Скорость загрузки страницы сайта и как ее проверить
Автор Александр Брушкивский На чтение 5 мин Просмотров 5.1к. Опубликовано
Скорость загрузки страницы — это один из важнейших показателей сайта и весомый сигнал для поисковых систем. Как ни старайтесь оптимизировать сайт, но если он долго загружается — не видать ему ТОП поисковой выдачи.
Этот показатель само собой критичен не только для поисковых систем, но и для пользователей. Если страница сайта долго грузится, пользователь его просто закроет и с большой вероятностью не вернется на него снова. В обратной ситуации можно получить доверие со стороны пользователей и даже получить конверсии в заказы, обращения.
Разберем самый популярный сервис для анализа скорости загрузки страниц сайта.
Содержание
- Google PageSpeed Insights — проверка скорости загрузки страницы сайта
- Сервисы для анализа скорости загрузки сайта
- Как улучшить скорость загрузки страниц сайта
- Оптимизация изображений
- Сокращение время ответа сервера
- Используйте кэширования страниц сайта
Google PageSpeed Insights — проверка скорости загрузки страницы сайта
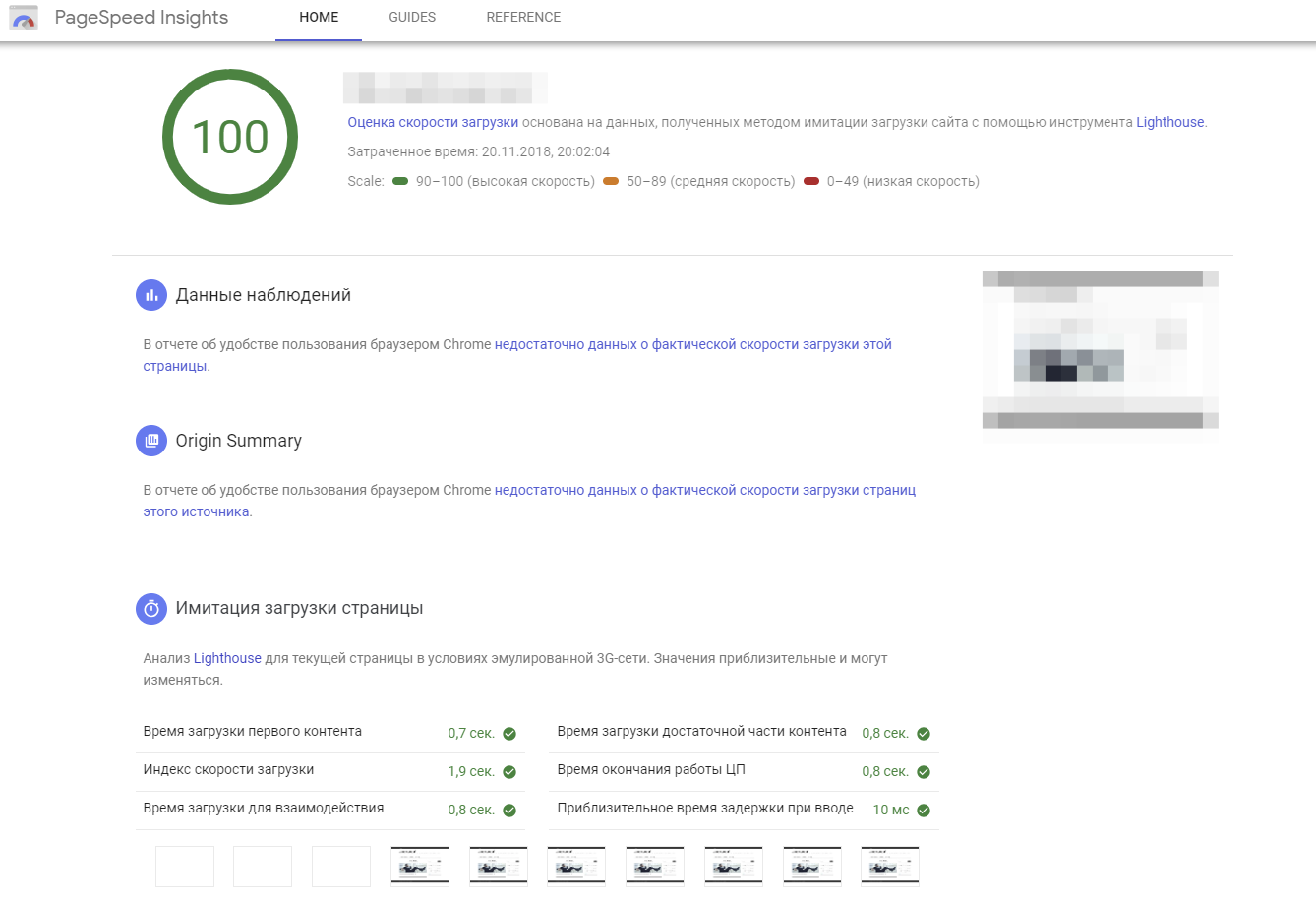
Google PageSpeed Insights — это сервис для анализа скорости загрузки страницы посредство внутренних инструментов Google. Показатель анализа довольно точный и многие оптимизаторы обращаются именно к этому сервису в первую очередь.
Показатель анализа довольно точный и многие оптимизаторы обращаются именно к этому сервису в первую очередь.
