что это такое простыми словами и с примерами — OkoCRM
Инструменты
22 ноября 2021
Обновлено: 02.07.2023
4426
9
Время чтения: 11 минут
Александр Завьялов
Основатель OkoCRM
СодержаниеУправляйте бизнесом в OkoCRM
Аналитика воронки продаж, чаты и звонки клиентам, автоматизация рассылок, шаблоны документов и многое другое для вашего бизнеса в одной OkoCRM.
Узнать подробнееРаботу над сайтом обычно начинают с макета: обсуждают цели и задачи, а затем продумывают структуру и оформляют прототип. Примитивный макет можно нарисовать на салфетке. Но чем сложнее задача и ответственнее проект, тем выше требования к прототипу.
У нас за плечами несколько своих проектов, над которыми работали целые команды. Скажем честно: макет на салфетке — дурь. Чтобы сделать нормальный прототип, мы используем специальные онлайн-инструменты и сервисы. О них мы сделаем подробный обзор в декабре. А сегодня начнем с основ: рассказываем, что такое прототип сайта и как начать над ним работу.
Скажем честно: макет на салфетке — дурь. Чтобы сделать нормальный прототип, мы используем специальные онлайн-инструменты и сервисы. О них мы сделаем подробный обзор в декабре. А сегодня начнем с основ: рассказываем, что такое прототип сайта и как начать над ним работу.
Что такое прототип сайта
Прототип сайта — это макет, черновик, схема если хотите. Он помогает схематически визуализировать основные элементы и функции вашего будущего портала. Вы наглядно изображаете структуру, элементы интерфейса, расположение иллюстраций и кнопок, меню и иконок. Рисуете черновки, по которому разработчики и дизайнеры будут создавать готовый продукт.
Прототип — это изображение результата. Прототипы могут отличаться по уровню детализации. Они могут быть нарисованы на 2–3 страницах А4 или иметь полноценную разветвленную структуру в Фигме с кликабельными элементами. Как бы не выглядел прототип, его задача — изобразить итоговый результат, который хочет увидеть заказчик и должен воплотить в жизнь исполнитель.
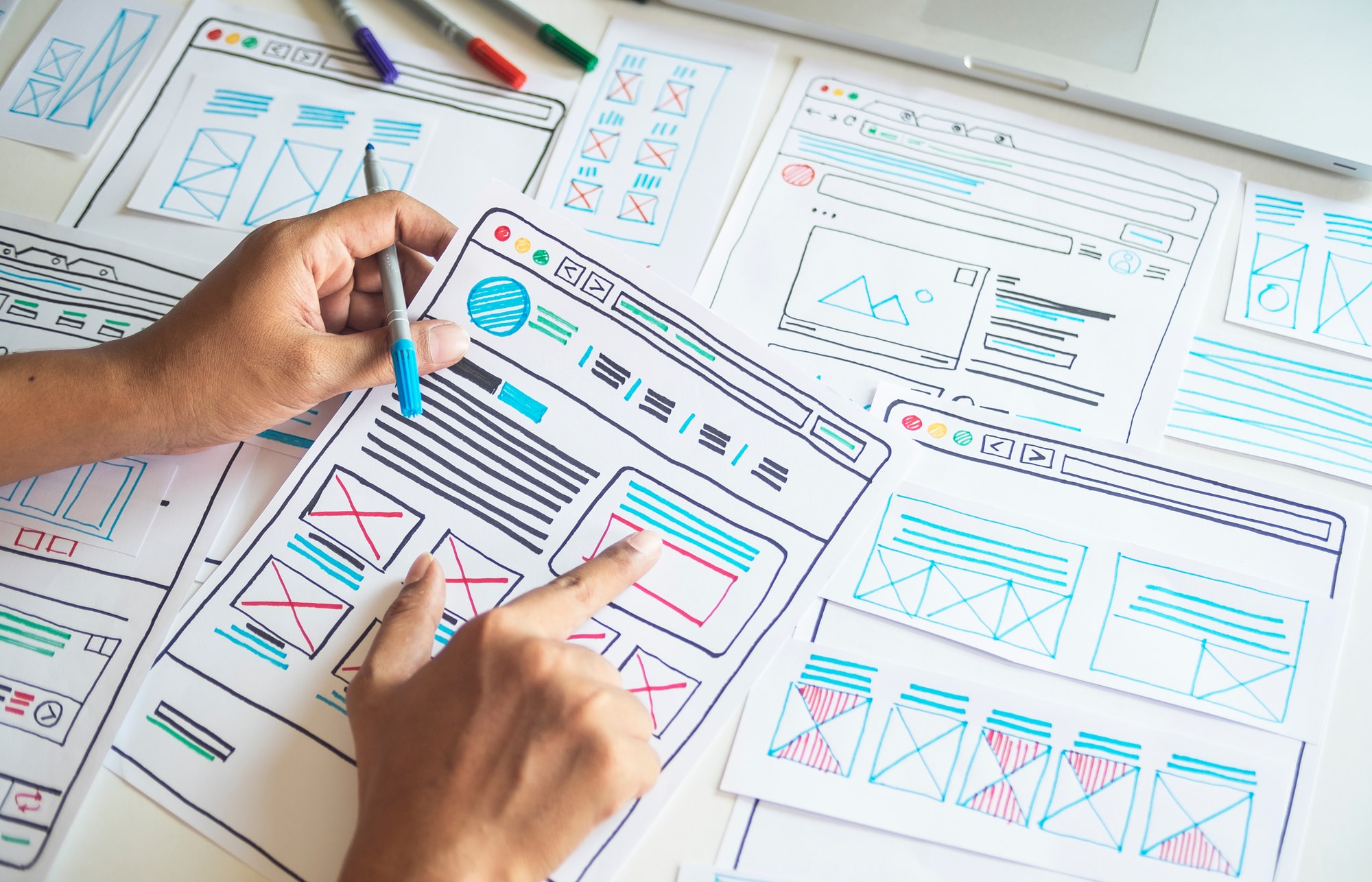
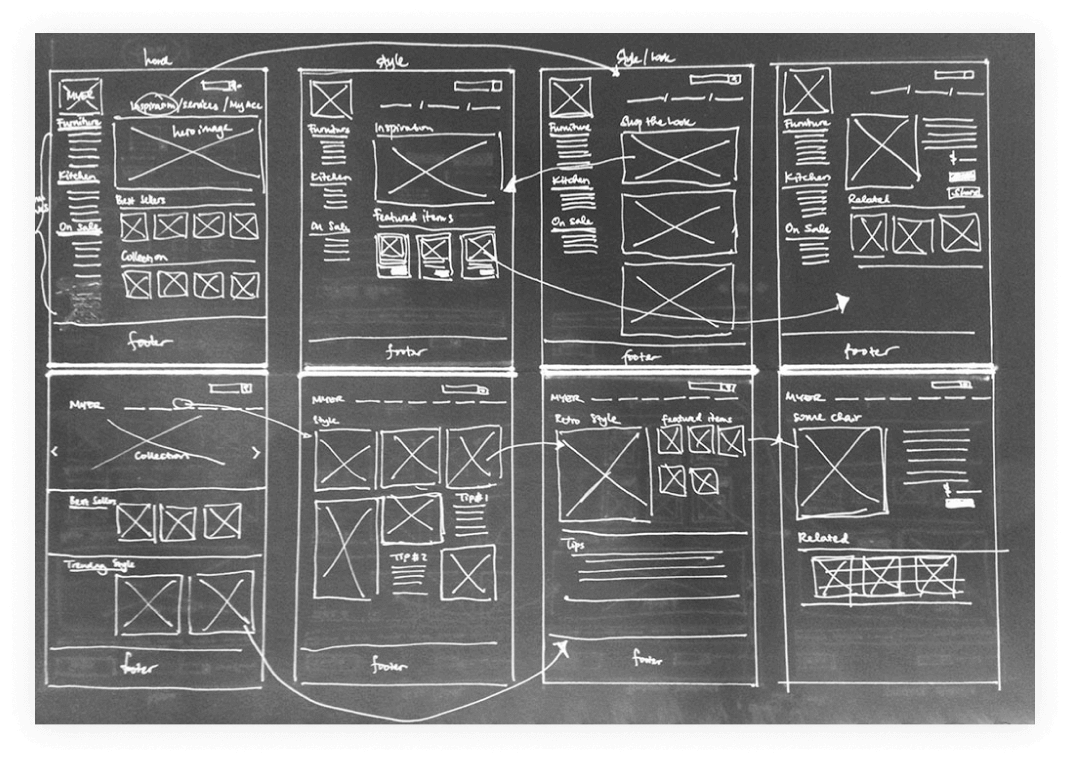
Вот так может выглядеть прототип страницы, нарисованный на бумаге. Его сложно править, добавлять или убирать элементы. Зато на его основе можно быстро собрать цифровой макет. Подойдет для начала работы над сайтом.
