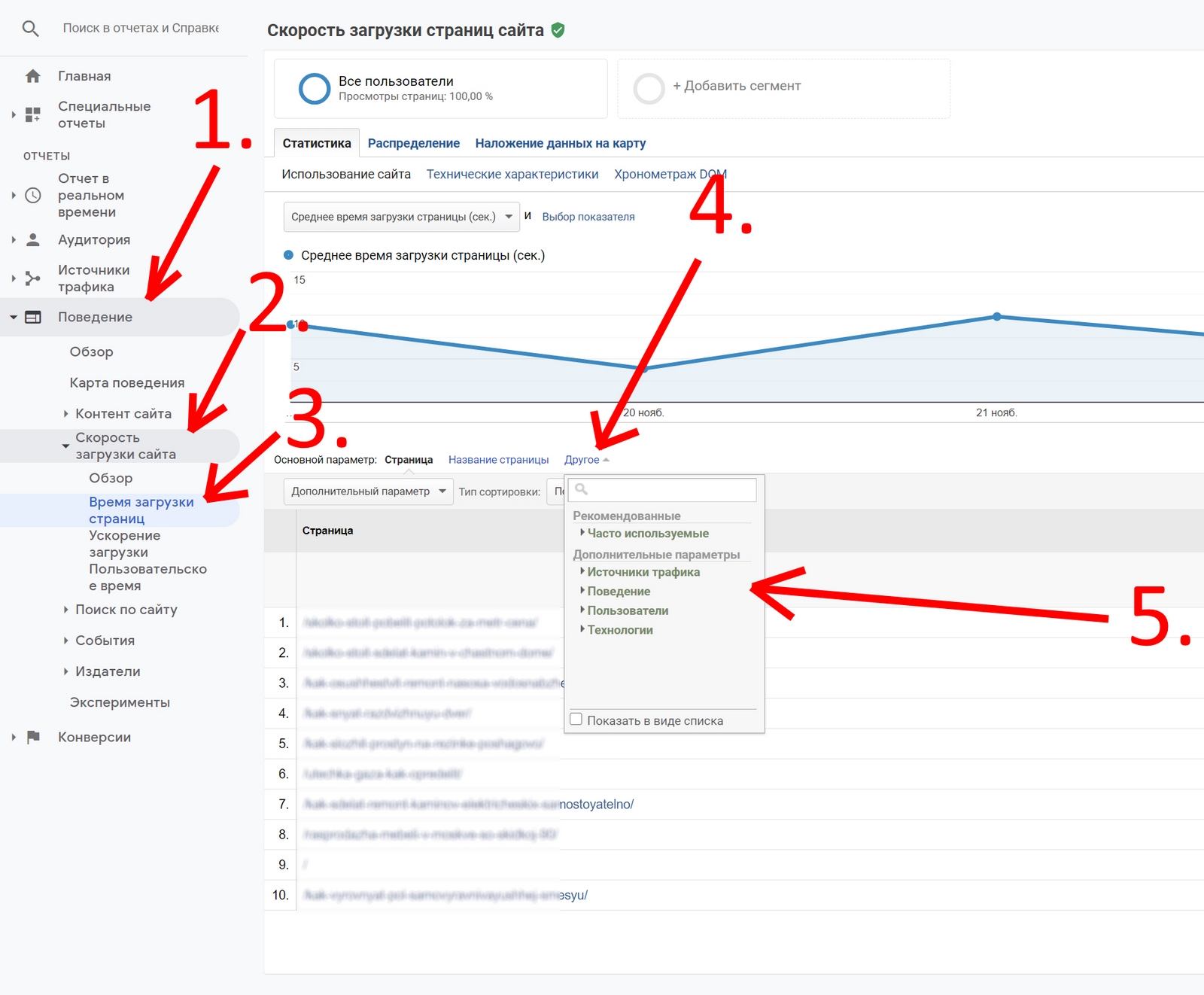
Как проверить скорость загрузки сайта в Гугл Аналитикс
В разделе ПОВЕДЕНИЕ > Скорость загрузки сайта вы найдете два очень полезных отчета: Обзор и Время загрузки страниц.
