Что такое скролить — Значение слов «скролить»
Что такое скролить — Значение слов «скролить»Ищут сейчас
Сейчас на сайте
наш ЧАТ на Телеграм
наш канал на Телеграм
Популярное за сегодня
котакбас
рарный
роцк
черкаш
оффник
баребух
Тюбик
водник
милфа
тюбик
ямете
фарту
чиназес
тянка
нефор
броук
Клуб
Слпвм
ролить
кирять
Последние запросы
эдит • шаути • чипсоед • черкаш • тянка • трешер • теска • слайм • скуф • попаянный • полторашка • орал • опаце • меджик • малохольный • куманек • замутить • дрейн • доуп • букаки •
Обьясните людям?
скуфидон • финесим • путин лох • нихуйственно • плотная • кжхдпп • дрейн генг • шамила • русня • регил • забулить • ебаться светило • гфшка • врамать • бебрик • аксы • челбан • хвостик • финтёр • тролиться • скейлиться • санчи • полуфабрикат • подстилка • побифить • лашпет • гошан • бошкутаг • эдгар • шорохаться • шлемпер • шлейф • футцен • флэты • тупишь • трот • тѣлъмь • сяби • стик • спаковать • рофэл • рњрѕрѕрёрє • рейр пейринг • прекид • пощий • погода в самаре • плитка • пидармот • модама • мандаводка •
Слова по темам
Что такое
скролить — Значение слов «скролить»развернуть всёсвернуть всё
Найти полет в отпуск до $100 из:
Leverkusen Mitte Схипхол Франкфурт-на-Майне Кельн-Бонн Брюссель Мюнстер Падерборн Кальден Шарлеруа Люксембург Нидеррхейн Дерне Бирсет Роттердам Маастрихт Дюссельдорф Дортмунд Эйндховен Ханн
скролить, глаг.
 (Компьютер)
(Компьютер)
значение: Означает изменять положение экрана, проще говоря, прокручивать страницу, например в браузере при чтении чего-либо
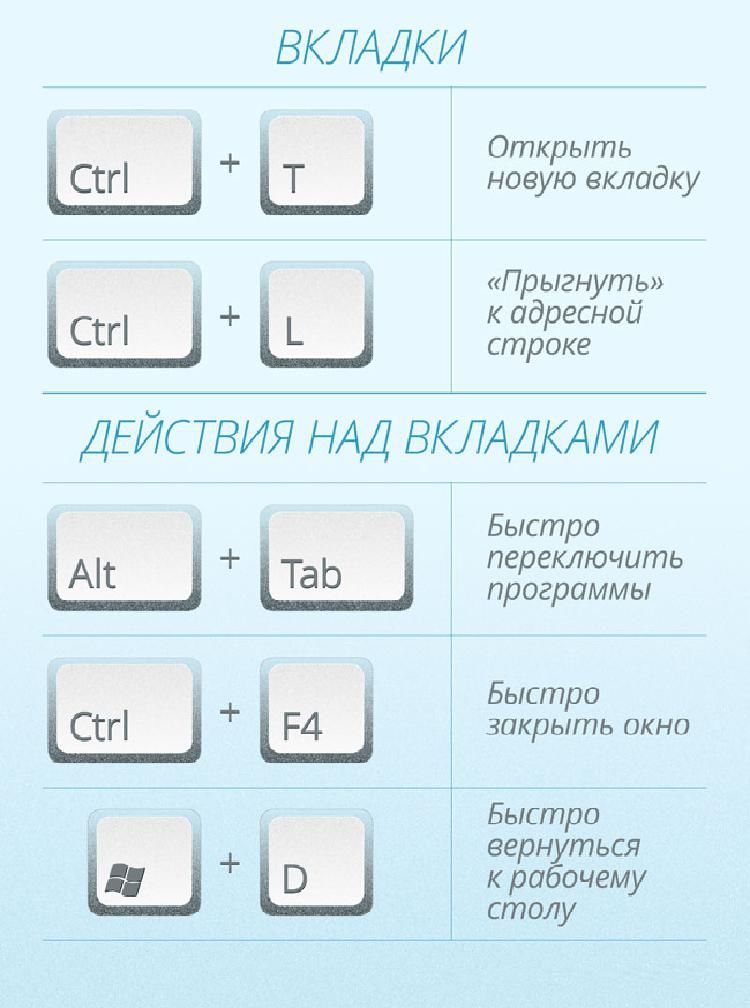
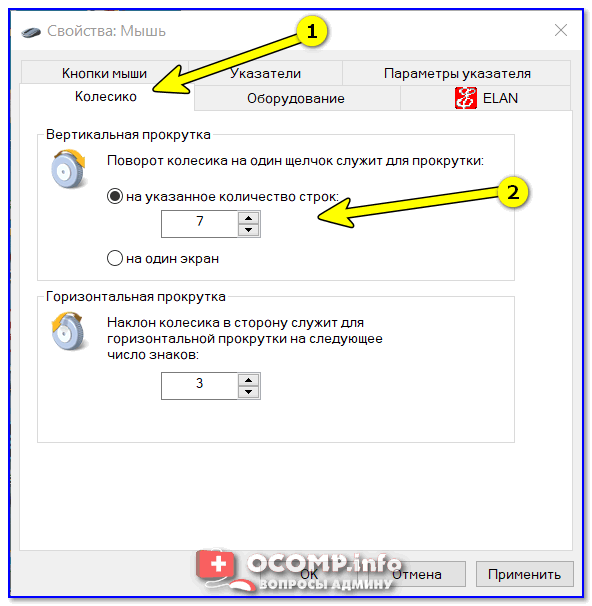
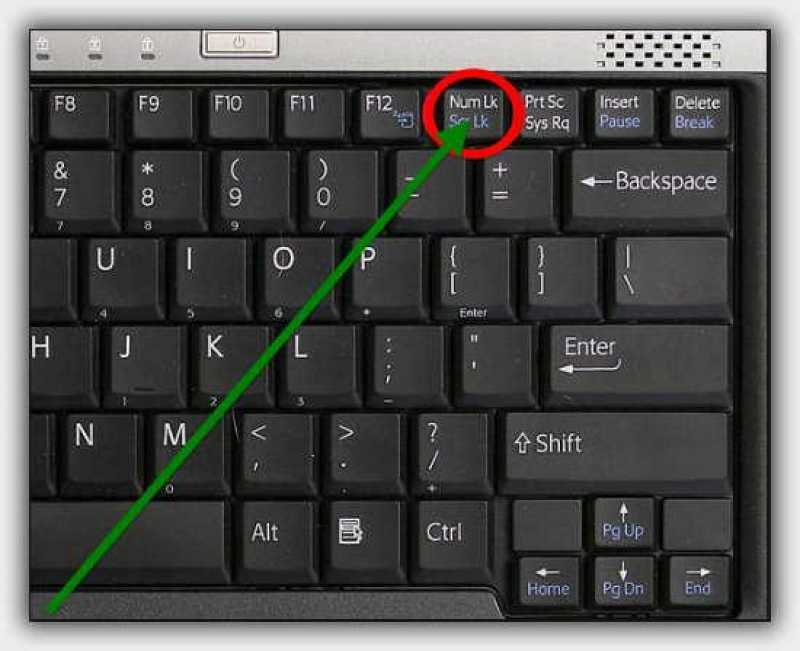
Скролл осуществляется колесиком мышки, изменением ползунка в правой части экрана и клавишей Scroll Lock ( Не на всех клавиатурах она есть )
Например: при чтении стены в ВК мы скроллим, прокручивая страницу вверх или вниз.
#Общие
происхождение: Scroll — прокрутка, крутить.
синонимы: Прокручивать.
- скриптонит
- скринь
- скрафтить
- Скрутить морковку
- скримить
- Скринсейвер
- скример
- Скриншот
- Скролил
- Скрипануть
- скр
- Скринэйджер
- скрытый пул
- скринить
- Скрим
- Скретч
Nick Cooper, Буденновск |
Поправочка! Все не так!
Слова на тему:
- Батхед
глупый человек
- Тэрмос
то же что и ТоРМОз
- Ломошник
Чел, отличающийся своей недотепистостью Чел, который «ломается» при принятии какого-либо решения
- Батник
файл с расширением .
 bat, содержащий некоторую последовательность комманд, выполняемых операцио…
bat, содержащий некоторую последовательность комманд, выполняемых операцио… - Бэк
фон, задний план изображения
- Раздербанить
разделить, поделить с оттенками разрушить, разворовать.
- покачену
шутливый ответ — рифма на вопрос Почему?
- Динамщица
Существо женского рода, которое пообещало что-либо, но этого не выполнила.
- СММ
Стильно, Модно, Молодежно Уточнение: От англ. SMM (social media management) — администрирован…
- Ухтишка
сестра Уточнение: Также происходит от слова «ухты» — возглас удивления (Инесса)
- Курсить
улучшать результаты бодибилдинга при помощи химических препаратов — гормонов, стероидов, болко…
- донный
плохой хуже нет
- покедово
прощание
- Дрисня
Это слово обозначает ваше отрицательное отношение к чему-то. Он-дрисня Игра-дрисня. День-др…
- Кек
Человек зделал что то смешное
- такое
Употребляется обычно вместо «мне не нравится» или «сомнительное удовольствие, я тебе скажу».
…..
- Тоналка
Тональный крем
- Кентус
Русское жаргонное название суставов указательного и среднего пальцев
- систа
сестра
- Крок
Движение с переставлением ног.
- заскриню
Сделаю снимок экрана
- Гараж
Алк. Напиток Пивной напиток
- Тюсик
Человек, делающий что-то глупое, нелепое, забавное.
Ищут сейчас
Сейчас на сайте
На удачу
Добавить слово
обсудить в чате в Телеге
Последние Изменения
<3
крашиха
Жалеп
черкашь
Гости из Краснодара
оффник
клуб яричин
хз
катка
ямате кудасай
ЦП в ЛС
Хз
Кирять
choppa
Ролить
Ботяра
КГАМ
смекнул
mq
голландский штурвал
Популярное за сегодня
котакбас
рарный
роцк
черкаш
оффник
баребух
Тюбик
водник
милфа
тюбик
ямете
фарту
чиназес
тянка
нефор
броук
Клуб
Слпвм
ролить
кирять
Обьясните людям?
скуфидон • финесим • путин лох • нихуйственно • плотная • кжхдпп • дрейн генг • шамила • русня • регил • забулить • ебаться светило • гфшка • врамать • бебрик • аксы • челбан • хвостик • финтёр • тролиться • скейлиться • санчи • полуфабрикат • подстилка • побифить • лашпет • гошан • бошкутаг • эдгар • шорохаться • шлемпер • шлейф • футцен • флэты • тупишь • трот • тѣлъмь • сяби • стик • спаковать • рофэл • рњрѕрѕрёрє • рейр пейринг • прекид • пощий • погода в самаре • плитка • пидармот • модама • мандаводка •
Последние Изменения
<3крашиха
Жалеп
черкашь
Гости из Краснодара
оффник
клуб яричин
хз
катка
ямате кудасай
ЦП в ЛС
Хз
Кирять
choppa
Ролить
Ботяра
КГАМ
смекнул
mq
голландский штурвал
Интересные определения:
Фикрайтеры — это создатели фанфиков, а фикридеры — их читатели.
Батл у хиппи означает бутылка (от англ. bottle), а в субкультуре хип-хоп батл — соревнование, состязание (от англ. battle — битва).
Трюкеры — обобщённое название трейсеров (паркура), байкеров, файерщиков, роллеров, скейтеров, (список нуждается в дополнении) и других молодёжных неформальных движений уличного экстремального спорта.
Бесконечный скроллинг или пагинация — какой прием использовать для сайта — Соцсети на vc.ru
Представить большое количество информации удобным для пользователей способом может быть довольно непросто.
Стоит ли использовать бесконечную загрузку для данных или все-таки остановиться на нумерованных страницах? Такой вопрос мучает многих дизайнеров. И действительно, выбор не из простых, ведь у каждого из методов свои сильные и слабые стороны, причем не всегда очевидные с первого взгляда. Рассмотрим оба метода, чтобы вам было проще делать выбор.
Бесконечный скроллинг
Бесконечный скроллинг — это механизм, позволяющий пользователям просматривать массивный поток контента как единое целое, без видимой финишной черты. Приложение просто подгружает новые данные, по мере того как пользователь прокручивает страницу вниз. Как бы соблазнительно это ни звучало, бесконечный скроллинг не является универсальным решением для любого сайта или приложения.
Преимущество 1: Вовлеченность пользователя и естественное желание глубже изучать материал
Если скроллинг используется как основной метод навигации по данным, это может положительно сказаться на времени нахождения пользователя на сайте или использования приложения. Увеличивается вовлеченность целевой аудитории. С ростом популярности социальных медиа пользователи часто имеют дело с массивными потоками данных, и бесконечный скроллинг предлагает довольно эффективный способ потребления этого океана информации. Независимо от используемого устройства люди склонны глубже изучать материал, когда это не требует от них дополнительных усилий.
Бесконечный скроллинг — почти жизненно необходимый метод для дискавери-интерфейсов, с помощью которых пользователь не ищет что-то конкретное. Ему просто нужно просмотреть большое количество элементов, чтобы найти то, что нравится.
Pinterest с его бескрайним океаном «пинов»
Преимущества бесконечного скроллинга можно наглядно оценить на примере новостной ленты Facebook. Очевидно, что пользователи никогда не смогут просмотреть абсолютно всю информацию в ленте, потому что контент обновляется непрерывно. С помощью бесконечного скроллинга Facebook старается показать максимум информации, и пользователи охотно пользуются лентой.
Новостная лента Facebook практически вынуждает пользователей скроллить еще и еще в поисках контента
Преимущество 2: Скроллить легче, чем кликать
С помощью колеса мышки или сенсорного экрана пользователям удобнее скроллить, чем кликать. Для длинной секции единого контента — например, гайдлайна — скроллинг
куда удобнее, чем деление текста на несколько отдельных страниц.
Когда контент разделен между несколькими страницами, каждый переход между ними требует дополнительного клика и времени на загрузку новой страницы. При скроллинге же обновление контента производится непрерывно, и для этого нужно всего одно действие
Преимущество 3: Скроллинг хорошо подходит для мобильных устройств
Чем меньше экран, тем длиннее скролл. Популяризация устройств с сенсорным экраном также выступает в пользу скроллинга. Для современных пользователей скроллинг стал практически интуитивным действием. В случае со скроллингом данные и действие по их получению (скролл) напрямую связаны друг с другом, поэтому пользователи получают по-настоящему отзывчивое взаимодействие от интерфейса вне зависимости от используемого устройства.
Источник изображения — Dribbble
Недостаток 1: Производительность страницы и ресурсы устройства
Скорость загрузки страницы во многом определяет то, как приложение или сайт воспринимает конечный пользователь. Многие исследования
демонстрируют, что из-за медленной загрузки люди просто уходят с сайта или удаляют приложение, а это ведет к низкому коэффициенту конверсий. И это плохая новость для тех, кто использует бесконечный скроллинг.
Многие исследования
демонстрируют, что из-за медленной загрузки люди просто уходят с сайта или удаляют приложение, а это ведет к низкому коэффициенту конверсий. И это плохая новость для тех, кто использует бесконечный скроллинг.
Чем дальше пользователь прокручивает страницу вниз, тем больше контента загружается на одной странице. Это делает ее заметно «тяжелее» и в большинстве случаев негативно сказывается на работоспособности браузера или приложения.
Еще одна проблема — ограниченные ресурсы пользовательского устройства. На многих сайтах с бесконечным скроллом, особенно на тех, где много изображений, устройства с ограниченными ресурсами, такие как iPad, начинают работать заметно медленнее из-за огромного количества загруженных данных.
