Чем проверить скорость загрузки сайта
Главная / Новости / Чем нужно проверять скорость загрузки сайта: немного бэкэнд-теории для маркетологов
16.12.2021
Стоит ли гнаться за ачивками Google PageSpeed Insights? Зависит от того, почему вам важна скорость загрузки сайта
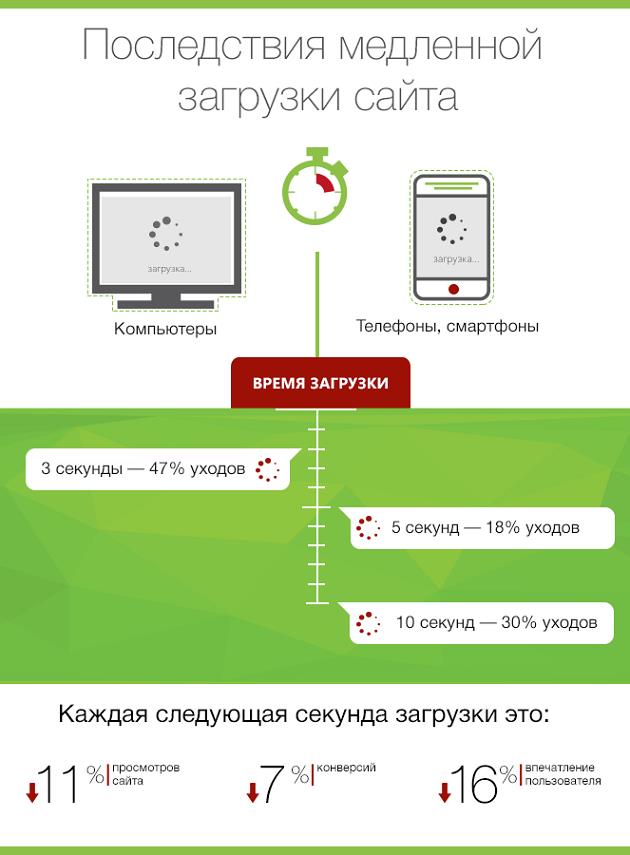
Медленная загрузка веб-сайта может иметь гораздо более серьезные последствия, чем недовольство пользователей и хейт в соцсетях. В случае с интернет-магазинами низкая скорость загрузки напрямую влияет на конверсию и выручку: по данным Unbounce, около половины потребителей уйдут с веб-сайта после 2,3 секунд ожидания, а если и останутся, то будут менее склонны совершить покупку. Более трети больше никогда не вернутся.
Ок, мы все поняли — скорость загрузки важна для удержания, конверсии и лояльности. И первое, что сделает человек, который хочет проверить, все ли у него в порядке со скоростью, — это посмотрит на баллы в Google PageSpeed Insights: логично, что нет причин не доверять интернет-гиганту, который определяет, насколько высоко будет находиться веб-сайт в поисковой выдаче. Казалось бы, раз вы в зеленой зоне, то и волноваться не о чем. Можно, конечно, для верности воспользоваться другими известными сервисами, среди которых, к примеру, Gtmetrix или Sitespeed — и результаты либо дополнительно успокоят вас, либо заставят задуматься, почему картина совершенно другая. А как на самом деле на стороне пользователя — страницы загружаются быстро или нет? Заглянем под капот, чтобы понять, что измеряется при оценке скорости загрузки, как устроены эти сервисы и что влияет на результат.
Казалось бы, раз вы в зеленой зоне, то и волноваться не о чем. Можно, конечно, для верности воспользоваться другими известными сервисами, среди которых, к примеру, Gtmetrix или Sitespeed — и результаты либо дополнительно успокоят вас, либо заставят задуматься, почему картина совершенно другая. А как на самом деле на стороне пользователя — страницы загружаются быстро или нет? Заглянем под капот, чтобы понять, что измеряется при оценке скорости загрузки, как устроены эти сервисы и что влияет на результат.
Зачем-таки спрашиваете?
Важный уточняющий вопрос: почему конкретно вам нужна высокая скорость загрузки?
Скорость загрузки веб-страниц важна для конверсииПервый вариант: вы маркетолог или SEO-специалист. Вам абсолютно ясно, что показатели скорости загрузки напрямую влияют на позиции веб-ресурса в поисковой выдаче, так как поисковики пессимизируют медленные веб-сайты, снижая долю органического трафика.
Второй вариант: вы отвечаете не за SEO и трафик, а за выручку, юнит-экономику или развитие продукта. Тогда для вас задержки при загрузке выливаются в недополученную прибыль: после третьей секунды ожидания загрузки каждая дополнительная секунда — это потеря 7% конверсии. А если ваш сайт высоконагруженный, работает на большой территории, а в вашем бизнесе высокий средний чек, то такое положение дел должно вас расстроить. Вам важнее всего знать, что не Гугл, а пользователи считают ваш сайт быстрым и не уходят.
Тогда для вас задержки при загрузке выливаются в недополученную прибыль: после третьей секунды ожидания загрузки каждая дополнительная секунда — это потеря 7% конверсии. А если ваш сайт высоконагруженный, работает на большой территории, а в вашем бизнесе высокий средний чек, то такое положение дел должно вас расстроить. Вам важнее всего знать, что не Гугл, а пользователи считают ваш сайт быстрым и не уходят.
