Текст на главную страницу своего сайта: что писать, примеры оформления
Посмотрите на главные страницы сайтов. Тексты на многих из них сделаны исключительно под SEO или написаны так, чтобы было «креативно», «выделялось» и «цепляло». Остальные задачи проигнорированы.
Такие страницы не работают. В статье разберемся, что писать на главной странице сайта, чтобы она выполняла свои функции.
- Задачи главной страницы сайта
- Глобальная задача сайта
- Стратегия и воронка продаж
- Способы повышения конверсии текста на главной странице
- Типовые ошибки при написании текстов на главную страницу
- Текст «о компании» на главной
- Описание отрасли
- Шаблонные фразы и слоганы
- «Вода»
- Излишнее «мыкание»
- Слишком большие тексты
- Топ требований для текста на главную страницу сайта
- Информативность текста
- Понятность текста
- Продуманная структура
- Оптимизация по ключевым запросам
- Максимальная лаконичность
- Указание преимуществ с упором на выгоды клиента
- Сколько символов должно быть на главной странице сайта, чтобы она попала в топ
- Советы по написанию текстов на главную страницу
Задачи главной страницы сайта
Неверно утверждать, что задача главной — только продавать. Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов.
Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов.
Например:
- если бизнес продает для B2B и B2C, главная может служить фильтром аудитории и направлять их в разные разделы сайта;
- на одностраничном сайте с услугой экстренной эвакуации может содержаться информация, которая отстроит компанию от конкурентов;
- главная сайта с курсами по маркетингу обрабатывает возражения клиентов и рассказывает, какие направления здесь предлагают;
- стоматология на главной рассказывает об опыте и квалификации врачей, рекламирует акционные предложения.
Задача главной зависит от специфики бизнеса, от целевой аудитории, от продукта и еще много чего. Перед тем, как создавать ТЗ на наполнение главной, нужно проговорить, какая глобальная задача у вашего сайта. И каким образом эту глобальную задачу решает главная страница.
И каким образом эту глобальную задачу решает главная страница.
Глобальная задача сайта
Чтобы понять глобальную задачу своего сайта, задайте себе вопросы:
- Для кого предназначен этот сайт?
- Как он решает проблему посетителя?
- Что можно найти на сайте?
- Откуда пришел пользователь (из поиска, по прямому заходу и т.д)
- Какие действия ожидаются от посетителя главной страницы?
- Что стимулирует посетителя выполнить эти действия?
Развернутые ответы на эти вопросы помогут понять, какие функции выполняет сайт. И как главная страница должна выглядеть, чтобы частично взять эти функции на себя.
Стратегия и воронка продаж
Что писать на главной странице сайта во многом зависит от стратегии и воронки продаж. Стратегия указывает, как посетитель должен вести себя на главной — перейти в каталог, кликнуть на форму обратной связи или заполнить бриф. А воронка покажет, насколько эффективно выполняется стратегия.
Важно анализировать сайт с точки зрения позиционирования бизнеса и создавать уникальное ТЗ. Посмотреть в интернете примеры лучших главных страниц можно и даже полезно, но бездумно копировать их решения пользы не принесет. Главная, созданная таким образом, в лучшем случае будет направлять лояльных посетителей в другие разделы сайта. А в худшем потеряет часть аудитории.
Посмотреть в интернете примеры лучших главных страниц можно и даже полезно, но бездумно копировать их решения пользы не принесет. Главная, созданная таким образом, в лучшем случае будет направлять лояльных посетителей в другие разделы сайта. А в худшем потеряет часть аудитории.
Способы повышения конверсии текста на главной странице
Текст на главной должен быть хорош с точки зрения маркетинга, SEO-оптимизации и копирайтинга. Перед тем, как садиться непосредственно за текст, нужно продумать структуру главной страницы, а затем ее заполнять. Заполняя, на первом месте должен быть именно маркетинг, потом ключи.
Перечислим элементы, которые обычно повышают конверсии на главной. Включите их в свою структуру, если это подразумевает специфика вашего предложения.
- Позиционирование. Четкое позиционирование помогает пользователю понять, куда он попал. Важно коротко и емко написать, кто вы такие и что предлагаете. Размытое позиционирование — гарантия того, что пользователи уйдут с сайта.
 Разместить позиционирование (обычно короткое предложение) нужно на первом экране на видном месте.
Разместить позиционирование (обычно короткое предложение) нужно на первом экране на видном месте.
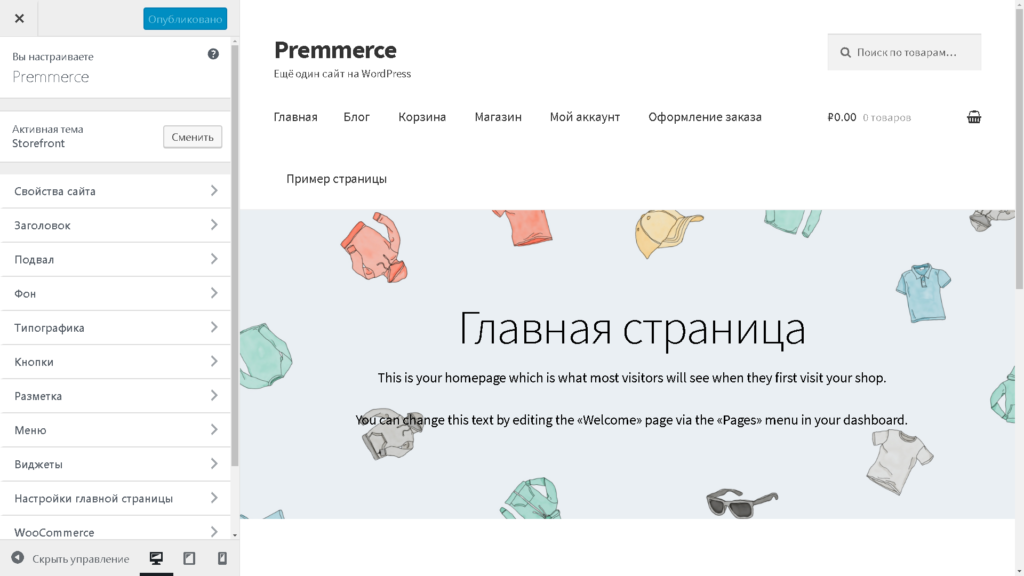
На скрине пример плохого позиционирования. Первый экран не содержит важной информации — что это за компания, где они находятся, какой товар они продают. Почти незаметный текст в левом нижнем углу ясности не вносит — они работают на B2B или B2C рынке? Что значит «профессиональная продажа кирпича»? Какой именно кирпич продает компания?
На втором скрине все намного лучше. Понятно, что за компания, где она находится, и какой продукт предлагает.
- Кейсы. Это ключевой механизм продаж. Потенциальный клиент видит позитивный результат работы и примеряет его на себя. Повышается доверие, снимается большое количество возражений. Если ваш бизнес предполагает возможность создания кейсов, нужно их сделать. Оформить кейсы можно просто плиткой с минимумом текста.
- Обработка возражений. Покупатель приходит на сайт в поисках решения своих проблем. Вместе с ними он приносит сомнения.
 Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны.
Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны.
Вот как обрабатывает обычные возражения клиентов стоматология в Москве.
- Преимущества. Этот блок кажется переоцененным и надоевшим. Так происходит, потому что на многих сайтах он содержит общие слова. Если в блоке преимуществ написать то, что действительно отличает вас от других, он может стать ключевыми для посетителя, выбирающего между вами и конкурентами. Подумайте, почему вы лучше других. Почему ваши постоянные клиенты выбирают именно вас и расскажите об этом на главной в преимуществах.
Ниже пример хорошего блока преимуществ на главной свадебного салона. Бесплатное такси, отпаривание и подгонка платья, неограниченное количество примерок — эти опции определенно повлияют на клиентов, выбирающих салон для своего праздника.
- Список крупных клиентов и отзывы.
 Крупные клиенты повышают доверие, экспертность и авторитет.
Крупные клиенты повышают доверие, экспертность и авторитет.
Как написать хороший отзыв: образец написания положительного комментария
Почему отзывы в интернете — это так важно? Потому что все принимают решение о покупке, опираясь на отзывы. Не важно, идет речь о покупке товара, услуги или инфопродукта.Пандемия сильно изменила то, как мы покупаем. Долгие месяцы карантина побудили нас совершать покупки онлайн. Пандемия закончится, а привычка останется. Видимо, частота покупок онлайн будет расти даже в секторе потребительских товаров. Пару лет назад люди практически не покупали онлайн в продуктовых магазинах. Сейчас любая розничная сеть предлагает возможность онлайн-заказа и доставку. Большое исследование…
Это не все элементы, которые сделают главную более конверсионной, а только некоторые. Для одних направлений бизнеса могут понадобиться элементы, не подходящие для других. Например, на главной странице компании по переездам будет не лишним калькулятор для расчета стоимости транспортировки мебели.
Типовые ошибки при написании текстов на главную страницу
Правила для текстов на главную в целом такие же, как и для остальных текстов. Они должны быть полезными и соответствовать фактам. Еще они должны отвечать задачам маркетинга — решать проблемы клиента, помогать ориентироваться на сайте и стимулировать совершить ожидаемое действие. Есть много примеров, где можно посмотреть, что написать на главной странице сайта. Поэтому мы хотим перечислить типичные ошибки текстов на главную.
Текст «о компании» на главной
В редких случаях информация о компании может положительно повлиять на решение о покупке. Чаще всего такой текст кажется лишним и раздражает. Пользователь приходит на сайт, чтобы решить свою проблему. Подробности становления компании и биографии собственников обычно никого не интересуют.
Но иногда важно показать известных людей из сферы для повышения доверия. Это особенно актуально для, например, некоммерческих организаций или волонтерских проектов. Репутация лидеров таких компаний зачастую является гарантом их надежности.
Это особенно актуально для, например, некоммерческих организаций или волонтерских проектов. Репутация лидеров таких компаний зачастую является гарантом их надежности.
В качестве репутационного менеджмента для коммерческих компаний это может работать, но не на главной. Лучше сделать отдельную страницу.
Плохо, когда в разделе «О компании» на главной размещают сеошный шаблонный текст. Он не несет никакой пользы для посетителей, поэтому таких решений лучше избегать.
Вместо блока «О компании» разместите на главной действительно полезный контент.
Описание отрасли
Еще один лишний текст на главной. Такой контент не стимулирует совершить покупку, его вообще никто не читает. Посетитель сайта туристического агентства пришел посмотреть путевки, чтобы куда-то отправиться в отпуск. А не читать про туризм в целом. Такие лишние тексты дезориентируют посетителя и размывают задачу главной.
Шаблонные фразы и слоганы
Это плохо для любого текста. Шаблонный текст делает компанию одной из миллиона «молодых развивающихся компаний, занимающей лидирующие позиции». Эффективность текста со штампами нулевая. Пользователи, много раз видевшие подобные формулировки, отреагируют на них скукой и недоверием.
Эффективность текста со штампами нулевая. Пользователи, много раз видевшие подобные формулировки, отреагируют на них скукой и недоверием.
Ниже перечислим некоторые популярные штампы. Вдруг, они есть на вашей главной. Если есть, вы знаете, что делать.
- молодой дружный коллектив
- эффективный и нацелены на результат
- работаем на совесть
- по европейским технологиям
- европейские стандарты качества
- высокое качество по низким ценам
- лучшие цены в городе
- динамично развивающаяся компания
- работаем под ключ
- взаимовыгодное сотрудничество
- студия полного цикла разработки
- многолетний опыт
- профессионалы своего дела
- работаем для вас
- лидеры в сфере…
- широкий ассортимент
- кратчайшие сроки
- индивидуальный подход
- персональное предложение
И в этом же духе. Таких фраз очень много. Их так часто используют, что значение слов стерлось. За ними ничего нет, поэтому их не должно быть на вашей главной странице (и на любой другой).
«Вода»
Известный факт, что мы всегда стараемся экономить свое время. Под этот запрос обязан подстраиваться бизнес, чтобы выдерживать конкуренцию. Бестолковые тексты никому не нужны, поэтому контент на главной должен сразу решать задачу посетителя, а не вынуждать его тратить время на чтение чепухи.
Посмотрите блок текста на скрине. Практически весь текст — вода и штампы. Этот блок мог бы работать, если бы содержал реальные факты о компании.
Излишнее «мыкание»
Главный герой главной — посетитель. Нужно рассказывать, как вы поможете ему или как он с вашей помощью решит свои проблемы. Хвастовство на главной тоже не лишнее, но всегда в контексте того, как эти достоинства помогут посетителю.
Смотрите:
| Обычно | Лучше |
| Нашими картами можно оплачивать любые покупки за рубежом | Оплачивайте нашими картами любые покупки за рубежом |
| Мы предоставляем двухлетнюю гарантию на смартфоны | Сдайте телефон по гарантии в течение двух лет после покупки |
| Часть прибыли от абонементов перечисляем в приют для кошек | Покупая абонемент, вы помогаете приюту для кошек |
Слишком большие тексты
Огромные тексты на главной странице сейчас встречаются гораздо реже, чем три года назад. Компании стараются наполнять главную страницу лаконичными фразами о своем бизнесе. Огромная простыня текста портит впечатление о сайте.
Компании стараются наполнять главную страницу лаконичными фразами о своем бизнесе. Огромная простыня текста портит впечатление о сайте.
Если есть какая-то действительно важная информация о вашем продукте, которая нужна на главной, разместите ее структурировано и максимально кратко. Вот, например, текст о технологии на главной сайта, продающего нейрообручи.
Топ требований для текста на главную страницу сайта
Хорошая новость в том, что тексты на главную сайта не должны быть большими. Плохая — действительно хороший контент создавать сложно, пусть он ограничивается небольшим количеством знаков. Дальше небольшая подборка рекомендаций для ваших текстов.
Информативность текста
Каждое предложение на главной должно содержать полезную информацию. Если вы продаете посуду для приготовления еды, не рассказывайте, что в ней можно пожарить стейк. Это всем понятно. Лучше расскажите про особенности: у кастрюль не греются ручки, а в сковородках можно готовить в духовке.
