В Google Search Console появился инструмент проверки URL-адресов
Главная
/
SEO-новости
/
В Google Search Console появился инструмент проверки URL-адресов
В тренде
8 лучших инструментов для проверки скорости загрузки сайта
Что такое контекстная реклама? Основы и примеры
Сколько стоит контекстная реклама в Яндекс и Google? Прогноз бюджета на рекламу
Поисковые запросы и их частотность. Высоко-, средне- и низкочастотные запросы
SEO или контекстная реклама: что лучше?
Что такое seo-статьи и как их правильно писать? Оптимизация статей для seo-продвижения
Что такое сниппет и как настроить сниппет в Яндекс и Google
Внутренняя оптимизация сайта: инструкция по применению
Как правильно зарегистрировать свой сайт в поисковых системах?
Полное руководство по работе со структурированными данными
28.06.2018 Время прочтения: 1 минута
Дата обновления: 15. 02.2023
02.2023
Новая опция помогает:
- узнать, канонический URL и когда в последний раз была индексация;
- проверить, есть ли AMP-версия и разметки для расширенного сниппета;
- обнаружить ошибки сканирования и индексации.
Для проверки нужно ввести полный URL-адрес в строке поиска Search Console. Если окажется, что страница не проиндексирована, то инструмент расскажет, почему:
Источник изображений: webmasters.googleblog.com
Комментарий SEO-эксперта:
«Постепенно Google развивает свою новую версию Search Console, добавляя всё новые инструменты для вебмастеров. В этот раз обновление коснулось проверки URL выбранного сайта. Функция действительно полезна, так как может отобразить изменения по странице за последнее время, которые были зафиксированы роботом. Для этого обратим внимание на пункт «Улучшения», там будет появляться новая информация о AMP-версии страницы (если она добавлялась), там же отображается информация об изменениях в каноническом URL и попадании страницы в расширенные результаты Google.
Таким образом можно более детально изучать статистику по страницам прямо в консоли для вебмастеров от Google. Помимо той информации, о которой я написал выше, там же можно найти информацию об индексации страницы, наличие страницы в sitemap.xml и дату последнего сканирования».
Технолог SEO-эксперт компании SEO.RU
Константин Абдуллин
#технологии
Следующий материал >Еще на эту тему
Яндекс запустил отчет о HTTPS-трафике в Радаре и открыл раздел «Качество са …В Яндекс.Радаре запущен новый отчет, который показывает долю…
25.07.2019 1359
Новые поисковики, о которых важно знать вебмастерамДля максимизации бесплатного трафика следует пользоваться лю. ..
..
15.02.2016 2714
Google: возраст домена — это не фактор ранжированияСпециалист по качеству поиска Google Джон Мюллер, общаясь с …
11.07.2019 2010
Другие интересные статьи
Как настроить конверсию в Яндекс.Метрике и Google AnalyticsЧто такое конверсия сайта, как ее настроить, какие бывают ти…
16.02.2018 6563
Продвижение интернет-портала…
28.03.2019 5002
Как выбрать донора ссылки: основные параметры и рекомендации…
29.04.2020 8730
Микроразметка Q&A: правила и инструкция внедрения на сайт…
06.12.2019 3365
Что такое PWA? Внедрение и преимущества технологии для владельцев сайтов. ..
..
30.04.2019 20730
Дружественные SEO CMS: лучшие движки с точки зрения поискового продвижения…
23.12.2022 870
Как попасть в сниппет Google
Попадание в расширенный сниппет — залог первой позиции среди органики, даже «нулевой». А чем выше ссылка в выдаче и чем она заметнее, тем больше вероятность получить высокую кликабельность и трафик. Необязательно тратить деньги на рекламу или быть передовым в своей нише, чтобы лучше ранжироваться. Любая компания, независимо от ее размера или бюджета, может попасть в сниппет.
Мы разберем основные виды сниппетов, расскажем, как именно они формируются, и поделимся действенными способами, которые помогут оказаться на этой заветной позиции.
- Что такое сниппет
- Как формируется сниппет
- Каким может быть сниппет
- Текст
- Маркированный список
- Нумерованный список
- Таблица
- Видео
- Что дает попадание в сниппет
- Преимущества
- Недостатки
- Как попасть в сниппет
- Добавить в статью определение «… — это…»
- Использование HTML-разметки
- Использование нумерованных или маркированных списков
- Использование таблиц
- Добавление картинок
- Как изменить сниппет в Google
- Как добавить в сниппет Google звездочки
- Заключение
Что такое сниппет
Расширенный сниппет, или featured snippet, — это блок быстрых ответов, который показывается в специальном окне на нулевой позиции органической выдачи. Он выделяется среди других ответов обрамлением и может содержать текст, список, картинки или видео. Поисковик извлекает его со страницы автоматически.
Он выделяется среди других ответов обрамлением и может содержать текст, список, картинки или видео. Поисковик извлекает его со страницы автоматически.
Вот несколько расширенных сниппетов для примера. Первый — по запросу «цена iphone 12».
Расширенный сниппет в GoogleЕще один, уже для некоммерческого запроса:
Пример сниппетаА это сниппет со списком:
Сниппет со спискомКак видите, расширенный сниппет часто выдает нужную информацию сразу, и не нужно переходить на сайт и долго скроллить.
Как формируется сниппет
Поисковый алгоритм извлекает часть информации одного из сайтов в топе, хотя крайне редко может взять и сайт из «низов», оставляя ссылку на источник, и выводит это в нулевой блок.
Как это происходит. Алгоритм для эксперимента выбирает сайт и фрагмент с хорошими пользовательскими метриками, после чего начинает показ выбранного фрагмента в сниппете. Если люди перестали идти на сайты ниже и уточнять выдачу, значит, фрагмент работает, и он остается на нулевой позиции. Если нет, то эксперименты продолжаться: алгоритм будет искать ответ на этом или других сайтах.
Если нет, то эксперименты продолжаться: алгоритм будет искать ответ на этом или других сайтах.
Каким может быть сниппет
В этом разделе расскажем о разных типах сниппетов.
Текст
Это самый распространенный вид, он показывает ответ пользователю в текстовом формате, но может содержать и изображение. Чаще всего такой сниппет встречается, если добавить в поисковый запрос слова «когда», «сколько», «кто», «почему», «как» и похожие.
Вот пример такого сниппета:
Расширенный сниппет в Google по запросу «формула roi»Но встречаются и сниппеты с текстом и картинкой. Такой сниппет может сформироваться, если во время эксперимента поискового алгоритма пользователи дополнительно уточняли ответ на свой запрос в статье. То есть им не хватало информации из текстового сниппета, а когда в нем появилась картинка, блок стал работать лучше, соответственно алгоритм его и оставил в таком виде.
Сниппет по запросу «когда была русско-японская война»Маркированный список
Он показывается в случаях, когда нужно перечислить какие-то пункты, но нет принципиальной разницы в их порядке. Например, «номинанты на Оскар», список документов и подобное.
Например, «номинанты на Оскар», список документов и подобное.
А это маркированный список в ответ на запрос о городах-миллионниках.
Сниппет по запросу «города миллионники России»Иногда алгоритм Google сам форматирует заголовки столбцов списка в пункты с маркерами, чтобы вывести в блоке краткое содержимое страницы. Часто в таком виде выводятся характеристики и состав продукта.