Поэтому если вы SEO-специалист или маркетолог, логично ориентироваться на Google PageSpeed Insights, как мерило, навязанное вам самим Гуглом: вы же все-таки играете на его поле. И как только сайт дотягивает до зеленой зоны, кажется, что можно расслабиться и пооптимизировать что-нибудь еще, чтобы улучшить общий результат. Однако нередко вы можете оказаться в ситуации, когда показатели в Google PageSpeed Insights выглядят отлично, но отказов все равно много, а пользователи жалуются, что скорость низкая. Эффект уже может выражаться в потере реальных рекламных денег. Например, это приводит к неэффективному расходованию рекламных бюджетов: если рекламные системы списывают бюджет за клик, то посетитель, который не дождался загрузки веб-страницы и ушел с сайта, даже не познакомившись с товаром, уже стоил компании потраченных на его привлечение денег.
А если вы смотрите дальше SEO и рекламы, приоритизируя реальный пользовательский опыт, то даже если в Google PageSpeed все выглядит хорошо, а на деле что-то не то, вы не успокоитесь, пока не найдете причину. Их может быть множество, и вот одна из них.
Так в чем дело?
Начнем с матчасти: что происходит, когда пользователь заходит на страницу условного интернет-магазина? С устройства отправляются HTTP-запросы к серверу, где хостятся картинки, скрипты, шрифты — то есть все содержимое нужной веб-страницы. Получив запросы, сервер в ответ отправляет контент на устройство.
Один из ключевых факторов, влияющих на скорость доставки данных с сервера, — длина сетевого маршрута от источника до устройства конечного пользователя. Чем ближе данные к пользователю с точки зрения топологии сети (географическое положение на это влияет косвенно), тем выше скорость загрузки. Конечно, кроме этого на скорости доставки сказывается качество «последней мили», но это уже совсем другая история, происходящая вне нашего участка ответственности.
То есть, если, скажем, онлайн-магазин хостится на сервере в московском ЦОДе или на одном из узлов AWS в Европе, то запросу из Хабаровска на пути к серверу оригинации придется преодолеть множество «хопов» — промежуточных переходов, через которые должны пройти данные. На каждом из них возникнет некоторая задержка, и то же самое случится на обратном пути. Чем больше этих хопов, тем медленней доставляется контент и тем медленней будет грузиться страница веб-сайта. То есть, централизация инфраструктуры может «удлинить» маршрут доставки трафика для части, если не для всех, пользователей. И даже если передачу этих данных обеспечивает только одна сеть оператора связи, то физическая передача данных на расстояние, например, из Амстердама до Хабаровска, потребует больше времени, чем в случае, если тот же файл был бы загружен из Москвы, или тем более, из Владивостока.<
Как оценивают скорость загрузки известные сервисы?
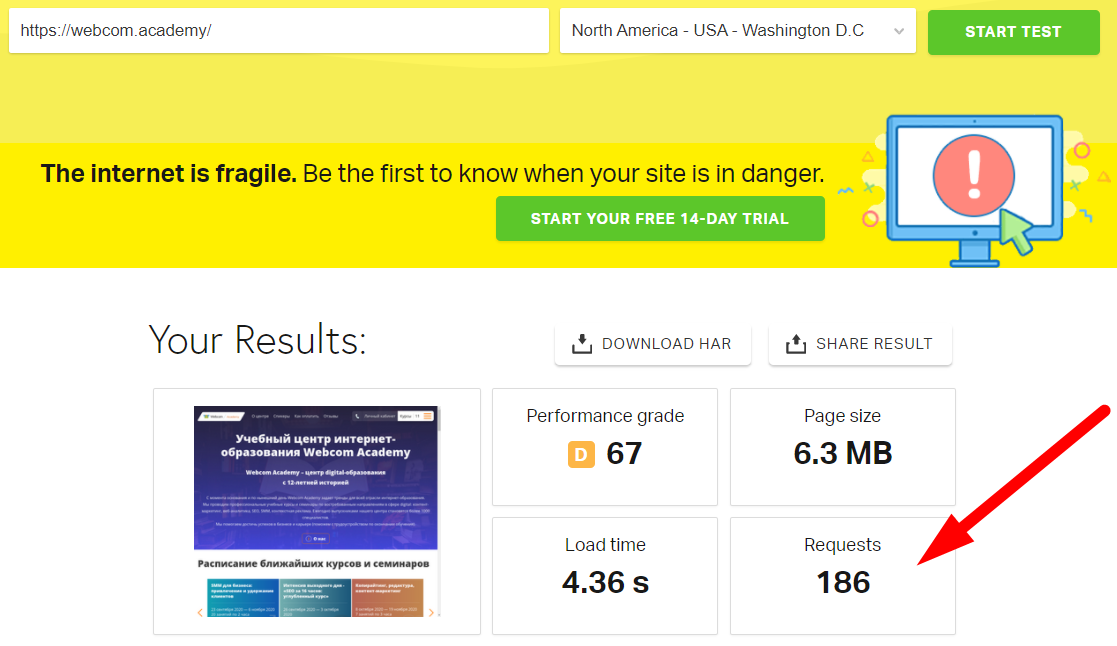
Синтетические тесты скорости загрузки, к которым также относится Google PageSpeed Insights, имеют свои нюансы, и, как всегда бывает с синтетикой, предлагают некую усредненную картину, которая соответствует реальной в той мере, в какой портрет «виртуального» посетителя по версии сервиса отображает реальные характеристики вашей целевой аудитории. Например, в Ping Admin запросы исходят не от реальных пользователей, а от серверов, размещенных в ЦОДах самого сервиса. Pingdom и GTmetrix не учитывают ограничения по скорости подключения и качеству последней мили, а также тестируют опыт с довольно мощных по производительности устройств.
