Speedtest тест скорости интернета онлайн: Интернетометр
YS-Speedtest один из самых точных и качественных сервисов по замеру и тестированию скорости интернета.
Интернетометр или Тест интернета
Каждый день миллионы людей делают запрос тест скорости онлайн, и хотят знать реальную скорость интернета, которую предоставляет провайдер, почему же это так важно и для чего нужно знать скорость которую предоставляют интернет провайдеры.
Test your internet speeds – Проверка скорости интернета
Вы задаетесь вопросом, соответствует ли скорость вашего интернет-соединения требованиям или нет? Что ж, в таком случае вам нужно проверить скорость интернета, чтобы узнать ответ! А также можно узнать зону покрытия интернета 3G/4G.
Есть несколько способов проверить скорость интернета, один из самых простых и доступных это – Спидтест скорости интернета (Тест скорости интернета онлайн).
Что такое Интернетометр – тест скорости интернета?
Спидтест скорости интернета — это эффективный способ измерить максимальную скорость — насколько быстро вы можете загружать и выгружать данные — путем доступа к ближайшим тестовым серверам. Проще говоря, он имитирует онлайн-активность каждого в контролируемой настройке, загружая образцы файлов и скорость записи.
Проще говоря, он имитирует онлайн-активность каждого в контролируемой настройке, загружая образцы файлов и скорость записи.
Ключевые моменты, которые следует учитывать при тестировании скорости интернета
При выполнении спидтеста скорости интернета важно учитывать некоторые вещи. Итак, мы перечислили несколько вещей, которые вам нужно иметь в виду, прежде чем делать это.
1.) Скорость загрузки
Скорость, с которой ваше соединение доставляет информацию на ваш компьютер за секунду, называется скоростью загрузки. Таким образом, он обычно измеряется в мегабитах в секунду (Мбит/с).
2.) Скорость загрузки
Он также измеряется в Мбит/с, чтобы отслеживать количество данных, которые ваш интернет отправляет на ваши компьютеры.
3.) Пинг (задержка)
Пинг, обычно известный как задержка, определяется как время, необходимое для отправки и получения данных. Он измеряется в миллисекундах в тесте скорости Wi-Fi онлайн.
Подобно задержке, колебания сети также измеряются в миллисекундах. Однако они определяются как перегрузка, создаваемая интернет-соединениями. Таким образом, это обычно вызывает задержки в потоковом видео, аудио, онлайн-играх и фильмах.
Как работает тест скорости интернета онлайн
Тестирование, проверка скорости интернета, вашей сети измеряется путем подключения вашего устройства к удаленному серверу.
Speedtest
Для успешного проведения онлайн-теста скорости интернета определяется ваше местоположение и ближайший к вам сервер.
Как только местоположение сервера установлено, онлайн-тест скорости сети отправляет пинг на сервер, который отвечает вам. Весь этот процесс завершается в течение нескольких миллисекунд и называется ping-тестом. После этого измеряются тесты скорости загрузки и выгрузки вашего интернета.
Почему вы должны проверить скорость Интернета
Важно время от времени проверять скорость интернета. Поскольку в настоящее время большинство из нас выполняют свои повседневные рабочие обязанности, учатся в Интернете, смотрят медиа-контент, используют социальные сети и многое другое на наших устройствах, они часто могут загромождать вашу общую скорость интернета, сохраняя много кеша и интернет-куки, которые могут чтобы вы подумали: «О, мне нужно проверить скорость моего интернета».
Онлайн-тест скорости также помогает проверить скорость широкополосного доступа вашего текущего поставщика услуг. Если существующий провайдер не дает вам обещанной скорости, переключитесь на другого провайдера!
Как скорость интернета влияет на ваш интернет-опыт?
Вы когда-нибудь задумывались, какая скорость интернета вам нужна? Большинство людей этого не делают. Они также не спрашивают себя, какую максимальную скорость они могут испытать в Интернете.
Оба вопроса напрямую влияют на результаты теста скорости интернета.
Точно так же, как прыгая по автостраде или межгосударственному шоссе, вы хотите ехать так быстро, как можете безопасно. Чем быстрее вы едете, тем быстрее вы доберетесь до места назначения.
Speedtest проверка интернета – людей волнует, как быстро информация с веб-сайтов доходит до них, и им не нравится, когда им приходится ее ждать и независимо от того, что они делают в сети.
Сказав это, если бы вы могли получить более высокую скорость интернета от своего (или другого) интернет-провайдера, вы, вероятно, захотели бы этого. Сначала может показаться, что это не так уж и отличается, но в целом ваш опыт работы в Интернете может быть более плавным.
Сначала может показаться, что это не так уж и отличается, но в целом ваш опыт работы в Интернете может быть более плавным.
