Приветствие на сайте: как его правильно составить
Из этой статьи вы узнаете:
- Зачем нужно приветствие на главной странице сайта
- Как написать хорошее приветствие для главной страницы сайта, всплывающего окна и чата
- Каким должен быть текст на главной странице сайта
- Какие ошибки при составлении приветствий допускаются чаще всего
Умело написанное приветствие на сайте способно привлечь и удержать клиента. При создании интернет-портала важно сделать его удобным и интуитивно понятным пользователю. Человек, попадающий на сайт, должен сразу сориентироваться, где искать нужную ему информацию. Если же на странице есть приветствие — полезное, емкое и способное зацепить внимание, шансы, что клиент останется на сайте компании, удваиваются. В противном случае человек может просто окинуть взглядом главную страницу и уйти изучать предложения конкурентов.
Зачем нужно приветствие на главной странице сайта
Оформление главной страницы ресурса очень важно с точки зрения его продвижения. Поисковые системы реагируют на определенный контент и выдают пользователю ссылку на портал. Чтобы это произошло, сайт обязан иметь продуманное наполнение, частью которого является приветствие.
Для чего нужно приветствие или обращение? Оно выполняет следующие функции:
- встречает клиента при попадании на сайт, формирует у него желание узнать подробную информацию о товаре или услуге;
- приковывает внимание к предложению, раскрывает информацию о нем, вызывает интерес;
- показывает выгоду клиента от сотрудничества с компанией;
- демонстрирует уникальное торговое предложение компании, выделяя ее среди конкурентов;
- указывает кратчайший маршрут на сайте для получения необходимой информации.
Приветствие должно быть ненавязчивым и вызывать положительные эмоции у посетителя сайта. Задача создателя ресурса — сделать так, чтобы человек, входящий в целевую аудиторию компании, стал ее клиентом. Его необходимо расположить, заинтересовать, продемонстрировать, что компании можно доверять.

Так как у каждой фирмы своя специфика работы и разная целевая аудитория, соответствовать им обязано и приветствие сайта. Текст обращения к читателям у компаний разного профиля деятельности должен отличаться. К примеру, приветствие на сайте ивент-агентства может быть ярким и метафоричным, а вот на интернет-странице металлургического предприятия уместнее будет смотреться информативное и сухое.

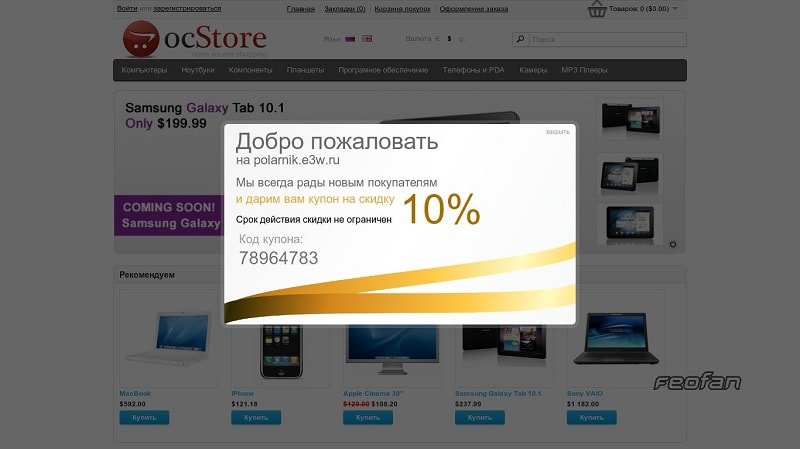
Приветствие на сайте в основном выглядит как:
- текст на главной странице;
- всплывающее окно;
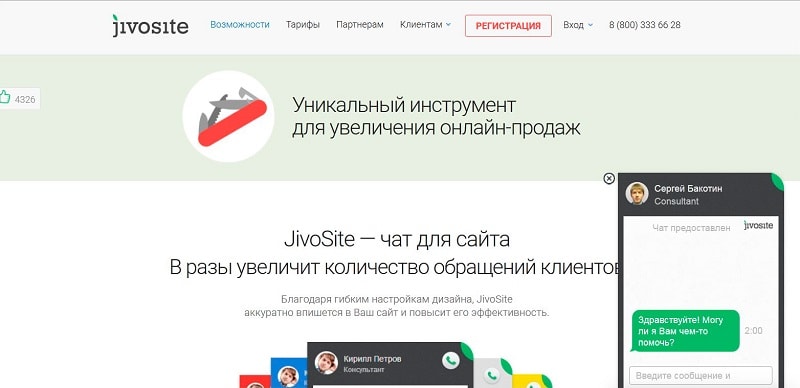
- приветствие в чате.
Рекомендуем
«Идеальная шапка сайта: оформление и содержание» Подробнее13 правил написания хорошего приветствия для сайта
Чтобы написать отличное приветствие на сайт, необходимо хорошо понимать, какие товары или услуги предлагает компания и какова ее целевая аудитория. От этих параметров зависит формат текста и его основная задача. Несмотря на многообразие вариантов построения приветствия, есть ряд правил, которые являются общими для всех:
- Необходимо поздороваться.
- Нужно кратко рассказать о товарах и услугах, предлагаемых компанией.
- Важно использовать ключевые слова.
- Приветствие должно быть не слишком объемным — буквально несколько предложений, иначе никто не станет читать его до конца.
- Полезно делать перелинковку ключевых слов: это облегчает пользование сайтом и повышает его позицию в поисковых системах.
- Местоимение «вы» пишется с маленькой буквы.
- Обращение можно выделить другим шрифтом или цветом.
- Текст должен быть хорошо структурирован и логичен.
- Приветствие обязано быть лаконичным.
- Важно сообщить потенциальному клиенту о выгоде, которая сопровождает сотрудничество с компанией.
- Приемлемо кратко рассказать о ценах компании, сроках исполнения заказов и т. п.
- Нужно продемонстрировать желание и готовность работать с клиентом и простимулировать его к совершению действия.
- Стоит избегать речевых клише, пытаясь указать на сильные стороны компании (к примеру, использовать такие фразы, как «специалисты высокого уровня», «качественные товары» и т. п.).