Недостаток 2: Поиск и местоположение объекта в потоке данных
Еще одна проблема с бесконечным скроллингом проявляется, когда пользователи доходят до определенной точки в потоке. Они не могут добавить свое местоположение в закладки, чтобы вернуться к нему позже. Покинув сайт или закрыв приложение, они потеряют свой прогресс: чтобы попасть в эту же самую точку снова, им придется проделать весь путь с самого начала. Отчасти это решается внедрением закладок, но корневая проблема остается в силе.
Покинув сайт или закрыв приложение, они потеряют свой прогресс: чтобы попасть в эту же самую точку снова, им придется проделать весь путь с самого начала. Отчасти это решается внедрением закладок, но корневая проблема остается в силе.
В интерфейсе сервиса Pinterest есть опция закладок
Невозможность определить свое положение при скроллинге вызывает у пользователей неудобства и в результате портит весь опыт взаимодействия с продуктом.
В 2012 году в Etsy вложила много сил в реализацию скролл-интерфейса и, к своему удивлению, обнаружили, что новый интерфейс не работал так же хорошо, как старый вариант с пагинацией. Хотя количество продаж осталось почти без изменений, вовлеченность пользователя была меньше: люди не использовали поиск так же активно, как раньше.
Интерфейс поиска с бесконечным скроллингом на Etsy. Текущая версия построена на пагинации
Дмитрий Фадеев
отмечает: «Люди захотят вернуться к результатам поиска, чтобы вновь увидеть вещи, которые они выбрали раньше, и сравнить их с теми, которые нашли после. Бесконечный скроллинг не только нарушает эту динамику — он усложняет передвижение вниз и вверх по списку, особенно когда пользователь возвращается к странице в другое время и начинает поиск с самого верха. Ему вновь приходится прокручивать вниз и ждать загрузки контента. Поэтому интерфейс с бесконечным скроллингом на самом деле медленнее, чем с пагинацией».
Бесконечный скроллинг не только нарушает эту динамику — он усложняет передвижение вниз и вверх по списку, особенно когда пользователь возвращается к странице в другое время и начинает поиск с самого верха. Ему вновь приходится прокручивать вниз и ждать загрузки контента. Поэтому интерфейс с бесконечным скроллингом на самом деле медленнее, чем с пагинацией».
Недостаток 3: Нерелевантный скроллбар
Пользователей может раздражать то, что скроллбар не отражает реального объема доступных данных. Вы думаете, что уже близки к концу, что само по себе заставляет прокрутить страницу еще немного вниз, — и когда вы уже практически «достигли дна», внезапно видите, что результаты просто удвоились в количестве. С точки зрения доступности и понятности интерфейса это, мягко говоря, не очень хорошо.
Полоса прокрутки должна отражать истинную длину страницы
Недостаток 4: Отсутствие футера
«Подвалы» существуют не просто так — они содержат контент, который может быть полезен для пользователей. Если пользователи не могут что-то отыскать или им нужна дополнительная информация, чаще всего они пытаются найти это в футере. Но лента скроллится бесконечно: когда пользователь добирается до футера, загружается еще одна порция данных, и вытесненный ими футер уходит из поля зрения.
Если пользователи не могут что-то отыскать или им нужна дополнительная информация, чаще всего они пытаются найти это в футере. Но лента скроллится бесконечно: когда пользователь добирается до футера, загружается еще одна порция данных, и вытесненный ими футер уходит из поля зрения.
Возьмем, к примеру, сервис Bing Images. Футер сервиса содержит ссылки Learn More и Help, но пользователям вряд ли удастся перейти по ним, так как ссылки будут постоянно «убегать» от них из-за загружаемого контента.
На сайтах с бесконечным скроллом «подвал» должен быть легкодоступным для пользователей. Этого можно добиться, сделав его «липким» либо вообще переместив в шапку или боковую панель, как это сделал Facebook.
Facebook перенес все ссылки из подвала (например, Legal, Careers) в панель справа от новостной ленты
Еще один вариант доступной подачи — загрузка контента по запросу с помощью кнопки Load More. В этом случае новый контент не будет загружаться автоматически, пока пользователь сам так не решит.
Instagram использует кнопку Load More, чтобы подвал был доступен пользователям
Пагинация
Пагинация — это механизм, который делит контент на отдельные страницы. Если, проскроллив вниз страницы, вы видите ряд цифр — это и есть пагинация сайта или приложения.
Преимущество 1: Хорошая конверсия
Пагинация хорошо работает, когда пользователь ищет в списке объектов что-то определенное, а не просто просматривает поток данных.
Основное преимущество пагинации наглядно показывает поиск Google. Поиск наиболее подходящих результатов может занять секунду или час — все в зависимости от ваших потребностей. Но, когда вы решите прекратить поиск, вы будете точно знать количество просмотренных результатов, и сможете сделать вывод, где остановиться или сколько результатов еще изучить.
Данные результатов поиска Google
Преимущество 2: Ощущение контроля
Бесконечный скроллинг похож на бесконечную игру: неважно, как далеко вы в итоге пройдете, вас всегда будет преследовать ощущение, что вы никогда не доберетесь до конца. Когда пользователи заранее знают количество доступных результатов, они могут принять более осмысленное решение. Дэвид Кирас в своем
исследовании «Психология взаимодействия человек — компьютер» отмечает: «Достижение конечной точки дает ощущение контроля».
Когда пользователи заранее знают количество доступных результатов, они могут принять более осмысленное решение. Дэвид Кирас в своем
исследовании «Психология взаимодействия человек — компьютер» отмечает: «Достижение конечной точки дает ощущение контроля».
Исследование также поясняет: когда у пользователей есть ограниченные, но при этом релевантные результаты, им проще понять, ищут ли они то, что нужно. Кроме того, когда пользователи видят общее количество результатов (разумеется, если оно не бесконечно), им проще оценить, сколько времени займут поиски нужного материала.
Преимущество 3: Положение элемента
Постраничный интерфейс дает возможность держать в голове местоположение элемента. Естесвенно, пользователи не обязательно будут помнить точный номер страницы, но они будут примерно ориентироваться в списке результатов, а пронумерованные ссылки помогут быстрее туда добраться.
С пагинацией пользователи контролируют навигацию, потому что знают, какую страницу выбрать, чтобы попасть в нужное место.
Пагинация хорошо работает для коммерческих сайтов и приложений. При онлайн-покупках пользователям нужна возможность вернуться на место, откуда они ушли, чтобы сравнить вещи или купить ранее понравившийся товар.
Онлайн-магазин MR Porter использует пагинацию для представления товаров
Недостаток: Дополнительные действия
Чтобы перейти на новую страницу, используя пагинацию, пользователь должен найти целевую ссылку (например, «Next»), навести на нее мышкой, кликнуть и ждать, пока страница загрузится.
Для получения контента нужно кликнуть
Основная проблема в том, что большая часть сайтов в рамках одной страницы показывает пользователям очень ограниченное количество контента. Сделав страницы длиннее без ущерба для скорости загрузки, вы обеспечите пользователям большее количество контента на странице и сократите количество необходимых переходов между страницами.
В каких случаях что использовать
Есть всего несколько случаев, когда бесконечный скроллинг эффективен. Он лучше всего подходит для сайтов и приложений с контентом, который генерируют пользователи (Twitter, Facebook) или с визуальным контентом (Pinterest, Instagram). Пагинация же надежна и хорошо подходит для сайтов и приложений, которые удовлетворяют целенаправленным действиям пользователей.
Он лучше всего подходит для сайтов и приложений с контентом, который генерируют пользователи (Twitter, Facebook) или с визуальным контентом (Pinterest, Instagram). Пагинация же надежна и хорошо подходит для сайтов и приложений, которые удовлетворяют целенаправленным действиям пользователей.
Сервисы компании Google — наглядное подтверждение этого правила. Google Images использует бесконечный скролл, потому что восприятие изображений происходит гораздо быстрее, чем чтение текстовых результатов поиска. Это и есть основная причина, почему результаты Google Search до сих пор отображаются в более традиционной манере.
Заключение
Дизайнеры должны взвешивать плюсы и минусы бесконечного скроллинга и пагинации, перед тем как сделать окончательный выбор. Этот выбор будет зависеть как от контекста использования, так и от того, как будет поставляться сам контент.
Бесконечный скроллинг хорошо работает для проектов вроде Twitter, где пользователи поглощают бесконечный поток данных без поиска чего-либо конкретного, в то время как пагинация подходит для страниц результатов поиска, где люди ищут что-то конкретное и положение элементов имеет большую роль.
Горизонтальный скролл становится модным. Разберемся в этом / Хабр
В последнее время все более популярным становится подход в проектировании сайтов с использованием горизонтального скролла. Нас очень беспокоит целесообразность и юзабилити данного подхода. Чтобы разобраться в этом вопросе, мы перевели статью посвященную горизонтальному скроллу. Предлагаем ознакомиться с материалом и обсудить данную тему в комментариях…
Оригинальное название публикации: “Иск против горизонтального скролла”…
Время от времени всё переосмысливается. А значит нет ничего удивительного в том, что сайты с горизонтальным расположением контента становятся модными. Это смелая и впечатляющая дизайнерская инновация, так как в настоящее время в интернете подавляющее большинством веб-сайтов используют вертикальную прокрутку.
Причина популярности подхода с вертикальной прокруткой очевидна — его проще реализовать, он привычен и чаще используется. Сайты с вертикальной прокруткой считаются также и более эффективными. Так как это мнение большинства, то использование горизонтального скроллинга становится еще более девиантным и смелым.
Сайты с вертикальной прокруткой считаются также и более эффективными. Так как это мнение большинства, то использование горизонтального скроллинга становится еще более девиантным и смелым.
Избравшие «стезю» горизонтальной прокрутки, рассуждают с позиции собственного выбора. А организации, которые предпочли данный метод, провозглашают свои сайты произведением искусства.
(http://www.guillaumejuvenet.com/)
Горизонтальные сайты — это заявление о собственной уникальности и нежелании вписываться в общественные рамки. В результате, торговая марка, использующая такую конструкцию сайта, часто зарабатывает себе репутацию «причудливой» и «ушлой».
Почему некоторые используют горизонтальный скролл
Так как прокручивание сайтов вверх-вниз стало негласным правилом, многим и в голову не придет, что может быть как-то иначе. Компьютерные мыши с колесиком прокрутки, скроллы в тачпадах на ноутбуках — еще больше укоренили эту идею. Веб-сайты, использующие горизонтальную прокрутку, явно пренебрегают нормами стандартных веб-сайтов, заявляя о своей индивидуальности.
Веб-сайты, использующие горизонтальную прокрутку, явно пренебрегают нормами стандартных веб-сайтов, заявляя о своей индивидуальности.
Ставка на мобильные устройства может быть не такой удачной идеей
Горизонтальное пролистывание в смарфотнах и планшетах уже не ново и довольно широко применяется благодаря своей простоте. Его использование на целом ряде различных устройств, часто объясняется более последовательным представлением контента. С другой стороны, на настольных компьютерах горизонтальная прокрутка встречается намного реже.
Основная причина этого уже была высказана выше. Люди не знают о том, что можно просматривать контент, просто прокручивая его как-то по-другому.
Поскольку экраны мобильных телефонов или планшетов и экраны десктопов считаются достаточно специфичными относительно друг друга, сходство здесь не применимо. Нельзя использовать горизонтальное пролистывание на настольном компьютере, просто потому что оно распространено на планшетах и телефонах.
Здесь за основу берется принцип того, что люди используют эти устройства с различным подходом в мышлении, и изменение принятого положения вещей может привести к некоторому недопониманию, оставив пользователей вне их зоны комфорта.
Основным же недостатком в реализации горизонтальной прокрутки является то, что пользователи предпочитают не уникальные механики просмотра контента на странице, а единообразие в веб-интерфейсах.
Продуктивное использование вертикального пространства для контентной области
В вертикальном макете, весь контент вне зависимости от степени его важности, идёт друг за другом. Ключевую информацию можно выделить только оформлением, а не позиционированием на странице. Единственное что может дизайнер — разместить ключевую информацию в начале страницы.
В отличие от популярных вертикально-ориентированных макетов, горизонтальные макеты имеют одно преимущество. Они аккуратно предоставляют лишь небольшую часть информации в области горизонтального скролла. А ключевую информацию можно закрепить в вертикальном пространстве, обратив на неё внимание пользователей не только оформлением, но и позиционированием.
А ключевую информацию можно закрепить в вертикальном пространстве, обратив на неё внимание пользователей не только оформлением, но и позиционированием.
Когда стоит использовать горизонтальный скроллинг, если вы это точно хотите
(http://qandhlondon.com/)
Cайты с горизонтальным расположением контента больше всего подходят для ситуаций, когда необходимо единовременно отображать несколько объектов: графических изображений, небольших информационных блоков, групп иконок или превью, ссылающиеся на более подробное описание.
Мобильные версии “десктопных” сайтов, или веб-сайты, рассчитанные на просмотр с мобильных устройств — вот сфера применения, где горизонтальный скролл полностью уместен. Однако, он также хорошо подходит и ряду других сайтов, позволяя им отображать большое количество информации простым и выгодным способом.
Проблема юзабилити
(http://movingislands.com/en)
Хотя множеству пользователей сегодня знакомо и даже привычно горизонтальное пролистывание (когда меняется всё наполнение страницы), горизонтальную прокрутку (с плавной подгрузкой контента) многие по-прежнему осуждают. Она продолжает получать отрицательные отзывы от многих пользователей, и поэтому применять ее следует с осторожностью. Ее, как правило, используют, чтобы проявить индивидуальность, например, заявить о торговой марке. Но даже при таком использовании, многим людям это непривычно.
Она продолжает получать отрицательные отзывы от многих пользователей, и поэтому применять ее следует с осторожностью. Ее, как правило, используют, чтобы проявить индивидуальность, например, заявить о торговой марке. Но даже при таком использовании, многим людям это непривычно.
Пользователи игнорируют блоки сайтов с горизонтальной прокруткой
Одна из основных реакций, которую вызывает горизонтальный скроллинг, заключается в игнорировании разделов с ним. Так как это провоцирует выход пользователя из его зоны комфорта.
Люди, как правило, не замечают даже явные подсказки, касающиеся навигации по веб-сайту с горизонтальной прокруткой, часто оставляя большие стрелки и другие элементы горизонтальной навигации незамеченными и нетронутыми.
(http://www.lorenzobocchi.com/)
Главным образом так происходит, потому что такая форма использования не соответствует ожидаемой схеме функционирования и в результате не является приемлемой или значимой.
Нередко сайты, где перелистываются страница полностью (аналогично бумажным книгам и журналам), вызывают у пользователей высокие ожидания, но в последствии, люди часто оказываются разочарованы предоставленным контентом. Таким образом, неплохое решение для одного (те самые бумажные книги и журналы), может оказать для другого медвежью услугу.
Как же правильно?
(http://www.themobileplaybook.com/en-us/#/overview)
Что же делать, если вы все-таки хотите реализовать у себя на сайте горизонтальную прокрутку и не терять при этом пользователей? Все на самом деле просто — добавить дополнительные возможности навигации.
Добавьте в механику горизонтального скроллинга меню, которое позволит не только перемещаться от одного раздела к следующему, но также перескакивать некоторые разделы совсем. Это принесет гибкости и воодушевит большее количество пользователей просматривать интересующие их разделы.
Горизонтальный скролл-бар также является обязательным, чтобы показывать, сколько еще осталось не просмотренного контента. Иногда это мотивирует людей прочитать немного больше, когда они уже собрались покинуть сайт.
Иногда это мотивирует людей прочитать немного больше, когда они уже собрались покинуть сайт.
Что следует принимать во внимание
(http://www.richard-hill.org.uk/)
Хотя отношение к использованию горизонтальной прокрутки медленно меняется с приходом новых технологий, таких как сенсорные экраны, планшеты, ПК в форм-факторе моноблоков с тачскрином и т.д., данный метод все еще не доминирует.
В аналоговых клавиатурах легче манипулировать клавишами «вверх/вниз», чем «вправо/влево». А вот на тачпаде добавление новых жестов будет более удобным при реализации горизонтального скролла.