Смотрите, как лаконично автошкола объясняет посетителям различия и общее в тарифах. Клиент понимает, что ориентироваться нужно на часы практических занятий, все остальное включено по умолчанию.
Понятность текста
Бывает, что человек внутри компании пишет тексты на главную. Он здесь работает пять лет и знает все о продукте. И тексты пишет так, будто читатель тоже все знает.
Мария Албегова
Контент-маркетолог, редактор блога SEMANTICA
Если у вас сложный продукт и вы не уверены, что пишете понятно, покажите тексты своим коллегам и посовещайтесь. Еще покажите людям, не связанным с компанией. Посмотрите, какой контент делают конкуренты. Сделайте несколько вариантов — сложнее и проще. Сравнивайте, редактируйте и публикуйте.
В тексте на скрине не вполне понятно, как работает система защиты от протечек. Если пользователь не имеет специальных знаний, вряд ли такой текст покажется ему понятным и мотивирует к покупке.
Продуманная структура
Структура главной — первое, о чем нужно подумать. Разрабатывайте ее, используя ваши знания о маркетинге и исходя их задач, которые должна выполнять главная. Вот два ключевых вопроса, которые нужно себе задавать, продумывая структурные элементы:
Разрабатывайте ее, используя ваши знания о маркетинге и исходя их задач, которые должна выполнять главная. Вот два ключевых вопроса, которые нужно себе задавать, продумывая структурные элементы:
1. Какая цель у этого раздела?
2. Как поведет себя пользователь, когда просмотрит этот раздел?
3. Как этот раздел связан и взаимодействуем с другими разделами?
В интернете много структур главных, которые можно использовать. Но мы не советуем использовать готовые структуры. Лучше создать свою по такому алгоритму:
- Возьмите какую-то универсальную структуру и адаптируйте ее под себя. Вычеркните то, что не подходит для вашей сферы (например, вы продаете книги и не можете разместить кейсы)
- Изучите сайты конкурентов. Посмотрите, какие структурные элементы есть у них. Если они действительно полезные, добавьте их в свою структуру.
- Посмотрите подборки лучших главных страниц в интернете, даже если эти сайты не про вашу сферу.
 Возможно, вы найдете здесь что-то для себя.
Возможно, вы найдете здесь что-то для себя. - Расположите структурные элементы так, чтобы они соответствовали стратегии поведения пользователя на главной.
- Заполните структуру текстами.
Оптимизация по ключевым запросам
Главную страницу нужно оптимизировать под ключевые запросы. Сделайте текст, который понравится пользователям и поисковым роботам. Он должен соответствовать требованиям тех.задания от SEO-специалиста и параметрам семантического анализа.
Семантический анализ текстов — что это: сервисы и программы для SEO проверки
Семантический анализ показывает, насколько текст отвечает требованиям SEO-оптимизации. Чем больше это соответствие, тем охотнее страницу выводят в ТОП поисковые роботы. В статье разберемся, какие сервисы и программы подходят для семантического анализа и почему их рекомендациям не всегда нужно следовать. Что значит семантический анализ текста Чтобы прогнозировать реакцию поисковых роботов на контент, нужно делать SEO анализ текста.
Максимальная лаконичность
На главной интернет-магазина не нужно размещать большое количество текста. Главная здесь выполняет функции витрины. Разместите полезную информацию об ассортименте, рассрочке/кредите и условиях доставки. Если нужен SEO-текст, оставьте его ниже основного контента — каталога, блоков про акции и спецпредложения, обзоров товаров и т.д.
На главной Озона вообще нет текста.
Указание преимуществ с упором на выгоды клиента
Если на сайте есть блок преимуществ, нужно заполнить его информацией о выгодах для клиента. Запомним формулу: наши преимущества = выгоды для клиентов.
- Покупателям безразлично расположение главного офиса интернет-магазина, даже если он в самом красивом месте города. Зато информация о большом количестве пунктов выдачи окажется полезной.
- Парк автомобилей компании перевозок обретает ценность, если там есть грузовик для перевозки всей мебели из квартиры и еще бабушкиного рояля.

- Клиентам понравится, если среди широкого ассортимента магазина косметики, окажутся бренды, которые не тестируют продукцию на животных.
Чтобы оформить преимущества с пользой, нужно хорошо понимать целевую аудиторию и свои собственные достоинства. И писать о них конкретно и с оглядкой на клиента.
Целевая аудитория — что это такое: как определить и провести анализ ЦА
Что такое целевая аудитория в маркетинге и зачем еe нужно знать Первая ступень в продвижении сайта, бизнеса или страницы в социальной сети — анализ целевой аудитории, т.е всех потенциальных покупателей и клиентов, которые с большей вероятностью купят ваш продукт. На эту группу направлены реклама, контент и маркетинг компании. Неправильное представление о своем потенциальном клиенте снизит эффективность рекламы и приведет к пустой трате бюджета и провалу всей кампании. Чтобы рекламная кампания прошла успешно, начните с определения целевой аудитории. Если тщательно проработать…
Сколько символов должно быть на главной странице сайта, чтобы она попала в топ
Лучше всего ориентироваться на конкурентов из выдачи. Смотреть нужно не только на текст, а на контент в целом. Посмотрите и сделайте не хуже — добавьте фото, кейсы, сделайте мощный первый экран. По знакам желательно сделать не меньше (лучше больше), чем у конкурентов. И чтобы при наращивании объема не страдал смысл.
Смотреть нужно не только на текст, а на контент в целом. Посмотрите и сделайте не хуже — добавьте фото, кейсы, сделайте мощный первый экран. По знакам желательно сделать не меньше (лучше больше), чем у конкурентов. И чтобы при наращивании объема не страдал смысл.
Советы по написанию текстов на главную страницу
Хорошо оформленная главная — сигнал для пользователей оставаться на сайте и углубляться в его изучение. Чем больше времени посетители на сайте, тем лучше ранжирование. Очень важно сосредоточится на пользователях, а не на метриках и тщательно проработать контент на главной. Надеемся, статья сделает эту сложную задачу чуть-чуть проще.
Отличительные особенности успешных Welcome pages (перевод) — CMS Magazine
Сейчас, на многих сайтах присутствует форма приветствия посетителей. Эта область, обычно, появляется для новых посетителей, объясняя суть сайта и его функционал.
Приветственные страницы, как правило, более распространены на личных сайтах, портфолио, или интернет-магазинах. Они менее популярны на новостные сайтах (где вместо приветствия, обычно располагается сводка новостей). Конечно, области с приветственной частью не считаются необходимыми на сайтах с понятной тематикой и уже сложившейся аудиторией — например, нет никакого смысла размещать приветствие на CNN.com, поскольку посетители, скорее всего, уже и так знают, что это.
Они менее популярны на новостные сайтах (где вместо приветствия, обычно располагается сводка новостей). Конечно, области с приветственной частью не считаются необходимыми на сайтах с понятной тематикой и уже сложившейся аудиторией — например, нет никакого смысла размещать приветствие на CNN.com, поскольку посетители, скорее всего, уже и так знают, что это.
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Очень часто достаточно прочесть слоган, чтобы определить, о чем идет речь на сайте. Поэтому, если вы хотите сэкономить пространство на сайте, то лучше использовать краткое описание — бриф в одну строчку.
Ниже приведены общие черты, которые можно отметить на самых популярных примерах приветственной области на сайтах.
-
Крупный, выделенный жирным, шрифт. Приветственные сообщения легко читаются и откладываются в памяти, когда текст крупный, четкий и доходчивый. Кроме того, текст должен контрастировать с фоном сайта.
-
Многообразие цветов. После исследования этой статьи вы заметите определенную тенденцию к красочным приветствиям. Причина заключается в том, что глаз чаще ложится на гармоничную и сочную цветовую гамму.
-
Творческая, креативная типография и красивые иллюстрации. В приветственной области должны быть оригинальные шрифты, сложная графика, различные эксперименты со светом и изображениями. Но что более, важно, приветственная область должна гармонично вписываться в основное содержание сайта.
-
Простые и лаконичные сообщения. Вы можете сэкономить много абзацев текста для другой, более важной информации. Успешный веб-сайт должен как можно точнее и короче донести информацию до посетителя.
 Приветствие должно укладываться в несколько предложений.
Приветствие должно укладываться в несколько предложений. -
Информативные изображения. Если они передают тысячи слов, то имеет смысл добавить изображение в приветственную область. На личном сайте фотография может установить связь между посетителями и вами, а на корпоративном сайте, фотография может характеризовать чудесные качества продукта или компании.
Чтобы проиллюстрировать вышеописанные пункты, мы собрали самые удачные примеры использования приветствий на сайтах.
Syropia Labs
Syropia Labs использует элегантные шрифты в ретро стиле, для придания привлекательности своей области приветствия. Шрифт напоминает вывески закусочных 50-х годов, ретро заливки и формы подчеркивают это. Текст кратко и ясно передает содержание сайта.
Olive and Twist
Здесь приветственное сообщение написано жирным шрифтом, дабы привлечь посетителей. Фраза «Творческая студия дизайна» отлично определяет сайт. Кроме того, белый текст хорошо выделяется на темном фоне, еще раз подчеркивая ценность данного приветствия.
Кроме того, белый текст хорошо выделяется на темном фоне, еще раз подчеркивая ценность данного приветствия.
Adrenalin Media
Яркая, многоцветная гамма сразу же притягивает взгляд. Приветственное сообщение является частью слайдшоу, сделанного с помощью jquery. Довершает все жирный текст, с небольшой тенью для усиления контраста с ярко синим фоном.
Luca Vercellio
Сайт использует минималистический дизайн, где приветственная часть занимает большую часть страницы. Эта область выполнена в утонченном стиле: мягкий световой эффект, белая и голубая цветовые гаммы. Шрифты меняются довольно часто, но они выполнены в легком, современном стиле. Все здесь пропитано легкостью и непринужденностью, что особенно подчеркивает фраза: «привет, я Лука».
Somersby Cider
Больше чем типография, на данном сайте привлекает визуальное оформление. Тут присутствует стандартная фраза «оставайся открытым для новых идей», но по-настоящему впечатляет здесь фотография на фоне, которая представляет все особенности продукта в привлекательной форме. Мир, созданный здесь, создает настроение волшебства для новых посетителей, вкладывает некоторое количество интриги, что должно заставить вас продолжить знакомство с сайтом.
Мир, созданный здесь, создает настроение волшебства для новых посетителей, вкладывает некоторое количество интриги, что должно заставить вас продолжить знакомство с сайтом.
Sentel
Красота, минимализм и ограниченная несколькими цветами гамма, заключаются в данном приветствии. Ключевые слова «дизайн» и «продвижение», которые описывают основные направления деятельности компании, для придания заметности, выделены синим цветом. Текст написан легким, светлым шрифтом, контрастирующий с фоном сайта.
BeMobile
Be Mobile действительно смелый сайт, выполненный в черной, желтой и белой гамме.
Приветственное сообщение использует оригинальный прием: каждая строчка начинается со слова «be», что отсылается к названию компании «be mobile», завершающее приветствие. В дополнении ко всему, используется жирный шрифт.
Aleks Faure
Еще один отличный пример. Этот вариант представляет нам дизайнера: что он делает и насколько качественно. Приветственная часть простая, но эффективная, использующая правило @font-face, для внедрения креативных шрифтов.
Приветственная часть простая, но эффективная, использующая правило @font-face, для внедрения креативных шрифтов.
От редакции
От приветственной страницы зависит самое главное – останется ли пользователь на сайте или нет. Добиться положительного результата не так просто, как кажется на первый взгляд. Однако для участников рейтинга креативности веб-студий это не проблема. Помимо общего топ-100, сформировано несколько подрейтингов, учитывающих географическое расположение разработчиков, а также разнообразные тематики проектов и типы сайтов. Пользуясь инструментами, расположенными справа от рейтинга, вы всегда сможете выбрать себе наиболее подходящего вам подрядчика.
Narax
По-настоящему привлекательная область для приветствия, с анимированной фигуркой оригами, которая отлично сочетается со слоганом. Простая фраза «Your ark to the web» не особенно впечатляет, как и не разъясняет чем занимается сайт. Тем не менее вносит немалую долю интриги. Под слоганом находится текст с объяснением деятельности сайта. Пастельные цвета и заштрихованная область на бумаге, создает творческую атмосферу, которая отлично сочетается с функциями компании.
Под слоганом находится текст с объяснением деятельности сайта. Пастельные цвета и заштрихованная область на бумаге, создает творческую атмосферу, которая отлично сочетается с функциями компании.
Syropia
Приветственная часть, для привлечения посетителей, выполнена в ретро стиле. Шрифты разнообразны, но все же отлично сочетаются вместе на логотипе сайта. Хороший слоган, который обращается непосредственно к пользователю сайта. Все окрашено в умеренные тона, за исключением ключевых красных слов.
Giebe Graphics
Еще один отличный пример приветственной области. Очень личное обращение создателей сайта к своим посетителям. Здесь, как и в предыдущем примере, ключевые слова окрашены в ярко синий цвет. Первая фраза в приветствии («Рады видеть вас!») содержит очень много энергии и по-настоящему помогает достучаться до пользователей. Шрифт большой и жирный с тонким отступом, для того чтобы отделиться от фона сайта.
Tiny Verse
На мой взгляд, данная приветственная область после заголовка содержит слишком много текста, который местами почти не читаем. Тем не менее, что действительно делает этот вариант успешным — это великолепная фотография на фоне справа. Сам фон тоже притягивает взгляд посетителей.
Noutes
Смелая и яркая приветственная область выступает здесь в качестве заголовка и занимает большую часть сайта. Справа располагается большая иконка, которая обеспечивает сайту блестящий и профессиональный вид. Типография довольно простая, но точно предает содержание и цели сайта. Также присутствует большая социальная иконка на facebook.
Touch Tech
На сайте находятся отличные, запоминающиеся иллюстрации облаков и мобильных устройств. Типография большая и использует округлый шрифт. Тривиальный слоган, передает то, чем занимается компания.
Gabriel Aloysius
На удивление простая приветственная область, с чрезвычайно привлекательной типографией. Вместо того, чтобы использовать обычный текст, здесь из букв сделали маску с изображением на фоне слов. Это изображение постоянно меняется, чтобы продемонстрировать работу фотографов. С помощью такой особенности, приветственная область приобретает двойную функцию.
