что это, как проверить и сделать сайт кроссбраузерным
Кроссбраузерность – это способность веб-ресурса отображаться одинаково и работать во всех популярных браузерах, без перебоев в функционировании и ошибок в верстке, а также с одинаково корректной читабельностью контента. Из-за стремительного развития технологий, сайт рекомендуется делать кроссбраузерным только по отношению к новейшим версиям браузеров.
Данный термин был впервые использован в 90-х годах, когда наблюдался самый разгар соперничества браузеров. В те времена кроссбраузерными считались ресурсы, одинаково работающие в Netscape Navigarot (браузер прекратил свое существование в 2007 году) и в Internet Explorer. Со временем производители приложений начали реализовывать функции, характерные только для одного из браузеров. В результате этого они стали отличаться друг от друга способами отображения страниц и их работой.
Особенности
Как сделать сайт кроссбраузерным?Применение CSS хаков
Внедрение универсальных элементов
Вендорные префиксы
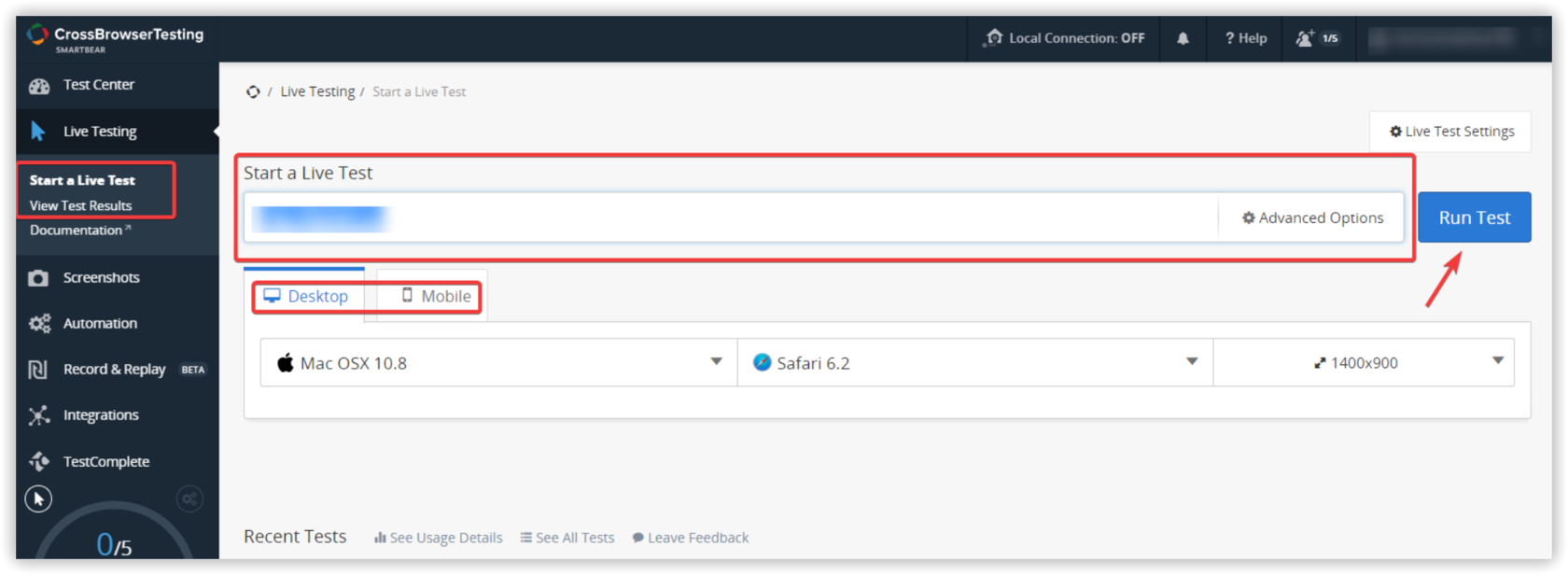
Сервисы проверки кроссбраузерности №1. CrossBrowserTesting
CrossBrowserTesting
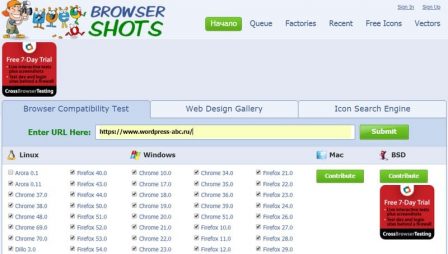
№2. Browsershots
№3. IE NetRenderer
№4. IE Tester
№5. Browserling
№6. Spoon Browser Sandbox
№7. MultiBrowser
№8. Sauce Labs
№9. Browsera
№10. Litmus
№11. Equafy
№12. Browserstack
№13. Viewlike.us
№14. Ghostlab
Заключение
ОсобенностиЛюбой современный браузер применяет собственные алгоритмы обработки исходного HTML и CSS кода. В связи с этим разработчики ресурсов встречаются с проблемами совместимости сайта с тем или иным браузером. Чтобы сделать проект кроссбраузерным, вам не обойтись одними лишь стандартными инструментами CSS. Здесь также потребуются специальные CSS-селекторы (хаки), присущие лишь конкретному браузеру, поэтому их придется прописывать для каждого приложения отдельно.
Есть немало эффективных методов, с помощью которых можно добиться корректного отображения страниц даже на старых версиях браузеров. Однако прибегать к таким процедурам разумно только в том случае, если вы уверены, что большая часть посетителей сидит на вашем сайте именно с них.
В последние годы оптимизаторы все меньше сталкиваются с проблемами кроссбраузерности, потому что разработчики программного обеспечения перестают поддерживать старые версии своих браузеров. Так, например, компания Microsoft уже в открытую заявляет о необходимости использования обновленного Internet Explorer, призывая отказываться от устаревших версий продукта.
На заметку. Сегодня многие сайтостроители устанавливают специальную страницу, известную как «заглушка», которая появляется на экране пользователей браузеров, не поддерживаемых сайтом. Такая страница предлагает заменить их на новые версии или популярные браузеры, чтобы контент отображался корректно.
Стоит отметить, что элементы веб-ресурса не должны быть абсолютно идентичны во всех браузерах, которые только существуют на сегодняшний день. Соответствующим можно считать сайт, если:
Соответствующим можно считать сайт, если:
- информация на странице читабельная;
- сохранена структура;
- нет ошибок в верстке;
- текст не «накладывается» поверх другого текста и изображений, если только это не предусмотрено автором контента.
Тестируя веб-ресурс на кроссбраузерность, необходимо применять самые новые версии популярнейших браузеров:
- Google Chrome.
- Mozilla Firefox.
- Opera.
- Internet Explorer.
- Netscape.
- Safari.
По той причине, что в последнее время процент мобильного трафика существенно вырос и Google внедрил Mobile-First Index, вебмастера все чаще занимаются обеспечением совместимости страниц с планшетами и смартфонами. Дисплеи у данных устройств куда меньше, чем у мониторов персональных компьютеров, поэтому они нуждаются в адаптации к мобильным устройствам.
Как сделать сайт кроссбраузерным?Есть несколько действующих методов, с помощью которых вы сможете добиться кроссбраузерности своего веб-ресурса.
CSS hacks – это фрагменты кода, которые понимает только один браузер. Например, если ваш сайт отображается правильно в трех браузерах, а в остальных трех видны какие-то «косяки», то проблема решается отдельным прописыванием соответствующих хаков для каждого из трех браузеров, которые неправильно интерпретируют содержимое страницы.
