обзор вариантов и инструментов измерения
WebPageTest — некоммерческий проект с открытым исходным кодом, в котором участвуют несколько компаний и частных лиц, предоставляющих инфраструктуру для тестов по всему миру. Используются реальные браузеры и реальные скорости соединения.
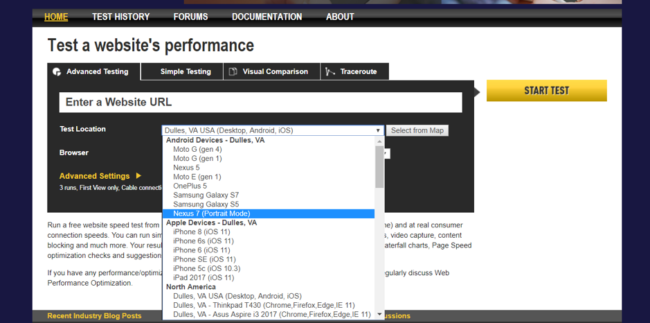
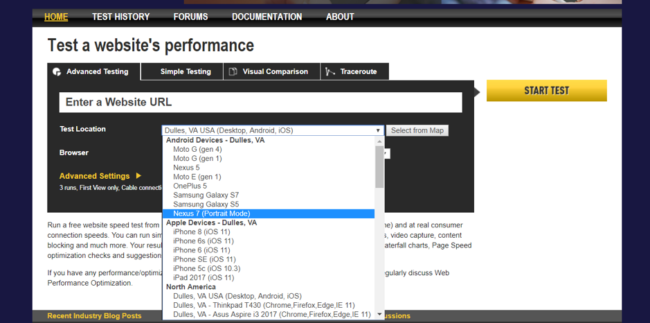
 В отличие от других инструментов, здесь большой выбор браузеров, типов соединения и локаций (к сожалению, только нет РФ и СНГ)
В отличие от других инструментов, здесь большой выбор браузеров, типов соединения и локаций (к сожалению, только нет РФ и СНГ)Чтобы начать, нужно ввести URL, выбрать локацию, браузер, тип соединения, количество тестов. Ещё есть множество расширенных настроек: можно отключить JavaScript, включить отчёт Lighthouse, активировать захват видео, эмулировать мобильный браузер и др.
 …или можно не заморачиваться и выбрать Simple Testing
…или можно не заморачиваться и выбрать Simple TestingПридётся подождать несколько минут, затем будет сформирован отчёт. В нём отражено, сколько времени проходит до получения первого байта, начала прорисовки и так далее. Наглядно показано, когда, сколько и какие файлы грузятся.
 Анализ времени загрузки сайта от WebPageTest
Анализ времени загрузки сайта от WebPageTestСвоими глазами увидеть, как именно подгружается страница (в том или ином регионе, с определённого браузера и по конкретному типу соединения), можно в виде слайд-шоу или видео. Ролик можно скачать или вставить эмбедом, например, чтобы указать подрядчику на ошибки при загрузке сайта.
 Почувствуйте себя пользователем, который живёт в Швейцарии, пользуется Firefox и быстрым 3G
Почувствуйте себя пользователем, который живёт в Швейцарии, пользуется Firefox и быстрым 3GЕсть ещё один интересный инструмент внутри WebPageTest — Visual Comparison. Он позволяет анализировать скорость загрузки сразу нескольких сайтов. Например, так можно измерить page speed своего проекта в сравнении с конкурентами. Очень удобно и показательно.
Есть и другие инструменты (например, GTMetrix, SiteSpeed, PR-CY), но они уступают вышеперечисленным по работоспособности и функциональности.
skillbox.ru
Cкорость загрузки сайта — сервисы для проверки
Содержание статьи
Мало у кого хватит терпения дождаться загрузки страницы, если процесс занимает больше 5 секунд. Кроме того, чем быстрее сайт грузится — тем лучше для SEO. Так что скорость загрузки сайта важна и для клиентов, и для поисковых систем.
Эта статья про сервисы проверки скорости загрузки сайта, которые помогут избежать потери репутации у поисковиков и потенциальных клиентов.

 В интернете карают за низкую скорость
В интернете карают за низкую скоростьПроверка скорости сайта: как это делается
Хорошая скорость загрузки страницы — 0.35–0.38 секунд. Такие результаты показывают сайты в топе выдачи. Чтобы посчитать это время, нужно измерить так называемую «скорость ответа сервера» — как быстро он реагирует на запрос клиента (браузера).
Вебмастеры измеряют скорость загрузки с помощью различных сервисов — платных и бесплатных, простых и «навороченных». В этой статье перечислим самые популярные из них.
Google PageSpeed Insights
Google PageSpeed Insights бесплатно измеряет скорость загрузки и на мобильных, и на стационарных устройствах. Рейтинг определяется по 100-балльной шкале: чем больше баллов, тем лучше. Если ваш сайт получил более 85, значит, все хорошо. Не стремитесь получить 100 баллов. Это не удается даже сервисам Google.
Чтобы проверить сайт, введите URL в строку на странице developers.google.com. Сервис оценит скорость и предложит варианты, как улучшить показатели:

 Это простой и понятный сервис без тяжелого функционала.
Это простой и понятный сервис без тяжелого функционала.Оптимизировать сайт в режиме реального времени поможет модуль PageSpeed Insights. Правда, в этом случае уже понадобится помощь разработчика.
Яндекс.Вебмастер
Посмотреть скорость ответа сервера на запрос робота «Яндекса» можно с помощью инструмента webmaster.yandex.ru. Он покажет время ответа в миллисекундах:

 Если код ответа — «200 ОК», с сайтом все в порядке. Если какой-то другой («404 Not Found», «301 Moved Permanently»), у вас проблемы.
Если код ответа — «200 ОК», с сайтом все в порядке. Если какой-то другой («404 Not Found», «301 Moved Permanently»), у вас проблемы.Как и у Google, у «Яндекса» это бесплатный сервис, которым можно пользоваться без регистрации и глубокого понимания бекенда.
Pingdom
Сервис pingdom.com предоставляет более подробную информацию для тестирования сайтов, чем перечисленные выше. Кроме оценки общей скорости сайта, Pingdom покажет, с какой скоростью загружается каждый элемент страницы:

 Если на сайте возникли неполадки, Pingdom пришлет уведомление. Есть приложения для Android и iOS, чтобы вы следили за скоростью ресурсов в режиме реального времени.
Если на сайте возникли неполадки, Pingdom пришлет уведомление. Есть приложения для Android и iOS, чтобы вы следили за скоростью ресурсов в режиме реального времени.Сервис собирает статистику скорости за период времени и предоставляет подробный отчет об ошибках. Тип проверки можете выбрать сами: HTTP(S), TCP port, Ping, DNS, UDP, SMTP, POP3 and IMAP.
Самый большой минус Pingdom — то, что сервис платный. Цены начинаются с $9,95 в месяц.
Sitespeed.ru
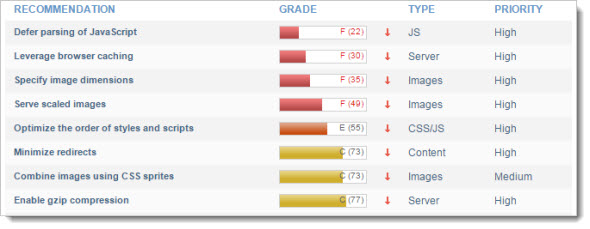
Еще один популярный инструмент в рунете — sitespeed.ru. Интерфейс простой и понятный: пишешь URL, запускаешь тест, получаешь результат. Сервис дает подробное описание, как справиться с каждой проблемой сайта:

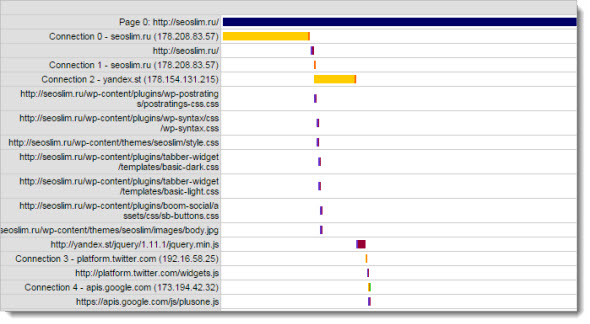
 Еще одна любопытная функция — каскадная диаграмма загрузки сайта: вы видите, сколько времени загружается каждый объект:
Еще одна любопытная функция — каскадная диаграмма загрузки сайта: вы видите, сколько времени загружается каждый объект:
 Если оставить почту на сайте, вам пришлют красивый подробный отчет по результатам тестирования. И все это абсолютно бесплатно.
Если оставить почту на сайте, вам пришлют красивый подробный отчет по результатам тестирования. И все это абсолютно бесплатно.GTMetrix
GTmetrix позволяет легко определить производительность вашего сайта. Просто вставьте URL на главную страницу и получите данные о скорости загрузки и рекомендации, как исправить ошибки:

 Тестировать скорость можно из нескольких регионов. Кроме того, сервис анализирует эффективность ресурса на мобильных устройствах.
Тестировать скорость можно из нескольких регионов. Кроме того, сервис анализирует эффективность ресурса на мобильных устройствах.До трех URL можно мониторить бесплатно. Больше сайтов можно подключить на премиум-тарифах (от $14,95 в месяц). Они включают и другие интересные возможности, например, брендированные отчеты о скорости сайта и запись видео с загрузкой, чтобы увидеть узкие места в режиме реального времени.
Что еще по этой теме
YSlow
YSlow анализирует веб-страницы и определяет, что идет не так по правилам Yahoo для высокопроизводительных сайтов. Это расширение, которое можно установить на популярные браузеры: Firefox, Chrome, Opera, Safari. Сервис бесплатный сервис и с открытым кодом.
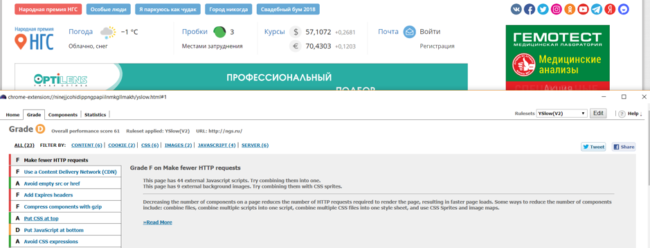
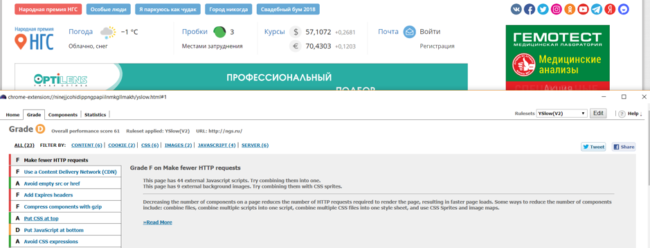
YSlow оценивает веб-страницу, обобщает компоненты и статистику, предлагает улучшения и предоставляет инструменты для анализа производительности. Чтобы воспользоваться сервисом, зайдите на нужную страницу и кликните на иконку в браузере. В новом окне нажмите на кнопку «Run» и получите результат:


WebPagetest
WebPagetest — еще один бесплатный проект с открытым исходным кодом. Его особенность — широкий выбор локаций, гаджетов и браузеров для тестирования. Можно подобрать параметры, которые лучше всего соответствуют вашей целевой аудитории:

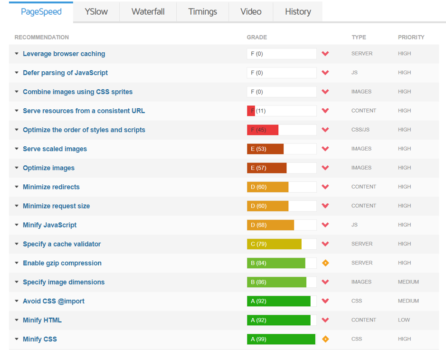
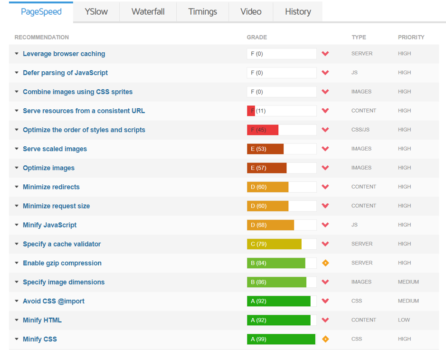
 По результатам тестирования вы получите огромный отчет прямо на странице сервиса. Таблицы, диаграммы, схемы — все оформлено красиво и понятно:
По результатам тестирования вы получите огромный отчет прямо на странице сервиса. Таблицы, диаграммы, схемы — все оформлено красиво и понятно:

Хотите получить предложение от нас?
Начать сотрудничествоWebPage Analyzer
С WebPage Analyzer та же история, что и с остальными сервисами: вбиваете URL — получаете результат. Быстро и бесплатно, без SMM и регистрации.
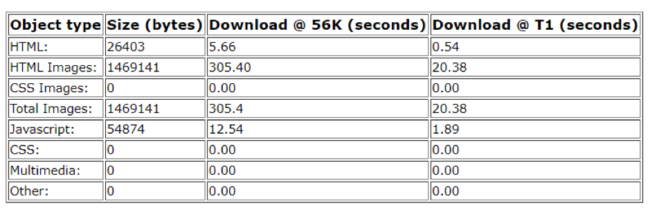
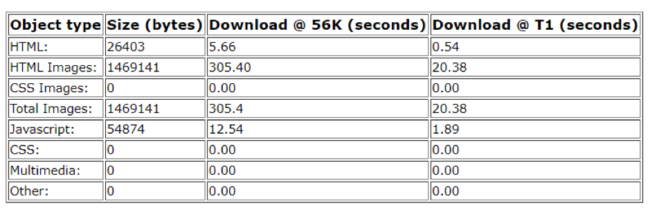
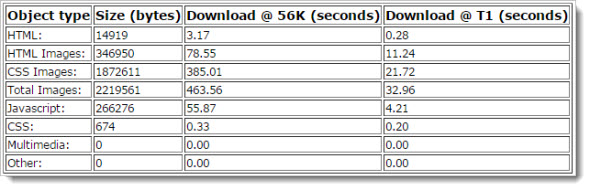
Получаете таблицу-отчет по загрузке страницы и всех дополнительных скриптов, стилей и изображений. Выглядит не так красиво, как у Webpagetest, но по содержанию не уступает:


mobiReady
Скорость загрузки мобильных версий — отдельный вопрос, о котором мы писали в статье «Как увеличить скорость загрузки сайта». Чтобы ее протестировать, существует сервис mobiReady — инструмент для мобильных веб-разработчиков, дизайнеров и маркетологов. Тесты основаны на стандартах W3C (Консорциума Всемирной паутины), руководствах Yahoo YSlow и Google.
В отчете вы увидите, как страница выглядит на разных устройствах, и получите красивую инфографику с результатами теста:

 Платить или регистрироваться в mobiReady не нужно.
Платить или регистрироваться в mobiReady не нужно.Which loads faster?
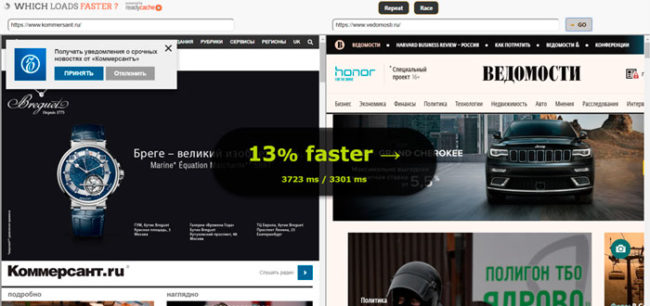
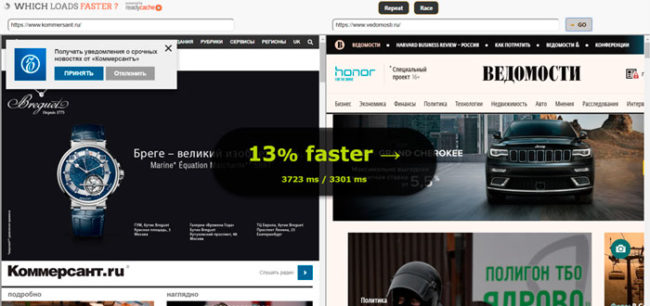
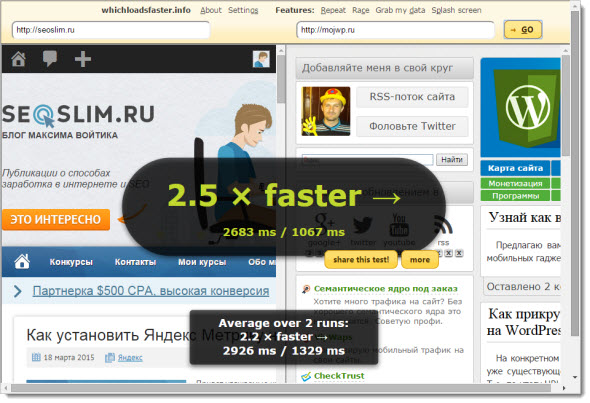
Сервис whichloadsfaster.co полезен, если хотите сравнить свой сайт с конкурентами. Введите URL двух сайтов в поля на главной странице, жмите «Go!» и проверьте, кто победил. Там же указывается, сколько миллисекунд грузились страницы:


Проводить оценку скорости загрузки сайта нужно регулярно: это важно для SEO и удобства пользователей. Современные сервисы тестирования помогут узнать, сколько времени занимает ответ сервера на запрос пользователя, какие элементы замедляют страницу и как исправить ошибки. Бо́льшую часть функционала можно получить бесплатно, хотя некоторые инструменты предлагают дополнительные возможности за деньги для продвинутых пользователей.
Пользуетесь другими сервисами для проверки скорости? Пишите о них в комментариях.
Смотрите также
(Visited 2 431 times, 1 visits today)

 Loading…
Loading…blog.completo.ru
Скорость загрузки сайта — 15 онлайн сервисов для ее измерения