Чего нужно избегать в приветствии:
- высокопарных фраз;
- пустых слоганов;
- описания миссии компании;
- рассказа об увлечениях руководителя;
- плагиата;
- истории компании и т. п.
Нужно понимать, что сегодня людям важно быстро найти продукт или услугу высокого качества по приемлемой цене. Мало кому интересно вникать в то, как развивалась компания и какие глобальные цели она преследует.
Рекомендуем
«Как оптимизировать текст на сайте и выйти в ТОП-10 поисковой выдачи» ПодробнееПриветствие на сайте в виде всплывающего окна
Всплывающие окна имеют один неоспоримый плюс — посетитель сайта обязательно увидит информацию, которую владелец сайта желает до него донести. Однако нужно понимать, что попандеры обычно сильно раздражают людей, а значит, пользоваться этим инструментом интернет-маркетинга нужно осторожно и дозированно.Вот основные правила оформления всплывающих окон:
- текст окна должен удерживать внимание человека буквально несколько секунд;
- на сайте должно быть только одно окно;
- пользователь должен иметь возможность закрыть окно, как только оно открылось;
- во всплывающих окнах обязана размещаться только важная информация;
- окно должно возникать только один раз — когда сайт загружается впервые.

Нужно оставлять во всплывающих окнах адекватные послания, которые не будут вызывать у пользователей негативные эмоции. Текст в стиле «Нашли ли вы нужную информацию? Если нет, позвоните нам», появляющийся уже через пару минут после захода человека на сайт, может вызвать лишь недоумение и раздражение.
Рекомендуем
«7 трюков, когда всплывающие окна (pop-up) приносят успех» ПодробнееКаким должно быть приветствие в чате
Чат — отдельный инструмент взаимодействия с пользователями сайта. Он не должен появляться как всплывающие окна, то есть самопроизвольно. Настраивать его необходимо таким образом, чтобы человек имел возможность открыть чат, когда сам захочет задать вопрос консультанту. Иконка чата должна быть хорошо видна на сайте, но не мешать просмотру страниц. Такой чат называется пассивным — большинство пользователей предпочитает видеть на сайтах компаний именно его, ведь он не отвлекает от изучения контента, но в то же время всегда под рукой.