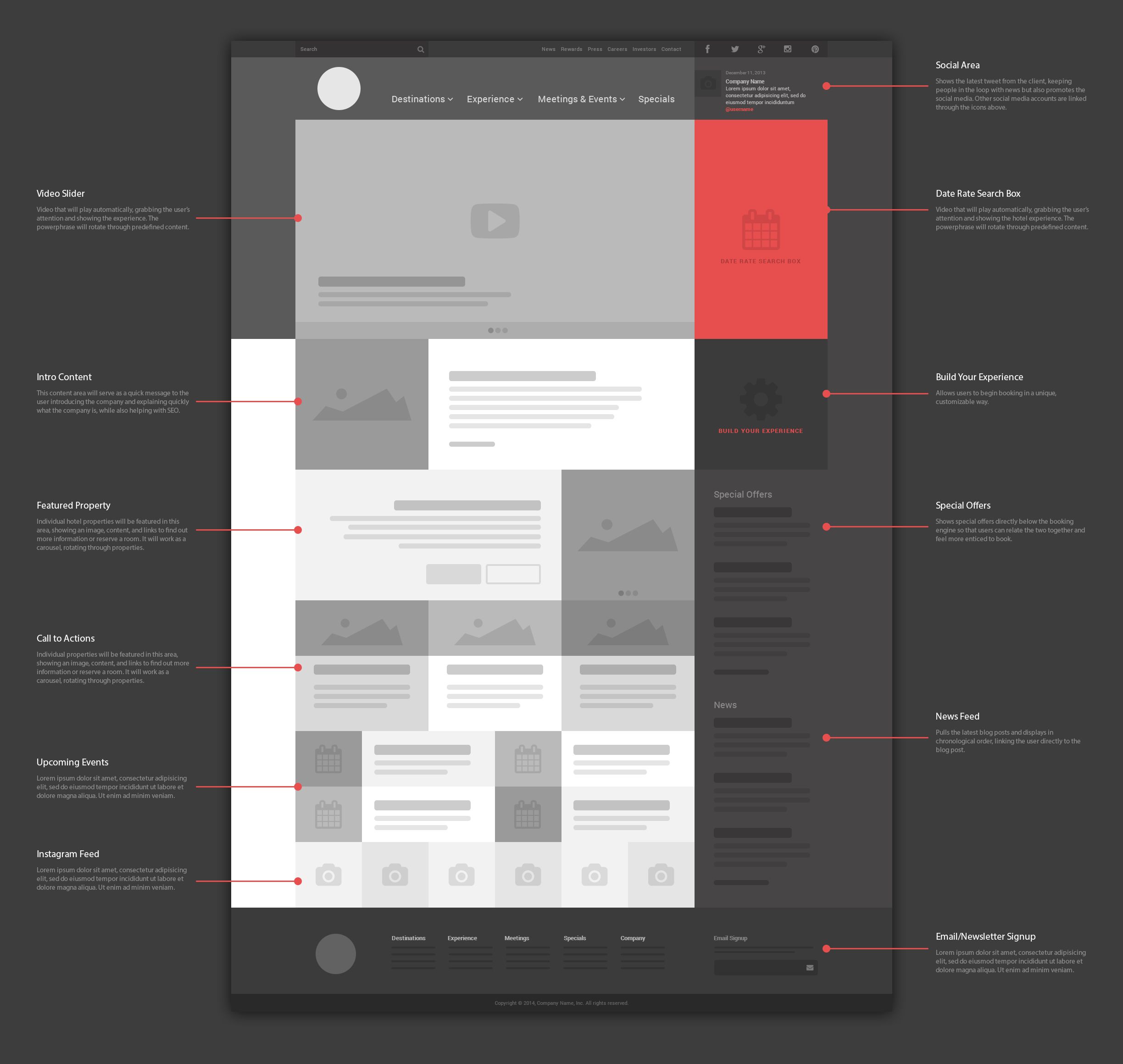
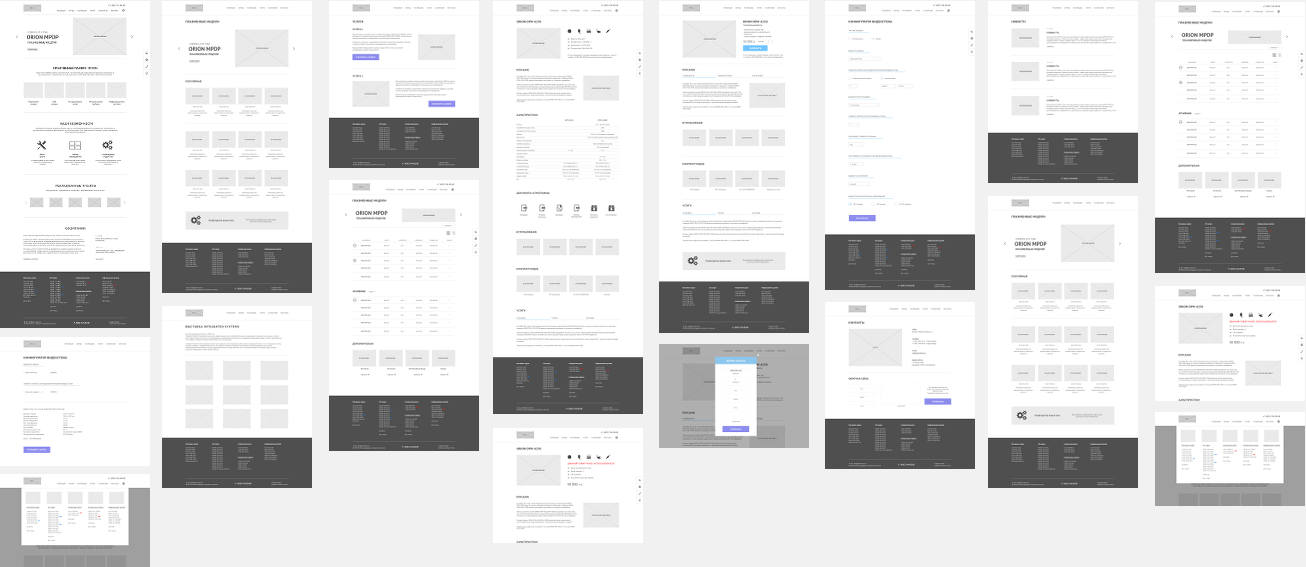
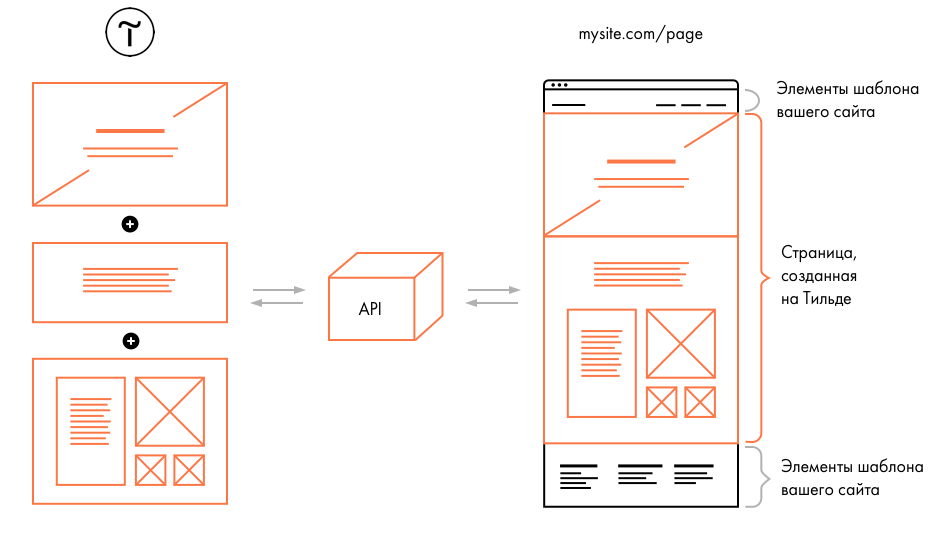
А вот цифровой прототип, нарисованный в программе. Он уже больше похож на сайт. Его элементы легко менять между собой, корректировать концепцию и проверять юзабилити. По такому прототипу разработчик будет делать сайт.
Как проще всего привязать сайт к CRM
Зачем прототип заказчику
Будущий владелец сайта с помощью прототипа решает сразу несколько задач:
- «На берегу» визуализирует свои идеи, формирует видение результата, показывает внешний вид, который его удовлетворит
- Сокращает количество потенциальных правок в будущем. Обсуждает возможные изменения и структуру задолго до начала разработки и верстки
- Демонстрирует «хотелки». Чем точнее и полнее вы определите структуру, тем точнее разработчик определит сроки и задаст бюджет
- Помогает определить вектор развития.
 Вы сможете обсудить гипотезы, перспективы использования и развития портала
Вы сможете обсудить гипотезы, перспективы использования и развития портала
Отсутствие представления о том, как должен выглядеть сайт — нормальная ситуация для заказчика. Обычно у него есть задача: «хочу продавать через интернет». А ко всем остальным моментам, включая внешний вид сайта, применяется мерило «нравится/не нравится». Часто из-за этого члены команды конфликтуют. Прототип поможет устранить разногласия и прийти к единому видению на старте.
Другой момент — бюджет. На этапе прототипирования можно моделировать разные наборы функций и элементов, выбрать наиболее удачные и так оптимизировать расходы на разработку. Верстальщику не придется несколько раз переделывать результат, заказчик сэкономит на разработке.
Что такое сайт-агрегатор и зачем он бизнесу
OkoCRM для малого бизнеса
Простая система для автоматизации продаж, проектов, клиентской базы и чатов с клиентами за адекватные деньги. Попробуйте, 7 дней бесплатно.
Больше про OkoCRMЗачем прототип команде разработчиков
С прототипом работать проще и продуктивнее:
- Черновик фиксирует «хотелки» заказчика, а значит команда будет яснее понимать требования к интерфейсу и функционалу.
 Конечно, если они есть. Если нет — прототип поможет их определить
Конечно, если они есть. Если нет — прототип поможет их определить - Команда сможет проверить идеи, протестировать расположение смысловых блоков, предварительно оценить визуальную композицию элементов интерфейса
- Макет поможет разработать сценарии использования. Команда еще на этапе разработки покажет заказчику, как примерно будет работать сайт. А если что-то не понравится — исправит «малой кровью»
Прототип — часть технического задания. Разработчик может быть гуру верстки сайтов, но какой от этого смысл, если ТЗ составлено устно? Макет — схематическая визуализация технического задания. Утвержденный макет гарантирует, что заказчик не изменит резко своих требований. А если изменит, всегда можно показать ему макет и доказать свою правоту.
Как работает CRM для digital-агентства
Какие бывают прототипы сайтов
Разные. Вы можете нарисовать примитивный эскиз на салфетке, а можете — интерактивный макет с высокой детализацией проработки и кликабельными элементами. Объем работы над прототипом зависит только от сложности проекта и бюджета. Чем сложнее и дороже сайт, тем детальнее и объемнее должен быть рабочий вариант макета.
Объем работы над прототипом зависит только от сложности проекта и бюджета. Чем сложнее и дороже сайт, тем детальнее и объемнее должен быть рабочий вариант макета.
Эскиз на бумаге
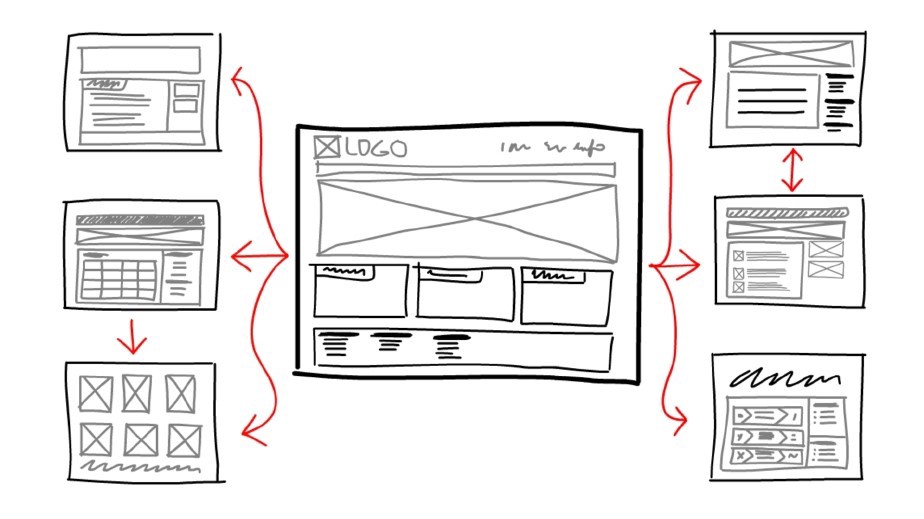
Подойдет «на берегу», чтобы найти наиболее удачную конструкцию. Берете карандаш, лист А4 и делаете схематичную разметку блоков. Вы сможете найти удачную компоновку элементов и создать общее видение без лишних деталей. Можно увидеть общую картину и нарисовать целую карту сайта. Размещайте на таком эскизе только ценные элементы, а детали опускайте.
