Как проверить скорость загрузки сайта: ТОП-5 сервисов проверки
Доброго времени суток, дорогие читатели блога iklife!
Сегодня я расскажу и покажу, как проверить скорость загрузки сайта с помощью онлайн-сервисов и плагинов для WordPress. Но перед этим я уделю внимание ценности быстрых сайтов. Почему проекты, которые загружаются за секунду, имеют большое преимущество у поисковых систем и как можно оптимизировать свой ресурс с помощью нескольких нехитрых методов. Об этом и многом другом в сегодняшней статье.
Содержание
Почему скорость загрузки сайта так важна?
Чем быстрее загружаются страницы вашего сайта, тем это лучше для пользователей. Вам же не будет приятно, когда вы хотите прочитать какую-то информацию, а пост с нею открывается более 10 – 15 секунд? За это время вы уже можете передумать и просто закрыть вкладку с сайтом. Так мыслят и ваши клиенты. Они хотят видеть результат здесь и сейчас, а слишком долгое ожидание может послужить причиной отказа.
А вот отказы, в свою очередь, могут снижать общие поведенческие факторы вашего проекта. Поисковик будет видеть, что ресурс не особо полезен для пользователей. Яндекс или Гугл даже могут повесить соответствующие фильтры, которые в буквальном смысле убьют сайт – опустят его на самое дно поисковой выдачи.
Каждый раз, когда движок сайта формирует страницы, которые вы видите в браузере – хостинг испытывает определенную нагрузку. Как правило, скорость сайта и уровень нагрузки на хостинг – две взаимосвязанные переменные. То есть, быстрые оптимизированные сайты создают меньшую нагрузку на сервер, чем тяжеловесные – напичканные большим количеством модулей и файлов.
В том же WordPress, если вы переборщите с шаблоном и плагинами, ваш сайт будет падать буквально от сотни гостей, зашедших в одно время. Только представьте, вашему хостингу нужно одновременно сформировать 100 разных тяжеловесных страниц. Конечно, он тут же откажется работать, а ваш провайдер посоветует вам перейти на более дорогой тариф или все же плотно заняться оптимизацией.
Кстати говоря, такую проблему очень хорошо решает кэширование страниц. В ВордПресс можно установить плагин, например WP Super Cache, после чего скорость загрузки вашего сайта многократно возрастет.
Теперь мы переходим к самому сладкому. А именно к сервисам, с помощью которых можно провести анализ скорости загрузки ресурсов.
Онлайн-сервисы для проверки скорости загрузки сайта
Существует большое количество самых разных инструментов, с помощью которых можно провести тестирование вашего сайта. Я начну их перечислять в убывающем порядке. Сначала поговорим о самых известных, чуть позже – о менее популярных.
PageSpeed Insights
Самый известный онлайн-инструмент, с помощью которого воспроизводят тест скорости работы сайтов. Среди вебмастеров он считается эталонным, потому как, помимо простого анализа, сервис показывает вам советы по исправлению.
Скопируйте адрес сайта в поле и нажмите кнопку “Анализировать”. Процесс может занимать от 30 секунд до минуты. После завершения вам будут выведены результаты.
После завершения вам будут выведены результаты.
Обычно PageSpeed Insights советует переместить JS-скрипты в нижнюю часть HTML-страницы, потому как они могут в значительной степени замедлять загрузку. Также этот инструмент “любит” давать советы по сжатию изображений, минификации CSS-файлов.
На фрилансе очень часто можно встретить заказы, когда клиент просит выполнить оптимизацию по Google PageSpeed. Вполне оправданное решение, учитывая, что после выполнения всех пунктов, вы можете ускорить свой сайт в 3 – 10 раз.
Сейчас этот инструмент может показывать скорость загрузки не у всех сайтов. Например, в одном из моих проектов, которому нет и 3 месяцев, вкладка PageSpeed не показывает конкретных данных. Есть только данные по оптимизации. Но и этого мне хватает, чтобы определить, какие действия нужны для ускорения.
В общем, если у вас молодой проект и этот сервис не показывает конкретных данных по распределению скорости загрузки, то не отчаивайтесь. Вам будет достаточно второй вкладки, тем более, что данные у обеих не очень-то и разнятся..jpg)
Оптимизация = скорость загрузки. Очень простая формула, которую вам нужно запомнить. Конечно, в более сложных вариантах могут влиять и другие факторы. Хостинг, какие-то модули или что-то еще. Но большей части вебмастеров будет достаточно выполнить все рекомендации и привести свой сайт в порядок.
SeoLik
Еще один сравнительно популярный способ проверки ресурсов – SeoLik. Работает по тому же принципу, что и все остальные онлайн-инструменты. Вы вводите адрес, выбираете устройство проверки (мобильный или компьютер), после чего жмете большую цветную кнопку.
Проверить можно как главную страницу, так и любую другую. На выходе сервис предоставит вам данные по оптимизации ресурса. Вот так это будет выглядеть.
Как видите, здесь результаты также представлены по пунктам. Например, если у вас отсутствует кэширование на уровне браузера, то инструмент сразу покажет вам информацию по этому поводу.
На каждый из пунктов можно кликнуть, развернув вкладку. Там будет представлена более подробная информация о проблеме.
Там будет представлена более подробная информация о проблеме.
Причем вам даже будут предоставлены ссылки-примеры. С их помощью вы сможете быстро определить источник и далее устранить его. Удобно, не правда ли?
PR-CY
Один из старейших инструментов для проверки оптимизации ресурсов.
