Скорость загрузки сайта. Или что такое PageSpeed Insights
Если у вас есть собственный веб-сайт, вы, скорее всего, беспокоитесь о том, насколько он удобен для пользователей. И это правильно, ведь его удобство напрямую влияет на конверсию. Одним из ключевых аспектов удобства сайта является его скорость. Банальный поиск инструментов для определения скорости сайта в 99% случаев приведёт вас на сервис PageSpeed Insights от Google.
Что такое PageSpeed Insights?
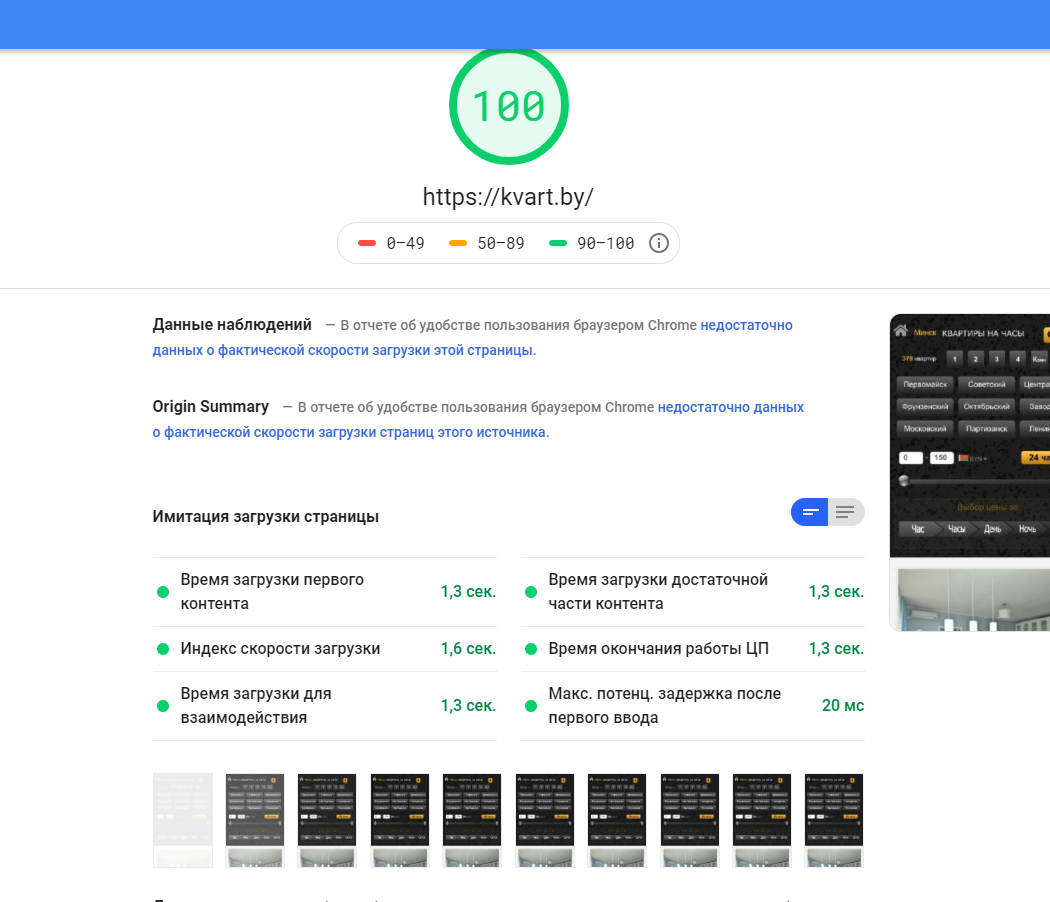
Сервис PageSpeed Insights создан для анализа и диагностики веб-страниц. На основании произведённых проверок он определяет примерный индекс скорости сайта (от 0 до 100 баллов) и предлагает некоторые решения для его ускорения.
Этот сервис пользуется большой популярностью у пользователей, т.к. является удобным и простым в использовании.
