Как настроить микроразметку на сайте
Чем лучше поисковая система понимает, что находится на сайте, тем активнее его ранжирует и точнее выдает запросы в поиске. Чтобы помочь алгоритмам, на сайте настраивают микроразметку, которая разделяет контент на страницах по типу данных.
В этой статье расскажем, что такое микроразметка и как ее настроить без помощи разработчика.
Как внедрить микроразметку без разработчика
Микроразметка — код, указывающий, какой именно контент размещен на странице. Он делает интернет более понятным, структурированным и облегчает для поисковых систем и специальных программ процесс обработки информации, чтобы те могли понятно представить ее в результатах поиска.
Стандарт семантической разметки — Schema.org. Его установили в 2011 году поисковые системы Google, Bing и Yahoo. Сейчас его использует большинство поисковых систем.
Пример сайта с настроенной микроразметкой
Без специальных знаний в HTML и помощи разработчика можно настроить основную разметку двумя способами: задать данные через плагин или вставить готовый код для вашего типа сайта.
Описываем оба способа на примере сайта, собранного на WordPress.
Настраиваем через плагин
Для каждой CMS (системы управления сайтом) есть свои плагины для микроразметки. Выбирайте конкретно под ваш движок сайта. Например, для 1С-Битрикс подойдет плагин OpenGraph, для Drupal — Microdata, а для WordPress — OpenGraph, Schema.org, Markup. Но это не исчерпывающий список.
Пошагово показываем, как настроить микроразметку на примере плагина Markup (JSON-LD) в WordPress.
1. Заходим в админку и устанавливаем плагин.
Путь: Плагины → Добавить новый → в строке поиска пишем «Markup (JSON-LD)» → установить.
Установка плагина Markup (JSON-LD) в WordPress
2. После установки на панели слева появляется вкладка Schema.org settings. Открываем и выбираем тип данных, которые хотите добавить в микроразметку. Например, Local business. Этот тип данных обязательно нужно разметить, если у вас коммерческий сайт.
Настройка микроразметки с помощью плагина Markup (JSON-LD)
3.
- специфика бизнеса;
- адрес компании;
- телефон;
- геолокация;
- режим работы и т. д.
4. Чтобы включить разметку, ставим галочки на Enabled и Output on: All Pages (In Header).
Настройка микроразметки с помощью плагина Markup (JSON-LD)
5. Возвращаемся к списку типов и заполняем все остальные, которые необходимы бизнесу. Например, если у вас информационное агенство или блог медийной личности, заполните тип Article и Blog posting.
Используем готовый код
Второй вариант — сгенерировать код в специальной программе. Вставить готовую комбинацию смогут даже те, кто никогда не занимался разработкой и не знаком с HTML. Для этого нужен будет доступ в админку сайта и генератор кода для микроразметки, например, hallanalysis.com.
Открываем генератор и выбираем нужный тип. Например, Local business.
Генератор кода hallanalysis.com
Открываются поля, которые нужно заполнить, чтобы код сформировался конкретно под тип вашего бизнеса. По мере заполнения в редакторе справа будет формироваться код для микроразметки. Когда вы закончите указывать данные, нажмите на кнопку Copy to Clipboard.
Готовый код, сформированный по описанию конкретного бизнеса
Теперь готовый код для микроразметки нужно объединить с кодом сайта. Для этого открываем админку сайта. В нашем случае — WordPress.
Путь: Внешний вид → Редактор тем → Заголовок (header.php).
Внедрение кода для микроразметки в WordPress
Вставляем сгенерированный код в в раздел <head> вашего html-документа и нажимаем «Обновить файл». Никаких видимых изменений на сайте не случится. Новые данные будут видны только поисковым системам.
Внедрение кода для микроразметки в WordPress
Как проверить, сохранилась ли микроразметка
Проверить, сохранился ли код, можно в валидаторе Shema. org.
org.
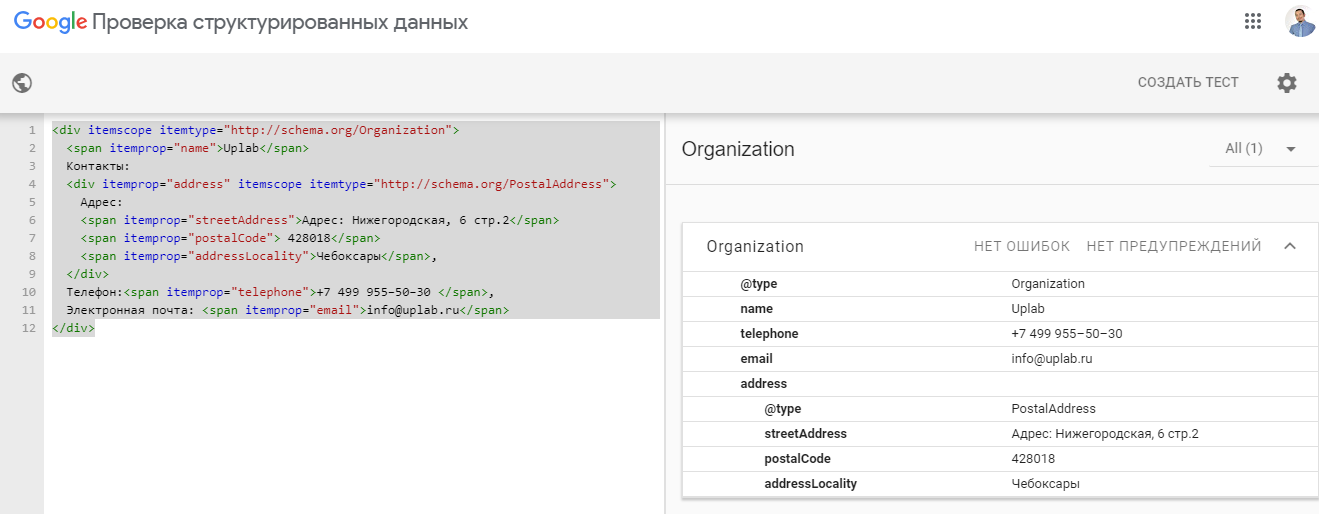
Для этого копируем URL в строку для проверки и ждем результатов. Если разметка работает, на экране справа должны отражаться данные о вашей компании.
