20 инструментов для проверки скорости загрузки страниц сайта — Сервисы на vc.ru
Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
{«id»:72263,»url»:»https:\/\/vc.ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta»,»title»:»20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.
 ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta&text=20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430&body=https:\/\/vc.
ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta&text=20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430&body=https:\/\/vc.
47 442 просмотров
Медленный сайт — убийца продаж!
79% клиентов, кто был недоволен работой сайта, говорят, что они реже покупают с того же сайта снова, по данным компании Skilled.co.
64% ожидают, что страницы будут загружаться меньше четырёх секунд.
Однасекундная задержка загрузки сайта может снижать конверсию на 7%.
Одна секунда задержки загрузки страницы = 11% потерянных просмотров страниц.
Сервисы из России
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.
- Один сайт за проверку.
Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
- Запущен в феврале 2015 года.
- Один сайт за проверку.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
Все данные через него. Данные могут быть неточными.
Сервисы из США
Сервера у них тоже, как правило, с проверками и замерами из США.Пожалуй, самый популярный сервис проверки скорости сайта. На него равняются все веб-мастера. Но нельзя использовать только этот сервис. Он искусственно ограничивает скорость замера для усредненных показателей. Использовать его надо вместе с GTmetrix, например.
- Запущен 5 мая 2012 года.

- Проверки с серверов в Европе.
- Версия от 2019 года Think With Google.
По неведомым причинам этот сервис пользуется популярностью в России для замера скорости сайта. Сервис платный. Юзабилити хороший.
- Запущен 20 июля 2006 года.
- Проверки из США и Европы.
Хороший сервис.
- Запущен 2 апреля 2009 года.
- Проверки из США.
- Запустились ребята в 2015 году.
- Юзабилити и дизайн устаревшие. Пользоваться сложновато. Проверки из США.
Кажется, это единственный сервис, через который можно узнать, сколько будет загружаться сайт через соединение со скоростью интернета в 14,4K. Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
- Запущен в апреле 2003 года, не обновлялся с 2008 года.
Тест из 25 стран за раз. Тест скорости проходит сразу два раза: без кэша и с ним. Сразу замеряет PageSpeed. Дизайн скромный. Часто зависает при замере скорости из Шанхая.
- Запущен 7 ноября 2014 года.
Сервисы из других стран
Сервисы проверки скорости загрузки сайта из разных уголков мира. Где только не создают эти инструменты!
Где только не создают эти инструменты!
Эти ребята сделали невозможное. Сервис удобен. Задизайнен. Быстр. Замер параметра PageSpeed не обновлен и снимает по старому алгоритму до ноября 2018 года.
Бесплатно сохраняет историю. Снимает видео загрузки. Даёт детальный отчет по времени загрузки каждого запроса.
- Сделан в Канаде, запустился 4 февраля 2010 года.
- Серверов в России нет.
DDoS-проверка вашего сайта. Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
- Сделан в Швеции, запущен 10 декабря 2008 года.
- 50 тестов бесплатно.
Проверка скорости загрузки из семи стран. Сервис запустил пакистанец — с фирмой в Лондоне. Из функций только проверки.
- Сделан в Лондоне, запущен 28 июля 2014 года.
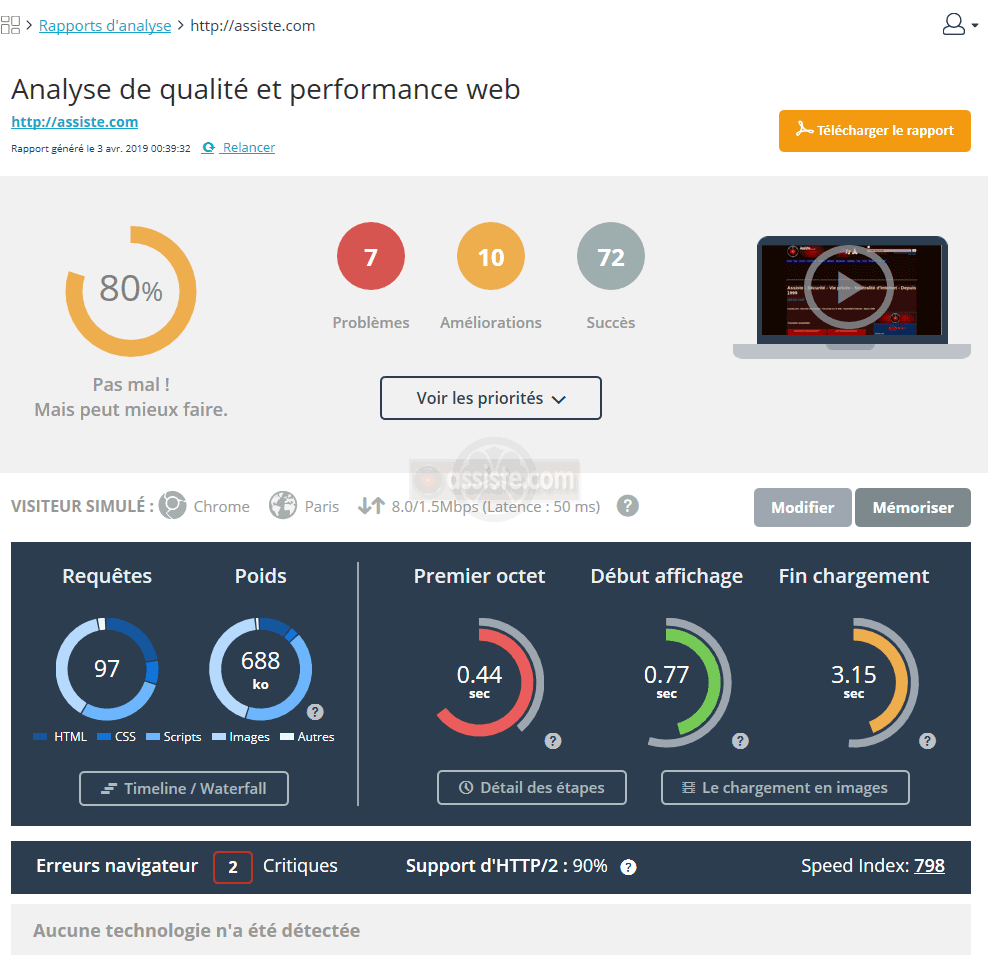
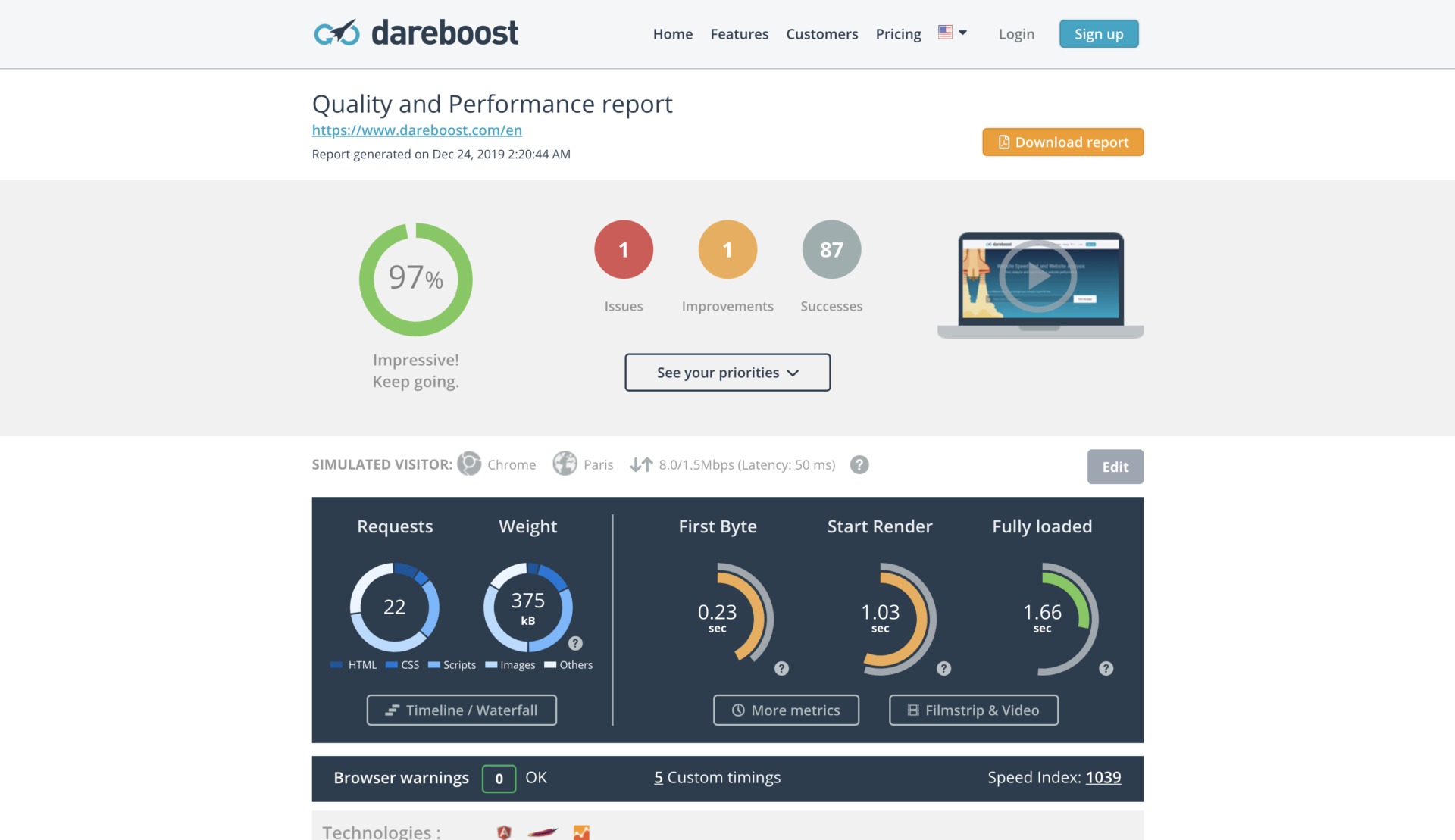
Добротный сервис. Создает видео загрузки. Ватерфол. Сканирует скрипты. HTTP/2-готовность. Ошибки браузера. Выдает индекс скорости сайта. Графично, функционально. Молодцы!
Создает видео загрузки. Ватерфол. Сканирует скрипты. HTTP/2-готовность. Ошибки браузера. Выдает индекс скорости сайта. Графично, функционально. Молодцы!
- Сделан во Франции, запущен 8 февраля 2014 года.
Проверка скорости из восьми стран. России нет. Сделали 16 бесплатных сервисов для проверки разных свойств, важных для ускорения. Помогают ускорять сайты под ключ. Написали много мини-статей для SEO про ускорение сайтов. Молодцы!
- Сделан в Нидерландах, запущено 7 апреля 2015 года.

Годный анализ скорости загрузки. Есть автоматическая перепроверка, платная история. Даёт бесплатно проверить с мобилки и с десктопа.
- Сделан в Нидерландах, запущен 4 декабря 2014 года.
Проверка на SEO, адаптив, скорость загрузки. Некий Patrick Sexton пишет, что сделал этот сервис бесплатным для того, чтобы сделать мир лучше. Класс!
- Сделано на Филиппинах, запущен 14 августа 2015 года.

Проверка скорости загрузки и еще несколько проверяльщиков, в том числе HTTP/2. Проверка из 14 стран. Продают услуги.
- Сделан в Швейцарии, запущен 3 апреля 2015 года.
Индия. Сервис компании ZOHO. Проверки есть из Петербурга и Москвы. Показывает первый байт, последний и время ответа. Есть много разных инструментов для проверки различных параметров, косвенно касающихся ускорения сайтов.
- Сделан в Индии, запущен 18 июня 2007 года.
Довольно странный сервис. Замеряет скорость сайта на модемах.
- Сделан в Лондоне, запущен 6 ноября 2018 года.
Зачем ускорять скорость загрузки сайтов
Скорость загрузки сайта напрямую влияет на прибыль компании.
Точка.
Для наглядности мы вывели инсайты в несколько рейтингов по нишам:
На подходе статья с обзором удивительных инсайтов о веб-студиях из «Рейтинга рунета».
Чем проверить скорость загрузки сайта — 8 лучших инструментов
Скорость загрузки сайта — это фактор ранжирования для поиска и фактор восприятия для человека. Если веб-ресурс загружается медленно, его не полюбят ни поисковики, ни пользователи. Поэтому продвижение сайта не проходит без проработки юзабилити, а юзабилити всегда включает в себя ускорение загрузки страниц.
Поэтому продвижение сайта не проходит без проработки юзабилити, а юзабилити всегда включает в себя ускорение загрузки страниц.
Мы собрали в одной статье лучшие, по нашему мнению, инструменты для проверки скорости загрузки сайта: вам осталось выбрать подходящий для себя сервис. Так вы сможете найти те гири и якоря, которые тянут веб-ресурс на дно поисковой выдачи.
Короткий перечень сервисов без подробностей:
Дальше — разбираем особенности каждого из этих инструментов.
- Google PageSpeed Insights
Google PageSpeed Insights — официальный инструмент от Гугл для проверки скорости загрузки сайта. Один из самых используемых среди веб-мастеров и SEO-оптимизаторов.
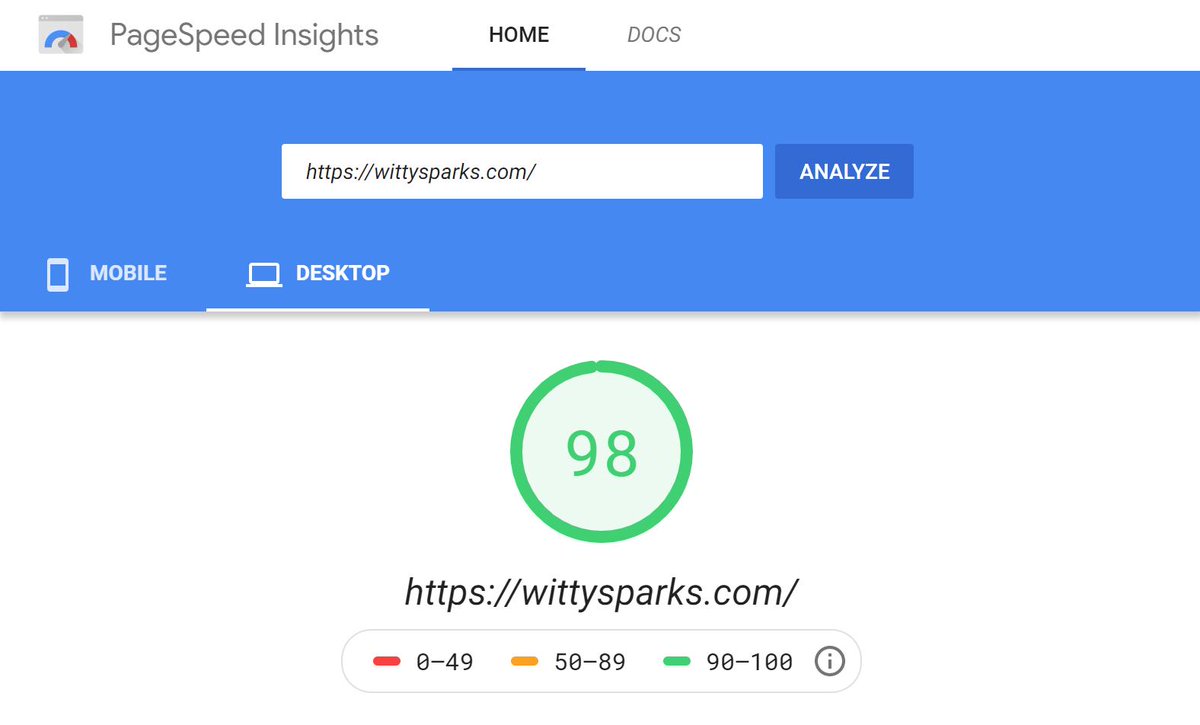
В 2018 году этот сервис глобально обновился. Новый интерфейс выглядит так:
Возможности и функции сервиса также изменились.
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов.
 Раньше для максимальной оценки достаточно было 80.
Раньше для максимальной оценки достаточно было 80.
Итоговое количество баллов складывается из оценок скорости работы веб-портала. Скорость здесь — свойство многослойное, и потому она анализируется по нескольким временным характеристикам. - Появился отчет «Данные наблюдений»: он будет доступен, если по сайту достаточно статистических данных. Похожий отчет в этом сервисе был и раньше, от него осталась одна из характеристик по источнику — «Первая отрисовка контента», которая оценивает время до того момента, когда на экране пользователя появляется контент страницы. Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.
- Новый раздел «Имитация загрузки страницы»: сервис имитирует загрузку страницы в условиях 3G и оценивает ряд параметров. Эти параметры принципиально меняют оценку сайта:
- время загрузки первого контента — когда браузер начал отображать первый элемент на странице;
- индекс скорости загрузки — время, по истечении которого весь контент страницы становится доступен для просмотра;
- время загрузки для взаимодействия — за какое время страница полностью прогружается для взаимодействия пользователя;
- время загрузки достаточной части контента — когда становится виден основное содержимое сайта;
- время окончания работы ЦП (центрального процессора) — показатель серверных настроек: время, за которое основной поток страницы разгружен, чтобы обрабатывать пользовательские команды ручного ввода;
- максимальная потенциальная задержка FID — период в миллисекундах, который занимает ответ страницы на действия пользователя.

- Разделы «Оптимизация» и «Диагностика»: перечень работ, которые сервис предлагает провести на сайте, чтобы улучшить показатели.
Настолько радикальное обновление сервиса стало важным для многих веб-мастеров: ведь данный сервис от Google, а Google определяет скорость загрузки сайта одним из ключевых факторов ранжирования.
Сложно не прислушиваться к тому,
кто определяет положение твоего сайта в поисковой выдаче.
Поэтому мы поставили Google PageSpeed Insights в самый топ перечня. Но если этот инструмент вам не подходит или нужна альтернативная точка зрения, всегда можно обратиться к другим полезным сервисам, которые могут проверить скорость работы сайта.
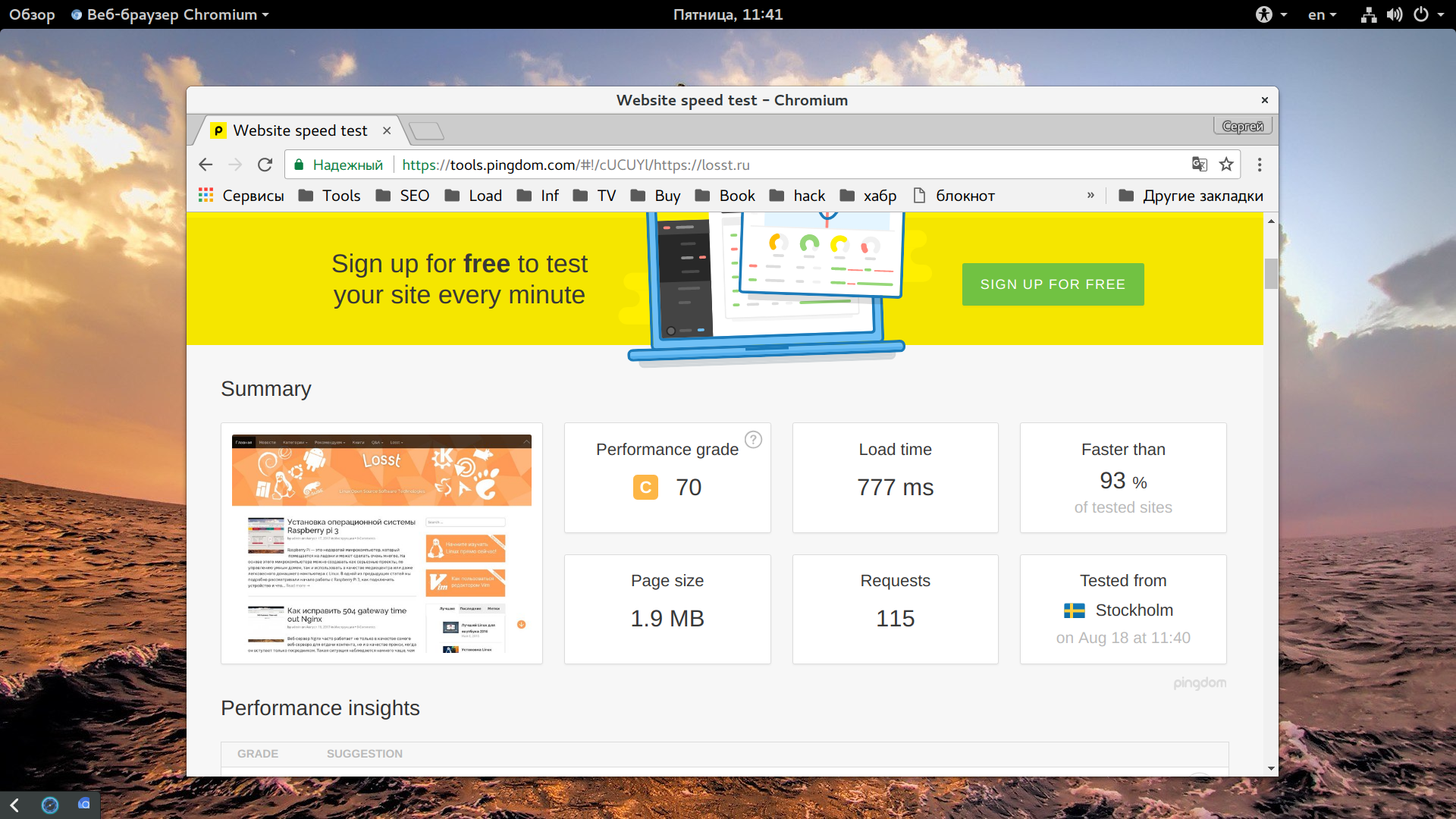
- Pingdom Tools
Подробный инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки.
Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями.
В итоговой таблице формируются полные данные по каждому из обращений к серверам (скрипты, картинки и так далее). Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Проверять ресурс можно, имитируя обращения к серверу из разных стран (Япония, Германия, Великобритания, США, Австралия и Бразилия).
- Gtmetrix.com
Простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах.
Тестовый запрос производится из канадского Ванкувера.
Фишки сервиса: хранит историю (можно сравнить, что стало лучше или хуже) и включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Есть платная версия с бо́льшим количеством функций и расширений.
- Uptrends.com
Сервис предлагает много разных настроек с самого начала: проверка скорости загрузки сайта на мобильных устройствах или на декстопе, подбор расширения экрана или модели гаджета, установка полос пропускания в интернет-соединении, выбор браузера и города обращения к сайту.
Так же, как и Gtmetrix, показывает в том числе оценку от Google PageSpeed Insights:
Анализирует содержимое веб-ресурса и отображает сведения в виде графиков и таблиц:
- PR-CY
Комплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости:
В бесплатной версии можно также проанализировать параметры индексации веб-ресурса в поиске, проверить на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити и мобилопригодность.
В платных версиях в инструменте можно задавать до 60 адресов для сравнительного анализа и проверки внутренних страниц (коды ответов сервера, скорость загрузки каждой страницы, метатеги).
- Web Page Test
Как и в случае с Uptrends, при начальной настройке Web Page Test можно выбрать геолокацию, браузер и девайс для имитации запроса.
Сервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке:
Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
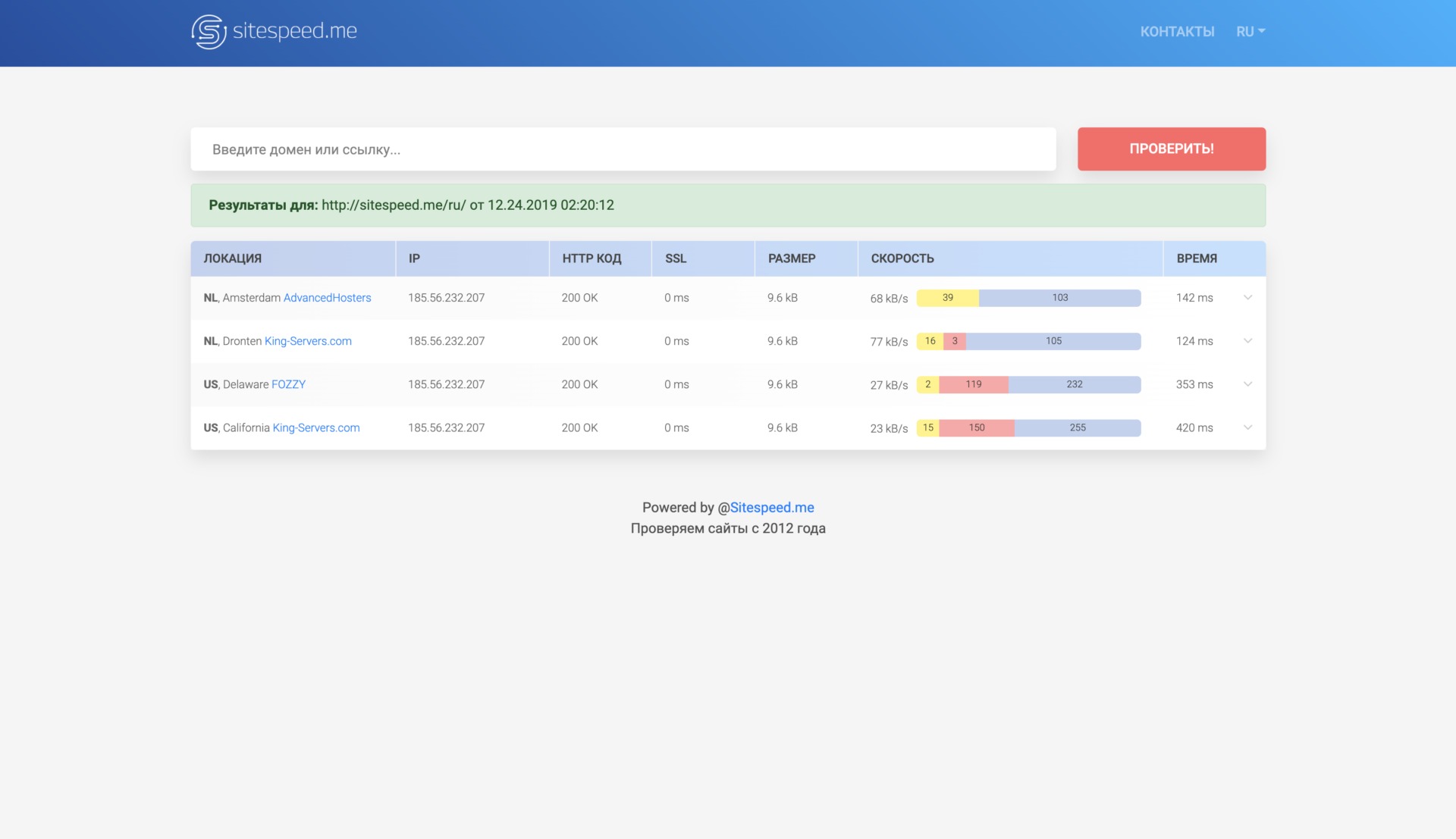
- Sitespeed
Второй (и последний) русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность:
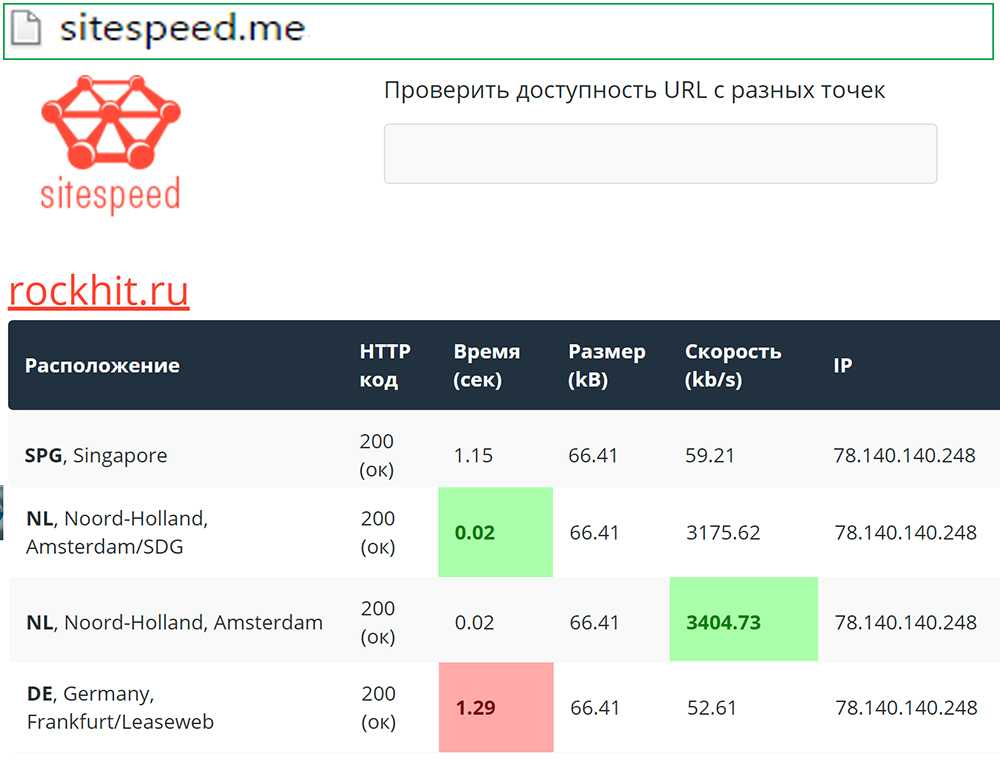
Сервис отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого. Важный плюс — в числе серверов есть российские, что отличает этот инструмент от многих.
Важный плюс — в числе серверов есть российские, что отличает этот инструмент от многих.
По результатам теста вы получаете рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
- Load Impact
Завершает хит-парад хардкорный Load Impact — один из самых требовательных сервисов проверки скорости загрузки веб-ресурса. Тест этого сервиса по сути проводится по принципу DDOS-атаки. На сайт производится симуляция больше сотни активных соединений и несколько десятков обращений от пользователей.
В связи с такой нагрузкой тест проходит несколько минут. Если нет времени ждать или в конкретный момент на сайте пиковая нагрузка, придется выбрать другой инструмент.
Но если решите остаться, ожидание вполне себя оправдает — вдобавок к обычным показателям скорости вы получите содержательный график скорости загрузки в зависимости от количества обратившихся к сайту пользователей:
Мы рассказали, как проверить скорость загрузки сайта онлайн с помощью самых разных сервисов. Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
13 лучших инструментов для проверки скорости загрузки страниц сайта – Блог TRINET
Зачем увеличивать скорость сайта?
Скорость загрузки сайта — один из важных факторов ранжирования в поисковой выдаче. Она влияет на улучшение поведенческих факторов, например:
- уменьшает количества отказов
- увеличивает глубину просмотра
- увеличивает время изучения сайта
и как следствие увеличивается конверсия, так как быстрым сайтом удобно пользоваться.
Что важно измерять и какие инструменты для этого нужны:
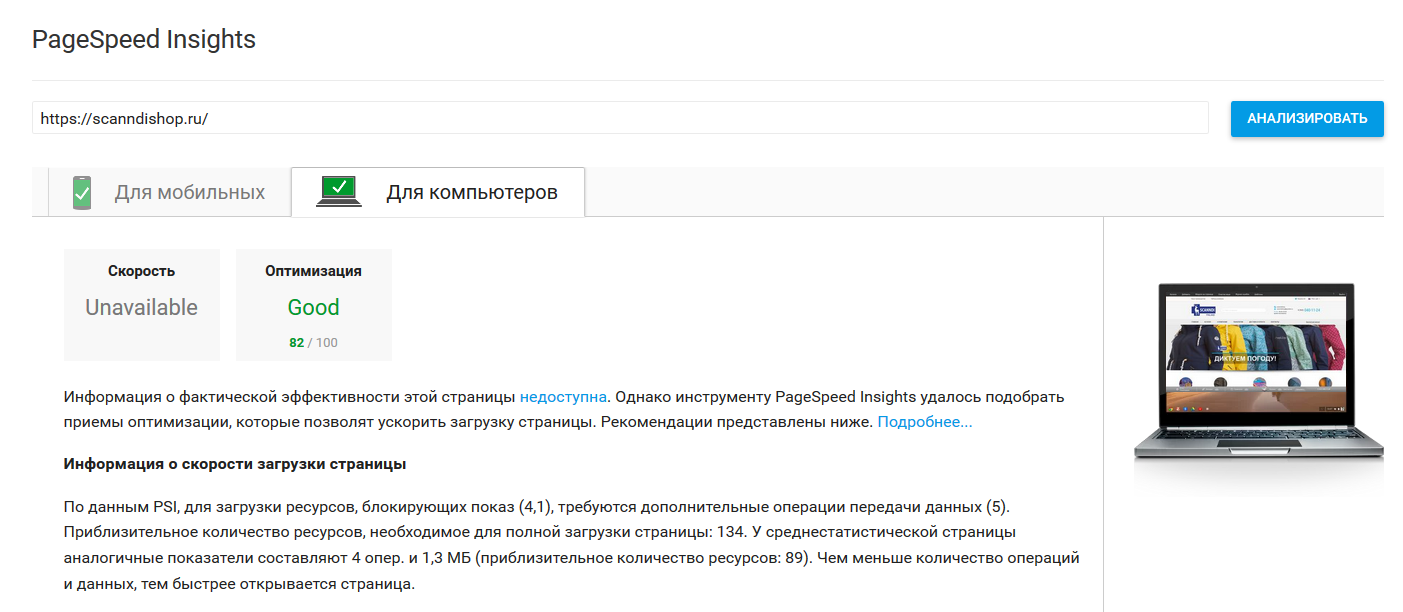
Оценка от Google — формальный параметр оценки скорости загрузки сайта в пожалуй самом популярном сервисе PageSpeed Insights. Многие другие сервисы работают по тому же принципу и мало чем друг от друга отличаются, например: Seolik. ru, Pr-cy.ru, Uptrends, Pingdom Tools. Наиболее информативным из всех на наш взгляд является Gtmetrix. Все эти сервисы дают советы и рекомендации по улучшению сайта, чтобы он загружался быстрее.
ru, Pr-cy.ru, Uptrends, Pingdom Tools. Наиболее информативным из всех на наш взгляд является Gtmetrix. Все эти сервисы дают советы и рекомендации по улучшению сайта, чтобы он загружался быстрее.
Время ответа сервера — это время, которое проходит между отправкой запроса серверу и получением первой информации от него.
Для проверки времени ответа сервера можно использовать панель вебмастера Яндекс.
Порядок работы через Яндекс.Вебмастер:
- Заходим в систему https://webmaster.yandex.ru/
- Нажимаем “Инструменты” в правом верхнем углу
- Переходим “Проверка ответа сервера” https://webmaster.yandex.ru/tools/server-response/
- Проверяем время ответа сервера в миллисекундах
Хорошим ответом является менее 1000 мс, что равнозначно 1 сек.
Порядок работы через Google Chrome
- Заходим в браузер
- Переходим на страницу, на которой хотим измерить скорость ответа сервера
- Нажимаем правой кнопкой мыши
- Выбираем пункт “Посмотреть код”
- В открывшемся окне выбираем вкладку “Network”
- Нажимаем кнопку Ctrl+F5
- Chrome показывает на диаграмме Ганта, как загружаются все части сайта.

Такой проверкой можно понять, что загружается медленно.
Время до отрисовки — это время от перехода на страницу до начала появления страницы в браузере. Именно этот параметр воспринимается пользователями, как скорость сайта. Есть сервисы, которые могут показать отрисовку сайта по секундам, например: WebPagetest, Dareboost.
Такая проверка очень удобна для демонстрации клиентам.
Время полной загрузки (время до загрузки DOM) — это время, за которое загрузился весь контент страницы — картинки, скрипты, CSS, и т. п.
Для больших международных сайтов важна скорость загрузки из разных точек мира, а не одной локальной страны. Для этого можно воспользоваться следующими сервисами: Sitespeed.me — 7 точек, GiftofSpeed — 8 точек, Dotcom-Monitor — 25 точек (тестирует скорость загрузки при первом визите и при повторном).
Также для больших проектов важно понимать, как будет меняться скорость загрузки с увеличением нагрузки на сервер для этого есть сервис Load Impact..jpg)
Проверка скорости по отчетам из веб-аналитики
Чтобы увидеть статистику скорости загрузки с выборкой по большому числу пользователей, а также посмотреть динамику изменения скорости загрузки за длительный период можно воспользоваться сервисами Яндекс.Метрика и Google Analytics .
Проверка скорости через сервис Яндекс.Метрика
Для этого нужно:
- Зайти в Метрику
- Выбрать интересующий сайт
- Нажать: Отчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц.
Какую полезную статистику можно получить из этих данных?
Можно увидеть, какая скорость загрузки сайта у реальных пользователей, найти наиболее медленные страницы на сайте, понять, из каких регионов сайт загружается быстрее.
Проверка скорости через сервис Google Analytics
- Зайти в Analytics
- Выбрать нужный сайт
- Нажать Отчеты — Поведение — Скорость загрузки сайта
Как использовать полученную информацию и как увеличить скорость загрузки сайта?
Время ответа сервера
Для уменьшения времени ответа сервера рекомендуем сделать следующие действия:
- Выбрать надежного хостера с мощными серверами и хорошим каналом связи;
- Арендовать выделенный сервер;
- Использовать кэширование страниц;
- Оптимизировать базы данных;
- Использовать кэширование скриптов;
- Не используйте обращения к сторонним серверам.

Кеширование
Кэширование — это размещение информационных данных в определенном месте на компьютере для ускоренного доступа к ним в будущем. Чтобы информация не загружалась каждый раз заново при открытии сайта, какое-то время они хранится на компьютере.
Например, при переходе со страницы на страницу картинка логотипа хранится на компьютере пользователя. Конечно кэширование может быть запрещено юзером. Время хранения файлов на компьютере пользователя может меняться в зависимости от их типа. Гугл может вам снизить свои баллы, если время хранения файлов недостаточно долгое. Можно настроить время этого хранения например через htaccess.
Картинки
Не стоит использовать слишком большие размеры изображений, чем это необходимо для сайта. Рекомендуем уменьшить все изображения до размеров, в которых они отображаются на сайте.
Google PageSpeed Insights рекомендует использовать формат изображений WebP. Но такой формат не поддерживается сервисом Яндекс.Картинки. Если у вас тематика, связанная с большим трафиком из Яндекс.Картинок, мы рекомендуем использовать PNG и JPG. Их нужно максимально сжать без потери качества.
Если у вас тематика, связанная с большим трафиком из Яндекс.Картинок, мы рекомендуем использовать PNG и JPG. Их нужно максимально сжать без потери качества.
Если у вас, например, большой тяжелый лонгрид с множеством иллюстраций, то вам поможет “ленивая загрузка” картинок. В таком случае изображения будут подгружаться только тогда, когда пользователь до них доберётся на странице.
Из-за того, что количество потоков загрузки сайта ограничено, все картинки грузятся отдельным потоком. Для ускорения загрузки нужно уменьшить количество потоков. Поэтому, если на сайте много мелких картинок (инфографики, иконок меню и т.д.) их лучше свести в один файл.
Скрипты и CSS
Так как уже говорилось ранее — количество потоков загрузки сайта ограничено. А каждый скрипт и каждая CSS занимает свой поток, то нужно также сократить количество их одномоментной загрузки. Для этого нужны следующие действия:
1. Отключить лишние CSS и скрипты. Часто бывает, что когда-то давно на сайт были добавлены скрипты, или обновлены CSS, а теперь они не используются, но всё равно продолжают подгружаться, занимая потоки загрузки. Нужно проверить все скрипты и CSS и отключить лишние.
Нужно проверить все скрипты и CSS и отключить лишние.
2. Соединить CSS в один файл, также для уменьшения количества потоков.
3. Google PageSpeed Insights также порекомендует свести скрипты в один файл, но это практически невозможно.
Для ускорения загрузки страницы со скриптами рекомендуем отложенную или асинхронную загрузку скриптов. В этих случаях загрузка скрипта не блокирует дальнейшую обработку страницы, а сам скрипт выполняется либо после полной загрузки страницы (отложенная) или сразу после загрузки скрипта (асинхронная).
Обычная загрузка
Асинхронная загрузка
Отложенная загрузка
Дополнительно возможности увеличения скорости загрузки сайта.
Вы можете добавить турбо-страницы. Такая технология уменьшает скорость загрузки с мобильных устройств для пользователей из поисковой выдачи Яндекса, улучшает ранжирование в ПС Яндекс, а значит и число пользователей из этого источника.
Для информационных сайтов возрастет трафик, но часто падает прибыли с платной рекламы, так-как на турбо-страницах возможно размещать рекламу только РСЯ.
Использование турбо-страниц на коммерческих сайтах может привести к снижению конверсии, так как функционал этой технологии ограничен, и пользователи не увидят дизайн как у вашего сайта, форм захвата и т.д.
Чтобы понять выгодно это для вас или нет рекомендуем проводить тестирование. Подключить турбо страницы достаточно просто — через функционал Яндекс Вебмастер.
На позиции в Google использование турбо-страниц никак не влияет.
Значок отображает турбо страницу
Пример турбо для интернет-магазина
С AMP страницами немного другая картина. Технология AMP создана независимыми разработчиками и активно продвигается в Гугле. Эта технология улучшит скорость загрузки и ранжирование страниц именно в Google. Для некоторых CMS (например WordPress) есть плагины, которые могут автоматически формировать AMP страницы в других случаях придется прибегнуть к помощи разработчиков.
Итог
Мы крайне рекомендуем провести проверку вашего ресурса и его различных страниц на скорость загрузки — это поможет и ранжированию, и конверсии. Если у вас возникнут вопросы, задавайте их в комментариях. Если вы не хотите разбираться самостоятельно, то закажите технический аудит у компании TRINET, и мы поможем вам с увеличением скорости загрузки сайта и с любыми другими вопросами по продвижению сайта.
Если у вас возникнут вопросы, задавайте их в комментариях. Если вы не хотите разбираться самостоятельно, то закажите технический аудит у компании TRINET, и мы поможем вам с увеличением скорости загрузки сайта и с любыми другими вопросами по продвижению сайта.
Скорость загрузки сайта – как проверить и увеличить скорость загрузки страниц
Маркетологи тратят огромное количество времени на генерирование трафика на свои сайты, открывая новые каналы охвата клиентов, чтобы привлечь на сайт как можно больше людей. Однако они забывают, что большинство потенциальных клиентов покинут страницу, если она не загрузится достаточно быстро.
Как ускорить работу сайта и привлечь больше клиентов?
Мы живем в эпоху мобильных устройств, большинство из нас ищут информацию и потребляют контент на своих смартфонах. Как владелец веб-сайта, вы должны убедиться, что он быстро доступен для каждого из ваших потенциальных клиентов или читателей. Даже если он использует более старую (то есть более медленную) модель телефона и использует более медленную сеть.
Что влияет на скорость загрузки страницы?
Начнем с основ: чтобы сайт появился на вашем экране, должны произойти две вещи.
Во-первых, сервер, на котором размещен сайт, должен подготовить HTML-код и другие необходимые файлы, а затем отправить их в ваш браузер.
Во-вторых, ваш браузер (например, Chrome) должен получить эти данные, а затем заменить код и файлы, чтобы страница выглядела должным образом.
Что происходит на сервере?
Задача сервера — хранить и передавать файлы и код страницы запрашиваемым его браузерам. Это происходит, как только вы вводите адрес веб-сайта в строку браузера или нажимаете ссылку.
Время, в течение которого браузер получает код от сервера, зависит от его конфигурации и качества самого кода. На виртуальном хостинге (на таком хостинге размещается большинство сайтов) не так много параметров, связанных с их настройкой. Именно администраторы обеспечивают его правильную и быструю работу, и обычно такие сервера работают быстро.
Однако, как владелец сайта, вы влияете на качество кода. Большинство web-сайтов основаны на системах CMS, которые позволяют редактировать контент. Самым многочисленным представителем этих систем, конечно же, является WordPress, написанный на PHP. Каким-то образом ваш код WordPress (на самом деле плагины и темы, которые вы используете) оказывает наибольшее влияние на скорость ответа сервера.
Проще говоря, задача сервера — сгенерировать HTML-код на основе инструкций, содержащихся в PHP. В настоящий момент сервер обрабатывает данные, содержащие контент на сайте и все функции, отвечающие за создание простого HTML, понятного браузеру.
Чем сложнее код PHP, тем дольше сервер будет его обрабатывать. Это включает в себя поэтому установка нескольких плагинов в WordPress может привести к замедлению работы сайта. Это потому, что каждый плагин добавляет новые строки кода для обработки.
Большинство владельцев сайтов не заботятся о том, что делает код на стороне сервера, и оптимизация этой проблемы может сократить время, необходимое браузеру для получения данных с сервера. Прочтите, чтобы узнать, что вы можете с этим сделать.
Прочтите, чтобы узнать, что вы можете с этим сделать.
Что происходит на стороне браузера?
Когда сервер завершает обработку, сгенерированный HTML-код отправляется в браузер пользователя. Теперь его задача — отобразить страницу на основе данных, полученных с сервера.
Помимо HTML-кода, браузеру нужны два других типа данных / файлов. Они будут
- CSS (каскадные таблицы стилей) — они отвечают за внешний вид страницы. CSS содержат инструкции по внешнему виду данного элемента, такие как форма, цвет, размер шрифта и т. Д.
- JavaScript — код, отвечающий за любые динамические действия, не требующие перезагрузки страницы. Это будет, например, анимация или работа корзины в интернет-магазине.
Браузер получает три типа исходного кода, которые необходимо преобразовать в внешний вид и функциональность веб-сайта (HTML, CSS, JS). Только когда это будет сделано, страница загрузится в браузере. Однако между тем, что происходит на сервере, есть важное различие. Браузер интерпретирует код последовательно, что означает, что код может быть частично загружен.
Браузер интерпретирует код последовательно, что означает, что код может быть частично загружен.
Наверняка вы не раз сталкивались с ситуацией, когда следующие элементы страницы пополняются, а другие видны давно. Это связано с тем, что код JavaScript, отвечающий, например, за отображение рекламы, запускается только тогда, когда другие важные элементы страницы уже видны пользователю.
Когда дело касается скорости страницы на стороне браузера, ваша задача — как можно скорее доставить пользователю наиболее важную часть страницы, остальные элементы можно будет загрузить позже. Самое главное, чтобы пользователь не ждал первого контента, глядя на белую вкладку или полосу загрузки.
Действительно ли скорость страницы влияет на позиции в Google?
Это непрямой процесс, но да. Скорость вашего сайта влияет на общий рейтинг сайта, что приводит к лучшей видимости. Почему непрямо? Простой факт, что страница загружается быстро или медленно, не влияет на позицию, однако скорость страницы влияет на поведение пользователей, что уже может влиять на алгоритмы.
Предположим, у вас есть статья или продукт, который занимает первое место по важным запросам. Внезапно ваш сайт замедляется из-за ошибки реализации. Пользователи, которые его обнаруживают, должны ждать более 10 секунд загрузки страницы, чтобы вообще увидеть подробности.
Что будет делать большинство из них? Он вернется к результатам поиска и щелкнет второй, третий или следующий элемент. При соответствующем масштабе такого явления Google заметит, что ваш сайт не подходит для людей, которые ищут данный продукт, и может (потому что это необязательно) снизить позицию вашего сайта.
Почему стоит инвестировать в ускорение работы сайта?
У быстрого сайта есть еще много преимуществ. Ниже приведены некоторые из самых важных:
Ваши клиенты не нервничают
Знаете ли вы это чувство, когда вы заходите на сайт и он долго загружается? Хотите купить этот товар, но ваша корзина зависает или страница не подходит для вас из-за медленной загрузки?
Это действие сайта очень раздражает и может кого угодно расстроить. Стоит позаботиться о скорости работы сайта, чтобы вашим клиентам было приятно пользоваться вашим сайтом или магазином. Пусть посещение вашего сайта будет ассоциироваться с чем-то приятным, никто не вернется в магазин, связанный со стрессом.