Но будьте внимательны: сервис не рассчитывает саму скорость загрузки веб-страниц, а лишь производит оценку показателей, которые могут влиять на нее.
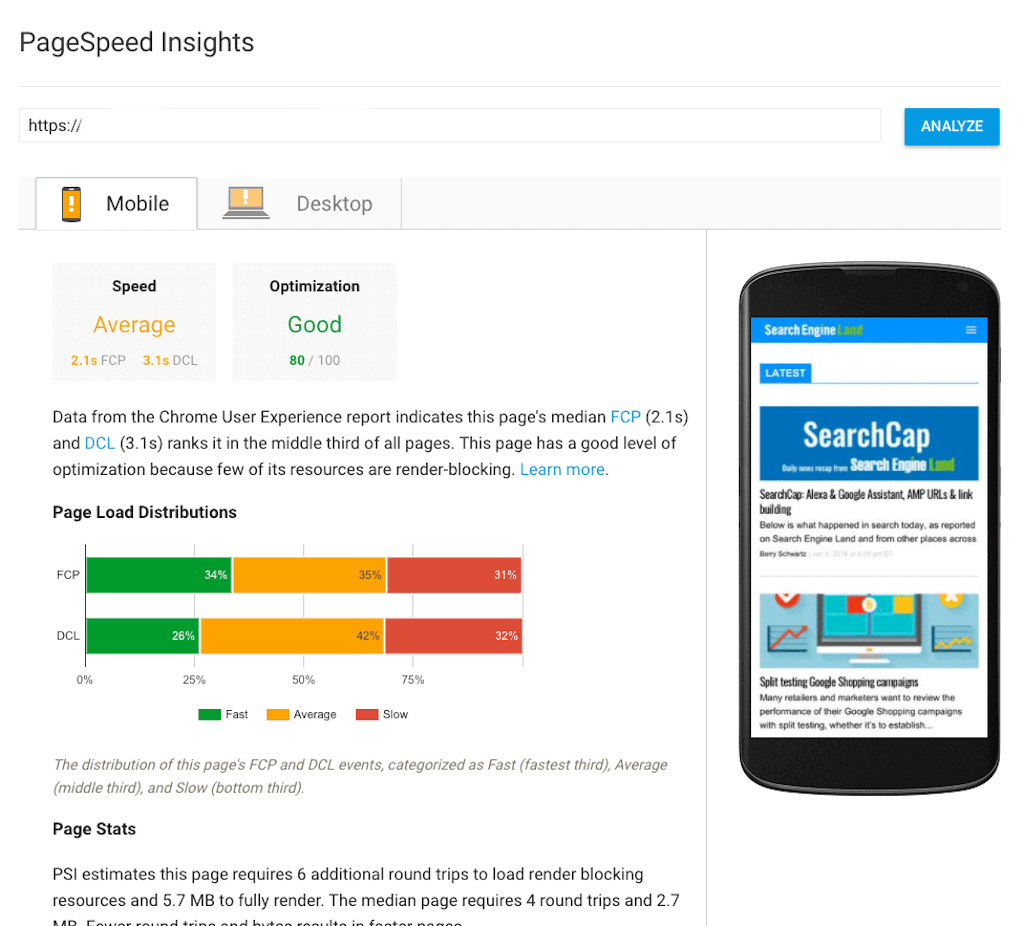
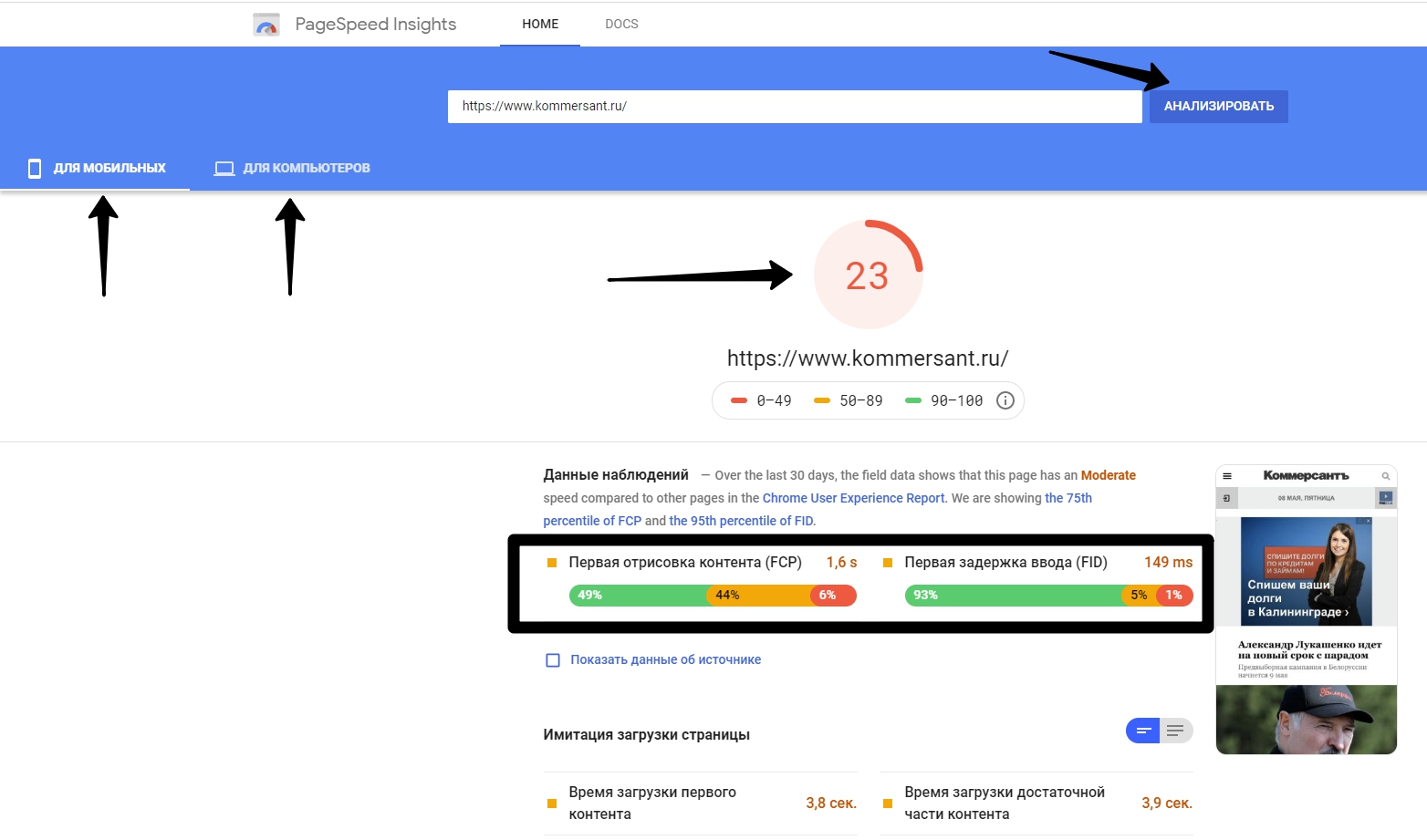
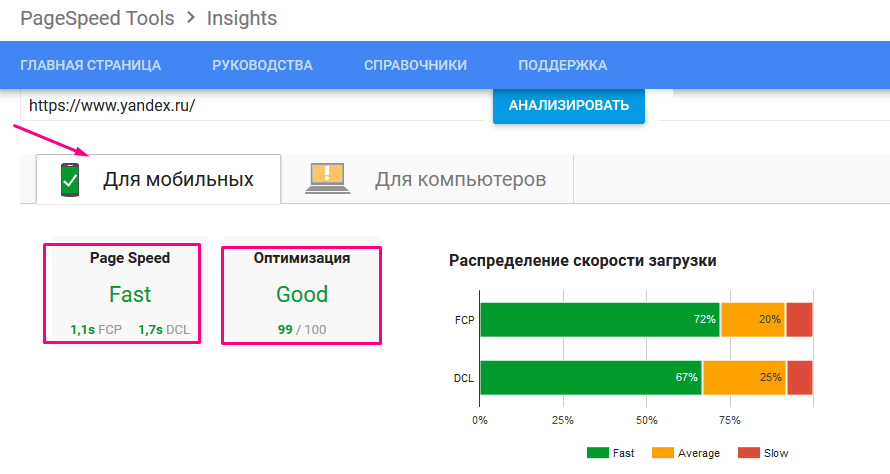
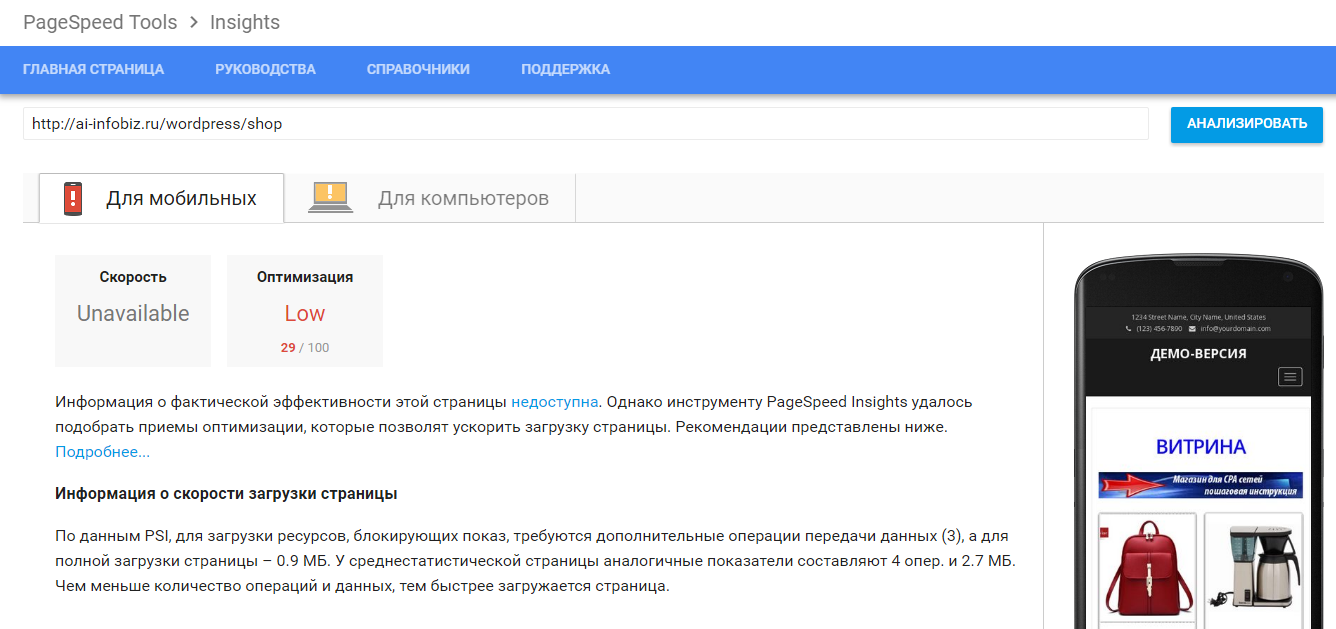
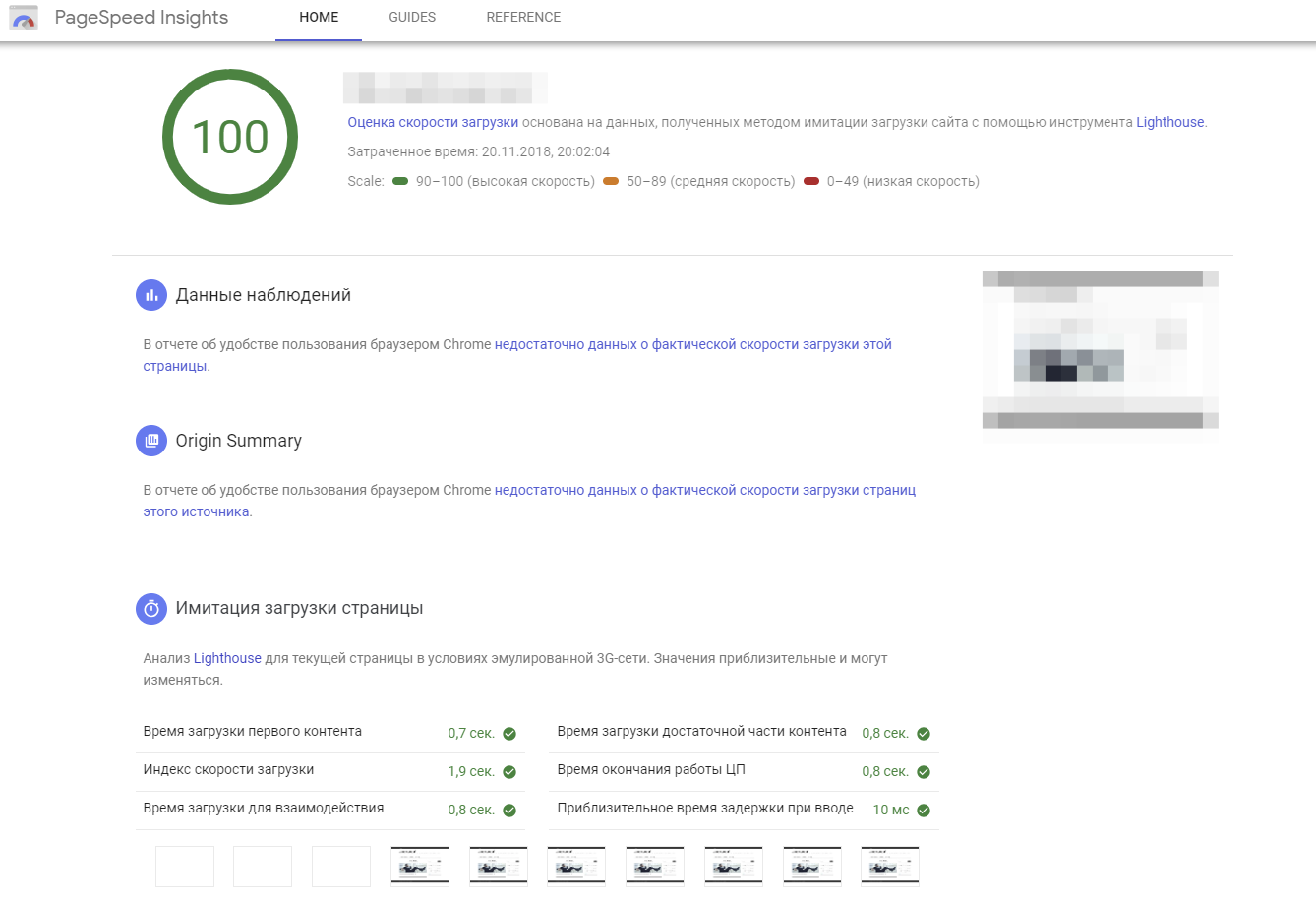
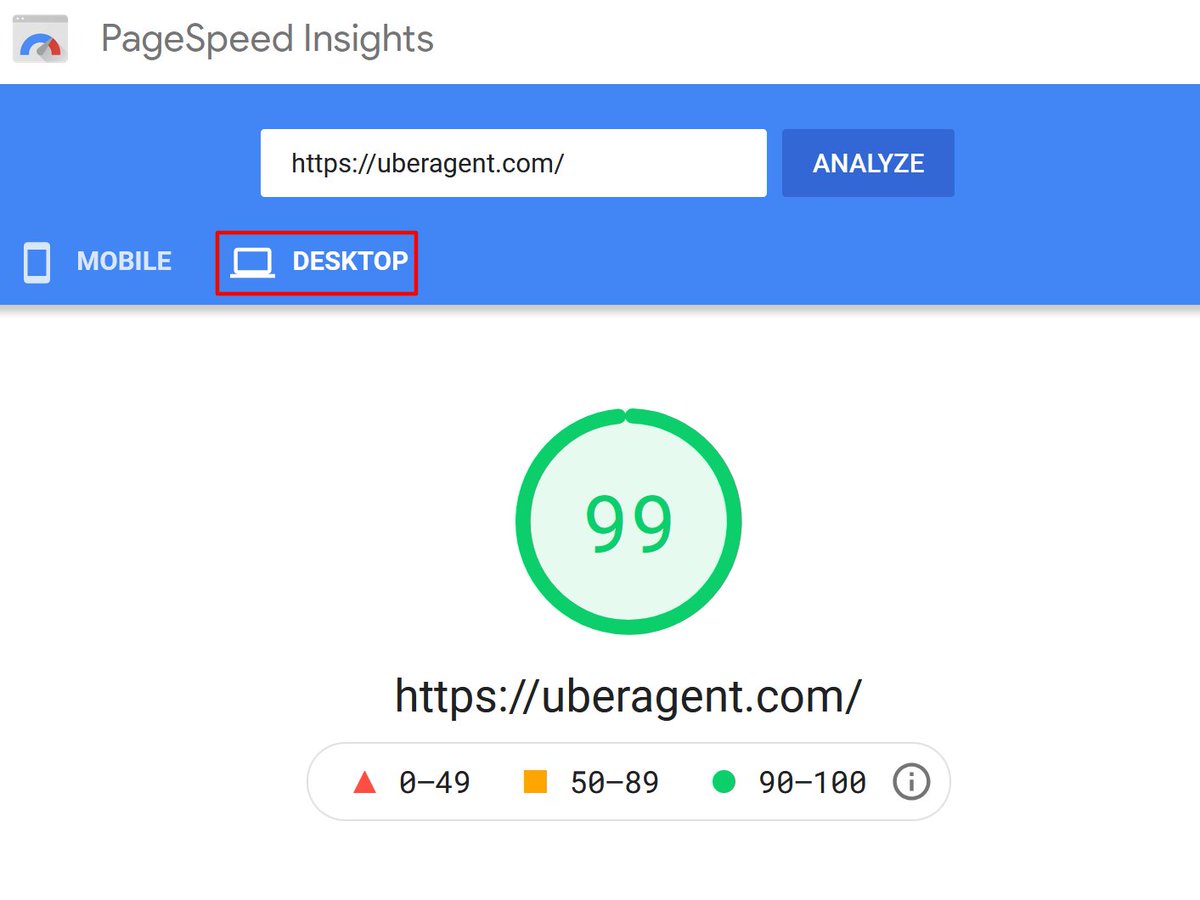
Инструмент анализирует не работу сайта в целом, а лишь конкретную запрашиваемую страницу. Для проверки перейдите в PageSpeed Insights и введите в поле URL-адрес страницы, которую хотите проверить.
Для проверки перейдите в PageSpeed Insights и введите в поле URL-адрес страницы, которую хотите проверить.
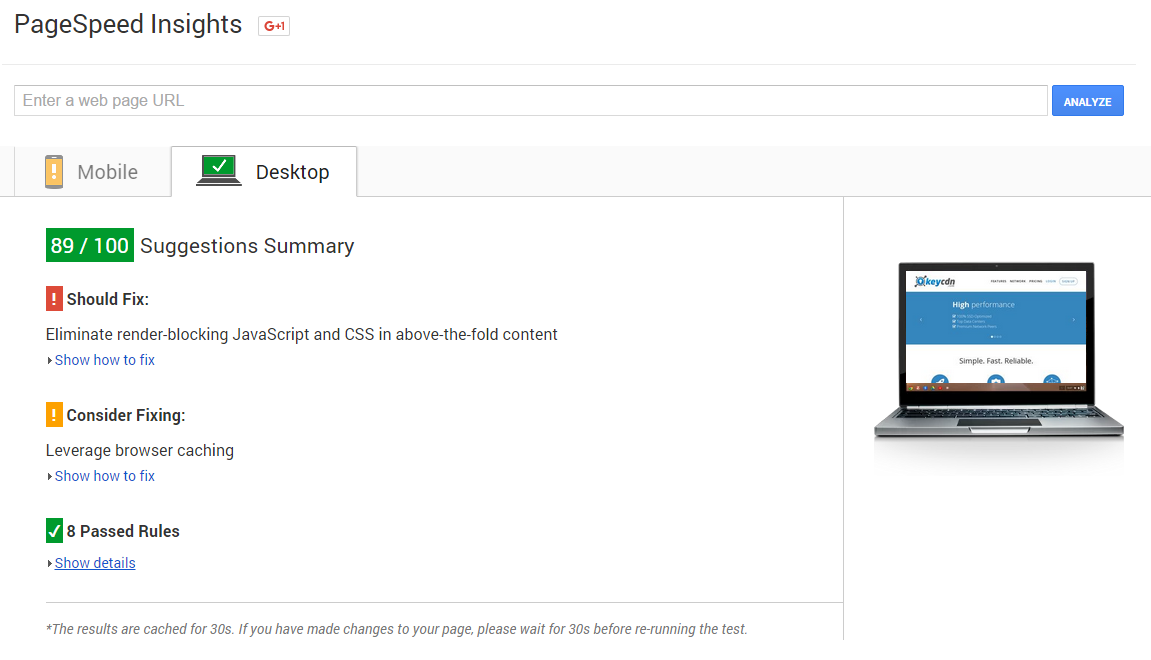
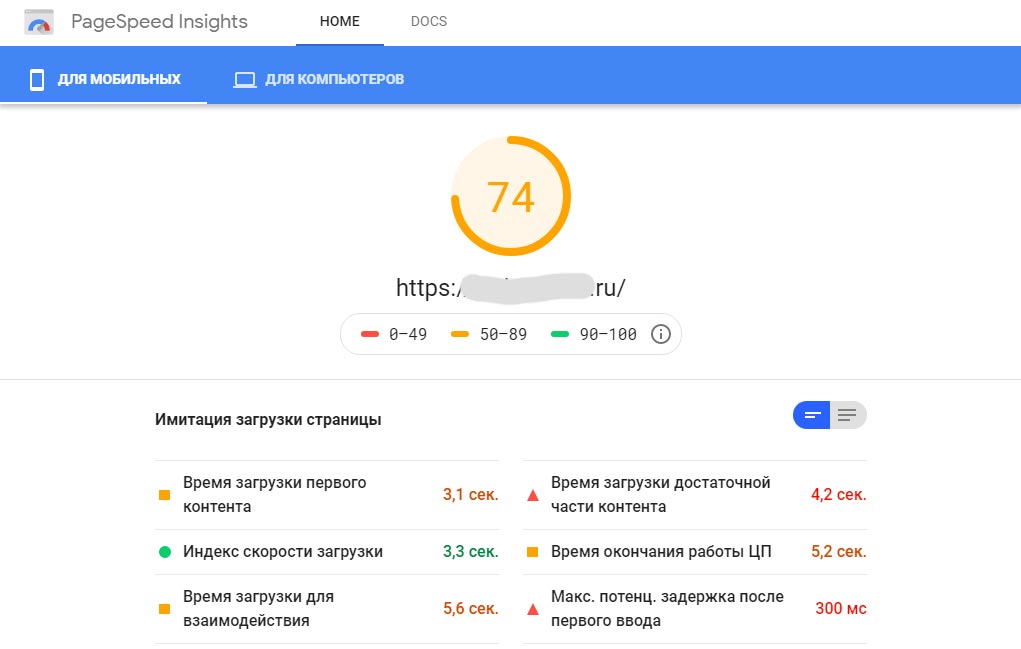
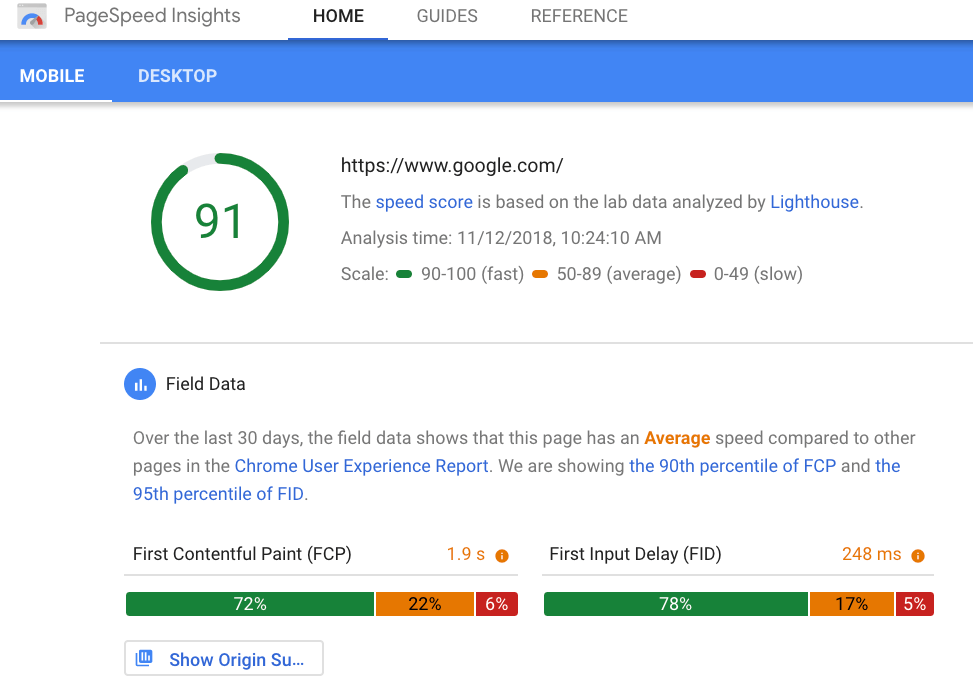
Вы получите 2 результата анализа — для мобильных устройств и десктопов.