На заметку. Хаки – не самый лучший способ исправления ошибок в коде, так как они делают его некрасивым и неправильным. Однако он продолжает выполнять свои функции.
Внедрение универсальных элементовПодобные элементы работают в большей части браузеров одинаково успешно, поэтому на них рекомендуется заострить особое внимание. С помощью одних лишь универсальных элементов исходный код для вашего сайта будет эстетичным, коротким и понятным, при этом соответствовать всем часто используемым браузерам.
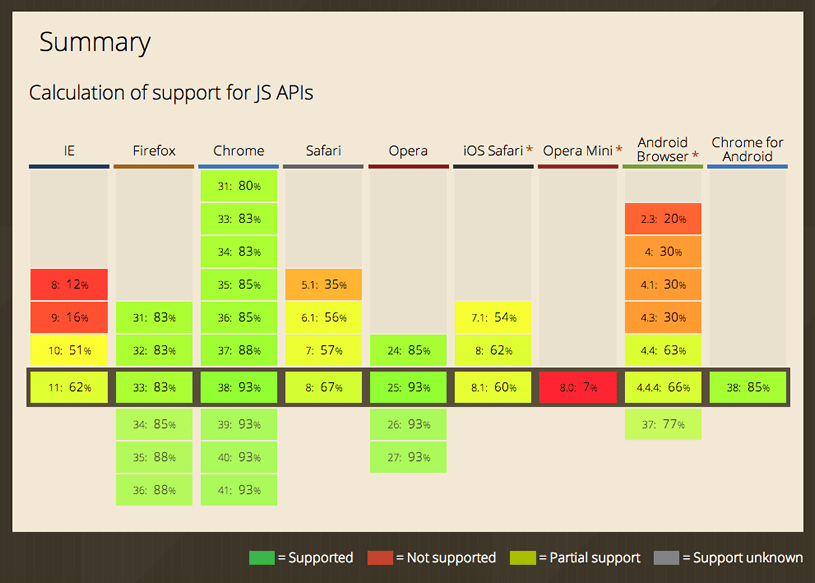
Проверить, какие теги какой версией движка поддерживаются, можно с помощью сервиса caniuse. com, который доступен совершенно бесплатно.
com, который доступен совершенно бесплатно.
Они являются пережитком браузерных войн, особенно WebKit. Этот метод эффективнее и «чище», чем применение хаков.
Любому браузеру характерны уникальные свойства, имеющие вендорный префикс. Рассматривая случай с Google Chrome, элемент border-radius представлен здесь свойством -webkit-border-radius. А в Mozilla Firefox добавляется префикс -moz-. Подобные свойства изменяют функции элемента только в конкретном браузере, и никак не влияют на другие браузеры.
Сервисы проверки кроссбраузерностиЕсли ваш веб-сайт недостаточно кроссбраузерный, то большей части посетителей будет сложно одинаково воспринимать его содержимое, а это повлечет за собой ухудшение поведенческих факторов, которые обязательно учитываются поисковыми системами в процессе ранжирования результатов выдачи.
Поэтому важно узнать кроссбраузерность вашего веб-ресурса. Протестировать данный показатель можно с помощью огромного количества сервисов, доступных как онлайн, так и после установки на устройство. Представляем вашему вниманию самые удобные платные и бесплатные сервисы.
Представляем вашему вниманию самые удобные платные и бесплатные сервисы.
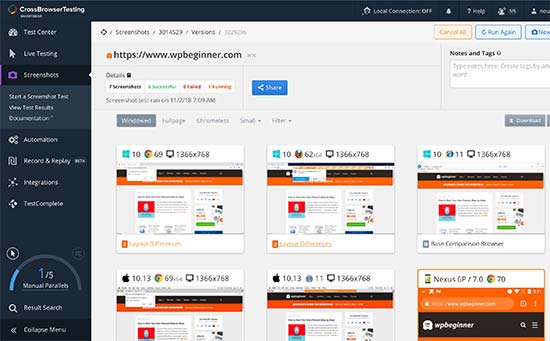
Данный сервис тестирования является платным, работает в режиме онлайн. Он поддерживается практически всеми версиями операционных систем, браузерами, подходит для большей части мобильных устройств и разрешений экрана.
Проверить сайт на соответствие различным браузерам можно следующими способами:
- «Живой» тест. Можно работать с ресурсом в браузере с заранее выбранными параметрами, записывать видео и делать скриншоты.
- Тест Selenium. Подразумевает автоматическую проверку в соответствии со скриптом, сделанным предварительно. Разрешается записывать результаты в формате видеофайла.
- Режим автоматического сохранения скриншотов. Можно комбинировать различные ОС, браузеры, устройства и размеры экранов.
- Локальное подключение. Можно проверить документы, которые еще не загрузились на сайт.