Вместо того, чтобы использовать обычный текст, здесь из букв сделали маску с изображением на фоне слов. Это изображение постоянно меняется, чтобы продемонстрировать работу фотографов. С помощью такой особенности, приветственная область приобретает двойную функцию.
Bear Grylls Live on Stage
Данная приветственная область полностью погружает нас в происходящее. Фон с джунглями создает соответствующую атмосферу и глубину. Сайт отлично повторяет особенности шоу, делая и здесь вас активным зрителем.
Goodsie
Простая, но эффективная приветственная область. Большая, элегантная белая типография контрастирует с темно синим фоном, а яркая кнопка отлично привлекает внимание. Заметьте, как в синий фон интегрируются силуэты розничных продуктов.
Epic Fleet
Поразительная приветственная область с отличным слоганом. Смелый текст «вы можете себе это позволить» подчеркивает основную суть этой компании. Следующий текст под слоганом, дает понять, что компания создает (веб-дизайн). Под всем этим находятся несколько примеров работ компании, которые расположены веером, для придания большего интереса у пользователей.
Следующий текст под слоганом, дает понять, что компания создает (веб-дизайн). Под всем этим находятся несколько примеров работ компании, которые расположены веером, для придания большего интереса у пользователей.
We Are Pandr
Стильная область с иллюстрацией на фоне. Слоган выделен белым цветом на черном фоне. Основной зеленый фон использует простую иллюстрацию и незамысловатый узор, чтобы не отвлекать пользователей от содержания текста. Используются яркие цвета, набор которых ограничен, что не может не привлечь внимание посетителей.
Bear Hat Studios
Класический пример приветственной области, которая использует огромную типографию. Простая текстура на фоне подчеркивает значимость текста, который занимет более 80% страницы. В тексте нет особо красивых слов, только лишь основа, определяющая задачи компании. Типография становится еще более интересной с помощью градиента и легких теней. Все эти приемы используются для того, чтобы подчеркнуть значимость текста приветствия.
Made by Vadim
Необычная область приветствия с крутой, абстрактной иллюстрацией в центре. Текст ясно дает нам понять, чем занимается дизайнер. Для его сообщения «привет» используется большой шрифт. Кроме того, абстрактные иллюстрации сразу помогают оценить уровень его работ.
Putra Roeung
Еще один вариант приветственной области, которая кратко констатирует то, чем владелец сайта занимается. Фоновое изображение действительно круто выглядит. Если посмотреть внимательно, то там можно увидеть примеры их работ. Хороший логотип, выполненный в стиле гранж, добавляет изюминку в данный дизайн.
Spout Creative
Необычная, легкая для восприятия область приветствия, выполненная в пастельных тонах с приятной иллюстрацией, чтобы обеспечить дружественную атмосферу для посетителей. Типография хорошо выполнена и использует довольно необычные шрифты. Девушка с мегафоном отлично подходит под настроение и содержание сайта.
CMYK08
Отличный пример личной приветственной области. Дизайнер сочетает свою фотографию с неформальным приветствием (привет, люди!), выполнив все в гранж, чтобы выразить свой особенный стиль. Он отредактировал свою фотографию, чтобы она сочеталась с цветовой гаммой сайта: голубой, светло серый и черный. По его слогану «я думаю, мне нужная другая прическа», у нас складывается некоторое впечатление о нем и его отношению к дизайну.
Chapter Three
Формальная область приветствия. Заголовок написан ярким бирюзовым цветом, который контрастирует на темно-синем фоне. Ключевые слова выделены оранжевым цветом, а расположение компании (San Francisco) оригинально внедрено в форму логотипа Drupal ( что как бы намекает на то, какие услуги оказывает компания).
Masswerks
Очень простая, но привлекательная область приветствия. Дружелюбное приветствие, за которым следует описание деятельности компании. Жирный черный текст хорошо выделяется на ярко оранжевом фоне. Тот факт, что логотип находится на одном уровне с приветствием, говорит о том, что визуально, бренд компании не противоречит замыслу своего сообщения.
Жирный черный текст хорошо выделяется на ярко оранжевом фоне. Тот факт, что логотип находится на одном уровне с приветствием, говорит о том, что визуально, бренд компании не противоречит замыслу своего сообщения.
Alan Power
Нельзя сказать, что область приветствия избыточна, но в то же время она содержит много информации, которая располагается по диагонали вниз от заголовка. Жирная, большая типография бросается в глаза. Пятна красного цвета этому отлично помогают. Простой серый фон способствует легкому восприятию первостепенной информации. Слева от текста находится пример работы компании. Что важно, в конце концов, глаз останавливется на большой и красивой кнопке привлечения клиентов.
New Concept
Эта область приветствия использует фотографию в качестве визуального дополнения к слогану «красивый и элегантный». При наведении курсора на бабочку, появляется лупа, через которую можно рассматривать бабочку, что помогает привлечь внимание посетителей.
Uproar PR
Великолепный пример эффективного использования типографии в области приветствия. Но помимо текста, здесь много уделяется внимания деталям. В данном случае, слово «шум» ломает под собой землю. Эффект блика и металлический блеск также привлекают взгляд. Слоган «make some noise!» носит явно агрессивный характер, что вписывается в жестокий характер отрасли pr.
Joe Guarino
Еще один дизайнер, который использует неформальное приветствие на своем сайте. Вместо того, чтобы прятаться за ложными корпоративными масками, Joe представляет себя честно и открыто, используя веселую иллюстрацию-автопортрет. Слоган «Привет, чувак!» устанавливает дружественную атмосферу для потенциальных клиентов и помогает привлечь их на сайт.
Kendra Schaefer
Этот сайт использует фотографию как принципиальную особенность приветственной области. Типографии отведено довольно большое пространство, но текст почти не несет определенного смысла и не объясняет суть сайта. Он носит скорее юмористический характер. Фотография является настоящей жемчужиной этой приветственной области, и привлекает большое внимание. Как посетитель, мы хотим знать больше о модели на изображении, и в результате нам предлагают исследовать данный сайт.
Он носит скорее юмористический характер. Фотография является настоящей жемчужиной этой приветственной области, и привлекает большое внимание. Как посетитель, мы хотим знать больше о модели на изображении, и в результате нам предлагают исследовать данный сайт.
Shout Digital
Яркая, красочная приветственная область с флэш анимацией. Превосходное качество иллюстрации и анимации привлекает внимание к сайту.
Convax
Эта приветственная область представляет примеры работ компании действительно творчески, размещая их на рекламном щита на фоне городского пейзажа. Социальная кнопка творчески интегрирована в фон, в виде облака.
Amit Tishler
Область приветствия, отлично подходит для анимации. Она включает в себя видео с Youtube, которое представляет работу дизайнера лучше, чем обычное статичное изображение.
Jeremy Man
Эта область приветствия выполнена в крутом западном стиле, которая хорошо вписывается в сайт. Текст приветствия на самом деле не является изображением, и использует @font-face и некоторые другие интересные эффекты CSS. Иллюстрации и фоновые текстуры создают подлинную атмосферу вестерна.
Текст приветствия на самом деле не является изображением, и использует @font-face и некоторые другие интересные эффекты CSS. Иллюстрации и фоновые текстуры создают подлинную атмосферу вестерна.
NorthEast Creative
Создатели сайта сделали отличный фон, используя световые эффекты на переднем плане, где находится краткое приветственное сообщение. Цвета данной области дополняют друг друга, и ярко-желтый текст выделяется на фоне темно-фиолетового. В центре находится область для отображения пример их работ, которая направлена на привлечение посетителей.
Web Munky
Web Munky использует свой дерзкий талисман и красочный логотип в центральной области приветствия. Тем не менее, слоган «we craft online experiences» предоставляет информативное сообщение для посетителей. Яркие, живые цвета привлекают пользователей, и визуально сайт предлагает вам прокрутить страницу вниз и узнать больше об их услугах.
Media Germ
Еще один замечательный пример текстурированного текста. Эта медиа-компания предлагает посмотреть их работы на самом тексте. Который действительно яркий и притягивает взгляд.
Эта медиа-компания предлагает посмотреть их работы на самом тексте. Который действительно яркий и притягивает взгляд.
Raven Tools
Raven Tools используют сравнительно небольшую цветовую палитру для своей приветственной области. Тем не менее, отличное освещение фона и креативная типография прибавляет этому примеру интереса. Краткий слоган сразу же позволяет пользователям узнать, чем занимается компания. Скриншоты под слоганом демонстрируют то, как платформа работает.
Crssrd
Действительно художественная приветственная область, которая демонстрирует талант художника. Иллюстрация прекрасно подходит для текстурированного фона на сайте и типографии. Данный пример содержит потрясающий дизайн, который привлекает внимание. Помните —хорошее изображение может заменить 1000 слов, и в этом примере текст не требуется, чтобы продемонстрировать мастерство дизайнеров.
Оригинал статьи: http://www. noupe.com/design/traits-of-successful-website-welcome-pages.html
noupe.com/design/traits-of-successful-website-welcome-pages.html
Текст приветствия для сайта: что, как и почему
- admin
- Uncategorized
Сделают комплименты и пошлют стихи, поинтересуются, что такая красивая девушка делает на сайте. Прикольные статусы со смыслом помогут понять человека и завести приятные приветствия. Дамы, хочу попросить вас описать самые оригинальные начала знакомства сайте. Девушка, Вы очень красивы, а красивых девушек надо размножать.
Как Вы считаете, что должен сказать интересный молодой человек симпатичной девушке при знакомстве на фразе, чтобы не получить отказ? Мужской журнал. Всем привет! Первая фраза — залог приятного знакомства! Если Вы желаете произвести приятное впечатление на понравившегося человека, то Вы должны знать, что первые фразы всегда являются самыми решающими. Хорошая девушка та, которая красиво одевается для всех, а раздевается для одного: Женские мысли: На вопросы: Дорогие фразы типа «Привет», «Давай знакомиться» врятле отвечу.
Я один из тех надоедливых уродов, кто считает, что вы потрясающе красивая. Мне сказали, вы меня искали.
Преимущества размещения заказа с помощью сервиса Юду
Даже если посетитель не сразу примет решение о покупке, с большой вероятностью он вернется именно к вам, если вы своим обращением сумели расположить его к себе и вызвать доверие. Естественно, все перечисленное верно лишь в отношении тех посетителей, которые представляют собой целевую аудиторию вашего ресурса. И кстати, сделать так, чтобы трафик, который задерживается на сайте, состоял в основном из ЦА, — тоже задача копирайтера.
Проекты разных типов и тематик имеют свою специфику. Рассмотрим, например, каким должен быть текст приветствия на портале знакомств. Со временем люди читают все меньше, а те, которые приходят на порталы с целью познакомиться, как правило, изначально не являются любителями чтения.
- русский секс онлайн туалете.
- знакомства киеве создания семьи.
- Как писать цепляющие приветствия.

- сайт знакомств города нежина;
Посетитель такого ресурса не захочет вдумываться и вчитываться в сложные для восприятия фразы. Однако он захочет понять, чем ваш ресурс лучше остальных, и почему надо зарегистрироваться именно здесь. Не заставляйте посетителя думать — на такие ресурсы приходят не за этим! Если в таком же ракурсе рассмотреть другие проекты блоги, интернет-магазины и т. Например, посетитель интернет-магазина по продаже металлопроката скорее заинтересуется статьей без лишней словесной эквилибристики, в которой будет минимум литературных изысков и максимум информации о товаре.
А читательницы женского журнала лучше воспримут эмоциональную статью, насыщенную эпитетами. Хотите получить безупречный текстовый материал, который посетители будут читать с довольствием? Главная страница Страница по свинине Страница по говядине Страница по баранине Страница по конине Страница по птице. Страница по кулинарии. Необходимо написать текст именно для сайта, а не курсовые по 30 страниц.
Текст должен не быть скопирован с других сайтов. Более подробно что нужно в текстовка: В тексте должны присутствовать ключевые слова. Вышлю при выборе исполнителя. Извините за ошибки, пишу с телефона. Огромное спасибо за работу! Задание выполнено профессионально и в кратчайшие сроки.
Написания текста приветствия
Обязательно продолжим сотрудничество! Написание уникального текста на заданную тематику по тз сфера деятельности: Более подробно условия задания обсудим с исполнителем. В предложениях указывайте сроки, когда сможете выполнить задание и цену за работу. Желательно показать несколько работ по написанию текстов. Жду Ваших предложений!
Приветствие
Большое спасибо за работу. Все чётко, быстро, своевременно. Рекомендую как добросовестного исполнителя. Написание хорошего,читабельного , оптимизированного под Продвижение сайта текста, тематика займы под птс. Необходимо составить тексты к сайту по ремонту компьютеров. По предварительным подсчетам около 10 т. Есть готовое тз от оптимизатора для написания текстов на сайт. Пока нужно 27 текстов около зпб. Если сработаемся с исполнителем, будут постоянные заказы. Уже один текст есть готовый, но по нему есть правки.
Необходимо составить тексты к сайту по ремонту компьютеров. По предварительным подсчетам около 10 т. Есть готовое тз от оптимизатора для написания текстов на сайт. Пока нужно 27 текстов около зпб. Если сработаемся с исполнителем, будут постоянные заказы. Уже один текст есть готовый, но по нему есть правки.
Идеальное приветствие: критерии оценки
Необходим копирайтер, нужно написать текст, рерайт, SEO-копирайт, правка текста. От вас хотелось бы увидеть: Срок написания текста 20 тыс симв. Формы оплаты РФ. Примеры сайтов с вашими текстами или статей. Возможно дальнейшее сотрудничество. Заказал написать тексты для сайта, получилось очень качественно и оперативно! Всем рекомендую! Валентин — спасибо огромное! Сайт интернет магазин доставки суши. Есть также вкусные фото товаров в рубриках для того чтобы было понятно о чем писать Отличный исполнитель, профессиональный подход, абсолютное соблюдение сроков. Все замечания и доработки были учтены и сразу же исправлены.
Надеюсь еще не раз будем обращаться.