Нумерованный список
Работает аналогично упомянутому, но в том случае, когда нумерация имеет значение, например, в инструкции.
Сниппет с нумерованным списком для инструкцииТаблица
Если нужно вывести сводку данных, например, население городов России, то поисковик выводит сниппет с таблицей.
Таблица в нулевой позиции выдачиВидео
Этот формат выводиться при запросах трейлеров, видео или клипов, чаще всего с Youtube.
Ответ Google по запросу трейлераЧто дает попадание в сниппет
Казалось бы, что может быть лучше первого места в выдаче, когда пользователю сложно не заметить линк на твой сайт. Но ведь если человек получит достаточную информацию по своему запросу без лишних кликов по ссылке, зачем ему идти дальше на сайт. О каком тогда хорошем трафике может идти речь.
Но ведь если человек получит достаточную информацию по своему запросу без лишних кликов по ссылке, зачем ему идти дальше на сайт. О каком тогда хорошем трафике может идти речь.
Так что попадание в сниппет имеет не только преимущества, но и недостатки, давайте разберемся в них подробнее.
Преимущества
Начнем с хороших моментов, которые дает сниппет:
- Указание адреса сайта прямо в блоке.
- Упоминание организации. Если указать название организации прямо в тексте, который Google извлекает в фрагмент ответа.
Название компании в ответе Google - Использование логотипа. Так как многие feature snippets содержат картинку, то в нее можно добавить водяной знак, который позволит увеличить узнаваемость бренда, что может повлиять не только на количество трафика, но и конверсию.
Недостатки
Чем позиция в нулевом блоке может вам навредить:
- С недавних пор, сайты, представленные в этом элементе выдачи, пропадают из органики. То есть если сайт попадает и в топ и в расширенный ответ, то он исключается из органики, — не может занимать сразу две строчки в выдаче.

- Далеко не всегда попадание в нулевую позицию дает максимальный CTR, что может привести к падению трафика. Примером можно считать запросы с вопросами, где нужен простой лаконичный ответ, например, «когда было» то или иное событие.
- Нет гарантии,что блок из вашего сайта будет отображаться всегда. В зависимости от реакции и поведения пользователей система Google может менять источники информации. А если по статистике Google выяснится, что фрагмент из вашего сайта больше не приносит пользы, то он может пропадет из сниппета насовсем.
Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Как попасть в сниппет
Существует несколько факторов, благодаря которым можно попасть в расширенный сниппет. Они не дают стопроцентной гарантии, как и все, что связано с алгоритмами поисковиков, но увеличат шансы оказаться на желаемом месте.
Добавить в статью определение «… — это…»
Например, «динамический ремаркетинг — это». Рекомендуем делать небольшой блок в 35-50 слов, который описывает базовое понятие.
Описание базового понятияИспользование HTML-разметки
Часто стоящие под заголовками Н1, Н2 или Н3 таблицы и списки выводятся в сниппетах. Лучше всего создавать отдельный раздел с правильно оформленным заголовком под продвигаемый запрос. Например, если речь идет о заявлении, можно добавить раздел для сроков рассмотрения, что даст возможно попасть в расширенный ответ по такого рода запросам.
Ответ на запрос «срок рассмотрения обращения граждан в банк»Использование нумерованных или маркированных списков
Если есть перечисление каких-либо пунктов нужно корректно оформлять их через HTML-тег
- …
.
Пример добавления списка через HTML в редакторе WordPressИспользование таблиц
Аналогично пункту выше, позволит увеличить шанс попадания в нулевую позицию.
Пример добавления таблицы через HTML в редакторе WordPressДобавление картинок
Лучше всего добавить несколько картинок с понятными alt и заголовками — сделать подробное описание и использовать в нем ключевые фразы.
Важно! Правильная микроразметка, таблицы, списки и абзацы с подходящим количеством символов не дают гарантии, что вы окажетесь в сниппете. Все решает непредсказуемый алгоритм Google, который еще учитывает свою статистику и пользовательский опыт.
Как изменить сниппет в Google
Если в запросе, по которому вы хотите выйти в специальный блок, уже есть расширенный сниппет, то можно попробовать попасть в него, следуя таким рекомендациям:
- Изучить статью с информацией, попавшей в блок и написать более качественную. Нужно проанализировать и исключить ошибки конкурента: убрать из статьи «воду», ненужные элементы или разделы не по теме, сделать лучше логику статьи и правильно ее оформить.
- В заголовке использовать ключевую фразу в точном вхождении, если есть такая возможность. Нужно выделить важные части статьи в отдельные разделы под заголовки с ключевыми запросами.

- Использовать краткие ответы. Большинство сниппетов небольшой длины — до 40-45 слов, и в них нужно передать основную мысль. Не стоит делать большие или слишком короткие абзацы, лучше использовать один небольшой абзац и дополнительный элемент — таблицу или список.
- Перепроверять факты. Убедитесь в правдивости информации, это позволит получить хорошую статистику пользовательского поведения.
Недостоверность фактов, которая помешала попасть в сниппет
Как добавить в сниппет Google звездочки
Звездочки в поисковой выдаче Google позволяют лучше выделиться в поисковой выдаче и добавят доверия к вашей компании, ведь они работают как социальное доказательство. Такой рейтинг можно настроить на своем сайте и получать оценки информационных материалов или товаров от посетителей.
Но сейчас речь пойдет не о том, как его правильно настраивать на сайте — это другая тема. Мы расскажем, как передать информацию об этом рейтинге в Google, чтобы он мог его использовать в сниппете.
Вот так выглядят эти звездочки:
Звездочки в поисковой выдачеЧтобы они появились, понадобиться использовать микроразметку AggregateRating. Она позволяет передать информацию роботу Google о наличии рейтинга, количестве отзывов, средней оценке и ее границах. И уже на основе пользовательских метрик поисковик будет решать, нужно ли показывать рейтинг в поиске.
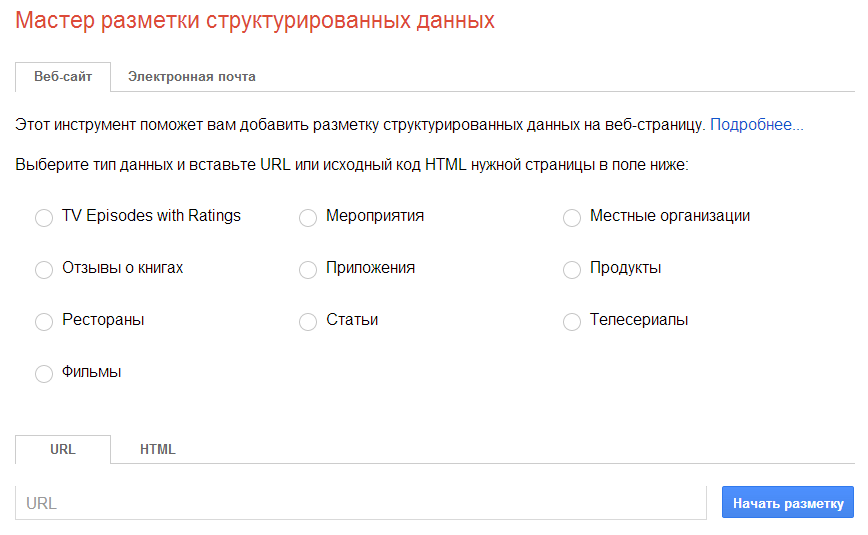
Получить нужный код можно с помощью генератора микроразметки. В нем сначала выбираем нужный тип данных.