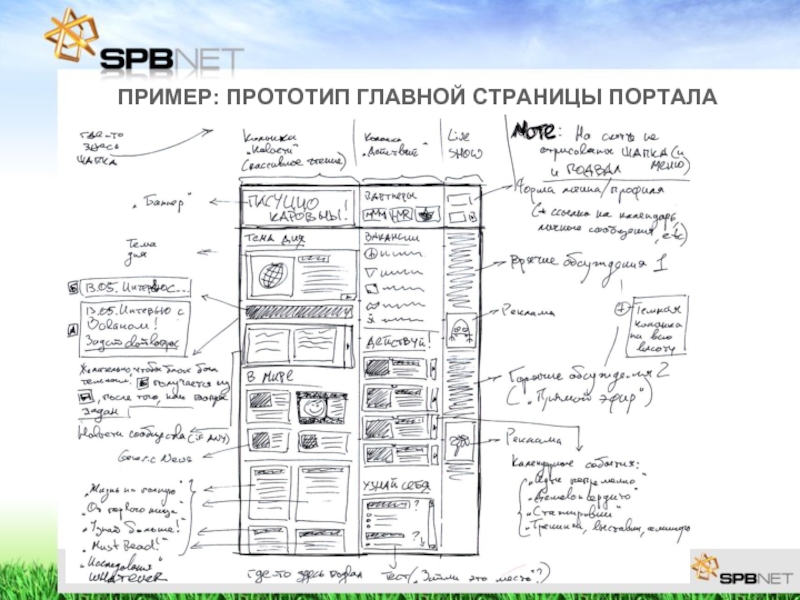
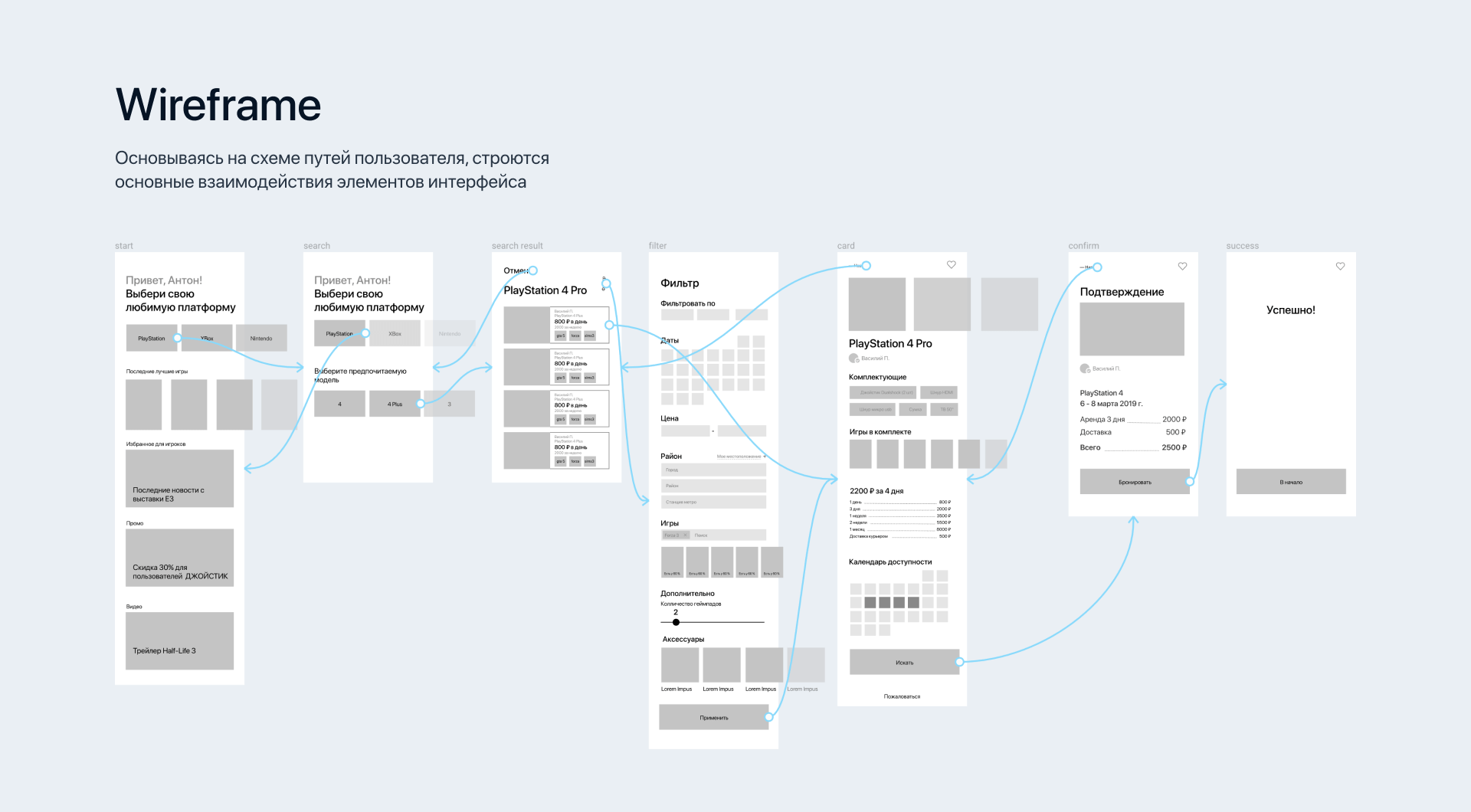
Примерный набросок интерфейса сайта, эскиз с отображением переходов. Такой макет подойдет для старта работы и общего представления архитектуры.
Макет с низкой детализацией
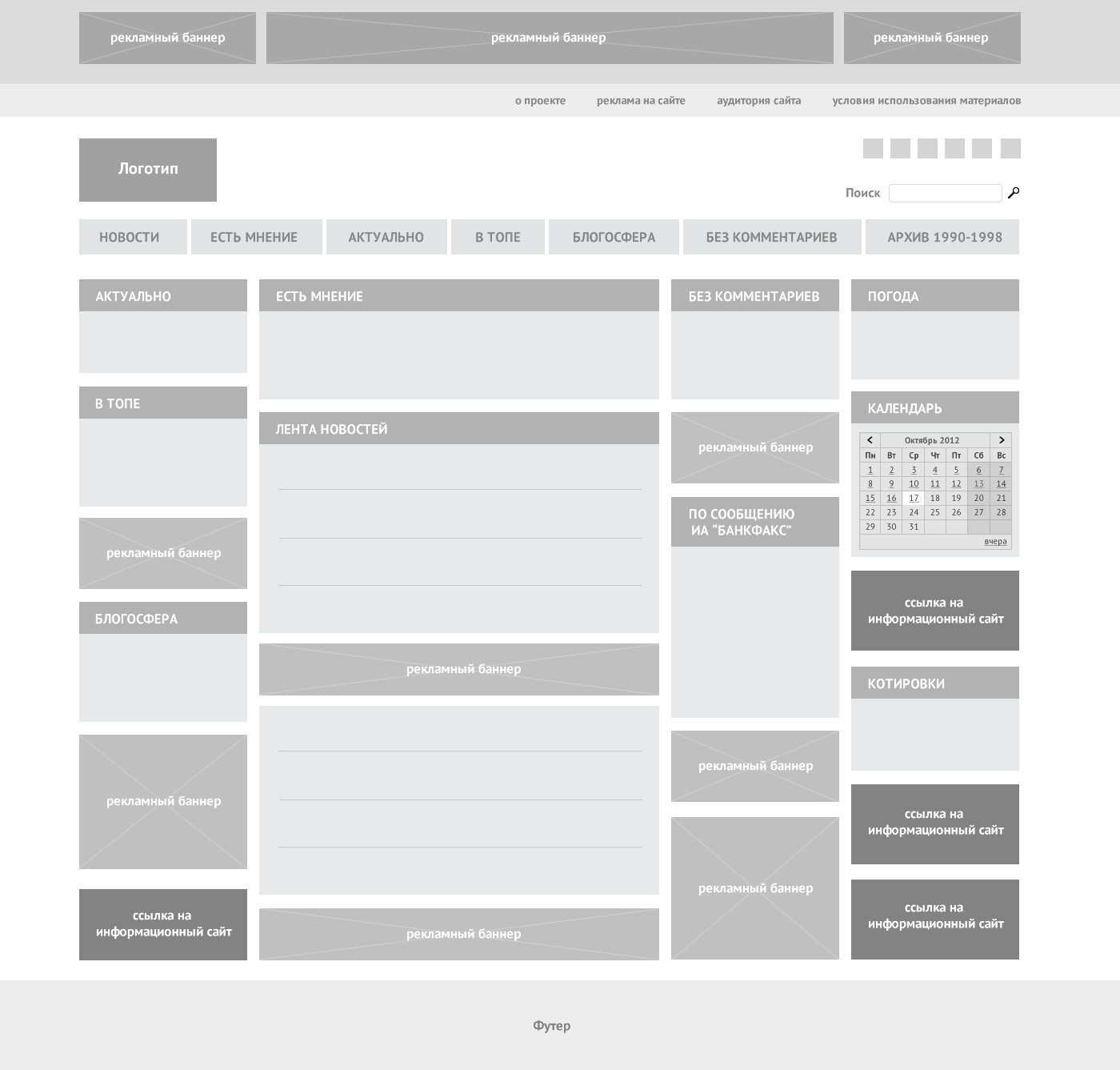
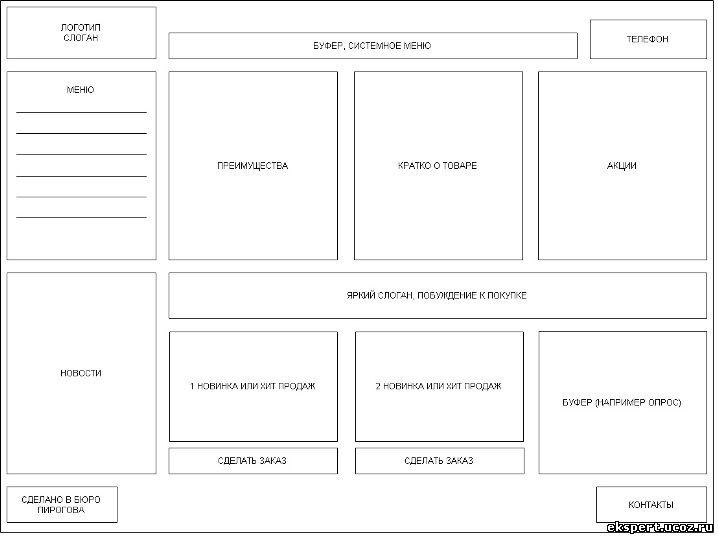
Такой прототип страницы сайта еще называют LoFi Wireframe. Его рисуют на основе примерного эскиза. Помогает упаковать идею в цифровой документ и согласовать примерный объем работ.
На этом этапе прорабатывают общие моменты: размеры и пропорции блоков, разметку, структуру и каркас.
