Обзор 21 инструмента для создания прототипов
Необходимость использования прототипов при создании сайта начала активно обсуждаться несколько лет назад. Постепенно наметился отход от схемы «дизайнер рисует макет – программист прикручивает к нему код».
Как создать прототип и для чего он нуженНиже вы можете ознакомиться со списком разнообразных сервисов для прототипирования: как для ПК и мобильных устройств, так и для работы онлайн, от бесплатных до весьма недешевых, от простых со скромным функционалом до тех, в которых придется основательно разбираться.
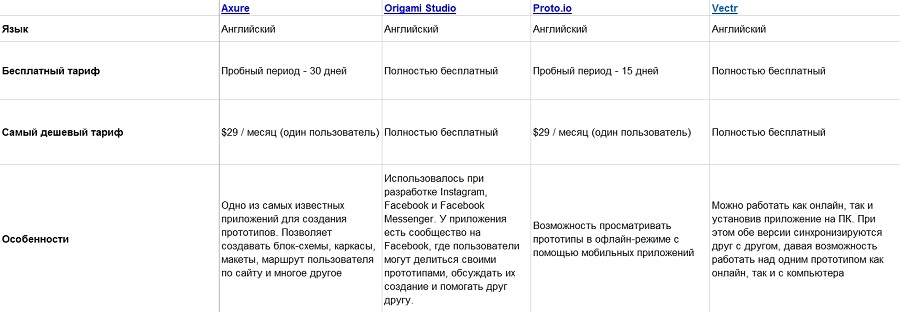
Для удобства мы свели всю информацию в отдельную таблицу, в которой сравнили сервисы по следующим параметрам:
- Язык – язык интерфейса;
- Бесплатный тариф – наличие бесплатного тарифа или пробной версии;
- Самый дешевый тариф – стоимость самого дешевого тарифа или лицензии;
- Особенности – отличительные «фишки» инструмента;
- Интеграции – возможные интеграции с другими сервисами;
- Скачиваемое приложение / веб-версия – некоторые из сервисов представляют из себя скачиваемые программы, некоторые работают прямо в браузере, а некоторые доступны в двух вариантах. В таблице указано наличие онлайн-версии / скачиваемого приложения и поддерживаемые ОС для каждого инструмента;
- Мобильное приложение – наличие мобильного приложения для предпросмотра прототипов;
- Техподдержка – возможные способы связи с технической поддержкой сервиса;
- Клиенты – список самых известных клиентов.
Чтобы скачать таблицу, кликните на скриншот ниже.

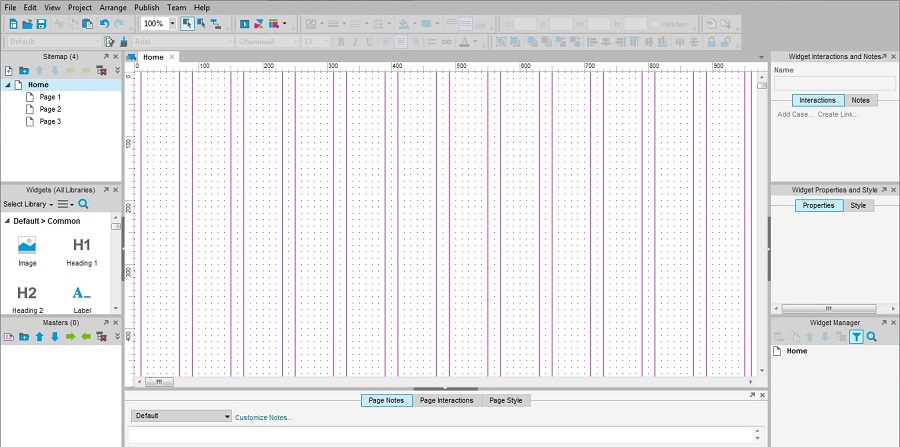
1. Axure
Axure – крупнейшее и наиболее известное приложение для прототипирования, позволяет создавать высококачественные прототипы сайтов и мобильных приложений. Обладает широким функционалом с большим набором инструментов. Требует установки софта на ПК, онлайн-версия недоступна. Работает с Windows и macOS.

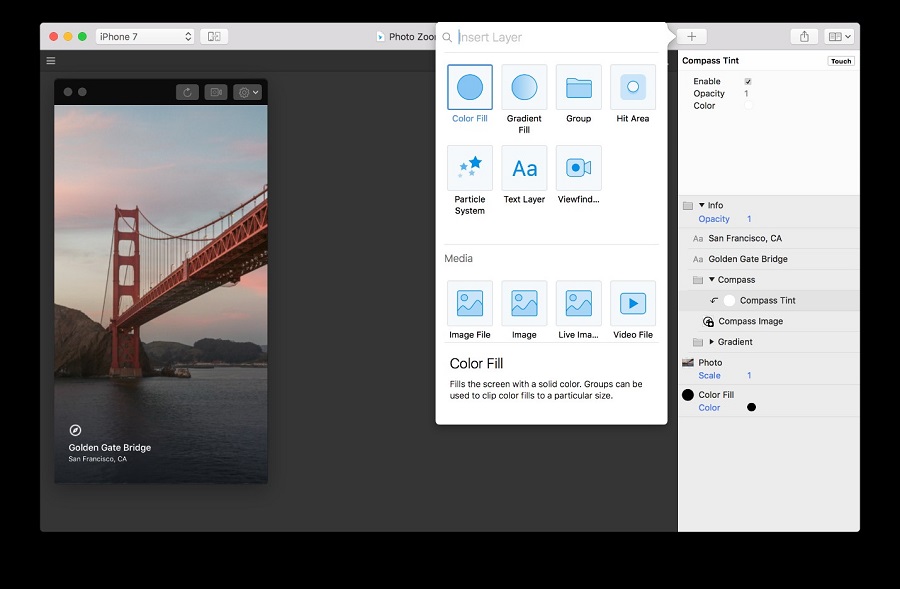
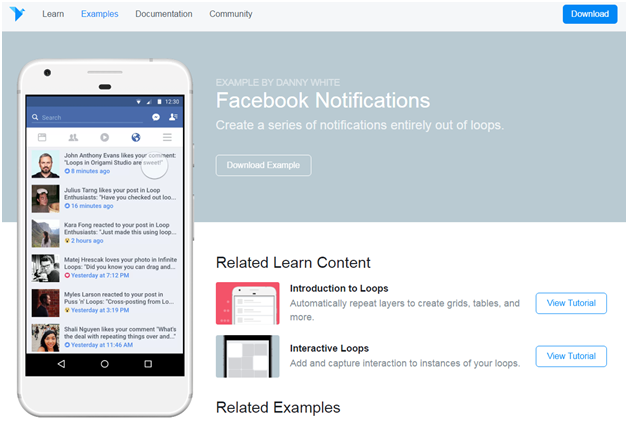
2. Origami Studio
Origami Studio – полностью бесплатное удобное приложение от Facebook. Работает с macOS. Синхронизуется с Sketch. У приложения есть сообщество на Facebook, где пользователи могут делиться своими прототипами, обсуждать их создание и помогать друг другу.

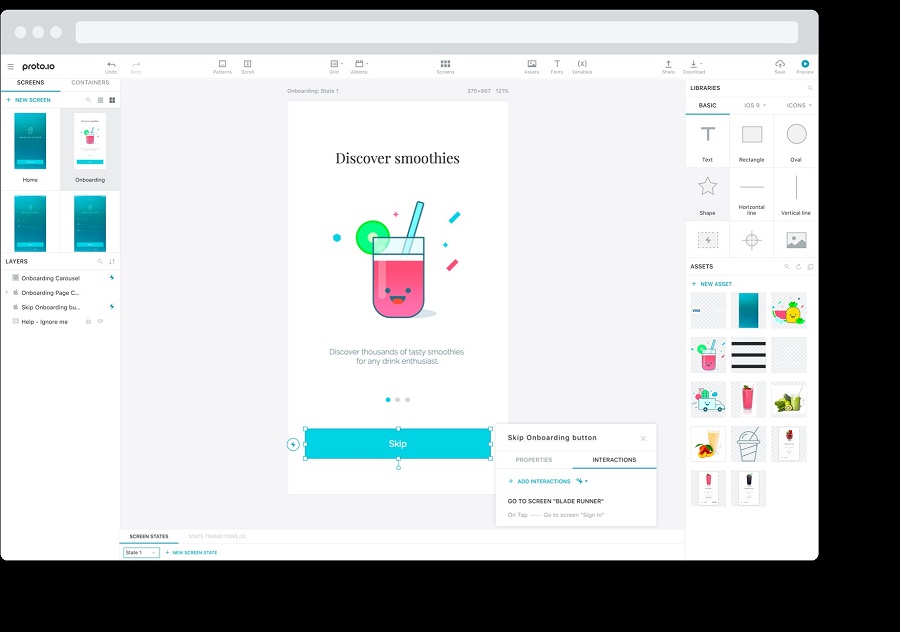
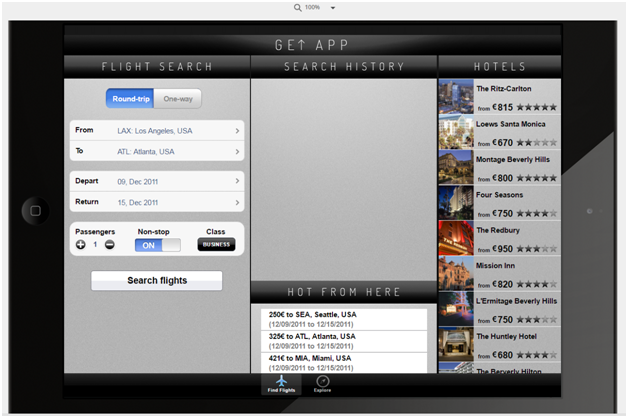
3. Proto.io
В Proto.io удобный и довольно простой интерфейс. Как и у большинства сервисов, у этого есть возможность коллективной работы и совместного внесения правок. На любом моменте работы прототип можно протестировать как на ПК, так и на мобильных устройствах.

4. Vectr
С Vectr можно работать как онлайн, так и установив приложение на ПК. При этом обе версии синхронизируются друг с другом, давая возможность работать над одним прототипом как онлайн, так и с компьютера. Каждому создаваемому проекту присваивается URL, который можно отправить коллегам или клиенту для внесения комментариев и правок.

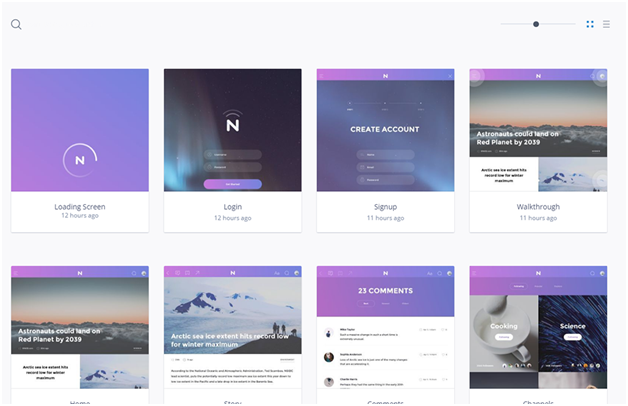
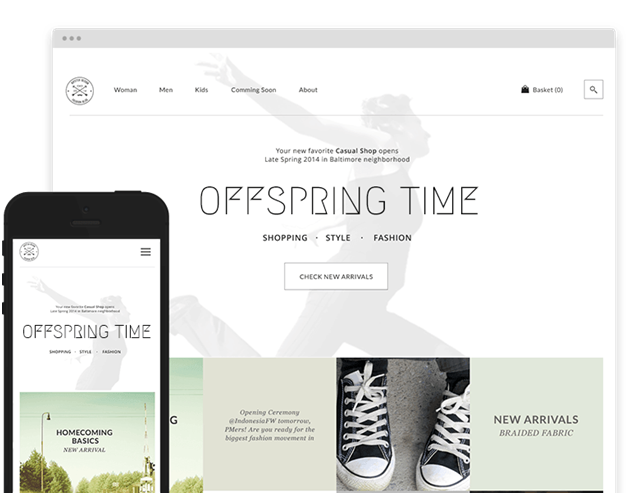
5. InVision
InVision – популярный инструмент для создания прототипов, который мы и сами иногда используем в работе. Из особенностей можно выделить удобный интерфейс, возможность организовывать командную работу.