Переход в выбор типа данных в генераторе микроразметкиПотом в выпадающем меню выбираем нужный тип страницы:
- Рецепт — если речь идет о сайте с рецептами.
- Видео — для страниц, где в основном представлено видео.
- Товар — для интернет-магазинов.
- Организации — подходит для главной страницы или страницы контактов.
Заполняем данные, а для появления рейтинга потребуется добавить:
- Aggregate rating value — рейтинг статьи/товара/услуги;
- Number of ratings — количество отзывов;
- Highest value — наибольшая отметка;
- Lowest value — наименьшая отметка.

Все эти данные берем с собственных источников отзывов или же со сторонних. Например, для товаров это может быть «Яндекс.Маркет».
Заполнение данных для рейтинга в генераторе микроразметкиПосле этого копируем полученный код.
Копирование кода с генератора микроразметкиДобавляем его на сайт, например:
Использование кода для рейтинга на сайтеЧтобы проверить полученный результат необходимо использовать «Центр Google-поиска»— инструмент проверки микроразметки на сайте. В нем нужно ввести проверяемый URL.
Инструмент проверки микроразметки в GoogleПосле проверки видим результаты, следует перейти в нужный тип данных.
Проверка микроразметки на сайтеВидим, что Google поиск также распознал внедренный код.
Проверка микроразметки рейтинга на сайтеЗаключение
Несмотря на то, что попадание в расширенный сниппет Google имеет не только преимущества, но и недостатки, размещение в нем позволит:
- увеличить количество трафика на сайт;
- повысить узнаваемость бренда или сайта;
- улучшить продвижению контента.

Поэтому концентрируйтесь на качестве контенте и пользуйтесь нашими рекомендациями, выделиться среди конкурентов в поисковой выдаче. А чтобы поддерживать создавшуюся репутацию, повышать лояльность и общаться с клиентами, используйте SendPulse!
Руководство для начинающих по структурированным данным для организации и оптимизации вашего веб-сайта
Сегодня пятница, и ваша команда готовится к счастливому часу.
Последние несколько недель вы ходили в один и тот же бар рядом со своим офисом и решили, что пришло время попробовать что-то новое. Что вы делаете? Выйти на улицу и ходить, пока не найдете новое место? Нет, вы прыгаете в Google и позволяете ему вести поиск за вас.
Ваш идеальный паб после работы находится поблизости, открыт сразу после работы и предлагает несколько безглютеновых блюд, которыми может насладиться вся ваша команда. Вы вводите эти критерии в Google, и у вас под рукой три жизнеспособных варианта — в удобном формате карты для загрузки.
Пауза. Вы когда-нибудь задумывались, как Google может подгонять такие точные и точные ответы за такое короткое время… и представлять их в таком легко читаемом виде? Более того, что делают этих ресторанов, чтобы занимать столь доминирующее положение на страницах результатов поисковой системы Google (SERP)?
Черт, я бы хотел, чтобы мой бизнес всплывал, когда потребители ищут критерии, относящиеся ко мне… а вы?
Никто точно не знает, как работает алгоритм Google, но есть несколько способов организовать и оптимизировать контент вашего веб-сайта, чтобы Google знал, какой контент показывать в поисковой выдаче для различных поисковых запросов, которые люди проводят, чтобы найти вас.
Здесь на помощь приходят структурированные данные. Структурированные данные могут сделать вашу организацию более заметной для потенциальных клиентов и повысить рейтинг кликов до 30%.
Не знаете, что такое структурированные данные? Это нормально. К концу этого руководства вы станете мастером структурированных данных, и ваш веб-сайт будет пожинать плоды.
Что такое структурированные данные?
Структурированные данные и SEO
Примеры структурированных данных
Как добавить структурированные данные на веб-сайт
Что такое структурированные данные?
Структурированные данные — это любой набор данных, определенным образом организованный и структурированный на веб-странице. В случае SEO структурированные данные организованы и помечены определенными группами текста, которые помогают поисковым системам понимать контекст этой информации и могут возвращать точные результаты пользователям, выполняющим поиск.
Мы знаем, что то, что видят пользователи в Интернете, сильно отличается от того, что видят поисковые системы .
Пока пользователи видят это…
Источник
… поисковые системы видят это:
Просмотрите исходный код любого веб-сайта, выбрав Вид > Разработчик > Просмотр исходного кода.
Этот закулисный код сообщает браузерам, как информация должна быть организована на веб-сайте (в рамках разработки веб-сайта), и сообщает поисковым роботам, что находится на странице.
Здесь также играют роль структурированные данные. Встроенные теги кода (также известные как «разметка») в HTML-коде веб-страницы сообщают Google и другим поисковым системам, какую информацию отображать в поисковой выдаче и что эта информация представляет. Это также помогает платформам социальных сетей синтезировать ваши сообщения в социальных сетях в фрагменты, которые предварительно просматривают контент с использованием протокола Open Graph (о котором мы поговорим позже).
Эта разметка важна. Он сообщает поисковым системам, какой именно контент находится на странице. Это создает более релевантные, информированные поисковые запросы и делает сайт кандидатом на расширенные результаты, такие как избранные фрагменты, расширенные фрагменты, карусели изображений и видео, блоки знаний и многое другое (о чем мы поговорим позже).
Структурированные данные и SEO
Структурированные данные важны для SEO, поскольку они помогают поисковым системам находить и понимать ваш контент и веб-сайт. Это также важный способ подготовиться к будущему поиска, поскольку Google и другие поисковые системы продолжают персонализировать взаимодействие с пользователем и отвечать на вопросы непосредственно в своей поисковой выдаче.
Поисковая выдача Google не всегда была так привлекательна, как сегодня. Не помните? Посмотрите на этот результат Google для «бильярдных столов» за 2008 год.
Источник
Сравним. Вот такой же результат сегодня.
Вау. Это мир различий. Эти результаты не только легче читать, но и дополнительные функции делают поиск и покупки более информативными и интеллектуальными. Между спонсируемым контентом и живой картой (плюс карусель продуктов, фрагменты вопросов и связанные поиски, не показанные на скриншоте), Google предоставляет почти все, что мне нужно знать о бильярдных столах.
Черт, иногда я что-то ищу и нахожу ответ прямо в поисковой выдаче — мне даже не нужно нажимать на результат. Это когда-нибудь случается с тобой? Если это так, вы можете поблагодарить структурированные данные.
Как работают структурированные данные?
В этот момент вы можете спросить: Как может существовать язык (разметка), который постоянно распознается как поисковыми системами, так и людьми?
Для точного и универсального понимания этой разметки следует использовать стандартизированные форматы и словари.
Давайте на минутку вернемся к основам. При передаче информации, общаетесь ли вы с человеком или компьютером, вам нужны две основные вещи: словарь (набор слов с известными значениями) и синтаксис (набор правил использования этих слов для передать смысл).