Алгоритмы и инструменты расчётов PageSpeed Insights (далее PSI) постоянно меняются и совершенствуются. Баллы вашего сайта также постоянно будут меняться, в зависимости от текущих требований сервиса.
На момент написания статьи PSI использует 6 версию Lighthouse. Lighthouse — это инструмент, который анализирует время загрузки, доступность и поисковую оптимизацию веб-страниц.
Какие основные критерии оценивает PageSpeed Insights?
Среди всех производимых проверок PSI выделяет шесть основных показателей, на основании которых вычисляется итоговый балл:
-
First Contentful Paint
Первая отрисовка контента. Определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста.
-
Speed Index
Индекс скорости загрузки. Показывает, как быстро на странице появляется контент. Т. е. время до того момента, когда страница перестанет визуально меняться и обретёт конечный вид. -
Largest Contentful Paint
Отрисовка крупного контента. Определяет время, когда на экран выводится самый большой элемент содержимого в области просмотра (на первом экране). -
Time to Interactive
Время загрузки для взаимодействия. Время, в течение которого страница становится полностью готова к взаимодействию с пользователем. Т. е. время до момента, когда можно спокойно кликать и скроллить. -
Total Blocking Time
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия. Этот показатель означает, что процессор подгрузил сайт достаточно для того, чтобы давать отклик на действия пользователя за адекватное время (менее 50 мс).
-
Cumulative Layout Shift
Совокупное смещение макета. Процентная величина, на которую смещаются видимые элементы области просмотра при загрузке. Смещение макета происходит каждый раз, когда видимый элемент изменяет своё положение.
Google сам предупреждает, что эти значения приблизительны и изменчивы.
В целом основной упор оценки идёт на мобильные устройства, а точнее на скорость прорисовки первого экрана, т. е. контента, который появляется сразу при посещении страницы.
Ещё раз акцентируем внимание!
Сервис не определяет фактическую скорость загрузки страниц, а лишь имитирует их загрузку и замеряет показатели, которые лишь теоретически могут повлиять на скорость.
Влияние баллов PageSpeed Insights на работу сайта и на выдачу в поисковых системах?
Если коротко — минимально.
На фактическую работу сайта баллы в принципе не влияют. Может получиться так, что вы не будете испытывать неудобств в работе с сайтом, но баллы PSI всё равно будут низкими.
Может получиться так, что вы не будете испытывать неудобств в работе с сайтом, но баллы PSI всё равно будут низкими.
С точки зрения пользователя сайт будет загружаться быстро и не будет вызывать отторжения. Но с точки зрения PSI сайт будет определён как медленный.
Анализ PSI — это всего лишь имитация загрузки веб-страниц. К тому же сервис расположен на серверах, которые находятся в Европе. А скорость загрузки страниц напрямую зависит от местоположения сервера. Чем ближе сервер находится к пользователю, тем быстрее загружаются страницы.
Что касается поисковой оптимизации (SEO), то по заявлениям Google с июля 2018 года скорость сайта включена в число факторов ранжирования поиска. Это изменение получило название «Speed Update». Сервис PageSpeed Insights в нём приводится, как инструмент для примерной оценки состояния сайта.
Но прежде чем приступать к работам по увеличению баллов PSI, стоит помнить, что этот показатель далеко не первостепенный при ранжировании сайтов.
Рекомендации от PageSpeed Insights
Помимо непосредственной проверки веб-страниц на скорость загрузки PSI предлагает ряд мер, принятие которых, возможно, увеличит баллы.
Эти меры разделены на 3 секции:
Оптимизация
Рекомендации сервиса pageSpeed InsightВыполнение этих рекомендаций наиболее вероятно может повлиять на показатели, по которым производится расчёт баллов PSI.
Диагностика
Рекомендации сервиса pageSpeed InsightЭти рекомендации приводятся не столько для оптимизации скорости, сколько для улучшения общей производительности вашего сайта.
Успешные аудиты
Рекомендации сервиса pageSpeed InsightТут приводится перечень уже произведённых оптимизаций.
Основные пути увеличения баллов
В целом PSI зачастую помогает найти не всегда очевидные проблемы на сайте.![]() Решение этих проблем, если не ускорит ваш сайт, то может улучшить его общую функциональность.
Решение этих проблем, если не ускорит ваш сайт, то может улучшить его общую функциональность.
Многие рекомендации действительно полезны и помогают ускорить загрузку страниц. Но далеко не все из них могут оказаться эффективными и быть совместимыми с используемыми на вашем сайте плагинами и библиотеками инструментов. Слепое выполнение всех рекомендаций PSI может значительно ухудшить работу вашего сайта.
Исходя из нашего опыта в оптимизации сайтов, мы с уверенностью можем выделить некоторые из рекомендаций, выполнение которых с большой вероятностью приведёт не только к улучшению баллов PSI, но и к фактическому ускорению вашего сайта:-
Выбор оптимального хостинга
Парадоксально, но многие из проблем со скоростью загрузки могут даже не зависеть от самого сайта. Зачастую проблемным местом может оказаться сервер, который обслуживает ваш сайт. Многие не придают особого значения тому, какой именно хостинг они используют. Стремятся к наиболее дешёвому и простому решению в угоду функциональности и производительности. Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос.
Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос. -
Оптимизация стилей и скриптов
Комплекс работ по оптимизации файлов CSS и JS. Их минификация (уменьшение размера), рефакторинг (выявление и удаление ненужных кусков кода) и правильное подключение на сайт. -
Оптимизация шрифтов
Правильное подключение шрифтов для наиболее быстрого появления текста на экране — залог успеха шустрой прорисовки первого экрана. Если для пользователя лишние миллисекунды ожидания ни на что не влияют, то для алгоритма PSI эти мгновения имеют значение. -
Оптимизация изображений
В целом работа с изображениями — основной момент в оптимизации скорости сайтов. Это, наверно, самая важная и трудная задача. Её суть в использовании изображений наименьшего веса и наиболее оптимального размера (ширина и высота). Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими.
Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими.
Более подробно с рекомендациями по правильному подбору изображений вы можете ознакомиться в нашей статье, посвящённой этой теме.
-
Настройка ленивой загрузки изображений (lazy-loading)
Суть задачи — настроить сайт таким образом, чтобы изображения на странице загружались не все сразу, а только по мере просмотра страницы пользователем. По принципу «Загружаем только то, что увидит пользователь — и не больше».
Это делается для предотвращения излишнего сетевого трафика и ускорения подготовки страницы к взаимодействию с пользователем. Ведь для того, чтобы, например, начать читать данную статью, вам не обязательно ждать, пока загрузится изображение в конце страницы.
-
Сжатие текста
Наверно вам знакомо понятие архивации файлов, и вы нередко встречались с файлами, форматов .zip или .rar? Так вот, данная рекомендация сводится к настройке серверного ПО вашего сайта таким образом, чтобы данные, которые он отправляет пользователям проходили предварительно процесс сжатия (архивацию). Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера. -
Максимальное уменьшение количества подключаемых инструментов
Зачастую для определения и увеличения конверсии сайта вам необходимо собрать статистику пользовательского опыта, настроить различные метрики и внедрить дополнительные инструменты: GTM, Яндекс.Метрика, сервисы обратной связи (онлайн-чатики) и т. п. Это нормально и это правильно. Но всегда стоит помнить о том, что все эти подключаемые решения создают дополнительную нагрузку на сайт, требуют времени для активации и, как следствие, приводят к замедлению скорости его загрузки.
С этими инструментами практически ничего не возможно сделать. Их нельзя оптимизировать силами разработчиков вашего сайта. Они подключаются в том виде, в котором они предоставляются.
Многие из разработчиков таких инструментов заведомо беспокоятся о скорости сайтов своих клиентов и постоянно проводят оптимизацию предлагаемых ими решений. Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.
И помните, каждый новый плагин — уменьшение баллов PSI.
Выводы
PageSpped Insights от Google — отличный инструмент для тестирования сайта и выявления не всегда очевидных проблем. Его использование может помочь вам в определении примерной картины скорости загрузки и привести её к простому показателю в виде балла от 0 до 100.
Не стоит акцентировать большое внимание на получении наибольшего балла и попадании в так называемую «Зелёную зону» (90−100 баллов). Главная суть использования PSI — поиск и целесообразное исправление основных проблемных мест сайта. Всё это должно производиться не для получения желаемых 100 баллов, а в первую очередь для создания максимально удобного и быстрого сайта с точки зрения именно пользователя.
Главная суть использования PSI — поиск и целесообразное исправление основных проблемных мест сайта. Всё это должно производиться не для получения желаемых 100 баллов, а в первую очередь для создания максимально удобного и быстрого сайта с точки зрения именно пользователя.
Руководствуйтесь следующими моментами:
- Google сам предупреждает, что эти баллы приблизительны и изменчивы;
- Гонка за «Зелёно зоной» может оказаться не спринтом, а марафоном, т.к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;
- Сервис не определяет фактическую скорость, а лишь имитирует загрузку страниц;
- Выполнение всех рекомендаций PSI может оказаться трудоёмким процессом и в итоге не привести к увеличению баллов.
Всегда помните про Закон Парето:
20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата.
Общая оптимизация кода, скорее всего, поможет минимальными усилиями достичь средних значений в 50−70 баллов (и этого достаточно). А вот дальнейшие более детальные работы — это долго и дорого. И далеко не факт, что они приведут вас к заветной «Зелёной зоне».
Надеемся, что статья была для вас полезной и полученная информация поможет вам в будущем. А ещё мы будем рады помочь вам в вопросах SEO-продвижения, рекламы в интернете, разработки сайтов и запуска продаж на маркетплейсах. Оставляйте заявку ниже:
Как набрать 100 балов в Google PageSpeed Insights
Содержание:
Почему скорость загрузки страниц так важна?
Как использовать инструмент PageSpeed Insights
4 способа получить идеальную оценку от PageSpeed Insights
- Сжимайте изображения
- Используйте кеширование браузера
- Сократите свой HTML-код
- Внедрите AMP
Часто задаваемые вопросы о Google PageSpeed Insights
Почему так важна скорость страницы?
