Как проверить скорость загрузки страницы сайта?
Содержание:
- Яндекс.Метрика и Google.Analytics
- Яндекс.Вебмастер
- PageSpeed Insights
- Pingdom Tools
- GTMetrix
- WebPageTest
- Заключение
Чтобы зацепить потенциального клиента, недостаточно иметь красивый и функциональный сайт с качественным контентом. Этот контент необходимо донести до целевой аудитории, а на это влияет множество факторов, от позиции в поисковой выдаче до скорости загрузки сайта. О последнем мы сегодня и поговорим.
Если сайт грузится медленно, пользователь может попросту не дождаться, пока загрузится вся страница, и поискать что-нибудь более быстрое. Особенно это относится к веб-ресурсам, перегруженным сложными дизайнерскими решениями: при медленной работе сайта пользователь может увидеть кашу из загружающихся графических элементов, быстро появляющийся текст и с опозданием загруженные картинки и т.д. Ниже описаны основные инструменты, которые позволят проверить ваш сайт на скорость и работоспособность.
Яндекс.Метрика и Google.Analytics
Чтобы проверить скорость загрузки страницы в Яндекс.Метрике, нужно зайти в «Отчеты» – «Стандартные отчеты» – «Мониторинг» – «Время загрузки страниц». Статистика отобразит не только скорость загрузки сайта, но и время подгрузки отдельных страниц, в том числе в разных регионах по всему миру.
- Длительность соединения. Время, в течение которого браузер ведет подключение к HTTP-серверу при переходе на страницу.
- Ответ сервера. Время, в течение которого приходит ответ с содержимым страницы (по запросу HTTP-сервера к браузеру).
- Обработка редиректов. Время, в течение которого идет обработка HTTP-переадресации.
- Обработка запросов. Следует учесть, что в статистику попадают только запросы с ненулевым временем выполнения.
- Время загрузки и парсинга HTML. Продолжительность обработки страницы в промежутке от загрузки с сервера до старта отрисовки.
- Время до отрисовки. Отсчитывается от начала перехода до старта отрисовки (обычно больше, чем время загрузки и парсинга).

- Время до полной загрузки. Самый большой промежуток, от перехода на страницу до окончательной загрузки.
Формирование данных происходит на базе квантиля, который по умолчанию установлен как 50%. Это означает, что в 50% случаев загрузка страниц будет занимать именно столько времени, сколько указано в статистике, или даже меньше. Можно изменить уровень квантиля на более жесткие условия: например, поставить его на 90% и увидеть, какая скорость загрузки в 90% случаев. Уровень в 50% соответствует международным стандартам – считается, что в половине случаев скорость может быть снижена из-за проблем на стороне провайдера, нагрузки процессора и так далее.
Чтобы проверить скорость загрузки страницы инструментами Google, необходимо использовать Google.Analytics. В этом инструменте три основных показателя: время загрузки до выборки данных, скорость выполнения обращения, скорость полной загрузки.
Читайте также:
Ошибка 502 Gateway: что значит и как ее исправить
Яндекс.
 Вебмастер
ВебмастерБолее быстрый и простой инструмент от Яндекса, нежели Метрика, к тому же не требующий регистрации. Единственный функционал Вебмастера заключается в определении время отклика страницы в миллисекундах. Помимо этого, следует обратить внимание на код ответа. Если код «200 ОК», то все в порядке, но «301 Moved Permanently» и тем более «404 Not Found», то у сайта какие-то проблемы с поисковыми системами.
PageSpeed Insights
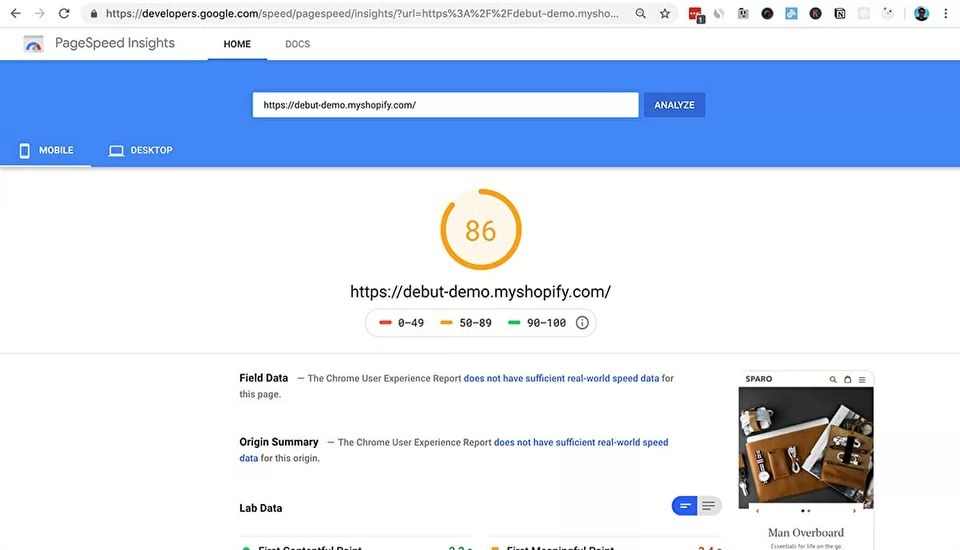
Еще один сервис Google, который позволяет провести анализ скорости загрузки страниц сайта. Он может оценить эффективность работы веб-ресурса и в десктопной, и в мобильной версии. Один из немногих сервисов, который не только выдает статистику, но и дает рекомендации по оптимизации, чтобы увеличить скорость загрузки страницы. Однако надо помнить, что оценка и советы не являются полноценным руководством к действию, о чем говорит и специальное сообщение от разработчиков.