Есть возможность сделать для сайта и активный чат, который всплывает самостоятельно, когда пользователь заходит на страницу. В таком варианте чата следует информировать посетителя об акциях, скидках, специальных предложениях, рассказывать об особенностях товаров и услуг, которые он просматривает.
Рекомендуемые статьи по данной теме:
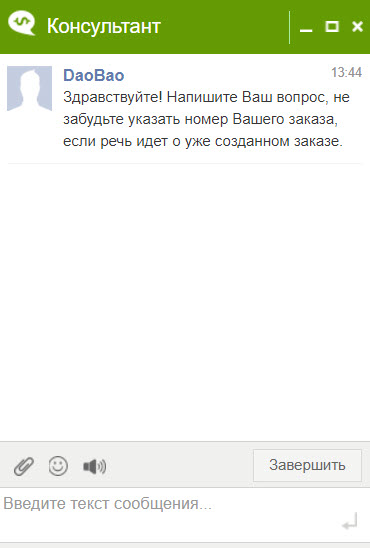
Приветствия для чатов оформляются следующим образом:
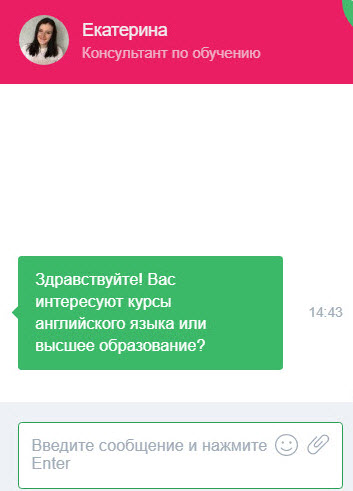
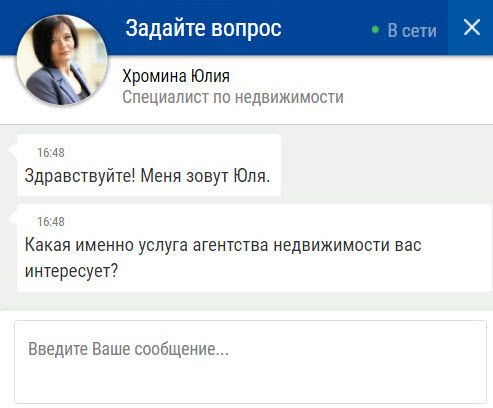
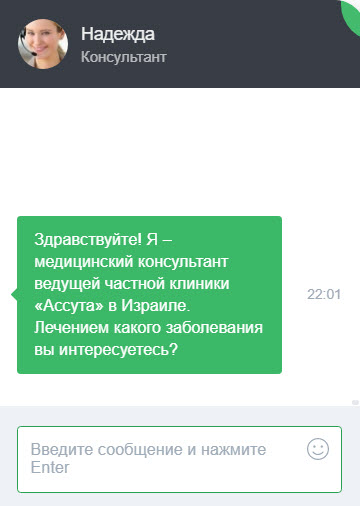
- нужно поздороваться и представиться;
- следует использовать реальные фотографии менеджеров;
- важно выяснить данные собеседника;
- отвечать на вопросы необходимо оперативно;
- следует говорить с клиентом на его языке;
- робот не подходит для такого варианта общения с клиентом — только живой человек;
- не нужно навязывать клиенту свои услуги.
После того как пользователь задаст все интересующие его вопросы, необходимо поинтересоваться, удовлетворен ли он ответами, попрощаться и выразить надежду на сотрудничество в дальнейшем. Кроме того, можно настроить чат таким образом, чтобы клиент получил всю переписку на свою электронную почту, если пожелает.

Если компания инициирует общение с клиентом самостоятельно и задает определенный доверительный тон этого общения, важно, чтобы он распространялся на контент всего сайта.
Рекомендуем
«Уникальный контент: где взять и как работает» ПодробнееКак сразу же заинтересовать пользователя на главной странице
Хорошо сделанное приветствие является крайне важным для продвижения сайта контентом. Недостаточно просто поздороваться с посетителями и написать несколько ничего не значащих предложений (или, напротив, огромный текст, не несущий никакой полезной информации). А ведь сайтов с именно таким приветствием сейчас огромное количество в Интернете. Зачастую владельцы компаний не придают большого значения этому инструменту интернет-маркетинга, так как не знают, как сделать его по-настоящему рабочим. Итак, остановимся подробнее на том, как написать приветствие на сайте.- Определите цель приветствия
Хорошее приветствие сродни отличному продавцу в магазине, который и поздоровается, и помощь при покупке окажет. Но в Интернете есть одно важное отличие: тут нужно быть кратким, лаконичным, сообщать информацию исключительно по делу, без лишней воды.