Стоит позаботиться о скорости работы сайта, чтобы вашим клиентам было приятно пользоваться вашим сайтом или магазином. Пусть посещение вашего сайта будет ассоциироваться с чем-то приятным, никто не вернется в магазин, связанный со стрессом.
Вы уменьшаете показатель отказов
Показатель отказов показывает, сколько пользователей покидают ваш сайт без какого-либо взаимодействия. Чем выше коэффициент, тем больше трафика заканчивается без взаимодействия. Теперь посмотрим на данные, представленные Google:
Посмотрите, как распределяется риск отката (выходов со страницы без взаимодействия) в зависимости от скорости загрузки страницы:
- 1с — 3с — вероятность отскока увеличивается на 32%,
- 1 с — 5 с — вероятность отскока увеличивается на 90%,
- 1с — 6с — вероятность отскока увеличивается на 106%,
- 1с — 10с — вероятность отскока увеличивается на 123%,
Цифры говорят сами за себя, чем медленнее сайт, тем больше людей выйдет с него. Что это значит? К сожалению потеря потенциального покупателя или читателя.
Что это значит? К сожалению потеря потенциального покупателя или читателя.
Вы увеличиваете конверсию / скорость продаж
Чем быстрее сайт, тем больше довольных пользователей, которые с большей вероятностью купят или заполнят контактные формы. Другими словами, скорость вашего сайта переводится в деньги.
За границей этот факт очевиден. Посмотрите, как быстро работает сайт Amazon, который считается самым быстрым сайтом в электронной коммерции.
Как проверить скорость: сервисы и их возможности
Время, за которое загружается площадка, определяется разными параметрами. Первый визит запускает целый комплекс операций: DNS-запрос названия сайта, связь с сервером, установка безопасного соединения, загрузка HTML-кода, обработка полученного документа и отрисовка страницы браузером. Повторное посещение сайта осуществляется быстрее. Полученные ранее данные сохраняются в кэше, т. е. браузеру ненужно подгружать их повторно. Поэтому наглядно проверять скорость сайта нецелесообразно. Получить точный результат практически невозможно. Какие сервисы использовать, чтобы проверить сайт на скорость?
Получить точный результат практически невозможно. Какие сервисы использовать, чтобы проверить сайт на скорость?
Google PageSpeed Insights
Один из наиболее используемых инструментов. Сервис позволяет определить время разных этапов загрузки определенной страницы.
Основные возможности инструмента:
- демонстрирует оценку скорости по стобалльной шкале. Минимальный показатель хорошей загрузки — 90%;
- формирует отчет, который показывает скорость загрузки контента, отображает время между запросом и ответом страницы;
- имеет раздел «Имитация загрузки». Он проверяет скорость отображения в условиях 3G-соединения;
- предоставляет рекомендации по оптимизации страниц с указанием времени, которое можно сократить.
Почему этот инструмент является одним из самых лучших? Поисковая система определяет позиции веб-ресурса в выдаче. И к ее рекомендациям следует прислушиваться, если вы планируете проводить поисковую оптимизацию и выводить сайт в топ.
Pingdom Tools
Инструмент, который дает подробную информацию по загрузке сайта. Анализирует по более чем 70 факторам. И скорость загрузки страницы — один из них. Особенность сервиса — функция выбора региона, в котором планируется дальнейшее продвижение сайта в интернете. Инструмент указывает расположение сервера, осуществляющего проверку.
В отчете предоставляется детальная информация по каждому из обращений к серверам, результаты анализа качества работы, производительности, взаимодействия с посетителями. Использование инструмента позволяет определить, что именно тормозит отображение данных.
Web Page Performance Test
Функциональный сервис, позволяющий выбрать регион, браузер и девайс для имитации точного запроса и замера скорости. Он предоставляет отчет за два обращения к веб-ресурсу, показывает подробную статистику по каждому. С помощью теста можно обнаружить ошибки в кэшировании, собирать данные по каждой загрузке. Пользователям предоставляется информация о разных видах контента, которые влияют на отображение страниц и требуют больше времени. На каждом этапе загрузки демонстрируются скриншоты с сайтом. Из плюсов — возможность тестировать несколько площадок сразу. Недостаток — скудное юзабилити.
На каждом этапе загрузки демонстрируются скриншоты с сайтом. Из плюсов — возможность тестировать несколько площадок сразу. Недостаток — скудное юзабилити.
Load Impact
Один из самых требовательных сервисов, который проверяет и указывает скорость загрузки в зависимости от числа пользователей. С помощью инструмента определяется максимальная нагрузка. Сервис симулирует десятки запросов и сотни активных соединений. Оценка скорости сайта занимает несколько минут. Инструмент позволяет проводить анализ в час пик, тестировать работу веб-ресурса в зависимости от количества пользователей.
WhichLoadFaster
Данный сервис сравнивает скорость загрузки двух площадок. Он наглядно показывает, какой веб-ресурс быстрее отображает данные и на сколько. После проверки предоставляется информация по каждому сайту. Тестирование проходит быстро. Инструмент в короткие сроки показывает данные по загрузке. Из недостатков — не дает рекомендаций по оптимизации площадки.
GTmetrix
Полезный, понятный и удобный сервис, предоставляющий полную картину относительно быстродействия веб-ресурса. Отображает детальную информацию и хранит историю проверок, что позволяет сравнивать динамику изменений.
Отображает детальную информацию и хранит историю проверок, что позволяет сравнивать динамику изменений.
Основные плюсы инструмента GTmetrix:
- предоставляет возможность выбора географической локации;
- снимает видео процесса загрузки;
- включает анализ Google PageSpeed Insights и YSlow;
- демонстрирует рекомендации, как ускорить процесс загрузки.
Во free-версии функции ограничены. Для комплексной, детальной проверки скорости сайта лучше купить инструмент с большим набором опций. Недостаток сервиса — английский язык, но при этом он прост и понятен в управлении.
Monitis Tools
Проводит проверку скорости, имитируя запросы из разных стран (США, Европа, Азия). После теста инструмент предоставляет информацию по каждой загрузке. В отчете пользователи могут ознакомиться с такой информацией: объем сайта, источник запросов, количество времени, необходимого для соединения и загрузки.
SiteSpeed. me
me
Русскоязычный инструмент, который использует более 30 серверов для анализа. Он показывает результаты по каждой проверке, подсвечивает лучшие и худшие показатели. В отчете представлена информация о геолокации, объеме веб-ресурса, скорости отображения данных. У этого инструмента всего одна функция — проверка. Он не дает рекомендаций, как оптимизировать площадку и улучшить скорость работы сайта.
PR-CY
Русскоязычный сервис для анализа веб-ресурса с бесплатной функцией измерения скорости, возможностью проанализировать параметры индексации, проверить сайт на вирусы и попадание под санкции поисковых систем. Вы можете изучить статистику посещаемости, социальную активность, мобилпригодность и usability площадки.
В полной версии есть функция сравнительного анализа (с 60 адресов). Сервисом также осуществляется проверка внутренних страниц. В настройках можно установить параметры анализа: для десктопных или мобильных версий. После тестирования инструмент предоставляет ряд рекомендаций, как улучшить скорость загрузки страниц.
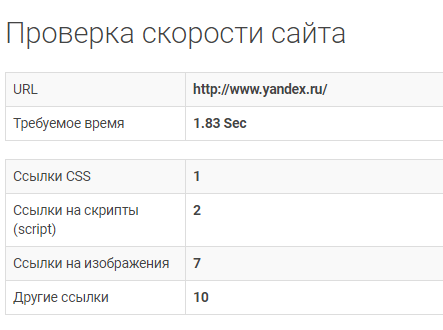
WebPage Analyzer
Простой в использовании сервис предоставляет отчет о загрузке страницы, скриптов, изображений и стилей. Информация преподносится максимально развернуто, проверка занимает небольшое количество времени. Но данный инструмент не дает рекомендаций относительно оптимизации страниц и улучшения скорости отображения данных на страницах.
Использование представленных сервисов позволит определить, насколько быстро загружается сайт на разных девайсах, браузерах и странах. Проверка веб-ресурса, следование представленным рекомендациям по устранению ошибок способствуют эффективной оптимизации под поисковые системы и формированию лояльности со стороны потенциальных клиентов.
Читайте также
Оптимизация сайта для мобильных устройств
Как ускорить загрузку сайта: эффективные приемы
Веб-сайт можно ускорить в двух направлениях. На стороне сервера вы можете оптимизировать время отправки сервером данных с содержимым страницы. Несколько основных параметров могут улучшить параметр TTFB (время до первого байта). Это параметр, который определяет, когда сервер начинает отправлять файлы подкачки.
Несколько основных параметров могут улучшить параметр TTFB (время до первого байта). Это параметр, который определяет, когда сервер начинает отправлять файлы подкачки.
Вторая область — это браузер, именно здесь вы можете делать больше всего. Все, что связано с процессом рендеринга страницы (преобразование кода на нужную страницу), будет оптимизировано по скорости.
Что можно ускорить на стороне сервера?
Когда дело доходит до конфигурации сервера, вы мало что можете сделать, об этом позаботятся хосты. Единственное, что вы можете заметить, это версию PHP. Убедитесь, что он выше 7.1.
Использование более низких версий приведет к гораздо более медленному выполнению кода PHP — сервер вызовет задержку. Поэтому, если вы влияете на выбор хостинга — выбирайте тот, у которого версия PHP выше 7.1.
Помимо серверной версии PHP, вы можете сделать еще несколько вещей:
Использовать сжатие без потерь
Сжатие без потерь — это способ «упаковки» данных на время передачи между сервером и браузером. Самыми популярными инструментами, которые справляются с этим, являются модули Apache (серверное программное обеспечение): GZIP и deflate.
Самыми популярными инструментами, которые справляются с этим, являются модули Apache (серверное программное обеспечение): GZIP и deflate.
Принцип их действия прост. Сервер сжимает данные во время передачи. Браузер их получил — распаковывает. Сжатие данных может достигать даже 75% их объема, что значительно экономит передачу — файлы вашего сайта быстрее попадут в браузер потенциального клиента.
Оптимизируйте свой PHP-код
Оптимизация кода — задача для продвинутых владельцев со своими реализациями. Оптимизировать код плагинов или шаблонов WordPress невозможно — это работа их создателей.
Однако, если у вас есть собственный шаблон на WordPress или вы создали сайт с использованием другой технологии, вы можете оптимизировать код, чтобы сервер работал более эффективно.
Оптимизация заключается в переписывании кода с учетом времени ответа сервера. В процессе оптимизации вы можете ограничить количество запросов к базе данных или удалить большие циклы.
Скорее всего, оптимизация кода на стороне сервера будет последним, что вы решите сделать. Это сложный вопрос, и не всегда он необходим или даже возможен.
Это сложный вопрос, и не всегда он необходим или даже возможен.
Использовать кеш на стороне сервера
Кеш на стороне сервера — быстрый способ решить все проблемы с количеством и качеством кода. Работа механизма кеширования проста. Вы помните, что происходит, когда пользователь заходит на сайт?
Сервер выполняет все функции и извлекает данные из базы данных для генерации HTML-кода, понятного браузеру. Обычно это происходит каждый раз, когда кто-то посещает ваш сайт. Если ваш сайт посещает 100 человек в минуту, сервер будет каждый раз выполнять все функции заново.
Ситуация меняется после запуска кеша. Теперь, когда 100 человек посещают ваш сайт за одну минуту, сервер запускает все функции только один раз (от первого лица). Пока первый человек просматривает страницу, сервер сохраняет содержимое сгенерированного HTML-кода в свой кеш.
Чтобы показать эту страницу остальным 99 людям, сервер больше не выполняет все необходимые функции. Он просто берет содержимое статического HTML-файла и предоставляет его всем.
Это решение значительно сокращает ресурсы сервера и сокращает время ответа сервера. У этого есть один недостаток: каждый последующий человек будет видеть то же содержимое страницы, что и человек, который отвечал за создание HTML-кода. Следовательно, это не сработает, если сайт очень динамичный и каждый пользователь должен видеть разный контент.
Что можно ускорить в браузере?
Вопреки внешнему виду, на стороне сервера происходит относительно немного. Когда дело доходит до ускорения страницы, есть гораздо больше возможностей для работы самого браузера. Как владелец сайта, вы имеете огромное влияние на это. Вот что вы можете сделать в первую очередь:
Включить кеширование на стороне браузера
Вы помните механизм кеширования на стороне сервера? Каждый браузер имеет очень похожую функцию. Он заключается в сохранении необходимых файлов на диске пользователя и их загрузке после повторного входа на сайт.
Когда вы посещаете сайт впервые, каждый файл CSS, JS или графический файл загружается с сервера. Однако, когда вы перемещаетесь по разным подстраницам, браузер не запрашивает каждый файл заново. Те, которые были доступны на другой подстранице, сохраняются на вашем жестком диске, загружаются только новые элементы, которые ранее не использовались.
Однако, когда вы перемещаетесь по разным подстраницам, браузер не запрашивает каждый файл заново. Те, которые были доступны на другой подстранице, сохраняются на вашем жестком диске, загружаются только новые элементы, которые ранее не использовались.
Загрузка файла с диска пользователя при использовании страницы происходит намного быстрее, чем загрузка их каждый раз с сервера. Страница загружается намного быстрее, а сервер светится. Поэтому я особенно рекомендую использовать кеш на стороне браузера.
Как включить кеширование на стороне браузера?
Для этого вам нужно снова отредактировать файл .htaccess на сервере. Этот файл содержит инструкции не только для самого сервера, но и для браузеров, которые загружают данные с этого сервера. Добавьте в конец файла следующий код:
Приведенный выше код приводит к тому, что файлы с заданными расширениями будут содержать информацию о возможности сохранения их на диск браузером. Параметр max-age — это время, в течение которого браузер может удерживать файл, значение в секундах. В данном случае 31 536 000 — это ровно один год.
В данном случае 31 536 000 — это ровно один год.
Оптимизируйте свою графику
Графика — один из главных факторов загрузки. Это связано с их размером, в отличие от текстовых файлов графические файлы могут даже занимать много места. Стоит уделить время исследованию темы и оптимизировать графику с точки зрения скорости загрузки страницы.
Во-первых, размер графики
Не многие владельцы сайтов обращают внимание на размер и разрешение вставляемых фотографий. Разработчики также не прилагают никаких усилий, чтобы, например, запретить добавление фотографий прямо с камеры — фотография с разрешением 4000 пикселей и более 20 мб на вашем сайте не нужна!
В среднем экран ноутбука имеет ширину примерно 1300-1400 пикселей. Обычно страницы должны иметь ширину 1200 или 1440 пикселей. Почему файлы большего размера? Даже если вы используете разрешение 1080 (широкий), такая фотография будет очень хорошо смотреться на сайте, добавлять графику большего размера нет смысла.
Фотография размером 20 МБ может быть уменьшена до 0,5 МБ без потери качества. Выиграют все, пользователь, сервер и перевод. Подумайте, как ваш сайт может ускориться, если у вас сейчас больше десятка таких фотографий. Есть страницы размером даже в десятки мегабайт, просто ограничение размера фотографий может уменьшить их размер до нескольких мегабайт.
Во-вторых, правильное использование графики
Бывает, что одно изображение появляется в нескольких местах на странице. Иногда это будет большой баннер, а иногда — маленькая миниатюра. Каждое из этих применений должно иметь специальную графику.
Загрузка файла с высоким разрешением для создания небольшого эскиза — пустая трата ресурсов. Сначала браузер должен загрузить большой файл, а затем масштабировать его — это также требует времени и ресурсов процессора.
Вместо использования одного рисунка лучше подготовить несколько в зависимости от места назначения или того, где они будут расположены. К счастью, большинство CMS делает это за вас, просто запомните эту функцию.
В-третьих, соответствующий графический формат
Существует множество графических форматов, наиболее популярными из которых являются JPG, PNG и SVG. Каждый из них подходит для немного разных графических элементов.
- JPG оптимизирован для фотографий. Файлы JPG представляют собой растровые файлы с потерями, что означает, что они теряют небольшой объем информации при каждом сохранении файла JPG. Файлы JPG работают со сжатием цвета, поэтому они отлично подходят для фотографий. Уменьшение размера файла снижает качество изображения.
- PNG был разработан для использования в Интернете и является наиболее широко используемым форматом сжатия изображений в Интернете. Формат PNG представляет собой растровую графику и был введен как усовершенствование формата GIF. Файлы PNG хорошо работают с графическими изображениями, созданными для Интернета. К сожалению, они могут привести к очень большим размерам файлов. Большим преимуществом PNG является то, что он поддерживает альфа-канал, что означает, что их фон может быть прозрачным.

- SVG — это векторная графика, которая также поддерживает анимацию. Векторная графика отлично подходит, например, для логотипов и других геометрических фигур. Файлы SVG не состоят из пикселей и могут бесконечно масштабироваться без потери качества или увеличения размера файла. Файлы SVG — лучший вариант для создания значков и штриховых рисунков для дисплеев с высоким разрешением.
Стоит придерживаться вышеуказанного использования, это поможет вам сэкономить больше килобайт данных. Например, большая фотография, сохраненная в формате PNG, может занять несколько мегабайт, в то время как сохранение ее в формате JPG уменьшит размер до 0,5 мегабайта — помните об этом!
В-четвертых, Lazy Load
Ленивая загрузка — это метод, который полагается на загрузку графики только тогда, когда она необходима. Это работает следующим образом: если страница требует прокрутки, графика, доступная под первым экраном (областью просмотра), не загружается немедленно.
Только когда пользователь начинает прокручивать страницу вниз, графика загружается за мгновение до того, как она понадобится.
Оптимизация файлов CSS и JS
Оптимизация файлов CSS и JS — большая часть процесса ускорения страницы. Они несут ответственность за внешний вид (CSS) и различные функции (JS) вашего веб-сайта. Соблюдение нескольких основных правил при их использовании может значительно повлиять на воспринимаемую скорость веб-сайта.
Уменьшите код
И CSS, и JS можно минимизировать, что значительно уменьшит их размер. Что это значит? Самое простое объяснение состоит в том, что в процессе минификации удаляются ненужные пробелы и новые строки. И пробел, и символ новой строки являются обычными элементами кода — одним словом, они занимают ненужные килобайты данных. Таким образом, их удаление уменьшает размер файла и упрощает чтение такого кода браузером.
Объедините файлы CSS и JS
Вероятно, ваш сайт использует несколько файлов CSS и несколько файлов JS. Это может быть вызвано, например, добавлением различных плагинов или модулей, которые генерируют собственный код CSS или JS.
Это может быть вызвано, например, добавлением различных плагинов или модулей, которые генерируют собственный код CSS или JS.
Стоит свести к минимуму количество файлов CSS и JS, объединив их в один коллективный файл CSS и один коллективный файл JS. Это приведет к увеличению скорости загрузки (легче отправить один файл большего размера, чем дюжину меньших) и ограничит ресурсы браузера, который будет обрабатывать только один файл.
Общее количество файлов можно организовать уже на этапе реализации веб-сайта (это должен сделать разработчик).
Загружайте файлы CSS / JS как можно позже
На большом количестве страниц все файлы CSS и JS помещаются в раздел HEAD документа HTML. Это означает, что инструкции, содержащиеся в этих файлах, загружаются раньше, чем фактическое содержимое страницы. Такой подход может вызвать задержку в представлении содержимого страницы.
Файлы JS должны быть загружены в конце документа HTML, они не нужны, пока страница не будет запущена и запущена. Их ранняя загрузка может только задержать отображение контента, имеющего отношение к пользователю.
Их ранняя загрузка может только задержать отображение контента, имеющего отношение к пользователю.
Оптимизируйте качество вашего кода CSS / JS
Для CSS вы можете проверить, действительно ли вам нужны все инструкции по стилизации элементов страницы. Очень часто код отвечает за появление элементов, которых нет на странице. Так зачем тратить ресурсы и добавлять этот код?
Код JS содержит множество функций для функций динамической страницы. Возможно, что не все эти функции используются. Стоит учесть это и избавиться от лишних строк кода.
Оптимизация кода — непростая задача, обычно вы дойдете до этого шага, только если вам нужно максимизировать скорость страницы.
Выводы
Скорость страницы очень важна. Особенно на сайтах, которые продают товары или услуги. Вы можете потерять потенциального клиента только потому, что ваш сайт загружается слишком медленно.
Если вы уже инвестируете в какую-либо форму онлайн-продвижения своего бизнеса, не позволяйте скорости вашего сайта быть причиной более низкой рентабельности инвестиций.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
Отправить заявку
ТОП-10 Сервисов Проверки Скорости Загрузки Сайта — Plerdy
Содержание
Почему важно, чтобы сайт загружался быстро?
10 лучших сайтов для определения точной скорости загрузки
- PageSpeed Insights
- GTmetrix
- Pingdom Tools
- Uptrends
- WebPageTest
- Dotcom-tools
- WebSitePulse
- Sucuri Load Time Tester
- Site 24×7
- Monitis
На что важно обращать внимание при выборе тестировщика?
Анализ критических ошибок продвижения с помощью SEO, а также аудит юзабилити включает оценку скорости загрузки сайта. Сервисы, которые показывают время загрузки страниц сайта, помогают проводить такие тестирования. Их использование в 90% случаев бесплатно. Ресурсы такого вида необходимо использовать не только при запуске нового сайта, но и в процессе последующего ведения веб-проекта.
Их использование в 90% случаев бесплатно. Ресурсы такого вида необходимо использовать не только при запуске нового сайта, но и в процессе последующего ведения веб-проекта.
Почему важно, чтобы сайт загружался быстро?
Это вопрос полезности и жизнеспособности. Скорость загрузки влияет на юзабилити, конверсию, ранжирование сайта – т.е. ключевые показатели.
- Удобство. Оптимальная скорость загрузки сайта – 2 секунды. Если сайт грузится дольше указанного промежутка времени – планомерно растет количество отказов от его посещения.
- Ранжирование. Google советует сокращать скорость загрузки в рамках продвижения с помощью SEO. Боты, которые посещают страницы, не могут их при этом полноценно индексировать. Загрузка сайта длительностью более 3 секунд уже является причиной для понижения ранга в поисковике.
- Трафик и конверсия. Пользователи Интернета не любят ждать. Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.

Медленная загрузка сегодня – следствие проблем с кодом. Устранять их должны программисты. На ошибки в коде указывают специальные speed test–сервисы. О таких сайтах мы поговорим дальше.
10 лучших сайтов для определения точной скорости загрузки
Сервисов для тестирования ресурса по параметрам SEO, конверсии и юзабилити много. При выборе нужно ориентироваться на точность их показателей. Практическое использование доказывает состоятельность перечисленных ниже тестеров.
Сервис тестирования скорости от Google. Один из наиболее популярных у веб-мастеров, он быстро проливает свет на реальную скорость загрузки сайта. PageSpeed позволяет узнать, как можно ускорить появление сайта на любых устройствах.
Сервис, благодаря которому устанавливается не только скорость загрузки, но и указываются ошибки оптимизации со способами устранения последних. Сайт используют сотни миллионов пользователей. Среди них – именитые корпоративные клиенты вроде NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
Тестирование с Pingdom осуществляется по общей схеме: введи URL, узнай скорость и слабые места ресурса. Отличное решение для безотказной работы и мониторинга производительности вашего сайта. Разработчики проекта используют более 70 глобальных пунктов опроса для тестирования и проверки ресурсов круглосуточно и без выходных. Pingdom позволяет отслеживать время работы, производительность и взаимодействие нескольких веб-сайтов для создания оптимального пользовательского опыта.
Бесплатный сервис с широкими возможностями. Во-первых, тестер открывает браузер и загружает все HTML и CSS-файлы, изображения и скрипты веб-страницы. Мониторинг эффективности ресурса позволяет исследовать любую страницу.Тестирование осуществляется по регионам. Синтетический мониторинг Uptrends предлагает 185 контрольных точек мира. Кроме этого, проверять скорость можно на любых устройствах: десктоп, мобильный, планшет.