Оценка выставляется в зависимости от внутренних правил, не все из которых связаны со скоростью (минимальная оценка – 1, максимальная – 100). Именно скорость загрузки страницы оцениваются по ряду стандартных параметров: насколько быстро грузятся первые элементы после перехода по ссылке, когда страница будет загружена полностью и так далее. Финальная оценка появляется из сравнения показателей вашего сайта и наиболее передовых сайтов, поэтому даже невысокие значения на деле могут оказаться достаточными – если в вашем сегменте другие сайты работают еще медленнее.
Именно скорость загрузки страницы оцениваются по ряду стандартных параметров: насколько быстро грузятся первые элементы после перехода по ссылке, когда страница будет загружена полностью и так далее. Финальная оценка появляется из сравнения показателей вашего сайта и наиболее передовых сайтов, поэтому даже невысокие значения на деле могут оказаться достаточными – если в вашем сегменте другие сайты работают еще медленнее.
Pingdom Tools
Так сказать, «дочерний» сервис по отношению к PageSpeed Insights. Для проверки скорости загрузки достаточно подставить адрес своего сайта в единственное окно программы. Статистика составляется на базе данных, полученных у PageSpeed.
Преимущество данного сервиса в том, что, кроме статистики от Google, он выдает массу других данных – общее время загрузки, число запросов, размеры страницы. Также есть функционал по сравнению скорости вашего веб-ресурса с любым другим выбранным сайтом.
GTMetrix
Помимо гигантов вроде Яндекса и Google, программы проверки скорости загрузки сайта делают и более маленькие компании. Одна из типичных программ такого рода – сервис GTmetrix.
Одна из типичных программ такого рода – сервис GTmetrix.
- обладает приятным интерфейсом;
- можно указать скорость соединения;
- можно выгрузить статистику в виде PDF-отчета;
- можно настроить регулярный мониторинг.
Из недостатков можно отметить невозможность проводить тест с мобильных устройств и всего 7 регионов проверки.
WebPageTest
Это сервис, популярный среди европейских разработчиков. Он обладает простым дизайном и интерфейсом и может создавать видеозапись загрузки страницы, чтобы потом посмотреть процесс в разбитом на части режиме. Очень ценная возможность – метрика скорости загрузки страниц с разных сайтов, чтобы можно было оценить отрыв от конкурентов.
Заключение
Согласно исследованиям Google, если сайт грузится около трех секунд, то вероятность того, что пользователь уйдет, не дождавшись окончания загрузки, 32%. Если загрузка идет от трех до пяти секунд, то эта вероятность повышается до 90%. При этом среднее время подгрузки страницы это 10-15 секунд – очень часто «тяжелые» сайты не стремятся к конкурентным преимуществам и не оптимизируются. Подобная ситуация – отличный шанс выделиться среди конкурентов. Надо регулярно проверять скорость сайта и оптимизировать его, и тогда преимущество будет за вами.
Подобная ситуация – отличный шанс выделиться среди конкурентов. Надо регулярно проверять скорость сайта и оптимизировать его, и тогда преимущество будет за вами.
Скорость загрузки сайта. Или что такое PageSpeed Insights
Если у вас есть собственный веб-сайт, вы, скорее всего, беспокоитесь о том, насколько он удобен для пользователей. И это правильно, ведь его удобство напрямую влияет на конверсию. Одним из ключевых аспектов удобства сайта является его скорость. Банальный поиск инструментов для определения скорости сайта в 99% случаев приведёт вас на сервис PageSpeed Insights от Google.
Что такое PageSpeed Insights
Сервис PageSpeed Insights создан для анализа и диагностики веб-страниц. На основании произведённых проверок он определяет примерный индекс скорости сайта (от 0 до 100 баллов) и предлагает некоторые решения для его ускорения.
Этот сервис пользуется большой популярностью у пользователей, т.к. является удобным и простым в использовании.
Но будьте внимательны: сервис не рассчитывает саму скорость загрузки веб-страниц, а лишь производит оценку показателей, которые могут влиять на нее.
Инструмент анализирует не работу сайта в целом, а лишь конкретную запрашиваемую страницу. Для проверки перейдите в PageSpeed Insights и введите в поле URL-адрес страницы, которую хотите проверить.