Как проверить скорость загрузки сайта в Гугл Аналитикс
В отчете “Обзор” вы сможете увидеть на графике, как менялась скорость загрузки сайта на протяжении последних 30 дней, среднее время загрузки страницы (сек.) на основании данных за последние 30 дней и среднюю скорость загрузки для разных стран и браузеров.
В отчете “Обзор” главный показатель, который интересует нас – это “среднее время загрузки страницы (сек. )”, потому что это и есть скорость загрузки сайта. Также внимательно изучите график, чтобы знать, как менялась скорость загрузки сайта последние 30 дней.
)”, потому что это и есть скорость загрузки сайта. Также внимательно изучите график, чтобы знать, как менялась скорость загрузки сайта последние 30 дней.
В отчете “Время загрузки страниц” вы найдете подробную информацию по времени загрузки каждой страницы вашего сайта.
Подробное описание всех этих отчетов есть в хелпе Гугл: Отчеты “Скорость загрузки сайта”.
Как увеличить скорость загрузки сайта
Чтобы увеличить скорость загрузки сайта, необходимо выяснить причины невысокой скорости. Самые популярные причины низкой скорости загрузки:
- большие картинки на сайте. Если у вас на страницах сайта есть большие картинки, которые долго загружаются, то это может очень сильно снижать скорость загрузки. Старайтесь, чтобы размер одной картинки не превышал 70 Кб;
- медленная скорость работы сервера, то есть плохой хостинг. В этом случае надо найти более быстрого хостинг-провайдера. Какого хостинг-провайдера выбрать, я писал в статье: Мой рейтинг лучших хостингов и их официальная статистика;
- медленная работа базы данных.
 Необходимо периодически оптимизировать и чистить базу данных вашего блога.
Необходимо периодически оптимизировать и чистить базу данных вашего блога.
На самом деле причин медленной работы вашего сайта огромное множество и узнать их все вам как раз и помогут сервисы, про которые я писал ранее: webpagetest.org, Google Pagespeed Insights. К сожалению, оба эти сервиса только на английском языке.
Google Pagespeed Insights
Google Pagespeed Insights дает подробные рекомендации по увеличению скорости вашего сайта и он интегрирован в Гугл Аналитикс. Его вы можете найти в отчете ПОВЕДЕНИЕ > Скорость загрузки сайт > Ускорение загрузки. Этот отчет дает информацию по улучшению каждой страницы сайта, переадресовывая вас на Google Pagespeed Insights.
Webpagetest.org
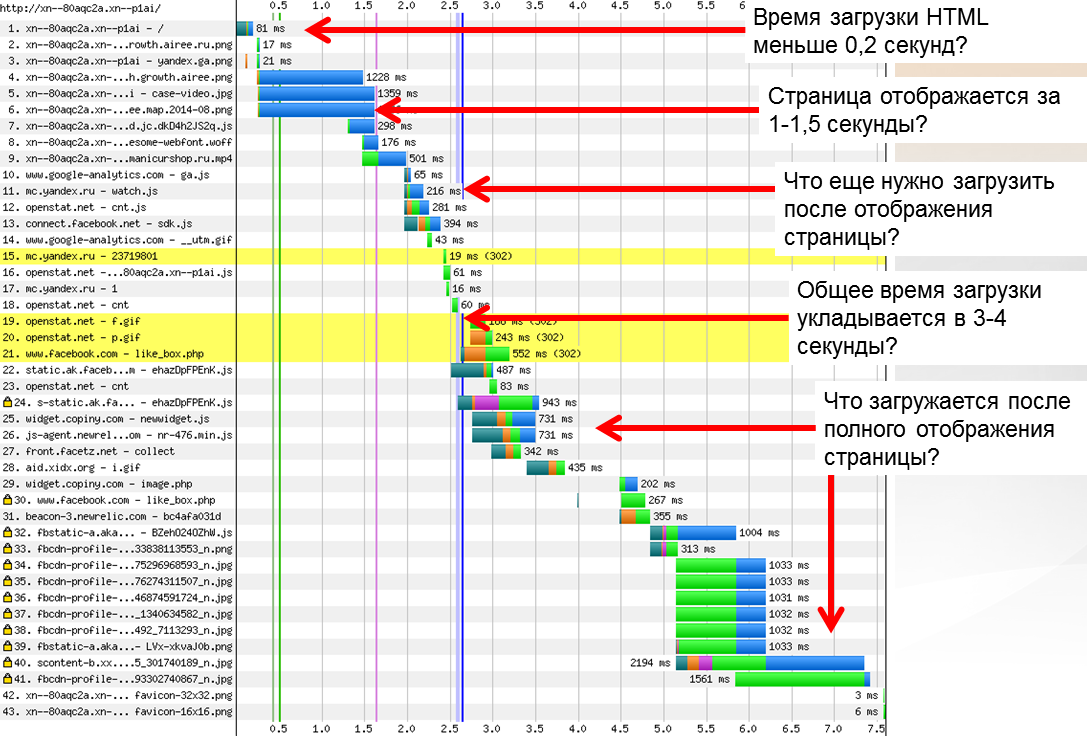
