Проверить мета теги на сайте
Коммуникация веб-мастеров с поисковыми системами в попытках привлечь их внимание к сайту требует учета множества нюансов. Если забыть про них, даже самый красивый и правильно работающий сайт не будет интересен поисковикам. Один из таких нюансов – метатеги, элементы HTML-кода, включающие информацию для поисковых ботов. Рассказываем, как проверить метатеги на сайте и для чего это нужно.
Для чего нужны метатеги
Процесс индексации предполагает изучение сайта роботами поисковых систем, анализ и классификацию информации, на основе которых данные выдаются пользователям. Чтобы помочь им «разобраться» в содержании сайта и предложить информацию, которая наиболее соответствует запросам посетителей, используются метатеги. Они благодаря им происходит обмен сведениями между сайтом и поисковыми системами, которые, ориентируясь на метатеги, решают, по каким запросам показывать сайт в выдаче и какие данные в нее включать.
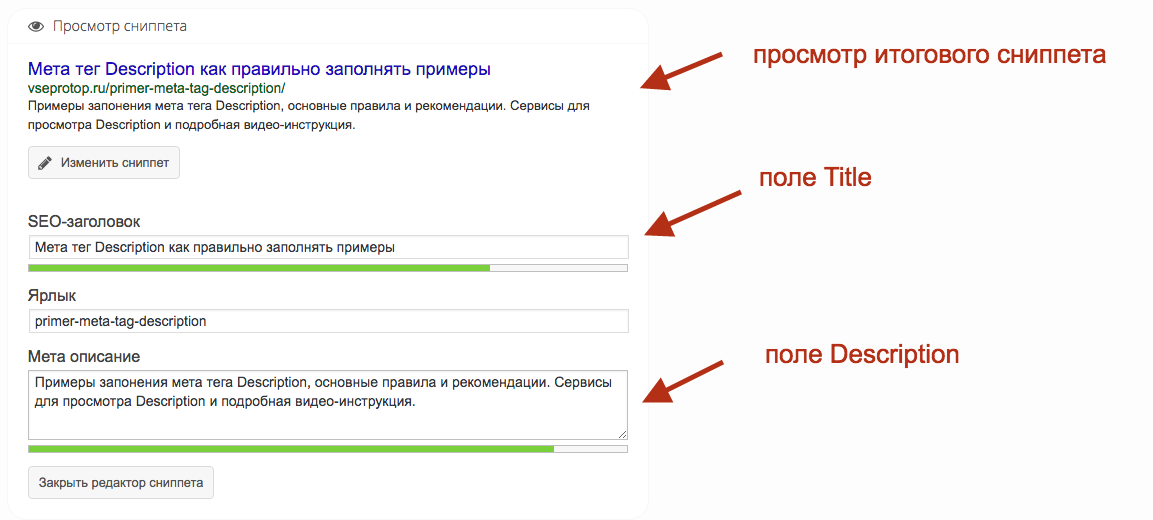
Сторонний пользователь, который зайдет на сайт, эту информацию не увидит. Единственное, что будет ему доступно – сниппет, появляющийся в поисковике. И с этой точки зрения метатеги тоже важны: чем привлекательнее будет сниппет, тем охотнее пользователь выберет сайт среди конкурентов и перейдет на него.
Единственное, что будет ему доступно – сниппет, появляющийся в поисковике. И с этой точки зрения метатеги тоже важны: чем привлекательнее будет сниппет, тем охотнее пользователь выберет сайт среди конкурентов и перейдет на него.
Если метатеги не будут прописаны, поисковый робот создаст сниппет сам, собрав информацию с сайта буквально по кусочкам. Описание будет выглядеть непривлекательно, и вряд ли пользователи захотят перейти по ссылке. Таким образом, метатеги решают сразу две задачи – помогают поисковым системам в индексации сайта и привлекают на него пользователей.