Вы получите 2 результата анализа — для мобильных устройств и десктопов.
Алгоритмы и инструменты расчётов PageSpeed Insights (далее PSI) постоянно меняются и совершенствуются. Баллы вашего сайта также постоянно будут меняться, в зависимости от текущих требований сервиса.
На момент написания статьи PSI использует 6 версию Lighthouse. Lighthouse — это инструмент, который анализирует время загрузки, доступность и поисковую оптимизацию веб-страниц.
Какие основные критерии оценивает PageSpeed Insights?
Среди всех производимых проверок PSI выделяет шесть основных показателей, на основании которых вычисляется итоговый балл:
-
First Contentful Paint
Первая отрисовка контента. Определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста.
-
Speed Index
Индекс скорости загрузки. Показывает, как быстро на странице появляется контент. Т. е. время до того момента, когда страница перестанет визуально меняться и обретёт конечный вид. -
Largest Contentful Paint
Отрисовка крупного контента. Определяет время, когда на экран выводится самый большой элемент содержимого в области просмотра (на первом экране). -
Time to Interactive
Время загрузки для взаимодействия. Время, в течение которого страница становится полностью готова к взаимодействию с пользователем. Т. е. время до момента, когда можно спокойно кликать и скроллить. -
Total Blocking Time
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия. Этот показатель означает, что процессор подгрузил сайт достаточно для того, чтобы давать отклик на действия пользователя за адекватное время (менее 50 мс).
-
Cumulative Layout Shift
Совокупное смещение макета. Процентная величина, на которую смещаются видимые элементы области просмотра при загрузке. Смещение макета происходит каждый раз, когда видимый элемент изменяет своё положение.
Google сам предупреждает, что эти значения приблизительны и изменчивы.
В целом основной упор оценки идёт на мобильные устройства, а точнее на скорость прорисовки первого экрана, т. е. контента, который появляется сразу при посещении страницы.
Ещё раз акцентируем внимание!
Сервис не определяет фактическую скорость загрузки страниц, а лишь имитирует их загрузку и замеряет показатели, которые лишь теоретически могут повлиять на скорость.
Влияние баллов PageSpeed Insights на работу сайта и на выдачу в поисковых системах?
Если коротко — минимально.
На фактическую работу сайта баллы в принципе не влияют. Может получиться так, что вы не будете испытывать неудобств в работе с сайтом, но баллы PSI всё равно будут низкими.
Может получиться так, что вы не будете испытывать неудобств в работе с сайтом, но баллы PSI всё равно будут низкими.
С точки зрения пользователя сайт будет загружаться быстро и не будет вызывать отторжения. Но с точки зрения PSI сайт будет определён как медленный.
Анализ PSI — это всего лишь имитация загрузки веб-страниц. К тому же сервис расположен на серверах, которые находятся в Европе. А скорость загрузки страниц напрямую зависит от местоположения сервера. Чем ближе сервер находится к пользователю, тем быстрее загружаются страницы.
Что касается поисковой оптимизации (SEO), то по заявлениям Google с июля 2018 года скорость сайта включена в число факторов ранжирования поиска. Это изменение получило название «Speed Update». Сервис PageSpeed Insights в нём приводится, как инструмент для примерной оценки состояния сайта.
Но прежде чем приступать к работам по увеличению баллов PSI, стоит помнить, что этот показатель далеко не первостепенный при ранжировании сайтов. Есть более важные параметры для SEO-продвижения: мета-теги, адаптивность, качественный контент. И если с этими параметрами полностью всё улажено, только тогда стоит задумываться об оптимизации баллов PSI.
Есть более важные параметры для SEO-продвижения: мета-теги, адаптивность, качественный контент. И если с этими параметрами полностью всё улажено, только тогда стоит задумываться об оптимизации баллов PSI.
Рекомендации от PageSpeed Insights
Помимо непосредственной проверки веб-страниц на скорость загрузки PSI предлагает ряд мер, принятие которых, возможно, увеличит баллы.
Эти меры разделены на 3 секции:
Оптимизация
Выполнение этих рекомендаций наиболее вероятно может повлиять на показатели, по которым производится расчёт баллов PSI.
Диагностика
Эти рекомендации приводятся не столько для оптимизации скорости, сколько для улучшения общей производительности вашего сайта.
Успешные аудиты
Тут приводится перечень уже произведённых оптимизаций.
Основные пути увеличения баллов
В целом PSI зачастую помогает найти не всегда очевидные проблемы на сайте. Решение этих проблем, если не ускорит ваш сайт, то может улучшить его общую функциональность.
Многие рекомендации действительно полезны и помогают ускорить загрузку страниц. Но далеко не все из них могут оказаться эффективными и быть совместимыми с используемыми на вашем сайте плагинами и библиотеками инструментов. Слепое выполнение всех рекомендаций PSI может значительно ухудшить работу вашего сайта.