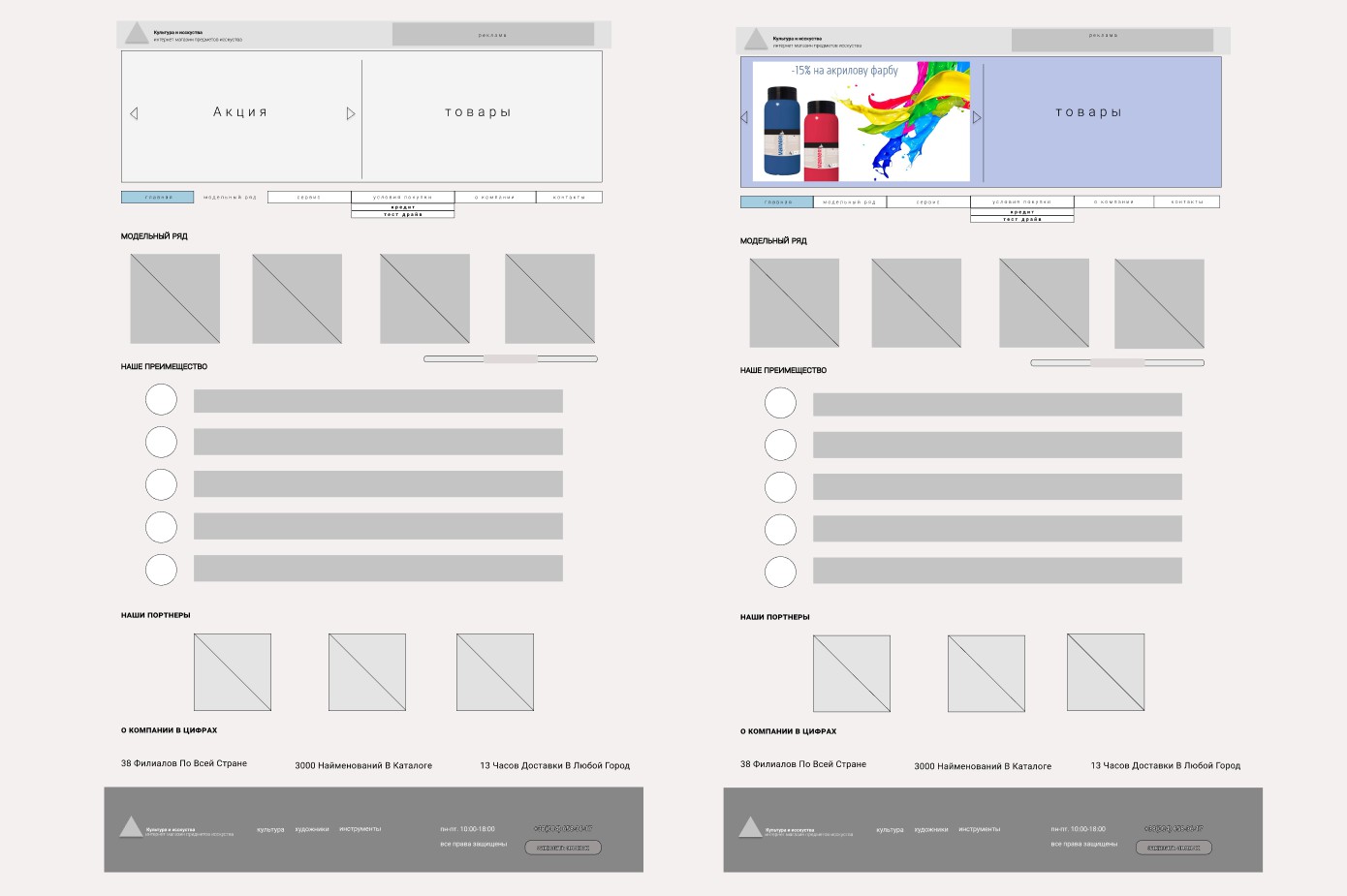
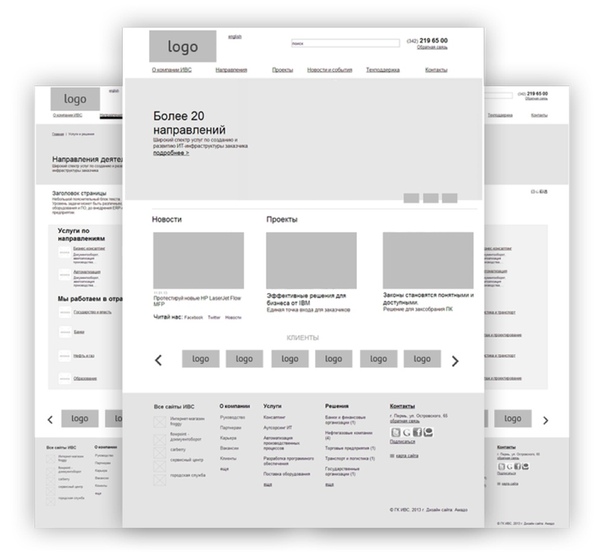
Макет с низкой детализацией. Глубина проработки на этом этапе не так важна, как общая структура и каркас.
Макет с высокой детализацией
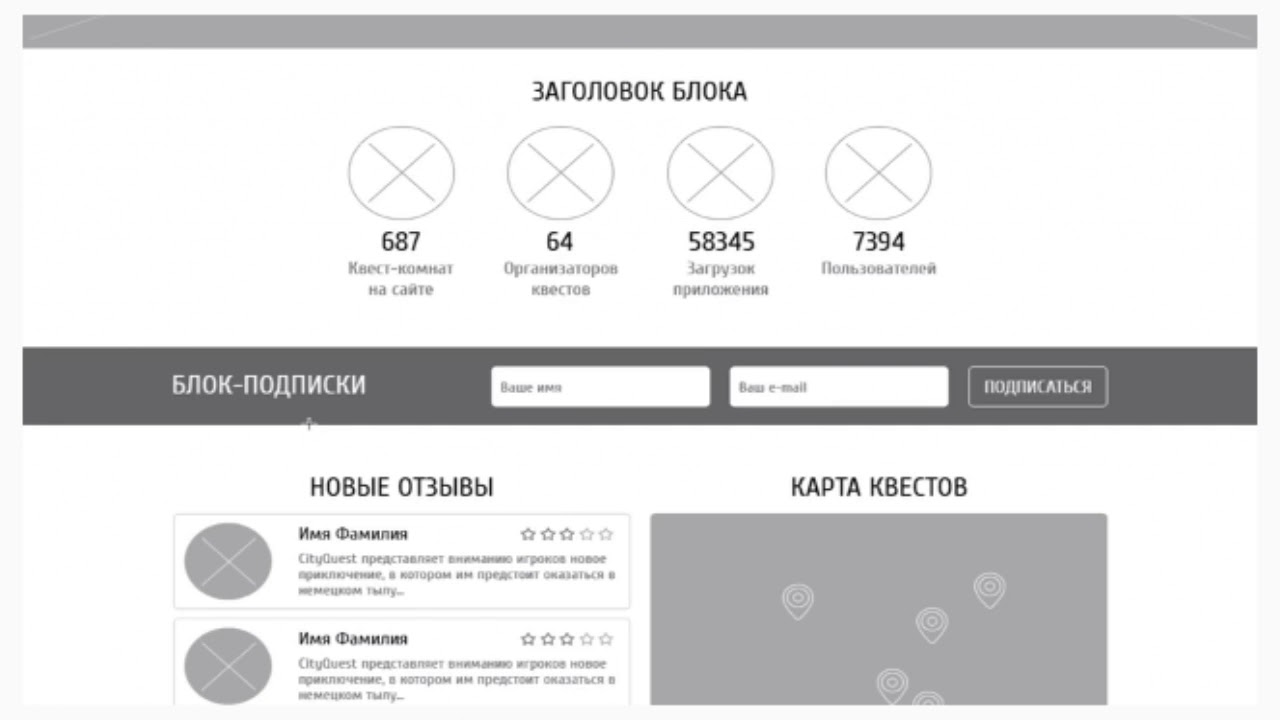
Когда примерная структура готова, начинают работать с содержанием: текстами, иллюстрациями, описаниями и подписями, иконками и фотографиями. Контент формирует основной посыл и помогает расставить акценты, донести до аудитории ценное сообщение бизнеса. Текст должен давать объяснение, иллюстрации — формировать образы, а общая картинка — создавать историю.
Над детализацией и глубиной проработки обычно работает команда: дизайнер, иллюстратор, копирайтер, фотограф (для интернет-магазинов и продуктовых сайтов). С таким прототипом проще организовать командную работу, когда у каждого участника своя функциональная задача.
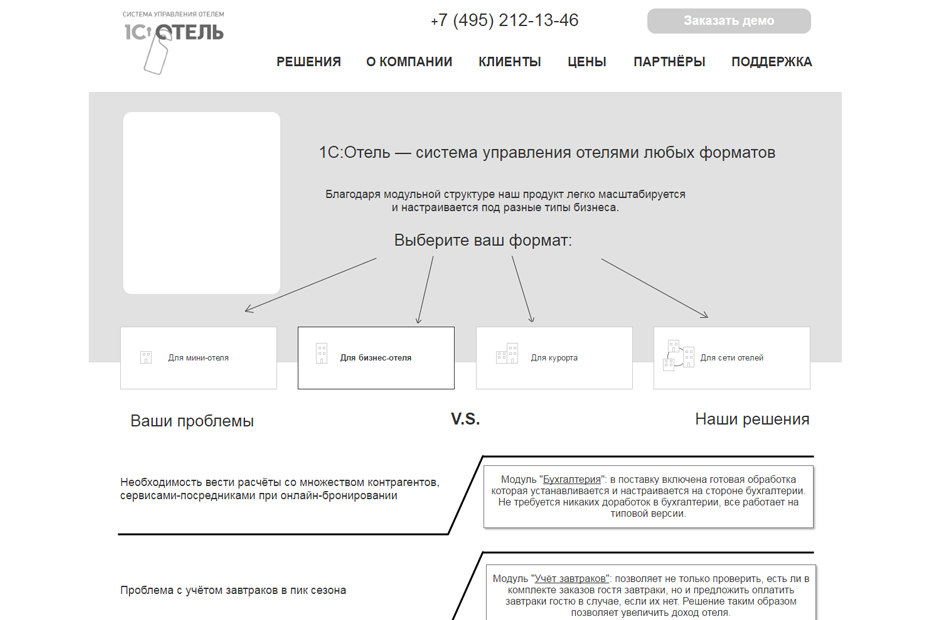
Страница прототипа с высокой глубиной проработки. Есть описания, заголовки, характеристики продукта, изображение иконок, тексты кнопок, примеры отзывов. Уже похоже на полноценную страницу сайта.
Статичный макет
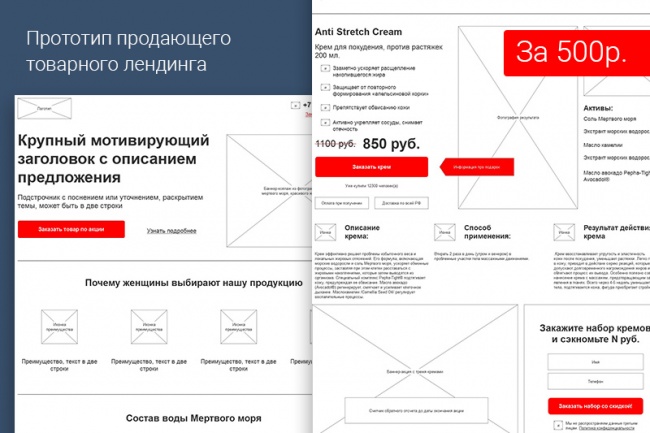
Это прототип в виде графического изображения. Возможность взаимодействия с таким макетом отсутствует, элементы не кликабельные. По сути, это просто картинка, как бы скриншот будущего сайта. Сначала черновик разрабатывают статичным, чтобы оптимизировать ресурсы на разработку. Дизайнер просто рисует шаблон, который будет размножен и перенесен на остальные страницы. Делать сходу интерактивный прототип нет смысла — потому что примерно в 100% случаев будут доработки. А проще перерисовать все в фотошопе, чем переделывать интерактивные элементы.