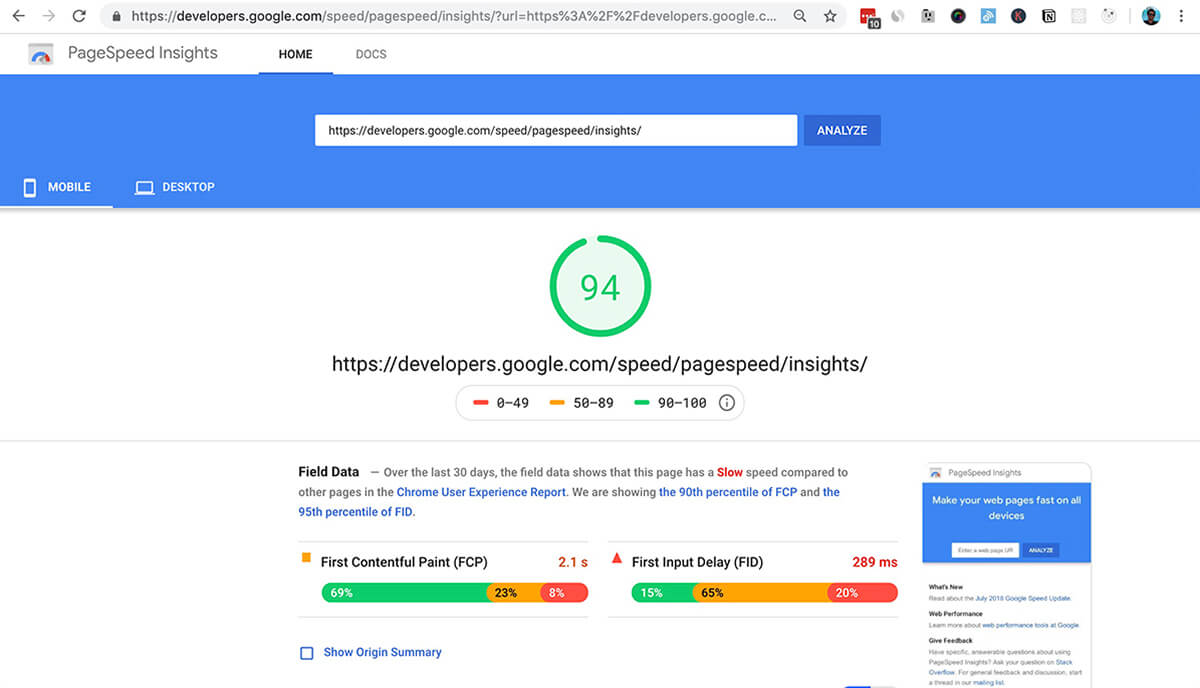
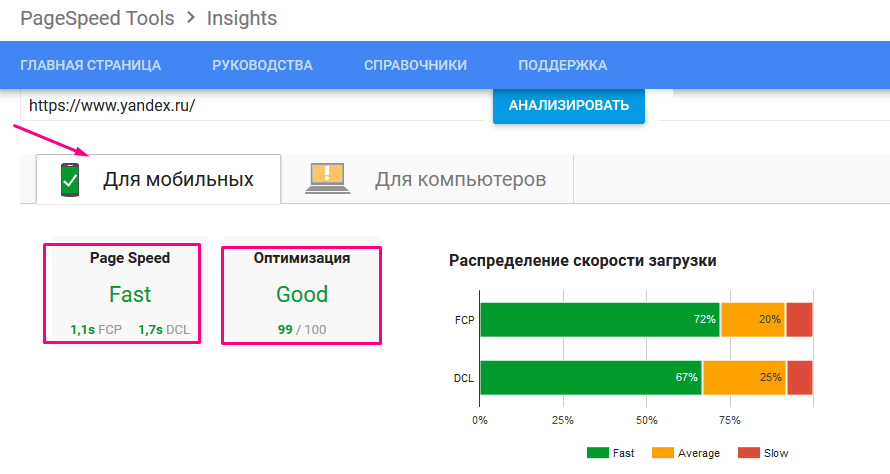
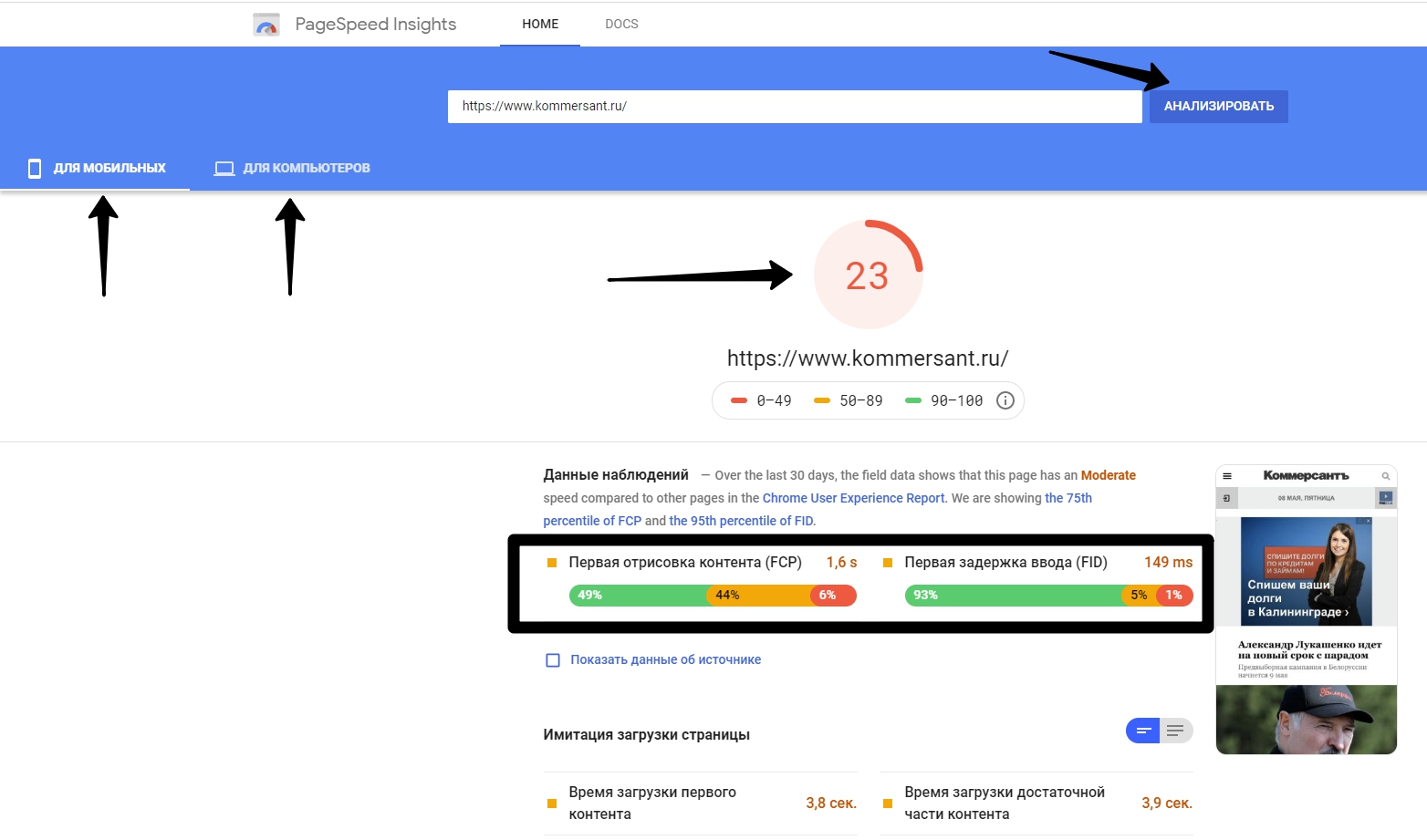
Для анализа сайта перейдите по ссылке — https://developers.google.com/speed/pagespeed/insights/
Анализ скорости загрузки страницы показывается на 2 типах платформ — для мобильных и для компьютеров. Как правило показатель на мобильный всегда несколько ниже. Сложно идеально оптимизировать сайт под мобильные устройства, чтобы во всем угодить поисковой системе.
Google PageSpeed очень полезен тем, что помимо собственно анализа в нем приводятся рекомендации по увеличению скорости загрузки сайта.
Рекомендации обычно у всех стандартные:
Сократите время ответа сервера — если хостинг у вас слабоват, стоит задуматься о переезде на более мощный.
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Используйте кеш браузера
Сократите CSS
Оптимизируйте изображения — это обычно сильно повышает показатель по PageSpeed Insights
Сократите JavaScript
Включите сжатие
Если Выполнить хотя бы часть рекомендаций, можно хорошо поднять этот показатель. Обычно первым делом я стараюсь оптимизировать изображения и решить вопрос с хостингов, если он медленный. Остальные исправления уже второстепенны, но не стоит и их игнорировать.
Обычно первым делом я стараюсь оптимизировать изображения и решить вопрос с хостингов, если он медленный. Остальные исправления уже второстепенны, но не стоит и их игнорировать.
Ваша цель попасть в зеленую зону — это показатель от 90 до 100, но если сайт хотя бы в оранжевой зоне — уже хорошо. Если же сайт в красной зоне, то стоит срочно заняться его ускорением.
Помимо сервиса от Google для анализа скорости загрузки страниц, есть еще некоторые сервисы, но они уже скорее на любителя. Часть из них являются производной от первого и работают на основе его api.