Например, в Ping Admin запросы исходят не от реальных пользователей, а от серверов, размещенных в ЦОДах самого сервиса. Pingdom и GTmetrix не учитывают ограничения по скорости подключения и качеству последней мили, а также тестируют опыт с довольно мощных по производительности устройств.
Как устроена сеть синтетических «пробников»:
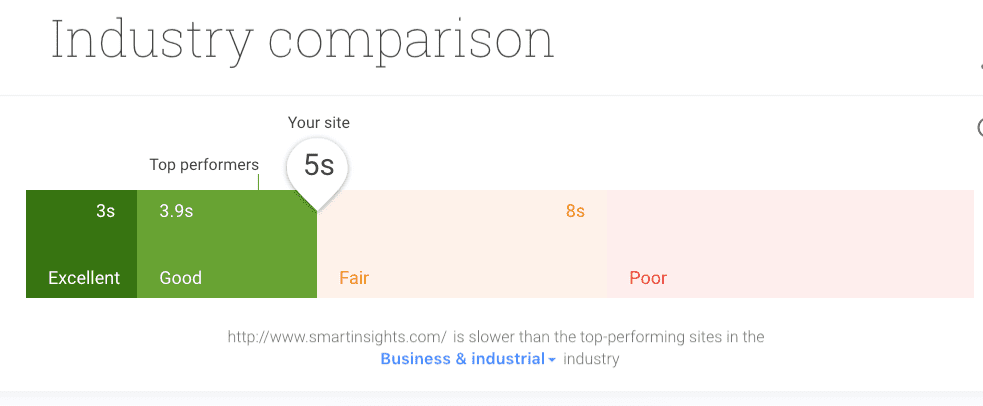
Что касается алгоритма Google PageSpeed Insights, он по умолчанию эмулирует статистически усредненный опыт взаимодействия с сайтом в глобальном масштабе — с мобильного устройства со сниженной производительностью процессора в сети 3G. Вероятнее всего, замер будет производиться из европейской локации, и чем дальше это положение от серверов, на которых развернута инфраструктура веб-ресурса, тем меньше может быть итоговый результат замера. Совпадет ли это с условиями, в которых реально находится ваш посетитель — большой вопрос.
Иными словами, если вам нужно не только хорошее SEO, но и понимание реальной картины, вам не стоит полагаться исключительно на синтетику, а оценить скорость загрузки веб-страниц с точки зрения реального пользовательского опыта. Узнав эту оценку, можно поработать над рядом оптимизаций со стороны фронтэнда и бэкэнда, которые должны положительно повлиять на быстродействие сайта.
Узнав эту оценку, можно поработать над рядом оптимизаций со стороны фронтэнда и бэкэнда, которые должны положительно повлиять на быстродействие сайта.
Как заморочиться и проверить достоверно?
Посмотрим на вопрос повышения скорости загрузки со стороны администратора веб-ресурса. На скорость доставки контента влияет не только длина маршрута между устройством и сервером — с точки зрения топологии на нее влияет состояние операторских сетей и межоператорских стыков, которые участвуют в передаче данных. С точки зрения оригинации на нее влияет состояние ресурсов и ПО сервера, обрабатывающего запрос пользователя. С точки зрения запроса на нее влияют состояние ПО и производительность устройства конечного пользователя, а также скорость и тип подключения конечного пользователя (то есть, использует он проводное или беспроводное соединение, находится в сети 3G или LTE). Кстати, здесь в полный рост встает боль со скоростью загрузки тяжелых веб-страниц на мобильных устройствах в некоторых регионах РФ.
Мы замеряем скорость загрузки с точки зрения реального пользователя при помощи сервиса, который называется Real User Monitoring (RUM). Тестируя скорость, мы обязательно следуем двум правилам: тестируем под нагрузкой (то есть количество обрабатываемых в ходе тестирования запросов превышает сотни тысяч), чтобы обеспечить репрезентативную выборку, а также учитываем максимально приближенный к реальному опыт использования.
Источник данных для RUM-тестирования — это скорость на стороне «живых» пользователей. На популярной странице веб-ресурса, скорость которого мы хотим проверить, размещается JS-скрипт, который при обращении получает от нас задания на скачивание тестовых объектов, выполняет их и отправляет тайминги загрузки для анализа. Погрешность замера не превышает миллисекунды, так как мы используем Resource Timing API. RUM умеет одновременно замерять скорость доставки данных из нескольких источников — так можно сравнить скорость доставки для пользователей в различных регионах, использующих различные десктопные и мобильные платформы, а также сравнить скорость доставки нескольких CDN-провайдеров или оценить, нужно ли отказываться от собственной инфраструктуры в пользу облачной.
Как устроен Real User Monitoring:
Во время загрузки тестового объекта собираются ряд метрик; некоторые из них, с одной стороны, не вносят по отдельности большого вклада во время загрузки, но в сумме помогут выиграть целые секунды.
- Длительность выполнения DNS-запроса.