Как показатель отказов соотносится со скоростью страницы?
В каких отраслях самые медленные сайты?
Как быстро должен загружаться сайт?
Когда дело доходит до увеличения количества конверсий и оптимизации веб-сайта для поисковых систем, скорость имеет решающее значение. Если у вас нет быстрого веб-сайта, люди будут отказываться от него быстрее, чем вы сможете произнести слово «конверсии».
Если у вас нет быстрого веб-сайта, люди будут отказываться от него быстрее, чем вы сможете произнести слово «конверсии».
Ускорить работу и скорость сайта в гугл – непростая задача. Ваша проблема может заключаться в чем угодно: от плохо написанного кода до изображений или больших элементов на страницах.
Вам нужно быстро исправить эти проблемы, потому что Google навредит вашему сайту, если вы этого не сделаете. Чем быстрее загружается ваш сайт, тем ниже показатель отказов. Если ваш сайт работает быстро, у вас больше шансов ранжироваться выше в Google по сравнению с медленными сайтами с высоким показателем отказов.
К счастью, Google предоставляет инструмент PageSpeed Insights (page speed google), позволяющий понять, что вам нужно исправить. Но к сожалению, они не дают вам наилучших инструкций по достижению стопроцентного результата.
Вот как набрать 100 % в гугл пейдж спид и почему вам нужно это сделать.
Почему скорость загрузки страниц так важна?
Скорость страницы является критическим фактором для повышения рейтинга вашего сайта в результатах поисковой системы Google. Если ваш сайт не входит в ТОП-10 органических страниц, вы не попадете на первую страницу. Поэтому концентрация внимания на скорости страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
Если ваш сайт не входит в ТОП-10 органических страниц, вы не попадете на первую страницу. Поэтому концентрация внимания на скорости страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
Backlinko недавно провели исследование, в котором проанализировали более 11 млн страниц результатов поисковых систем (SERP) в Google. Они хотели выяснить, какие факторы наиболее распространены среди сайтов, попавших в ТОП-10 результатов.
Это удивительно, проверка загрузки сайта в гугл показала, что скорость скорость загрузки сайтов и рейтинг не связаны. Однако среднее время загрузки сайта на первой странице составляет 1,65 секунды, что довольно быстро.
Однако Google утверждает, что скорость загрузки страниц не имеет значения. Этому даже посвятили целое обновление, которое предоставлено и поддерживается новыми стандартами показателей Google PageSpeed. Они обнаружили, что по мере увеличения времени загрузки страницы вероятность того, что кто-то покинет ваш сайт, резко возрастает:
Это означает, что если ваша страница загружается за 10 секунд, вероятность того, что кто-то покинет ваш сайт до того, как он загрузится, увеличивается более чем на 120 %!
Но в соответствии с недавним исследованием более 5 млн сайтов в рамках оптимизации сайта для google page speed, показало, что среднему веб-сайту требуется 10,3 секунды для полной загрузки на настольном компьютере и 27,3 секунды для загрузки на мобильном устройстве..jpg) Это означает, что почти все допускают ошибку, когда речь идет о быстродействующем веб-сайте.
Это означает, что почти все допускают ошибку, когда речь идет о быстродействующем веб-сайте.
В другом исследовании BigCommerce обнаружили, что коэффициент конверсии для веб-сайтов электронной коммерции (e-commerce) в среднем находится в диапазоне от 1 до 2 %.
Проверка скорости скорости загрузки сайта или поисковой страницы может значительно повысить коэффициент конверсии.
Снижение скорости до двух секунд может увеличить трафик и прибыль.
Итак, что заставляет страницу загружаться медленно?
Наиболее частые причины медленных страниц – объемные изображения и плохо продуманный код. Если вы посмотрите на любой нынешний современный веб-сайт, то он, вероятно, до предела заполнен изображениями.
Если вы не оптимизируете свои изображения, у вас могут быть страницы, которые занимают несколько мегабайтов места.
Размер и вес страницы часто измеряются байтами веса страницы. Проще говоря, байты веса страницы показывают общий размер веб-страницы, измеряемый в байтах.
Данные тестов Google показывают, что наилучшие показатели для размера или веса страницы – менее 500 КБ:
Но опять же, большинство из нас ошибается в отметках здесь. Мы значительно превышаем рекомендованный вес.
Одна из концепций, которая мне больше всего понравилась в отчете Google, вытекает из этой короткой, но впечатляющей цитаты:
«Что бы ни случилось, быстрее – хорошо, а меньше – лучше».
Независимо от того, насколько хорошо работает ваш сайт, это хороший шанс и серьезные возможности для улучшения.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс «SEO-специалист». После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!
Подробнее о курсе
Как использовать инструмент PageSpeed Insights
Большинство сайтов работает медленно из-за больших изображений, которые занимают слишком много места.
Но это не во всех случаях. Вам нужно точно знать, что дает медленную скорость вашему сайту, прежде чем вы сможете внести необходимые изменения, чтобы набрать 100 % в инструменте PageSpeed Insights.
Для начала откройте инструмент PageSpeed Insights и введите URL-адрес своего веб-сайта в строку:
Нажмите «Анализировать», чтобы Google провел быструю проверку вашего сайта. Готовый отчет расскажет все, что вам нужно знать о вашем сайте и о том, что может мешать его работе.
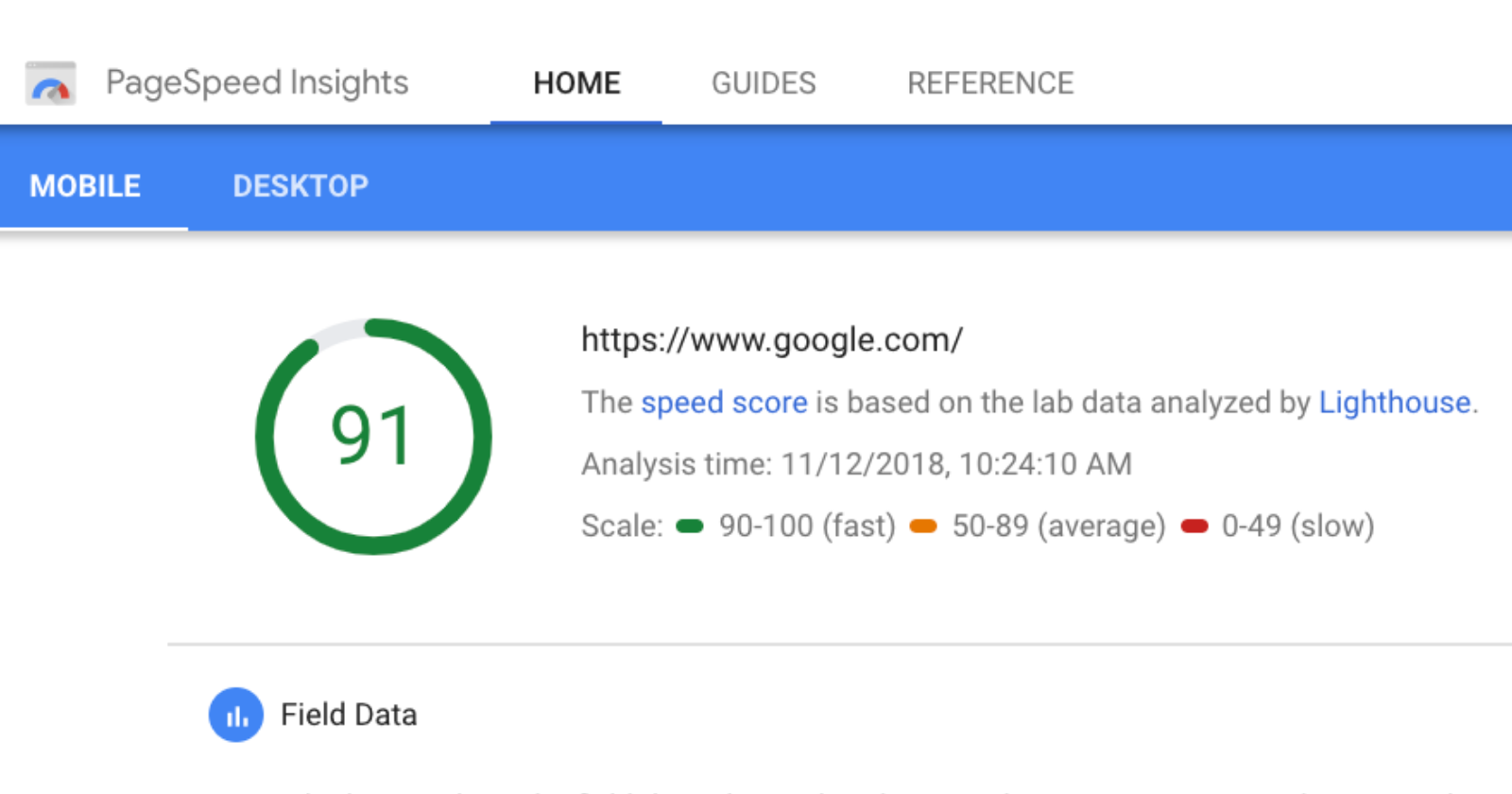
Вот как выглядит мой отчет:
Это 87/100. Это не здорово. Впрочем, это тоже не страшно. Почти всегда есть возможности для улучшения. Моя цель здесь – к концу этой статьи довести вас до 100 %, поскольку мы вместе продвигаемся к скорости загрузки страницы.
Во-первых, давайте посмотрим на элементы, которые я оптимизировал и усовершенствовал:
Теперь обратите внимание, что в этом списке всего несколько пунктов по сравнению с моим списком «Возможные оптимизации»:
Эта информация говорит мне, что пункты «Возможные оптимизации» немного менее эффективны, чем те, которые я уже оптимизировал. Очевидно, вам нужно позаботиться о каждом пункте, чтобы использовать инструмент PageSpeed Insights на 100 %.
Очевидно, вам нужно позаботиться о каждом пункте, чтобы использовать инструмент PageSpeed Insights на 100 %.
Вы захотите начать с моментов с наивысшим приоритетом (подробнее об этом позже). Далее вам захочется отдельно протестировать ваш мобильный сайт. Вы можете использовать тестер мобильных сайтов в инструменте PageSpeed Insights, но Google выпустил обновленную, более точную версию этого.
Зайдите в Test My Site, чтобы попробовать. Введите URL своего веб-сайта и нажмите Enter:
Google понадобится несколько минут, чтобы подготовить этот отчет, но он даст вам подробный обзор того, как ваш мобильный сайт работает по сравнению со стандартами индустрии. Он даже скажет вам, сколько посетителей вы можете потерять из-за более низкой скорости страницы.
Вот как выглядят мои данные:
Мое время загрузки на мобильном телефоне составляет 4 секунды. Помните: рекомендуемое время загрузки – 3 секунды или меньше. Это означает, что моя скорость не соответствует стандартам. Я теряю до 10 % посетителей банально из-за низкой скорости!
Я теряю до 10 % посетителей банально из-за низкой скорости!
Вот как выглядит мой мобильный тест по сравнению со стандартами и нормами:
Хотя я все еще нахожусь в наиболее эффективном разделе – я не там, где мне следует быть, если я хочу максимизировать эффективность своего веб-сайта или увеличить трафик и конверсию.
Прокрутите вниз еще дальше, и Google даст вам оценку того, что ваши основные исправления могут сделать для вашего веб-сайта:
Google говорит, что с помощью нескольких исправлений я смог бы сократить время загрузки примерно на 3 секунды. Это означает, что я потенциально могу загрузить свой веб-сайт за 1 секунду! Это восхитительно. Поверьте, это то, что вам нужно сделать, чтобы сэкономить 10 или более процентов посетителей.
Запустите свой веб-сайт через этот тест для мобильных устройств, чтобы получить данные о том, какие исправления необходимо сделать для вашего веб-сайта.
В следующем разделе я расскажу вам, как исправить проблемы со скоростью загрузки страницы, чтобы помочь вам набрать 100 % результатов в инструменте PageSpeed Insights.
4 способа получить идеальную оценку от PageSpeed Insights
Получить желаемых 100 % в инструменте Google PageSpeed Insights – нелегкая задача. Это не произойдет в одночасье. Вам придется немного поработать и провести немало часов за этим делом.
Но если вы хотите сэкономить трафик, увеличить количество конверсий и доход, вам нужно это сделать. Это может быть скучно и утомительно, но вам нужны эти преобразования. Вы не можете лениться и рисковать лишиться трафика и прибыли.
Вот 4 основных способа ускорить работу вашего сайта и добиться стопроцентных результатов в Google.
1. Сжимайте изображения
Самая большая причина медленных страниц и низких оценок – большие изображения. Когда я исправил это на своем собственном сайте, то увидел, как сильно это влияет на скорость.
Один из лучших методов оптимизации для исправления размера изображения – это сжатие. Вы можете сэкономить в среднем 50 % и более на размере изображения, используя простые инструменты сжатия.
Если вы используете WordPress, один из лучших способов сделать это, не тратя много времени, это использовать плагин, например, WP Smush Image.
