Скорость загрузки сайта в 2020 и Google PageSpeed Insights про скорость сайта
Слушайте выпуск подкаста про обновленный Google PageSpeed Insights! 🎧
Год назад Google полностью переделал свой сервис по оптимизации загрузки веб-страниц. Результаты измерений скорости большинства популярных ресурсов оказались в три раза ниже, чем были накануне запуска новых настроек в PageSpeed Insights. И если скорость загрузки сайта с июля 2018 года включена в число значимых факторов ранжирования поисковой системы Google — как действовать дальше?
Знаете что каждая лишняя секунда загрузки отнимает потенциальных клиентов с вашего сайта? Ваш сайт загружается больше 3 секунд? Проверьте:
Google Webmaster Central Blog говорит
27 декабря 2019 вышла статья со всеми обновлениями 2019 года и планами на 2020.
4 декабря 2019 вышел анонс про новые оповещения в Google Search Console, теперь справа есть панель с важными сообщениями для веб мастера.
25 ноября John Mueller рассказал на видео про обновления Google Search News.
4 ноября 2019 экспериментально вышел в бета-версии отчет SPEED, он находится в гугл сёрч консоли и показывает скорость загрузки каждой страницы вашего сайта. На начало 2020 года данные всё еще не стабильны и на них не стоит опираться. Тестовая фокус группа собиралась в мае этого же года. Подробности про отчет на видео.
31 октября 2019 команда Google анонсировала Site Kit для WordPress. Это плагин, который устанавливается для удобной интеграции с инструментами Гугл, такими как Seacrh Console, реклама, аналитика и ПейджСпид.
29 октября 2019 стали доступны видео для начинающих про консоль веб-мастера Гугл. Плейлист доступен по ссылке. Не знаете английский язык? Не беда, вы можете включить субтитры на русском языке!
28 октября 2019 попрощались с технологией Flash. Начиная с 76 версии Chrome флэш игнорируется браузерами, включая Microsoft Edge и FireFox с 69 версии. Прощай эра. Flash был ответом на скучные страницы с текстами. Так же Google почистит флэш из индекса полностью.
7 октября 2019 Danielle Marshak продакт менеджер из Google написал про новый отчет в серч консоли – VIDEOS. Этот отчет поможет понять лучше, где ваше видео лучше кликабельно, какие типы показов оно получает и насколько правильно сделана разметка в коде.
2 октября 2019 обновили user agent Googlebot, сделав его вечно-зеленым, добавив в него версионность от используемого в моменте Chrome.
27 сентября 2019 снова в эфире Джон Мюллер с его видео анонсом. Включайте русские субтитры. А 9 сентября прощались со старой версией Search Console.
12 августа 2019 в Гугл рассказали, как они потеряли часть индексируемой базы сайтов и запросов в Апреле 2019. На что это повлияло, как они боролись с этой ошибкой и какие выводы были сделаны. Занимательное чтиво.
28 мая 2019 для новых доменов Гугл автоматически включает режим Mobile First.
16 апреля 2019 можно грузить AMP со своего домена.
4 апреля 2019 Гугл подвел итоги того, как они напугали весь мир, что скорость загрузки сайта будет влиять на его ранжируемость.
Как получить 100% в Google Page Speed Insights
Веб-сайт требует для своего создания много дней для работы над дизайном, много недель для работы над программированием и несчетное количество часов для работы над правками. Но тут появляется новая проблема: сайт не такой быстрый, как хотелось бы.
Скорость становится ключевым фактором при выборе, когда дело доходит до создания конверсии и оптимизации сайта для поисковых систем. Но сделать сайт быстрее – достаточно непростая задача. Часто бывает сложно выяснить, что именно делает сайт медленнее, чем он должен быть. Проблема может заключаться как в плохо написанном коде, так и в элементах или изображениях. Выявить и решить эти проблемы нужно как можно скорее.
Если вы проверите ваш сайт через Google’s PageSpeed Insights, согласно которому будет 100%, значит он достаточно быстрый. Google предоставит предпочтительное решение проблемы, чтобы веб-сайт загружался быстрее. Чем быстрее загружается сайт, тем ниже показатель отказов. Если сайт быстрый, у вас есть больше шансов ранжироваться выше в поисковике Google среди медленных сайтов, приводящих к высоким показателям отказов. К счастью, Google предоставляет бесплатный инструмент, позволяющий узнать, что необходимо исправить. Однако они не дают точных инструкций, как добиться 100%. Здесь представлены способы поднятия уровня сайта в Google’s Page Speed Insights до 100%.
Почему необходимо учитывать скорость загрузки страницы
Скорость загрузки становится важным фактором, когда дело доходит до ранжирования сайта выше, основываясь на данных поисковика Google. Если ваш веб-сайт не будет входить в топ-10 лучших страниц, то вы не сможете попасть на первую страницу поисковика.
Кстати подавляющее большинство просто не переходит на вторую страницу. Поэтому ни для кого не секрет, что у первых 10 результатов будет большинство кликов. Итак, расположение на первой странице поисковика имеет первостепенную важность для успешности компании и веб-сайта.
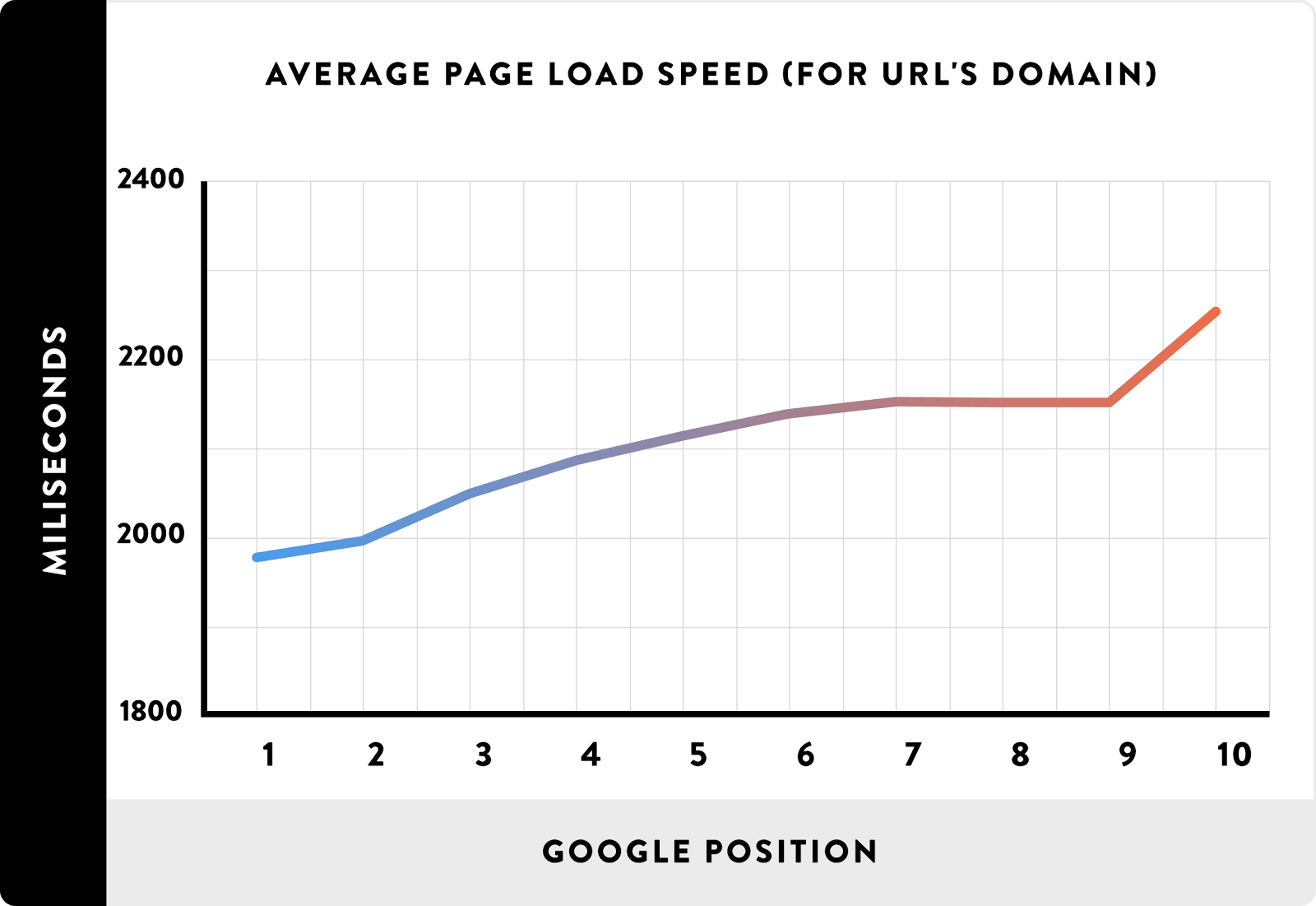
Недавно Backlinko (Сайт Брайана Дина) провели исследование, где было проанализировано более миллиона страниц результатов поисковой системы (SERPs) в Google.
Полная статья-исследование доступна по ссылке (на английском).
Целью исследования было выяснить, какие признаки есть среди первых 10 лучших сайтов по результатам поиска.
Достаточно скоро они обнаружили, что средняя скорость загрузки страницы любого предоставленного сайта была огромным фактором, влияющим на расположение в рейтинге повыше.
В Google позиции, занимающие самое высокое положение, были одинаковыми.