Привет дорогие читатели блога seoslim.ru! Решил в этой статье еще раз вернуться к вашим сайтам и поговорить о том, как вы следите за скоростью их загрузки.
Ни для кого не секрет, что в сегодняшних реалиях поисковые машины отдают предпочтение страницам, которые не только соответствуют релевантности искомого запроса, имеют хорошую внешнюю ссылочную массу, уникальный красивый дизайн, но и высокую скорость загрузки всех данных проекта.
Подумайте сами, даже если у вас мега классная статья, которая удовлетворяет всем правилам поисковой оптимизации, но которая при этом долго загружается, зачем тогда Яндексу или Google держать ее у себя на первых позициях?
Поэтому рекомендую всем периодически проверять скоростью загрузки сайта, а то вдруг у вас начал внезапно глючить какой-то модуль или скрипт, а может вы и вовсе никогда не пытались изменить работоспособность проекта в лучшую сторону.
Например я частенько замечаю, как социальная кнопка от Вконтакте из-за сбоев на стороне данной соц сети не может загрузиться, а из-за этого у меня на блоге не догружаются некоторые его элементы.
Поэтому я всегда рекомендую все устанавливать подобного рода скрипты, отвечающие за работу таких примочек в самый конец исходного кода страниц. Чтобы в случае неполадки последних, у вас основная часть содержимого сайта благополучно загружалась, и пользователь мог прочитать статью — то, зачем пришел.
Если все собрать воедино, то низкая скорость сайта повлечет за собой:
- Поисковики занижают сайты, которые медленно работают.
- Посетитель не будет долго ждать загрузки данных, скорее всего закроет страницу и вернется обратно в поиск.
- Увеличение показателя отказов, как итог ухудшаются поведенческие факторы.
Что влияет на скорость загрузки сайта
Прежде чем мы начнем тестировать сайты обязательно проведите ряд мероприятий, а именно установите любой из плагинов для кэширования страниц и оптимизируйте базу данных, а потом можно уже приступить к проверкам.
Плагин WP Super Cache
Плагин Hyper Cache
Оптимизация базы данных
Скажу сразу, что мой блог seoslim.ru далеко от идеального и не претендует на звание «Мега быстрая загрузка», но до смены дизайна на новый было намного хуже, так как верстальщик постарался на славу и убрал много не нужных плагинов, а также по шаманил с исходным кодом страниц.
Еще стоит добавить, что на скорость влияет и хостинг-провайдер, который вы используете. Он отвечает не только за доступность сайта в любое время дня и ночи, но и за его пропускную способность, правда очень многое будет зависеть от тарифного плана и предоставляемых им услуг.
Посмотреть как изменилась скорость блога после того, как я перешел со старого хостинга на новый «Макхост» вы сможете из статьи «Почему я выбрал хостинг McHost».
А ближайшее будущее я планирую перейти с виртуального хостинга (когда много сайтов расположены на одном и том же сервере) на VPS виртуальный выделенный сервер, вот тогда мой блог точно будет летать. Главное не пропустите это событие! 
Онлайн сервисы для проверки загрузки страниц
Как вы уже поняли из подзаголовка, ниже по тексту я покажу вам несколько популярных и не очень онлайн сервисов, с помощью которых любой вебмастер сможет проверить как загружаются страницы его сайта, сравнить свой проект с конкурентами и выполнить ряд рекомендаций по ускорению.
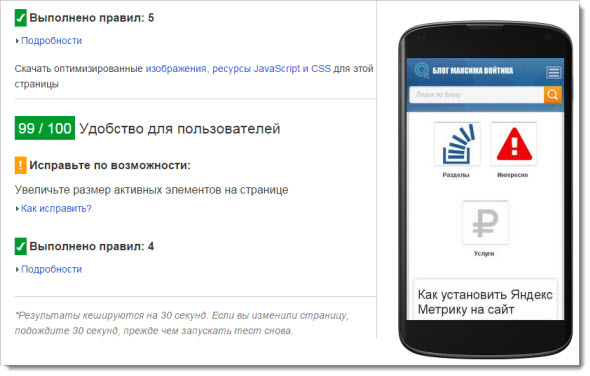
PageSpeed Insights. С помощь этого продукта от поисковой системы Google вы сможете не только определить с какой скоростью загружаются страницы (шкала от 0 до 100), но и понять, удобен ли ваш сайт для пользователей смартфонов.

Все что нужно это пройти специальный тест и посмотреть перечень тех ошибок и рекомендаций по их устранению.
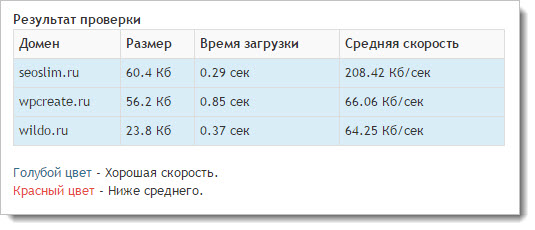
PR-CY. Популярный сервис в Рунете, который имеет в своем арсенале много инструментов для вебмастера. С помощью массовой проверки скорости сайта вы получите возможность не только узнать, время загрузки проекта, его среднюю скорость, но и сравнить одновременно до 10 URL адресов.

Удобно сравнивать, как загружаются другие проекты, например из ТОП-10 выдачи, с которой собираетесь конкурировать.
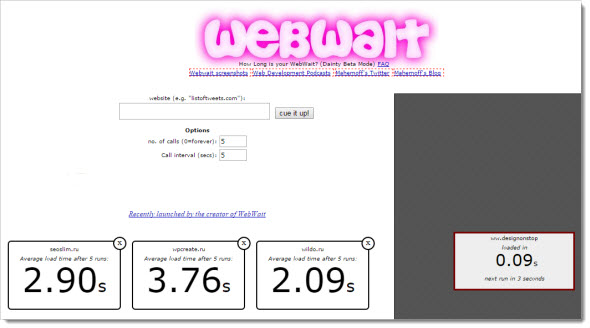
WebWait. Еще один сервис для тестирования скорости сайта. Здесь, как и в предыдущем можно проверить одновременно несколько проектов, только данные по загрузкам берутся не за одну проверку, а за пять перезагрузок и высчитывается их среднее арифметическое.

Раньше я отдавал предпочтение этому сервису, так как считал его данные самыми достоверными.
PingDom Tools. Популярный ресурс для анализа времени загрузки страниц и нахождения слабых мест. Также может тестировать DNS и сетевое подключение к серверу.

После проверки под статистикой будет сводная таблица, из которой наглядно определите, что именно на сайте замедляет его работу (файлы, скрипты, картинки и др.).
Load Impact. Современный сервис, который протестирует вас сайт на стойкость к тысячным посещениям пользователей.
Принцип проверки прост, система создает небольшую нагрузку на сайт в течение нескольких минут, создавая плавное увеличение запросов.
Это сделано лишь с одной целью, проследить, как на это отреагирует хостинг, потому что такие условия схожи с теми, что возникнут при большом притоке посетителей.

Рекомендую проверить сайт таким способов, кто знает вдруг вы завтра глюкнет Яндекс и к вам на проект хлынет 10000 армия пользователей. 
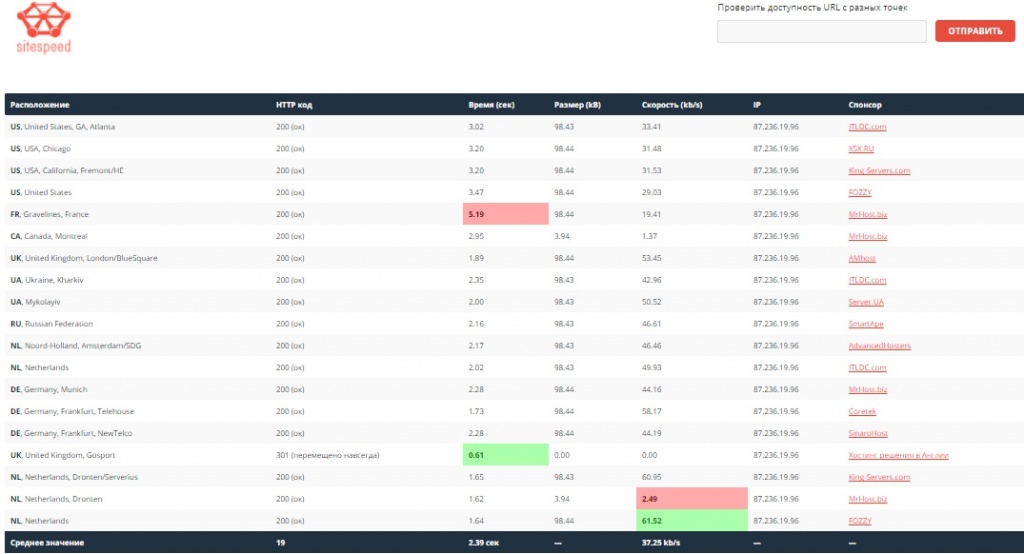
SiteSpeed. Простой сервис для определения доступности и скорости загрузки содержимого веб-ресурса из разных точек мира одновременно. Минимум настроек и непонятного интерфейса.

Достаточно ввести в специальную строку анализируемый URL адрес и дождаться пока соберется важная информация.
Web Page Test. Этот сервис подойдет опытным вебмастерам. Имеет расширенный ассортимент сканируемых параметров: статистика по каждому элементу страницы, как отвечает сервер на каждый из полученных запросов, количество потоков по всем загрузкам, определение места откуда поступил запрос и другие.