Сервисы для анализа скорости загрузки сайта
Данный список является дополнительным и я рекомендую использовать именно инструмент от Google т.к. его показатели будут максимально близкими к реальной картине, не и рекомендации правильные.
- GTmetrix
- WhichLoadFaster
- Pingdom Tools
- Web Page Performance Test
- Monitis Tools
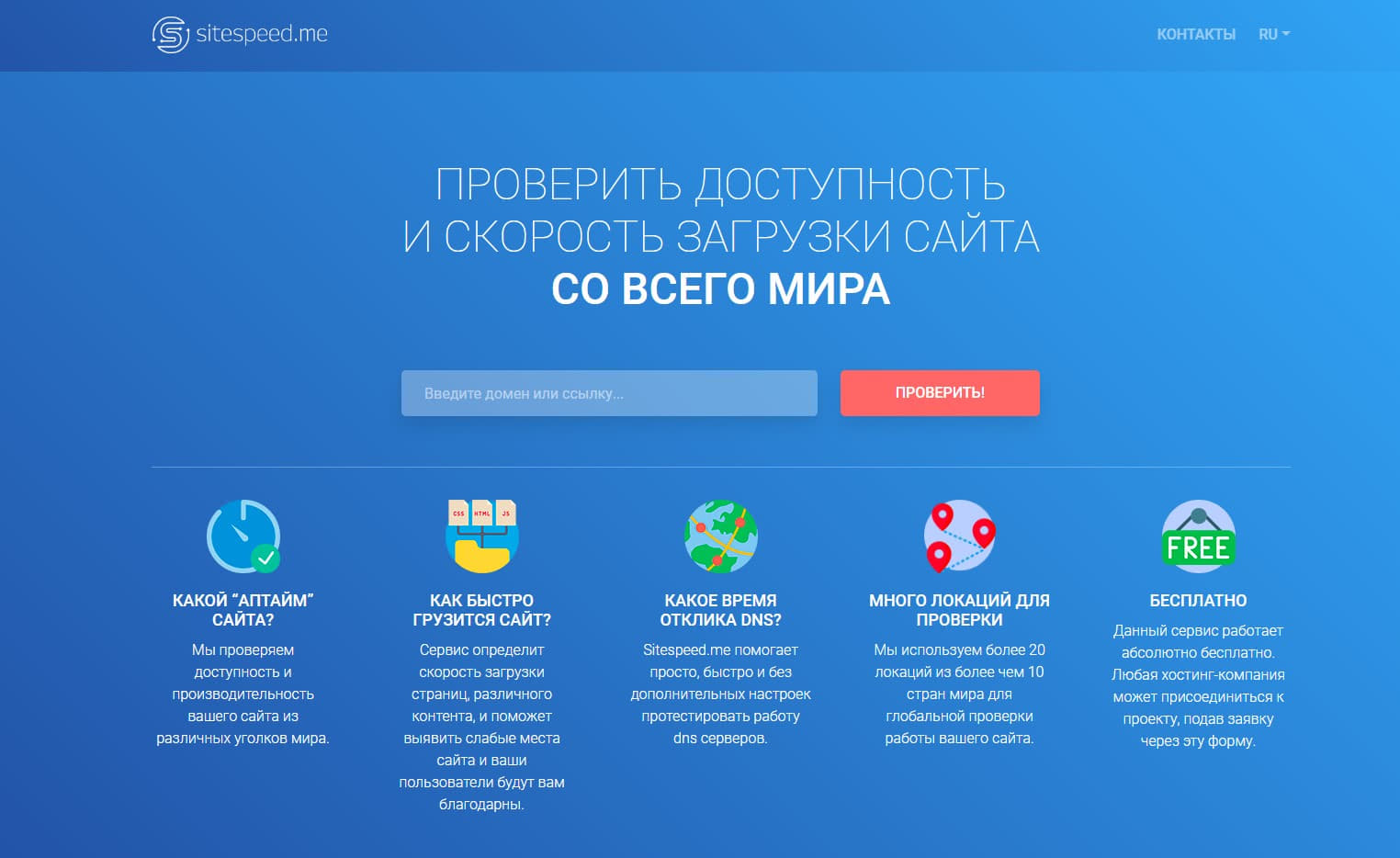
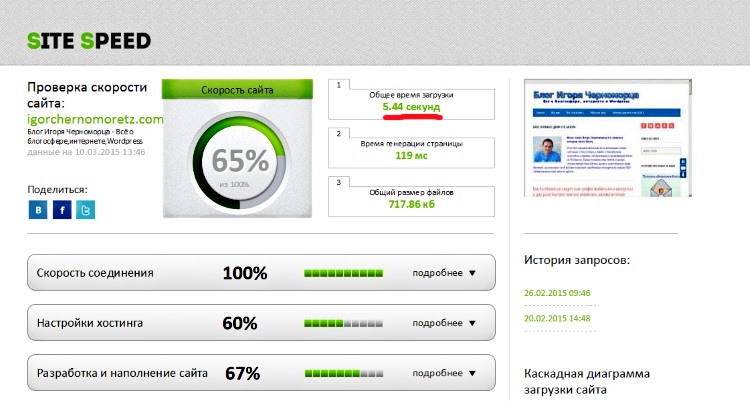
- SiteSpeed.me
- Load Impact
- WebPage Analyzer
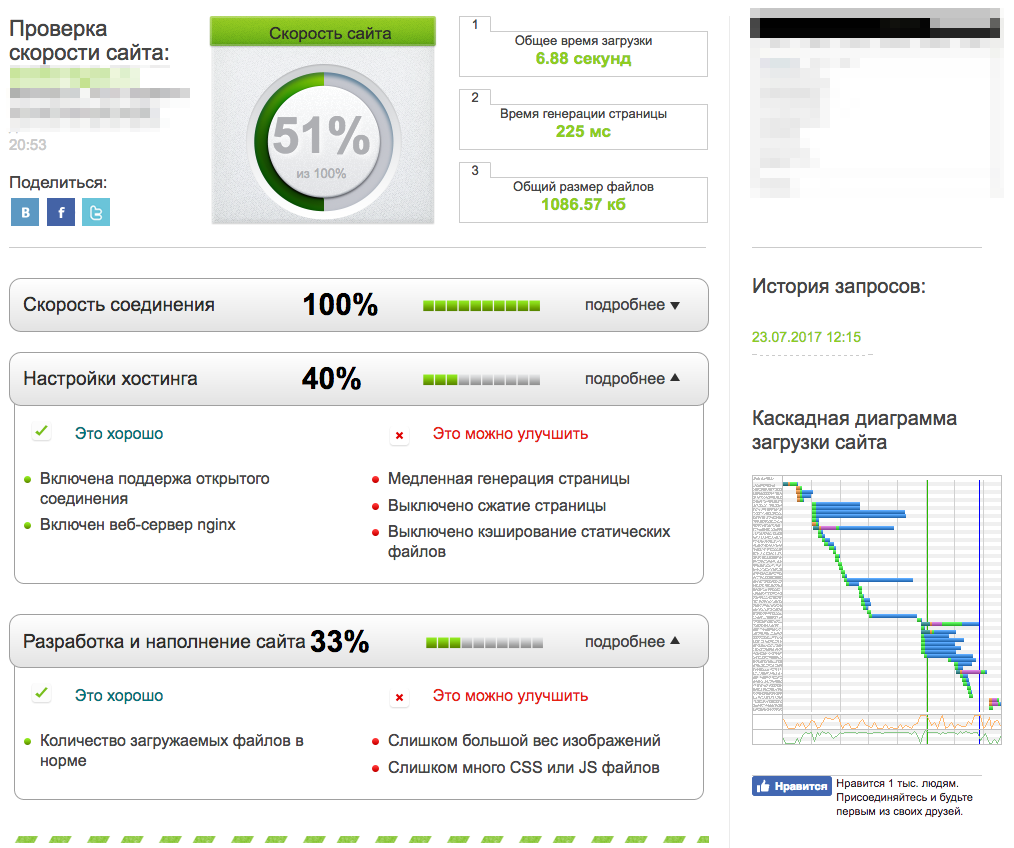
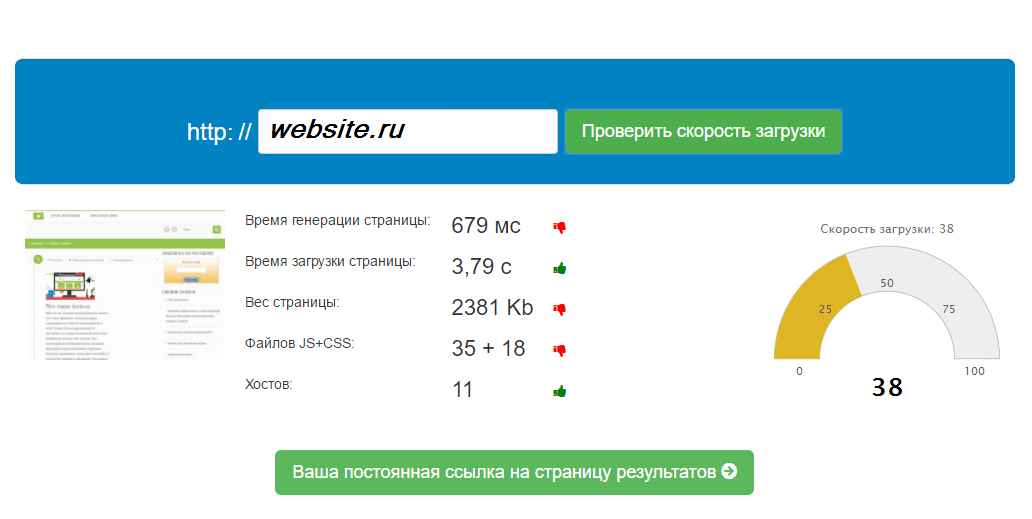
Каждый сервис по своему интересен, и показывают они различных показатели. Большинство показывают именно сколько загрузки страницы в секундах и размер документа в килобайтах. Только сервисы PageSpeed Insights и GTMetrix показывают усредненное процентное соотношение, что очень удобно.
Большинство показывают именно сколько загрузки страницы в секундах и размер документа в килобайтах. Только сервисы PageSpeed Insights и GTMetrix показывают усредненное процентное соотношение, что очень удобно.
Как улучшить скорость загрузки страниц сайта
Методов ускорения много, но я перечислю 3 основные, что в большей степени влияют на скорость загрузки страниц и сайта в целом. Возможно этих 3х пунктов будет вполне достаточно.
Оптимизация изображений
Проверьте, а не весят ли картинки сайта на слайдере главной страницы или в других блоках по несколько мегабайт — и такое бывает!
Я на практике сталкивался с таким — разработчики или владельцы сайта в последующем, загружали на сайт картинки прямо с фотоаппарата и представляете сколько они весят?!
Если Вам нужно пакетно сжать много изображений — для этого есть множество различных сервисов или утилит. Мне на практике чаще всего надо сжать несколько фото и я это делаю просто в фотошопе.
Во-первых подгоняю размер изображения под нужный мне на сайте. Нет смысла в картинке 2000 пикселей по ширине, если она будет сжата на сайте до 800 пикселей.
Нет смысла в картинке 2000 пикселей по ширине, если она будет сжата на сайте до 800 пикселей.
Также обратите внимание на разрешение изображения. Если фото напрямую с фотоаппарата, то этот показатель скорее всего 300 dpi и можно смело его уменьшать до 72 dpi — этого более чем достаточно для сайта.
В фотошопе я сохраняю картинку в режиме «Сохранить для Web» — это также плюс оптимизации изображения.
Сокращение время ответа сервера
Как правило вся причина долго ответа сервера именно в самом хостинге. Большинство проектов используют обычный шаред хостинг и ждут от него супер производительности. Этого не будет.
Даже если Вы смотрите в сторону смены хостинга, выбирайте тот, что хотя бы работает на SSD дисках — это уже большой плюс к скорости будет. Я сначала для клиента, а затем и сам перебрался на fornex.com
Для больших проектов вроде агрегатора доставки еды или городского портала лучше конечно использовать выделенный сервер т.к. нагрузка на сайт может быть внушительной и нужны мощности.