Скорость прокрутки также должна быть оптимизирована. Слишком быстрый скроллинг может вызвать головную боль, а слишком медленный может сильно раздражать.
Несмотря на тот факт, что мы привыкли читать слева направо, медленно прокручивая страницу вниз, эта привычка сейчас меняется. С появлением электронных книг и различных приложений для смартфонов, планшетов и тачпада, люди постепенно привыкают и к перелистыванию при чтении. Однако, всегда важно принимать во внимание, то с чем пользователи могут столкнуться при внедрении новых концепций в повседневную жизнь.
Однако, всегда важно принимать во внимание, то с чем пользователи могут столкнуться при внедрении новых концепций в повседневную жизнь.
В заключение
(http://www.archi-graphi.fr/)
Раз горизонтальная прокрутка пришлась кстати на мобильных устройствах с тачскринами, это не значит, что она будет столь же популярной на десктопах. Не стоит «выходить за рамки» только для того, чтобы выделиться из толпы, но пробуйте, если действительно верите в такой подход. Однако даже в этом случае не упускайте из внимания комфорт пользователей, ибо это вы зависите от них, а не наоборот.
Если вы намерены применить относительно новый метод для просмотра вашего сайта, постарайтесь не усложнить жизнь его посетителей. Вместо совершенно нового дизайна привнесите нечто знакомое и в то же время реализованное по новой концепции, чтобы пользователь смог оценить и удобство сайта, и вашу изобретательность.
Переводчик: Аня, тестировщик Mockup editor SletchBuilder
Как скроллинг может улучшить (или нарушить) пользовательский опыт
На пользовательский опыт (User Experience, UX) могут повлиять мельчайшие детали. Большая часть того, что мы делаем в Интернете, совершается нами бессознательно. Мы рассеянно смотрим на экран, прокручиваем веб-страницы и взаимодействуем с контентом.
Большая часть того, что мы делаем в Интернете, совершается нами бессознательно. Мы рассеянно смотрим на экран, прокручиваем веб-страницы и взаимодействуем с контентом.
Однако несмотря на то что значительная часть действий пользователя может быть подсознательной, в бэк-энде нужно сознательно продумать каждую мелочь. Все аспекты вашего сайта должны учитывать желания и потребности в данный момент времени. Разработчики сайтов обязаны использовать данные клиентов и образы идеальных покупателей для идеального соотношения сложности и визуального оформления.
Скроллинг — это недооцененный, но крайне важный элемент UX. Узнайте, как он может улучшить UX или отвлечь от него и как внедрить лучшие практики, удерживающие посетителя на сайте.
Скроллинг — это миф?
В некоторых веб-дизайнерских кругах распространено мнение, согласно которому люди не скроллят. По этой причине дизайнеры по-прежнему разбивают контент на отдельные экраны или страницы, чтобы свести к минимуму практику прокрутки. Это ошибочно по нескольким причинам:
Это ошибочно по нескольким причинам:
1. Длинный контент. Контент-маркетологи все больше склоняются к применению контента в длинной форме, так как это позитивно сказывается на поисковой оптимизации (Search Engine Optimization, SEO). Перепрыгивание по статье, состоящей из 5 страниц, может оказаться утомительным, особенно если пользователь делает это на экране мобильного устройства. Возможно, стоит отказаться от поста, практического руководства или учебника, если такой контент становится слишком сложным для чтения.
2. Тачскрины. Мобильные девайсы и сенсорные технологии естественным образом привели к утверждению прокрутки. Поскольку подобные устройства продолжают доминировать на рынке, скроллинг будет становиться все более стандартной практикой.
Нижеприведенные отчеты и исследования только подтверждают необходимость наличия удобного для прокрутки дизайна:
-
Компания Cheatbeat, продающая решения для аналитики, проанализировала более 2 миллиардов посещений сайтов и обнаружила, что 66% внимания на типичной веб-странице приходится на часть ниже линии сгиба (Below the Fold) — люди специально скроллят, чтобы туда добраться.

- Айтрекинг-исследования гуру юзабилити Якоба Нильсона (Jakob Nielson) показали, что люди больше склонны сосредотачиваться на контенте, находящемся выше линии сгиба (Above the Fold), но при этом они все еще выполняют прокрутку, особенно когда страница соответствует определенным условиям, облегчающим данный процесс.
- На мобильном сайте около половины всех пользователей начинают прокручивать в течение первых 10 секунд, а 90% — в течение 14 секунд.
- Исследование, проведенное в Лаборатории исследований юзабилити программного обеспечения (Software Usability Research Laboratory), показывает, что пользователи читают длинные тексты с прокруткой быстрее сегментированных или разбитых на страницы.
- Согласно исследованию CX Partners, пользователи предполагают, что разработчики обычно создают дизайн с прокруткой, поэтому они по привычке начинают скроллить.
Подводя итог: если вы выстроите хороший дизайн, посетители будут прокручивать. Тогда возникает вопрос: «Как создать сайт так, чтобы внедрить в него прокрутку, и какие лучшие практики следует в этом случае применить?».
Тогда возникает вопрос: «Как создать сайт так, чтобы внедрить в него прокрутку, и какие лучшие практики следует в этом случае применить?».
Читайте также: Размышляем на тему длинной прокрутки, или так называемого скроллинга
Сканирование и значение точек прокрутки
Люди склонны к быстрому просмотру контента, или «сканированию». Оно требует меньше умственных усилий, чем чтение всей статьи, поэтому мы быстро пробегаем текст глазами, пока не найдем что-то интересное. Этот принцип применим не только в веб-дизайне. Именно он стал причиной того, что супермаркеты размещают самые дорогие или популярные продукты на полках на уровне глаз, а менее привлекательные и дешевые бренды прячет на нижних полках.
Тем не менее, есть в дизайне своя специфика: мы разбиваем сканирование на так называемые «точки прокрутки» (Scrolling Points). Неумение разбивать важную текстовую информацию на ключевые моменты вызывает явление под названием «усталость от скроллинга». Она может привести к двум результатам:
-
«Зомби-скроллинг» (Zombie Scrolling): пользователь постепенно теряет концентрацию внимания и меньше реагирует на «приманки» в ваших CTA (Call-To-Action — призыв к действию).

- «Отказ в гневе» (Rage-Quitting): пользователь раздражается из-за долгой прокрутки и покидает сайт, не усвоив его ключевые точки и не вынеся выводов.
Обдумайте использование следующих советов и подсказок при создании дизайна страницы, чтобы избежать негативных результатов и сохранить пользовательскую вовлеченность до конца.
Преподносите контент правильно
Первый способ побудить к скроллингу — так организовать контент, чтобы его легко было прокручивать. Вот предложения по оптимизации:
- Сильное начало: интересное введение захватит читателей и побудит прокрутить статью до конца. Сразу же выдайте некую мысль, развитие которой произойдет дальше по тексту, — так у них появится повод для чтения.
- На протяжении статьи вбрасывайте значимые для аудитории факты: чем важнее окажутся эти детали, тем вероятнее, что пользователи будут продолжать скроллить.
-
Подходящие картинки помогают разбивать контент и удерживать интерес читателей.
 Имейте в виду, однако, что стоковые снимки не будут оказывать особенно позитивного влияния. Делайте выбор в пользу инфографики и уникальных кадров.
Имейте в виду, однако, что стоковые снимки не будут оказывать особенно позитивного влияния. Делайте выбор в пользу инфографики и уникальных кадров.
Остерегайтесь эффекта ложного дна
С точки зрения визуального дизайна одна из самых важных вещей, которые вы можете сделать для способствования прокрутке, — это избегать так называемого «ложного дна» (False Bottom). Этот феномен возникает тогда, когда пользователям кажется, будто ниже линии сгиба больше не будет контента. Конечно, область выше линии — это ваш основной капитал, но не менее важно дать понять, что и дальше есть ценный контент, доступ к которому обеспечивается скроллингом.
Визуально добиться этого довольно легко. Организовав контент в виде сетки или карточной системы, вы просто обрезаете сетку выше линии сгиба, и посетитель понимает, что ему нужно прокрутить страницу вниз, чтобы увидеть оставшийся контент.
Еще один метод предоставить визуальную подсказку — включить стрелки или надпись «Прокрутить вниз». Эти маленькие ухищрения могут вызвать большой прирост времени, проводимого человеком на сайте.
Эти маленькие ухищрения могут вызвать большой прирост времени, проводимого человеком на сайте.
Читайте также: «Ложное дно», или иллюзия конца страницы
Фишки в навигации
Навигация может сыграть решающую роль в улучшении/ухудшении восприятия сайта, так что ее настройка является естественным решением ситуации. Длинный контент часто создает проблемы с навигацией, и пользователям может надоесть прокрутка то вверх, то вниз на десктопе или в мобильном формате. Простое решение — липкая навигация (Sticky Navigation). Когда навигация всегда видна, пользователям сайтов и приложений становится легче добраться до любой части контента. С целью экономии ценного экранного пространства, вы можете сделать навигационное меню доступным по запросу, и оно будет выскакивать при прокрутке около верха просматриваемой страницы. Особенно эффективно трюк работает на мобильных устройствах, для которых свойственно наличие ограниченного рабочего пространства.
Следуйте базовым правилам SEO
Длительная прокрутка может нанести роковой удар по вашей SEO. Почитайте базовые советы по работе с поисковыми системами, убедитесь, что ваш сайт попадает в начало страницы поисковых результатов. Проверяйте свой прогресс с помощью аналитический инструментов, чтобы узнать, приносят ли ваши усилия результат, или нужно внести коррективы на этом пути.
Почитайте базовые советы по работе с поисковыми системами, убедитесь, что ваш сайт попадает в начало страницы поисковых результатов. Проверяйте свой прогресс с помощью аналитический инструментов, чтобы узнать, приносят ли ваши усилия результат, или нужно внести коррективы на этом пути.
Скроллинг: выводы и секреты для профессионалов
Если вы думали, что скроллинг умер, то вам нужно освежить свои взгляды. Контент большого объема и мобильные гаджеты делают прокрутку все более актуальной.
Пользователи могут и хотят скроллить ниже линии сгиба при условии, что сайт делает это действие простым и интуитивным.
Лучшие практики применения прокрутки включают создание точек концентрации внимания, придумывание качественного и увлекательного контента, его разбивку и форматирование навигации таким образом, чтобы она способствовала скроллингу. Имея подходящие визуальные подсказки и интуитивный дизайн, вы можете увеличить время, проводимое пользователями на сайте, и даже использовать скроллинг для превращения потенциальных клиентов в реальных. Примените данные секреты на своем сайте, и результат вас не разочарует.
Примените данные секреты на своем сайте, и результат вас не разочарует.
Высоких вам конверсий!
По материалам: usabilitygeek.com Источник картинки: iksiukasan
13-10-2017
Сводка пяти методов использования ScrollFlags в AppBarLayout
AppBarLayout управляет поведением элементов управления в AppBarLayout, задавая параметр layout_scrollFlags.
childView : Это дочерний элемент управления в AppBarLayout;
ScrollingView : Это представление, которое можно прокручивать; например, RecyclerView, NestedScrollView и т. Д.,
Ваше прокручиваемое представление поддерживает только View, который реализует NestedScrollingChild
Установив app: layout_behavior = "@ string / appbar_scrolling_view_behavior" в прокручиваемом представлении, Когда он прокручивается, AppBarLayout вызывает обратный вызов, чтобы запустить поведение прокрутки элемента управления с помощью app: layout_scrollFlags = ""
AppBarLayout может установить поведение scrollFlag в 5 для элемента управления:scroll enterAlways enterAlwaysCollapsed exitUntilCollapsed snap
Конечно, эти 5 вариантов поведения не используются по отдельности, некоторые из них необходимо сочетать друг с другом, чтобы они были эффективными.
– scroll –
Дочернее представление прокручивается наружу или на экран с событием прокрутки scrollingView:
При использовании этого следует отметить два момента:
Первый пункт:Если используются другие значения, это значение должно использоваться для работы;
Второй момент: если это значение не установлено ни в каком другом дочернем представлении перед этим дочерним представлением,
Тогда эта настройка дочернего представления будет недействительной.Инструкции по использованию:
Когда ScrollView собирается прокрутить вниз, первым прокручивается сам, когда он прокручивается вверх, он начинает запускать childView в AppBarLayoout;
Когда ScrollView собирается прокрутиться вверх, childView AppBarLayout сначала выкатывается за пределы экрана, а затем ScrollView начинает прокрутку;
Эффект:
– scroll | enterAlways –
Чтобы использовать enterAlways, вы должны принести scroll, иначе это не сработает. Кроме того, любой из последних должен иметь scroll; используйте два вместе;
Кроме того, любой из последних должен иметь scroll; используйте два вместе;
enterAlways определяет приоритет прокрутки между прокручиваемым представлением и дочерним представлением при прокрутке вниз.
Инструкции по использованию:
Когда ScrollView собирается прокрутить вниз, приоритетом для прокрутки является childView в AppBarLayout.Когда childView полностью прокручивается на экране, ScrollView начинает прокрутку;
Когда ScrollView собирается прокрутиться вверх, childView AppBarLayout сначала выкатывается за пределы экрана, а затем ScrollView начинает прокручиваться;
Эффект:
– scroll | enterAlways | enterAlwaysCollapsed –
enterAlwaysCollapsed: это дополнительная ценность enterAlways. Чтобы использовать его, их нужно использовать вместе;
Это включает высоту и минимальную высоту детского просмотра. При прокрутке вниз
Детский вид сначала прокрутите вниз до минимального значения высоты,
Затем прокручиваемый вид начинает прокручиваться,
Достигнув границы, Детский вид снова прокручивается вниз, пока отображение не будет завершено.
Инструкции по использованию:
Когда ScrollView собирается прокрутить вниз, сначала прокрутите childView в AppBarLayout до его минимальной высоты.После завершения прокрутки scrollview начинает свою собственную прокрутку. Когда прокручивается прокрутка, childView будет прокручивать свою высоту полностью на экране в это время ;
Когда ScrollView собирается прокрутиться вверх, childView AppBarLayout сначала выкатывается за пределы экрана, а затем ScrollView начинает прокручиваться;
Эффект:
Вот краткое изложение: при использовании трех вышеуказанных комбинаций нет никакой разницы, когда ScrollView хочет прокрутить вверх; разница только тогда, когда scrollview хочет прокрутить вниз;
– scroll | exitUntilCollapsed –
Если exitUntilCollapsed должен использоваться таким образом, чтобы быть эффективным;
Здесь также задействована минимальная высота. Когда происходит событие прокрутки вверх,
Детский вид прокручивается вверх и достигает минимальной высоты,
Затем прокручиваемый вид начинает прокручиваться. То есть,Детский просмотр не полностью выйдет за пределы экрана.
То есть,Детский просмотр не полностью выйдет за пределы экрана.
Инструкции по использованию:
Когда ScrollView собирается прокрутить вниз, первым прокручивается сам, когда он прокручивается вверх, он начинает запускать childView в AppBarLayoout;
Это согласуется с эффектом простого использования прокрутки;Когда Scrollview собирается прокрутиться вверх, childView в AppBarLayout сначала прокручивается до минимальной высоты, а затем прокрутка начинает прокручиваться.
эффект:
– scroll | snap –
Простое понимание snap — это эффект адсорбции от коэффициента прокрутки Child View.
Другими словами, не будет частичного отображения дочернего представления, которое будет прокручивать часть дочернего представления;
Когда мы отпускаем палец, дочерний вид будет либо прокручиваться вверх и за пределы экрана, либо прокручиваться вниз и на экран.