Результаты проверки микроразметки в валидаторе Schema.org
Что важно помнить о микроразметке
- Микроразметка — это код, который помогает поисковым системам понять тип информации, расположенной на конкретной странице сайта.
- Настроить микроразметку без разработчика можно двумя способами: через плагин или сгенерировать код в специальном сервисе и добавить его на сайт через админку.
- Укажите в разметке все данные о вашей компании: тип сайта, адрес, режим работы, телефон и т. д. Чем больше поисковая система знает о контенте на вашем сайте, тем лучше для выдачи.
- После настройки микроразметки не забудьте проверить, сохранилась ли она, через сервис Schema.org или любой другой.
Перейти ко всем материалам блога
что это, виды, как добавить на сайт и проверить
Здравствуйте!
Микроразметка сайта позволяет поисковым роботам лучше распознавать содержимое на страницах сайта. А еще делает сниппеты в поисковиках визуально более привлекательными.
А еще делает сниппеты в поисковиках визуально более привлекательными.
В статье разберем подробнее, что такое микроразметка сайта и зачем она нужна. Какие есть типы разметок, обязательно ли делать расширенную микроразметку для своего сайта. Как это относится к SEO. Как добавить микроразметку на свой сайт.
Что такое микроразметка и зачем она нужна
Микроразметка — это специальная разметка данных на странице, которая состоит из кода с тегами и атрибутами. Они выделяют конкретную информацию, которую мы хотим сделать видимой для поисковиков. Например, цену, контакты, логотип компании.
Как это выглядит в поисковиках? Допустим, мы хотим купить iPhone и начинаем искать в поисковике подходящие магазины. Смотрим, как сниппеты отображаются в результатах поиска.
В Яндексе без разметки:
С разметкой:
В Google без разметки:
С разметкой:
Как можно заметить, разметка подтягивает в сниппет цену, контакты, рейтинг, наименование модели телефона.
Еще можно заметить расширенные сниппеты с картинками. Они тоже создаются при помощи микроразметки.
Что это дает в плане SEO:
- Страница становится более видимой и структурированной для поисковика. Если например, пользователь ищет телефон через ключевик «iPhone 12 цена» или «iPhone 11 отзывы», большая вероятность, что магазины с микроразметкой по этим данным будут выше в результатах поиска, чем конкуренты без разметки. Но микроразметка — не решающий фактор ранжирования, а лишь дополнительный.
- Сниппеты с микроразметкой отличаются визуально от обычных сниппетов. По ним чаще кликают. А это улучшает поведенческие факторы, и поисковик начинает чаще выдавать страницу (или весь сайт) в выдаче.
Важно: микроразметка универсальная и хорошо распознается всеми поисковиками. То есть, не нужно создавать отдельную разметку под разные поисковые системы.
Какую информацию можно выделить при помощи микроразметки:
- название организации;
- логотип;
- телефон и другие контактные данные;
- адрес;
- отзывы;
- рейтинг;
- характеристики товара;
- рецепты;
- курсы;
- емейл;
- автора контента;
- даты;
- хлебные крошки;
- афиши мероприятий;
- вакансии;
- ссылки на другие страницы сайта;
- ссылки на категории;
- информацию о фильме — название, рейтинг, дату выхода, имя режиссера, язык озвучки.

Каким сайтам выгодно добавлять микроразметку: интернет-магазинам, онлайн-кинотеатрам, сайтам-отзовикам, сайтам с рецептами, информационным блогам, сайтам-подборкам.
Как сделать микроразметку на сайте
Если у вас сайт на чистом HTML — все придется делать руками, но кто сейчас запускает такие сайты — в основном все делается на движках и конструкторах.
Рассмотрим варианты добавления микроразметки на самых популярных CMS и конструкторах.
WordPress
Микроразметка уже встроена во многие темы Вордпресс и работает автоматически.
Если хотите сами настроить микроразметку или в выбранной теме она отсутствует, можно поставить специальный плагин. Например, All In One Schema.org Rich Snippets.
После установки и активации плагина в левой панеле инструментов появится кнопка «Rich Snippets». Нажимаем ее, чтобы посмотреть настройки. Плагин на английском. Работает очень просто — нужно выбрать категорию, которую хотим разметить и заполнить необходимые поля.
Какие тут есть категории:
- Item Review — отзыв или обзор товара/услуги.
- Events — мероприятия (можно использовать для афиши).
- Person — автор, человек.
- Product — товар.
- Recipe — рецепт.
- Software Application — программное обеспечение.
- Video — видео.
- Article — статья.
- Service — услуга или обслуживание.
Можно открыть категорию и посмотреть, как поля будут называться в сниппете. Их можно переименовать или оставить по умолчанию. Так как плагин англоязычный, если ваш сайт на русском, надо переименовать.
Во время создания статьи или страницы на Вордпресс в нижней части настроек появится вкладка «Configure Rich Snippet». Нужно ее открыть и прописать нужные значения.
Какие еще есть плагины для WordPress: Schema, Schema Pro, WP SEO Structured Data Schema, Schema JSON-LD Markup, Schema APP Structured Data, Schema Markup Rich Snippets, WP SEO Structured Data Schema, SNIP: Rich Snippets by WPBuddy.
Отдельно стоит выделить плагин Yoast SEO — он в целом хорош для SEO-оптимизации, а создание микроразметки лишь одна из его функций.
Важно: если на вашем сайте установлен плагин для интернет-магазинов WooCommerce, не нужно ставить дополнительные плагины для разметки. В WooCommerce она уже встроена, и второй плагин может создать конфликт.
Битрикс
Для этой CMS тоже есть свои плагины. Большинство из них платные, бесплатный — Микроразметка Schema.org. На странице плагина есть детальная документация по установке и настройке микроразметки.
Joomla
На Джумла тоже есть свой плагин (на данном движке вместо плагинов используется слово «компонент») — Google Structured Data. Часть данных компонент подтягивает автоматически, часть надо настраивать. На странице компонента также есть документация по настройке.