- Длительность установления TCP-соединения с сервером.
- Длительность ожидания первого байта ответа.
- Длительность загрузки тела объекта — это напрямую влияет на скорость загрузки, так как загружается большая часть данных.
Получив все сырые данные, мы можем сформировать отчет о скорости доставки в различных разрезах: например, по субъектам РФ, по сетям интернет-провайдеров, по устройствам пользователей, по различным CDN. В частности, можно увидеть, как быстро резолвится доменное имя, как быстро обрабатывается запрос, как быстро загружается тестовый объект с точки зрения реального пользователя в различных браузерах и на различных устройствах — и на основе этих данных увидеть, есть ли возможность улучшить показатели.
Что делать с этим дальше?
В завершении несколько рекомендаций всем, для кого скорость загрузки веб-страниц не пустой звук. Прежде всего, если вам важно получить высокий балл в Google PageSpeed Insights, поработайте с кодом/контентом веб-страниц:
- Сжимайте JS- и CSS-скрипты
- Используйте оптимизацию изображений
- Делайте выбор в пользу inline-стилей
- Используйте алгоритмы отложенной загрузки
Например, при помощи алгоритма сжатия данных Brotli — он способен на 20% эффективнее сжимать текстовые файлы по сравнению с deflate.
Сжатие в формат webp позволит в сократить «вес» тяжелых изображений в среднем на 30% без видимых человеческому глазу потерь (а в некоторых случаях и больше), к тому же алгоритмы поискового ранжирования Google любят сайты, где используется этот формат. Однако помните, что часть устаревших браузеров не поддерживает webp. Мы научились производить конвертацию в webp в облаке и отдавать сконвертированный в webp файл тем устройствам, чьи браузеры поддерживают формат, а остальным — несконвертированное изображение. Об этом кейсе писали здесь.
Однако помните, что часть устаревших браузеров не поддерживает webp. Мы научились производить конвертацию в webp в облаке и отдавать сконвертированный в webp файл тем устройствам, чьи браузеры поддерживают формат, а остальным — несконвертированное изображение. Об этом кейсе писали здесь.
Это непременно отразится на баллах в Google PageSpeed Insights.
Делайте выбор в сторону lazy-loading: если что-то, особенно обширный каталог изображений, можно подгружать в отложенном режиме, лучше это сделать. Отложенную загрузку также стоит применять в отношении стороннего контента — это скрипты чат-ботов, карты Google/Яндекс и прочее.
Если для вас высокий балл в Google PageSpeed Insights — это круто, но не решает всех проблем с загрузкой, то необходимо работать над оптимизациями как фронтэнда, так и инфраструктуры. Чем более географически распределена аудитория вашего веб-ресурса, тем менее релевантны показатели PageSpeed.
Какие улучшения со стороны инфраструктуры ускорят ваш веб-сайт?
- Перейдите на HTTP/2
- Используйте CDN
- Используйте распределенный DNS
Это многопоточный протокол, который позволяет в параллельном режиме загружать множество объектов с одного домена одновременно, в то время как у протокола HTTP 1.1 имеется ограничение на количество подключений (в среднем шесть на один домен). Параллельная загрузка объектов способна ускорить доставку контента и, следовательно, ускорить загрузку веб-страниц.
Если ваша аудитория раскидана по всей стране, то топология сети и длина сетевого маршрута сильно повлияют на скорость загрузки. CDN размещает закэшированные копии объектов веб-страницы на серверах на границе сети, поэтому при обращении с устройства направит запрос по оптимальному маршруту к ближайшему с точки зрения топологии и местоположения серверу. По данным наших тестов, ускорить загрузку контента можно более чем в 2 раза.
Если использовать географически распределенную инфраструктуру для размещения DNS-зоны, то доменное имя быстрее резолвится в точке присутствия, расположенной ближе к источнику запроса, а это позволяет выиграть порой до нескольких сотен миллисекунд к скорости обработки запроса.
В итоге
Нужно ли воспринимать высокий балл в Google PageSpeed Insights как однозначную победу и любыми способами достигать желанной “зеленой зоны”? Зависит от вашей первостепенной задачи как специалиста. Но однозначно делать из этого Священный Грааль не стоит — есть множество условий, влияющих на пользовательский опыт и недоступных для замера исключительно синтетическими метриками: например, производительность устройства, качество сетевого соединения, географическое положение посетителя. Если веб-ресурс крупный и охватывает аудиторию всей страны от Калининграда до Владивостока, замеры PageSpeed с точки зрения скорости загрузки веб-страниц вам ничего конструктивного не дадут. В этом случае тестируйте под нагрузкой для различных условий, в которых могут быть ваши реальные пользователи, и принимайте решения о том, может ли ваша инфраструктура дать достаточную скорость для оптимального пользовательского опыта.
Лучшие инструменты для проверки скорости сайта
Представьте ситуацию: вы заходите на какой-нибудь ресурс, а он медленно загружается и вынуждает вас тратить время на ожидание. Вы уже и чай попили и кота погладили. А воз и ныне там… Вернуться на такой сайт вряд ли захочется. А теперь представьте, что это ваш интернет-магазин, с которого вы планировали получать клиентов. Но между ними и вами стоит черепашья загрузка. В новой статье вас ждет обзор лучших сервисов для проверки скорости загрузки страниц. Прогоните через них сайт и узнайте, что стоит исправить.