6. Adobe Experience Design
Adobe Experience Design входит в пакет Creative Suite от Adobe и синхронизируется со многими сервисами из этого пакета. Главные особенности: быстрый переход из прототипа в приложение, возможность моментально посмотреть изменения в прототипе на мобильных устройствах. Главный минус – десктопное приложение доступно только для Windows 10.
7. Principle
Principle отлично подходит для создания анимированных прототипов. Приложение доступно только для Mac.

8. Just in mind
Главное преимущество Just in mind состоит в том, что в сервисе доступно множество элементов и жестов, а также готовые шаблоны прототипов.

9. Moqups
Moqups – еще один достаточно популярный сервис для создания прототипов. Главная особенность – неограниченное количество пользователей на платных тарифах.

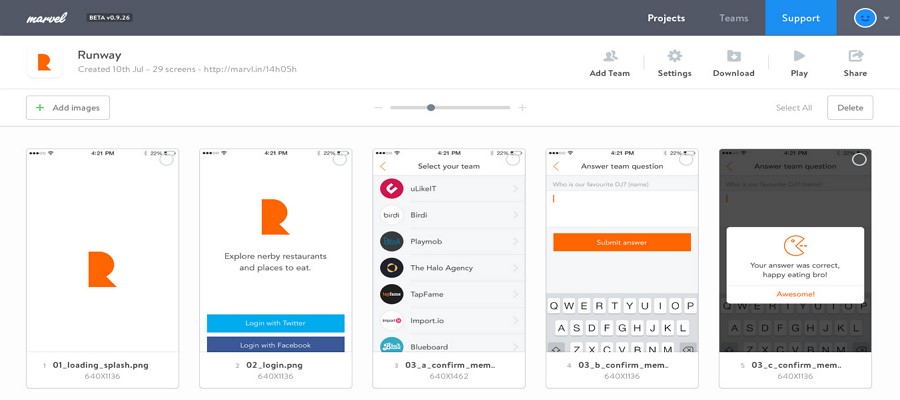
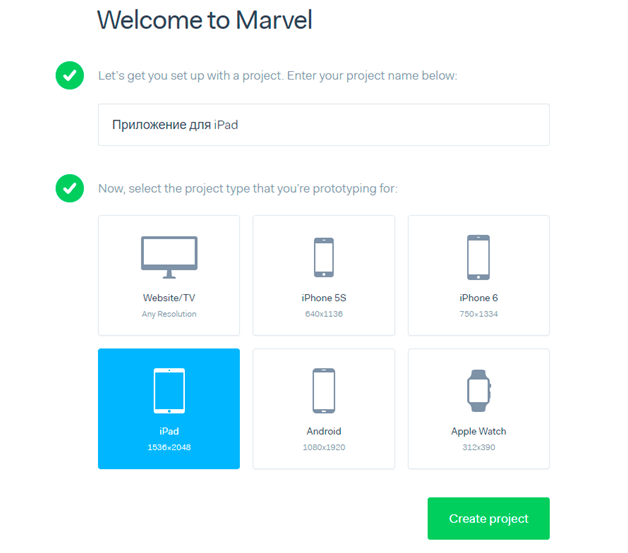
10. Marvel
Marvel – инструмент прототипирования, в котором возможно создавать прототипы для всех устройств, включая умные часы.

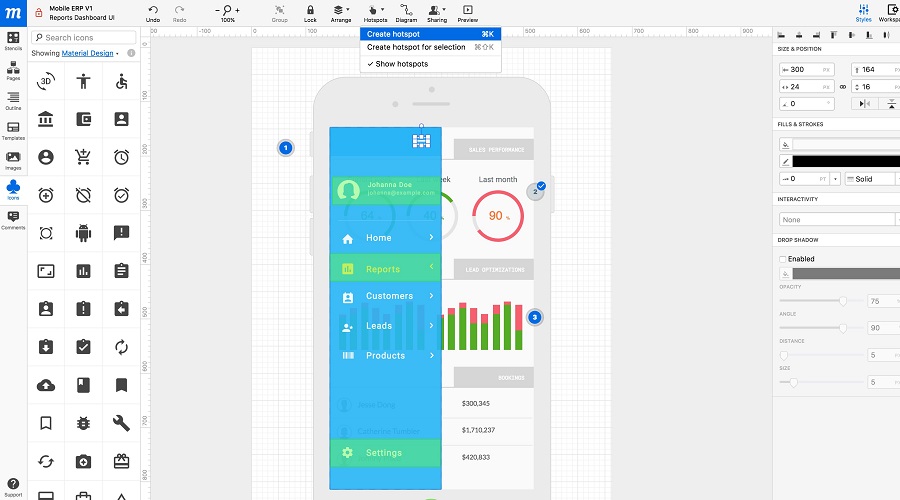
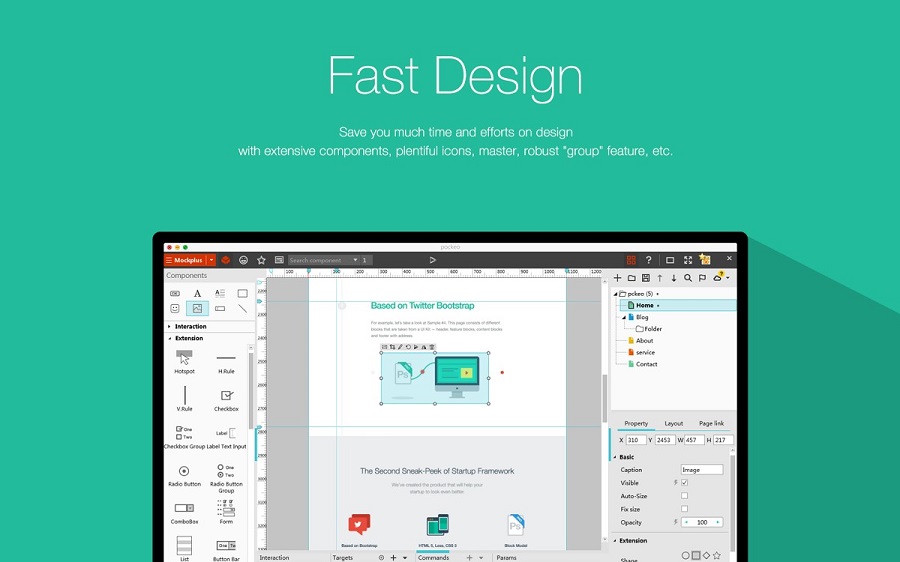
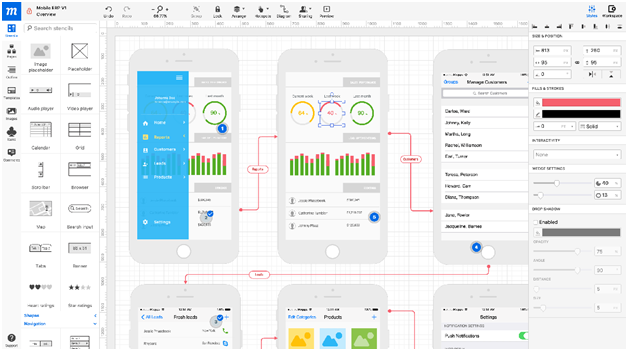
11. Mockplus
Основная «фишка» Mockplus – возможность просматривать прототипы на мобильных устройствах, сканируя QR-код, 3000 иконок в платных тарифах.

12. UXPin
Как и в Marvel, в UXPin можно создавать прототипы приложений для умных часов. Правда, только для часов, работающих на Android.

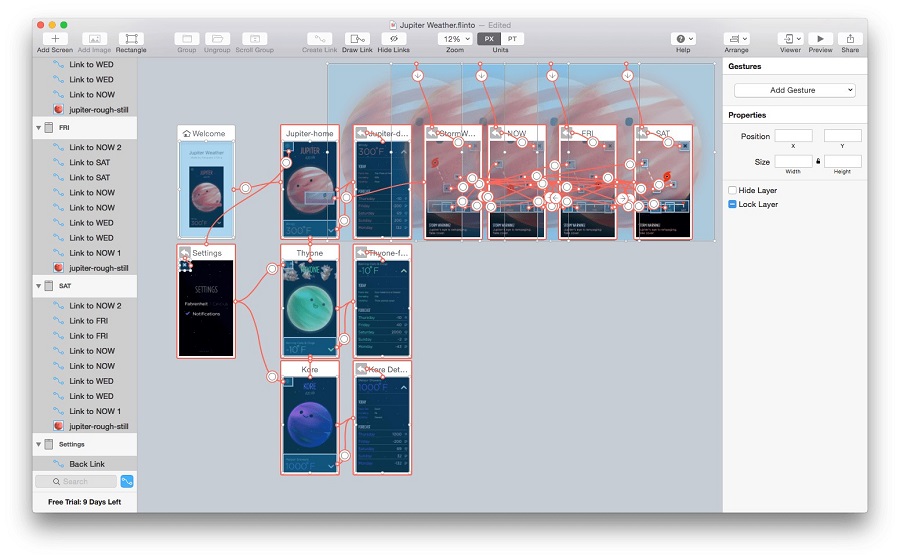
13. Flinto
Flinto – сервис прототипированния, в котором есть готовые шаблоны для самых распространенных разрешений мобильных устройств, а также встроенные анимации переходов в приложениях на Android и iOS.

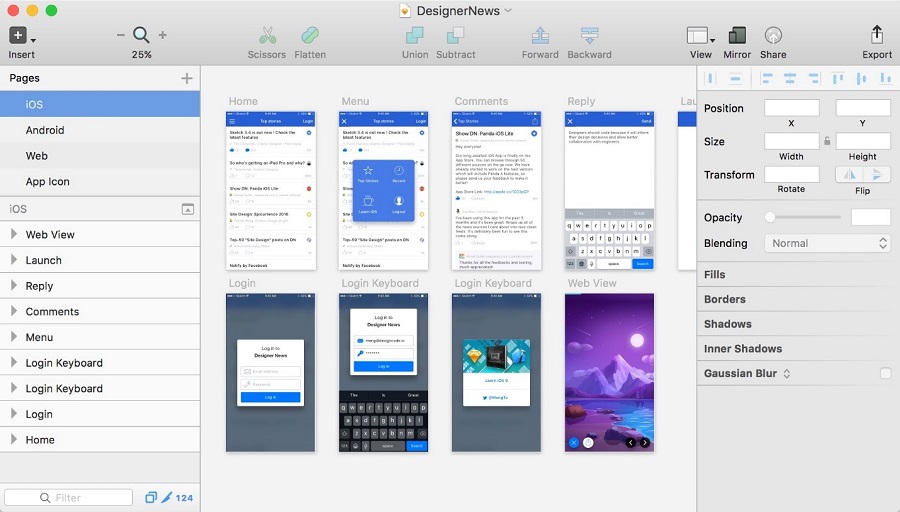
14. Sketch
Sketch – знаменитый инструмент создан эксклюзивно для Mac, так что он лучше всего подойдет для создания прототипов для приложений на iOS.