Важные метатеги
Проверка метатегов предполагает, что в первую очередь нужно обращать внимание на самые важные среди них, играющие решающую роль в продвижении страницы:
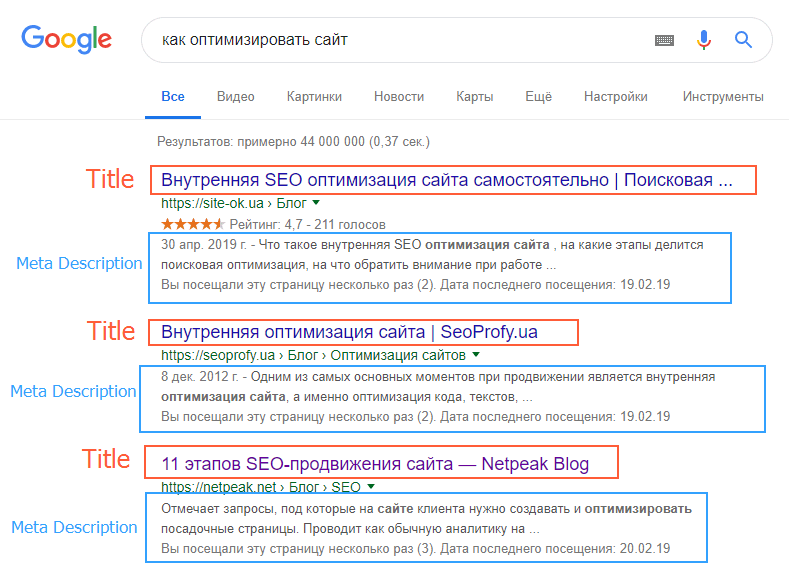
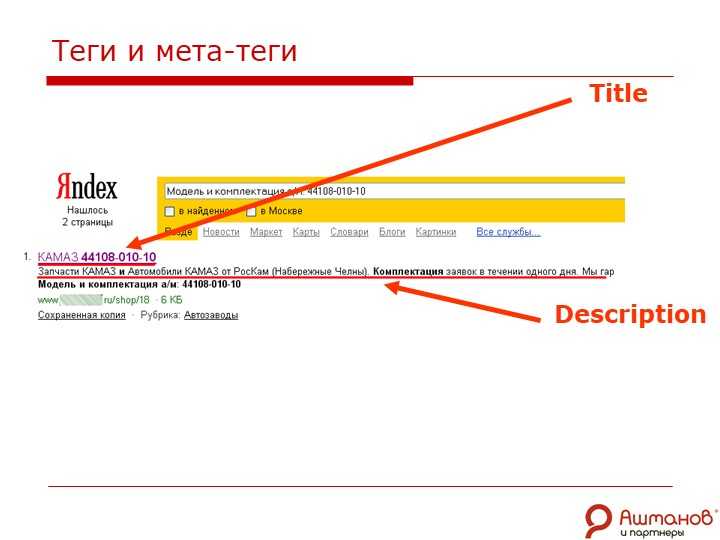
- Title
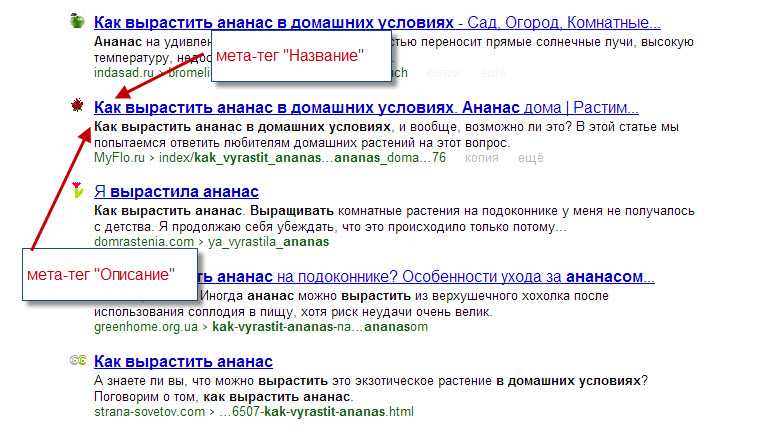
Заголовок, отражающий суть контента, который размещен на сайте. В индексе он выглядит как ссылка на сайт, в браузере – как название открытой вкладки. Тайтл показывается в сниппете, и чем точнее он расскажет, о чем пользователь сможет узнать на сайте, тем выше будет желание перейти на страницу.
Этот атрибут должен включать ключевые слова, по которым продвигается сайт, и его основные конкурентные преимущества, которые могут быть интересны целевой аудитории. Используя ключи, важно обойтись без переспама – он не понравится ни поисковикам, ни пользователям.
- Description
Краткое описание содержания страницы, в сниппете показывается как небольшой текст под кликабельным заголовком. Это своеобразный анонс, который также помогает зацепить внимание пользователя и стимулировать его перейти по ссылке. В нем тоже используются ключевые слова, а рекомендуемая длина атрибута – 160-200 знаков.
- Keywords
Список ключевых слов, по которым происходит продвижение страницы. Это «наживка» уже не для пользователей, а для поисковых систем. Когда-то Keywords был основным метатегом, туда вписывались большие объемы ключей для каждой страницы сайта.
Но сейчас поисковики используют иные алгоритмы, и Keywords потерял то значение, которое имел раньше. Однако вписывать в него ключевые слова все же не стоит. Если в Keywords будет указано слишком много ключей, ПС могут посчитать, что это спам, и тогда позиции сайта заметно ухудшатся.
Если в Keywords будет указано слишком много ключей, ПС могут посчитать, что это спам, и тогда позиции сайта заметно ухудшатся.
Это не единственные метатеги, которые учитывают поисковики. Есть еще, например, robots, с помощью которого ПС узнают о правилах, по которым индексируется сайт. Один из новых метатегов – viewport, с его помощью браузер узнает, как должна быть открыта страница на мобильных устройствах. Однако с точки зрения продвижения сайта самыми важными являются три метатега, о которых говорилось выше.
При их полном отсутствии ничего критического не случится, и продвижение сайта все равно состоится, а поисковые системы его заметят. Однако этот процесс будет намного медленнее. К тому же понизятся шансы, что пользователи перейдут со страницы в поисковой выдаче на сайт, о котором им ничего неизвестно и с отсутствующим описанием.
Для чего необходимо проверять метатеги
- Для первичной оптимизации или в рамках повторной проработке текстовой релевантности проекта.

- Мониторинг изменений на сайте. Сбой в административной системе сайта или работы на стороне программистов могут удалить необходимые теги с сайта. Что, скорее всего, за собой падение позиций. Поэтому необходимо на еженедельной основе
- Для проверки корректности выполнения поставленных задач перед программистами.
