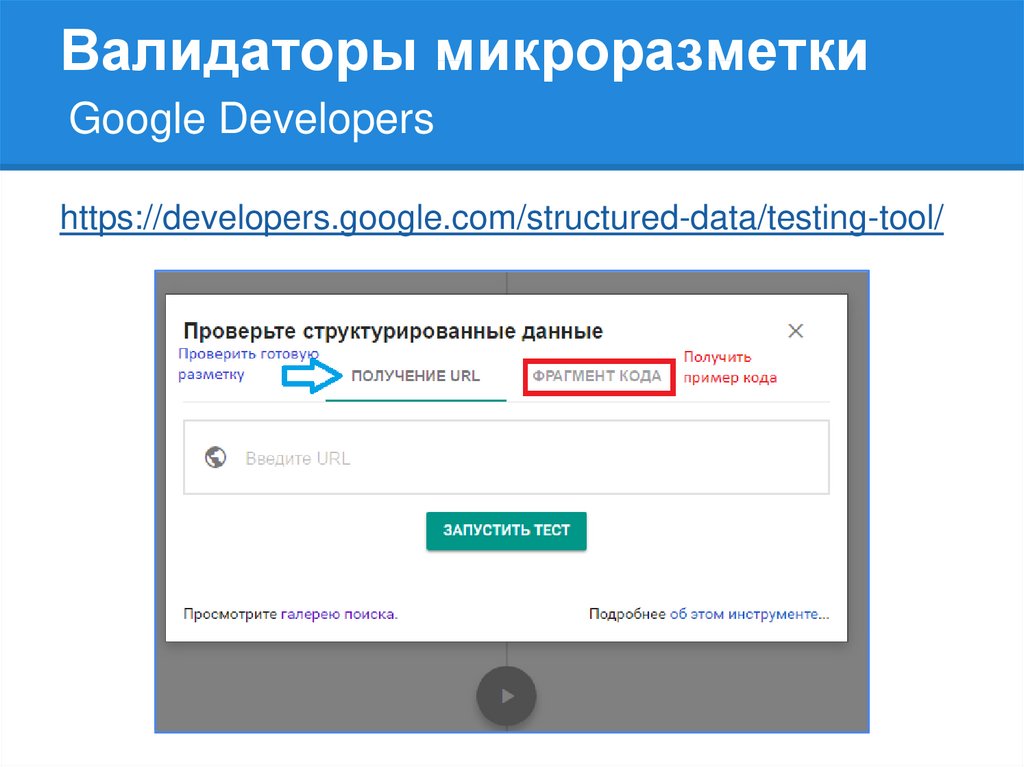
Google ответил на популярные вопросы по расширенным результатам
Шрифт:
Google ответил на вопросы о работе с расширенными результатами. Ответы поисковик опубликовал в новом посте в блоге для вебмастеров.
Google отметил, что несколько недель назад специалист по поиску Дэниел Вайсберг рассказал о расширенных результатах и использовании Search Console для оптимизации. Доклад был представлен в рамках конференции для вебмастеров Lightning Talk. Видео с русскими субтитрами можно посмотреть ниже:
Во время трансляции команда Google отвечала в чате на вопросы пользователей, но так как не все темы удалось полностью раскрыть, было решено представить FAQ по расширенным результатам.
- Будет ли сайт ранжироваться выше конкурентов, если на нем будут реализованы структурированные данные?
Структурированные данные сами по себе не являются общим фактором ранжирования, однако они помогают Google понять, о чем страница.
- Какие структурированные данные вы бы порекомендовали использовать на страницах Ecommerce-сайтов?
Не нужно размещать структурированные данные для продуктов на страницах категорий. Использовать микроразметку следует только тогда, когда продукт является основным элементом страницы.
- Какой объем контента может быть размечен структурированными данными?
Нет ограничений на то, сколько структурированных данных можно добавить на страницу, но следует придерживаться Общих рекомендаций. Например, размеченный контент не должен быть скрыт от пользователей, а структурированные данные должны соответствовать основному контенту страницы.
- На чем основаны клики и показы для размеченных страниц с часто задаваемыми вопросами (FAQ)?
Страницы с часто задаваемыми вопросами содержат ответы по определенной теме. Если разметка таких страниц реализована правильно, то они могут появляться в поиске как расширенные результаты, а также может быть создано действие для Google Ассистента.
Если разметка таких страниц реализована правильно, то они могут появляться в поиске как расширенные результаты, а также может быть создано действие для Google Ассистента.
Тип расширенных результатов FAQ представляет собой сниппет с вопросами, ответы на которые пользователь может развернуть и свернуть. Каждый раз, когда такой расширенный результат появляется в поиске, он засчитывается как показ в Search Console. Если пользователь кликает на результат и переходит на сайт, это засчитывается как клик. Кликом не считается действие, когда пользователь нажимает на кнопку, чтобы развернуть ответ, но не переходит на сайт.
- Будет ли Google показывать расширенные результаты для отзывов, размещенных на самом сайте компании?
Отзывы не должны быть написаны или предоставлены компанией или поставщиком контента. По правилам Google: «Оценки должны поступать на сайт непосредственно от пользователей». Публикация отзывов, написанных самой компанией, противоречит правилам и может повлечь наложение ручных санкций.
- Есть ли виды расширенных результатов, которые не поддерживает Google? Следует ли их использовать?
Google использует несколько типов расширенных результатов, но другие поисковые системы могут поддерживать другие виды, так что микроразметку, которую не поддерживает Google, можно реализовать для других поисковиков.
- Почему иногда исчезают расширенные результаты, которые раньше отображались в поиске?
Алгоритм Google адаптирует результаты поиска, чтобы создать лучший опыт для каждого пользователя. Это зависит от ряда переменных: истории поиска, местоположения, типа устройства. В некоторых случаях алгоритм может определить, что одна функция подходит больше, чем другая, или даже решить, что сейчас лучше показать простую синюю ссылку.
Проверьте отчет о статусе расширенных результатов в Search Console. Если вы не видите увеличения ошибок или уменьшения числа валидных элементов, с сайтом все в порядке.
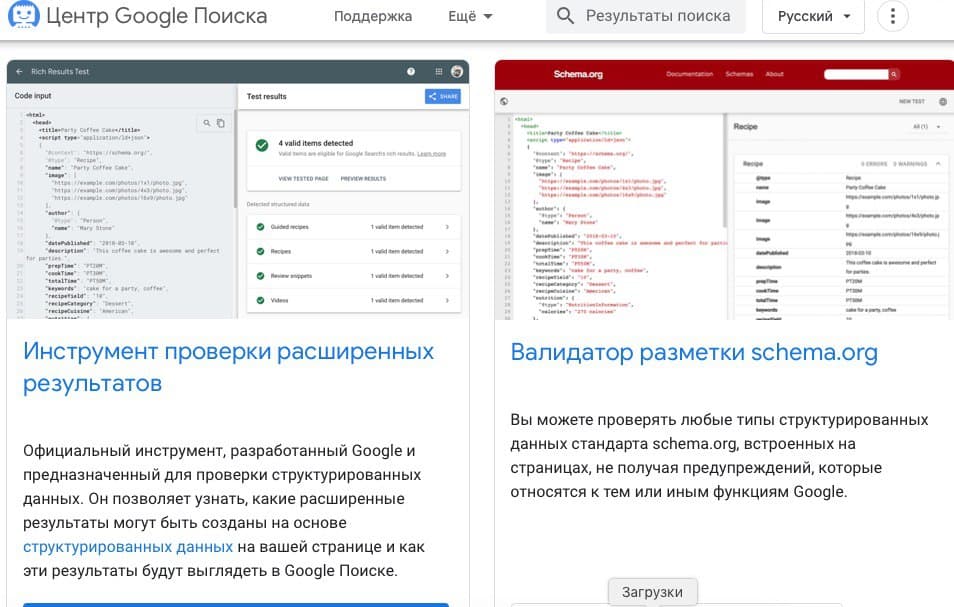
- Как проверить динамически сгенерированные структурированные данные?
Самый простой способ проверить реализацию структурированных данных – воспользоваться инструментом проверки URL в Search Console. Также можно использовать инструмент проверки расширенных результатов.
Также можно использовать инструмент проверки расширенных результатов.
- Как добавить структурированные данные в WordPress?
Существует несколько плагинов, которые помогут добавить микроразметку в WordPress. Также можно проверить настройки темы, она может поддерживать некоторые типы структурированных данных.
- Будет ли инструмент проверки расширенных результатов Rich Results Test поддерживать микроразметку, которая не поддерживается поиском Google?
Инструмент поддерживает структурированные данные, которые показываются как расширенные результаты в поиске Google. По мере того, как поисковик начинает поддерживать новые типы структурированных данных, появляется возможность их проверить с помощью Rich Results Test. Так как Google готовится отказаться от инструмента для проверки микроразметки Structured Data Testing Tool, компания думает об универсальном инструменте, который будет поддерживаться за пределами Google.
Напомним, ранее Google рассказал об основных проблемах, с которыми сталкиваются владельцы сайтов при mobile-first индексации.
Источник: блог Google
Теги: GoogleРасширенные результатыСтруктурированные данные
(Голосов: 6, Рейтинг: 5) | ||||
Читайте нас в Telegram — digital_bar
Случилось что-то важное? Поделитесь новостью с редакцией.
Как проверить микроразметку на сайте
Главная » Разное » Как проверить микроразметку на сайте
Как проверить микроразметку на сайте
Друзья, сегодня я постараюсь выполнить свои обещания и расскажу о тех сервисах и инструментах, благодаря которым осуществляется проверка микроразметки данных на страницах сайта.
Для этого я рассмотрю два онлайн-сервиса:
- Google Structured Data Testing Tool
- Валидатор микроразметки от Яндекса
Страницы с разметкой помогают поисковым системам лучше индексировать контент и представлять его более заметным в результатах поиска. Поэтому очень важно, чтобы разметка не содержала ошибок, а поисковые роботы успешно извлекали данные.
Поэтому очень важно, чтобы разметка не содержала ошибок, а поисковые роботы успешно извлекали данные.