Несмотря на то, что сервис платный, в течение 7 дней вам доступен лимит 60 минут для его использования, чтобы оценить функции и возможности приложения перед тем, как оформить платную подписку.
https://crossbrowsertesting.com
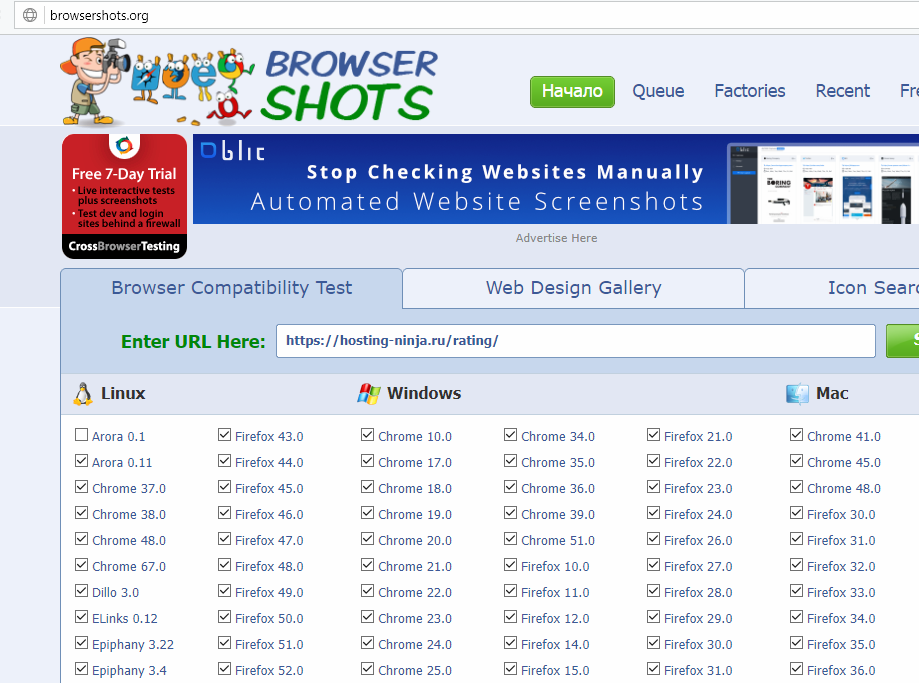
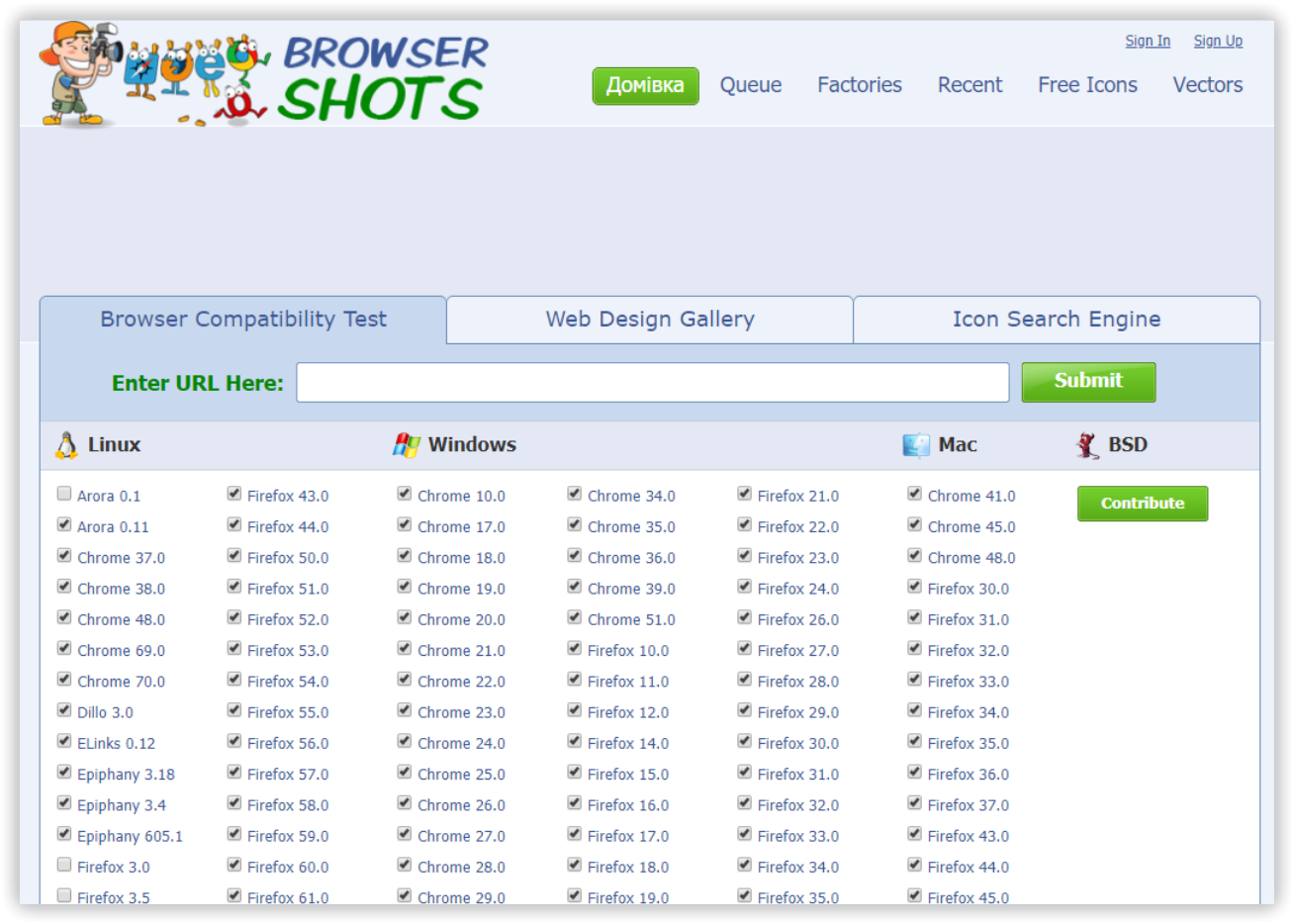
№2. Browsershots
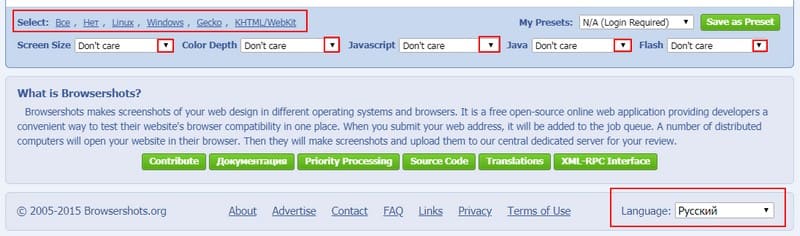
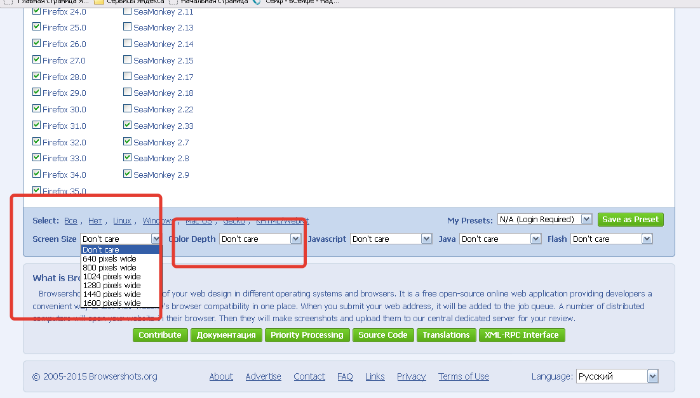
Еще один онлайн сервис, где есть возможность сохранять скриншоты сайта, который проверяется на кроссбраузерность, со многих браузеров и их сборок (более 200 штук), в числе которых устаревшие и малопопулярные.
Тут доступна как бесплатная, так и платная версия. В бесплатной плохо то, что ваш запрос становится в очередь, и скриншоты начнут подгружаться на сервер поочередно после высвобождения сайтов. Данная процедура может занять от 10 минут до 2-3 часов, что довольно долго.
Оформив платную подписку, ваши запросы на тестирование кроссбраузерности будут в приоритете. Еще вы сможете выбрать разрешение экрана, JavaScript и Flash различных версий, а также глубину цвета.
http://browsershots. org
org
Подразумевает бесплатную проверку, доступную в онлайн режиме. Сервис отличается тем, что проверять соответствие сайта можно только для Internet Explorer, начиная от версии 5.5, и заканчивая 11-й. Указать здесь можно только версию браузера и адрес тестируемого ресурса.
https://netrenderer.com
№4. IE TesterЯвляется специальным браузером, где можно проверять различные версии IE. Это локальное приложение, которое доступно для использования после установки на компьютер. Основные функции приложения – имитация функционирования выбранной версии браузера и заработок в сети на просмотре интернет-страниц.
https://ietester.ru.softonic.com
№5. Browserling
Посредством данного сервиса вы получаете возможность работать с проверяемым ресурсом не в эмулируемом, а в реальном окне браузера, который установлен в виртуальной машине программы. Проверку возможно осуществлять для 5 популярнейших браузеров (Chrome, Opera, IE, Safari, Firefox), для 5 версий ОС Windows и 4 версий ОС Anrdoid. Можно настраивать разрешение экрана и создавать скриншоты. Все функции сервиса платные, бесплатные только первые 3 минуты тестирования, с разрешением 1024×768 и ОС Windows Vista.
Можно настраивать разрешение экрана и создавать скриншоты. Все функции сервиса платные, бесплатные только первые 3 минуты тестирования, с разрешением 1024×768 и ОС Windows Vista.
https://www.browserling.com
№6. Spoon Browser Sandbox
Предлагает проверку совместимости сайта с точными версиями Chrome, IE, Opera, Safari и Firefox. Последние версии браузеров тестируются бесплатно, но если вы захотите проверить старые версии, вам придется заплатить определенную сумму.