Исходя из нашего опыта в оптимизации сайтов, мы с уверенностью можем выделить некоторые из рекомендаций, выполнение которых с большой вероятностью приведёт не только к улучшению баллов PSI, но и к фактическому ускорению вашего сайта:
-
Выбор оптимального хостинга
Парадоксально, но многие из проблем со скоростью загрузки могут даже не зависеть от самого сайта. Зачастую проблемным местом может оказаться сервер, который обслуживает ваш сайт. Многие не придают особого значения тому, какой именно хостинг они используют. Стремятся к наиболее дешёвому и простому решению в угоду функциональности и производительности. Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос.
К слову в одной из предыдущих статей мы уже разбирали этот вопрос. -
Оптимизация стилей и скриптов
Комплекс работ по оптимизации файлов CSS и JS. Их минификация (уменьшение размера), рефакторинг (выявление и удаление ненужных кусков кода) и правильное подключение на сайт. -
Оптимизация шрифтов
Правильное подключение шрифтов для наиболее быстрого появления текста на экране — залог успеха шустрой прорисовки первого экрана. Если для пользователя лишние миллисекунды ожидания ни на что не влияют, то для алгоритма PSI эти мгновения имеют значение. -
Оптимизация изображений
В целом работа с изображениями — основной момент в оптимизации скорости сайтов. Это, наверно, самая важная и трудная задача. Её суть в использовании изображений наименьшего веса и наиболее оптимального размера (ширина и высота). Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта.
Более подробно с рекомендациями по правильному подбору изображений вы можете ознакомиться в нашей статье, посвящённой этой теме.
-
Настройка ленивой загрузки изображений (lazy-loading)
Суть задачи — настроить сайт таким образом, чтобы изображения на странице загружались не все сразу, а только по мере просмотра страницы пользователем. По принципу «Загружаем только то, что увидит пользователь — и не больше».Это делается для предотвращения излишнего сетевого трафика и ускорения подготовки страницы к взаимодействию с пользователем. Ведь для того, чтобы, например, начать читать данную статью, вам не обязательно ждать, пока загрузится изображение в конце страницы.
-
Сжатие текста
Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера.
Наверно вам знакомо понятие архивации файлов, и вы нередко встречались с файлами, форматов .zip или .rar? Так вот, данная рекомендация сводится к настройке серверного ПО вашего сайта таким образом, чтобы данные, которые он отправляет пользователям проходили предварительно процесс сжатия (архивацию).
-
Максимальное уменьшение количества подключаемых инструментов
Зачастую для определения и увеличения конверсии сайта вам необходимо собрать статистику пользовательского опыта, настроить различные метрики и внедрить доп. инструменты: GTM, Яндекс.Метрика, сервисы обратной связи (онлайн-чатики) и т. п. Это нормально и это правильно. Но всегда стоит помнить о том, что все эти подключаемые решения создают дополнительную нагрузку на сайт, требуют времени для активации и, как следствие, приводят к замедлению скорости его загрузки.С этими инструментами практически ничего не возможно сделать. Их нельзя оптимизировать силами разработчиков вашего сайта. Они подключаются в том виде, в котором они предоставляются.
Многие из разработчиков таких инструментов заведомо беспокоятся о скорости сайтов своих клиентов и постоянно проводят оптимизацию предлагаемых ими решений.
 Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.
Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.И помните, каждый новый плагин — уменьшение баллов PSI.
Выводы
PageSpped Insights от Google — отличный инструмент для тестирования сайта и выявления не всегда очевидных проблем. Его использование может помочь вам в определении примерной картины скорости загрузки и привести её к простому показателю в виде балла от 0 до 100.
Не стоит акцентировать большое внимание на получении наибольшего балла и попадании в так называемую «Зелёную зону» (90−100 баллов). Главная суть использования PSI — поиск и целесообразное исправление основных проблемных мест сайта. Всё это должно производиться не для получения желаемых 100 баллов, а в первую очередь для создания максимально удобного и быстрого сайта с точки зрения именно пользователя.
Руководствуйтесь следующими моментами:
- Google сам предупреждает, что эти баллы приблизительны и изменчивы;
- Гонка за «Зелёно зоной» может оказаться не спринтом, а марафоном, т.
 к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;
к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта; - Сервис не определяет фактическую скорость, а лишь имитирует загрузку страниц;
- Выполнение всех рекомендаций PSI может оказаться трудоёмким процессом и в итоге не привести к увеличению баллов.
Всегда помните про Закон Парето:
20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата.
Общая оптимизация кода, скорее всего, поможет минимальными усилиями достичь средних значений в 50−70 баллов (и этого достаточно). А вот дальнейшие более детальные работы — это долго и дорого. И далеко не факт, что они приведут вас к заветной «Зелёной зоне».
Что такое хороший показатель скорости сайта и как его достичь
Интернет-пользователи определенного возраста помнят скрипучий, гудящий интернет-тон.
