Структура HTML-документа
Создаём простейшую HTML-страницу, разбираемся из каких тегов она состоит и за что эти теги отвечают. Подключаем к странице CSS-стили и JS-скрипты.
×
Курс «Структура HTML-документа»
Каждый HTML-документ должен начинаться с декларации типа документа или «доктайпа». Тип документа нужен, чтобы браузер мог определить версию HTML и правильно отобразить страницу.
Например, для старой версии HTML 4.01 доктайп выглядит так:
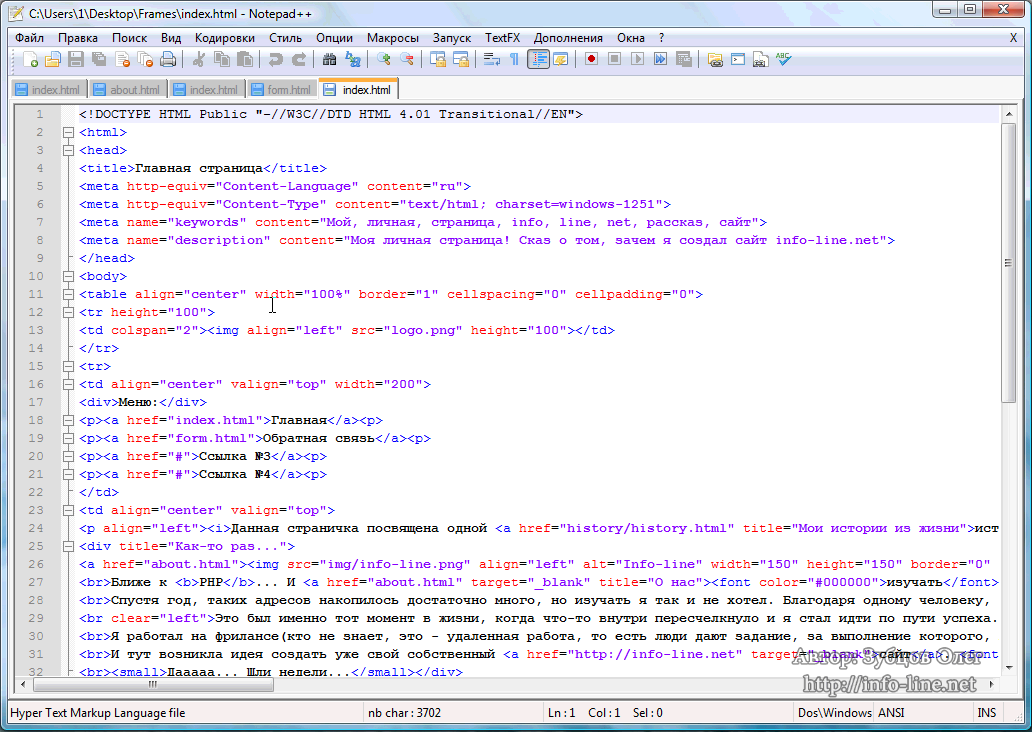
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
А для последней версии HTML уже намного проще:
<!DOCTYPE html>
Последнюю версию HTML ещё называют HTML 5. Но так как эта версия уже принята как стандарт и распространена почти везде, мы будем называть её просто HTML.
×
Курс «Структура HTML-документа»
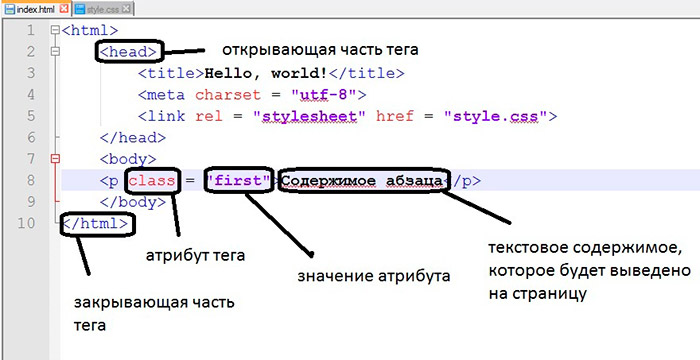
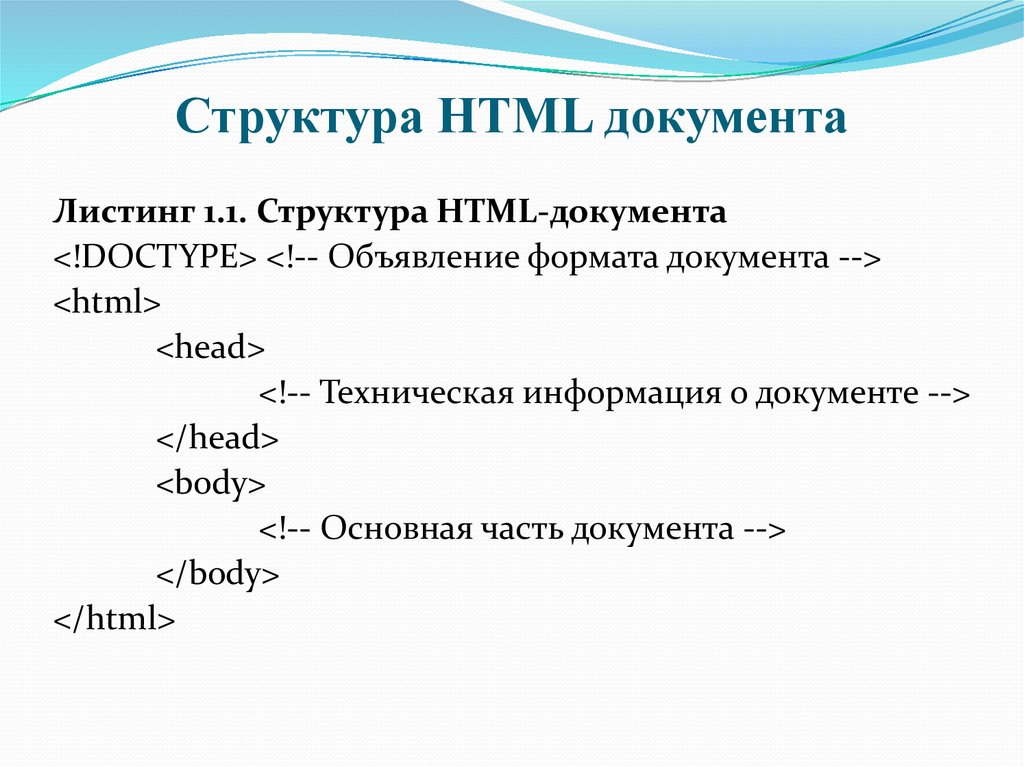
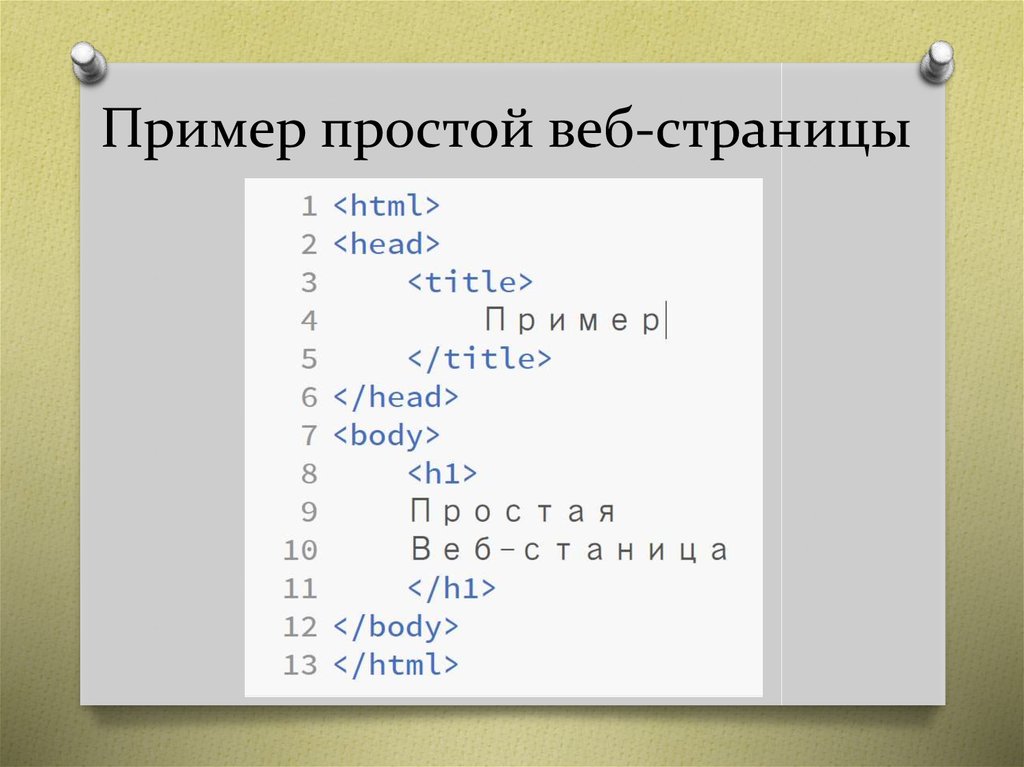
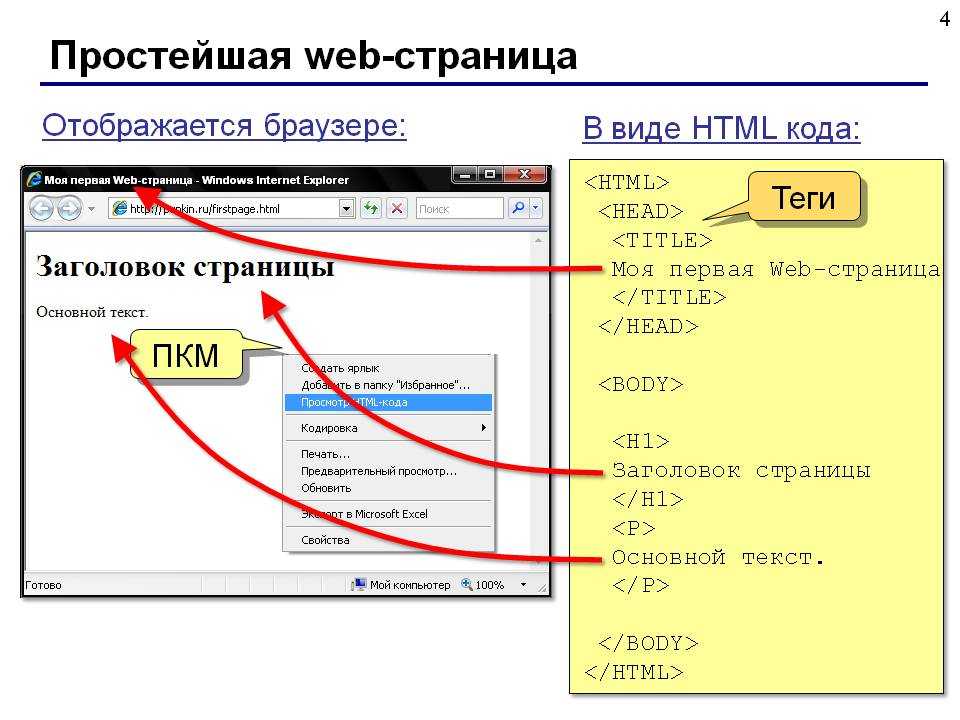
Простейшая HTML-страница состоит как минимум из трёх тегов.
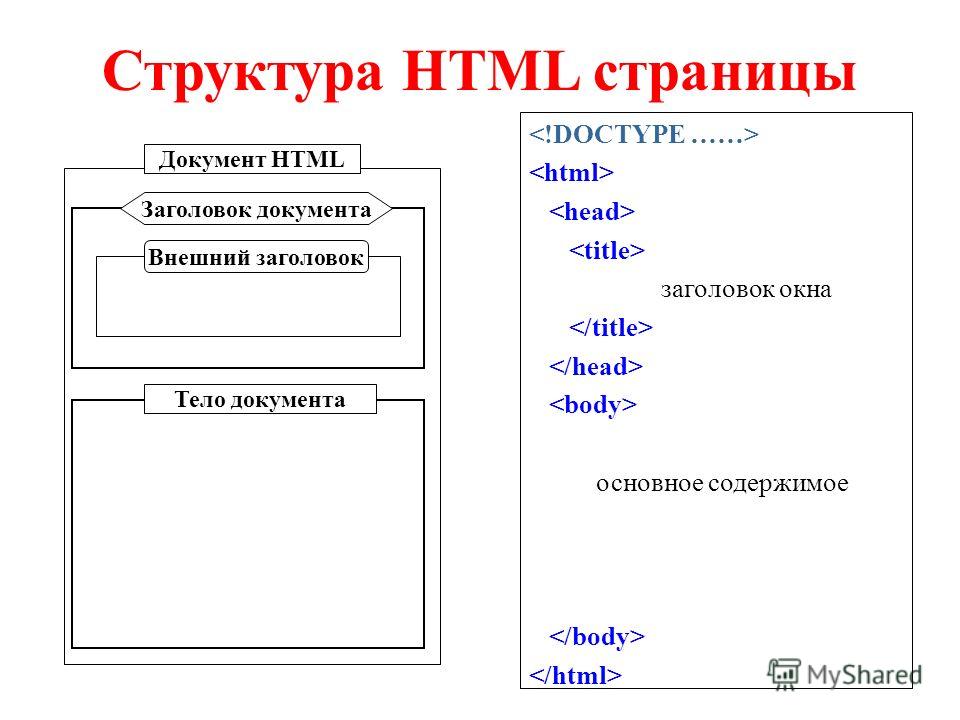
Тег <html> — это контейнер, в котором находится всё содержимое страницы, включая теги <head> и <body>. Как правило, тег <html> идёт в документе вторым после доктайпа.
Тег <head> предназначен для хранения других элементов, цель которых — помочь браузеру в работе с данными. Содержимое этого тега не отображается напрямую.
Тег <body> предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера.
×
Курс «Структура HTML-документа»
Заголовок страницы — это тот текст, который отображается в левом верхнем углу браузера, а также во вкладках.
Чтобы задать заголовок страницы, нужно использовать тег <title> внутри тега <head>
<head> <title>Курсы — HTML Academy</title> </head>
×
Курс «Структура HTML-документа»
Кодировку HTML-страницы нужно указывать для того, чтобы веб-браузер мог правильно отображать текст на странице. Если браузер неправильно «угадает» кодировку, то вместо текста будут отображаться иероглифы.
Если браузер неправильно «угадает» кодировку, то вместо текста будут отображаться иероглифы.
Чтобы сообщить браузеру кодировку HTML-страницы, необходимо внутри тега <head> использовать тег:
<meta charset="имя кодировки">
Самая распространённая современная кодировка — utf-8. Используйте её во всех своих проектах.