Google Pagespeed Insights очень хороший отчет и им надо обязательно пользоваться, но мне больше нравится webpagetest.org. Запускать этот отчет можно для любого европейского города, потому что измерение скорости загрузки сайта для России сейчас почему-то недоступно, а раньше можно было измерять скорость загрузки в Москве. Этот отчет раскладывает скорость загрузки сайта на мельчайшие элементы и очень наглядно представляет их в таком виде:
Этот отчет раскладывает скорость загрузки сайта на мельчайшие элементы и очень наглядно представляет их в таком виде:
На этом отчете скорость загрузки каждого мельчайшего компонента страницы изображена в виде полоски. Самые длинные полоски – это элементы страницы, которые грузятся дольше всего. Наводя мышку на каждую полоску, можно получать подробную информацию о том, что вызывает проблемы. Это очень наглядный, информативный и полезный отчет.
Заключение: три лучших сервиса для проверки и увеличения скорости загрузки сайта
Скорость загрузки сайта – очень важный фактор ранжирования в SEO. Средняя скорость загрузки страниц вашего сайта не должна превышать 2 секунд. Проверять скорость загрузки сайта лучше всего в Гугл Аналитикс, а разбираться, почему скорость сайта низкая, лучше всего при помощи сервисов webpagetest.org и Google Pagespeed Insights. Если вы не согласны, то буду благодарен, если вы поделитесь своими мыслями в комментариях.
Мониторинг скорости загрузки страниц сайта
Диагностика — первый шаг к решению проблемы. К сожалению, когда речь идет о мониторинге скорости загрузки страниц, не все так однозначно.
Услуги мониторинга делятся на несколько видов:
- Скорость загрузки одной страницы измеряется один раз. Скорость загрузки берется с сервера, на котором запущен сервис. Например, скорость загрузки главной страницы сайта из Лондона. Примеров таких услуг: GTmetrix , Google PageSpeed Insights .
- Они измеряют скорость загрузки одной страницы из вашего браузера один раз. Скорость скачивания берется с вашего компьютера/браузера/интернет-провайдера. Пример: Google Audits в браузере Google Chrome.
- Они регулярно отслеживают скорость загрузки всех страниц сайта у ваших посетителей, которые уже были на нем. Пример: отчет «Время загрузки страницы» в Яндекс.Метрика .

Рассмотрим службы мониторинга более подробно. Кстати, все они бесплатные.
GTmetrix
Отличный помощник во время работы по оптимизации времени загрузки. Во-первых, функционал позволяет увидеть большинство проблем, которые необходимо решить. Во-вторых, вкладка «История» показывает динамику изменения скорости загрузки после каждого нового запуска проверки. То есть вы можете сразу увидеть результат своей работы.
Вкладка Водопад в упрощенном виде покажет порядок и продолжительность загрузки всех файлов, которые требуются при загрузке конкретной страницы.