Аналог компонента Google Structured Data — J4Schema.
Для конструкторов
Для конструкторов нет плагинов, нужно создать код и вставить его в настройках страницы. К счастью, писать код с нуля не обязательно — есть готовые генераторы микроразметок.
К счастью, писать код с нуля не обязательно — есть готовые генераторы микроразметок.
Сначала немного теории:
Микроразметка состоит из словаря и синтаксиса. Самый популярный словарь, который хорошо распознается всеми современными поисковиками — это Schema.org.
Код микроразметки пишется на одном из трех языков:
Microdata — код заключен в теги <article> </article>
Пример, как может выглядеть полный код для разметки статьи:
RDFa — код заключен в теги <div> </div>
Пример, как может выглядеть полный код для разметки статьи:
JSON-LD — код заключен в теги <script> </script>
Пример, как может выглядеть полный код для разметки статьи:
Все, что вам нужно — узнать, на каком из трех языков должен быть написан код для вашего конструктора и найти генератор микроразметки для этого языка. Обычно в настройках SEO страницы конструктора указан язык разметки.
Также есть отдельный словарь разметки для отображения в соцсетях, созданный Фейсбуком — Open Graph. В конструкторах для настроек Open Graph обычно предусмотрено отдельное поле. Обычно, все, что там нужно сделать — это написать тайтл, дескрипшн и загрузить картинку для отображения в соцсетях.
Тильда: для Тильды код пишется на языке JSON-LD. Подходящие сервисы-генераторы микроразметок: The Ultimate JSON-LD Generator и Schema Markup Generator (JSON-LD). Оба на английском. Покажем на примере первого, как создать код.
Заходим на сайт сервиса The Ultimate JSON-LD Generator. Выбираем тип контента, для которого будем составлять код разметки. Например, это статья. Кликаем на кнопку «Article».
Заполняем поля. Тип контента можно оставить Article или уточнить, какая именно это статья (новостная или пост из блога). Далее прописываем ссылку на страницу, заголовок h2, ссылку на картинку, дату публикации, имя автора, ссылку на лого.
По мере заполнения полей код справа будет меняться. Все, что останется — скопировать его и вставить в настройках страницы сайта на Тильда. Чтобы скопировать код, жмем «Copy to clipboard».
Все, что останется — скопировать его и вставить в настройках страницы сайта на Тильда. Чтобы скопировать код, жмем «Copy to clipboard».
Открываем сайт на Тильда. Напротив страницы жмем на ее настройки.
Доходим до вкладки «Дополнительно».
В этой вкладке прокручиваем настройки вниз до пункта «HTML код для вставки внутрь head». Туда нужно вставить скопированный код и сохранить изменения. Возможность вставки кода доступна только на платных тарифах Тильды.
Wix: у Wix код микроразметки тоже пишется на языке JSON-LD. Можно проделать все те же шаги, что описаны для Tilda.
Чтобы вставить готовый код заходим в редактор конструктора и нажимаем на список страниц. Напротив каждой страницы есть 3 точки (меню). Кликаем туда.
В меню выбираем Базовые настройки SEO.
И в самих настройках переходим до дополнительных. В соответствующее поле вставляем код JSON-LD и сохраняем изменения.
Если сайт на HTML
Для самописного сайта нужно составить код разметки и вручную добавить в код страниц. Лучше доверить это программистам. Если хотите сделать сами, можете использовать генераторы разметок, чтобы сформировать код. Выше мы уже упомянули 2 сервиса — это The Ultimate JSON-LD Generator и Schema Markup Generator (JSON-LD).
Лучше доверить это программистам. Если хотите сделать сами, можете использовать генераторы разметок, чтобы сформировать код. Выше мы уже упомянули 2 сервиса — это The Ultimate JSON-LD Generator и Schema Markup Generator (JSON-LD).
Также можно воспользоваться мастером разметки структурированных данных от Google. Он работает аналогично предыдущим сервисам и генерирует код на HTML.
Генераторы микроразметки на русском: apelsin.pro и генератор на сайте seolik.ru (в разделе SEO-инструменты).
Готовый код вставляется между тегами <head> и </head> страницы сайта. Пример размещения кода формате JSON-LD:
Как проверить микроразметку
После создания кода микроразметки стоит убедиться, что все сделано верно. Для проверки есть специальные сервисы, а также инструменты от Яндекс и Google.
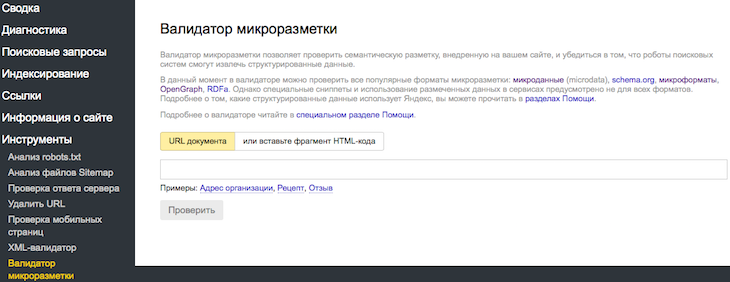
В Вебмастере Яндекс: нужно нажать на «Инструменты» в правом верхнем углу и открыть «Валидатор микроразметки».
В самом валидаторе нужно добавить ссылку на страницу, которую хотим проверить или готовый код. Система просканирует страницу (или код) и подтвердит, что все верно или даст рекомендации по исправлению микроразметки.
Система просканирует страницу (или код) и подтвердит, что все верно или даст рекомендации по исправлению микроразметки.
В серч консоль Google: аналогично — указываем ссылку на страницу или код и смотрим на результаты проверки.
Третий способ — проверка через валидатор Schema.org. Работает через проверку кода. В левом окне вставляем код, нажимаем на серую кнопку посередине, справа смотрим результат. Если все ок, над результатом будет написано «нет ошибок» и «нет предупреждений».