WP Smush имеет множество потрясающих бесплатных функций. Вы можете автоматически сглаживать изображения, добавив плагин. Он просканирует вашу медиатеку на WordPress и обнаружит изображения, которые можно сжать:
Если вы хотите массово загружать тонны новых изображений для своего сайта, можете загрузить их прямо в плагин. Вы можете обрабатывать до 50 изображений одновременно, что делает его одним из самых быстрых инструментов на рынке:
Если вы перейдете к настройкам этого плагина, можете включить настройку автоматического сглаживания изображений при загрузке.
Если вы включите этот параметр, вам больше не придется беспокоиться о сжатии. И если вы сжимаете все существующие изображения на своем сайте, вам не нужно думать об этом каждый раз при загрузке.
WP Smush – отличный бесплатный инструмент для обычного пользователя WordPress. Но как быть, если вы не используете WordPress? Если у вас есть магазин и сайт на основе Shopify, вы можете использовать Crush.pics:
Но как быть, если вы не используете WordPress? Если у вас есть магазин и сайт на основе Shopify, вы можете использовать Crush.pics:
Crush.pics говорит, что вы можете ожидать большого прироста оценок PageSpeed Insights, используя их инструмент:
Оценка PageSpeed до сжатия: 75/100. Оценка PageSpeed после сжатия: 87/100.
Если вы не знакомы с плагинами или не хотите использовать их на своем сайте, можете использовать бесплатные онлайн-инструменты, такие как Compress JPEG или Optimizilla.
Оба являются быстрыми бесплатными инструментами, которые позволяют сжать до 20 изображений за одну загрузку.
Посмотрите этот пример изображения, который я сжал, чтобы дать вам представление о том, насколько эффективными могут быть эти программы:
Я уменьшил размер файла на 68 % всего за 2 секунды с помощью Optimizilla. Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Вы можете использовать все эти инструменты бесплатно, и вам обязательно стоит реализовать их, если вы не можете использовать плагин.
2. Используйте кеширование браузера
Кэширование браузера работает путем «запоминания» ранее загруженных ресурсов, поэтому ему не нужно перезагружать их при каждом посещении. Когда посетитель веб-сайта переходит на новую страницу вашего сайта, все ваши данные, такие как логотипы и нижние колонтитулы, больше не нужно загружать. Это приведет к значительному увеличению скорости, когда люди заходят на ваш сайт.
Как вам это реализовать? К счастью, для этого есть плагин. Для этого не нужно быть экспертом по кодированию. Попробуйте использовать W3 Total Cache для сайтов WordPress. У него более миллиона активных установок, и это самый популярный плагин для кеширования на рынке:
W3 Total Cache утверждает, что может дать вам как минимум 10-кратное повышение общей производительности сайта. Вдобавок они утверждают (и подтверждают), что этот плагин поможет вам добиться более высоких результатов в инструментах Google PageSpeed.
Этот инструмент также помогает вам минимизировать HTML (о котором мы поговорим дальше), JavaScript и CSS, что дает вам до 80 % экономии пропускной способности.
Попробуйте использовать W3 Total Cache сегодня, чтобы ускорить работу вашего сайта, даже если у вас нет опыта программирования.
3. Сократите свой HTML-код
Сведение к минимуму места, занимаемого вашим HTML-кодом, – еще один важный фактор для получения отличной оценки от Google.
Минификация – это процесс удаления или исправления ненужных или дублированных данных без влияния на то, как браузер будет обрабатывать HTML. Это включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно.
Еще раз – благодаря отличным параметрам плагина WordPress, вам не нужно быть гением кодирования, чтобы это исправить.
Один из лучших инструментов для этого – HTML Minify. Вы можете бесплатно скачать этот плагин прямо с их сайта и установить его в свою учетную запись WordPress за считанные секунды. Вы также можете установить его прямо со страницы плагина.
После установки плагина вам нужно сделать всего несколько шагов, прежде чем вы заметите мгновенное влияние на ваш сайт.
Перейдите на вкладку настроек вашего плагина Minify HTML и включите все следующие настройки:
Вы можете эффективно убить нескольких зайцев одним выстрелом.
Google PageSpeed Insights рекомендует минимизировать HTML, JavaScript и CSS. Включите настройки «Уменьшить HTML» + «Встроенный JavaScript».
Затем обязательно выберите «Да» для «Удалить комментарии HTML, JavaScript и CSS».
Самое замечательное в этом плагине то, что он сообщит вам, какие действия рекомендуются для каждого параметра.
Выполните следующие действия, если вы не знаете, как работают эти настройки. Сократите кодирование сегодня, и вы сразу увидите, что ваш отчет с аналитическими данными сразу изменится.
4. Внедрите AMP
AMP – это сокращение от Accelerated Mobile Pages (Ускоренные мобильные страницы). Это проект, реализованный Google, чтобы помочь мобильным страницам загружаться быстрее. Он работает, создавая формат с открытым исходным кодом, который удаляет тонны ненужного контента, заставляя ваши мобильные страницы загружаться почти мгновенно.
Это дает пользователям более оптимизированный путь на мобильных устройствах без каких-либо неуклюжих функций, которые не работают на мобильных устройствах. Если вы просматриваете интернет на своем мобильном телефоне, вы, вероятно, нажимали на статью, основанную на AMP.
Вот как они выглядят:
Их часто относят к разделу «Главные новости» результатов поиска Google, и они загружаются мгновенно.
У них не так много форматирования, что помогает им быстро загружаться и доставлять контент, который хочет видеть мобильный пользователь.
Когда пользователь в Google нажимает на одну из этих статей AMP, он видит следующее содержание:
Это упрощенная версия настоящего веб-сайта, которая позволяет пользователю перемещаться между разными историями, не покидая веб-страницу и не нажимая на следующую.
Эта функция упрощает взаимодействие с пользователем на мобильных устройствах. Прошли те времена, когда вам приходилось ждать 10 секунд загрузки сайта, затем возвращаться на страницу результатов поиска и ждать еще 10 секунд, пока загрузится следующий сайт.
Здесь вы можете получить доступ к содержанию нескольких статей, не нажимая кнопку «Назад». Это чрезвычайно эффективно для ускорения работы вашего сайта и снижения вероятности того, что кто-то уйдет.
Массы компаний используют AMP. Компания WIRED начала внедрять AMP, чтобы лучше взаимодействовать со своими клиентами.
Они обнаружили, что их мобильный пользовательский интерфейс был слишком медленным. Конверсий просто не было из-за проблем со скоростью и удержанием посетителей.
Решение потратить время на AMP оказало огромное влияние на WIRED. Они увеличили CTR-кликабельность из обычных результатов поиска на 25 %. Они также обнаружили 63-процентное увеличение CTR рекламы в AMP-историях. Они также смогли добавить истории AMP к более чем 100 тысячам статей на своем сайте.
Gizmodo также решила присоединиться к AMP и увидела огромные улучшения на своем мобильном сайте.
Они получали более 100 000 посещений AMP-страниц каждый день, а время загрузки было в 3 раза быстрее, чем у стандартных мобильных страниц. Конверсия тоже увеличилась на 50 %.
Конверсия тоже увеличилась на 50 %.
Можно с уверенностью сказать, что AMP может значительно увеличить конверсию и скорость мобильных устройств, давая вам огромную возможность получить более высокие значения в PageSpeed Insights от Google.
Если вы хотите начать использовать AMP на своем сайте, есть несколько способов сделать это. Если вы знакомы с HTML, можете ознакомиться с подробным руководством по AMP здесь.
Для тех, кто меньше разбирается в технологиях или не имеет опыта работы с HTML, попробуйте использовать плагин WordPress. Один из самых популярных плагинов – AMP для WP.
Он имеет более 80 000 активных установок и постоянную поддержку и обновления.
Плагин включает в себя конструктор страниц AMP, на который вы можете легко перетаскивать элементы страницы:
Это один из самых простых способов создания контента, удобного для AMP. Все, что вам нужно сделать, – это загрузить и установить плагин на панели управления WordPress и активировать его. Оттуда вы можете использовать конструктор страниц для каждого нового загружаемого сообщения. Затем на этих страницах будет создана версия, удобная для AMP, которая будет отображаться в результатах мобильного поиска.
Затем на этих страницах будет создана версия, удобная для AMP, которая будет отображаться в результатах мобильного поиска.
AMP – это проверенный способ ускорить работу вашего мобильного сайта и снизить скорость до 1 одной секунды и меньше, и множество компаний добиваются успеха с его помощью.
Часто задаваемые вопросы о Google PageSpeed Insights
Почему так важна скорость страницы?
Google использует скорость страницы как фактор ранжирования, потому что она влияет на пользовательский опыт. Это может повлиять на вашу способность занимать более высокое место в поисковой выдаче.
Как показатель отказов соотносится со скоростью страницы?
Исследования показали, что у сайтов, которые загружаются быстрее, показатель отказов ниже. Это означает, что пользователь, скорее всего, получит лучшие впечатления.
В каких отраслях самые медленные сайты?
В среднем сайты, посвященные технологиям и путешествиям, загружаются медленнее всего, а местные и тематические сайты загружаются быстрее всего.
Как быстро должен загружаться сайт?
Оптимальная скорость загрузки страницы – 3 секунды.
Резюмируем
Когда вы потратили бесчисленные дни, недели и месяцы на создание нового веб-сайта, вам нужно, чтобы каждое изображение, элемент и значок были первоклассными. Однако часто это приводит к тому, что сайт работает медленнее, чем рекомендует Google.
Когда дело доходит до увеличения количества конверсий на вашем сайте, скорость всегда играет большую роль. Люди не хотят ждать 10 секунд, пока загрузится ваш сайт. Они могут вернуться в Google и выбрать следующий результат.
Хорошие результаты теста PageSpeed Insights должны быть одним из ваших основных приоритетов при попытке улучшить и оптимизировать свой сайт. Для начала вам необходимо определить, какие проблемы есть на вашем сайте. Это изображения, элементы страницы, слишком много текста, плохой код или все вышеперечисленное?
Используйте инструмент Google PageSpeed Insights, чтобы увидеть, в чем проблема, а затем проработайте их предложения. Вам также понадобится минимизировать код, сжать изображения, добавить кеширование браузера и реализовать AMP.
Вам также понадобится минимизировать код, сжать изображения, добавить кеширование браузера и реализовать AMP.
Это проверенные шаги, которые могут сильно повлиять на вашу оценку PageSpeed Insight.
Получение идеальных 100 % результатов в Google PageSpeed Insights может дать вашему сайту импульс, необходимый для успеха.
Какие лучшие способы вы нашли для увеличения скорости вашего сайта?
Перевод статьи Нила Пателя сделала выпускница Академии Анна Мельниченко.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс «SEO-специалист». После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!
Подробнее о курсе
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на блоге WebPromoExperts.
Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на блоге WebPromoExperts.
Инструмент Google PageSpeed Insights: полный план
Техническое SEO
Краткий обзор:
Повышение скорости страницы улучшает взаимодействие с пользователем и рейтинг в поисковых системах. Инструмент Google PageSpeed Insights пригодится, чтобы выполнить то же самое.
- Инструмент Google PageSpeed Insights анализирует производительность вашей страницы и дает рекомендации по повышению ее скорости. Вы получаете полезную информацию о производительности страницы как на настольных, так и на мобильных устройствах.