Для тех, кто не помнит 90-е, вот виды воспоминаний, которые навевают воспоминания:
- Открытие веб-сайта с изображением и просмотр загрузки растра построчно.

- Увещевать всех в доме не брать трубку, пока вы берете перекус из холодильника.
- Сидя обратно и понимая, что сайт все еще. Нет. Загружено.
Сейчас все не так уж плохо, но недавнее прошлое показывает, почему медленная работа страниц вредна для пользователей. И то, что плохо для пользователей, плохо для вашего присутствия в Интернете.
Короче говоря, медленный веб-сайт стоит вашей компании заметности, репутации, трафика, потенциальных клиентов и доходов.
К счастью, существуют простые в использовании инструменты и советы, которые помогут вам оценить скорость вашего веб-сайта, диагностировать проблему и решить, что тормозит работу вашего сайта.
Давайте посмотрим поближе.
Почему скорость сайта имеет значение
Скорость сайта имеет значение практически для всех важных показателей веб-производительности — от просмотров страниц до показателей отказов и конверсий.
Отслеживая 30 миллионов пользовательских сеансов на 37 веб-сайтах в течение месяца, Deloitte обнаружила, что повышение скорости сайта всего на одну десятую секунды увеличивает количество просмотров страниц на 5,2%, повышает коэффициент конверсии на 8,4%, а для сайтов электронной коммерции , увеличила среднюю стоимость заказа на 9,2%. Для контекста человеку требуется около одной трети секунды, чтобы моргнуть.
Для контекста человеку требуется около одной трети секунды, чтобы моргнуть.
Получите оценку PageSpeed Insights 90+
Согласно Google, оценка выше 90 считается хорошей. Все, что ниже этого, вероятно, нуждается в улучшении, чтобы избежать риска снижения рейтинга в результатах поиска Google.
Google хочет вознаграждать веб-сайты за положительный пользовательский опыт. Скорость — лишь один из компонентов этого, потому что медленные веб-сайты раздражают пользователей при посещении и взаимодействии с ними.
Точно так же, как медленные веб-сайты могут хорошо ранжироваться в Google, если они осваивают другие области поисковой оптимизации (SEO), молниеносно быстрые веб-сайты могут плохо ранжироваться, если они не соответствуют другим критериям положительного пользовательского опыта.
Обеспечьте положительный пользовательский опыт, убедившись, что ваш контент полезен, тщательен и авторитетен. Google измеряет это с помощью таких показателей, как обратные ссылки, внутренние ссылки, релевантные заголовки, основной текст и теги изображений.
Короче говоря, убедитесь, что вы находитесь на вершине своей SEO-игры, прежде чем сосредоточиться на скорости сайта. Скорость сайта — не единственное, на что Google обращает внимание при ранжировании, но она влияет на общий пользовательский опыт как на настольных компьютерах, так и на мобильных устройствах.
6 способов измерения скорости сайта
Хотя существует множество способов измерения скорости загрузки веб-сайта, давайте сосредоточимся на тех, которые больше всего влияют на взаимодействие с пользователем.
First Contentful Paint
First Contentful Paint (FCP) измеряет, сколько времени проходит с момента начала загрузки вашей страницы до момента, когда посетители могут увидеть первый загруженный контент — например, текст, изображения или видео — на своем экране.
Это не означает, что загружается весь контент, но это помогает вашим посетителям почувствовать, что ваша страница загружается быстрее, что улучшает взаимодействие с пользователем.
Отрисовка с наибольшим содержанием
Отрисовка с наибольшим содержанием (LCP) измеряет, сколько времени требуется, прежде чем посетители смогут увидеть самое большое содержимое на странице. Часто это что-то вроде изображения заголовка или видео с большим размером файла.
Исследования показали, что чем раньше загружается часть контента, тем счастливее пользователи. Согласно Google, вы должны стремиться к 2,5 секундам или меньше. На каждые 100 миллисекунд ускорения загрузки контента снижается показатель отказов и повышается коэффициент конверсии.
Индекс скорости
Индекс скорости показывает время, которое требуется посетителям, чтобы увидеть все, что находится «в верхней части страницы», или весь доступный контент без необходимости прокручивать или взаимодействовать со страницей.
Google рекомендует владельцам веб-сайтов не превышать это число в 3000 миллисекунд. Как и FCP, Google считает это важной метрикой, поскольку у пользователей создается впечатление, что страница загружена полностью. Поскольку наиболее релевантные части страницы, скорее всего, находятся в верхней части страницы, индекс скорости также поможет вам оценить, насколько быстро пользователи могут получить доступ к наиболее важной информации вашего сайта.
Поскольку наиболее релевантные части страницы, скорее всего, находятся в верхней части страницы, индекс скорости также поможет вам оценить, насколько быстро пользователи могут получить доступ к наиболее важной информации вашего сайта.