Цель любого продавца и любого приветствия на сайте — заинтересовать клиента, обратить внимание на свой товар или услуги, представить их в выгодном свете, подвести посетителя к покупке. Приветствие должно быть таким, чтобы человек, зайдя на сайт, уже в первую минуту понял, что ему тут комфортно и удобно. Любой элемент сайта, в том числе и обращение, должен оказывать положительное влияние на покупателя.
Как правило, пользователю не интересны длинные приветственные послания. Лаконичный и полезный текст понравится клиенту и отлично повлияет на оптимизацию и ранжирование.
- Что писать на главной странице сайта
Главная страница сайта — это его лицо. Здесь должна концентрироваться информация, которая позволит пользователю понять, что здесь предлагается, кто продавец, какова ценовая политика компании и т. д. На главной странице, как правило, размещается небольшой текст (объемом около 2000 знаков), содержащий своего рода выжимку данных о площадке и ее товарах/услугах. Повествование не должно быть скучным, как раз напротив — нужно увлечь потенциального покупателя выгодными для него условиями, раскрыть особенности работы компании, которые будут ему интересны.
Разумеется, не нужно жестко привязываться к цифре 2000 знаков. Это среднее число, которое просто служит ориентиром. Размер текста зависит от направления работы компании, особенностей обслуживания клиентов, от ее положения на рынке, целевой аудитории. Он может быть чуть больше или чуть меньше обозначенной цифры.

Какой-то компании подойдет приветствие большого объема, так как клиенту важно ознакомиться со всем спектром ее услуг, прежде чем начать изучать конкретные разделы сайта. Другой же фирме будет достаточно разместить текст, состоящий из нескольких предложений общего характера, так как пользователь с большой долей вероятности сразу пойдет на определенную страницу портала и не станет читать огромный материал.
- Как писать текст на главную страницу
Приветствие на сайте должно представлять собой осмысленный текст, логичный и прекрасно структурированный. Человеку, читающему его, должно быть предельно ясно, что хочет донести до него продавец. Кроме того, клиент в итоге должен иметь позитивное предварительное мнение о сайте и работе компании.
Пространные рассуждения в тексте приветствия вызовут лишь недоумение и раздражение из-за зря потраченного на его прочтение времени, и уж точно такой материал не сработает как продающий, не повысит место сайта в рейтинге.
Топ-5 статей, которые будут полезны каждому руководителю:
Перед написанием приветствия важно понять, что хочет знать целевая аудитория, какие вопросы имеет человек, заходящий на сайт, что он ищет и на какую помощь рассчитывает. Заранее удовлетворяя запросы потенциального клиента, компания располагает его к себе и повышает свои шансы на продажу.

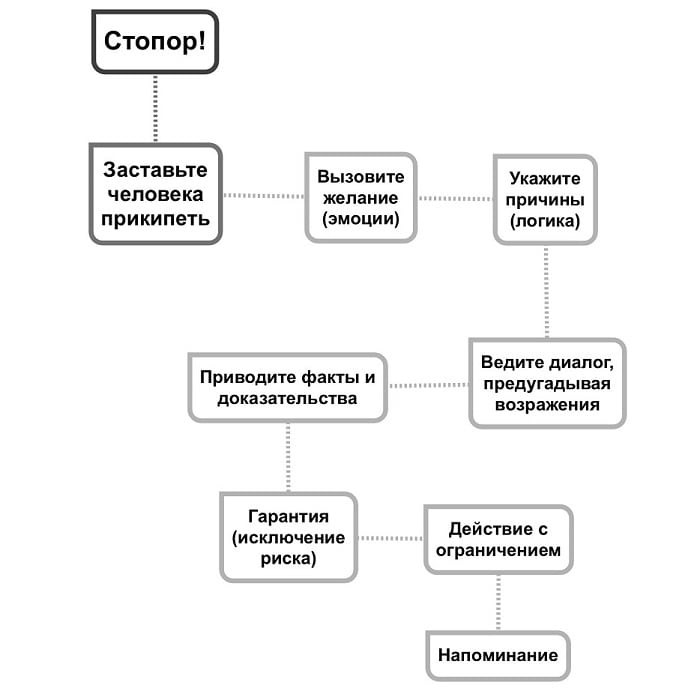
Сегодня разработано несколько рабочих схем, по которым пишутся продающие приветственные тексты:
- AIDA (внимание — интерес — желание — призыв к действию).
- ACCA (внимание — понимание — восприятие аргументов — убеждение — призыв к действию).
- PAS (проблема — внимание — решение).
- ODS (предложение — ограничения — призыв к действию) и т. д.
Главное — уяснить основную логику написания приветствия. Текст обязан быть предельно понятным, последовательным, причинно-следственные связи и выводы должны быть ясны и прозрачны, информация — разложена по полочкам. Цель копирайтера — обрисовать проблему, привлечь внимание к ней, предложить свое решение, убедить клиента в том, что оно эффективно, приведя разумные доводы и аргументы, а затем мягко подвести его к действию. Важно основываться на фактах, приводить конкретные примеры, раскрывать все потенциальные выгоды для клиента.
- Какие блоки и информацию использовать
Это зависит от направления деятельности компании, сложно найти образец приветствия на сайте, который подошел бы всем. Главное — подавать информацию структурированно, разбивая ее на логические блоки. Это позволит клиенту усвоить предложенный текст и основной посыл компании. Если сайт продает сантехнику, глупо писать долго и нудно об особенностях продаж раковин и унитазов или рассказывать какие-то очевидные вещи о необходимости такого товара, ведь клиенту важно посмотреть на сами модели. А вот если компания предлагает какую-то необычную услугу или инновационный товар, то просто необходимо это все грамотно описать, указав на особенности, преимущества и уникальность, привлекая тем самым покупателя.