ЗаключениеДобавление микроразметки на сайт — это еще один способ сделать ресурс более видимым для поисковиков и пользователей. Если вы хотите добавить микроразметку на сайт, но не уверены в том, что это эффективно, можете добавить ее на несколько страниц и проверить, повлияло ли это на приток трафика из поисковиков. Если у вас сомнения в том, что получится установить микроразметку на сайт самостоятельно, тогда лучше обратиться к специалистам.
Что такое микроразметка Shema.org, OpenGraph, Microdata и зачем она нужна Яндексу и Google
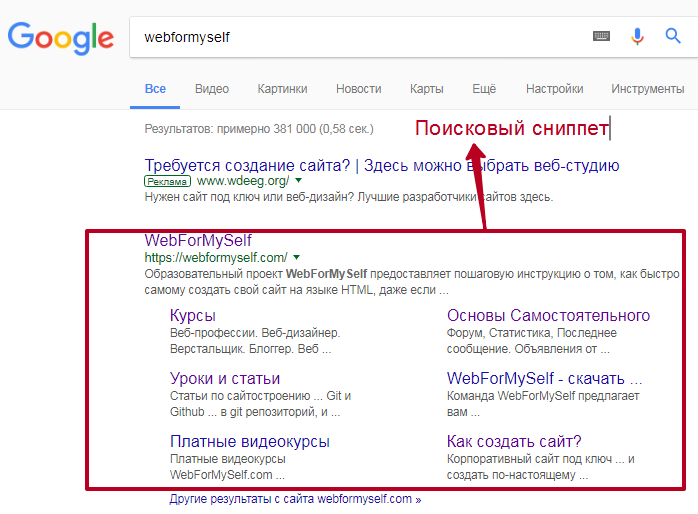
Получив в поисковой выдаче список результатов, пользователь не кликает всё подряд, а сначала бегло просматривает информацию, показанную в сниппете. Это понятие означает часть текста, краткое описание сайта, призванное заинтересовать и побудить к переходу по ссылке. Фрагмент формируется благодаря такому инструменту, как микроразметка. Контент помечается специальными тегами, чтобы система показывала определенные данные, иначе она будет делать это на свое усмотрение.
Что такое микроразметка
Чтобы понять, что такое микроразметка сайта, достаточно представить себе, как может выглядеть неудачный сниппет, сформированный по случайному алгоритму в ответ на запрос “Купить велосипед Москва”:
“Велосипед горный, городской, подростковый…купить с доставкой…лучший транспорт для Москвы….велик вашей мечты…семейный отдых в выходные заряжает энергией на целую неделю.
..скидка 30% до 20 апреля”
При том, что на дворе июнь. И для сравнения описание, которое создала микроразметка страниц:
“Здесь вы сможете купить велосипед под ваши параметры, по Москве и области мы сами доставим его до ваших дверей. У нас постоянно действуют скидки на определенные модели”
И далее в действии микроразметка контактов и полезных разделов:
- ссылки на адрес магазина,
- условия приобретения,
- каталог,
- акции.
Необходима ли микроразметка?
На работу сайта и его место в выдаче она не влияет, но дает массу других преимуществ:
- Хороший сниппет вызывает доверие пользователей, растет количество заходов и, соответственно, повышается популярность ресурса;
- Есть возможность выделить самые яркие элементы, например, микроразметка изображений выносит в результаты поиска яркие фотографии;
- Поисковики “любят” структурированность и негласно отдают предпочтение таким страницам.

Как проверить?
Посмотреть наличие разметки можно как по своему сайту, так и по любому другому, вводя URL либо фрагмент html в строку специальных сервисов:
- Проверка микроразметки Structured Data Testing Tool. Показываются данные в контексте всей страницы, выделяются ошибки и предупреждения с указанием типа.
- Валидатор микроразметки. Предъявляет более строгие требования и часто находит больше ошибочных элементов. Сообщает примерное время вступления разметки в силу.
Работая по одинаковой схеме, эти два инструмента поддерживают разный перечень типа данных. Нередко происходит так, что микроразметка в Гугл получает положительную оценку, а другие сервисы находят ошибки. Либо микроразметка инструментами yandex не идентифицируется, но распознается другими поисковиками. Поэтому необходимо использовать как минимум эти два основных средства тестирования.
Виды микроразметки
Есть несколько универсальных языков семантической разметки, понимаемых роботами:
- микроразметка schema.
 org. Основной стандарт для удобного отображения информации в ведущих поисковиках и некоторых других системах, официально внедренный в 2011 году. Встраивается в html-структуру сайта. Работу с ним значительно облегчает плагин Schema Creator.
org. Основной стандарт для удобного отображения информации в ведущих поисковиках и некоторых других системах, официально внедренный в 2011 году. Встраивается в html-структуру сайта. Работу с ним значительно облегчает плагин Schema Creator. - микроразметка OpenGraph. Созданный на платформе Фейсбук, инструмент был взят в работу другими соцсетями для корректного отображения веб-страницы с верхней картинкой в ленте. Он же участвует в создании сниппета Яндекс.видео. По сути это микроразметка видео любой категории, отображаемой в данном поисковике, она способна распознать также номер серии сериала, возрастные ограничения. Для описания одного объекта требуется отдельная страница.
- микроразметка json-ld. Отличается “теговостью”. Атрибуты
<skript>не нужно встраивать в код страницы, достаточно проставить отдельно, с чем справится человек, далекий от программирования. Применяется в основном эта микроразметка в Яндекс почте и часто игнорируется поисковыми роботами.
- микроразметка RDFa. История создания уходит в 2004 год, разрабатывалась она для описания “всего на свете”. Достаточно сложный стандарт, может рассказать о человеке, внешности, образе в целом.
Микроформаты
Это выделение определенных данных, кратких выдержек из текста, помечается тегом <klass>. Вся информация страницы делится на блоки, что облегчает работу поисковых ботов и помогает пользователям в быстром поиске.
Например:
- Микроразметка товаров сообщает тип, цвет, цену, производителя, страну выпуска. Другими словами, составляется карточка объекта: книги, актера, музея, города и др.
- Микроразметка, передающая рецепты, выделяет название блюда, ингредиенты, время готовки, количество порций.