PR-CY работает точно так же, как и Google PageSpeed. Там даже даются ссылки на советы по оптимизации из гугловской документации.
Как видите, здесь все работает, как в предыдущем варианте. Вы просто вводите адрес, анализируете, после чего получаете результат с подробными разъяснениями.
Каждую вкладку можно раскрыть. В них содержится подробная информация по представленному пункту.
Список из изображений, которые можно сжать, будет доступен прямо в сервисе. Вам нужно будет лишь принять меры.
Уменьшить вес изображений на сайте можно как с помощью плагинов (если мы говорим о WordPress), так и вручную – используя графические редакторы или онлайн-сервисы.
Последние не особо актуальны, т. к. в большинстве случаев они очень сильно портят качество картинок.
Pingdom Tools
Наиболее популярный англоязычный сервис, который предоставляет широкую базу данных по скорости загрузки и оптимизации сайтов. Как и во всех других рейтингах, здесь имеется собственная система оценки, пояснения и советы по ускорению, а также некоторая информация по возможной оптимизации отдельных элементов сайта.
Другими словами, это многофункциональный сервис, сродни Google PageSpeed. Однако, в отличие от последнего, вся информация предоставляется в удобном, разбитом на группы виде. Здесь есть подробные данные о каждом килобайте вашего сайта. Страницы, JS или CSS-файлы, их размер и многое другое.
Вы даже сможете увидеть, с каких адресов осуществляется подгрузка каких-то отдельных элементов. Здесь же доступна информация по соотношению картинок, скриптов, CSS и прочих элементов относительно друг друга. Большую часть, как правило, занимают изображения. Если их оптимизировать, то скорость загрузки может многократно возрасти.
Если их оптимизировать, то скорость загрузки может многократно возрасти.
Важной особенностью Pingdom является возможность тестирования из разных регионов США. То есть тесты можно произвести с двух устройств, которые находятся в разных точках страны, после чего сравнить их. Хоть разброс и не особо большой – всего 4 возможных местоположения, это позволяет определить скорость загрузки более точно.
Site Speed
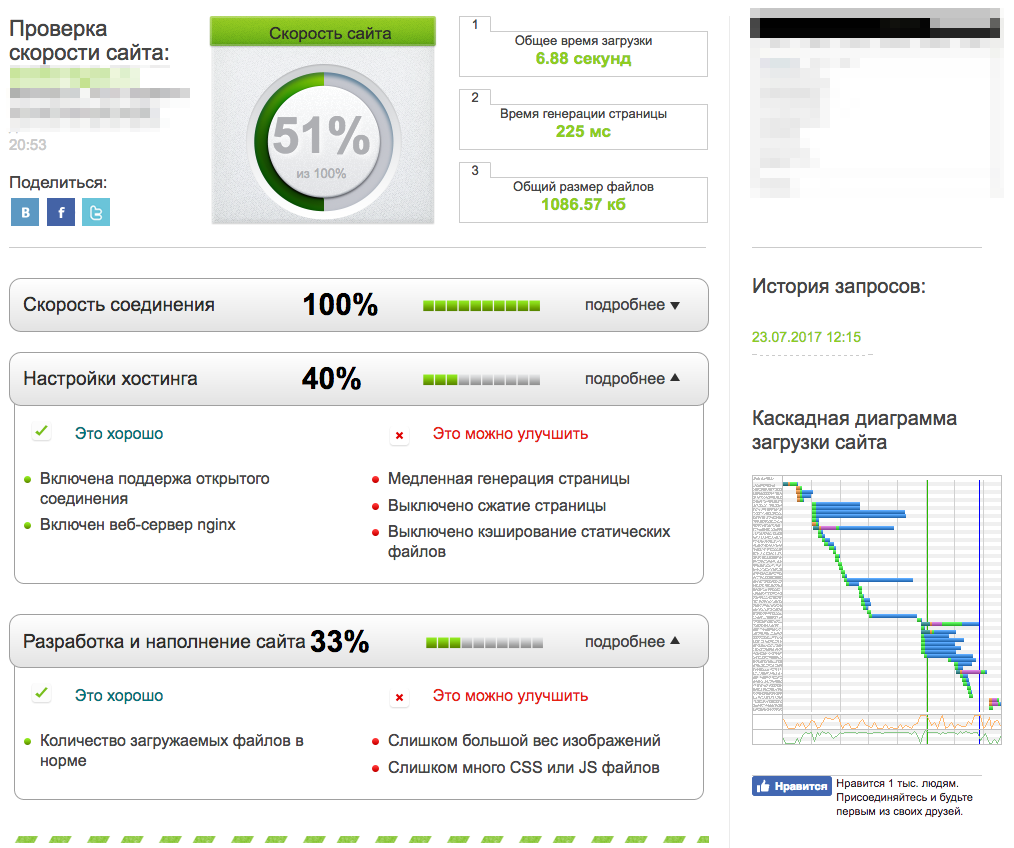
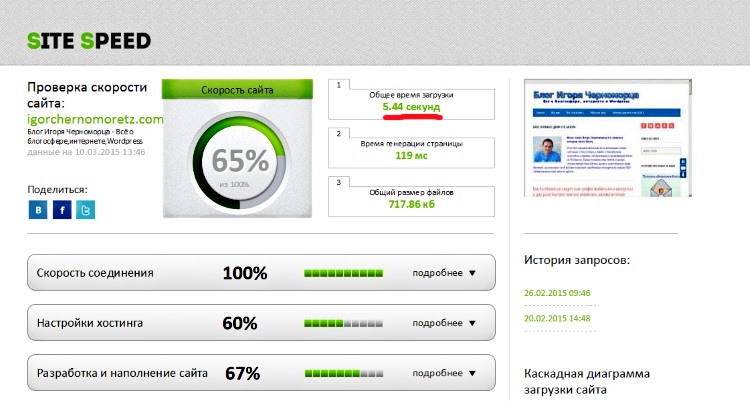
Если предыдущие варианты вам не особо понравились, то вы можете попробовать Site Speed – еще один инструмент, который позволяет в подробностях узнать о проблемах оптимизации вашего проекта. Ровно точно таким же образом вы вставляете ссылку, нажимаете кнопочку и получаете результат. Все безумно просто.