Если смена хостинга для Вас пока что не вариант, посмотрите в сторону оптимизации базы данных. Часто популярные движки делают и оставляют в базе много мусора, вроде временных сохранений или ревизий статей. Это все так или иначе тормозит взаимодействие между сервером и сайтом.
Используйте кэширования страниц сайта
Кэширование страниц сайта можно также рассмотреть как способ его ускорения. пользователю показывается странице уже непосредственно из кэша, а не подгружается снова и снова.
Для большинства популярных CMS есть различные плагины позволяющие кэшировать страницы сайта и тем самым ускорять загрузки видимой части контента.
Если Ваш сайт сделан на wordpress, то наилучшим решением будет плагин WP Fastest Cache, но будьте осторожны — плагин может конфликтовать с некоторыми скриптами. Например, недавно начал сильно тупить слайдер на сайте клиента, оказалось что именно данный плагин перестарался с кэшированием. Но в целом такие случаи единицы и можете попробовать на своем проекте.
На этом пожалуй все. Быстрых сайтов всем моим читателям!
Скорость сайта — проверить загрузки через Google Page Speed, анализ работы страницы
Как узнать скорость загрузки сайта? Компания «Сайт 52» познакомит вас с сервисом Google PageSpeed и поможет разобраться как увеличить скорость загрузки сайта.
Основная цель создания коммерческих сайтов заключается в продаже товаров или услуг. По этой причине задачи юзабилити становятся первоочередными по важности.
Всем нам знакомо чувство раздражения от того что загрузка нужного сайта происходит очень медленно. Несколько минут проведенные в бесцельном ожидании у монитора кажутся вечностью.
Большой процент пользователей отказывается тратить время на ожидание и переходит к аналогичным сайтам. Зачем впустую тратить время если есть масса ресурсов с аналогичными товарами и практически одинаковыми ценами? Таким образом, несколько лишних секунд затраченные на загрузку сайта могут обернуться огромными финансовыми потерями.
Что такое Google PageSpeed
Увеличить скорость загрузки сайта можно при помощи сервиса Google PageSpeed, который анализирует содержание интернет-страниц и выдает рекомендации относительно максимального сокращения времени скорости загрузки сайта на стационарных и мобильных устройствах. По окончании анализа PageSpeed выставляет оценку в баллах. Количество набранных сайтом баллов может варьироваться от 0 до 100. Высокая оценка говорит о высокой скорости загрузки. Хорошими считаются показатели 85 и выше баллов.
При анализе скорости загрузки сайта сервис учитывает то обстоятельство что скорость интернет-соединения у всех пользователей имеет разные величины, поэтому оценка проводится по таким показателям как:
- время, затрачиваемое на загрузку верхней части страницы;
- время, за которое происходит полная загрузка страницы.