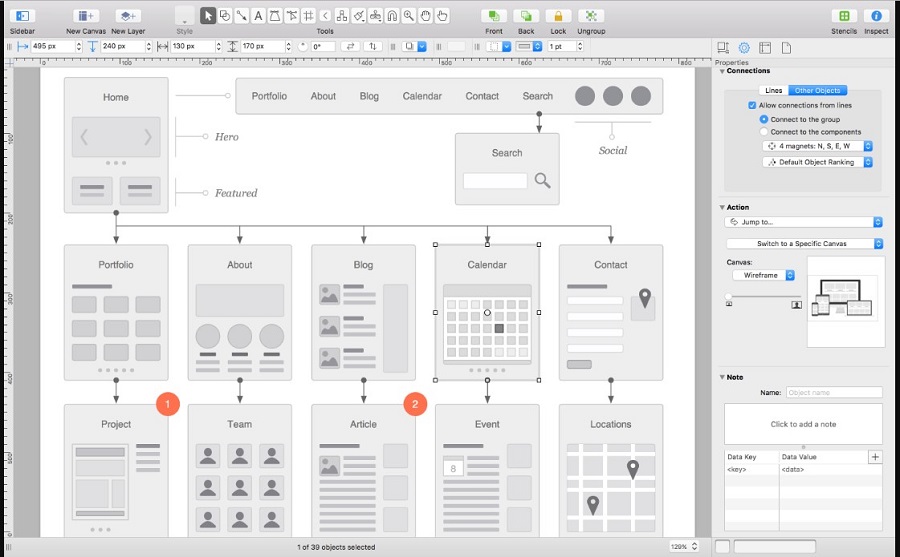
15. OmniGraffle
OmniGraffle доступен только для Mac и iOS, причем лицензии приобретаются отдельно. Сам сервис является мультиинструментом, и создание прототипов – не самая главная его функция.

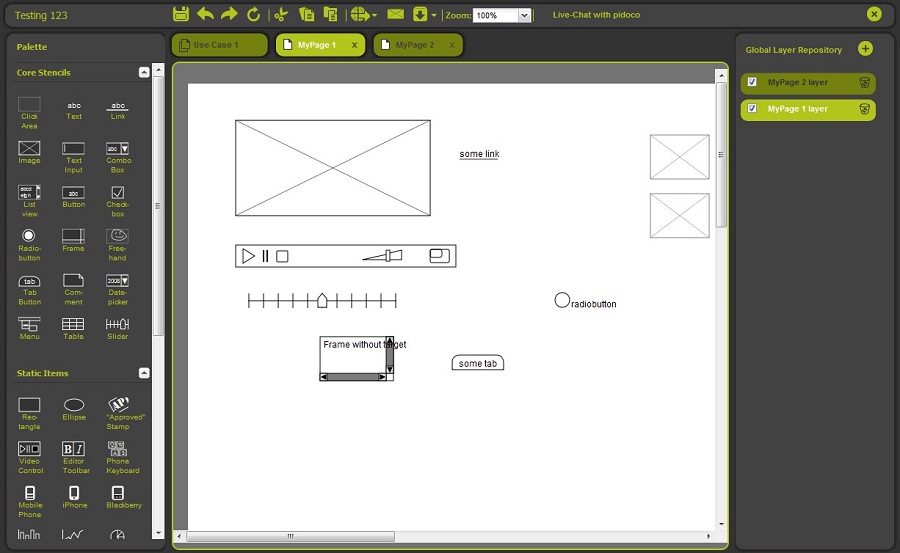
16. Pidoco
Главная особенность Pidoco – интуитивный drag’n’drop интерфейс, совместная работа над проектом.

17. Mockingbird
Mockingbird – простой сервис для создания несложных прототипов. Если вам нужно быстро создать базовый прототип, то, вполне возможно, Mockingbird вам подойдет.

18. iPlotz
iPlotz – очень простой сервис для создания несложных прототипов. Возможно, кому-то именно это и нужно.

В платных тарифах Proto Share можно создавать бесконечное количество проектов. Кроме того, у сервиса очень долгий триал-период – целых 30 дней.

20. MockFlow
Самый дешевый тариф Mockflow стоит всего $14 / месяц, при этом в лицензию входит множество инструментов, в том числе для создания сайтов и баннеров, а также сервис совместной работы над дизайн-проектами.

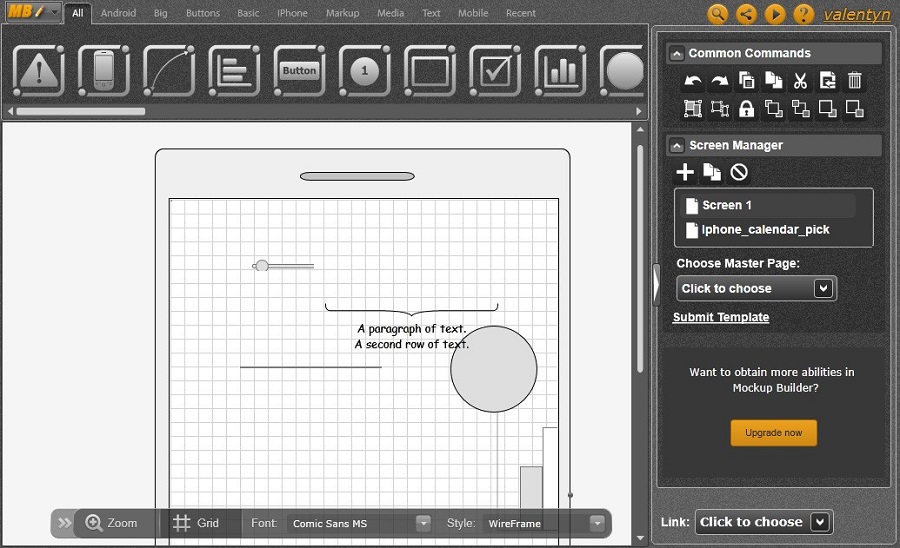
21. Mockup Builder
Mockup Builder – простой инструмент со стандартным набором функций. Ничего необычного. Однако среди клиентов можно встретить известные компании, так что не стоит обходить Mockup Builder стороной.

Прототип – незаменимый инструмент при разработке сайта
Для создания прототипов существует множество приложений. Все они решают по сути одну задачу – представление вашего проекта в наиболее понятном клиенту виде с возможностью быстро внести правки. Возможно, мы что-то упустили, так что поделитесь в комментариях, какими инструментами для создания прототипов пользуетесь вы.
obzor-22-instrumentov-dlya-sozdaniya-prototipovtexterra.ru
создание прототипа с примерами и инструментами
Как объяснить заказчику, каким будет его будущий сайт? Какие элементы будут размещены на странице, и в каком порядке? Ответ прост. Если нужно схематично изобразить страницу сайта, вам поможет прототипирование. На прототипе вы сможете визуально оценить расположение элементов и блоков, а также внести необходимые правки. Прототип – это экономия времени и денег, ведь корректура готового сайта уже на этапе дизайна – дело затратное и зачастую бесперспективное.
Прототип сайта – это база, или модель будущего сайта, на которой отображаются ключевые элементы страницы, основные информационные и функциональные блоки:
- контактные данные;
- навигация;
- СТА-кнопки;
- логотипы;
- шапка сайта, или хедер;
- нижняя часть сайта, или футер и т.д.
Все указанные элементы на прототипе принято представлять в виде схемы, чтобы наглядно продемонстрировать заказчику, как сайт будет работать. Прототипирование – самый простой способ достичь взаимопонимания в отношениях с заказчиком. Уже на начальном этапе веб-разработки у заказчика должно выработаться четкое видение будущего сайта. Сюда входит не только внешний вид, но и сроки, затраты, перспективы развития сайта, его концепция. Когда все представления будут четко сформулированы и визуализированы на схеме, у заказчика и разработчиков не останется сомнений в эффективности результата.
Прототипы различаются по типу, уровню сложности отображения элементов, степени интерактивности. Можно создать статический прототип, то есть просто изображение сайта. А можно – динамический, или «действующий», с элементами навигации, на котором заказчик сможет оценить удобство пользования сайтом. Однако любой прототип, будь то схематичный набросок на бумаге или многостраничная кликабельная структура, призван систематизировать пожелания заказчика.
Прототипирование также упростит работу тем, кто непосредственно разрабатывает и наполняет страницу: программистам, верстальщикам, дизайнерам, копирайтерам и т.д.
Инструменты и сервисы для создания прототипа
Даже гении живописи, прежде чем создать свой шедевр, начинают с наброска. Они прорисовывают отдельные детали на черновиках, чтобы отработать технику и в итоге получить идеальный результат.
Кстати, мы занимаемся созданием сайтов!
Подробнее
Примерно так же обстоят и дела с сайтом. Чтобы создать действительно качественный ресурс, в первую очередь необходимо выбрать правильный инструмент для создания наброска – прототипа, в нашем случае. Мы хотели бы обратить ваше внимание на следующие программы:
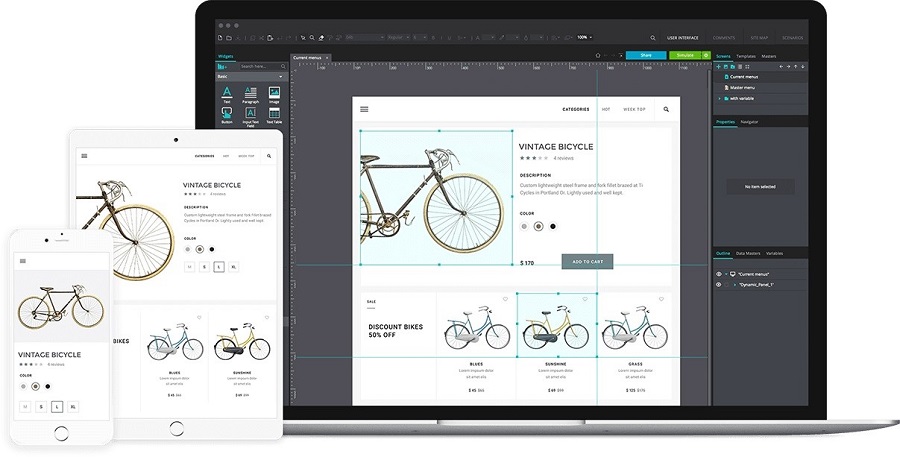
Axure
Axure – один из самых популярных сервисов прототипирования, с помощью которого можно легко и быстро создать качественный прототип сайта или приложения. Интерфейс максимально прост и понятен, так что разобраться в нем сможет каждый. Программа предлагает большой инструментарий, но, чтобы им воспользоваться, придется загрузить файл на компьютер. Программа доступна как для macOS, так и для Windows.

Характеристики:
- Возможность создания блок-схем, каркасов, макетов, маршрута пользователей по сайту;
- Обратная связь;
- Пробный период составляет 30 дней;
- Минимальный тариф – 29 долларов;
- Среди клиентов сервиса – более 85 % компаний из списка Fortune.
Figma
Figma – это графический редактор, функционал которого позволяет создать интерактивный прототип сайта или приложения для смартфона, различные элементы оформления страницы (кнопки, формы обратной связи, иконки и т.п.), а также векторные иллюстрации. Работает программа как на Windows, так и на Mac.

Характеристики:
- Файлы хранятся в облаке, так что работать над проектом можно коллективно – для этого даже не нужно скачивать файл, достаточно просто перейти по ссылке.
- После регистрации пользоваться инструментами можно бесплатно, с незначительными ограничениями.
- Программой можно пользоваться как в браузере, так и предварительно установив ее на компьютер. Работу над проектом можно вести в режиме офлайн на десктопе, а при подключении к интернету сохраняются и синхронизируются все внесенные изменения.
- Минимальный тариф – 12 долларов.
Sketch
Это мощный и многофункциональный инструмент для дизайна и один из лучших помощников в деле прототипирования. Среди преимуществ программы – высокая скорость работы, возможность вести одновременно несколько проектов и открывать дополнительные приложения без проблем и сбоев.