Быстрая скорость прогрузки страниц на сайте. Создатели явно поработали над скоростью, чтобы у них получился хорошо оптимизированный сайт.
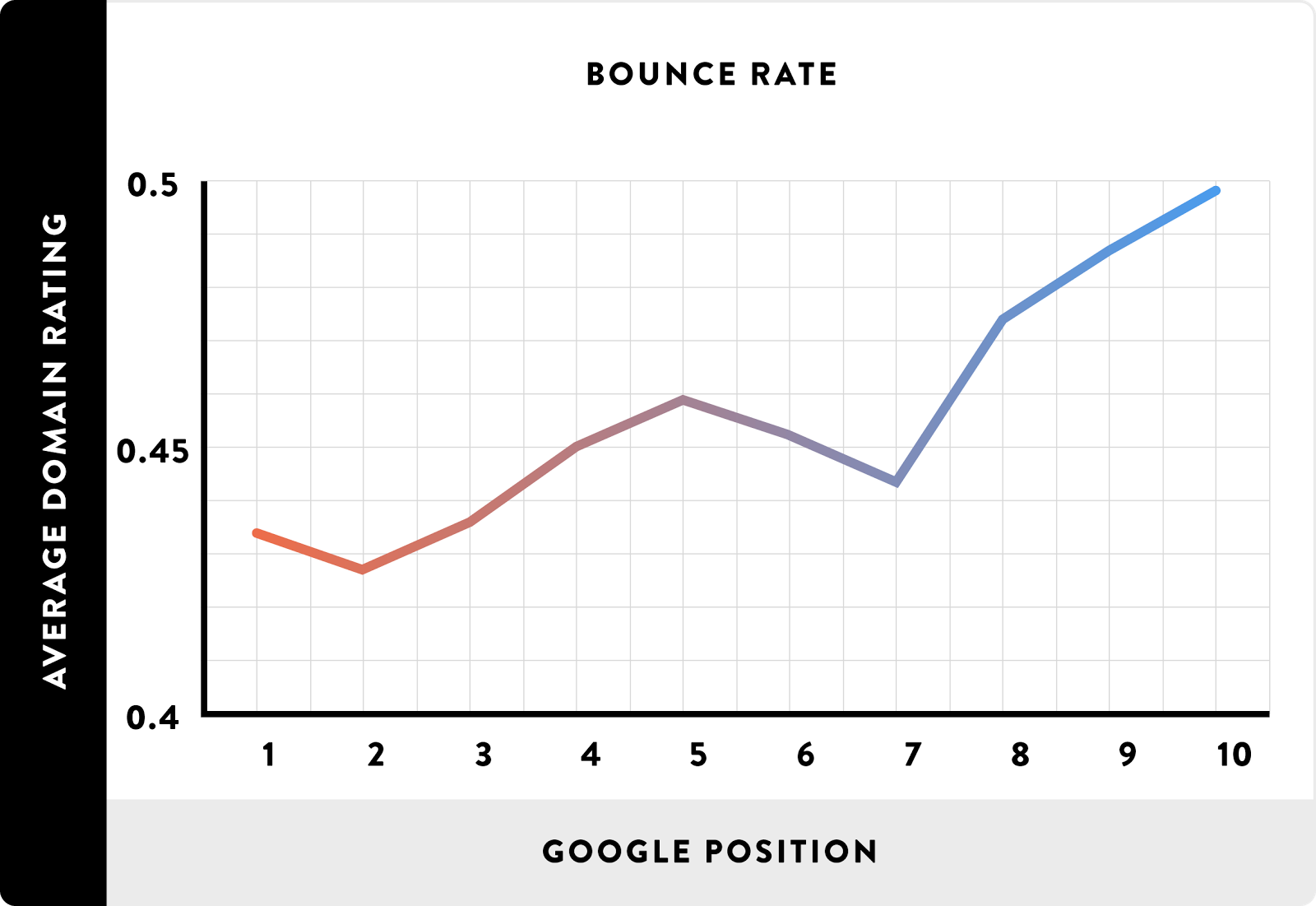
Кроме того, у сайтов с высоким рейтингом очень низкий показатель отказов по сравнению со второй или третьей страницей. Есть существенная взаимосвязь между быстрыми сайтами и низкими показателями переходов.
Аналогично показатель отказов был затронут в исследовании Брайна Дина:

Фактор влияния скорости сайта влияет на показатель отказов — и опосредованно — влияет на позицию.
Данная корреляция была недавно поддержана и продолжает поддерживаться до сих пор в инструментах сервиса PageSpeed от Google. Они выяснили, что по мере увеличения загрузки страницы резко увеличивается вероятность поднять сайт в поисковике.
Это значит, что если страница грузится 10 секунд, то кто-то покинет сайт ожидая прогрузки с вероятностью более, чем в 120%! Посмотрите на график от Backlinko сверху, согласно ему все ранжированные сайты на первой странице Google загружают страницы менее 3 секунд. И согласно последнему отчету Google, большинство веб-сайтов крайне медленные.
Среднее время загрузки большинства сайтов составляет 8 секунд, а может превышать и 11 в сфере высокотехнологичной индустрии. Однако самый лучший результат теста был менее 3 секунд. Практически у всех нет сигнала, когда речь заходит о быстрой загрузке сайта. Если вы хотите попасть на первую страницу поисковика Google, то ваш сайт должен грузиться менее чем за 3 секунды. Исследование Backlinko показало, что тестирование от Google еще больше укрепило свои позиции.
В другом исследовании от Big Commerce были выявлены коэффициенты конверсии торговых онлайн-площадок, которые варьировались в среднем в 1-2%. Portent использовали последние данные для собственного исследования. Они выяснили, что ускорение загрузки страницы с двух секунд до одной дает рост дохода за просмотр страницы на 100%. Поднятие скорости до двух секунд может удвоить просмотры и доход.
Что же заставляет загружаться страницу медленно?
Самыми распространенными причинами для медленной загрузки считаются тяжелые изображения и плохо написанный код. Если вы посмотрите на какой-нибудь современный сайт, то заметите, как он до последней капли забит изображениями, и без их оптимизации такие страницы занимают до нескольких мегабайт.
Размер и вес страницы часто измеряется байтами, то есть байты это общий размер для измерения веб-страницы. Согласно сравнительным тестам от Google идеальный размер для страницы составляет менее 500 КБ.
Одна из концепций из отчета Google выражается во впечатляющей цитате: «Так или иначе, быстрее – значит лучше, а меньше — значит больше». Это достаточно веский аргумент, если учитывать, что 70% страниц превышает 1МБ, 36% больше 2МБ, и 12% — более 4МБ. Google выяснил, что страница весом всего в 1,49МБ, что сопоставимо с размером среднего HD-изображения, требует 7 секунд для загрузки страницы. Во время исследования они даже обнаружили веб-страницу с изображениями, каждое из которых в среднем занимало 16 МБ. Google дает понять, что у нас есть возможность улучшить наши сайты.
Как проверить полную и мобильную версию сайта
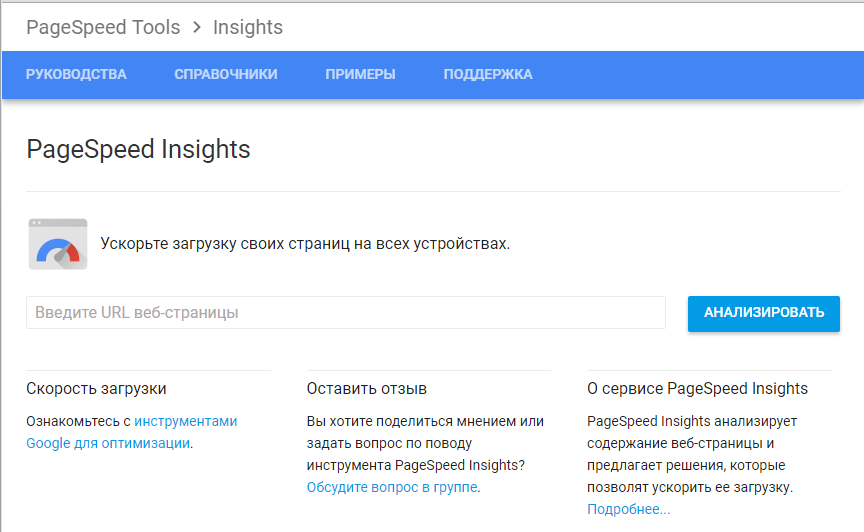
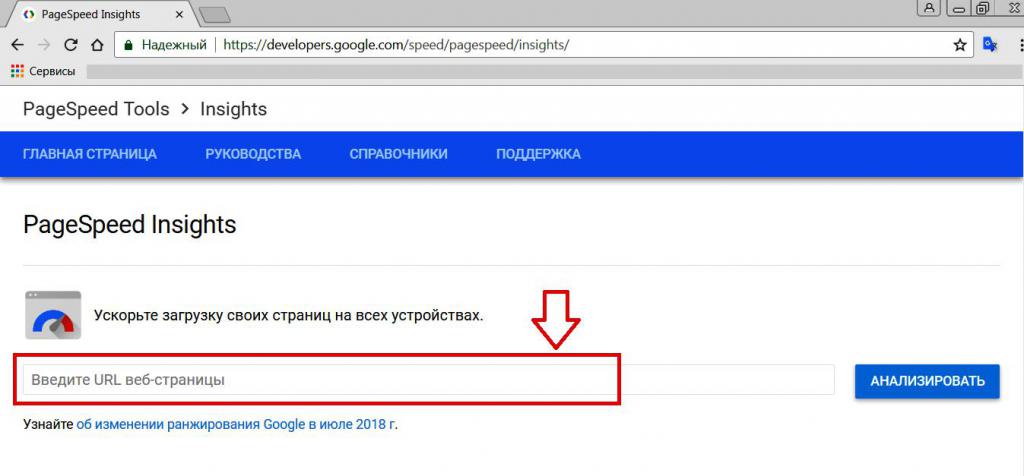
Осознание того, медленные веб-сайты «убивают» конверсию – только начало. Основные проблемы, лежащие на поверхности – только первый шаг. Большинство сайтов работает медленно из-за больших изображений, но это не обязательно касается всех. Чтобы внести какие-либо поправки для повышения статуса до 100% в Page Speed Insights необходимо точно знать, что именно вызывает медленную загрузку. Для начала работы нужно открыть инструмент Page Speed Insights и ввести адрес своего сайта.

Чтобы начать анализ сайта, необходимо кликнуть на кнопку «Анализировать». Получившийся отчет будет содержать все, что необходимо знать о сайте и что мешает его работе.
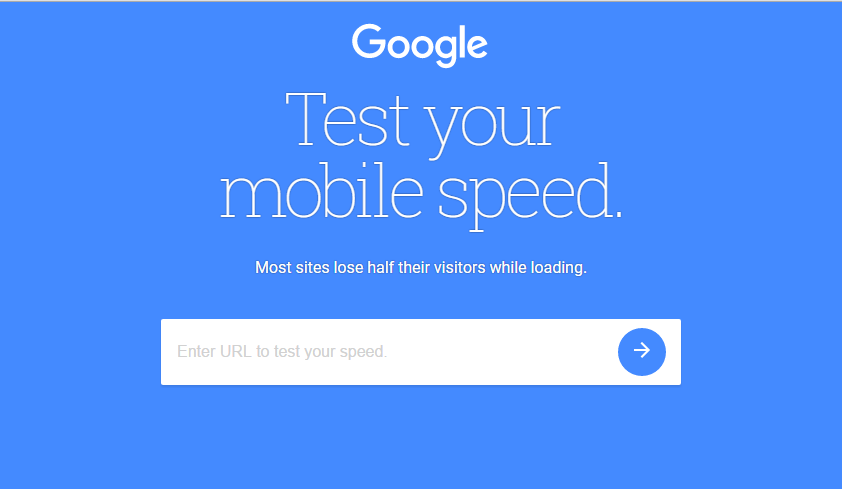
Чтобы добиться 100%, необходимо проработать все пункты из Page Speed Insights. Сначала мы хотим начать с верхних пунктов. Затем следует протестировать мобильную версию нашего сайта отдельно. Для этого можно использовать тестировщик мобильной версии от Page Speed Insights, однако, Google выпустил обновленную и более точную версию для проверки. Для этого нужно перейти на сайт Test My Site и ввести адрес своего сайта.