Время интерактива
Посетители не хотят просто смотреть на вашу страницу. Они хотят что-то сделать с ним — будь то прокрутка, нажатие кнопки воспроизведения видео, нажатие на ссылку или ввод своей информации в поле данных.
Вы не хотите, чтобы посетители могли видеть видео или другой интерактивный элемент, например, и не могли его использовать.
Время до интерактивности (TTI) измеряет, сколько времени требуется, чтобы ваша страница стала полностью интерактивной. Google считает, что быстрое время до интерактивной скорости составляет 3,8 секунды.
Общее время блокировки
Общее время блокировки (TBT) определяет, насколько «длительные задачи» влияют на показатель TTI.
Эти длительные задачи или вещи, которые загружают ваш веб-сайт дольше 50 миллисекунд, могут увеличить количество времени, в течение которого ваш веб-сайт выглядит пригодным для использования (после первой отрисовки контента), а когда он — пригодным для использования (TTI). Это может привести к разочарованию пользователей, потому что они пытаются взаимодействовать с вашим сайтом, но не получают ответа.
Это может привести к разочарованию пользователей, потому что они пытаются взаимодействовать с вашим сайтом, но не получают ответа.
Значение TBT должно быть не более 200 миллисекунд, чтобы сократить время, в течение которого ваш веб-сайт не отвечает во время загрузки. Не отвечающая веб-страница расстраивает ваших посетителей и может привести к тому, что они уйдут.
Совокупное смещение макета
Этот раздражающий опыт, когда вы пытаетесь щелкнуть маленький крестик, чтобы закрыть объявление, только для того, чтобы объявление перемещалось по мере того, как на страницу загружается больше контента, называется кумулятивным сдвигом макета (CLS).
Эти изменения подрывают удобство работы пользователя и снижают вашу оценку, поскольку эти изменения вызывают случайные клики, что приводит к ухудшению взаимодействия с пользователем. Тематическое исследование Yahoo! Новостная страница Японии показала этот принцип в действии. На каждые 0,2 секунды они сокращали время, в течение которого происходило смещение, они наблюдали увеличение количества страниц, которые посетитель просматривал во время сеанса, на 15,1%.
Вот как можно улучшить показатель скорости вашего сайта
Тот факт, что показатель скорости вашего сайта ниже 90, не означает, что вы навсегда обречены на низкий рейтинг страниц. Вы можете выбрать как дизайн своего веб-сайта, так и контент, который вы размещаете на его страницах, чтобы улучшить этот показатель.
Первый шаг — посмотреть, где сейчас находится ваш веб-сайт, выполнив тест скорости веб-сайта. Поместите URL своего веб-сайта в инструмент и подождите, пока инструмент проанализирует ваш веб-сайт. В итоге вы получите панель показателей, таких как FCP, LCP и индекс скорости, указанные как для настольной, так и для мобильной версии вашего веб-сайта. Люди в США чаще выходят в Интернет через свои мобильные устройства, поэтому, если вам нужно расставить приоритеты, на какой версии вашего сайта сосредоточиться, может быть разумно начать с того, чтобы убедиться, что ваш сайт хорошо работает на мобильных устройствах.
Каждая из метрик, измеренных вашим инструментом скорости сайта, будет выделена цветом в зависимости от производительности вашего сайта в этой категории. Показатели, выделенные зеленым цветом, указывают на то, что ваш сайт работает хорошо. Если показатель желтый, вы знаете, что он нуждается в улучшении. Показатели, выделенные красным цветом, обозначают области, в которых ваш сайт работает достаточно плохо, чтобы повредить вашему пользовательскому опыту и вашему положению на страницах поиска. Эта панель инструментов служит списком приоритетов для улучшения вашего сайта. Начните с показателей, отмеченных красным, прежде чем беспокоиться об улучшении показателей, отмеченных желтым.
Показатели, выделенные зеленым цветом, указывают на то, что ваш сайт работает хорошо. Если показатель желтый, вы знаете, что он нуждается в улучшении. Показатели, выделенные красным цветом, обозначают области, в которых ваш сайт работает достаточно плохо, чтобы повредить вашему пользовательскому опыту и вашему положению на страницах поиска. Эта панель инструментов служит списком приоритетов для улучшения вашего сайта. Начните с показателей, отмеченных красным, прежде чем беспокоиться об улучшении показателей, отмеченных желтым.
На панели результатов будут предложены рекомендации по улучшению каждой метрики, которые помогут начать повышать скорость. В приведенном ниже примере PageSpeed Insights определил таблицы стилей CSS, которые не используются, и плагины, которые загружаются слишком медленно.
Этот снимок экрана Google PageSpeed Insights — один из многих тестов скорости, который показывает конкретные действия, которые вы можете предпринять для ускорения своего сайта. Это включает в себя такие вещи, как оптимизация изображений и избавление от ненужного кода.