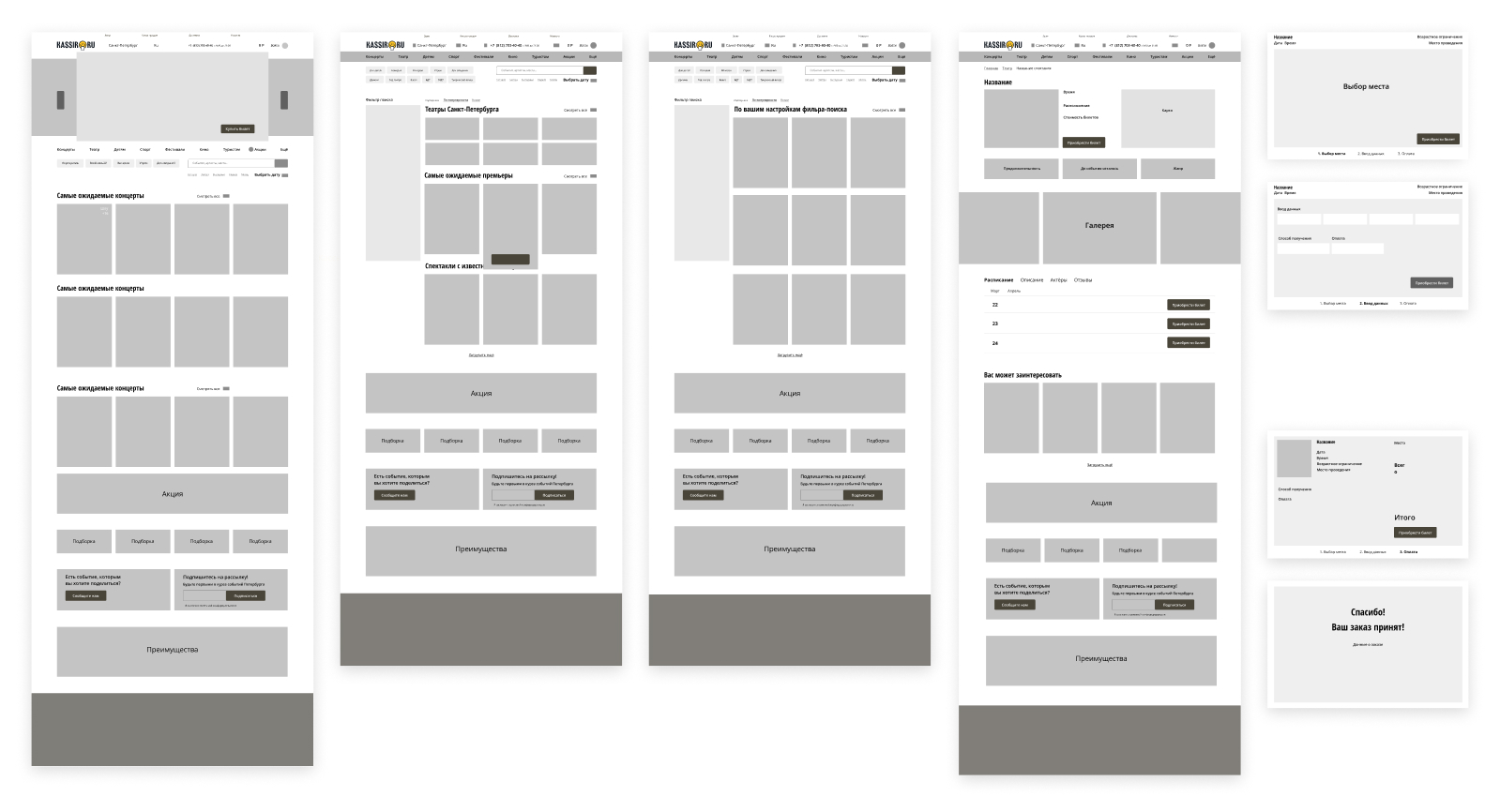
Статичный макет с детализацией. Кликнуть по элементам не получится, потому что по сути это картинка, а не сайт.
Интерактивный макет
Или Interactive Hi-Fi. Когда есть визуальное представление и часть контента, беруться за проработку поведенческих моментов. Дизайнер смотрит, как отображаются анимации, визуальные эффекты, как работают переходы и слайдеры, как ведут себя элементы сайта при взаимодействии, как всплывают формы и фильтры, как кнопки реагируют на пользовательские действия на разных гаджетах.
Дизайнер смотрит, как отображаются анимации, визуальные эффекты, как работают переходы и слайдеры, как ведут себя элементы сайта при взаимодействии, как всплывают формы и фильтры, как кнопки реагируют на пользовательские действия на разных гаджетах.
По сути, это уже рабочий вариант сайта. Только прототип. Он помогает зафиналить дизайн перед запуском веб-разработки, проработать детали, упростить тестирование и согласовать окончательный результат. С таким макетом можно взаимодействовать и даже вставлять кликабельные ссылки. Interactive Hi-Fi создают при разработке сложных сайтов, когда выделен серьезный бюджет и нужен безупречный результат с минимальным количеством косяков.
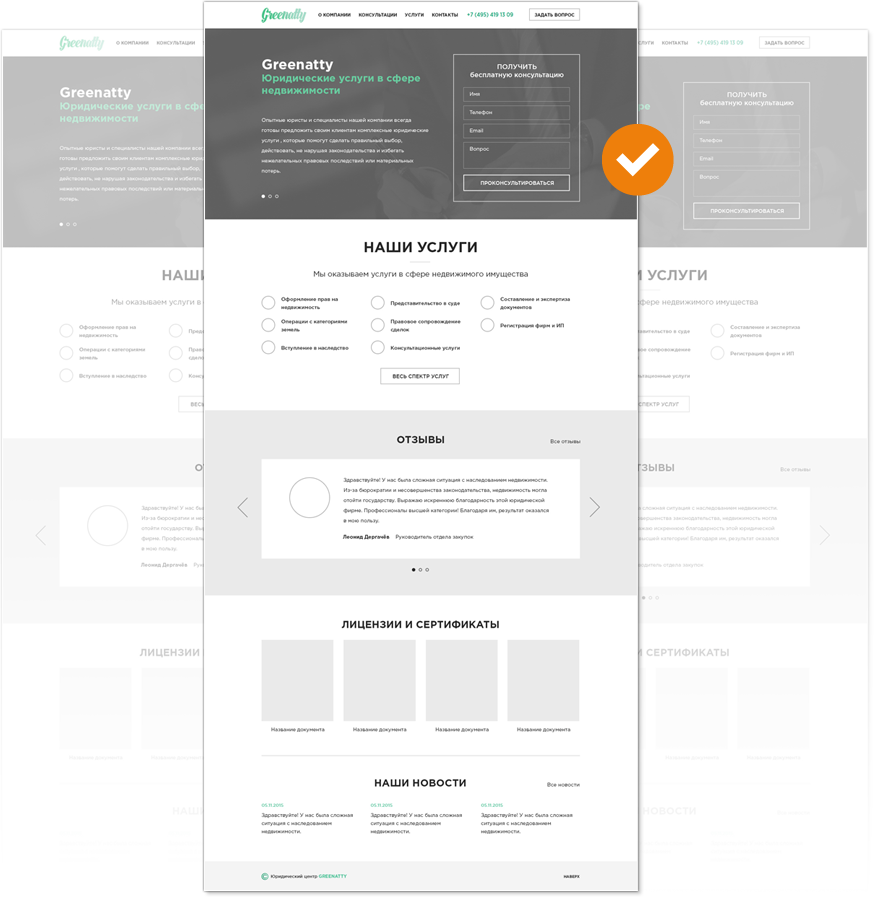
Интерактивный прототип похож на рабочий сайт. Можно кликнуть по каждому или почти по каждому элементу и проверить, как он реагирует. Будущий сайт будет выглядеть именно так. Интерактивный макет позволяет зафиналить концепцию и приступить к веб-разработке.
Как управлять проектом с помощью таск-трекера
Управляйте бизнесом в OkoCRM
Клиентская база и сделки, мессенджеры и соцсети, проекты и сотрудники — всё тут. OkoCRM наводит порядок в делах. 7 дней бесплатно.
OkoCRM наводит порядок в делах. 7 дней бесплатно.
Процесс разработки хорошего прототипа
Прототип сайта — результат взаимодействия целой команды, которая не раз собирается, не раз вносит правки и много, иногда очень много работает. Бывает, что создание хорошего прототипа занимает больше времени, чем остальная разработка.
Ниже мы собрали ключевые шаги — как ориентир. Каждый из них достоин отдельного материала, есть о чем рассказать и чем поделиться. Используйте эти этапы как ориентир для своих будущих проектов. Это не руководство к действию, а краткое описание нашего опыта. Попробуйте перенести его на свою команду.
1. Обсуждение и постановка целей
Все начинается с постановки целей. Команда собирается и обсуждает цели будущего продукта. Допустимы размытые формулировки, но их лучше избегать. Чем яснее и конкретнее будут сформулированы цели, тем грамотнее будут гипотезы, которые вы будете формулировать.
Чем яснее и конкретнее будут сформулированы цели, тем грамотнее будут гипотезы, которые вы будете формулировать.
Обсудите, чего вы хотите добиться с помощью сайта и какие инструменты в этом помогут. У бизнес-ресурса может быть разный набор целей, он зависит от специфики предпринимательской деятельности. От этого зависит и профиль портала. Например:
- продажи, электронная коммерция — нужен интернет-магазин
- привлечение клиентов — корпоративный сайт, сайт по продаже услуг
- презентация продукта, коллекции — продающий лендинг
- презентация, продвижение услуги — продающий лендинг
- сбор лидов — продающий лендинг, информационный сайт, блог
- презентация компании — визитка, корпоративный сайт
- информирование ЦА — лендинг, визитка, корпоративный сайт
- повышение охвата и узнаваемости бренда — корпоративный сайт, визитка
2. Формирование гипотез
Когда есть цели и примерное понимание того, какой ресурс нужен, мы выдвигаем гипотезы. Это предположения, которые мы будем проверять с помощью сайта. От гипотез обычно отталкиваются при формировании структуры. короче: определитесь, что именно вы будете проверять с помощью сайта и используйте эти гипотезы при прототипировании.
Это предположения, которые мы будем проверять с помощью сайта. От гипотез обычно отталкиваются при формировании структуры. короче: определитесь, что именно вы будете проверять с помощью сайта и используйте эти гипотезы при прототипировании.
Допустим, мы собираемся продавать на сайте ноутбуки. Мы предполагаем, что фильтр, который будет подбирать компьютеры под задачи покупателя, уменьшит количество касаний с момента перехода и до момента отправки заявки, а также даст более высокую конверсию.