Скорость загрузки также влияет на эффективность онлайн-продвижения товаров и услуг. Если сайт медленно грузится, это не нравится пользователям, у которых нет времени и желания ждать. Люди закрывают вкладку и уходят на другой ресурс. Низкая скорость загрузки не только отталкивает пользователей, но и косвенно влияет на ранжирование. Медленные сайты не занимают высокие позиции в выдаче «Яндекса» и «Гугла».
Чтобы компания не лишалась значительной части клиентов, нужно систематически тестировать скорость загрузки страниц. Для проверки предназначены специальные сервисы. В статье мы расскажем об инструментах для тестирования скорости загрузки. С их помощью вы сможете выявить причины, которые замедляют сайт, и оптимизировать его работу.
Начнем с сервисов для проверки из России. Ситуация внутри IT-отрасли остается нестабильной, и зарубежные разработчики могут в любой момент ограничить доступ к своим решениям
Когда развил запредельную скорость
Be1.ru
Этот бесплатный инструмент используют вебмастера, копирайтеры, SEO-специалисты — все, кто так или иначе занимается оптимизацией. Обратите внимание: мультифункциональный сервис измеряет скорость отклика сервера, а не загрузки сайта. Во время проверки можно протестировать один ресурс. Be1.ru работает с июля 2016 года.
Обратите внимание: мультифункциональный сервис измеряет скорость отклика сервера, а не загрузки сайта. Во время проверки можно протестировать один ресурс. Be1.ru работает с июля 2016 года.
Seolik.ru
Еще один бесплатный мультифункциональный сервис. Инструмент позволяет выяснить, насколько быстро загружается сайт, оценить его репутацию, проанализировать контент и т. д. Важно: сервис выдает не совсем точные результаты проверки. Возможная причина — анализ по алгоритму PageSpeed Insights от Google. О нем мы расскажем ниже. Инструмент позволяет протестировать один сайт за проверку. Seolik.ru работает с февраля 2015 года.
Sitespeed.ru
Это инструмент от хостинг-провайдера «Русоникс». За проверку можно проанализировать один сайт. Также разработчики предлагают купить услуги хостинга. В результате анализа пользователь получает подробный отчет с рекомендациями по оптимизации веб-ресурса.
Pr-cy.ru
Для определения скорости сайта сервис использует PageSpeed Insights, поэтому данные проверки могут быть неточными. Инструмент позволяет следить за позициями конкурентов и вести несколько проектов одновременно.
Инструмент позволяет следить за позициями конкурентов и вести несколько проектов одновременно.
LOADING.express
Серверы LOADING.express находятся на территории РФ. Проверки ведутся из Москвы, Петербурга, Новосибирска и других городов. В условиях нестабильности это становится важным преимуществом.
Перейдем к сервисам для проверки из США.
Google PageSpeed Insights
Многие считают, что этот сервис измеряет скорость загрузки сайта. Это не совсем так. Google PageSpeed Insights отображает скорее актуальные тренды в оптимизации скорости загрузки сайтов. Например, сервис может рекомендовать переконвертировать все картинки на сайте с устаревшего (по мнению Google) формата .jpg на формат .webp. Однако, как показывает практика, такое решение в некоторых случаях может вообще не дать никакой экономии на размере файлов. Поэтому по мере появления новых трендов в веб-разработке, показатели в Pagespeed Insights для сайта могут колебаться. Чтобы получать точные данные, Google PSI нужно использовать вместе с дополнительными инструментами, например, GTmetrix. Проверки ведутся с европейских серверов. Сервис работает с 2010 года.
Чтобы получать точные данные, Google PSI нужно использовать вместе с дополнительными инструментами, например, GTmetrix. Проверки ведутся с европейских серверов. Сервис работает с 2010 года.
Pingdom Tools
Этот платный инструмент востребован среди российских вебмастеров. Специалисты ценят Pingdom Tools за высокий уровень удобства. Проверки ведутся с американских и европейских серверов. Сервис работает с июля 2006 года.
WebPagetest
Это достаточно специфический, но в целом хороший сервис. При среднем уровне удобства у него большое количество функций. Инструмент позволяет контролировать несколько проектов одновременно. Проверки ведутся из США. Сервис работает с апреля 2009 года.
Monitis
Разработчики предлагают 15-дневную пробную версию с неограниченным доступом ко всем функциям. Отчеты о скорости загрузки приходят на электронную почту. К недостаткам Monitis можно отнести устаревший дизайн. Кроме того, при использовании сервиса возникают некоторые сложности. Проверки ведутся из США. Сервис работает с 2015 года.
Проверки ведутся из США. Сервис работает с 2015 года.
WebSite Optimization
На сегодня это единственный инструмент, с помощью которого можно узнать, насколько долго загружается сайт при скорости интернета 14,4К. Например, загрузка издания vc.ru при таком соединении занимает 22 минуты. Сервис был запущен в апреле 2003 года и через 5 лет перестал обновляться.
Ожидание прогрузки страницы
Dotcom-Monitor
Инструмент проверяет скорость из 25 стран одновременно, но часто зависает при замере из Шанхая. Тест проходит сразу в двух режимах — с кэшем и без него. Dotcom-Monitor сразу замеряет PageSpeed. Сервис работает с ноября 2014 года.