Характеристики:
- Пользоваться инструментом можно только на Mac;
- Возможность интеграции с другими инструментами;
- Пробный период составляет 30 дней;
- Стоимость однократной лицензии – 99 долларов;
- Среди основных клиентов – такие крупные компании, как Google, Booking, Twitch, IBM и др.
Adobe XD
Полное название программы Adobe XD – Adobe Experience Design CC. Это легкий векторный редактор, в котором есть все необходимые для создания прототипа сайта инструменты. Работать в программе можно, только установив ее на компьютер.

Характеристики:
- Возможность импорта файлов Adobe Photoshop, Illustrator, Sketch;
- Функции рисования и формы, векторного редактирования, авто-анимации;
- Бесплатный доступ к основным функциям;
- Программа поддерживается только на Windows 10.
Почему прототип сайта имеет ключевое значение?
Неопытные веб-мастера иногда искренне не понимают, зачем нужен прототип сайта. По их мнению, в процессе создания сайта достаточно следовать концепции из головы, создавая элементы прямо на ходу, по велению души. Однако слепо следовать идее – метод в корне неверный.
Заранее выработанный прототип поможет придерживаться определенной структуры, не даст отклониться от намеченного плана. К тому же, модель всегда будет под рукой, перед глазами – в любой момент можно свериться со схемой и внести изменения. Структура сайта будет четко соответствовать пожеланиям заказчика, а вам удастся создать прочный фундамент для дальнейших разработок.
Если вы начнете работу над сайтом с создания прототипа, то сможете решить сразу несколько ключевых задач:
- наглядно продемонстрировать концепцию сайта;
- своевременно внести правки и изменения;
- точно оценить сроки и бюджет, которые потребуются вам для выполнения заказа.
Кроме того, прототипирование – это путь к формированию четкого взгляда на процесс работы. Часто у заказчика нет четкого представления о том, как должен выглядеть готовый сайт. Противоречия относительно внешнего вида и функционала страниц могут появиться и внутри команды, работающей над проектом. Создание прототипа помогает рассмотреть все варианты видения сайта и прийти к согласию, минуя колоссальные затраты на внесение изменений в уже разработанный дизайн.

Итак, что же вам даст прототипирование?
- Наглядный набросок предстоящей работы. Прототипирование помогает расположить все страницы в нужном порядке, грамотно разместить основные элементы и информационные блоки.
- Планирование. Сразу понятно, какой объем работы предстоит выполнить, каковы основные задачи и в какой последовательности их выполнять, каких специалистов задействовать, чему уделить больше времени.
- Экономия ресурсов. Прежде всего – времени и денег. Если сразу продумать структуру и отметить детали на прототипе, то в дальнейшем не придется по сто раз переделывать готовый сайт и вносить правки. Страницы сразу примут вид, намеченный вами ранее в прототипе.
- Создание прочной базы для других специалистов. Готовый прототип сайта определит направление дальнейшей деятельности разработчиков и дизайнеров. У них сформируется четкое понимание стоящих перед ними задач и объема работы.
- Исключение ошибок. Пока план будущего сайта существует у вас в голове, все кажется предельно простым и понятным. Но как только идеи воплощаются в реальность в формате прототипа, недочеты и явные ошибки неизбежны. В этом нет ничего плохого. Прототип и нужен частично для того, чтобы вовремя обнаружить устранить изъяны: убрать лишний элемент, добавить СТА-кнопку, поменять местами блоки и т.д. Взгляд со стороны рождает новые идеи и интересные решения.
Основные моменты при создании прототипа
Прежде чем создать прототип сайта, необходимо обозначить его функциональные особенности, структуру и навигацию. На выходе у вас получится эффективный сайт, где каждый клик приводит пользователя к конкретному действию.
Шаг 1. Проанализируйте конкурентов, определите цели сайта.
Подумайте о потребностях и особенностях компании. На этом этапе полезно оценить конкурентов, то есть сайты со схожей тематикой, а также их характеристики – дизайн, контент, уникальные предложения. Даже если вам не нравится визуальное оформление ресурса, но конверсия у него высока, возьмите этот пример на вооружение и проанализируйте, что именно помогает сайту удерживаться в топе и привлекать внимание пользователей.
Определите отличительные признаки и преимущества компании-заказчика, которые помогут ей выделиться среди конкурентов. Ответьте на вопросы:
- Каково назначение сайта?
- Какие потребности клиентов нужно удовлетворить?
- Чего ждут от онлайн-ресурса потенциальные заказчики?
Без ответов на эти вопросы у вас не будет точного представления о том, какой сайт нужен, чем он должен быть наполнен и какие задачи призван решить.

Шаг 2. Продумайте структуру
Как только определены цели и выбран инструмент для работы, можно переходить непосредственно к созданию прототипа. Стандартный вариант структуры – это хедер (верхняя часть), контент (основная часть) и футер (нижняя часть). Работа начинается с шапки профиля, то есть сверху. В верхней части обычно расположены следующие элементы:
- логотип компании;
- контактная информация;
- корзина, форма регистрации и авторизации на сайте, иконка с избранными товарами и т.д.;
- поиск по сайту;
- меню;
- форма для обратной связи т.п.
Как только распланировали хедер, можно приступать к основной части и сайдбару (дополнительная информация, которая располагается сбоку). Как правило, в боковой части можно расположить призывы к действию, ссылки на интересные статьи, теги и т.д.
Следующие элементы типичны для контентной части страницы:
- карточки товаров;
- баннеры;
- слайдеры;
- раздел с отзывами;
- текст и картинки, видео;
- статьи;
- СТА-кнопки и т.д.
Отдельное внимание следует уделить работе над блоками, содержащими целевое действие. Такие блоки могут принимать вид формы для оформления заказа, призыва скачать файл, заявки на звонок. Чтобы спроектировать форму для каждого отдельного целевого действия, необходимо учесть разные нюансы: количество полей, их размер, расстояние между ними, соответствующие картинки, размещение кнопок.
Заключительная часть страницы – это футер. Обычно тут оставляют контактные данные, ссылки на социальные сети, нужные документы и прочее.
В целом, все множество элементов в прототипе делится на следующие категории:
- Информационные – содержат сведения о том, чему посвящен сайт, кто его владелец, что он предлагает. По сути, это весь контент, который предлагается пользователю для ознакомления и извлечения определенной информации. К этой категории элементов относятся текст, фотографии, видео и иллюстрации, которые дают ответ на волнующие посетителя вопросы: как заказать товар, как будет производиться доставка, в течение какого срока, какие есть способы оплаты и т.д.
- Функциональные – подталкивают пользователя к совершению целевого действия: заказать, зарегистрироваться, купить, скачать и т.д. Сюда можно отнести различные формы и кнопки.
- Навигационные – это все элементы, которые обеспечивают пользователю комфортное пребывание на сайте. Навигация необходима пользователю, чтобы он понимал, в какой именно части страницы или сайта находится. К навигационным элементам относятся строка поиска, разделы сайта, теги, графа входа в личный кабинет и т.д.
При создании прототипа нужно работать с каждой категорией элементов. Как только намечен общий план будущего сайта, необходимо подумать над цветовым решением, типографикой, общим оформлением, размером СТА-кнопок и прочими компонентами, определяющими стиль сайта. Когда единая концепция видна уже на стадии схематичного изображения, сайт в конечном итоге получится идейно завершенным и стильным. Поэтому не забывайте следить за расстоянием между блоками, изображениями и текстом, а также за общим оформлением кнопок и форм.
Совет: подготовьте описание для каждого элемента. Это крайне важно в работе с некоторыми нюансами – например, с интерактивными элементами, с которыми взаимодействует пользователь.
Опишите, что будет происходить при клике по элементу, как изменится структура и общий вид. Например, при переходе по ссылке на другую страницу посетителю может открыться динамичный баннер или скрытый текст. Такие нюансы нужно фиксировать и раскрывать как можно подробнее, ведь если сейчас вы помните о них, то в следующую секунду они могут улетучиться из вашей памяти. Да и другим специалистам, работающим над созданием сайта, так будет проще скоординировать действия.
Примеры хороших прототипов
В теории мы разобрались, что такое прототип, какие инструменты помогут его создать, и что он должен включать. Давайте теперь рассмотрим примеры прототипов сайта с практической точки зрения:
Прототип для интернет магазина

Прототип данного сайта включает следующие блоки: хедер, сайдбар, блок содержания и футер. В шапке сайта представлены все категории товаров, которые может приобрести пользователь, а также СТА-кнопки для быстрого поиска, перехода в избранные товары и корзину.
Сайдбар (левая часть) демонстрирует логотип и название компании в верхнем углу страницы. В качестве основной информации на боковой панели представлены навигационные ссылки, которые подталкивают посетителей сайта к следующим действиям:
- ознакомиться со способами оплаты и доставки товара, гарантиями, предоставляемыми компанией;
- бесплатно создать трехмерный дизайн интерьера с подобранной плиткой;
- просмотреть галерею изображений и описание фирменного шоурума, для которого был разработан сайт.
В нижней части сайдбара указаны контактные данные, адрес компании, кнопка СТА для заказа звонка и ссылки на аккаунты компании в социальных сетях.

Содержательный блок наполнен информацией о товарах, их характеристиках и стоимости. При переходе по ссылке на страницу конкретного товара открывается его подробное описание:
- возможные скидки и акции;
- производитель товара;
- варианты и время доставки;
- способы оплаты;
Также есть возможность скачать каталог товаров и создать в режиме онлайн трехмерный дизайн проекта.

В футере мы видим навигационные ссылки на страницы с подробной информацией о доставке, оплате, компании и сотрудничестве.
Вся информация представлена кратко и лаконично; на странице нет ничего лишнего. При этом посетитель, заходя на сайт, получает все необходимые сведения об ассортименте товара, его характеристиках, способах оплаты и доставки. Ключевая информация дублируется также в футере, чтобы пользователю не приходилось долго листать вверх в поисках нужной информации.
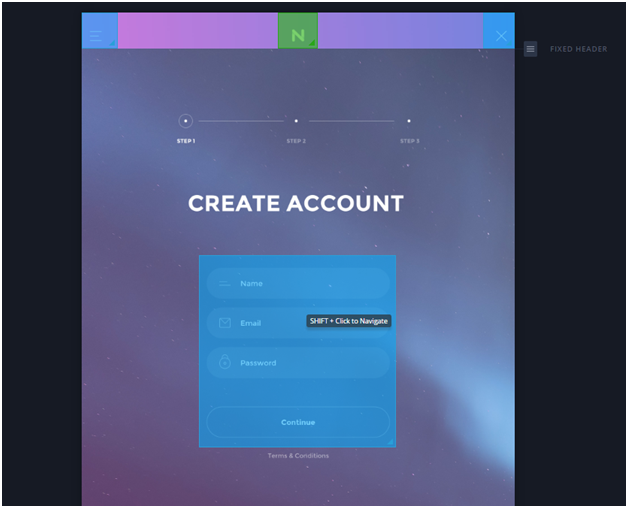
Прототип для онлайн сервиса

Модель этого сайта представляет собой динамический вид прототипа. Вся информация о категориях товаров находится в содержательном блоке; подробности можно узнать при переходе по ссылке.
В данном прототипе логотип и название компании располагаются в шапке сайта. Там же мы видим СТА-кнопки, с помощью которых посетитель может самостоятельно создать свой дизайн, а также оформить подписку.
Сайдбар включает в себя:
- профиль пользователя;
- ссылки на последние созданные проекты посетителя, черновики и спецификации;
- подписки на других дизайнеров;
- кнопки выхода из профиля и со страницы поддержки.
В целом сайт содержит минимум информации со всеми необходимыми для пользователя элементами. Вполне лаконичный и простой прототип для продуманного минималистичного сайта.
Прототип тендерной площадки

В отличие от предыдущей модели, данный прототип статичен. На прототипе присутствуют все информационные, навигационные и функциональные блоки, отсутствует сайдбар.
В шапке прототипа размещено название компании, ссылки на более подробные сведения об организации, тендерах, поставщиках и тарифах. Также есть СТА-кнопки для создания профиля и авторизации.

