Проверка скорости загрузки сайта, 9 отличных инструментов
Вступление
Увеличивающееся количество веб-ресурсов, заставляют поисковики обращать внимание на скорость загрузки сайтов и мотивировать веб-мастеров к оптимизации скорости загрузки. Для качественной и количественной оценки скорости загрузки веб-ресурса есть специальные сервисы тестирования, на которых делается точная проверка времени загрузки сайта. О 9+ инструментах тестирования в этой статье.
Базовые инструменты
Яндекс.Метрика
Для использования инструмента на сайте нужно установить счетчик Яндекс.Метрика. Инструмент анализа времени загрузки страниц, находится на вкладке: Яндекс.Метрика>>>Отчеты>>>Стандартные отчеты>>>Мониторинг>>>Время загрузки страниц.
Данный инструмент показывает время загрузки страниц сайта разложенное на время до отрисовки сайта и время до загрузки DOM. Анализ проводится по собранным данным слежения за выбранный период. Много полезных фильтров для анализа, есть графики и диаграммы.
Много полезных фильтров для анализа, есть графики и диаграммы.
Google Analytics
Для использования этого инструмента на сайте необходимо установить код слежение Google Analytics. Сам инструмент находится на вкладке: Google Analytics>>>Поведение>>>Скорость загрузки сайта.
Инструмент дает расширенный анализ скорости загрузки сайта по различным параметрам, включая анализ скорости по браузерам, странам, страницам сайта. Очень разнообразные аналитические данные.
проверка скорости загрузки сайта Google AnalyticsКачественная проверка скорости загрузки сайта