Важно помечать актуальную информацию, иначе сайт будет отброшен системой ранжирования на нижние позиции. Самые распространенные микроформаты — hCard, hRecipe, hReview, предназначенные для считывания определенных тематических данных. В целом, микроразметка microdata — это то, что вычленит из текста важную информацию, ради которой пользователь вводит в систему запрос.
В целом, микроразметка microdata — это то, что вычленит из текста важную информацию, ради которой пользователь вводит в систему запрос.
Хлебные крошки
Попадая на какую-либо страницу через браузер, посетители не всегда могут найти “выход” на ступень выше, не понимают, в каком разделе находятся. Несмотря на то, что далеко не многие обращают внимание на такое неудобство, микроразметка хлебных крошек значительно улучшила юзабилити ресурсов.
Цепочка навигации выглядит примерно так:
“название сайта” > форум > частые неполадки > артефакты на мониторе
В поисковой выдаче отражается сверху сниппета под строкой с названием ресурса, а на страницах сайта ее часто располагают в левом верхнем углу либо внизу — там, где она не будут мешать основному контенту.
Навигационная схема реализуется с помощью стандартов:
- Open Graph,
- RDF,
- Schema.org,
- Microdata,
Каждая ссылка заключается в теги <span>. Такая микроразметка оценивается google достаточно высоко. С добавлением ключевых слов это отличный способ улучшения индексации.
Такая микроразметка оценивается google достаточно высоко. С добавлением ключевых слов это отличный способ улучшения индексации.
Использование микроданных
Необходимо знать, какие мета-теги и куда вписывать. Сделать это можно вручную. Есть платные инструменты, помогающие автоматизировать процесс без изучения словаря плюс различные движки, расширения для определенных веб-платформ: WordPress, Joomlah или самописных, например, на языке Javascript.
В Shema.org используются три атрибута:
- itemscope. Сообщает роботу о наличии объекта, отмечается тегом
<div>; - itemtype. Находится рядом, определят тип. Например, микроразметка фильмов — Movie.
- itemprop. Непосредственно помечает данные: название, страна, студия, киножанр, год выхода, режиссер, ведущие актеры, длительность и т.д.
Примеры
Сайт Schema.org содержит удобные схемы, помогающие подобрать атрибутику к конкретным данным, которые можно разделить на подтипы: персона, продукт, творческие работы, мероприятия, обзор и ряд других.
Ниже приведены примеры для конкретных типов, в алфавитном порядке на английском языке:
- Микроразметка “вопросы и ответы” передает информацию об авторе вопроса, количестве ответов и опрошенных, лучшем ответе;
- Микроразметка статей отражает тело, номер страницы, раздел, в котором находится документ (Здоровье, спорт, политика…), количество слов;
- Микроразметка, размечающая рефераты, дипломные, контрольные работы, сочинения, научные исследования и т.д., содержит такие сведения, как вид, жанр, год создания, автор, описание работы, скачивания;
- Микроразметка адреса и организации может размещать торговую марку, контакты людей, основателя компании, номер телефона, факса, e-mail, адресные данные, географическое положение, реквизиты, рейтинг, события, множество другой информации, имеющей отношение к объекту;
- Микроразметка отзывы об организациях, товарах, обзоры представляет текст или его часть, оценку в виде цифр, звезд, других символов.
 Эти факторы действительно влияют на конверсию;
Эти факторы действительно влияют на конверсию; - Микроразметка программы — это сведения о ее типе (игра, антивирус, русификатор, архиватор), размере, операционной системе, числе скачиваний.
Необходимо следить за актуальностью информации, обновлять ее, чтобы в сниппете не было устаревшего адреса, нерабочего номера телефона, завершенной акции и несуществующего товара. На обновления требуется от недели и дольше с момента внедрения разметки.
Test Markup в QA Automation. Что такое тестовая разметка? Какие проблемы… | Иван Варивода | Wrike TechClub
Привет! Меня зовут Иван, и я технический руководитель отдела контроля качества в Wrike. В этой статье я расскажу, как разметка тестов работает в автоматизации контроля качества, какие проблемы она решает и как вы можете внедрить ее в свои проекты.
Представьте, что вы разрабатываете сложное веб-приложение с множеством представлений. Приложение также необходимо развертывать каждый день. Чтобы это стало возможным, вам нужна мощная среда автоматизации контроля качества с множеством тестов пользовательского интерфейса, которые помогут вам найти ошибки в вашем продукте.
В нашем случае это сложное приложение Wrike. Wrike имеет множество представлений для управления вашими проектами и задачами, включая представления задач, настраиваемые рабочие процессы, проверку, отчеты, временные шкалы, диаграмму Ганта и т. д.
Около 30 команд Scrum разрабатывают эти представления и вносят внутренние изменения в продукт. , и обычно мы развертываем около 30 новых задач каждый день. Вот почему у нас высокие требования к автоматизации QA, и наш тестовый проект содержит более 30 000 тестов Selenium и более 12 000 тестов API. Прогон всех тестов занимает около двух часов, что довольно долго и означает, что мы не можем позволить себе использовать этот «тестовый костюм» самостоятельно. Поэтому очень важно использовать более дешевые этапы, где мы можем проверить продукт.
Первый этап — модульное тестирование. На мой взгляд, этот этап самый яркий. Мы можем запускать все модульные тесты после каждого изменения, потому что они быстрые, стабильные, воспроизводимые и предсказуемые.
Второй этап — функциональное тестирование. На этом этапе мы обычно проверяем некоторые функции изолированно и запускаем некоторые тесты API и Selenium. Но тут возникает вопрос: какие тесты мы должны запустить на этом этапе? Чтобы ответить на этот вопрос, мы используем тестовую разметку .
Разметка тестов представляет собой набор правил и инструментов, позволяющих размечать тесты. Для этого мы используем фреймворк Allure. Подробнее о нашей интеграции с Allure вы можете узнать в этой статье.
- Разметьте тесты аннотациями: Если мы говорим о Java, мы используем аннотации в фреймворке Allure. Это «Epic», «Feature» и «Story».