Бесплатный тест скорости сайта из разных мест по всему миру с использованием реальных браузеров (IE и Chrome) на реальных скоростях подключения. WebPageTest позволяет запускать простые проверки или выполнять расширенное тестирование. Многошаговые транзакции, захват видео, блокирование контента и многое другое – это WebPageTest. Результаты, которые обеспечены при использовании, – получение богатой диагностической информаци. К примеру, графические диаграммы загрузки ресурсов, проверки скорости страницы и предложения по улучшению. Получить ответы на вопросы по эффективности / оптимизации можно на соответствующих форумах. Отраслевые эксперты на них регулярно обсуждают оптимизацию производительности сети.
WebPageTest позволяет запускать простые проверки или выполнять расширенное тестирование. Многошаговые транзакции, захват видео, блокирование контента и многое другое – это WebPageTest. Результаты, которые обеспечены при использовании, – получение богатой диагностической информаци. К примеру, графические диаграммы загрузки ресурсов, проверки скорости страницы и предложения по улучшению. Получить ответы на вопросы по эффективности / оптимизации можно на соответствующих форумах. Отраслевые эксперты на них регулярно обсуждают оптимизацию производительности сети.
Инструмент для удаленной тестировки сайтов из 25 мировых локаций. Бесплатный период использования составляет 30 дней. Ресурс компании-создателя из Миннеаполиса позволяет мониторить сайты, сервера, приложения на вопрос скорости, доступности и функциональности. Если брать во внимание исключительно speed test, то он отличается проверкой загрузки всех элементов страницы на основе браузера в реальном времени. Возможно определение медленных / отсутствующих элементов. Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Кроме детального изучения проблем и особенностей скорости загрузки благодаря такому инструменту можно получить всесторонний ответ по производительности ресурса.
Хотите проверить “пульс” сайта? Вам сюда. Изучение веб-страницы включает проверку наличия URL-адресов, загрузку полного контент HTML, изображений и объектов внутренней веб-страницы. Измерение скорости загрузки производится для каждого из компонентов отдельно. Результаты тестирования отображают время DNS, время соединения, время первого и последнего байтов для каждого из объектов веб-страницы. Обычным способом использования тестера является проверка доступности и времени отклика содержимого HTML-страницы, изображений и всех других объектов. Этот тест ограничен в исследовании начальными 30 страницами.
Тестер Сукури измеряет, сколько времени требуется для подключения к вашему сайту и для полной загрузки одной страницы. Очень важно обратить внимание на «время до первого байта». Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Очень важно обратить внимание на «время до первого байта». Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Сервис, который работает в режиме 24/7. Обеспечивает полный анализ веб-страницы, включая время DNS, время соединения, время первого байта, начало рендеринга, полное время загрузки. Простой и понятный в использовании, создание аккаунта не оплачивается. Такой инструмент поможет оптимизировать веб-сайт, проверяя влияние скриптов, изображений и других вещей, загружаемых через поддомены на конкретной странице.
Условно бесплатный тестировщик, который позволяет быстро узнать качество производительности ресурса и скорость загрузки конкретных страниц. Осуществляет полный анализ, который отображает локацию, домен, размер, speed up элементов загрузки.
На самом деле хороших сервисов для тестирования и аналитики больше трех десятков. Но сегодня не все они рабочие, многие предоставляют недостоверные сведенья для клиентов. Наиболее достоверным и простым в пользовании можно считать PageSpeed Insights. Если нужен более глубокий анализ проблем – стоит выбрать ресурсы на подобии Sucuri Load Time Tester, Site 24×7.
БОНУС
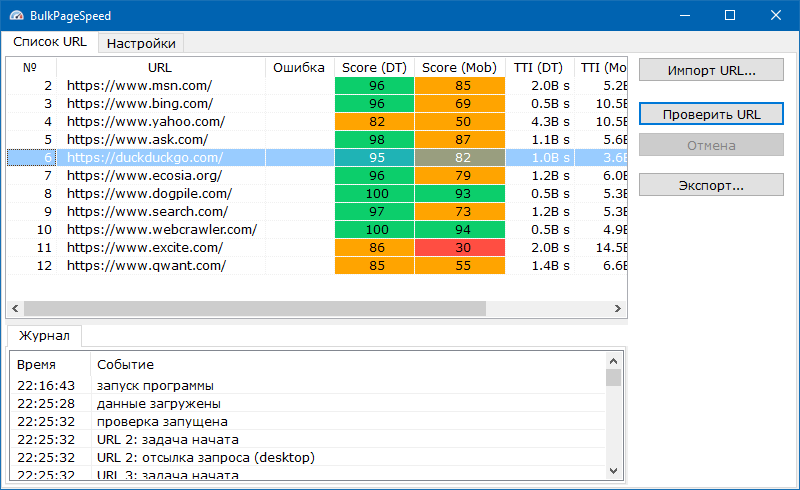
Инструмент для массовой проверки сайтов по 400+ параметрам, включая on-page SEO-параметры. Бесплатный период составляет 7 дней с момента регистрации. Внутри инструмента есть интеграция с Google PageSpeed Insights, что позволяет массово проверять сайты или отдельные страницы, сервера на скорость загрузки — очень удобно, если у вас несколько проектов, которые нужно пробить одновременно.
Также с инструментом можно проверять инструкции по индексации, редиректы и извлекать данные из поисковых систем по ключевым словам.
На что важно обращать внимание при выборе тестировщика?
Сервисы должны отображать всю интересующую информацию по скорости загрузки. Сайты такого рода могут быть платными и бесплатными, что не принципиально. Минимум, который вы должны знать после тестирования, следующий:
Сайты такого рода могут быть платными и бесплатными, что не принципиально. Минимум, который вы должны знать после тестирования, следующий:
- Время загрузки сайта;
- Размер страницы;
- Количество запросов, сделанных для загрузки;
- Оценка YSlow;
- Общий показатель скорости сайта;
- Данные производительности.
Хорошо, если инструмент позволяет получить развернутую статистику в виде графика, таблицы или диаграммы. К таким можно отнести Pingdom Tools, Uptrends, WebPageTest, dotcom-tools, WebSitePulse, Sucuri Load Time Tester, Site 24×7.
Как проверить скорость загрузки сайта: онлайн-сервисы — Lemarbet
Скорость загрузки страниц сайтов с самого появления Интернета играла важную роль для пользователей, которые хотели как можно быстрее получить нужную им информацию.
Теперь же и поисковые системы начали учитывать данный параметр при ранжировании, особенно если речь идет о коммерческих запросах. Запись об этом появилась в официальном блоге Google еще 9 апреля 2010 года :
Если в двух словах, то в этой новости говорится о том, что быстрая загрузка страниц сайта положительно сказывается на пользовательском опыте. Поэтому скорость загрузки роботами теперь станет одной из составляющих алгоритмов Google, влияя на ранжирование веб-ресурса в выдаче и на рейтинг в поиске.
Поэтому скорость загрузки роботами теперь станет одной из составляющих алгоритмов Google, влияя на ранжирование веб-ресурса в выдаче и на рейтинг в поиске.
Исследования компании Kissmetrics, которая специализируется на веб-аналитике, показали наличие зависимости между скоростью работы веб-сайта и удовлетворенностью его посетителей (потенциальных клиентов):
- 47% посетителей ожидают, что страницы сайта загрузятся в течение 2 секунд или меньше;
- 40% посетителей закроют вкладку, если страница будет загружаться более 3 секунд;
- каждый второй пользователь испытывает чувство раздражения, если время ожидания превышает 3 секунды;
- 79% клиентов, недовольных скоростью работы интернет-магазина, не сделают в нем повторной покупки;
- 44% онлайн-покупателей расскажут друзьям и родным о своем негативном опыте.
Можно сказать, что такой показатель, как скорость загрузки сайта становится одним из важнейших для его владельца, особенно если мы говорим об интернет-магазинах. Ведь медленная загрузка страниц приводит к отказу посетителей от их просмотра, а в долгосрочной перспективе – и потере трафика с органического поиска.
Ведь медленная загрузка страниц приводит к отказу посетителей от их просмотра, а в долгосрочной перспективе – и потере трафика с органического поиска.
Сервисы для проверки скорости загрузки сайта
Узнать, как быстро работает сайт вашего интернет-магазина, можно с помощью теста, провести который позволяют специальные инструменты, доступные онлайн. Такой анализ обычно помогает не только замерить, собственно, скорость сайта, но и получить рекомендации по устранению ошибок и оптимизации отдельных элементов, которые замедляют его работу.
Вот несколько сервисов, которые позволяют быстро и бесплатно получить такую статистику.
GTmetrix.com
Сервис оперирует данными инструментов от поисковых систем Google и Yahoo (PageSpeed Insights и YSlow), что позволяет получить действительно полную картину относительно быстродействия веб-проекта.
В качестве примера можно запустить быстрый анализ одного из популярных сайтов, например AIN.UA. Буквально через несколько секунд мы получим следующие результаты:
Если вы недостаточно хорошо знаете английский язык, рекомендуем воспользоваться переводом от Google Translate. Если же вы используете в работе браузер Google Chrome, можно нажать правой кнопкой мышки в любом месте страницы и выбрать пункт меню «Перевести на русский». Страница будет переведена практически мгновенно.
Если же вы используете в работе браузер Google Chrome, можно нажать правой кнопкой мышки в любом месте страницы и выбрать пункт меню «Перевести на русский». Страница будет переведена практически мгновенно.
Правда, стоит обратить внимание на то, в какой географической локации осуществляется проверка. Если сервер расположен далеко от вашего целевого региона, нужно понимать, что значение времени загрузки не будет полностью корректным. Поэтому обращайте внимание не столько на сам показатель времени, сколько на рекомендации, выдаваемые сервисом.
Обратите внимание на ряд показателей. В блоке Performance Scores (“Результаты производительности”) выводятся данные по оценке сайта на основе PageSpeed Insights (94%) и YSlow (68%). Они могут серьезно отличаться за счет разницы в алгоритмах, но больше внимания нужно обращать именно на значение первого показателя.
Затем идет блок Page Details (“Подробности страницы”):
с такими данными, как Page Load Time (“Время загрузки страницы”), Total Page Size (“Общий размер страницы”) и Requests (“Запросы”). В последнем пункте речь идет о количестве сделанных запросов во время теста, которые понадобились для полной загрузки всех составляющих страницы.
В последнем пункте речь идет о количестве сделанных запросов во время теста, которые понадобились для полной загрузки всех составляющих страницы.
Ниже можно увидеть список различных показателей по вкладкам. В контексте быстродействия сайта нас интересует именно первая вкладка под названием Page Speed:
Это рекомендации, сгенерированные сервисом на основе анализа вашего сайта, внедрение которого поможет повысить скорость загрузки его страниц. Нажав на любой из пунктов, можно подробнее увидеть, в чем проблема, и прочитать, как это исправить:
В общем, при работе с GTmetrix.com все довольно просто – зеленая стрелочка вверх значит, что ваши результаты лучше, чем в среднем, а красная, направленная вниз, свидетельствует о том, что показатели хуже, чем в среднем у других сайтов.
А цвет в колонке Grade списка рекомендаций обозначает уровень оптимизации по определенному пункту: низкий (красный), средний (желтый) и высокий (зеленый).
Соответственно, все, что не обозначено зеленым цветом, подлежит улучшению, и внедрение данных рекомендаций поможет увеличить скорость работы сайта.
Pingdom Tools
Еще один популярный сервис, который позволяет провести тест скорости сайта, — tools.pingdom.com. Среди его преимуществ – указывание расположения сервера, с которого осуществляется проверка. По возможности рекомендуется выбирать страну, наиболее близкую к целевому региону, в котором планируется продвижение вашего веб-проекта.
Запустив с помощью Pingdom анализ того же AIN.UA, через несколько секунд мы получим следующие результаты:
Как видно на изображении выше, чуть ниже — на отображении результатов, здесь тоже выводятся данные по анализу страницы (Page Analysis) и рекомендации по повышению быстродействия (Recommendations):
Чтобы провести более подробный анализ, можно протестировать скорость загрузки сайта через оба сайта одновременно и сравнить полученные рекомендации.
Кроме перечисленных популярных зарубежных сервисов, есть ряд разработок из стран СНГ, доступных на русском языке:
- pr-cy.ru – инструмент для проверки скорости сайта от популярного портала для веб-мастеров и SEO-специалистов.
 Можно выбрать ПК или мобильные, а по результатам выдается ряд простых рекомендаций по ускорению загрузки;
Можно выбрать ПК или мобильные, а по результатам выдается ряд простых рекомендаций по ускорению загрузки; - sitespeed.ru – запускает тест путем обращения с серверов, размещенных в России, что может пригодиться в случае, если вас интересует проверка сайтов, ориентированных на страны СНГ.
Еще один полезный сервис – Loadimpact.com, который позволяет онлайн проверить, как работает сайт в режиме нагрузки. Тестирование осуществляется за счет генерации разного числа запросов в секунду с возрастающей динамикой. Его можно использовать для проверки стойкости к нагрузкам хостинга, на котором работает ваш веб-проект.
Как увеличить скорость загрузки сайта или интернет-магазина
С ростом доступности высокоскоростного доступа к Интернету как с ПК, так и с мобильных устройств, количество интернет-пользователей не снижает динамики роста. Однако некоторые сайты все ещё продолжают медленно работать.
По отношению к интернет-магазинам основная проблема состоит в том, что предприниматель может запустить красивый и удобный сайт, но из-за его медленной работы многие покупатели будут покидать его. По некоторым данным, даже задержка на 1-2 секунды может оказать существенное влияние на показатель доходности.
По некоторым данным, даже задержка на 1-2 секунды может оказать существенное влияние на показатель доходности.
Конечно, лучше всего воспользоваться рекомендациями, полученными после анализа через перечисленные выше сервисы, но не лишним будет знать ряд универсальных советов, применение которых поможет вам сделать свой сайт или интернет-магазин быстрее:
- Уменьшите размер всех элементов страницы. Речь идет об оптимизации кода (Java Script, CSS), изображений и различных графических элементов. С помощью графических редакторов можно без проблем добиться снижения объема изображений на 20-30% с минимальным при этом уменьшением качества.
- Оптимизируйте техническую часть. Квалифицированный программист может оптимизировать работу сайта таким образом, чтобы при просмотре его страниц пользователем количество обращений к базе данных было минимальным. Это тоже положительно влияет на производительность.
- Используйте сжатие данных. Речь идет о Gzip-скриптах и о применении других программных методов обработки файлов, при использовании которых сжатие данных выполняется на стороне сервера в ответ на запрос клиента;
- Включите кэширование.
 Технология кэширования поддерживается во многих современных CMS как для интернет-магазинов, так и других сайтов. Также подобная опция может предоставляться и провайдером вашего хостинга.
Технология кэширования поддерживается во многих современных CMS как для интернет-магазинов, так и других сайтов. Также подобная опция может предоставляться и провайдером вашего хостинга.
Технология кэширования используется для ускорения доступа к веб-страницам, которые уже посещались пользователем, при его повторном обращении. Существует два основных типа кэширования:
- на стороне сервера за счет применения специализированных скриптов;
- на стороне клиента (пользователя) путем сохранения файлов посещаемой страницы штатными средствами веб-браузера в памяти устройства, с которого осуществлялось посещение.
В обоих случаях при повторном посещении страницы обращение осуществляется к копиям файлов на сервере/жестком диске, что может значительно ускорить повторную загрузку страниц и снизить нагрузку на сервер.
- Избегайте редиректов. Если на вашем сайте используются редиректы, по возможности уменьшайте их количество. Каждая такая переадресация создает отдельный запрос к серверу, увеличивая нагрузку на него.

- Используйте быстрый хостинг. Скорость работы сайта во многом зависит и от качества используемого хостинга. Поэтому рекомендуется обратить внимание на величину выделенного под ваш ресурс объема оперативной памяти (чем больше, тем лучше) и применять хостинг, на котором вместо обычных жестких дисков данные хранятся на SSD-накопителях. На нашем блоге вы можете подробнее почитать о критериях выбора хостинга.
- Следите за скоростью своего сайта. Периодически проверяйте скорость работы своего интернет-магазина, используя перечисленные в этой статье онлайн-сервисы. Если ваш сайт добавлен в панель веб-мастеров Google, обратите внимание на раздел “Сканирование”, в котором есть подпункт “Статистика сканирования”. Здесь можно увидеть график, на котором отображается время, затраченное на загрузку страницы поисковым роботом Google:
На скриншоте выше видно, что время загрузки существенно улучшилось в январе, когда сайт был перенесен на более качественный и быстрый хостинг.
Таким образом, вы сможете оперативно заметить снижение скорости загрузки и незамедлительно устранить возникшие проблемы.
Придерживаясь перечисленных советов, вы сможете повысить быстродействие проекта, что важно как для интернет-магазинов, так и для информационных сайтов.
Content Delivery Network (CDN)
Content Delivery Network (CDN) – в переводе с английского ‘сеть доставки контента’. Ее суть в оптимизации доставки контента конечному пользователю за счет организации географически распределенной сетевой инфраструктуры. Посредством CDN контент распределяется между несколькими серверами, снижая количество маршрутизаторов между конечными файлами и пользователем, который к этим файлам обращается.
Каждая из периферийных платформ содержит копию данных из центрального сервера в актуальном состоянии, отдавая их в ответ на запрос пользователя. Количество распределенных узлов, входящее в крупную CDN, может быть по-настоящему огромным. Суть преимущества использования этой технологии сводится к тому, что чем ближе данные к клиенту, тем меньшей будет для него задержка при их получении и, соответственно, ниже затраты серверных ресурсов.
Это действительно важно!
Если вы тратите время и деньги на привлечение потенциальных клиентов, но сайт медленно работает, им некомфортно его использовать, и они уходят. В результате вы теряете не только продажи, но и средства, вложенные в маркетинг.
Что не менее важно – предприниматель несет репутационные потери. Недовольный клиент в итоге делает за заказ в другом месте, а по отношению к вашей компании у него сложится негативное мнение. В результате скорость загрузки страниц является важной метрикой для любого интернет-магазина, ведь сайт, который медленно работает, генерирует целый ряд проблем для бизнеса.
- Автор: Владимир Федоричак
От чего зависит скорость загрузки сайта? Полезные советы по сайту
Информация, поданная в статье, поможет вам разобраться, от чего зависит скорость загрузки страниц сайта и как проверить это самостоятельно.
Любой веб-ресурс состоит из разного рода контента: это содержательная часть, текстовая информация, изображения, скрипты и другие элементы. Все это собирается в единую страницу в браузере.
Все это собирается в единую страницу в браузере.
В момент, когда пользователь заходит на сайт, страница открывается путем подгрузки различных элементов: как статических, так и динамических. Этот процесс может происходить быстро или медленно, в зависимости от количества контента и элементов сайта. Например, если мы имеем дело с интернет-магазином, то изображений на странице каталога будет 50 и больше. Следовательно, он должен грузиться дольше, чем, к примеру, сайт-визитка. Но, на самом деле, такие сайты также могут грузиться в пределах 2-3 секунд, что является стандартом загрузки страниц.
Существуют методы оптимизации скорости загрузки интернет-страниц – об этом и расскажем подробнее, а также ответим на вопрос: “От чего зависит скорость загрузки сайта?”
Скорость загрузки контента
Скорость загрузки контента определяется быстротой получения пользователем обратного ответа от веб-сервера. При этом важно, чтобы интернет-канал пользователя был достаточно быстрым. Стоит учитывать, что это зависит от многих факторов, таких как хостинг, а также веб-сервер и его характеристики.
При этом важно, чтобы интернет-канал пользователя был достаточно быстрым. Стоит учитывать, что это зависит от многих факторов, таких как хостинг, а также веб-сервер и его характеристики.
Что такое скорость ответа сервера?
Скорость ответа сервера – это время задержки между отправкой сигнала пользователем и получением этого сигнала обратно от сайта. Учитывается время задержки, которое измеряется в миллисекундах.
Что влияет на скорость ответа сервера?
Влияет удаленность сервера, о котором прежде упоминалось, и его настройка. Для того, чтобы оптимизировать этот процесс, используют технологию CDN.
Нагрузка на сервер и оптимизация
Нагрузку на сервер проще всего представить на примере интернет-магазина, поскольку такие сайты чаще всего имеют высокую посещаемость в связи с частыми внесениями изменений (к примеру, почасовое/ежедневное изменение ценовой политики), но они также имеют контент, который не меняется.
Например, фотографии товаров – они всегда одинаковые. Если нам известен адрес этого изображения, то, как правило, по нему всегда будет доступна одна и та же фотография. Чтобы отобразить картинку пользователю, движок и хостинг довольно сильно нагружаются, учитывая, что количество посещений интернет-магазина в день может достигать от 1000 до 5000 пользователей. Также может содержаться много изображений товаров. Кроме изображений есть и другой контент. И это все замедляет работу сервера… Если запросов к базе данных слишком много – сервер может не справиться и выдать для некоторых пользователей 500 код ошибки.
Чтобы сократить количество запросов к базе данных, можно хранить уже сформированный ответ в кэше — так вместо пяти запросов будет выполнен всего один. Эту задачу необходимо доверить опытным программистам, которые смогут обнаружить запросы, нуждающиеся в оптимизации.
Что такое кэширование?
Кэширование — размещение данных в специально отведенном месте для ускоренного доступа при последующем обращении. При посещении веб-страницы, браузер пользователя сохраняет данные на компьютере, чтобы потом их не скачивать во второй раз, не нагружая базу данных лишними запросами.
При посещении веб-страницы, браузер пользователя сохраняет данные на компьютере, чтобы потом их не скачивать во второй раз, не нагружая базу данных лишними запросами.
Что такое CDN?
CDN распределяет копии контента страницы сайта на множество серверов. Сайт загружается с ближайшего к пользователю сервера CDN. Статический контент кэшируется примерно на неделю, а то и на месяц. Снижается нагрузка на сервер.
Технология CDN позволяет кэшировать изображения и другой статический контент примерно на дней 30. Поэтому, во время загрузки страниц, никаких обращений к серверу для отображения картинок не поступает. Они уже подгружаются с распределенных серверов, значительно снижая нагрузку на основной сервер.
Как быстро проверить все страницы своего сайта на скорость загрузки?
Как сделать массовую проверку всех страниц сайта через GTmetrix API?
GTmetrix – полезный инструмент для проверки скорости сайта. Отображает много сводной информации. Тестовый сервер находится в Ванкувере (Канада).
Отображает много сводной информации. Тестовый сервер находится в Ванкувере (Канада).
Если вы имеете навыки программирования, вам может быть полезна эта информация. Зарегистрируйтесь и получите свой ключ API в кабинете.
Бесплатно можете проверить на скорость загрузки до 100 страниц по 20 страниц в день.
GTmetrix API предлагает разработчикам простой способ использовать сервис тестирования производительности GTmetrix. Используя GTmetrix API, вы можете интегрировать тестирование производительности в вашу среду разработки или в ваше приложение.
API-интерфейс GTmetrix основан на API-службах тестирования Web Testing Framework (WTF), который представляет собой RESTful API.
Изучив API, вы сможете легко проверить страницы вашего сайта
Как проверить скорость загрузки сайта через Screaming Frog SEO Spider +xpath
Для того, чтобы проверить скорость загрузки сайта через Screaming Frog SEO Spider +xpath, нам нужно проверить все страницы через Screaming Frog SEO и добавить собранные URL в Google таблицу.
Создаем страницу в Google таблицах
| Page speed | URL | Проверка |
| https://developers.google.com/speed/pagespeed/insights/?url= | URL для проверки | https://developers.google.com/speed/pagespeed/insights/?url=URL для проверки |
по такому принципу
Там, где поле проверки, выбираем “сцепить” формулой
=$A$2&B2
Дальше нужно проверить все страницы через Screaming Frog SEO и добавить собранные URL в Google таблицу в столбец “URL”.
Дальше скопировать все ссылки, которые образовались в столбе “Проверка”.
Добавить в парсер через Screaming Frog SEO и сделать следующее:
Переходим в настройку парсера
Дальше переходим в Spider Speed Configyration
Потом в Custom — Extraction
Берем данные с сайта
Можем, при желании, воспользоваться плагином в браузере Xpath Helper и достать нужные данные.
Для мобильных:
//*[@id=»page-speed-insights»]/div[2]/div[2]/div[2]/div[1]/div[1]/div/div[1]/a/div[2]
Для компьютеров:
/html/body/div[1]/div/div[2]/div[2]/div[2]/div[2]/div[1]/div/div[1]/a/div[2]
Есть и другие команды, которые также могут быть полезны для вас – подробнее о них смотрите далее.