Выбрав браузер, он откроется в новом окне, а дальше в адресной строке необходимо указать URL страницы, после чего протестировать ее. В инструменте доступно тестирование всех параметров кроссбраузерности. Однако для его использования потребуется загрузить специальный плагин.
https://turbo.net/browsers
№7. MultiBrowser
Платная программа проверки кроссбраузерности. Она работает со всеми доступными на сегодняшний день версиями Firefox и Chrome, Safari 5. 1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов с самыми разными разрешениями экранов.
1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов с самыми разными разрешениями экранов.
Приложение способно применять браузеры, уже установленные на ПК, либо загружать версии, которые нужны пользователю. Огромным преимуществом сервиса является функция, которая дает возможность тестировать сайт в различных браузерах в оффлайн режиме, если сохранить интернет-файлы.
Благодаря разнообразию режимов, вы сможете:
- работать с ресурсом в нужном браузере;
- смотреть сайты на эмулированных смартфонах и планшетах, записывать видео;
- автоматически сохранять скриншоты с различных браузеров и устройств, в соответствии с изобилием размеров экранов.
Для начала можно установить демо-версию программы, доступную в течение 2 недель.
https://www.multibrowser.com
№8. Sauce Labs
Онлайн сервис тестирования кроссбраузерности. Пробная версия у него довольно ограниченная, а вот при оформлении платной подписки станет доступна автоматическая проверка. Здесь есть около 700 комбинаций браузеров, разрешений и устройств.
Здесь есть около 700 комбинаций браузеров, разрешений и устройств.
https://saucelabs.com
№9. Browsera
Приложение проверки кроссбраузерности доступно и в платном, и в бесплатном варианте. Функции второго, естественно, существенно ограничены числом проверяемых страниц сайта и доступных браузеров.
http://www.browsera.com
№10. Litmus
Онлайн приложение, пользоваться бесплатно которым можно только первые 3 дня. Поддерживает многие новые версии популярных браузеров и мобильные устройства.
Home№11. Equafy
Это эффективнейшая программа не только для тестирования кроссбраузерности веб-ресурса в онлайн режиме, но и для автоматического сканирования и поиска ошибок верстки в процессе отображения документов в самых разных браузерах.
Перед проверкой, которую можно сохранять в видеоформате, вы можете осуществить изобилие настроек, которых нет во многих других подобных сервисах. Единственная проблема – английский язык, но с помощью переводчика разобраться в функционале будет совсем не трудно.
Единственная проблема – английский язык, но с помощью переводчика разобраться в функционале будет совсем не трудно.
Посмотреть скриншоты можно в списке страниц готового отчета, нажав на стрелку Show в крайней колонке.
https://www.utest.com/tools/equafy
№12. Browserstack
Платное приложение, демо-версию которого можно опробовать в первые 30 минут. Тестирование кроссбраузерности сайта можно производить с 7 современными браузерами различных версий, изобилием эмулированных смартфонов и планшетов, а также с установленным на компьютере ПО.
В браузерном окне появляется браузер, который вы выбрали для тестирования ресурса. Интернет в нем доступен полноценно, также есть возможность создавать скриншоты.
https://www.browserstack.com
№13. Viewlike.us
Отличный сервис для проверки отображения ресурса с разными расширениями. Это отличный вариант, если вы хотите протестировать внешний вид веб-сайта и узнать степень его адаптивности.
Помимо проверки кроссбраузерности, вы также узнаете скорость загрузки и удобство использования ресурса. Поможет Viewlike.us узнать и размер элементов HTML кода и изображений, а также число статических ресурсов.
Еще инструмент позволяет получить рекомендации касательно правил юзабилити. К примеру, есть ли на сайте плохо распознаваемый размер шрифта и применяются ли в нем плагины. Затем вы получите скриншоты страниц тестируемого веб-ресурса в разных разрешениях.
https://www.viewlike.us
№14. Ghostlab
Бесплатно-платная многофункциональная программа тестирования. Первые 7 дней доступна триал-версия.
Все вышеперечисленные сервисы проверки кроссбраузерности веб-сайта в некоторой степени отличаются друг от друга определенными возможностями, которые присущи только им. Поэтому лучше всего для тестирования использовать сразу несколько приложений, чтобы произвести полноценную проверку ресурса и получить все необходимые данные.
https://www. vanamco.com/ghostlab
vanamco.com/ghostlab
Кроссбраузерность оказывает большое влияние на показатели поведенческих факторов и, как итог, позиции сайта при ранжировании поисковиками. От того, насколько хорошо и как много браузеров поддерживает ваш проект, зависит количество посетителей и заинтересованность пользователей в его контенте.
Не нужно быть опытным специалистом, чтобы понимать, что, зайдя на сайт со смартфона, человек с большой вероятностью покинет его, если дизайн и структура на его устройстве будет выглядеть неразборчиво и неэстетично. Также не забывайте, что поисковики поощряют адаптированные веб-ресурсы, оформление которых соответствует правилам верстки, поднимая их внутренний рейтинг и, тем самым, улучшая конверсию.
Как сделать проверку сайта на кроссбраузерность
13.10.2021 | Рубрика: Создание сайта |
Сложность: Низкая | Время на чтение: 5 минут | Просмотров: 3 470 | Комментариев нетКроссбраузерная проверка предполагает оценку вёрстки в разных интернет браузерах и делается для того, чтобы посетители могли комфортно взаимодействовать с сайтом, и у них не расползались блоки в разные стороны.
Внимание! Материал рассчитан для общего ознакомления владельцев бизнеса и понимания того, как оценить работу наёмного верстальщика в общих чертах. О том, как исправлять найденные ошибки, можно написать книгу, ведь большинство случаев уникальны. Вопросы можете задавать в комментариях.
Для проведения проверки потребуется установить на компьютер минимум 6 основных браузеров, которые могут использовать посетители сайта: Mozilla Firefox, Opera, Google Chrome, Yandex, Safari и Internet Explorer.
Иногда необходимо проверять отображение страниц в разных версиях одного и того же браузера, что позволяет получить более качественный проект и снизить показатель отказов у большего числа срезов целевой аудитории.
Справка. В 2012 году было модно верстать «пиксель-в-пиксель». Такой подход предполагает, что на любом из существующих браузеров и типах устройств все элементы дизайна будут оставаться на своих местах.
Без смещений, даже малейших. Пиксель — это точка на мониторе, из которых формируется изображение. В те времена я работал в веб-студии верстальщиком и оценил на практике, как это реализуется. На момент 2021 года этого не использую, т.к. долго, дорого и не имеет смысла: этим можно увеличить чек разработки, но абсолютно не влияет на конверсию и оборот с продаж.
Браузеры используют в работе различные принципы, поэтому время от времени возникают проблемы с отображением элементов страниц и всевозможные накладки. Особенно это радует верстальщика, когда поджимают сроки. В то же время эту часть разработки нельзя оставлять без внимания: ведь мы можем забить, решив, что раз в нашем любимом браузере всё хорошо, то и в других ничего страшного не должно произойти, а там всё расползется и верстка порушится.
Тогда потенциальный клиент, зайдя на такую страничку через другой браузер, видит, что с сайтом что-то не так: верстка вся поехала, где что располагается, ему непонятно. Он закрывает сайт и уходит к конкурентам. Этот вариант никого не устраивает. Поэтому запасаемся терпением и просматриваем каждую уникальную свёрстанную страничку поочередно во всех браузерах.
Этот вариант никого не устраивает. Поэтому запасаемся терпением и просматриваем каждую уникальную свёрстанную страничку поочередно во всех браузерах.