Проверка скорости загрузки сайта: 12 бесплатных инструментов
Бесплатное
Иван Алексеев 21 Ноября, 2017
Проверка скорости загрузки сайта — один из самых важных этапов улучшения производительности любого веб-ресурса. В наше время все постоянно развивается и меняется, поэтому от современных сайтов ожидают высокой производительности и молниеносной скорости работы. Современные пользователи не хотят подолгу ждать, пока загрузится нужная им веб-страница. Если страница загружается дольше нескольких секунд, они попросту покидают сайт.
В связи с подобным поведением пользователей Google сделал скорость загрузки одним из критериев ранжирования сайтов. Таким образом, если вы хотите, чтобы ваш сайт получил высокие позиции в поисковой выдаче, вам стоит поработать над скоростью его загрузки. Но для начала вам стоит определить, насколько быстро загружается ваш сайт и какие факторы могут на это влиять.
В этом обзоре я расскажу вам о бесплатных инструментах, благодаря которым проверка скорости загрузки сайта не вызовет у вас никаких трудностей.
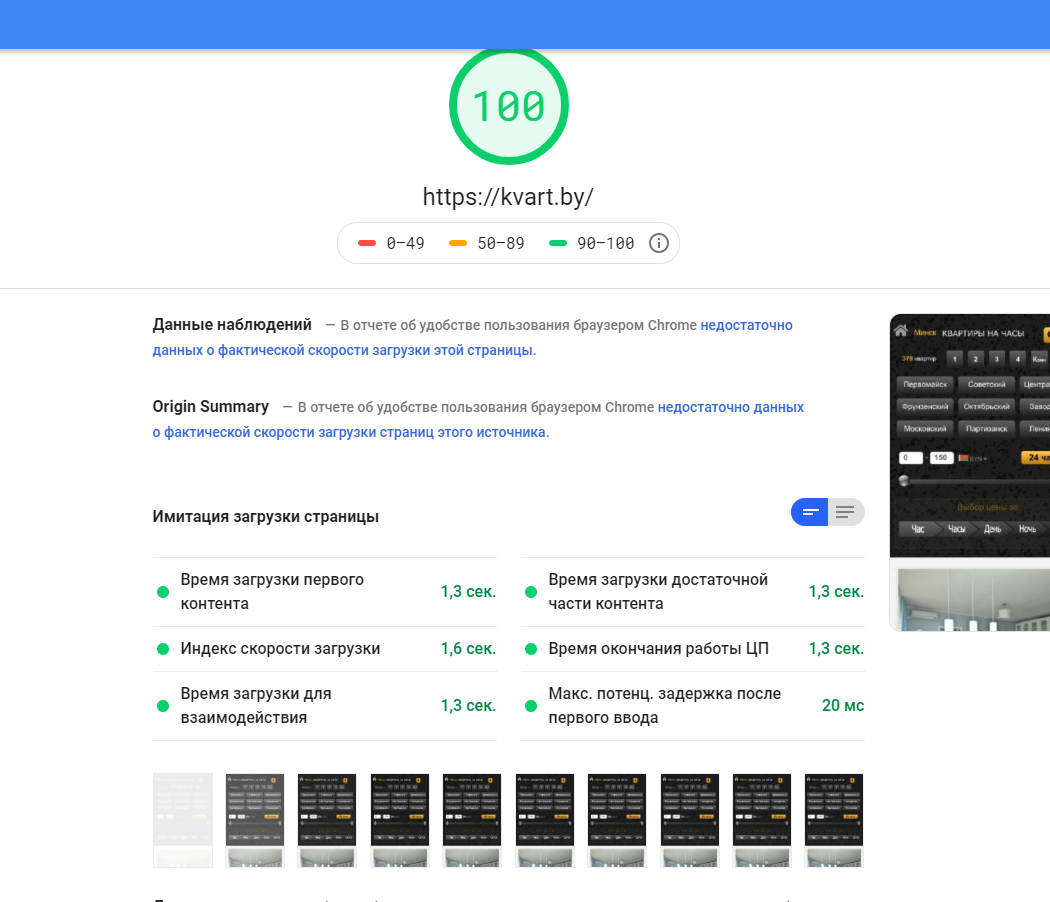
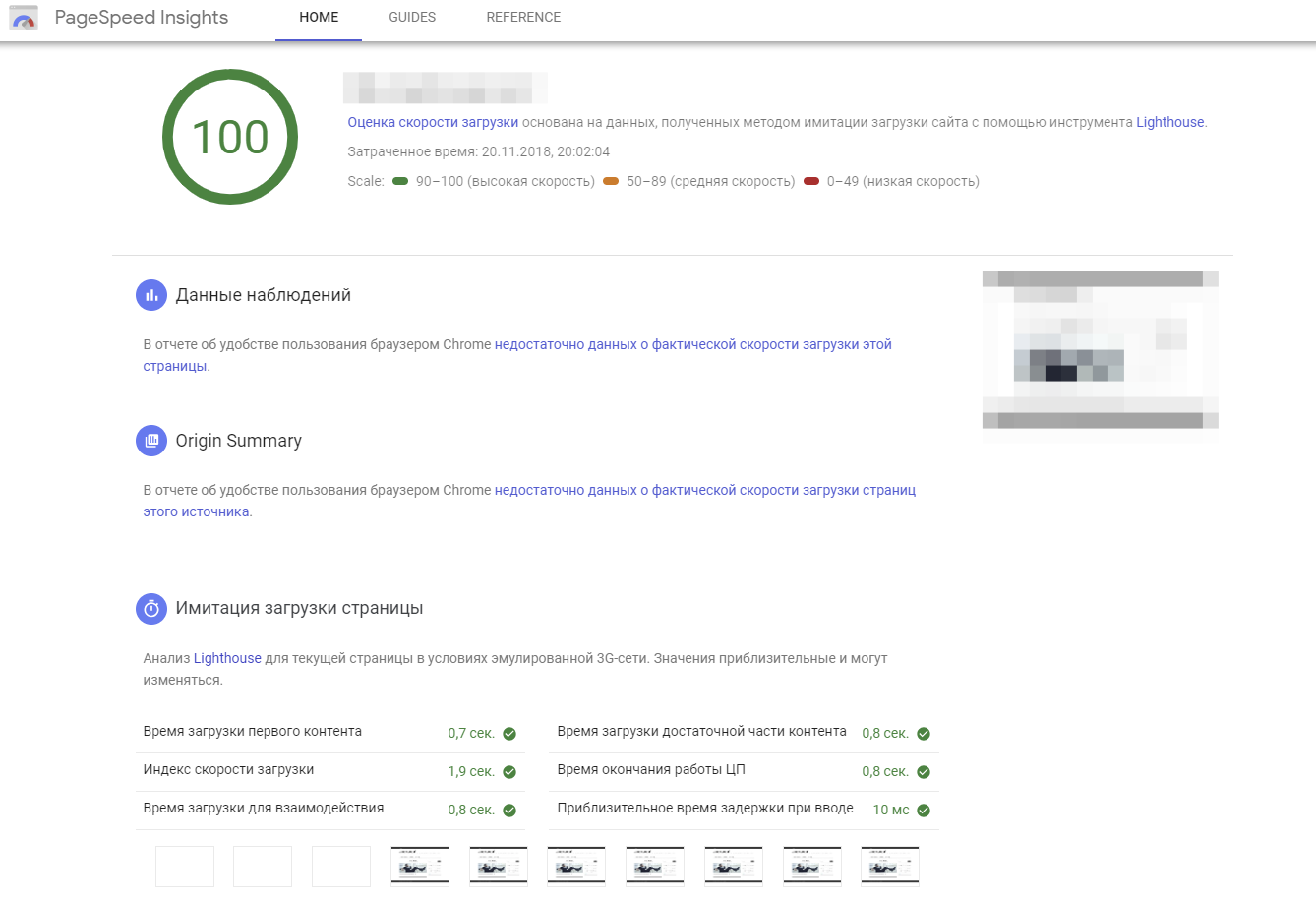
Google PageSpeed Tools
Для того, чтобы пользователи и вебмастера могли с легкостью проверять скорость загрузки сайтов, Google разработал Google Site Speed Test Tool. Этот набор инструментов оценивает ваш сайт с учетом последних требований Google и показывает, какие страницы замедляют его работу. Проверка скорости загрузки сайта