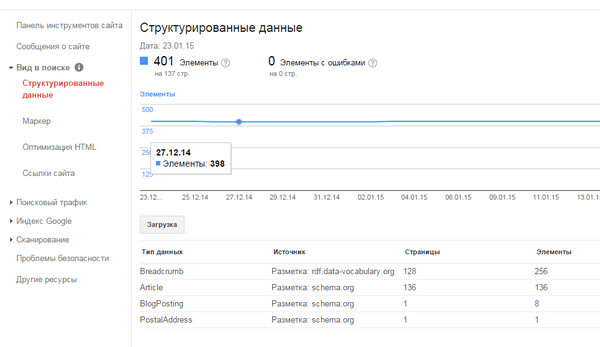
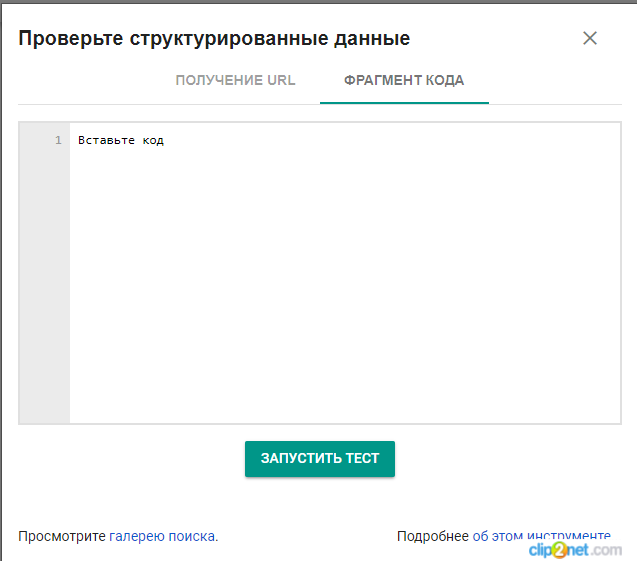
Structured Data Testing Tool — проверка микроразметки в Google
В начале 2015 года Google обновила свой инструмент Structured Data Testing Tool, который в наглядном виде представляет размеченные данные, анализирует и выводит на экран результаты проверки.
Инструмент обладает большим количеством готовых примеров разметки. Перечислю наиболее значимые, на мой взгляд, типы данных:
- логотипы и контактные данные компаний;
- ссылки на профили в социальных сетях;
- расширенные описания веб-страниц в результатах поиска;
- элементы навигации («хлебные крошки»).
И многое другое! Берете готовый пример, вставляете свои данные и готово! Останется только разместить полученный код на странице.
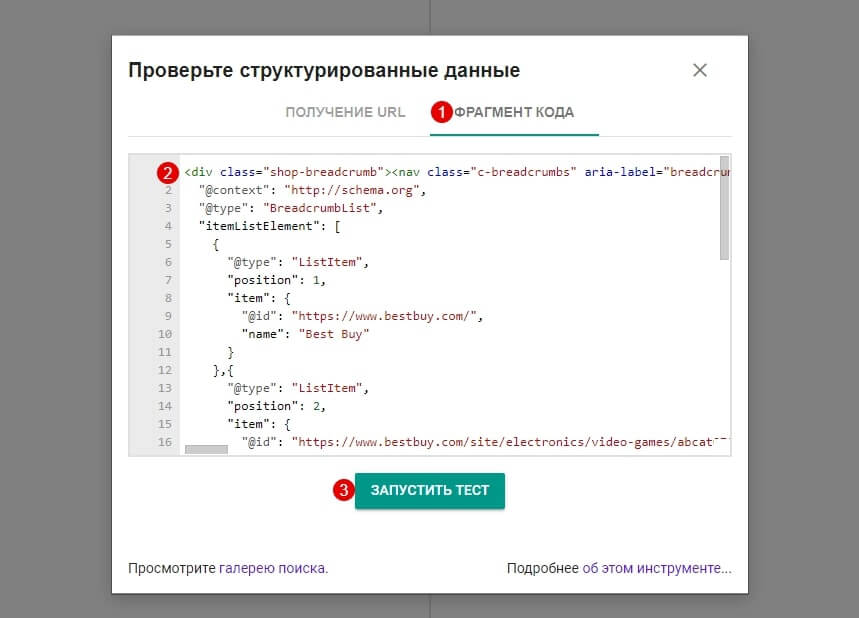
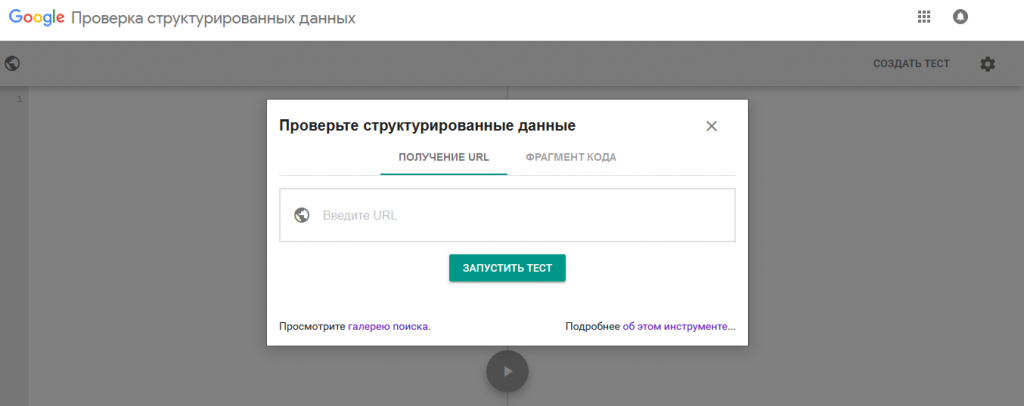
Для начала работы с инструментом вставьте HTML-код или укажите адрес страницы для проверки. После нажатия кнопки Проверить в правой колонке Вы увидите результаты:
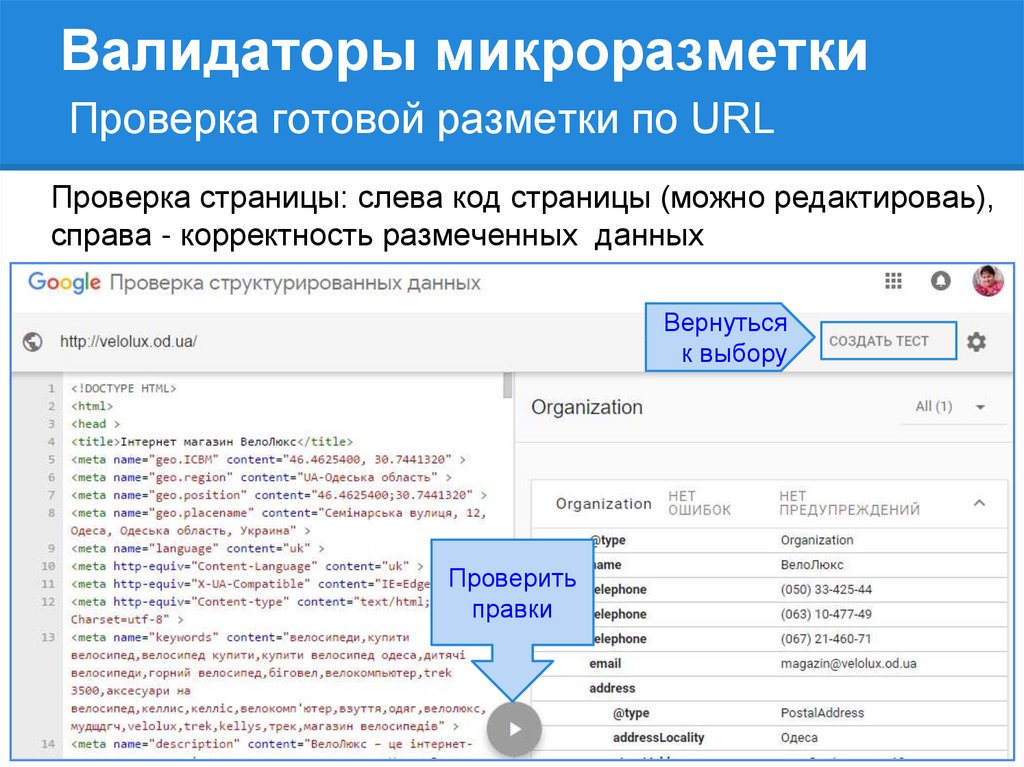
В левой колонке приведен исходный код страницы, где удобным образом выделены строки, связанные с предупреждениями и ошибками:
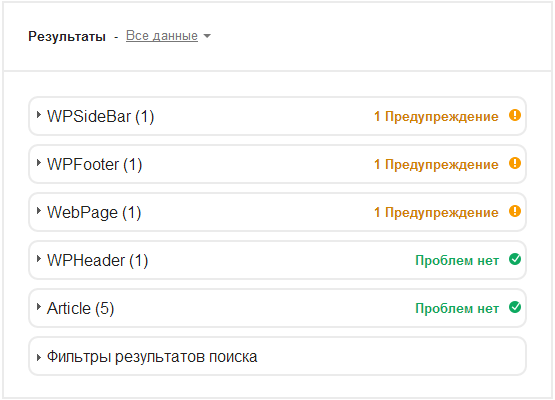
Для моего блога Google показывает у некоторых секций предупреждения, указывающие на отсутствие вложенных элементов, и предлагает удалить пустые узлы. Я продолжаю изучение доступных свойств и атрибутов Schema.org, поэтому в скором времени планирую дополнить страницы необходимыми элементами разметки.
Я продолжаю изучение доступных свойств и атрибутов Schema.org, поэтому в скором времени планирую дополнить страницы необходимыми элементами разметки.
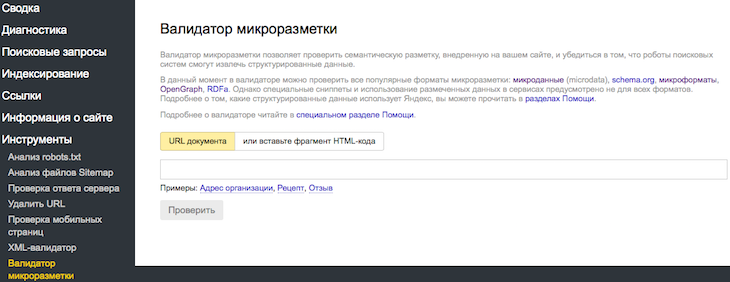
Валидатор микроразметки структурированных данных в Яндексе
Это второй инструмент, который я рассмотрю в рамках данного обзора. Валидатор микроразметки позволяет проверить семантику структурированных данных и увидеть какие метаданные обрабатывают поисковые роботы Яндекса.
После нажатия кнопки Проверить парсер обработает страницу и покажет результаты проверки:
В случае обнаружения ошибок и предупреждений Вы увидите их причину, например, несоответствие полей текущей спецификации стандарта:
Яндекс также приводит примеры разметки для рецептов, отзывов и адресов организаций, но они не столь информативны по сравнению с Google. А все потому, что они не содержат абстрактных данных, которые можно применить в своей практике, а всего лишь являются результатом проверки иных сайтов.
Подробные примеры изложены в разделах справки сервиса Яндекс Вебмастер.
На этом все, очень надеюсь, что Вам пригодятся эти инструменты для проверки семантической разметки и внедрение Schema.org или иного стандарта пойдет на пользу Вашим сайтам!
.
Как узнать, работает ли моя разметка схемы?
Нас часто спрашивают, как проверить точность разметки схемы после ее внедрения. Когда вы добавляете разметку схемы на свой веб-сайт, может быть сложно сразу определить, является ли эта разметка точной и будет ли способствовать повышению рейтинга кликов и расширению результатов. К счастью, существует множество инструментов, которые помогут в этом.
Разметка моей схемы успешно развернута?