При обнаружении недоработок вёрстки для их обнаружения в коде и последующей нейтрализации используется панель вебмастера. На момент осени 2021 года практически все актуальные версии браузеров по-умолчанию ею оснащены. Для активации заходим на проверяемый сайт и нажимаем на клавиатуре клавишу F12. Снизу появится окно с кодом html-разметки. Там же можно посмотреть структуру DOM, CSS, протестировать скрипты и изучить выявленные ошибки отображения.
Панель вебмастера в браузере Mozilla Firefox.
Где найти панель вебмастера, если на F12 ничего не открылось
В ранних версиях браузеров панель вызывается иначе:
- В Сафари это называется «Веб-инспектор» и вызывается нажатием комбинации Ctrl+Alt+I.
- В Опере достаточно щелкнуть правой кнопкой мыши в любом месте на сайте и выбрать из выпадающего контекстного меню пункт «Проинспектировать элемент».

- В Firefox ранних версий всё немного сложнее: чтобы стала доступна панель веб-мастера, нужно было зайти в меню в Инструменты — Дополнения, там выбрать расширения и найти Firebug. Нужен тот, что с жуком на иконке (скриншот ниже). Устанавливаем плагин и панель станет открываться.
Справка. В 2021 году найти плагин Firebug проблематично, т.к. его вывели из списка доступных для установки. Поэтому, если нужно проверить сайт на старой мозиле, логичнее искать у кого-то портативный вариант с уже установленными плагинами.
В случае, когда сайт отображается в разных браузерах по-разному и это критично для его оптимальной работы, нужно тщательно проинспектировать код. Зачастую всё лежит на поверхности, но не всегда понимание причины приходит моментально. Придется запастись терпением. Здесь нет четкого рецепта, что искать. Нужно изучать проблемную область. Сам элемент кода и его окружение. Панель веб-мастера поможет подкорректировать тот или иной параметр, поиграть со стилями и в конце-концов определить причину.
Оцените, насколько понравился материал статьи:
Станислав ЗаворотновВебмастер. Интернет-предприниматель. Первый сайт создал в конце 90-х, еще в школе. Сертифицированный специалист. Участник ежегодных конференций по продажам, SEO, маркетингу, разработке сайтов, арбитражу трафика.
Публикаций: 54
Сейчас читают
Все права защищены © 2012-2023 ZavStas.ru
Политика конфиденциальности
Использование cookie
Мобильные приложения нового поколения и облако для кросс-браузерного тестирования
Обеспечьте непревзойденный цифровой опыт с нашей облачной платформой для тестирования нового поколения
на основе искусственного интеллекта. Обеспечьте исключительный пользовательский опыт
Обеспечьте исключительный пользовательский опыт
на всех устройствах и во всех браузерах.
Нам доверяют более 2 миллионов пользователей по всему миру
Единое цифровое облако для тестирования для ускорения выхода на рынок
Безопасное, надежное и высокопроизводительное облако для выполнения тестов, созданное для масштабирования
Выполняйте интерактивное кросс-браузерное тестирование общедоступных или локально размещенных веб-сайтов и веб-приложений в режиме реального времени в более чем 3000 реальных мобильных и настольных браузерах, работающих в реальной операционной системе.
Подробнее о кросс-браузерном тестированииВыполнение автоматизированных браузерных тестов в масштабируемом, безопасном и надежном облаке автоматизации. Запускайте тесты Selenium, Cypress, Appium, Hyperexecute, Playwright и Puppeteer в масштабе более 3000 браузеров и устройств.
Подробнее об автоматизированном тестировании Выполняйте интерактивное тестирование своих мобильных приложений в режиме реального времени на множестве устройств Android и iOS. Тестируйте и отлаживайте свои мобильные приложения быстрее как на эмуляторах/симуляторах, так и в онлайн-облаке реальных устройств.
Тестируйте и отлаживайте свои мобильные приложения быстрее как на эмуляторах/симуляторах, так и в онлайн-облаке реальных устройств.
Невероятно быстрое выполнение тестов с использованием искусственного интеллекта и оркестровка в облаке, которые превзойдут ваши локальные скорости выполнения тестов. Эксклюзивная платформа LambdaTest, которая гарантированно работает быстрее, чем любое другое предложение облачной сетки.
Подробнее о HyperExecuteВыполнение визуального регрессионного тестирования с помощью искусственного интеллекта, чтобы предотвратить попадание дорогостоящих визуальных ошибок в производственную среду. Получайте ценную информацию, выявляйте ошибки в визуальных изменениях при каждом изменении кода.
Подробнее о визуальной регрессии Принимайте обоснованные решения с помощью подробного пакета Test Analytics & Observability Suite. Получите доступ к важной информации, включая несоответствия тестов, количество тестов и тесты, классифицированные по их статусу и средам.
Выполнение автоматизированного тестирования OTT-приложений на Apple TV, Roku TV и Amazon Fire TV с помощью облака LambdaTest. С уверенностью тестируйте и выпускайте свои приложения Smart TV, используя реальное облако устройств.
Подробнее о тестировании Smart TVАвтоматизация онлайн-тестирования Selenium в мобильных браузерах для настольных компьютеров, Android и iOS
Запускайте сценарии автоматизации тестирования Selenium в онлайн-сетях Selenium Grid для настольных компьютеров, мобильных браузеров Android и iOS. Разрабатывайте, тестируйте и выпускайте продукты быстрее с каждым разом благодаря автоматизированному кросс-браузерному тестированию с помощью LambdaTest Online Automation Browser Testing Grid.
Начало работыОблако реальных устройств для надежного тестирования мобильных приложений
Протестируйте собственный гибрид мобильных веб-приложений с помощью онлайн-облака реальных устройств LambdaTest и платформы виртуальных мобильных устройств, состоящей из эмуляторов и симуляторов. Устранение внутренних лабораторий устройств и повышение масштабируемости тестирования мобильных приложений.
Устранение внутренних лабораторий устройств и повышение масштабируемости тестирования мобильных приложений.
Кросс-браузерное тестирование в настольных и мобильных браузерах
Вы можете выбирать из широкого спектра операционных систем Windows и Mac, а также всех устаревших и новейших браузеров. Также протестируйте свой веб-сайт или веб-приложение в последних мобильных браузерах с мобильными операционными системами Android и iOS.
Все браузеры и устройстваБольше причин полюбить LambdaTest
Наряду с более чем 3000 комбинаций браузеров и устройств для тестирования, мы предоставляем вам дополнительные функции, чтобы убедиться, что вы предоставляете своим пользователям идеальный опыт.
Удобная совместная работа
Интегрируйте LambdaTest с вашим любимым инструментом и избавьте себя от ручного управления ошибками и задачами. Также подходит для вашего конвейера CI/CD.
Trepp
Возможность запускать наши сценарии Selenium в устаревших и новейших браузерах в LambdaTest помогла нам сэкономить значительное время при выполнении тестов без каких-либо проблем с обслуживанием инфраструктуры.
Аниш Охри
Начальник отдела тестирования и разработки производительности
45X
Расширение охвата браузера тестирование. Наборы тестов, которые раньше занимали 60 минут, теперь занимают не более 5 минут.
Ловлин Бхатия
Соучредитель и генеральный директор
70%
Сокращение времени выполнения теста
Emburse
Использование кросс-браузерной автоматизации LambdaTest в облаке позволило Emburse сократить время выполнения тестов до 20% и добиться лучшего качества кода.