Большая часть терминологии, связанной с разметкой структурированных данных, может быть организована в эти два понятия — словарь и синтаксис — и веб-мастера могут комбинировать любые два, которые им нужны для структурирования своих данных (за исключением микроформатов).
| СЛОВАРЬ | СИНТАКСИС |
| Схема.орг | Микроданные |
| DCMI | JSON-LD |
| ФОАФ | РДФа |
Ладно… хватит болтовни разработчика. Что вы должны использовать для структурированных данных?
Schema.org является общепринятым стандартом универсального словаря для структурированных данных. Он был основан и в настоящее время спонсируется Google, Bing и Yahoo. Он гибкий, с открытым исходным кодом, постоянно обновляется и улучшается.
Примечание . Схема называется так, потому что она содержит разметку для самых разных схем — или моделей данных — для разных типов контента.
Вот пример языка Schema Markup (который хорош для SEO), взятый из моей статьи о брендинге.
«@context»: «http://schema.org»,
«@type»: «Статья»,
«Имя»: «Ультиматическое руководство по бренду в 2019 году»
«автор» : {
«@type» : «Person»,
«name» : «Allie Decker»
},
«datePublished» : «2 019-04-02»,
«изображение»: «https://blog. hubspot.com/hubfs/branding-2.jpg»,
hubspot.com/hubfs/branding-2.jpg»,
«url»: «https://blog.hubspot.com/marketing/branding»,
«издатель» : {
«@type» : «Организация»,
«имя» : «HubSpot»
Что касается синтаксиса , правильного ответа нет. Google рекомендует JSON-LD (и по умолчанию использует этот синтаксис при использовании помощника по разметке структурированных данных — как вы видите ниже). JSON-LD использует код Javascript и встроенные виджеты для динамического отображения вашего контента, что обычно является более простым процессом разработки.
Google также распознает Microdata и RDFa. Оба этих синтаксиса используют HTML для идентификации свойств в структурированных данных. Микроданные обычно используются только в теле страницы, тогда как RDFa обычно используется как в заголовке страницы, так и в теле.
С другой стороны, JSON-LD размещается только в заголовке страницы, что означает, что для определенных типов разметки JSON-LD делает так, что вам не нужно перемещаться по подзаголовкам, поддерживая текст и связанные стили, включенные в HTML страницы. Вот почему JSON-LD считается более простым, чем два других.
Вот почему JSON-LD считается более простым, чем два других.
В конечном счете, все зависит от данных, которые вы пытаетесь внедрить, от того, какая польза для вашего веб-сайта и чем будет легче поделиться с вашей командой.
Структурированные данные и мобильная связь
Структурированные данные влияют на мобильные устройства немного иначе — через ускоренные мобильные страницы (AMP). Accelerated Mobile Pages — это поддерживаемый Google проект с открытым исходным кодом, который помогает быстро загружать все мобильные страницы независимо от устройства.
Страницы с разметкой AMP отображаются в специальных функциях поисковой выдачи Google, таких как «Главные новости» и «Карусели новостей». Вот как создать HTML-страницу AMP.
Источник
Структурированные данные и социальные сети
Разметка структурированных данных работает немного по-другому для социальных платформ. Для этого требуется протокол Open Graph и аналогичные языки, которые гарантируют, что содержимое вашего веб-сайта и блога будет выглядеть легко читаемым, когда вы продвигаете этот контент в социальной сети. Двумя распространенными функциями социальных сетей, использующими протокол Open Graph, являются Pinterest Rich Pins и карточки Twitter. Подробнее о том, как это сделать, мы поговорим ниже.
Двумя распространенными функциями социальных сетей, использующими протокол Open Graph, являются Pinterest Rich Pins и карточки Twitter. Подробнее о том, как это сделать, мы поговорим ниже.
Вот пример языка Open Graph Protocol (который хорош для социальных сетей) с использованием того же источника.
< meta property="og:URL" content="https://blog.hubspot.com/marketing/branding"
К сожалению, структурированные данные не влияют на ваш рейтинг в органическом поиске (помимо того, что помогают вам занять место в панель знаний или Featured Snippet вверху списка). Это также не меняет того, как ваш контент выглядит или ведет себя на вашем веб-сайте — это влияет только на то, как и где он может отображаться в поисковой выдаче.
Примеры структурированных данных
Для обычного пользователя Интернета структурированные данные невидимы. Он спрятан среди кода, из которого состоят наши любимые веб-сайты и онлайн-платформы. Итак, как структурированные данные влияют на то, что мы (и наши клиенты) видим? Как это выглядит «невооруженным» глазом?
Когда веб-мастера придерживаются стандартов структурированных данных, поисковые системы, такие как Google и Bing, вознаграждают их веб-сайты и организации, показывая их контент в различных функциях SERP (еще одна причина для использования структурированных данных).
Источник
Давайте поговорим об этих функциях — особенно в Google. В поисковой выдаче Google отображается широкий спектр информации, но на те, о которых мы поговорим ниже, особенно влияют структурированные данные.
В поисковой выдаче Google отображается широкий спектр информации, но на те, о которых мы поговорим ниже, особенно влияют структурированные данные.
Есть также несколько способов, которыми структурированные данные могут принести пользу вашим маркетинговым усилиям, не относящимся к поисковой выдаче, в социальных сетях и маркетинге по электронной почте.
Элементы содержимого
Элементы содержимого отображаются как отдельные результаты поиска среди обычных результатов поиска.
1. Карусели
Карусели отображаются в виде изображений с подписями, связанными с поиском, например с изображением киноактеров, автомобилей или новостных статей. Поисковики могут щелкнуть эти изображения, чтобы получить доступ к отдельной поисковой выдаче для этого поиска. Вот как использовать структурированные данные для отображения в каруселях.
2. Видео
Видео работают аналогично каруселям, но содержат видео вместо изображений или других списков. Поисковики могут прокручивать эти результаты для прямого доступа и просмотра каждого видео.
Поисковики могут прокручивать эти результаты для прямого доступа и просмотра каждого видео.
В зависимости от того, как вы размечаете свой контент, вы также можете претендовать на такие улучшения видео, как значки LIVE и карусели видеохостинга. Вот как использовать структурированные данные для отображения в видео.
3. Избранные сниппеты
Избранные сниппеты отображают информацию, относящуюся к запросу — и ссылаются на сторонний веб-сайт (что отличает их от блоков ответов и панелей знаний, которые берутся из общедоступных баз данных). Они не считаются одним из десяти органических результатов поисковой выдачи, поэтому, если вы «выиграете» сниппет, ваш сайт появится дважды.
Избранные фрагменты также могут отображаться в виде цитат, таблиц, вакансий, расширенных карточек (для фильмов и рецептов) или раздела вопросов под названием «Люди могут задавать вопросы». Вот как оптимизировать ваш контент для поля избранного фрагмента Google.
4.
 Панели знаний (также известные как Карты знаний)
Панели знаний (также известные как Карты знаний)Панели знаний объединяют наиболее релевантную информацию из поиска и отображают ее в виде отдельной панели в правой части поисковой выдачи. Как правило, они содержат изображения, даты и информацию по конкретным категориям, например курсы акций компаний или дни рождения знаменитостей. Вы можете использовать структурированную разметку данных, такую как Schema, чтобы пометить свой контент всеми этими категориями, но нет гарантии, что Google вознаградит вас собственной панелью знаний.