Проведите пальцем влево и вправо, как в ViewPager
snap может использоваться в сочетании с любым из вышеперечисленных, его использование может гарантировать, что childView не будет скользить и останавливаться в среднем состоянии,
Когда мы отпускаем палец, он либо полностью отображается, либо полностью скрывается;
Эффект:
Макет XML, используемый всеми вышеуказанными тестовыми эффектами: (просто нужно изменить app: layout_scrollFlags)
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <! - Ваше прокручиваемое представление поддерживает только View, который реализует NestedScrollingChild -> <android.support.design.widget.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="wrap_content"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="200dp" android:background="@color/colorPrimary" android:minHeight="56dp" app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed" app:navigationIcon="@mipmap/ic_action_back" /> </android.support.design.
widget.AppBarLayout> <android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:lineSpacingExtra="2dp" android:lineSpacingMultiplier="1" android:padding="16dp" android:text="@string/text" android:textAppearance="@style/TextAppearance.AppCompat.Inverse" android:textColor="@color/colorAccent" android:textSize="18sp" /> </android.support.v4.widget.NestedScrollView> </android.support.design.widget.CoordinatorLayout>
Прокрутка скриншота — 4 лучших способа сделать скроллинг скриншота легко
Размещено от Лиза Оу / 14 янв, 2021 16:00
Если вы хотите сделать снимок экрана с прокруткой для веб-страницы, например отчета об анализе, большой фотографии или другого файла. Хотите ли вы сделать снимок экрана для Windows/ Mac, или даже iPhone / Android телефон, вы можете узнать больше о 4 самых эффективных методах сделать полный скриншот всей веб-страницы. Просто выберите нужный, чтобы делать скриншоты с прокруткой по желанию.
Хотите ли вы сделать снимок экрана для Windows/ Mac, или даже iPhone / Android телефон, вы можете узнать больше о 4 самых эффективных методах сделать полный скриншот всей веб-страницы. Просто выберите нужный, чтобы делать скриншоты с прокруткой по желанию.
Список руководств
- Часть 1: Как делать скролл-скриншоты на Windows / Mac
- Часть 2: Как сделать снимок экрана всей веб-страницы с легкостью
- Часть 3: Рекомендуемый метод для создания целой веб-страницы
- Часть 4: часто задаваемые вопросы о том, как сделать скролл скриншоты
1. Как сделать скроллинг скриншотов на Windows / Mac
Способ 1: Как сделать скроллинг скриншотов в Windows 10
ShareX — это бесплатный инструмент для создания скриншотов с прокруткой в Windows 10. Он позволяет снимать полноэкранный режим, активное окно, меню окна, меню монитора, захват текста и многое другое. Кроме того, он также добавляет аннотации, выбирает тип желаемой области и многое другое.
Шаг 1Скачайте и установите инструмент для снятия кода с открытым исходным кодом, вы можете запустить программу на своем компьютере. Перейти к захват меню в левой колонке и выберите Захват прокрутки опцию.
Шаг 2Нажмите на область захвата, чтобы получить доступ к дополнительной опции. Вы можете использовать опцию по умолчанию для всей веб-страницы или выбрать Выберите окно или элемент управления скриншот всей веб-страницы.
Шаг 3После этого вы можете нажать Начать прокрутку захвата Кнопка и просматривать всю веб-страницу. Нажмите на Загрузить / сохранить в зависимости от настроек захвата кнопку, чтобы получить нужный скриншот прокрутки.
Способ 2: Как сделать скриншот прокрутки на Mac
Когда ты хочешь сделать снимок экрана с прокруткой на MacBook, Snagit — еще один универсальный инструмент, позволяющий фиксировать процесс, добавлять свои пояснения и создавать визуальные инструкции. Кроме того, вы также можете выбрать готовые макеты и по желанию нарисовать серию снимков экрана.
Кроме того, вы также можете выбрать готовые макеты и по желанию нарисовать серию снимков экрана.
Шаг 1Скачав и установив приложение скроллинга скриншотов, вы можете запустить программу на своем MacBook. Затем вы можете нажать S значок, чтобы открыть окно захвата в верхнем меню.
Шаг 2Перейдите в Фото товара вкладку и выберите Окно прокрутки из файла Выбор вариант. Вы можете открыть веб-страницу, которую хотите скриншот. Нажмите на захват кнопка, чтобы иметь скриншот прокрутки.
Шаг 3Переместите курсор, чтобы найти нужную область, которую вы хотите захватить, вы можете выбрать из Захват вертикальной области прокрутки, Захватить горизонтальную область прокруткии Захват всей области прокрутки.
Шаг 4Он сделает скриншот в соответствии с требованием и направит его в окно редактора фотографий. Вы можете добавить аннотации, фигуры, линии, стрелки и многое другое в скриншоты соответственно.
Вы можете добавить аннотации, фигуры, линии, стрелки и многое другое в скриншоты соответственно.
FoneLab Screen Recorder
FoneLab Screen Recorder позволяет вам захватывать видео, аудио, онлайн-уроки и т. Д. На Windows / Mac, и вы можете легко настраивать размер, редактировать видео или аудио и многое другое.
- Записывайте видео, аудио, веб-камеру и делайте скриншоты на Windows / Mac.
- Предварительный просмотр данных перед сохранением.
- Это безопасно и просто в использовании.
Бесплатная загрузка Бесплатная загрузка Узнать больше
2. Как сделать снимок экрана всей веб-страницы онлайн с легкостью
Если вы используете Chrome в качестве браузера по умолчанию, вы можете сделать снимок экрана всей веб-страницы с помощью встроенного инструмента разработчика. Nimbus Capture — это нужный инструмент для создания снимков экрана для записи видео и снимков экрана, которые можно аннотировать и мгновенно публиковать.
Шаг 1Загрузите соответствующий дополнительный скриншот для Chrome, Opera, Firefox и других браузеров. После добавления в веб-браузер вы найдете значок Nimbus в левом верхнем углу браузера.
Шаг 2Когда вы нажимаете значок Nimbus, вы можете выбрать Выбрать и прокрутить вариант. Вы можете прокрутить и выбрать нужную область захвата, щелкнув значок Сохранить, чтобы сделать скриншот с прокруткой.
Шаг 3Конечно, вы также можете нажать Редактировать значок, чтобы изменить размер скриншота, обрезать рамку, нарисовать файл, настроить цвет и линию, добавить выноски и другие элементы к скроллингу.
3. Рекомендуемый метод, чтобы взять всю веб-страницу
Как бесплатно сделать снимок экрана всей веб-страницы на Windows и Mac? FoneLab Screen Recorder это универсальный бесплатный инструмент, позволяющий снимать видео с экрана, записывать аудиофайлы и делать снимки по желанию. Кроме того, вы также можете добавить аннотацию, управлять скриншотом и даже редактировать файлы.
- Захват видео с экрана, записывать аудио файлы и даже делать снимки легко.
- Возьмите целую веб-страницу, часть скриншота или настройте только фрейм.
- Добавить аннотации, формы, линии, стрелки, выноски и другие элементы.
- Управляйте скриншотами, такими как просмотр, удаление, обмен, обрезка и многое другое.
FoneLab Screen Recorder
FoneLab Screen Recorder позволяет вам захватывать видео, аудио, онлайн-уроки и т. Д. На Windows / Mac, и вы можете легко настраивать размер, редактировать видео или аудио и многое другое.
- Записывайте видео, аудио, веб-камеру и делайте скриншоты на Windows / Mac.
- Предварительный просмотр данных перед сохранением.
- Это безопасно и просто в использовании.
Бесплатная загрузка Бесплатная загрузка Узнать больше
4.
 Часто задаваемые вопросы о том, как сделать скроллинг скриншоты
Часто задаваемые вопросы о том, как сделать скроллинг скриншоты1. Как сделать скроллинг скриншотов для веб-страниц на Chrome?
В Chrome есть стандартные инструменты разработчика, позволяющие с легкостью делать скриншоты с прокруткой. Просто перейдите на веб-страницу, которую вы хотите записать в Chrome, затем нажмите Другие инструменты значок и выберите Разработка инструментов в скриншот на Chrome, Затем нажмите Настройка и управление DevTools значок и выберите Выполните команду, После этого вы можете напечатать снимок экрана в командной строке и выбрать Снимок экрана в полном размере возможность иметь скриншот прокрутки.
2. Как сделать скриншот с прокруткой на iPhone?
Просто используйте Увеличение громкости и Боковую на ID лица устройство или даже Вспомогательные касания чтобы сделать снимок экрана с прокруткой веб-страницы. В левом нижнем углу появится миниатюра скриншота, которую вы можете просмотреть и отредактировать. скриншот на вашем iPhone непосредственно. Затем вы можете поделиться файлом в виде изображения или PDF соответственно.
В левом нижнем углу появится миниатюра скриншота, которую вы можете просмотреть и отредактировать. скриншот на вашем iPhone непосредственно. Затем вы можете поделиться файлом в виде изображения или PDF соответственно.
3. Как сделать скриншот прокрутки на телефоне Android?
Если вы хотите сделать снимок экрана с прокруткой на телефоне Android, вы можете использовать собственный Захват свитка инструмент из Дополнительные настройки вариант в Настройки приложение. Как только вы включили Умная съемка вариант, вы можете использовать Питания и Уменьшение громкости кнопки, чтобы коснуться Скриншот значок, чтобы получить скриншот прокрутки.
Заключение
Чтобы сделать скриншот с прокруткой для веб-страницы, вот 6 самых эффективных методов, которые вы должны знать, чтобы снимать скриншоты на разных устройствах. Когда ты хочешь Скриншот всей веб-страницы FoneLab Screen Recorder — бесплатный инструмент для снятия скриншотов, позволяющий легко снимать скриншоты, записывать видео с экрана и записывать аудиофайлы.
FoneLab Screen Recorder
FoneLab Screen Recorder позволяет вам захватывать видео, аудио, онлайн-уроки и т. Д. На Windows / Mac, и вы можете легко настраивать размер, редактировать видео или аудио и многое другое.
- Записывайте видео, аудио, веб-камеру и делайте скриншоты на Windows / Mac.
- Предварительный просмотр данных перед сохранением.
- Это безопасно и просто в использовании.
Бесплатная загрузка Бесплатная загрузка Узнать больше
Свиток Определение и значение | Dictionary.com
- Основные определения
- Викторина
- Связанный контент
- Примеры
- Британский
Показывает уровень оценки в зависимости от сложности слова.
[ scrohl ]
/ scroʊl /
Сохрани это слово!
См. синонимы для: прокрутка / прокрутка / прокрутка / прокрутка на Thesaurus.com
Показывает уровень оценки в зависимости от сложности слова.
Определение свитка
существительное
свиток пергамента, бумаги, меди или другого материала, особенно с письменами: свиток, содержащий весь Ветхий Завет.
нечто, особенно украшение, напоминающее частично развернутый лист бумаги или имеющее спиральную или скрученную форму.
список, список, реестр или расписание.
(в японском и китайском искусстве) картина или текст на шелке или бумаге, который либо отображается на стене (висячий свиток), либо удерживается зрителем (ручной свиток) и скручивается, когда не используется. Сравните какемоно, макимоно .
изогнутая головка скрипки или другого смычкового инструмента.
заметка, сообщение или другой текст.
глагол (используется с дополнением)
разрезать изогнутую форму с помощью пилы с узким лезвием.
Компьютеры. для перемещения (текста) вверх, вниз или по экрану дисплея, при этом новый текст появляется на экране, а старый текст исчезает.
глагол (используется без дополнения)
Компьютеры. для перемещения текста по вертикали или горизонтали на экране дисплея при поиске определенного раздела, строки и т. д.
ВИКТОРИНА
Сыграем ли мы «ДОЛЖЕН» ПРОТИВ. «ДОЛЖЕН» ВЫЗОВ?
Должны ли вы пройти этот тест на «должен» или «должен»? Это должно оказаться быстрым вызовом!
Вопрос 1 из 6
Какая форма используется для указания обязательства или обязанности кого-либо?
Начало прокрутки
1350–1400; среднеанглийские росчерки; смесь слова scrow, афетический вариант слов escrow и rowleroll
ДРУГИЕ СЛОВА ОТ Scroll
подобный свитку, прилагательноеСлова рядом с прокруткой
золотуха, скрофулодермия, скрофулез, скрог, скроггин, свиток, прокрутка, ножка прокрутки, головка прокрутки, пила прокрутки, прокрутка
Dictionary. com Unabridged
На основе Random House Unabridged Dictionary, © Random House, Inc., 2022
com Unabridged
На основе Random House Unabridged Dictionary, © Random House, Inc., 2022
Слова, относящиеся к свитку
рукопись, растяжка, документ, бумага, пергамент, писание, список, папирус, свиток, расписание, каракули, спираль, письмо
Как использовать прокрутку в предложении
Сосредоточив внимание на частоте кликов и прокрутки, вы можете увидеть процент посетителей, которые уходят, не увидев содержимое шторки внизу страницы.
Три необычных метода SEO-анализа на странице (которые двигают иглу)|Мэтт Кейлесс|1 октября 2020 г.|Наблюдение за поисковыми системами
Каждый конец сварен из железа в виде классического завитка и может вместить три винные бутылки .
Держатели для винных бутылок и стойки для изысканных подарков|Команда PopSci Commerce|29 сентября, 2020|Popular-Science
При просмотре фан-страницы Колфаге видно, что многие сообщения написаны от первого лица, что, по словам Facebook, разрешено, поскольку он не является фигурой ненависти.

Ветеран, герой войны, подсудимый, тролль|Джереми Шварц и Перла Тревизо|29 сентября 2020 г.|ProPublica
вращающееся колесо прокрутки, которое служит внешним корпусом термостата.
Новый термостат Google Nest попадает в FCC, возможно, с управлением жестами|Рон Амадео|11 сентября 2020 г.|Ars Technica это свиток!
Как мы разработали внешний вид нашего прогноза на 2020 год | Анна Видеркер ([email protected]) | 13 августа 2020 г. на всем вашем устройстве.
Путеводитель по праздничным подаркам 2014 года от The Daily Beast: для Ричарда Хендрикса в вашей жизни|Эллисон МакНирни|29 ноября 2014 г.|DAILY BEAST они его развернули.
Множество жизней художника Дэвида Хокни|Уильям О’Коннор|23 ноября 2014 г.|DAILY BEAST
И если вы прокрутите весь список Мидаса вниз, некоторые заметные тенденции начнут проявляться.
Нам нужно поговорить о расизме Кремниевой долины|Саманта Аллен|22 августа 2014 г.|DAILY BEAST
Я смог пролистать свою ленту и не прочитал ничего, кроме твитов о Фергюсоне.

Настоящий Кошмар Фергюсона|Джеймс Пулос|15 августа 2014|DAILY BEAST
На его ребрах начертано одиночное ружье, вонзенное штыком в грязь, с именами, перечисленными на свитке — его мертвые друзья.
Ностальгия по войне приводит ветеранов в такие места, как Сирия. Один пропал там.|Эллиот Акерман|3 мая 2014|DAILY BEAST
Пока они смотрели, они увидели, что его крыша подхватила и отлетела, как будто это был свиток бумаги.
Великан Севера|Р.М. Баллантайн
Он знал своего двоюродного брата, и у него было ощущение, что перед его глазами висит сверкающий свиток судьбы.
Предки|Гертруда Атертон
Из частей, в которые молодому помощнику Николаса Амати было позволено вложить свою индивидуальность, заметно выделяется свиток.
Антонио Страдивари|Гораций Уильям Петерик
Все детали резьбы на свитках Страдивари того периода являются чудесами механической ловкости обращения.

Антонио Страдивари|Гораций Уильям Петерик
Здесь он изображен сидящим на курульном стуле в римской тоге и держащим в руке наполовину раскрытый свиток.
The Catacombs of Rome|William Henry Withrow
British Dictionary definitions for scroll
scroll
/ (skrəʊl) /
noun
a roll of parchment, paper, etc, usually inscribed with writing
древняя книга в виде свитка пергамента, папируса и т. д.