В данном случае важны и время, которое затрачивается с момента подачи пользователем запроса до начала отображения страницы в верхней части браузера, и время, за которое происходит полная загрузка страницы.
Почему это важно? Увидев, что нужная страница начала загружаться, большая часть пользователей будут терпеливо дожидаться ее полной загрузки. Если же это происходит слишком медленно, человек начнет искать альтернативу. Онлайн сервис Googl PageSpeed выясняет каким образом можно ускорить независимые от скорости подключения интернета показатели:
- структуру HTML;
- JavaScript;
- CSS;
- конфигурацию сервера.
После проведенного сервисом анализа скорости загрузки сайта, выдаются рекомендации с соответствующими пометками, которые указывают на степень важности той или иной проблемы. Пометки (индикаторы приоритета) выглядят следующим образом:
- восклицательный знак красного цвета – исправление этого недостатка позволит существенно ускорить загрузку страницы;
- восклицательный знак желтого цвета – этот недостаток не очень существенный, но все же лучше его исправить;
- галочка зеленого цвета – проблем не выявлено.

Применив полученные рекомендации можно повысить скорость отображения страниц в браузере. При этом не следует забывать, что в конечном итоге скорость загрузки сайта у каждого конкретного пользователя зависит от его подключения к сети.
Однако это не означает, что проверка скорости сайта не нужна. Скорость подключения к интернету в первую очередь зависит от выбранного пользователем тарифного плана. Поэтому человек, отдавший предпочтение более дешевому тарифному плану получает низкую скорость подключения и по умолчанию соглашается на низкую скорость загрузки интернет-страниц в своем браузере.
В то же время человек оплативший высокоскоростное подключение (таких пользователей большинство) будет склонен проявлять нетерпение вряд ли станет дожидаться полной загрузки страницы, если это происходит слишком медленно.
Как пользоваться Google PageSpeed
Проверить скорость загрузки сайта можно проведя Google Speed test. Для увеличения скорости загрузки необходимо выполнить следующее:
- Оптимизация изображений – для этого необходимо провести сжатие всех изображений при помощи бесплатных инструментов, например TinyPNG и Compressor.
 io. С их помощью можно существенно уменьшить размеры всех графических файлов без потери их качества.
io. С их помощью можно существенно уменьшить размеры всех графических файлов без потери их качества. - Минимизация JAVASCRIPT, CSS и HTML− этот процесс позволит максимально уменьшить объемы всех файлов. При этом удаляются все ненужные пробелы, переносы и тому подобное. Сделать это можно без потери качества файла, поскольку в большинстве случаев в ходе кодирования программисты оставляют достаточно свободного места.
- Использование КЭШ браузера – один из наиболее трудоемких этапов, включающий в себя перенос статических файлов с сайта на CDN.
- Удаление блокирующих кодов – проводится ревизия всего кода JavaScript. Это достаточно сложная работа, которая требует хорошей подготовки и наличия опыта.
- Включение сжатия – выполнить эту операцию можно перейдя в настройки сервера
- Оптимизация мобильного формата − проанализировав мобильный формат можно понять насколько адаптирован сайт для просмотра его страниц с мобильных устройств.
Поисковая оптимизация сайта − это важное условие для повышения его доходности. Проведя поисковую оптимизацию сайта, вы поспособствуете выводу своего сайта на более высокие позиции в поисковой выдаче, что непременно скажется на посещаемости сайта и увеличении продаж товаров и услуг.
Проведя поисковую оптимизацию сайта, вы поспособствуете выводу своего сайта на более высокие позиции в поисковой выдаче, что непременно скажется на посещаемости сайта и увеличении продаж товаров и услуг.
Нужна помощь специалиста?
Проверка скорости загрузки сайта является достаточно трудоемкой операцией, которая занимает много времени и требует серьезной технической подготовки. Если вы не уверены в том, что сможете самостоятельно проверить скорость сайта гугл, компания «Сайт 52» готова оказать вам помощь. За консультацией обращайтесь по телефону или оставьте заявку на сайте
Как запустить тест скорости страницы Google — Blue Wolf Digital
Итак, вы разработали свой бизнес-сайт. Все выглядит отлично, пока вы не запустите тест скорости страницы Google и не поймете, что ваша страница не такая быстрая, как должна быть. Это проблема по множеству причин, но не беспокойтесь. В этом блоге вы найдете все, что вам нужно знать о тестах скорости и, самое главное, о том, как ускорить загрузку вашей страницы.![]()
Что такое скорость страницы?
Скорость страницы определяется как количество времени, необходимое для отображения всего содержимого на определенной странице.
Скорость страницы рассчитывается отдельно на настольных и мобильных устройствах. Это связано с тем, что устройства имеют разные технологические аспекты, что приводит к различному пользовательскому опыту для настольных и мобильных пользователей.
Факторы, влияющие на скорость страницы, включают ее HTML-код, CSS, который стилизует элементы страницы, различные файлы JavaScript, изображения, видео и другие мультимедиа и многое другое. Правда в том, что каждый элемент страницы влияет на скорость страницы.
Почему важна скорость?
Скорость страницы имеет решающее значение для вашего бизнеса и вашей аудитории просто потому, что никому не нравятся медленно загружаемые страницы. Более быстрые страницы более эффективны и обеспечивают гораздо лучший пользовательский интерфейс.
Согласно исследованию Kissmetrics, если загрузка страницы занимает более 3 секунд, более 25% пользователей уходят с нее. По сути, если у вас нет быстрого веб-сайта, это резко повредит вашему показателю отказов.
По сути, если у вас нет быстрого веб-сайта, это резко повредит вашему показателю отказов.
Скорость страницы также играет важную роль в коэффициенте конверсии. Допустим, вы смогли успешно привлечь трафик на свой сайт после всех ваших усилий в области цифрового маркетинга. Однако из-за медленной загрузки страницы потенциальные клиенты теряют терпение и уходят, не совершив покупку. Какой позор!
Если страница загружается с молниеносной скоростью, посетители с большей охотой остаются на ней, просматривают больше вашего контента и, в конечном итоге, конвертируют.
Еще одна причина для повышения скорости вашей страницы — максимизация поисковой оптимизации (SEO). Как вы, вероятно, уже знаете, SEO влияет на ранжирование вашего сайта на странице результатов поисковой системы. В недавнем объявлении Google Search Central говорится, что он предоставит полномочия веб-сайтам, которые могут загружаться быстро. Таким образом, чем быстрее загружается ваша страница, тем выше ваш рейтинг в Google и тем легче пользователям найти ваш сайт.
Чтобы поддерживать прибыльный бизнес в онлайн-сфере, вам понадобится прочная основа, включая высокую скорость страницы. У вас не только будет больше шансов занять первое место в результатах поиска Google, но у вас также будет веб-сайт, который с большей вероятностью будет конвертироваться.
Какова идеальная скорость страницы Google?
Результаты исследований, основанные на Portent, утверждают, что веб-сайты должны стремиться к времени загрузки менее четырех секунд для достижения наилучших показателей конверсии. Если вы хотите подняться на первую страницу Google, ваша страница должна загружаться менее чем за четыре секунды. Тем не менее, среднее время, необходимое для полной загрузки мобильной целевой страницы, составляет 22 секунды 9.0003
Хотя легко определить скорость страницы вашего веб-сайта, может быть довольно сложно выяснить, что мешает вашей странице полностью реализовать свой потенциал. Мы не собираемся приукрашивать это для вас; Ускорение вашего сайта — непростая задача.