Способы проверки метатегов
Если у вебмастера один ресурс с небольшим количеством страниц, то проверка метатегов сайта может быть проведена вручную. Если же сайтов несколько, а страниц на каждом – десятки или даже сотни, не обойтись без автоматических сервисов.
Онлайн-сервис Rush Analytics
Профессиональный сервис, который позволяет быстро отслеживать изменения и ошибки на сайте даже новичкам в деле сайтостроения. На площадку можно загрузить URL страниц сайта, которые нужно проверить, выбрать параметры для проверки – и система сама проведет анализ, предоставив готовый отчет.
Сервис помогает анализировать метатеги новых страниц, находить ошибки в уже существующих, следить за всеми изменениями. Это важно, когда продвижением сайтов занимается не их владелец, а контент-менеджер.
Это важно, когда продвижением сайтов занимается не их владелец, а контент-менеджер.
Яндекс. Вебмастер
Для Яндекса отсутствие метатегов – это серьезная проблема, поэтому поисковик предлагает собственные инструменты, позволяющие анализировать их и вносить изменения при необходимости. Настроить их работу можно прямо из панели вебмастера, открыв вкладку «Диагностика сайта». Если система обнаружит страницы, на которых есть ошибки в метатегах, она сообщит об этом и выдаст список проблемных страниц в виде ссылок.
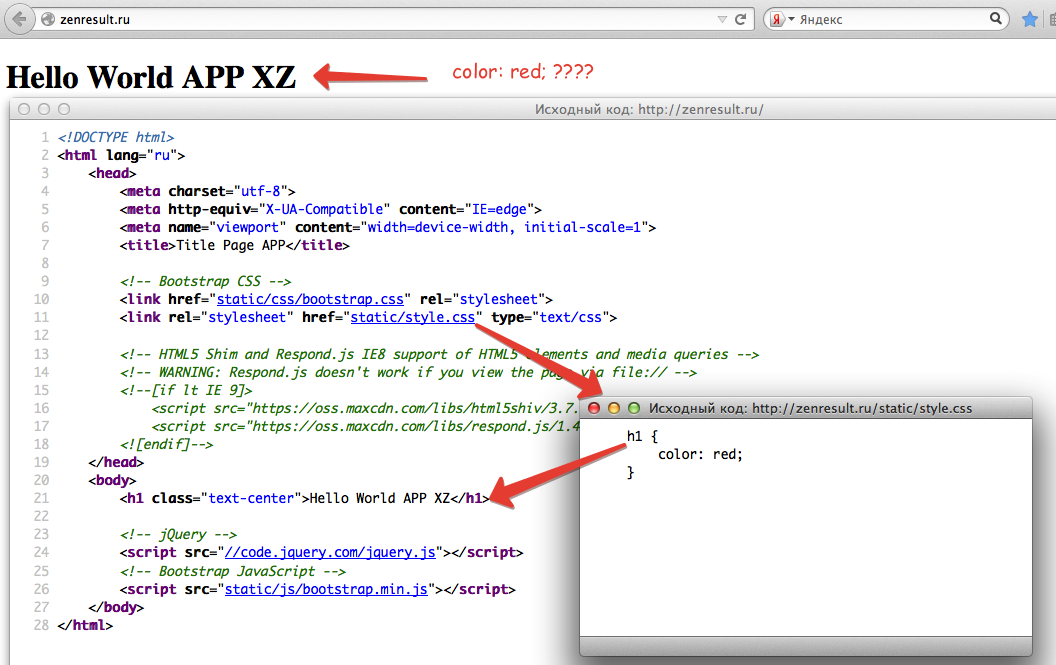
Исходный код страницы
Как проверить мета-теги, если доступ к панели для вебмастеров отсутствует? Это можно сделать прямо в браузере, изучив исходный код любой страницы. Такую опцию нужно выбрать, нажав по интересующей странице право кнопкой мыши.
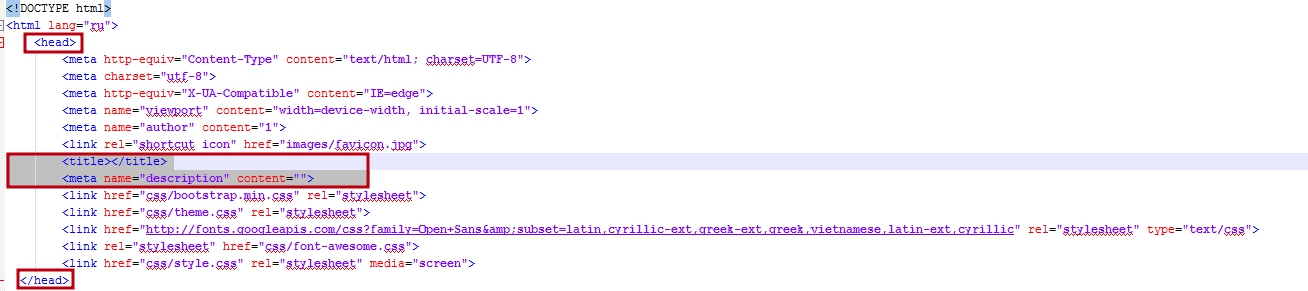
Сразу откроется файл, в котором будет содержаться html-код, в нем и нужно искать интересующие метатеги. Все они будут находиться в разделе <head>. Если нажать Ctrl+F, откроется окно поиска, в которое можно вводить любые элементы, чтобы найти их на интересующей странице. К метатегам они относятся только в том случае, если находится в <head>.