20 лучших фраз для знакомства
Нужны тексты. Содержание статей как меню слева. Пока думаю можно ограничиться 3 статьями. Первая — раздел «Ворота». Какой-то общий текст о воротах, преимущества заказа в компании Vip Дом. И подразделы по видам ворот — «Рулонные», «Откатные», Стиль изложения, направленность текстов смотреть в топе московской выдачи по тематическим запросам. Думаю можно и отрерайтить из нескольких источников.
- где найти девушку для секса в бишкеке!
- Куй железо, пока горячо?
- свободные мужчины для знакомства;
- Приветствие на сайте: текст, вызывающий доверие?
- я с ней уже познакомился.
Но желательно уникальный текст написать. Чтобы один раз хорошо сделать и не возращаться к этому. Текст пусть будет больше маркетинговый, написанный для людей, чем чрезмерно seo-оптимизированный. Хотелось бы чтобы его читали посетители. Одну статью желательно сегодня. Написание текстов для сайта по продаже хлебопекарного оборудования, запчастей и сервисного обслуживания. Требуется написать текстовое наполнение для сайта, который предоставляет услуги по ремонту и уходу за одеждой, обувью и аксессуарами. Нужно будет написать текст для блоков на главной странице сайта, которые в основном описывают предоставляемые услуги и цены, а так же текста для страниц сайта с описанием услуг в отдельности.
Одну статью желательно сегодня. Написание текстов для сайта по продаже хлебопекарного оборудования, запчастей и сервисного обслуживания. Требуется написать текстовое наполнение для сайта, который предоставляет услуги по ремонту и уходу за одеждой, обувью и аксессуарами. Нужно будет написать текст для блоков на главной странице сайта, которые в основном описывают предоставляемые услуги и цены, а так же текста для страниц сайта с описанием услуг в отдельности.
Под каждый вид услуги будет отдельная страница с следующими блоками: Полный перечень услуг представлю исполнителю. Цена договорная.
САЙТЫ ЗНАКОМСТВ: Советы начинающим. Как познакомиться на сайте знакомств.
Если вы ищете копирайтера, чтобы заказать у него текст приветствия на сайте, вам обязательно пригодится помощь сервиса Юду. На нашей платформе представлены услуги лучших специалистов, способных качественно и недорого составить приветствие. Чтобы заказать копирайтинг на сайт знакомств через наш сервис, вам нужно:. Цена на услуги специалистов нашего сервиса устанавливается путем прямого контакта с понравившимся исполнителем. После размещения вами заявки на написание текста приглашения на сайт специалисты сервиса предложат свои расценки за работу. Вам нужно выбрать из предложенных вариантов наиболее подходящий и заказать его создание.
Чтобы заказать копирайтинг на сайт знакомств через наш сервис, вам нужно:. Цена на услуги специалистов нашего сервиса устанавливается путем прямого контакта с понравившимся исполнителем. После размещения вами заявки на написание текста приглашения на сайт специалисты сервиса предложат свои расценки за работу. Вам нужно выбрать из предложенных вариантов наиболее подходящий и заказать его создание.
21 лучший пример приветственного сообщения веб-сайта, который вы можете украсть сегодня
Ищете примеры приветственного сообщения веб-сайта, которые вы можете использовать?
Не беспокойтесь, у нас есть коллекция из 21 лучшего приветственного сообщения, которое вы можете использовать. Прелесть этой коллекции в том, что эти примеры довольно универсальны по своей природе. Вы можете использовать эти примеры для развития своего бизнеса, даже если:
- Вы новичок в создании приветственных сообщений
- У вас небольшой бизнес с крошечной аудиторией
- Вы хотите создавать приветственные сообщения для разных маркетинговых каналов
Последнее особенно важно для нас. Некоторые из этих примеров могут быть взяты из электронных писем, но вы можете взять ту же идею и применить ее к своим всплывающим окнам, push-уведомлениям и любой другой автоматизированной маркетинговой кампании, которую вы хотите.
Некоторые из этих примеров могут быть взяты из электронных писем, но вы можете взять ту же идею и применить ее к своим всплывающим окнам, push-уведомлениям и любой другой автоматизированной маркетинговой кампании, которую вы хотите.
Звучит хорошо? Давайте углубимся.
Почему вы должны использовать приветственное сообщение на веб-сайте
Приветственное сообщение на веб-сайте — это идеальный способ повторно взаимодействовать с вашей аудиторией, не будучи навязчивым. Ваши подписчики ХОТЯТ иметь способ подтвердить, что они действительно подписаны на ваши электронные письма и push-уведомления. Создание автоматизированной последовательности приветственных push-уведомлений — идеальный способ привлечь посетителей сайта.
Мы собираемся выяснить, что именно вы можете сделать с помощью этой простой кампании, когда будем рассматривать наши примеры.
А пока просто знайте, что если вы еще не создали приветственный сайт, вам действительно нужно начать прямо сейчас. Вы не можете использовать только электронную почту и push-уведомления. Если вы используете всплывающие окна на своем веб-сайте, вам следует проверить приветственные коврики.
Вы не можете использовать только электронную почту и push-уведомления. Если вы используете всплывающие окна на своем веб-сайте, вам следует проверить приветственные коврики.
Взгляните на лучшие примеры приветственных сообщений, которые вы можете пролистнуть:
- Веб-сайт Приветственное сообщение Push-уведомления
- Приветственное сообщение веб-сайта по электронной почте
- Приветственное сообщение веб-сайта на сайте
Давайте углубимся. Примеры. В этом списке у нас есть куча разных видов бизнеса.
Прежде чем рассматривать примеры, мы хотим прояснить одну вещь: ваш бизнес не обязательно должен быть одним из перечисленных здесь. Вам не обязательно быть таким большим. Или даже быть в том же пространстве. Приветственное сообщение будет полезно для вашего бизнеса для любого продукта или услуги.
Приветственное сообщение веб-сайта Push-уведомления
Push-уведомления — отличный способ автоматически создавать приветственные сообщения веб-сайта. И если вы только начинаете использовать push-уведомления, мы рекомендуем начать с PushEngage.
И если вы только начинаете использовать push-уведомления, мы рекомендуем начать с PushEngage.
PushEngage — программа для push-уведомлений №1 в мире. А настроить приветственные уведомления с помощью PushEngage очень просто. Давайте посмотрим на несколько эпических примеров.
№1. Lyft
Если вы продаете продукт, в котором ваши клиенты по-настоящему поймут вашу ценность только при его использовании, не стесняйтесь. Lyft отлично справляется с тем, чтобы побудить новых пользователей сразу начать работу.
Это одно из наиболее абстрактных приветственных сообщений, в котором Lyft обращается с вами как с другом и не выполняет обычный процесс подтверждения вашей подписки. Язык также очень удобный и знакомый, и поэтому уведомления работают так хорошо.
Другими словами, вам нужен действительно хороший писатель, чтобы справиться с этим. Если в вашей команде нет копирайтера или вы не уверены, стоит ли его нанимать в ближайшее время, ознакомьтесь с нашим руководством по копирайтингу для push-уведомлений.
#2. SHEIN
SHEIN берет на вооружение идею побудить пользователей начать работу, давая пользователям-новичкам актуальное предложение. В качестве приветственного бонуса вы получаете фиксированную скидку 3 фунта стерлингов на первую покупку. Давать новым подписчикам скидку, пусть даже небольшую, всегда хорошая идея. Это заставляет ваших клиентов чувствовать себя желанными и ценными.
Кто не хочет этого чаще в своей жизни?
Небольшое улучшение, которое мы предлагаем здесь, — это использование эмодзи в приветственном уведомлении. Использование смайликов может быть действительно хорошим способом объяснить свой тон.
Совет профессионала: Выбирайте смайлики с умом. Хотите показаться веселым и легкомысленным? Или расширение возможностей?
№3. HelloFresh
Приветственное сообщение сайта HelloFresh — это завершающий этап эволюции! В одном push-уведомлении они рассказывают своим подписчикам, что делает их такими крутыми, и дают своим пользователям скидку в размере 30 долларов, чтобы помочь им принять решение о покупке.
Что делает это уведомление таким замечательным, так это способ, которым HelloFresh использует пользовательское изображение как часть коммуникации.
Приветственное сообщение, подобное этому, может не только повысить вовлеченность, но и мгновенно увеличить продажи. И мы настоятельно рекомендуем использовать изображения в ваших push-уведомлениях. Правильное изображение может принести вам гораздо больше кликов и продаж, чем просто текстовое уведомление.
№4. PushEngage
В PushEngage у нас есть целая капельная кампания, чтобы приветствовать новых подписчиков.
После того, как наши подписчики создадут учетную запись PushEngage, мы хотим, чтобы у них было краткое руководство, чтобы они могли быстро создать свою первую кампанию.
Мы хотим, чтобы вы могли создавать самые лучшие кампании, чтобы ваши подписчики могли ясно видеть вашу ценность. В то же время, как только наши клиенты начнут использовать PushEngage, мы также хотим отправить им способы повышения эффективности их кампаний:
И мы даже отправляем уведомления, чтобы помочь им оптимизировать свои подписки:
Самое приятное? Вся последовательность автоматизирована.
Приветственное сообщение веб-сайта по электронной почте
Электронная почта доказала свою эффективность как суперэффективный способ продвижения вашей аудитории. Итак, конечно же, прямо сейчас мы рассмотрим несколько кампаний по электронной почте.
Но прежде чем вы начнете настраивать приветственные письма на выигранном веб-сайте, вы должны начать работу с поставщиком услуг электронной почты, чтобы автоматизировать весь процесс. Мы рекомендуем использовать Drip для настройки автоматических приветственных писем веб-сайта для вашего бизнеса.
Давайте углубимся.
#1. Marketing Sherpa
Marketing Sherpa уже давно является прекрасным местом для изучения маркетинга. Они делают что-то действительно классное со своими подписчиками электронной почты. Вместо того, чтобы отправлять им кучу контента, Marketing Sherpa отправляет своим пользователям список их категорий контента на выбор.
Если вы подпишетесь на одну из их категорий контента, вы будете получать электронные письма только об этом виде контента. Это выводит сегментацию на другой уровень. Ключевым моментом здесь является также использование сегментации аудитории, чтобы сфокусировать ваши сообщения. И нет лучшего места для этого, чем приветственная кампания.
Это выводит сегментацию на другой уровень. Ключевым моментом здесь является также использование сегментации аудитории, чтобы сфокусировать ваши сообщения. И нет лучшего места для этого, чем приветственная кампания.
№2. Grammarly
Еще одна отличная идея для приветственного сообщения — напомнить пользователям, почему они подписались на ваши сообщения или подписались на ваш продукт. Grammarly проделывает грандиозную работу, демонстрируя свои лучшие функции в приветственном письме. Это мгновенное напоминание о том, почему вы подписались на приложение в первую очередь.
В то же время вы мгновенно узнаете, с чего начать.
Нестандартное искусство тоже очень крутое!
№3. Puma
Что делать, если вы отправляете сообщения своим клиентам и подписчикам, а они на самом деле их не получают? Puma устраняет эту проблему до того, как она начнется, попросив своих новых подписчиков электронной почты добавить официальный идентификатор электронной почты Puma в свою адресную книгу.
Умно, правда?
Вы сделаете это, и ваши электронные письма больше не будут застревать в папках «Спам».
№4. HelpCrunch
Простота продает. Период.
HelpCrunch избегает всех причудливых прибамбасов в своей электронной почте и по-прежнему отлично справляется со своей задачей:
- Теплый
- Дружелюбный
- Приглашающий
Это тоже похоже на ваш бренд? Это электронное письмо настолько хорошо, что вы можете практически использовать его в качестве шаблона!
№5. Ralph Lauren
Мы вернулись в мир приветственных скидок. Однако самое интересное в этом то, что Ральф Лорен дает вам реальный код купона для получения этой скидки. Это кажется супер персонализированным, верно?
Вы действительно можете сделать это в масштабе с помощью интеллектуального генератора купонов.
Насколько это круто?
#6. Brooklinen
Это буквально так.
Приветственное письмо от Brooklinen — это просто GIF и текст, который говорит: «Вы участвуете!»
Но чувствуете ли вы радость, открывая это письмо? Никогда не недооценивайте силу очень простого GIF.
Вот один из них, который вам понравится:
#7. CamelBak
Опять же, обратите внимание на минимализм приветственных сообщений. То, что вам есть что сказать, не означает, что вы должны это делать. CamelBak оставляет приятное напоминание о том, что каждый раз, когда вы отправляетесь в поход, они прикрывают вашу спину!
Это действительно так просто.
О, и не игнорируйте ссылки на социальные сети внизу. Это хороший способ мгновенно привлечь больше внимания к своим учетным записям в социальных сетях.
#8. ИКЕА
ИКЕА всегда уделяла особое внимание брендингу.
Верные своему бренду, их электронные письма также состоят из кусочков, собранных воедино. Это так мета!
Но иногда быть немного метой полезно для вашего бренда, потому что это небольшая шутка для вашей аудитории. Прелесть этого электронного письма в том, что, несмотря на то, что оно кажется таким неорганизованным, оно все же очень эффективно. Странно, да?
Хитрость в том, что они действительно хорошо знают своих клиентов. Если вы когда-нибудь задавались вопросом, приведет ли ваш маркетинг к значительному росту, вам следует ознакомиться с этим руководством по созданию эпических персонажей покупателя.
Если вы когда-нибудь задавались вопросом, приведет ли ваш маркетинг к значительному росту, вам следует ознакомиться с этим руководством по созданию эпических персонажей покупателя.
№9. The Hustle
Вы видели минимальные приветственные сообщения веб-сайта. Тогда есть Хастл.
У The Hustle были одни из самых причудливых маркетинговых кампаний, и их адаптационная электронная почта ничем не отличается. Все электронное письмо представляет собой один массивный (для электронного письма) абсурдистский набросок. Проще говоря, Сэм Парр создает преувеличенную сцену, просто чтобы рассказать о том, как он рад видеть вас на борту. Это как сцена прямо из «Офиса», и она заставляет вас просить большего.
Если вы сможете сделать это со своими подписчиками и вызвать у них желание прочитать ваше следующее письмо, вы создадите лояльную фан-базу, в отличие от любого из ваших конкурентов. Мы все этого хотим, не так ли?