Обработка потребует несколько секунд, после этого у вас будет подробный отчет о том, как работает мобильная версия сайта по сравнению с другими. Он также покажет, сколько посетителей вы потеряете из-за более низкой загрузки сайта.
Помните: рекомендуемая скорость загрузки – 3 секунды или меньше.
4 способа привести показатели к идеальным в Page Speed Insights
Заполучить заветные 100% в Google Page Speed Insights сложная задача, не решающаяся в одночасье, придется потратить много времени, работая над решением ряда проблем.
Поможет в этом информация на https://www.youtube.com/watch?v=youstCMC8oQ
Также существует четыре лучших способа, с помощью которых можно ускорить свой сайт и заполучить заветные 100% с помощью Google. Однако необходимо помнить о важности правильного ведения сайта компании.
1. Сжатие изображений.
Самая большая причина медленной загрузки сайта – это большие изображения. После того, как я исправил эту проблему, я выявил её огромное влияние на скорость. Сжатие изображений одно из лучших способов для оптимизации. Вы сэкономите в среднем на 50% или более на размере изображения, используя простые инструменты сжатия. Если вы работаете на WordPress, то лучшим способом сделать это, не тратя много времени, будет использование плагина. Мой любимый плагин для сжатия изображений WP Smush:

У WP Smush есть множество отличных бесплатных инструментов. Можно сжать изображения автоматически, добавив плагин. Он сканирует медиа-библиотеку на WordPress и находит изображения для сжатия. Можно сжимать тонны изображения, для этого их нужно загрузить сразу в плагин. Единовременно сжимается до 50 изображений. В настройках можно включить автоматическое сжатие изображений при загрузке.
Есть много других плагинов для различных сайтов. В магазине от компании Shopify можно использовать Crush.pics.
Если вы не знакомы с плагинами или не хотите ими пользоваться, то можно обратиться к другим бесплатным инструментам онлайн: Compress JPEG, Optimizilla и другие. Они быстрые и бесплатные, позволяют сжать до 20 изображений за один раз. Например, Optimizilla уменьшил размер файла за 2 секунды на 68% практически без ухудшения качества.
2. Используйте кеширование браузера.
Кеширование браузера оказывает большое влияние на скорость загрузки страницы. Для загрузки ресурсов сайта потребуется больших усилий. Нужно прогрузить каждого элемента и изображения на странице, а также тяжелый HTML и кодинг. Каждый раз, когда кто-то загружает ваш сайт, этот процесс происходит снова и снова, что слишком долго. В этом случае поможет кэширование браузера. Это работает путем «запоминания» ранее загруженной информации, поэтому не нужно перезагружать её каждый при каждом посещении. Когда посетитель переходит на другую страницу вашего сайта, все основные данные (логотипы и футер) больше не нужно загружать, что значительно увеличит скорость. Итак, как это сделать? К счастью, не нужно быть профессионалом в кодировании, поскольку можно воспользоваться плагином W3 Total Cache для сайтов на WordPress. У него более миллиона активных установок, его считают самым популярным плагином для кэширования.
Если верить W3 Tota lCache, он способен увеличить общую производительность сайта как минимум в 10 раз. Кроме того, утверждают, что плагин поможет добиться более высоких результатов в PageSpeed от Google. Инструмент также поможет уменьшить HTML, который будет загружаться в следующий раз, JavaScript и CSS, давая до 80% экономии пропускной способности. Использовать W3 Total Cache можно сегодня, даже если у вас нет опыта в кодировании.
3. Уменьшите свой HTML-код.
Сведите к минимуму пространство, занимаемое HTML-кодом. Минимизация – это процесс удаления или исправления ненужных или продублированных данных, не влияя на то, как браузер будет обрабатывать HTML-код. Это также подразумевает исправление, форматирования и удаления, сокращения ненужного кода в случаях, когда это возможно. Один из лучших инструментов – HTML Minify. Можно скачать этот плагин бесплатно и установить его бесплатно в свою учетную запись WordPress. После установки нужно сделать несколько манипуляций, чтобы изменения вступили в силу. Если вы хотите увеличить скорость, минимизация скрипта будет большой победой.
Вы можете убить одним выстрелом сразу двух зайцев. Поскольку Google Page Speed Insights рекомендует минимизировать HTML, JavaScript и CSS, нужно включить настройки «HTML» и «InlineJavaScript». Самое замечательное в этом плагине то, что он расскажет вам, какое действие подходит для каждого параметра. Если вы не знакомы с тем, как работают эти параметры, выберете следующие параметры. Минимизация кодирования окажет мгновенное влияние на отчет Page Speed Insights.
4. Выполните АМР.
AMP это сокращение от Accelerated Mobile Pages (ускоренные мобильные страницы). Это проект от Google, предназначенный для ускорения загрузки страниц в мобильной версии. Принцип его работы заключается в создании формата с открытым кодом, удаляются тонны ненужного контента, заставляя страницы прогружаться почти мгновенно. Пример страницы с AMP:

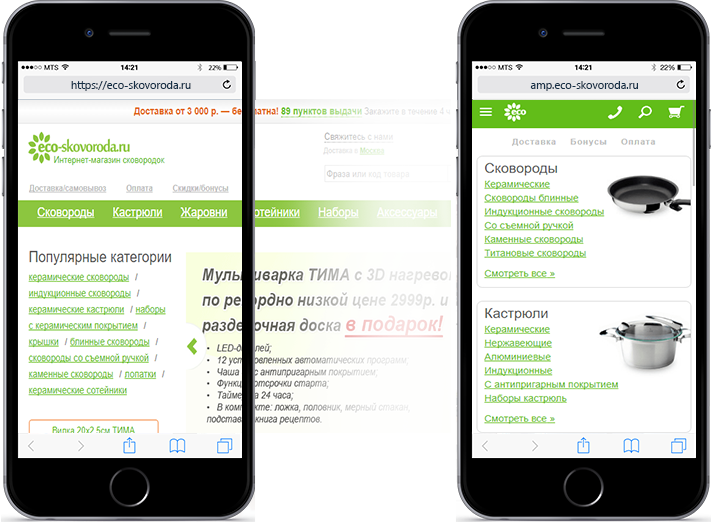
Ускоренные мобильные страницы часто относят к лучшим в поисковике Google, поскольку они загружаются мгновенно. У них не так много оформления, что способствует быстрой загрузке контента, которая необходима пользователю в мобильной версии сайта. Когда пользователь выбирает статью на основе АМР , то видит её следующим образом:

Это упрощенная версия реального веб-сайта, которая позволяет пользователю перемещаться по разным историям, не покидая веб-страницу. Например, можно просто прокрутить влево или вправо для прочтения следующей статьи.
Google AMP Viewer Tinder UX для контента.Данная функция работу пользователей на мобильных устройствах. Прошли те времена, когда приходилось ждать 10 секунд загрузки сайта и еще 10 секунд, чтобы вернуться с результатам поиска, а потом еще 10 секунд для загрузки следующего сайта. Вы можете получить доступ к содержимому нескольких статей, не нажимая кнопку «Назад». Это чрезвычайно эффективно для ускорения вашего сайта и снижения вероятности того, что кто-то уйдет. Множество компаний используют AMP.
Компания WIRED начала внедрять AMP, чтобы лучше работать с клиентами:

Они обнаружили, что мобильная версия сайта слишком медленная. Из-за этого конверсии просто не происходило, а также были проблемы с удержанием посетителей.
Инвестирование в AMP оказало большое влияние на компанию. Коэффициент кликабельности из обычного поиска сайта возрос на 25%, а в новостях обнаружили 63% увеличение на рекламе.
Gizmodo AMP и отметили значительные улучшения на своей мобильной версии. Они получили более 100 тысяч посещений страниц каждый день из-за скорости загрузки, которая стала в 3 раза быстрее, чем стандартные мобильные страницы. Конверсия также возросла на 50%. Исходя из этого, можно с уверенностью сказать, что АМР играет огромную роль в повышении Google Page Speed Insights.
Менее опытные пользователи могут воспользоваться плагином для WordPress — AMPforWP. У него около 80000 активных установок, постоянная поддержка и обновления. Плагин включает в себя конструктор страниц, который позволяет легко перетаскивать элементы страниц. Это один из самых простых способов создания AMP-контента. Все, что вам нужно сделать, это загрузить и установить плагин на панели инструментов WordPress и активировать его. Оттуда вы можете использовать конструктор страниц для каждого нового поста, которое вы загружаете. Затем эти страницы создают AMP-версию, которая будет отображаться в результатах мобильного поиска.
AMP — проверенный способ ускорить работу вашего мобильного сайта.Можно воспользоваться рядом других инструментов, которые уже более детально работают над поднятием рейтинга сайта.
Заключение
Создавая веб-сайт, вы тратите много времени, чтобы сделать его совершенным. Каждый элемент и каждое изображение должны быть первоклассными. Когда речь заходит о конверсии и посещении сайта, скорость всегда будет играть важную роль. Люди не хотят ждать 10 секунд, пока будет прогружаться сайт, поэтому они возвращаются к результатам поиска и выбирают другой сайт.
Google предлагает удобный сервис для выявления проблем, тормозящих работу вашего сайта. Потому что на основе скорости загрузки формируется список сайтов в поисковике. Используйте инструмент Google Page Speed Insights, чтобы выяснить проблемы, замедляющие прогрузку веб-страницы. Основной причиной медленной загрузки считают большие изображения, поэтому нужно начать с их оптимизации и сжатия. Затем следует воспользоваться плагинами для кэширования, которые быстрее загружают сайт и делают меньше запросов на сервере.
После этого обратите внимание на код. Ненужный код, замедляющий сайт, удаляется или редактируется на этом этапе. Заключительным шагом станет внедрение AMP. Он позволяет загружать страницы практически мгновенно.
Все эти проверенные инструменты помогают решить проблему медленной загрузки и заполучить заветные 100% в PageSpeed Insights.
Скорость сайта Google. Инструменты для проверки скорости загрузки страниц сайта. Google Page Speed
Благодаря внедрению передовой технологии визуализации данных, меток, фильтрации и моментальных снимков, скорость для сайта Google предоставляет комплексное решение для любого веб-мастера, который хочет повысить эффективность своего сайта, рейтинг поисковой системы и количество посетителей. Если страница сайта загружается медленно, выявить проблему не всегда легко. К счастью, есть бесплатный инструмент, который пользователь может применить, чтобы точно узнать, что замедляет загрузку страницы.

Google PageSpeed Insights — это инструмент, который позволяет быстро и легко тестировать скорость страницы. Для проверки достаточно ввести URL-адрес и нажать «Анализировать», чтобы быстро получить подробный отчет о скорости сайта от Google о причинах замедления этой страницы на основе двух параметров с рекомендациями по ее устранению.
Совершенный оценочный показатель сайта

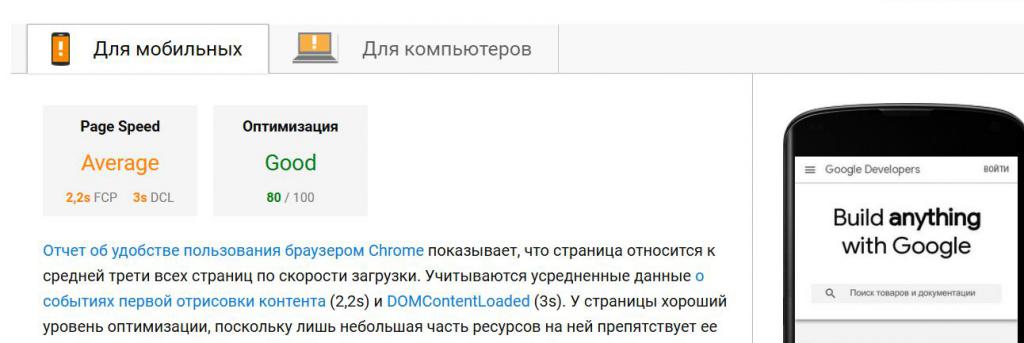
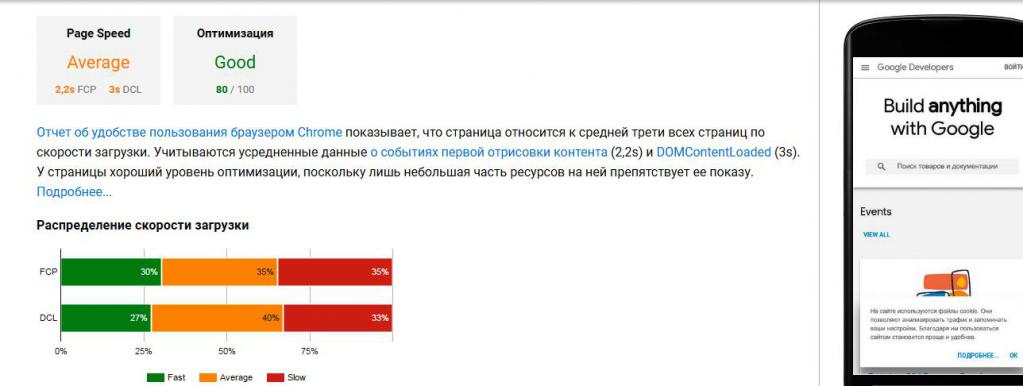
По информации Google, система проверяет работоспособность страниц для мобильной и настольной версии, извлекая URL один раз с помощью мобильного агента и второй — с помощью агента рабочего стола ПК. Показатель PageSpeed варьируется от 0 до 100 баллов. Более высокий балл, конечно же, лучше, а оценка 85 и более — отличный показатель скорости сайта от Google.
Если владелец видит в своем отчете много красных и желтых цветов, это связано с тем, что на странице есть серьезные проблемы с загрузкой. Инструмент уведомит об этих проблемах, хотя сообщения об ошибках могут быть немного трудными для понимания. Вот, что может получить разработчик в сообщении сервиса:
- Требуется избегать переадресации целевой страницы, чтобы обеспечить тестируемую скорость сайта от Google. Если страница не была спроектирована оперативно, результатом может быть несколько переадресаций на страницы, оптимизированных для разных устройств.
- Включить сжатие. Сегодняшние браузеры оснащены функцией, чтобы обслуживать меньшую альтернативную версию страницы для пользователей интернета. С включенным gzip-компрессором эти страницы могут уменьшаться на 90%.
- Минимизация CSS, HTML, JavaScript. Это относится к удалению ненужных данных. Плохая кодировка может быть причиной плохой работы сайта, и ее можно устранить несколькими разными способами.
- Приоритет вышеописанного контента. Скорость открытия страницы зависит не только от того, как быстро загружается страница. Это также касается «воспринимаемой производительности». Если код структурирован неправильно, результатом может быть снижение воспринимаемой производительности в сознании пользователя, даже если скорость загрузки сайта в норме.
- Ускорить время отклика сервера. Это время, необходимое серверу для начала загрузки содержимого страницы для пользователя, может замедляться рядом факторов в соответствии с требованием Google. Если нужно, чтобы сайт был молниеносным и обеспечил хорошую скорость, лучше оплачивать достойный веб-хостинг.
- Устранить JavaScript с блокировкой визуализации. Java позволяет использовать некоторые мощные сторонние инструменты и интерактивные элементы страницы. Проблема в том, что Java также останавливает разбор HTML-кода.
- Кеширование браузера после проверки скорости работы сайта Google Page Speed. Рекомендуется выполнять кэширования с периодом не более семи дней, а для неизменных элементов один год.
- Оптимизация изображений. В блоге Google тестировщики специально предупреждают об угрозе изображений для скорости сайта.
Ускорение загрузки страниц