Первый шаг — убедиться, что ваша разметка есть на странице.Если вы копируете и вставляете JSON-LD на страницу, вы можете просто щелкнуть правой кнопкой мыши на веб-странице, просмотреть исходный код и выполнить поиск на вкладке элементов для «LD + JSON», чтобы увидеть, есть ли там код. Если для развертывания кода вы используете приложение Schema или Диспетчер тегов Google, проще использовать Инструмент проверки структурированных данных Google (SDTT), чтобы проверить, присутствует ли разметка. (Читайте инструкции по использованию SDTT.)
(Читайте инструкции по использованию SDTT.)
Кроме того, вы можете подождать и проверить в Google Search Console отчет о подробных результатах или функциях, связанных с определенными структурированными данными.Это может занять от нескольких дней до месяца, в зависимости от того, насколько регулярно Google сканирует ваш сайт.
Для тех веб-сайтов, которые динамически заполняют разметку схемы, например используя Javascript, эти результаты покажет только Инструмент проверки структурированных данных Google. Для динамической разметки схемы требуется инструмент тестирования для загрузки HTML и обработки Javascript, что Google поддерживает уже пару лет. Если вы создаете разметку схемы с помощью встроенного HTML (например, микроданных, RDFa) или JSON-LD создается на стороне сервера, все инструменты должны работать.
Есть ли ошибки в реализации?
Очень важно, чтобы вы проверили разметку схемы, чтобы быть уверенным, что она усердно работает для вашего веб-сайта! Пока вы ждете появления результатов Google Search Console, существует множество инструментов, которые позволяют вам проверять наличие ошибок или предупреждений, которые может генерировать ваша разметка.
Инструмент тестирования структурированных данных (SDTT)
Инструмент проверки структурированных данных Google — самый быстрый и легкий для чтения инструмент.Когда вы вводите URL-адрес и нажимаете «Выполнить тест», вся разметка схемы будет отображаться в удобном для чтения формате в поле в правой части экрана. Кроме того, вы можете щелкнуть любой из обнаруженных объектов и показать соответствующий JSON-LD в поле в левой части экрана. Он также покажет любые ошибки и предупреждения в вашей разметке, чтобы вы могли внести изменения при необходимости. Ознакомьтесь с нашим Руководством по ошибкам SDTT, чтобы узнать о некоторых распространенных ошибках и способах их исправления.
В SDTT есть несколько вещей, на которые стоит обратить внимание. Во-первых, инструмент часто кэширует версии вашей страницы. Это означает, что если вы активно вносите изменения в свою разметку, последняя разметка может не быть протестирована. Чтобы преодолеть это, просто нажмите на новый тест и введите свой JSON-LD или микроданные прямо в инструмент.
Помимо кэширования, SDTT предлагает строгие ошибки в объектах схемы, когда они не являются действительно актуальными. Возможно, ваша разметка сделана точно, но у SDTT нет бизнес-правила, чтобы ее понять.
Тест с расширенными результатами
Используя тест Rich Results, вы можете протестировать добавленную разметку схемы, чтобы увидеть, может ли она генерировать расширенные результаты. Важно отметить, что пока поддерживаются не все типы расширенных результатов или типы ошибок. Google постоянно расширяет список поддерживаемых типов расширенных результатов, и вы можете обратиться к их документации, чтобы узнать, что поддерживается.
Тестер структурированных данных
Schema App
Тестер структурированных данных приложения «Схема» находится на вкладке «Инструменты» в приложении «Схема».Этот инструмент позволяет вам ввести любой URL-адрес веб-сайта, и он будет отображать разметку схемы, найденную на этой странице. Это единственный инструмент тестирования в мире , который отображает динамические данные schema.org и не кэширует результаты. Наличие инструмента тестирования, интегрированного в приложение схемы, улучшает рабочий процесс разметки схемы, поэтому вам не всегда нужно переходить на другой сайт, чтобы проверить разметку.
Это единственный инструмент тестирования в мире , который отображает динамические данные schema.org и не кэширует результаты. Наличие инструмента тестирования, интегрированного в приложение схемы, улучшает рабочий процесс разметки схемы, поэтому вам не всегда нужно переходить на другой сайт, чтобы проверить разметку.
Настоятельно рекомендуется выработать привычку использовать хотя бы один из этих инструментов при разметке вашего веб-сайта с помощью Schema App.Он не только подтвердит, правильно ли развернута ваша разметка, но также даст вам визуальное представление об объеме вашей разметки, что позволит вам оценить ее точность.
Нажмите здесь, чтобы узнать больше о расширенном наборе инструментов приложения Schema для легкого добавления разметки Schema на ваш сайт.
Консоль поиска Google
В течение 2018 и 2019 годов Google представила новую Search Console. Это привело к появлению множества новых функций и изменениям старых функций.Теперь мы обсудим, как ориентироваться в этих изменениях, а затем подробно расскажем, как вы можете погрузиться в доступные данные.
Новые функции
Одним из наиболее значительных изменений в новом представлении является отчет со структурированными данными, который теперь перенесен в разделы «Улучшения» и «Производительность». Хотя больше нет графического представления, показывающего все структурированные данные на сайте с течением времени, улучшения содержат расширенные результаты или функции, связанные с определенными структурированными данными.
Эти улучшения показывают любые ошибки или предупреждения, связанные с разметкой схемы, которая информирует эти расширенные результаты, а также любые допустимые экземпляры разметки.Хотя это, как правило, источник истинной информации о том, что Google видит на страницах, наша команда обнаружила некоторые ошибки, ошибочно приписанные этим улучшениям на ресурсах наших клиентов. Если вы их видите, посетите наш быстрый пост в блоге «Как устранить ошибки с ошибочной атрибуцией в новой консоли поиска Google», чтобы получить полное представление.
Начало работы
При первом входе в Search Console откроется страница обзора, как показано ниже.
Чтобы просмотреть данные страницы результатов поисковой системы (SERP), щелкните Открыть отчет.(Вы также можете получить доступ к этой информации, выбрав «Производительность» на боковой панели слева.)
Теперь вам будет представлена производительность сайта для органического трафика. Это включает общее количество кликов, общее количество показов, средний рейтинг кликов, а также среднюю позицию. По умолчанию отображаются данные за последние три месяца. Вы можете нажимать на любой из квадратов, чтобы включать и выключать их на графике. Для получения более точного результата мы рекомендуем начинать только с общего числа кликов и общего числа показов.
Захватите свою отправную точку
Если вы только начинаете внедрять разметку схемы, мы рекомендуем провести сравнительный анализ текущих тенденций производительности сайта на сегодняшний день.
Google Search Console предоставляет 16-месячное окно показателей, что означает, что всегда есть трехмесячное перекрытие с предыдущим годом. Эти данные можно использовать для измерения годового прогресса. Теперь у вас есть возможность записать данные, чтобы вы могли двигаться вперед в более широкой системе координат.Ниже мы расскажем, как получить эти данные, в дополнение к другим фильтрам дат, которые вы можете применить.
Эти данные можно использовать для измерения годового прогресса. Теперь у вас есть возможность записать данные, чтобы вы могли двигаться вперед в более широкой системе координат.Ниже мы расскажем, как получить эти данные, в дополнение к другим фильтрам дат, которые вы можете применить.
Нарезка и нарезка данных
Google Search Console имеет несколько вариантов отображения данных — по определенному диапазону дат, набору страниц или по определенным типам запросов.
Фильтр даты
Этот фильтр позволяет нам сегментировать период времени, который мы хотим исследовать. Чтобы просмотреть данные за весь месяц, нажмите на фильтр «дата» и выберите с первого дня месяца до последнего дня месяца.
Как только это будет установлено, диаграмма и фильтры будут отображаться, как показано ниже.
Повторяйте этот процесс для каждого месяца, чтобы сделать снимок производительности за определенный месяц.
Сравнение периодов времени
Google Search Console предоставляет несколько предопределенных периодов сравнения. Их можно найти на вкладке «Сравнить» в инструменте выбора диапазона дат. Чтобы получить наибольшее количество данных за год, сравните последние три месяца за год.
Их можно найти на вкладке «Сравнить» в инструменте выбора диапазона дат. Чтобы получить наибольшее количество данных за год, сравните последние три месяца за год.
Будьте в курсе тенденций, которые могут возникнуть в определенные дни (например, увеличение посещаемости сайта в субботу или воскресенье). Чтобы лучше приспособиться к этому, вы можете вручную выбрать период сравнения (даты начала и окончания), чтобы согласовать их с одним и тем же днем недели (например, субботой или понедельником). Чтобы сравнить данные за год и учесть это, просто переместите даты начала и окончания предыдущего года на день вверх, как показано ниже.
Наборы страниц — структурированные данные по сравнению с отсутствием структурированных данных
Важно! Проведите инвентаризацию своих наборов страниц, особенно отметив, в каких из них есть разметка схемы и когда она была добавлена.Фильтр «страницы» в Google Search Console позволяет фильтровать URL-адреса, которые соответствуют или не соответствуют определенным критериям. Это можно найти, нажав кнопку «+ Создать» рядом с фильтром даты и выбрав опцию «Страница…».
Это можно найти, нажав кнопку «+ Создать» рядом с фильтром даты и выбрав опцию «Страница…».
Измерение по типу страниц
Вы можете измерить влияние разметки схемы на определенный тип страницы. Подключаемые модули Schema App и Schema App Highlighter автоматически применяют одну и ту же разметку схемы к указанному шаблону URL-адреса, что дает возможность конкретно измерить производительность страниц с этим шаблоном.Например, если бы я хотел измерить «сообщения в блогах», я мог бы использовать фильтр «page», чтобы включить только те страницы, которые содержат «/ blog /» в своем URL. Это позволило бы нам конкретно увидеть производительность этих страниц.
Эффект от богатых результатов
Если страница подходит для расширенных результатов, используйте фильтр «Внешний вид в поиске», чтобы отображать только эффективность страниц с расширенными результатами.
Если страницы ранее не получали расширенных результатов, вы, скорее всего, увидите резкий рост с нуля. Страницы с расширенными результатами можно сравнить с другими страницами, чтобы оценить влияние.
Страницы с расширенными результатами можно сравнить с другими страницами, чтобы оценить влияние.
Небрендовые запросы
Когда мы оптимизируем страницы, мы хотим повлиять на эффективность поиска не только в отношении вашего бренда, но и в отношении ваших услуг, продуктов или другого ключевого контента, который вы создаете. Разметка схемы предоставляет поисковым системам ценный контекст относительно того, о чем ваш контент, что важно и почему, и кому этот контент лучше всего подходит. Такая ясность обычно приводит к повышению производительности, поскольку поисковые системы могут лучше согласовывать ваш контент с поисковыми намерениями пользователя.Это может привести к увеличению:
- небрендовых оттиска
- кликов
- CTR
Фильтр запросов позволяет отфильтровывать запросы, содержащие или не содержащие какое-либо заданное ключевое слово, тем самым дифференцируя брендированный контент от небрендированного. Тщательно подумайте, определяя, какие запросы будут брендированными, а какие — небрендовыми. В нашем случае мы можем отфильтровать только запросы, не содержащие «Schema», однако при этом могут быть пропущены действительные небрендированные запросы, которые относятся к разметке схемы, а не конкретно к приложению Schema.Следовательно, фильтрация «Приложение схемы», вероятно, будет лучшим подходом, чтобы увидеть производительность только небрендовых сайтов.