Инструменты качественной оценки скорости загрузки сайта, не дают абсолютных величин времени загрузки в секундах. В этих инструментах есть некая условная шкала, где сайт, удовлетворяющий всем параметрам быстрой загрузки, имеет 100% соответствия. Зона удовлетворительного соответствия лежит в пределах 70-90%. Ниже 70% красная зона плохой оптимизации сайта по скорости загрузки.
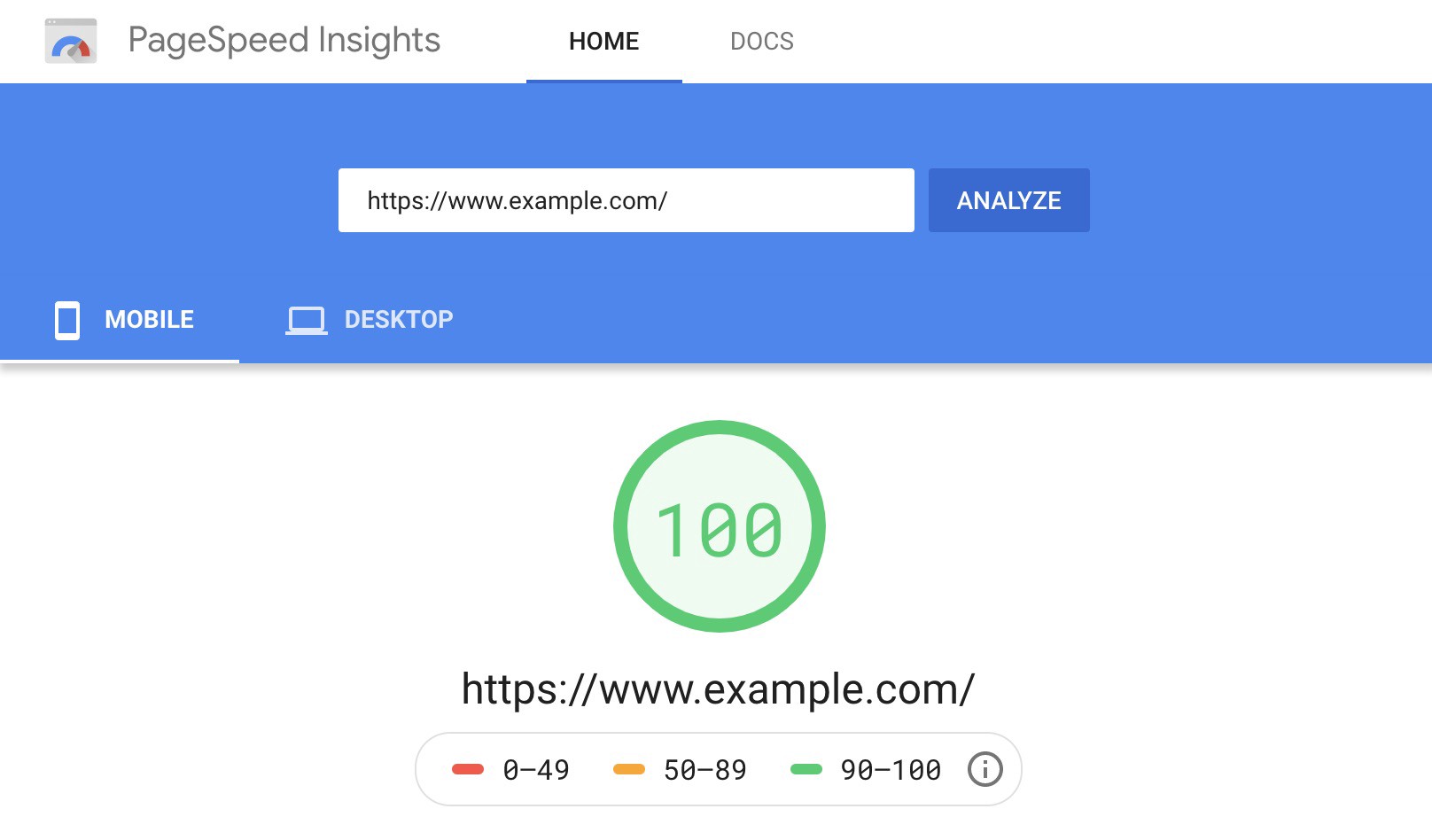
Ведущий инструмент качественной оценки оптимизации сайта для быстрой загрузки, это инструмент Google PegeSpeed Insights (//developers.google.com/speed/pagespeed/insights/).
Google PegeSpeed InsightsОтличается этот сервис простой визуализацией результатов и почти понятными советами. По сути, все советы можно свести к четырем правилам:
- Файлы CSS должны быть в <head>;
- Все скрипты должны быть в конце <body>;
- Фото сайта должны быть максимально сжаты;
- Коды HTML и CSS сайта должны быть валидными.
Обратите внимание. После всех рекомендаций Google, появилась строка “Скачать оптимизированные изображения, файлы JS и CSS для этой страницы”. Это значит, что сервис сам сжал (оптимизировал) все файлы, указанные в рекомендациях. Далее, просто скачиваете архив сжатых файлов по ссылке и заливаете их на сайт по нужным адресам. Адреса смотрим в рекомендациях.
Серсис Pr-cy.ru
http://pr-cy.ru/speed_test/
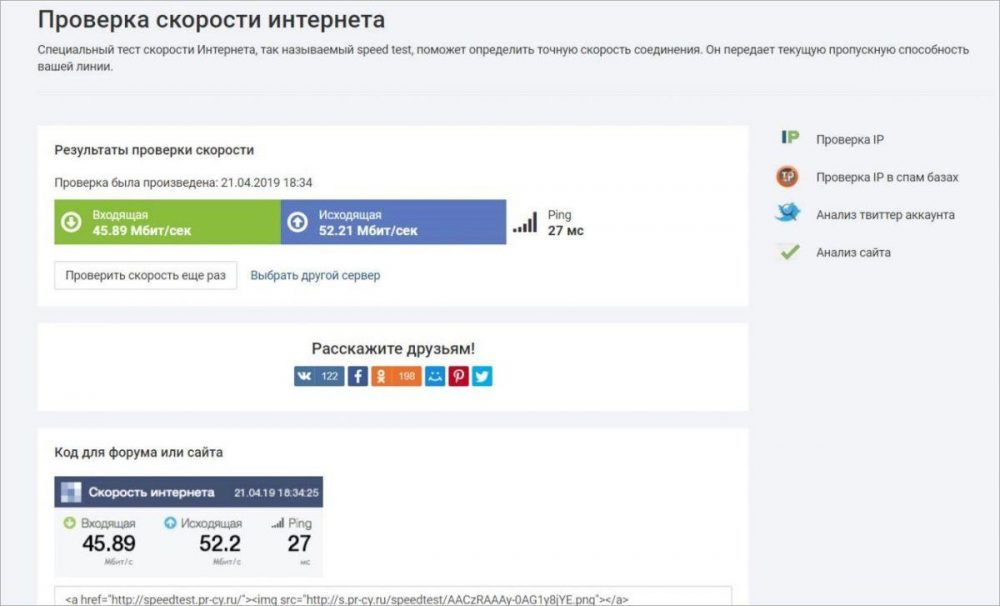
Еще один инструмент качественной оценки скорости сайта от известного сервиса инструментов для вебмастера pr-cy. ru. Анализ проводится по основным параметрам, влияющим на скорость сайта. По каждому пункту проверок, сервис дает расширенные советы по оптимизации скорости.
ru. Анализ проводится по основным параметрам, влияющим на скорость сайта. По каждому пункту проверок, сервис дает расширенные советы по оптимизации скорости.