- декоративная резьба или молдинг в виде свитка
- (в качестве модификатора)пила для свитков
- (в комбинации)свиток
глагол
(tr) распиливать на свитки
90 свиток14 вычисления для перемещения (текста) справа налево или вверх и вниз на экране для просмотра текста, который не может содержаться в одном отображаемом изображении
Word Origin для прокрутки
C15 scroule, от scrowe, от старофранцузского escroe scrap пергамента, но также под влиянием рулона
Английский словарь Коллинза — полное и полное цифровое издание 2012 г. © William Collins Sons & Co. Ltd., 1979, 1986 © HarperCollins
Издатели 1998, 2000, 2003, 2005, 2006, 2007, 2009, 2012
© William Collins Sons & Co. Ltd., 1979, 1986 © HarperCollins
Издатели 1998, 2000, 2003, 2005, 2006, 2007, 2009, 2012
Что такое свиток? (с картинками)
`;
Свиток — это большой рулон пергамента, папируса, бумаги или другого гибкого материала для письма, который используется для хранения и отображения печатной информации. Одно время свитки были основным методом хранения информации, пока не был разработан кодекс или переплетенная книга. Некоторые образцы древних свитков можно увидеть в музеях по всему миру, и свитки продолжают производиться для очень специализированных целей, таких как еврейские религиозные службы.
Поскольку свитки так тесно связаны с древними знаниями и письменностью, они часто появляются в качестве декоративных мотивов в самых разных местах. Само слово «свиток» впервые было использовано в 1405 году и произошло от длинного ряда слов, связанных с печатными и свернутыми материалами. Как ни странно, к 1405 году свиток был в значительной степени вытеснен кодексом.
Само слово «свиток» впервые было использовано в 1405 году и произошло от длинного ряда слов, связанных с печатными и свернутыми материалами. Как ни странно, к 1405 году свиток был в значительной степени вытеснен кодексом.
Классическая прокрутка была разработана с роликами на обоих концах, что позволяло людям поворачивать прокрутку на соответствующую страницу. Во многие свитки были встроены стержни для их скручивания, хотя свитки также можно было сворачивать вручную. Чтобы просмотреть определенную страницу, людям приходилось кропотливо прокручивать прокрутку до интересующей области, сворачивая провисание по мере продвижения, чтобы прокрутка не вышла из-под контроля.
Более короткая версия свитка была известна как свиток. Рулоны часто использовались для таких вещей, как бухгалтерия и другие административные задачи, и «рулон» в этом смысле живет в современной фразе «рентные рулоны», которая относится к арендной плате, собираемой домовладельцем каждый месяц. Древние свитки почти так же увлекательны, как и свитки, потому что содержат интересные сведения о торговле и экономике; изучение списков позволяет людям видеть, сколько стоят вещи и как различные ситуации решались в административных учреждениях.
В то время как свитки выглядят аккуратно для современных зрителей, с ними было довольно сложно обращаться. Как правило, они были чрезвычайно большими, очень громоздкими и сложными в использовании. Представьте, если хотите, что вас заставляют пролистывать каждую страницу книги, чтобы что-то найти, а не просто переходить на соответствующую страницу, и вы поймете, почему прокрутка исчезла, когда появилась идея получше.
Как правило, они были чрезвычайно большими, очень громоздкими и сложными в использовании. Представьте, если хотите, что вас заставляют пролистывать каждую страницу книги, чтобы что-то найти, а не просто переходить на соответствующую страницу, и вы поймете, почему прокрутка исчезла, когда появилась идея получше.
В еврейской общине свитки используются для важной религиозной информации, наиболее классически для хранения и демонстрации Торы в еврейских молитвенных домах. Свитки Торы часто разворачивают в торжественных случаях и хранят в специальном ящике для защиты. Несколько фирм производят свитки Торы и другие религиозные материалы, которые до сих пор представлены в формате свитков.
С тех пор, как несколько лет назад она начала работать на сайте, Мэри приняла захватывающая задача быть исследователем и писателем LanguageHumanities. Мэри имеет степень по гуманитарным наукам в Годдард-колледже и проводит свободное время за чтением, приготовлением пищи и прогулками на свежем воздухе.
Мэри МакМахон С тех пор, как несколько лет назад она начала работать на сайте, Мэри приняла
захватывающая задача быть исследователем и писателем LanguageHumanities. Мэри имеет степень по гуманитарным наукам в Годдард-колледже и
проводит свободное время за чтением, приготовлением пищи и прогулками на свежем воздухе.
Мэри имеет степень по гуманитарным наукам в Годдард-колледже и
проводит свободное время за чтением, приготовлением пищи и прогулками на свежем воздухе.
Scroll — New World Encyclopedia
«Свиток Джошуа», Библиотека Ватикана. Иллюминированный свиток, вероятно, X века, созданный в Византийской империи.
Свиток представляет собой свиток папируса, пергамента или бумаги, на котором написано, нарисовано или нарисовано с целью украшения, сохранения или передачи информации. Он отличается от рулона (см. Ниже) тем, что предназначен для многократного использования, а не для непрерывного, но одноразового использования рулона.
В то время как свиток представляет собой рулон бумаги, папируса или пергамента, кодекс представляет собой книгу, состоящую из переплетенных листов; в кодексе можно напрямую перейти на определенную страницу. Хотя свиток был популярен до четвертого века, его постепенно заменил кодекс. Известно, что христиане сохранили папирус в виде кодекса в начале второго века.
Хотя свиток был популярен до четвертого века, его постепенно заменил кодекс. Известно, что христиане сохранили папирус в виде кодекса в начале второго века.
Содержимое
- 1 Структура
- 2 Использование
- 3 История использования прокрутки
- 3.1 Происхождение в Европе и Западной Азии
- 3.2 Восточное Средиземноморье, Западная Азия и Европа
- 3.2.1 Египет
- 3.2.2 Израиль
- 3.2.3 Сирия и Вавилон
- 3.2.4 Греция и Рим
- 3.2.5 Раннехристианская эпоха
- 3.2.6 Европейское Средневековье
- 3.2.7 Западная и Центральная Азия
- 3.3 Китай и Восточная Азия
- 3.4 Современная эпоха
- 4 рулона
- 5 См. также
- 6 Примечания
- 7 Каталожные номера
- 8 Внешние ссылки
- 9 кредитов
Поскольку свиток является древним методом публикации, он до сих пор используется для обозначения историчности. Примерами могут служить Тора в иудаизме и подвесные свитки в дальневосточных традициях.
Примерами могут служить Тора в иудаизме и подвесные свитки в дальневосточных традициях.
Структура
Свиток обычно делится на страницы, которые иногда представляют собой отдельные листы папируса или пергамента, склеенные по краям, или могут быть размеченными частями непрерывного рулона пишущего материала. Прокрутка обычно разворачивается так, что открывается по одной странице за раз для записи или чтения, а остальные страницы свернуты слева и справа от видимой страницы. Он разворачивается из стороны в сторону, а текст пишется строчками сверху вниз страницы. Буквы могут быть написаны слева направо, справа налево или в разных направлениях.
Некоторые свитки представляют собой просто свернутые страницы; у других могут быть деревянные ролики на каждом конце: у свитков Торы есть довольно сложные ролики, соответствующие их церемониальной функции.
Использование
Наибольшее использование свитков сегодня — это еврейские религиозные обряды, по крайней мере, каждую неделю в каждом Бет Кнессет (синагога) или Бет Мидраш (дом обучения).
Свиток Сефер Тора (иврит: ספר תורה ; множественное число: ספרי תורה, Сифрей Тора ; «Книга (ы) Торы» или «Свиток (свитки) Торы») открывается только во время фактического чтения и покрыт бейн гаврас, плоское вышитое покрывало, надетое на Тору между Алиёт (призванными на семь чтений Торы). При хранении Сефер Тора всегда находится в вертикальном положении, опираясь на нижние ручки.
Софер заканчивает последние буквы свитка Торы
В иудейской практике свитки Торы связаны особой длиной обычно шелковых галстуков или ремней с застежками, а в ашкеназской практике покрываются или «одеваются» в защитную вышитую кипу ( мантия), и наружный орнаментальный серебряный тас (нагрудник), и обычно серебряный кетер (корона) из чеканного серебра, надетый поверх верхних ацей хаим (ручек). В сефардской практике Кетер встроен в переносной Арон, и Сефер Тора никогда не вынимается из него, чтение проводится со свитком, оставленным в вертикальном положении, в то время как в ашкеназской практике чтение кладется на кресло. Эти украшения не являются предметами поклонения, а используются только для украшения свитка как священного и святого живого слова Божия. Указатель для чтения, или yad, инструмент, помогающий читателю следить за текстом, фактически не касаясь его, также хранится вместе со свитками, обычно посредством подвешивания на цепочке, подвешенной к верхним ручкам над Tas или над Замок Арона. В еврейском дизайне ручки с их верхней и нижней пластинами известны как ацей хаим (деревья жизни) и часто богато украшены серебром и гравюрами.
Эти украшения не являются предметами поклонения, а используются только для украшения свитка как священного и святого живого слова Божия. Указатель для чтения, или yad, инструмент, помогающий читателю следить за текстом, фактически не касаясь его, также хранится вместе со свитками, обычно посредством подвешивания на цепочке, подвешенной к верхним ручкам над Tas или над Замок Арона. В еврейском дизайне ручки с их верхней и нижней пластинами известны как ацей хаим (деревья жизни) и часто богато украшены серебром и гравюрами.
Верхние ручки украшены римонимом (гранаты), в том числе колокольчиками. Свиток хранится в цилиндрическом Ароне (футляре) в сефардской практике и в чрезвычайно сложном Арон Кодеш (Хекхал среди большинства сефардов) в ашкеназском дизайне, предпочтительно построенном на восточной стене, который принимает форму большого, часто проходная ниша с дверьми, прикрытая искусно украшенным вышитым парохетом (завесой) либо внутри (сефарды), либо снаружи (ашкенази) дверей. Парохет обычно включает название общины и имя ее жертвователей.
Парохет обычно включает название общины и имя ее жертвователей.
В греческом и римском использовании свитки в основном использовались для текстов, включая научные тексты, и хранились на открытых стеллажах, на которых лежали свитки, подвешенные за ручки, обычно непокрытые. В более позднюю раннехристианскую эпоху свитки стали весьма ценными, поскольку навыки писцов стали менее распространенными, и их часто хранили в защищенных кожаных футлярах. Некоторые тексты, объявленные Церковью еретическими, но оставленные для изучения, были защищены специальными замками.
Как правило, христианские тексты хранились в виде кодекса: то есть книги со страницами и обложками, которые можно было открыть на любой странице. Прокрутка — это формат последовательного доступа; Кодекс — это формат произвольного доступа, аналогичный магнитным лентам и дисковым накопителям в компьютерах.
В средневековой иконографии, как и в витражах соборов: пророки «Ветхого Завета» изображались держащими свитки; евангелисты «Нового Завета» были показаны держащими кодексы.
История использования свитков
Свиток, Севилья
Происхождение в Европе и Западной Азии
Свитки были первой формой редактируемых текстов для ведения записей, использовавшихся в Восточном Средиземноморье древнеегипетскими цивилизациями.
Пергаментный свиток, используемый израильтянами после Синая, был первым использованием свитков в записи литературы до того, как латиняне в I веке н. завоевал. Тем не менее свитки пользовались большим уважением, чем кодексы, вплоть до римских времен, когда они обычно записывались в одну колонку по широте.
Восточное Средиземноморье, Западная Азия и Европа
Египет
В династическом Египте свитки делались из папируса. То, как свиток читался в развернутом виде, иногда приводило в замешательство писцов; например, есть версии египетской Книги мертвых с повторяющимися разделами.
Израиль
Евреи молятся в синагоге в Йом-Кипур (картина 1878 года Маурисия Готлиба).
Еврейские тексты учат, что Тора была скопирована Моисеем на свиток около 3300 г. г. до н. э. , который был сделан из кожи кошерного животного, а не из папируса, как в династическом Египте. С тех пор свитки копируются из одного в другой из-за их чрезвычайной живучести, с известными примерами, которым сотни лет, такими как 800-летняя сефардская Сефер Тора из Испании. [1]
Кропотливый процесс ручного копирования свитка занимает около 2000 часов (полный рабочий день при 40-часовой рабочей неделе составляет 2080 часов в год, не считая отпусков и праздников). На протяжении веков еврейские писцы придерживались следующих правил:
- Свиток Торы считается недействительным, если в него добавлена хотя бы одна буква.
- Свиток Торы дисквалифицируется, если в нем удалена хотя бы одна буква.
- Писец должен быть ученым, благочестивым евреем, прошедшим специальное обучение и аттестацию.
- Все материалы (пергамент, чернила, перо) должны соответствовать строгим спецификациям и быть подготовлены специально для написания Свитка Торы.

- Писец не может вписать наизусть даже одну букву в свиток Торы. Скорее, он должен всегда иметь перед собой второй, кошерный свиток.
- Писец должен произносить каждое слово вслух, прежде чем копировать его из правильного текста.
- Вокруг каждой буквы должно быть достаточно пустого пространства. Если одна буква касается другой в любом месте, весь свиток становится недействительным.
- Если одна буква настолько испорчена, что ее вообще невозможно прочитать, или она похожа на другую букву (независимо от того, дефект написан или вызван дырой, разрывом или пятном), весь свиток становится недействительным. Каждая буква должна быть достаточно разборчивой, чтобы даже обычный школьник смог отличить ее от других, подобных букв.
- Писец должен ставить точные интервалы между словами, чтобы одно слово не выглядело как два слова, а два слова не выглядели как одно слово.
- Писец не должен изменять дизайн разделов и должен соответствовать определенной длине строки и конфигурации абзаца.

- Свиток Торы, в котором обнаружена какая-либо ошибка, не может быть использован и должен быть исправлен в течение 30 дней или захоронен.
Свиток Торы содержит 304 805 букв (или примерно 79 000 слов).
Другие книги Танаха также написаны в виде свитков, а также свитков мезузы, которые можно найти в большинстве ортодоксальных, консервативных и реформистских еврейских семей. У многих еврейских семей также есть собственный свиток Мегилы для использования во время Пурима.
Сирия и Вавилон
Еврейские общины, проживающие в этих странах, использовали те же технологии для изготовления свитков, за исключением того, что в других местах использовались шкуры оленей, а не телячьи, бараньи или козьи шкуры. Свитки из этих областей были известны своим качеством и долговечностью, а позже были импортированы в европейские и индийские общины.
Нееврейское производство пергамента также имело место после третьего века до нашей эры.
Греция и Рим
Свитки использовались древними греками, которые заимствовали практику из Израиля и Иудеи. Александр Македонский привез Библиотеку Соломона после завоевания Персии, куда она попала, когда город был завоеван вавилонянами в 597 90 347 году до н. э. Эти свитки использовались в качестве основополагающих текстов Александрийской библиотеки.
В римском обиходе свитки были написаны по широте, обычно их помещали на подиумы с держателями для рулонов, с которых свитки разматывались.
Александр Македонский привез Библиотеку Соломона после завоевания Персии, куда она попала, когда город был завоеван вавилонянами в 597 90 347 году до н. э. Эти свитки использовались в качестве основополагающих текстов Александрийской библиотеки.
В римском обиходе свитки были написаны по широте, обычно их помещали на подиумы с держателями для рулонов, с которых свитки разматывались.
В конце концов римляне сочли свиток слишком громоздким для длительных работ и разработали кодекс, который превратился в современную книгу.
Раннехристианская эпоха
Свитки продолжали использоваться во времена Ранней Церкви до эпохи раннего Средневековья. Из-за практики копирования в тексты в то время было внесено много ошибок.
В The Interpreter’s Dictionary of the Bible, книге, написанной для доказательства истинности Нового Завета, говорится: «Изучение 150 греческих [рукописей] Евангелия от Луки выявило более 30 000 различных прочтений… Можно с уверенностью сказать, что в Новом Завете нет ни одного предложения, в котором [рукопись] полностью единообразна».