Не думаю что такая детальная статистика будет полезна большей части блоггеров и сайтостроителей. Мы же не собираемся каждый байт подсчитывать? 
Web Tool Hub. Еще один сервис для измерения скорости работоспособности сайтов. Если поставить галочку «Show advanced information», то будут показаны дополнительные сведения по сайту: размер изображения, CSS и JavaScript файлов.

Меня смутило здесь обилие рекламы и английский язык, хотя данные собираются быстро.
Gomez Networks. Этот сервис предоставляет внушительных размеров отчеты по тестируемым сайтам. Время загрузки страниц, DNS, IP-адрес, время соединения, Secure Sockets Layer, размер содержимого всех элементов.

Перед проверкой сайта, не забудьте отключить блокировку всплывающих окон.
PageScoring. Усовершенствованный сервис тестирования скорости веб-ресурсов. Разработчики убрали все лишнее, оставив только одну строку для ввода адреса домена.

В отчете кроме общего времени загрузки страниц будет подробно расписано, почему получилась такая цифра, сколько времени ушло на поиск домена, соединение с сервером и загрузку.
Monitis Tools. Мощный сервис, одним из инструментов которого является проверка работоспособности сайта. Благодаря таблице вы сможете понять, какие из элементов площадки загружаются дольше всего.

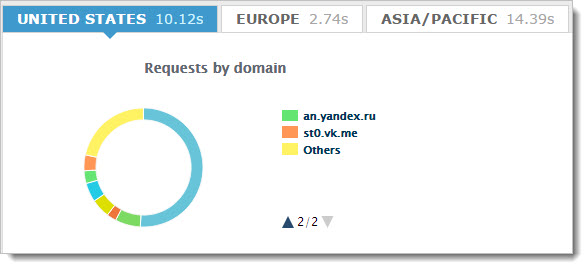
Главной фишкой monitis.com является то, что данные по скорости одновременно собираются из разных уголков планеты: США, Европы и Азии.
Gt Metrix. Если вы хотите точно узнать истинную причину слабой производительности сайта, то этот сервис решит такую проблему.
Metrix берет данные исходя из Google Page Speed и Yahoo, а на выходе предоставляет информацию по решению найденных недочетов.

Присутствует возможность проверить скорость загрузки сайта из разных мест земного шара.
WhichLoadFaster. Самый простой сервис для сравнения и проверки загрузки страниц сайта. Имеет два активных окна, в которые надо ввести доменные имена площадок для сравнительного анализа.

В конце диагностики показывается, какой сайт победил и во сколько раз, он загрузился быстрее.
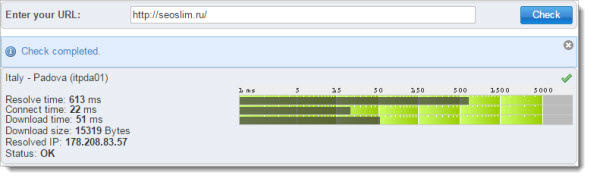
CloudMonitor. Еще один сервис для анализа сайтов, которой имеет в наличии инструмент для определения скорости загрузки страниц из разных стран: Италии, Германии, Швеции и других.

В таблице отчетов предоставлены, как временные данные по сайту, так и графические.
Web Page Analyzer. Один из инструментов огромного сервиса по оптимизации веб-сайтов. Все что нужно это ввести URL адрес сайта в специальную строку и получаете подробный отчет по содержимому проверяемой страницы и времени загрузки ее элементов.

Не понравилось только то, что на сбор всех данных приходится тратить много времени, возможно в то время пока я делал тест у них были проблемы с сервером, однако факт остается фактом. 
На этом у меня все друзья! Теперь вы уж точно знаете обо всех онлайн сервисах, где можно проверить скорость загрузки сайта и окончательно выяснить истинную причину, почему на это уходит столько времени.
Если вы используете для анализа другие ресурсы, обязательно расскажите в комментариях, чтобы я их внес в список. А какой из них нравится вам больше всего, каким данным вы доверяете больше? Всего хорошего, пока!
seoslim.ru
12 способов измерить скорость загрузки сайта в 2019 году
Медленный сайт — убийца продаж!
Яндекс пишет, что исследования доказали, что люди не готовы ждать более 2-х секунд загрузки сайта.
Гугл пишет, что 53% людей уходят с сайта, если он загружается больше 3-х секунд.
79% людей, не вернутся на ваш сайт, если были недовольны скоростью его работы в первый раз. По статистике Skilled.co.
64% ожидают скорости загрузки сайта не более 4-х секунд.
Одна секунда задержки загрузки может снизить конверсию на 7%.
1 секунда задержки загрузки страниц, равно 11% потерянных переходов внутри сайта.
Самые упоминаемые сервисы для проверки скорости загрузки сайта
Данные по времени запуска отсмотрены вручную из Web Archive.
1. Google PageSpeed Insights
Самый популярный сервис проверки скорости сайта. В 2018 году он сильно обновился, после переезда на технологию LightHouse. И только с 2018 года Гугл Пейдж Спид начал замерять скорость сайта. Не рекомендую ориентироваться только на его показатели. Используйте вместе с Google PageSpeed Insights сервис GTmetrix.com и LOADING.express. Есть вторая версия, ориентированная больше на простых пользователей от Гугл — Think With Google. Замеры из Европы. Работает с 2012 года.
Ссылка на сервис здесь.
2. GTmetrix
Удобный сервис. Хороший дизайн. Быстрый интерфейс. Измеряет на максимальной скорости устройства и интернет канала. Именно этим и отличается от PageSpeed. Сделано в Канаде в 2010 году. Замеров из России не делает. Но есть хорошие функции, вроде видео с загрузкой сайта. Посекундное отображение загрузки контента сайта и WaterFall — это когда вы можете посмотреть все составляющие вашего сайта в детальной картине загрузки сайта. Очень мощный инструмент для работы над ускорением сайта.
Ссылка на сервис здесь.
3. WebPagetest
Отличный сервис для профессионалов. Много полезных функций. Юзабилити оставляет желать лучшего. Так обычно делают технари для технарей. Удобные видео отчеты загрузки с секундомером. Удобная функция сравнения нескольких сайтов между собой. Работает с 2009 года. Проверки из разных стран. Имеет открытый код и API.
Ссылка на сервис здесь.
4. Pingdom Tools
Почему-то этот сервис часто публикуют в подобных подборках. Хотя время загрузки сайта он показывает не для полной загрузки сайта, а для onload. То есть для времени, когда веб-страница полностью загружена, включая содержание, изображения, стилевые файлы и внешние скрипты, но только те, что в коде страницы.
Обычно после прогружаются разные динамические JS-события и это может занимать до +15 секунд. В это время пользователь не сможет кликать ссылки, меню или свободно скролить страницу. Создан в 2006.
Ссылка на сервис здесь.
5. Loading.express
Made in Russia с любовью к быстрым сайтам. Команда разработчиков из IW.MEDIA создали сервис с проверками из России. Это один из наиболее точных замеров скорости загрузки, потому как остальные популярные сервисы замеряют из Европы или из США.
Создан в 2018 году. Обновляется каждый месяц. Команда помогает ускорять медленные сайты. Есть партнерская программа для заработка веб-мастерам и разработчикам.
Ссылка на сервис здесь.
6. Dotcom-Monitor
25 стран за один тест! Причем, сразу делает замер без кэша и с прокешированной страницей. Показывает PageSpeed. Запущен в 2014 году.
Ссылка на сервис здесь.
7. Sitespeed.me
Проверка из 7 стран. Работает с 2014 года. Из функций — только проверка на скорость загрузки.
Ссылка на сервис здесь.
8. Dareboost
Хороший сервис из Франции. Сканирует много показателей, важных для скорости загрузки. Создает видео загрузки. WaterFall. Очень функционально. 14 стран, из которых можно делать проверку скорости загрузки сайта. Можно сравнивать несколько сайтов между собой после регистрации. Сервис ограничен в бесплатной версии, но даже просто зарегистрировавшись можно получить хорошие функции. Запущен в 2014 году.
Ссылка на сервис здесь.
9. GiftofSpeed
Проверка скорости из 8 стран, без России. Плюс 16 сервисов для проверки свойств, влияющих на скорость загрузки сайта. Ускорят ваш сайт по заявке. Запустились в 2015 году из Нидерландов.
Ссылка на сервис здесь.
10. Uptrends
Тоже из Нидерландов. С автоматической перепроверкой, с платной историей. можно бесплатно проверять с мобильного и с десктоп. Работает с 2014 года.
Ссылка на сервис здесь.
11. KeyCDN
Проверка из 14 стран. Продажа сопутствующих услуг. Работает с 2015 года. Швейцария.
Ссылка на сервис здесь.
12. Site24×7
Продукт от компании ZOHO. Индия. Замеряет скорость загрузки первого байта, скорость загрузки последнего байта и скорость ответа сервера. Есть точки замера в Петербурге и Москве. Работает с 2007 года.
Ссылка на сервис здесь.
Выводы
Скорость загрузки сайта напрямую влияет на его конверсию. Конверсия влияет на прибыль компании. Прибыль компании влияет на скорость развития компании.
Можно ответственно заявить, что скорость загрузки сайта влияет на скорость развития компании.
Ускоряйте ваши сайты. Увеличивайте конверсию!
Предлагаю посмотреть на интересные рейтинги скорости загрузки сайтов и других параметров:
Рейтинг сайтов банков России здесь есть банки, сайты которых загружаются дольше 30 секунд.
Рейтинг сайтов веб-студий России по версии «Рейтинга рунета», тут есть веб-студии, страницы у которых весят более 70 МБ.
spark.ru
Как узнать скорость загрузки сайта: анализ, оценка, оптимизация