Сервис Seogadget.ru
Анализ скорости загрузки главной страницы из дата центра в Москве. Этот инструмент, не дает расширенного анализа времени загрузки, только качественные, но точные значения четырех основных параметров: ответ сервера (сек), размер ответа (кБ), соединение с сервером (сек), скорость отдачи.
проверка скорости загрузки сайта seogadgetИнструменты для тонкой оценки
Тонкая оценка времени загрузки сайта, это серьезные инструменты, дающие полную раскладку времени открытия сайта по всем его файлам. Результат оценки выводится большими таблицами, по которым можно детально оценить параметры загрузки лбого файла сайта, определить какие файлы тормозят сайт, на что обратить внимание для улучшения скорости и т.д. Как правило, каждая строка отчета имеет рекомендации по исправлению.
Итоговые результаты оценки этих сервисов, показывают абсолютные значения в секундах и оценку сайта по качественной шкале.
Используя эти сервисы важно понимать, что каждый из них, тестирует сайт от своих дата центров, чаще расположенных в Америке или Европе. Это нужно учитывать.
Pindom.com
https://tools.pingdom.com/
Отличный инструмент (язык английский) для анализа скорости загрузки сайта. Тестирование идет от пяти дата центров: 3 в США, 1 в Австралии, 1 в Швеции (Стокгольм).
Результаты тестов показывают раскрытой таблицей с пояснениями для каждого файла. Анализируется, каждый файл сайта, скрипты сайта, с советами по оптимизации.
Кроме точной оценки, сервис показывает качественные результаты проверки сайта в сравнении с другими сайтами, проходящими проверку на этом сервисе.
Webpagetest.org
http://www.webpagetest.org/
Этот англоязычный сервис не так популярен, как pindom, но имеет больший функционал. Результаты анализа представлены в четырех таблицах, каждая из которых очень подробна для анализа. Кроме этого, сервер для упрощения, дает качественные показатели оценки (на фото вверху справа квадраты с буквами).
Кроме этого, сервер для упрощения, дает качественные показатели оценки (на фото вверху справа квадраты с буквами).
Отличается данный сервис, количеством точек проверки. Их 50 точек по всему миру, России нет.
Выполнить бесплатный тест скорости сайта можно из 50 мест по всему миру с помощью реальных браузеров (IE и Chrome) и на скорости реального присоединения потребителя. Вы можете запускать простые тесты или выполнять предварительное испытание, включая многоэтапных операций, захват видео, блокирование контента и многое другое. Ваши результаты дадут богатую диагностическую информацию, включая загрузку ресурсов в виде диаграмм Page Speed с проверками оптимизации и предложений по улучшению.
Webpagetest.orgтаблица результатов Webpagetest.orgGtmetrix.com
Этот сервис (английский язык) позволяет оценить скорость загрузки из дата-центров: Vancouver, Canada, используя для анализа браузер Firefox.
Результаты показываются в виде диаграммных таблиц с расшифровкой данных и советами по оптимизации.
Примечание: Для WordPress есть плагин «GTmetrix for WordPress» (https://ru.wordpress.org/plugins/gtmetrix-for-wordpress/), который позволяет анализировать скорость сайта из административной панели.
Webo.in (Россия)
https://webo.in/
Данный инструмент оценки скорости не является основным на сайте. Это скорее приложение сайта, дающее возможность пользователю оценить время загрузки сайта для дальнейшей платной оптимизации с использованием облачных технологий.
Однако, это единственный сервис, данного обзора, который анализирует скорость загрузки сайта по основным регионам России (Москва, Урал, Дальний Восток), а также, Европе и Украины.
Результаты анализа отдает качественной оценкой (как на фото) и расширенной таблицей с результатами по всем файлам сайта.
Webo.in (Россия)Проверка скорости ответов серверов (доступность сайта)
Одну из важных составляющих времени загрузки, составляет время ответа сервера. Google считает отличным, ответ сервера менее 200мс. Есть специальные сервисы для оценки ответа сервера.
Google считает отличным, ответ сервера менее 200мс. Есть специальные сервисы для оценки ответа сервера.