Для кириллицы в Windows charset часто задавали как windows-1251. Но сейчас это считается плохой практикой.
Курс «Структура HTML-документа»
Есть целое семейство тегов <meta>, называемых мета-тегами. Их можно использовать внутри тега <head>.
Мета-теги различаются набором атрибутов и их значений, вот некоторые из атрибутов: content, http-equiv, name и scheme.
Мета-теги хранят полезную для браузеров и поисковых систем информацию. Один из таких тегов — это описание ключевых слов страницы. Задаётся он так:
Один из таких тегов — это описание ключевых слов страницы. Задаётся он так:
<meta name="keywords" content="разные, ключевые, слова">
В атрибуте content через запятую перечисляются самые важные слова из содержания страницы. Раньше этот тег был очень важен для поисковиков. Каково положение дел сейчас — большой секрет Яндекса и Гугла.
×
Курс «Структура HTML-документа»
Ещё один полезный для поисковых систем мета-тег — краткое описание страницы. Оно задаётся так:
<meta name="description" content="краткое описание">
В атрибуте content должно быть краткое содержание или аннотация страницы. Оно часто используется поисковиками при отображении результатов поиска.
Пойманный нами инженер из Яндекса не признался, важен ли этот тег для ранжирования, но дал ссылку на рекомендации по составлению описаний. Инженера из Гугла мы ещё только выслеживаем, так что следите за новостями.
×
Курс «Структура HTML-документа»
Комментарий в HTML-коде задаётся так:
<!-- любой текст -->
Текст внутри комментария не отображается браузером на странице. Комментарии обычно используются в следующих случаях:
- Для комментирования кода. Всегда полезно оставить подсказку.
- Для временного отключения кода. Удалять код неудобно, так как его надо будет восстанавливать, а закомментировать и потом раскомментировать — самое лучшее решение.
Комментарии можно использовать в любом месте страницы, кроме тега <title> — внутри него они не работают. Внутри тега <style> HTML-комментарии тоже не работают, так как в CSS код комментируется другим способом, о котором вы узнаете в курсе «Знакомство с CSS».
Чтобы быстро закомментировать или раскомментировать строку кода в HTML или CSS редакторе, можете использовать сочетание клавиш ctrl + / или cmd + /.
×
Курс «Структура HTML-документа»
CSS-стили можно писать внутри HTML-кода страницы или подключать их как внешний файл.
В первом случае стили называются «встроенными» или «инлайновыми», а писать их нужно внутри тега <style>. Этот тег обычно размещают внутри <head>. Например:
<head>
<style>
CSS-код
</style>
</head>Внутри <style> пишут обычный CSS-код.
Инлайновые стили используют не так часто, например, для оптимизации скорости загрузки страницы. Чаще используют внешние стили, c которыми мы познакомимся позже.
×
Курс «Структура HTML-документа»
Теперь вы знаете про встроенные стили и можете узнать тайну нашего CSS-редактора.
CSS-код из редактора незаметно добавляется внутрь тега <style>, а этот тег добавляется в мини-браузер.
В этом задании CSS-стили такие же, как и в предыдущем, но вынесены в CSS-редактор и закомментированы. Комментарии в CSS работают так же, как в HTML — позволяют временно отключить какой-то кусок кода.
CSS-комментарии задаются с помощью символов /* и */:
/*
h2 {
color: red;
}
*/×
Курс «Структура HTML-документа»
Чаще всего стили подключают из внешнего файла с расширением .css. Для этого используется тег <link>. Например:
<head> <link href="style.css" rel="stylesheet"> </head>
В атрибуте href задают адрес файла, а атрибут rel="stylesheet" говорит браузеру, что мы подключаем стили, а не что-то другое.
Лучше подключать стили внутри <head>
<link> будет работать и в другом месте страницы.
В этом задании вы подключите внешний стилевой файл, который расположен по адресу /assets/course2/style.css щёлкните по ссылке, чтобы открыть этот файл в браузере.
×
Курс «Структура HTML-документа»
В вебе следующее разделение ролей: HTML отвечает за структуру документа, стили — за его внешний вид, а скрипты — за поведение. С помощью скриптов, например, можно «оживлять» страницу, добавляя анимацию и другие эффекты. Скрипты создаются с помощью языка JavaScript.
Скрипты подключаются так же, как и стили: их либо пишут внутри страницы, либо подключают как внешние файлы.
Встроенные скрипты пишут внутри тега <script>. Например:
<script> JavaScript-код </script>
Тег <script> можно использовать в любом месте HTML-документа, но лучше вставлять его в самом конце перед закрывающим тегом </body>.
Часть возможностей JavaScript постепенно переходит в CSS, например, возможность задавать плавное изменение значений свойств. Вы увидите это в задании.
×
Курс «Структура HTML-документа»
Скрипты чаще всего подключают из внешних файлов с расширением .js. Для этого используют тег <script> с атрибутом src, в котором указывается путь к файлу. Например:
<script src="scripts.js"></script>
Обратите внимание, что тег <script> парный. Если вы подключаете внешние скрипты, то просто ничего не пишите внутри тега.
Внешние скрипты лучше подключать перед закрывающим тегом
</body>.Внешние скрипты так же, как и внешние стили, используются намного чаще встроенных.
В них удобнее вносить изменения, особенно когда один и тот же скрипт подключён к большому количеству страниц.
А ещё внешние ресурсы кешируются браузером, что позволяет ускорить загрузку страниц. А в вебе это важно.
А в вебе это важно.
В этом задании вы подключите внешний скрипт, который расположен по адресу: /assets/course2/scripts.js щёлкните по ссылке, чтобы открыть этот файл в браузере.
×
Курс «Структура HTML-документа»
Вы познакомились с тегами, необходимыми для создания простейшей HTML-страницы, а также со служебными тегами, которые очень важны для её корректного отображения, оптимизации и продвижения в поисковиках.
Пришло время повторить изученное и выполнить два более сложных задания.
В первом задании закрепим навыки описания мета-информации:
- заголовка страницы;
- ключевых слов;
- краткого описания страницы.
Прочитайте анонс статьи в мини-браузере и дополните его важной мета-информацией.
Самостоятельно задайте мета-информацию страницы:
- Цель 1 Заголовок страницы
Вёрстка для не-технарей. - Цель 2 Ключевые слова
вёрстка, компьютерная грамотность, программирование.
- Цель 3 Краткое описание
Примеры того, что изучение веб-технологий может быть полезно для всех.
×
Курс «Структура HTML-документа»
Во втором итоговом задании вам нужно самостоятельно подключить к странице внешние ресурсы:
- Стилевой файл /assets/course2/final.css.
- Файл со скриптами /assets/course2/final.js.
Не забывайте, что хорошим тоном считается подключать внешние стили в <head>, а скрипты перед закрывающим тегом </body>.
В подключаемых файлах — демонстрация возможностей CSS и JavaScript, которые мы будем изучать в дальнейшем.
- Цель 1 Подключите стилевой файл
/assets/course2/final.css. - Цель 2 Затем подключите скрипт
/assets/course2/final.js.