В нашем случае мы можем отфильтровать только запросы, не содержащие «Schema», однако при этом могут быть пропущены действительные небрендированные запросы, которые относятся к разметке схемы, а не конкретно к приложению Schema.Следовательно, фильтрация «Приложение схемы», вероятно, будет лучшим подходом, чтобы увидеть производительность только небрендовых сайтов.
Сообщения блога часто являются ключевыми драйверами трафика по темам вашей области контента, и их чаще можно найти через небрендовые запросы по сравнению с другими страницами сайта. Чтобы получить соответствующие показатели, вы можете объединить фильтр запросов и фильтр типа страницы, чтобы увидеть, как небрендированный трафик изменился с течением времени, как показано ниже.
Большая картина
Теперь мы рассмотрели, как сегментировать данные в Google Search Console так, чтобы это лучше всего соответствовало сценарию вашего сайта, потенциально используя комбинацию фильтра даты, фильтра страницы, фильтра расширенных результатов и фильтра запроса. Используя описанные нами методы, вы можете получить результаты, которые можно сравнить с общей производительностью сайта.
Используя описанные нами методы, вы можете получить результаты, которые можно сравнить с общей производительностью сайта.
Например, сравните CTR для «расширенных результатов» с CTR сайта в целом. Если у расширенных результатов показатель CTR выше, вы будете знать, что они превосходят другие страницы и приводят к искажению CTR по всему сайту.
Давайте рассмотрим подробнее, используя фильтр расширенных результатов. Поскольку расширенные результаты напрямую связаны с разметкой схемы, мы можем удалить фильтр расширенных результатов и посмотреть, как это соотносится со случаями, когда расширенный результат не отображается для страницы.
Сравнивая две диаграммы, мы видим, что расширенные результаты имеют более высокий рейтинг кликов и достигают лучшей средней позиции на уровне 16,8, что означает, что расширенные результаты и, в более широком смысле, структурированные данные искажают общую производительность сайта.
Следующие шаги
Теперь, когда мы создали по крайней мере один сегмент, теперь мы можем создать любое количество сегментов и сравнить их с другими, чтобы собрать интересные точки данных. В следующем списке представлены некоторые идеи о том, как можно расширить фильтры Search Console для сбора новых показателей.
В следующем списке представлены некоторые идеи о том, как можно расширить фильтры Search Console для сбора новых показателей.
- Подсчитайте процент показов или кликов, которые достигаются в сегменте расширенных результатов, по сравнению с общей эффективностью сайта.
- Вычислите изменение скорости роста , определив разницу между средним приростом по сравнению с предыдущим месяцем до и после разметки схемы. Оптимально для точного представления этого изменения использовать одно и то же количество месяцев до и после.
- Вычислите рост расширенных результатов в процентах от общего роста ч , определив разницу между двумя периодами времени как для расширенных результатов, так и для всего сайта, а затем вычислив разницу в расширенных результатах в процентах от разницы в масштабах сайта.
Мы понимаем, что измерение влияния структурированных данных в Google Search Console требует некоторого времени. Если у вас есть какие-либо вопросы по этому поводу или, в частности, вопросы, связанные с вашим сайтом, свяжитесь с нами, и мы будем рады предоставить вам рекомендации.
.
MarkUp: инструмент быстрой разметки веб-страниц
MarkUp — хороший онлайн-инструмент, который помогает быстро разметить веб-страницу, а затем поделиться ею с другими. Он предлагает букмарклет браузера, который вам нужно щелкнуть, когда вы хотите его использовать. Вы можете использовать его для аннотирования веб-страниц, используя различные формы, такие как стрелки, квадраты, круги и т. Д. Он также позволяет отмечать определенные части на странице, а затем добавлять примечания.
Как только вы закончите, вы можете нажать кнопку публикации в верхней правой панели, и будет создан общедоступный URL-адрес размеченной страницы, который упростит обмен.
Преимущество генерируемого URL-адреса заключается в том, что человек, с которым вы поделились ссылкой, может быстро создать свои заметки и пометки на странице, а затем создать новый URL-адрес, чтобы поделиться им.Ему не нужно заходить на исходный сайт MarkUp и получать букмарклет.
Характеристики
8 самых крутых новых функций Android 11
Android 11 уже здесь; Давайте узнаем, что это дает, проверив самые крутые функции.
Об авторе abhijeet (Опубликовано 190 статей)
Абхиджит Мукерджи (Abhijeet Mukherjee) — технический энтузиаст, (в некоторой степени) компьютерщик, основатель и редактор Guiding Tech, блога с практическими рекомендациями.
Ещё от abhijeet
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.
Как автоматизировать разметку схемы в масштабе и со скоростью
Массовая загрузка
Вы можете использовать массовую загрузку ваших данных для создания JSON-LD. Массовая загрузка приложения Schema позволяет вам создать захват данных для элемента данных вашей страницы (местоположение, продукт, статьи и т. Д.) В формате csv, где каждый столбец является свойством для типа страницы. Результирующая разметка схемы находится в JSON-LD и может быть развернута через Google Tag Manager, плагины WordPress, приложения Shopify или вызов Javascript API.Новые данные могут быть загружены в любое время, чтобы поддерживать разметку схемы в актуальном состоянии. У него есть возможность автоматизировать обновления, проверяя удаленный каталог по расписанию. У пользователя есть возможность только для полных обновлений или изменений (дельт). Массовая загрузка может использоваться для любого класса разметки схемы и всех расширений schema.org (Health, Automotive и т. Д.).
Массовая загрузка приложения Schema позволяет вам создать захват данных для элемента данных вашей страницы (местоположение, продукт, статьи и т. Д.) В формате csv, где каждый столбец является свойством для типа страницы. Результирующая разметка схемы находится в JSON-LD и может быть развернута через Google Tag Manager, плагины WordPress, приложения Shopify или вызов Javascript API.Новые данные могут быть загружены в любое время, чтобы поддерживать разметку схемы в актуальном состоянии. У него есть возможность автоматизировать обновления, проверяя удаленный каталог по расписанию. У пользователя есть возможность только для полных обновлений или изменений (дельт). Массовая загрузка может использоваться для любого класса разметки схемы и всех расширений schema.org (Health, Automotive и т. Д.).
Пример из реальной жизни
На веб-сайте много контента, который вы хотите оптимизировать с помощью разметки схемы. Массовая загрузка может быть создана для разметки статьи из загрузки из базы данных веб-сайта. Поскольку эта информация меняется не часто, обновления можно выполнить вручную в приложении Schema без особых усилий.
Поскольку эта информация меняется не часто, обновления можно выполнить вручную в приложении Schema без особых усилий.
Компания имеет 162 местоположения и хочет добавить разметку схемы для каждого из сайтов. Доступа к источнику страницы нет, а клиент очень чувствителен к стоимости. Клиент может заполнить таблицу Excel, указав информацию о своем местонахождении, а агентство может внести обновления вручную, если это необходимо, после загрузки.
Плюсы и минусы
Плюсы : Не требуются ресурсы разработчика / ИТ.Простой процесс и верстка — может сделать младший ресурс. Легко вносить небольшие обновления, когда они находятся в приложении схемы. Позволяет использовать весь словарь и свойства разметки схемы для полного описания вашего веб-контента.
Минусы : необходимо выполнять обновления вручную или новую загрузку при изменении данных. Трудно поддерживать, если данные часто меняются.
Преобразование массового набора данных в разметку схемы может принимать различные формы. Набор входных данных обычно представляет собой группу данных, напоминающих один и тот же тип объекта, например.грамм. Рецепт, продукт или местный бизнес. У вас может быть таблица или списки TSV / CSV данных, которые необходимо преобразовать.
Набор входных данных обычно представляет собой группу данных, напоминающих один и тот же тип объекта, например.грамм. Рецепт, продукт или местный бизнес. У вас может быть таблица или списки TSV / CSV данных, которые необходимо преобразовать.
Процесс преобразования, как мы его делаем, проходит в несколько этапов:
- Загрузить файл в скрипт трансформации
- Преобразование списка, разделенного табуляцией, в график RDF
- Предоставить класс первичной схемы набора данных
- Каждая строка в электронной таблице будет преобразована в экземпляр класса, тема
- Каждый столбец представляет свойство, предикат
- Каждая ячейка представляет собой значение, объект
- Выполните некоторую проверку и очистку данных, e.грамм. назначьте @id
- Сопоставьте входной граф со свойствами схемы
- Проверьте свойства, заканчивающиеся на цифру, например sameAs1, sameAs2, чтобы преобразовать в свойства схемы
- Проверить свойства, которые являются известными свойствами схемы.
 например имя, URL, телефон
например имя, URL, телефон - Ищите ожидаемые сопоставления более сложных полей, например AggregateRating, PostalAddress, AdditionalProperty и создавать элементы подданных с соответствующими свойствами
- Обновить базу данных RDF для учетной записи
- Обновите кэш приложения схемы, экспортируя данные RDF в JSON-LD для каждого элемента данных
- Сохранение информации о задании процесса импорта
Все, кроме 4c, является общим для всех заданий импорта данных, независимо от класса и импортируемых свойств.
Процесс «Приложение схемы» позволяет создать массовый шаблон для любого класса разметки схемы и любой комбинации свойств. Это обеспечивает гибкость и возможность оптимального использования данных на вашем веб-сайте с помощью разметки схемы. Таблица ниже представляет собой пример данных, которые вы можете импортировать.
Чтобы сохранить данные, вы можете загружать данные полностью или те URL-адреса, которые имеют изменения. В качестве альтернативы вы можете войти в приложение схемы и внести изменения вручную.
В качестве альтернативы вы можете войти в приложение схемы и внести изменения вручную.
.
Как попасть в сниппет Google
Попадание в расширенный сниппет — залог первой позиции среди органики, даже «нулевой». А чем выше ссылка в выдаче и чем она заметнее, тем больше вероятность получить высокую кликабельность и трафик. Необязательно тратить деньги на рекламу или быть передовым в своей нише, чтобы лучше ранжироваться. Любая компания, независимо от ее размера или бюджета, может попасть в сниппет.
Любая компания, независимо от ее размера или бюджета, может попасть в сниппет.
Мы разберем основные виды сниппетов, расскажем, как именно они формируются, и поделимся действенными способами, которые помогут оказаться на этой заветной позиции.