с PageSpeed может проводиться несколькими способами: вы можете воспользоваться онлайн-сервисом или установить расширение для Chrome, чтобы анализировать сайты прямо в своем браузере. Вы также можете установить PageSpeed на сервер Apache или Nginx.
GTmetrix
GTmetrix тестирует ваш сайт и оценивает скорость его загрузки. Вы можете воспользоваться бесплатным онлайн-сервисом, чтобы определить основные факторы, замедляющие загрузку вашего сайта, а можете зарегистрировать платный аккаунт, чтобы проверка скорости сайта была более подробной. Платный аккаунт позволит вам протестировать также мобильную версию сайта (Android).
Платный аккаунт позволит вам протестировать также мобильную версию сайта (Android).
Yslow
Инструмент Yslow от Yahoo! анализирует производительность сайта, основываясь на 23 критериях Yahoo. Сайты оцениваются по одному из трех стандартных наборов правил. Пользователь также может задать собственный набор правил для проверки производительности сайта. Yslow доступен для Chrome, Firefox, Safari и Opera, а также для PhantomJS и Node.js Server.
Web Page Analyzer
Web Page Analyzer — еще один бесплатный инструмент, с помощью которого проводится проверка скорости загрузки сайта. Инструмент оценивает структуру сайта, его размер и время загрузки страниц. Затем система обрабатывает полученную информацию и выдает рекомендации по улучшению производительности сайта, сформированные с учетом правил и техник WebsiteOptimization.com.