Алан Харвуд
Старший менеджер по проектированию
50%
Сокращение затрат на выполнение тестов и инфраструктуры
Noibu
LambdaTest сократил время, необходимое для воспроизведения и отладки проблемы. Это помогло нам выявить проблемы, характерные для браузера, и увеличить время обратной связи с разработчиками на 400 %, а эффективность — на 100 %.
Дэвид Сил
Руководитель группы (программная инженерия)
400%
Увеличено время обратной связи с разработчиком средний 1 минут на тест до 20 секунд, что на 66 % сокращает время выполнения теста.
Мэтт Ренч
Главный инженер по автоматизации
66%
Сокращение времени выполнения теста
4,8 из 5 — G2 Crowd
Читать все отзывыСпасибо за предоставление бесплатной лицензии с открытым исходным кодом для бесплатного запуска веб- и мобильных тестов наших проектов с открытым исходным кодом на платформе Lambdatest.
Мохаммад Фейсал Хатри
@faisalkhatri
LambdaTest — выбор №1 для малого и среднего бизнеса и предприятий по всему миру.
10 000+ участников | 40+ сеансов | Более 30 докладчиков
Бесплатная онлайн-конференцияПрисоединяйтесь к бесплатной онлайн-конференции, чтобы узнать будущее тестирования!
22 — 24 августа 2023
120M+
Тесты
2M+
Пользователи
500+
Предприятия 900 05
130
Страны
Убедитесь сами, как наша платформа может помочь вам в достижении целей цифрового бизнеса и внедряйте инновации в свой цифровой опыт. Попробуйте LambdaTest сегодня.
Попробуйте LambdaTest сегодня.
7 лучших бесплатных инструментов для кросс-браузерного тестирования (2023)
АвторThomas Hamilton Часы ОбновленоИнструменты кросс-браузерного тестирования необходимы для проверки того, что ваше веб-приложение работает нормально на настольных, мобильных, планшетных и других категориях устройств. Эти инструменты проверяют несоответствия пользовательского интерфейса, проверяют код, скорость отклика в Chrome, Firefox, IE, Edge, Safari и других браузерах. Они помогают обеспечить согласованное взаимодействие с пользователем на разных устройствах и платформах.
На рынке представлен бесконечный выбор инструментов кросс-браузерного тестирования, и выбрать один из них может быть сложно. Ниже приведен тщательно отобранный список лучших инструментов кросс-браузерного тестирования с популярными функциями и последними ссылками для скачивания.
| Имя | Интеграции | Бесплатная пробная версия | Ссылка |
|---|---|---|---|
| Битбар | AlertSite, Gradle, Jenkins, Slack, Zephyr | 14 дней бесплатной пробной версии | Узнать больше |
| Лямбда-тест | Jira, Slack, CircleCI, GitHub, GitLab | Пожизненный бесплатный базовый план | Узнать больше |
| HeadSpin | Appium, Selenium, Xcode, XCTest, Flutter | 30-дневная бесплатная пробная версия | Узнать больше |
| Виртуоз | Система единого входа, XRAY, Slack, GitHub, TestRail | 14 дней бесплатной пробной версии | Узнать больше |
| Тестовая сетка | CircleCI, Трэвис, Дженкинс, GitLab, BitBar | Пожизненный бесплатный базовый план | Узнать больше |
1) BitBar (ранее CrossBrowserTesting)
BitBar от SmartBear предлагает самое надежное облачное решение для тестирования веб-сайтов и приложений, обеспечивающее стабильное качество обслуживания клиентов. Избавьтесь от хлопот: мгновенный доступ к браузерам и устройствам без необходимости получать и поддерживать себя.
Избавьтесь от хлопот: мгновенный доступ к браузерам и устройствам без необходимости получать и поддерживать себя.
Лучший выбор №1
BitBar5.0
Служба поддержки: Электронная почта, телефон и контактная форма
Бесплатная пробная версия: Бесплатная пробная версия на 14 дней (кредитная карта не требуется)
Посетите BitBarОсобенности:
- Легко запускайте ручное и автоматизированное тестирование в облаке в новейших и самых популярных браузерах и устройствах.
- Возможность запуска тестов Selenium и Appium в облаке
- Полная интеграция с AWS, Microsoft Azure, IBM API Connect, GitHub, Bitbucket, GitLab, Azure DevOps и Apigee
- Предлагает поддержку безголовых браузеров Chrome, Firefox и Edge
- Вы можете протестировать Samsung Galaxy, iPhone 8/8 Plus, iPhone X, iPhone 12 и другие модели
- Предлагает тестирование в реальном времени, автоматическое тестирование, локальное тестирование, выполнение в облаке, облако устройств и многое другое
- Он обеспечивает поддержку клиентов по электронной почте, телефону и контактной форме
- Цена: Планы начинаются с 47 долларов в месяц.
 Скидка 25% при годовой оплате.
Скидка 25% при годовой оплате. - Бесплатная пробная версия: 14-дневная бесплатная пробная версия (кредитная карта не требуется)
| 👍 Плюсы | 👎 Минусы |
|---|---|
| Тестирование реального устройства в облаке или на собственном оборудовании | Проблемы с сенсорным экраном не могут быть эмулированы |
| Поддерживается множество мобильных сред тестирования | Эмуляторы не могут тестировать все мобильные приложения |
| Информационная панель для результатов испытаний | Размещенные услуги могут быть дорогими, в зависимости от вашей настройки |
| Параллельное выполнение тестов | |
| Интеграция с различными системами непрерывной интеграции |
Посещение битбар >>
14 дней бесплатная пробная версия (не требуется кредитная карта)
2) Lambdatest
Lambdatest — это платформа, основанная на областях, которая помогает вам выполнить тестирование Cross Browser Comptibility на веб -сайте или веб -сайты. Вы можете запускать автоматизированные сценарии селена в масштабируемой облачной сетке LambdaTest или даже выполнять интерактивное тестирование в режиме реального времени в реальных средах браузера.
Вы можете запускать автоматизированные сценарии селена в масштабируемой облачной сетке LambdaTest или даже выполнять интерактивное тестирование в режиме реального времени в реальных средах браузера.
#2
LambdaTest4.9
Служба поддержки: Чат, электронная почта, телефон и контактная форма
Бесплатная пробная версия: Пожизненный бесплатный базовый план
Посетите LambdaTestВозможности:
- Запуск автоматизированных тестов Selenium в масштабируемой сетке Selenium с более чем 2000 браузерных сред
- Выполнение автоматического скриншота и адаптивного тестирования вашего веб-сайта
- Протестируйте свой локальный или частный веб-сайт с помощью SSH-туннеля
- Полная интеграция с Jira, Slack, CircleCI, GitHub, GitLab, Bitbucket, Paymo, Jira, Azure DevOps, Teamwork, Wrike, Asana, Trello, Hive, Shortcut, Monday.com и Breeze
- Предлагает поддержку безголового браузера Chrome и Firefox
- Вы можете протестировать iPhone 12 Mini, iPhone 13 Pro Max, Samsung Galaxy S8 Plus, Samsung Galaxy S10 Plus и другие модели
- Предлагает локальное веб-тестирование, тестирование геолокации, встроенную отладку, автоматизированное тестирование и многое другое
- Он обеспечивает поддержку клиентов через чат, электронную почту, телефон и контактную форму
- Цена: Планы начинаются с 19 долларов в месяц.
 Скидка 20% при годовой оплате.