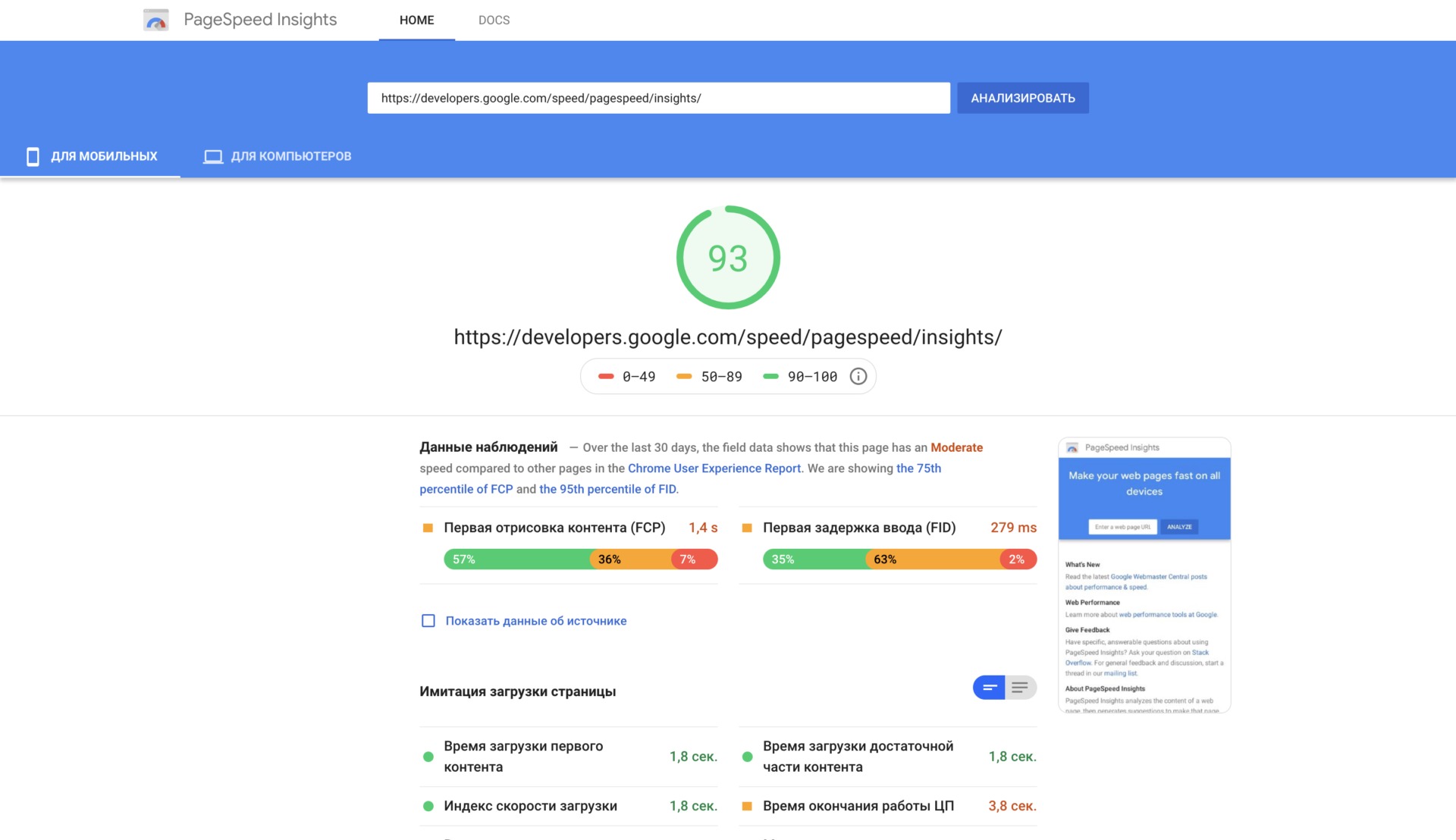
- Перейдите на страницу https://developers.google.com/speed/pagespeed/insights/ и введите URL своей страницы. После завершения анализа инструмент выставит оценку по шкале от 0 до 100.
 Чем выше оценка, тем выше производительность.
Чем выше оценка, тем выше производительность. - Вы также получаете рекомендации, связанные с Core Web Vitals, включая наибольшую отрисовку содержимого (LCP), первую задержку ввода (FID) и совокупное смещение макета (CLS).
- Другие показатели взаимодействия с пользователем в инструменте Google PageSpeed Insights включают первую отрисовку содержимого (FCP), взаимодействие до следующей отрисовки (INP), время до первого байта (TTFB), индекс скорости и общее время блокировки (TBT).
- Общие рекомендации, которые вы найдете в разделе «Возможности» инструмента, включают минимизацию размера изображений и файлов CSS, включение сжатия для уменьшения размера ресурсов, оптимизацию кода JavaScript для повышения скорости загрузки, использование кэширования браузера для уменьшения количества необходимых запросов. и оптимизация порядка загрузки ресурсов для повышения скорости рендеринга.
- Типичные проблемы, выявляемые инструментом в разделе «Диагностика» этого инструмента, включают блокировку ресурсов, которые препятствуют отображению страницы, файлы JavaScript, которые замедляют загрузку страницы, большие изображения или другие ресурсы, загрузка которых занимает много времени.
 и медленное время отклика сервера.
и медленное время отклика сервера. - Помимо инструмента PageSpeed Insights, для анализа производительности используйте такие инструменты, как Pingdom, GTMetrix и сайт webpagetest.org.
Table of Contents
ToggleВведение
Попытка загрузить медленный веб-сайт подобна попытке пробежать марафон в зыбучих песках — разочаровывающая, медлительная и, в конечном счете, бесплодная.
Независимо от того, пытаетесь ли вы совершить покупку, найти информацию или просто убить время, медленно загружающийся веб-сайт — это окончательное решение.
Медленный веб-сайт не только отпугивает посетителей, но и имеет серьезные последствия для вашей поисковой оптимизации (SEO).
Google и другие поисковые системы отдают приоритет быстро загружаемым сайтам в своих результатах поиска, поэтому, если ваш сайт отстает от конкурентов, потенциальным клиентам может быть сложнее найти вас в Интернете.
Но не отчаивайтесь — есть множество способов ускорить работу вашего сайта и улучшить взаимодействие с пользователем.
От оптимизации изображений и сжатия файлов до оптимизации вашего кода и использования кэширования — небольшая оптимизация может иметь большое значение в мире веб-производительности.
Так что не позволяйте медленному веб-сайту сдерживать вас — возьмите вожжи и дайте своим посетителям скорость, которой они жаждут.
Что такое скорость страницы?Скорость страницы — это время, необходимое для загрузки веб-страницы и ее полного интерактивного использования для пользователя.
Есть несколько факторов, которые могут повлиять на скорость страницы, в том числе интернет-соединение пользователя, услуга веб-хостинга домена и наличие кеша в браузере.
Google измеряет скорость страницы двумя способами: время, необходимое для отображения содержимого в верхней части страницы (часть веб-страницы, видимая без прокрутки), и время, необходимое браузеру для полного отображения всей страницы.
Повышение скорости страницы может улучшить взаимодействие с пользователем, а также может повлиять на рейтинг в поисковых системах, особенно после того, как Google добавил скорость страницы в качестве одного из факторов ранжирования.
Есть некоторые факторы, которые могут повлиять на скорость страницы, над которыми владелец сайта не может контролировать, например интернет-соединение пользователя. Это совершенно нормально в глазах Google.
Тем не менее, есть несколько элементов, находящихся под контролем владельца сайта, и эти факторы должны быть оптимизированы, чтобы пользователи с довольно приличной скоростью интернета могли быстрее получить доступ к вашему сайту.
Некоторые элементы веб-страницы, такие как изображения, видео и JavaScript, могут влиять на скорость сайта, поэтому их оптимизация должна быть высшим приоритетом для владельцев веб-сайтов, чтобы получить более высокий рейтинг в поисковых системах.
Скорость страницы очень важна для взаимодействия с пользователем, поэтому Google принимает ее во внимание при принятии решения о повышении рейтинга страницы в результатах поиска.
Оптимизируя свой контент для повышения скорости сайта, вы демонстрируете Google, что заботитесь о том, чтобы посетители вашего сайта чувствовали себя комфортно.
Инструмент Google PageSpeed Insights анализирует производительность веб-страницы и предлагает рекомендации по повышению ее скорости.
Он дает оценку, основанную на том, как быстро загружается страница, и предоставляет конкретные рекомендации по улучшению производительности страницы, такие как оптимизация изображений, минимизация файлов CSS и JavaScript и уменьшение количества перенаправлений.
Google PageSpeed Insights также предоставляет данные о производительности страницы на мобильных устройствах и настольных компьютерах.
Этот инструмент может быть полезен владельцам веб-сайтов и разработчикам, которые хотят повысить скорость своих страниц и улучшить взаимодействие с пользователем.
Чтобы использовать Google PageSpeed Insights, выполните следующие действия:
- Перейдите на веб-сайт Google PageSpeed Insights ( https://developers.google.
 com/speed/pagespeed/insights/ )
com/speed/pagespeed/insights/ ) - Введите URL-адрес веб-страницы, которую вы хотите проанализировать, в поле «Введите URL-адрес» и нажмите «Анализ».
- Дождитесь завершения анализа. Это может занять несколько секунд или минут, в зависимости от размера и сложности веб-страницы.
- После завершения анализа вы увидите оценку веб-страницы как на мобильных, так и на настольных устройствах. Оценка основана на диапазоне от 0 до 100, где более высокие баллы указывают на лучшую производительность.
- Прокрутите вниз, чтобы увидеть конкретные рекомендации по повышению производительности веб-страницы. Эти рекомендации разделены на две категории: «Возможности» и «Диагностика». Возможности — это конкретные действия, которые вы можете предпринять для повышения производительности веб-страницы, например оптимизация изображений или минимизация файлов CSS и JavaScript. Диагностика предоставляет дополнительную информацию о производительности веб-страницы, например о времени загрузки различных элементов.

- Нажмите на каждую рекомендацию, чтобы увидеть более подробную информацию и конкретные предложения по реализации.
Хорошей оценкой Google PageSpeed Insights считается диапазон 80–90 как для мобильных, так и для настольных устройств.
Хорошо: Хороший результат в PageSpeed Insights указывает на то, что веб-страница загружается быстро и эффективно. Высоким баллом обычно считается 85 или выше для настольных устройств и 90 или выше для мобильных устройств.
Среднее значение: Оценка 50 или выше считается средней в PageSpeed Insights, и это означает, что веб-мастер должен сделать еще несколько оптимизаций, чтобы повысить производительность сайта для пользователей.
Плохо: Плохая оценка в PageSpeed Insights обычно указывает на то, что веб-страница испытывает проблемы с производительностью и может загружаться медленно для пользователей. Оценка ниже 50 обычно считается плохой и может указывать на наличие серьезных проблем с производительностью страницы, которые необходимо решить.
Оценка ниже 50 обычно считается плохой и может указывать на наличие серьезных проблем с производительностью страницы, которые необходимо решить.
Однако важно отметить, что конкретная оценка, которая считается «хорошей», может варьироваться в зависимости от характеристик ваших веб-страниц и ваших конкретных целей.
Например, если на вашей веб-странице много изображений или видеороликов с высоким разрешением, может быть сложнее получить очень высокий балл. И если целью страницы является продажа изображения, вы не можете резко снизить качество, чтобы сохранить высокий балл.
Также стоит отметить, что Google PageSpeed Insights — это лишь один из многих инструментов, которые можно использовать для измерения производительности веб-страницы, и конкретные рекомендации, предоставляемые этим инструментом, могут быть применимы или актуальны не для всех веб-сайтов.
В конечном счете, самое главное — сосредоточиться на обеспечении хорошего пользовательского опыта, а этого можно добиться за счет сочетания факторов, включая скорость сайта, дизайн и контент.
Core Web Vitals — это набор показателей, которые измеряют качество взаимодействия пользователя с веб-страницей. Эти показатели основаны на реальных данных и предназначены для учета основных аспектов производительности веб-страницы, таких как скорость загрузки, интерактивность и визуальная стабильность.
Рекомендации, связанные с Core Web Vitals, можно найти в результатах Google PageSpeed Insight. Эти рекомендации будут включать в себя конкретные метрики, такие как LCP «Самая большая содержательная отрисовка», «Задержка первого ввода» FID и «Совокупное смещение макета», CLS, и будут содержать предложения по улучшению этих метрик.
Google начал рассматривать Web Vitals как фактор ранжирования, поскольку он предоставляет информацию о качестве взаимодействия пользователя с веб-страницей.
Сосредоточив внимание на ключевых показателях, таких как LCP, FID и CLS, владельцы веб-сайтов и разработчики выявляют и устраняют проблемы, которые могут негативно повлиять на работу пользователей.
Например, если веб-страница загружается медленно, это может раздражать пользователей и приводить к высоким показателям отказов (когда пользователи быстро покидают сайт). Измеряя и улучшая время загрузки веб-страницы, Web Vitals может помочь улучшить общее взаимодействие с пользователем и повысить вероятность того, что пользователи останутся на сайте и будут взаимодействовать с контентом.
Web Vitals также становится все более важным для поисковой оптимизации (SEO). Google заявил, что будет использовать веб-показатели в качестве фактора ранжирования в результатах поиска, а это означает, что веб-сайты с высокоэффективными веб-показателями с большей вероятностью будут занимать более высокие позиции в результатах поиска. Это может быть особенно важно для предприятий и организаций, которые полагаются на трафик поисковых систем для своего присутствия в Интернете.
В чем разница между полевыми данными Page Speed и лабораторными данными? Полевые данные и лабораторные данные — это два типа данных о скорости страницы, которые используются для измерения производительности веб-страницы.
Полевые данные собираются от реальных пользователей, получающих доступ к веб-странице со своих устройств в реальном мире. Он отражает реальную производительность веб-страницы в реальных условиях, включая изменения в условиях сети, возможности устройства и другие факторы.
Полевые данные обычно считаются более репрезентативными для фактического взаимодействия с пользователем, но их может быть сложнее собрать и проанализировать из-за большого количества задействованных переменных.
Полевые данные рассчитываются на основе показателей Core Web Vitals за последний 28-дневный период сбора данных.
Лабораторные данные, с другой стороны, собираются из смоделированных сред тестирования. Эти среды разработаны так, чтобы точно имитировать реальные условия, но они контролируются и позволяют более точно измерять конкретные факторы.
Лабораторные данные могут быть полезны для выявления конкретных проблем с веб-страницей, но они могут не всегда точно отражать реальный опыт пользователя в полевых условиях.
Как полевые, так и лабораторные данные могут быть полезны для понимания производительности веб-страницы и выявления областей, требующих улучшения. При оценке производительности веб-страницы и принятии решений по оптимизации важно учитывать оба типа данных.
9 Показатели пользовательского опыта в Google PageSpeed InsightsИзмеряя и улучшая эти 9 факторов взаимодействия с пользователем, владельцы веб-сайтов и разработчики могут улучшить взаимодействие с пользователем и повысить вероятность того, что пользователи останутся на сайте и будут взаимодействовать с контентом.