Pingdom Website Speed Test
Pingdom может похвастаться не только красивым интерфейсом, но и мощным функционалом для оценки скорости загрузки сайта и его производительности. Инструмент Website Speed Test анализирует скорость загрузки вашего сайта в разных местах США и Европы. Вы можете бесплатно ознакомиться со статистикой и получить советы по улучшению производительности вашего сайта. Pingdom выполняет анализ сайта в режиме реального времени, поэтому вы можете быть уверены, что результаты вашей работы будут заметны сразу.
Инструмент Website Speed Test анализирует скорость загрузки вашего сайта в разных местах США и Европы. Вы можете бесплатно ознакомиться со статистикой и получить советы по улучшению производительности вашего сайта. Pingdom выполняет анализ сайта в режиме реального времени, поэтому вы можете быть уверены, что результаты вашей работы будут заметны сразу.
Dotcom — Page Speed
Инструмент Page Speed от Dotcom также проверяет производительность вашего сайта в разных точках по всему миру. Вы сможете узнать, насколько эффективно ваш сайт работает в различных браузерах, включая Chrome, Safari и Firefox. Также вы сможете оценить эффективность работы вашего сайта на Android-устройствах. В результате вы получите набор отчетов, таблиц, диаграмм и другой полезной информации, которая поможет вам увеличить скорость загрузки страниц.
Webpage Test
Как и все вышеупомянутые инструменты, Web Page Test помогает провести проверку производительности сайта в различных точках земного шара и в различных браузерах (включая IE и Chrome). При простом тестировании инструмент анализирует реальную скорость соединения. В расширенном режиме учитываются еще такие факторы, как блокировка контента, загрузка видео и т.д.. По завершении исследования вы сможете ознакомиться с результатами и получить советы по улучшению производительности сайта.
При простом тестировании инструмент анализирует реальную скорость соединения. В расширенном режиме учитываются еще такие факторы, как блокировка контента, загрузка видео и т.д.. По завершении исследования вы сможете ознакомиться с результатами и получить советы по улучшению производительности сайта.
Pagescoring — Website Speed Test
Инструмент Website Speed Test от Page Scoring отличается простым и понятным интерфейсом. С помощью этого инструмента может быть выполнена простая проверка скорости загрузки сайта и его компонентов. В отчете вы сможете увидеть среднее время загрузки сайта, время редиректа, ошибки URL и скорость загрузки 15.74 Кб данных.
Show Slow
Show Slow использует инструменты с открытым кодом для тестирования производительности сайта. Система анализирует данные Yahoo! Yslow, Google’s Page Speed Insights и других похожих инструментов, а после собирает полученные результаты в общую таблицу. Онлайн-сервис хранит ваши данные в течение 90 дней, но вы можете воспользоваться оффлайн-версией и хранить информацию о скорости вашего сайта на своем компьютере.
Онлайн-сервис хранит ваши данные в течение 90 дней, но вы можете воспользоваться оффлайн-версией и хранить информацию о скорости вашего сайта на своем компьютере.
Sitespeed
SiteSpeed тестирует доступность URL вашего сайта из множества точек по всему миру. Вы сможете увидеть лучшее и худшее время загрузки из различных локаций и оценить среднее время загрузки страницы.
Load Impact
Бесплатный онлайн-инструмент от LoadImpact позволяет осуществить глубокий анализ производительности вашего сайта. Вы сможете ознакомиться с информацией о скорости загрузки сайта на компьютерах пользователей (анализ проводится с использованием виртуальных машин) и количестве обрабатываемых запросов в секунду. Вы также сможете оценить, насколько хорошо сервер справляется с запросами пользователей и насколько быстро на них отвечает.
SiteTimer
SiteTimer от OctaGate предоставляет вам всю необходимую информацию о производительности страниц вашего сайта. Вы вводите URL и получаете страницу с результатом, содержащую информацию о том, сколько времени заняла загрузка страницы. Вы с легкостью сможете определить, какие объекты на странице замедляют ее загрузку и принять необходимые меры.
Вы вводите URL и получаете страницу с результатом, содержащую информацию о том, сколько времени заняла загрузка страницы. Вы с легкостью сможете определить, какие объекты на странице замедляют ее загрузку и принять необходимые меры.
Проверка скорости загрузки сайта может быть выполнена и с помощью других инструментов, которые легко найти в интернете. Если вы знаете инструменты, не вошедшие в подборку, расскажите нам о них в комментариях! А как только вы проанализируете скорость загрузки вашего сайта, попробуйте увеличить ее — это наверняка понравится вашим посетителям.
Тэги: как создать сайт
Автор: Иван Алексеев
В компании MotoCMS Иван работает со дня ее основания. Признается, что успел создать не один сайт на MotoCMS ради досконального изучения админки и изложения всех хитростей работы с ней в блоге.