Футер включает в себя навигационные ссылки на социальные сети, контактные данные, а также дублирует ссылки, представленные в шапке сайта.
Этот прототип тоже довольно прост и интуитивно понятен. На нем имеется вся информация, необходимая для дальнейшей реализации полноценного ресурса.
Следующий шаг после прототипа
В рамках разработки сайта стадия прототипирования следует сразу за этапом изучения конкурентов и целевой аудитории. В ходе создания прототипа дизайнер определяется со следующими моментами:
- какие элементы должны быть на странице;
- для чего они нужны;
- в каком месте должны располагаться;
- как работают.
Следующий этап – непосредственно дизайн. В первую очередь, креативный дизайн – разработка идеи, визуальной концепции на основе главной страницы, продумывание фирменного стиля компании.
Далее идет технический дизайн – разработка графических шаблонов всех страниц ресурса на основе утвержденной дизайн-концепции сайта, а также реализация созданного прототипа.
waytostart.ru
Что такое прототип сайта, как он выглядит и для чего нужен
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Прототип сайта — это схематическое расположение основных блоков веб-страницы, которую собираются разрабатывать.
Что такое прототип сайта? Перед созданием картины художник рисует ее эскиз в карандаше. После этого он создает картину в красках. А перед тем как разработать дизайн сайта, веб-разработчик создает прототип каждой его страницы.
Для того чтобы не столкнуться с проблемами, веб-студии тщательно прорабатывают все этапы создания веб-проектов, начиная от разработки ТЗ и заканчивая решением финансовых вопросов. Казалось бы, воспринимать картинки проще, чем сложный технический текст. Но, к сожалению, не каждый разработчик рисует эскиз будущего интернет-проекта.
Как выглядит прототип сайта — пример

Для чего нужен прототип сайта
Рассмотрим, какие вопросы можно решить при помощи эскиза.
Общий язык между сторонами
Интернет-ресурс разрабатывают несколько специалистов. Их, как минимум, четверо: менеджер, веб-дизайнер, HTML-кодер, программист. Кроме того, в процессе разработки постоянно присутствует пятое лицо — это заказчик. Поэтому переводчик между сторонами просто необходим. Клиент видит свою картину, менеджер — свою, видение дизайнера наполнено креативом, а кодер с программистом должны получить дизайн, обработка которого не создаст больших проблем. Каждый должен передать коллеге свое представление, обосновать решения, понять задачу не двояко. Однозначное отображение задания проще выполнить в графике.
Приложение к договору
Прототипирование сайта — это процесс, который предшествует разработке технического задания. Некоторые специалисты включают его в бриф или делают одним из приложений договора на создание веб-ресурса.
Внешний вид веб-ресурса
Описывать будущий веб-проект на словах можно бесконечно, и все равно будет непонятно: как смотрятся рядом два баннера, наглядно ли отображается новостная лента, бросается ли в глаза информация об акциях и т.п. На картинке можно увидеть, что меню ненаглядно, два соседних баннера мешают друг другу, новости загромождают пространство и т.п. После прототипирования сайта становится понятно, где следует размещать каждый блок.
Сокращение сроков
Готовые картинки исключают сложные и дорогостоящие переделки в будущем, экономят время и деньги.
Виды прототипов
Статический — это простая картинка с размещенными блоками, которая может быть дополнена краткими пояснениями (тексты типа: «меню-аккордеон», как работает кнопка и т.п.).
Динамический — описывает, как должен функционировать веб-проект (в онлайн-режиме нажимаются кнопки, открываются ссылки и т.п.).
Как сделать прототип сайта
Статика рисуется в любом графическом редакторе, иногда в Word. Динамика создается в HTML или Power Point. Также существуют специальные сервисы и программы для создания прототипа сайта. Например, Mockflow, Go Mockingbird, Protoshare, Creately, Wireframe, Balsamiq, Solidify App. Есть как платные, так и бесплатные сервисы. Они позволяют показать эскиз веб-ресурса «в движении», с комментариями, более наглядно.
Преимущества динамического прототипирования на основе сервисов:
- эстетичный вид;
- быстрое внесение изменений;
- возможность перевода в статику;
- доступность для всех участников работы.
Как должен выглядеть прототип сайта и основные требования к нему
- Самое главное требование — эскиз должен быть простым и понятным.
- Размеры блоков должны быть реальными.
- Следует создавать несколько макетов, чтобы выбрать наиболее функциональный.
Плюсы прототипирования
- Прототип — это сжатое ТЗ, которое можно быстро прочитать.
- Быстрое согласование деталей. На эскизе можно наглядно показать, где, что и как будет расположено на будущей веб-странице.
- Экономия времени. Согласовать эскиз проще, чем вносить трудоемкие изменения в готовый отрисованный дизайн.
- Нет подводных камней при разработке дизайна. Предварительная картинка утверждается клиентом, после этого он не будет предъявлять требования к ее изменению.
- Упрощение работы веб-дизайнеру. Специалист видит, где и как располагать блоки.
- Универсальность. Если есть готовый макет — можно обратиться в любую веб-студию, и специалисты поймут и реализуют ваши желания.
- Прототипирование помогает усилить действие контента. Можно визуально оценить расположение блоков, их видимость и значимость.
- Клиент легко может высказать свои пожелания на макете.
- Готовая картина дизайна может применяться как элемент презентации в будущем.
- Эскиз позволяет понять, что проект не реализуем.
Минусы прототипирования или подводные камни
- При разработке эскиза все равно ТЗ необходимо. Сложные технические моменты однозначно придется расписывать.
- Если у клиента слабо развито абстрактное мышление — он не поймет эскиз.
- Если проект создается на готовом шаблонном дизайне, то отрисовка макета не нужна, так как верстка и размещение блоков в шаблоне не подлежат изменению.
- Прототипирование не может показать сложный программинг или слишком креативные идеи.
- Детальное прототипирование каждой веб-страницы может быть бесполезным, если договором заложена гибкая разработка.
Если взвешивать плюсы и минусы, понятно, что в большинстве случаев прототипирование просто необходимо. Это первый и самый важный шаг перед разработкой ТЗ. А качественное ТЗ — это уже 50% успеха, остальное зависит от таланта исполнителей.
semantica.in
Создание прототипа сайта: 7 инструментов для маркетолога
Как объяснить четко, каким вы видите будущий сайт или мобильное приложение? Решение – создание прототипа.
В этой статье вы узнаете что такое прототип и как его создать с помощью 7 онлайн-сервисов.
Что такое прототип сайта
Прототип – макет, или физическая реализация концепта интерфейса. Ещё 15 лет назад, когда о принципе «Mobile first» ещё никто не думал, страница-прототип содержала образцы дизайна всех элементов сайта – заголовков, списков, цитат, абзацев.
Сегодня этого мало: пользователь заходит на сайт не только с компьютера, а верстка для мобильных устройств существенно отличается от верстки для десктопов. При этом фундамент – пути пользователя по сайту в соответствии с воронкой – нужно выстроить заранее. А также продумать все нюансы и функциональность интерфейса.
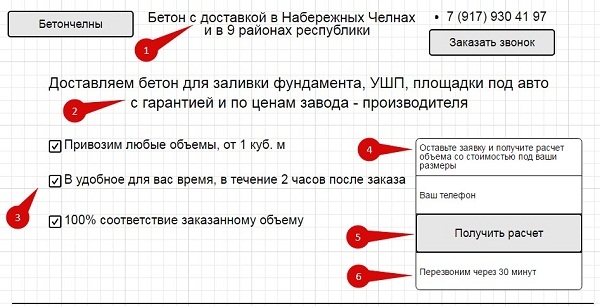
Допустим, вы не владеете навыками верстки, программирования и графическими редакторами. Как показать, что вы хотите получить? Совсем недавно для наглядности использовали лист бумаги и шариковую ручку. Так выглядел образец прототипа в исполнении эмоционального заказчика:

Сегодня не нужно пачкать бумагу или осваивать графические редакторы. При любом уровне подготовки вы соорудите желаемую раскладку из готовых элементов интерфейса, минимальный уровень интерактивности – и приглашайте для обсуждения коллег.
Онлайн-сервисы прототипирования позволяют создавать от простых эскизов до полнофункциональных макетов с рабочими ссылками и элементами интерфейса.
Далее – 7 вариантов, у каждого свой спектр возможностей, сложность работы и цена. Выбор за вами.
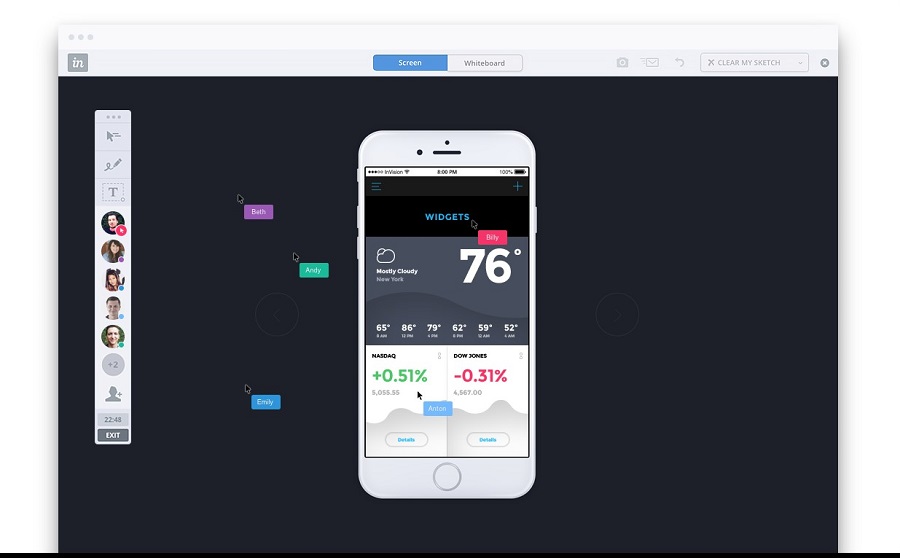
InVision
Это идеальное решение, если вам нужно «оживить» готовые макеты Photoshop или Sketch.
Примечание: плагин для Adobe Photoshop и для Sketch поможет отправить проект из редактора прямо в InVision. Работает синхронизация файлов внутри проекта, с рабочим столом либо Dropbox (для этого нужны дополнительные приложения).
Главный плюс приложения – система управления проектами. Вы сохраняете эскизы в различных проектах и разделяете их на группы. Можно добавлять несколько вариантов макетов, например, для страницы «О компании», фиксировать все правки и стадии.
Кроме того, InVision добавляет макетам некоторую интерактивность. Для этого назначьте ссылки на элементы, которые связывают страницы и элементы проекта.
Все действия по проекту фиксируются на вкладке «Activity». Это удобно при групповой работе над макетом: вы точно знаете, кто загрузил файлы или редактировал ваш макет своими кривыми руками (либо довел его до совершенства).