Проверка скорости работы сайта Google — дело добровольное. Согласно Google, веб-сайт может потерять до половины своих посетителей при загрузке. Это означает, что они хотят, чтобы время загрузки было коротким и приятным, чтобы максимизировать пользовательский интерфейс. Тем не менее отчеты MachMetrics показывают, что время загрузки страницы все еще слишком медленное. Это ценная информация, но дальше собственник сайта должен сосредоточиться на улучшении оценки.
При этом нужно обратить внимание на список предложений, которые есть у Google. Изучив эти советы и посмотрев, как изменится время загрузки страницы, можно в целом получить более быстрый сайт. Чтобы проверить скорость загрузки сайта Google Speed, используют функцию PageSpeed Insights, которая работает с установленным списком правил скорости и удобства использования. Предложения по повышению эффективности будут основаны на регулярно обновляемых правилах Google, чтобы соответствовать новейшим передовым методам работы сайтов. Это означает, что улучшение оценки сегодня может не гарантировать высокий балл через шесть месяцев или год.
Не стоит делать ненужные изменения для мобильных или настольных компьютеров, если проблема является единичной. Пользовательский интерфейс Google для этой системы фантастически прост. В нем есть разделы «Возможные оптимизации» и «Найденные оптимизации».
Проверить скорость загрузки сайта Google Speed в категории «Найденная оптимизация» несложно, поскольку проверяемая страница уже выполняет требования Google, хотя и это может измениться с течением времени. Пока же нужно сосредоточиться только на возможностях оптимизации.
В списке от Google можно найти короткие предложения, такие как «минимизировать HTML» или «приоритезировать видимый контент». Большинство разработчиков интерфейсов понимают, что это значит, и знают, как устранить проблему сразу. Если неопытные владельцы сайтов не знают этого, они могут просто нажать на текстовое сообщение «Показать, как исправить» в каждой предлагаемой оптимизации, чтобы расширить свои знания и изучить все основные шаги для устранения проблемы. И делать это нужно с каждой оптимизацией, чтобы разработчики действительно могли максимально использовать возможности PageSpeed Insights.
Процесс измерения

Измеряют время загрузки страницы. После оценки скорости сайта Google выполняют оптимизацию, которую рекомендует Google PSI.

Измеряют время загрузки страницы еще раз. Если это сделает сайт быстрее, сохраняют изменения. В противном случае отменяют их. Повторяют, пока не будет выполнено все то, что предлагает PSI.

Этот процесс проб и ошибок является громоздким, но если есть мониторинг скорости, то он устраняет половину проблем. Google использует значение PageSpeed Insights для нулевого значения в отношении параметров, которые, скорее всего, вызывают задержку при загрузке. При исправлении этих конкретных проблем и у разработчика будет веб-сайт с более быстрой загрузкой. Опять же, оценка не всезнающая. «Лучшие практики» просто означают, что PageSpeed Insights фокусируется на том, что, скорее всего, изменит ситуацию, и он широко используется для повышения производительности. Анализ может различаться. В конечном счете, использовать рекомендации PageSpeed Insights лучше, чем просто оставить сайт в свободном плавании в интернете.
Переадресации целевой страницы

После проверки скорости загрузки страницы сайта Google функция PageSpeed Insights обнаруживает, что на сайте есть более одного перенаправления с данного URL-адреса на конечную целевую страницу.
В качестве примера можно привести цепочку перенаправления следующим образом:
example.com → https://example.com → https://www.example.com.
Вместо этого правильная версия должна быть такой:
example.com → https://www.example.com.
Часто возникает множественная цепочка перенаправления, потому что есть две части кода, каждая из которых обрабатывает свою часть переадресаций. Скажем, один файл кода обрабатывает перенаправление https, а другой — переадресацию вручную со старых URL-адресов страниц на новые. Для того чтобы исправить сбой, собирают переадресации в одну «функцию».
Часто сайты содержат такие виды перенаправления:
- Протокол (HTTP → HTTPS).
- Домен (youtu.be → youtube.com).
- Субдомен (youtube.com → www.youtube.com).
- Страница (youtube.com/old-url → youtube.com/new-url).
Если сайт работает на мобильной версии — в другом домене, поддомене или вложенной папке — это вызовет ненужное перенаправление для всех мобильных пользователей.
Общий пример:
example.com → m.example.com.
Еще худший пример:
example.com → www.example.com → m.example.com.
Google рекомендует создавать отзывчивый веб-сайт, поэтому точно такой же контент отображается для всех устройств — просто масштабируется и оформляется по-разному в зависимости от ширины экрана устройства. Инструментом, который можно использовать в этом случае, является сервис status.io, где можете легко ввести один или несколько URL-адресов, чтобы проверить, как они будут перенаправляться.
Оптимизация изображений

Если тест скорости загрузки сайта Google содержит минимальное количество баллов, разработчик, для того чтобы достигнуть высоких результатов, должен придерживаться следующих рекомендаций:
- Изображения являются наиболее распространенной причиной низких показателей PageSpeed.
- На большинстве сайтов изображения составляют более 50% загруженного контента, поэтому можно существенно улучшить ситуацию, оптимизируя свои картинки.
- Как правило, большинство изображений на веб-сайте должно быть менее 100 КБ. Полноразмерные фоны часто бывают больше, поэтому необходима оптимизация. Здесь Google все продумал. Он дает возможность загружать уже оптимизированные изображения в нижней части отчета PageSpeed. Тогда все что нужно сделать — это загрузить их.
- Если используется WordPress, то WP Smush — отличный плагин для этих целей. Он также включает возможность автоматического изменения размеров изображений и их сжатия.
Внутренние и внешние ресурсы