На самом деле структурированные данные ничего не обещают, они лишь облегчают поисковым системам и социальным сетям интерпретацию вашего контента.
Кроме того, панели знаний предназначены для ответов на запросы, не требуя перехода по ссылке … хорошие новости для искателей и плохие новости для бизнеса. Вот как сделать ваш сайт более удобным для сканирования ботами (чтобы повысить ваши шансы на появление в панели знаний).
Расширенные функции поиска
В отличие от функций содержимого расширенные функции результатов улучшают результаты обычного поиска. Их также называют расширенными результатами поиска или расширенными фрагментами.
1. Хлебные крошки
Хлебные крошки «указывают положение страницы в иерархии сайта», согласно Google. Хлебные крошки появляются на мобильных устройствах вместо URL-адреса, над заголовком страницы результатов и рядом с значком сайта (по состоянию на 2019 год). Они помогают поисковикам понять отношение страницы к остальной части веб-сайта. Вот как можно использовать структурированные данные для отображения хлебных крошек в результатах.
2. Дополнительные ссылки и дополнительные ссылки Окно поиска
Дополнительные ссылки — это дополнительные ссылки, отображаемые под результатами поиска и ведущие к различным частям веб-сайта. Google втягивает их в поисковую выдачу, когда считает, что дополнительные результаты принесут пользу поисковику. Веб-сайты с интеллектуальным якорным текстом и замещающим текстом, который является информативным, компактным и избегает повторений, имеют хорошие шансы отобразить результат с дополнительными ссылками.
Веб-сайты с интеллектуальным якорным текстом и замещающим текстом, который является информативным, компактным и избегает повторений, имеют хорошие шансы отобразить результат с дополнительными ссылками.
Окно поиска для дополнительных ссылок похоже на дополнительные ссылки, но панель поиска отображается непосредственно в результатах поиска. Это окно поиска использует Google, а не рекомендуемый веб-сайт, который создает совершенно новую поисковую выдачу. Дополнительные ссылки. Окна поиска отображаются только в брендовых поисковых запросах.
Вот как получить окно поиска дополнительных ссылок для вашего веб-сайта.
3. FAQ
FAQ можно использовать на любой странице, содержащей вопросы и ответы, а не только на традиционных страницах часто задаваемых вопросов (FAQ).
Эта функция позволяет искателям получать доступ к вашим вопросам и ответам прямо из поисковой выдачи; он также расширяет ваш результат по вертикали, занимая еще больше места в поисковой выдаче и помогая вашему сайту выделиться..png) Вот как можно использовать структурированные данные для отображения часто задаваемых вопросов в результатах поиска.
Вот как можно использовать структурированные данные для отображения часто задаваемых вопросов в результатах поиска.
4. How-To
Эта функция похожа на FAQ тем, что она отображает содержимое страницы (если оно соответствует определенным критериям) в поисковой выдаче, чтобы пользователи могли видеть эту информацию. Он проводит искателей через ряд шагов и может содержать видео, текст и изображения.
В отличие от часто задаваемых вопросов, отдельные шаги в практических результатах не связаны ссылками; однако искатели могут получить доступ ко всему списку шагов, щелкнув ваши результаты. Эти результаты могут отображаться в двух форматах: стандартный макет аккордеона или карусель расширенных результатов, в зависимости от содержимого. Вот как можно использовать структурированные данные для отображения практического контента в результатах поиска.
Источник
Функции, не входящие в SERP
Структурированные данные также можно использовать для улучшения функций, не входящих в SERP.
1. Социальные карты
Социальная разметка не оказывает большого влияния на SEO, но маркетологам все равно важно ее понимать. Эта разметка не только улучшает ваши публикации в социальных сетях и рекламу, но также может быть прочитана поисковыми системами, что может способствовать любым изменениям SEO в будущем.
Социальные карты отображают изображения и форматированный текст, когда ссылки публикуются в социальных сетях. Любая организация, которая использует социальные сети для обмена контентом, должна использовать надлежащую социальную разметку, такую как протокол Open Graph.
Вот как обеспечить отображение социальных карточек в вашем социальном контенте:
- Протокол Open Graph (для Facebook, LinkedIn и Instagram)
- Инструмент проверки Facebook
- Карточки Твиттера
- Инструмент проверки Твиттера
- Расширенные пины Pinterest
- Инструмент проверки Pinterest
2. Маркетинг по электронной почте
Вы недавно бронировали авиабилеты или заказывали что-либо онлайн? Если у вас есть Gmail, вы могли видеть сведения о бронировании или заказе в верхней части электронного письма с подтверждением. Это связано с разметкой электронной почты.
Это связано с разметкой электронной почты.
Если вы отправляете электронные письма с заказами, бронированиями, подтверждениями или бронированиями, рассмотрите возможность использования разметки электронной почты, чтобы облегчить жизнь получателям электронной почты. Вот как начать работу с разметкой электронной почты в Gmail.
Как добавить структурированные данные на веб-сайт
- Откройте Помощник по разметке структурированных данных Google.
- Выберите тип данных и введите URL-адрес.
- Выделить элементы страницы и назначить теги данных.
- Создайте HTML.
- Добавьте разметку схемы на свою страницу.
- Проверьте свою разметку с помощью инструмента Google для тестирования структурированных данных.
- Диагностика и устранение обнаруженных проблем.
- Будьте терпеливы.
 На самом деле, существует ряд инструментов структурированных данных, которые могут помочь вам на этом пути, а именно Помощник по разметке структурированных данных Google и инструменты тестирования. Конечно, вы можете реализовать структурированные данные вручную, но инструмент Google гарантирует точность и упрощает вашу жизнь.
На самом деле, существует ряд инструментов структурированных данных, которые могут помочь вам на этом пути, а именно Помощник по разметке структурированных данных Google и инструменты тестирования. Конечно, вы можете реализовать структурированные данные вручную, но инструмент Google гарантирует точность и упрощает вашу жизнь.Важно отметить, что добавление разметки структурированных данных на ваш веб-сайт не гарантирует наличие расширенного описания или дополнительных ссылок Sitebox . Google может потребоваться несколько недель, чтобы просканировать вашу новую HTML-разметку, а иногда информация вообще не отображается.
Однако принятие мер по внедрению структурированных данных имеет решающее значение. Google может быть умным, но он не может (пока) понять все сам. Это может показаться большой дополнительной работой, но использование правильной разметки структурированных данных гарантирует, что Google сможет понять ваш контент и потенциально может помочь вам повысить рейтинг кликов и видимость.
Вот как внедрить структурированные данные с помощью помощника Google по разметке структурированных данных.
1. Откройте Помощник по разметке структурированных данных Google.
Откройте помощник Google по разметке структурированных данных.
2. Выберите тип данных и введите URL-адрес.
Убедитесь, что вкладка Веб-сайт открыта. Выберите тип данных, к которым вы хотите добавить HTML-разметку. Вставьте URL-адрес веб-страницы (или HTML-код) внизу и нажмите Начать тегирование 9.0010 .
3. Выделите элементы страницы и назначьте теги данных.