Важно, чтобы скорость загрузки страниц проверялась с серверов, которые не находятся в России. Это означает, что вам не нужно смотреть на абсолютные цифры скорости загрузки. Не удивляйтесь, что страница GTmetrix загружается за 5 секунд, а в Яндекс.Метрике вы видите, что ваши посетители загружают ее за 3 секунды. Все в порядке. GTmetrix нужен для того, чтобы видеть все файлы и запросы, видеть динамику изменения скорости после правок.
Google PageSpeed Insights
Google делит отчет на проверку мобильной и основной версии сайта. При этом мобильная версия сайта для него приоритетнее. Отчет о проверке версии сайта для компьютеров стоит посмотреть в отдельной вкладке. Этот инструмент похож на GTmetrix для проверки скорости загрузки со своих серверов. То есть это не реальная скорость загрузки страницы, а лишь примерная.
В своем отчете Google дает много советов. Самое интересное, что Google не всегда их учитывает при разработке своих проектов. Не следуйте им бездумно.
Для примера разберем совет по подмене шрифта при загрузке. Google советует использовать замещающий шрифт из списка стандартных шрифтов, которые уже установлены на компьютере посетителей сайта на момент загрузки шрифта. После загрузки вашего индивидуального шрифта стандартный будет заменен на него. И визуально это будет заметно. Не всем понравится такая визуальная подмена в процессе загрузки. Гугл тоже ругается на сторонние скрипты. Например, не только в Яндекс.Метрику, но и в свой Google Analytics.
Гугл тоже ругается на сторонние скрипты. Например, не только в Яндекс.Метрику, но и в свой Google Analytics.
Здесь стоит упомянуть важнейшую составляющую работы по оптимизации скорости работы сайта. Эта работа не должна негативно сказываться на функциональности и внешнем виде сайта. На сайте можно оставить только один текст, убрать все изображения, стили, скрипты. Будет очень быстро, но пусто. Это повлияет на конверсию гораздо хуже, чем медленный сайт.
Google Аудит
Аналогичный сервис, который запускается в браузере Google Chrome через вкладку «Аудит» после нажатия кнопки F12. Отличие в том, что скорости реальные. Это номера вашего компьютера и интернет-провайдера.
Только первая часть отчета посвящена скорости. Остальная часть отчета также полезна, но это совсем другая история.
В браузере Google Chrome есть отдельная вкладка «Производительность», где все аспекты работы сайта рассматриваются гораздо подробнее. Но новичкам этот отчет покажется слишком сложным.
Яндекс.Метрика
Отчеты — Стандартные отчеты — Мониторинг — Время загрузки страницы. Сверху выбираем диапазон дат, а снизу выбираем страницы, по которым будут строиться графики. Для начала советую выбрать только пункт «Суммарные и средние».
Самые интересные пункты для простого анализа в таблице, на которые стоит обратить внимание:
- Время до рендеринга — это время до начала любых действий на экране пользователя (время белого экрана).
- Время до загрузки DOM примерно соответствует времени полной загрузки страницы.
- Ответ сервера — это время, необходимое веб-серверу для ответа на запрос.
Когда я должен начать беспокоиться о том, что сайт работает медленно? Время рендеринга более 2 секунд, время загрузки DOM более 5 секунд, время ответа сервера более 0,5 секунд. Если ваша производительность хуже, то ваш сайт определенно медленный.
Показатели быстрого сайта: время отрисовки менее 1 секунды, время загрузки DOM менее 3 секунд, время ответа сервера менее 0,2 секунды.
Яндекс.Метрика показывает реальные цифры, которые получили ваши посетители.
8 лучших инструментов оптимизации производительности веб-сайтов 2022
Контент Colorlib предоставляется бесплатно. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Узнать больше
- Алексей Иванов
- Инструменты
Средний размер страницы за последние годы вырос в геометрической прогрессии, потому что мы имеем дело с гораздо более продвинутыми веб-технологиями и все еще учимся использовать глубокое сжатие во всех аспектах страницы веб-сайта. По этой причине рынок систем кэширования взорвался, и нет недостатка в альтернативах; Varnish, Redis и даже старый добрый APC тоже работают!