Простейшая HTML-страница — презентация онлайн
Похожие презентации:
Проблема. Мне бы хотелось найти друзей
Мне бы хотелось найти друзей
Cloud and Mobile technology
Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи
Облачные технологии
Киберспорт
Основы web-технологий. Технологии создания web-сайтов
Веб-дизайн
Социальная сеть Facebook
Системы телекоммуникации
Новый Пульт ГрузовичкоФ
1. Простейшая HTML-страница
Web-конструирование на HTMLПростейшая
HTML-страница
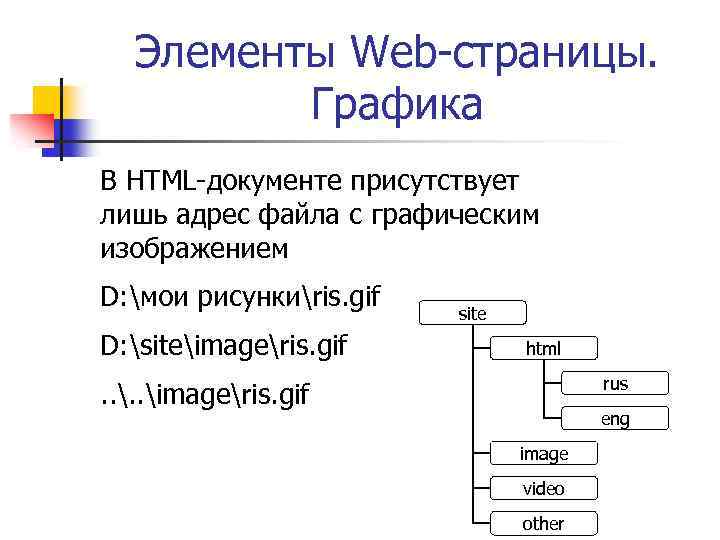
Web-страница- это отдельный документ
(комбинация текста, рисунков, анимации, звука
и прочее), который имеет свой собственный
адрес.
Web-сайт– это группа Web-страниц,
объединенная гиперссылками, принадлежащих
какому-либо частному лицу или организации.
Гиперссылка- это некоторое слово или
объект документа, содержащий
указатель(адрес) для перехода на другой
фрагмент документа или другую Web-страницу
3. Простейшая HTML-страница
СерверСайт
Web-страница
.

Первый в мире сайт info.cern.ch появился
в 1991 году. Его создатель, Тим Бернерс-Ли,
опубликовал на нём описание новой
технологии World Wide Web (всемирная
паутина), основанной на протоколе передачи
данных HTTP, системе адресации URI и языке
гипертекстовой разметки HTML. Также на
сайте были описаны принципы установки и
работы серверов и браузеров. Сайт стал и
первым в мире интернет-каталогом, так как
позже Тим Бернерс-Ли разместил на нём
список ссылок на другие сайты.
Интернет
представительства
•Сайты-визитки
•Корпоративные сайты
•Интернет-витрины
•Промо-сайты
•Тематические сайты
•Интернет-порталы
•Блоги
•Каталоги сайтов
•Поисковые системы
•Почтовые системы
•Интернет-форумы
•Фото-, видео-, аудиохостинги
•Доски объявлений
•Социальные сети
6. Разработка Web-сайтов
2 способа:1.Ручной
2.С использованием конструктора
7. ЭТАПЫ СОЗДАНИЯ:
1.2.
3.

4.
5.
6.
Подготовительный
Дизайн
Web-программирование
HTML верстка сайта
Размещение сайта в сети
Раскрутка и администрирование
(поддержка) сайта
9. Простейшая HTML-страница
Панель инструментов браузера Microsoft Internet ExplorerПрерывает процесс загрузки страницы (уже загруженное
содержимое отображается в браузере)
Остановить
Обновить
Повторно загружает текущую открытую страницу для
отображения изменений, возможно, произошедших в ее
HTML-коде
либо
иллюстрациях
за
время
ее
предыдущего просмотра
Переход на
страницу
заранее
заданную
«домашнюю»
web-
Домой
Возврат на предыдущую просмотренную страницу
Назад
Возврат снова на страницу, с которой ранее ушли с
помощью кнопки Назад
Вперед
10. Простейшая HTML-страница
Сохранение web-документаlesson1.html
Расширение
имени файла
11. Простейшая HTML-страница
HTML12.
 Простейшая HTML-страницаТег
Простейшая HTML-страницаТег< команда
параметр1 = значение параметр2 = значение … >
• одиночный:
текст <br> текст
– переход на новую строку
• двойной (контейнер):
<b> текст </b>
– жирный текст
Контейнер
< открывающий тег >
слэш
текст
< / закрывающий тег >
13. Простейшая HTML-страница
ТегНазначение
<HTML>
<HEAD>
<TITLE>
</TITLE>
Этот тег обычно размещается в начале web-документа и
инфоpмиpует браузер, что в документе используется язык HTML
Этот тег необходим для указания дополнительной информации о
данном web-документе
Этот контейнер располагается между тегами <HEAD> и </HEAD>
и содержит название документа (до 64 символов), которое
выводится в заголовке окна браузера при просмотре этого
документа
</HEAD>
Закрывающий тег, который определяет конец головной части
документа
<BODY>
</BODY>
Между этими тегами расположен собственно текст, который будет
отображен на web-странице
</HTML>
Закрывающий тег, который определяет конец web-документа
14.
 Простейшая HTML-страница<head>
Простейшая HTML-страница<head><html>
<head>
<title>
</title>
</head>
<body>
начало HTML документа
начало головной части
название документа
</body>
</html>
конец тела документа
конец HTML документа
конец головной части
начало тела документа
<body>
15. Простейшая HTML-страница
<html><head>
<title>урок 1</title>
</head>
<body>
…
</body>
</html>
16. Простейшая HTML-страница
1. Что такое язык HTML? Для чего он нужен?2. Что такое браузер? Для чего он нужен?
3. Из каких двух основных частей состоит любой HTMLдокумент?
4. Что такое тег? Что такое контейнер? Чем HTML-теги
отличаются от остального текста HTML-документа?
5. Что означает косая черта («/») перед именем тега?
6. Какие теги описывают общие правила отображения HTMLдокумента и содержат дополнительную информацию о
нем?
7.
 Между какими тегами располагаются команды, согласно
Между какими тегами располагаются команды, согласнокоторым браузер выводит текст в своем окне?
8. Между какими тегами располагается имя HTML-документа,
которое отображается в заголовке окна браузера?
17. Простейшая HTML-страница
9. Между какими тегами задается метаинформация, чтобыпоисковые системы могли легко найти ваш сайт по
ключевому слову, описанию или имени автора? Как
записать эту информацию в составе web-документа?
10. Какие теги обязательно должны иметься в любом HTMLдокументе?
11. Какой вариант HTML-кода для пустой web-страницы –
правильный?
а)
<html>
<head>
<title>
</head>
<body>
</body>
</html>
б)
<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>
в)
<html>
<head>
<title>
</title>
<body>
</body>
</html>
English Русский Правила
Простая HTML-страница для начинающих.
 Не спорю, HTML является самым основным и… | by Akande Olalekan Toheeb Photo by Florian Olivo on Unsplash
Не спорю, HTML является самым основным и… | by Akande Olalekan Toheeb Photo by Florian Olivo on UnsplashНе спорю, HTML — самый простой и простой язык из существующих. Как новичок, вы должны понимать, что такое веб-языков , как их использовать при разработке желаемого веб-сайта и взаимосвязь между ними. В этой статье я объясню концепцию веб-языка, HTML и как создать простую HTML-страницу. Эта статья написана в трех частях, чтобы сделать ее понятной следующим образом:
- Концепция языков веб-программирования .
- Введение в HTML .
- Пошаговое руководство по созданию простой страницы HTML .