К метатегам они относятся только в том случае, если находится в <head>.
Браузерные расширения
Расширения – специальные программы для конкретного браузера, которые увеличивают его возможности. Достаточно установить их в панели расширений, активировать, после чего можно начинать проверку. Для поиска метатегов используются следующие расширения:
- SEO META in 1 CLICK – расширение, предназначенное для работы в браузере Google Chrom. У него есть немало возможностей, информация о метатегах будет содержаться в разделе SUMMARY.
- RDS bar – расширение, работающее сразу в нескольких браузерах. Анализирует различные параметры, влияющие на продвижение сайта, в том числе метатеги.
Использование расширений для поиска – способ достаточно удобный и простой, но не быстрый: анализировать придется каждую страницу сайта отдельно: сначала открыть ее, затем запустить программу. Этот метод анализа подойдет только в том случае, если сайт небольшой и содержит ограниченное количество страниц.
Буркмарклеты
Термином называют программу в JavaScript, которую можно очень быстро установить в браузер, при этом она будет выглядеть так же, как все остальные закладки. Все, что нужно для установки – просто перенести ссылку в панель закладок, при этом можно использовать любые браузеры при работе с программой. При нажатии на закладку и заходе на конкретную страницу появятся метатеги, которые использованы для ее продвижения.
Специальный софт
Сайтостроители используют немало специальных программ, которые автоматически и обычно довольно точно анализируют множество SEO-параметров сайта. Популярностью пользуются, например, следующие программы:
- Screaming Frog SEO Spider – условно бесплатная программа. Без внесения оплаты можно проверить до 500 страниц, все количество свыше этого необходимо оплатить, купив абонемент.
- SiteAnalyzer – российский аналог упомянутой выше программы. Скачать ее с официального сайта можно совершенно бесплатно.
Выводы
Метатеги – один из важных инструментов для продвижения сайта. Главные параметры, на которые нужно обращать внимание при проверке – наличие атрибутов, их релевантность содержанию страницы и грамотность оформления.
Главные параметры, на которые нужно обращать внимание при проверке – наличие атрибутов, их релевантность содержанию страницы и грамотность оформления.
Как проверить метатеги на сайте – на этот вопрос помогут ответить многочисленные сервисы, для использования которых не нужно быть продвинутым Seo-специалистом, ведь большинство из них простые и интуитивно понятные.
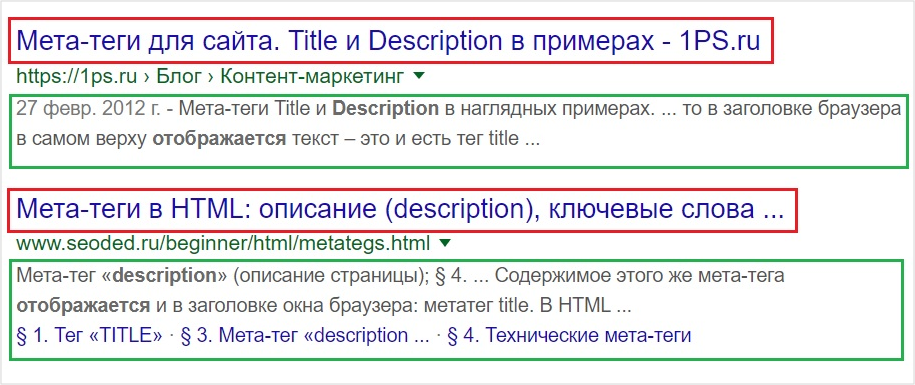
Проверка метатегов сайта онлайн — как проверить правильность метатегов title, description страницы
Создание сайта дело интересное, но требующее концентрации на куче разных мелочей, которые определяют успех новорожденного или обновленного ресурса. Метатеги — это одна из таких «мелочей». Забудешь про них — ничего криминального не случится: сайт будет работать корректно. Но дьявол кроется в деталях: без грамотных метатегов в ТОП поисковых систем попасть нереально.
Для любого сайта, нацеленного на продвижение в поисковиках, проверка метатегов одна из приоритетных задач. Разберемся, где и как проводить анализ.
Для чего нужны метатеги
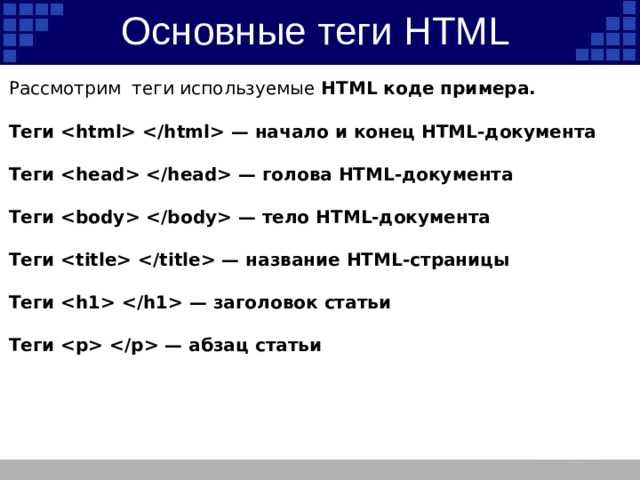
Метатеги — это элементы HTML-кода, которые несут дополнительную информацию для поискового бота. Люди поглощают контент с экранов, а краулеры ползают по бесконечным строчкам кода и пытаются классифицировать информацию, чтобы по запросу пользователей выдать наиболее релевантный результат. Этот процесс называется индексацией.