Но здесь же отмечу, что сам тест воспроизводится немного в другом ключе. Чтобы убедить вас в этом, я просто покажу выхлоп.
Чтобы сформировать отчет, инструменту понадобилось чуть больше времени в сравнении с PageSpeed и сервисами, которые работают по тому же принципу. Он, кстати говоря, более радужный и положительный, чем предыдущие.
Он, кстати говоря, более радужный и положительный, чем предыдущие.
Чтобы узнать подробности, мы должны кликнуть на соответствующие вкладки. Здесь они, к сожалению, не такие полные.
Web Page Analyzer
Старенький сервис, который тем не менее может быть полезен для анализа сайта. С Web Page Analyzer вы точно так же сможете проанализировать свой проект на предмет скорости загрузки и оптимизации для пользователей.
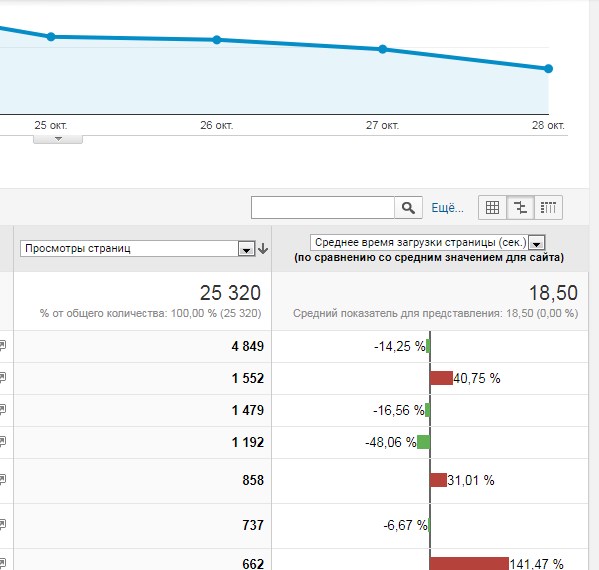
Вся информация предоставляется в виде таблицы. В ней вы сможете видеть скорость загрузки страниц, их размер и прочие данные, которые могут понадобиться вам при оптимизации.
Сейчас Web Page не особо часто используется сеошниками и вебмастерами, потому что есть более совершенные и быстрые альтернативы. Тем не менее некоторые, особо консервативные пользователи, все еще могут отдавать предпочтение этому онлайн-инструменту.
Тем более, что данные здесь также очень подробные и полезные. Вам будет предоставлена вся необходимая информация по конкретному сайту. Включая все ссылки, список изображений и прочих элементов, которые нуждаются в улучшении.
Включая все ссылки, список изображений и прочих элементов, которые нуждаются в улучшении.
Заключение
С помощью всех вышеописанных онлайн-инструментов вы сможете узнать скорость загрузки сайта, понять, как можно улучшить этот показатель и начать воплощать все рекомендации в жизнь.
Как я и сказал в начале статьи, каждый инструмент предоставляет примерно одну и ту же информацию. Какому из них отдать предпочтение – решайте сами, но я бы остановился на более популярных и подробных. Таких как Google PageSpeed и Pingdom Tools.
Несмотря на то, что последний инструмент является англоязычным, он все еще остается одним из лучших. Данные показываются в удобном виде, любой опытный вебмастер или даже новичок сможет понять, что именно нужно исправлять в своем ресурсе. То же касается и Google PageSpeed.
Если вы хотите стать опытным вебмастером и зарабатывать на своих проектах, то я рекомендую вам курс Василия Блинова “Как создать блог”. Разработка сайта на WordPress, оптимизация его под поисковые системы и монетизация – все эти вещи будут рассмотрены на курсе, который постоянно обновляется и дорабатывается.
Услуга по проверке скорости загрузки сайта
параметры
Что влияет на скорость загрузки сайта?
То, сколько времени загружается страница, зависит от следующих параметров:
Количество и вес фонов, картинок, видео и иных графических элементов. Чем больше их количество, вес, разрешение, тем дольше идёт загрузка.
Особенности хостинга.
Посещаемость. Чем она выше, тем медленнее грузятся страницы.

Устройство, браузер, провайдер, скорость интернет-соединения и страна проживания пользователя.
Все кейсы
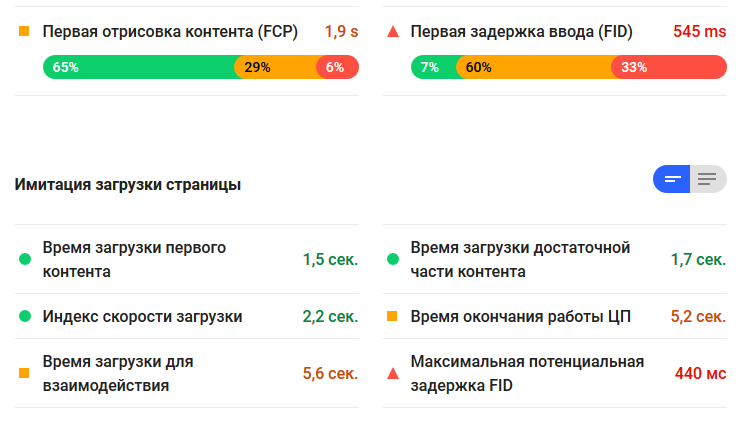
метрики
Проверяемые параметры
В ходе оптимизации проверяем ключевые метрики:
FID – ответ сервера
Это время через которое страница реагирует после нажатия на ссылку, картинку или кнопку проигрывания видео. Хорошим считается показатель не выше 0,1 сек.