Концепция веб-языков
Веб-разработка — обширная отрасль, требующая многих навыков и знаний (см. статью 1). Одним из навыков/знаний, необходимых для того, чтобы стать квалифицированным разработчиком, является кодирование и знание веб-языков 9. 0004 .
0004 .
Веб-программирование относится к написанию, разметке, кодированию, связанному с веб-разработкой. Это включает в себя веб-контент, сетевую безопасность и сценарии веб-клиента и сервера.
С момента создания Интернета создано множество языков. У каждого языка есть своя функция и место, где он подходит для каждого аспекта веб-разработки. Некоторые из них используются в дизайне, некоторые — в структуре, а некоторые — в адаптивности веб-сайта. Это связано с их функциями. От веб-разработчика не ожидается, что он будет знать все языки, а только должен выучить язык, который ему нужен, чтобы стать экспертом на пути, который он выбрал.
HTML CODING CSS CODING Введение в HTML-язык гипертекстовой разметки HTML означает язык гипертекстовой разметки. It — это простой язык, описывающий структуру веб-страницы с использованием разметки . HTML также был создан в 1991 году, и многие версии создаются и доступны для изучения. Некоторые изменения, внесенные в старые версии, порождают новые версии, и это делается для улучшения структуры и отзывчивости наших веб-сайтов, а также для облегчения веб-разработки для начинающих. Ниже приведен список версий с момента создания сети в 19 г.91:-
HTML также был создан в 1991 году, и многие версии создаются и доступны для изучения. Некоторые изменения, внесенные в старые версии, порождают новые версии, и это делается для улучшения структуры и отзывчивости наших веб-сайтов, а также для облегчения веб-разработки для начинающих. Ниже приведен список версий с момента создания сети в 19 г.91:-
Элементы HTML являются строительными блоками HTML-страниц и представлены тегами. Тег заключен в угловые скобки и обычно идет парами (начальный и конечный теги). Конечный тег пишется так же, как и начальный, но с косой чертой, вставленной перед именем тега. Начальный тег, содержимое и конечный тег составляют элемент.
<имя тега> ….. здесь находится содержимое….
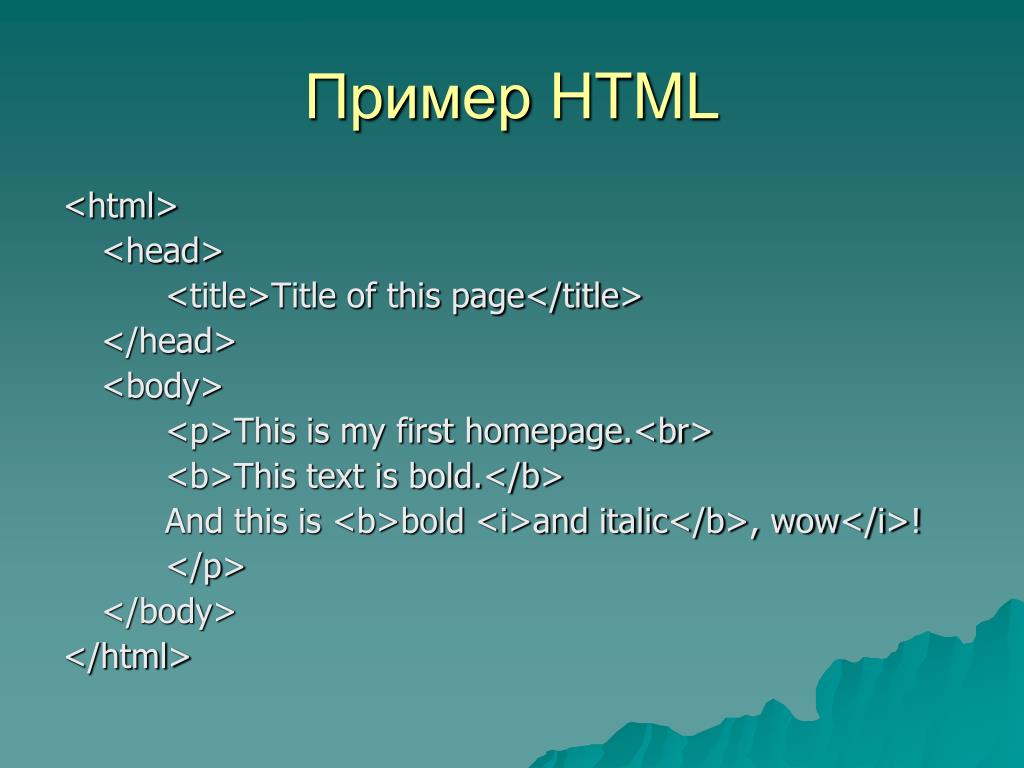
Элемент HTMLПростой документ HTML записывается в следующей форме:-
заголовок страницы ….
содержание….
…. содержание….
Вот анализ приведенной выше структуры
- Объявление определяет этот документ как HTML5.
- 9Элемент 0004 — это корневой элемент HTML-страницы.
- Элемент содержит метаинформацию о документе.
- Элемент
</strong> указывает заголовок документа.</li><li> Элемент <strong><body> </strong> содержит видимое содержимое страницы.</li><li> Элемент <strong><h2></h2></strong> <strong> </strong> определяет большой заголовок.</li><li> Элемент <strong><p> </strong> определяет абзац.</li></ul><p> <strong> Примечание </strong> — <strong> Заголовки HTML </strong> определяются тегами от<h2><span class="ez-toc-section" id="i-2"> до </span></h2><h6><span class="ez-toc-section" id="i-3">. </span></h6><strong><h2></h2></strong> определяет самый важный заголовок. <strong><h6></h6></strong> определяет <strong> </strong> наименьший заголовок.</p><ul><li><h2><span class="ez-toc-section" id="i-4"> Это самый большой заголовок </span></h2></li><li><h3><span class="ez-toc-section" id="i-5"> Это самый большой заголовок </span></h3></li><li><h4><span class="ez-toc-section" id="i-6"> Это большой заголовок </span></h4></li><li><h5><span class="ez-toc-section" id="i-7"> Это маленький заголовок </span></h5></li><li><h5><span class="ez-toc-section" id="i-8"> Это заголовок меньшего размера </span></h5></li><li><h6><span class="ez-toc-section" id="i-9"> Это самый маленький заголовок </span></h6></li></ul><h3><span class="ez-toc-section" id="_HTML-4"> Пошаговое руководство по созданию простой HTML-страницы веб-страницы веб-сайта.</span></h3><img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files1/slide/y/ykmF4i5MKBwW3zn1VeNHbJhdfQuDqYTo7jZPsO/slide-7.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files1/slide/y/ykmF4i5MKBwW3zn1VeNHbJhdfQuDqYTo7jZPsO/slide-7.jpg' /></noscript> Эта веб-страница требует следующих шагов;</p><p> <strong> Шаг 1. </strong> Получение текстового редактора, в котором вы вводите коды для получения желаемого результата. <strong> Блокнот (ПК), Visual Studio Code (VS Code) и TextEdit (Mac) </strong> являются примерами текстового редактора. Я рекомендую текстовый редактор VS Code из-за его эффективности. Вы можете просто найти Блокнот или TextEdit на своем ноутбуке.</p> <strong> VISUAL STUDIO CODE </strong><p> <strong> Шаг 2. </strong> Объявление файла. Это можно сделать двумя (2) способами.</p><p> Во-первых, откройте новую папку на своем компьютере и назовите ее с расширением HTML. Например, index.html.</p> <strong> Новая папка, сохраненная с расширением .html </strong><p> Второй способ — открыть редактор (рекомендуется VS Code), открыть новый файл и выбрать язык как HTML, затем нажать кнопку «Сохранить» или CTRL + S и ввести имя файл с любым желаемым именем, он обязательно будет сохранен с расширением «html».</p><p> щелкните здесь, чтобы посмотреть короткое видео</p><p> <strong> Шаг 3.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i2.wp.com/koskomp.ru/wp-content/uploads/2016/06/Screenshot_17.jpg' /><noscript><img loading='lazy' src='/800/600/http/i2.wp.com/koskomp.ru/wp-content/uploads/2016/06/Screenshot_17.jpg' /></noscript> </strong> Начните писать код, объявив его в HTML 5, как было объяснено ранее. Это делается с помощью объявления HTML 5</p><pre> <!DOCTYPE html> </pre><p> Примечание: VS Code предоставляет возможный ввод, как только вы начинаете писать, и это очень упрощает вашу работу.</p> <strong> Код VS, всплывающий при возможном результате ввода </strong><p> <strong> Шаг 4. </strong> Щелкните следующую строку или нажмите клавишу ввода после шага 3, затем введите начальный и конечный теги HTML, которые будут выглядеть следующим образом:</p><pre> <html></html> </pre><p> <strong> Примечание: </strong> 1. VS Code автоматически закрывает все теги после ввода начального тега, если только тег не имеет только начальный тег (не требует конечного тега), потому что не все теги требуют конечный тег.</p><p> 2. Все остальные теги должны находиться между начальным и конечным тегами HTML, который был введен ранее, например:</p><p> <strong> Шаг 5. </strong> Введите тег<head>. Тег head содержит метаинформацию о документе.