Это включает в себя такие вещи, как оптимизация изображений и избавление от ненужного кода. Некоторые из общих рекомендаций PageSpeed Insights по улучшению вашего веб-сайта включают:
- Оптимизация изображений: Изображения потребляют много ресурсов. Сжимайте изображения, используя современные форматы, такие как WebP, чтобы обрезать 25 % жира без потери качества по сравнению с файлами .png и .jpeg.
- Кэширование в браузере: Экономьте время для постоянных посетителей, позволяя браузерам хранить локально такие вещи, как таблицы стилей, код JavaScript и изображения.
В следующий раз, когда тот же посетитель зайдет на веб-страницу, в его браузере уже будет сохранена эта информация. Браузеру не нужно будет загружать информацию с сервера сайта, что сокращает время загрузки страницы. - Минимизация таблиц стилей JavaScript и CSS: Удалите комментарии, пробелы и ненужный код из файлов JavaScript и CSS с помощью таких бесплатных инструментов, как Minifier.
 Чем меньше посторонней информации в вашем коде, тем быстрее он загружается.
Чем меньше посторонней информации в вашем коде, тем быстрее он загружается. - Удаление ненужного кода и плагинов: Чем дольше у вас есть ваш веб-сайт, тем больше вероятность того, что вы получите слишком много переадресаций, дополнительных инструментов и информации, которые вы больше не используете. Это может быть связано с тем, что вы изменили внешний вид или работу вашего веб-сайта. Или вы нашли новый инструмент, который работает лучше, чем тот, который вы использовали раньше, но забыли удалить устаревший инструмент.
Регулярно просматривайте свой веб-сайт, чтобы убедиться, что он не перегружен в виде слишком большого количества строк кода, устаревших таблиц стилей и больших изображений.
Скорость сайта — важный фактор ранжирования, но это только начало
Оптимизация вашего сайта — важная составляющая хорошего рейтинга в поисковых системах. Как только вы разобрались с этими техническими аспектами, пришло время смешать немного искусства и творчества с наукой SEO.
Узнайте больше о SEO и о том, как оптимизировать свой сайт, из нашего основного руководства по SEO.
Pingdom Page Speed и Google Page Speed Insights
Как хорошие распорядители веб-сайтов, находящихся в нашем ведении, мы отслеживаем ряд важных показателей и даем рекомендации на основе проверенных данных. Одним из наиболее важных из них является скорость загрузки веб-страницы. Здесь, в DOM, мы обычно по умолчанию используем два инструмента: инструмент скорости страницы Pingdom от Solarwinds и PageSpeed Insights от Google.
Тем не менее, существует несколько вариантов получения оценок производительности в зависимости от того, насколько быстро контент вашего веб-сайта доставляется вашим посетителям. Вы можете использовать что-то вроде GTMetrix, YSlow или Uptrends — и мы не можем вас за это винить.
Тем не менее, одна вещь, которая не подлежит обсуждению, заключается в том, что Google недавно включил скорость страницы в свой обновленный центр основных веб-жизненных показателей, и это было сделано по уважительной причине:
, если ваша страница медленная, люди не захотят посетить его.
Учитывая, что это прямо противоположно тому, чего мы хотим как профессионалы SEO, мы используем несколько важных инструментов для ускорения. Мы хотели знать, и, возможно, вы тоже хотите знать: что лучше, PageSpeed Insights или Pingdom?
Один хороший инструмент — это хорошо, больше — лучше
Мы используем оба инструмента в рамках процессов SEO-аудита сайта. Наиболее распространенной реализацией является использование инструмента Google Insights по умолчанию с резервным использованием Pingdom, если на странице мало трафика. Оба имеют свои преимущества.
Да, у нас действительно есть оценка PageSpeed Insights 99/100 для нашей домашней страницы.Google PageSpeed Insights
Если есть официальный инструмент Google, мы будем его использовать. В конце концов, их поисковая система — это та, для которой мы хотим ранжироваться.
И нам не нужно приводить здесь данные, чтобы доказать, что это лучшая поисковая система в мире — ладно, ладно, вот вам: по данным statista. com, доля Google на рынке поисковых систем составляет 86%.
com, доля Google на рынке поисковых систем составляет 86%.
Инструменты Google всегда будут давать нам самые точные данные, поскольку они относятся к показателям, важным для Google. Если показатели важны для Google, значит, они важны и для нас. Контентные краски, задержки ввода, сдвиги макета, все это.
Пока у него так много поисковых запросов, обеспечивающих гигантскую долю органического трафика в Интернете, было бы глупо игнорировать его.
Pingdom Page Speed Test
Вам может быть интересно, зачем нам использовать что-то кроме Google PageSpeed Insights, если результаты, которые мы получаем от него, настолько ценны. Мы ничего не делаем без данных, и в этом нам помогает Pingdom — он, конечно, предоставляет хорошие данные, но у него также есть бонусная функция, которой нет у Google: прозрачность.
Основное измерение скорости страницы называется временем проверки связи, которое является еще одним термином для задержки или времени, необходимого для передачи данных с вашего устройства на страницу, которую вы посещаете, а затем обратно на ваше устройство.