01
FCP – время с момента нажатия
(На кнопку, ссылку) до появления первых видимых элементов открывающейся страницы.
02
CLS – коэффициент смещения элементов после загрузки
В лучшем варианте элементы абсолютно не смещаются после прогрузки. Оптимальным считается смещение не более, чем на 1-2%.
03
Ещё одним ключевым параметром является полная загрузка всех элементов сайта. Она не должна превышать четырёх секунд.
проверка
Комплексный аудит
В рамках общего мониторинга проверяем:
Наличие проблем в отображении страниц и элементов ресурса на разных устройствах и при разных протоколах соединения.
Перелинковку, внешние ссылки и оптимизацию сайта (если она проводилась).
Юзабилити, контент и маркетинговую эффективность.

причины
Самостоятельная и профессиональная проверка
Принято считать, что достаточно прогнать сайт по Google PageSpeed, а потом чуть подредачить код, картинки, другие элементы и готово.
Проверка лишь в одном-трёх сервисах недостаточна по следующим причинам:
В разные часы нагрузка на хостинг разнится, поэтому единоразовый чекинг не даст полной картины;
Проверка загружаемости по разным странам и устройствам требует специального технического и программного оснащения;
Помимо этого принято считать, что достаточно проверить сайт один раз и успокоиться.
 Мониторить его нужно регулярно после добавления нового контента, редактирования, регистрации пользователей, а особенно после смены хостинга;
Мониторить его нужно регулярно после добавления нового контента, редактирования, регистрации пользователей, а особенно после смены хостинга;Распространённая практика – проверять скорость загрузки сайта (и оптимизировать её) у разработчиков;
Когда Вы заказываете проверку, мы имитируем заходы с разных устройств, браузеров, городов и стран. Тестируем сайт с медленных устройств, на низкоскоростном интернете и с устаревших операционных систем. Также проводим аудит в часы пиковой загруженности (наибольшее число посещений). Нам важно, чтобы Ваш ресурс быстро открывался и прогружался даже в условиях наибольшей посещаемости у любых пользователей.
этапы
Ускорение
Ускорение веб-ресурса требует отдельной специализации, и в компании «Веб Фокус» им занимается специальный отдел. Мы располагаем программным обеспечением и техническим оснащением, которое реализует всестороннюю проверку.
Мы располагаем программным обеспечением и техническим оснащением, которое реализует всестороннюю проверку.
Так как мобильного трафика в полтора-два раза больше, чем десктопного, в первую очередь стараемся оптимизировать скорость загрузки сайта на мобильных устройствах. Далее идёт адаптация улучшений под десктоп.
В рамках оптимизации добиваемся снижения веса страницы до 1 мегабайта (оптимальное значение для мобайла). Для этого:
Если представляется возможным, кэшируем страницы. Кэширование сокращает время открывания сайта до десятых долей секунды.
Чтобы сайт загружался меньше, чем за секунду на любом браузере, работаем с CSS- и JS-кодами (убираем или откладываем до загрузки страницы все лишние кодовые вставки – многие из них лучше запустить уже после отображения сайта).
Важно! Сайты на конструкторах не ускоряем, так как доступ к кодовой части и хостингу невозможен. Простое сжатие картинок и видео практически не даёт эффекта.
Пока мы ведём проверку и ускорение сайта, делается резервная копия, на которую и идут посетители – пока ведутся технические работы, Ваш сайт исправно принимает трафик, конвертирует его в обращения и исправно выполняет работу.
Хотите проверить скорость загрузки сайта, чтобы не терять свои конверсии и мегабайты интернета у пользователей? Обратитесь в компанию «Веб Фокус» по номерам, указанным на сайте.
Введите имя
Введите телефон
Введите e-mail
О проекте
Дизайн
Продвижение
Веб-разработкаОпишите вашу задачу
Нажимая кнопку, я соглашаюсь
на обработку персональных данных
интересное
Наши статьи и новости
Все статьи
В нашем блоге собрали для вас на 100% полезную информацию. Лекции, лонгриды, вопросы и ответы. Всё, что может
интересно как клиенту, так и тому, кто работает в digital-сфере!
Лекции, лонгриды, вопросы и ответы. Всё, что может
интересно как клиенту, так и тому, кто работает в digital-сфере!
Интернет-маркетинг в 2023 году: тренды, которые определят будущее
Интернет-маркетинг является неотъемлемой частью современного бизнеса, и его роль становится все более значимой с каждым годом. С развитием технологий и изменением поведения потребителей, интернет-маркетинг в 2023 году будет в большей степени определять будущее бизнеса. В этой статье мы рассмотрим основные тренды, которые будут определять развитие…
Как избежать распространенных ошибок при SEO продвижении своего сайта
SEO (Search Engine Optimization) продвижение – это процесс оптимизации сайта для улучшения его позиции в поисковой выдаче. Правильное SEO продвижение может привести к увеличению посещаемости сайта, улучшению его репутации и увеличению продаж. Однако, многие люди делают ошибки при SEO продвижении своих сайтов, что может привести…
впечатления
Отзывы клиентов
Все отзывы Непременно ознакомьтесь с тем, что пишут о нашей компании клиенты. Мнение тех, кто платит свои деньги, стоит
дорого! Рады, что выбрали верный вектор развития. Работали и с директорами заводов, и с ИП. Найдем
продуктивный язык и с читателем.