Большинство владельцев сайтов знают, что скорость загрузки страниц является одним из факторов, влияющих на ранжирование. Значением данного параметра не стоит пренебрегать, ведь если сайт загружается слишком долго, то пользователь может и не дождаться результатов и сделать выбор в пользу другого ресурса. Именно поэтому любой владелец сайта должен знать, от чего зависит скорость загрузки ресурса и как ee можно увеличить.
Несмотря на то, что рассматриваемый показатель является одним из многочисленных факторов ранжирования, оптимизация скорости загрузки сайта может послужить толчком к улучшению поведенческих факторов пользователей и, несомненно, к более высоким позициям в результатах выдачи. Именно поэтому интернет предлагает множество как онлайн инструментов и сервисов, так и программ для компьютеров и ноутбуков, позволяющих не только определить скорость реакции ресурса на веб-запросы и возможность сравнить значения для различных сайтов, но и предоставляющих рекомендации по улучшению данного показателя.
Google Analytics
Корпорация Google предоставляет расширенное средство для проверки и увеличения отклика на веб-запросы любого ресурса. Для новичка работа с сервисом Google Analytics может показаться слегка трудной, но достаточно прочитать пару кратких справочных материалов и несколько раз использовать инструмент и комфортная работа с ним обеспечена. Данный сервис позволяет следить за следующими показателями:
- Скорость загрузки ресурса, вычисляемая для определенной выборки просмотров страниц. С помощью данной выборки можно проанализировать, как изменяется скорость загрузки веб-страниц в зависимости от местоположения пользователей, операционной системы, браузера, разрешения дисплея и целого ряда иных параметров.
- Быстрота выполнения/загрузки для единичного запроса или действия. Например, можно определить скорость загрузки графического элемента (изображения, GIF-файла и т.п.) или время отклика на нажатие кнопки.
- Эффективность обработки документа на сайте и скорость предоставления этого файла пользователю.
Какие же действия необходимо выполнить для использования функционала Google Analytics?
- Необходимо завести аккаунт Google и авторизоваться в системе.
- Перейти по адресу www.analytics.google.com.
- Создать учетную запись для сайта, если ее нет.
- Выбрать соответствующее представление.

Интерфейс Google Analytics
- Во вкладке “Отчеты” кликнуть по пункту “Поведение”.

Вкладка “Отчеты”, пункт “Поведение” в Google Analytics
- Жмем по ссылке “Скорость загрузки сайта”.
В подменю “Время загрузки страниц” получаем все необходимые сведения с возможностью указания дополнительных параметров, установки фильтров и сортировки результатов по массе критериев.

Подпункт “Время загрузки страниц в Google” Analytics
В этом пункте приведена информация, которая поможет оптимизировать работу ресурса, зачастую не требуя от пользователя особых навыков или знаний. Этого можно добиться, если потратить немного времени и установить, при каких условиях (браузер, страна, используемая ОС, глубина просмотра и т. д.) скорость выше, а при каких – ниже.

Дополнительные параметры подпункта “Время загрузки страниц”
Вкладкой ниже в подпункте “Ускорение загрузки” приведен перечень страниц с предложениями по оптимизации данных страниц посредством сервиса PageSpeed Insights. Также в предлагаемой таблице есть показатель “Уровень скорости загрузки страниц”, который показывает, насколько можно повысить скорость загрузки той или иной страницы. Чем меньше этот показатель, тем больших результатов в повышении скорости загрузки страницы можно добиться.

Подпункт “Ускорение загрузки” в Google Analytics
Для новичков в Google Analytics присутствует подробное руководство по работе с ресурсом с удобным и функциональным поиском по ключевым словам.

Поиск по ключевым словам в Google Analytics
PageSpeed Insights
Данный онлайн-сервис отображает эффективность выполнения запросов для мобильных устройств и обычных ПК. Результаты проверки сайта отображаются в баллах, а не в секундах. Оценка в 85+ баллов, обычно указывает на то, что сайт функционирует отлично и в ускорении не нуждается, а вот более низкие оценки говорят о необходимости оптимизации.
Из-за постоянного совершенствования работы аналитических алгоритмов оценка, полученная в разное время, может отличаться.
PageSpeed Insights отображает следующие результаты:
- время от момента отправки поискового запроса до прорисовки верхней части веб-сайта;
- общее время, потребовавшееся на визуализацию всей страницы в окне обозревателя.
Для получения актуальных результатов система рассматривает только независящие от функционирования интернет-канала параметры: эксплуатацию внешних хранилищ файлов, конфигурацию сервера, структуру и версию HTML, оптимизацию кода.
Результат отображается с помощью индикаторов, которые представлены в трех цветах:
- красный – выполнение рекомендаций приведет к изрядному повышению скорости загрузки;
- желтый – простые исправления улучшат работу ресурса;
- зелёный – проблем нет или они практически не отражаются на эффективности работы сайта.
Проверить реакцию любой интернет-страницы можно, перейдя по ссылке www.developers.google.com/speed/pagespeed/insights/. В строку поиска вставляем интересующий URL и жмем “Анализировать”.

Анализ быстродействия сайта посредством PageSpeed Insights
Спустя пару секунд на дисплее отобразятся результаты анализа загрузки для компьютеров и мобильных устройств с рекомендациями по внесению неотложных и желательных исправлений.

Результаты анализа сайта по PageSpeed Insights
Для каждого пункта присутствует подробное руководство по устранению выявленных ошибок с указанием проблемных файлов и элементов ресурса. Необходимо только нажать на соответствующий текст “Как исправить”.
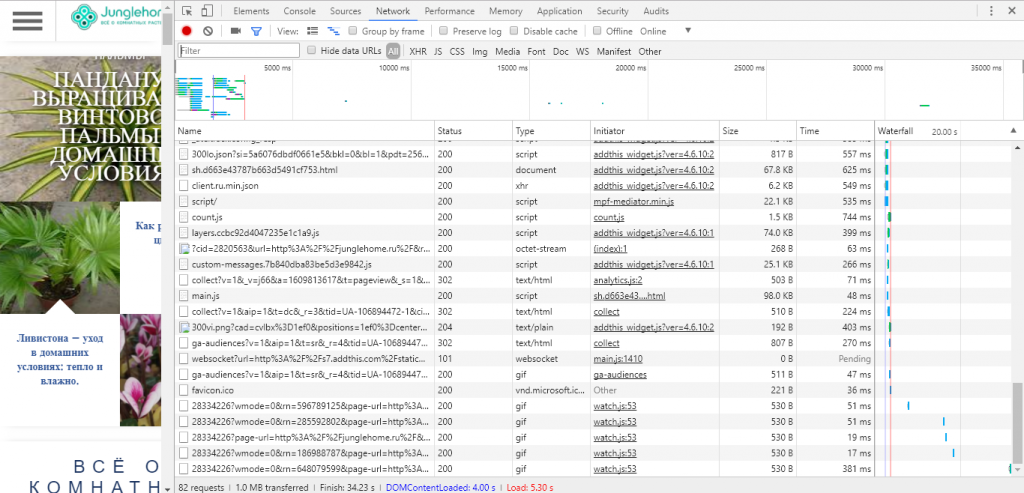
Консоль разработчика Google Chrome
Проверить скорость загрузки сайта можно также при помощи браузера Google Chrome и консоли отладчика. Для того чтобы выполнить проверку, зайдите на интересующий вас сайт и нажмите клавишу F12. После этого откроется окно разработчика – перейдите на вкладку “Network” и обновите страницу с помощью нажатия клавиши F5. По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.

Анализ скорости сайта с помощью консоли разработчика Google Chrome
С помощью таких нехитрых манипуляций можно определить как время загрузки страницы в целом, так и узнать, сколько времени отнимает загрузка тех или иных файлов и произвести работы по их оптимизации.
GTmetrix
С помощью зарубежного сайта GTmetrix можно проанализировать скорость страниц через Google PageSpeed и YSlow. Для проверки используется единый сервер, расположенный в Ванкувере. Эксплуатация ресурса аналогична: вставляем адрес и жмем “Analyze”.

Интерфейс сервиса GTmetrix
После ожидания появится следующая картина с сортировкой результатов по наихудшему показателю, предоставляя пользователю данные о компонентах и недоработках, замедляющих загрузку.