В принципе, краулеры — умные паучки и сами умеют разбираться, что почем. Но вы можете им помочь, дать подсказку, что, мол, на этой странице речь идет о цветочках, а на этой — о ягодках. Причем, информация эта на самом сайте пользователю не будет видна. Единственное, где простой смертный может посмотреть на содержимое метатегов, — это сниппет на странице выдачи поисковика и панель с открытыми вкладками в окне браузера. Особо продвинутые могут узнать метатеги сайта онлайн в исходном коде страницы: в HTML они прописываются в заглавном контейнере <head></head>.
Метатеги — важные факторы продвижения в SEO. Они упрощают индексацию сайта, помогают краулеру более точно определить тематику страницы и показывать ее только по релевантным запросам, влияют на кликабельность сниппета, т.к. по сути это единственная возможность повлиять на его формирование: если мета-заголовок и мета-описание понравятся поисковику, он подтянет в сниппет содержимое метатегов.
Они упрощают индексацию сайта, помогают краулеру более точно определить тематику страницы и показывать ее только по релевантным запросам, влияют на кликабельность сниппета, т.к. по сути это единственная возможность повлиять на его формирование: если мета-заголовок и мета-описание понравятся поисковику, он подтянет в сниппет содержимое метатегов.
Если сайт подобрался к десятке топа и застрял, проверка правильности метатегов и исправление ошибок помогут сдвинуть дело с мертвой точки.
Важные метатеги
Наиболее важную роль в продвижении играют SEO-метатеги.
- Title — мета-заголовок страницы. Должен отражать суть контента. В сниппет подтягивается в виде в виде кликабельного заголовка. Также отображается в качестве заголовка открытой вкладки в браузере и как название документа в закладках.Подробно о роли мета-заголовков мы писали в статье Title — что это за meta-тег и где прописать, примеры.
- Description — мета-описание страницы. В отличие от тайтла более полно анонсирует содержимое документа.
 В сниппет подтягивается в качестве небольшого текста.
В сниппет подтягивается в качестве небольшого текста.
Полезные материалы по Description собраны в нашей статье Мета тег description – для чего используется и как правильно заполнять. - Keywords — список ключей, по которым продвигается страница. Когда-то этот метатег был вне конкуренции, туда прописывали тонны ключей, но оказалось, что это тупиковая ветвь развития. Лавочку с meta-keywords прикрыли в Google, т.к. поисковые алгоритмы кардинально изменили свои приоритеты. Яндекс всё ещё может учитывать keywords для более точного определения релевантности страницы запросу пользователя, что указано в Яндекс Справке.
Keywords по привычке некоторые опытные сеошники еще заполняют, но максимум 1-2 ключевых слова, соответствующих содержимому страницы. Основные ключи всё же прописываются в Title и Description.
Зачем проверять метатеги
В метатегах важны 2 вещи:
- Не забыть их заполнить.
- Заполнить их правильно.
Дело здесь не только и не столько в синтаксисе — с этим как раз не сложно разобраться даже человеку, не знакомому с HTML.
Синтаксис Title:
<html>
<head>
…
<title>заголовок страницы</title>
…
</head>
</html>
Синтаксис Description:
<html>
<head>
…
<meta name=»description» content=»текст описания страницы»/>
…
</head>
</html>
Проблема в том, что ошибки в заполнении метатегов тормозят продвижение. Самые распространенные ошибки, которые делают сайт уязвимым и снижают его конкурентоспособность:
- метатеги не заполнены;
- существенный перебор по длине: норма для Title 55 знаков или 12 слов, для Description — в диапазоне от 120 до 255 знаков;
- дублирующееся содержание метатегов: для каждой страницы сайта Title и Description должны быть уникальными, плагиат с чужих источников тоже недопустим;
- содержание у Title и h2 не должно совпадать;
- заспамленность или, наоборот, недостаток ключей;
- нерелевантные, слишком короткие и неинформативные метатеги.