Мнение тех, кто платит свои деньги, стоит
дорого! Рады, что выбрали верный вектор развития. Работали и с директорами заводов, и с ИП. Найдем
продуктивный язык и с читателем.
О.Д. Тетерина
Говорим спасибо, настоящим специалистам Web Focus, которые восстановили работу по контекстной рекламе.
Как никогда, оперативность и ответственность в подходе дала столь быстрые результаты – работа с
продвижением возобновлена, сайту оказывают полную техническую поддержку, поток входящих клиентов
остается
на уровне, несмотря на короткие сроки сотрудничества. Ценовая политика и уровень обслуживания
соответствуют заявленному уровню компании. Говорим спасибо, настоящим специалистам Web Focus, которые восстановили работу по контекстной рекламе.
Как никогда, оперативность и ответственность в подходе дала столь быстрые результаты – работа с
продвижением возобновлена, сайту оказывают полную техническую поддержку, поток входящих клиентов
остается
на уровне, несмотря на короткие сроки сотрудничества.
С. А. Зазерская
Выражаю признательность компании «Веб Фокус» за плодотворное сотрудничество при создании совершенно новой стратегии продвижения. Наши опасения не только в снижении позиций сайта, но и количестве входящий обращений оказались напрасными. Молодые и креативные сотрудники новый подход в продвижении наших услуг, и не остановились на продвижении с помощью контекстной рекламы и SEO, предложив использовать наружную рекламу…
12.06.2020“АЛК++Компании”
«АЛК++Компани» выражает благодарность, принимавшей участие в разработке нашего сайта. Отдельно стоит
отметить помощь программиста Владимира, за творческий подход к решению нетривиальных задач и строгое
соблюдение сроков проекта. Он смог разработать новый модуль, который позволяет удобно производить поиск
необходимых планировок квартир для наших покупателей. Мы готовы рекомендовать Web Focus…
Мы готовы рекомендовать Web Focus…
Н.Е. Кривонос
Рекомендуем компанию «Веб Фокус» как компетентного, надежного и отзывчивого делового партнера и надеемся на дальнейшее сотрудничество.Техническое обслуживание и рекламу доверили «Веб Фокус»! Профессионализм, точное выполнение договорных обязательств и адекватная стоимость. Дня нас предложили индивидуальную стратегию продвижения нашего сайта. В частности, составили семантическое ядро, настроили расширенные….
01.03.2021Проверка скорости страницы веб-сайта — онлайн-проверка скорости страницы Автор: SER
Тест скорости страницы позволяет вам узнать о файлах, которые могут вызвать увеличение скорости загрузки вашей страницы. Вы можете ввести URL-адрес своего веб-сайта в поле «Введите URL-адрес» и нажать кнопку «Проверить скорость страницы», чтобы получить немедленные результаты.
Довольно часто мы путаем «Скорость страницы» со «Скоростью сайта». Скорость страницы может быть описана как «время загрузки страницы», то есть время, которое требуется странице для полного отображения содержимого на определенной странице. Его также можно определить как время, необходимое веб-браузеру для получения первого байта информации от веб-сервера.
Скорость страницы может быть описана как «время загрузки страницы», то есть время, которое требуется странице для полного отображения содержимого на определенной странице. Его также можно определить как время, необходимое веб-браузеру для получения первого байта информации от веб-сервера.
Существует множество доступных инструментов для нагрузочного тестирования веб-сайтов, а средство проверки скорости страницы веб-сайта — ценный онлайн-инструмент, предлагаемый Search Engine Reports, который облегчает веб-мастерам получение важной информации о скорости загрузки данного домена или веб-страницы. Этот эффективный инструмент для проверки скорости Интернета проверит все, от разных файлов до изображений.
Неважно, какой инструмент для проверки скорости веб-страницы вы используете для измерения скорости; более быстрая загрузка страницы всегда в вашу пользу. Воспользуйтесь проверкой скорости страницы веб-сайта или проверкой загрузки веб-сайта прямо сейчас, чтобы выяснить, сколько времени требуется для загрузки вашей веб-страницы
Согласно последним сообщениям в Интернете, общее время загрузки сайта увеличилось в среднем до 21%. Причина в том, что в прошлом веб-страницы были проще, в основном содержали текст и изображения низкого качества. Однако в настоящее время появляется все больше новых доступных функций, которые можно добавить на веб-страницы, например:
Причина в том, что в прошлом веб-страницы были проще, в основном содержали текст и изображения низкого качества. Однако в настоящее время появляется все больше новых доступных функций, которые можно добавить на веб-страницы, например:
- Высококачественные изображения и видео
- Анимации
- Слайд-шоу
- Внешнее приложение и многое другое
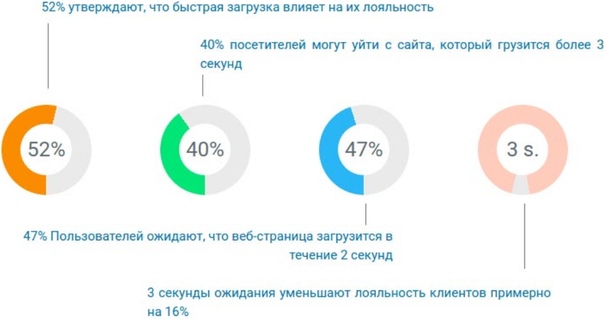
Время загрузки сайта очень важно для посетителей. Фактически, согласно опросу, около 50% посетителей ожидают, что веб-сайт загрузится за 2 секунды или даже меньше, и почти 40% посетителей, вероятно, покинут веб-сайт, загрузка которого занимает более 3 секунд. Поэтому очень важно использовать средство проверки скорости веб-страницы для проведения теста скорости веб-страницы. После нагрузочного теста веб-сайта вы узнаете, сколько времени требуется для загрузки, что позволит вам предпринять соответствующие шаги.