Когда инструмент загрузится, вы должны увидеть свою веб-страницу слева и элементы данных справа. Выделите различные компоненты вашей веб-страницы, чтобы назначить теги данных, такие как имя, автор и дата публикации. (Инструмент предложит разные теги данных для разных типов данных, например событий или обзоров книг.)0009 Мои теги данных на правой панели. Вы также можете добавить любые отсутствующие теги, которые могут быть невидимы на веб-странице; просто нажмите Добавить отсутствующие теги .
4. Создайте HTML.
Когда вы закончите маркировку и назначение элементов данных, нажмите Создать HTML в правом верхнем углу.
5. Добавьте разметку схемы на свою страницу.
На следующем экране вы должны увидеть разметку структурированных данных с правой стороны. Инструмент автоматически создает сценарий в виде разметки JSON-LD, но вы можете изменить его на микроданные, щелкнув значок 9.0009 Раскрывающееся меню JSON-LD в верхнем меню.
Щелкните Загрузить , чтобы загрузить сценарий в виде HTML-файла. Чтобы узнать больше о добавлении в статью структурированных данных (или данных любого другого типа), нажмите Статьи в правом углу над разметкой.
Чтобы «опубликовать» свою разметку, скопируйте и вставьте новую HTML-разметку в вашу CMS или исходный код вашей веб-страницы. Наконец, нажмите Finish в правом верхнем углу, чтобы проверить рекомендуемые Google Следующие шаги … один из которых приведет вас к следующему шагу.
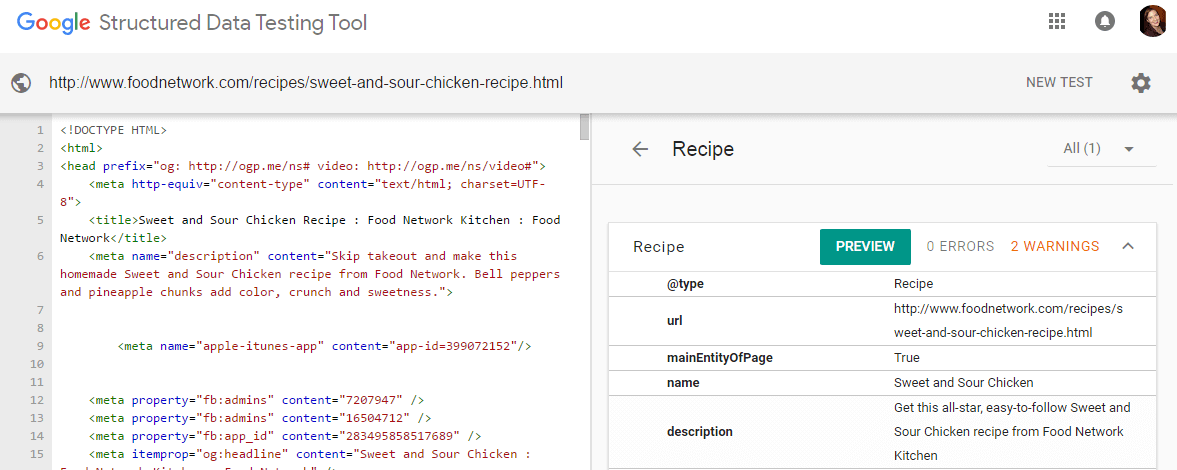
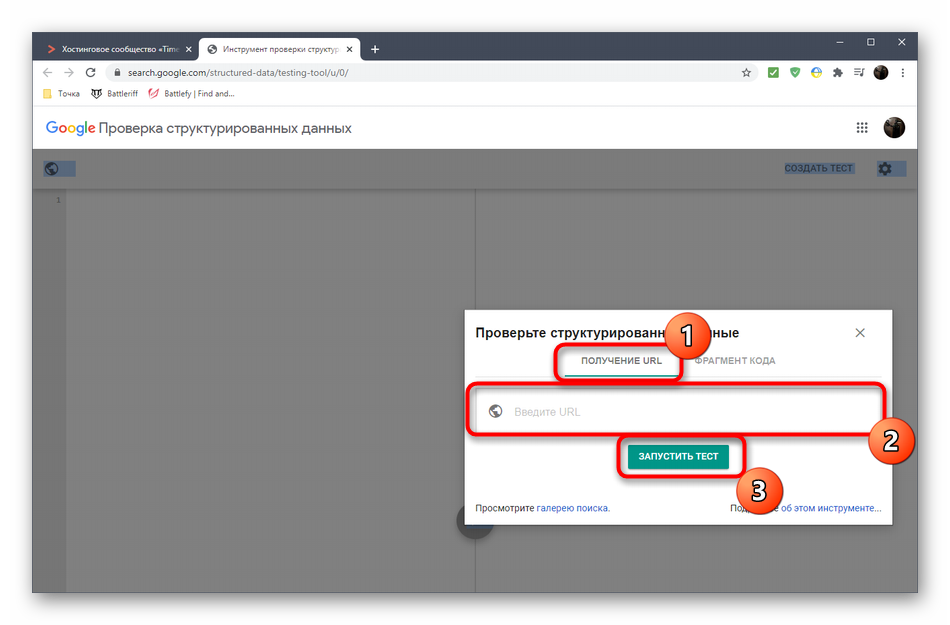
6. Протестируйте свою разметку с помощью Google Structured Data Testing Tool.
Откройте Инструмент тестирования структурированных данных Google. Вы можете ввести любой URL-адрес веб-страницы, которую хотите протестировать, или ввести HTML-код. (В приведенном ниже примере я анализирую код, ранее созданный вспомогательным инструментом разметки структурированных данных Google.) Чтобы начать, нажмите Run Test .
7. Диагностика и устранение обнаруженных проблем.
Инструмент покажет вам HTML-разметку слева и анализ разметки справа. Обратите внимание на любые красные ошибки или предупреждения. Щелкните любую строку данных, чтобы выделить соответствующую разметку слева.
При необходимости вы можете отредактировать любые ошибки в HTML прямо в панели инструментов перед «публикацией» протестированной HTML-разметки.
8. Будьте терпеливы.
Последний шаг прост, но, возможно, самый труден — сидеть сложа руки и ждать. Google может потребоваться несколько недель, чтобы повторно просканировать новый HTML, и даже в этом случае ваш контент не обязательно будет отображаться в расширенных сниппетах или других функциях SERP.
Если вы будете следовать правильным стандартам структурированных данных и разметке, предоставите Google всю необходимую информацию и проявите терпение, ваш веб-сайт и бизнес могут извлечь большую пользу из структурированных данных и улучшенной поисковой оптимизации.
Средства тестирования структурированных данных
1. Google’s Rich Results Test Поддерживает структурированные данные в форматах JSON-LD, RDFa и Microdata. Цена: бесплатноИнструмент Google — это простой и бесплатный инструмент для быстрой проверки любой веб-страницы или даже отдельного фрагмента кода, чтобы убедиться, что ваш сайт правильно структурирован. Инструмент отметит любые ошибки, которые могут помешать вашему сайту занимать высокие позиции в поисковых системах, и предложит предложения по улучшению вашего сайта или структурированных данных фрагмента.