Хотите получить обратную связь? Инструмент позволяет делиться результатами с помощью сгенерированных уникальных адресов. Участники команды могут обсудить с вами определенные элементы, оставить пометки в дизайне.
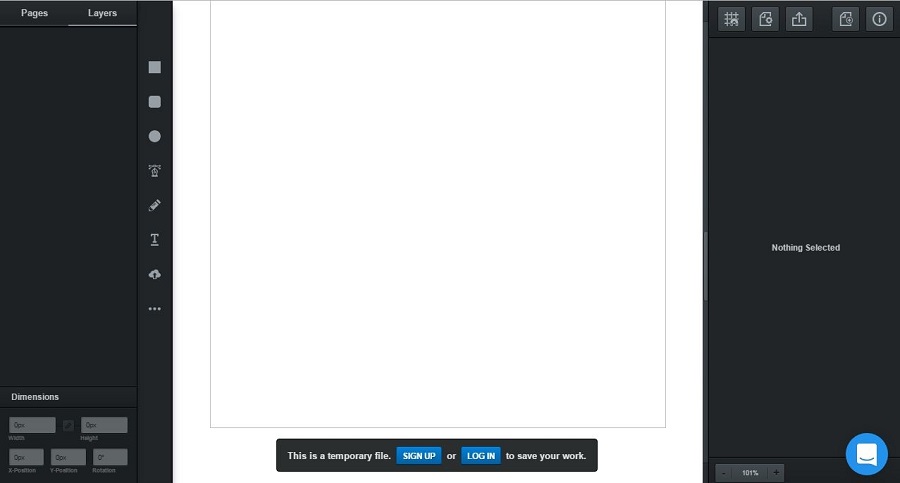
Большой минус – нет встроенных библиотек готовых элементов, которые можно использовать в проекте. Максимум, что вы можете сделать – низкоуровневый макет, самую первую итерацию, готовую для развития и обсуждения.
Для этого выбираете несколько готовых раскладок из демо-проектов, которые включают прототипы для разных устройств и нескольких типов страниц.

Большой плюс – инструмент бесплатный.
InVision
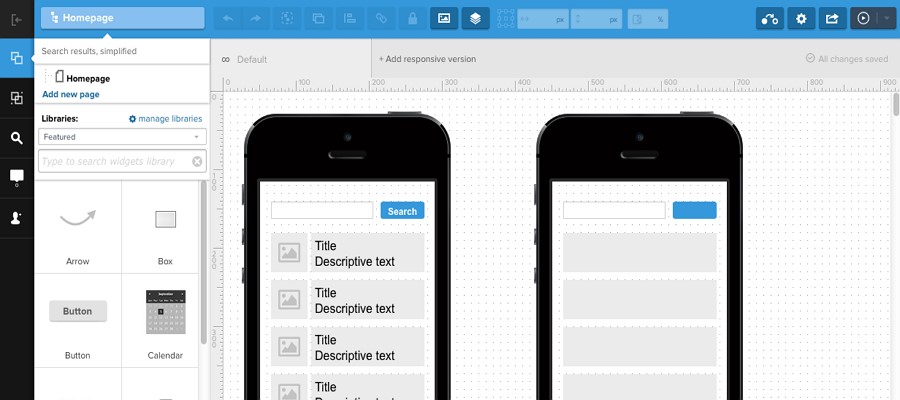
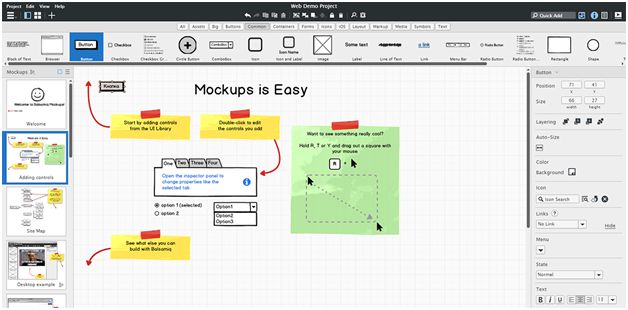
Balsamiq
Нет Photoshop или Sketch? Возможно, Balsamiq – лучший инструмент для вас. Он работает, как приложение для рабочего стола. Есть и веб-версия.

Инструмент содержит внушительную библиотеку встроенных элементов UI для использования в проектах. Это экономит время: вы используете готовые пресеты (например, выпадающие меню или «аккордеоны»).
Схема работы простая: перетаскиваете выбранный элемент с верхней панели, располагаете, где нужно, панель настроек справа поможет изменить его по цвету, фону, размеру, назначить ссылку и т.д.
Предлагаемые примитивы позволяют сфокусировать внимание на функциональности и не тратить время на нюансы дизайна.
Нужно оценить несколько вариантов дизайна? Не вопрос, инструмент предлагает средства контроля версий и историю версий. Можете вернуться назад по времени и оценить, насколько продвинулся ваш дизайн.
Balsamiq предусматривает расширения сторонних разработчиков – можно добавить дополнительные иконки или инструменты управления.
Главный минус – приложение платное. Хотя цены вполне подъемны: версия для десктопа стоит $89 за одну лицензию, веб-версия на 3 проекта – $12 в месяц. Есть бесплатный пробный период на 1 месяц для некоммерческих проектов.
Balsamiq
Moqups
Это полноценное веб-приложение позволит разработать дизайн от простого эскиза до готового макета.

Как и в Balsamiq, тут есть встроенная библиотека готовых элементов. В процессе работы вы оставляете комментарии, отмечаете цели и задачи каждого этапа и элемента.
Не готовы сразу работать над эскизами? Приложение предусматривает инструмент, который строит диаграммы и графики для наглядного представления путей будущего посетителя по сайту.
Ваши коллеги могут оставлять пометки и комментарии по отдельным элементам макета. Вы можете отвечать и сохранять эту переписку в проекте.
Moqups – веб-приложение, вся работа проходит исключительно онлайн. Ваши проекты хранятся на серверах разработчика.
Сервис платный, стоимость тарифа зависит от количества проектов и места на сервере.
Базовый тариф на 10 проектов и 1 GB на сервере обойдется в $13. Есть стартовый бесплатный тариф на 1 проект, ограниченный 300 объектами и 5 MB. Для простейшего макета (одностраничного лендинга) и полноценного общения с дизайнером этого вполне достаточно.
Вот что из этого может получиться:

Moqups
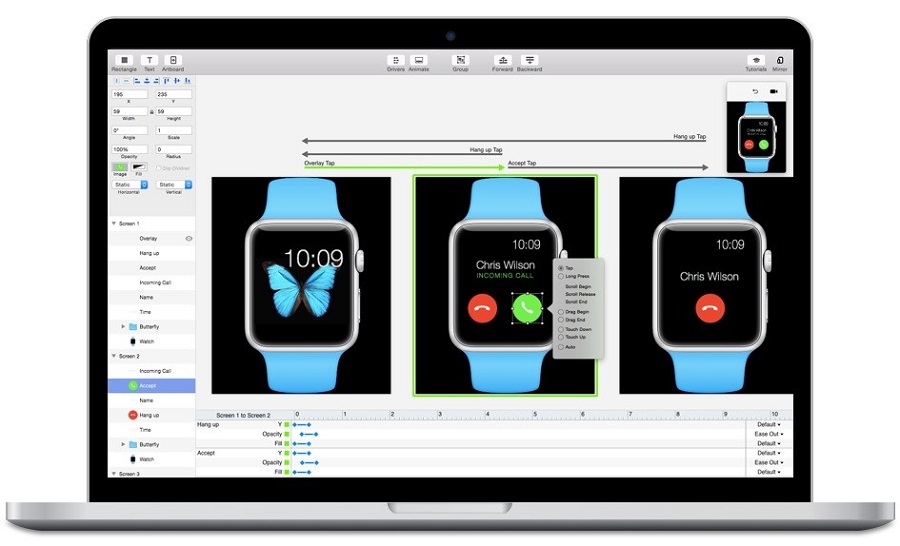
Marvel
Marvel — простой и интуитивный инструмент прототипирования. Его инструмент Canvas создает эскизы и каркасные интерфейсы.
Можно систематизировать наброски, загружать макеты в группы прототипов точно так же, как в InVision. Доступна базовая перелинковка элементов дизайна и создание интерактивности.
Главная фишка Marvel – ориентация на разработку мобильных интерфейсов. При создании нового проекта вы выбираете тип прототипа: сайт, приложение для iPhone, iPad,Android и даже AppleWatch.

Можно назначать разнообразные события, жесты и переходы на элементы интерфейса. Не ограничивайтесь статическими конструкциями или примитивной интерактивностью на основе кликов.
Добавляйте жесты (протаскивания и т.д.): выбираете активную область, назначаете на неё действие из набора пресетов, смотрите результат. Есть подсказки, так что не запутаетесь.
Печальный момент: Marvel разрабатывался для пользователей MacOS – для них разработчики припасли дополнительные плагины и приложения. Есть, например, плагин для Sketch. Для пользователей Windows и Linux подарочков нет.
Marvel предлагает три тарифа:
- Бесплатный – на 1 пользователя и 2 проекта.
- Профессиональный – $12 в месяц, 1 пользователь и неограниченное число проектов.
- Корпоративный – $48 в месяц, 4 пользователя.
Marvel
Justmind
Библиотека встроенных элементов позволяет создавать примитивные эскизы и почти готовые интерфейсы. Инструмент Justmind предусматривает библиотеки для десктопных и мобильных приложений. Работает как для iOS, так и для Android и Surface.

После создания макетов можете добавлять интерактивные триггеры для интерактивности. Как и в Marvel, выбираете жест для привязки к элементу-триггеру, и переход для имитации функционала.
Пара кликов, чтобы пригласить к обсуждению макета коллег. Они помечают элементы и оставлять замечания по ним.

Профессиональный тариф обойдётся в $19 за 1 пользователя в месяц.
Justmind
Origami
Origami — более узкоспециализированный инструмент прототипирования, так как доступен только для MacOS. Его функции – создавать эскизы и макеты для iPad и iPhone.
Origami содержит 4 главные панели:
- Панель патчей – здесь назначаете элементам интерактивность, анимацию, поведение.
- Слои – добавляете слой, размещаете на нём элементы, назначаете действия.
- Окно просмотра – оцениваете результаты труда.
- Библиотека патчей – просматриваете заготовки и их описания, выбираете необходимые элементы и добавляете в проект.

Главный плюс – возможность добавлять интерфейсу сложную интерактивность без навыков программирования. Для разработки дизайна инструмент не подходит.
Origami бесплатен, веб-версии нет.
Origami
Proto.io
Вы загружаете собственные эскизы и библиотеки элементов интерфейса, а приложение поможет создать на их основе макеты до получения полноценного прототипа. Есть и встроенные библиотеки элементов.
Интерфейс сервиса простой: перетаскиваете на рабочее поле компоненты интерфейса, группируете и организуете их. При этом в любой момент на любой стадии можно перестроить макет как нужно. Выделяете объект на рабочем поле в нужном слое – и в панели опций можно отредактировать абсолютно всё.
Гордость разработчиков – продвинутый редактор Proto.io:

После выстраивания макета, назначаете на элементы интерфейса жесты и переходы. Можно повторять определtнные фазы или внешний вид. Пример такой фазы – окно со значком загрузки, который пользователь видит лишь тогда, когда он использовал окно поиска.
Разработчики предлагают привязку к учетной записи Dropbox для хранения и загрузки файлов, клиент для iOS и Android и плагины для Sketch и Photoshop.
Вы получаете двухнедельный бесплатный тестовый период с полной функциональностью. Этого времени достаточно, чтобы понять, нужен ли вам этот инструмент.
Тариф «Фрилансер» стоит $24 в месяц и позволяет вести 5 проектов. Если вы не работаете в веб-студии, этого хватит с избытком.
Proto.io
Заключение
Этих сервисов достаточно для решения любой задачи, остается только выбрать подходящий.
Дружеский совет: не выбирайте приложения с избыточным для ваших нужд функционалом, если не хотите тратить время на изучение мануалов и интерфейса.
yagla.ru
как создать успешный продукт и сэкономить / Habr
Полгода назад в статье о том, как мелкие юзабилити-ошибки создают бизнесу большие проблемы, я упоминал неудачный запуск Делисамоката, сырое приложение которого, вызвало большую волну негатива.
Недавно, прогуливаясь по Москве, вспомнил о стартапе и решил проверить его лично. Но уже через 15 минут понял, что шансов взять самокат в аренду нет, а рейтинг 1.5 в AppStore полностью оправдан и подтверждает, что сложности не только у меня.
На запуск стартапа такого масштаба, вероятно, было потрачено довольно много денег. И рейтинг 1.5 как бы намекает, что тратить придется еще.
Могли ли разработчики Делисамоката избежать такой ситуации и выпустить более удобное приложение сразу? Да, если бы сначала сделали прототип и протестировали его на реальных пользователях.
Из статьи вы узнаете:
- Что такое прототипы
- Как сделать первоклассный прототип
- Как отличить хороший прототип от плохого
- Как сэкономить бизнесу $25 000
Что же такого важного в этих ваших прототипах?
Концепция прототипов в обычном мире довольно стара. Строительству любого здания предшествует проект (проект = прототип), выпуску серийного автомобиля — концепт (концепт-кар = прототип). Несмотря на это, в цифровом мире долгое время даже высокобюджетные проекты фактически разрабатывались методом тыка, а продукты для среднего и малого бизнеса вообще по наитию подрядчиков.
Прототип в цифровом мире – это визуализация будущего продукта, достаточная для проверки гипотез среди пользователей этого продукта, и/или для донесения идей до людей, принимающих решение о его создании. Прототип позволяет быстро и, главное, дешево получить обратную связь: решает ли разработанный вами интерфейс бизнес-задачи, удобен и понятен ли ваш инновационный способ взаимодействия пользователям, правильно ли вообще понята проблематика и задачи. В противном случае решать все это придется уже после запуска продукта, а это не только потраченное время, но и деньги.
Прототип-прототипу — рознь
Прототипы, как средство быстрой визуализации идей, в последние годы получили большое распространение и оказали позитивное влияние на качество цифровых продуктов в целом.
Вместе с тем, взяв на вооружение инструменты прототипирования, рынок все еще не до конца усвоил, что прототип – часть юзабилити-процесса, а не проджект-менеджмента.
За последние несколько лет я общался со многими дизайнерами, у которых в портфолио есть пара десятков прототипов, при этом часто они не только не понимают до конца процесс создания прототипов, но и не всегда уверенно могут объяснить зачем они вообще нужны.
В итоге, все чаще можно встретить прототип, в котором нет и намека на реальный контент, а графическая форма преобладает над содержанием. В быстрорастущем сегменте UI/UX-дизайна доходит до того, что прототипом начинают называть полноценные дизайн-макеты, на создание которых были затрачены десятки человеко-часов.
Влияет на ситуацию и развитие рынка инструментов прототипирования, где все больший акцент получает работа с визуальной частью. Все это подталкивает к соблазну уделить особое внимание композиции и красоте прототипа, забывая о главном — структуре и контенте.
Формирование эффективной структуры и подготовка контента – наиболее длительный и трудозатратный процесс, при этом, как показывает практика, максимально влияющий на конечный продукт.
Прототип – результат комплекса работ
Рассмотрим шаги, выполнение которых позволит создать действительно эффективные интерфейсные решения, основанные на потребностях пользователей и решающие конкретные бизнес-задачи:
Исследования
Исследования – важнейший этап, фундамент успеха всей последующей работы. Несмотря на это, на рынке до сих пор приняты два способа «исследований»: «пришлите нам ТЗ» и «заполните бриф на 150 вопросов».
Ни техническое задание, ни бриф не способны обеспечить необходимый уровень погружения для создания действительно эффективных решений: техническое задание ни что иное, как субъективное восприятие действительности клиентом, которое во многом заимствует существующие решения конкурентов, а любимые многими брифы – не только ставят разные бизнесы в один ряд, но и заставляют клиента потратить значительное время, отвечая на шаблонные вопросы, реальный смысл которых он, зачастую, не понимает до конца.
Поэтому в вопросе исследования бизнеса самым эффективным является путь личного общения с клиентом. Это позволяет максимально погрузится в процессы и особенности каждого конкретного бизнеса, выявить едва заметные нюансы, которые в итоге могут и часто становятся основой всего последующего продукта.
Многие UI/UX-дизайнеры не считают необходимым общаться с пользователями, тем не менее, исследование пользователей позволяет взглянуть на задачу с другой стороны, выявить причинно-следственные связи, понять мотивацию, обнаружить страхи, услышать сомнения, найти инсайты.
Разработка дизайн-решения
На этом этапе результаты исследований интерпретируются в конкретные требования к продукту: какой должна быть навигация, какие нужны экраны, какие потребности они должны закрывать и многое другое.
Для трансформации исследований в требования к продукту существует множество инструментов: User-Centered-Design, Value Proposition Canvas, Jobs-To-Be-Done и другие, но все они приводят к одному результату – осознанному проектированию интерфейса.
Результатом разработки дизайн-решения становятся бумажные наброски – скетчи, которые в дальнейшем превращаются в прототипы высокой детализации.
Контент
Прежде, чем перейти от скетчей к прототипам высокой детализации, нужно подготовить весь контент. Соблазн использовать текстовую рыбу чреват последствиями: такой прототип невозможно реально оценить, к тому же, когда реальный контент все-таки появится, окажется, что он не ложится в уже разработанный продукт. И тогда контент придется подгонять под заданные рамки.
Поэтому сначала ЧТО (контент), а потом КАК (дизайн).
Прототип
Пройдя весь путь от исследований и выработки дизайн-решений до написания контента, команда находится в максимальном вовлечении и способна выдать действительно свежие интерфейсные решения, учитывающие потребности целевой аудитории и поставленные бизнес-задачи. Такие прототипы легко тестировать на пользователях и/или использовать для донесения идеи людям, принимающим решение о создании продукта.
Как отличить хороший прототип от плохого
Вот простой чек-лист, который без каких-то знаний в области проектирования взаимодействия позволит определить, подсовывают ли вам под видом прототипа «заливную рыбу» или результат реальной работы.
Итак, всего несколько пунктов:
- В прототипе используются только реальный контент, соответствующий теме продукта
- Вы полностью понимаете, что «сообщает» прототип без комментариев и помощи дизайнера
- Дизайнер аргументирует каждое интерфейсное решение ссылками на результаты исследований бизнеса и пользователей
Заключительная история
Как-то раз одна компания решила создать инновационный продукт, бюджет на разработку которого оценивался более чем в $25 000. Разработчики уже завершили написание технического задания и были готовы начинать. В этой компании у меня были знакомые и по чистой случайности речь зашла об этом проекте. Я предложил им консультацию, в ходе которой мы совместно пришли к решению отложить разработку до создания прототипа и тестирования его на реальных пользователях.
Но все решилось уже в процессе исследований, когда выяснились, что пользователям не нужен такой продукт и эффективней использовать более простое, и, главное, уже существующее решение.
Эта история хороша тем, что отлично иллюстрирует, с одной стороны, важность создания прототипа перед разработкой реального продукта, с другой — важность процессов, необходимых перед слепым проектированием интерфейса.
Если вам показалось, что все слишком сложно и долго, вот доказательство обратного: UX-challenge: проектирование приложения мобильного банка за 5 дней
habr.com
Прототипирование web-сайтов. Собирая воедино. / Habr
«Единственный возможный источник экономического подъема – это повышение качества и, как следствие, привлекательности продукта или услуги. А повышения качества невозможно добиться, сокращая затраты на проектирование и программирование»Алан Купер «Психбольница в руках пациентов»
Спасибо всем, кто принял участие в голосовании на Хабрахабре:
1. Как выглядит процесс прототипирования в твоей компании?
2. Кто занимается прототипированием web-проектов в которых ты участвуешь?
3. Устраивает ли вас текущая ситуация с прототипированием web-сайтов в вашей компании?
Пришло время обсудить результаты
1) В сотый раз о пользе прототипирования (как части проектирования). Проблема.
Самые дорогие ошибки — это ошибки, допущенные в начале проекта, так как именно на начальных этапах принимаются наиболее важные решения. По мере развития проекта, стоимость ошибки снижается. В то же время, начальный уровень контроля качества является минимальным и повышается по мере продвижения процесса разработки. Полноценное тестирование начинается только на поздних этапах. Результатом часто является слишком позднее выявление самых дорогих ошибок и последующая дорогостоящая переработка системы либо ее отдельных частей.На первый взгляд может показаться, что некоторые проекты одинаковы по своей сути и содержанию. Скажем, типовым проектом для вас является интернет-магазин на базе существующей у вас системы. Но индивидуальность каждого проекта заложена даже в самом его определении (см. определение «проект» по PMBOK). Бытует мнение о том, что разработка однотипных проектов может проходить без этапа проектирования. Я разделяю это мнение лишь отчасти. Я бы разделил задачу проектирования на создание типовых стандартных решений, которые кочуют из проекта в проект и творческие задачи, которые необходимо решать в каждом новом проекте.(Потребность 1. Автоматизировать типовые решения, сохранив пространство для творчества) И как бы вы не сопротивлялись, заявляя об однотипности проектов, если вы хотите повысить качество и, как следствие, добиться экономического подъёма (по Куперу), то в каждом новом проекте вы просто обязаны учесть различную входную информацию. Прототипирование это не панацея, но способ избежать некоторых дорогих ошибок, снизить риски. Я думаю, очевидно, что пользователи интернет-магазина по продаже удобрения и сельскохозяйственной техники будут сильно отличаться от пользователей магазина по продаже одежды и гламурных аксессуаров, как и будет отличаться их поведение на сайте, объекты внимания и т.д. Способно ли ваше стандартное решение учесть различия пользователей? Стандартное решение — это набор компонентов, оттестированных и опробованных в различных проектах. Понимание необходимости их адаптации (кастомизации) часто возникает в конце, когда происходит полноценное тестирование, а свободных ресурсов уже нет. Это и есть та самая дорога ошибка (перерасход проектного времени, приводящий к авралу, ухудшение качества). Парадокс новой экономики, о которой написал Купер — чтобы сэкономить, нужно заплатить (инвестировав в проектирование).2) Обзор методов, инструментов и исполнителей. Синяя или красная таблетка?
Результаты опроса «Как выглядит прототипирование в вашей компании?» проведённого на Хабрахабре.
Рис.1
Я намеренно использовал радиобаттоны вместо чекбоксов, принуждая выбрать единственный вариант (предположив, что человек выберет наиболее частый вариант. Таким образом фильтруя случаи, когда какой-то из вариантов использовался единожды, а имел бы такой же вес, как и постоянно использующийся). Намеренно добавил провокационный вариант «На словах». Каким образом протототипирование может быть на словах? Результаты обсуждений должны быть зафиксированы, иначе что-то будет забыто, проигнорировано или не проверенно. Эффективность прототипирования на словах стремится к нулю. Популярность бумажных прототипов стало сюрпризом, как и набравшее 39 голосов вариант «Собственная разработка». Очень хотелось бы узнать подробности от тех, кто голосовал за этот вариант.
Дабы сравнить ситуацию с прототипированием у западных коллег привожу оформленные результаты опроса IxDA Discussion: What tools do you use for prototyping?(спасибо за ссылку Алексею Копылову)
Рис.2
Также в дискуссии IxDA упоминались:
Whiteboard, Snapz Pro X, GUI Design Studio, LucidSpec, Multimedia Fusion, Intuitect and Jumpchart, SmartDraw, Microsoft Word, Inspiration, MockupScreens, Microsoft Excel, Microsoft Power Point, Sketchbook Pro, Omni Graffe, ACD Canvas, Oversite, Eight Media, Magnetic Web Widgets.
Расписывать каждый инструмент и способ я не буду, т.к. по приведённым далее ссылкам это сделано более подробно. Рассмотрим преимущества и недостатки популярных инструментов и способов прототипирования по следующим критериям:
Скорость создания прототипа – очень важный критерий. Очень хорошо, когда инструмент позволяет реализовать вашу мысль «эту кнопку поместим здесь» без всякого труда, не заставляя вас увязать в технологии, настройках и т.д.
Интерактивность – способность прототипа реагировать на действия пользователя и эмулировать реальные события. Подробно о преимуществах и особенностях интерактивных прототипов смотрите в статьях блога Юрия Ветрова «Интерактивные прототипы».
Детализация – способность отразить в прототипе всё до мелких деталей. Некоторые из перечисленных ниже инструментов подойдут только для низкоуровневого прототипирования на уровне набора блоков (”черных ящиков”).
Необходима повторная отрисовка – повторная прорисовка прототипа занимает дополнительное время
Доступность для всех участников проекта – доступность всем участникам проекта, таким как заказчик, руководство, разработчики, дизайнер – часто необходимое условие для создаваемого прототипа.
Возможность внесения изменений – польза прототипирования ещё и в том, что удаётся прояснить какие-то детали будущей системы, некоторые моменты обсуждаются и выясняются в ходе работы. Прототип должен обновляться вместе с проектными артефактами, поэтому возможность внесения изменений – ещё один важный критерий.
(Потребность 2. Быстро создавать интерактивные, детализированные прототипы, доступные всем участникам проекта, с возможностью вносить изменения)
Бумажное прототипирование
Скорость создания прототипа: высокая
Интерактивность: отсутствует
Детализация: высокая
Необходима повторная отрисовка: да
Доступность для всех участников проекта: ограниченная
Возможность внесения изменений: не возможно
Прототипирование с помощью доски
Вы можете сделать такое и сами! В продаже имеется бумага с магнитной поверхностью. Распечатать стенсилы для проектирования можно прямо на офисном принтере, только обязательно проверьте, поддерживает ли ваш принтер печать на бумаге такого типа.
Скорость создания прототипа: средняя
Интерактивность: отсутствует
Детализация: средняя
Необходима повторная отрисовка: да
Доступность для всех участников проекта: ограниченная
Возможность внесения изменений: возможно с ограниченьями
Axure Pro
Скорость создания прототипа: высокая
Интерактивность: средняя
Детализация: высокая
Необходима повторная отрисовка: нет
Доступность для всех участников проекта: полная
Возможность внесения изменений: возможно без ограничений
InDesign
Скорость создания прототипа: средняя
Интерактивность: низкая
Детализация: высокая
Необходима повторная отрисовка: нет
Доступность для всех участников проекта: полная
Возможность внесения изменений: возможно без ограничений
Visio