Результаты проверки сайта посредством GTmetrix
Как можно заметить, по окончании проверки сайт получает две оценки – по PageSpeed и YSlow. Данные могут несколько отличаться, поскольку PageSpeed и YSlow используют разные методы определения структуры сайта и механизмов, которые влияют на его быстродействие.
Для продвинутых пользователей пригодится вкладка “Waterfall”, на которой отображаются все файлы, найденные на странице и скорость их загрузки. Интерфейс вкладки весьма похож на интерфейс консоли разработчика в Google Chrome или инструмент Firebug Net Panel для Mozilla Firefox.
Кнопка “Download PDF” скачает на ПК отчет по сайту в формате PDF. Результаты тестирования можно сохранить, что дает возможность сравнить их с итогами тестов после внедрения исправлений.
WebPage Analyzer
Процесс проверки с помощью WebPage Analyzer является практически аналогичным предыдущим онлайн-сервисам – вставляем URL-адрес веб-ресурса и жмем кнопку “Отправить”:

Интерфейс онлайн-сервиса WebPage Analyzer
После отправки запроса, его подтверждения путем ввода капчи и небольшого ожидания вы получите мини-отчет о скорости ресурса. При этом сервис показывает как скорость загрузки отдельных элементов, так и общее время, которое ушло на загрузку каждого типа данных.

Статистика сайта по WebPage Analyzer
Исходя из этого скрипт предоставляет объекты страницы и их параметры, а также содержит поле комментариев:

Объекты проверяемой страницы – WebPage Analyzer
После данной таблицы находятся подробные характеристики и рекомендации по исправлению ошибок:

Рекомендации по оптимизации файлов страницы WebPage Analyzer
Pingdom
Предлагает простой тест скорости загрузки страницы с возможностью изменения места расположения сервера (Австралия, США, Швеция).
Открываем адрес https://tools.pingdom.com/, вставляем ссылку на интересующий сайт, определяемся с сервером и кликаем “Start test”.

Интерфейс онлайн-сервиса Pingdom
Результатом онлайн-теста является множество метрик-показателей скорости загрузки сайта. При этом инструмент дает оценку по скорости разным параметрам. При клике на определенный пункт он разворачивается, предоставляя полный список элементов, которые содержат эту проблему:

Показатели скорости загрузки сайта – Pingdom
Ниже в сводной таблице проверки отображаются данные по каждому запросу к серверу (java-скрипты, различные стили, медиафайлы и т. п.).

Перечень объектов страницы и время их загрузки – Pingdom
Благодаря этой таблице достаточно легко определить, какой именно файл или типы файлов негативно влияют на временной показатель скорости сайта.
WebPagetest
Данный онлайн-инструмент позволяет проводить простые и расширенные тесты с указанием массы параметров:
- мобильная или настольная платформа;
- версия операционной системы;
- используемый браузер;
- место нахождения сервера;
- количество тестов;
- выбор ширины интернет-канала;
- отключение загрузки видео, скриптов и прочего содержимого, и многое другое.
Что же необходимо, чтобы проверить скорость ответа сайта?
- Для быстрой проверки кликаем по ссылке http://www.webpagetest.org и активируем вкладку “Simple Testing”.
- Вставляем адрес ресурса в текстовую форму, указываем скорость соединения (мобильный интернет, 3G, высокоскоростное подключение) и жмем “Start test”.

Интерфейс онлайн-инструмента WebPagetest
После выполнения двух тестов отобразятся их результаты в виде скриншотов, а в это время будет проводиться третий, что предоставит более правдивую информацию по сравнению с единоразовой проверкой.

Результаты проверки сайта с помощью WebPagetest
В таблице приведена информация о времени загрузки контента по его типу (графические элементы, скрипты, мультимедиа), позволяя быстро понять, что именно замедляет страничку.
Load Impact
Тест Load Impact длится гораздо дольше остальных, но надежность результатов тестирования сложно поставить под сомнение. Сервис проводит серию легких DDOS-атак, симулируя посещение страницы десятками активных юзеров и парой сотен соединений. Проверка происходит на протяжении нескольких минут, а результатом теста является график зависимости количества активных пользователей от скорости ответа сервера.
Вставляем адрес ресурса и кликаем “Run free test”:

Load Impact – интерфейс сервиса
Проанализировав графики с подробными сведениями о динамике быстроты загрузки в зависимости от числа активных юзеров и соединений, можно сделать выводы о скорости работы сайта.

Результирующий график проверки нагрузки на сайт
WhichLoadFaster
Инструмент WhichLoadFaster предназначен для сравнения динамики загрузки двух сайтов, например, собственного и конкурирующего.

Проверка сайтов через сервис WhichLoadFaster
После вставки ссылок на интересующие ресурсы и щелчка по пиктограмме “GO” начнется загрузка сайтов, а результаты проверки будут в реальном времени визуализироваться на экране, разделенном надвое:

Сравнение сайтов с помощью WhichLoadFaster
Никакие дополнительные параметры тестов при использовании не предусмотрены, а результат может немного отличаться от раза к разу, порой на десятки процентов. В окне с итогами теста можно проанализировать любой из ресурсов отдельно.

Анализ каждого из двух сайтов отдельно – WhichLoadFaster
Анализирует посещение URL с серверов, расположенных по всему земному шару, показывая информацию о каждом соединении. Алгоритм проверки выглядит аналогично другим похожим сервисам – необходимо просто вставить URL и нажать кнопку “Start test”:

Интерфейс инструмента Monitis Tools
Это один из немногих сервисов, разгружающих себя от роботов благодаря использованию сервиса капчи для запуска теста. По окончанию проверки на экране отобразится отчет, где красным цветом на временной линии отображаются файлы, отрицательно влияющие на показатель скорости загрузки сайта. Испытать сервис можно по ссылке: http://www.monitis.com/pageload/.

Результаты проверки сайта через Monitis Tools
Проверка осуществляется с помощью трех различных местоположений серверов – США (United States), Европа (Europe), Азия (Asia/Pacific).
PR-CY
Сервис дарит возможность визуально оценить быстроту загрузки сайта в используемом браузере и даст рекомендации по улучшению результатов для мобильных устройств и компьютеров.
Вставляем ссылку в форму по URL http://pr-cy.ru/speed_test/ и кликаем “Анализировать”.

Анализ веб-сайта с помощью PR-CY
В результате на экране отобразится перечень ошибок с подробным руководством и пояснениями по их исправлению.

Перечень ошибок и рекомендации по исправлению – PR-CY
Seo28
Отечественный сервис Seo28 после теста отобразит сведения о времени генерации и загрузки страницы со скриптами и стилями, ее размере и выставит общую оценку скорости сайта. Рекомендации по увеличению скорости загрузки не предоставляются.

Проверка сайта посредством онлайн-инструмента Seo28
Также сервис предлагает постоянную ссылку на результаты проверки скорости ресурса.
Выводы
В данной статье были рассмотрены различные методы определения скорости загрузки сайта среди которых: онлайн инструменты и сервисы, система Google Analytics, а также консоль разработчика Chrome.
Среди приведенных сервисов присутствуют как простые инструменты для новичков, так и более продвинутые средства анализа скорости загрузки сайтов для владельцев бизнеса, маркетологов и разработчиков. Большинство рассмотренных сервисов предлагают не только определить скорость загрузки страницы, а и время, затраченное на загрузку всех ее элементов. Проанализировав перечень таких объектов, можно определить, на какие именно элементы стоит обратить пристальное внимание и оптимизировать в первую очередь. А оптимизация проблемных файлов поможет добиться приемлемой скорости загрузки сайта, что в свою очередь положительно повлияет на ранжирование вашего сайта в поисковых системах.
Автор статьи:
Олег Скрып
Руководитель компании ApollonGuru, ментор SEO-материалов vc.ru. В интернет-маркетинге с 2012 года. Люблю чтобы все было четко.
Будем признательны за каждый лайк:
« Older Article
apollon.guru
Скорость загрузки сайта — анализ и проверка скорости загрузки сайта
Скорость загрузки сайта относится к факторам ранжирования. Большое время загрузки негативно влияет на позиции в выдаче. И Яндекс, и Google отдают предпочтение быстрым ресурсам.
Оптимальное время загрузки — 2-3 сек. Идеальное — время реакции пользователя, то есть, 0,5 сек. Однако для высоконагруженных веб-приложений оптимальная скорость может отличаться. В таком случае высчитайте среднее время загрузки конкурентов в вашей области и ориентируйтесь на него.
Что влияет на скорость
Система сайта. Сайт по сути система связанных электронных документов: файлов, изображений, видео, непосредственно кода. Размер документов влияет на скорость. Большой вес — нет быстродействия. Сначала узнайте вес собственного сайта. Откройте страницу через Google Chrome, зайдите в инструменты разработчика с помощью кнопки F12 и перейдите на вкладку Networks. Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу. В нашем случае — 1,0 Mb, transferred.

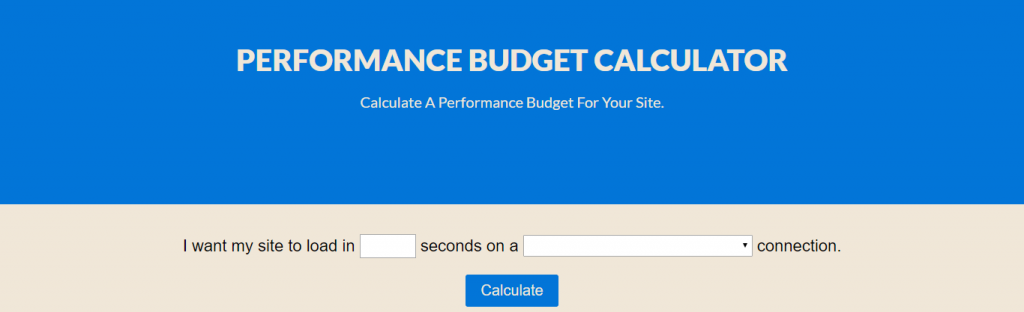
Затем с помощью сервиса Performancebudget.io узнайте необходимый вес сайта для быстрой загрузки. Введите желаемое время и выберите тип интернет-соединения.