Теперь мы рассмотрим инструменты, которые позволяют замерять скорость сайтов из самых разных точек мира.
GTmetrix
Это один из оптимальных вариантов — быстрый и удобный сервис с качественным дизайном. Важный нюанс: GTmetrix тестирует скорость по старому алгоритму PageSpeed. Кроме того, сейчас для работы с инструментом необходим VPN. GTmetrix сохраняет историю, а также формирует отчеты о времени обработки каждого запроса. Канадский сервис запущен в феврале 2010 года. Российских серверов нет.
Кроме того, сейчас для работы с инструментом необходим VPN. GTmetrix сохраняет историю, а также формирует отчеты о времени обработки каждого запроса. Канадский сервис запущен в феврале 2010 года. Российских серверов нет.
Load Impact
Этот инструмент предназначен для DDoS-проверки сайтов. Владелец веб-ресурса должен понимать, как резкий рост посещаемости влияет на скорость загрузки. Load Impact предлагает 50 бесплатных проверок. Сервис работает с декабря 2008 года.
Sitespeed.me
Функционал британского сервиса ограничен только оценкой скорости загрузки. Проверки ведутся из семи стран. Сервис работает с июля 2014 года.
Dareboost
Это качественный французский сервис с широким функционалом и проработанной графикой. Dareboost снимает видео загрузки, выявляет ошибки браузера, сканирует скрипты, оценивает HTTP/2-готовность и определяет индекс скорости сайта. Сервис работает с февраля 2014 года.
GiftOfSpeed
Создатели GiftOfSpeed написали много статей о том, как бороться с долгой загрузкой. Разработчики голландского сервиса предлагают 16 бесплатных инструментов для оценки факторов, которые помогают ускорить сайт. Проверка ведется из восьми стран, РФ в их числе нет. Сервис работает с апреля 2015 года.
Разработчики голландского сервиса предлагают 16 бесплатных инструментов для оценки факторов, которые помогают ускорить сайт. Проверка ведется из восьми стран, РФ в их числе нет. Сервис работает с апреля 2015 года.
Uptrends
Это качественный голландский сервис с функцией автоматической перепроверки. Чтобы сохранять историю тестирований, нужно купить подписку. Uptrends позволяет бесплатно проверять скорость загрузки как с мобильного устройства, так и с десктопа. Сервис работает с декабря 2014 года.
Varvy
Это бесплатный инструмент, который сделал житель Филиппин. Varvy предназначен для SEO-анализа, оценки адаптива, проверки скорости загрузки. Сервис работает с августа 2015 года.
KeyCDN
Швейцарский сервис позволяет выяснить, насколько быстро открываются страницы сайта. Разработчики предлагают и другие функции, в том числе оценку HTTP/2-готовности. Проверка ведется из 14 стран. Сервис работает с апреля 2015 года.
Site24x7
Разработчики предлагают много функций для проверки параметров, которые так или иначе касаются ускорения сайта. Site24x7 показывает время до получения первого (и последнего) байта, а также время ответа. Проверки ведутся из разных городов мира, в том числе из Москвы и Санкт-Петербурга.
SmallSeoTools
Достаточно специфический британский сервис для измерения скорости на модемах. SmallSeoTools работает с ноября 2018 года.
Вывод
Конкурентоспособность сайта напрямую зависит от скорости загрузки страниц. Существует много сервисов, которые помогают контролировать работу веб-ресурса и своевременно устранять ошибки. Вы легко найдете подходящий инструмент, чтобы увеличить скорость загрузки сайта. Протестируйте несколько решений и выберите оптимальный вариант.
Протестируйте свой сайт с помощью Google и посмотрите, как он работает на разных устройствах
02 июня 2016 г.
мин. чтение
Йонг Су Ким
Вице-президент по продажам малого и среднего бизнеса в Америке
Знаете ли вы, что девять из десяти пользователей покинут мобильный сайт, если не смогут сразу найти то, что ищут? 1 Теперь подумайте о сайте вашей компании. Быстро ли он работает как на ноутбуках, так и на смартфонах? Если нет, вы, вероятно, теряете клиентов, пока страницы загружаются медленно. Но если вы не знаете, как сделать его более плавным, не волнуйтесь — мы здесь, чтобы помочь.
Сегодня мы представляем простой способ измерения производительности вашего сайта на разных устройствах — от мобильных до настольных — и даем вам список конкретных исправлений, которые помогут вашей компании быстрее общаться с людьми в Интернете.
Вам не нужно много технических знаний, чтобы понять производительность вашего сайта. Просто введите свой веб-адрес, и через несколько секунд вы увидите, как оценивается ваш сайт. Вы также можете получить подробный отчет, который даст вам представление о том, что делать дальше и куда обратиться за помощью бесплатно. Мы рекомендуем поделиться им с вашим веб-мастером, чтобы помочь вам спланировать следующие шаги и внедрить предлагаемые нами исправления.
Вы также можете получить подробный отчет, который даст вам представление о том, что делать дальше и куда обратиться за помощью бесплатно. Мы рекомендуем поделиться им с вашим веб-мастером, чтобы помочь вам спланировать следующие шаги и внедрить предлагаемые нами исправления.