Как проверить метатеги
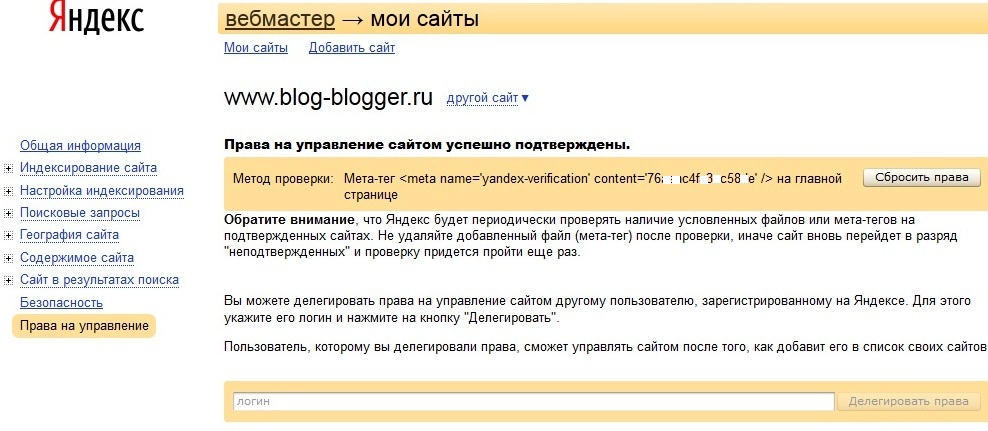
Яндекс-Вебмастер
Яндекс считает отсутствие Description на страницах сайта существенной проблемой, поэтому быструю проверку этого метатега можно провести прямо в панели вебмастера во вкладке меню «Диагностика» → «Диагностика сайта». Если есть проблемы, вы увидите сообщение «На многих страницах сайта отсутствуют или некорректно заполнены метатеги Description. Это может негативно повлиять на представление сайта в результатах поиска. Ознакомьтесь с примерами и исправьте ошибки». Кликните на ссылку, чтобы увидеть список проблемных страниц.
Исходный код страницы
Не имея доступа к панели вебмастера, можно быстро проверить онлайн любые метатеги прямо в браузере.
Зайдите на нужную страницу сайта, нажмите Ctrl+U или правую кнопку мыши и выберите в открывшемся меню пункт «Исходный код страницы». Вас перекинет на файл с html-кодом.
Теперь нажмите Ctrl+F или F3, появится окно поиска, куда можно вводить названия любых элементов, и они будут подсвечиваться в массиве кода. Следите, чтобы все метатеги располагались в контейнере head.
Следите, чтобы все метатеги располагались в контейнере head.
Расширения для браузеров
Браузерные расширения для онлайн-анализа сайта немного ускоряют проверку метатегов, достаточно установить их, нажать на появившийся в панели инструментов значок и запустить проверку. Единственный минус такого софта — анализировать приходится каждую страницу отдельно. Это уместно только на небольших сайтах.
- RDS bar — многофункциональное бесплатное расширение для браузеров Opera, Firefox, Google Chrome, умеет анализировать множество SEO- параметров, в том числе находит и показывает SEO-теги.
- SEO META in 1 CLICK — расширение для Google Chrome, вся необходимая информация по метатегам находится в первой вкладке отчета SUMMARY.
Букмарклеты
Букмарклет — это небольшая программка JavaScript, которая устанавливается на браузер и выглядит как обычная закладка. Такие SEO-программы любимы специалистами по продвижению за простоту и универсальность: для установки нужно просто перетащить ссылку с программой в панель закладок, и не важно, какой у вас браузер и операционка.
coolBM — букмарклет для онлайн-проверки метатегов Title, Description, заголовков сайта h2–H6 и прочих необходимых для SEO компонентов.
Большой каталог полезных букмарклетов собран по ссылке: https://arsenkin.ru/tools/bookmarklet/.
Специализированный софт
Полноценный парсинг метатегов на своем и чужих сайтах удобно проводить с помощью специальных программ, которые сканируют страницы по всем главным SEO-параметрам. Программу нужно скачать с сайта разработчиков и установить на свой компьютер.
- Screaming Frog SEO Spider — профессиональный софт для аудита любых сайтов по множеству параметров, включая анализ метаданных. Бесплатно можно проверить 500 URL, если нужно больше, придется покупать лицензию за £ 149.00 в год.
- SiteAnalyzer — бесплатный аналог программы Screaming Frog российских разработчиков.
Онлайн-сервисы
Для онлайн-анализа метатегов можно использовать многофункциональные интернет-сервисы, которые так же, как специализированный софт, сканируют сайты по важнейшим SEO-параметрам.
- Анализ мета-тегов на сайте — простейший инструмент сервиса seo-inf.ru. Нужно ввести URL, нажать кнопку «Анализ» и дождаться отчета по основным метаданным.
- Парсер метатегов — платный инструмент платформы PromoPult для онлайн-проверки тегов тайтл, дескрипшен, кейвордс и заголовков h2–H6 на любых сайтах. Разрешает 500 бесплатных пробных запросов.
- Serpstat — SEO-платформа с большим набором инструментов. Отчет по метатегам доступен в разделе «Аудит сайта», инструмент сообщает, какие ошибки допущены при формировании Title и Description и т.д.
- https://tools.pixelplus.ru/tools/seo-tags — инструмент от интернет-агентства Пиксель Тулс, не только парсит метатеги и ищет ошибки, но также дает подсказки по их оптимизации. Инструмент работает только на платных тарифах.
Вывод
Метатеги — это та одежка, по которой ваш сайт встречают краулеры поисковых систем, поэтому игнорировать их очень опрометчиво. Если вы сделали хороший, удобный сайт, но он застрял за пределами видимости поисковой выдачи, обратите внимание на метатеги: проведите полномасштабную проверку их наличия для каждой страницы, грамотность оформления и релевантность контенту. Оптимизация метатегов способна сдвинуть застрявший сайт с мертвой точки.
Оптимизация метатегов способна сдвинуть застрявший сайт с мертвой точки.