Подписываем столбцы
Оценка мобильной оптимизации:
(//div[@class=’lh-gauge__percentage’])[2]
Мобильный FCP:
(//div[@class=’metric-value’]//text())[1]
Первая задержка мобильного ввода (FID):
(//div[@class=’metric-value’]//text())[2]
Время загрузки первого контента для мобильных:
(//div[@class=’lh-metric__value’]//text())[1]
Время загрузки достаточной части контента для мобильных:
(//div[@class=’lh-metric__value’]//text())[4]
Индекс скорости загрузки для мобильных:
(//div[@class=’lh-metric__value’]//text())[1]
Время окончания работы ЦП для мобильных:
(//div[@class=’lh-metric__value’]//text())[5]
Время загрузки для взаимодействия для мобильных:
(//div[@class=’lh-metric__value’]//text())[3]
Приблизительное время задержки при вводе для мобильных:
(//div[@class=’lh-metric__value’]//text())[6]
Детали процесса можно узнать здесь:
https://www. screamingfrog.co.uk/web-scraping/
screamingfrog.co.uk/web-scraping/
Есть более новый способ сделать это через обновленную версию Screaming Frog SEO Spider 12.6.
Для этого нужно посетить сайт, нажать получить ключ
И ввести его в поле Screaming Frog SEO Spider 12.6 как на скриншоте
и все, можно проверять и получать нужные данные об оценке скорости загрузки страницы.
Проверить через Google Аналитику
Если у вас есть доступ к analytics.google.com вашего сайта, вы сможете измерить скорость загрузки всех ваших страниц.
Группа отчетов «Скорость загрузки сайта» позволяет понять, насколько быстро загружается ваш сайт и насколько оперативно он реагирует на действия пользователей. Такая статистика позволяет оптимизировать сайт и следить за результатами таких изменений.
Отчет «Скорость загрузки сайта» позволяет оценить время реакции ресурса по трем основным показателям:
-
Время загрузки страницы
-
Скорость выполнения или время загрузки любого обращения
-
Скорость, с которой браузер обрабатывает документ
Почитать дополнительную документацию можно здесь:
https://support.google.com/analytics/answer/1205784?hl=ru
Что говорит Google?
Google говорит, что в последнее время скорость работы сайта считается одним из важнейших факторов, который влияет на его общую оценку…
Учитывая, что пользователей, которые посещают сайт с помощью мобильных устройств, становится все больше – Google нацелен на то, чтобы удовлетворить их потребности. Ведь если контент на мобильном устройстве будет грузиться достаточно долго, пользователи будут часто покидать такие страницы, не дожидаясь загрузки. Сайт, который быстро загружается, будет всегда иметь преимущество перед сайтом, который загружается медленнее 3-х секунд.
Ведь если контент на мобильном устройстве будет грузиться достаточно долго, пользователи будут часто покидать такие страницы, не дожидаясь загрузки. Сайт, который быстро загружается, будет всегда иметь преимущество перед сайтом, который загружается медленнее 3-х секунд.
Ресурсы для проверки загрузки страницы
- https://developers.google.com/speed/pagespeed/insights/
- https://tools.pingdom.com/
- https://www.webpagetest.org/
- https://gtmetrix.com/
- https://analytics.google.com/
Заключение
Скорость влияет и на SEO-продвижение. Поэтому, показатели PageSpeed Insights стоит проверять раз в неделю-месяц, а также исправлять код и настройки сервера. Важно переводить сайты на CDN. Особенно это касается таких сайтов, как каталоги или интернет-магазины. Используйте различные сервисы для проверки скорости сайта, так как на один сервис полагаться не стоит – он не дает целостности всей картины. О том как улучшить показатели скорости загрузки будет отдельная статься.
Используйте различные сервисы для проверки скорости сайта, так как на один сервис полагаться не стоит – он не дает целостности всей картины. О том как улучшить показатели скорости загрузки будет отдельная статься.
Заказывайте хостинг и выбирайте домен в компании «Хостинг Украина».
У нас качественный и надежный сервис, удобное система управления через админ-панель, интеллектуальные системы защиты и техническая поддержка, которая поможет решить все возникающие вопросы в любое время суток.
Наши цены: SSD хостинг от 1$, VPS на SSD от 12$, Cloud (облачный) хостинг от 3$, облачный VPS от 6$.
Присоединяйтесь к «Хостинг Украина» и мы позаботимся о технической стороне вашего бизнеса.
Кликай и подписывайся!
Только зарегистрированные пользователи могут оставлять комментарии
Как правильно провести тест скорости веб-сайта (вы делаете это неправильно)
Когда дело доходит до вашего сайта WordPress, важна скорость . Это факт. Зачем? Во-первых, скорость веб-сайта — важный фактор в алгоритме Google. Быстро загружающиеся веб-сайты могут рассчитывать на более высокий рейтинг в поисковой выдаче и привлекать больше посетителей. Во-вторых, необходимо учитывать все аспекты пользовательского опыта. Если сайт загружается быстро, посетители с большей вероятностью останутся, прочитают ваш контент и в конечном итоге конвертируются.Другими словами, молниеносный веб-сайт открывает все хорошее, чего жаждут веб-мастера.
Это факт. Зачем? Во-первых, скорость веб-сайта — важный фактор в алгоритме Google. Быстро загружающиеся веб-сайты могут рассчитывать на более высокий рейтинг в поисковой выдаче и привлекать больше посетителей. Во-вторых, необходимо учитывать все аспекты пользовательского опыта. Если сайт загружается быстро, посетители с большей вероятностью останутся, прочитают ваш контент и в конечном итоге конвертируются.Другими словами, молниеносный веб-сайт открывает все хорошее, чего жаждут веб-мастера.
Однако мы не собираемся сегодня говорить о том, как сделать ваш сайт быстрее. Мы уже подробно рассмотрели это в нашем руководстве по ускорению WordPress и в статье о скорости страницы. Мы здесь, чтобы обсудить еще одну распространенную проблему, которую пользователи WordPress ежедневно решают, а именно: некорректное выполнение теста скорости веб-сайта.
Вам может показаться, что это не такая уж большая проблема. Но на самом деле это когда вы пытаетесь оценить улучшения.Если вы неправильно запустите тест скорости веб-сайта, может показаться, что ваш сайт работает медленнее, хотя на самом деле он быстрее.
Итак, ниже мы рассмотрим правильный способ для запуска теста скорости веб-сайта , а также некоторые инструменты, которые вы можете использовать для реального измерения скорости вашего сайта и отслеживания любых улучшений.
Перед запуском теста скорости веб-сайта
Перед тем, как запустить тест скорости, вы должны проверить, есть ли у вас две следующие вещи, уже настроенные и запущенные на вашем сайте WordPress:
- Кэширование
- Сеть доставки контента
Если вы не знаете, обратитесь к своему веб-разработчику или хостинг-провайдеру.А если вы запускаете новый сайт, убедитесь, что настроил эти вещи сначала, , а затем запустите тесты скорости.
1. Настройте кэширование
Если вы являетесь клиентом Kinsta, наш кеш страниц на уровне сервера уже будет запущен на вашем действующем сайте WordPress. Так что настраивать не нужно. Однако помните, что кэширование отключено в наших промежуточных средах по умолчанию для целей разработки и отладки. Чтобы включить кеширование в промежуточной среде, вы можете переключить кнопку «Включить кэш» на странице инструментов вашего сайта в MyKinsta.
Чтобы включить кеширование в промежуточной среде, вы можете переключить кнопку «Включить кэш» на странице инструментов вашего сайта в MyKinsta.
Мгновенное сокращение времени загрузки на 37% после перемещения @WPColt в @kinsta! (БЕЗ ПЛАГИНОВ КЭШЕНИЯ) 🚀🚀🚀
— WPColt (@WPColt) 3 января 2018 г.
Если вы размещаете где-то еще, обязательно ознакомьтесь с их документацией, чтобы убедиться, что кеширование включено. Если вы используете общий хост или VPS, это может означать, что вам нужно установить плагин кэширования WordPress.
2. Включение сети доставки контента (CDN)
Если вы не знаете, что такое сеть доставки контента, вам следует сначала прочитать наш подробный пост о том, почему вам следует использовать CDN WordPress.В 99,9% сценариев это будет иметь огромное влияние на скорость вашего сайта. В зависимости от местоположения центра обработки данных, в котором размещен ваш сайт, и местоположения ваших посетителей, мы наблюдали сокращение времени загрузки CDN более чем на 50%!
Если вы клиент Kinsta, мы включаем бесплатную полосу пропускания CDN во все наши планы хостинга. Вы можете включить Kinsta CDN в два простых шага.
Вы можете включить Kinsta CDN в два простых шага.
Шаг 1
Сначала войдите в личный кабинет MyKinsta. Нажмите на свой сайт, а затем на вкладку CDN.
Kinsta CDN
Шаг 2
Затем нажмите «Добавить зону». Через несколько минут CDN будет автоматически развернут, и ваши ресурсы будут обслуживаться из кеша по всему миру. Вот и все.
Включить Kinsta CDN
Если вы используете или интересуетесь Cloudflare, у нас есть подробное руководство о том, как установить Cloudflare на ваш сайт WordPress, и этот пост о наиболее оптимальных настройках. Мы также рекомендуем ознакомиться с нашим сравнением Kinsta CDN и Cloudflare и нашим руководством по автоматической оптимизации платформы CloudFlare.
Сторонние поставщики CDN должны иметь документацию, которой вы можете следовать, чтобы настроить их CDN на своем сайте WordPress. Затем вы можете использовать бесплатный плагин, например CDN Enabler.
Как правильно запустить тест скорости веб-сайта
Теперь, когда у вас настроено кэширование и включен CDN, пришло время погрузиться в то, как правильно тестировать скорость вашего сайта WordPress. Есть много различных инструментов, которые вы можете использовать для измерения производительности вашего сайта. Вы можете посмотреть полный список ниже.В этом примере мы собираемся использовать Pingdom, один из самых популярных и часто используемых инструментов.
Есть много различных инструментов, которые вы можете использовать для измерения производительности вашего сайта. Вы можете посмотреть полный список ниже.В этом примере мы собираемся использовать Pingdom, один из самых популярных и часто используемых инструментов.
Место проведения теста скорости имеет значение
Практически каждый инструмент для проверки скорости позволяет выбирать из разных точек тестирования по всему миру, и это имеет большое значение. Причина в том, что все это относится к центру обработки данных, в котором размещен ваш сайт WordPress. TTFB, сетевая задержка, все вступает в игру. Если вы являетесь клиентом Kinsta, у нас есть 24 различных центра обработки данных, из которых вы можете выбирать для своих сайтов.
Поэтому важно тестировать скорость вашего сайта как из места, расположенного близко к центру обработки данных, так и из другого места. Это также поможет вам увидеть, насколько сильно CDN влияет на ваш сайт WordPress. Вы также можете временно отключить свой CDN и повторно протестировать его, не заметив разницы.
Что бы вы ни делали, будет соответствовать выбранному вами месту .
Вы должны тестировать несколько раз
В этой статье мы не будем углубляться в кеширование, но просто помните, что именно это делает ваш сайт WordPress загружаемым очень быстро (как кэширование с вашего хоста WordPress или плагина, так и с вашего CDN).
Большая проблема состоит в том, что многие пользователи, как правило, запускают тест скорости только один раз. , контент еще не кэшируется на хосте WordPress или CDN, и тогда оказывается, что сайт действительно работает медленнее. Это также может произойти, если вы только что очистили свой сайт WordPress или кеш CDN.
Как узнать, что ваш контент или мультимедиа не обслуживаются из кеша? Это просто. Каждый инструмент проверки скорости показывает вам так называемые заголовки HTTP (также известные как заголовки ответов). Они содержат важную информацию о каждом запросе.
У нас есть сайт разработки, созданный в Kinsta с включенной Kinsta CDN. Сначала мы протестировали его через Pingdom и получили следующий результат.
Сначала мы протестировали его через Pingdom и получили следующий результат.
Тест скорости
Если вы посмотрите на пример ниже, первый запрос направлен к основному домену, и он загружается непосредственно с сервера Kinsta. Ниже вы можете увидеть, что остальные запросы загружаются из Kinsta CDN (xxxx.kinstacdn.com).
Если вы посмотрите на запрос к серверу Kinsta , вы увидите заголовок под названием x-kinsta-cache .Когда он еще не работает из кеша, он зарегистрирует MISS . Название этого заголовка может незначительно отличаться в зависимости от вашего хостинг-провайдера.
Сеть Kinsta CDN запрашивает ниже, аналогичным образом. Найдите заголовок под названием x-cache . Когда он еще не работает из кеша, он зарегистрирует MISS . Опять же, название заголовка может немного отличаться в зависимости от вашего провайдера CDN. Например, когда вы используете Cloudflare, HTTP-заголовок называется cf-cache-status .
Проверка скорости веб-сайта
Для правильного тестирования скорости вам необходимо видеть все, что загружается из кеша (как с вашего хоста WordPress, так и с CDN). Когда это так, заголовки x-kinsta-cache и x-cache зарегистрируют HIT (как показано ниже). Для этого обычно требуется несколько раз выполнить тест скорости . Мы обнаружили, что два или три обычно являются магическим числом. Некоторые инструменты для проверки скорости, такие как Pingdom, также ограничивают время между каждым тестом (обычно парой минут).Так что вам, возможно, придется запустить тест скорости, вернуться позже, запустить его снова и т. Д.
Хост WordPress и кеш CDN
Также возможно, что ваш хост WordPress зарегистрирует HIT с кешем перед вашим CDN. Вы можете быстро просмотреть тест и найти большую желтую полосу. Это указывает на TTFB (время ожидания), которое действительно сильно возрастает, когда страница или ресурс не доставлены из кеша.
Почему это так важно? Потому что, если вы посмотрите на наш тест скорости до и после , сайт, полностью загруженный из кеша, был более чем на 50% быстрее .И это было на нашем небольшом сайте разработки. На более крупных сайтах процент будет еще больше. Вот почему так важно, чтобы вы понимали, как правильно тестировать скорость своего сайта.
Тест скорости с кешем
Помимо запросов к вашему хостинг-провайдеру и CDN, у вас, скорее всего, также будут внешние запросы к таким вещам, как Facebook, Google Analytics, Google Fonts и т. Д. Устранение неполадок — это проблема на другой день. 😉 Ознакомьтесь с нашим сообщением о том, как определять и анализировать внешние службы на вашем сайте WordPress, нашим полным руководством по Pingdom и нашим подробным руководством по изменению шрифта в WordPress.
А теперь пора познакомиться со всеми инструментами для проверки скорости веб-сайта, которые вы можете использовать. Какое оптимальное время загрузки вы должны стремиться? Что ж, чем быстрее, тем лучше, но большинство экспертов полагают, что около двух секунд или меньше — хорошая цель. Помните также, что существует разница между воспринимаемой производительностью и реальной производительностью.
Помните также, что существует разница между воспринимаемой производительностью и реальной производительностью.
- Пингдом
- Google PageSpeed Insights
- Инструмент проверки скорости веб-сайта Google для мобильных устройств
- Скорость сайта Google Analytics
- WebPageTest
- GTMetrix
- Тест скорости веб-сайта KeyCDN
- DareBoost
- Анализатор веб-страниц
- Y Медленная
- Инструменты разработчика Chrome
- Ударная нагрузка
- Реликвия сайта
- дотком-монитор
- Новая реликвия
Одна из самых важных вещей, когда дело доходит до тестирования скорости веб-сайта, — выбрать один инструмент и придерживаться его .У каждого свой набор различных показателей, поэтому вы не можете сравнивать результаты тестирования одного инструмента с другим. Не существует правильного или неправильного инструмента, вы должны просто сосредоточиться на улучшении. Гэри Иллис, аналитик тенденций для веб-мастеров из Google, хорошо подводит итог.
Гэри Иллис, аналитик тенденций для веб-мастеров из Google, хорошо подводит итог.
Каждый инструмент имеет набор различных показателей, но каждый показатель сам по себе имеет смысл улучшать. Нет идеального инструмента, и обычно я бы сказал вам, какой из них самый близкий, но в данном случае речь идет о выборе того, который вам нравится.
— Гэри 鯨 理 / 경리 Illyes (@methode) 12 июля 2018 г.
1. Pingdom
Pingdom — это лидирующая на рынке служба мониторинга веб-сайтов, наиболее известная благодаря бесплатному инструменту тестирования скорости веб-сайтов. Инструмент проверки скорости отображает все запросы вашего сайта в виде водопада. Вы можете фильтровать по порядку загрузки, размеру файла и времени загрузки, что дает вам различные точки зрения для выявления потенциальных улучшений — он также отображает общее количество запросов, время загрузки и размер страницы.
За последние годы он приобрел популярность благодаря тому, что очень прост в использовании, особенно по сравнению с аналогичными инструментами для проверки скорости. Для новичков Pingdom может стать отличным началом.
Для новичков Pingdom может стать отличным началом.
Инструмент для проверки скорости веб-сайта Pingdom
Pingdom также дает вам рейтинг скоростных характеристик из 100 возможных. Этот рейтинг разбит на двенадцать критериев, каждому из которых присваивается индивидуальная оценка. Опять же, это полезно для определения « быстрых побед », на которые вы можете нацелиться, чтобы мгновенно и ощутимо повысить скорость вашего сайта. Можно набрать 100 баллов. Однако не стоит слишком зацикливаться на оценках, поскольку они не так важны, как простое улучшение вашего сайта для его ускорения.
Pingdom хранит результаты всех тестов, проведенных на вашем веб-сайте, что позволяет вам исторически отслеживать улучшения скорости с течением времени.
2. Google PageSpeed Insights
Google с 2010 года заявляет, что скорость страницы является важным фактором ранжирования для SEO. Чтобы помочь вам повысить скорость вашего сайта, у Google есть собственный инструмент тестирования скорости, Google PageSpeed Insights, который измеряет производительность страницы для мобильных и настольных устройств.
Инструмент Google PageSpeed Insights
Рейтинг PageSpeed составляет от 0 до 100 баллов и основан на Lighthouse.Чем выше оценка, тем лучше, а оценка 85 или выше означает, что страница работает хорошо. На странице отчета представлена полезная разбивка шагов, которые можно предпринять для повышения производительности. PageSpeed Insights также предоставляет вам дополнительные предложения по работе с мобильными устройствами. Ознакомьтесь с нашими мыслями о том, можно ли набрать 100/100 баллов на PageSpeed Insights.
Если вы хотите поднять свой веб-сайт на вершину поисковой выдачи, стоит прислушиваться к рекомендациям Google.Мы также проходные о том, как исправить это упорное предупреждение кэширования рычагов браузера.
3. Инструмент проверки скорости веб-сайта Google для мобильных устройств
По данным Google, люди в 5 раз чаще покидают сайт, если он не оптимизирован для мобильных устройств. Вот почему они выпустили свой инструмент для тестирования скорости мобильного сайта. Этот инструмент на самом деле основан на Google PageSpeed Insights и ориентирован больше на маркетологов и агентства, чтобы лучше предоставлять простые для понимания отчеты по оптимизации.
Этот инструмент на самом деле основан на Google PageSpeed Insights и ориентирован больше на маркетологов и агентства, чтобы лучше предоставлять простые для понимания отчеты по оптимизации.
Инструмент для проверки скорости веб-сайта Google Mobile
Вы можете получать отчеты прямо на свою электронную почту или переслать информацию своему веб-мастеру или разработчику.Однако помните, что оценка 100/100 может быть невозможна даже во всех сценариях, в зависимости от того, как настроен ваш сайт WordPress. Имея множество многоцелевых тем и сайтов с десятками внешних скриптов, у вас просто будет практически невозможное время, пытаясь достичь высшей оценки. Что совершенно нормально. И точно не по вине разработчика.
4. Скорость сайта Google Analytics
Google Analytics также может измерять скорость сайта. Он находится на панели инструментов GA в меню «Поведение».Он собирает информацию через фрагмент кода, включенный в веб-страницу. В их отчетах о скорости сайта измеряются три аспекта задержки:
- Время загрузки страницы для выборки просмотров страниц на вашем сайте.

- Скорость выполнения или время загрузки любого отдельного обращения, события или взаимодействия с пользователем, которые вы хотите отслеживать.
- Как быстро браузер анализирует документ и делает его доступным для взаимодействия с пользователем.
Время загрузки сайта Google Analytics
Хотя это может быть полезно для общего сравнения, мы обычно не рекомендуем его использовать, так как мы обнаружили, что данные не всегда являются точными или четким отображением того, что на самом деле происходит на сайте.Зачем? потому что он собран на основе случайной выборки данных.
Джо прекрасно описал проблему с точностью скорости сайта в Google Analytics. Йотта также сообщал о частых ошибках, которые могут существенно снизить среднюю скорость сайта. Мы рекомендуем использовать один из других инструментов для проверки скорости, упомянутых в этом посте.
5. WebPageTest
WebPagetest был создан Патриком Минаном, инженером Chrome в Google. Это проект с открытым исходным кодом, который позволяет запускать бесплатный тест скорости веб-сайта из разных мест по всему миру с использованием реальных браузеров (IE, Chrome и т. Д.).Это отличный инструмент для более опытных пользователей, которым необходимо получить дополнительные данные из тестов скорости.
Это проект с открытым исходным кодом, который позволяет запускать бесплатный тест скорости веб-сайта из разных мест по всему миру с использованием реальных браузеров (IE, Chrome и т. Д.).Это отличный инструмент для более опытных пользователей, которым необходимо получить дополнительные данные из тестов скорости.
WebPageTest
WebPageTest позволяет выполнять расширенные тесты, включая многоэтапные транзакции, захват видео, блокировку контента, сравнение первого просмотра и повторения просмотра, изменение скорости соединения и многое другое. Их диаграммы водопада и отчеты о загрузке ресурсов предоставляют много дополнительной информации об улучшениях, которые можно сделать на вашем сайте.
6.GTmetrix
GTmetrix — еще один популярный инструмент для анализа скорости и, возможно, самая известная из всех альтернатив Pingdom. Он прост в использовании, и новички могут быстро освоить его. Инструмент обеспечивает всесторонний анализ, объединяя производительность и рекомендации, предоставленные Google PageSpeed Insights и YSlow. Это означает, что GTmetrix представляет собой универсальный магазин для всех ваших потребностей в оптимизации скорости.
Это означает, что GTmetrix представляет собой универсальный магазин для всех ваших потребностей в оптимизации скорости.
Инструмент для проверки скорости веб-сайта GTmetrix
Чтобы упростить усвоение данных верхнего уровня, GTmetrix отображает сводку вверху страницы, в которой указано общее время загрузки страницы, размер страницы и количество запросов.Инструмент также отображает список ваших запросов в виде каскадной диаграммы, что позволяет с легкостью определять проблемные области и узкие места. Также можно загрузить диаграмму водопада, чтобы вы могли провести дальнейший анализ.
Вы можете создать бесплатную учетную запись, в которой вы сможете сохранять последние 20 тестов, сравнивать исторические данные и иметь предварительно сконфигурированные настройки для мест тестирования, браузеров, скорости соединения и т. Д.
Обязательно ознакомьтесь с нашим подробным руководством, в котором мы расскажем, как использовать инструмент проверки скорости GTmetrix.
7. Тест скорости веб-сайта KeyCDN
Бесплатный инструментKeyCDN для проверки скорости веб-сайта предоставляет невероятно быстрый и простой способ определить общую скорость вашего сайта WordPress. Простой тест скорости страницы включает разбивку по водопаду и предварительный просмотр веб-сайта. Вы можете выбрать одно из 14 различных тестовых мест, стратегически расположенных по всему миру, чтобы лучше определить общее время загрузки ваших ресурсов из этого физического региона.
Инструмент для проверки скорости веб-сайта KeyCDN
Вы можете запустить как частный, так и общедоступный тест, в котором впоследствии можно будет поделиться или добавить в закладки для дальнейшего использования.Отчет с разбивкой показывает отличный обзор методов запроса (GET / POST), кодов состояния HTTP (например, 200 OK или 404), типов файлов, размера содержимого, времени ожидания / получения, общего времени загрузки и общего количества HTTP. запросы, созданные на вашем сайте. KeyCDN также имеет другие бесплатные удобные инструменты веб-тестирования производительности, такие как Ping Test, HTTP / 2 Test, HTTP Check и Traceroute Tool.