Почему вы должны протестировать свой сайт
Ваши клиенты живут онлайн. Когда им нужна информация или они хотят найти ближайший магазин или товар, они хватают ближайшее устройство. В среднем люди проверяют свои телефоны более 150 раз в день, 2 и больше поисковых запросов происходит на мобильных телефонах, чем на компьютерах. 3 Но если потенциальный клиент разговаривает по телефону, а сайт не прост в использовании, вероятность того, что он уйдет, в пять раз выше. 4
Чтобы не проиграть в эти решающие моменты, вам нужен сайт, который быстро загружается и удобен для использования на мобильных экранах. Первый шаг — посмотреть, как работает ваш сайт. Мы можем помочь, оценив ваш сайт с точки зрения удобства для мобильных устройств, скорости мобильных и настольных компьютеров. Кроме того, этими результатами легко поделиться. (Кстати, если вы гуру сайтов, вы также можете посетить страницу PageSpeed Insights, которая является основой для оценки.)
Кроме того, этими результатами легко поделиться. (Кстати, если вы гуру сайтов, вы также можете посетить страницу PageSpeed Insights, которая является основой для оценки.)
Что ваши оценки говорят о вашем сайте
- Удобство для мобильных устройств: это качество обслуживания клиентов, когда они просматривают ваш сайт на своих телефонах. Чтобы быть удобным для мобильных устройств, ваш сайт должен иметь кнопки, на которые можно нажимать, на нем должно быть легко перемещаться с маленького экрана, а самая важная информация должна располагаться впереди и по центру.
- Мобильная скорость: сколько времени требуется вашему сайту для загрузки на мобильных устройствах. Если клиенты будут ждать слишком долго, они перейдут к следующему сайту.
- Скорость рабочего стола: сколько времени требуется вашему сайту для загрузки на настольных компьютерах. Скорость определяется не только силой интернет-соединения ваших клиентов, но и элементами вашего веб-сайта.

Протестируйте свой сайт и узнайте, что работает, а что нет, и какие исправления следует принять во внимание.
Мир стал мобильным. Теперь твоя очередь.
1. Consumers in the Micro-Moment, Wave 3, Google/Ipsos, США, август 2015 г., n = 129.1 онлайн-пользователи смартфонов 18+
2. Кляйнер Перкинс Кофилд Байерс, «Интернет-тенденции D11 Conference». Май 2013 г.
3. Внутренние данные Google по 10 странам, включая США и Японию, апрель 2015 г.
4. Google, Sterling Research и SmithGeiger, «Чего пользователи больше всего хотят от мобильных сайтов сегодня». июль 2012 г.
ОПУБЛИКОВАНО В:
Тест скорости веб-страницы | Восходящий тренд
Скорость вашей страницы тормозит?
Узнайте сейчас с советами по оптимизации
Бесплатное тестирование скорости страницы от Uptrends дает вам представление о работе вашей страницы на настольных компьютерах и мобильных устройствах. Инструмент предоставляет вам всю информацию, необходимую для того, чтобы вывести скорость вашей страницы на новый уровень, используя практические советы по производительности страницы от Google PageSpeed Insights. Вы получаете нужные вам показатели скорости страницы, включая прогресс загрузки страницы, сведения о подключении и распределение элементов страницы.
Инструмент предоставляет вам всю информацию, необходимую для того, чтобы вывести скорость вашей страницы на новый уровень, используя практические советы по производительности страницы от Google PageSpeed Insights. Вы получаете нужные вам показатели скорости страницы, включая прогресс загрузки страницы, сведения о подключении и распределение элементов страницы.
Сначала Uptrends открывает новый браузер: Chrome или Edge. Пока ваша страница загружается в браузере, инструмент скорости страницы отслеживает время подключения, время отклика, время загрузки/рендеринга. Используя мобильное моделирование, вы можете получить подробную информацию о производительности страницы на основе различных типов устройств и типов подключения.
Тест скорости страницы дает вам подробную информацию о каждом элементе
Независимо от того, тестируете ли вы скорость страницы вашего веб-сайта для настольных компьютеров или мобильных устройств, вы будете знать количество элементов страницы и их размер. Вы также получаете распределение в зависимости от типа и размера. Например, вы узнаете, сколько файлов скриптов есть на вашей странице; кроме того, вы будете знать общий размер скриптов вашей страницы и средний размер.
Вы также получаете распределение в зависимости от типа и размера. Например, вы узнаете, сколько файлов скриптов есть на вашей странице; кроме того, вы будете знать общий размер скриптов вашей страницы и средний размер.
Погрузившись в каскадный отчет, вы получите URL-адрес, сведения о порядке загрузки, заголовок запроса и ответа каждого элемента, а также сведения о соединении элемента. Вы увидите любые вялые элементы, неисправные элементы и узкие места страницы. Визуальное представление скорости вашей страницы направляет ваши усилия по повышению скорости вашей веб-страницы.
Сравните скорость веб-страницы с помощью Chrome и Edge
Chrome — самый популярный браузер с долей рынка более 60%, но конкурирующие браузеры по-прежнему имеют миллионы пользователей. Например, Firefox и Edge по-прежнему занимают около 16% рынка настольных компьютеров, представляющих миллионы людей, поэтому важно знать скорость вашей страницы и в этих браузерах. Отличный пользовательский опыт важен для всех ваших пользователей.
На наших контрольно-пропускных пунктах установлены последние версии браузеров. Использование последней версии браузера означает, что ваш тест скорости страницы всегда использует тот же браузер и версию, которые используют большинство посетителей вашей страницы. Многие другие сайты для проверки скорости страниц используют более старый браузер.