- https://webopulsar.ru/test/
Отличный сервис, показывающий ответ сервера, разложенный на составляющие. Оценка идет из России, Москвы, С-Петербурга, Европы.
- https://www.host-tracker.com
Эти два сервиса, позволяют проверить доступность сайта и определить на сколько быстро он загружается с разных точек мира.
©www.wordpress-abc.ru
Статьи по теме
Похожие посты:
5 лучших сайтов для проверки скорости интернета, чтобы проверить скорость вашего интернета • Оки Доки
Проведение теста скорости — это самый простой способ отслеживать и анализировать скорость вашего интернет-соединения. Независимо от того, перешли ли вы к новому интернет-провайдеру или просто хотите узнать, какие скорости вы получаете в настоящее время, быстрый тест скорости никогда не выходит из моды. Чтобы помочь вам выполнить тесты скорости, мы выбрали пять лучших веб-сайтов для тестирования скорости Интернета (с моим плохим подключением к Интернету), которые вы можете использовать прямо сейчас.
Лучшие сайты для тестирования скорости Интернета (2021 г.)
1. Тест скорости Ookla
Ookla speed test — один из самых популярных веб-сайтов по тестированию скорости. Веб-сайт предлагает приятный на вид интерфейс с простым отображением вашего пинга, скорости загрузки и скорости загрузки. Это позволяет вам выбирать разные серверы для проведения всестороннего анализа. Вы также можете создать учетную запись, чтобы отслеживать историю тестов скорости интернета. Помимо веб-сайта, тест скорости Ookla доступен на различных платформах, включая Android, iOS, Windows, Mac, Chrome, AppleTV и даже CLI. Одним из уникальных аспектов теста скорости Ookla является то, что он также предлагает возможность измерить качество вашего потокового видео, хотя в настоящее время он ограничен iOS.
Попробуйте Ookla Speed Test (Интернет сайт, Android, iOS)
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
2.
 Fast.com
Fast.comFast.com — это простой, но полезный веб-сайт для тестирования скорости от Netflix, ключевого игрока в индустрии потокового видео. Хотя на домашней странице отображается только скорость загрузки, вы можете нажать кнопку «Показать дополнительную информацию», чтобы просмотреть другие сведения, включая задержку, скорость загрузки, местоположение клиента и сервер. И, эй, всегда легко набрать fast.com, чтобы запустить быстрый тест скорости. Если честно, это одна из основных причин, почему я часто использую fast.com вместо теста скорости Ookla.
Попробуйте Fast.com (Интернет сайт, Android, iOS)
3. Тест скорости Google
Если вы используете Google в качестве основной поисковой системы, вы можете просто ввести «тест скорости» в адресной строке, чтобы проверить скорость вашего интернета. Чтобы это стало возможным, Google заключил партнерское соглашение с Measurement Lab (M-Lab). В результатах теста вы получите скорость загрузки, скорость загрузки, задержку и местоположение сервера. Кроме того, он дает вам краткое описание того, что вы можете ожидать от скорости вашего интернета, простым языком.
Кроме того, он дает вам краткое описание того, что вы можете ожидать от скорости вашего интернета, простым языком.
Попробуйте Google Speed Test (Интернет сайт)
4. SpeedOf.me
SpeedOf.me — еще один отличный вариант для проверки скорости вашего интернета. Его графическое представление должно дать вам лучшее представление о колебаниях вашего соединения. Вы получаете скорость загрузки, скорость загрузки и задержку, а также максимальную скорость. Вы даже можете загрузить историю тестирования скорости в виде файла CSV с этого веб-сайта. Однако вы не можете выбрать здесь тестовый сервер.
Попробуйте SpeedOf.me (Интернет сайт)
5. Testmy.net
Testmy.net предлагает возможность отдельно тестировать скорость загрузки, скорость загрузки и задержку. Также есть комбинированная версия, чтобы протестировать их все. Что мне нравится в Testmy.net, так это то, что он предлагает. На странице результатов теста отображается средняя скорость интернета в вашем городе, стране и мире. Он также указывает, насколько медленная (или быстрая) скорость вашего интернета по сравнению со средней скоростью хоста. Тем не менее, доступность тестовых серверов на этом веб-сайте ограничена.
Он также указывает, насколько медленная (или быстрая) скорость вашего интернета по сравнению со средней скоростью хоста. Тем не менее, доступность тестовых серверов на этом веб-сайте ограничена.