Как работает проверка скорости страницы сайта?
Для успешного веб-сайта скорость является ключевым фактором. Помимо улучшения взаимодействия с пользователем, это также повышает общую производительность веб-сайта. Если вы владелец веб-сайта, постарайтесь сделать его максимально простым для вашей аудитории. Если у вас по-прежнему высокий показатель отказов, попробуйте использовать качественную программу проверки скорости веб-страницы для проверки скорости веб-страницы. Нагрузочный тест веб-сайта поможет вам получить ценную информацию о скорости загрузки вашего веб-сайта, которую вы сможете использовать позже для повышения скорости загрузки и общей производительности.
Помимо улучшения взаимодействия с пользователем, это также повышает общую производительность веб-сайта. Если вы владелец веб-сайта, постарайтесь сделать его максимально простым для вашей аудитории. Если у вас по-прежнему высокий показатель отказов, попробуйте использовать качественную программу проверки скорости веб-страницы для проверки скорости веб-страницы. Нагрузочный тест веб-сайта поможет вам получить ценную информацию о скорости загрузки вашего веб-сайта, которую вы сможете использовать позже для повышения скорости загрузки и общей производительности.
Используйте нашу проверку скорости страницы веб-сайта
Вы ищете инструмент для проверки скорости веб-страницы или проверки загрузки веб-сайта? Несмотря на то, что в Интернете доступно множество инструментов для нагрузочного тестирования веб-сайтов, отчеты поисковых систем предлагают вам лучший инструмент проверки скорости веб-страницы или тест скорости веб-страницы. С помощью этого инструмента для проверки скорости Интернета вам будет проще определить проблему и устранить ее. Чтобы использовать нашу проверку скорости страницы веб-сайта, вам просто нужно ввести домен в данной области и нажать синюю кнопку с надписью «Проверить».
Чтобы использовать нашу проверку скорости страницы веб-сайта, вам просто нужно ввести домен в данной области и нажать синюю кнопку с надписью «Проверить».
Этот превосходный инструмент проверки скорости страницы веб-сайта является волшебным инструментом; это просто, точно и БЕСПЛАТНО! Хорошим началом будет запуск теста скорости веб-страницы, поэтому используйте этот инструмент сейчас.
Более быстрая загрузка веб-сайта означает лучший пользовательский опыт, более высокий рейтинг SEO, более высокий коэффициент конверсии и многое другое.
Как правильно запустить тест скорости веб-сайта
Цель каждого владельца интернет-магазина — привлечь трафик на свой сайт, который в конечном итоге приведет к конверсиям.
Но не каждый пользователь, зашедший на ваш сайт, превратится в покупателя. На самом деле, не каждый пользователь будет даже взаимодействовать с контентом на вашем сайте.
Основной причиной разочарования посетителей сайта является слишком долгая загрузка сайта. Среднее время загрузки веб-страницы составляет 3,21 секунды. Хотя это может показаться вам быстрым, этого может быть недостаточно.
Среднее время загрузки веб-страницы составляет 3,21 секунды. Хотя это может показаться вам быстрым, этого может быть недостаточно.
Содержание поста
- Почему важна скорость
- Как проверить скорость сайта
- Начало работы
- Выберите место для тестирования
- Проведите тест еще раз
- Как проверить время загрузки страницы: 17 инструментов для тестирования скорости веб-сайта
- Как ускорить ваш сайт
- Оптимизировать изображения
- Уменьшить количество перенаправлений
- Резюме
- Хотите узнать больше?
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный периодПочему важна скорость
Высокая скорость сайта хороша для удобства пользователей и для SEO.
Средняя продолжительность концентрации внимания человека составляет всего 8 секунд — по сравнению с 12 секундами в 2000 году. Если ваш веб-сайт загружается слишком долго, вы рискуете потерять внимание, которого вы привлекли достаточно, чтобы убедить их посетить ваш сайт. Длительное время загрузки страницы может увеличить показатель отказов, то есть скорость, с которой пользователи покидают ваш сайт, прежде чем перейти на другую страницу вашего сайта.
Если ваш веб-сайт загружается слишком долго, вы рискуете потерять внимание, которого вы привлекли достаточно, чтобы убедить их посетить ваш сайт. Длительное время загрузки страницы может увеличить показатель отказов, то есть скорость, с которой пользователи покидают ваш сайт, прежде чем перейти на другую страницу вашего сайта.
Не говоря уже о том, что Google учитывает анализ скорости страницы как один из факторов ранжирования. Чем быстрее сайт, тем больше у вас шансов попасть на желанную первую страницу. Кроме того, пользовательский опыт сам по себе является фактором ранжирования — меньше отказов приведет к более благоприятным впечатлениям в поисковых системах.
Увеличение скорости страницы также влияет на коэффициент конверсии. Одно тематическое исследование показало, что ускорение загрузки всего на одну секунду привело к увеличению числа конверсий на 27 процентов.