Мы не знаем фактического источника измерений скорости сайта Google, тогда как Pingdom, с другой стороны, сообщает нам, где именно находятся его серверы.
Это хорошо, потому что даже в наш век быстрой передачи данных расстояние по-прежнему имеет значение. Страница, размещенная за тысячи миль от человека, который ее посещает, подвержена более высокой задержке или времени пинга. В конце концов, мы не изобрели технологию, которая может двигаться быстрее света.
Pingdom не только сообщает вам, где находятся серверы, но и позволяет выбрать, какой сервер использовать в тестах задержки. Это то, чего Google не предлагает, и это может быть очень полезно, когда трафик вашего сайта, как правило, поступает из одного определенного места. Вы также можете использовать Pingdom, чтобы узнать, являются ли различия в скорости сайтов, которые вы видите, географическими.
Pingdom, конечно же, является лишь одним из «всеобъемлющего набора инфраструктурных интеграций под ключ» от Solarwinds. Не слишком рекламируя это решение, Pingdom также предлагает дополнительные продукты для мониторинга транзакций, оповещения и многого другого.
Не слишком рекламируя это решение, Pingdom также предлагает дополнительные продукты для мониторинга транзакций, оповещения и многого другого.
Время загрузки Pingdom и время загрузки страницы Google до интерактивности
Время загрузки (метрика скорости страницы Pingdom) влияет на то, что некоторые элементы на странице могут не загружаться до того, как браузер запросит их — например, карусель изображений на основе JavaScript. . Хотя такие вещи, как кеширование браузера и отложенная загрузка изображений, хороши, эта настройка может создать ложное чувство безопасности у маркетологов, потому что Pingdom часто сообщает о более быстром времени загрузки страницы, чем то, что на самом деле испытывает пользователь.
Это особенно актуально для сайтов с интенсивным использованием мобильных устройств и сайтов с глобальным доступом к областям, для которых доступ в Интернет зависит от 3G или более медленных соединений.
Время до интерактивности (метрика Google) — это количество времени, которое требуется странице для полной загрузки каждого элемента и функции. В этих отчетах указаны более экстремальные значения времени, но вы также можете более честно взглянуть на то, сколько времени может потребоваться пользователю, чтобы получить доступ ко всем возможностям сайта на устройстве.
В этих отчетах указаны более экстремальные значения времени, но вы также можете более честно взглянуть на то, сколько времени может потребоваться пользователю, чтобы получить доступ ко всем возможностям сайта на устройстве.
Вместо метрики «Время до интерактивности» от Google лучше сравнить метрику «Время загрузки» от Pingdom с метрикой «Индекс скорости» от Google.
Вот сравнение этих двух для случайной страницы в Интернете.
- Время загрузки Pingdom: 3,69 секунды
- Индекс скорости мобильной страницы Google PageSpeed: 16,2 секунды
- Индекс скорости рабочего стола Google PageSpeed: 5 секунд
Очевидно, что результаты для настольных компьютеров Google и Pingdom намного ближе друг к другу. Но мы также видим довольно большой разрыв между опытом работы с настольными компьютерами и мобильными устройствами.
Как это происходит?
Эмуляция
Основная теория, которая, кажется, соответствует данным, заключается в том, что Pingdom, вероятно, использует моделирование реального браузера для тестирования скорости и оценки страницы. В то время как Google Page Speed использует эмулированный браузер в ситуациях, когда в Google Chrome не собираются полевые или лабораторные данные.
В то время как Google Page Speed использует эмулированный браузер в ситуациях, когда в Google Chrome не собираются полевые или лабораторные данные.
Эта эмуляция может привести к несоответствию, о котором важно помнить.
Вывод: какой из них лучше?
Ответ… и то, и другое! Мы сказали вам сверху: большую часть времени мы используем Google Page Speed Insights, и скорость страницы Pingdom отлично подходит для заполнения трещин, которые могут появиться.
Конечно, на рынке есть и другие варианты тестирования скорости страницы. Было бы недальновидно не признать такие инструменты, как GTMetrix, YSlow, Uptrends и множество других проприетарных и открытых решений.
Как и в случае со многими другими измерениями, вам почти всегда лучше полагаться на более чем один источник данных о вашей веб-эффективности.
Конечно, ни один из этих бесплатных инструментов не заменит получение реальной информации о пользователях в режиме реального времени. Но и то, и другое может быть отличным началом, если вам нужны простые советы по улучшению производительности страницы и времени доставки вашего сайта.





 К слову в одной из предыдущих статей мы уже разбирали этот вопрос.
К слову в одной из предыдущих статей мы уже разбирали этот вопрос.

 Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.
Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования. к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;
к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;
 Чем меньше посторонней информации в вашем коде, тем быстрее он загружается.
Чем меньше посторонней информации в вашем коде, тем быстрее он загружается.