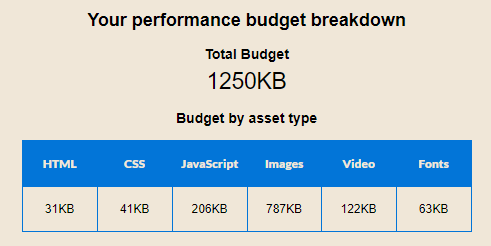
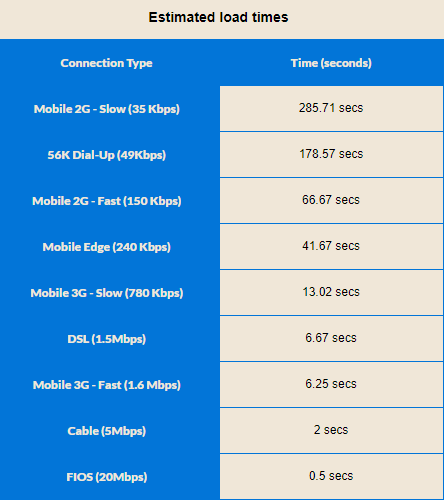
Система рассчитает оптимальный вес для данного типа соединения, покажет варианты распределения веса по типам данных и выдаст время, в течение которого будет загружаться страница при разном варианте подключения к интернету. В примере видим, что для кабельного соединения тестируемый ресурс может весить еще больше, чем сейчас. Для мобильного интернета 3G (780 кб/сек) он должен весит не более 192 kb, иначе его загрузка составит 4,17 сек.


Хостинг — вторая причина медленной работы страницы. Некоторые провайдеры размещают ресурсы клиентов на виртуальном хостинге. Если их становится слишком много, скорость загрузки сильно снижается. Это происходит из-за повышенной нагрузки на сервер. Также хостинг должен подходит под технические требования ресурса.
Как проверить скорость
SpeedTest.me — сервис, который показывает, как загружается сайт в разных регионах мира. В нашем примере скорость загрузки в России составила 2,16 сек.

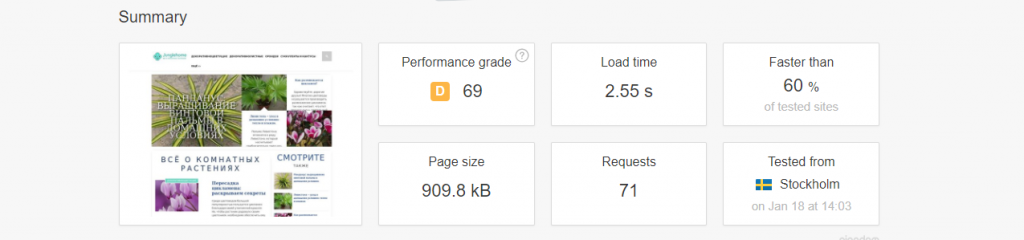
ToolsPingdom.com — сервис, с помощью которого проведите анализ скорости сайта и причин низкой скорости работы. Перед запуском тестирования выберите регион. России в списке нет, поэтому советуем установить Швецию как ближайшую из перечня.
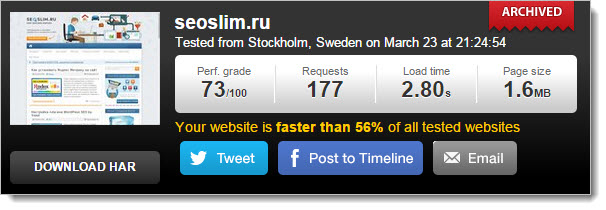
В примере сервис рассчитал следующие показатели:
- Page size (размер страницы) — 909,8 Кб;
- Load time (время загрузки) — 2,55 сек.;
- Requests (количество запросов) — 71;
- Faster than (доля сайтов, которые медленнее тестируемого) — 60%;
- Performance grade (уровни производительности) — 69.
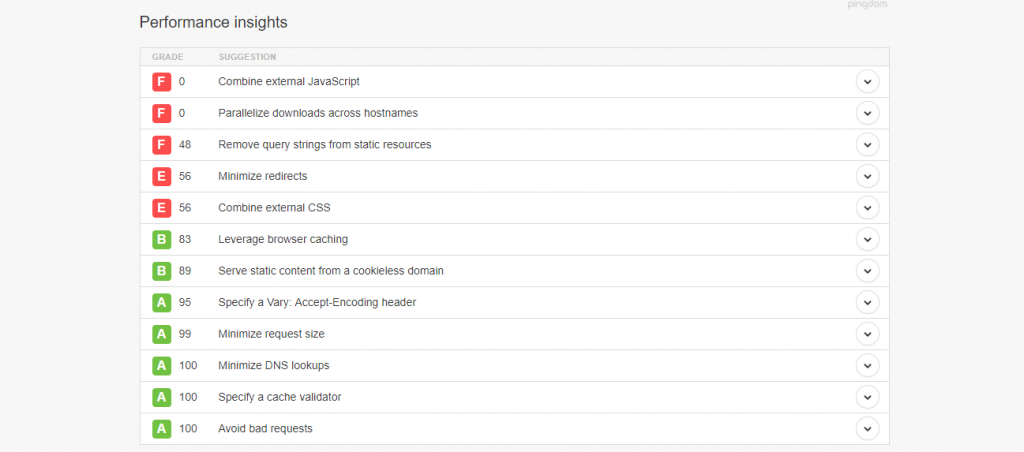
Если performance grade меньше 100, ищите и устраняйте проблему. Что-то «съедает» производительность.

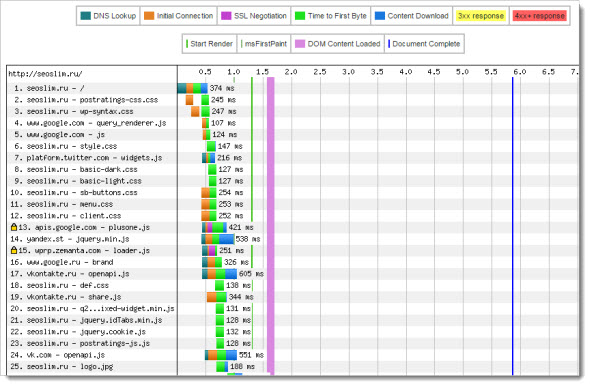
Сервис указывает на проблемы и присваивает им рейтинг: 0 — худшее значение, 100 — лучшее. В примере основная проблема — отдельные JS-скрипты. Они замедляют быстродействие.

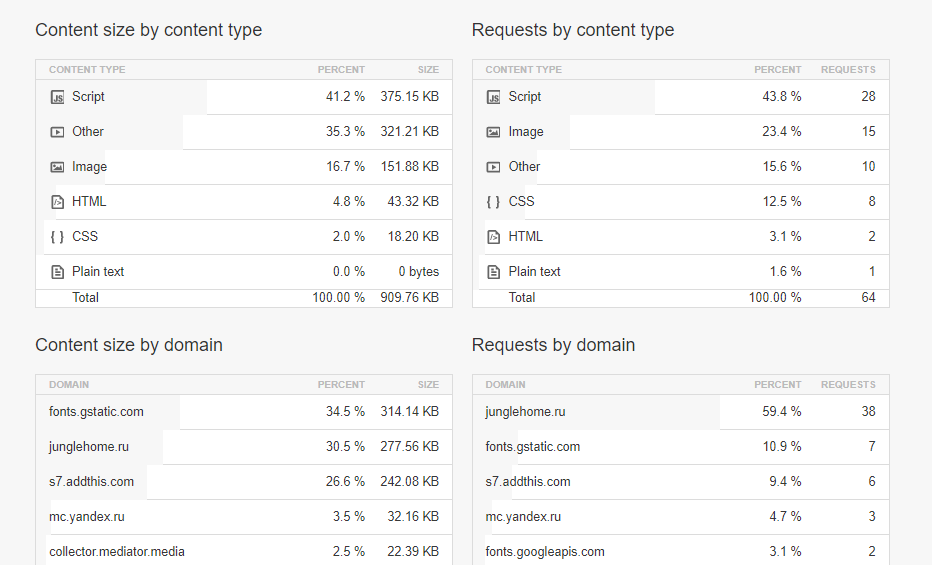
Есть аналитика распределения ссылок и размера файлов.