- Что такое сниппет
- Как формируется сниппет
- Каким может быть сниппет
- Текст
- Маркированный список org/ListItem»> Нумерованный список
- Таблица
- Видео
- Преимущества
- Недостатки
- Как попасть в сниппет
- Добавить в статью определение «… — это…» org/ListItem»> Использование HTML-разметки
- Использование нумерованных или маркированных списков
- Использование таблиц
- Добавление картинок
- Как изменить сниппет в Google
- Как добавить в сниппет Google звездочки
- Заключение
Что такое сниппет
Расширенный сниппет, или featured snippet, — это блок быстрых ответов, который показывается в специальном окне на нулевой позиции органической выдачи. Он выделяется среди других ответов обрамлением и может содержать текст, список, картинки или видео. Поисковик извлекает его со страницы автоматически.
Он выделяется среди других ответов обрамлением и может содержать текст, список, картинки или видео. Поисковик извлекает его со страницы автоматически.
Вот несколько расширенных сниппетов для примера. Первый — по запросу «цена iphone 12».
Расширенный сниппет в GoogleЕще один, уже для некоммерческого запроса:
Пример сниппетаА это сниппет со списком:
Сниппет со спискомКак видите, расширенный сниппет часто выдает нужную информацию сразу, и не нужно переходить на сайт и долго скроллить.
Как формируется сниппет
Поисковый алгоритм извлекает часть информации одного из сайтов в топе, хотя крайне редко может взять и сайт из «низов», оставляя ссылку на источник, и выводит это в нулевой блок.
Как это происходит. Алгоритм для эксперимента выбирает сайт и фрагмент с хорошими пользовательскими метриками, после чего начинает показ выбранного фрагмента в сниппете. Если люди перестали идти на сайты ниже и уточнять выдачу, значит, фрагмент работает, и он остается на нулевой позиции. Если нет, то эксперименты продолжаться: алгоритм будет искать ответ на этом или других сайтах.
Если нет, то эксперименты продолжаться: алгоритм будет искать ответ на этом или других сайтах.
Каким может быть сниппет
В этом разделе расскажем о разных типах сниппетов.
Текст
Это самый распространенный вид, он показывает ответ пользователю в текстовом формате, но может содержать и изображение. Чаще всего такой сниппет встречается, если добавить в поисковый запрос слова «когда», «сколько», «кто», «почему», «как» и похожие.
Вот пример такого сниппета:
Расширенный сниппет в Google по запросу «формула roi»Но встречаются и сниппеты с текстом и картинкой. Такой сниппет может сформироваться, если во время эксперимента поискового алгоритма пользователи дополнительно уточняли ответ на свой запрос в статье. То есть им не хватало информации из текстового сниппета, а когда в нем появилась картинка, блок стал работать лучше, соответственно алгоритм его и оставил в таком виде.
Сниппет по запросу «когда была русско-японская война»Маркированный список
Он показывается в случаях, когда нужно перечислить какие-то пункты, но нет принципиальной разницы в их порядке. Например, «номинанты на Оскар», список документов и подобное.
Например, «номинанты на Оскар», список документов и подобное.
А это маркированный список в ответ на запрос о городах-миллионниках.
Сниппет по запросу «города миллионники России»Иногда алгоритм Google сам форматирует заголовки столбцов списка в пункты с маркерами, чтобы вывести в блоке краткое содержимое страницы. Часто в таком виде выводятся характеристики и состав продукта.
Нумерованный список
Работает аналогично упомянутому, но в том случае, когда нумерация имеет значение, например, в инструкции.
Сниппет с нумерованным списком для инструкцииТаблица
Если нужно вывести сводку данных, например, население городов России, то поисковик выводит сниппет с таблицей.
Таблица в нулевой позиции выдачиВидео
Этот формат выводиться при запросах трейлеров, видео или клипов, чаще всего с Youtube.
Ответ Google по запросу трейлераЧто дает попадание в сниппет
Казалось бы, что может быть лучше первого места в выдаче, когда пользователю сложно не заметить линк на твой сайт. Но ведь если человек получит достаточную информацию по своему запросу без лишних кликов по ссылке, зачем ему идти дальше на сайт. О каком тогда хорошем трафике может идти речь.
Но ведь если человек получит достаточную информацию по своему запросу без лишних кликов по ссылке, зачем ему идти дальше на сайт. О каком тогда хорошем трафике может идти речь.
Так что попадание в сниппет имеет не только преимущества, но и недостатки, давайте разберемся в них подробнее.
Преимущества
Начнем с хороших моментов, которые дает сниппет:
- Указание адреса сайта прямо в блоке.
- Упоминание организации. Если указать название организации прямо в тексте, который Google извлекает в фрагмент ответа.
- Использование логотипа. Так как многие feature snippets содержат картинку, то в нее можно добавить водяной знак, который позволит увеличить узнаваемость бренда, что может повлиять не только на количество трафика, но и конверсию.
Недостатки
Чем позиция в нулевом блоке может вам навредить:
- С недавних пор, сайты, представленные в этом элементе выдачи, пропадают из органики. То есть если сайт попадает и в топ и в расширенный ответ, то он исключается из органики, — не может занимать сразу две строчки в выдаче.

- Далеко не всегда попадание в нулевую позицию дает максимальный CTR, что может привести к падению трафика. Примером можно считать запросы с вопросами, где нужен простой лаконичный ответ, например, «когда было» то или иное событие.
- Нет гарантии,что блок из вашего сайта будет отображаться всегда. В зависимости от реакции и поведения пользователей система Google может менять источники информации. А если по статистике Google выяснится, что фрагмент из вашего сайта больше не приносит пользы, то он может пропадет из сниппета насовсем.
Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Создать лендинг
Как попасть в сниппет
Существует несколько факторов, благодаря которым можно попасть в расширенный сниппет. Они не дают стопроцентной гарантии, как и все, что связано с алгоритмами поисковиков, но увеличат шансы оказаться на желаемом месте.
Добавить в статью определение «… — это…»
Например, «динамический ремаркетинг — это». Рекомендуем делать небольшой блок в 35-50 слов, который описывает базовое понятие.
Описание базового понятияИспользование HTML-разметки
Часто стоящие под заголовками Н1, Н2 или Н3 таблицы и списки выводятся в сниппетах. Лучше всего создавать отдельный раздел с правильно оформленным заголовком под продвигаемый запрос. Например, если речь идет о заявлении, можно добавить раздел для сроков рассмотрения, что даст возможно попасть в расширенный ответ по такого рода запросам.
Ответ на запрос «срок рассмотрения обращения граждан в банк»Использование нумерованных или маркированных списков
Если есть перечисление каких-либо пунктов нужно корректно оформлять их через HTML-тег
- …
.
Пример добавления списка через HTML в редакторе WordPressИспользование таблиц
Аналогично пункту выше, позволит увеличить шанс попадания в нулевую позицию.
Пример добавления таблицы через HTML в редакторе WordPressДобавление картинок
Лучше всего добавить несколько картинок с понятными alt и заголовками — сделать подробное описание и использовать в нем ключевые фразы.
Важно! Правильная микроразметка, таблицы, списки и абзацы с подходящим количеством символов не дают гарантии, что вы окажетесь в сниппете. Все решает непредсказуемый алгоритм Google, который еще учитывает свою статистику и пользовательский опыт.
Как изменить сниппет в Google
Если в запросе, по которому вы хотите выйти в специальный блок, уже есть расширенный сниппет, то можно попробовать попасть в него, следуя таким рекомендациям:
- Изучить статью с информацией, попавшей в блок и написать более качественную. Нужно проанализировать и исключить ошибки конкурента: убрать из статьи «воду», ненужные элементы или разделы не по теме, сделать лучше логику статьи и правильно ее оформить.
- В заголовке использовать ключевую фразу в точном вхождении, если есть такая возможность. Нужно выделить важные части статьи в отдельные разделы под заголовки с ключевыми запросами.

- Использовать краткие ответы. Большинство сниппетов небольшой длины — до 40-45 слов, и в них нужно передать основную мысль. Не стоит делать большие или слишком короткие абзацы, лучше использовать один небольшой абзац и дополнительный элемент — таблицу или список.
- Перепроверять факты. Убедитесь в правдивости информации, это позволит получить хорошую статистику пользовательского поведения.
Недостоверность фактов, которая помешала попасть в сниппет
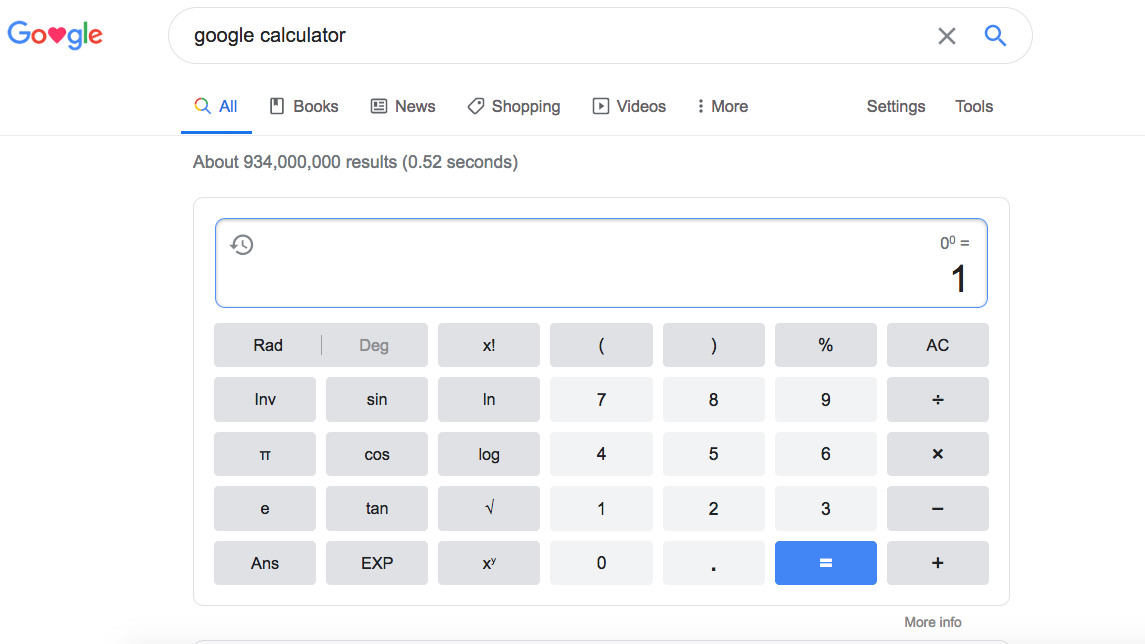
Как добавить в сниппет Google звездочки
Звездочки в поисковой выдаче Google позволяют лучше выделиться в поисковой выдаче и добавят доверия к вашей компании, ведь они работают как социальное доказательство. Такой рейтинг можно настроить на своем сайте и получать оценки информационных материалов или товаров от посетителей.
Но сейчас речь пойдет не о том, как его правильно настраивать на сайте — это другая тема. Мы расскажем, как передать информацию об этом рейтинге в Google, чтобы он мог его использовать в сниппете.