Вот вам и гипотеза. При разработке прототипа мы можем проверить потенциальное количество касаний при наличии и отсутствии такого фильтра на главной. Другой пример.
Допустим, мы разрабатываем интернет-магазин. Мы знаем, что большое количество полей при заполнении формы отпугивает покупателей и конверсия сильно снижается. Мы предполагаем, что 2-шаговое заполнение формы сократит количество действий покупателя и повысит конверсию. Еще на странице товара мы предложим выбрать количество единиц, вписать имя и номер телефона. А на втором шаге (в корзине) останется заполнить только адрес доставки.
А на втором шаге (в корзине) останется заполнить только адрес доставки.
Еще одна полноценная гипотеза. Когда мы будем проектировать сайт, сформулированные гипотезы помогут со структурой.
3. Исследование
На этом этапе команда погружается в сам продукт и изучает бизнес-процессы в компании. Понимание бизнес-процессов позволяет принимать более эффективные решения, делать сайт продолжением бизнеса клиента. Иначе есть риск, что компания и разработанный для нее сайт будут существовать отдельно друг от друга. Нехорошо.
Исследование — вопрос бюджета. Если он сильно ограничен, исследованием пренебрегают: просто делают сайт, который не учитывает бизнес-процессы. А потом начинают вылазить косяки.
Например, у нас недавно появился клиент — онлайн-витрина товаров для животных. Изначально это офлайн-магазин, который в период пандемии решил продавать товары через интернет. Заказали лендинг с незамысловатым дизайном, который человек собрал на коленке. С сайтом-то все хорошо — все работает. Но когда его запустили, оказалось, что у магазина нет CRM-системы.
С сайтом-то все хорошо — все работает. Но когда его запустили, оказалось, что у магазина нет CRM-системы.
В итоге вместо упрощения, работа менеджера сильно усложнилась: все заявки приходится фиксировать вручную, записывать на бумажке, собирать уведомления о новых заказах с почты. Ни о какой клиентской базе и управлении взаимоотношениями говорить не приходится.
Такая ситуация возникла, потому что пренебрегли исследованиями бизнес-процессов. На аналитику просто не было бюджета. Но сейчас уже все хорошо — подключили OkoCRM, все стабильно, работать стало проще.
4. Прототипирование
Прототипирование — преобразование целей, гипотез и результатов исследований в конкретные требования к продукту. Сначала мы описываем примерные требования к интерфейсу словами: требования к навигации, количество разделов, количество страниц, иконок, элементов и блоков, общий функционал, функционал фильтра и пр. Получается такая выжимка на много страниц. И только потом переходим к прорисовке эскиза с низкой глубиной проработки деталей.
И только потом переходим к прорисовке эскиза с низкой глубиной проработки деталей.
Первые наброски — уже прототип. Их согласует каждый участник команды, вносит свои замечания и правки. Потом смотрит главный и высказывает свое впечатление. Этот процесс цикличен и повторяется с каждым новым этапом разработки макета.
5. Проработка деталей
Когда есть общее представление, макет начинает обрастать контентом и деталями. Чем выше степень детализации, тем проще и результативнее тестирование. На выходе должен быть продукт, который даст представление о работе будущего проекта. Вы сможете определить проблемные места, сможете продумать логику интерфейса и определить путь пользователя от первого касания до оформления заказа.
Итерация с проработкой деталей — финал прототипирования. Теперь можно работать над дизайном. Но это уже совсем другая история…
Полный гайд для вашего бизнеса
Попробуйте OkoCRM бесплатно
CRM-система, управление проектами и задачами, общение с клиентами и каналы продаж — всё внутри OkoCRM. 7 дней бесплатно.
7 дней бесплатно.
Немного про инструменты прототипирования
Макет на салфетке развивает вашу фантазию и мелкую моторику. Но его мало — нужен прототип сайта онлайн. Есть несколько приложений, которые сильно упростят вашу работу с макетом. Их подробный разбор мы сделаем в декабре в продолжение темы. А пока коротко 4 хороших инструмента:
Figma. Просто топчик, который используют примерно все. Отличное приложение для создания прототипов и дизайна интерфейсов. Можно работать совместно с командой и расшаривать проекты для демонстрации черновиков руководству или заказчику. Сами пользуемся и людям советуем.
Интерфейс Фигмы очень минималистичен — для профессионалов все просто и понятно.
Axure. Наверное, самая популярная в мире приложка для прототипирования и спецификации сайтов, приложений. Подойдет для глубокой проработки даже в сложных проектах. При этом достаточно простая — поковыряйтесь 10–15 минут в интерфейсе и уже сможете делать простенькие макеты.
Подойдет для глубокой проработки даже в сложных проектах. При этом достаточно простая — поковыряйтесь 10–15 минут в интерфейсе и уже сможете делать простенькие макеты.
В интерфейсе Акшур сможет разобраться даже неподготовленный пользователь. Попробуйте приложение, если Фигма окажется слишком сложной.
Sketch. Векторный графический для MacOS. Отлично подходит для проектирования интерфейсов веб-ресурсов, если вы работаете на «яблоке». Предлагает большие возможности для детализации, но не подойдет тем, кто сидит на Виндовс и Линуксе. Увы.
Скетч отлично справляется с интерфейсами, но только на яблочных устройствах. Сам интерфейс мало чем отличается от конкурентов. Все просто и понятно.
Adobe XD. Адобовский редактор для разработки пользовательских интерфейсов. Отлично подходит для создания интерактивных прототипов. Проблема в том, что он платный. Если вы только начинаете работать с макетами, начинайте с бесплатных инструментов.
Адобовский редактор радует функционалом, но не радует ценами.
А вообще, если вы ортодокс и не признаете все вот эти новомодные инструменты и штуки, используйте фотошоп. В связке с Marvel или Invision вы сможете собрать простенький, но вполне себе годный макет, который не будет стыдно показать людям и команде.
Что должна уметь хорошая CRM-система
Коротко: что такое прототипы и зачем они нужны
- Прототип — это черновой вариант веб-ресурса. Вы наглядно изображаете структуру, элементы интерфейса, расположение иллюстраций и кнопок, меню и иконок. На основе этой структуры будет разрабатывать рабочий продукт
- Черновик помогает заказчику сразу увидеть готовый результат, оценить визуальную составляющую и примерную структуру. Если есть хотелки — самое время рассказать о них на этапе прототипирования
- Для разработчика прототип — гарантия, что заказчик не изменит своих требований. Согласовали макет и работаем.
 Если возникнут неожиданные хотелки, всегда можно достать согласованный черновик и остудить пыл заказчика. Потому что макет — часть технического задания на разработку
Если возникнут неожиданные хотелки, всегда можно достать согласованный черновик и остудить пыл заказчика. Потому что макет — часть технического задания на разработку - Прототипы бывают разные: от простого наброска на салфетке, до полноценного интерактивного макета с кликабельными кнопками и ссылками. Чем сложнее продукт и дороже разработка, тем детальнее должен быть прототип. Чтобы не рисовать все руками, можно использовать специальное ПО
- Макет разрабатывают в несколько этапов. Все начинается с обсуждения целей, выдвижения гипотез и исследования бизнес-процессов. Без этого прототипирование не имеет смысла
Новости OkoCRM в Telegram
Узнавайте первым про обновления и полезные инструменты продаж. Учим, как надо работать в системе. Собираем фидбек и делимся новостями.
Канал OkoCRMКак и чем лучше прототипировать сайт в 2022 году / Хабр
Вопрос создания прототипа сайта, по сути, является вопросом «Как лучше всего создать веб-сайт?» Правильная постановка вопроса, как известно, содержит в себе половину ответа — этот принцип верен не только в математике, но и постоянно подтверждает себя в реальной жизни. Грань между созданием прототипа сайта и созданием сайта всё сильнее размывается, одно практически невозможно представить без другого. Но пойдём по порядку. Для того, чтобы понять, с чего лучше приступить к прототипированию сайта, надо сперва представить, какой в принципе набор подходов к прототипированию существует. Основных метода прототипирования есть три:
Грань между созданием прототипа сайта и созданием сайта всё сильнее размывается, одно практически невозможно представить без другого. Но пойдём по порядку. Для того, чтобы понять, с чего лучше приступить к прототипированию сайта, надо сперва представить, какой в принципе набор подходов к прототипированию существует. Основных метода прототипирования есть три:- Через программы для презентаций (условно, нарисовать в Power Point).
- Закодированные прототипы (от среднего до продвинутого).
- Через специализированные приложения для прототипирования (для всех уровней знаний).
Эти три метода неравноценны, и здесь есть, на мой взгляд, очевидные лидеры и очевидные аутсайдеры — в зависимости от того, кто вы, что вы умеете и что вы хотите.
Прототип в программе для презентаций
Это самый очевидный и олдовый метод для неспецов любого рода: перенести прототип страниц сайта из головы «на бумагу» в неспециализированном приложении — от Word и Paint до PowerPoint. Самую большую популярность в этой нише имеют именно программы для презентаций — PP, Keynote, Google Slides.
Самую большую популярность в этой нише имеют именно программы для презентаций — PP, Keynote, Google Slides.Плюсы прототипирования с помощью презентационных программ
Знакомость: обычно ими пользуются люди, которые с ними уже знакомы и постоянно применяют их для других рабочих задач — они уже знают основы, и им не так уж сложно изучить более продвинутые функции, такие как анимация, переходы между слайдами и связывание слайдов для взаимодействия.Библиотеки базовых элементов: благодаря простым библиотекам каркасов, таким как Keynotopia (открывается в новой вкладке), можно быстро создавать каркасы с низкой точностью, а затем связывать их вместе для интерактивного прототипа.
Линейность процесса: характер слайд-шоу этих инструментов проводит вас через последовательный пользовательский поток, который заставляет вас думать об опыте помимо визуальных эффектов. Более продвинутые пользователи могут связывать слайды сложным образом, выходящим за рамки линейной последовательности.
Минусы прототипирования с помощью презентационных программ
Ограниченный функционал: начав «играться» с расширенными возможностями программ для презентаций, вы быстро достигнете предела их возможностей.Ограниченное сотрудничество: большинство программ для презентаций не предлагают возможности совместной работы (за исключением Google Slides). Компромисс заключается в том, что программному обеспечению для совместных презентаций не хватает интерактивности, графических манипуляций, форм, текста и параметров цвета, которые делают их полезными для прототипирования. Если вы хотите сотрудничать без компромиссов, используйте инструмент прототипирования.
Ограниченные блок-схемы: хотя можно сообщить о расширенных потоках пользователей, это непросто сделать, и карты сайта не связаны с прототипами, как в специальном программном обеспечении для прототипирования.
Ограниченная интерактивность: находчивые пользователи могут продвинуться довольно далеко, если будут использовать все функции Keynote или Powerpoint, но если вы готовы потратить на это время и силы, то эффективнее будет их приложить к изучению специализированных решений для прототипирования.