Скидка 20% при годовой оплате. - Бесплатная пробная версия: Пожизненный бесплатный базовый план
| 👍 Плюсы | 👎 Минусы |
|---|---|
| Параллельное выполнение поддерживается | Служба поддержки клиентов отсутствует |
| Тестирование на основе геолокации | Замедлить работу системы |
| Проверка совместимости браузера в режиме реального времени | |
| Тестирование отклика в один клик | |
| LambdaTest обеспечивает хорошую поддержку |
Посетите LambdaTest >>
Life Time Free Basic Plan
3) HeadSpin
HeadSpin позволяет пользователям удаленно запускать кросс-браузерные тесты на тысячах реальных устройств в облаке. Пользователи могут легко проверить скорость отклика своего мобильного приложения или веб-сайта и даже проверить жизненно важные показатели производительности, такие как нагрузочное тестирование в реальных средах, чтобы получить 100% точные результаты.
#3
HeadSpin4.8
Служба поддержки: Чат, электронная почта и телефон
Бесплатная пробная версия: 30-дневная бесплатная пробная версия
Посетите HeadSpinОсобенности:
- Протестируйте на тысячах реальных устройств для 100% точности
- Получите гибкую распределенную систему для безопасного масштабирования удаленного автоматизированного кросс-браузерного тестирования.
- HeadSpin позволяет разработчикам отслеживать данные без помех с помощью нашего собственного аппаратного обеспечения, совместимого с радиочастотами, и специального USB-концентратора.
- Полная интеграция с Jenkins, Azure, GitHub, GitLab, CircleCI, Tricentis Tosca, Tizen, Roku, LG, Unity, Jira, Katalon, KIF, UI Automator, Junit, Calabash, TestNG, Puppeteer и Playwright
- Предлагает поддержку безголового браузера Chrome
- Вы можете протестировать iPhone X, iPad, Samsung Galaxy S21, Xiaomi, Pixel 11.
 0 и другие устройства
0 и другие устройства - Не требует обслуживания, автоматизирует тесты Selenium, ускоряет разработку до 10 раз и т. д.
- Обеспечивает поддержку клиентов через чат, электронную почту и телефон
- Цена: Запросить предложение по продажам
- Бесплатная пробная версия: 30-дневная бесплатная пробная версия
| 👍 Плюсы | 👎 Минусы |
|---|---|
| Тестирование мобильных приложений в реальных условиях | Существует ограниченный пробный период |
| Простая интеграция с различными приложениями и инструментами | Цены немного завышены |
| Во время проверки совместимости можно протестировать несколько устройств | |
| Простой способ интеграции рабочих процессов CI/CD | |
| Отличное обслуживание клиентов |
Посетите HeadSpin >>
30 дней бесплатной пробной версии
4) Virtuoso
Virtuoso использует искусственный интеллект для автоматизации сквозных тестов в любом браузере, операционной системе или устройстве.![]() Создавайте функциональные тесты, используя программирование на естественном языке (простой английский, как если бы вы написали сценарий ручного тестирования), интегрированное тестирование API и тесты визуальной регрессии, чтобы получить полное, не требующее кода, сквозное тестовое покрытие, гарантируя, что ваши веб-приложения и мобильные веб-приложения везде по делу.
Создавайте функциональные тесты, используя программирование на естественном языке (простой английский, как если бы вы написали сценарий ручного тестирования), интегрированное тестирование API и тесты визуальной регрессии, чтобы получить полное, не требующее кода, сквозное тестовое покрытие, гарантируя, что ваши веб-приложения и мобильные веб-приложения везде по делу.
#4
Virtuoso4.8
Служба поддержки: Контактная форма
Бесплатная пробная версия: Бесплатная пробная версия на 14 дней (кредитная карта не требуется)
Посетите VirtuosoВозможности:
- Создавайте тесты на естественном языке для автоматизации тестирования без кода, которая работает
- Создавайте тесты на основе требований или каркасов до создания приложения
- Полное техническое обслуживание тестов с возможностями самовосстановления на основе искусственного интеллекта
- Понять основную причину сбоев тестов
- Выполнение на любом устройстве, в браузере или ОС в любом масштабе в облаке
- Любой может создавать вызовы API и сохранять их для использования в функциональных тестах
- Тестирование моментальных снимков для обнаружения каждой визуальной регрессии
- Полная интеграция с GitHub, Slack, Microsoft Azure, Jenkins, CircleCI, Git, XebiaLabs, TestRail и Microsoft Teams
- Предлагает поддержку безголового браузера Chrome и Edge
- Вы можете протестировать Samsung, iPhone, Google Pixel и другие устройства
- Предлагает разработку в реальном времени, авторские тесты без кода, AI и ML Driven, CI/CD и параллельное тестирование, анализ первопричин и многое другое
- Он обеспечивает поддержку клиентов через контактную форму
- Цена: Запросить предложение по продажам
- Бесплатная пробная версия: 14-дневная бесплатная пробная версия (кредитная карта не требуется)
| 👍 Плюсы | 👎 Минусы |
|---|---|
| Тестирование с использованием интеллектуального искусственного интеллекта | Бесплатная версия с ограниченными возможностями |
| Выявить причины неудачных испытаний и устранить их | Необходимо улучшить форматы отчетов |
| Система автоматизации тестирования без кода, которая работает | |
| Облачная платформа, позволяющая работать на любом устройстве, в любом браузере или операционной системе в масштабе |
Посетите Virtuoso >>
Бесплатная пробная версия на 14 дней (кредитная карта не требуется)
5) TestGrid
TestGrid позволяет вам протестировать свой веб-сайт или веб-приложение на реальных устройствах, размещенных в облаке или на вашем предприятии. Тестируйте как вручную, так и автоматически, чтобы обеспечить более быстрое время выпуска. Вы можете привлечь свои группы тестирования и бизнес-команды к созданию и выполнению тестовых случаев без каких-либо предварительных знаний в области программирования.
Тестируйте как вручную, так и автоматически, чтобы обеспечить более быстрое время выпуска. Вы можете привлечь свои группы тестирования и бизнес-команды к созданию и выполнению тестовых случаев без каких-либо предварительных знаний в области программирования.
#5
TestGrid4.6
Служба поддержки: Чат и контактная форма
Бесплатная пробная версия: Пожизненный бесплатный базовый план
Посетите TestGridВозможности:
- Выполняйте автоматизированные тесты на безопасной, надежной и масштабируемой сетке Selenium в облаке или локально.
- Проверьте свои локальные или частные веб-сайты на безошибочный запуск.
- Поддержка всех новейших и устаревших устройств, доступных в нужное время.
- Автоматизация без кода на основе ИИ, генерирующая код на основе селена и приложения.
- Тестирование производительности, которое поможет вам оптимизировать и улучшить ваш веб-сайт
- Полная интеграция с CircleCI, Travis, Jenkins, GitLab, BitBar, JIRA, TestRail и MS TFS
- Предлагает поддержку безголового браузера PhantomJS
- Вы можете протестировать Samsung, iOS 11, iPad, Galaxy, OnePlus, Pixel, Xiaomi и другие устройства
- Предлагает автоматизацию отчетов и уведомлений, анализ транзакций с подробным описанием производительности, написание тестовых случаев без кода/с малым количеством кода, надежное управление тестовыми данными и многое другое
- Он обеспечивает поддержку клиентов через чат и контактную форму
- Цена: Планы начинаются с 29 долларов в месяц.
 Скидка 16% при годовой оплате.