Крупнейший элемент содержимого (LCP) Максимальный элемент содержимого (LCP) — это показатель, который измеряет время, необходимое для загрузки самого большого элемента содержимого на веб-странице и его отображения пользователю. «Самый большой элемент контента» обычно определяется как элемент с наибольшими размерами (высота и ширина), который полностью находится в области просмотра (часть веб-страницы, видимая на экране пользователя).
LCP — важная метрика, поскольку она фиксирует время, необходимое для того, чтобы основное содержимое веб-страницы стало видимым для пользователя. Длинный LCP может разочаровать пользователей и привести к высокому показателю отказов (когда пользователи быстро покидают сайт).
LCP — это одна из метрик, включенных в Core Web Vitals, набор метрик, которые измеряют качество взаимодействия пользователя с веб-страницей. Google заявил, что будет использовать Core Web Vitals, включая LCP, в качестве фактора ранжирования в результатах поиска, а это означает, что веб-сайты с высокоэффективными LCP могут с большей вероятностью занимать более высокие позиции в результатах поиска.
Задержка первого ввода (FID) Задержка первого ввода (FID) — это показатель, который измеряет время, необходимое веб-странице для ответа на первый ввод пользователя. Он фиксирует задержку между моментом, когда пользователь взаимодействует со страницей (например, нажимает кнопку, прокручивает страницу), и моментом, когда страница отвечает на этот ввод.
FID — важная метрика, поскольку она фиксирует интерактивность веб-страницы. Длинный FID может разочаровать пользователей и привести к ухудшению пользовательского опыта.
FID — это еще одна метрика, включенная в Core Web Vitals и напрямую связанная с принятием решения о том, проходит ли страница тест Core Web Vitals.
Совокупное смещение макета (CLS)Совокупное смещение макета (CLS) — это показатель, который измеряет количество неожиданных сдвигов макета, происходящих на веб-странице по мере ее загрузки. Сдвиг макета происходит, когда положение элемента на странице изменяется после того, как страница начала загружаться, что приводит к смещению и других элементов. Это может быть вызвано элементами, которые динамически добавляются на страницу, например рекламой или изображениями неправильного размера.
CLS — важная метрика, поскольку она отражает визуальную стабильность веб-страницы. Высокий CLS может разочаровать пользователей и привести к плохому взаимодействию с пользователем.
CLS — третий по значимости основной показатель веб-жизненных показателей, и это означает, что веб-сайты с низким CLS могут иметь больше шансов занять более высокое место в результатах поиска.
Первая отрисовка контента (FCP)Первая отрисовка контента (FCP) — это показатель, который измеряет время, необходимое для того, чтобы первое содержимое на веб-странице стало видимым для пользователя. «Первый контент» обычно определяется как первый текст или изображение, которое полностью находится в области просмотра (часть веб-страницы, видимая на экране пользователя).
FCP — важный показатель, поскольку он фиксирует время, необходимое для того, чтобы основной контент веб-страницы стал видимым для пользователя. Длинный FCP может раздражать пользователей и может привести к высокому показателю отказов (когда пользователи быстро покидают сайт).
Измеряя и улучшая FCP, владельцы веб-сайтов и разработчики могут улучшить взаимодействие с пользователем и повысить вероятность того, что пользователи останутся на сайте и будут взаимодействовать с контентом.
Interaction to Next Paint (INP) — это метрика, которая измеряет время, необходимое веб-странице для отображения содержимого после того, как пользователь взаимодействует с ней. Он фиксирует задержку между моментом, когда пользователь взаимодействует со страницей (например, нажимает кнопку, прокручивает страницу), и моментом, когда страница отображает новый контент в результате этого взаимодействия.
INP — важный показатель, поскольку он отражает интерактивность веб-страницы. Длинный INP может разочаровать пользователей и привести к плохому взаимодействию с пользователем.
INP не является одной из метрик, включенных в Core Web Vitals, набор метрик, которые измеряют качество взаимодействия пользователя с веб-страницей. Однако это может быть полезно для понимания производительности веб-страницы и определения областей, требующих улучшения.
Время до первого байта (TTFB) Время до первого байта (TTFB) — это показатель, который измеряет время, необходимое для получения первого байта данных веб-браузером после отправки запроса на сервер . Это мера скорости отклика сервера, на которую могут влиять такие факторы, как расстояние между сервером и клиентом, нагрузка на сервер и эффективность кода сервера.
Это мера скорости отклика сервера, на которую могут влиять такие факторы, как расстояние между сервером и клиентом, нагрузка на сервер и эффективность кода сервера.
Время до интерактивности (TTI) — это показатель производительности, который измеряет время, необходимое для того, чтобы веб-страница стала полностью интерактивной.
Определяется как время, когда основной поток браузера бездействует, что означает, что он не выполняет никаких задач и все обработчики событий зарегистрированы.
Это важно, поскольку отражает момент, когда пользователи могут начать взаимодействовать со страницей и получать ответ на свои действия. Низкий TTI имеет решающее значение для обеспечения хорошего взаимодействия с пользователем, поскольку это означает, что страница отзывчива и может быстро реагировать на ввод пользователя.
TTI обычно измеряется в секундах, и более низкий TTI обычно считается более удобным для пользователя. Есть несколько факторов, которые могут повлиять на TTI, в том числе объем и сложность выполняемого JavaScript, количество и размер загружаемых ресурсов и общая производительность сервера.
Есть несколько факторов, которые могут повлиять на TTI, в том числе объем и сложность выполняемого JavaScript, количество и размер загружаемых ресурсов и общая производительность сервера.
Для улучшения TTI может потребоваться оптимизация кода и используемых ресурсов, а также повышение производительности сервера.
Индекс скоростиИндекс скорости — это показатель производительности, который измеряет воспринимаемую скорость загрузки веб-страницы. Он основан на визуальном прогрессе загрузки веб-страницы и отражает, насколько быстро содержимое страницы становится видимым для пользователя.
Индекс скорости обычно измеряется в миллисекундах, и обычно считается, что более низкий индекс скорости более удобен для пользователя.
Для расчета индекса скорости снимается видеозапись загрузки веб-страницы и анализируется визуальное продвижение страницы.
Индекс скорости рассчитывается путем определения процента страницы, видимой в каждый момент времени, и последующего сравнения этого показателя со временем, которое потребовалось для достижения этой точки. Окончательная оценка индекса скорости представляет собой среднее значение всех рассчитанных результатов.
Окончательная оценка индекса скорости представляет собой среднее значение всех рассчитанных результатов.
Общее время блокировки (TBT) — это показатель производительности, который измеряет количество времени, в течение которого веб-страница блокируется от отображения из-за длительных задач в основном потоке. Это важный показатель, поскольку он отражает момент, когда пользователи могут начать взаимодействовать со страницей, а высокий показатель TBT может привести к ухудшению взаимодействия с пользователем.
Возможности в Google PageSpeed InsightsВ инструменте Google PageSpeed Insights раздел «Возможности» содержит рекомендации по повышению производительности веб-страницы.
Эти рекомендации основаны на передовых методах оптимизации веб-страниц и предназначены для повышения скорости загрузки и общей производительности страницы.
Некоторые общие рекомендации, которые могут быть включены в раздел «Возможности», включают:
- Минимизация размера ресурсов, таких как изображения и файлы CSS
- Включение сжатия для уменьшения размера ресурсов
- Оптимизация кода JavaScript для повышения скорости загрузки
- Использование кэширования браузера для уменьшения количества запросов, которые необходимо выполнить
- Оптимизация порядка загрузки ресурсов для повышения скорости рендеринга
В инструменте Google PageSpeed Insights раздел «Диагностика» предоставляет информацию о потенциальных проблемах, которые могут повлиять на производительность веб-страницы. Этот раздел предназначен для выявления проблем, которые могут замедлять загрузку страницы, таких как ресурсоемкие файлы JavaScript или медленное время отклика сервера.
Этот раздел предназначен для выявления проблем, которые могут замедлять загрузку страницы, таких как ресурсоемкие файлы JavaScript или медленное время отклика сервера.
Раздел «Диагностика» может содержать рекомендации по улучшению производительности веб-страницы, а также информацию о конкретных проблемах, которые могут вызывать проблемы.
Некоторые распространенные типы проблем, которые могут быть выявлены в разделе «Диагностика», включают:
- Блокировка ресурсов, препятствующая отображению страницы
- файлы JavaScript, которые замедляют загрузку страницы
- Большие изображения или другие ресурсы, которые долго загружаются
- Медленное время отклика сервера
Решая проблемы, указанные в разделе «Диагностика», вы можете повысить производительность своей веб-страницы и сделать ее более удобной для пользователей.
Пройденные аудиты в Google PageSpeed Insights В инструменте Google PageSpeed Insights «пройденный аудит» относится к проблеме с производительностью, которая была успешно решена и больше не оказывает отрицательного влияния на скорость загрузки или производительность веб-страницы.
Если вы предпримете шаги по устранению этих проблем и устраните их, Google PageSpeed Insights распознает это и пометит проблему как «решенную». Это означает, что проблема больше не влияет на производительность веб-страницы и успешно решена.
Загвоздка здесь в том, что Google говорит, что показатель Page Experience Metric может меняться по мере развития интернет-экосистемы.
Компания Google заявила, что новые показатели Page Experience будут дополнены в ближайшие годы, поскольку компания планирует ежегодно оценивать и добавлять новые объекты взаимодействия с пользователем.
Знайте свой показатель Core Vitals с помощью расширения ChromeПрежде чем я дам вам советы по улучшению показателя Page Experience, вам необходимо оценить текущую производительность веб-сайта.
Еще раз спасибо Google, у вас есть бесплатное расширение Chrome для проверки сигналов взаимодействия со страницей путем анализа всех трех объектов в Core Web Vitals.
Просто загрузите его с Github и распакуйте расширение в браузере Chrome.
Вы можете просмотреть общий отчет с подробной информацией об индивидуальной оценке, полученной по всем трем факторам взаимодействия с пользователем.
Это надежное и наиболее рекомендуемое расширение, поскольку оно использует библиотеку web-vitals, которую Google начал использовать в 2021 году для ранжирования и индексации.
Как анализировать основные показатели веб-показателей для мобильных и настольных компьютеровТеперь, когда вы установили расширение Chrome, вы хотите проверить его.
Но прежде чем вы это сделаете, вы должны кое-что знать. Оценка будет отличаться для мобильных и настольных компьютеров.
Не волнуйтесь, одно и то же расширение можно использовать для проверки обоих устройств или, если вам неудобно устанавливать расширение Google из соображений конфиденциальности, что мы все понимаем. Просто используйте инструмент Google LightHouse или инструмент PageSpeed Insight.
Оба инструмента Google позволяют анализировать рейтинг вашего веб-сайта.
Проверка Web Vitals Score с помощью Google LightHouseШаг 1: Просто откройте сайт в браузере
Шаг 2: Выберите опцию «Разработчик» 005
Шаг 3: Нажмите на вкладке LightHouse справа
Шаг 4: Переключение между мобильным и настольным компьютером
Шаг 5: Нажмите «Создать отчеты и проверьте производительность». Если страница новая и Google не может получить достаточно образцов для создания агрегированных полевых данных, выполняется симуляция загрузки страницы и отображается оценка.