В общем и целом, главной проблемой использования неспециализированного софта для прототипирования будет «пропасть» между прототипом и реализацией вебсайта: набросать «на салфетке» пауэрпойнта желаемый вид страниц своего сайта может любой интернет-маркетолог, но затем за них нужно будет сесть профессиональному дизайнеру, чтобы сделать из них пригодные для программирования макет/вёрстку. То есть, простота таких «набросков» для заказчика компенсируется добавлением целого этапа согласования уже настоящего дизайна на их основе. А это как раз тот этап, которого многие заказчики хотели бы избежать, поскольку процесс работы с дизайнером для неподготовленного заказчика может превратиться в болото, чтобы избежать которого, лучше освоить сервисы для прототипирования самому (пунт III).
Кодированное (HTML) прототипирование
Один из самых больших вопросов, который возникает у дизайнеров при создании прототипа веб-сайта, заключается в том, использовать ли код. Эта неопределенность связана с тем, что некоторые дизайнеры не умеют программировать: они либо не знают, как это делать, либо не любят это делать. По сравнению с более увлекательным и интуитивным методом использования инструмента прототипирования или даже рисованием от руки написание кода может показаться утомительным. Сегодня есть больше причин, чем когда-либо, чтобы освоить программирование. Разделение труда «я рисую, ты кодишь», принятое в веб-дизайне в прошлом, сегодня уже устарело. Когда потребность в создании сайта возникает у людей, которые «могут в разработку» — дизайнеров-кодеров, разработчиков, и так далеее, они могут сразу кодить прототип.
По сравнению с более увлекательным и интуитивным методом использования инструмента прототипирования или даже рисованием от руки написание кода может показаться утомительным. Сегодня есть больше причин, чем когда-либо, чтобы освоить программирование. Разделение труда «я рисую, ты кодишь», принятое в веб-дизайне в прошлом, сегодня уже устарело. Когда потребность в создании сайта возникает у людей, которые «могут в разработку» — дизайнеров-кодеров, разработчиков, и так далеее, они могут сразу кодить прототип.Плюсы кодированного прототипирования
Независимость от платформы: HTML-прототипы работают в любой операционной системе, и для их использования никому не нужно стороннее программное обеспечение.Модульность: HTML основан на компонентах, что может повысить производительность.
Низкая стоимость: существует множество бесплатных текстовых редакторов HTML, но вам нужно потратить некоторое время на изучение языка, прежде чем он станет вам полезен (или воспользуйтесь этой шпаргалка по HTML).
Техническая основа: при условии, что вы создаете готовый к работе код (а не просто выбросите его ради быстрого прототипа), вы можете сэкономить время на разработке.
Закодированные прототипы можно создавать разными способами, но HTML, пожалуй, наиболее популярен.
Главное преимущество прототипирования в коде в том, что вы начинаете работу над проектом в формате, который сразу даёт представление о том виде, в котором будет готов результат.
Главный минус — начало непосредственно с кода может помешать творческим и концептуальным аспектам создания сайта. Не зря инженеры-конструкторы, скажем, в автомобилестроении, приходят после дизайнеров: если бы автомобили начинали проектироваться с их технической части, то внешний результат был бы практически лишён индивидуальности. Это необязательно плохо — для некоторых задач это подходит идеально, я знаю успешные сервисы, которые полностью созданы усилиями исключительно программистов, где нет «дизайна» в принятом понимании — голый функционал, и им это отлично подходит. Как правило, это сервисы для таких же профессионалов.
Как правило, это сервисы для таких же профессионалов.
Для большинства потребительских сервисов всё-таки обёртка имеет значение, поэтому начинать с кода, игнорируя декоративную часть проектирования, будет упущением.
Также при принятии решения, использовать код в вашем прототипе или нет, зависит от вашего уровня навыков.
И, наконец, вопрос времени. Начать сразу кодить может оказаться ложной оптимизацией в плане экономии времни: спросите себя, сколько страниц вы можете закодировать в HTML или JavaScript за два часа по сравнению с разработкой в программе прототипирования.
Использование программного обеспечения и приложений для прототипирования
Прелесть программного обеспечения и приложений для создания прототипов заключается в том, что они специально разработаны для этой цели, поэтому они обеспечивают идеальный баланс между функциональностью, сроком обучения и простотой использования.Как начинающие, так и опытные дизайнеры используют специализированные инструменты, подобные приведенным ниже: новички из-за простоты использования, а ветераны из-за элементов управления, созданных с учетом их конкретных потребностей.
Списки подробных сервисов составляются постоянно, но в 2022 году их снова требуется обновить. Во-первых, из-за важности функции краулера, который есть не у всех. Во-вторых, из-за ограничений на оплату из России, которые появились вместе с санкциями, поэтому в списке необходимые российские сервисы или сервисы, поддерживающие оплату с российских карт. В сегодняшний обзор я включил 11 сайтов.
Что такое краулер: сервис, позволяющий «скопипастить» структуру страниц и SEO произвольного сайта, чтобы на их основе проектировать свой. Киллер-фича для многих заказчиков, потому что позволяет от этапа потребность перешагнуть сразу на этап решения задачи, не требуя для этого экспертизы архитектора сайтов/SEO.
Gloomaps
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Командная работа
Экспорт: ссылка, PNG, PDF, XML
Flowmapp
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Простота использования: для начинающих и пользователей среднего уровня
Командная работа.
Экспорт: ссылка, PNG, SVG, PDF, DOCX
WebMaster
Сервис с самым продвинутым краулером среди аналогов. Что такое краулер? Это инструмента реверс-прототипирования структуры любого заданного сайта. Проще говоря, можно взять любой существующий сайт конкурента или просто подходящий референсный ресурс, и автоматически превратить его в прототип — основу для своего ресурса.
Пользователь загружает любой адрес сайта, алгоритм ВебМастера очищает ссылку от лишних элементов, сканирует сайт на наличие файлов со структурой (sitemap, robots.txt), парсит структуру всех ссылок и заголовков, включая SEO-параметры заголовков (h2, h3 итд).
На выходе краулер визуализирует структуру сайта в готовом для доработке прототипирования виде. С этого момента использование Вебмастера сопоставимо с использованием остальных сервисов для прототипирования в обзоре.
Лайфхак — бесплатного тарифа ВебМастера достаточно для краулинга сайтов до 100 страниц. Для большинства небольших бизнесов и проектов этого должно быть достаточно.
Бесплатный план предусматривает регистрацию одного пользователя и глубину краулера до 100 страниц. Платные подписки от 790₽ в месяц.
Оплата с карточек с российских банков.
Простота использования: для начинающих и пользователей среднего уровня
Командная работа
Экспорт: ссылка, PNG, PDF, DOC.
Поскольку сервис русскоязычный, к ним можно зайти и задать вопросы прямо в Телеграм-чате.
Octopus.do
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Командная работа.
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Writemaps
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Командная работа
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Один из самых молодых проектов в обзоре, который за пару лет с момента релиза уже вырос до полнофункционального инструмента для создания сайтов.
Стоимость, подписка: от $15
Простота использования: для начинающих
Командная работа
Экспорт: CSV
Visual Sitemaps
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины краула до двух уровней. Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Командная работа
Экспорт: ссылка, PDF
Slickplan
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Командная работа
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Dynomapper
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Командная работа
Экспорт: ссылка, PDF, CSV
Visual Site Mapper
Бесплатный краулер, генерирует стайтмэп существующего сайта автоматически. Результат краулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным. Создатели сервиса выложили исходный код на Github (последнее обновление было в 2016). Краулер бережно сохраняет историю запросов.
Результат краулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным. Создатели сервиса выложили исходный код на Github (последнее обновление было в 2016). Краулер бережно сохраняет историю запросов.
Бесплатный
Простота использования: для начинающих
Creatly
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Командная работа
Экспорт: ссылка, PNG, JPG, SVG
В 2022 году стоит избежать соблазна «рисовать сайты на салфетках», поэтому вариант прототипирования в программе для презентаций, на мой взгляд — абсолютный аутсайдер обзора. Для большинства коммерческих и любительских проектов оптимальным вариантом будет лучше разобраться и освоить любой из инструментов прототипирования выше. Для коммерческих проектов предпочтительно выбирать сервис с краулером, по причинам, понятным любому коммерсанту: самая надёжная бизнес-идея — это уже реализованная бизнес-идея.
Для коммерческих проектов предпочтительно выбирать сервис с краулером, по причинам, понятным любому коммерсанту: самая надёжная бизнес-идея — это уже реализованная бизнес-идея.
Способы оплаты
Важный нюанс, проблема-2022 — это возможность оплаты сервисов из России, точно принимает российские карточки только WebMaster, на остальных сервисах такая возможность не заявлена, но если знаете сервисы из списка или альтернативные варианты, которые принимают к оплате российские карточки или альтернативные методы платежей (например, Qiwi) — делитесь в комментариях.Шесть лучших бесплатных инструментов для создания прототипов веб-сайтов в 2021 году
Peter Martinez обновлено 2023-03-23 14:48:53
Создание прототипа считается неотъемлемой частью любого процесса разработки веб-сайта. С помощью инструмента создания прототипов веб-сайтов вы и ваша команда можете обмениваться важными отзывами и просматривать концепции на начальных этапах. Создав прототип веб-сайта, вы сможете определить и найти лазейки.
Зная, что прототипирование имеет первостепенное значение, в этой статье вы узнаете о пяти лучших инструментах для создания прототипов веб-сайтов, которые вы, возможно, захотите рассмотреть.
6 Лучшие бесплатные инструменты для создания прототипов веб-сайтов
Чтобы создать визуальное впечатление о веб-сайте, который вы разрабатываете, мокапы могут очень помочь. Вам не придется ждать окончательного дизайна экрана. Вместо этого вы можете проверить идеи, которые реализуете, всего за несколько минут. Представляем шесть лучших инструментов для создания прототипов веб-сайтов, которые, по нашему мнению, сделают ваш процесс создания прототипов более управляемым.
Инструмент для совместного веб-прототипирования Wondershare Mockitt создан для дизайнеров UI/UX. С помощью этого лучшего инструмента для создания прототипов веб-сайтов создание интерактивных прототипов и каркасов станет простым для веб-сайта и приложений. Этот инструмент веб-прототипирования не только позволяет вам настраивать размер проекта, но и для любого экрана, который вы хотите.
Попробуйте бесплатно
Вот некоторые из надежных функций этого бесплатного инструмента для создания прототипов веб-сайтов:
- Вы можете свободно создавать каркасы и различные прототипы веб-сайтов.
- Интерактивный интерфейс этого инструмента для создания прототипов веб-дизайна позволяет быстрее анимировать и создавать прототипы веб-сайтов.
- Существует множество подходящих инструментов для проверки и обсуждения, а также спецификаций, которые позволят вам беспрепятственно общаться через прототип.
- Не беспокойтесь, в этом инструменте есть множество различных шаблонов, которые позволят вам эффективно и результативно разработать прототип.
- При желании вы можете хранить каждый проект в облаке и синхронизировать его где угодно и когда угодно.
- Всего одним щелчком мыши теперь вы можете повторно использовать, сохранять и даже настраивать свои виджеты.
- Этот бесплатный инструмент для создания веб-прототипов позволит другим членам команды поделиться своим мнением и эффективно объединить всех членов команды.

Если вы хотите узнать о шагах и хотите попробовать Wondershare Mockitt, потому что знаете, что это один из лучших инструментов для создания прототипов веб-дизайна, вот простое пошаговое руководство для вас.