Иван невероятно позитивен, предан своему делу, отзывчив. С удовольствием поболтает с вами о новых фичах, тулзах, пингах и других непонятных определениях на страницах блога.
Вам понравилась эта статья?
Зарегистрируйтесь, чтобы узнать новости и получить выгодные скидки!
Заполните это поле.Благодарим вас за подписку на блог MotoCMS!
Этот e-mail уже используется.
Произошла ошибка. Мы уже работаем над этим. Пожалуйста, попробуйте позже.
Как провести тест скорости для вашего веб-сайта и что он может вам сказать
Скорость вашего веб-сайта может улучшить или сломать его, когда речь идет о целевых коэффициентах конверсии и обеспечении положительного пользовательского опыта. Это больше не дни коммутируемого доступа — ваши посетители привыкли к тому, что им не нужно ждать загрузки веб-сайтов. Если ваш сайт тормозит, пользователь с большей вероятностью, чем когда-либо прежде, вернется в Google и будет искать кого-то другого, кто ответит на его вопрос, решит его проблему или исполнит его желание.
Чем дольше загружается ваш сайт, тем выше вероятность того, что посетитель покинет вашу страницу. Две секунды обычно называют максимально допустимым временем загрузки страницы. Почти половина интернет-пользователей ожидают, что загрузка займет две секунды или меньше, и большинство уйдет, если ваш сайт не загрузится за три.
Почти половина интернет-пользователей ожидают, что загрузка займет две секунды или меньше, и большинство уйдет, если ваш сайт не загрузится за три.
Следовательно, время загрузки оказывает огромное влияние на вашу прибыль, особенно если у вас есть веб-сайт электронной коммерции. Исследование, проведенное Amazon, подсчитало, что если бы их сайт загружался всего на одну секунду медленнее, чем сейчас, они бы ежегодно теряли 1,6 миллиарда долларов продаж. Даже для тех из нас, кто не работает на Amazon, это неприятно: секунда медленнее, и вы можете столкнуться с падением конверсии на 7%.
В этой статье вы узнаете, как проверить скорость вашего веб-сайта с помощью бесплатных онлайн-инструментов для проверки скорости, как интерпретировать ваши результаты, а также дадим несколько быстрых советов по ускорению работы WordPress. Если вы используете свой веб-сайт для привлечения потенциальных клиентов для своего бизнеса, продажи продуктов или продвижения своего бренда, это необходимо прочитать. Давайте начнем!
Давайте начнем!
- 1
Бесплатные инструменты для тестирования скорости сайта
- 1.1 Тест скорости сайта Pingdom
- 1,2 Статистика Google PageSpeed
- 1,3 GTmetrix
- 2 Интерпретация результатов теста скорости
- 3
Быстрые советы по ускорению WordPress
- 3.1 Установите плагин кэширования
- 3.2 Используйте CDN
- 3.3 Оптимизируйте свои изображения
- 3.4 Используйте ленивую загрузку
- 3,5 Удалите медленные и ненужные плагины
- 4 Последние мысли
Бесплатные инструменты для проверки скорости веб-сайта
Существует множество инструментов для проверки скорости веб-сайтов. Любые достойные внимания не только сообщат вам, сколько секунд требуется вашему сайту для загрузки, но и дадут предложения о том, как улучшить ваш «счет».
Стоит протестировать ваш сайт во всех трех приведенных ниже тестах скорости. Это займет всего минуту, и каждый инструмент может выделить различные вещи, которые вы можете сделать, чтобы ускорить работу вашего сайта.
Тест скорости веб-сайта Pingdom
Возможно, самый известный из этих инструментов, Pingdom дает вам оценку производительности, показывает, как ваш сайт сравнивается со всеми другими протестированными веб-сайтами, и позволяет вам изменить место тестирования, чтобы увидеть, как ваши скорости различаются по всему миру. В отчете выделяются конкретные области, вызывающие озабоченность, и представлена диаграмма в виде водопада, показывающая, когда и как загружаются различные элементы на странице.
Google PageSpeed Insights
Еще один популярный вариант, Google PageSpeed Insights, особенно помогает устранять проблемы со скоростью на мобильных устройствах. Результаты разделены на вкладки для мобильных устройств и компьютеров. Каждая вкладка дает вам оценку из 100 и список возможных оптимизаций, которые можно попробовать.
GTmetrix
GTmetrix — еще один полезный инструмент для измерения скорости.
Интерпретация результатов теста скорости
Каждый из вышеперечисленных инструментов тестирования скорости выполняет тест немного по-разному. Между тремя из них у вас, вероятно, есть три разных балла, общее время загрузки и предложения по улучшению.
Помните, магическое число здесь равно двум секундам, а в идеале еще быстрее. Если ваш сайт загружается более двух секунд, вы рискуете потерять часть своих посетителей.