Шаг 1: Перейти к инструменту PageSpeed Insights
Шаг 2: Введите URL-адрес и проанализируйте
Шаг 3: Переключение между мобильным и настольным компьютером
Шаг 4: Поиск поля или стимулированные данные (лабораторные данные)
Field Data
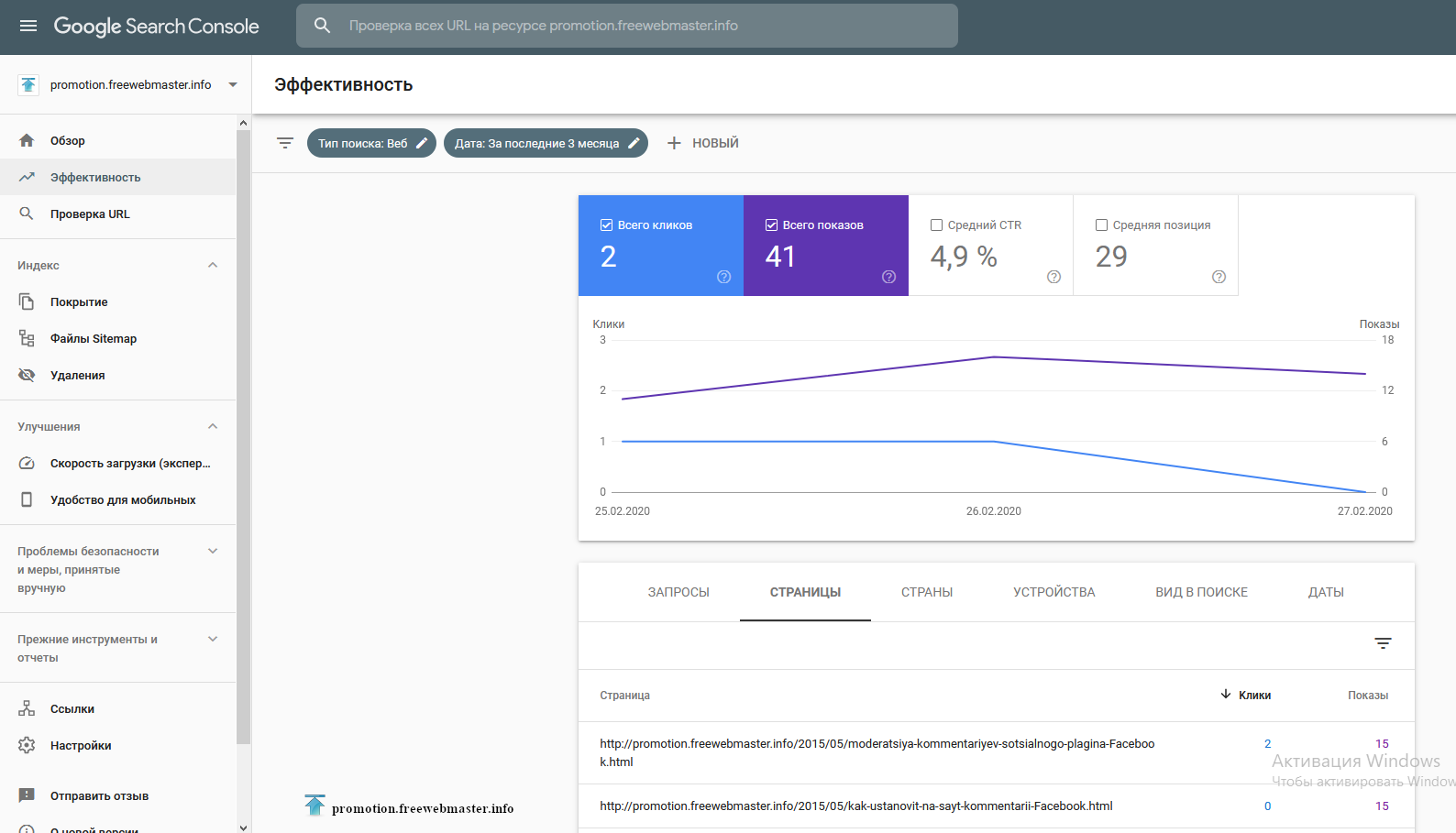
Как проверить основные проблемы Web Vitals с помощью Google Search Console В дополнение к этим инструментам Google, Search Console также предлагает большой объем информации о производительности страницы.
Недавно они добавили Web Vitals в качестве функции Page Experience в поисковую консоль, которая теперь показывает, все ли страницы на сайте совместимы с Web Vitals.
Проверка проблем со скоростью страницы с помощью Google Search Console
Шаг 1. Войдите в панель инструментов Google Search Console
Шаг 2. Нажмите Core Web Vitals на вкладке «Впечатления»
Шаг 3. Проверьте оценку для мобильных и настольных устройств
Шаг 4. Откройте отчеты, чтобы просмотреть проблемы
Хороший показатель PageSpeed сам по себе не может поставить вас на первое местоПозвольте мне разъяснить вам это.
Само по себе улучшение показателя PageSpeed не является секретным рецептом для ранжирования в Google!
Контент и ссылки останутся основными элементами, определяющими первичный рейтинг страницы в результатах поиска. Считайте Web Vitals второстепенным фактором ранжирования.
Как я всегда говорю, у Google более 200 сигналов ранжирования, и не все из них имеют одинаковый вес.
Просто не исключайте контент и ссылки из своей стратегии, так как на них найдется много покупателей (ваши конкуренты), которые только и ждут, чтобы воспользоваться этой возможностью.
The Core Web Vitals найдет золотую середину в том же разделе алгоритма Google, где размещены навязчивые межстраничные объявления, удобный для мобильных устройств, безопасный просмотр и HTTPS.
Все эти факторы напрямую связаны с удобством страницы для пользователей. Тем не менее, Web Vitals может получить преимущество или большую долю сигналов по сравнению с остальными.
Мы поговорили с Гарри Грантом, генеральным директором SEO Inc., агентства интернет-маркетинга в Сан-Диего, о его мыслях о том, как Pagespeed будет играть решающую роль в определении рейтинга в ближайшие дни.
Вот некоторые из ключевых областей, о которых он говорил.
- Page Speed будет на первом месте в техническом SEO в ближайшие годы
- Page Speed Insights — отличный инструмент для анализа скорости страницы сайта.
 Это дает вам оценку скорости страницы.
Это дает вам оценку скорости страницы. - Однако это не единственный инструмент, на который следует полагаться .
- Таким образом, некоторые другие инструменты, которые могут использоваться веб-мастерами, — это Pingdom, GTMetrix и сайт webpagetest.org .
Прослушать весь выпуск: https://youtu.be/WQPhHwG99SM
Автор
Дилип Теккетил
Обладая более чем 12-летним опытом, Дилип зарекомендовал себя как первопроходец в индустрии SEO. Будучи известным автором и неутомимым учеником, он преобразовал бесчисленное количество веб-сайтов с помощью адаптированных стратегий цифрового маркетинга благодаря своему глубокому пониманию и новаторскому подходу. Страсть Дилипа к тому, чтобы оставаться на шаг впереди, проявляется в его вкладе в Stan Ventures и более чем в 100 публикаций, в которых публикуются его новаторские статьи по SEO и цифровому маркетингу. Его приверженность обмену знаниями принесла ему широкое признание как эксперта в этой области. Чтобы получить передовые решения для SEO или погрузиться в мысли настоящего виртуоза цифрового маркетинга, свяжитесь с Dileep по ссылкам, представленным ниже. @ Почта | LinkedIn | Твиттер | Facebook или Просмотреть все сообщения от Dileep
Чтобы получить передовые решения для SEO или погрузиться в мысли настоящего виртуоза цифрового маркетинга, свяжитесь с Dileep по ссылкам, представленным ниже. @ Почта | LinkedIn | Твиттер | Facebook или Просмотреть все сообщения от Dileep
Проверка скорости загрузки веб-сайта с помощью Google PageSpeed Insights
PageSpeed Insights — это служба Google, позволяющая тестировать производительность вашего веб-сайта и генерировать предложения по ее оптимизации. Его можно использовать на смартфонах, планшетах и компьютерах. Тест скорости загрузки страницы основан на анализе эффективности и отзывчивости рендеринга контента в браузере пользователя. Учитываются следующие данные: используемый JS-скрипт, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т. д.
В этой статье мы рассмотрим, как протестировать скорость загрузки сайта в Google PageSpeed Insights, а затем разберем основные показатели на примере анализа англоязычной версии сайта Apple. Мы также покажем возможные пути решения проблем со скоростью.
Мы также покажем возможные пути решения проблем со скоростью.
Тестирование скорости загрузки сайта с помощью PageSpeed Insights
В качестве примера взят сайт Apple по трем причинам:
- Это известный бренд.
- По словам Google, его оптимизация плохая.
- iPhone 12 был выпущен несколько месяцев назад.
Apple — передовой технологический бренд. Однако с веб-сайтом есть явные проблемы, так как приходится долго — около 4 секунд — ждать загрузки начального контента.
Анализ выполняется следующим образом:
- Нажмите на ссылку Developers.google.com/speed/pagespeed/insights.
- Введите адрес страницы в строку ввода.
- Нажмите кнопку «Анализ».
- Дождитесь завершения тестирования и обновления страницы.
Оценка скорости загрузки сайта с помощью Google PageSpeed
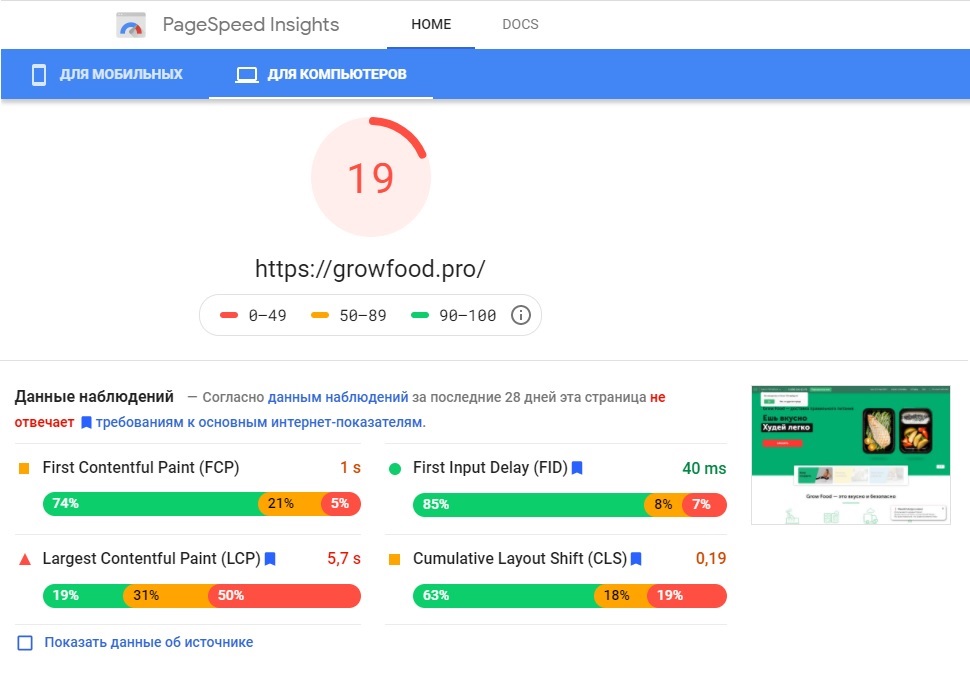
Существует две версии анализа: одна для мобильных устройств, другая для компьютеров. Показатели и рекомендации разные. Сайт Apple на мобильной версии набирает 40 баллов, что мало для обычного проекта. В результате люди уходят с сайта гораздо быстрее, так как не хотят ждать. Настольная версия набрала 74,9 балла.0005
Показатели и рекомендации разные. Сайт Apple на мобильной версии набирает 40 баллов, что мало для обычного проекта. В результате люди уходят с сайта гораздо быстрее, так как не хотят ждать. Настольная версия набрала 74,9 балла.0005
Мобильная версия:
Компьютерная версия:
Существуют различные критерии оценки скорости – мы рассмотрим их ниже. На данный момент мы должны сосредоточиться на следующих показателях:
- от 0 до 49 — скорость плохая;
- от 50 до 89 – требует доработки;
- с 90 до 100 – хорошо.
Наличие низкого показателя влияет на количество отказов на сайте, и чем медленнее открываются клиенты, тем меньше они готовы ждать загрузки контента. Проблемы с организацией процесса рендеринга необходимо решать как можно скорее.
Но, в конце концов, может возникнуть вопрос, какой должна быть нормальная скорость загрузки сайта? На самом деле, ответ на этот вопрос: чем быстрее, тем лучше.
Далее идут подразделы с рекомендациями по устранению проблем, если они есть.
Моделирование загрузки страницы
Этот раздел содержит 6 метрик. Их комбинация позволяет определить общее количество баллов, начисляемых за выполнение требований системы. Разберем каждую из них подробнее:
- Функция First Contentful Paint (FCP) предназначена для измерения времени, необходимого для рисования первого текста или изображения.
- Индекс скорости оценивает время, необходимое для визуального отображения содержимого.
- Largest Contentful Paint (LCP) указывает, сколько времени самый большой элемент отображался на экране.
- Время до интерактивности (TTI) указывает количество времени, по истечении которого страница становится полностью интерактивной.
- Общее время блокировки (TBT) указывает общее количество времени между первой отрисовкой содержимого и временем до интерактивности.
- Совокупные сдвиги макета (CLS) помогают количественно определить, как часто пользователи могут сталкиваться со сдвигами макета, то есть с неожиданным перемещением видимых элементов.

Оптимизаторы по-разному относятся к этой услуге, но оценка скорости ресурса сайта влияет на результаты поисковых систем. На них влияет хотя бы опосредованно, исходя из поведенческих факторов клиентов, которые возвращаются в поисковик, не дожидаясь окончания загрузки всех элементов.
Оптимизация сайта на основе рекомендаций PageSpeed Insights
Этот раздел содержит советы по увеличению скорости загрузки. При нажатии на каждый из пунктов списка вы увидите рекомендацию по улучшению сайта.
Например, нажав на пункт из списка с рекомендацией использовать современные форматы изображений, вы можете найти предложение перейти на форматы изображений JPEG 2000 и WebP вместо привычных и неэффективных форматов PNG и JPEG.
В случае с главной англоязычной страницей сайта Apple можно увеличить скорость загрузки на 0,16. На снимке экрана также показана потенциальная экономия на сжатии изображений.
Диагностика
В этом разделе представлена информация о работе веб-ресурса и ряд рекомендаций.




 Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос.
Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос. Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими.
Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими.


 Чем выше оценка, тем выше производительность.
Чем выше оценка, тем выше производительность. и медленное время отклика сервера.
и медленное время отклика сервера. com/speed/pagespeed/insights/ )
com/speed/pagespeed/insights/ )
 Это дает вам оценку скорости страницы.
Это дает вам оценку скорости страницы.