Скидка 16% при годовой оплате. - Бесплатная пробная версия: Пожизненный бесплатный базовый план
| 👍 Плюсы | 👎 Минусы |
|---|---|
| Простая в использовании система навигации | Процесс добавления дополнительных устройств для тестирования занимает много времени |
| Создание повторно используемого тестового примера | Документация может быть улучшена |
| Более быстрое выполнение | |
| Гибкие опоры для автоматизированного тестирования | |
| Поддержка интеграции CI/CD |
Посетите TestGrid >>
Бесплатный базовый план Life Time
6) Browsershots
Browsershots — это один из бесплатных инструментов кросс-браузерного тестирования, представляющий собой платформу для тестирования веб-браузеров с открытым исходным кодом. Он позволяет протестировать сайт в любом браузере и операционной системе. В снимке браузера вы можете запускать тесты на перекрестную совместимость с большими параметрами настройки, такими как операционная система, тип браузера, глубина цвета, статус JavaScript и параметры включения / отключения вспышки. Браузерный снимок — один из популярных инструментов кросс-браузерного тестирования, который позволяет делать снимки экрана веб-сайта почти в 61 браузере и различных операционных системах.
Он позволяет протестировать сайт в любом браузере и операционной системе. В снимке браузера вы можете запускать тесты на перекрестную совместимость с большими параметрами настройки, такими как операционная система, тип браузера, глубина цвета, статус JavaScript и параметры включения / отключения вспышки. Браузерный снимок — один из популярных инструментов кросс-браузерного тестирования, который позволяет делать снимки экрана веб-сайта почти в 61 браузере и различных операционных системах.
Особенности:
- Полная интеграция с JIRA и Bugzilla
- Предлагает поддержку безголового браузера Chrome
- Вы можете тестировать iPhone, Samsung и другие устройства
- Предлагает методы XML-RPC
- Он обеспечивает поддержку клиентов через контактную форму
- Цена: Бесплатная загрузка
| 👍 Плюсы | 👎 Минусы |
|---|---|
| Особенности тестирования, характерные для конкретного местоположения | Низкая производительность |
| Эмуляция поддерживает широкий спектр браузеров | Требуется много вычислительной мощности |
| Поддержка мобильных устройств Android и iOS |
Загрузить Browsershots
7) Стек браузера
С помощью стека браузера можно выполнять веб-тестирование браузера на компьютере и в мобильном браузере. Это один из инструментов тестирования совместимости браузеров, основанный на облаке, поэтому он не требует установки, а предустановленные инструменты разработчика полезны для быстрого кросс-браузерного тестирования и отладки. С помощью стека браузера вы можете настроить комплексную среду тестирования с поддержкой прокси-серверов, брандмауэров и Active Directory. Он поддерживает Opera Mobile, Android, Windows (XP, 7 и 8), iOS, OSX снежный барс, лев и горный лев и так далее. Стек браузера позволяет удаленно тестировать страницы.
Это один из инструментов тестирования совместимости браузеров, основанный на облаке, поэтому он не требует установки, а предустановленные инструменты разработчика полезны для быстрого кросс-браузерного тестирования и отладки. С помощью стека браузера вы можете настроить комплексную среду тестирования с поддержкой прокси-серверов, брандмауэров и Active Directory. Он поддерживает Opera Mobile, Android, Windows (XP, 7 и 8), iOS, OSX снежный барс, лев и горный лев и так далее. Стек браузера позволяет удаленно тестировать страницы.
Особенности:
- Легко интегрируется с Jenkins, TeamCity, Bamboo, Azure Pipelines, CircleCI, Bitbucket Pipelines, GitHub, Bitrise, Selenium, Jenkins, Slack, Appium, Travis CI, Jira, Cypress, и Гитлаб
- Предлагает поддержку безголового браузера Chrome
- Вы можете протестировать Samsung, Google Pixel, OnePlus, Redmi, Motorola, HTC, Wildfire и другие устройства
- Предлагает Mobile DevTools, GPS-геолокацию, IP-геолокацию, регулирование сети, локальный IP-адрес для Google Analytics и многое другое
- Он обеспечивает поддержку клиентов через чат и контактную форму
- Цена: Планы начинаются с 39 долларов в месяц.
 Скидка 25% при годовой оплате.
Скидка 25% при годовой оплате. - Бесплатная пробная версия: 30-дневная бесплатная пробная версия
| 👍 Плюсы | 👎 Минусы |
|---|---|
| Простота и удобство использования | Время отклика не такое хорошее, как у локально установленной виртуальной машины |
| Эмуляция реальных мобильных, планшетных и настольных устройств/платформ | Это не открытый исходный код |
| Программное обеспечение поддерживает как ручное, так и автоматизированное тестирование | По сравнению с реальным устройством приложение работает медленнее |
| Для тестирования приложения можно использовать различные разрешения | |
| Доступен широкий выбор устройств |
Загрузить BrowserStack
8) Sauce Labs
Это один из ведущих облачных инструментов кросс-браузерного тестирования для платформы тестирования веб-приложений и мобильных приложений. Он позволяет запускать тесты в облаке на более чем 260 различных браузерных платформах и устройствах. Нет необходимости в настройке или обслуживании виртуальной машины. Имея доступ к живым точкам останова, вы можете легко взять под контроль систему и исследовать проблему вручную. С Sauce Lab вы можете перечислить недавно запущенные тесты в хронологическом порядке с информацией о среде выполнения, тестовой платформе, сборке и о том, были ли они пройдены или не пройдены.
Он позволяет запускать тесты в облаке на более чем 260 различных браузерных платформах и устройствах. Нет необходимости в настройке или обслуживании виртуальной машины. Имея доступ к живым точкам останова, вы можете легко взять под контроль систему и исследовать проблему вручную. С Sauce Lab вы можете перечислить недавно запущенные тесты в хронологическом порядке с информацией о среде выполнения, тестовой платформе, сборке и о том, были ли они пройдены или не пройдены.
Особенности:
- Полная интеграция с Jira, GitHub, Jenkins, Bamboo, Team City, Travis CI и CircleCI
- Предлагает поддержку безголового браузера Chrome и Firefox
- Вы можете протестировать Samsung Galaxy 21 5G, iPhone 13, Google Pixel 3 и 3 XL, Google Pixel 3a и 3a XL, Google Pixel 4 и 4 XL и многое другое
- Предлагает всестороннее покрытие, масштабируемость для CI/CD, единую платформу на 360°, повышенную эффективность, корпоративную безопасность, мобильные эмуляторы, тестирование реальных устройств, инструменты отладки, аналитику тестирования и многое другое
- Он обеспечивает поддержку клиентов через чат и контактную форму
- Цена: Планы начинаются с 49 долларов в месяц.




 Без смещений, даже малейших. Пиксель — это точка на мониторе, из которых формируется изображение. В те времена я работал в веб-студии верстальщиком и оценил на практике, как это реализуется. На момент 2021 года этого не использую, т.к. долго, дорого и не имеет смысла: этим можно увеличить чек разработки, но абсолютно не влияет на конверсию и оборот с продаж.
Без смещений, даже малейших. Пиксель — это точка на мониторе, из которых формируется изображение. В те времена я работал в веб-студии верстальщиком и оценил на практике, как это реализуется. На момент 2021 года этого не использую, т.к. долго, дорого и не имеет смысла: этим можно увеличить чек разработки, но абсолютно не влияет на конверсию и оборот с продаж.
 Скидка 25% при годовой оплате.
Скидка 25% при годовой оплате. Скидка 20% при годовой оплате.
Скидка 20% при годовой оплате. 0 и другие устройства
0 и другие устройства Скидка 16% при годовой оплате.
Скидка 16% при годовой оплате. Скидка 25% при годовой оплате.
Скидка 25% при годовой оплате.