Европейское Средневековье
Свитки практически исчезли в Европе в Средневековье и лишь изредка вновь появлялись для использования в официальных договорах и других важных международных документах во время и после эпохи барокко семнадцатого века. Обычно они были написаны на высококачественном пергаменте и хранились в изысканных серебряных и золотых футлярах с именами участников. Ранее примеры были написаны на латыни.
Западная и Центральная Азия
Свитки продолжали использоваться в исламском мире дольше, часто искусно украшенные каллиграфическим письмом с использованием золотого тиснения и пигментов, когда они использовались для написания Корана.
Китай и Восточная Азия
Кано Мотонобу, Каннон в белых одеждах, Бодхисаттва Сострадания, ок. первая половина шестнадцатого века. Висячий свиток. Тушь, цвет и золото на шелке. 157,2 х 76,4 см (61 7/8 х 30 1/16 дюйма).
Свитки продолжали использоваться дольше в культурах Восточной Азии, таких как Китай, Япония и Корея, самая старая сохранившаяся датированная печатная книга — это китайская буддийская копия Алмазной сутры длиной шестнадцать футов, датированная 868 годом.
Китайцы изобрели и усовершенствовали «индийские чернила» для письма, включая свитки. Первоначально предназначенные для чернения поверхности рельефных каменных иероглифов, чернила представляли собой смесь сажи от соснового дыма и лампового масла, смешанную с желатином из ослиной кожи и мускуса. Чернила, изобретенные китайским философом Тянь-Леу (269 г.7 г. до н. э. ), стали обычным явлением к 1200 году до н.э.
Позже в Китае стали использоваться другие форматы, во-первых, сутра или писание переплет, свиток, сложенный в стиле гармошки, что позволяет избежать необходимости разворачивать, чтобы найти отрывок посередине. Примерно к 1000 г. г. н.э. были введены форматы на основе листов, хотя свитки продолжали использоваться. Традиционная живопись и каллиграфия в Восточной Азии часто до сих пор выполняются на относительно коротких бумажных свитках, вытянутых по широте, которые висят вертикально на стене в виде свитка.
Современная эпоха
Свитки Торы до сих пор используются в еврейских религиозных обрядах.
В некоторых культурах свитки используются в качестве церемониальных текстов или для украшения, называемого подвесным свитком, без какого-либо явного разделения текста на столбцы. В некоторых культурах, использующих свитки, нарисованные иллюстрации использовались в качестве украшения заголовков над текстовыми столбцами либо сплошной полосой, либо разбиты на сцены над одним или двумя столбцами текста.
Свитки пережили возрождение в двадцатом веке, поскольку теперь они часто используются в виртуальном, а не физическом смысле, в компьютерных приложениях, таких как текстовые процессоры, веб-браузеры и заключительные титры фильмов. Это известно как прокрутка.
Свитки также используются для обучения в классе, где может быть полезно видеть весь текст или, по крайней мере, большие его части, особенно при использовании переносных экранов для проецирования изображений.
Рулоны
Более короткие куски пергамента или бумаги, называемые рулонами, длина которых может достигать многих метров или футов, использовались в период средневековья и раннего Нового времени в Европе и различных культурах Западной Азии для рукописных административных документов, предназначенных для различных целей. виды использования, включая бухгалтерский учет, рентные платежи, юридические соглашения и запасы. В отличие от свитков, они обычно записываются по длине свитка по широте. Рулоны могут быть шире большинства свитков, возможно, до 60 см или двух футов в ширину. Рулоны часто хранились вместе в специальном шкафу на полках.
Специальная китайская форма коротких книг, называемая «книга-вихрь», состоит из нескольких листов бумаги, переплетенных сверху бамбуком, а затем свернутых в рулон. [2]
См. также
- Кодекс
- Папирус
- Пергамент
- Печать
- Пергамент
Примечания
- ↑ Даниэль Эрнандес, 800-летний сефардский Сефер Тора из Испании и острова Родос был выставлен в Лос-Анджелесе, сентябрь 2003 г.
 , 903:39 Лос-Анджелес Таймс. Проверено 7 октября 2008 г.
, 903:39 Лос-Анджелес Таймс. Проверено 7 октября 2008 г. - ↑ Международный проект Дуньхуан, китайский свиток и формы «вихрь» из C10th. Проверено 7 октября 2008 г.
Ссылки
Ссылки ISBN поддерживают NWE за счет реферальных сборов. БЮЛЛЕТЕНЬ БИБЛЕЙСКОГО БОГОСЛОВИЯ . 33: 5-11.
Внешние ссылки
Все ссылки получены 2 ноября 2019 г.
- Римская энциклопедия: «Свиток и кодекс»
- Центр изучения свитков Мертвого моря и сопутствующей литературы «Орион»
- Использование свитков в классе: проект Textmapping Project
Кредиты
Энциклопедия Нового Света писателей и редакторов переписали и завершили Википедия статья в соответствии со стандартами New World Encyclopedia . Эта статья соответствует условиям лицензии Creative Commons CC-by-sa 3.0 (CC-by-sa), которая может использоваться и распространяться с надлежащим указанием авторства. Упоминание должно осуществляться в соответствии с условиями этой лицензии, которая может ссылаться как на авторов New World Encyclopedia , так и на самоотверженных добровольных участников Фонда Викимедиа. Чтобы процитировать эту статью, щелкните здесь, чтобы просмотреть список допустимых форматов цитирования. История более ранних вкладов википедистов доступна исследователям здесь:
- Свиток история
История этой статьи с момента ее импорта в New World Encyclopedia :
- История «Scroll»
Примечание. На использование отдельных изображений, лицензированных отдельно, могут распространяться некоторые ограничения.
На использование отдельных изображений, лицензированных отдельно, могут распространяться некоторые ограничения.
Съешь этот свиток (Иезекииль и Откровение)
Причудливый образ поедания свитка является поворотным моментом в пророческих видениях Иезекииля и Откровения.
Пророческие и апокалиптические видения известны своим своеобразным умением смешивать обыденное со сверхъестественным или сюрреалистичным. И Иезекииль, и книга Откровения превращают ничем не примечательный акт еды в мощный акт откровения. Иезекиилю и Провидцу, как часто называют рассказчика от первого лица Апокалипсиса Иоанна, велено «съесть этот свиток», чтобы получить небесное знание от Бога и иметь возможность действовать в соответствии с указаниями.
Кто приказывает Иезекиилю съесть свиток?
В обоих текстах главный герой получает указания с небес. В Иезекииле пророк впервые переживает видение, которое является «подобием славы Господней». Кажется, это проявление божественного говорит с Иезекиилем, в то время как протянутая рука держит свиток. Небесный голос наставляет его «есть то, что предлагается»; «съесть свиток сей и пойти, поговорить с домом Израилевым» (Иез. 3:1). Иезекииль послушен, но инструкции повторяет божественный голос. Рассказчик от первого лица описывает вкус свитка как сладкий, как мед. Когда голос снова заговорит, он будет умолять Иезекииля еще раз произнести Божьи слова Израилю. Кажется, существует связь между проглатыванием свитка, его сладким вкусом и способностью произносить Божьи слова.
Небесный голос наставляет его «есть то, что предлагается»; «съесть свиток сей и пойти, поговорить с домом Израилевым» (Иез. 3:1). Иезекииль послушен, но инструкции повторяет божественный голос. Рассказчик от первого лица описывает вкус свитка как сладкий, как мед. Когда голос снова заговорит, он будет умолять Иезекииля еще раз произнести Божьи слова Израилю. Кажется, существует связь между проглатыванием свитка, его сладким вкусом и способностью произносить Божьи слова.
Откровение просто скопировало Иезекииля?
Откровение известно своей привычкой ссылаться на более ранние пророческие тексты еврейской Библии, даже если оно никогда не цитирует их дословно. Тем не менее, Апокалипсис использует несколько перекрывающихся аллюзий, чтобы вызвать новые значения, и пример маленького свитка не является исключением. В то время как Иезекииль непосредственно слышит божественный голос, Иоанн, как это часто бывает в апокалиптических текстах, переживает свое откровение с помощью ангельских посредников. В тексте не ясно, является ли голос, который слышит Иоанн, Божьим или ангельским (Откр. 10:1), но это голос ангела, а не бестелесной руки (Иез. 2:9).), который держит свиток. Иоанну, как и Иезекиилю, велено съесть свиток, но, в отличие от свитка в Иезекииле, вкус сложный. Сначала он сладок, как мед, но когда Иоанн глотает его, у него сворачивает желудок: «Когда я ел его, сделался горьким во чреве моем» (Откр. 10:10). Опять же, как и Иезекиилю, Провидцу поручено произнести божественное провозглашение, но на этот раз оно адресовано не только Израилю, чей язык легок для Иезекииля, но и всем народам и языкам. И в заимствовании тропа Иезекииля, и в Откровении поедание свитка сигнализирует о важном поворотном моменте в роли пророка.
В тексте не ясно, является ли голос, который слышит Иоанн, Божьим или ангельским (Откр. 10:1), но это голос ангела, а не бестелесной руки (Иез. 2:9).), который держит свиток. Иоанну, как и Иезекиилю, велено съесть свиток, но, в отличие от свитка в Иезекииле, вкус сложный. Сначала он сладок, как мед, но когда Иоанн глотает его, у него сворачивает желудок: «Когда я ел его, сделался горьким во чреве моем» (Откр. 10:10). Опять же, как и Иезекиилю, Провидцу поручено произнести божественное провозглашение, но на этот раз оно адресовано не только Израилю, чей язык легок для Иезекииля, но и всем народам и языкам. И в заимствовании тропа Иезекииля, и в Откровении поедание свитка сигнализирует о важном поворотном моменте в роли пророка.
Почему свитки на вкус сладкие и горькие?
Большинство толкователей этих отрывков из свитков сосредотачиваются на возможной корреляции между вкусом свитка и содержанием божественного послания. Сладкий вкус означает сладость Божьих слов, как и в Псалмах (напр. , Пс. 119:103), тогда как горечь может указывать на разрушительную весть, которую Иоанн должен передать о грядущем суде. Но этот тип вкушения примечателен сам по себе и встречается во многих других текстах, в которых вкушение божественной пищи используется таким образом. В другом апокалиптическом тексте, 4 Ездры, кульминацией откровений титулованного Ездры является то, что он выпивает огненную чашу, посланную с небес, что позволяет ему диктовать книги Священных Писаний для записи писцами.
, Пс. 119:103), тогда как горечь может указывать на разрушительную весть, которую Иоанн должен передать о грядущем суде. Но этот тип вкушения примечателен сам по себе и встречается во многих других текстах, в которых вкушение божественной пищи используется таким образом. В другом апокалиптическом тексте, 4 Ездры, кульминацией откровений титулованного Ездры является то, что он выпивает огненную чашу, посланную с небес, что позволяет ему диктовать книги Священных Писаний для записи писцами.
Что дает поедание потусторонней пищи?
В этих и других примерах едоки меняются под воздействием пищи и способны получать и передавать божественное знание. Этот тип приема пищи, называемый иерофагией , является мощным литературным инструментом, который древние авторы использовали для обозначения трансформации едока таким образом, что он тесно связывает его с божественным царством. Вкус и прием потусторонней пищи растворяет границы между небом и землей точно так же, как рот и желудок расщепляют пищу и растворяют ее в теле. Будь то свиток, чаша или другой небесный предмет, библейские авторы использовали известный троп, чтобы расположить своих персонажей ближе к Богу и наделить их божественной властью.
Будь то свиток, чаша или другой небесный предмет, библейские авторы использовали известный троп, чтобы расположить своих персонажей ближе к Богу и наделить их божественной властью.
Мередит Дж. К. Уоррен, «Съешьте этот свиток (Иезекииль и Откровение)», н.п. [по состоянию на 4 октября 2022 г.]. Онлайн: https://www.bibleodyssey.org:443/en/passages/main-articles/eat-this-scroll
Авторы
Мередит Дж. К. Уоррен — старший преподаватель библейских и религиоведческих исследований в Шеффилдском университете и директор Шеффилдского института междисциплинарных библейских исследований. Она является автором книги «Пища и трансформация в древней средиземноморской литературе» 9.0569 (SBL Press, 2019) и Моя плоть действительно есть мясо: несакраментальное чтение Иоанна 6: 51–58 (Fortress, 2015). Ее исследования сосредоточены на еде, еде и ощущении вкуса в древности.
Причудливый образ поедания свитка является поворотным моментом в пророческих видениях Иезекииля и Откровения.
Знаете ли вы…?
- Другие древние примеры трансформирующего питания можно найти в неканонических текстах, таких как «Иосиф и Асенет» и «Мученичество Перпетуи и Фелиситас», а также в греческом и римском мифах о Персефоне.
- Божественная пища считается сладкой в греко-римских традициях.
- Ангелы иногда избегают употребления земной пищи, чтобы сохранить свой небесный статус, как в Завещании Авраама и в Коране (Худ 11:69-70).
Спросите ученого
Косвенные ссылки на другую идею или документ.
Характеристика божества (бога или богини).
Западно-семитский язык, на котором написана большая часть еврейской Библии, за исключением частей Даниила и Ездры. Иврит считается разговорным языком древнего Израиля, но в персидский период его в значительной степени заменил арамейский.
Набор библейских книг, которые разделяют иудеи и христиане. Более нейтральная альтернатива «Ветхому Завету».
Более нейтральная альтернатива «Ветхому Завету».
Видимая или осязаемая форма чего-то эфирного, абстрактного или невидимого.
Иез. 3:1
3 Он сказал мне: смертный, ешь, что тебе предлагают; съешь этот свиток и пойди, поговори с домом Израилевым.
Откр. 10:1
10 И увидел я другого Ангела сильного, сходящего с неба, окутанного облаком, с радугой над головою Его; лицо его было подобно солнцу, а ноги — столбу… Посмотреть еще
Иез 2:9
9 Я взглянул, и ко мне простерта рука, и в ней написанный свиток.
Откр. 10:10
10 И взял я свиток из руки ангела и съел его; он был сладок, как мед, во рту моем, но когда я съел его, то сделался горьким во чреве моем.
Люди, изучающие текст с исторической, литературной, теологической и других точек зрения.
Письменное слово или относящееся к нему, особенно то, что считается литературой; литературная критика — это интерпретационный метод, адаптированный к библейскому анализу.
Ps 119:103
103Как сладки слова Твои для моего вкуса,
слаще меда для уст моих!
Относящийся к культурам Греции или Рима.
Из текстовых материалов или связанных с ними, которые не являются частью принятого библейского канона.
Кумранская библиотека — Свитки Мертвого моря | Выставки
Главная | Обзор | Узнать больше | Глоссарий | Благодарности
Разделы: Введение | Кумранская община | Кумранская библиотека | Две тысячи лет спустя | Вывод
- Свитки
- Артефакт из Кумранского городища
Свитки и фрагменты свитков, обнаруженные в окрестностях Кумрана, представляют
объемистый корпус еврейских документов, настоящая «библиотека», датируемая
третий век до н. э. до 68 г. н. э. Бесспорно, «библиотека», которая
является величайшей рукописной находкой ХХ века, демонстрирует
богатая литературная деятельность евреев периода Второго Храма и проливает свет на
в века, имеющие решающее значение как для иудаизма, так и для христианства. Библиотека содержит
одни книги или произведения в большом количестве экземпляров, а другие представлены
лишь фрагментарно, на обрывках пергамента. Есть десятки тысяч
фрагментов свитка. Количество представленных композиций
почти тысяча, и написаны они на трех разных языках:
древнееврейский, арамейский и греческий.
Библиотека содержит
одни книги или произведения в большом количестве экземпляров, а другие представлены
лишь фрагментарно, на обрывках пергамента. Есть десятки тысяч
фрагментов свитка. Количество представленных композиций
почти тысяча, и написаны они на трех разных языках:
древнееврейский, арамейский и греческий.