Вот так выглядят эти звездочки:
Звездочки в поисковой выдачеЧтобы они появились, понадобиться использовать микроразметку AggregateRating. Она позволяет передать информацию роботу Google о наличии рейтинга, количестве отзывов, средней оценке и ее границах. И уже на основе пользовательских метрик поисковик будет решать, нужно ли показывать рейтинг в поиске.
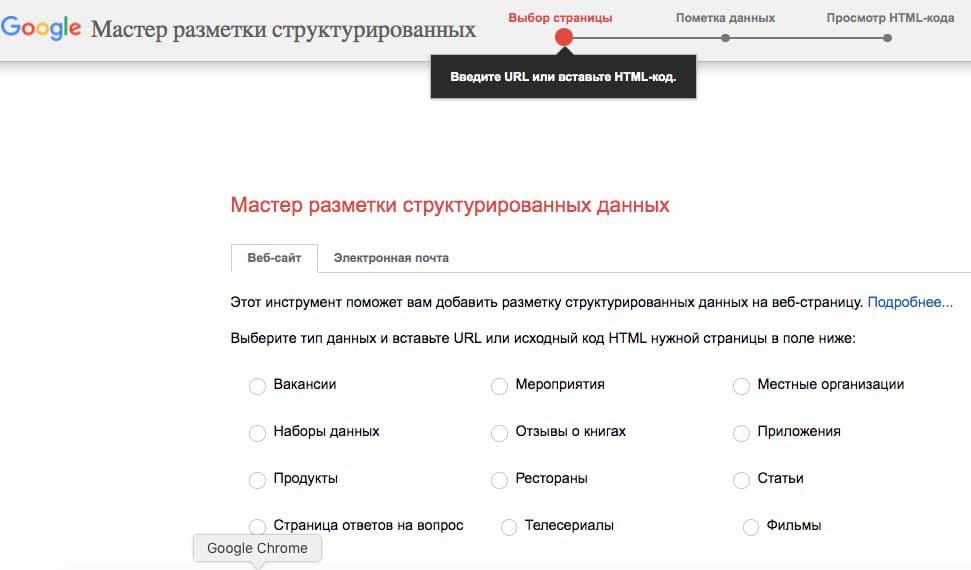
Получить нужный код можно с помощью генератора микроразметки. В нем сначала выбираем нужный тип данных.
Переход в выбор типа данных в генераторе микроразметкиПотом в выпадающем меню выбираем нужный тип страницы:
- Рецепт — если речь идет о сайте с рецептами.
- Видео — для страниц, где в основном представлено видео.
- Товар — для интернет-магазинов.
- Организации — подходит для главной страницы или страницы контактов.
Заполняем данные, а для появления рейтинга потребуется добавить:
- Aggregate rating value — рейтинг статьи/товара/услуги;
- Number of ratings — количество отзывов;
- Highest value — наибольшая отметка;
- Lowest value — наименьшая отметка.

Все эти данные берем с собственных источников отзывов или же со сторонних. Например, для товаров это может быть «Яндекс.Маркет».
Заполнение данных для рейтинга в генераторе микроразметкиПосле этого копируем полученный код.
Копирование кода с генератора микроразметкиДобавляем его на сайт, например:
Использование кода для рейтинга на сайтеЧтобы проверить полученный результат необходимо использовать «Центр Google-поиска»— инструмент проверки микроразметки на сайте. В нем нужно ввести проверяемый URL.
Инструмент проверки микроразметки в GoogleПосле проверки видим результаты, следует перейти в нужный тип данных.
Проверка микроразметки на сайтеВидим, что Google поиск также распознал внедренный код.
Проверка микроразметки рейтинга на сайтеЗаключение
Несмотря на то, что попадание в расширенный сниппет Google имеет не только преимущества, но и недостатки, размещение в нем позволит:
- увеличить количество трафика на сайт;
- повысить узнаваемость бренда или сайта;
- улучшить продвижению контента.

Поэтому концентрируйтесь на качестве контенте и пользуйтесь нашими рекомендациями, выделиться среди конкурентов в поисковой выдаче. А чтобы поддерживать создавшуюся репутацию, повышать лояльность и общаться с клиентами, используйте SendPulse!
Как проверить индексацию сайта в Яндексе и Google
Сайт может быть совершенным с технической и дизайнерской точек зрения, но если о нем неизвестно поисковым системам, то его продвижение невозможно. Оно начинается с индексации – добавления поисковой системой в свою базу контента сайта. На практике используется несколько способов, как проверить индексацию сайта.
оглавление
- Как посмотреть индексацию сайта
- Этапы индексации сайта
- Сканирование
- Индексация
- Как проверить индексацию сайта
- С помощью сервиса Rush Analytics
- С помощью поисковых операторов
- С помощью сервисов и плагинов
- Букмарклеты
- Яндекс Вебмастера
- 1 Вариант
- 2 вариант
- С помощью Google Search Console
- Как ускорить индексацию сайта
- Яндекс
- Google Search Console
- Ловец ботов
- Соцсети
- IndexNow Яндекс
- Google Api индекс
- Влияние домена на индексацию
- Как закрыть сайт от индексации
Этапы индексации сайта
В справочной информации поисковых систем Google и Яндекс термин “индексация” используется в разных контекстах.
Сканирование
У каждого сайта есть свой краулинговый бюджет, который зависит от:
По той причине, что ресурсы поисковых систем ограничены, робот-планировщик составляет список очередности обхода страниц, отталкиваясь от критериев полезности контента, его востребованности и популярности среди пользователей.
- скорости загрузки сайта;
- соотношения полезных/мусорных страниц;
- наличия дублей контента;
- корректности реализации навигации на сайте;
- популярности страниц;
- и т.д.
Поисковой бот в бесконечном режиме скачивает страницы и помещает их в базу, заменяя старый контент на новый.
Индексация
Далее поисковые системы выполняют следующие процессы:
- Другой робот загружает страницы и разбивает их по следующим элементам: мета-теги, изображения, текст, видеоматериалы, микроразметка и другие данные.
- Далее страница проверяется:
- открыта она к индексу или закрыта;
- наличие на странице тега canonical;
- оценивается качество контента;
- и т.
 д. по списку.
д. по списку.
- При успешном прохождении проверки, документ добавляется в индекс.
Как проверить индексацию сайта
Существует несколько способов с помощью инструментов ПС или сторонних сервисов.
С помощью сервиса Rush Analytics
- Выбираете частоту проверки:
- ежедневная;
- еженедельная;
- ежемесячная;
- в ручном режиме;
2. Выбираете в какой поисковой системе хотите проверить наличие страниц в индексе
- Загружаете URL
- списком;
- файлом;
- ссылкой на sitemap.xml
4. И через несколько минут получаете результат
С помощью поисковых операторов
Операторами в данном случае называют особые сочетания символов, которые используются для уточнения параметров запросов. Как узнать индексацию сайта в Яндексе или Гугле с их помощью? Существует несколько методов:
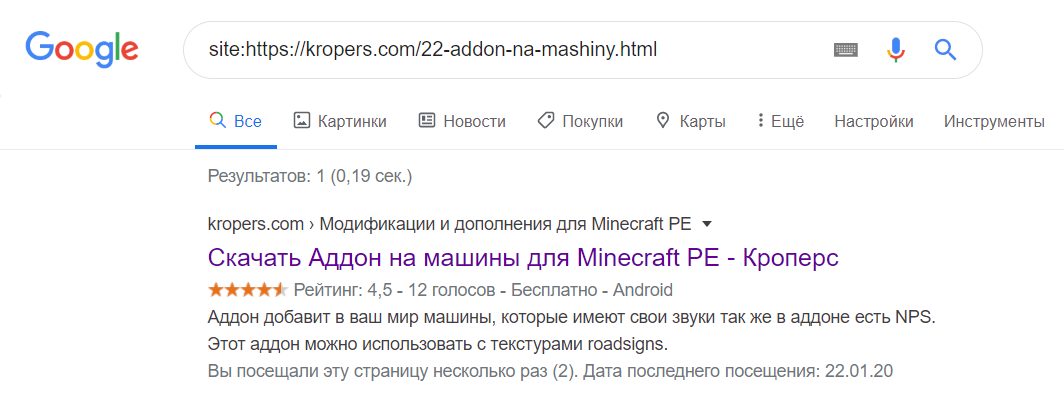
- Оператор «site». В поисковой строке нужно ввести «site:адрес сайта».
 Необходимо учитывать, что если страниц много, информация может быть некорректной.
Необходимо учитывать, что если страниц много, информация может быть некорректной.
Оператор «host», работает по тому же принципу, что и «site», но область поиска сужается до конкретного домена, а поддомены в результатах показываться не будут.
С помощью сервисов и плагинов
- pr-cy.ru. Бесплатно можно проверить только 5 URL, плюс проверка проводится только в Google.
- arsenkin.ru. Индексацию в Яндексе сервис проводит бесплатно, в Google – только по платной подписке.
- Плагин RDS Bar, предназначенный для браузеров Chrome, Firefox и Opera. Выдает информацию о любой странице, которая открыта в браузере. Как проверить индексацию страницы, число проиндексированных картинок, ссылки на страницу – ответы на эти вопросы можно получить с помощью плагина RDS Bar.
Букмарклеты
Термином «букмарклет» называют специальный скрипт, с помощью которого можно автоматизировать рутинные действия, связанные с продвижением, в том числе узнать, сколько страниц сайта в индексе Яндекса. Чтобы пользоваться ими, нужно предварительно добавить закладку в браузере.
Чтобы пользоваться ими, нужно предварительно добавить закладку в браузере.
Скрипты позволяют анализировать любой сайт, в том числе конкурента: при его открытии нужно нажать на закладку – и получить подробную информацию о том, насколько виден сайт в поисковых системах.
Примеры таких скриптов:
- Как посмотреть индексацию сайта в Яндексе:
javascript:void(window.open(‘https://yandex.ru/yandsearch?text=site:’ + location.host)) .
- Как проверить индексацию сайта в Google:
javascript:void(window.open(‘https://www.google.com/search?q=site:’ + location.host)).
С помощью Яндекс Вебмастера
Необходимо, в первую очередь, добавить сайт в панель Яндекс Вебмастера, подтвердить ваши права на сайт.
1 Вариант
Переходим в раздел “Индексирование” — “Проверить статус URL” .
В этом разделе мы можем увидеть информацию о странице, которая находится в базе Яндекса.
2 Вариант
“Индексирование” — “Страницы в поиске”
Это общая актуальная сводка о статусе страниц на сайте.
- Можно посмотреть на исключенные страницы в разрезе причины исключени.
- Проанализировать историю структуры сайта.
- И конечно, понять что в индексе.
Также есть вариант выгрузки страниц в формате xls.
С помощью Google Search Console
Аналогичный инструмент для вебмастеров от Google — Google Search Console. Проиндексированные страницы отражены в разделе «Покрытие». В его верхнем углу есть кнопка «Нажать отчет», при нажатии на которую выдаются списки страниц с ошибками и без них. Необходимо выбрать страницы без ошибок, нажать кнопку «Сведения», после чего откроется подробный отчет по этим группам.