Например, аннотация Story со значением «Логин» означает, что тест проверяет входную часть нашего продукта. Помимо аннотаций «Epic», «Feature» и «Story», в Allure есть много других полезных аннотаций, таких как «DisplayName», которое предоставляет человеческое, понятное имя нашего автотеста.
2. Запустить тесты: После разметки тестов нам нужно их запустить.
3. Создать отчет Allure: В отчете мы можем найти много полезной информации, такой как статус, отображаемое имя и, в данном случае, история со значением для входа.
Итак, когда у нас есть аннотации в фреймворке Allure, мы можем использовать их для разметки наших тестов, и эта информация может быть отражена в сгенерированном отчете Allure. Продолжим и обсудим правила разметки тестов.
Представьте, что есть приложение и специальные тесты, которые проверяют только это приложение.
Часто каждый внешний интерфейс состоит из компонентов. Затем мы можем найти необходимый костюм, который проверит конкретный компонент. В нашем примере мы разделим тесты на несколько мастей. Как узнать, какой костюм проверяет какое приложение или компонент? Мы можем использовать аннотации Allure, чтобы ответить на этот вопрос.
Представим, что это приложение называется «Просмотр задач». Мы можем отразить эту информацию, используя аннотацию «Epic» из фреймворка Allure и добавив эту аннотацию в наш автотест.
Мы можем отразить эту информацию, используя аннотацию «Epic» из фреймворка Allure и добавив эту аннотацию в наш автотест.
Теперь у нас есть @Epic («Просмотр задач»).
Затем мы обнаруживаем, что этот тест проверяет только верхний компонент приложения представления задач под названием «Заголовок».
Мы можем отразить эту информацию в проекте автотеста и добавить аннотацию «Функция» со значением («Заголовок»).
Наконец, мы понимаем, что тест проверяет только небольшой компонент внутри заголовка под названием «Предложение статуса».
Мы можем использовать эту информацию и добавить аннотацию «История» со значением «Предложение статуса». Пока наш тест имеет такой набор аннотаций:
«Epic», «Feature» и «Story» — это координаты нашего теста, и было бы здорово, если бы мы могли использовать эти координаты для запуска теста.
Для запуска тестов с использованием аннотаций Allure мы разработали адаптеры для каждого известного тестового фреймворка из мира Java — JUnit 4, JUnit 5 и TestNG.
Эти адаптеры используют специальный язык для тестового запуска:
- Операторы: !, |, &. Мы можем использовать операторы исключения, логическое «или» или логическое «и».
- Набор тестов для истории: {история:название_истории}. {story:Предложение задачи} — эта строка соответствует набору тестов, где каждый тест имеет аннотацию @Story со значением «Предложение задачи».
Та же логика применяется для аннотаций «Feature» и «Epic»:
- Набор тестов для «Feature»: {feature:name_of_feature}
- Набор тестов для «Epic»: {epic: name_of_epic}
Можно смешивать эти наборы и операторы для создания более сложных тестовых фильтров, таких как «{epic:Представление задачи}&{история:Предложение задачи}». Это имеет смысл, когда есть другие тесты с историей «Предложение задачи», но не в приложении «Просмотр задач». Вся информация об этих адаптерах доступна на нашем GitHub.
Давайте рассмотрим пример. Мы хотим запустить тесты только для заголовка.
В этом случае нам нужно запустить тесты, которые имеют @Feature со значением «Заголовок». Для этого мы используем тестовый фильтр {feature:Header}. Затем мы проведем только необходимые тесты и получим результаты.
Представьте, что все наши веб-тесты имеют аннотации «Epic», «Feature» и «Story». В этом случае мы получим небольшой бонус. Давайте посмотрим на вкладку «Поведение» в отчете Allure.
Здесь мы видим дерево, где первый уровень — «Эпический», второй — «Функция», а последний — «История». Это дает нам представление о покрытии тестами функциями продукта на высшем уровне. Картинка может объяснить, сколько тестов есть для каждой истории и правильно ли покрыто приложение автотестами.
Очарование — это не просто отчет. Его можно использовать для повышения прозрачности с помощью разметки «Epic», «Feature» и «Story». Вы можете использовать эту разметку для запуска специальных наборов тестов с помощью наших адаптеров и средства запуска тестов, тем самым оптимизируя свое время и ресурсы.
Debian — Подробная информация о пакете w3c-markup-validator в sid
имена пакетов, описания, имена исходных пакетов, содержимое пакета, все параметры
[ растянуть ] [ Бастер ] [ прямо в точку ] [ книжный червь ] [ sid ]
[ Источник: w3c-markup-validator ]
Средство проверки разметки W3C
W3C Markup Validator — это скрипт CGI, который позволяет вам ввести URL-адрес веб-сайта. страница, которая затем будет проверена с помощью валидирующего синтаксического анализатора SGML для соответствие официальным рекомендациям W3C. Страницы также можно загружать.
Это те же скрипты, которые доступны на веб-сайте W3C, http://validator.w3.org/.
Теги: Реализовано в: Перл, Пользовательский интерфейс: Всемирная паутина, Сетевой протокол: HTTP, Роль: роль::программа, использовать::проверка, Всемирная паутина: компьютерная графика, Поддерживает формат: работает с форматом::html, работает с форматом::sgml, Работает с: Текст
Другие пакеты, относящиеся к w3c-markup-validator
|
|
|
|
- отд: libconfig-общий-perl
- универсальный модуль конфигурации
- отд: libencode-hanextra-perl Perl-модуль
- , предоставляющий дополнительные наборы кодировок китайских символов
- отд: libhtml-кодирование-perl
- perl-модуль, определяющий кодировку документов HTML/XML/XHTML
- отд: libhtml-парсер-perl (>= 3,60)
- набор модулей, анализирующих текстовые HTML-документы
- отд: libhtml-шаблон-perl Модуль
- для использования шаблонов HTML с Perl
- отд: libjson-perl Модуль
- для работы с данными в формате JSON
- отд: liblwp-протокол-https-perl
- Драйвер HTTPS для LWP::UserAgent
- отд: libnet-ip-perl
- Расширение Perl для управления адресами IPv4/IPv6
- отд: libset-intspan-perl
- модуль для управления наборами целых чисел
- отд: libsgml-parser-opensp-perl
- OpenSP Parser документов SGML
- отд: libtext-значок-perl Модуль
- для преобразования наборов символов в Perl
- отд: либури-перл Модуль
- для управления строками URI и доступа к ним
- отд: libwww-perl (>= 6)
- простой и последовательный интерфейс для всемирной паутины
- отд: libxml-libxml-perl (>= 1,70)
- Интерфейс Perl для библиотеки libxml2
- отд: перл
- Практическое извлечение и язык отчетов Ларри Уолла
- отд: w3c-sgml-lib (>= 1,3)
- w3.