Посетители ненавидят бесконечное ожидание полной загрузки страницы. Это одна из основных причин, по которой люди покидают веб-сайты, как только они их посещают; медленный веб-сайт производит плохое впечатление, и зачем беспокоиться, когда доступны другие альтернативы? Веб-сайты, которые предоставляют услуги электронной коммерции, должны быть особенно осторожны в отношении скорости сайта.
Анализ каждого отдельного компонента вашего веб-сайта может занять много времени. Вот почему мы наблюдаем огромный рост числа анализаторов веб-оптимизации производительности; инструменты, которые помогают нам анализировать наш веб-сайт для достижения оптимальной производительности, предоставляют нам подробные отчеты о производительности нашего сайта и полезные советы о том, как мы можем улучшить эту производительность, чтобы лучше соответствовать отраслевым стандартам. Какие инструменты вы используете для повышения скорости вашего сайта?
PageSpeed от Google — популярный инструмент тестирования, который анализирует некоторые из наиболее важных компонентов веб-сайта; Производительность JavaScript, CSS и изображений. В любой момент ваши веб-страницы (которые вы можете проверить по отдельности) могут иметь отверстия, где можно сжать CSS и JavaScript и увеличить размер ваших изображений для полной оптимизации скорости.
Знание производительности вашего веб-сайта жизненно важно для обеспечения наилучшего обслуживания современного пользователя. Благодаря инструментам оптимизации производительности веб-сайта, таким как GTmetrix, вы можете оптимизировать скорость загрузки. Это простой в использовании инструмент, который поможет вам продемонстрировать, насколько быстро (или медленно) загружается ваш сайт, с рекомендациями по оптимизации. Даже если вы уже используете инструмент для тестирования с одной скоростью, всегда стоит попробовать другой.
Анализируя сотни миллионов страниц, вы знаете, что GTmetrix — популярный инструмент, который всегда помогает. Вы также можете пойти дальше и позволить GTmetrix отправлять вам оповещения всякий раз, когда ваша страница начинает загружаться медленно. Кстати, вы даже можете протестировать загрузку вашего сайта на разных устройствах.
Кстати, вы даже можете протестировать загрузку вашего сайта на разных устройствах.
Выяснение того, что влияет на низкую производительность вашего веб-сайта, не является проблемой, если у вас есть доступ к правильному программному обеспечению, такому как Pingdom. Не только это, но вам не всегда обязательно нужно платить за услугу, так как вам помогут многие бесплатные альтернативы. Медленные сайты, блоги и интернет-магазины нужно быстро оптимизировать. Это даже влияет на SEO! И это не то, за что вы хотели бы, чтобы Google наказал вас.
Более того, используя бесплатный тест Pingdom в любое время, вы также можете повысить свой уровень с помощью различных вариантов ценообразования. Pingdom готов для любых необходимых вам решений для веб-разработки, поскольку он полностью гибок и имеет множество функций, которые необходимо учитывать. Вы всегда можете начать с бесплатной 14-дневной пробной версии и перейти оттуда.
Если вы работаете в Интернете, маловероятно, что вы никогда не слышали о SimilarWeb. Ну, если это про вас, то добро пожаловать. Мощное и простое в использовании «решение для анализа рынка» поможет вам определить объем трафика, который получает веб-сайт. Хотя вы можете протестировать свои собственные, SimilarWeb очень удобен, когда вы следите за своими конкурентами. Конечно, веб-сайт, который вы хотели бы исследовать дальше, должен быть активным в течение некоторого времени и уже иметь по крайней мере приличный размер. SimilarWeb редко распознает супермаленькие веб-сайты, но не показывает никаких подробностей для совершенно новых страниц.
Ну, если это про вас, то добро пожаловать. Мощное и простое в использовании «решение для анализа рынка» поможет вам определить объем трафика, который получает веб-сайт. Хотя вы можете протестировать свои собственные, SimilarWeb очень удобен, когда вы следите за своими конкурентами. Конечно, веб-сайт, который вы хотели бы исследовать дальше, должен быть активным в течение некоторого времени и уже иметь по крайней мере приличный размер. SimilarWeb редко распознает супермаленькие веб-сайты, но не показывает никаких подробностей для совершенно новых страниц.