Тест расширенных результатов позволяет вам делиться результатами теста с кем угодно на срок до 90 дней, поэтому, если вам нужно отправить результаты своему веб-разработчику или ИТ-специалисту, вы можете это сделать.
Лучше всего то, что этот инструмент показывает, как ваша страница может выглядеть в результатах поиска Google, а это значит, что вы можете вносить изменения в свои структурированные данные в режиме реального времени и видеть, как эти изменения положительно или отрицательно влияют на то, как ваша страница отображается на различных сайтах. Макеты результатов поиска, включая настольные и мобильные устройства.
(Важно отметить, что Google раньше предоставлял инструмент проверки структурированных данных, но теперь этот инструмент устарел и заменен тестом расширенных результатов.) в микроданных HTML, микроформатах, RDFa, Schema.org и OpenGraph.
Цена: бесплатно Поскольку Bing является второй по величине поисковой системой, имеет смысл попробовать собственный инструмент структурированных данных Bing, чтобы оценить состояние и производительность вашего веб-сайта и убедиться, что вы следуете протоколу структурированных данных, чтобы получить свой веб-сайт. ранжирование в основных поисковых системах.
ранжирование в основных поисковых системах.
Бесплатный инструмент Bing Markup Validator является частью более крупных инструментов Bing для веб-мастеров, которые позволяют вам следить за состоянием вашего сайта, видеть, по каким ключевым словам вы сейчас занимаете место, и видеть, как Bing сканирует и индексирует ваш сайт.
К сожалению, Bing Markup Validator не поддерживает структурированный HTML-код, но его все равно стоит проверить, особенно если вы хотите улучшить свой рейтинг в Bing.
3. SEO-проверка сайта Поддерживает структурированные данные в HTML и предлагает SEO-анализ веб-сайта. Цена: 39,95 долларов США в месяц Это единственный инструмент в этом списке, который не является бесплатным (хотя он предлагает 14-дневную бесплатную пробную версию для первоначальной проверки нескольких веб-страниц), но навсегда. Причина — он также предлагает более всесторонний и всесторонний SEO-анализ вашего сайта.
Наряду с предоставлением отзывов о ваших структурированных данных (и URL-адресах конкурентов, если вам это интересно), вы можете использовать этот инструмент для оценки общего состояния SEO, включая скорость загрузки страницы, перенаправления URL-адресов, неработающие ссылки, отзывчивость мобильных устройств и многое другое. более.
Помимо оценки стандартных данных вашего сайта, этот инструмент проверит ваш сайт на наличие проблем SEO, таких как скорость загрузки страницы, перенаправления URL, вложенные таблицы, неработающие ссылки, мобильная отзывчивость и многое другое. Он служит универсальным решением для оптимизации вашего сайта для ранжирования в поисковых системах.
4. Расширение Chrome: Инструмент проверки структурированных данных Поддерживает структурированные данные в микроданных, схеме, RDFa и JSON-LD. Цена: бесплатно Если вы в основном пользуетесь интернет-браузером Chrome, это хорошая альтернатива тесту расширенных результатов Google, поскольку это, по сути, тот же инструмент для пользователей Chrome. Инструмент использует инструмент тестирования структурированных данных Google для сканирования веб-сайтов и выдает как предупреждения, так и коды ошибок. Затем вы можете экспортировать эти коды ошибок в буфер обмена.
Инструмент использует инструмент тестирования структурированных данных Google для сканирования веб-сайтов и выдает как предупреждения, так и коды ошибок. Затем вы можете экспортировать эти коды ошибок в буфер обмена.
Лучше всего то, что вы можете использовать это расширение на веб-сайтах на этапах разработки или подготовки или на страницах, защищенных паролем, чтобы убедиться, что ваши структурированные данные чисты перед запуском вашего сайта. Расширение будет сканировать структурированные данные и проверять расширенные фрагменты.
Начните работать со структурированными данными сегодня
Google и другие поисковые системы постоянно совершенствуют методы сбора и представления информации. Они предлагают расширенные, интеллектуальные возможности поиска с учетом клиентов . Вы как бизнес должны идти в ногу со временем, и вы можете сделать это с помощью структурированных данных.
Структурированные данные приносят пользу компаниям — благодаря большей наглядности — и потребителям — благодаря более удобному использованию. Используйте это руководство, инструменты и ресурсы для оптимизации и организации вашего веб-сайта и облегчения жизни ваших клиентов.
Используйте это руководство, инструменты и ресурсы для оптимизации и организации вашего веб-сайта и облегчения жизни ваших клиентов.
Примечание редактора: этот пост был первоначально опубликован в апреле 2019 года и обновлен для полноты.
Тестирование структурированных данных — блог WordLift
- Как Google индексирует структурированные данные, созданные на лету с помощью JavaScript?
- Как добавить разметку JSON-LD на свои веб-страницы?
- Я добавил JSON-LD. Как я могу проверить, индексирует ли его Google
- Используйте раздел «Улучшения» в Google Search Console, чтобы увидеть, была ли обработана разметка
- Используйте Инспектор URL-адресов в Google Search Console для проверки определенного URL-адреса
- Используйте Инструмент проверки расширенных результатов
- Используйте средство проверки разметки схемы (SMV)
- Каковы наиболее распространенные ловушки, мешающие Google индексировать разметку схемы?
- Необходимость постоянного контроля вашей разметки схемы.
 Несколько решений.
Несколько решений.- Мониторинг структурированных данных с помощью вашего любимого краулера
- Запустите краулер на Python 🐍 и извлеките разметку [ДОСТУП КОД]
- Инспектор WordLift для извлечения и проверки вашей семантической разметки
Сначала этот вопрос может показаться тривиальным, но это не так. Добавив разметку схемы на сотни веб-сайтов, мы поняли, что условия могут отличаться от одного сайта к другому. Прежде чем оценивать, действительно ли данная разметка помогает Google понять содержание веб-страницы, нам необходимо убедиться, что Google может сканировать и индексировать ее разметку.
Независимо от того, какой формат вы используете для добавления разметки структурированных данных на свои веб-страницы, будь то JSON-LD, микроданные или RDFa, у вас есть два варианта:
- Написание кода как части HTML страницы (внедрение на стороне сервера),
- Использование JavaScript для внедрения разметки на страницу (внедрение на стороне клиента).

При использовании JavaScript структурированные данные эффективно записываются сценарием, который выполняется на клиенте. WordLift, например, внедряет разметку схемы для всех веб-сайтов, отличных от WordPress, с помощью JavaScript.
Как Google индексирует структурированные данные, созданные на лету с помощью JavaScript?
Поиск Google интерпретирует структурированные данные, доступные в DOM, на так называемом «этапе рендеринга».
Поиск Google сканирует и анализирует сайты с помощью JavaScript с помощью безголового Chromium , который отображает страницу и выполняет сценарии. Сканер отправит все страницы в очередь рендеринга, а безголовые браузеры вернут ответ для индексации. Дополнительную информацию о том, как динамически добавлять разметку схемы с помощью JavaScript, можно найти непосредственно в Google Search Central.
Как добавить разметку JSON-LD на свои веб-страницы?
Обычно три способа :
- Использование подключаемого модуля, который сделает это за вас (независимо от того, используете ли вы WordPress или любую другую веб-CMS, подключаемый модуль — это расширение, которое добавит разметку в HTML ваших шаблонов ).