 org DTD и файлы каталога
org DTD и файлы каталога
- рек: апач2
- HTTP-сервер Apache
- или httpd-cgi
- виртуальный пакет предоставлен apache2, lighttpd, merecat, mini-httpd, nginx-core, nginx-extras, nginx-full, nginx-light, ocsigenserver, tntnet, yaws
- рек: libencode-jis2k-perl 9Модуль perl 0148
- , обеспечивающий кодировку JIS X 0212 (он же JIS 2000)
- рек: libhtml аккуратный Perl Модуль
- для проверки (X)HTML
- Предложение: libtest-html-w3c-perl
- оболочка для службы проверки проверки HTML W3C
- авг: libwebservice-валидатор-html-w3c-perl
- Perl-интерфейс для доступа к онлайн-валидатору HTML W3C
- Предложение: libxml-xpath-perl
- Perl-модуль для обработки XPath
Скачать w3c-markup-validator
In addition it gives information about the package size and the installed size.»>| Архитектура | Размер упаковки | Установленный размер | Файлы |
|---|---|---|---|
| все | 2 170,6 КБ | 4 248,0 КБ | [список файлов] |
Как протестировать разметку схемы
сообщить об этом объявлении
Хотя это может показаться техническим, разметка схемы — один из лучших способов сообщить поисковой системе, о чем ваш сайт. И, если все сделано правильно, это может привести к резкому увеличению ваших усилий по SEO.
Но что такое разметка Schema и, что более важно, как ее тестировать? Многие люди думают, что тестирование схемы вашего сайта включает просмотр строк и строк кода, но правда в том, что существует несколько различных способов проверки вашего сайта на наличие технических ошибок. И, что самое приятное, это может сделать практически каждый.
И, что самое приятное, это может сделать практически каждый.
Однако, чтобы правильно изучить и исправить разметку схемы на вашем сайте, вам необходимо точно знать, что такое схема и почему она так важна. Скорее всего, ваш сайт трещит по швам от данных, которые могут появиться прямо в результатах поиска и повысить ваш рейтинг кликов, но если у вас нет правильной разметки, они не появятся.
Поскольку это может показаться слишком техническим, мы спросили экспертов по SEO, какие инструменты они используют для проверки схемы на своих сайтах. Проработайте их и посмотрите, какой подход лучше всего подходит для вас, и вы заметите, что ваши результаты улучшаются со временем.
Что такое разметка схемы?
Хотя термин «схема» обычно ассоциируется с поисковой оптимизацией, на самом деле он применяется к любому плану или теории, которые используются в качестве схемы. Разработанная для быстрого чтения, схема точно сообщает вам, в какой форме находится контент, указывая на основные моменты и факты, которые наиболее важны для читателя, чтобы он мог как можно легче его усвоить.
То же самое относится и к разметке схемы веб-сайта. Разметка схемы, обычно помещаемая в какой-либо код, предоставляет набор тегов, которые вы можете прикрепить к своему HTML, что позволяет поисковым системам быстро понимать данные, находящиеся на вашей веб-странице. Любая информация может быть размечена, например, даты событий, рецепты и даже информация о дозировке лекарств.
Хотя это может показаться незначительным, на самом деле это огромный стимул для читателей, поскольку им не нужно переходить на веб-сайт, чтобы получить нужную им информацию. При этом большинство сайтов, использующих разметку schema, сообщают о более высоком рейтинге кликов, поэтому ее определенно стоит добавить хотя бы по одной причине, кроме как для укрепления доверия в вашей нише.
По правде говоря, одним из самых удивительных аспектов разметки схемы является не то, что она делает, а то, как она была создана. Разработанный как мультиплатформенный подход для нескольких различных поисковых систем, таких как Google, Bing и Yahoo, цель состояла в том, чтобы помочь создателям контента максимально точно описать свой сайт. Эти платформы смогли отложить в сторону свои конкурентные различия, чтобы создать формулу, которая будет более эффективно обслуживать пользователей.
Эти платформы смогли отложить в сторону свои конкурентные различия, чтобы создать формулу, которая будет более эффективно обслуживать пользователей.
Почему разметка схемы так важна?
Несмотря на технический характер, разметку схемы относительно просто добавить на страницу с помощью нескольких простых инструментов. Хотя было бы идеально, если бы каждая страница вашего сайта была размечена для схемы, основные страницы, к которым вы хотите обратиться, — это те, на которых есть подробные данные. Календарь событий, телесериалы и даже описания продуктов — идеальные кандидаты для схемы.
Но зачем тебе все это, как бы это ни было просто? По правде говоря, мнения экспертов расходятся во мнениях относительно его важности. Например, нет прямых доказательств того, что страницы с разметкой схемы имеют более высокий рейтинг, но большинство специалистов по цифровому маркетингу согласны с тем, что разметка схемы значительно повышает рейтинг кликов, что, в свою очередь, повышает конверсию.
Одним из самых больших преимуществ разметки вашего веб-сайта является ваше конкурентное преимущество перед другими сайтами. Только около 1/3 веб-сайтов, которые сейчас ранжируются в Google, помечены для схемы, и, поскольку это мультиплатформенный подход, он, скорее всего, будет использоваться и в будущем. Разметка вашей схемы сейчас может защитить ваш контент в будущем на долгие годы.
Как проверить мой сайт на разметку схемы?