№10. Miro
Miro — это онлайн-инструмент для интерактивной доски, созданный для творческих людей. Огромную часть их аудитории составляют творческие люди, которым нужно пространство для визуализации своих творений. В своем приветственном письме Миро отлично справился с задачей , подкрепив решение о регистрации .
Огромную часть их аудитории составляют творческие люди, которым нужно пространство для визуализации своих творений. В своем приветственном письме Миро отлично справился с задачей , подкрепив решение о регистрации .
Что это значит? Проще говоря, Миро говорит вам, что вы сейчас находитесь в мире 25 миллионов других творческих людей. Это должно укрепить ваш разум в том, что регистрация была хорошей вещью. Если вы соедините эту технику с FOMO в своих подписках, вы получите отличные результаты.
№11. Customer.io
Customer.io отлично справляется с созданием красивого приветственного сообщения. Инфографика блок-схемы, встроенное видео и HTML-дизайн очень хорошо сочетаются друг с другом и выглядят потрясающе. Это также отличный способ произвести незабываемое первое впечатление.
Но это перебор.
Если вы можете создать подобное сообщение, отлично! Но это не обязательно.
Помните: Простота продает.
№12. Canva
Canva всегда был брендом, ориентированным на дизайн. Это дизайнерский продукт. Но обратите внимание, вся их электронная почта сосредоточена на том, чтобы познакомить вас с их задачей для начинающих.
Это дизайнерский продукт. Но обратите внимание, вся их электронная почта сосредоточена на том, чтобы познакомить вас с их задачей для начинающих.
Это то, что мы делаем и в PushEngage. Если вы подпишетесь на какой-либо из наших планов, вы получите задание для начинающих в своей панели управления. Идея состоит в том, чтобы помочь нашим клиентам изучить продукт и весело провести время, настраивая мощные кампании push-уведомлений.
Вот самое интересное: вам не нужно иметь программное обеспечение, чтобы это работало. Вы можете создать адаптационный вызов для любого бизнеса, если вы дадите своим клиентам достаточный стимул для участия. Это отлично подходит для вовлечения, и вы увидите всплеск постоянных клиентов с течением времени.
№13. Trello
Trello поможет вам навести порядок. Это так просто. Итак, их приветственное сообщение тоже очень простое.
Если вы потратите время на его прочтение, то увидите, что электронное письмо в основном представляет собой список ресурсов, которые могут помочь вам быстро приступить к работе. Это действительно серьезный подход, и нам это нравится. Все в этом приветственном сообщении веб-сайта сосредоточено на функциональности, а не на красивом внешнем виде.
Это действительно серьезный подход, и нам это нравится. Все в этом приветственном сообщении веб-сайта сосредоточено на функциональности, а не на красивом внешнем виде.
Здесь мы абсолютно ничего не изменили бы. Это хрестоматийный пример онбордингового электронного письма.
№14. Medium
Приветственное сообщение Medium представляет собой предложение о прямых продажах, состоящее из трех пунктов. Платформа для блогов очень популярна. Это также бесплатно. Единственный способ, которым Medium зарабатывает деньги, — это покупать их премиум-версию.
Если вы внимательно посмотрите на электронное письмо, первый пункт списка создает личность, с которой вы можете легко связать. В маркетинге это называется определением «племени». Второй пункт касается того, почему вы должны продолжать использовать бесплатную версию, потому что даже она довольно крутая. И последний пункт — это рекламная презентация, в которой они объясняют, почему вам следует обновиться прямо сейчас.
Обратите внимание, что их рекламная презентация связана с эмоциональной причиной покупки, а не с логической. То же самое и с приложениями для знакомств, и именно поэтому они зарабатывают так много денег.
Но даже если ваш продукт не является приложением, вы можете использовать эту идею, если есть бесплатный образец вашего продукта.
Приветственные сообщения веб-сайта на месте
Вам не нужно создавать электронные письма и push-уведомления для приветственного сообщения веб-сайта. Мы рекомендуем вам это сделать, но если у вас меньший бюджет, вы можете просто интегрировать его на свой веб-сайт.
Есть два способа создать приветственное сообщение:
- Создать всплывающее окно с приветствием
- Перенаправить на страницу с благодарностью, когда ваши посетители предпримут какое-либо действие
начать работу с OptinMonster. OptinMonster — это лучший в мире инструмент для оптимизации конверсии, и очень легко создавать всплывающие окна, чтобы конвертировать больше посетителей веб-сайта в подписчиков электронной почты.
Вы получаете множество расширенных опций, таких как использование имени пользователя, местоположения, дат и т. д., чтобы персонализировать приветственные всплывающие окна. И самое приятное то, что вы можете настроить таргетинг на новых и постоянных посетителей с помощью различных кампаний, чтобы конвертировать их более органично.
Вот пример типа персонализации, который мы здесь имеем в виду:
Если вы хотите поближе познакомиться с различными функциями, начните с нашего обзора OptinMonster.
И если вы хотите создать несколько замечательных страниц благодарности на своем веб-сайте, вам следует попробовать SeedProd. SeedProd — лучший конструктор целевых страниц WordPress. Он поставляется с сотнями готовых шаблонов, которые вы можете выбрать и настроить с помощью визуального конструктора. У них даже есть эпический учебник о том, как создать свою собственную страницу благодарности, подобную этой:
Но прежде чем начать, вам также следует ознакомиться с нашим полным обзором SeedProd. Вы наверняка удивитесь тому, что найдете там.
Вы наверняка удивитесь тому, что найдете там.
Теперь давайте рассмотрим несколько примеров.
№1. «Найди подарок»
«Найди подарок» — это самый милый бизнес, и их приветственное сообщение сразу же завоевывает сердца.
Здесь особо нечего сказать. К настоящему времени вы уже знаете, почему это приветственное сообщение так здорово. Бренд очень социален, и его приветственное сообщение направлено на то, чтобы побудить вас пообщаться с командой. О чем еще ты можешь попросить?
Совет от профессионала: Завершение сообщения вопросом может быть отличным способом заставить клиентов отправить вам сообщение. Человеческий мозг устроен так, чтобы находить ответы на вопросы. Это также связано с тем, чтобы попытаться хорошо выглядеть в социальной среде. Соедините эти две вещи вместе, и вы получите клиента, который хочет с вами взаимодействовать. Если вы когда-нибудь видели прямую трансляцию на YouTube, переполненную Superchats, вы поймете, о чем я.
№2. Score
Score отлично справляется с созданием приветственного сообщения в формате HTML. Опять же, вам не обязательно создавать HTML-дизайн, чтобы ваше приветственное сообщение было успешным. Вы могли бы так же легко напечатать очень простое текстовое электронное письмо и добиться такого же успеха.
Самый важный урок из этого примера состоит в том, как вы можете установить четкие ожидания на будущее.
Установление ожиданий и их выполнение создает у ваших клиентов цикл привычки. Хотя это может показаться тривиальным, на самом деле это не так. Подумайте о ежедневном мыле, и оно может вызвать привыкание, даже если вы знаете, что вам придется просмотреть 10 рекламных роликов, чтобы увидеть один эпизод, а затем дождаться следующего.
В идеале, этого же вы хотите и от своих клиентов.
№3. Девственница Америка
У Virgin America есть еще один классический пример ознакомительного сообщения. На первый взгляд электронное письмо кажется немного общим. Но чем больше вы его читаете, тем больше понимаете, что это точно такое же приветственное сообщение Trello. Единственная существенная разница заключается в их тоне. Поскольку Virgin больше ориентирована на услуги, ее тон намного теплее и дружелюбнее.
Но чем больше вы его читаете, тем больше понимаете, что это точно такое же приветственное сообщение Trello. Единственная существенная разница заключается в их тоне. Поскольку Virgin больше ориентирована на услуги, ее тон намного теплее и дружелюбнее.
Кроме того, это страница благодарности на их сайте.
Вы быстро узнаете обо всем, что необходимо, и закончите простым празднованием того, что вы присоединились к их членству.
Ощущение почти… Первый класс, не так ли?
Подведение итогов
На этом все, ребята!
Вам понравились наши примеры? Вы когда-нибудь получали еще более качественные приветственные сообщения веб-сайта? Оставьте комментарий ниже и дайте нам знать.
Кроме того, какие приветственные сообщения на веб-сайте вы планируете настроить?
Наша личная рекомендация — начать с push-уведомлений. Push-уведомления — действительно отличные инструменты для повышения вовлеченности и конверсии.
Не убежден? Тогда ознакомьтесь с этими ресурсами:
- 7 разумных стратегий повышения вовлеченности клиентов
- Эффективны ли push-уведомления? 7 статистических данных + 3 совета эксперта
- Как настроить push-уведомления о брошенной корзине (простое руководство)
Мы рекомендуем использовать PushEngage для отправки push-уведомлений.
PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
10 лучших приветственных сообщений для клиентов [примеры и шаблоны]
Должен ли я остаться или мне уйти—
Это последнее, что вы хотите прокрутить в голове вашего клиента, когда он впервые посещает ваш сайт.
К счастью, хорошо продуманное приветственное сообщение поможет вам избежать этого столкновения ожиданий.
На самом деле, он может помочь вам не только в этом.
В этой статье:
- 10 лучших приветственных сообщений для клиентов
- Как написать приветственное сообщение для бизнеса
- Как их эффективно использовать в различных сценариях
- Текстовые версии, которые можно быстро адаптировать для ваших целей
Чтобы узнать больше о функциях и преимуществах чат-бота Tidio, посетите нашу страницу, посвященную чат-ботам .
[Tidio] легко интегрируется на любой веб-сайт [.
. .] Его чат-боты могут [. . .] приветствуйте посетителей сайта, отвечайте на их вопросы и побуждайте к каким-либо действиям.
Бескомпромиссная система чата и чат-ботов для любого веб-сайта
Обзор G2 Tidio, автор Nabin P.
Если вы хотите сразу перейти к шаблонам и примерам приветственных сообщений, нажмите на нужную цель. достигать. Чтобы узнать больше о ценности приветственных сообщений, прокрутите вниз и читайте дальше.
- Предложите ценность
- Предложите приветственный подарок
- Призыв к действию
- Генерируйте потенциальных клиентов
- Запросите отзыв
- Используйте юмор для привлечения внимания
- Предложите помощь в интернет-магазине
- Направьте на ценные ресурсы
- Привлеките постоянных клиентов
- Объясните правила
Что такое приветственное сообщение и почему оно вообще имеет значение?
Приветственные сообщения имеют что-то общее со скрепками — их названия говорят сами за себя, не так ли.
Но это еще не все —
В то время как большинство людей знают, что скрепка… скрепляет бумагу, мало кто понимает, что с ее помощью можно взломать замок, починить молнию или взломать подставку для телефона, и это лишь некоторые из них.
То же самое относится и к приветственным сообщениям.
Большинство людей используют их, чтобы просто поздороваться. Но приветственное сообщение может служить и другим целям. «Как что», — спросите вы? Например:
- Генерация качественных лидов
- Перемещение клиентов вниз по воронке продаж
- Превратите нового пользователя в представителя вашего бренда в первый же день
Короче говоря, в приветственном сообщении есть нечто большее, чем кажется на первый взгляд. И это именно то, что мы будем исследовать.
Приветственные сообщения можно настроить несколькими способами и отправлять по разным каналам. Например, на картинке ниже показано, как настроить приветственное сообщение в WhatsApp Business.
И еще одно.
Вы обязательно должны охватить обмен мгновенными сообщениями и чат. Но ваше общение по электронной почте также может выиграть от хорошего приветственного письма.
Приветственные сообщения электронной почты, возможно, являются наиболее важными сообщениями в профессиональных маркетинговых кампаниях по электронной почте. Их открываемость в 2–3 раза выше, чем у любого другого сообщения.
Другими словами, это ваш лучший шанс произвести хорошее первое впечатление. И другого не получишь.
Без лишних слов, давайте перейдем к примерам.
Лучшие примеры приветственных сообщений
Приветственные сообщения могут помочь вам достичь одной (или нескольких) целей, перечисленных ниже. Изучите примеры, чтобы увидеть, как другие делают это эффективно, вдохновитесь и быстро составьте собственное приветственное сообщение.
Если вы видите приветственное сообщение, которое вам нравится, но вы не хотите использовать его слово в слово, существует множество инструментов, которые могут вам помочь. Например, вы можете использовать QuillBot для перефразирования или InstaTex для настройки стиля.
Например, вы можете использовать QuillBot для перефразирования или InstaTex для настройки стиля.
1. Предложите ценность
Конечная цель всех приветственных сообщений — убедить ваших клиентов сделать лучший выбор. Вот приветственное письмо от Тидио. Это просто и выделяет некоторые из наиболее важных вещей, которые вы можете сделать с приложением.
Скопируйте это приветственное сообщение и используйте его для своих целей:
| Привет! Меня зовут [имя], и я очень рад приветствовать вас на борту с [Компанией]! Вы присоединились к тысячам [профессии персонажа пользователя], которые уже резко увеличили свои продажи с [Компанией] на: [Преимущество 1] [Преимущество 2] [Преимущество 3] Вам нужно сделать еще один крошечный шаг, чтобы достичь всех этих замечательных вещей: [CTA, который активирует клиента] |
Хочу вас приветствовать сообщения эффективные
Покажите наиболее важные преимущества использования вашего продукта.
Напомните своим пользователям, почему они решили зарегистрироваться и как вы можете помочь им достичь своих целей.
Поднимите игру с приветственными сообщениями на новый уровень, обращаясь к людям по именам. В большинстве случаев это привлекает их внимание и тешит их эго. Кроме того, исследования показывают, что 80% клиентов с большей вероятностью совершат покупку после получения персонализированных электронных писем.
2. Подарите приветственный подарок
Перефразируя песню Мадонны: Что-то означает романтику, что-то — медленный танец — со мной все в порядке. Но если они не могут поднять мой интерес, то я должен позволить им быть. Мадонна — материальная девушка, как и большинство ваших клиентов. Они хотели бы, чтобы ваша компания показала им осязаемую любовь. Или хотя бы что-то ценное, что они могут получить бесплатно.
Приветственное сообщение от Sleeknote информирует клиентов о том, что они получают бесплатный доступ к библиотеке ресурсов. Это имеет значение .