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/4/92370/slide_18.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/4/92370/slide_18.jpg' /></noscript> Например, теги заголовка, стили CSS находятся между начальным и конечным тегами заголовка.</p><p> Содержимое тегов заголовков будет отображаться как заголовок веб-страницы</p><p> <strong> Шаг 6. </strong> Введите тег<body>. Элемент body содержит все элементы, которые будут отображаться на вашей веб-странице.</p><pre> <body></body> </pre><p> <strong> Шаг 7. </strong> Теперь вы можете начать писать что угодно внутри своей страницы, используя элементы от<h2><span class="ez-toc-section" id="i-10"> до </span></h2><h6><span class="ez-toc-section" id="i-11"> и теги </span></h6><p>, к нашему удовлетворению.</p> <strong> Вход </strong><p> <strong> Выход </strong></p><p> Спасибо за прочтение.</p><p> Не стесняйтесь обращаться ко мне в следующих социальных сетях: Twitter, Facebook, Instagram или WhatsApp.</p><p> <em> Больше контента на </em> <em> plainenglish.io </em> <em> . Подпишитесь на нашу бесплатную еженедельную рассылку </em> <em> </em> <em>. Получите эксклюзивный доступ к возможностям письма и советам в нашем </em> <em> сообществе Discord </em> <em>. </em></p><h2><span class="ez-toc-section" id="_-_HTML5"> Узнайте, как создать простой веб-сайт HTML5 </span></h2><p> В этом учебном пособии вы узнаете, как создать простой веб-сайт HTML5 с использованием кода HTML5 и CSS с нуля.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.stack.imgur.com/5aT1g.png' /><noscript><img loading='lazy' src='/800/600/http/i.stack.imgur.com/5aT1g.png' /></noscript></p><p></p><h3><span class="ez-toc-section" id="i-12"> Ознакомьтесь с демонстрацией </span></h3><strong> </strong> и <strong>, загрузите </strong> здесь!</h3><p> HTML5, новый веб-стандарт, принятый Apple, Google и многими другими, позволяет веб-разработчикам создавать улучшенную графику, типографику, анимацию и переходы, не полагаясь на сторонние подключаемые модули браузера (например, Flash). HTML5 полностью открыт и контролируется комитетом по стандартам, членом которого является Apple. HTML5 представляет ряд новых атрибутов, типов ввода, новых функций, простых опций и других элементов для вашего инструментария разметки.</p><p> <strong> Шаг 1 : </strong> Это простой макет, который мы собираемся создать с помощью HTML5.</p><p></p><p> <strong> Шаг 2: </strong> Сначала создайте следующие файлы и папку <br/> <strong> * index.html (Файл) </strong> — Здесь мы создадим базовый веб-сайт html5. <br/> <strong> * style.css (файл) </strong> — Где определить стили для любого элемента HTML. <br/> <strong> * images (папка) </strong> — используется для хранения изображений, используемых на базовом веб-сайте html5.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/levsha-service.com/images/1/kak-sozdat-sayt-9AA293E.png' /><noscript><img loading='lazy' src='/800/600/http/levsha-service.com/images/1/kak-sozdat-sayt-9AA293E.png' /></noscript></p><p> <strong> Шаг 3: </strong> Всегда убедитесь, что сайт Html5 запускается с <strong> <!doctype html> </strong> перед любым другим кодом HTML, чтобы браузер знал, какой тип документа ожидать.</p><p> Тип документа для HTML5 намного проще, чем в предыдущих версиях HTML. <strong> </strong> Тег <!DOCTYPE> не имеет закрывающего тега.</p><p> <strong> Шаг 4 : </strong> Следовательно, скелетная структура простого базового веб-сайта Html5:</p><pre> <!doctype html> <br/> <html> <br/> <голова> <br/> </голова> <br/> <тело> <br/> </тело> <br/> </html> </pre><p> <strong> Шаг 5: </strong> Html5 использует новые секционные и структурные семантические элементы, такие как</p><p> * <header></header> (т. е. вместо<div id ="header"></div>) — Определяет заголовок для документа или раздела.</p><p> * <nav></nav> (т. е. вместо<div id ="menu"></div>) — представляет раздел страницы, который ссылается на другие страницы или на части внутри страницы: раздел с навигационные ссылки.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf2.ppt-online.org/files2/slide/5/5wrK40QSzhisRM1ZFLkAlDOV6Yx7EbdepXHf9y/slide-39.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/5/5wrK40QSzhisRM1ZFLkAlDOV6Yx7EbdepXHf9y/slide-39.jpg' /></noscript></p><p> * <статья></статья> — используется для представления статьи, которая является независимым/самостоятельным контентом на сайте.</p><p> * <section></section> — представляет общий раздел документа. А также тематическая группировка контента, обычно с заголовком. Он может быть вложен в разделы, статьи или отступления.</p><p> * <aside></aside> — представляет собой раздел страницы, содержащий не основное содержимое страницы, а некоторый контент, косвенно связанный с основным контентом.</p><p> * <hgroup> (т. е. от<h2><span class="ez-toc-section" id="i-13"> до </span></h2><h6><span class="ez-toc-section" id="i-14">) — представляет заголовок раздела, который состоит из всех дочерних элементов от </span></h6><h2><span class="ez-toc-section" id="i-15"> до </span></h2><h6><span class="ez-toc-section" id="_hgroup"> элемента hgroup. На элемент указывают подзаголовки или подзаголовки. </span></h6></p><p> * <strong> < </strong> div></div> — конечные элементы.</p><p> * <a href> – «тег ссылки» или «тег гиперссылки». Это делает текст «гипер», поэтому, когда мы нажимаем на него, мы можем загрузить другую страницу или активировать/вызвать какой-нибудь JavaScript.</p><p> <strong> Шаг 6 : </strong> На изображении ниже показаны части нашей веб-страницы в формате HTML.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/3/1/0/310ca8e90e685380f30f494a8988af8d.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/3/1/0/310ca8e90e685380f30f494a8988af8d.jpeg' /></noscript></p><p></p><p> Теперь определите базовую скелетную структуру веб-страницы HTML, используя новые структурные элементы, указанные в шаге 5 <strong> </strong> . Вот простой пример кода, использующего эти элементы.</p><p data-readability-styled="true"> <!doctype HTML> <br/><html> <br/><head> <br/> </голова> <br/> <тело> <br/> </тело> <br/></html></p><p> Тег <strong><body> </strong> включает всю структуру главной страницы.</p><pre> <!doctype html> <br/> <html> <br/> <head> <br/> </голова> <br/> <тело> <br/> <заголовок></заголовок> <br/> <h2></h2> <br/> <навигация></навигация> <br/> <статья> <br/> <раздел></раздел> <br/> <раздел></раздел> <br/> <раздел></раздел> <br/> </статья> <br/> <в сторону></в сторону> <br/> <div ></div> <br/> </тело> <br/> </html>> </pre><p> <strong> Шаг 7: </strong> Имейте грубую структуру всех элементов в макете html, чтобы было легко кодировать css.