Некоторые из предложений, которые вам дадут инструменты скорости, будут касаться таких вещей, как оптимизация изображений, минимизация кода и использование кэширования браузера. Они часто ранжируются по степени важности в соответствии с инструментом скорости, поэтому рекомендуется начать с первого предложения и двигаться вниз.
Быстрые советы по ускорению работы WordPress
К счастью, в WordPress мы можем позаботиться о некоторых из этих проблем со скоростью страницы с помощью плагинов для оптимизации скорости (бесплатных и премиальных). Для многих пользователей это гораздо более простой способ справиться с предложениями инструментов тестирования скорости, чем внесение изменений вручную. Конечно, добавление дополнительных плагинов не всегда сокращает время загрузки вашего сайта, поэтому рекомендуется продолжать тестировать некоторые из приведенных ниже плагинов, чтобы увидеть, помогут они вам или навредят.
Конечно, установка большего количества плагинов не всегда сокращает время загрузки вашего сайта, поэтому рекомендуется продолжать тестировать некоторые из приведенных ниже плагинов, чтобы увидеть, помогут они вам или навредят.
Установить подключаемый модуль кэширования
Многие из лучших плагинов кэширования WordPress делают гораздо больше, чем просто сохраняют статические версии ваших страниц, чтобы быстрее загружать их для ваших пользователей.
WP Fastest Cache — очень популярный бесплатный плагин для кэширования с 5 звездами в репозитории плагинов WordPress. Он имеет простую управляемую настройку. Если вам нужны дополнительные настройки и больший контроль над кэшированием, другой популярный вариант — W3 Total Cache.
Если вы не против заплатить за плагин для кэширования, премиальный WP Rocket может дать впечатляющие результаты, а также очень прост в реализации, поэтому мы считаем его одним из лучших плагинов для кэширования WordPress.
Большинство блогов выиграют от использования подключаемого модуля кэширования, и эти подключаемые модули учитывают предложения инструментов тестирования скорости, таких как «использовать кэширование браузера», «уменьшить CSS», «уменьшить HTML» и «уменьшить JavaScript».
Использовать CDN
CDN, или сеть доставки контента, доставляет вашим посетителям файлы, из которых состоит ваш сайт, с ближайшего к ним сервера. Обслуживая ваши файлы из разных мест по всему миру, ваши посетители будут испытывать постоянное быстрое время загрузки, независимо от того, где они находятся.
Многие подключаемые модули кэширования, такие как приведенные выше, также имеют функции CDN, хотя они различаются по качеству. Некоторые предпочитают выделенное решение CDN, такое как Amazon CloudFront, Cloudflare или MaxCDN.
CDN — еще одно отличное место, с которого можно начать резко увеличивать показатель скорости страницы. Это хорошее решение, когда плагин для тестирования скорости рекомендует вам «улучшить время отклика сервера».
Эта статья из нашего блога содержит информацию о лучших сервисах CDN для WordPress.
Оптимизируйте изображения
Одним из наиболее распространенных советов, которые делают эти инструменты ускорения, является оптимизация изображений вашего сайта. Обычно это означает, что вы отображаете изображения на странице, которые динамически уменьшаются, а не имеют точные размеры, которые вам нужны на странице.
Обычно это означает, что вы отображаете изображения на странице, которые динамически уменьшаются, а не имеют точные размеры, которые вам нужны на странице.
Это может происходить по разным причинам, но наиболее распространенной является переключение тем WordPress. Когда вы переключаете темы, обычно необходимо заново создавать ваши изображения, поскольку в новой теме используются разные размеры избранных изображений и медиафайлов, встроенных в публикацию. Самый простой способ добиться этого — использовать такой плагин, как Regenerate Thumbnails. Вы можете установить этот плагин, использовать его, а затем удалить со своего сайта.
Еще один способ уменьшить размер изображений — использовать плагин, такой как EWWW Image Optimizer. Этот бесплатный плагин удаляет ненужные данные с изображений при их загрузке, чтобы уменьшить размер файла.
Эти плагины отлично подходят для выполнения рекомендаций по тестированию скорости, таких как «оптимизировать изображения» и «обслуживать масштабированные изображения».
Использовать ленивую загрузку
«Отложенная загрузка» — это функция, предназначенная для ускорения загрузки сайта за счет загрузки только тех элементов, которые находятся в верхней части страницы. При прокрутке другие элементы загружаются только по мере необходимости, что приводит к меньшему использованию полосы пропускания и более быстрому сайту.
Некоторые темы сделают это за вас, но если ваша тема этого не делает, вы можете использовать бесплатный плагин BJ Lazy Load, который охватывает все, от встроенных видео до миниатюр Gravatar.
Отложенная загрузка — отличное решение для выполнения рекомендаций теста скорости, таких как «отдавать приоритет видимому контенту». Это также может помочь ускорить время загрузки мобильных устройств, которое часто значительно хуже, чем на настольных компьютерах.