KeyCDN также имеет другие бесплатные удобные инструменты веб-тестирования производительности, такие как Ping Test, HTTP / 2 Test, HTTP Check и Traceroute Tool.
8. DareBoost
DareBoost — это универсальный сервис для тестирования скорости веб-сайта, мониторинга веб-производительности и анализа веб-сайтов (скорость, SEO, качество, безопасность).И хотя это в первую очередь услуга премиум-класса, вы можете использовать их инструмент проверки скорости веб-сайта для получения 5 бесплатных отчетов в месяц, за вычетом нескольких дополнительных функций для платных клиентов. Бесплатные отчеты действительно впечатляют!
Инструмент для проверки скорости веб-сайта DareBoost
В отчете о тестировании скорости DareBoost анализируется более 80 различных точек данных по следующим категориям:
- Политика кэширования
- Количество запросов
- Безопасность
- Доступность
- Соответствие
- Качество
- jQuery
- Отрисовка в браузере
- Объем данных
- SEO
Вы можете быстро увидеть, где ваш сайт WordPress испытывает трудности и нуждается в доработке. Отчетность по безопасности также очень уникальна по сравнению с другими инструментами, которые мы упомянули. Вы можете увидеть, например, что ваш веб-сайт подвергается атаке с помощью clickjacking, отсутствует заголовок политики безопасности контента и даже информация о вашем сертификате SSL. Их дизайн тоже довольно классный! Если вам нужен отчет для вашего босса или агентства, это может быть инструмент, который вы хотите проверить.
Отчетность по безопасности также очень уникальна по сравнению с другими инструментами, которые мы упомянули. Вы можете увидеть, например, что ваш веб-сайт подвергается атаке с помощью clickjacking, отсутствует заголовок политики безопасности контента и даже информация о вашем сертификате SSL. Их дизайн тоже довольно классный! Если вам нужен отчет для вашего босса или агентства, это может быть инструмент, который вы хотите проверить.
Отчет об испытаниях скорости DareBoost
9. Анализатор веб-страниц
Анализатор веб-страниц — это очень рекомендуемый бесплатный инструмент для анализа скорости, размера и структуры вашего сайта.Скрипт рассчитывает размер отдельных элементов и суммирует каждый тип компонента веб-страницы. Основываясь на этих характеристиках страницы, сценарий затем предлагает совет, как уменьшить время загрузки страницы.
Анализатор веб-страниц
В частности, инструмент сообщит вам, сколько времени требуется для загрузки вашего веб-сайта при различных скоростях подключения. Если вам нужны подробные данные, анализатор веб-страниц разберет их для вас, отобразив размер и комментарий для каждого из них. В нижней части анализа инструмент предоставляет комментарии и рекомендации по 11 конкретным аспектам эффективности вашего сайта, включая информацию об областях, в которых вы работаете хорошо.Похоже, что этот инструмент не обновлялся какое-то время, поэтому не ждите поддержки HTTP / 2.
Если вам нужны подробные данные, анализатор веб-страниц разберет их для вас, отобразив размер и комментарий для каждого из них. В нижней части анализа инструмент предоставляет комментарии и рекомендации по 11 конкретным аспектам эффективности вашего сайта, включая информацию об областях, в которых вы работаете хорошо.Похоже, что этот инструмент не обновлялся какое-то время, поэтому не ждите поддержки HTTP / 2.
10. YSlow
Далее, Yahoo! — инструмент повышения производительности страниц, YSlow. Инструмент требует установки в качестве надстройки к вашему браузеру, но его можно использовать совершенно бесплатно — и поддерживаются самые популярные веб-браузеры.
Yahoo! команда определила 34 фактора, которые влияют на скорость веб-сайта. К сожалению, только 23 могут быть протестированы количественно, поэтому инструмент фокусирует свой анализ на этих областях — на веб-сайте YSlow перечислены эти 23 «правила» с расширенными подробностями, которые стоит проверить. После завершения анализа YSlow поставит вам оценку по каждой области — от A до F. Это упрощает определение ваших более слабых областей, на которые вы можете ориентироваться для самых больших шагов вперед с точки зрения скорости сайта.
После завершения анализа YSlow поставит вам оценку по каждой области — от A до F. Это упрощает определение ваших более слабых областей, на которые вы можете ориентироваться для самых больших шагов вперед с точки зрения скорости сайта.
Раньше это был самый популярный инструмент для проверки скорости. Но, к сожалению, проект YSlow больше не поддерживается. Их последний коммит был 2 года назад, и на их странице GitHub более 100 открытых проблем. Тем не менее, есть еще некоторая полезная информация, которую предоставляет расширение, но мы рекомендуем использовать более новый и активно поддерживаемый инструмент проверки скорости веб-сайта.
11. Инструменты разработчика Chrome
Сетевая панель Chrome DevTools является частью Chrome. Это очень популярный инструмент среди разработчиков, поскольку он легко доступен и отлично подходит для локальной отладки и тестирования. Вы можете легко запустить сетевую панель в Chrome, нажав Command + Option + I (Mac) или Control + Shift + I (Windows, Linux). Затем вы можете сгенерировать каскадный анализ своего сайта и проанализировать эффективность каждого из ваших активов.
Затем вы можете сгенерировать каскадный анализ своего сайта и проанализировать эффективность каждого из ваших активов.
Chrome DevTools, сетевой водопад
Еще одна замечательная функция, добавленная в Chrome 60, — это возможность блокировать запросы.Это может быть очень полезно при попытке определить, сколько накладных расходов сторонняя служба или скрипт несет на вашем сайте.
Запрос блокировки в Chrome Devtools
Команда Google также интегрировала Lighthouse в Chrome Devtools. Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. В нем есть аудит производительности, доступности, прогрессивных веб-приложений и многого другого. Вы можете запустить его на вкладке «Аудит». Он имеет аналогичную систему оценок 0 из 100. Вы можете погрузиться в свои запросы, посмотреть, какие скрипты могут блокировать рендеринг, экономить на сжатии изображений и т. Д.Затем вы можете легко поделиться ссылкой с другими.
Аудит веб-производительности Chrome Devtools
Другие функции Chrome Devtools включают возможность отключения кеша, ограничения сетевых подключений, создания снимков экрана с рендерингом страниц и диагностики медленного TTFB.
12. Ударная нагрузка
Load Impact — один из лучших инструментов для тестирования масштабируемости вашего сайта. Они предлагают бесплатный тест производительности веб-сайта (5 отчетов в месяц), анализируя последствия наличия 25 одновременных пользователей на вашем веб-сайте и влияние этого скромного трафика на скорость на сайте.
Ударная нагрузка
Load Impact отображает удобный график, демонстрирующий, как изменяется время загрузки, когда на ваш веб-сайт заходят все больше пользователей. Чтобы гарантировать, что ваш сайт обслуживает по-настоящему глобальную аудиторию, Load Impact также будет отправлять виртуальных пользователей на ваш сайт из разных мест.
Диаграммы воздействия нагрузки
Хотите больше? Load Impact удобно отображает статистику верхнего уровня, такую как использование полосы пропускания, сделанные запросы и количество запросов в секунду. Если вам нужны дополнительные данные, подумайте о переходе на один из премиальных планов Load Impact — это позволяет вам проверить влияние гораздо большего количества одновременных пользователей. Премиум-планы доступны от 89 долларов в месяц.
Премиум-планы доступны от 89 долларов в месяц.
13. Реликвия сайта
Site Relic — еще один полностью бесплатный инструмент для проверки скорости веб-сайта, который появился недавно. Это позволяет вам легко проверять время загрузки вашего сайта как на мобильном устройстве, так и на компьютере в 9 разных регионах. Вы также можете просмотреть свой TTFB сразу во всех регионах.
Реликвия сайта
Индивидуальные отчеты о местоположении позволяют легко увидеть время полной загрузки, размер страницы, первый байт, общее количество запросов, количество запросов по типу и количество запросов по коду ответа.Отчет водопада в инструменте также очень хорошо разработан.
Тест скорости Site Relic
14. дотком-монитор
В dotcom-monitor есть много бесплатных и полезных инструментов. Одним из них является их инструмент для проверки скорости веб-сайта. Он позволяет мгновенно проверить скорость вашего сайта в 25 точках по всему миру. Вы можете выбирать между различными браузерами, такими как Internet Explorer, Firefox, Chrome, iOS, Android, Windows Phone и Blackberry.
тест скорости сайта dotcom-monitor
Их отчет о веб-производительности включает:
- Сводка по местонахождению
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Подробная карта водопадов
- Разбивка по элементам хоста, включая DNS, соединение, SSL, запрос, первый пакет и загрузку
- Проверка и диагностика ошибок
15.New Relic
New Relic предлагает всевозможные услуги, от мониторинга производительности приложений до мониторинга серверов, мобильного мониторинга и получения информации о пользователях в реальном времени. Технически это инструмент премиум-класса, но если вам нужно больше данных, чем то, что предоставляют вышеперечисленные инструменты, вы хотите инвестировать в него.
Новая реликвия
Фактически мы используем два продукта New Relic здесь, в Kinsta, для мониторинга времени безотказной работы и производительности, а именно их продукты для мониторинга приложений и синтетические продукты.
Время транзакции New Relic в сети
Одна особенно полезная функция — это раздел плагинов WordPress. Вы можете сразу увидеть, какие плагины и темы имеют наибольшее время отклика.
Время отклика плагина WordPress в New Relic
Если ваш веб-сайт начинает замедляться, вы можете легко увидеть это с помощью New Relic и получить уведомление, чтобы вы могли немедленно принять меры, чтобы узнать, что может быть причиной проблемы. Это также включает просмотр внешних сервисов или рекламных сетей, которые могут замедлять работу вашего сайта.New Relic стал для нас отличным инструментом, обеспечивающим наилучшую поддержку наших клиентов WordPress.
New Relic внешние сервисы
Скорость веб-сайта важна. 🚀 Чем быстрее это будет, тем выше ваши шансы на успех.Нажмите, чтобы твитнутьСводка
Понимание того, как правильно тестировать скорость вашего сайта WordPress, гарантирует, что вы эффективно оцениваете свою производительность. Особенно, если вы пытаетесь измерить, насколько быстро работает ваш сайт после перехода на Kinsta. 😉
😉
Если молниеносный сайт является вашим приоритетом — так и должно быть! — убедитесь, что вы используете хотя бы один из этих инструментов для количественной оценки стратегии оптимизации скорости.К настоящему времени должно быть предельно ясно: скорость веб-сайта — важная составляющая любого успешного веб-сайта. Чем быстрее ваш сайт, тем выше ваши шансы на успех.
Какие инструменты вы используете для измерения скорости веб-сайта? Делитесь ими в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Page Speed - 2021 Web Best Practices
Скорость страницы — это мера того, насколько быстро загружается контент на вашей странице.
Что такое скорость страницы?
Скорость страницы часто путают со «скоростью сайта», которая на самом деле является скоростью страницы для выборки просмотров страниц на сайте. Скорость страницы можно описать либо как «время загрузки страницы» (время, необходимое для полного отображения содержимого на определенной странице), либо «время до первого байта» (сколько времени требуется вашему браузеру, чтобы получить первый байт информации от веб-сервер).
Вы можете оценить скорость своей страницы с помощью Google PageSpeed Insights. PageSpeed Insights Speed Score включает данные из CrUX (Chrome User Experience Report) и отчеты о двух важных показателях скорости: First Contentful Paint (FCP) и DOMContentLoaded (DCL).
Лучшие методы SEO
Google указал, что скорость сайта (и, как следствие, скорость страницы) является одним из сигналов, используемых его алгоритмом для ранжирования страниц. И исследования показали, что Google может специально измерять время до первого байта, когда он учитывает скорость страницы. Кроме того, низкая скорость загрузки страниц означает, что поисковые системы могут сканировать меньше страниц, используя выделенный для них бюджет сканирования, и это может негативно повлиять на вашу индексацию.
Кроме того, низкая скорость загрузки страниц означает, что поисковые системы могут сканировать меньше страниц, используя выделенный для них бюджет сканирования, и это может негативно повлиять на вашу индексацию.
Скорость страницы также важна для взаимодействия с пользователем. Страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и более низкое среднее время на странице. Также было показано, что более длительное время загрузки отрицательно влияет на конверсию.
Вот некоторые из многих способов увеличить скорость вашей страницы:
Включить сжатие
Используйте Gzip, программное приложение для сжатия файлов, чтобы уменьшить размер ваших файлов CSS, HTML и JavaScript, размер которых превышает 150 байт. .
Не используйте gzip для файлов изображений. Вместо этого сожмите их в такой программе, как Photoshop, где вы можете сохранить контроль над качеством изображения. См. «Оптимизация изображений» ниже.
Минимизируйте CSS, JavaScript и HTML
Оптимизируя код (включая удаление пробелов, запятых и других ненужных символов), вы можете значительно увеличить скорость загрузки страницы. Также удалите комментарии к коду, форматирование и неиспользуемый код. Google рекомендует использовать CSSNano и UglifyJS.
Также удалите комментарии к коду, форматирование и неиспользуемый код. Google рекомендует использовать CSSNano и UglifyJS.
Уменьшить перенаправления
Каждый раз, когда страница перенаправляется на другую страницу, ваш посетитель сталкивается с дополнительным временем ожидания завершения цикла HTTP-запрос-ответ.Например, если ваш шаблон переадресации для мобильных устройств выглядит следующим образом: «example.com -> www.example.com -> m.example.com -> m.example.com/home», каждое из этих двух дополнительных переадресаций делает вашу страницу загружается медленнее.
Удалите JavaScript, блокирующий рендеринг.
Браузеры должны построить дерево DOM путем анализа HTML, прежде чем они смогут отобразить страницу. Если ваш браузер обнаруживает скрипт во время этого процесса, он должен остановиться и выполнить его, прежде чем он сможет продолжить.
Google рекомендует избегать и минимизировать использование блокирующего JavaScript.
Используйте кеширование браузера
Браузеры кэшируют большой объем информации (таблицы стилей, изображения, файлы JavaScript и т. Д.), Поэтому, когда посетитель возвращается на ваш сайт, браузеру не нужно перезагружать всю страницу. Используйте такой инструмент, как YSlow, чтобы узнать, установлен ли у вас срок годности кеша. Затем установите заголовок «expires» на то, как долго вы хотите, чтобы эта информация была кэширована. Во многих случаях, если дизайн вашего сайта не меняется часто, год является разумным периодом времени.Здесь у Google есть дополнительная информация об использовании кеширования.
Д.), Поэтому, когда посетитель возвращается на ваш сайт, браузеру не нужно перезагружать всю страницу. Используйте такой инструмент, как YSlow, чтобы узнать, установлен ли у вас срок годности кеша. Затем установите заголовок «expires» на то, как долго вы хотите, чтобы эта информация была кэширована. Во многих случаях, если дизайн вашего сайта не меняется часто, год является разумным периодом времени.Здесь у Google есть дополнительная информация об использовании кеширования.
Увеличьте время отклика сервера
На время отклика вашего сервера влияет объем получаемого вами трафика, ресурсы, которые использует каждая страница, программное обеспечение, которое использует ваш сервер, и используемое вами решение для хостинга. Чтобы уменьшить время отклика сервера, ищите узкие места производительности, такие как медленные запросы к базе данных, медленная маршрутизация или недостаток памяти, и устраняйте их. Оптимальное время ответа сервера — менее 200 мс. Узнайте больше об оптимизации времени до первого байта.
Использование сети распространения контента
Сети распространения контента (CDN), также называемые сетями доставки контента, представляют собой сети серверов, которые используются для распределения нагрузки по доставке контента. По сути, копии вашего сайта хранятся в нескольких географически разных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к вашему сайту.
Оптимизировать изображения
Убедитесь, что ваши изображения не больше, чем они должны быть, что они находятся в правильном формате файла (PNG обычно лучше для графики с менее чем 16 цветов, в то время как JPEG обычно лучше для фотографий) и что они сжаты для Интернета.
Используйте спрайты CSS для создания шаблона для изображений, которые вы часто используете на своем сайте, например кнопок и значков. Спрайты CSS объединяют ваши изображения в одно большое изображение, которое загружается сразу (что означает меньшее количество HTTP-запросов), а затем отображает только те разделы, которые вы хотите показать. Это означает, что вы экономите время загрузки, не заставляя пользователей ждать загрузки нескольких изображений.
Это означает, что вы экономите время загрузки, не заставляя пользователей ждать загрузки нескольких изображений.
Продолжайте учиться
Как набрать 100% очков в Google PageSpeed Insights
Вы только что создали новый веб-сайт для своей компании.
Вы потратили дни на разработку дизайна и недели на производство с бесчисленными часами редактирования.
Но есть проблема: вы обнаруживаете, что ваш новый красивый веб-сайт работает не так быстро, как вам нужно.
И когда дело доходит до повышения коэффициента конверсии и оптимизации веб-сайта поисковой системой , скорость является критическим фактором.
Если у вас нет быстрого веб-сайта, люди будут возвращаться быстрее, чем вы можете сказать «конверсии».
Но ускорить работу вашего сайта — непростая задача.
Часто бывает трудно определить причину, по которой ваш веб-сайт работает медленнее, чем следовало бы.
Ваша проблема может заключаться в чем угодно, от плохо написанного кода до изображений или больших элементов страницы.
И вам нужно быстро диагностировать и устранять эти проблемы.
Google закроет ваш сайт, если вы этого не сделаете.
Если вы запустите свой веб-сайт через Google PageSpeed Insights и получите 100% -ный результат, ваш сайт будет быстрым.
И Google отдает предпочтение сайтам, которые загружаются быстро.
Чем быстрее загружается ваш сайт, тем ниже показатель отказов. Если ваш сайт работает быстро, у вас больше шансов получить рейтинг в Google по сравнению с медленными сайтами с высоким показателем отказов.
К счастью, Google предлагает этот бесплатный инструмент, чтобы узнать, что вам нужно исправить.
Но, к сожалению, они не дают вам лучших инструкций по достижению 100% результата.
Вот как набрать 100% баллов в PageSpeed Insights Google и почему вам нужно это сделать.
Почему нужно заботиться о скорости страницы
Скорость страницы является критическим фактором, когда речь идет о рейтинге вашего сайта на выше в результатах поисковой системы Google.
Если ваш веб-сайт не входит в топ-10 обычных страниц, вы не попадете на первую страницу.
И подавляющее большинство пользователей поисковых систем просто не перейдут на вторую страницу.
Не секрет, что 10 самых популярных результатов принесут больше всего кликов.
Таким образом, ориентация на скорость страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
Backlinko недавно провела исследование, в ходе которого проанализировала более миллионов страниц результатов поисковой системы (SERP) в Google.
Они хотели выяснить, какие факторы были наиболее распространенными среди сайтов, попавших в топ-10 результатов.
И они быстро обнаружили, что средняя скорость загрузки страницы для любого данного веб-сайта является огромным фактором повышения рейтинга:
Все высшие позиции в Google имеют одно и то же общее:
Высокая скорость страниц на своих сайтах.
У них были хорошо оптимизированные сайты, которые их создатели явно разработали для скорости.
Вдобавок к этому они обнаружили, что сайты с самым высоким рейтингом также имеют очень низкий показатель отказов по сравнению с результатами на второй или третьей странице:
Между быстрыми веб-сайтами и низким показателем отказов существует большая корреляция.
И эта корреляция была недавно подтверждена новым отраслевым тестом Google PageSpeed .
Они обнаружили, что по мере увеличения времени загрузки страницы вероятность того, что кто-то уйдет с вашего сайта, резко возрастает:
Это означает, что если ваша страница загружается за 10 секунд, вероятность того, что кто-то покинет ваш сайт еще до того, как он загрузится, увеличивается более чем на 120%!
И если вы посмотрите на график Backlinko сверху, он показал, что все сайты с самым высоким рейтингом на первой странице Google имели скорость страницы менее 3 секунд.
Но согласно последнему отчету Google, большинство веб-сайтов работают невероятно медленно во всех отраслях:
Среднее время загрузки для большинства сайтов составляет более восьми секунд, а в сфере высоких технологий может даже превышать 11 секунд.
Между тем, лучший тест — меньше за три секунды.
Почти все из нас упускают из виду, когда речь идет о быстродействующем веб-сайте.
Если вы хотите получить шанс занять место на первой странице Google, ваш сайт должен загрузиться менее чем за три секунды.
ИсследованиеBacklinko доказало это, а тесты Google еще больше подтверждают данные.
В другом исследовании BigCommerce обнаружила , что коэффициент конверсии для веб-сайтов электронной коммерции в среднем находится в диапазоне 1-2%.
И Портент использовали это исследование для проведения собственного исследования. Они обнаружили, что когда вы ускоряете свой сайт с двух секунд до одной секунды, ваши деньги за просмотр страницы увеличиваются на 100%.
Снижение скорости до двух секунд может удвоить ваш трафик и прибыль.
Итак, что заставляет страницу загружаться медленно?
Наиболее частые причины медленных страниц — объемные изображения и плохо продуманный код.
Если вы посмотрите на любой веб-сайт в современную эпоху, он, вероятно, до предела заполнен изображениями.
А если вы не оптимизируете изображения, у вас могут быть страницы, занимающие несколько мегабайт места.
Размер и вес страницы часто измеряются байтами веса страницы. Проще говоря, байты веса страницы показывают общий размер веб-страницы, измеренный в байтах.
Сравнительные данные Google показывают, что наилучшая практика для размера или веса страницы — менее 500 КБ:
Но опять же, большинство из нас здесь упускают из виду. Мы значительно превышаем рекомендованный вес.
Одна из концепций, которые мне особенно понравились в отчете Google, вытекает из этой короткой, но впечатляющей цитаты:
«Что бы ни случилось, быстрее — лучше, а меньше — лучше».
Поскольку 70% страниц имеют размер более 1 МБ, 36% — более 2 МБ и 12% — более 4 МБ, это утверждение имеет большой вес (не каламбур).
Google обнаружил, что страница весом всего 1,49 МБ (сравнимо со средним размером одного HD-изображения) загружалась на страницу за семь секунд.
В ходе своего исследования они даже нашли веб-страницу с изображениями, размер каждого изображения которых составлял в среднем 16 МБ.
Google просто говорит нам суровую, но обнадеживающую правду:
У нас есть серьезные возможности для улучшения наших веб-сайтов.
Как диагностировать настольный и мобильный сайт
Осознание того, что медленные веб-сайты убивают конверсию, — это только начало.
Признание того, что у вашего сайта могут быть некоторые проблемы, которые вы не видите на поверхности, — это первый шаг.
Большинство сайтов будут работать медленно из-за больших изображений, занимающих слишком много места.
Но это не всегда верно для каждого веб-сайта.
Прежде чем вносить необходимые изменения, чтобы получить 100% оценку в инструменте PageSpeed Insights, вам необходимо точно знать, что вызывает медленную скорость загрузки сайта.
Для начала откройте инструмент PageSpeed Insights и введите URL-адрес своего веб-сайта в строку:
Нажмите «Анализировать», чтобы Google провел быструю проверку вашего сайта.
Готовый отчет расскажет вам все, что вам нужно знать о вашем сайте и о том, что может препятствовать его работе.
Вот как выглядит мой отчет:
Это 87/100.
Это не здорово. Впрочем, это тоже не страшно.
Но почти всегда есть возможности для улучшения. Моя цель здесь — довести вас до 100% к концу этой статьи, поскольку мы вместе продвигаемся по скорости страницы.
Во-первых, давайте посмотрим на элементы, которые я оптимизировал и усовершенствовал:
Теперь обратите внимание, что в этом списке всего несколько пунктов по сравнению с моим списком «Возможные оптимизации»:
Эта информация говорит мне, что пункты «Возможные оптимизации» немного менее эффективны, чем те, которые я уже оптимизировал.
Но, очевидно, вам нужно будет позаботиться о каждом элементе, чтобы достичь 100% результатов в инструменте Page Speed Insights.
Вы захотите начать с пунктов наивысшего приоритета (подробнее об этом позже).
Далее мы хотим отдельно протестировать наш мобильный сайт.