Анализатор метатегов, проверка метатегов
Анализатор метатегов, проверка метатегов | ПроверитьSERPГлавная / Инструменты / Анализатор метатегов, Проверка метатегов
Инструмент для анализа метатегов. Посмотрите, как поисковые системы перечисляют вашу веб-страницу.
Попробуйте также: Симулятор поисковой выдачи, Генератор метатегов
Делиться — значит заботиться:
Введите URL для проверки, начинающийся с http:// или https://
Анализировать метатег
{{результат.requestUrl}} Очистить результаты
{{ result.
title:
Старайтесь, чтобы заголовок не превышал 60 символов ({{ result.metas.tdk.title.count }} символов)
{{результат.metas.tdk.title.value}}
описание:
Старайтесь, чтобы метаописание содержало от 50 до 160 символов ({{ result.metas.tdk.description.count }} символов)
{{ result.metas.tdk.description.value || ‘(не установлено)’ }}
ключевых слов:
Мета-ключевые слова больше не рекомендуются ({{ result.metas.tdk.keywords.count }} символов)
{{ result. metas.tdk.keywords.value || ‘(не установлено)’ }}
metas.tdk.keywords.value || ‘(не установлено)’ }} робота:
Поисковым системам разрешено индексировать вашу веб-страницу Поисковым системам НЕ разрешено индексировать вашу веб-страницу
{{ result.metas.tdk.robots.value || ‘(не установлено)’ }}
окно просмотра:
Мета вьюпорт установлен Meta viewport рекомендуется для веб-сайта, оптимизированного для мобильных устройств
{{ result. metas.tdk.viewport.value || ‘(не установлено)’ }}
metas.tdk.viewport.value || ‘(не установлено)’ }}
{{ ключ }}:
{{ значение }}
Meta Tag Analyzer — это бесплатный инструмент, предоставляемый CheckSERP, для проверки и анализа метатегов веб-страницы. Забудьте о правильном и уместном использовании метатегов, проверяйте и анализируйте веб-страницы вашего конкурента или собственный веб-сайт, это важно и необходимо для повышения вашего рейтинга в поисковых системах. Наш инструмент для анализа метатегов выполнит полное сканирование метатегов целевого URL и выдаст оценку по каждому из ключевых элементов.
Хотя независимо от того, как вы настроите метатеги своего веб-сайта, это не повлияет на отображение ваших страниц, они играют важную роль в том, как поисковые системы и социальные сети оценивают ваш веб-сайт. Через них передается много важной информации.
Возможно, вы уже приложили много усилий для улучшения своего веб-сайта, поэтому метатеги — это та часть, которую вы никогда не должны игнорировать. Напротив, это та часть, которая должна быть первой в вашем списке после того, как ваш контент будет готов. Особенно такие теги, как заголовок, описание и robots.
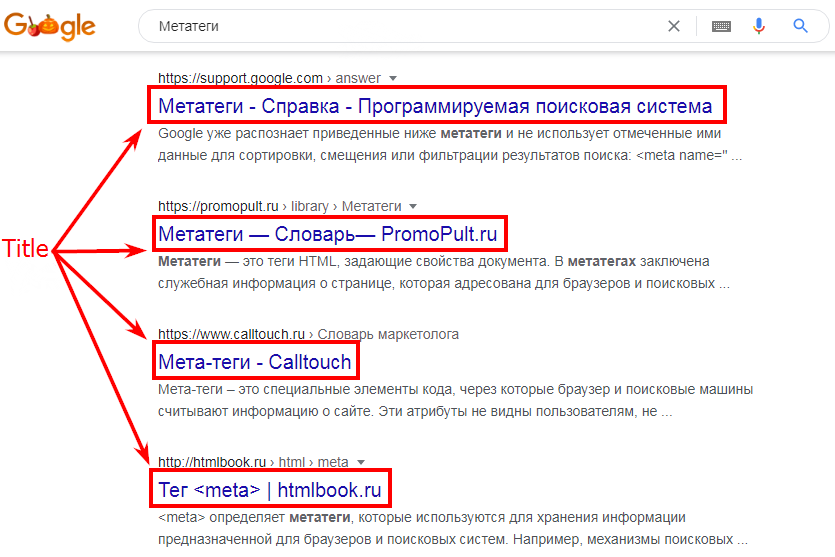
Среди всех часто встречающихся метатегов два наиболее важных — это title и description . В большинстве случаев они отображаются поисковыми системами в поисковой выдаче как есть. От того, как вы зададите заголовок и описание, будет зависеть, будет ли пользователь переходить по вашей ссылке в результатах поиска. Поэтому написание высококачественных мета-заголовков и описаний важно для оптимизации ваших веб-страниц.
Наш опытный анализатор будет очень полезен для вас, когда дело доходит до анализа производительности метатега веб-страницы, будь то страница вашего конкурента или ваша собственная. Он проанализирует, содержит ли целевой URL все необходимые метатеги, и, если они правильно написаны, в конце даст подробные предложения для каждого из проанализированных тегов.
Он проанализирует, содержит ли целевой URL все необходимые метатеги, и, если они правильно написаны, в конце даст подробные предложения для каждого из проанализированных тегов.