Ваша проблема может варьироваться от плохо написанного кода до больших вложенных изображений или большого веса страницы (размер данных). Не говоря уже о том, что вам нужно будет быстро решить проблему, прежде чем Google определит, что ваш сайт ненадежен.
К счастью для вас, есть инструмент, который вы можете использовать, чтобы определить, что замедляет работу вашей страницы.
Google PageSpeed Insights
Это инструмент, который нужен каждому веб-разработчику. С помощью Google PageSpeed Insights вы можете эффективно тестировать скорость веб-страницы. Он даже измеряет производительность страницы как для мобильных устройств, так и для настольных устройств.
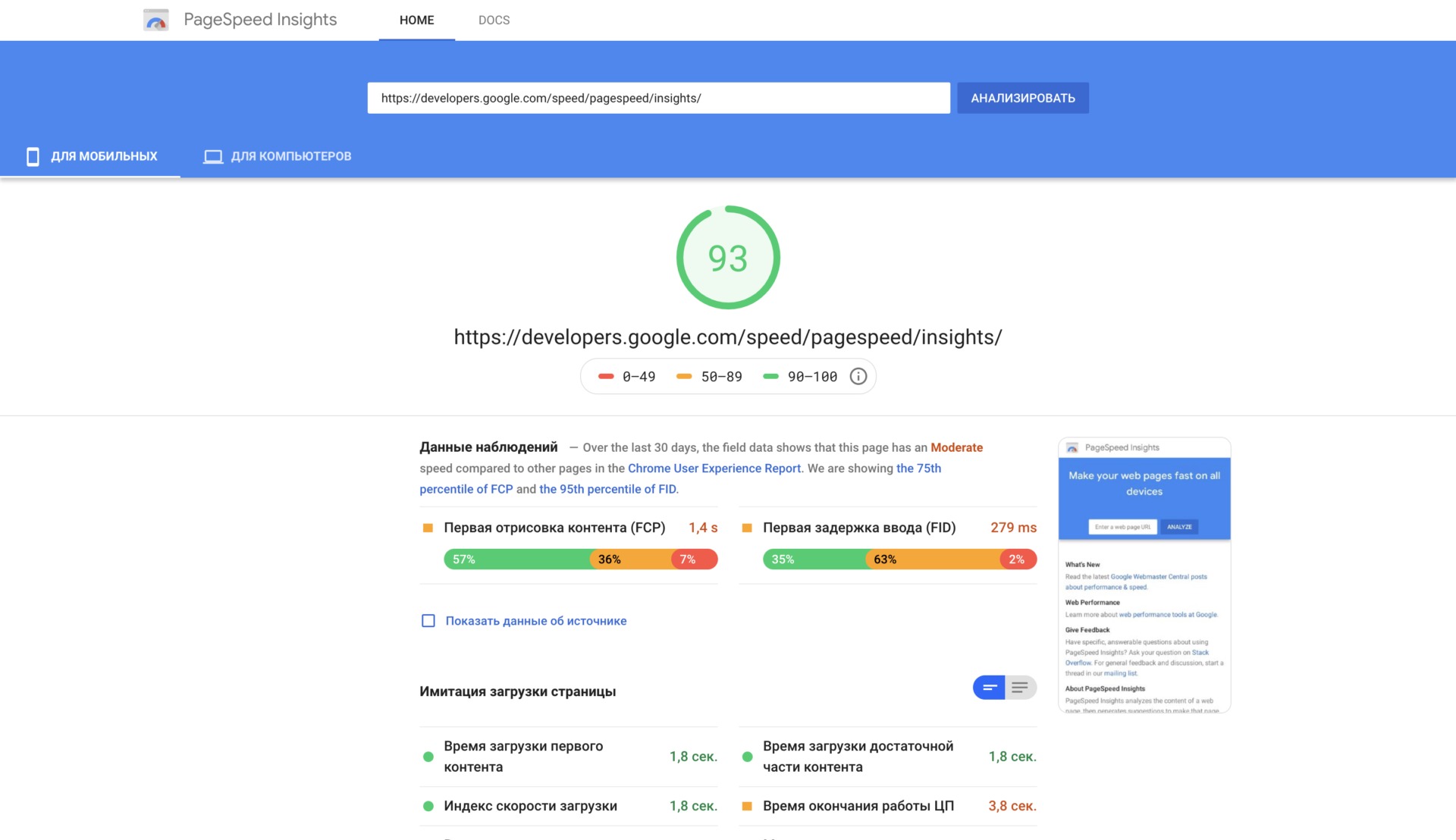
Все, что вам нужно сделать, это ввести URL вашего веб-сайта и нажать «Анализ». Затем вы автоматически получите подробный отчет с указанием элементов, которые замедляют работу вашей веб-страницы. Например, красные предупреждения подчеркивают основные проблемы с загрузкой на вашей странице.
Вы также научитесь анализировать метрики, связанные со скоростью вашей страницы, также известные как Core Web Vitals:
First Contentful Paint (FCP): Этот показатель относится к первому биту времени загрузки страницы.
 Метрика представляет собой первую обратную связь с пользователем, которая загрузилась надлежащим образом.
Метрика представляет собой первую обратную связь с пользователем, которая загрузилась надлежащим образом.Задержка первого ввода (FID): этот показатель измеряет интерактивность страницы; FIP представляет собой время с момента, когда пользователь впервые взаимодействует с вашим сайтом, до момента, когда браузер может соответствующим образом отреагировать на это взаимодействие.
Совокупное смещение макета (CLS): этот показатель выделяет случаи, когда макет страницы или ее визуальная стабильность неожиданно меняются. Если страница смещается, пользователи могут случайно нажать не ту кнопку на странице.
Кроме того, данные, собранные в вашем отчете, разделены на два отдельных параметра для удобства поиска:
Оценка Google PageSpeed Insights варьируется от 0 до 100 баллов. Очевидно, что если вы наберете 100%, ваш сайт будет на 9 баллов.0061 быстро . Поэтому всегда стремитесь к более высокому баллу, поскольку это указывает на то, что страница работает хорошо.
Как улучшить скорость вашей страницы Google
Чтобы получить высокий балл в Google PageSpeed Insights, вы можете рассмотреть несколько моментов:
1. Ограничить перенаправления страниц
Перенаправление пользователя приводит к остановке отображения страницы, чтобы открыть дополнительные HTTP-запросы. Это занимает драгоценное время загрузки, что влияет на качество пользовательского опыта.
Перенаправление страниц происходит, когда страница еще не оптимизирована для обеспечения отзывчивости. Например, на разных устройствах будет разное количество переадресаций на страницы. Большинство редиректов не нужны, и их устранение — один из лучших способов предотвратить проблемы, связанные с неработающими ссылками.
2. Сжатие элементов страницы
Вы хотите, чтобы размер ваших файлов был как можно меньше, конечно, не жертвуя при этом их качеством. Чем меньше ваши файлы, тем быстрее они загружаются. Сюда входят файлы HTML, CSS, JavaScript, обычный текст и XML.
К счастью, современные веб-браузеры полностью способны обслуживать уменьшенные версии страниц. Включив компрессор GZIP, вы можете легко уменьшить размер файла на 90%. Вместо того, чтобы загружать всю страницу, браузер может получить экспоненциально сжатую версию, которая загружается за долю времени.
Вы также можете запустить аудит сжатия в GIDNetwork, чтобы понять, как сжатие ускорит работу вашего сайта.