Это имеет значение .
Скопируйте это приветственное сообщение и используйте его для своих целей:
| Привет! Добро пожаловать в семью [Компания]! Я рад, что вы читаете это письмо. Буду рад помочь вам в развитии вашего бизнеса. В качестве благодарности за то, что вы присоединились к нам, я хотел бы сделать вам подарок. Получите [ссылку на некоторые бесплатные ресурсы] прямо сейчас! Там вы найдете [полезную вещь №1], [полезную вещь №2] и мою любимую — [полезную вещь №3]. |
Почему приветственные подарки работают?
Когда кто-то говорит, что рад видеть вас на борту, это нормально. Но когда кто-то делает вам приветственный подарок, вы знаете, что они заботятся.
3. Призыв к действию
Приведенный выше пример приветственного сообщения имеет только одну кнопку. Он предлагает получателям сделать одну вещь — начать использовать приложение. Это имеет смысл. Поскольку у приветственных сообщений рейтинг кликов в 4 раза выше, почему бы не попытаться сделать этот клик значимым?
Это имеет смысл. Поскольку у приветственных сообщений рейтинг кликов в 4 раза выше, почему бы не попытаться сделать этот клик значимым?
Скопируйте это приветственное сообщение и используйте его в своих целях:
| Добро пожаловать в [Компанию] Ваш мир [Ниша] ждет Мы так рады, что вы здесь! Теперь вы являетесь частью растущего сообщества [профессионалов], которые создают, сотрудничают и общаются по всему миру с помощью [инструмента компании]. Если вы присоединились, чтобы создать [что-то свое] или просто пообщаться с [другими профессионалами], у нас есть кое-что для вас. Поехали! |
Как побудить получателей электронной почты делать что-либо мгновенно?
Если вы хотите, чтобы ваше приветственное сообщение действовало определенным образом, предложите им сделать это с помощью простого призыва к действию, например кнопки.
Чем больше у вас призывов к действию, тем слабее они становятся. Если вам действительно нужно, чтобы кто-то выполнял что-то сложное, вместо этого создайте чат-бота. Варианты множественного выбора лучше работают с диалоговыми интерфейсами.
Если вам действительно нужно, чтобы кто-то выполнял что-то сложное, вместо этого создайте чат-бота. Варианты множественного выбора лучше работают с диалоговыми интерфейсами.
4. Создание лидов
Вот пример чат-бота, который приветствует новичков и предлагает бесплатный образец продукта. Вы можете думать об этом как о виртуальном помощнике, который обычно предлагает бесплатные образцы в обычном магазине. Или скажите: «Привет, чем я могу тебе помочь?» клиентам.
Чтобы получить наилучшие результаты, вам необходимо настроить приветственные сообщения. Почти 62% самых эффективных чат-ботов для лидогенерации имели уникальные сообщения.
Если вы хотите протестировать чат-бота на своем веб-сайте, создайте бесплатную учетную запись Tidio и узнайте, как создать собственного чат-бота.
Скопируйте это приветственное сообщение и используйте его для своих целей:
| Привет! 👋 Хотите бесплатный образец [продукта]? Да, пожалуйста! Спасибо, не надо.  |
Альтернативные приветствия для интернет-магазинов:
- Привет! Рад вас видеть. У нас действует промокод 15% для новых клиентов! Хотели бы вы получить свое прямо сейчас?
- Добро пожаловать в [Компанию]. Мы предлагаем лучший [продукт]. Хотите разовую скидку 20%?
- Эй! Рад видеть тебя! У нас действует промокод 10% для новых клиентов! Хотели бы вы получить его сейчас?
Как приветствовать посетителей на автопилоте и собирать электронные письма?
Настройте чат-бота, который автоматически отправляет приветственное сообщение на ваш сайт. Многие люди будут отвечать и оставлять свои электронные письма — вы можете использовать их позже в своих почтовых кампаниях.
Подробнее: Статистика и тенденции чат-ботов, которые вам нужно знать в 2021 году
5. Запросить отзыв
Регистрация или нажатие кнопки не является реальным подключением. Еще нет. Ваши клиенты взаимодействуют с вашим веб-сайтом или приложением, но не с каким-либо конкретным человеком. Если не протянуть руку.
Если не протянуть руку.
Один из лучших способов привлечь и активировать пользователей — задать им прямые вопросы. Это посылает очень хороший сигнал о том, что вы заинтересованы в том, что они говорят. Когда они понимают, что могут связаться с вами напрямую, это открывает новые возможности. Это становится разговором и помогает строить отношения с клиентами. Так работают циклы обратной связи с клиентами.
Скопируйте это приветственное сообщение и используйте его для своих целей:
| Привет, Спасибо, что подписались на нашу рассылку. Мы ценим ваш интерес. Мы постараемся сообщить вам о [интересных и полезных ресурсах]. Можем ли мы спросить вас, откуда вы узнали о [Компании]? |
Почему маркетологам так важна обратная связь с клиентами?
Общаться с клиентами и прислушиваться к их запросам очень важно для современного бизнеса. Покажите, что вы заботитесь с самого первого приветственного письма, чтобы увеличить удержание клиентов.
6. Используйте юмор для повышения вовлеченности
Смех — мощное оружие. Это может показать, что ваша компания является дружелюбным местом с позитивным настроем. Юмор также является отличным способом привлечь внимание посетителей сайта. С помощью чат-ботов вы можете отправлять забавные приветственные сообщения, подобные этому, для поощрения общения.
Немного такого юмора может придать вашему бизнесу больше индивидуальности и развлечь клиентов. Например, у Pooch Bandana есть бот с приветственными сообщениями, который забавен и актуален для его продуктов.
Скопируйте это приветственное сообщение и используйте его в своих целях:
| [Необычный способ поздороваться] Меня зовут [талисман компании], и я [забавная должность] в [компании]. Скажи мне, как мы можем тебе помочь. |
Можно использовать забавные приветственные сообщения?
В большинстве случаев это может облегчить процесс адаптации. Но юмор может быть хитрым — постарайтесь никого не обидеть.
Но юмор может быть хитрым — постарайтесь никого не обидеть.
7. Предложите помощь в интернет-магазине
Представьте, что вы просматриваете смартфоны в магазине электроники. Других клиентов нет. Вы делали это в течение 10 минут по крайней мере. И не можешь решить. Затем к вам подходит сотрудник магазина и говорит:
Добро пожаловать в наш магазин…
И сразу уходит.
С этой картинкой что-то не так, верно? Что ж, самым естественным для продавца в магазине было бы сказать: «Могу ли я вам чем-нибудь помочь?»
Нет смысла говорить «добро пожаловать в наш магазин» или «добро пожаловать на мою страницу», не рассказав об этом больше. А еще лучше предложить свою помощь. Это касается и интернет-магазинов! Взгляните на это сообщение от чат-бота электронной коммерции.
Это приветственное сообщение интернет-магазина является наиболее универсальным. Он охватывает частые вопросы клиентов и укрепляет доверие. В настоящее время почти 70% покупателей в возрасте от 18 до 24 лет предпочитают использовать виджет чата другим формам общения.
Скопируйте этот шаблон приветствия
| Привет! Добро пожаловать на наш сайт. Спросите нас что-нибудь. Привет! Добро пожаловать в [Компания]. Если вам нужна какая-либо помощь, я всегда здесь. Добро пожаловать в [Компанию]. Если вам нужна помощь, ответьте на это сообщение. Мы онлайн и готовы помочь! Здравствуйте! Сегодня я ваш [продавец/консультант] и я здесь, чтобы помочь вам. Спрашивай о чем угодно! Привет, добро пожаловать в [Компанию]! Меня зовут [Имя]. Я могу вам чем-нибудь помочь? |
Должен ли каждый интернет-магазин иметь приветственное сообщение?
Нет причин не попробовать. Теплый прием всегда улучшает взаимодействие с пользователем на вашем сайте. Дополните его купоном с кодом скидки, и вы всегда будете привлекать внимание пользователей.
8. Направляйте пользователей к ценным ресурсам
В некоторых случаях ваш продукт или услуга могут быть сложными в использовании. В приветственном сообщении может быть хорошей идеей предложить руководства и ресурсы. Это может быть не модно или интересно, но это, безусловно, полезно. А хорошая помощь — это все, что может понадобиться вашим новым пользователям.
В приветственном сообщении может быть хорошей идеей предложить руководства и ресурсы. Это может быть не модно или интересно, но это, безусловно, полезно. А хорошая помощь — это все, что может понадобиться вашим новым пользователям.
Это вступительное сообщение электронной почты от Figma хорошо сбалансировано. Он упоминает достопримечательности и позволяет вам начать исследовать, где вам нравится. Если вы работаете в сфере B2B, всегда лучше дать некоторые рекомендации, прежде чем пытаться совершить продажу.
Скопируйте это приветственное сообщение и используйте его для своих целей:
| Добро пожаловать в [Компанию]! Ура! Теперь вы являетесь официальным пользователем [Компании]. Вот некоторые полезные ресурсы: [ссылка на часто задаваемые вопросы]: ответы на большинство ваших вопросов. [Ссылка на ваш дискуссионный форум]: Общайтесь с другими пользователями. [Ссылка на ресурсы]: наша база знаний. [Ссылка на руководства]: полезные советы и рекомендации Надеемся, этого достаточно для начала работы.  Дайте нам знать, если вам нужна помощь. Дайте нам знать, если вам нужна помощь. |
Должен ли я попросить клиентов начать использовать инструмент или сначала прочитать ресурсы?
Практика важнее теории. Но если ваш инструмент не очень интуитивно понятен, обязательно упомяните хотя бы некоторые ресурсы.
9. Привлекайте постоянных клиентов
Если кто-то возвращается на ваш сайт, это отличный знак. Они знают ваши продукты или услуги и рассматривают возможность повторной покупки. Все, что им нужно, это небольшой толчок. Отправьте приветственное сообщение, в котором предлагается скидка, чтобы закрыть продажу.
Вот пример уникального приветственного сообщения для клиентов (любезно предоставлено Midi Bridal).
Изменение приветственных сообщений для постоянных клиентов дает вам еще одно преимущество. Это еще один способ персонализировать общение с клиентами.
Скопируйте это приветственное сообщение и используйте его для своих целей:
| Привет! Мы соскучились по вам и приготовили для вас небольшой подарок! Привет! Приятно снова видеть вас! У нас есть специальная скидка для наших постоянных клиентов.  Вы заинтересованы? Вы заинтересованы? С возвращением! Рад снова тебя видеть. Можем ли мы вам чем-нибудь помочь? |
Как настроить автоматическое сообщение для постоянных посетителей?
Установить приветственное сообщение на вашем сайте очень просто. Все, что нужно, это соединить два узла. И на самом деле вам даже не нужно этого делать, так как вы можете использовать шаблон.
10. Объяснение правил
Объяснение правил является важной частью адаптации клиентов. Ваши приветственные сообщения могут пояснить, на что имеют право получатели. И при каких условиях.
Этот пример приветственного сообщения от LEGO объясняет разницу между различными услугами.
Он также говорит вам, что вы не должны отвечать на электронное письмо и обращаться в службу поддержки клиентов, если у вас есть какие-либо вопросы. Если ваши автоматические электронные письма получают много ответов, которые вы не хотите обрабатывать, вам также следует рассмотреть возможность добавления аналогичного заявления об отказе от ответственности.
Скопируйте это приветственное сообщение и используйте его для своих целей:
| Добро пожаловать в вашу новую учетную запись [Компания]! Надеемся, вам очень понравится! С вашим профилем [Компания] вы будете иметь доступ к: Функция № 1 Функция № 2 Функция № 3 Если [условие], вы также можете использовать [функция № 4]. Пожалуйста, не отвечайте на это письмо. Если у вас есть какие-либо вопросы, свяжитесь с нашей службой поддержки клиентов по адресу [ссылка]. |
Не отпугнет ли это новых участников?
Сегодня сделать вещи прозрачными и ясными с самого начала — хороший деловой подход. Если что-то делает ваших новых подписчиков менее запутанными, это ценный актив. Это окупится в долгосрочной перспективе.
Как лучше всего использовать приветственное сообщение для бизнеса?
Поздороваться с одним и тем же человеком несколько раз подряд может показаться неловким, но только в реальной жизни. Правила цифрового мира другие.
Правила цифрового мира другие.
Вам не нужно отправлять приветственное сообщение клиентам только в WhatsApp Business или Facebook. Вы можете использовать несколько вариантов приветствия покупателей вашего интернет-магазина и комбинировать их.
Некоторые из лучших каналов для приветственных сообщений включают:
- Живой чат. Это наиболее естественный способ отправки приветственных сообщений. Единственная цель живого чата — позволить компаниям предлагать помощь и быстро связываться с посетителями. Если вы все еще не используете его, узнайте, как добавить чат на свой веб-сайт.
- Приветственные письма. Если вы не получили подтверждение чего-либо по электронной почте, создается впечатление, что этого вообще не было. Это мир, в котором мы живем, и приветствие клиентов не является исключением. Рекомендуется отправлять электронные письма, которые соответствуют всем точкам взаимодействия клиентов с бизнесом. Вы можете узнать, как начать электронное письмо здесь.

- Приветственные сообщения WhatsApp. Ваш бизнес-профиль WhatsApp — отличное место для общения с клиентами. Вы также можете настроить чат-бот WhatsApp для автоматизации приветственных сообщений.
- Приветственные сообщения на Facebook. Каждый бизнес должен заявить о себе в социальных сетях. Их клиенты уже там. Facebook — это место, где люди могут найти вашу компанию задолго до того, как они посетят ваш сайт. Приветствуйте их, когда у вас есть возможность. Если вы хотите решить две задачи одновременно, подумайте об интеграции чата в Facebook.
- Добро пожаловать на страницы нашего магазина. Это несколько старомодный подход, но он дает вам больше места для рассказа вашей истории. Специальная целевая страница для приветствия ваших клиентов может сработать, особенно если у вас малый бизнес или вы начинаете свой интернет-магазин с нуля.