Попробуйте Testmy.net (Интернет сайт)
Бонус: TRAI MySpeed
Если вы находитесь в Индии, одним из примечательных вариантов является приложение MySpeed от TRAI. Он показывает скорость загрузки, скорость загрузки, пинг и потерю пакетов. Однако вам, возможно, придется принудительно закрыть приложение после тестирования, поскольку в нем есть фоновый мониторинг сетевой активности, который разряжает вашу батарею. Что мне больше всего нравится в этом приложении, так это то, что оно показывает среднюю скорость от разных сетевых операторов в вашем районе. Таким образом, вы можете принять обоснованное решение при переносе в новую сеть.
Попробуйте TRAI MySpeed (Android, iOS)
Проверьте скорость своего интернета с помощью сайтов для проверки скорости
Итак, это лучшие веб-сайты для тестирования скорости интернета, которые мы нашли, чтобы проверить скорость интернета. Вы пользуетесь какой-либо другой услугой, не указанной здесь? Не забудьте сообщить нам об этом в комментариях. Если вы обнаружили, что скорость вашей сети низкая, обязательно ознакомьтесь с нашей статьей с советами по исправлению медленной скорости Wi-Fi.
Вы пользуетесь какой-либо другой услугой, не указанной здесь? Не забудьте сообщить нам об этом в комментариях. Если вы обнаружили, что скорость вашей сети низкая, обязательно ознакомьтесь с нашей статьей с советами по исправлению медленной скорости Wi-Fi.
Как определить время загрузки вашего сайта
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Люди продолжают говорить вам, что вам нужно, чтобы ваш сайт WordPress загружался быстро… но как вы на самом деле вычисляете, насколько быстро загружается ваш сайт, чтобы знать, где он находится? Легко — используйте один из инструментов тестирования скорости WordPress , которыми я собираюсь поделиться в этом посте.
Все эти инструменты упрощают проверку производительности вашего сайта WordPress — обычно это так же просто, как вставить URL-адрес вашего сайта и позволить инструменту творить чудеса. Некоторые также дают вам большую гибкость при тестировании различных сценариев, таких как разные местоположения, устройства, скорости соединения и многое другое.
Ниже я поделюсь шестью лучшими инструментами для тестирования скорости WordPress, а также:
- Какие инструменты лучше всего подходят для начинающих, а какие для более опытных пользователей
- Как инструменты рассчитывают время загрузки вашего сайта (например, некоторые тестируют производительность мобильных устройств, другие — производительность настольных компьютеров и т. д.)
Давайте покопаемся в инструментах. Затем я также поделюсь некоторыми лучшими практиками в конце.
Шесть лучших инструментов для тестирования скорости WordPress для всех типов пользователей
1. Тест веб-страницы
Хороший вариант для… человек, которым нужна гибкость в настройке различных тестовых сценариев (устройство, местоположение, скорость соединения и т. д.).
WebPagetest — это самый продвинутый инструмент для тестирования скорости WordPress в этом списке с точки зрения глубины функциональности и данных, которые он предоставляет.
WebPageTest предоставляет информацию о множестве метрик, включая новые метрики в инициативе Google Core Web Vitals.
Еще одна замечательная вещь — это то, что он позволяет запускать до девяти тестов одновременно, а затем анализировать медианное значение, что может помочь вам устранить вариабельность отдельных тестов.
При настройке теста с помощью WebPagetest у вас есть два варианта конфигурации.
Во-первых, вы можете использовать опцию Простая конфигурация , чтобы выбрать один из нескольких предустановленных сценариев, таких как мобильные или настольные посетители в разных местах и с разной скоростью соединения:
Если вам нужна большая гибкость, вы можете открыть область Advanced Configuration по адресу:
- Выберите любую тестовую локацию — на каждом континенте есть хотя бы один тестовый сервер
- Выберите одну из 12 скоростей подключения или создайте свою собственную
- Изменить количество тестов для запуска — я предпочитаю выполнять девять тестов
- Выберите, какой браузер и тип устройства использовать
- Отключить JavaScript
- … настроить гораздо больше
Если вы довольны конфигурацией, вам просто нужно ввести URL-адрес, который вы хотите протестировать, и нажать кнопку Start Test .
После завершения теста вам будет представлена масса данных. Сюда входят лабораторные данные из проведенных вами тестов, а также полевые данные ( данные от реальных пользователей ) из отчета об опыте использования Chrome, если он доступен.
Данные верхней строки, которые вы видите, являются средним результатом, но вы можете увидеть все результаты, прокрутив вниз. Вы также можете увидеть больше данных, используя Просмотр раскрывающегося списка вверху.