Вы можете использовать тестер мобильных сайтов в инструменте PageSpeed Insights, но Google выпустил обновленную, более точную версию этого.
Зайдите на Test My Site , чтобы попробовать. Введите URL своего веб-сайта и нажмите Enter:
.Google займет несколько минут, чтобы запустить этот отчет, но он даст вам подробный обзор того, как ваш мобильный сайт работает по сравнению с отраслевыми стандартами.
Он даже скажет вам, сколько посетителей вы можете потерять из-за более низкой скорости страницы.
Вот как выглядят мои данные:
У меня время загрузки на мобильном телефоне составляет четыре секунды.
Помните: рекомендуемое время загрузки — три секунды или меньше.
Это означает, что моя скорость не соответствует отраслевым стандартам.
И из-за этого я теряю до 10% посетителей просто из-за низкой скорости!
Вот как выглядит мой мобильный тест, когда я сравниваю его с отраслевыми стандартами:
Хотя я все еще нахожусь в наиболее эффективном разделе, я не там, где мне следовало бы быть, если я хочу максимизировать эффективность своего веб-сайта или увеличить трафик и конверсию.
Прокрутите вниз еще дальше, и Google даст вам оценку того, что ваши основные исправления могут сделать для вашего сайта:
Google говорит, что с помощью нескольких исправлений я смог бы сократить время загрузки примерно на три секунды.
Это означает, что я потенциально могу загрузить свой веб-сайт за одну секунду!
Это потрясающе. И поверьте мне, чтобы сэкономить 10% или больше посетителей, вам нужно это сделать.
Запустите свой веб-сайт через этот тест для мобильных устройств, чтобы получить данные о том, какие исправления вам необходимы для вашего веб-сайта.
В этом следующем разделе я расскажу вам, как исправить пять основных проблем со скоростью страницы, которые помогут вам набрать 100% в инструменте PageSpeed Insights.
4 способа добиться идеального результата PageSpeed
Получить все 100% с помощью инструмента Google PageSpeed Insights — непростая задача.
Это тоже не произойдет в одночасье. Тебе придется немного поработать и провести несколько часов у точильного камня.
Но если вы хотите сэкономить трафик, увеличить количество конверсий и увеличить доход, вам понадобится для этого.
Это может быть скучно, утомительно и утомительно, но вам нужны эти преобразования. Вы не можете лениться и рисковать оставить трафик и прибыль на столе.
Вот четыре основных способа ускорить работу своего сайта и получить 100% результатов с помощью Google.
1. Сжимайте изображения
Самая большая причина медленных страниц и низких оценок — большие изображения.![]()
Когда я исправил это на своем собственном сайте, я обнаружил огромное влияние на скорость.
Одним из лучших методов оптимизации для исправления размера изображения является сжатие.
Вы можете сэкономить в среднем 50% или более на размере изображения, используя простые инструменты сжатия.
Если вы используете WordPress , один из лучших способов сделать это, не затрачивая много времени, — это использовать плагин.
Мой любимый плагин — WP Smush Image Сжатие и оптимизация:
WP Smush имеет множество потрясающих функций бесплатно.
Вы можете автоматически размывать изображения, добавляя плагин. Он просканирует вашу медиатеку на WordPress и обнаружит изображения, которые можно сжать:
Если вы хотите массово загружать тонны новых изображений для своего сайта, вы можете загрузить их прямо в плагин.
Одновременно можно обрабатывать до 50 изображений, что делает его одним из самых быстрых инструментов на рынке:
Если вы перейдете к настройкам этого плагина, вы можете включить настройку автоматического сглаживания изображений при загрузке.
Если вы включите этот параметр, вам больше не придется беспокоиться о сжатии. А если вы сожмете все существующие изображения на своем сайте, вам не придется беспокоиться об этом каждый раз при загрузке.
WP Smush — отличный бесплатный инструмент для обычного пользователя WordPress.
Но если вы не используете WordPress, что вы будете делать?
Ну, есть масса других плагинов для разных сайтов. Например, если у вас магазин и сайт на основе Shopify, вы можете использовать Crush.pics :
Crush.pics говорит, что вы можете ожидать большого скачка оценок PageSpeed Insights, используя их инструмент:
«Оценка PageSpeed до сжатия: 75/100. Оценка PageSpeed после сжатия: 87/100 ”
Установите этот бесплатный плагин для Shopify, чтобы начать сжимать изображения и улучшать показатели скорости вашей страницы.
Если вы не знакомы с плагинами или не хотите использовать их на своем сайте, вы можете использовать бесплатные онлайн-инструменты, такие как Compress JPEG , Optimizilla и другие.
Оба являются быстрыми бесплатными инструментами, которые позволяют сжать до 20 изображений за одну загрузку.
Посмотрите этот образец изображения , который я сжал, чтобы дать вам представление о том, насколько эффективными могут быть эти программы:
Я уменьшил размер файла на 68% всего за две секунды с помощью Optimizilla.Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Вы можете использовать все эти инструменты бесплатно, и вам обязательно нужно реализовать их, если вы не можете использовать плагин.
2. Использовать кеширование браузера
Кэширование браузера — еще один инструмент, который может оказать большое влияние с относительно небольшими усилиями, когда дело касается скорости страницы.
Получение ресурсов для загрузки вашего веб-сайта требует огромных усилий. Это требует загрузки каждого изображения и элемента страницы, а затем работы с тяжелым HTML и кодированием.
Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен повторяться снова и снова. Ваш сайт будет загружаться слишком долго.
И в этом может помочь кеширование браузера.
Он работает, «запоминая» ранее загруженные ресурсы, поэтому ему не нужно перезагружать их при каждом посещении.
Когда посетитель переходит на новую страницу вашего сайта, все ваши данные, такие как логотипы и нижние колонтитулы, больше не нужно загружать.
Это приведет к значительному увеличению скорости, когда люди заходят на ваш сайт.
Итак, как вы это реализуете? К счастью, для этого есть плагин. Для этого не нужно быть экспертом в программировании.
Попробуйте использовать W3 Total Cache для сайтов WordPress. У него более миллиона активных установок, и это самый популярный плагин для кеширования на рынке:
W3 Total Cache утверждает, что он может дать вам как минимум , что в 10 раз повысит общую производительность сайта.
Кроме того, они утверждают (и подтверждают), что этот плагин поможет вам достичь более высоких результатов в инструментах Google PageSpeed.
Этот инструмент также помогает минимизировать HTML (который мы рассмотрим далее), JavaScript и CSS, что дает вам до 80% экономии полосы пропускания.
Попробуйте использовать W3 Total Cache сегодня, чтобы ускорить и ускорить работу своего веб-сайта, даже если у вас нет опыта программирования.
3. Сократите HTML-код
Сведение к минимуму места, занимаемого при кодировании HTML, — еще один важный фактор в получении отличной оценки от Google.
Минификация — это процесс удаления или исправления ненужных или дублированных данных без влияния на то, как браузер будет обрабатывать HTML.
Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно.
И еще раз, благодаря отличным параметрам плагина WordPress, вам не нужно быть гением кодирования, чтобы это исправить.
Один из лучших инструментов для этого — HTML Minify :
Вы можете бесплатно скачать этот плагин прямо с их сайта и установить его в свою учетную запись WordPress. И вы можете сделать это за секунды.
Вы также можете установить его прямо с этой страницы плагина .
После установки плагина вам нужно сделать всего несколько шагов, прежде чем вы заметите мгновенное влияние на ваш сайт.
Если вы хотите увеличить скорость, уменьшение вашего скрипта будет большим выигрышем.
Перейдите на вкладку настроек вашего плагина Minify HTML и включите все следующие настройки:
Вы можете эффективно убить нескольких зайцев одним выстрелом.
Google PageSpeed Insights рекомендует минимизировать HTML, JavaScript и CSS.
Включите параметры «Сократить HTML» + «Встроенный JavaScript».
Затем обязательно выберите «Да» для «Удалить комментарии HTML, JavaScript и CSS».
Самое замечательное в этом плагине то, что он сообщит вам, какие действия рекомендуются для каждой настройки.
Выполните следующие действия, если вы не знаете, как работают эти настройки.
Сократите кодирование сегодня, и вы сразу увидите, как это повлияет на ваш отчет.
4. Внедрить AMP
AMP — это сокращение от Accelerated Mobile Pages .
Это проект, реализованный Google, чтобы помочь мобильным страницам загружаться быстрее.
Он работает, создавая формат с открытым исходным кодом, который удаляет тонны ненужного контента, заставляя ваши мобильные страницы загружаться почти мгновенно.
Это дает пользователям более оптимизированный опыт на мобильных устройствах без каких-либо неуклюжих функций, которые не работают на мобильных устройствах.
Если вы просматриваете Интернет на своем мобильном телефоне, вы, вероятно, нажали на статью, основанную на AMP.
Вот как они выглядят:
Их часто относят к разделу «Главные новости» результатов поиска Google, и они загружаются мгновенно.
У них не так много форматирования, что помогает им быстро загружаться и доставлять контент, который хочет видеть мобильный пользователь.
Когда человек, выполняющий поиск в Google, нажимает на одну из этих статей AMP, он видит следующее содержание:
Это упрощенная версия настоящего веб-сайта, которая позволяет пользователю перемещаться между разными историями, не покидая веб-страницу и не нажимая на следующую.
Например, вы можете просто смахнуть влево или вправо , чтобы прочитать следующую статью в последовательности:
Эта функция упрощает взаимодействие с пользователем на мобильных устройствах.
Прошли те времена, когда вам приходилось ждать 10 секунд загрузки сайта, затем возвращаться на страницу результатов поиска и ждать еще 10 секунд, пока загрузится следующий сайт.
Здесь вы можете получить доступ к содержанию нескольких статей, не нажимая кнопку «Назад» один раз.
Это очень эффективно для ускорения работы вашего сайта и снижения вероятности того, что кто-то уйдет.
Тонны компаний используют AMP.
Компания WIRED начала внедрение AMP , чтобы улучшить работу с клиентами.
Они обнаружили, что их мобильный пользовательский интерфейс был слишком медленным. Конверсий просто не происходило из-за проблем со скоростью и проблем с удержанием посетителей.
Решение потратить время на AMP оказало огромное влияние на WIRED.
Они увеличили CTR из обычных результатов поиска на 25%.
Они также обнаружили увеличение CTR рекламы в AMP-историях на 63%.
Они также смогли добавить истории AMP к более чем 100 тысячам статей на своем сайте.
Gizmodo также запрыгнул на поезд AMP и увидел огромных улучшений на своем мобильном сайте.
Они получали более 100 000 посещений AMP-страниц каждый день, а время загрузки было в 3 раза быстрее, чем у стандартных мобильных страниц.
Конверсии тоже увеличились на 50%.
Можно с уверенностью сказать, что AMP может значительно повысить конверсию и скорость мобильных устройств, что дает вам огромную возможность получить более высокие баллы в PageSpeed Insights от Google.
Если вы хотите начать использовать AMP на своем сайте, есть несколько способов сделать это.
Если вы знакомы с HTML, вы можете ознакомиться с подробным руководством AMP здесь.
Для тех, кто менее разбирается в технологиях или не имеет опыта работы с HTML, попробуйте использовать плагин WordPress.
Один из самых популярных плагинов — AMP для WP .
Он имеет более 80 000 активных установок и имеет постоянную поддержку и обновления.
Плагин включает в себя конструктор страниц AMP, на который вы можете легко перетаскивать элементы страницы:
Это один из самых простых способов создания контента, удобного для AMP.
Все, что вам нужно сделать, это загрузить и установить плагин на панели управления WordPress и активировать его.
Оттуда вы можете использовать конструктор страниц для каждого нового загружаемого сообщения.
Эти страницы затем создадут версию, удобную для AMP, которая будет отображаться в результатах мобильного поиска.
AMP — проверенный способ ускорить работу вашего мобильного сайта.
Он может помочь вам снизить скорость до менее одной секунды, и множество компаний добиваются с этим успеха.
Заключение
Когда вы потратили бесчисленные дни, недели и месяцы на создание нового веб-сайта, вы хотите, чтобы он был идеальным.
Каждое изображение, элемент и значок должны быть первоклассными.
Но это часто оставляет вас с веб-сайтом, который работает медленнее, чем лучшие практики, установленные Google.
И когда дело доходит до увеличения количества конверсий на вашем сайте, скорость всегда играет большую роль.
Люди не хотят ждать 10 секунд загрузки вашего сайта, когда они могут вернуться в Google и выбрать следующий результат.
И Google делает все возможное, чтобы обеспечить удобство для пользователей. Так что, если ваш сайт слишком медленный, и Google видит, как люди скакают, они бросят вас в поисковую выдачу.
Чрезвычайно важно, чтобы вы набрали 100% результатов в Google PageSpeed Insights. Или как можно ближе к этому высшему баллу.
Это должно быть одним из ваших главных приоритетов при попытке улучшить и оптимизировать ваш сайт.
Чтобы начать работу, вам сначала необходимо определить, какие проблемы преследуют ваш сайт.
Это изображения, элементы страницы, слишком много текста, плохой код или все вышеперечисленное?
Используйте инструмент Google PageSpeed Insights, чтобы выяснить, каковы ваши следующие шаги.
Обычно изображения составляют основную часть вашей работы.
Начните со сжатия и оптимизации изображений с помощью плагина или компрессора изображений веб-сайта.
Затем используйте плагин для усиления кеширования браузера. Вы можете найти плагины, которые помогут вашему сайту загружаться намного быстрее и использовать меньше серверных запросов.
Затем рассмотрите возможность минимизации кода. Этот шаг поможет вам удалить ненужное кодирование, которое замедляет работу вашего сайта.
Наконец, попробуйте реализовать AMP, чтобы ваши страницы загружались мгновенно.
Это проверенные инструменты, которые оказали большое влияние на сайты бесчисленных компаний.
Если набрать 100% баллов на странице Google PageSpeed Insights, это может дать вашему веб-сайту импульс, необходимый для успеха.
Какие лучшие способы вы нашли для увеличения скорости вашего сайта?
Время загрузки веб-страницы | Как проверить скорость загрузки сайта и страницы
Обновлено: 4 янв.2021 г.
Страдаете ли вы от медленной загрузки вашего сайта? Скорее всего, если вы читаете эту статью, то да! Скорость загрузки ниже нормальной раздражает и может стоить вам ценного трафика.
Также хорошо известно, что Google рассматривает время загрузки веб-страницы как фактор ранжирования. Из-за этого многие веб-мастера и специалисты по органическому SEO используют множество инструментов, чтобы повысить производительность веб-сайтов для своих клиентов.
Если у вас медленный сайт и вы хотите повысить его скорость, в этой статье объясняется, как можно проверить скорость своего сайта, уменьшить время загрузки страницы и повысить производительность всего сайта.
Что такое скорость страницы?
Скорость страницы или время загрузки страницы — это время, необходимое для отображения всего содержимого, содержащегося на данной странице на вашем веб-сайте.Скорость страницы иногда ошибочно принимают за «скорость сайта» — термин, используемый для измерения общей скорости группы страниц веб-сайта, а не только одной. Скорость сайта важна для повышения производительности отдельных страниц.
Важно оптимизировать скорость сайта и страницы по двум очень важным причинам:
Как проверить скорость сайта и страницы
К счастью, существует множество веб-сайтов, которые будут тестировать и анализировать скорость вашего веб-сайта, и многие из них также предлагают предложения по устранению проблем и увеличению времени загрузки.
1. Google PageSpeed Insights
PageSpeed Insights — это простой в использовании инструмент, который помогает исправить общие проблемы со скоростью загрузки страниц как на мобильных, так и на настольных устройствах. Для каждой предлагаемой проблемы Google предоставляет ссылку, чтобы показать вам, как внести необходимые изменения на ваш сайт.
См. Также: Как достичь 100% в Google PageSpead Test Tool
2. WebPageTest
В то время как инструмент Google отлично подходит для анализа отдельных страниц на вашем веб-сайте, WebPageTest — это инструмент, который анализирует сотни страниц и возвращает множество статистических данных, включая время загрузки, время до первого байта и время завершения документа.Ознакомьтесь с руководством Moz по использованию WebPageTest, чтобы лучше интерпретировать данные, которые предоставляет инструмент.
Семь советов по сокращению времени загрузки веб-страницы
Вот несколько полезных способов увеличить скорость загрузки страниц вашего сайта.
1. Сожмите файлы
Вы можете использовать программное обеспечение, такое как GNU Gzip, для сжатия файлов веб-сайтов HTML, CSS и JavaScript, размер которых превышает 150 байт. Если вы используете WordPress, есть несколько плагинов с возможностями Gzip. Щелкните здесь, чтобы увидеть все плагины с тегом «gzip» на WordPress.орг.
2. Минимизация HTML, CSS и JavaScript
Сценарии и код, из которых состоят ваши веб-страницы, могут значительно замедлить время загрузки. При использовании минификации для HTML, CSS и JavaScript у интернет-браузеров будет меньше работы для отображения вашего контента. При использовании WordPress W3 Total Cache — это мощный плагин, предназначенный для повышения производительности вашего веб-сайта с помощью кеширования.
3. Избегайте использования переадресации
URL с переадресацией замедляет время загрузки страницы, заставляя посетителей ждать дольше, чем следовало бы, запрошенного контента.Если на вашем веб-сайте перенаправляется много веб-страниц, у Moz есть отличное руководство по оптимизации переадресации на вашем веб-сайте, которое вы должны использовать для их очистки. Некоторые инструменты, которые помогут вам определить ваши текущие перенаправления, — это путь перенаправления расширения Google Chrome и этот онлайн-трекер перенаправления.
Некоторые инструменты, которые помогут вам определить ваши текущие перенаправления, — это путь перенаправления расширения Google Chrome и этот онлайн-трекер перенаправления.
4. Используйте кеширование браузера
Кэширование в браузере может значительно уменьшить время загрузки страницы, и есть несколько способов настройки параметров кеширования. Пользователи, не использующие WordPress, могут обратиться к подобным руководствам от Apache.org, а те, кто управляет своими веб-сайтами с помощью CMS WordPress, могут использовать вышеупомянутый плагин W3 Total Cache, который имеет более 1 миллиона активных установок.
См. Также: Руководство для начинающих по WordPress: W3 Total Cache
5. Увеличьте время ответа сервера
Медленный веб-сайт часто объясняется временем отклика сервера. Чем больше трафика получает ваш сайт или, если ваш сайт находится на общем сервере, тем больше трафика получают все веб-сайты на этом сервере, что заметно замедлит ваше время отклика и скорость загрузки страницы. Щелкните здесь, чтобы узнать больше о времени ответа сервера и о том, что с этим делать, если он медленный.
Щелкните здесь, чтобы узнать больше о времени ответа сервера и о том, что с этим делать, если он медленный.
Те, кто пытается запустить WordPress через учетную запись хостинга GoDaddy, слишком хорошо знают, насколько медленным может быть время ответа сервера. Так что, если это происходит с вами, найдите минутку, чтобы прочитать эту статью от WhatsWP, чтобы узнать, как увеличить скорость загрузки WordPress на Godaddy.
6. Используйте сеть распространения контента
Сети распространения контента(CDN) — это групповые серверы, которые хранят копии вашего веб-сайта и используются для быстрой доставки вашего контента через географически разнесенные центры обработки данных.Узнайте больше о CDN, посетив CDN Reviews.
7. Оптимизируйте изображения
Большие изображения, например, снятые на ваш мобильный телефон, которые публикуются на веб-сайтах, часто могут иметь размер в сотни мегабайт. Без сжатия изображений загрузка этих изображений на ваш компьютер может занять довольно много времени — следовательно, время загрузки будет увеличиваться.
Как и все вышеупомянутые советы по увеличению производительности веб-сайта, существует множество способов оптимизации изображений.Во-первых, вы можете использовать программное обеспечение, такое как PhotoShop, для сжатия размера изображения, не подвергая очевидной опасности целостность качества изображения. Пользователи WordPress могут попробовать такие плагины, как EWWW Image Optimizer и / или Jetpack, в которых есть служба Photon, способная ускорять изображения.
См. Также: Плагины WordPress, которые вы должны использовать на своем веб-сайте
Коэффициент рейтинга скорости мобильной страницы
Google недавно объявил, что они будут использовать скорость загрузки страниц на мобильных устройствах в качестве фактора ранжирования для всех веб-сайтов в недалеком будущем.Это то, к чему должны серьезно относиться все владельцы малого бизнеса и блоггеры, особенно с учетом массового, растущего изменения в использовании мобильных устройств в последние годы. Вы можете прочитать всю статью по этой теме Барри Шварца из Search Engine Land здесь.
Вы можете прочитать всю статью по этой теме Барри Шварца из Search Engine Land здесь.
Если вас беспокоит эффективность вашего сайта на мобильных устройствах, на сайте ThinkwithGoogle.com есть новый инструмент от Google, который позволит вам проверить, насколько ваш сайт оптимизирован для мобильных устройств на мобильных и настольных устройствах.
Заключение
Если вам кажется, что ваш веб-сайт медленно работает, велика вероятность, что он работает медленно для всех, кто пытается его просмотреть. Это может быть серьезной проблемой, которая наносит ущерб вашей репутации, раздражает потенциальных посетителей и мешает Google и другим поисковым системам ранжировать ваш сайт в благоприятных условиях в соответствующих результатах поиска.
Если вам сложно исправить скорость и время загрузки вашего веб-сайта, попросите своего веб-мастера или обратитесь в опытную фирму по цифровому маркетингу, чтобы они внесли необходимые изменения.V Digital Services — ведущая в отрасли фирма по интернет-маркетингу, которая предлагает дизайн веб-сайтов, органическое SEO и варианты платной рекламы. Позвоните по телефону 1-888-441-0784 или нажмите здесь, чтобы поговорить с представителем о потребностях вашего веб-сайта в производительности.
Позвоните по телефону 1-888-441-0784 или нажмите здесь, чтобы поговорить с представителем о потребностях вашего веб-сайта в производительности.
Политика кэширования | Обслуживайте статические ресурсы с помощью эффективной политики кэширования. Длительный срок службы кеша может ускорить повторные посещения вашей страницы |
Цепочки критических запросов | Цепочки критических запросов ниже показывают, какие ресурсы загружены с высоким приоритетом.Рассмотрите возможность уменьшения длины цепочек, уменьшения размера загрузки ресурсов или отсрочки загрузки ненужных ресурсов, чтобы улучшить загрузку страницы. |
Отложить неиспользованные CSS | Удалите мертвые правила из таблиц стилей и отложите загрузку CSS, не используемого для верхнего содержимого, чтобы уменьшить количество ненужных байтов, потребляемых сетевой активностью. |
Размер DOM | Разработчики браузеров рекомендуют, чтобы страницы содержали менее ~ 1500 элементов DOM.Лучшее место — это дерево с глубиной <32 элемента и менее 60 дочерних элементов на родительский элемент. Большой DOM может увеличить использование памяти, вызвать более длительные вычисления стилей и произвести дорогостоящие перекомпоновки макета. |
Первая насыщенная краска | First Contentful Paint отмечает время рисования первого текста или изображения. |
Первый режим ожидания ЦП | Первый неактивный режим ЦП — это первый раз, когда основной поток страницы становится достаточно тихим для обработки ввода. |
Первая значимая краска | First Meaningful Paint измеряет, когда видно основное содержимое страницы. |
Задержка на входе | Скорость отклика на ввод — ключевой фактор в восприятии пользователями производительности вашего приложения. 100 мс на ответ, если больше этого времени, пользователь воспринимает приложение как медленное. |
Время загрузки JavaScript | Рассмотрите возможность сокращения времени, затрачиваемого на синтаксический анализ, компиляцию и выполнение JS. Вам может помочь в этом доставка небольших JS-файлов. |
Минимизировать CSS | Уменьшение файлов CSS может уменьшить размер полезной нагрузки сети. |
Сетевая полезная нагрузка | Большие сетевые нагрузки стоят пользователям реальных денег и сильно коррелируют с длительным временем загрузки. |
Изображения вне экрана | Рассмотрите возможность отложенной загрузки закадровых и скрытых изображений после завершения загрузки всех критически важных ресурсов, чтобы сократить время до интерактивного режима. |
Оптимизировать изображения | Оптимизированные изображения загружаются быстрее и потребляют меньше сотовых данных. |
Перенаправления страниц | Перенаправления приводят к дополнительным задержкам перед загрузкой страницы. |
Запросы ключей предварительной загрузки | Рассмотрите возможность использования для определения приоритета выборки ресурсов, которые в настоящее время запрашиваются позже при загрузке страницы. |
Правильный размер изображений | В идеале ваша страница никогда не должна содержать изображения, размер которых превышает размер, отображаемый на экране пользователя. Все, что больше, просто приводит к потере байтов и замедляет время загрузки страницы. |
Ресурсы для блокировки отрисовки | Быстрая загрузка страниц приводит к более высокому вовлечению пользователей, большему количеству просмотров страниц и повышению конверсии.Вы можете улучшить скорость загрузки страницы, вставив ссылки и скрипты, необходимые для первой отрисовки, и отложив те, которые не нужны. |
Время ответа сервера | Время до первого байта определяет время, в которое ваш сервер отправляет ответ. |
Индекс скорости | Speed Index показывает, насколько быстро содержимое страницы заполняется визуально. |
Обслуживание изображений в форматах следующего поколения | Форматы изображений, такие как JPEG 2000, JPEG XR и WebP, часто обеспечивают лучшее сжатие, чем PNG или JPEG, что означает более быструю загрузку и меньшее потребление данных. |
Сжатие текста | Сжатие текста сводит к минимуму байтовый размер сетевых ответов, содержащих текстовое содержимое.Меньше загружаемых байтов означает более быструю загрузку страницы. |
Время до взаимодействия | Время до интерактивности — это время, которое требуется, чтобы страница стала полностью интерактивной. |
Пользовательские метки и меры времени | Подумайте о том, чтобы оснастить свое приложение User Timing API, чтобы измерить реальную производительность вашего приложения во время взаимодействия с пользователем. |
Как правильно провести тест скорости веб-сайта (8 лучших инструментов)
Вы хотите запустить тест скорости веб-сайта? Большинство новичков не знают, с чего начать и что искать в тесте скорости своего сайта.