Key Takeaway
Написание запоминающихся приветственных сообщений, которые заставят клиентов чувствовать себя как дома, — это форма искусства. Но вы можете улучшить качество своих электронных и других сообщений прямо сейчас, следуя нескольким простым правилам:
Но вы можете улучшить качество своих электронных и других сообщений прямо сейчас, следуя нескольким простым правилам:
- Выразите благодарность и радость за то, что вы можете приветствовать кого-то
- Персонализируйте сообщение, включив некоторые подробности и информацию о ваших получателях
- Покажите преимущества присоединения к вашей организации или выбора вашего бренда
- Познакомьте их с наиболее важными ресурсами и инструментами
- Будьте кратки и прямолинейны
- Предложите свою помощь и запросите обратную связь
- Объясните, что произойдет и каков следующий шаг
- Используйте четкий призыв к действию (например, в виде кнопки)
- Не забудьте сделать ваши сообщения визуально привлекательными
Вы хотите получить доступ к некоторым красивым шаблонам электронной почты или добавить чат-ботов с приветственными сообщениями на свой веб-сайт? Существует простой бесплатный инструмент, который вы можете использовать для этого.
21 Сердечное приветствие пассажирам на борту Salute
Даниил Копилевич
01 февраля 2021 г. | 15 минут чтения
Что такое приветственные сообщения? Они настолько важны, что кто-то написал о них целую запись в блоге? Что ж, они есть. А при грамотном использовании приветственные сообщения становятся действительно мощным маркетинговым инструментом.
После того, как пользователь окончательно конвертировался — подписался или создал учетную запись у вас — кажется, что ваша работа выполнена. У вас появился новый клиент, так зачем отправлять приветственное сообщение?
Неправильно. Приветственное сообщение может скрепить связь. Это то же самое, что «Могу ли я вам помочь?» которые вы слышите, когда входите в магазин. Даже если помощь не требуется, к вам обращаются, и вы чувствуете себя важным.
Если вас все еще не убеждают все эти настроения, у нас есть несколько неопровержимых фактов и статистики. Известно, что приветственные письма приносят на 320% больше дохода. Для такой эффективности приветственные сообщения занимают подобающее им место в большинстве маркетинговых кампаний по электронной почте.
Для такой эффективности приветственные сообщения занимают подобающее им место в большинстве маркетинговых кампаний по электронной почте.
Если вы не знаете, как настроить привлекательное приветственное сообщение, просто начните с подходящего инструмента для общения с клиентами. Воспользуйтесь HelpCrunch для настройки целевого чата и автоматических сообщений по электронной почте — он доступен в течение 14 дней бесплатно.
Что такое приветственное сообщение?
21 лучший пример приветственного сообщения для клиентов на борту
# 1 Убедите клиента, что его подписка успешна
#2 Установите основной канал связи
# 3 Привлекайте клиентов с помощью приветственного сообщения на веб-сайте
# 4 Сделайте ограниченное по времени приветственное предложение
# 5 Сделайте ваши приветственные сообщения личными
# 6 Продемонстрируйте преимущества
# 7 Поощряйте пользователей исследовать
# 8 Поощряйте другие действия приветственным письмом
# 9 Добавьте опцию «Отписаться»
# 10 Приветствуйте клиентов, когда они возвращаются
# 11 Поблагодарите своих клиентов за присоединение
# 12 Удивите своего клиента уникальным приветственным сообщением
№13 Комбинируй и сочетай
# 14 Покажите реальных людей, стоящих за вашим бизнесом
# 15 Укрепляйте доверие, представляя своих старших менеджеров
# 16 Сходите с ума от своих приветственных сообщений
# 17 Добавьте визуальный элемент в приветственное сообщение
# 18 Покажите покупателю причины, почему с самого начала
# 19 Подталкивайте людей к завершению регистрации
# 20 Делайте ставку на простоту
#21 P. S.: не пренебрегайте P.S.
S.: не пренебрегайте P.S.
Образцы приветственных сообщений клиентам доступны для скачивания
Легко настроить приветственное сообщение
Бонус: приветственные пожелания для новых сотрудников
Заключительные слова
Что такое приветственное сообщение?
Приветственное сообщение — это сообщение, которое вы отправляете клиентам, когда они заходят на ваш веб-сайт или создают учетную запись в вашем сервисе, чтобы поприветствовать их и рассказать им больше о своем бизнесе.
В то же время приветствие нового клиента — не единственная и не основная функция приветственного сообщения на сайте. Есть много других замечательных целей, которых вы можете достичь с помощью мудро составленного приветственного сообщения. На самом деле формат, контент, стиль и дизайн должны преследовать определенную цель, с которой начинается путешествие пользователя по вашему сайту.
Часто приветственные сообщения доставляются по электронной почте, однако для их отправки также можно использовать чат, обмен сообщениями в приложении или даже сторонний мессенджер, например Facebook или Slack.
Конечно, канал тоже имеет значение, но самое ценное — это то, что содержит ваше приветственное сообщение.
В целом, приветственные сообщения построены по тому же принципу, что и остальная часть вашего общения с клиентами – стиль, оформление, уровень формальности должны быть легко идентифицируемыми и одинаковыми для всех видов общения с вашей аудиторией.
Просмотрите нашу коллекцию лучших примеров приветственных сообщений веб-сайтов, которые могут вдохновить вас на создание уникального приглашения для ваших клиентов начать с вами долгое путешествие. Каждое сообщение в нашем списке предназначено для достижения определенной цели, и вы увидите, как они это делают.
21 лучший пример приветственного сообщения для клиентов на борту
#1 Убедите клиента, что его подписка прошла успешно
Ваше приветственное сообщение первым делом подтверждает клиенту, что он все сделал правильно. Они заполнили форму подписки, алгоритм переварил их ввод, и бизнес ответил им.
Они заполнили форму подписки, алгоритм переварил их ввод, и бизнес ответил им.
Основной целью таких сообщений является установление контакта с новым клиентом. Это виртуальное рукопожатие с обещанием будущих выгод. Выберите стиль и оформление приветственного сообщения для клиентов, которые соответствуют общему стилю вашего бизнеса и остальной части вашей маркетинговой кампании.
Пример приветственного сообщения на веб-сайте от Find Me a Gift, компании, которая помогает людям с идеями подарков, сразу показывает, насколько они довольны вашим присоединением. Больше ничего, просто теплый прием, но ведь это главное, верно?
Приветственное сообщение от Find Me a Gift#2 Установить основной канал связи
Обычно, когда пользователь заполняет регистрационную форму, он указывает свой адрес электронной почты и соглашается получать от вас информационные бюллетени (там есть маленький флажок, который вам нужно поставить). Тем не менее, было бы разумно напомнить пользователям о выборе предпочтительного канала связи в приветственном сообщении.
Посмотрите на изображение ниже — это сообщение получают новые подписчики MarketingSherpa. Компания перечисляет информационные бюллетени, которые она собирается рассылать, и предлагает подписаться или отказаться от подписки на любую из них.
Адрес электронной почты компании также присутствует в белом списке. А, если вы резидент социальной сети, внизу есть целая подборка иконок — выбирайте любую, чтобы подключиться к компании в любимой социальной сети.
С таким деловым приветствием вы показываете пользователю все возможные способы общения с ним, предоставляя ему свободу выбора лучшего из них.
Приветственное сообщение от MarketingSherpa#3 На борту клиента с приветственным сообщением на веб-сайте
Приветственное сообщение — это отличный шанс рассказать вашему пользователю пару вещей о том, кто вы, чем занимаетесь и почему ваш пользователь выиграет от сотрудничества с вашим бизнесом.
Некоторые компании, такие как InVision, создали целый процесс адаптации, демонстрирующий различные варианты и возможности. После регистрации InVision предлагает до четырех приветственных видеороликов, демонстрирующих возможности платформы.
После регистрации InVision предлагает до четырех приветственных видеороликов, демонстрирующих возможности платформы.
Однако вы можете пойти более простым путем и кратко описать, что пользователь может ожидать от вашего продукта или услуги. Вот как Medium приветствует новых пользователей — всего три коротких заявления, кратких и по существу, но пользователь сразу же получает то серьезное отношение, которое продвигает Medium.
Приветственное сообщение от Medium#4 Сделайте временное приветственное предложение
Первый контакт с новым клиентом — это идеальное время, чтобы заинтересовать его еще больше, предложив подарок или специальную цену.
С одной стороны, клиент почувствует себя вознагражденным за свои усилия и создаст более позитивное отношение к вам. С другой стороны, предложение побудит их немедленно начать делать покупки или, по крайней мере, просматривать страницы. А если предложение ограничено по времени, это дополнительная мотивация делать покупки, пока действует предложение.
Модная компания Ralph Lauren приветствует новых клиентов обещанием, что они первыми узнают о последних новостях из вселенной Ralph Lauren, и 10% скидкой на следующую покупку.
Приветственное сообщение от Ralph Lauren#5 Сделайте ваши приветственные сообщения личными
Дейл Карнеги однажды сказал свою знаменитую фразу: «Помните, что имя человека для него — самый сладкий и самый важный звук на любом языке». Существуют целые маркетинговые стратегии, построенные на том, чтобы называть пользователя по имени, и приветственные приветственные сообщения не являются исключением.
В любом случае ваш клиент указывает свое имя в форме подписки, так что используйте его!
Начните сразу называть их по имени. И не только это, вы также можете использовать другие данные, которые ваш клиент так любезно предоставил. Например, используйте их адрес, чтобы указать им ближайшие офисы вашего бизнеса, если вы также работаете в автономном режиме.
Скорректируйте свою маркетинговую кампанию с учетом языка, на котором они говорят. Возможностей множество.
Возможностей множество.
Grammarly, средство проверки орфографии и грамматики, приветствует пользователя по имени в самом первом отправляемом сообщении. Ничего особенного, но приятно посмотреть, не так ли?
Приветственное сообщение от GrammarlyКстати, этот метод работает как для клиентов B2C, так и для клиентов B2B. За корпоративными счетами стоят настоящие живые люди, поэтому называть их по именам может быть хорошей идеей.
#6 Продемонстрируйте преимущества
Есть одна маркетинговая сказка, старая как мир: вы должны продавать преимущества, а не функции. Клиенты не почувствуют никакой эмоциональной связи со всеми великолепными функциями, которые может предложить ваш продукт. Но если вы расскажете им, как эти функции могут помочь им в достижении их целей, результаты не заставят себя долго ждать.
Это то, что Trello, популярная платформа для совместной работы, делает в своем блестящем приветственном сообщении для клиентов. Посмотрите на первый абзац здесь:
Мы так рады, что вы здесь! Концепция проста: Trello помогает вам организоваться, получить мотивацию и сделать больше (с вашей командой или самостоятельно).
Повышение мотивации и производительности? Кто не хочет этих вещей? Я продан!
Приветственное сообщение от Trello#7 Поощряйте пользователей исследовать
Вы хотите, чтобы они продолжали просмотр, не так ли? Затем предложите им просмотреть прямо из вашего приветственного сообщения. Поместите CTA прямо в середине вашего электронного письма или сообщения в чате, которое приведет пользователя к богатству вашего веб-сайта или приложения.
Интернет-магазин одежды Asos приветствует своих новых пользователей словами «О, привет, девочка!», и мы сразу чувствуем легкое и беззаботное отношение, которое создает этот бизнес. Обычное приветственное сообщение для клиентов, краткое описание того, что вы получите как подписчик, и простое приглашение к дальнейшему изучению — это все, что вам нужно.
Приветственное сообщение от Asos#8 Поощряйте другие действия приветственным письмом
Говоря о призывах к действию, вы можете включить все виды призывов к действию в свое приветственное сообщение. «Купить сейчас», «Исследовать», «Скачать», «Начать» — это, наверное, самые скучные слова, которые вы можете разместить на этой кнопке.
«Купить сейчас», «Исследовать», «Скачать», «Начать» — это, наверное, самые скучные слова, которые вы можете разместить на этой кнопке.
В зависимости от направления вашего бизнеса вы можете проявить столько творчества, сколько пожелаете. Pinterest, например, предлагает новым пользователям «поковыряться в пинах», Virgin America — «занять место», Lyft — «прокатиться».
Приветственное сообщение от Virgin America#9 Добавить опцию «Отписаться»
Это случается с лучшими из нас — некоторые пользователи просто не хотят получать ваши электронные письма. Это не делает их менее ценными для вашего бизнеса, но вы должны уважать их пожелания. Кроме того, подписавшиеся пользователи оценят, что они всегда могут отказаться.
Если мы посмотрим на приветственное сообщение Camelbak, производителя туристического и туристического снаряжения, то найдем в самом низу как ссылку на сайт компании, так и ссылку «Отписаться». Четкая опция «Отписаться» помогает завоевать доверие клиентов, и Camelbak — отличный пример.
#10 Приветствуем клиентов, когда они возвращаются
Этот метод лучше всего работает, если на вашем веб-сайте есть чат. Настройте всплывающее сообщение «Добро пожаловать на наш сайт», когда клиент, которого вы давно не видели, снова посещает ваш сайт.
У вас уже есть все детали, так что распознать знакомое «лицо» будет проще простого. И не забывайте называть их по имени!
Конечно, многие клиенты закроют чат, если у них не будет немедленных вопросов к вашей службе поддержки, но они увидят дружелюбное «Эй, Дэвид, давно не виделись!» с самого начала настроит их на позитивный лад.
#11 Спасибо вашим клиентам за присоединение
Этот метод может показаться очевидным, но его часто упускают из виду. Простое электронное письмо с благодарностью может быть той мелочью, которая заставит ваших клиентов запомнить вас.
Подумайте об этом так: сегодня, когда вы открываете веб-сайт или просматриваете интернет-магазин, вам предлагается зарегистрироваться, подписаться, предоставить свои данные или иным образом участвовать в бизнесе.
Иногда вы принимаете эти приглашения, чаще всего игнорируете их, но они повсюду! Если среди этой массы электронных писем и приглашений на подписку вы найдете письмо с благодарностью за ваши усилия, это может многое значить.
Puma, мировой производитель спортивной обуви, идет еще дальше. Он отправляет «Спасибо» еще до того, как вы завершили регистрацию. Электронное письмо с подтверждением последует в ближайшее время, но на данный момент компания просто выражает признательность за внимание клиента к нему.