Поскольку схема не так широко используется (или понимается), вполне возможно, что на большинстве ваших сайтов вообще не используется разметка схемы. Если вы используете WordPress, некоторые плагины могут помочь реализовать это автоматически, но обычно разработчику приходится создавать конкретную схему, которую он хочет для своего сайта.
Существует множество различных способов проверки схемы сайта, многие из которых бесплатны и очень просты в использовании.
Инструмент проверки структурированных данных (SDTT)
На момент написания этой статьи SDTT был одним из наиболее эффективных способов чтения разметки на вашем сайте — если схема вообще существует. Хотя он находится в процессе постепенного вывода из эксплуатации, он по-прежнему доступен для общего использования вместе со всеми инструментами, необходимыми для изучения вашего сайта. Не беспокойтесь, как только SDTT станет полностью устаревшим, его место займет Schema Markup Validator (упомянутый ниже) и предоставит очень похожий набор инструментов.
Хотя он находится в процессе постепенного вывода из эксплуатации, он по-прежнему доступен для общего использования вместе со всеми инструментами, необходимыми для изучения вашего сайта. Не беспокойтесь, как только SDTT станет полностью устаревшим, его место займет Schema Markup Validator (упомянутый ниже) и предоставит очень похожий набор инструментов.
Чтобы использовать его, просто зайдите на сайт и введите свой URL. Нажмите «Выполнить тест», и валидатор покажет вам всю схему в правой части экрана с соответствующим кодом слева. Любые ошибки или предупреждения будут появляться автоматически, указывая, какие изменения необходимо внести на ваш сайт.
Поскольку SDTT находится в процессе прекращения использования, при использовании этого инструмента необходимо учитывать несколько предостережений. Во-первых, он не очень хорошо справляется с кэшированием, поэтому любой введенный URL-адрес может, например, показывать старую страницу. Обычно вы можете запускать фрагменты кода внутри нового теста, чтобы определить более точное чтение, но вы все равно можете получить смешанные результаты. Кроме того, вы можете столкнуться со странными ошибками, которые больше не имеют смысла для вашего сайта, например, увидеть устаревшие изображения, связанные с вашим URL-адресом, которые больше не отображаются при просмотре веб-сайта вручную.
Кроме того, вы можете столкнуться со странными ошибками, которые больше не имеют смысла для вашего сайта, например, увидеть устаревшие изображения, связанные с вашим URL-адресом, которые больше не отображаются при просмотре веб-сайта вручную.
SDTT лучше использовать в сочетании с другими инструментами, такими как инструмент проверки расширенных результатов (RRTT), упомянутый ниже, чтобы вы могли получить более точное представление о своем сайте.
Инструмент тестирования расширенных результатов (RRTT)
Инструмент тестирования расширенных результатов — это не столько сайт для тестирования схемы, сколько аудитор, но он по-прежнему очень эффективен, когда дело доходит до тестирования расширенных результатов на твой сайт. RRTT связывается напрямую с вашей консолью поиска Google и отображает все возможные возможности фрагментов, которые у вас есть в вашем распоряжении, и даже дает вам предварительный просмотр того, как ваша страница может выглядеть в поисковой выдаче.
Единственным недостатком является то, что RRTT будет отображать только возможности, которые уже подходят для расширенных результатов, поэтому вы не сможете сразу увидеть остальную часть схемы. Вы можете копаться в данных JSON, чтобы убедиться, что ваш сайт сканируется, но помимо этого, он относительно ограничен.
Google Search Console
Если вы какое-то время занимаетесь SEO, вы, скорее всего, знакомы с поисковой консолью Google. Существует огромное количество информации, которую вы можете получить из поисковой консоли Google, и некоторые из них более технические, чем другие, но трудно получить более точную информацию, чем искать ваш конкретный сайт в GSC.
В левой части консоли есть вкладка с надписью «хлебные крошки». Оттуда вы можете щелкнуть свой сайт, чтобы увидеть, есть ли какие-либо ошибки, а также сколько ваших страниц действительны. Если на вашем сайте есть ошибки, эта страница не будет соответствовать расширенным результатам, поэтому вам придется ее исправить. К счастью, если у вас есть плагин, такой как Yoast, вы сможете относительно просто редактировать его в разделе администратора вашего сайта. Вы даже можете добавить другие разметки схемы, в зависимости от того, что вы хотите показать в расширенных результатах.
К счастью, если у вас есть плагин, такой как Yoast, вы сможете относительно просто редактировать его в разделе администратора вашего сайта. Вы даже можете добавить другие разметки схемы, в зависимости от того, что вы хотите показать в расширенных результатах.
Средство проверки разметки схемы (SMV)
По состоянию на май 2021 года средство проверки разметки схемы официально доступно на сайте schema.org и изначально предназначалось для замены упомянутого ранее SDTT. Хотя теперь он работает в тандеме с другими сервисами, SMV предоставляет наиболее полный и удобный для чтения обзор схемы вашего веб-сайта. Вы просто вводите URL-адрес, нажимаете «Выполнить тест», и вы можете увидеть все структурированные данные и синтаксические ошибки, которые могут присутствовать.
Для новых SEO-специалистов (и тех, кто хочет провести быстрый аудит) SMV является ценным вкладом в ваш набор инструментов. Хотя вы, возможно, не сможете изменить его внутри schema.org, вы сможете очень быстро увидеть, какие изменения необходимо внести, чтобы вы могли их изменить и быстро повысить рейтинг своих веб-страниц.



 ..скидка 30% до 20 апреля”
..скидка 30% до 20 апреля”
 org. Основной стандарт для удобного отображения информации в ведущих поисковиках и некоторых других системах, официально внедренный в 2011 году. Встраивается в html-структуру сайта. Работу с ним значительно облегчает плагин Schema Creator.
org. Основной стандарт для удобного отображения информации в ведущих поисковиках и некоторых других системах, официально внедренный в 2011 году. Встраивается в html-структуру сайта. Работу с ним значительно облегчает плагин Schema Creator.
 Эти факторы действительно влияют на конверсию;
Эти факторы действительно влияют на конверсию; org DTD и файлы каталога
org DTD и файлы каталога