- Добавив его вручную в HTML-код шаблонов и здесь, мы можем: — добавить его в раздел HEAD страницы — добавить его куда угодно.
- Динамически с использованием диспетчера тегов, например Google Tag Manager, Adobe Tag Manager или пользовательского скрипта. Диспетчеры тегов — это инструменты, которые позволяют маркетологам вводить код JavaScript без необходимости обновления HTML-кода шаблонов. Это здорово, потому что не требует участия команды разработчиков, но также может привести к проблемам, и всегда важно проверить вашу реализацию. Чтобы привести пример, Google Search может не увидеть пользовательский JS, который откладывается (загружается после всего остального). Ресурсы рендеринга ограничены, и если скрипты не выполняются своевременно, они просто не будут обработаны.
Я добавил JSON-LD, как я могу проверить, индексирует ли его Google?
Вы можете проверить свою реализацию с помощью Google Search Console, инструмента Rich Result Test или средства проверки разметки схемы, доступного в домене schema. org. Посмотрим, как.
org. Посмотрим, как.
Это так же просто, как открыть GSC, посмотреть на нужную разметку (т.е. хлебные крошки) и проверить там метрики. Хотя этот подход очень непосредственный, он ограничен несколькими поддерживаемыми типами сущностей, включенными в раздел «Улучшения» GSC. Чтобы дать вам пример, разметка для schema: Person не будет отображаться здесь, хотя эффективно это может помочь вам получить более высокий рейтинг по всем личным брендовым запросам.
Вот пример вкладки видео в разделе «Улучшения GSC» точную проверку можно выполнить с помощью инспектор. Добавьте туда URL-адрес и нажмите «ПРОСМОТРЕТЬ ПРОСКАНИРОВАННУЮ СТРАНИЦУ». Это покажет HTML, который Google смог проанализировать и проиндексировать. Глядя на код, вы сможете увидеть, присутствуют ли структурированные данные или нет, и это, конечно, учитывает динамические данные, которые вы могли внедрить с помощью JavaScript.
Это самый точный способ узнать, может ли Google индексировать разметку (даже если она добавлена на стороне клиента с помощью JavaScript)
это так же просто, как открыть расширенный тест результатов, ввести URL-адрес, который вы хотите протестировать, и проверить, появилось ли сообщение «Страница подходит для расширенных результатов». Этот инструмент разработан, чтобы помочь вам увидеть функции, которые появятся в поисковой выдаче Google.Если вы хотите убедиться, что тип объекта, который не поддерживается тестом расширенных результатов, был правильно проиндексирован, вы можете нажать Если вы тестируете тип структурированных данных, который не поддерживается тестом расширенных результатов, «ПРОСМОТР РЕЗУЛЬТАТОВ HTML». Если отображаемый HTML-код содержит добавленные вами структурированные данные, Google Search сможет их проиндексировать.
4. Используйте средство проверки разметки схемы (SMV) Кроме того, в этом случае вы можете просто открыть инструмент с сайта validator. schema.org, добавить URL-адрес и запустить его. Прелесть валидатора в том, что он будет проверять разметку, используя правила из словаря schema.org правил, и будет охватывать любой класс схемы и атрибут 🤩.
schema.org, добавить URL-адрес и запустить его. Прелесть валидатора в том, что он будет проверять разметку, используя правила из словаря schema.org правил, и будет охватывать любой класс схемы и атрибут 🤩.
Каковы наиболее распространенные ошибки, мешающие Google индексировать разметку схемы?
Как правило, при отсутствии структурированных данных Google не может их прочитать по одной из следующих причин:
- Страница не индексируется,
- Скрипт не загружается (из-за других ошибок JavaScript на странице, к неправильной настройке CDN или другим факторам),
- Сценарий загружается слишком медленно. В этом случае Google может его не увидеть; безголовый браузер может истечь по тайм-ауту перед рендерингом кода.
Необходимость постоянного контроля разметки вашей схемы. Несколько решений.
Хотя проверка в первый раз имеет решающее значение, реальность такова, что веб-сайты постоянно меняются, и по разным причинам вы можете потерять всю разметку. Это происходит регулярно, и единственный способ предотвратить это — следить за этим.
Это происходит регулярно, и единственный способ предотвратить это — следить за этим.
Если на веб-странице присутствует разметка структурированных данных, ее можно проверить программно. Здесь я связал инструкции для:
- Screaming Frog
- SEMrush
- SiteBulb
- OnCrawl
- WooRank
Если Python 🐍 ваш друг, я подготовил для вас Colab, который вы можете использовать для сканирования карты сайта вашего сайта и извлечения разметки. Он использует фантастическую 9 Элиаса Даббаса.0097 Библиотека Advertool, и вот как это работает. Начнем с установки библиотек и настройки карты сайта, которую мы хотим отслеживать.
Прочитаем карту сайта и по простой инструкции создадим из нее датафрейм..png) Мы можем использовать этот вновь созданный фрейм данных (называемый «карта сайта») для запуска сканера с использованием столбца, содержащего URL-адрес (называемого «loc»). При этом мы сохраняем данные в текстовом файле JSON с именем output_file.jl .
Мы можем использовать этот вновь созданный фрейм данных (называемый «карта сайта») для запуска сканера с использованием столбца, содержащего URL-адрес (называемого «loc»). При этом мы сохраняем данные в текстовом файле JSON с именем output_file.jl .
Он содержит все виды информации, которую рекламные инструменты извлекают из каждого URL-адреса, но мы сосредоточимся на нескольких столбцах, содержащих извлеченные структурированные данные.
Сначала мы преобразуем файл json в новый фрейм данных pandas (называемый «site_crawl») с помощью следующей команды:
site_crawl = pd.read_json('output_file.jl', lines=True) Затем выберите атрибуты мы хотим контролировать. В этом конкретном примере для каждого URL-адреса мы будем хранить тип объекта и контекст (« url », « jsonld_@context », « jsonld_1_@type »)
Сделав это, мы можем сразу проверить, какие типы объектов мы используем на веб-сайте (см. таблицу ниже), но мы также может выполнить быстрое сравнение между количеством URL-адресов, которые у нас есть в карте сайта, и количеством URL-адресов, содержащих разметку схемы.
Теперь, как вы можете легко догадаться, эту информацию можно ежедневно сохранять в базе данных (или в Google Таблицах) для постоянного мониторинга ваших структурированных данных. Вы можете запускать код из Colab на регулярной основе (вот ссылка, объясняющая, как это сделать), или, что более практично, вы можете переместить скрипт в облачную среду и запускать его с помощью cron.
3. Инспектор WordLift для извлечения и проверки вашей семантической разметки. Когда данные вводятся на стороне клиента, нам нужно, чтобы сканер отображал веб-страницу так же, как это делал бы браузер. Другими словами, нам понадобится безголовый браузер на основе Chromium, который действует так же, как Google Search. При использовании, например, рекламных инструментов (и приведенного выше примера на Python) на таких страницах, как этот великолепный лонгслив Oxford от Oakley 😎 вы не сможете обнаружить разметку . Несмотря на то, что Schema Markup Validator (и Google) его видят.






 Несколько решений.
Несколько решений.