Удалить медленные и ненужные плагины
Если вы уже некоторое время используете WordPress, возможно, у вас накопилось несколько плагинов, которые вы больше не используете. Возможно, они служили одноразовым решением и выполнили свою задачу (например, плагин Regenerate Thumbnails), или, возможно, они добавили функции, которые вам просто больше не нужны.
Возможно, они служили одноразовым решением и выполнили свою задачу (например, плагин Regenerate Thumbnails), или, возможно, они добавили функции, которые вам просто больше не нужны.
Какой бы ни была причина, стоит потратить несколько минут и удалить все плагины, которые вы больше не используете. Плагины, как и все остальное на вашем сайте, используют ресурсы, и чем больше вещей вы установили, тем больше ресурсов используется.
Затем попробуйте запустить Plugin Performance Profiler*, бесплатный подключаемый модуль от GoDaddy, который может помочь вам определить, какие из ваших подключаемых модулей замедляют работу вашего сайта. С помощью этой информации вы можете удалить плагины, которые замедляют вашу работу, или заменить их более эффективными плагинами.
Как правило, это хороший совет, который поможет вам сократить время загрузки, специально нацелившись на плагины, которые замедляют работу.
*Небольшое примечание об этом плагине: он не обновлялся более двух лет, чего обычно мы рекомендуем избегать. Но, кажется, все еще работает. Так что тестируйте на свое усмотрение.
Но, кажется, все еще работает. Так что тестируйте на свое усмотрение.
Заключительные мысли
Имея так много отличных инструментов для тестирования скорости, можно быстро и легко потратить несколько минут на улучшение пользовательского опыта для ваших посетителей. Даже сокращение времени загрузки всего на одну-две секунды может оказать существенное влияние на такие показатели, как показатель отказов или конверсии.
Если вы уже оптимизировали свой сайт для повышения скорости, какое отдельное изменение вы внесли, которое больше всего повлияло на время загрузки? Поделитесь своими выводами в комментариях, чтобы остальные из нас могли извлечь пользу.
Миниатюра статьи vladwel / Shutterstock.com
Тест скорости веб-сайта онлайн
Инструмент измерения скорости веб-сайта lOOkkle
позволяет вам отслеживать скорость вашей страницы и принимать меры по ее слабым местам, например, просмотр времени загрузки каждого файла на вашей веб-странице, и если именно этот файл отвечает за более медленную загрузку вашей страницы. Низкая скорость загрузки веб-страницы может повлиять на:
Низкая скорость загрузки веб-страницы может повлиять на:- Ранг ниже в списке на странице результатов поисковой системы
- Влияет на посещаемость веб-сайта, поскольку создает риск потери потенциальных посетителей
- Влияет на SEO: у поисковых систем есть собственная репутация, которую нужно поддерживать, и ваша низкая скорость страницы может повредить вашему пользовательскому опыту
Что такое веб-скорость и инструменты анализа
Веб-скорость — это измерение скорости передачи данных между компьютером и всемирной паутиной. Измеряется в килобайтах в секунду (Кбит/с) или мегабайтах.
в секунду (Мбит/с). Человеческий мозг обрабатывает информацию со скоростью от 12 до 16 мегабайт в секунду. Поэтому, если скорость веб-сайта низкая,
это может повлиять на опыт пользователя и даже повлиять на доход веб-сайта.
Скорость работы в Интернете влияет на качество веб-контента, а также на удобство работы пользователей с веб-сайтами. Высокоскоростные соединения позволяют пользователям получать доступ к большему количеству контента на Интернет, включая потоковое мультимедиа и веб-приложения. Кроме того, высокоскоростные соединения сокращают время, необходимое пользователю для открытия веб-страницы на компьютере. или мобильное устройство. Это связано с тем, что веб-страницы могут быть переданы непосредственно на устройство без предварительной загрузки устройством.
У пользователей разные ожидания при просмотре на высоких скоростях по сравнению с низкими скоростями. Кроме того, низкая скорость Интернета может привести к снижению рейтинга веб-сайта из-за низкой
скорости сканирования или оценки поисковых роботов. По этим причинам важно измерять производительность веб-сайта и улучшать ее при необходимости. Измерение скорости Интернета полезно для веб-сайтов, поскольку помогает им повысить производительность и эффективность. Например, если скорость веб-сайта низкая,
пользователи могут разочароваться и вообще покинуть веб-сайт. Кроме того, измерение скорости Интернета позволяет веб-сайтам экономить деньги, не платя за более быстрый Интернет.
подключения к своим компьютерам или устройствам. По сути, измерение скорости Интернета — это экономичный способ повысить производительность вашего интернет-соединения без
тратить дополнительные деньги.
Измерение скорости Интернета полезно для веб-сайтов, поскольку помогает им повысить производительность и эффективность. Например, если скорость веб-сайта низкая,
пользователи могут разочароваться и вообще покинуть веб-сайт. Кроме того, измерение скорости Интернета позволяет веб-сайтам экономить деньги, не платя за более быстрый Интернет.