3. Приоритет содержимого верхней части страницы
Вы можете повысить скорость загрузки страницы, ускорив загрузку содержимого верхней части страницы (верхняя часть страницы, которая отображается в браузере без необходимости какой-либо прокрутки) — даже если остальная часть страницы занимает несколько секунд.
Этот метод известен как «ленивая загрузка». Это особенно полезно для страниц с большим количеством контента. Например, на вашей странице есть сообщение в блоге, содержащее несколько фотографий и видео. Обычно для этого требуется, чтобы браузер пользователя загрузил все эти медиафайлы, прежде чем отображать что-либо на странице.
При ленивой загрузке ваша страница может сначала загрузить содержимое вида сверху, а затем загрузить все оставшиеся файлы.
4. Ускорить время отклика сервера
Время ответа сервера — это количество времени, которое требуется серверу для ответа на запрос пользователя. При хорошем времени отклика сервера ваш сайт будет загружаться почти мгновенно.
На время ответа сервера влияют несколько элементов:
Медленные запросы к базе данных
Медленная логика приложения
Медленная маршрутизация
900 45Нехватка памяти
Изображения большого размера
Нехватка ресурсов ЦП
Чтобы противостоять медленному времени отклика сервера, полезно найти быстрый и выделенный хост. Несмотря на то, что виртуальный хостинг экономичен, они часто перегружают свои серверы, что замедляет загрузку вашего сайта.
Кроме того, имейте в виду, что скорость вашей страницы будет зависеть от интернет-соединения, если вы используете Инструменты разработчика..jpg) Таким образом, чем медленнее интернет-соединение вашего пользователя, тем медленнее будет ответ его сервера.
Таким образом, чем медленнее интернет-соединение вашего пользователя, тем медленнее будет ответ его сервера.
5. Регулярно контролируйте производительность
Всегда полезно отслеживать свою производительность с течением времени. Отслеживая свои усилия по повышению скорости страницы, вы учитесь находить возможности для улучшения. Вы сможете выявить любую проблему на ранней стадии. Таким образом, у вас будет достаточно времени, чтобы восстановить и поддерживать свой сайт в хорошем состоянии. Этот шаг по-прежнему важен даже после того, как вы достигли желаемой скорости страницы.
Различные элементы будут влиять на скорость вашей страницы, поэтому вам всегда нужно быть в курсе внезапных изменений или новых тенденций.
Не забывайте анализировать данные как с настольных, так и с мобильных устройств, поскольку они часто дают разные результаты. Также важно убедиться, что ваш сайт удобен для мобильных устройств.
Готовы получить лучшие результаты для вашего следующего теста скорости страницы Google?
Теперь, когда у вас есть пара хитростей в рукаве, пришло время использовать их с пользой. Помните, что повышение скорости загрузки вашей страницы требует времени. Было бы полезно разработать цель SMART, прежде чем стремиться к этой 100% или скорости загрузки менее четырех секунд.
Помните, что повышение скорости загрузки вашей страницы требует времени. Было бы полезно разработать цель SMART, прежде чем стремиться к этой 100% или скорости загрузки менее четырех секунд.
Также важно сохранять открытость для изучения новых стратегий по мере возникновения новых проблем. Тем не менее, как только вы решите все основные проблемы, вы увеличите содержание своего веб-сайта, повысите его видимость и привлечете больше пользователей к конверсии.
Часто задаваемые вопросы
Влияет ли Google Page Speed Test на рейтинг моего веб-сайта в Google?
Как было отмечено в этом блоге, Google официально объявил, что он оценивает сайты с более быстрой загрузкой страниц выше по алгоритму. Мы можем сделать вывод, что скорость страницы действительно влияет на SEO. Кроме того, скорость страницы важна для взаимодействия с пользователем. Более высокая скорость загрузки, скорее всего, снизит показатель отказов, что является еще одним фактором, который Google учитывает при ранжировании веб-сайтов.
Как запустить тест скорости страницы Google?
Просто зайдите в Google PageSpeed Insights. Введите URL своего веб-сайта в строку поиска и нажмите «Анализ». После завершения теста вы увидите оценку вашего веб-сайта из 100. Вы также можете переключиться на мобильную версию или версию для ПК, чтобы узнать, чем отличаются оценки.
Что мне делать, если скорость моей страницы Google низкая?
Отличительной особенностью Google PageSpeed Insights является то, что он показывает ваши результаты и указывает на серьезные проблемы вашего сайта и дает советы по их устранению. Если вас все еще смущает эта статистика, вы всегда можете обратиться к своему веб-разработчику или специалисту по поисковой оптимизации, чтобы решить проблемы за вас.
Нажмите здесь, чтобы запланировать бесплатную 20-минутную консультацию.
8 Инструменты проверки скорости веб-страницы Google для анализа производительности вашего сайта
Если вы искали инструменты для проверки скорости страницы, вы их нашли.
Знаете ли вы, что отличный цифровой опыт для посетителей вашего веб-сайта — лучший способ обеспечить больше просмотров, удержать больше трафика и быть более релевантным в поисковых системах?
Жизненно важной частью успешного, привлекательного сайта WordPress является его производительность: насколько быстро он загружается, насколько он отзывчив и как быстро он может привлечь внимание пользователя.
В этом смысле инструменты скорости страницы — идеальный способ понять, как сократить время загрузки и превратить его в конкурентное преимущество. Давайте посмотрим, почему это так важно, и рассмотрим 8 лучших решений для скорости страницы.
Зачем оценивать и проверять скорость страницы?Когда владелец малого бизнеса думает о том, как привлечь внимание и привлечь к себе внимание в Интернете, одна из основных стратегий состоит в том, чтобы предложить потенциальным клиентам отличный опыт работы в Интернете.
Этот опыт является частью пути клиента, от первоначального знакомства с вашим брендом до конверсии. И путь, по которому они идут, всегда означает просмотр вашего контента и веб-сайта.
И путь, по которому они идут, всегда означает просмотр вашего контента и веб-сайта.
Чтобы сделать эту связь между брендом и клиентом более глубокой и привлечь и конвертировать больше потенциальных клиентов, SEO фокусируется на нескольких аспектах, таких как привлекательная визуальная идентичность и привлекательный контент.
Но какой в этом смысл, если у вашей аудитории возникают проблемы с доступом и потреблением того, что вы им предлагаете? Скорость страницы и производительность — это основа веб-сайта, который действительно помогает вам в реализации вашей стратегии цифрового маркетинга.
Есть две основные причины сделать ваши страницы более быстрыми и отзывчивыми. Во-первых, это приводит к улучшению пользовательского опыта (UX) для посетителей, заставляя их стремиться к большему контакту с вашим брендом.
Это означает более длительных посещений, более низкий показатель отказов и большее количество просмотров страниц — увеличивающееся количество возможностей превратить их в потенциальных клиентов и даже в клиентов.
Но скорость страницы важна не только для людей. Любой план SEO учитывает производительность сайта. Сайты, которые загружаются быстро — менее чем за секунду — занимают более высокое место в рейтинге Google и могут быстро подняться на первые позиции, если они работают лучше, чем у конкурентов.
Чем больше и дольше посещений, тем выше ваш рейтинг по релевантным ключевым словам. Благодаря этому вы можете получить еще большую видимость.