2. Google PageSpeed Insights
Хороший вариант для… человек, которым нужно много рекомендаций и данных прямо из уст Google.
В прошлом инструмент PageSpeed Insights от Google давал вам только предположения — он фактически не давал вам числа, сколько времени потребовалось для загрузки вашего сайта.
Однако это изменилось. Теперь Google предоставит вам реальное время загрузки страницы по ряду различных показателей. Если ваш сайт достаточно популярен, чтобы иметь данные в отчете об опыте использования Chrome, вы также сможете увидеть «полевые данные» реальных пользователей ( это те же данные, которые доступны в WebPageTest

Вот как выглядят «полевые данные»:
А вот как выглядят смоделированные лабораторные данные:
Обратите внимание, что вы можете видеть только метрику «Задержка первого ввода» в полевых данных. Если вы видите только лабораторные данные, вы можете использовать общее время блокировки в качестве приблизительного прокси для задержки первого ввода.
В отношении лабораторных данных важно отметить, что Google будет использовать ваше собственное физическое местоположение для проверки. Например, я живу во Вьетнаме, поэтому Google будет использовать вьетнамские данные подключения для теста. В результате мне нужно использовать VPN, если я хочу видеть данные для людей в Соединенных Штатах. Это своего рода раздражающая особенность нового интерфейса PageSpeed Insights и большая часть того, почему я предпочитаю WebPageTest.
Если вы прокрутите страницу результатов вниз, вы также получите множество диагностических данных и предложений по улучшению производительности вашего сайта.
Если у вас низкий показатель PageSpeed Insights наряду с плохим временем загрузки страницы, мы написали целую статью о том, как улучшить ваш показатель PageSpeed Insights с помощью таких вещей, как подключаемые модули кэширования. Но помните, фактическое время загрузки страницы вашего сайта имеет значение. И для этого ваш хостинг WordPress по-прежнему будет играть большую роль (мы протестировали его!).
3. Пингдом
Хороший вариант для… обычных пользователей и разработчиков, которым нужен простой способ протестировать настольную версию своего сайта.
Pingdom — очень известный инструмент для проверки скорости WordPress. Он отлично справляется с обеими задачами:
- Обеспечение доступности результатов для начинающих
- Предоставление продвинутым пользователям большого количества полезных данных, если они этого хотят
Чтобы использовать его, перейдите на веб-сайт инструментов Pingdom и:
- Вставьте URL вашего сайта
- Выберите место для запуска теста из
- Нажмите Начать тест
Затем Pingdom запустит инструмент ( вам, возможно, придется подождать несколько минут в очереди, если много других людей пытаются запустить тесты ).
Если вы новичок, окно Summary содержит всю самую важную информацию, включая информацию о вашем сайте:
- Время загрузки
- Класс производительности
Ниже этого Pingdom предоставит вам список того, что ваш сайт делает хорошо (или плохо). Если щелкнуть стрелку вниз, можно увидеть более конкретную информацию:
А еще ниже вы можете найти информацию о конкретных запросах на вашем сайте, а также каскадный анализ.
Это действительно полезно для детального изучения производительности вашего сайта, но для этого требуются некоторые дополнительные знания. В KeyCDN есть хорошее объяснение этого, если вы хотите узнать больше.
Единственным недостатком Pingdom является то, что он не дает вам большой гибкости для настройки теста. Например, вы не можете выбирать разные устройства или скорости соединения.
В результате Pingdom может заставить ваш веб-сайт выглядеть быстрее, чем он есть на самом деле, потому что конфигурация Pingdom по умолчанию использует очень быстрое нерегулируемое соединение, даже если у большинства ваших посетителей-людей будет более медленное соединение ( , особенно если они используют мобильные данные).
Если вы готовы платить, Pingdom также предлагает действительно полезную функцию мониторинга реальных пользователей, которая позволяет вам отслеживать, сколько времени занимает загрузка вашего сайта для реальных посетителей. Это стоит 10 долларов в месяц, но вы можете протестировать его с 30-дневной бесплатной пробной версией (кредитная карта не требуется).
4. GTmetrix
Хороший вариант для… случайных пользователей и разработчиков, которые хотят протестировать настольную версию своего сайта для Core Web Vitals.
Как и Pingdom, GTmetrix — еще один инструмент, предлагающий хороший баланс удобства для начинающих и глубины данных.
Чтобы использовать его, просто введите URL-адрес вашего сайта и нажмите Анализ. Затем он выдаст подробный анализ вашего сайта. Конфигурация по умолчанию — тестирование с настольного устройства в Ванкувере, Канада, с нерегулируемым подключением.