Короче говоря, SimilarWeb отлично подходит для SEO, отраслевых и нишевых исследований, продаж и даже инвестиционных возможностей. Вы можете легко использовать инструмент, даже не создавая учетную запись. Тем не менее, если вы хотите разблокировать больше функций, бесплатная зона для участников SimilarWeb поможет вам двигаться в правильном направлении. Также всегда доступен пакет Enterprise, если вы хотите серьезно отнестись к анализу рынка.
Если вы хотите повысить эффективность SEO своего веб-сайта, вам нужно стать лучшим другом Ahrefs. Независимо от того, являетесь ли вы экспертом в области SEO или полным новичком, Ahrefs подходит для обоих. Это решение, которое охватывает все и все, что вам нужно для повышения рейтинга вашей страницы. От аудита сайта и обозревателя сайтов до исследования ключевых слов, отслеживания позиций и многого другого — Ahrefs предлагает множество функций, которые помогут вам органично масштабировать ваши проекты до новых высот.
Хотя вы можете сразу начать работу с Ahrefs, настоятельно рекомендуется сначала ознакомиться с их учебными материалами. Это позволит вам по-настоящему понять, как использовать Ahrefs в полной мере. Вы можете начать с 7-дневной пробной версии за 7 долларов и наслаждаться вкусностями, которые предлагает Ahrefs. Ahrefs поставляется с четырьмя премиальными пакетами по цене от 99 долларов в месяц. Подсказка: вы также можете оплатить год и получить два месяца бесплатно. Наслаждайтесь миром SEO с Ahrefs и пошумите о высоких рейтингах.
Наслаждайтесь миром SEO с Ahrefs и пошумите о высоких рейтингах.
Помимо анализа эффективности поисковой оптимизации на странице, Pagelocity также анализирует социальные показатели и то, как они влияют на вашу видимость в социальных сетях, общую производительность страницы, а также дает отдельные советы о том, как можно оптимизировать части вашего сайта для повышения скорости. Здорово делать это на своем сайте и на сайте своих друзей.
Yellow Lab позволяет провести тест оптимизации для многих устройств, включая настольные компьютеры, мобильные устройства и планшеты. Это необходимо для понимания того, как ваши страницы работают в разных средах, и что можно сделать для повышения общей скорости сайта. Краткие отчеты Yellow Lab дают представление о весе страницы, производительности DOM и возможных ошибках JavaScript, которые можно оптимизировать.
PerfAudit — это замечательный ресурс по веб-оптимизации для всех, кто серьезно относится к изучению тонкостей веб-оптимизации, а также к тому, как лучше подготовить свой сервер и систему управления контентом для синхронизации с последними отраслевыми стандартами веб-оптимизации. Их руководство по сети — отличное место для начала изучения различных способов, которыми каждый сервер и веб-компонент влияет на общий опыт просмотра.
Их руководство по сети — отличное место для начала изучения различных способов, которыми каждый сервер и веб-компонент влияет на общий опыт просмотра.
Google Tracing Framework — это все, что вам когда-либо понадобится для анализа и оптимизации ваших веб-приложений в полной мере. Web Tracing Framework — это набор библиотек, инструментов и визуализаторов для отслеживания и исследования сложных веб-приложений. Вы тратите небольшое количество времени на инструментирование своего кода; таким образом, он помогает обнаруживать проблемы с производительностью, отслеживать регрессии и создавать плавные веб-приложения со скоростью 60 кадров в секунду. И хотя в настоящее время он доступен для использования, ему еще предстоит пройти долгий путь, прежде чем он станет инструментом отраслевого стандарта. Но поскольку это исходит от Google, мы верим, что процесс разработки будет безупречным.
Вы пользователь Linux? Вы ежедневно работаете с большим количеством кода? Вам нужна платформа с открытым исходным кодом для нагрузочного тестирования вашего кода и приложений? Яндекс Танк был создан с учетом этой идеи.


 Необходимо периодически оптимизировать и чистить базу данных вашего блога.
Необходимо периодически оптимизировать и чистить базу данных вашего блога.