Существует два типа ресурсов, которые может загружать страница. Внутренние — это ресурсы на сайте, которые контролируются разработчиком. Внешние — это ресурсы, которые загружаются разработчиком из других источников в интернете и не контролируются им. Последние чаще всего отображаются в блоке «Исключить».
Вот что можно сделать для рендеринга блокирующих ресурсов, если анализ скорости сайта Google показал неудовлетворительные результаты:
- Внутренние ресурсы, которые часто можно объединить в один, просто загрузив оптимизированные файлы JavaScript и CSS в нижней части отчета PageSpeed. Или если есть CMS, например, WordPress, используют плагин Autoptimize для обработки комбинированных элементов.
- Некоторые ресурсы при объединении могут перестать работать, поэтому убеждаются, что изменения обратимы.
- Внешние ресурсы, которые можно сделать внутренними. Если загружаются шрифты из интернета, лучше делать это со своего сервера.
- Некоторые внутренние ресурсы, которые можно удалить из загрузки. Темы или плагины на сайте могут загружать ресурсы, которые им действительно не нужны, потому что не используют эту функцию. Таким образом, можно добавить код на свой сайт, чтобы специально запретить загрузку этих ресурсов.
- Некоторые ресурсы, которые можно заменить чем-то другим, для чего требуется меньшее количество времени для загрузки.
- В некоторых внешних ресурсах разработчики ничего не могут сделать, тогда он застревает.
- Для кеширования браузера добавляют код в файл .htaccess или обращаются в свою хостинговую компанию для включения кеширования браузера для внутренних ресурсов.
- Если разработчик ничего не может сделать с внешними ресурсами и кешированием браузеров, лучше обратиться за помощью к специалистам.
Минимизация HTML и CSS

Для увеличения скорости работы сайта после Google-тестирования выполняют минимизацию HTML и CSS. Это делается путем удаления дополнительных файлов на сайте. Этот дополнительный материал обычно представляет собой вкладки, пробелы и новые строки — все то, что позволяет человеку читать, и это действительно важно для компьютера.
Есть три основных типа данных, которые можно сделать меньше:
На большинстве сайтов есть много файлов, которые загружаются. Но можно комбинировать несколько вместе, чтобы сделать их меньше, и почти всегда можно удалить лишний материал.
Если разработчик использует WordPress, Autoptimize — это очень хороший плагин для этого. Большинство сайтов могут использовать HTML и CSS без каких-либо проблем. Независимо от того, работает ли JS minify, скорость сайта зависит от того, какие плагины и темы используются.
Известно, что сжатый файл занимает меньше места, чем исходный. Тот же принцип применяется в интернете: сжатые данные занимают меньше места. Таким образом, главное — чтобы было включено сжатие на веб-сервере, чтобы оно могло уменьшить размер файлов, а затем файлы меньшего размера будут быстрее передаваться на сайте.
Это означает, что люди, посещающие сайт, быстрее получают нужную информацию и чувствуют себя комфортно. На большинстве веб-серверов можно включить сжатие gzip с небольшим дополнением к файлу .htaccess. Как вариант для этого можно обратиться к поддержке хостинга.
«Воспринимаемая» производительность контента

Видимый контент — это часть веб-страницы, которую пользователи видят на своем экране, прежде чем прокручивать страницу дальше. Веб-сайты, которые кажутся очень быстрыми и четкими для загрузки, часто столь же велики, как и медленные. Пользователи любят страницы, которые показывают контент быстро. Если разработчик при анализе сайта получает сообщение о приоритете видимого содержимого в формате Google, необходимо воспользоваться этими механизмами.
Google предлагает две основные стратегии для достижения этой цели, и они предоставляют довольно хороший план для изменения страниц. Один из самых быстрых, простых и распространенных способов улучшить восприятие пользователем времени загрузки веб-страницы — обеспечить, чтобы HTML показывал содержимое веб-страницы, прежде чем он представит другие данные.
Приведем пример для страниц с боковой панелью. Если она упоминается первой в HTML, тогда и загружается первой, прежде чем область основного содержимого. В типичной боковой панели есть рекламные и социальные кнопки и другой контент, который зависит от третьих сторон. Поэтому если она загружается до основного контента, это фактически заставляет пользователя ждать, чтобы увидеть нужное содержимое, что очень плохо.
Это можно изменить одним простым действием — разместить раздел содержимого перед секцией боковой панели, что представит пользователям сначала основное содержимое, а дальнейший просмотр сайта — дело их выбора.
JavaScript с блокировкой визуализации

При замере скорости сайта Google PageSpeed Insights можно получить предложение об устранении блокировки кода JavaScript и CSS. Большинство веб-сайтов содержат комбинацию HTML, CSS, Javascript и PHP-кода, которые добавляют контент, форматирование и интерактивность на сайт. При рендеринге веб-страницы браузер сначала загружает скрипты и код CSS, а затем переходит к HTML.
Задержки при загрузке скриптов и CSS помешают пользователям видеть какой-либо контент на экране, отсюда и термин «блокировка визуализации». Хотя задержка может составлять всего миллисекунды, сайт будет выглядеть «медленным» для пользователя. Существует множество методов для исправления сценариев блокировки и CSS в WordPress, которые оптимизируют время загрузки страницы. Самый простой способ — использовать плагин кеширования.
Вот еще два, чтобы попробовать разработчикам: Fix Render-Blocking Scripts и CSS с автооптимизацией.
Autoptimize — популярный выбор для автоматической оптимизации времени загрузки страницы WordPress. Это позволяет администраторам использовать передовые методы оптимизации кода, не требуя экспертных знаний. Админы могут выбирать из меню опций, чтобы уменьшить время загрузки страницы, отбрасывая изменения, если происходят непредвиденные события:
- Для начала входят в свою панель управления WordPress и выбирают «Плагины»> «Добавить новый».
- Найти Autoptimize, затем установить и активировать плагин.
- Navigate to Settings> Autoptimize, чтобы просмотреть конфигурацию плагина.
- На вкладке «Главная » установить флажки «Оптимизировать код JavaScript» и «Оптимизировать код CSS», а затем нажать «Сохранить изменения».
- Повторно проверяют сайт с помощью инструмента Google PageSpeed Insights и сравнивают результаты.
Инструменты для улучшения времени загрузки