подключения к своим компьютерам или устройствам. По сути, измерение скорости Интернета — это экономичный способ повысить производительность вашего интернет-соединения без
тратить дополнительные деньги.
Существует несколько способов измерения скорости Интернета. Самый распространенный метод — через онлайн-сервисы, такие как:
- Тест скорости сайта Lookkle онлайн
- Google PageSpeed Insights
- Веб-анализ Yslow.
 Кроме того, веб-сайты могут использовать сторонние инструменты, такие как Google Public DNS API или OpenDNS Benchmarks, для измерения собственных интернет-соединений.
Кроме того, веб-сайты могут использовать сторонние инструменты, такие как Google Public DNS API или OpenDNS Benchmarks, для измерения собственных интернет-соединений. Еще один способ измерения скорости Интернета — это сетевая задержка с помощью таких инструментов, как MALTeR и NLOADER. Более быстрые измерения позволяют людям делать такие вещи, как потоковое видео
и играть в игры онлайн без проблем с производительностью.
Скорость Интернета можно измерить разными способами, чтобы веб-сайты знали, соответствуют ли они ожиданиям своих пользователей. Кроме того, измерение скорости Интернета позволяет компаниям
чтобы сэкономить деньги, зная, когда их интернет-соединения нуждаются в обновлении или ремонте. Кроме того, запись скорости Интернета помогает компаниям повысить производительность
их веб-сайт через онлайн-сервисы, такие как онлайн-тест скорости веб-сайта Lookkle.
Анализ скорости веб-сайта с помощью содержимого HTML
При доступе в Интернет пропускная способность является наиболее важным фактором, определяющим скорость загрузки веб-страниц вашим компьютером. По этой причине многие пользователи предпочитают измерять и
улучшить свою скорость интернета с помощью инструментов. Одним из таких инструментов является тест скорости Интернета. Тест скорости Интернета определяет скорость вашего сетевого подключения, проверяя его с помощью различных
веб-страница. Это также позволяет вам тестировать различные аспекты вашего интернет-соединения, такие как скорость загрузки и выгрузки.
Скорость веб-сайта можно определить, посмотрев на содержимое HTML. HTML означает язык гипертекстовой разметки, и это код, используемый для создания веб-страниц. При определении скорости сайта важно смотреть на HTML-код, так как именно он напрямую влияет на время загрузки. Есть много факторов, влияющих на скорость загрузки веб-страницы; эти факторы называются настройками веб-сервера. Настройки включают в себя объем оперативной памяти, выделенной веб-серверу, дисковое пространство, выделенное для хранения файлов веб-сайта, и количество HTTP-соединений, разрешенных для каждого IP-адреса. Таким образом, быстрые веб-сайты используют больше оперативной памяти, больше места на диске и больше подключений, чем медленные веб-сайты для загрузки веб-страниц.
Настройки включают в себя объем оперативной памяти, выделенной веб-серверу, дисковое пространство, выделенное для хранения файлов веб-сайта, и количество HTTP-соединений, разрешенных для каждого IP-адреса. Таким образом, быстрые веб-сайты используют больше оперативной памяти, больше места на диске и больше подключений, чем медленные веб-сайты для загрузки веб-страниц.
Анализ скорости веб-сайта с помощью записей DNS
Скорость также можно определить, проанализировав записи DNS для домена. Ваш компьютер отправляет запросы на поиск IP-адреса домена при доступе к этому веб-сайту. Если с этим запросом возникнут какие-либо проблемы, будут ошибки; это потому, что ваш компьютер не знает ответа. Поэтому важно иметь стабильное подключение к Интернету и маршрутизаторы, чтобы запросы могли успешно отправляться. Вы также можете попробовать использовать разные браузеры или разные версии Internet Explorer, так как у них разные проблемы с нестабильным подключением.
Анализ скорости веб-сайта с помощью анализа веб-кэша
Наконец, третий способ анализа скорости веб-сайта — использование программного обеспечения для анализа веб-кэша. Это программное обеспечение проверяет, насколько быстро ваш браузер загружает веб-страницы из собственного кеша, а не с сервера веб-сайта. Быстрое подключение к браузеру приводит к ускорению загрузки любой веб-страницы в кэше. Таким образом, быстрые веб-сайты могут обеспечить более быстрое время загрузки своих собственных страниц в кеше. Однако у анализа времени загрузки страниц с помощью программного инструмента есть некоторые недостатки: например, не все веб-сайты имеют активную ссылку на свой собственный веб-сайт в библиотеке кеша браузера. Из-за этого некоторые аналитики рекомендуют вместо этого проводить анализ с помощью теста скорости Интернета, поскольку это дает вам больше точек данных для анализа.
Определить скорость веб-сайта сложно; Есть много факторов, влияющих на производительность, и просмотр HTML-контента — эффективный способ начать анализ.