Как проверить скорость моего сайта в Google?Каждому владельцу веб-сайта и специалисту по цифровому маркетингу рекомендуется иметь доступ к различным инструментам тестирования скорости веб-страницы Google, чтобы они могли сравнивать разные результаты. Но когда вы пытаетесь улучшить свой рейтинг в Google, вы всегда хотите быть в курсе того, что сам Google думает о вашей скорости.
Скорее всего, вы уже используете Google Analytics, чтобы контролировать и поддерживать свой сайт. Вы можете так же легко использовать его до выполняйте быстрый тест скорости веб-страницы Google всякий раз, когда у вас есть вопросы или опасения по поводу вашей скорости.
Вы можете так же легко использовать его до выполняйте быстрый тест скорости веб-страницы Google всякий раз, когда у вас есть вопросы или опасения по поводу вашей скорости.
Проверьте свою текущую скорость с помощью отчета об обзоре скорости сайта, чтобы получить различную ценную информацию, в том числе о том, как ваша скорость могла меняться с течением времени, какие страницы работают хорошо, а какие нуждаются в улучшении. Вы также можете использовать инструмент Google PageSpeed Insights для выборочной проверки любого конкретного URL-адреса на наличие проблем со скоростью.
Что такое хороший показатель Google Page Speed?После выполнения теста скорости веб-страницы Google с помощью PageSpeed Insights вы получите оценку производительности, учитывающую множество важных показателей. (К ним относятся, помимо прочего, общее время блокировки, время взаимодействия, индекс скорости и т. д.)
Результаты работы вашего веб-сайта по каждой из этих метрик будут обозначены одним из следующих значков:
- Зеленый кружок указывает на хорошую производительность
- Золотой квадрат указывает на необходимость улучшения
- Красный треугольник указывает на низкую производительность.

Вы также увидите общую оценку производительности, которая суммирует вашу оценку скорости для этого конкретного URL-адреса. Оценка 90 или выше считается хорошей оценкой , и это то, к чему вы должны стремиться.
Если ваш счет ниже 90, но выше 50, вам нужно улучшить скорость. Если они ниже 50, это считается плохой производительностью, которую необходимо решить как можно скорее. Тем не менее, Google также предложит вам, как улучшить и довести вашу оценку до того уровня, на котором она должна быть.
Как узнать, что сайт работает медленно? В прошлом веб-пользователям просто приходилось сидеть, ждать и терпеть, пока загружался веб-сайт, эти дни прошли, и в результате ожидания людей стали намного выше. По данным Google, средний посетитель сайта ожидает, что веб-страницы загрузятся менее чем за секунду, поэтому, если у вас это займет больше времени, есть большая вероятность, что вы потеряете трафик и продажи в будущем.
Высокие показатели отказов в сочетании с оценками Google PageSpeed, которые указывают на необходимость улучшения, являются убедительным признаком того, что ваша текущая скорость загрузки слишком низкая. Однако вы можете получить дополнительную информацию, используя несколько различных инструментов тестирования скорости веб-страницы Google и сравнивая полученные результаты.
Наказывает ли Google медленные сайты?Целью Google является обеспечение наилучшего пользовательского опыта для своих пользователей. Частично это означает, что сайт по другую сторону ссылки в поисковой выдаче организован, удобен для пользователя, доступен для мобильных устройств и быстр . Тем не менее, Google всегда учитывал скорость загрузки при ранжировании сайтов.
Более медленные сайты на самом деле наказываются тем, что им присваивается более низкий рейтинг , чем они могли бы быть в противном случае. Это тот случай, когда речь идет как о десктопной, так и о мобильной версии сайта. Конечно, обычно сайт должен быть очень медленным, чтобы получить такой штраф.
Это тот случай, когда речь идет как о десктопной, так и о мобильной версии сайта. Конечно, обычно сайт должен быть очень медленным, чтобы получить такой штраф.
Однако важно понимать, что ранжирование в поисковой выдаче носит конкурентный характер. Если ваш сайт не так хорошо ранжируется из-за низкой скорости загрузки, то, естественно, другие сайты будут опережать вас. Проверьте эти сайты, чтобы определить, что они могут делать, чего не делаете вы.
И снова регулярно используйте инструменты тестирования скорости веб-страницы Google, чтобы обеспечить свое место и устранить любые проблемы со скоростью, прежде чем они успеют повредить вашему рейтингу.
8 Инструменты скорости страницы для повышения производительности вашего веб-сайтаТеперь, когда мы увидели, насколько важна скорость страницы для повышения авторитета вашего бренда в Интернете, пришло время повысить производительность.
Инструмент проверки скорости — это служба, которая анализирует ваш веб-сайт и ищет элементы, коды и ресурсы, которые можно оптимизировать для повышения производительности .
Это могут быть скрипты или плагины, требующие слишком много времени для загрузки, слишком большие изображения, блокирующий рендеринг JavaScript или CSS.
Итак, давайте рассмотрим 8 инструментов ускорения страницы, которые могут дать вам информацию, необходимую для создания действительно конкурентоспособного веб-сайта.
1. StageStage — это служба хостинга WordPress, которая предлагает полный набор решений, от создания до оптимизации веб-сайта для улучшения контента, опыта и конверсии.
В рамках акцента на производительность и безопасность Stage представляет собой специальный инструмент от Stage, который дает тщательное, всестороннее и объективное представление о как работает ваш веб-сайт и какие шаги вы можете предпринять, чтобы улучшить его .
Stage может проверять элементы SEO и возможные ошибки, выявлять проблемы с изображением и давать рекомендации, которые помогут вам опередить конкурентов.
2. Google PageSpeed Insights
Google PageSpeed Insights Если главная цель SEO-стратегии — добиться лучших позиций в поиске Google, почему бы не спросить у источника о производительности вашего сайта?
Google PageSpeed Insights — это простой и мощный инструмент для анализа и получения предложений по улучшению вашего веб-сайта. На основе ваших результатов выставляется оценка или число.
Это показатель UX вашего сайта и его влияния на SEO.
3. GT MetrixGT Metrix — еще один инструмент, который может помочь вам улучшить взаимодействие с посетителями. Он анализирует сайт в поисках ошибок и узких мест, измеряет производительность в зависимости от страны и браузера и выставляет оценку на основе объективной статистики.
4. Проверка скорости Pingdom Pingdom — это решение для мониторинга пользователей и веб-разработки, которое предлагает собственный инструмент для анализа производительности веб-сайта.
Он выполняет такой же анализ, как и многие из перечисленных здесь, но использует визуальную систему, которая помогает быстро определить основные проблемы, которые необходимо решить при оптимизации кода и контента.
5. Тест веб-страницыТест веб-страницы — не самое простое решение, но оно имеет интересные функции, на которые стоит обратить внимание, например расширенный анализ на основе предустановленных устройств и браузеров, а также инструмент визуального сравнения для выполнения некоторых тестов.
6. Тест скорости KeyCDNKeyCDN также имеет свой собственный инструмент, ориентированный на анализ и предоставление информации о производительности страницы.
Вдохновленный Google PageSpeed Insights, он также дает вам оценку скорости и оптимизации, а также несколько полезных советов о том, как сделать свой веб-сайт более привлекательным как для Google, так и для посетителей.



 io. С их помощью можно существенно уменьшить размеры всех графических файлов без потери их качества.
io. С их помощью можно существенно уменьшить размеры всех графических файлов без потери их качества. Метрика представляет собой первую обратную связь с пользователем, которая загрузилась надлежащим образом.
Метрика представляет собой первую обратную связь с пользователем, которая загрузилась надлежащим образом.