Меньше согласия в отношении особенностей библиотеки Кумрана. содержит. По мнению многих ученых, главные категории представляли Среди свитков Мертвого моря:
- Библейские
- те произведения, которые содержатся в еврейской Библии. Все книги группы Библия представлена в коллекции свитков Мертвого моря, за исключением Есфири.
- Апокрифический или псевдоэпиграфический
- те работы, которые исключены из различных канонов Библии и включены в др.
- Сектант
- свитки, относящиеся к благочестивой общине и содержащие таинства,
библейские комментарии, апокалиптические видения и литургические произведения.

В то время как группа, производящая сектантские свитки, считается многими быть ессеями, есть и другие ученые, утверждающие, что мало свидетельств в поддержку мнения о том, что одна секта произвела все сектантский материал. Кроме того, есть ученые, которые считают, что существует четвертый категория материалов свитков, которые не являются ни библейскими, ни апокрифическими, ни «сектанта». По их мнению, такие свитки, которые могут включать «Песни субботняя жертва» (объект № 9), следует обозначать просто как современная еврейская письменность.
Свитки
Эти фрагменты свитков были выставлены на выставке в Библиотеке.
Конгресса, май — август 1993 г. Они были предоставлены любезно предоставленными Израилем
Управление древностей. Подписи к экспонатам и переводы (ниже) обеспечивают
предыстория фрагментов и их отношений с другими мертвецами
Морские свитки, Кумранская община и ее библиотека.
Свиток Еноха
Одно из самых важных апокрифических произведений периода Второго Храма это Енох. Согласно библейскому повествованию (Бытие 5:21-24), Енох прожил всего 365 лет (намного меньше, чем другие патриархи в период до потопа). Енох «ходил с Богом; тогда он был уже не для Бога взял его».
Первоначальным языком большей части этой работы был, по всей вероятности, (ранний семитский язык). Хотя первоначальная версия была утеряна в древности части греческого перевода были обнаружены в Египте и цитаты были известны от отцов церкви. Открытие текстов из Кумранской пещеры 4, наконец, предоставил части арамейского оригинала. В показанном здесь фрагменте человечество призвано наблюдать, как неизменная природа следует воле Бога.
Артикул:
Милик, Дж. Т. Книги Еноха: арамейские фрагменты Кумранской пещеры
4. Oxford, 1976.
Свиток Еноха
Увеличить
Ханох. 4Q201(En ar[верхний индекс]a).
Пергамент.
Скопировано ок. 200–150 гг. до н. э.
Фрагмент А: высота 17,5 см (6 7/8 дюйма), длина 17,5 см (6 7/8 дюйма).
Фрагмент B: высота 6,4 см (2 1/2 дюйма), длина 6,9см (2 11/16 дюйма)
Предоставлено Управлением древностей Израиля (11)
4Q201(En ar[верхний индекс]a).
Пергамент.
Скопировано ок. 200–150 гг. до н. э.
Фрагмент А: высота 17,5 см (6 7/8 дюйма), длина 17,5 см (6 7/8 дюйма).
Фрагмент B: высота 6,4 см (2 1/2 дюйма), длина 6,9см (2 11/16 дюйма)
Предоставлено Управлением древностей Израиля (11)
Прочитать перевод
Добавить этот элемент в закладки: //www.loc.gov/exhibits/scrolls/late.html#obj11
Свиток с комментариями Осии
Этот текст является комментарием , или «пешер», на пророческие библейские стихи
из книги Осии (2:8-14). Представленный здесь аят относится к
отношение Бога, мужа, к Израилю, неверной жены. В комментарии
неверные были введены в заблуждение «человеком лжи».
В документе говорится, что бедствием, постигшим заблудших, является голод.
Хотя этот голод может быть метафорой, он вполне может быть отсылкой к
фактическая засуха, упоминаемая в исторических источниках того времени.
Показанная здесь рукопись является большим из двух не связанных между собой фрагментов Комментарий Осии, найденный в пещере 4. Сценарий, который идентичен комментарий к псалмам относится к деревенскому, полуформальному типу эпохи Ирода.
Каталожные номера:
Аллегро, пещера Дж. М. Кумран 4: I (4Q158-4Q186). Открытия в
Иудейская пустыня, В. Оксфорд, 1968.
Хорган, М. Пешарим: Кумранские интерпретации библейских книг. Вашингтон, 1979.
Свиток с комментариями Осии
Увеличить
Пешер Хошеа. 4Q166 (4QpHos [верхний индекс] а). Пергамент. Скопировано в конце первого века до н. э. Высота 17,5 см (6 7/8 дюйма), длина 16,8 см (6 5/8 дюйма) Предоставлено Управлением древностей Израиля (6)
Прочитать перевод
Добавить этот элемент в закладки: //www. loc.gov/exhibits/scrolls/late.html#obj6
loc.gov/exhibits/scrolls/late.html#obj6
Свиток молитвы за короля Джонатана
Король Джонатан, упомянутый в этом тексте, может быть никем иным, как Александром
Янней , монарх из династии Хасмонеев, правивший Иудеей с 103 г.
до 76 г. до н. э. Открытие молитвы о благополучии Хасмонеев
король среди кумранских текстов является неожиданным, потому что община могла иметь
яростно выступал против Хасмонеев. Они даже, возможно, поселились в отдалении
пустыню, чтобы избежать контакта с властями и духовенством Хасмонеев.
Если это действительно сочинение, противоречащее кумранским взглядам, то оно
единственный случай среди 600 небиблейских рукописей. Тем не менее, ученые
изучают возможность того, что Джонатан-Янней, в отличие от других
правителей Хасмонеев, пользовался благосклонностью общины Мертвого моря, по крайней мере, во времена
определенные периоды и может объяснить включение молитвы в Мертвое море
материалы.
Этот текст уникален тем, что его можно четко датировать правлением короля Джонатан. Сохранились три столбца сценария, один вверху и два ниже. Верхний столбец (A) и нижний левый столбец (C) не заполнены. Кожа разорвана по нижней трети правого поля. Вкладка необработанная кожа, 2,9 на 2,9 см, загибается по правому краю над надрывом. Кожаный ремешок, остатки которого были найдены продетыми через середину кожаного язычка на правом краю, вероятно, завязывал свернутый свиток. Форма язычка — вероятно, часть застежки — указывает на то, что сохранившийся текст находился в начале свитка, который изначально дольше. Различия между сценарием столбца A и сценариями B и C может указывать на то, что эта рукопись не является работой одного писца.
Эта небольшая рукопись состоит из двух отдельных частей. Первая, колонка
А, представляет фрагменты хвалебного псалма Богу. Второй, столбцы
B и C, вознесите молитву за благополучие короля Джонатана и его королевства.
В столбце А строки 8-10 аналогичны стиху в Псалме 154, сохранились
в выставленном здесь свитке псалмов (11QPsa). Этот гимн, которого не было
включенный в библейскую Книгу Псалмов, известен, однако, из
Сирийская Псалтирь X века.
Второй, столбцы
B и C, вознесите молитву за благополучие короля Джонатана и его королевства.
В столбце А строки 8-10 аналогичны стиху в Псалме 154, сохранились
в выставленном здесь свитке псалмов (11QPsa). Этот гимн, которого не было
включенный в библейскую Книгу Псалмов, известен, однако, из
Сирийская Псалтирь X века.
Артикул:
Эшель, Э., Х. Эшель и А. Ярдени. «Кумранский свиток, содержащий часть
псалма 154 и молитвы о благополучии царя Ионафана и его царства», Israel Exploration Journal, , готовится к печати. Йонатан ха-Мелех.
4Q448.
Пергамент.
Скопировано между 103–76 гг. до н. э.
Высота 17,8 см (7 дюймов), длина 90,5 см (3 3/4 дюйма)
Предоставлено Управлением древностей Израиля (2)
Прочитать перевод
Добавить этот элемент в закладки: //www.loc.gov/exhibits/scrolls/late.html#obj2
Свиток Левит
Этот свиток был обнаружен в 1956 году , когда группа таамире бедуинов
произошло в пещере 11, но впервые оно было развернуто четырнадцатью годами позже, в
Музей Израиля в Иерусалиме. В свиток вписаны части
заключительные главы (22-27) Левит, третья книга Пятикнижия,
в котором излагаются законы жертвоприношения, искупления и святости. Это
самая нижняя часть (примерно одна пятая первоначальной высоты)
последние шесть столбцов оригинальной рукописи. Восемнадцать маленьких фрагментов
также принадлежат этому свитку. Дополнительные фрагменты этой рукописи
взяты из предыдущих глав: Лев. 4, 10, 11, 13, 14, 16, 18-22.
В свиток вписаны части
заключительные главы (22-27) Левит, третья книга Пятикнижия,
в котором излагаются законы жертвоприношения, искупления и святости. Это
самая нижняя часть (примерно одна пятая первоначальной высоты)
последние шесть столбцов оригинальной рукописи. Восемнадцать маленьких фрагментов
также принадлежат этому свитку. Дополнительные фрагменты этой рукописи
взяты из предыдущих глав: Лев. 4, 10, 11, 13, 14, 16, 18-22.
Свиток Левит был написан древним еврейским шрифтом, который часто называют
как палео-иврит. Почти равномерное направление мазков вниз, наклонное
влево, указывает на опытную, быструю и ритмичную руку одного
писец. Текст был написан на лицевой стороне овечьей шкуры. Оба вертикальные
и были проведены горизонтальные линии. Вертикальные линии выровняли столбцы
и поля; горизонтальные линии служили ориентирами, от которых
писец приостановил свои письма. Точки служили разделителями слов.
Точки служили разделителями слов.
Артикул:
Фридман Д. Н. и К. А. Мэтьюз. Палео-еврейский свиток Левит.
Озеро Вайнона, Индиана, 1985.
Свиток Левит
Увеличить
Ва-Йикра. 11Q1(ПалеоЛев). Левая половина. Правая половина. Пергамент. Скопировано в конце второго века Ä начале первого века до н. э. Высота 10,9 см (4 1/4 дюйма), длина 100,2 см (39 1/2 дюйма) Предоставлено Управлением древностей Израиля (4)
Прочитать перевод
Добавить этот пункт в закладки: //www.loc.gov/exhibits/scrolls/late.html#obj4
Свиток субботнего жертвоприношения
Песни субботнего жертвоприношения, также известные как «Ангельская литургия» , »
это литургическое произведение, состоящее из тринадцати отдельных разделов, по одному на каждый
из первых тринадцати суббот года. Песни вызывают ангельскую хвалу
и подробнее об ангельском священстве, небесном храме и субботе. поклоняться в этом храме.
поклоняться в этом храме.
Заголовки различных песен могут отражать солнечный календарь. Несмотря на то что песни не имеют явного указания на их источник, фразеология и терминология текстов очень похожи на таковые других кумранских работает.
Восемь рукописей этой работы были найдены в Кумранской пещере 4 (с 4Q400 по 407) и один в пещере 11, датируемый поздним хасмонейским и иродианским периодами. Одна рукопись Песни субботнего жертвоприношения была найдена в Масаде. крепость зелотов.
Каталожные номера:
Ньюсом, C. Песни субботнего жертвоприношения: критическое издание. Atlanta, 1985.
Strugnell, J. «Ангельская литургия в Кумране — 4QSerek Sirot `Olat Хассаббат.» В Томе Конгресса, Оксфорд, 1959. Дополнения к Vetus. Тестаментум, том. 7, стр. 318-45. Leiden, 1960.
Свиток жертвоприношения в субботу
Увеличить
Широт Олат ха-Шаббат. 4Q403 (ШирШабб [верхний индекс] д).
Пергамент.
Скопировано в середине I века до н. э.
Высота 18 см (7 дюймов), длина 19см (7 1/2 дюйма)
Предоставлено Управлением древностей Израиля (9)
4Q403 (ШирШабб [верхний индекс] д).
Пергамент.
Скопировано в середине I века до н. э.
Высота 18 см (7 дюймов), длина 19см (7 1/2 дюйма)
Предоставлено Управлением древностей Израиля (9)
Прочитать перевод
Добавить этот элемент в закладки: //www.loc.gov/exhibits/scrolls/late.html#obj9
Наверх
Артефакт из Кумранского городища
Этот артефакт из Кумранского городища был выставлен на выставке в Библиотека Конгресса, май — август 1993 г. Предоставлено с любезного разрешения Управление древностей Израиля. Подпись к экспонату (ниже) содержит предыстория объекта и его связь со свитками Мертвого моря, Кумранская община и ее библиотека.
Керамическая чернильница
Две чернильницы были найдены при раскопках в Кумране, эта керамическая
и еще один из бронзы. Их нашли возле большого стола,
что предполагало скрипторий, комнату, предназначенную для копирования рукописей. Действительно возможно, что многие рукописи были написаны или скопированы
локально, хотя некоторые из рукописей могли быть написаны в другом месте.
Действительно возможно, что многие рукописи были написаны или скопированы
локально, хотя некоторые из рукописей могли быть написаны в другом месте.
Этот цилиндрический гончарный сосуд имеет плоское дно и небольшую круглую горловину. отверстие в верхней части для окунания пера и добавления чернил. Этот тип сосуда также был найден при раскопках в Иерусалиме.
Увеличить
Чернильница. Керамика. Конец I века до н. э. — начало I века н. э. I.2179. Высота 4,6 см (1 3/4 дюйма), диаметр 3,9 см (1 1/2 дюйма). Предоставлено Управлением древностей Израиля (73)
Добавить этот элемент в закладки: //www.loc.gov/exhibits/scrolls/late.html#obj73
Наверх
Главная | Обзор | Узнать больше | Глоссарий | Благодарности
Разделы: Введение | Кумранская община | Кумранская библиотека | Две тысячи лет спустя | Заключение
Остерегайтесь горизонтальной прокрутки и имитации смахивания на рабочем столе
Резюме: Несмотря на то, что все больше сайтов имитируют жесты смахивания и включают горизонтальную прокрутку в дизайн рабочего стола, пользователи по-прежнему неохотно перемещаются по контенту вбок.
Автор: Кэти Шервин
- Кэти Шервин
на 2014-04-27 27 апреля 2014 г.
Темы:
прокрутка, шаблоны проектирования, интерактивный дизайн, визуальный дизайн, веб-юзабилити, веб-тенденции
- Шаблоны проектирования Шаблоны проектирования,
- Дизайн взаимодействия,
- Визуальный дизайн,
- Веб-юзабилити
Поделиться этой статьей:
В течение многих лет мы знали, что горизонтальная прокрутка доставляет неудобства пользователям настольных компьютеров. Даже при широком распространении мобильных устройств, где для просмотра контента используются сенсорные жесты, 90 554 пользователя веб-сайтов для настольных компьютеров не используют горизонтальную прокрутку . В этой статье рассматриваются некоторые проблемы, присущие горизонтальной прокрутке на сенсорном экране, и предлагаются некоторые альтернативы и предложения о том, как помочь пользователям перемещаться по содержимому в горизонтальном направлении. Очевидно, что вы не можете буквально провести пальцем по экрану, если у вас нет сенсорного экрана; в этой статье мы будем использовать кавычки вокруг слова «пролистывание» для обозначения аналога жеста пролистывания сенсорного экрана на рабочем столе.
Даже при широком распространении мобильных устройств, где для просмотра контента используются сенсорные жесты, 90 554 пользователя веб-сайтов для настольных компьютеров не используют горизонтальную прокрутку . В этой статье рассматриваются некоторые проблемы, присущие горизонтальной прокрутке на сенсорном экране, и предлагаются некоторые альтернативы и предложения о том, как помочь пользователям перемещаться по содержимому в горизонтальном направлении. Очевидно, что вы не можете буквально провести пальцем по экрану, если у вас нет сенсорного экрана; в этой статье мы будем использовать кавычки вокруг слова «пролистывание» для обозначения аналога жеста пролистывания сенсорного экрана на рабочем столе.