Как проверить скорость веб-сайта
Начало работы
Прежде чем запускать какие-либо тесты или диагностику скорости загрузки веб-сайта, проверьте, выполняются ли на вашем сайте следующие конфигурации:
- Кэширование
- Сеть доставки контента (CDN)
Начнем с кэширования. Когда пользователь посещает ваш веб-сайт, его устройство подключается к сети, которая взаимодействует с сервером вашего сайта. Он сообщает серверу, какую информацию запрашивает устройство, и затем сервер отображает запрошенную информацию (страницу на вашем веб-сайте). Это означает, что ваш сервер должен отправлять все связанные данные, включая файлы изображений, код, сценарии и многое другое.
Когда пользователь посещает ваш веб-сайт, его устройство подключается к сети, которая взаимодействует с сервером вашего сайта. Он сообщает серверу, какую информацию запрашивает устройство, и затем сервер отображает запрошенную информацию (страницу на вашем веб-сайте). Это означает, что ваш сервер должен отправлять все связанные данные, включая файлы изображений, код, сценарии и многое другое.
Необходимо собрать, упаковать и отправить огромное количество информации.
Когда у вас включено кэширование, ваш сервер может распознавать похожие запросы от разных пользователей. Допустим, кто-то другой отправляет аналогичный запрос вскоре после вышеуказанного. Ваш сервер может распознать, что они похожи, и отправить тот же пакет информации, что и предыдущему пользователю. Это сокращает время загрузки, поскольку серверу не нужно выполнять весь процесс каждый раз, когда он получает запрос.
Теперь поговорим о CDN. Это что-то вроде репозитория контента, который внешние серверы могут использовать для доступа к вашему сайту. Серверы расположены по всему миру, и когда вы обслуживаете международную клиентскую базу, вы хотите, чтобы сайт загружался быстро для всех, независимо от того, где они находятся.
Серверы расположены по всему миру, и когда вы обслуживаете международную клиентскую базу, вы хотите, чтобы сайт загружался быстро для всех, независимо от того, где они находятся.
Здесь на помощь приходит CDN: Использование CDN означает, что все изображения вашего интернет-магазина кэшируются на серверах по всему миру, что сокращает «расстояние», которое серверы и устройства должны пройти для глобальной пользовательской базы. Каждый человек получит доступ к наиболее близкой ему версии, что сократит время загрузки.
Выберите место для тестирования
При использовании инструмента веб-нагрузочного тестирования важно, чтобы как можно больше переменных оставалось постоянным. Итак, когда вы тестируете скорость своего сайта, вы хотите убедиться, что вы всегда тестируете его из одного и того же места.
Серверы расположены по всему миру, поэтому то, что занимает пять секунд для загрузки в одном месте, может занять две в другом из-за близости к серверу.
Если ваши тесты выполняются из одного и того же местоположения, вы знаете, что колебания не связаны с физическим местоположением — вместо этого изменения скорости сайта могут быть изолированы от другой переменной.
Самое главное в тесте скорости страницы вашего веб-сайта — быть последовательным. Неважно, откуда вы тестируете. Если вы физически не находитесь в своем тестовом месте, используйте виртуальную частную сеть (VPN) для запуска теста. Это позволит вам выбрать, «где» ваше устройство и сеть считают, что вы находитесь.
Повторить тест
И снова. И опять.
Мы не зря называем это «тестом». Каждый раз вы можете получать разные результаты, поэтому важно запускать его более одного раза, пока не будет согласованности. Только тогда вы сможете подтвердить наличие проблемы, требующей дальнейшего изучения.
Кроме того, если вы запустите тест один раз, вы не будете проверять скорость из кешированной версии сайта. Вы хотите убедиться, что и кешированная, и «свежая» версии загружаются быстро.
Некоторые инструменты (например, web pageTest, перечисленные ниже) автоматически запускают для вас несколько тестов. Многие платные приложения даже будут отслеживать вашу производительность с течением времени, чтобы вы могли видеть любые скачки или падения скорости и исследовать причину.
Вы также можете запустить тест на нескольких устройствах и в разных браузерах (другие функции, предлагаемые многими тестами скорости загрузки страниц).
Как проверить время загрузки страницы: 17 инструментов для тестирования скорости веб-сайта
Когда вы будете готовы запустить тест скорости веб-сайта, вы можете использовать множество инструментов:
- Pingdom : тестирует скорость сайта и платные планы для мониторинга транзакций и информации о посетителях — все бесплатно
- Google PageSpeed Insights : предоставляет разбивку для теста скорости страницы на настольных и мобильных устройствах
- Google Mobile Website Speed Testing Tool: анализирует ваш сайт для пользователей смартфонов, планшетов и других мобильных устройств
- Скорость сайта Google Analytics : еще один тест скорости сайта, принадлежащий Google, который интегрируется с вашим Google Analytics .