Как ускорить индексацию сайта
В первую очередь, необходимо сообщить поисковикам о новом сайте, только после этого имеет смысл задаваться вопросом, как проверить, сколько страниц в Яндексе или Гугле.
Самое эффективное решение – добавить сайт в сервисы для вебмастеров, перечисленные выше. В них можно указать ссылку на Sitemap, после чего поисковые системы начнут самостоятельно регулярно заходить на сайт и добавлять в поиск новые страницы. Существует несколько способов, позволяющих сократить это время.
Существует несколько способов, позволяющих сократить это время.
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса не только дает ответ на вопрос, как узнать индексацию страницы, но и позволяет ускорить процесс попадания и поиск. Для этого существует два способа:
- Переобход страниц – такая функция есть в разделе «Индексирование». В окно вставляются ссылки на страницы, которые нужно проиндексировать, после чего надо нажать кнопку «Отправить».
- Файлы Sitemap также добавляется в разделе «Индексирование». Робот прочитает его и посетит страницы, на которых он еще не был.
- Обход по счетчикам — при помощи Яндекс Метрики. Для начала их нужно установить, подтвердив права на сайт, после чего найти в разделе «Индексирование» подраздел «Обход по счетчикам». Если разрешить обход нажатием соответствующей кнопки, то все страницы, на которые зайдут посетители, по сведениям Метрики, будут индексироваться роботом.
Google Search Console
Аналогично сервису Яндекса, Google Search Console позволяет не только узнать, как проверить индексацию сайта в Google, но и «помочь» боту быстрее заметить новые страницы. Ссылка вставляется в строку проверки, после чего нужно нажать кнопку «Запросить индексацию». Кроме того, в этом случае также целесообразно добавить в сервис файл Sitemap.
Ссылка вставляется в строку проверки, после чего нужно нажать кнопку «Запросить индексацию». Кроме того, в этом случае также целесообразно добавить в сервис файл Sitemap.
Ловец ботов
Инструмент для ускорения индексации страниц поисковыми системами – в SEO называется «Ловец Ботов».
При каждом посещении сайта ботом поисковой системы, на посещаемой странице в специальном блоке — ротаторе расположенном в футере, показываются ссылки на не проиндексированные страницы. Робот с большой вероятностью может перейти по этим ссылкам и проиндексировать целевые страницы.
Соцсети
Размещение ссылки на новые страницы в социальных сетях когда-то было рабочим и результативным инструментом, но сегодня его эффективность снизилась, поскольку переход на сайт осуществляется через редирект (переадресацию). Рассчитывать только на этот способ ускорения индексации не стоит, однако, даже несмотря на редирект, его можно использовать как дополнение к остальным.
Такой вариант подходит только тем, кто, помимо сайта, регулярно ведет соцсети. Если нет возможности это делать, можно использовать кросс-постинг. Он предполагает, что сразу после того, как материал публикуется на сайте, его лид (вступительный абзац) постится на страницу в социальной сети со ссылкой на материал.
Если нет возможности это делать, можно использовать кросс-постинг. Он предполагает, что сразу после того, как материал публикуется на сайте, его лид (вступительный абзац) постится на страницу в социальной сети со ссылкой на материал.
IndexNow Яндекс
Позволяет автоматически сообщать поисковым системам об изменениях на сайте, включая появление новых страниц, обновление или удаление текущих. Как настроить https://yandex.ru/support/webmaster/indexing-options/index-now.html
Google Api индекс
Она позволяет отправлять в поисковик ссылки на новые и обновленные страницы, а также удалять мусорные. Есть лимит – до 200 ссылок в день, но в большинстве случаев этого достаточно. Предусмотрена возможность настройки аналитики, которая позволяет посмотреть, какие ссылки были отправлены, и проверить индексацию статьи в соответствии с датой обхода сайта ботом поисковой системы.
Влияние домена на индексацию
Изначально доменные зоны были напрямую связаны с географией: например, российские сайты регистрировались в зоне ru. Однако сегодня они могут быть зарегистрированы в международной зоне com, что свидетельствует о коммерческой деятельности в интернете.
Однако сегодня они могут быть зарегистрированы в международной зоне com, что свидетельствует о коммерческой деятельности в интернете.
При появлении кириллических доменов действительно были проблемы с их индексацией, однако сейчас они в прошлом. Некоторые сложности остаются – например, проблемы со ссылками, которые выглядят не слишком привлекательно из-за преобразования в punycode. Однако при поиске ответа на вопрос, как проверить индексацию ссылки в доменах с кириллицей, проблем не возникает, и для них актуальны все описанные выше методы.
Как закрыть сайт от индексации
Индексация нужна не всегда, в некоторых случаях может возникнуть необходимость спрятать от поисковиков отдельные страницы – например, дубли. Для этого есть несколько способов:
- Установить запрет в файле robots.txt.
- Поставить <meta name=»robots» content=»noindex, nofollow»/> — метатег на странице, которую необходимо скрыть от роботов. Вместо robots прописывается название бота – yandex или googlebot.

- Установить пароль в .htaccess – на весь сайт либо на его отдельные страницы. Однако если страницы уже есть базе поисковиков, спрятать их с помощью этого способа невозможно: потребуется сначала удалить.
- Убрать ссылки из панелей для вебмастеров.
Важно помнить, что поисковики редко посещают сайты, которые долго не обновляются. Перед тем как проверить индексацию в Гугл или Яндекс, важно наладить регулярное наполнение сайта полезным, интересным, оптимизированным и соответствующим требованиям поисковиков контентом.
руководство для асессоров google чек-лист
30177 78 4
| SEO | – Читать 15 минут |
Прочитать позже
Продвижение сайта в Google — задача не из простых. Тем более, что за последний год Google внедрил ряд апдейтов, затронувших YMYL-сегмент (Your Money or Your Life), скорость загрузки и учитывающих E-A-T-сигналы (Expertise, Authoritativeness, Trustworthiness).
Сегодня особо важно соблюдать максимальное соответствие сайта критериям качества, указанным в Инструкции для асессоров. В данной статье вы найдете готовый чек-лист по проверки своего сайта, чтобы сделать из него «конфетку» по меркам Google.
Содержание
Что такое Инструкции для асессоров и почему важно ей следовать?
Чек-лист для проверки сайта от Aweb
— Качество основного контента
— E-A-T (компетентность, авторитетность и надежность)
— Репутация
Что такое Инструкция для асессоров и почему важно ей следовать?
Несколько раз в год Google вносит существенные и объемные изменения в поисковый алгоритм. В результате его изменения штормит выдачу: сайты вылетают из топа, либо же залетают в него. Более того, в Google появилась традиция, когда обновляется руководство для асессоров, то через 1-2 месяца фиксируется и Core Update. Однако то, что поменялось в руководстве может быть хорошей подсказкой для оптимизаторов.
Однако то, что поменялось в руководстве может быть хорошей подсказкой для оптимизаторов.
В результате последних апдейтов существеннее всего пострадали проекты, у которых было плохое соответствие требованиям из инструкции для асессоров (user experience) из-за низкокачественного или плохо доступного контента, слабые серповые поведенческие факторы, а также ссылочный профиль без сильных обратных ссылок. Также упали проекты, у которых был большой процент искусственно накрученных серповых поведенческих факторов.
Поведенческие факторы Google и SEO —
мнение экспертов
Подробнее!
Поэтому, главный инструментом сеошников этом году должна статье инструкция для асессоров Search Quality Rating Guidelines. Это приоритетное руководство, которое нужно изучить каждому оптимизатору в оригинале с детальным разбором каждого пункта.
Search Quality Rating Guidelines дает четкое понимание аспектов внутренней и внешней оптимизации, на которые обязательно нужно обратить внимание. Поэтому мы создали чек-лист, в котором структурировали все проверки из Инструкции для асессоров, чтобы систематизировать и облегчить работу оптимизаторов.
Поэтому мы создали чек-лист, в котором структурировали все проверки из Инструкции для асессоров, чтобы систематизировать и облегчить работу оптимизаторов.
В чек-листе в удобном формате указаны пункты, которые необходимо реализовать или исправить для максимального соответствия сайта требованиям Google.
Как проверить сайт на соответствие требованиям Google и улучшить позиции: чек-лист
Шаг #1
Качество основного контента
Шаг #2
E-A-T (компетентность, авторитетность и надежность)
Шаг #3
Репутация
Посмотреть чек-лист в Google Таблицах!
Также не забывайте о том, что у Serpstat есть инструмент «Список задач», который позволяет составить план действий по развитию и улучшению созданного проекта. В этой статье вы узнаете обо всех возможностях «Списка задач» и о том, как с ним работать. Также у нас есть инструмент «Аудит страницы», что может быть очень полезным при продвижении сайта.
Также у нас есть инструмент «Аудит страницы», что может быть очень полезным при продвижении сайта.
«Список задач» — чек-листы для пошаговой работы с проектами в Serpstat
Подробнее!
Надеемся, данный чек-лист стал вам полезен! А, чтобы быть в курсе всех новостей блога Serpstat, подписывайтесь рассылку. А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.56 из 5 на основе 45 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO
Евгения Кривко
Как создать и настроить карту сайта (sitemap. xml) для Google и Яндекс
xml) для Google и Яндекс
SEO
Наталья Кирик
Окей, Гугл, что меняется в поисковой выдаче после June 2021 Core Update?
SEO +1
Vitya smerTnik
Как занять первые места в выдаче: мини-кейс
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
что это, виды, как добавить на сайт и проверить
Здравствуйте!
Микроразметка сайта позволяет поисковым роботам лучше распознавать содержимое на страницах сайта. А еще делает сниппеты в поисковиках визуально более привлекательными.
А еще делает сниппеты в поисковиках визуально более привлекательными.
В статье разберем подробнее, что такое микроразметка сайта и зачем она нужна. Какие есть типы разметок, обязательно ли делать расширенную микроразметку для своего сайта. Как это относится к SEO. Как добавить микроразметку на свой сайт.
Что такое микроразметка и зачем она нужна
Микроразметка — это специальная разметка данных на странице, которая состоит из кода с тегами и атрибутами. Они выделяют конкретную информацию, которую мы хотим сделать видимой для поисковиков. Например, цену, контакты, логотип компании.
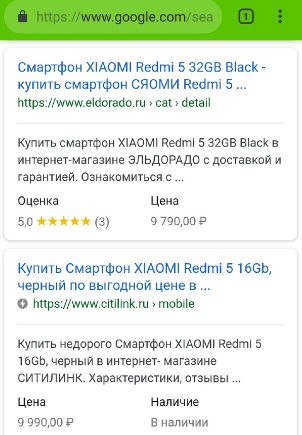
Как это выглядит в поисковиках? Допустим, мы хотим купить iPhone и начинаем искать в поисковике подходящие магазины. Смотрим, как сниппеты отображаются в результатах поиска.
В Яндексе без разметки:
С разметкой:
В Google без разметки:
С разметкой:
Как можно заметить, разметка подтягивает в сниппет цену, контакты, рейтинг, наименование модели телефона.