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/4/281676/slide_3.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/4/281676/slide_3.jpg' /></noscript> Нам нужно начать с базовой структуры страницы. В этом случае мы будем использовать некоторый фиктивный контент для создания веб-сайта с двумя столбцами.</p><p> <strong> Шаг 8: </strong> Мы можем обернуть все теги внутри разделов тега<body>, используя тег <strong> «wrapper» </strong> для центрирования содержимого в браузере. <!doctype HTML> <br/></p><pre> <html> <br/> <голова> <br/> <meta charset="UTF-8"> — используется для объявления набора символов <br/> </head> <p> <body> <br/> <div> – Тег-оболочка включает закрывающий тег div <br/> content. <header> <h2></h2> </header> <br/> <навигация> <br/> <a href="#">Главная</a> <br/> <a href="#">О нас</a> <br/> <a href="#">Службы</a> <br/> <a href="#">Контакт</a> <br/> </nav> <br/> <статья> <br/> <раздел> <h3></h3> </раздел> <br/> <раздел></раздел> <br/> <раздел></раздел> <br/> </статья> <br/> <в сторону></в сторону> <br/> <div ></div> – Тег нижнего колонтитула включает закрывающий тег div 'content' <br/>.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/c/4/5/c45d3653e0461fabb83b3243f740183c.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/c/4/5/c45d3653e0461fabb83b3243f740183c.jpeg' /></noscript> </div> <br/> </тело> <br/> </html> </p> </pre><p> <strong> Шаг 9: </strong> Давайте сначала начнем стилизовать оболочку элемента страницы, заголовок и навигацию в разделе. Затем для основного раздела контента с избранной статьей с разделами, боковой панелью и, наконец, нижним колонтитулом.</p><p> <strong> Шаг 10 : </strong> Правила CSS закодированы и сохранены во внешнем файле с именем «style.css» отдельно. А также связан со стилем внутри тега head для повторного использования кода CSS на многих страницах.</p><p><link href="style.css" rel="stylesheet" type="text/css" /></p><p> <strong> Шаг 11: </strong> Оболочка удерживает страницу вместе. Следовательно, мы можем обернуть и ограничить общую ширину страницы до 900 пикселей и по центру браузера. Это деление, поэтому мы должны использовать символ «#» перед кодом в таблице стилей CSS.</p><p> Кроме того, всегда помните, что «<strong> поля </strong>» будет включать интервал вне блока, а «<strong> отступы </strong>» будет включать интервал внутри блока.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/navikur.ru/wp-content/uploads/5/a/3/5a39c641b72cf1ea1ad8374a039faa4f.jpeg' /><noscript><img loading='lazy' src='/800/600/http/navikur.ru/wp-content/uploads/5/a/3/5a39c641b72cf1ea1ad8374a039faa4f.jpeg' /></noscript></p><p> Примечание: <strong> поле: 10 пикселей 7 пикселей 0 авто; </strong> — здесь первое значение относится к верхней части поля (т. е. 10 пикселей), второе значение — к правой части поля (т. е. 7 пикселей), третье значение — к нижней части поля (т. е. 0 пикселей) а четвертое значение — для левой части поля (т. е. auto),</p><p> #wrapper{ <br/> цвет фона:#333; <br/> поплавок: наследовать; <br/> ширина: 900 пикселей; <br/> должность: родственница; — Определить позицию для некоторых браузеров <br/> поле: 0 авто 0 авто; — для margin-right/left установлено значение auto, что означает, что содержимое всегда будет центрироваться внутри браузера. <br/> }</p><p> <strong> Шаг 12 : </strong> Затем мы устанавливаем высоту области заголовка на 100 пикселей и ширину на 875 пикселей. Фактическая ширина заголовка составляет 900 пикселей, но здесь мы задали интервал для поля с помощью отступов и отрегулировали это пространство в ширина. Весь контент и изображения будут выровнены по левому краю с <strong> поплавок: слева </strong> .<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/tehnikaarenda.ru/wp-content/uploads/9/8/4/984509ff8d9201befdaea58a7b446170.jpeg' /><noscript><img loading='lazy' src='/800/600/http/tehnikaarenda.ru/wp-content/uploads/9/8/4/984509ff8d9201befdaea58a7b446170.jpeg' /></noscript></p><p> заголовок{ <br/> плыть налево; <br/> ширина: 875 пикселей; <br/> высота: 100 пикселей; <br/> цвет фона:#333; – Представляет цвет фона <br/>. семейство шрифтов: Arial, Helvetica, без засечек; — Представляет тип шрифта <br/>. стиль шрифта: нормальный; <br/> размер шрифта: 30 пикселей; – Представляет размер шрифта <br/>. заполнение: 50px 0 5px 25px; <br/> цвет:#FC0; — Обозначает цвет текста 9.0003 <br/> } <br/> </strong></p><p> <strong> Шаг 13 : </strong> Теперь мы должны стилизовать остальные элементы аналогично «Шагу 12», но структура тегов настроена по-другому с некоторыми изменениями положения и расположения. Код css, который мы использовали для страницы нашего веб-сайта, находится ниже</p><p> nav <br/>. { <br/> плыть налево; <br/> ширина: 875 пикселей; <br/> высота: 30 пикселей; <br/> цвет фона:#FC0; <br/> семейство шрифтов: Tahoma, Geneva, без засечек; <br/> вес шрифта: полужирный; <br/> размер шрифта: 12px; <br/> цвет:#333; <br/> отступы: 17px 0 3px 25px; <br/> }</p><p> артикул{ <br/> плыть налево; <br/> ширина: 650 пикселей; <br/> цвет фона:#333; <br/> семейство шрифтов: Arial, Helvetica, без засечек; <br/> стиль шрифта: нормальный; <br/> размер шрифта: 12px; <br/> высота строки: 21px; <br/> цвет:#CCC; <br/> заполнение: 25px 25px 5px 25px; <br/> }</p><p> в сторону{ <br/> плыть налево; <br/> ширина: 170 пикселей; <br/> цвет фона:#666; <br/> семейство шрифтов: Arial, Helvetica, без засечек; <br/> стиль шрифта: нормальный; <br/> размер шрифта: 12px; <br/> цвет:#CCC; <br/> отступы: 25 пикселей 15 пикселей 10 пикселей 15 пикселей; <br/> высота строки: 16 пикселей; — Чтобы повысить удобочитаемость контента, вы можете увеличить общую высоту строки текста до 16 пикселей.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/image1.slideserve.com/3556115/slide27-l.jpg' /><noscript><img loading='lazy' src='/800/600/http/image1.slideserve.com/3556115/slide27-l.jpg' /></noscript> <br/> } <br/></p><p> #нижний колонтитул <br/> { <br/> ясно: оба; <br/> ширина: 875 пикселей; <br/> высота: 30 пикселей; <br/> цвет фона:#FC0; <br/> семейство шрифтов: Arial, Helvetica, без засечек; <br/> вес шрифта: нормальный; <br/> размер шрифта: 12px; <br/> цвет:#333; <br/> отступ: 20 пикселей 0 0 25 пикселей; <br/> }</p><p> Тег » <strong> clear:both </strong> » гарантирует, что нижний колонтитул действительно отображается под основной статьей; он явно сообщает браузеру, что плавающие элементы не допускаются с обеих сторон нижнего колонтитула.