Приветственное сообщение от Puma#12 Удивите своего клиента уникальным приветственным сообщением
Наймите своего графического дизайнера и сделайте что-нибудь действительно творческое и богатое содержанием. Здесь нет предела возможностям, так как сегодня вы можете включать изображения, фотографии, видео, анимацию и эффекты в свои приветственные сообщения. Вы можете выбрать отличный контент, который хорошо сочетается с вашим бизнесом, или просто быть веселым и дружелюбным.
Прочтите приветственное сообщение от Brooklinen, продавца постельных принадлежностей. Простое «Ты внутри!» и приятная анимация — и вы точно в деле!
Приветственное сообщение от Brooklinen#13 Комбинируйте и сочетайте
Вы можете настроить свои приветственные сообщения так, чтобы они поражали несколько целей.
Добавьте CTA в электронное письмо с подтверждением регистрации, объедините «Спасибо» со специальным предложением, добавьте кнопки социальных сетей вместе с основной информацией о регистрации. Это ваш приветственный текст для вашего клиента, поэтому сделайте его подходящим для ваших целей.
ИКЕА отправляет приветственное сообщение, привлекающее покупателя несколькими способами. Он содержит приглашение присоединиться к программе лояльности, приглашение заполнить профиль, возможность выбора предпочтительного канала связи, ссылки на социальные сети и даже ссылку на блог ИКЕА — все в одном приветственном тексте.
Приветственное сообщение от ИКЕА#14 Покажите реальных людей, стоящих за вашим бизнесом
Должно быть совершенно очевидно, что приветственные сообщения должны быть теплыми и искренними. Зачем отправлять их, если вы собираетесь звучать как робот?
Зачем отправлять их, если вы собираетесь звучать как робот?
Однако многие предприятия терпят неудачу в этом отделе. Они показывают все виды призывов к действию, значки социальных сетей, промокоды и соответствующие ссылки. Но ничто не кажется искренним, если вы не покажете, что за этими словами стоят настоящие люди.
Посмотрите на этот образец приветственного сообщения от MailerLite, инструмента маркетинга по электронной почте. Он не только рассказывает вам все, что вам нужно знать, чтобы сразу начать использовать платформу, но также показывает довольно симпатичную картинку команды. Вы сразу чувствуете, что знаете этих людей и доверяете им. И если что-то случится, они прикроют тебя.
А часть о рекомендациях Netflix в конце приветственного сообщения… Разве это не самая милая вещь на свете?
И да, используйте этот прием, когда отправляете электронное письмо с извинениями — это не повредит.
Приветственное сообщение от Mailerlite#15 Укрепляйте доверие, представляя своих старших менеджеров
Этот пример приветственного сообщения тесно связан с предыдущим. Нет лучшего способа показать авторитет вашего бизнеса, чем показать, кто им управляет.
Нет лучшего способа показать авторитет вашего бизнеса, чем показать, кто им управляет.
Отправляйте приветственные сообщения от своего руководителя высшего уровня или соучредителя. Это обычная практика для B2B-компаний. Клиенты получают все контактные данные того, к кому они могут обратиться в случае возникновения каких-либо проблем или их не устраивает уровень обслуживания других отделов.
Мы в HelpCrunch отправляем приветственное сообщение от нашего генерального директора и соучредителя Павла. Главная цель здесь — сделать так, чтобы каждый новичок почувствовал себя VIP-клиентом.
Мы намеренно использовали простые электронные письма, которые выглядят как обычное сообщение от друга или коллеги. Кричащие сложные электронные письма повсюду и могут показаться ошеломляющими, так почему бы не сделать перерыв и просто прочитать простую поздравительную записку?
#16 Сходите с ума от своих приветственных сообщений
Несмотря на то, что есть некоторые рекомендации, которым вы хотите следовать, творческие приветственные сообщения — это те, которые застряли у вас в голове. Вы знаете тип. Когда читаешь сообщение и просто не можешь не улыбнуться.
Вы знаете тип. Когда читаешь сообщение и просто не можешь не улыбнуться.
Hustle — один из самых ярких примеров креативного и нестандартного электронного маркетинга. Приветственное сообщение, которое они посылают каждому подписчику на информационный бюллетень, — это нечто другое. Вы можете найти здесь все: блестящее чувство юмора, небольшое введение от их команды и текст, который вызывает у вас благоговейный трепет.
Когда они говорят, что надеются, что их контент «вдохновит вас на более эпическую жизнь», вы уже знаете, что так и будет.
Приветственное сообщение от The Hustle#17 Добавьте визуальный элемент к приветственному сообщению
Считается, что визуальная информация воспринимается намного лучше, чем просто стена повседневного текста. Итак, если вы хотите с достоинством приветствовать своих новых клиентов и не утомлять их с первого дня, сделайте приветственное сообщение легко читаемым и привлекательным.
Давайте посмотрим, как Customer.io справился с коротким приветственным сообщением для клиентов. Когда вы подписываетесь на продукт, это четко написанное сообщение попадает в ваш почтовый ящик. Здесь вы видите:
Когда вы подписываетесь на продукт, это четко написанное сообщение попадает в ваш почтовый ящик. Здесь вы видите:
- Копия из двух абзацев, содержащая только основную информацию
- Макет инфографики, демонстрирующий пошаговую адаптацию и установление ожиданий
- Демонстрационное видео, в котором соучредитель компании подробно рассказывает о закулисье Customer.io
#18 Покажите покупателю причины почему с самого начала
Точно! Проиллюстрируйте некоторые убедительные причины, по которым люди выбирают ваш бренд, убеждая вашего нового зарегистрированного клиента, что они тоже сделали разумный выбор.
Miro, визуальный инструмент для совместной работы, делает именно это в своем профессионально разработанном приветственном сообщении для клиентов. Они просто перечисляют три причины, по которым пользователи по всему миру остаются с ними, и подкрепляют их призывом к действию, чтобы начать работать с доской.
#19 Подтолкнуть людей к завершению регистрации
Привлечение и удержание клиентов являются краеугольным камнем любого успешного бизнеса. Он также является одним из самых сложных. Вот почему важно заранее настроить настроение своим приветственным сообщением.
Canva предлагает простой процесс адаптации, когда вам предлагается несколько дизайнерских задач. Они показывают, как легко создавать новые дизайны с помощью этого инструмента, даже если у вас нет навыков или опыта. Их короткое приветственное сообщение посвящено тому, чтобы заставить вас выполнять эти задачи.
#20 Сделайте ставку на простоту
В следующем примере может не хватить творчества. Но его компоновка выигрывает.
При этом инструмент для проведения видеоконференций не использует визуальные эффекты в своем приветственном сообщении для клиентов (хотя можно задаться вопросом…). Вместо этого компания использует четкий структурированный текст, два CTA и ссылки на ценные ресурсы, которые могут понадобиться пользователю на первый взгляд.
Кроме того, они дают советы по началу работы — хороший ход, особенно если пользователь новичок в бизнесе. Точно так же, Whereby делает все правильно с элегантностью (посмотрите на цвета!) и простым текстом.
Приветственное сообщение от При этом#21 P.S.: не пренебрегайте P.S.
А вот и Buffer — программа для управления учетными записями в социальных сетях. Этот пример включает в себя персонализацию, немного юмора, прозрачность и ссылки на полезные материалы компании.
Правда, есть еще одна особенность — P.S. в нижней части приветственного сообщения для клиентов. Это способ сообщить пользователю альтернативную информацию о вашем бренде. В этом случае Джоэл делает большой шаг вперед и оставляет свою ссылку в Твиттере. Скорее всего, пользователь обязательно проверит это и при необходимости подключится (или, по крайней мере, к сети).
Итог: люди склонны замечать P.S. в письмах, поэтому включите в них соответствующую информацию, чтобы они ее прочитали.
Образцы приветственных сообщений для клиентов доступны для захвата
- Примите наши искренние приветственные объятия! 🤗 Мы любим, что вы выбираете нас, вы никогда об этом не пожалеете. И пока вы просматриваете наш веб-сайт, пожалуйста, наслаждайтесь нашим последним чтением…
- Добро пожаловать в [компанию]! 🤗 Вы на шаг ближе к лучшему шоппингу.
- Мы так рады, что вы присоединились к семье [компании]! 😌 Да пребудут с вами лучшие скидки и лучший выбор!
- Добро пожаловать в клуб! Здесь вам понравится все: от безупречного обслуживания клиентов до самого потрясающего продукта в своей нише!
- Поздравляем! Вы только что стали членом самого дружелюбного бренда. И мы очень рады этому 🥳
Легко настроить приветственное сообщение
Теперь, когда мы рассмотрели различные типы приветственных сообщений, давайте быстро обновим то, что они могут содержать, чтобы служить своей цели:
- Логотип и/или девиз компании
- Персонализация (например, имя клиента)
- Объяснение того, на что подписался клиент
- Сообщение «Спасибо»
- Специальное предложение
- СТА
- Кнопки социальных сетей
- Ссылка для отписки
Вот и все, теперь создайте приветственное сообщение. Вот как вы можете создать приветственное автоматическое сообщение с помощью HelpCrunch — универсального инструмента для построения отношений с клиентами. Он позволяет настроить и протестировать приветственные автоматические сообщения в пару кликов.
Вот как вы можете создать приветственное автоматическое сообщение с помощью HelpCrunch — универсального инструмента для построения отношений с клиентами. Он позволяет настроить и протестировать приветственные автоматические сообщения в пару кликов.
Вариантов конфигурации довольно много — вы можете установить задержку, создать свою собственную тему и, конечно же, составить свое уникальное приветственное сообщение для клиентов. Добавьте пользовательские атрибуты, такие как личные имена и информацию о компании, и сегментируйте свою аудиторию на основе любых личных данных и действий.
Теперь вы можете сделать приветственные письма более эффективными, если настроите на них таргетинг. При правильном таргетинге ваши электронные письма имеют больше шансов достичь аудитории, для которой они предназначены.
Инструмент автоматического сообщения HelpCrunch имеет отличную функцию таргетинга, с помощью которой вы можете фильтровать свою аудиторию пользователей по нескольким критериям, начиная с даты, когда они впервые связались с вашим веб-сайтом, и заканчивая языком своего браузера. Для получения дополнительной информации о таргетинге электронной почты и о том, как использовать данные о клиентах, прочитайте наш блог.
Для получения дополнительной информации о таргетинге электронной почты и о том, как использовать данные о клиентах, прочитайте наш блог.
Бинго, все готово. Введите пару действительных адресов электронной почты (без реальных клиентов, пожалуйста) и протестируйте и настройте приветственное сообщение по своему усмотрению.
Бонус: приветственные сообщения для новых сотрудников
- Поздравляю с новой ролью! Готовы отправиться в увлекательное путешествие вместе с [компанией]? Потому что мы определенно есть! Встряхнись и поехали 🚀
- Сердечный прием и удачи стать частью нашей команды 🤗 Мы уверены, что вы будете огромным активом для нашей компании, и с нетерпением ждем совместной работы над отличным продуктом.
- Примите наш большой привет! С сегодняшнего дня вы незаменимая часть смелой команды [company]. P.S.: Как вы относитесь к дням пиццы, регулярным случайным встречам и настольным играм по четвергам? 😁
- Мы обожаем создавать команду из увлеченных, энергичных и творческих людей.
 Вы блестяще подходите под это описание! Самый теплый прием!
Вы блестяще подходите под это описание! Самый теплый прием!
- Здорово, что ты присоединился к нашей команде! Забудьте о прежней рабочей атмосфере, здесь вы почувствуете нечто иное 😎 Поздравляем с первым днем!
- Добро пожаловать на борт! Этот корабль под названием [название компании] готов отправиться в путь с идеальным новичком. Давайте делать классные вещи вместе!
- Весь офис приветствует вас сегодня и рад, что вы присоединились! Не могу дождаться, чтобы сотрудничать в наших общих делах и веселиться вместе!
- И сердечно приветствуем… вас! Поздравляем со вступлением в самую крутую команду! Присоединяйтесь к нашей 20-минутной онлайн-вечеринке в Zoom, нам есть что рассказать 🤩
- Можем ли мы быть более взволнованными, приветствуя такого милого человека в нашей команде? Мы точно знаем, что Ваш опыт, талант и характер будут для нас бесценны!
- Поздравляем и добро пожаловать на борт! Чувствуйте себя как дома, ведь [компания] — это спокойная, уютная и заботливая атмосфера.
 Но у нас есть кое-что, хотя 😁
Но у нас есть кое-что, хотя 😁
- Дружеский привет, [имя коллеги]! Наслаждайтесь своим стартовым комплектом, а мы покажем вам все необходимое. Мы очень рады видеть вас в нашей команде 😇
Заключительные слова
Приветственные сообщения работают. Они делают, серьезно. Будь то самое первое приветственное сообщение для нового клиента, приветственное сообщение для клиента, который потерял с вами связь, сообщение с благодарностью — все они работают. Попробуйте настроить его для своего бизнеса, и вы увидите разницу.
Статьи HelpCrunch доставляются прямо в ваш почтовый ящик 🚀
Все последние сообщения. Одно письмо в месяц
Без условий
Читайте также
Продажи и маркетинг
12 июня 2022 г. 6 мин. Чтение
Уведомления о продажах – отличный инструмент для увеличения количества конверсий, вызывающий у ваших клиентов страх упустить выгоду.


 Разместить позиционирование (обычно короткое предложение) нужно на первом экране на видном месте.
Разместить позиционирование (обычно короткое предложение) нужно на первом экране на видном месте. Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны.
Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны. Крупные клиенты повышают доверие, экспертность и авторитет.
Крупные клиенты повышают доверие, экспертность и авторитет. Возможно, вы найдете здесь что-то для себя.
Возможно, вы найдете здесь что-то для себя.
-800x600.jpg)
 . .] Его чат-боты могут [. . .] приветствуйте посетителей сайта, отвечайте на их вопросы и побуждайте к каким-либо действиям.
. .] Его чат-боты могут [. . .] приветствуйте посетителей сайта, отвечайте на их вопросы и побуждайте к каким-либо действиям.
 Вы блестяще подходите под это описание! Самый теплый прием!
Вы блестяще подходите под это описание! Самый теплый прием!  Но у нас есть кое-что, хотя 😁
Но у нас есть кое-что, хотя 😁