Еще можно заметить расширенные сниппеты с картинками. Они тоже создаются при помощи микроразметки.
Что это дает в плане SEO:
- Страница становится более видимой и структурированной для поисковика. Если например, пользователь ищет телефон через ключевик «iPhone 12 цена» или «iPhone 11 отзывы», большая вероятность, что магазины с микроразметкой по этим данным будут выше в результатах поиска, чем конкуренты без разметки. Но микроразметка — не решающий фактор ранжирования, а лишь дополнительный.
- Сниппеты с микроразметкой отличаются визуально от обычных сниппетов. По ним чаще кликают. А это улучшает поведенческие факторы, и поисковик начинает чаще выдавать страницу (или весь сайт) в выдаче.
Важно: микроразметка универсальная и хорошо распознается всеми поисковиками. То есть, не нужно создавать отдельную разметку под разные поисковые системы.
Какую информацию можно выделить при помощи микроразметки:
- название организации;
- логотип;
- телефон и другие контактные данные;
- адрес;
- отзывы;
- рейтинг;
- характеристики товара;
- рецепты;
- курсы;
- емейл;
- автора контента;
- даты;
- хлебные крошки;
- афиши мероприятий;
- вакансии;
- ссылки на другие страницы сайта;
- ссылки на категории;
- информацию о фильме — название, рейтинг, дату выхода, имя режиссера, язык озвучки.

Каким сайтам выгодно добавлять микроразметку: интернет-магазинам, онлайн-кинотеатрам, сайтам-отзовикам, сайтам с рецептами, информационным блогам, сайтам-подборкам.
Как сделать микроразметку на сайте
Если у вас сайт на чистом HTML — все придется делать руками, но кто сейчас запускает такие сайты — в основном все делается на движках и конструкторах.
Рассмотрим варианты добавления микроразметки на самых популярных CMS и конструкторах.
WordPress
Микроразметка уже встроена во многие темы Вордпресс и работает автоматически.
Если хотите сами настроить микроразметку или в выбранной теме она отсутствует, можно поставить специальный плагин. Например, All In One Schema.org Rich Snippets.
После установки и активации плагина в левой панеле инструментов появится кнопка «Rich Snippets». Нажимаем ее, чтобы посмотреть настройки. Плагин на английском. Работает очень просто — нужно выбрать категорию, которую хотим разметить и заполнить необходимые поля.
Какие тут есть категории:
- Item Review — отзыв или обзор товара/услуги.
- Events — мероприятия (можно использовать для афиши).
- Person — автор, человек.
- Product — товар.
- Recipe — рецепт.
- Software Application — программное обеспечение.
- Video — видео.
- Article — статья.
- Service — услуга или обслуживание.
Можно открыть категорию и посмотреть, как поля будут называться в сниппете. Их можно переименовать или оставить по умолчанию. Так как плагин англоязычный, если ваш сайт на русском, надо переименовать.
Во время создания статьи или страницы на Вордпресс в нижней части настроек появится вкладка «Configure Rich Snippet». Нужно ее открыть и прописать нужные значения.
Какие еще есть плагины для WordPress: Schema, Schema Pro, WP SEO Structured Data Schema, Schema JSON-LD Markup, Schema APP Structured Data, Schema Markup Rich Snippets, WP SEO Structured Data Schema, SNIP: Rich Snippets by WPBuddy.
Отдельно стоит выделить плагин Yoast SEO — он в целом хорош для SEO-оптимизации, а создание микроразметки лишь одна из его функций.
Важно: если на вашем сайте установлен плагин для интернет-магазинов WooCommerce, не нужно ставить дополнительные плагины для разметки. В WooCommerce она уже встроена, и второй плагин может создать конфликт.
Битрикс
Для этой CMS тоже есть свои плагины. Большинство из них платные, бесплатный — Микроразметка Schema.org. На странице плагина есть детальная документация по установке и настройке микроразметки.
Joomla
На Джумла тоже есть свой плагин (на данном движке вместо плагинов используется слово «компонент») — Google Structured Data. Часть данных компонент подтягивает автоматически, часть надо настраивать. На странице компонента также есть документация по настройке.
Аналог компонента Google Structured Data — J4Schema.
Для конструкторов
Для конструкторов нет плагинов, нужно создать код и вставить его в настройках страницы. К счастью, писать код с нуля не обязательно — есть готовые генераторы микроразметок.
К счастью, писать код с нуля не обязательно — есть готовые генераторы микроразметок.
Сначала немного теории:
Микроразметка состоит из словаря и синтаксиса. Самый популярный словарь, который хорошо распознается всеми современными поисковиками — это Schema.org.
Код микроразметки пишется на одном из трех языков:
Microdata — код заключен в теги <article> </article>
Пример, как может выглядеть полный код для разметки статьи:
RDFa — код заключен в теги <div> </div>
Пример, как может выглядеть полный код для разметки статьи:
JSON-LD — код заключен в теги <script> </script>
Пример, как может выглядеть полный код для разметки статьи:
Все, что вам нужно — узнать, на каком из трех языков должен быть написан код для вашего конструктора и найти генератор микроразметки для этого языка. Обычно в настройках SEO страницы конструктора указан язык разметки.
Также есть отдельный словарь разметки для отображения в соцсетях, созданный Фейсбуком — Open Graph. В конструкторах для настроек Open Graph обычно предусмотрено отдельное поле. Обычно, все, что там нужно сделать — это написать тайтл, дескрипшн и загрузить картинку для отображения в соцсетях.
Тильда: для Тильды код пишется на языке JSON-LD. Подходящие сервисы-генераторы микроразметок: The Ultimate JSON-LD Generator и Schema Markup Generator (JSON-LD). Оба на английском. Покажем на примере первого, как создать код.
Заходим на сайт сервиса The Ultimate JSON-LD Generator. Выбираем тип контента, для которого будем составлять код разметки. Например, это статья. Кликаем на кнопку «Article».
Заполняем поля. Тип контента можно оставить Article или уточнить, какая именно это статья (новостная или пост из блога). Далее прописываем ссылку на страницу, заголовок h2, ссылку на картинку, дату публикации, имя автора, ссылку на лого.
По мере заполнения полей код справа будет меняться. Все, что останется — скопировать его и вставить в настройках страницы сайта на Тильда. Чтобы скопировать код, жмем «Copy to clipboard».
Все, что останется — скопировать его и вставить в настройках страницы сайта на Тильда. Чтобы скопировать код, жмем «Copy to clipboard».
Открываем сайт на Тильда. Напротив страницы жмем на ее настройки.
Доходим до вкладки «Дополнительно».
В этой вкладке прокручиваем настройки вниз до пункта «HTML код для вставки внутрь head». Туда нужно вставить скопированный код и сохранить изменения. Возможность вставки кода доступна только на платных тарифах Тильды.
Wix: у Wix код микроразметки тоже пишется на языке JSON-LD. Можно проделать все те же шаги, что описаны для Tilda.
Чтобы вставить готовый код заходим в редактор конструктора и нажимаем на список страниц. Напротив каждой страницы есть 3 точки (меню). Кликаем туда.
В меню выбираем Базовые настройки SEO.
И в самих настройках переходим до дополнительных. В соответствующее поле вставляем код JSON-LD и сохраняем изменения.
Если сайт на HTML
Для самописного сайта нужно составить код разметки и вручную добавить в код страниц. Лучше доверить это программистам. Если хотите сделать сами, можете использовать генераторы разметок, чтобы сформировать код. Выше мы уже упомянули 2 сервиса — это The Ultimate JSON-LD Generator и Schema Markup Generator (JSON-LD).
Лучше доверить это программистам. Если хотите сделать сами, можете использовать генераторы разметок, чтобы сформировать код. Выше мы уже упомянули 2 сервиса — это The Ultimate JSON-LD Generator и Schema Markup Generator (JSON-LD).
Также можно воспользоваться мастером разметки структурированных данных от Google. Он работает аналогично предыдущим сервисам и генерирует код на HTML.
Генераторы микроразметки на русском: apelsin.pro и генератор на сайте seolik.ru (в разделе SEO-инструменты).
Готовый код вставляется между тегами <head> и </head> страницы сайта. Пример размещения кода формате JSON-LD:
Как проверить микроразметку
После создания кода микроразметки стоит убедиться, что все сделано верно. Для проверки есть специальные сервисы, а также инструменты от Яндекс и Google.
В Вебмастере Яндекс: нужно нажать на «Инструменты» в правом верхнем углу и открыть «Валидатор микроразметки».
В самом валидаторе нужно добавить ссылку на страницу, которую хотим проверить или готовый код. Система просканирует страницу (или код) и подтвердит, что все верно или даст рекомендации по исправлению микроразметки.
Система просканирует страницу (или код) и подтвердит, что все верно или даст рекомендации по исправлению микроразметки.
В серч консоль Google: аналогично — указываем ссылку на страницу или код и смотрим на результаты проверки.
Третий способ — проверка через валидатор Schema.org. Работает через проверку кода. В левом окне вставляем код, нажимаем на серую кнопку посередине, справа смотрим результат. Если все ок, над результатом будет написано «нет ошибок» и «нет предупреждений».
ЗаключениеДобавление микроразметки на сайт — это еще один способ сделать ресурс более видимым для поисковиков и пользователей. Если вы хотите добавить микроразметку на сайт, но не уверены в том, что это эффективно, можете добавить ее на несколько страниц и проверить, повлияло ли это на приток трафика из поисковиков. Если у вас сомнения в том, что получится установить микроразметку на сайт самостоятельно, тогда лучше обратиться к специалистам.
Понять, как работают структурированные данные | Центр поиска Google | Documentation
Поиск Google усердно работает, чтобы понять содержание страницы. Вы можете помочь нам, предоставив явные подсказки о значении страницы для Google, включая структурированные данные на странице. Структурированные данные — это стандартизированный формат для предоставления информации о странице и классификации содержание страницы; например, на странице рецептов, каковы ингредиенты, приготовление время и температура, калории и так далее.
Если вы используете CMS, такую как Wix или WordPress, вы не сможете для редактирования вашего HTML напрямую. Вместо этого ваша CMS может иметь страницу настроек поиска, или вы можете установить плагин, позволяющий указывать структурированные данные. Найдите инструкции о добавление структурированных данных в вашу CMS (например, выполните поиск «структурированные данные wix» или «плагин структурированных данных wordpress»).
Google использует структурированные данные, которые он находит в Интернете, чтобы понять содержание страницы, а также для сбора информации о сети и мире в целом. Например, вот фрагмент структурированных данных JSON-LD, который может появиться на странице рецепта, с описанием названия рецепта, автора рецепта и других деталей:
<голова>Кофейный торт для вечеринки


 например имя, URL, телефон
например имя, URL, телефон



 д. по списку.
д. по списку. Необходимо учитывать, что если страниц много, информация может быть некорректной.
Необходимо учитывать, что если страниц много, информация может быть некорректной.