Шаг 1. Зарегистрируйтесь и начните работу над своими проектами
Прежде всего, вам нужно посетить официальный сайт лучшего инструмента для создания прототипов веб-сайтов. Прежде чем начать процесс, зайдите и зарегистрируйтесь. Чтобы начать прототипирование, вам нужно нажать на кнопку «Создать» > «Проект». В инструменте вы увидите создание нового проекта, после чего выберите нужное устройство, в данном случае это будут веб-страницы/ТВ.
Шаг 2: Изменение размера проекта прототипа веб-сайта.
Если вы хотите изменить размер своего проекта, просто щелкните правой кнопкой мыши проект, над которым вы работаете, и выберите параметр «Настройки». Измените имя проекта, размер/тип файла, а затем нажмите «Сохранить».
Шаг 3: Создайте прототип своего веб-сайта
Если вы хотите поработать над дизайнерской частью проекта, откройте панель виджетов. С помощью функции перетаскивания вы можете добавлять нужные вам виджеты.
С помощью функции перетаскивания вы можете добавлять нужные вам виджеты.
Шаг 4: Добавьте интерактивные ссылки
Если вы хотите сделать статические экраны интерактивными с добавлением ссылок, вы также можете связать эффект. Для этого вам нужно перетащить лампочку молнии на целевой экран.
Шаг 5. Проверка веб-прототипа
В интерактивном программном обеспечении вам придется переключиться в режим Handoff. Наведите указатель мыши на область «Предварительный просмотр» верхней панели инструментов и выберите «Handoff». Затем вы можете проверить, а также просмотреть все коды, которые вы добавили, и обсудить их с вашей командой. Вы также можете добавлять комментарии.
Шаг 6: Предварительный просмотр вашего веб-прототипа
После того, как вы закончили создание прототипа и хотите получить предварительный просмотр, вы можете просто нажать кнопку «Предварительный просмотр». Чтобы поделиться им с другими участниками, вы можете нажать на опцию «Поделиться». Также есть возможность сканировать QR-код.
Также есть возможность сканировать QR-код.
Попробовать бесплатно
2. Мокапы Balsamiq
Если и существуют инструменты для веб-прототипов, которые просты в использовании и эксплуатации, то это Balsamiq или Balsamiq Studios. Инструменты позволяют вам попробовать его бесплатно в течение тридцати дней, прежде чем вы решите перейти на платную версию или нет.
Приложение перегружено готовыми функциями, и это поможет вам создать макет вашего сайта. В целом, этот инструмент прост в использовании и универсален.
Плюсы:
- + Панель инструментов в верхней части упрощает использование программы для всех.
- + Интерфейс прост в использовании. Вам никогда не придется беспокоиться об обучении кого-либо.
- + После преобразования дизайна вы всегда можете преобразовать его в PDF-файл для удобного обмена.
Минусы:
- — Меньше возможностей для совместной работы.
- — Минимум элементов пользовательского интерфейса.

3. Эскиз
Еще один отличный инструмент для создания веб-прототипов, основанный на векторной графике, который позволит вам создать высокоточный прототип. Вы также можете легко отполировать все детали. Простая панель инструментов в стиле Mac, цветовые инструменты, геометрические элементы и многое другое позволяют с легкостью использовать этот инструмент.
Плюсы:
- + Существует несколько дорогостоящих инструментов для разработки богатого интерфейса.
- + Есть несколько инструментов для совместной работы.
- + Отлично работает с разными иллюстрациями.
Минусы:
- — Самый большой недостаток в том, что он работает только на Mac.
- — Вам необходимо получить лицензию на устройство.
4. Adobe Photoshop
Инструмент для создания прототипов PS поставляется с семидневной бесплатной пробной версией и позволяет создавать прототипы для веб-сайтов и приложений для Android/iOS. Этот инструмент полезен для дизайнеров UI/UX. Adobe Photoshop поставляется со многими инструментами редактирования.
Этот инструмент полезен для дизайнеров UI/UX. Adobe Photoshop поставляется со многими инструментами редактирования.
Плюсы:
- + Предлагает простые и разнообразные инструменты редактирования.
- + Поддерживает возможности 3D-проектирования.
- + Доступны синхронизированные библиотеки.
Минусы:
- — Вам придется потратить много времени на изучение инструмента.
- — Обновления очень сырые.
5. Mockplus
Для тех, кто хочет создавать полностью интерактивные прототипы веб-сайтов быстрее и проще, Mockplus — идеальный инструмент для создания прототипов веб-сайтов, который вам нужен. Инструменты поставляются вместе с семидневной бесплатной пробной версией. Вы можете воплощать любые идеи и тестировать, делиться и создавать интерактивные прототипы.
Плюсы:
- Очень простой в использовании интерфейс.
- + Веб-компоненты, стиль, библиотеки и значки надежны.

- + Доступны параметры взаимодействия с пользовательским интерфейсом, перехода и анимации.
Минусы:
- — Некоторым пользователям инструмент кажется громоздким.
- — У некоторых пользователей инструмент работает медленно.
6. Flinto
Если вы хотите работать на Macbook, попробуйте Flinto, который позволяет создавать интерактивные и анимированные прототипы веб-сайтов всего несколькими щелчками мыши. Этот бесплатный инструмент для создания прототипа веб-сайта поставляется вместе с 14-дневной бесплатной пробной версией. Однако, чтобы получить полную лицензию, вам придется потратить 9 долларов.9 на один год на лицензию.
Плюсы:
- + Flinto позволяет выполнять 3D-преобразование.
- + Вы можете импортировать проекты из Sketch.
- + Вы можете экспортировать видео или GIF.
Минусы:
- — только Mac.
- — Вы получите одну лицензию с одним годовым планом.

Как выбрать лучший инструмент для создания прототипов веб-сайтов
Теперь, когда вы знаете о лучших инструментах для создания прототипов веб-дизайна, пришло время понять, как их получить. Вы должны выбрать правильный инструмент, чтобы вы могли работать эффективно.
Вот несколько ключевых факторов, которые помогут вам выбрать правильный инструмент для создания прототипов веб-сайтов.
Подумайте, что вам нужно
Выбор инструмента будет во многом зависеть от тех функций, которые вам нужны. Вы хотите только нарисовать идеи и воплотить их в дизайн, или ищете инструмент с самыми простыми элементами пользовательского интерфейса? Поэтому, прежде чем переходить к прототипу инструмента, вам нужно подумать о функциях, которые вам понадобятся.
Какие функции предлагаются?
Прежде чем выбрать какой-либо из инструментов-прототипов, обязательно изучите ключевые функции, предлагаемые любым из инструментов-прототипов. Если вы найдете каждый элемент в одном инструменте-прототипе, хорошо и полезно. Однако никогда не соглашайтесь на меньшее.
Однако никогда не соглашайтесь на меньшее.
Вы хотите сотрудничать со своей командой?
Некоторые из инструментов прототипирования позволят вам сотрудничать с командой, делиться макетом и получать ценные сведения о созданном вами прототипе. Если вы выбираете прототип для компании, то имеет смысл использовать функцию совместной работы.
Сколько будет стоить?
Последнее, на что вам нужно обратить все свое внимание, это стоимость прототипа инструмента, который вы собираетесь использовать. Лучше использовать бесплатный инструмент для создания прототипов с надежными функциями, например Wondershare Mockitt. Сравните цены на разные инструменты, а затем посмотрите, работает ли он на всех устройствах или нет.
Подводя итог, вам нужен прототип инструмента, который будет иметь лучший пользовательский интерфейс, прост в использовании, низкую, среднюю и высокую точность, а также будет совместим с различными устройствами, которые вы собираетесь использовать. Вот почему Wondershare Mockitt — это универсальный инструмент для создания прототипов, который имеет множество полезных функций.
Вот почему Wondershare Mockitt — это универсальный инструмент для создания прототипов, который имеет множество полезных функций.
В конечном счете, вы сможете использовать инструмент без каких-либо проблем. Воспользуйтесь бесплатным инструментом для создания веб-прототипов, в котором есть все, что мы упоминали выше.
Попробуйте бесплатно
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Peter Martinez
Бесплатный инструмент для создания прототипов: Создание интерактивных прототипов
Цены ВойтиНачать бесплатно Начать бесплатно Начать бесплатноОнлайн-инструменты Figma для создания прототипов позволяют легко создавать высококачественные интерактивные прототипы без написания кода прямо вместе с вашими проектами.
Начало работы
Нам доверяют команды по телефону
Воплотите проекты в жизнь — до разработки
Наилучший опыт основан на тестировании и повторении. Посмотрите и почувствуйте свои проекты в действии, чтобы понять, что работает, а что нуждается в улучшении.
Посмотрите и почувствуйте свои проекты в действии, чтобы понять, что работает, а что нуждается в улучшении.
Соедините все с легкостью
Определите диапазон из взаимодействий , в том числе по клику, при наведении курсора, при прокрутке и т. д.
Оптимизируйте создание прототипов
Автоматически переключайтесь между вариантами с помощью интерактивных компонентов , чтобы создавать больше анимаций за меньшее количество шагов.
Создайте ощущение реальности
Создавайте еще более богатые впечатления с меньшим количеством кадров, используя расширенных функций прототипирования , таких как условная логика, математические выражения и переменные. Узнать больше.
Покажите свое видение
Выберите один из множества подходов к взаимодействию в ваших прототипах, чтобы у разработчиков не было догадок о том, как будет выглядеть и ощущаться опыт.
Создавайте красивые переходы
Умная анимация позволяет автоматически анимировать похожие объекты для создания детальных переходов — от параллаксной прокрутки до сенсорных жестов.
Наслаивайте взаимодействия
Создавайте несколько слоев интерактивного контента с помощью динамических наложений .
Включите мультимедиа с GIF-файлами и видео
Добавьте анимированных GIF-файлов и видео в свои прототипы, чтобы воспроизвести опыт ваших пользователей при взаимодействии с мультимедиа на вашем веб-сайте или в приложении.
Утонченные дизайны и прототипы в одном месте
Удобная итерация сквозного взаимодействия с пользователем, не покидая холста.
Настройте любое взаимодействие с единой платформы
Редактируйте все в контексте, а затем немедленно воспроизводите и предварительно просматривайте свои прототипы на холсте для быстрой обратной связи и быстрых итераций.
Узнайте больше о возможностях
Дизайн
Проектируйте, анализируйте и получайте отзывы в режиме реального времени, чтобы создавать и выпускать лучшие продукты.
Изучение возможностей дизайна
Системы проектирования
Масштабируйте дизайн и разработку с помощью общих ресурсов и библиотек, которые может использовать вся команда.


 Вы сможете обсудить гипотезы, перспективы использования и развития портала
Вы сможете обсудить гипотезы, перспективы использования и развития портала Конечно, если они есть. Если нет — прототип поможет их определить
Конечно, если они есть. Если нет — прототип поможет их определить Если возникнут неожиданные хотелки, всегда можно достать согласованный черновик и остудить пыл заказчика. Потому что макет — часть технического задания на разработку
Если возникнут неожиданные хотелки, всегда можно достать согласованный черновик и остудить пыл заказчика. Потому что макет — часть технического задания на разработку