Тесты скорости страницы по всему миру
С помощью бесплатного теста скорости веб-страницы вы можете протестировать свой веб-сайт из 10 разных мест по всему миру (начните пробную версию, и вы сможете протестировать все 231 контрольную точку). Мы размещаем наши контрольно-пропускные пункты на местах в городах или рядом с ними, где живут ваши пользователи, поэтому вы получаете данные о производительности, отражающие опыт ваших пользователей. Вы можете обнаружить проблемы с задержкой, влияющие на ваших пользователей, и исправить их.
Привлекайте больше трафика за счет более высокой скорости страницы
Google учитывает скорость мобильной страницы при ранжировании страниц. Если скорость вашей мобильной страницы не соответствует ожиданиям Google, вы вредите SEO своей страницы. Google проводит собственный тест скорости страницы для мобильных устройств и оценивает вашу страницу. У вас могут быть все ваши SEO-утки подряд, но если вы не пройдете тест скорости мобильной страницы, вы не будете знать наверняка.
Если скорость вашей мобильной страницы не соответствует ожиданиям Google, вы вредите SEO своей страницы. Google проводит собственный тест скорости страницы для мобильных устройств и оценивает вашу страницу. У вас могут быть все ваши SEO-утки подряд, но если вы не пройдете тест скорости мобильной страницы, вы не будете знать наверняка.
Оптимизируйте с помощью Google PageSpeed Insights
Вам нужна высокая скорость страницы, чтобы удовлетворить ваших пользователей. Быстрая загрузка веб-страницы повышает конверсию, снижает показатель отказов и улучшает удержание пользователей. Инструмент проверки скорости страницы предлагает оптимизацию и расставляет приоритеты на основе задач, которые дают вам наибольшее улучшение скорости страницы.
Поделитесь результатами теста с вашей командой
Пусть ваша команда разделит радость — или боль — от ваших данных теста скорости веб-страницы. Используйте кнопку «Поделиться результатами», чтобы получить ссылку для общего доступа, которую вы можете отправить своей команде, или вы можете сохранить результаты для последующего просмотра. Перейдите по ссылке, и Uptrends извлечет результаты теста с каскадным отчетом и всем остальным.
Перейдите по ссылке, и Uptrends извлечет результаты теста с каскадным отчетом и всем остальным.
Проверьте скорость вашей мобильной страницы
Количество пользователей мобильного Интернета превышает количество пользователей настольных компьютеров, поэтому Google использует вашу мобильную скорость для ранжирования вашей страницы. Чтобы проверить скорость мобильной страницы, выберите размер экрана и пропускную способность, а также получите время загрузки. Например, Google имитирует Nexus 7 в медленной сети 4G при проверке вашей страницы.
Проверьте скорость вашего мобильного устройства на медленных каналах
Не у всех нас постоянно есть быстрые соединения. Бесплатный мобильный тест скорости страницы Uptrends позволяет регулировать скорость соединения для вашего теста. Регулируя скорость соединения вашего теста, вы получаете более точное представление о скорости вашей страницы в разных сетях.
Заголовки вашего запроса и ответа загружены информацией. Проверяя заголовки ваших элементов, вы получаете массу данных о соединении и ответе. Итак, проверьте свои заголовки, особенно на наличие медленных или неудачных элементов страницы.
Проверяя заголовки ваших элементов, вы получаете массу данных о соединении и ответе. Итак, проверьте свои заголовки, особенно на наличие медленных или неудачных элементов страницы.
Одностраничный тест скорости — это здорово. Автоматика лучше!
Проверьте скорость вашей веб-страницы 24/7
Что вы собираетесь делать; вручную проверять скорость страницы в течение всего дня? У тебя есть дела поважнее. Web Performance Monitoring от Uptrends может отслеживать скорость страницы для вас весь день и всю ночь. Uptrends проверяет каждый элемент страницы, чтобы вы могли продолжать свою жизнь.
Скорость страницы из местоположений ваших пользователей
231 контрольная точка Uptrends позволяет легко проверить производительность вашей страницы из местоположений посетителя через ту же интернет-инфраструктуру, которую они используют каждый день. Вы зафиксируете проблемы с задержкой, которые не могут обнаружить службы мониторинга с небольшими или облачными сетями.
Ежедневные отчеты о скорости загрузки страниц
Uptrends может отправлять вам регулярные запланированные отчеты с данными о скорости загрузки страниц, которые вам нужны для поиска проблемных мест и тенденций производительности. Вы можете получить данные в виде таблиц и диаграмм, чтобы определить затишье производительности страницы в течение нескольких дней, недель и месяцев. Вы зафиксируете короткие и длинные всплески производительности.
Узнайте, прежде чем ваши пользователи начнут жаловаться
Небольшие изменения в содержании вашей страницы или в системах, поддерживающих ваш сайт, могут свести на нет ваши усилия по поддержанию быстрой страницы. С помощью мониторинга веб-производительности вы можете автоматизировать проверки своих страниц и выяснить, когда что-то вызывает снижение производительности вашей страницы.
Оповещения отправляются, когда ваша страница замедляется
Расширенные оповещения от Uptrends отправляют вам сообщения, когда ваше содержимое не совпадает, размер ответа отключен, код ответа непредвиден или если аутентификация не удалась.