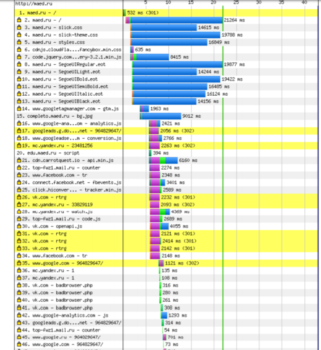
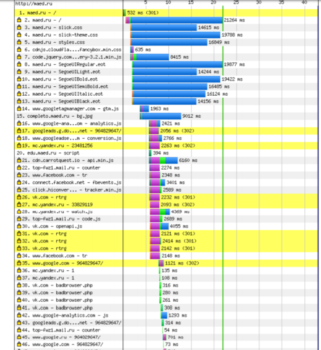
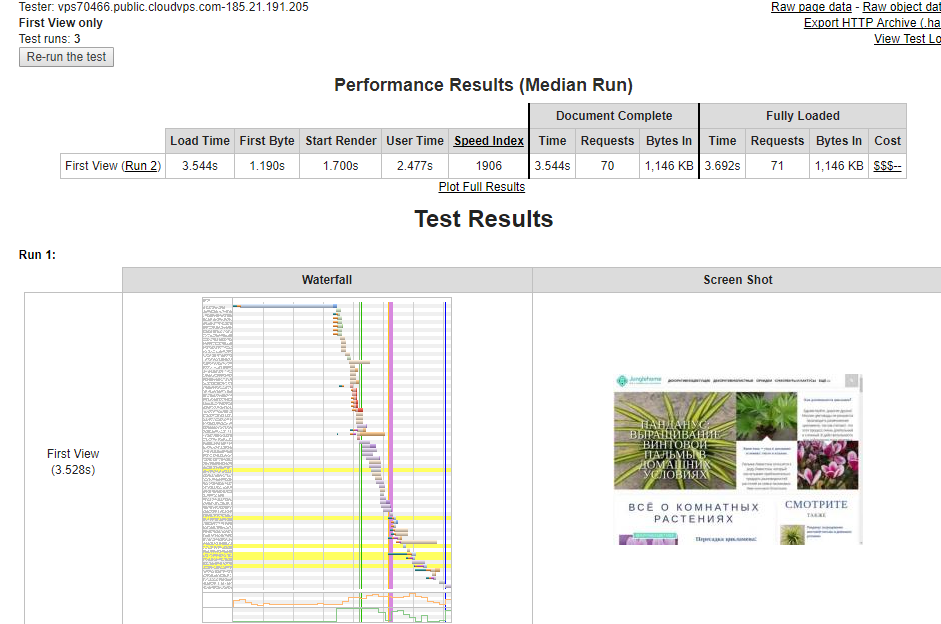
WebPageTest — еще один сервис для проверки. Выбирайте локацию и браузер. В примере локация — Амстердам, браузер — Google Chrome. Сервис делает три проверки. Он показывает время загрузки первого варианта страницы — то, что сразу увидит пользователь, и время полной загрузки страницы. В примере 3,544 сек и 3,692 сек соответственно.

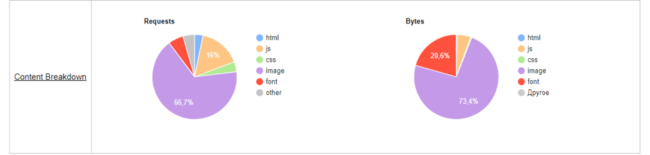
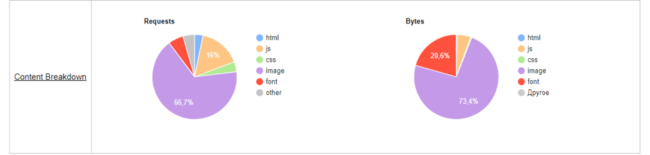
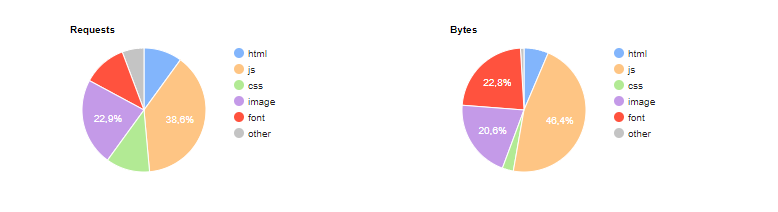
Процентное соотношение размеров и запросов между системами сайта:

Шпаргалка
-
Скорость загрузки — важный фактор ранжирования. Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — среднее время между конкурентами. На скорость влияют вес сайта и хостинг.
-
Вес оценивайте с помощью инструментов вебмастера Google Chrome. Желательный вес сайта узнайте через инструмент Performancebudget.io. В нем рассчитывается максимальный размер файлов сайта, который подходит для желаемого времени загрузки под каждый тип интернет-соединения.
-
Выбирайте хостинг под технические особенности ресурса. Откажитесь от размещения на виртуальном хостинге.
-
Проверка скорости загрузки производится с помощью специальных сервисов: SpeedTest.me, ToolsPingdom.com, WebPageTest. Они подсчитают, за сколько времени загрузился сайт, количество запросов, размеры, уровни производительности, распределение ресурсов по весу и запросам.
-
Увеличивайте скорость. Уменьшите количество запросов, по которым обращаются к серверу. Для этого объедините CSS в один файл и скрипты JS тоже в отдельный файл. Оптимизируйте их через инструменты CSS Minifier, CSS Compressor для CSS, и JS Minifier и JavaScript Compression Tool для JavaScript. Размещайте js скрипты перед закрывающим тегом .
-
Оптимизируйте изображения. Делайте из иконок спрайты, сжимайте и оптимизируйте фотографии с помощью Kraken.io и TinyPNG. Используйте фотографии только требуемого размера.
-
Настройте Турбо-страницы от Яндекс и AMP от Google для загрузки легкой версии страниц.
Материал подготовила Светлана Сирвида-Льорентэ.
www.ashmanov.com
Проверка скорости загрузки сайта онлайн
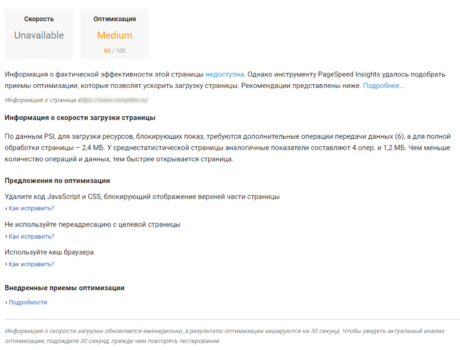
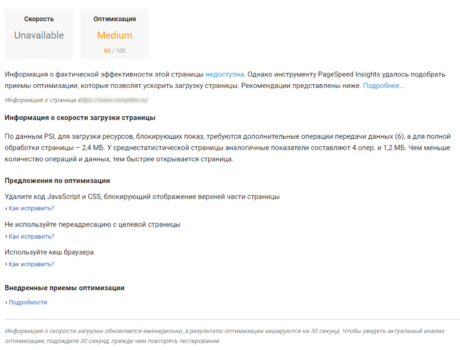
О сервисе
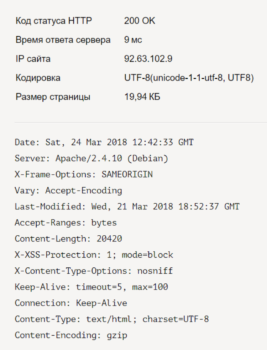
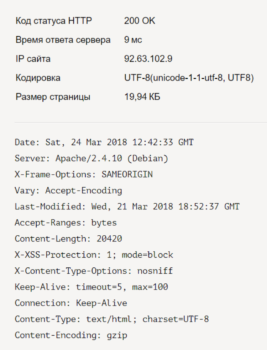
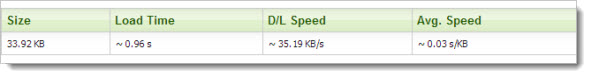
Сервис позволяет в режиме онлайн производить анализ скорости загрузки сайта. Через несколько секунд после того, как пользователь ввел адрес ресурса, выдается результат, показывающий реальную скорость в килобайтах за секунду. Также указывается размер страницы, время в миллисекундах.
Чтобы узнать скорость, следует в окно ввести адрес сервиса, нажать на «Выполнить». Затем появится результат. Одновременно в бесплатном режиме можно проверять до 10 сайтов, при этом результат будет сравнить легче.
На что влияет скорость загрузки сайта?
Проверка скорости загрузки сайта напрямую влияет на его посещаемость и конверсии. Зная реальную скорость, можно улучшать ее, чтобы обеспечить высокий трафик. В интернете пользователям важно быстро получать информацию. По статистике ресурс, загрузка которого отнимает больше 3 секунд, закроют 40% посетителей, не дождавшись загрузки. Не спасет качественный контент, привлекательный интерфейс и навигация. Ждать 1-2 секунды, по статистике, не станет 10% пользователей.
Поисковые системы при ранжировании определяют медленно загружающиеся страницы (не важно, это проблемы сервера или отрисовки кода в браузере). Медленная загрузка — фактор, который может понизить шансы попасть в ТОП выдачи поисковиков.
Проверка скорости загрузки страницы — эффективный инструмент в борьбе за конверсию. Чем быстрее загружается каждая страница ресурса, тем больше времени пользователь пробудет на сайте, просмотрит много страниц. Для коммерческих сайтов данный фактор немаловажен, поскольку повышает продажи товаров или услуг.
Как ускорить загрузку сайта?
Проверка скорости загрузки сайта онлайн направлена на анализ и дальнейшее нахождение путей решения проблемы. Основные способы ускорения открытия страниц:
Активировать сжатие
файлов gzipВключить кэш сроком
на 1-7 днейОптимизировать картинки
путем сжатияЗагружать картинки
с поддоменаОптимизация CSS
и JSОптимизация «железа» сервера
seogift.ru