Если вам нужен больший контроль над конфигурацией теста, вы также можете зарегистрировать бесплатную учетную запись, чтобы настроить скорость соединения и тестировать из разных мест. Для тестирования с мобильного устройства нужен платный аккаунт, правда .
Для тестирования с мобильного устройства нужен платный аккаунт, правда .
В настоящее время GTmetrix уделяет особое внимание метрикам в Google Core Web Vitals, поэтому основные тестовые данные, которые вы увидите, — это максимальное время отрисовки контента вашего сайта, а также другие метрики, такие как совокупное смещение макета.
Вверху вы получите красивую сводку, такую как Pingdom, в том числе:
- Показатели Core Web Vitals
- «Оценка GTmetrix» вашего сайта по производительности и структуре
А затем, ниже, вы можете использовать вкладки, чтобы углубиться в детали. Вы также получите красивую сводку Speed Visualization , которая позволит вам увидеть, как загружается ваш сайт, с разбивкой по важным показателям.
Как и в случае с Pingdom, вы можете развернуть любое из предложений для просмотра более конкретной информации:
GTmetrix также имеет очень полезный инструмент каскадного анализа, который вы можете найти в Водопад табл. Другие вкладки также стоит изучить:
Другие вкладки также стоит изучить:
5. Тест скорости Google для мобильных устройств
Хороший вариант для… случайных пользователей, которые хотят протестировать мобильную версию своего сайта.
Бесплатный инструмент Mobile Speed Test от Google предлагает действительно простой способ проверить, каким будет ваш сайт для посетителей с мобильных устройств.
Все, что вам нужно сделать, это вставить URL вашего сайта. Затем Google сообщит вам, сколько времени потребовалось вашему сайту для загрузки с помощью мобильного устройства и имитации соединения 4G.
По умолчанию тестирование выполняется из США, но вы можете выбрать другое местоположение, щелкнув стрелку раскрывающегося списка рядом с США :
. Затем вы можете нажать кнопку Получить мой бесплатный отчет для получения персональных советов о том, как ускорить мобильную версию вашего сайта и сделать ее более удобной для мобильных устройств.
Важно отметить, что многие из ваших посетителей будут использовать более быстрые соединения, чем 4G, если они подключены к Wi-Fi, поэтому ваш сайт на самом деле будет загружаться быстрее для многих людей.
6. Быстро или медленно
Хороший вариант для… человек, которые хотят протестировать глобальную производительность своего сайта.
Fast or Slow — это бесплатный инструмент для проверки скорости от Wordfence ( — популярный плагин безопасности WordPress ), который предлагает действительно простой способ оценить глобальную производительность вашего сайта.
В то время как все другие инструменты тестирования скорости тестируют только из одного места за раз ( , даже если они позволяют выбирать разные местоположения ), Fast or Slow автоматически запускает свои тесты из 18+ разных глобальных локаций одновременно, включая тестовые локации на каждом континенте.
Идея состоит в том, что вы можете быстро увидеть, как производительность вашего сайта варьируется в зависимости от местоположения.
Все, что вам нужно сделать, это ввести свой URL-адрес, и Fast или Slow выдаст кучу данных, включая диаграмму, показывающую производительность для каждого местоположения:
Если вы прокрутите вниз, вы увидите более подробную информацию о каждом отдельном местоположении:
Три вещи, на которые следует обратить внимание при использовании этих инструментов тестирования скорости WordPress
В завершение я хочу рассказать о трех важных факторах, на которые следует обратить внимание при запуске теста скорости WordPress.
1. Ваше место тестирования повлияет на ваши результаты
То, откуда вы запускаете тест, естественным образом повлияет на время загрузки страницы. По умолчанию вы должны выбрать тестовое место, максимально близкое к основной части вашей аудитории.
Но также рекомендуется использовать разные местоположения по всему миру, чтобы ваш сайт загружался быстро для всех. Самый простой способ проверить это — использовать инструмент «Быстро» или «Медленно» выше.
Если вы заметили, что ваш сайт медленно загружается из определенных мест, вы можете заглянуть в сеть доставки контента (CDN).
2. Ваша скорость соединения повлияет на ваши результаты
Как я упоминал выше, скорость соединения, которую вы выберете для своего теста, будет иметь большое влияние на результаты времени загрузки, которые вы получите.