Существует несколько инструментов, которые можно использовать для улучшения скорости страницы или просто для того, чтобы увидеть, как работает сайт:
- Скорость страницы — это классика. Дает разработчикам все ключи и советы для улучшения загрузки страницы.
- Тест веб-страницы — это инструмент Google. Предлагает бесплатный тест скорости, содержащий графики оптимизации страницы.
- YSlow — этот плагин быстро показывает, как работает сайт, и дает разработчику информацию о том, как повысить скорость.
- Компрессор YUI — этот инструмент помогает сжать код, минимизируя JavaScript и CSS.
- OnCrawl — предлагает четкий обзор производительности страниц и поможет узнать, какие из них следует оптимизировать первыми.
Использование клавиш разработчика Chrome
Веб-браузер Google Chrome включает в себя средства для разработчиков. Они помогают устранять проблемы с помощью HTML, CSS и [removed]. Для доступа к инструментам разработчика на Microsoft Windows или Linux нажимают Ctrl + Shift + I. Для того же на Apple Mac OS X нажимают Option + Command + I.
Во вкладке «Сеть» на панели «Инструменты разработчика» в Chrome перечислены все подключения для текущей страницы. Чтобы протестировать определенную страницу, открывают «Инструменты разработчика» и переходят к ней. Кроме того, если нужно протестировать текущую страницу, просто обновляют ее.
Chrome отображает информацию для каждого ресурса страницы и ее запроса:
- Имя или URL запрошенного ресурса.
- Метод HTTP (GET или POST).
- Статус.
- Код состояния HTTP, возвращаемый сервером.
- Тип MIME ресурса.
- Инициатор — референт отправляется на сервер, обычно это URL-адрес просматриваемой страницы.
- Размер ресурса, полученный браузером (если страница была сжата сервером, это значение меньше фактического размера файла).
- Общее время для извлечения ресурса, включая поиск DNS и время загрузки.
- Сроки — временная шкала представляет собой блок данных с временным просмотром каждого запроса.
Если навести указатель мыши на панель, появится всплывающая подсказка с подробным разбиением времени загрузки:
- Блокировка — включает время поиска DNS, SSL-квитирование и подключение к серверу.
- Отправка — включает время отправки запроса со всеми данными на сервер.
- Ожидание — включает время, когда сервер должен отображать контент, который будет обслуживаться, и начать отправлять его в браузер.
- Прием — включает время, необходимое для загрузки содержимого.
Иногда сервер начинает отправлять контент до его создания. Например, скрипт PHP может начать отправку HTML, хотя он все еще динамически генерирует содержимое страницы. Этот тип сценария может привести к неправильным измерениям времени ожидания. Комбинация времени ожидания и приема — это самый важный фактор в определении скорости сайта.
Скорость подключения к интернету также может повлиять на производительность, поэтому разработчики всегда должны сравнивать время, когда оцениваются критерии производительности сайта. В нижней части вкладки «Сеть» представлена сводка процесса загрузки страницы. Это резюме включает в себя общее количество запросов, размер всей страницы, в том числе ее ресурсы, и разбивку времени, затрачиваемого на отображение страницы в браузере. После анализа производительности загрузки страницы на сайте владелец будет иметь лучшее представление о том, где он может сосредоточить свои усилия по скоростной оптимизации.
Гугл проверка скорости загрузки сайта
 Известно, что от технического качества веб-ресурса зависит его место в поисковой выдаче.
Известно, что от технического качества веб-ресурса зависит его место в поисковой выдаче.
Скорость загрузки сайта занимает не последнее место в оценке веб-ресурса поисковыми системами.
Самый известный инструмент для проверки скорости загрузки от google – бесплатные онлайн сервисы PageSpeed Insights и analytics.google.
- Проверка загрузки сайта в сервисе PageSpeed Insights
- Гугл проверка скорости загрузки сайта в сервисе Гугл аналитикс
Проверка загрузки сайта в сервисе PageSpeed Insights
Для осуществления гугл проверки скорости загрузки сайта в PageSpeed Insights достаточно ввести проверяемый урл в соответствующее окошко сервиса. Проверка загрузки сайта проводится для главной, для страниц записей, рубрик, меток.
 Сервис показывает слабые места и ошибки веб-ресурса, даются рекомендации, как ошибки исправить. Гугл проверку скорости загрузки сайта недостаточно провести один — два раза после установки шаблона. Установка плагинов, изменение кода веб-сайта – все эти факторы могут повлиять на скорость загрузки, чаще всего уменьшить ее. Поэтому проверка загрузки сайта должна проводиться после любого вмешательства в его структуру.
Сервис показывает слабые места и ошибки веб-ресурса, даются рекомендации, как ошибки исправить. Гугл проверку скорости загрузки сайта недостаточно провести один — два раза после установки шаблона. Установка плагинов, изменение кода веб-сайта – все эти факторы могут повлиять на скорость загрузки, чаще всего уменьшить ее. Поэтому проверка загрузки сайта должна проводиться после любого вмешательства в его структуру.
Установили плагин – проверили. Если загрузка сайта ухудшилась, ищите альтернативное решение. Установили код, например, код рекламного блока от тизерной сети, кнопки социальных сетей, код счетчика – проверили.
К сожалению, невозможно повлиять на загрузку элементов от сервисов: Яндекс.Метрика, тизерные сети, тех, что находятся вне вашего сайта. Если убрать эти элементы вы не хотите, остается оптимизировать остальные составляющие вашего веб-сайта, то на что вы сможете влиять:
Обязательно создайте мобильную версию сайта или используйте шаблон с адаптивным дизайном.
СТАТЬИ ПО ТЕМЕ:
Что такое анкор, как правильно его написать
WordPress шаблон записи: как изменить single.php для постов из разных категорий
Заблокированные ресурсы в Search Console и индексе google
Гугл проверка скорости загрузки сайта в сервисе Гугл аналитикс
Обычно в сервисе PageSpeed Insights можно проверить одну, две – десять страничек сайта и устранить общие проблемы и ошибки, возникающие при загрузке. Если веб-ресурс довольно объемный, а оптимизация не проводилась, сразу провести проверку скорости загрузки всего сайта будет трудно.
Массовую проверку скорости сайта можно выполнить в сервисе Гугл аналитикс. Для этого надо установить счетчик от analytics.google и подождать некоторое время для сбора статистических данных.
Внимание! Интерфейс сервисов Гугла постоянно изменяется, поэтому изображение на скриншоте может не совпадать с картинкой вашей Гугл аналитикс.
На вкладке ПОВЕДЕНИЕ – СКОРОСТЬ ЗАГРУЗКИ САЙТОВ – ВРЕМЯ ЗАГРУЗКИ СТРАНИЦ (справа) отображаются наиболее посещаемые страницы вашего блога. Если все хорошо, они отмечены зеленым цветом.
Если на страничке ошибки, проблемы – высвечивается красная отметка. Эти страницы надо исправить в первую очередь, поскольку на них живой, уже существующий трафик.
Посмотреть, узнать, что это за проблемная страничка можете, нажав на квадратик со стрелочкой.
 Чаще всего дело в оптимизации изображений, достаточно поработать с оптимизацией картинок, и показатели загрузки улучшатся.
Чаще всего дело в оптимизации изображений, достаточно поработать с оптимизацией картинок, и показатели загрузки улучшатся.
 На вкладке УСКОРЕНИЕ ЗАГРУЗКИ получите конкретные рекомендации по улучшению всех страниц (нажмите на другой квадрат со стрелкой).
На вкладке УСКОРЕНИЕ ЗАГРУЗКИ получите конкретные рекомендации по улучшению всех страниц (нажмите на другой квадрат со стрелкой).
Вы попадете на тот же сервис PageSpeed Insights, где сможете скачать оптимизированные скрипты, файлы либо картинки, а затем уберите все недочеты.
 Не пренебрегайте гугл проверкой скорости загрузки сайта, чтобы получить больше посетителей.
Не пренебрегайте гугл проверкой скорости загрузки сайта, чтобы получить больше посетителей.