В рамках предварительной работы вам сначала нужно либо сгенерировать свои метатеги с помощью такого инструмента, либо написать их собственноручно. Затем дело доходит до анализа метатегов. Все, что вам нужно сделать, это ввести целевой URL-адрес, который вы хотите проанализировать, а затем нажать кнопку «Анализ метатега». Наш инструмент начнет проверку для вас. В течение нескольких секунд будет отображаться полный отчет, включая заголовок, описание, ключевые слова, теги роботов.
С помощью нашего мощного инструмента для анализа метатегов ответы на ваши вопросы о качестве ваших метатегов будут получены за считанные секунды одним щелчком мыши.
Заголовок : Первым сканируемым элементом всегда является заголовок вашей страницы. Это самая важная часть, которую никогда нельзя игнорировать. Наш
анализатор проверит его длину и определит, соответствует ли он требованиям. Если это слишком долго, сообщение с инструкциями будет красного цвета,
и показывает как фактическую длину, так и рекомендуемую длину вашего метатега заголовка. Так что вы можете сделать необходимые улучшения.
Это самая важная часть, которую никогда нельзя игнорировать. Наш
анализатор проверит его длину и определит, соответствует ли он требованиям. Если это слишком долго, сообщение с инструкциями будет красного цвета,
и показывает как фактическую длину, так и рекомендуемую длину вашего метатега заголовка. Так что вы можете сделать необходимые улучшения.
Описание : Это следующий тег для анализа. Вы должны написать аккуратное и привлекательное мета-описание для своей веб-страницы. Различные описания приводят к разным рейтингам кликов (CTR). Вам не понравится, что пользователи пропускают вашу ссылку в результатах странице только потому, что ваше описание скучно или бесполезно. Рекомендуется, чтобы ваше описание содержало от 50 до 160 символов.
Ключевые слова : Это не первые дни Интернета, тег meta keywords уже игнорируется почти всеми поисковыми системами.
Роботы : Используя директиву robots, вы указываете поисковым системам, должны ли они индексировать вашу веб-страницу или нет. Вы можете просто опустить этот тег, если вы нужно проиндексировать вашу веб-страницу, потому что это поведение поисковых систем по умолчанию.
Viewport : Удобство для мобильных устройств — это одна из целей, которую вы должны достичь, если хотите выиграть рейтинговую гонку, поэтому вы не должны игнорировать это. тег для вашей веб-страницы.
Анализатор метатегов, предоставленный вам CheckSERP, является мощным и простым в использовании онлайн-инструментом, он проверяет целевую страницу и сообщает вам все о ее метатегах. Это 100% бесплатный инструмент. Вам даже не нужно регистрироваться или входить в систему, чтобы использовать наш сервис.
Используя наш инструмент-анализатор, вы получите четкое представление о своих метатегах. Так что вы можете исправить недостатки вашей веб-страницы. Вы также можете использовать этот инструмент для проверки веб-страниц вашего конкурента.
Анализатор метатегов » Rank Math
Анализатор метатегов позволяет увидеть, как поисковые системы используют метатеги вашего веб-сайта. Этот инструмент также поможет вам узнать, есть ли ошибки в ваших метатегах.
Google Бинг УткаУткаGo Yahoo
https://www.example.com
Заголовок фрагмента Google имеет ограничение в 580 пикселей на рабочем столе
Мета-описание обрезается на ~920 пикселей на рабочем столе и на ~980 пикселей на мобильных устройствах. Bing и Yahoo обрезают описание до ~980 пикселей.
https://www.example.com
https://www.example.com
https://www.example.com
- Получайте метатеги вашего URL в режиме реального времени и визуализируйте, как они отображаются в поисковых системах, таких как Google, Bing, Yahoo и DuckDuckGo
- Предварительный просмотр и улучшение метатегов для лучшей видимости на настольных и мобильных устройствах
- Оптимизируйте SEO-заголовок и описание, чтобы они не усекались в результатах поиска
- Выделитесь в поисковой выдаче и повысьте рейтинг кликов
Считайте тег Title кликабельным заголовком для вашей страницы в результатах поиска, который должен побуждать искателей переходить по ссылке.
Идеальная длина мета-заголовка — 50–60 символов и 580 пикселей. В дальнейшем вы рискуете быть усеченным, что снизит количество кликов.
В дальнейшем вы рискуете быть усеченным, что снизит количество кликов.
Поймите психологию вашей целевой аудитории и сконцентрируйтесь на написании привлекательного заголовка, на который пользователь захочет щелкнуть. Некоторые хорошо известные практики включают:
- Используйте номер – Списки любви людей. Они легко читаются и усваиваются. Вот почему заголовки с номером так эффективны.
- Используйте сильное слово – Силовые слова вызывают эмоции и заставляют людей читать дальше и переходить по ссылке. Использование их в названии выделяет вас среди конкурентов.
- Используйте вопрос. Заголовки, основанные на вопросе, хороши тем, что побуждают людей щелкнуть мышью, чтобы найти ответ. Вам не нужно перебарщивать с этим.
Идеальная длина мета-описания составляет от 50 до 160 символов, в то время как Google и другие поисковые системы урезают их до ~ 155–160 символов, учитывая ограничение в 920 пикселей.



 В сниппет подтягивается в качестве небольшого текста.
В сниппет подтягивается в качестве небольшого текста.