Скорость создания прототипа: высокая
Интерактивность: низкая
Детализация: высокая
Необходима повторная отрисовка: нет
Доступность для всех участников проекта: полная
Возможность внесения изменений: возможно без ограничений
Программы из пакета Office
Скорость создания прототипа: средняя
Интерактивность: низкая
Детализация: низкая
Необходима повторная отрисовка: да
Доступность для всех участников проекта: полная
Возможность внесения изменений: возможно с ограниченьями
Больше информации о инструментах вы можете получить из статей: gulevichМаксима Гулевича «Обзор инструментов для UI-дизайнера и Информационного архитектора», Александра Сергеева (HumanoIT) о использовании Axure Pro, Влада Головача (Usethics) о прототипировании интерфейсов в InDesign, Юрия Ветрова (Artics) о wirefram’ах выполненных в Visio и даже динамике web 2.0 в них
Перейдём к результатам голосования об исполнителях.
Рис.3
Даже если отбросить последний, самый популярный результат, получается, что процесс прототипирования выполняется участниками проекта не специализирующимся на вопросах проектирования и юзабилити.
(Потребность 3. Учитывать невысокий уровень знаний и опыта у человека выполняющего прототипирование)
Результаты голосования об удовлётворённости текущей ситуацией.
Рис.4
Вполне ожидаемый вывод о том, что текущая ситуация с прототипированием в проектах не удовлетворительная (по сумме двух нет).
(Потребность 4. Веские и достаточные аргументы в пользу прототипирования. Выгода должна выражаться цифрами)
При всём многообразии существующих средств для прототипирования, во многих проектах и компаниях оно до сих пор не выполняется (см. рис.3). Компании, выполняющей проекты, действительно сложно ответить на вопрос: «А зачем нам необходимы нововведения и инвестиции в качество (проектирование, юзабилити и т.д.), если и так всё работает и приносит прибыль?». Внедрение прототипирования в таких компаниях может произойти только при полном понимании руководством значения качества. Качества, как части корпоративной культуры, как ценности для каждого сотрудника (То же чувство прививают родители маленьким детям, которые утром капризничают и не хотят умываться, объясняя, что умываются они, прежде всего для себя, а не для кого-то). Поиском ответа на поставленный выше вопрос о необходимости инвестиций занимаются как российские так и зарубежные юзабилисты.
Гораздо осознаннее к внедрению прототипирования относятся компании, занимающиеся выпуском продуктов. Они уже ощутили пользу от проектирования и прототипирования (возможно, методом проб и ошибок). В отличие от первой группы, для них юзабилити продукта, проектирование пользовательского интерфейса и прототипирование – уже не призрачная перспектива. Для них это реальный способ снизить риски, повысить качество продукта и увеличить лояльность пользователей (т.е. покупателей) к своему продукту. Однако не все из них готовы обратиться к профессиональным компаниям, создать отдел или воспитать (нанять) специалиста, предпочитая функцию проектирования и прототипирования закреплять за менеджером проекта, тим лидером и т.д. (см. рис. 3).
По подобию того, как Якоб Нильсен когда-то создавал список уровней готовности компаний к внедрению юзабилити, kremienГеннадий Драгун составил список уровней этого внедрения:
Уровень 0: О юзабилити только где-то слышали или вообще не слышали
Уровень 1: Использование базовых юзабилити методов тестирования (контрольные списки, простейшая инспекция, проверка доступности)
Уровень 2: Уровень 1 + внедрение проектирования интерфейсов и их графического дизайна
Уровень 3: Уровень 2 + простейшее “партизанское” пользовательское тестирование, исследование пользователей
Уровень 4: Создание собственного юзабилити отдела — юзабилити лаборатории.
Оригинал статей Нильсена на эту тематику:
http://www.useit.com/alertbox/process_maturity.html
http://www.useit.com/alertbox/maturity.html
Прототипирование в компаниях, где уровень внедрения редко превышает первый, обычно происходит так: Вновь прибывшему менеджеру (тим лиду и т.д. часто не знакомому ранее с юзабилити) ставят задачу – «создать прототип проекта». Спасибо Google, менеджер находит, допустим, эту статью. Видит описанные инструменты и методы. Но они только покрывают потребность в инструменте, отвечая на вопрос: «Как?». Они не дают ответа на вопрос: «Что?», уже предполагая наличие соответствующих знаний у пользователя программы. По результатам голосований попробую предположить, что число компаний с уровнем внедрения не превышающих уровень 1 большинство.
Статьи по теме:
Проектирование интерфейса как часть разработки ТЗ
Проектирование пользовательских интерфейсов. Краткий обзор процесса
Интерактивные прототипы. Действующая модель пользовательского интерфейса (Часть1, Часть 2,
Часть 3)
Бонус:
Стенсилы для Visio и аналогичные на GUUII
Стенсилы для InDesign от студии Usethics
Axure Pro. Продукт платный, но от всевидящего ока Google разве можно что-то спрятать? Морально-этическую сторону использования keygen определите для себя сами. Результаты поиска.
3) Выбираем красную таблетку. Реальные потребности или добро пожаловать в реальный мир.
Для получения положительного результата от внедрения прототипирования необходимо, чтобы оно удовлетворяло следующие потребности:
1. Автоматизировало типовые решения, давая возможность для творчества.
2. Позволяло создавать интерактивные, детализированные прототипы, доступные всем участникам проекта с возможностью вносить изменения.
3. Учитывать невысокий уровень знаний и опыта у человека выполняющего прототипирование.
4. Веские и достаточные аргументы в пользу прототипирования. Выгода должна выражаться цифрами.
Я разработал инструмент прототипирования и некоторую методику по внедрению удовлетворяющие эти потребности. В ближайшее время я планирую представить этот проект в лучшем виде на блоге. У вас будет возможность скачать и использовать этот инструмент бесплатно. А пока я предлагаю вам следить за новостями по RSS
Источник: Блог о юзабилити и управлении проектами
habr.com
Бесплатные online-инструменты для прототипирования сайтов и создания wireframes
Важная задача при создании эффективного проекта — разработка прототипа для будущего сайта. Процесс прототипирования позволяет избежать многочисленные ошибки, помогает сэкономить время и деньги, определиться со структурой будущего сайта, а так же представить сайт заказчику на ранних стадиях процесса разработки. Решение создать сайт без прототипа, в дальнейшем может во много раз снизить его эффективность, что в конечном итоге скажется как на развитии, так и на доходах. Прототип или макет сайта, как правило, сочетает в себе идею, которая позднее воспроизводится на экране в процессе создания дизайна, при этом сохраняется целостность разработанной структуры (первоначальное расположение всех элементов). Также прототип позволяет получить обратную связь от будущих пользователей в начале проекта, когда еще есть возможность исправить ошибки проектирования практически без потерь.

В этой статье мы решили собрать несколько бесплатных инструментов для создания прототипов (макетов) для сайта.
Онлайн/оффлайн сервис с большой библиотекой шаблонов и элементов, которые позволяет управлять разработкой и создавать сложные прототипы. Существует два тарифных плана – бесплатный (с ограничениями на один четырехстраничный прототип, 10 мб дискового пространства и экспорт прототипа с наложенным копирайтом) и платный.
Онлайн инструмент для совместной работы по создания прототипов и диаграмм. После регистрации вы попадете в графический редактор, который помимо обычных функций имеет много дополнительных модулей для создания даже самых сложных схем. Если хотите пригласить партнера поработать вместе с вами, то вам будет обеспечен приятный чат. В бесплатном тарифе схемы и диаграммы можно экспортировать только в PNG, а за 5 долларов в месяц будет доступно еще и SVG, а также снимутся все ограничения в количестве диаграмм.
На данным момент бесплатное Silverlight онлайн-приложение для создания прототипов. Есть оффлайн версия. Также имеется большая библиотека готовых элементов. Проекты можно сохранять на компьютер в виде pdf, png и формата самого приложения.
Онлайн инструмент для создания прототипов, блок-схем и диаграмм. Есть русский интерфейс и бесплатная версия с ограниченным функционалом (ограничение снимается путем регистрации). У сервиса довольно простой интерфейс, но маленький выбор компонентов.
Сервис обладает всеми необходимыми инструментами для создания прототипа практически любой сложности. К сожалению инструмент платный, причем стоимость высока, но есть возможность испробовать бесплатно 30 дней (триал версия) полный функционал данного сервиса.
Довольно серьезный онлайн и оффлайн инструмент для создания прототипов сайтов. Есть большая библиотека всех необходимых элементов интерфейса, бесплатный тарифный план (только онлайн) и частично русская версия интерфейса.
В данном инструменте нет библиотек готовых объектов (можно сохранять только свои объекты), но, тем не менее в нем удобно рисовать. В режиме рисования вы просто рисуете контуры на своё усмотрение, но стоит переключиться в режим схем – и становится видно, как работает этот инструмент. Любые наброски система пытается распознать и на их основе рисует геометрические фигуры блок-схем: прямоугольники, эллипсы, ромбы и т.д. Сервис имеет бесплатный тариф с некоторыми ограничениями.
Это скорее большой плагин для FireFox, нежели онлайн-инструмент. Но, инструмент очень качественный и абсолютно бесплатный. После его установки можно создавать прототипы прямо в браузере, а благодаря удобному интерфейсу, с большим количеством всевозможных инструментов и функций (многостраничные документы, экспорт html, png, файлов OpenOffice и т.д.) разработка будет упрошена до минимума.
truewebdesign.ru