- Chrome DevTools: да, четвертый инструмент проверки скорости страницы Google — это продвинутый инструмент разработчика
- веб-страница Test : изменяет ваше местоположение, браузер, тип и скорость подключения и многое другое, а также запускает несколько тестов
- GTmetrix: позволяет выбрать браузер и местоположение, а также рекомендации по улучшению
- Тест скорости веб-сайта KeyCDN: говорит вам, какие активы тянут вас вниз — и ими можно поделиться, чтобы вы могли передать их своей команде
- DareBoost : тест производительности веб-сайта, который выявляет проблемы и возможности
- YSlow: расширение для браузера, которое анализирует страницы по мере их посещения
- Load Impact : предлагает до 50 тестов бесплатно (или вы можете заплатить больше), включая статистику посетителей
- Тест скорости веб-сайта от Cloudinary: проверяет скорость сайта с учетом конкретных сведений о ваших изображениях
- Dotcom-Monitor: расширенное платное решение (с 30-дневной бесплатной пробной версией) для общей производительности сайта, уведомлений, информационных панелей и открытого API
- New Relic: еще один платный тест скорости веб-страницы, который также анализирует производительность мобильного приложения
- Uptrends Бесплатный тест скорости веб-сайта : настраивает местоположение, браузер, устройство, ограничение узкого места и даже размер экрана
- Тест скорости загрузки сайта : фокус теста скорости SEO, который также обеспечивает всесторонний анализ SEO
- Тест скорости веб-сайта Sitechecker : отслеживает производительность сайта с течением времени и предоставляет действенные советы по устранению проблем .


Как ускорить работу вашего веб-сайта
Оптимальное время загрузки веб-сайта составляет 2,4 секунды. Если у вас это занимает больше времени, вы можете оптимизировать скорость страницы на своем сайте:
Оптимизация изображений
Вы когда-нибудь замечали, что на медленных веб-сайтах изображения часто загружаются в последнюю очередь? Это потому, что эти визуальные эффекты большие, даже если они статичны. Чем больше ваши файлы изображений, тем больше деталей они передают и тем дольше они загружаются.
В то время как высококачественная фотография продукта важна, вот в чем дело: вам не нужно тонн деталей для Интернета. Вам нужны только все эти крошечные пиксели для проектов печати. Когда дело доходит до вашего сайта, вы можете немного пожертвовать качеством, но при этом иметь изображение, которое понравится онлайн-покупателям.
Вот несколько способов уменьшить размер файла изображения:
- Используйте параметр «Сохранить для Интернета» в Photoshop
- Придерживайтесь .
 jpeg (это обеспечивает максимальное сжатие)
jpeg (это обеспечивает максимальное сжатие) - Измените размер изображения до нужных вам размеров — ничего большего
- Получите подключаемый модуль сжатия изображений для CMS
- Сжимайте файлы с помощью бесплатного сервиса, такого как TinyPNG .
- Сокращение CSS, JavaScript и HTML
На веб-сайте есть много скрытого кода, чтобы заставить работать все части и части, что-то вроде закулисного плана или сети. Сюда входит такой код, как HTML или CSS, управляющий внешним видом вашего веб-сайта, и JavaScript, обеспечивающий динамические функции веб-сайта.
Каждая из этих вещей должна загружаться каждый раз, когда пользователь заходит на ваш сайт, чтобы он работал так, как вы задумали. А это занимает чертовски много места.
Чтобы уменьшить влияние этих медленно загружающихся элементов на скорость вашего сайта, вам нужно сжать их, чтобы они были как можно меньше. Такой инструмент, как gzip, может сжать его, чтобы уменьшить влияние на время загрузки.
Есть и другие ручные настройки, которые вы должны сделать. Удалите из кода пробелы, запятые и другие ненужные символы. Это уменьшает то, сколько ваш сайт должен «прочитать» для правильной загрузки. Также рекомендуется удалить любой код JavaScript, блокирующий рендеринг. У Google есть больше информации об этом.
Уменьшить количество перенаправлений
Каждый раз, когда ваш сайт перенаправляет пользователя, он добавляет еще один шаг к процессу загрузки. Еще один шаг означает, что потребуется больше времени, чтобы доставить вашего пользователя туда.
Google говорит: «Дополнительные перенаправления HTTP могут добавить один или два дополнительных сетевых обхода (два, если требуется дополнительный поиск DNS), вызывая сотни миллисекунд дополнительной задержки в сетях 4G. По этой причине мы настоятельно рекомендуем веб-мастерам свести к минимуму их количество, а в идеале — полностью исключить перенаправления — это особенно важно для HTML-документа (по возможности избегайте перенаправления с точкой)».
301 и 302 перенаправления являются серверными (это означает, что администратор сайта создает эти перенаправления) и используются, когда вы удаляете страницу и хотите избежать ошибки 404. Чтобы минимизировать это, измените все внутренние ссылки на целевой URL.
Перенаправления «m точек» происходят в цикле HTTP-запрос-ответ. Это происходит, когда у вас есть мобильный URL-адрес, который выглядит так: m.yoursite.com .
Резюме
Скорость сайта важна, поскольку она помогает поисковой оптимизации, улучшает взаимодействие с пользователем и увеличивает количество конверсий.
Чтобы проверить скорость вашего сайта, убедитесь, что на вашем сайте включены CDN и кэширование, и не забудьте запустить тест несколько раз из одного и того же места для получения точных и сравнительных результатов.
Доступны как бесплатные, так и платные инструменты для проверки скорости страницы, которые можно использовать, чтобы увидеть, насколько быстро загружается ваш сайт, в чем заключаются проблемы, и дать рекомендации по улучшению.


 Последние не особо актуальны, т. к. в большинстве случаев они очень сильно портят качество картинок.
Последние не особо актуальны, т. к. в большинстве случаев они очень сильно портят качество картинок.

 Мониторить его нужно регулярно после добавления нового контента, редактирования, регистрации пользователей, а особенно после смены хостинга;
Мониторить его нужно регулярно после добавления нового контента, редактирования, регистрации пользователей, а особенно после смены хостинга; jpeg (это обеспечивает максимальное сжатие)
jpeg (это обеспечивает максимальное сжатие)