Существует множество онлайн-инструментов для проверки скорости веб-сайтов, которые вы можете использовать. Однако все они представляют результаты таким образом, что они становятся непонятными для нетехнических подкованных пользователей.
В этой статье мы покажем вам, как правильно проводить тест скорости веб-сайта, и лучшие инструменты для проведения тестов скорости.
Лучшие инструменты для запуска теста скорости веб-сайта
Существует множество бесплатных и платных инструментов для тестирования скорости веб-сайта и мониторинга производительности, которые вы можете использовать. У каждого из них есть несколько действительно интересных особенностей, которые их отличают.
У каждого из них есть несколько действительно интересных особенностей, которые их отличают.
Вам не нужно просто тестировать свой сайт с помощью одного инструмента. Вы можете использовать несколько инструментов и провести несколько тестов, чтобы быть тщательным.
Однако мы рекомендуем пользователям просто использовать эти инструменты для повышения производительности вашего сайта. Попытка получить идеальную оценку или оценку с помощью этих инструментов часто бывает чрезвычайно трудной и совершенно невозможной в большинстве случаев для реально функционирующих веб-сайтов.
Ваша цель должна заключаться в том, чтобы повысить скорость загрузки вашей страницы для ваших пользователей, чтобы они могли быстрее и стабильнее взаимодействовать с вашим сайтом.
Сказав это, давайте взглянем на лучшие инструменты для проведения теста скорости веб-сайта.
1. Инструмент проверки скорости веб-сайта IsItWP
Бесплатный инструмент IsItWP для проверки скорости веб-сайта — это самый удобный для начинающих инструмент тестирования скорости веб-сайта. Он позволяет вам быстро проверить производительность вашего веб-сайта, запустить несколько тестов и просмотреть результаты, чтобы узнать, что замедляет работу вашего веб-сайта.
Он позволяет вам быстро проверить производительность вашего веб-сайта, запустить несколько тестов и просмотреть результаты, чтобы узнать, что замедляет работу вашего веб-сайта.
Вы также получаете аккуратно организованные предложения по улучшению. Вы можете щелкнуть каждую категорию, чтобы увидеть шаги, которые вы можете предпринять для устранения проблем с производительностью. Веб-сайт также предлагает мониторинг работоспособности сервера и другие полезные инструменты для владельцев веб-сайтов.
2. Pingdom
Pingdom — один из самых популярных инструментов для мониторинга производительности веб-сайтов. Он прост в использовании и позволяет вам выбирать разные географические местоположения для запуска теста, что действительно удобно.
Результаты представлены в виде простого для понимания обзора, за которым следует подробный отчет.Вы получаете предложения по повышению производительности вверху и отдельные ресурсы по мере их загрузки.
3. Google Pagespeed Insights
Google Pagespeed Insights
Google Pagespeed Insights — это инструмент мониторинга производительности веб-сайтов, созданный Google. Он предоставляет отчеты об эффективности веб-сайтов как для мобильных, так и для настольных компьютеров. Вы можете переключаться между этими отчетами и находить некоторые проблемы, которые являются общими для обоих отчетов, и некоторые из них, которые Google рекомендует исправить в мобильном представлении.
Вы также получите подробные рекомендации по каждой проблеме, которые будут полезны разработчикам.Однако сам инструмент немного пугает новичков и пользователей, не являющихся разработчиками.
4. GTmetrix
GTmetrix — еще один мощный инструмент для тестирования скорости веб-сайта. Это позволяет вам тестировать свой сайт с помощью популярных инструментов, таких как pagespeed и YSlow. Вы можете изменить географическое положение и браузер, создав учетную запись.
Показывает подробные отчеты с кратким обзором результатов. Вы можете переключаться между двумя инструментами и просматривать рекомендации. Нажав на каждую рекомендацию, вы получите более подробную информацию.
Вы можете переключаться между двумя инструментами и просматривать рекомендации. Нажав на каждую рекомендацию, вы получите более подробную информацию.
5. WebPageTest
ИнструментWebPageTest — еще один бесплатный онлайн-инструмент для проверки скорости, который вы можете использовать. Он немного более продвинутый, чем некоторые другие инструменты в нашем списке. Однако он позволяет вам выбрать браузер и географическое местоположение для ваших тестов.
По умолчанию он запускает тест 3 раза, чтобы получить результаты теста скорости вашего сайта. Он показывает подробный обзор каждого результата, который вы можете щелкнуть, чтобы развернуть и просмотреть полный отчет.
6. Ударная нагрузка
Load Impact немного отличается от других инструментов для проверки скорости веб-сайта в этом списке.Это позволяет вам видеть, как ваш сайт замедляется, когда одновременно приходит больше посетителей.
Это платная услуга с ограниченным бесплатным тестом, которая позволяет отправить 25 виртуальных пользователей в течение 3 минут. Платная версия позволяет тестировать большие нагрузки трафика. Это поможет вам протестировать тест скорости веб-сайта, а также проверить, как увеличение трафика влияет на ваш сайт.
Платная версия позволяет тестировать большие нагрузки трафика. Это поможет вам протестировать тест скорости веб-сайта, а также проверить, как увеличение трафика влияет на ваш сайт.
7. Восходящие тенденции
Uptrends — еще один бесплатный инструмент для проверки скорости веб-сайта. Он позволяет вам выбрать географический регион, браузер и переключаться между мобильными и настольными тестами.
Результаты просты и понятны, так как в сводке также отображается ваш показатель скорости страницы Google. Вы можете прокрутить вниз, чтобы узнать подробности и просмотреть свои ресурсы, чтобы понять проблемы с производительностью.
8. Проверка байта
Byte Check — еще одна бесплатная программа для проверки времени отклика сайта. Это сделано специально для проверки измерения TTFB (время до первого байта), то есть времени, которое требуется вашему веб-сайту для доставки первого байта данных обратно в браузер пользователя.Это очень эффективный способ проверить, насколько быстрее ваш хостинг-сервер WordPress.
Вы можете использовать любой из упомянутых выше инструментов, чтобы проверить скорость и производительность вашего сайта. Однако простой запуск тестов мало поможет.
Вам необходимо научиться правильно проводить эти тесты и использовать полученные данные для оптимизации своего веб-сайта.
Как правильно запустить тест скорости веб-сайта
Выполнение тестов скорости веб-сайта не гарантирует, что вы точно скажете, как работает ваш сайт.
Видите ли, Интернет похож на шоссе. Иногда бывает больше трафика или заторов, которые могут замедлить работу. В других случаях все ясно, и вы можете пройти через это намного быстрее.
Есть несколько других факторов, которые могут повлиять на качество и точность ваших результатов. Перед тем, как приступить к анализу данных, важно тщательно выполнить эти тесты.
Давайте посмотрим, как правильно запустить тест скорости веб-сайта, чтобы получить более точные результаты.
1.Выполнить несколько тестов
Есть несколько факторов, которые могут повлиять на ваш тест. Несмотря на то, что большинство инструментов для тестирования скорости веб-сайтов работают в облаке с максимальной скоростью Интернета, каждый тест покажет вам немного разные результаты.
Несмотря на то, что большинство инструментов для тестирования скорости веб-сайтов работают в облаке с максимальной скоростью Интернета, каждый тест покажет вам немного разные результаты.
Самое важное отличие, которое вы заметите, — это время, необходимое для загрузки всей веб-страницы. Мы рекомендуем провести как минимум 3 теста, чтобы получить более точную картину.
Затем вы можете взять средний результат и использовать его, чтобы решить, нуждается ли ваш сайт в улучшении.
2. Тест из разных географических регионов
Если большинство ваших клиентов посещают ваш веб-сайт из Азии, то тестирование скорости вашего веб-сайта с помощью серверов, расположенных в США, было бы не лучшим решением.
Результаты теста покажут вам, что пользовательский опыт отличается от того, что чувствуют ваши настоящие пользователи, когда они посещают ваш сайт.
Вот почему вам нужно использовать Google Analytics, чтобы узнать, откуда приходят ваши пользователи. После этого используйте эту информацию, чтобы выбрать географический регион для ваших тестов.
После этого используйте эту информацию, чтобы выбрать географический регион для ваших тестов.
Например, если вы узнали, что большинство пользователей вашего веб-сайта приезжают из Европы, то выбор тестового сервера в Германии даст вам наиболее близкие результаты.
Если ваш веб-сайт посетители со всего мира, вы можете запустить несколько тестов, чтобы выяснить, как производительность вашего веб-сайта различается в разных регионах.
3. Убедитесь, что на вашем веб-сайте включено кеширование
Перед запуском тестов убедитесь, что на вашем сайте включено кеширование. Это позволит вам проверить кеширование веб-сайта и его эффективность для повышения производительности.
Проблема в том, что некоторые решения для кеширования хранят кеш только тогда, когда пользователь запрашивает страницу. Это означает, что для создания кеша требуется некоторое время, и его срок действия может истечь к моменту запуска тестов.
Вот почему мы рекомендуем WP Rocket. Это лучший плагин для кеширования WordPress, который позволяет вам настроить кеш WordPress с помощью нескольких щелчков мышью и без изучения технических деталей.
Это лучший плагин для кеширования WordPress, который позволяет вам настроить кеш WordPress с помощью нескольких щелчков мышью и без изучения технических деталей.
Самое приятное то, что он заранее создает кеш вашего сайта, что значительно улучшает его производительность.Смотрите наше руководство о том, как настроить кеш WordPress с помощью WP Rocket, чтобы узнать больше.
4. Проверьте производительность брандмауэра вашего веб-сайта / службы CDN
Хотя плагины кеширования WordPress могут многое, у них определенно есть свои ограничения. Например, он не может блокировать DDOS-атаки и попытки перебора. Он также ничего не делает против спам-ботов, что означает, что ресурсы вашего сервера тратятся впустую.
Вот где вам понадобится сукури. Это лучший плагин для брандмауэра WordPress, который улучшает производительность вашего сервера, блокируя вредоносные запросы.
Обычно все файлы вашего веб-сайта обслуживаются с одного сервера. Вы можете улучшить это, добавив на свой сайт услугу CDN. Мы рекомендуем использовать MaxCDN (от StackPath), который является лучшим решением CDN для новичков.
Мы рекомендуем использовать MaxCDN (от StackPath), который является лучшим решением CDN для новичков.
Служба CDN позволяет обслуживать файлы статических веб-сайтов, такие как изображения, таблицы стилей и сценарии, через сеть серверов, разбросанных по всему миру. Это снижает нагрузку на сервер на вашем веб-сайте, ускоряет его загрузку и улучшает взаимодействие с пользователем для всех ваших пользователей.
Включение службы CDN и брандмауэра значительно улучшит результаты тестирования.
Понимание результатов теста скорости веб-сайта
Самый важный параметр, на который вы должны обратить внимание, — это время, необходимое для загрузки вашего сайта.
Это параметр, который больше всего влияет на ваших пользователей. Если ваш веб-сайт загружается дольше, пользователи могут решить нажать кнопку «Назад», создать плохое впечатление о вашем бренде и посчитать ваш веб-сайт низким качеством.
Если ваш веб-сайт загружается дольше 2 секунд, просмотрите детализированные отчеты. Узнайте, какие ресурсы загружаются дольше.
Узнайте, какие ресурсы загружаются дольше.
Обычно это изображения, таблицы стилей, загрузка скриптов со сторонних веб-сайтов, встраивание видео и так далее. Вы хотите убедиться, что эти изображения обслуживаются из кеша или вашей службы CDN.
Вы также должны обратить внимание на то, сколько времени требуется вашему серверу, чтобы ответить на каждый запрос, и сколько времени требуется для доставки первого байта.
Вы также можете убедиться, что сжатие браузера (также называемое сжатием gzip) работает. Это уменьшает размер файлов между вашим сервером и браузером пользователя за счет их сжатия.
Если на вашей странице много изображений и видео, вы можете рассмотреть возможность отложенной загрузки, также называемой отложенной загрузкой. Это позволяет загружать контент, когда пользователь прокручивает страницу вниз, и загружает только тот контент, который отображается на экране пользователя.
Как всегда, вы определенно хотите убедиться, что ваши изображения оптимизированы для Интернета, с помощью инструмента сжатия изображений.
Второй важный параметр, который вы хотели бы проверить, — это TTFB (время до первого байта). Если ваш веб-сервер постоянно показывает более медленное время до первого байта, вам может потребоваться поговорить с вашей веб-хостинговой компанией.
Все ведущие хостинговые компании WordPress, такие как Bluehost, SiteGround и WP Engine, имеют свои собственные решения для кэширования. Включение решения для кэширования вашего хоста может значительно улучшить результаты TTFB.
Мы надеемся, что эта статья помогла вам узнать, как правильно проводить тест скорости веб-сайта, и узнать о лучших инструментах для выполнения тестов.Вы также можете следовать нашему пошаговому руководству по скорости и производительности WordPress, чтобы повысить скорость своего сайта.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Топ-7 бесплатных инструментов для проверки скорости веб-сайтов на 2020 год | Автор: The GrowthRocks Team
Официально: следующее большое обновление Google будет посвящено скорости. Таким образом, компании, тратящие деньги и ресурсы на оптимизацию скорости своего сайта, будут вознаграждены Google.
Таким образом, компании, тратящие деньги и ресурсы на оптимизацию скорости своего сайта, будут вознаграждены Google.
Напротив, сайты, которые не обращают внимания на скорость сайта, будут затронуты негативно. Если есть один фактор, который может оказать значительное влияние на ваш органический рейтинг, то это скорость веб-сайта.
Итак, мы написали эту статью, чтобы подготовить вас к предстоящим событиям и познакомить вас с некоторыми из лучших бесплатных инструментов для проверки скорости веб-сайта.
Прежде чем переходить к инструментам как таковым, давайте сначала рассмотрим , почему быстрых веб-сайтов необходимы, и , как для повышения скорости.
Готовы? Давайте начнем!
Были ли вы когда-нибудь на веб-сайте, который был настолько медленным, что вам приходилось проверять подключение к Интернету? Как насчет веб-сайта, который не загружает формы и другие необходимые вам элементы? Это может быть только хуже, чем ошибка 404 страница не найдена.
Думаю, вы быстро покинули этот веб-сайт и выбрали более быстрый веб-сайт, на котором была представлена необходимая информация. Неважно, хотели ли вы купить продукт или просто просматривали, медленные сайты не вызывают наилучших эмоций.
Если вы запускаете / владеете веб-сайтом, низкая скорость убивает пользовательский опыт (UX). Кроме того, скорость страницы имеет прямую корреляцию с более высоким рейтингом на страницах результатов поисковых систем, конечно, при сохранении других факторов постоянными.
Если у вас медленный веб-сайт, у вас останется много трафика (и денег), учитывая, что органический трафик — один из лучших типов трафика, который у вас когда-либо будет.
Предоставление вашим пользователям и поисковым системам более быстрого веб-сайта — это все для обеспечения лучшего взаимодействия с пользователем.
Посетители-люди могут легко найти нужный контент, а пауки поисковых систем могут быстро проиндексировать ваш контент.
Но если ваш конкурент превосходит вас по скорости, он займет ваше место.
Лучший способ повысить скорость вашего сайта — это использовать инструменты для проверки скорости ваших веб-страниц и реализовать предлагаемые ими предложения.
Кроме того, есть несколько универсальных советов по повышению скорости сайта, которые должен реализовывать каждый сайт.
Вот несколько советов о том, как улучшить скорость вашего веб-сайта:
- Начните с отличной веб-хостинговой компании — Хорошая веб-хостинговая компания гарантирует вам высокую скорость, безопасность и отличную поддержку клиентов.И ради всего святого, вы не можете ожидать производительности мирового класса от веб-хостинговой компании, которая взимает 0,99 доллара в месяц.
- Если вы используете WordPress, удалите плагины и темы, которые вы не используете. — Они не только представляют угрозу безопасности, но и замедляют работу вашего веб-сайта, поскольку ваш сервер загружает их каждый раз, когда пользователь посещает ваш сайт. Некоторые плагины также печально известны тем, что пожирают ресурсы вашего сервера.

- Уменьшите количество запросов HTTP (S) к вашему серверу — Чем меньше запросов, тем быстрее ваш веб-сайт
- Оптимизируйте изображения для быстрой загрузки — Для загрузки тяжелых изображений потребуется время жизни.Например, если вам нужно изображение 600 x 300, не используйте другие размеры. Кроме того, удалите EXIF и метаданные, которые увеличивают вес / размер ваших изображений. Вот несколько плагинов для оптимизации изображений вашего сайта.
- Используйте возможности сетей доставки контента (CDN) — CDN может значительно повысить скорость веб-сайта. Вот некоторые из лучших поставщиков CDN для удобства сравнения. Кроме того, включите сжатие GZIP, воспользуйтесь новейшими технологиями кэширования и отложите загрузку скриптов.
Теперь, когда вы знаете важность высокой скорости веб-сайта для вашего бизнес-сайта и несколько советов, как сделать его более быстрым, давайте перейдем к обсуждению лучших бесплатных инструментов для тестирования скорости сайта.
Вот лучшие инструменты оптимизации скорости веб-сайта:
Вероятно, лучший инструмент для проверки скорости сайта, который вы должны использовать, — это Google Page Speed Insights.
Важность Page Speed Insights уже возросла в связи с предстоящим обновлением Page Experience Update.
Этот инструмент предлагает предложения по улучшению LCP и подтверждает, проходит ли ваш сайт тест Core Web Vitals.
Введите URL-адрес своей страницы (да, вы можете ввести отдельные URL-адреса своего сайта и проверить скорость каждой страницы с помощью этого инструмента) и нажмите «Анализировать».
Инструмент Page Speed Insights покажет общее LCP, FCP, время взаимодействия и полное время блокировки.
Вы также увидите столбец возможностей, в котором будут предлагаться предложения по ускорению загрузки вашей страницы.
Рассмотрите возможность реализации всех рекомендаций, предлагаемых инструментом Page Speed Insights.
Pingdom Tools — фантастический инструмент для проверки скорости веб-сайта.
Он использует 70 точек глобального опроса для проверки скорости сайта и предлагает полезные советы по повышению скорости страницы.
Вам нужно только ввести URL вашего веб-сайта и выбрать место, где вы хотите проверить скорость.
Этот инструмент отображает оценку производительности и предлагает список предложений по повышению производительности страницы.
Тщательно проанализируйте все предложения, предлагаемые инструментом, и воспользуйтесь помощью вашего разработчика, чтобы реализовать как можно больше предложений.
Интересно, что на разных инструментах вы получите разные результаты.
Следовательно, лучше протестировать свой сайт с помощью комбинации инструментов, чтобы не упустить ни одной возможности для повышения скорости.
GTmetrix — это усовершенствованный инструмент для проверки скорости веб-сайта, который предлагает отчет о производительности и оценку скорости.
Модель водопада полезна, когда вы можете видеть ресурсы, используемые отдельными элементами на веб-странице.
Кроме того, стоит реализовать рекомендации YSlow и Page Speed.
Web Page Tests — еще один бесплатный инструмент для тестирования скорости с множеством интересных и расширенных функций.
В отличие от других инструментов, он дает два разных представления отчета — первое представление и повторное представление.
Сначала при вводе URL-адреса отображается отчет «Первый просмотр», а при нажатии «Повторно запустить тест» добавляется еще одна страница с тремя результатами теста. Это помогает глубже и лучше понять отчет.
Кроме того, он позволяет выбирать из 40 уникальных локаций и 25 браузеров, включая мобильные телефоны.
Оценка выполняется от F до A, в зависимости от различных параметров тестирования. Он проверяет сжатие, кеширование, FTTB, эффективное использование CDN и т. Д. Для отчета о производительности веб-сайта.
В отчете можно получить шесть сегментов, которые включают сводку, обзор производительности, подробности, разбивку содержимого, а также снимки экрана.
Для новичков не может быть лучшего инструмента, чем бесплатный инструмент проверки скорости веб-страницы IsItWP.
Инструмент предназначен для получения быстрого результата, многократного выполнения тестов и предоставления подробных отчетов для анализа причин низкой производительности веб-сайта.
Вы также получите совет по увеличению скорости сайта. Щелкните указанные категории и устраните проблему со скоростью.
Более того, мониторинг работоспособности сервера — еще одна полезная функция, которую можно изучить с помощью этого инструмента.
Размер изображения является одним из основных факторов, определяющих скорость веб-страницы.
Инструмент проверки скорости Интернета измеряет и анализирует производительность веб-сайта на основе изображений, используемых на веб-сайте. Это специальный инструмент для анализа изображений, созданный Cloudinary.
Инструмент предоставляет подробные сведения об оптимизации путем тестирования производительности сайта, помимо простой проверки сжатия.
Он может значительно повысить скорость загрузки страницы, помогая вам узнать способы изменения размера изображения, раздела формата, кодировки и качества.
Бесплатный инструмент для тестирования веб-сайтов компании «Дотком-Монитор» — один из самых эффективных бесплатных инструментов.
Он обеспечивает тестирование времени загрузки всех элементов страницы на основе браузера, отчеты почти из 25 глобальных местоположений и обнаруживает медленные или отсутствующие элементы.
Он также может тестировать через веб-браузеры, такие как Chrome, Firefox, IE, и мобильные веб-браузеры, включая iPhone, iPad и другие.
Plus отображает полный отчет водопада, диаграммы и графики для более глубокого анализа отчета.
Это комплексный инструмент, помогающий пользователям, разработчикам и веб-мастерам повысить производительность своего сайта и сделать его страницы удобнее для посетителей.
Быстрая загрузка веб-сайта — очень важный актив для вашего бизнеса.






 Точка.
Точка. Раньше для максимальной оценки достаточно было 80.
Раньше для максимальной оценки достаточно было 80.



 me
me

 Можно выбрать ПК или мобильные, а по результатам выдается ряд простых рекомендаций по ускорению загрузки;
Можно выбрать ПК или мобильные, а по результатам выдается ряд простых рекомендаций по ускорению загрузки; Технология кэширования поддерживается во многих современных CMS как для интернет-магазинов, так и других сайтов. Также подобная опция может предоставляться и провайдером вашего хостинга.
Технология кэширования поддерживается во многих современных CMS как для интернет-магазинов, так и других сайтов. Также подобная опция может предоставляться и провайдером вашего хостинга.