Подумайте о реальном мире…
Если вы просматриваете сайт со своего смартфона при плохом 3G-соединении, даже быстрые сайты будут загружаться медленнее, чем обычно. Если вы вернетесь домой и подключите свой смартфон к сверхбыстрому Wi-Fi, эти сайты волшебным образом начнут загружаться быстрее.
С самим сайтом ничего не изменилось, разница только в скорости соединения.
Чтобы получить реалистичные результаты, я рекомендую поиграть с разными скоростями соединения.
3. «Время загрузки» неодинаково для всех инструментов
Ага… вот в чем хитрость. Из-за того, как работают веб-сайты, определить, что означает «время загрузки», на самом деле немного сложно.
Существуют всевозможные термины, такие как:
- Самая большая краска для контента
- Первая насыщенная краска
- Содержимое DOM загружено
- Время загрузки
- Время полной загрузки
На базовом уровне различия в основном заключаются в том, считается ли страница загруженной, когда:
- Самый «важный» контент виден посетителю, даже если другой контент еще не загружен
- Весь контент виден посетителю-человеку, даже если за кулисами все еще происходит какая-то фоновая активность.
- Все загружено на 100% и фоновой активности больше нет.
Убедитесь, что вы сравниваете один и тот же показатель, когда говорите о «времени загрузки».
И это завершает наш пост о лучших инструментах для проверки скорости WordPress! Есть еще вопросы по тестированию производительности WordPress? Дайте нам знать об этом в комментариях!
Была ли эта статья полезной?
НетСпасибо за отзыв!
Понимание панели управления скоростью вашего сайта | Справочный центр
Панель управления скоростью сайта показывает текущую скорость загрузки вашего сайта и предлагает полезные советы по улучшению загрузки страниц.
Приборная панель состоит из двух основных секций. В первом разделе «Реальный опыт посетителей» показаны основные веб-жизненные показатели вашего сайта на основе того, что испытывают ваши фактические посетители сайта при загрузке страницы. Это взято из данных Wix и доступно для всех сайтов. Второй раздел «Моделирование Google PageSpeed» представляет собой оценку производительности вашего сайта с помощью Google PageSpeed Insights. Панель управления скоростью сайта также предлагает советы по повышению производительности.
Покажите мне, как получить доступ к Site Speed в Analytics Tools
- Перейдите в Analytics & Reports на панели инструментов вашего сайта.
- Нажмите Скорость сайта .
Метрики, используемые для расчета скорости сайта
Скорость вашего сайта рассчитывается с использованием реальных пользовательских данных. Когда страница начинает загружаться, Wix измеряет следующие показатели:
- Первая отрисовка содержимого (FCP): Время, необходимое для появления первого элемента контента на странице при загрузке вашего сайта.

- Отрисовка самого большого содержимого (LCP): Время, необходимое для появления на странице самого большого изображения или блока текста.
- Задержка первого ввода (FID): Измеряет время от первого взаимодействия посетителя со страницей (щелчок, касание, прокрутка и т. д.) до обработки этого взаимодействия вашим браузером.
- Совокупный сдвиг макета (CLS): Измеряет все сдвиги макета за время жизни страницы. Сдвиг макета происходит каждый раз, когда видимый элемент меняет свое положение во время загрузки страницы.
Самая большая содержательная отрисовка, первая задержка ввода и кумулятивное смещение макета — это основные веб-жизненные показатели.
Макет панели управления скоростью сайта
Расчет скорости сайта в верхней части панели основан на первом отрисовке контента (FCP) вашего сайта. Этот расчет также показывает, как ваш сайт работает по сравнению с другими в вашей категории. Если вы хотите обновить свою категорию, нажмите на вашу категорию .
Если вы хотите обновить свою категорию, нажмите на вашу категорию .
В Реальный опыт посетителя метки рядом с каждой метрикой показывают, как конкретный Core Web Vital работает на вашем сайте. Ярлыки показывают диапазон, определенный Google. Возможны три метки: Хорошо , Удовлетворительно или Плохо . Наведите курсор на метку, чтобы увидеть диапазон. В этом разделе также есть советы, которые помогут вам повысить производительность Core Web Vitals.
Щелкните вкладку, чтобы просмотреть более подробные диаграммы для определенной метрики, включая ее эффективность за последние 30 дней, производительность на страницу сайта, а также распределение этой метрики среди всех посетителей вашего сайта.
Понимание Google PageSpeed
В разделе имитации PageSpeed показаны показатели производительности Google Lighthouse, которые оценивают скорость вашего сайта на основе лабораторных условий.