</p><p> <strong> Шаг 14 : </strong> Тег hgroup указан с типом шрифта «Arial» и высотой строки 21px. Чтобы улучшить читаемость, вы можете увеличить общую высоту строки текста до 21 пикселя.</p><p> h2,h3,h4{ <br/> семейство шрифтов: Arial, Helvetica, без засечек; <br/> высота строки: 21px; <br/> }</p><p> <strong> Шаг 15: </strong> «Тег ссылки» или «тег гиперссылки» при ролловере должен изменить цвет или размер шрифта и т.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/5/8/3/583eddbd909e3ed0e7bcabd062c66a9b.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/5/8/3/583eddbd909e3ed0e7bcabd062c66a9b.jpeg' /></noscript> д. Здесь я собираюсь изменить цвет текста навигации/гиперссылки при ролловере и определить текст-украшение с подчеркиванием. Код можно увидеть ниже</p><p> навигация{ <br/> цвет:#000; <br/> текстовое оформление: нет; <br/> }</p><p> навигация: hover{ <br/> цвет:#919191; <br/> украшение текста: подчеркивание; <br/> }</p><p> { <br/> цвет:#FC0; <br/> текстовое оформление: нет; <br/> }</p><p> а:наведение{ <br/> украшение текста: подчеркивание; <br/> } <strong/></p><p> <strong> Шаг 16: </strong> Мы можем добавить к тегам атрибуты class и ID. Итак, если вы хотите стилизовать раздел отдельно, просто добавьте класс или идентификатор к тегу, и вы можете применить стиль для этого. Я определил класс для изображений (<strong> т. е.<div> </strong> ), который должен представлять изображения в 3 строки и 2 столбца. Я закодировал CSS, как показано ниже</p><p> .t_images <br/> { <br/> плыть налево; <br/> ширина: 155 пикселей; <br/> граница: 1px сплошная #999; — Добавьте тонкую рамку цвета <strong> #999 </strong> к элементам div.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf3.ppt-online.org/files3/slide/y/yourIgEXA6e9NZLcl8hjmRw3JTQWC2nViPFH71/slide-58.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/y/yourIgEXA6e9NZLcl8hjmRw3JTQWC2nViPFH71/slide-58.jpg' /></noscript></div><footer class="entry-footer"> <span><i class="fa fa-folder"></i> <a href="https://russia-dropshipping.ru/category/raznoe" rel="category tag">Разное</a></span><span><i class="fa fa-link"></i><a href="https://russia-dropshipping.ru/raznoe/prostejshaya-html-stranicza-prostejshaya-html-stranicza-struktura-html-dokumenta-html-academy.html" rel="bookmark"> permalink</a></span></footer></article><nav class="navigation post-navigation clearfix" role="navigation"><h1 class="screen-reader-text">Post navigation</h1><div class="nav-links"><div class="nav-previous"><a href="https://russia-dropshipping.ru/raznoe/kak-pravilno-napisat-anons-meropriyatiya-kak-pisat-anonsy-kotorye-prodayut.html" rel="prev"><i class="fa fa-long-arrow-left"></i> Как правильно написать анонс мероприятия: Как писать анонсы, которые продают</a></div><div class="nav-next"><a href="https://russia-dropshipping.ru/raznoe/pryamoj-efir-v-instagramme-kak-sdelat-10-voprosov-sovety-o-translyaczii.html" rel="next">Прямой эфир в инстаграмме как сделать: 10 вопросов + советы о трансляции <i class="fa fa-long-arrow-right"></i></a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/prostejshaya-html-stranicza-prostejshaya-html-stranicza-struktura-html-dokumenta-html-academy.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://russia-dropshipping.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='53733' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="secondary" class="widget-area" role="complementary"><aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://russia-dropshipping.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget widget_categories"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-7"><a href="https://russia-dropshipping.ru/category/seo">Seo</a></li><li class="cat-item cat-item-15"><a href="https://russia-dropshipping.ru/category/instrument-2">Инструмент</a></li><li class="cat-item cat-item-9"><a href="https://russia-dropshipping.ru/category/instrument">Инструменты</a></li><li class="cat-item cat-item-16"><a href="https://russia-dropshipping.ru/category/program-2">Програм</a></li><li class="cat-item cat-item-4"><a href="https://russia-dropshipping.ru/category/program">Программы</a></li><li class="cat-item cat-item-14"><a href="https://russia-dropshipping.ru/category/prodvizh-2">Продвиж</a></li><li class="cat-item cat-item-5"><a href="https://russia-dropshipping.ru/category/prodvizh">Продвижение</a></li><li class="cat-item cat-item-3"><a href="https://russia-dropshipping.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-13"><a href="https://russia-dropshipping.ru/category/semant-2">Семант</a></li><li class="cat-item cat-item-8"><a href="https://russia-dropshipping.ru/category/semant">Семантика</a></li><li class="cat-item cat-item-17"><a href="https://russia-dropshipping.ru/category/sovet-2">Совет</a></li><li class="cat-item cat-item-11"><a href="https://russia-dropshipping.ru/category/sovet">Советы</a></li><li class="cat-item cat-item-12"><a href="https://russia-dropshipping.ru/category/sozdan-2">Создан</a></li><li class="cat-item cat-item-6"><a href="https://russia-dropshipping.ru/category/sozdan">Создание</a></li><li class="cat-item cat-item-18"><a href="https://russia-dropshipping.ru/category/sxem-2">Схем</a></li><li class="cat-item cat-item-10"><a href="https://russia-dropshipping.ru/category/sxem">Схемы</a></li></ul></aside></div></div><div id="sidebar-footer" class="footer-widget-area clearfix" role="complementary"><div class="container"></div></div><footer id="colophon" class="site-footer" role="contentinfo"><div class="site-info"><div class="container"> Copyright © 2025 <font style="text-align:left;font-size:15px;"><br> Дропшиппинг в России.<br> Сообщество поставщиков дропшипперов и интернет предпринимателей.<br>Все права защищены.<br>ИП Калмыков Семен Алексеевич. ОГРНИП: 313695209500032.<br>Адрес: ООО «Борец», г. Москва, ул. Складочная 6 к.4.<br>E-mail: mail@russia-dropshipping.ru. <span class="phone-none">Телефон: +7 (499) 348-21-17</span></font></div></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://russia-dropshipping.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>



 содержание….
содержание….