Привлекательность горизонтальной прокрутки
Доминирующим стандартом для перемещения по длинным страницам контента на настольных сайтах является вертикальная прокрутка. Обычная мышь и колесо прокрутки позволяют людям легко прокручивать вверх и вниз, тем самым усиливая шаблон.
Веб-сайты, которые намеренно нарушают соглашение и перемещают холст слева направо по странице, часто делают это по одной из следующих причин:
- Согласованность между устройствами . Наше исследование мобильных устройств показывает, что горизонтальное смахивание является обычным явлением, и пользователям удобно использовать жест смахивания на сенсорных экранах телефонов и планшетов. Адаптивные или ориентированные на мобильные устройства сайты используют горизонтальное «пролистывание» на всех устройствах, включая настольные компьютеры, потому что единый дизайн для всех устройств дешевле в производстве и предположительно предлагает единообразный опыт. Однако, поскольку горизонтальная прокрутка гораздо реже используется на настольных компьютерах, пользователи часто не подозревают, что на больших экранах они могут находить контент, «пролистывая» его. Поскольку люди взаимодействуют с мобильными и настольными устройствами по-разному, универсальный подход может иметь неприятные последствия.
 Ключевым моментом является то, что пользователи, скорее всего, будут рассматривать постоянство как приложение к пользовательскому опыту, который они имеют, порхая между веб-сайтами на своем текущем устройстве. Они с меньшей вероятностью вспомнят точные методы взаимодействия, используемые конкретным сайтом на другом устройстве, с которого они заходили на этот сайт некоторое время назад.
Ключевым моментом является то, что пользователи, скорее всего, будут рассматривать постоянство как приложение к пользовательскому опыту, который они имеют, порхая между веб-сайтами на своем текущем устройстве. Они с меньшей вероятностью вспомнят точные методы взаимодействия, используемые конкретным сайтом на другом устройстве, с которого они заходили на этот сайт некоторое время назад. - Просмотр второстепенного контента . Не все имеет критическое содержание. Для вторичной информации, например изображений в фотогалерее, горизонтальная прокрутка позволяет пользователям увидеть небольшой образец контента и дает им возможность быстро «пролистнуть» или щелкнуть, чтобы увидеть больше. Для некоторого контента вполне нормально, что клиенты не будут прокручивать всю диафильм. Просто убедитесь, что вы не размещаете важный контент за горизонтальной прокруткой, потому что не каждый его обнаружит.
- Экономия места на экране по вертикали. Вместо того, чтобы отображать все содержимое сразу на очень длинной странице, горизонтальные макеты знакомят пользователей с более мелкими фрагментами информации.
 Макет является гибким и расширяемым, поскольку контент можно добавлять как вертикально, так и горизонтально. Hulu.com: диафильмы по категориям сгруппированы, поэтому пользователи могут просматривать варианты внутри категории, проводя пальцем в сторону или прокручивая вниз, чтобы увидеть разные категории. Такое использование двух измерений помогает пользователям показывать различные варианты, не заставляя их посещать отдельные страницы категорий.
Макет является гибким и расширяемым, поскольку контент можно добавлять как вертикально, так и горизонтально. Hulu.com: диафильмы по категориям сгруппированы, поэтому пользователи могут просматривать варианты внутри категории, проводя пальцем в сторону или прокручивая вниз, чтобы увидеть разные категории. Такое использование двух измерений помогает пользователям показывать различные варианты, не заставляя их посещать отдельные страницы категорий. - Отличительный дизайн. Многие сайты, особенно сайты художников и цифровых агентств, используют горизонтальную прокрутку на своих сайтах, чтобы выделиться и показать свои дизайнерские возможности. Напротив, для обычных сайтов быть другим ради того, чтобы быть другим, — ужасное логическое обоснование дизайна.
Риски горизонтальной прокрутки на рабочем столе
Хотя в некоторых ситуациях горизонтальная прокрутка допустима, ее следует применять с осторожностью. Имейте в виду: горизонтальная прокрутка на рабочем столе — одно из немногих взаимодействий, которые постоянно генерируют отрицательных отзыва от пользователей . (Как ни странно, пренебрежение к нему настолько широко распространено, что мне нравится использовать его, чтобы проиллюстрировать, что такое пользовательский опыт для людей, незнакомых с этой областью. Я спрашиваю, могут ли они представить веб-сайт с горизонтальной прокруткой. Обычно они стонут и говорят, что ненавидят это. , а затем я объясняю, как мы смотрим на такие вещи и находим способы их улучшить. Обычно они отвечают примерно так: «Спасибо, хотелось бы, чтобы вас было больше». ).
(Как ни странно, пренебрежение к нему настолько широко распространено, что мне нравится использовать его, чтобы проиллюстрировать, что такое пользовательский опыт для людей, незнакомых с этой областью. Я спрашиваю, могут ли они представить веб-сайт с горизонтальной прокруткой. Обычно они стонут и говорят, что ненавидят это. , а затем я объясняю, как мы смотрим на такие вещи и находим способы их улучшить. Обычно они отвечают примерно так: «Спасибо, хотелось бы, чтобы вас было больше». ).
Обратите внимание, что, хотя «пролистывание» на рабочем столе не вызывает такой же негативной реакции, как традиционная горизонтальная полоса прокрутки, оно по-прежнему представляет аналогичные риски. Давайте рассмотрим 3 основные причины, по которым горизонтальная прокрутка и «свайп» вызывают проблемы на десктопе.
1. Традиционная горизонтальная полоса прокрутки утомляет пользователя, требуя постоянного внимания и больших физических усилий для поддержания перетаскивания.
Большинство людей используют для прокрутки полосы прокрутки, а не стрелки прокрутки. Однако перемещение по тонкому туннелю (например, по полосе прокрутки) затруднено, поскольку требует аккуратного управления указывающим устройством. (Это пример закона управления, который гласит, что время, которое требуется пользователю, чтобы провести указывающее устройство через туннель, зависит от длины и ширины туннеля: чем длиннее и уже туннель, тем больше времени требуется для его перемещения. пользователям перемещать указатель с одного конца на другой.Закон рулевого управления вытекает из закона Фиттса, который мы обсуждаем в нашем курсе «Взаимодействие человека с компьютером»). В результате использование полосы прокрутки на рабочем столе сопряжено с высокими затратами на взаимодействие и замедляет работу пользователей. В недавнем пользовательском тесте участник разочаровался, пролистывая списки продуктов, и пожаловался, «Я целую вечность прокручиваю это».
Однако перемещение по тонкому туннелю (например, по полосе прокрутки) затруднено, поскольку требует аккуратного управления указывающим устройством. (Это пример закона управления, который гласит, что время, которое требуется пользователю, чтобы провести указывающее устройство через туннель, зависит от длины и ширины туннеля: чем длиннее и уже туннель, тем больше времени требуется для его перемещения. пользователям перемещать указатель с одного конца на другой.Закон рулевого управления вытекает из закона Фиттса, который мы обсуждаем в нашем курсе «Взаимодействие человека с компьютером»). В результате использование полосы прокрутки на рабочем столе сопряжено с высокими затратами на взаимодействие и замедляет работу пользователей. В недавнем пользовательском тесте участник разочаровался, пролистывая списки продуктов, и пожаловался, «Я целую вечность прокручиваю это».
2. Пользователи могут игнорировать контент, доступный через горизонтальную прокрутку или «пролистывание», поскольку они не ожидают там контента.

Наше исследование показало, что даже сильные сигналы, такие как стрелки, часто остаются незамеченными. Люди ожидают вертикальной прокрутки для дополнительного контента, но они не ожидают прокрутки вбок. Горизонтальная прокрутка работает против их существующей ментальной модели веб-страницы.
Apple.com: эта тепловая карта с отслеживанием взгляда показывает, как пользователь, просматривающий диафильм с изображениями продуктов, никогда не смотрел на стрелки и, таким образом, никогда не видел другие продукты в остальной части диафильма.3. Даже очевидные подсказки для горизонтальной прокрутки имеют слабый информационный смысл.
Даже если люди заметят подсказки для горизонтальной прокрутки, они могут не захотеть рисковать загрузкой содержимого, которое они не могут предсказать. Контент, скрытый горизонтальной прокруткой, находится в невыгодном положении, потому что даже бросающиеся в глаза визуальные подсказки не дают сильного информационного запаха: пользователи едва ли могут угадать, какую информацию они получат, нажав на стрелку или прокрутив страницу горизонтально. В реализациях, где вся страница «пролистывается», чтобы открыть новый контент, риск разочарования еще выше: пользователю, возможно, придется ждать долгую загрузку страницы только для того, чтобы обнаружить, что новая страница не имеет отношения к его потребностям.
В реализациях, где вся страница «пролистывается», чтобы открыть новый контент, риск разочарования еще выше: пользователю, возможно, придется ждать долгую загрузку страницы только для того, чтобы обнаружить, что новая страница не имеет отношения к его потребностям.
Рекомендации по реализации горизонтальной прокрутки или «прокрутки» на рабочем столе
Если вы планируете имитировать жест смахивания или использовать горизонтальную прокрутку на своем сайте для настольных компьютеров, следуйте этим рекомендациям, чтобы вашим пользователям было проще замечать и получать доступ к вашему контенту.
1. Не делайте «пролистывание» основной навигацией на вашем сайте.
Не заставляйте пользователей «пролистывать» ваш контент: некоторые будут, многие нет. Разрешить альтернативные способы навигации: дайте пользователям возможность перемещаться с помощью меню. Меню сообщают пользователям, что находится на вашем сайте, и помогают им найти нужную им информацию. Пользователи полагаются на них, чтобы углубиться в ваш сайт или перемещаться между категориями. Без глобальной навигации пользователям сложнее перемещаться и находить больше контента.
Разрешить альтернативные способы навигации: дайте пользователям возможность перемещаться с помощью меню. Меню сообщают пользователям, что находится на вашем сайте, и помогают им найти нужную им информацию. Пользователи полагаются на них, чтобы углубиться в ваш сайт или перемещаться между категориями. Без глобальной навигации пользователям сложнее перемещаться и находить больше контента.
2. Не заставляйте пользователей угадывать, сколько контента осталось.
Используйте полосу прокрутки или разбиение на страницы, чтобы показать, насколько больше контента. Всегда лучше показать пользователям, где они находятся на вашем сайте, чтобы они могли лучше ориентироваться. Скажите людям, сколько осталось, чтобы они могли решить, сколько еще идти. Или, в случае цикла, пользователи хотят знать, когда они вернулись к началу.
Всегда лучше показать пользователям, где они находятся на вашем сайте, чтобы они могли лучше ориентироваться. Скажите людям, сколько осталось, чтобы они могли решить, сколько еще идти. Или, в случае цикла, пользователи хотят знать, когда они вернулись к началу.
3. Создавайте очевидные видимые подсказки для горизонтального смахивания.
Разрешить пользователям перемещаться по содержимому по клику и с помощью клавиатуры. Если стрелки видны только при наведении (как в примере с Netflix ниже), люди могут никогда не обнаружить, что есть еще контент. Как для отдельных страниц, так и для каруселей создайте видимые целевые области, где люди могут щелкнуть, чтобы перейти к новому контенту.
Netflix.com: в обычном состоянии нет визуальных сигналов, указывающих на то, что доступно больше контента (вверху). Стрелки появляются только при наведении (внизу). Кроме того, чтобы увидеть больше контента в категории, пользователи должны навести указатель мыши на стрелку. Когда они это делают, полоса начинает двигаться; если пользователи хотят видеть больше элементов, они должны следить за тем, чтобы не отодвигать указатель мыши от области со стрелкой. Мало того, что это взаимодействие требует больших усилий и постоянного внимания, оно также происходит медленнее и может вызвать головокружительный эффект, который больше доставляет неудобств, чем удовольствия. Щелчок, чтобы продвинуть весь набор, был бы намного быстрее.
Стрелки появляются только при наведении (внизу). Кроме того, чтобы увидеть больше контента в категории, пользователи должны навести указатель мыши на стрелку. Когда они это делают, полоса начинает двигаться; если пользователи хотят видеть больше элементов, они должны следить за тем, чтобы не отодвигать указатель мыши от области со стрелкой. Мало того, что это взаимодействие требует больших усилий и постоянного внимания, оно также происходит медленнее и может вызвать головокружительный эффект, который больше доставляет неудобств, чем удовольствия. Щелчок, чтобы продвинуть весь набор, был бы намного быстрее. Заключение
Прокрутка и «прокрутка» по горизонтали на рабочем столе — это не то же самое, что на планшетах с сенсорным экраном и мобильных устройствах. Это еще один пример того, почему важно понимать, что люди используют мобильные устройства, планшеты и настольные компьютеры по-разному, и почему полезно оптимизировать дизайн для разных целей. Не нарушайте условности только для того, чтобы выделиться или решить проблему мультиплатформенной разработки.


 bat, содержащий некоторую последовательность комманд, выполняемых операцио…
bat, содержащий некоторую последовательность комманд, выполняемых операцио…


 Имейте в виду, однако, что стоковые снимки не будут оказывать особенно позитивного влияния. Делайте выбор в пользу инфографики и уникальных кадров.
Имейте в виду, однако, что стоковые снимки не будут оказывать особенно позитивного влияния. Делайте выбор в пользу инфографики и уникальных кадров. 0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<! - Ваше прокручиваемое представление поддерживает только View, который реализует NestedScrollingChild ->
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorPrimary"
android:minHeight="56dp"
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed"
app:navigationIcon="@mipmap/ic_action_back" />
</android.support.design.
0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<! - Ваше прокручиваемое представление поддерживает только View, который реализует NestedScrollingChild ->
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorPrimary"
android:minHeight="56dp"
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed"
app:navigationIcon="@mipmap/ic_action_back" />
</android.support.design. widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:lineSpacingExtra="2dp"
android:lineSpacingMultiplier="1"
android:padding="16dp"
android:text="@string/text"
android:textAppearance="@style/TextAppearance.AppCompat.Inverse"
android:textColor="@color/colorAccent"
android:textSize="18sp" />
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:lineSpacingExtra="2dp"
android:lineSpacingMultiplier="1"
android:padding="16dp"
android:text="@string/text"
android:textAppearance="@style/TextAppearance.AppCompat.Inverse"
android:textColor="@color/colorAccent"
android:textSize="18sp" />
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>





 , 903:39 Лос-Анджелес Таймс. Проверено 7 октября 2008 г.
, 903:39 Лос-Анджелес Таймс. Проверено 7 октября 2008 г.
 Ключевым моментом является то, что пользователи, скорее всего, будут рассматривать постоянство как приложение к пользовательскому опыту, который они имеют, порхая между веб-сайтами на своем текущем устройстве. Они с меньшей вероятностью вспомнят точные методы взаимодействия, используемые конкретным сайтом на другом устройстве, с которого они заходили на этот сайт некоторое время назад.
Ключевым моментом является то, что пользователи, скорее всего, будут рассматривать постоянство как приложение к пользовательскому опыту, который они имеют, порхая между веб-сайтами на своем текущем устройстве. Они с меньшей вероятностью вспомнят точные методы взаимодействия, используемые конкретным сайтом на другом устройстве, с которого они заходили на этот сайт некоторое время назад. Макет является гибким и расширяемым, поскольку контент можно добавлять как вертикально, так и горизонтально. Hulu.com: диафильмы по категориям сгруппированы, поэтому пользователи могут просматривать варианты внутри категории, проводя пальцем в сторону или прокручивая вниз, чтобы увидеть разные категории. Такое использование двух измерений помогает пользователям показывать различные варианты, не заставляя их посещать отдельные страницы категорий.
Макет является гибким и расширяемым, поскольку контент можно добавлять как вертикально, так и горизонтально. Hulu.com: диафильмы по категориям сгруппированы, поэтому пользователи могут просматривать варианты внутри категории, проводя пальцем в сторону или прокручивая вниз, чтобы увидеть разные категории. Такое использование двух измерений помогает пользователям показывать различные варианты, не заставляя их посещать отдельные страницы категорий.