Если человек хочет построить себе загородный дом, его прежде всего интересуют технологии строительства, виды строительных материалов, сроки выполнения работ, гарантии, которые дает компания, и т. п. Об этом и стоит написать в приветствии таким образом, чтобы в голове клиента все встало на свои места. Пространные рассуждения о жизни на природе и преимуществах загородных домов перед городскими квартирами в данном контексте никому не интересны. Главное — максимум конкретики и полезной информации.

Шаблонный текст способен принести больше вреда, чем пользы. В лучшем случае он просто окажется бесполезным, а в худшем — оттолкнет клиента. В любом бизнесе важен индивидуальный подход к людям.
Рекомендуем
«Подбор ключевых слов для сайта: особенности, сервисы, ошибки» Подробнее5 главных требований к тексту приветствия на главной странице сайта
Тексты приветствий на разных сайтах могут сильно отличаться друг от друга. Но хорошее обращение к читателям должно соответствовать ряду требований, общих для всех.
- Меньше воды.
- Лёгкость текста.
- Оптимизация по ключевым запросам.
- Максимальная лаконичность.
- Продающий подтекст.
Посетителям сайта нужна конкретная информация, представленная в доступной форме и позволяющая понять все особенности работы компании, ее товаров и услуг.
Важно, чтобы клиент понял:
— что можно найти на сайте;
— на кого он нацелен;
— чем он может быть ему полезен.
Форма подачи материала должна соответствовать специфике деятельности компании. Однако громоздкие сложносочиненные предложения и тяжеловесные речевые обороты воспринимать сложно в любом случае. Текст должен быть легким в прочтении и доступным для понимания. Следует избегать канцелярита и речевых клише.
SEO-оптимизация сегодня один из главных инструментов продвижения сайта в сети Интернет. Для того чтобы увеличить рейтинги портала, можно использовать в тексте приветствия ключевые слова. Однако тут важно не переборщить.

Не стоит небольшое приветствие объемом около 2000 знаков наполнять всеми возможными для сайта ключами.
Лаконичность — одна из основных характеристик хорошего приветствия для сайта. В большинстве случаев длинные тексты являются лишними, ведь главная страница сайта как витрина магазина: она должна продемонстрировать товар и услугу в общих чертах, привлечь клиента, заинтересовать его в изучении остальных страниц портала. Достаточно разместить в верхней части сайта текст в несколько абзацев, в каждом из которых будет буквально 3-4 предложения. Внизу может находиться более объемный текст, если это необходимо для SEO-оптимизации.
Многие известные компании и вовсе размещают на главной странице своего портала буквально одну емкую фразу или эффектный слоган, то есть им не требуется объемное приветствие на сайте. Примеры таких обращений к пользователям можно найти у компании «Газпром» или на интернет-странице «Студии Артемия Лебедева». Данные организации не нуждаются в дополнительных ухищрениях для привлечения клиентов, ведь их репутация говорит сама за себя.
Для ряда сайтов особенно актуально продающее приветствие. Текст на главной странице в данном случае работает на весь проект в целом: это может быть сайт для продажи товаров и услуг, блог, сайт-визитка. Приветствие тут будет отправным пунктом навигации по порталу. Оно призвано заинтересовать пользователя, вовлечь в путешествие по другим страницам сайта и в итоге превратить его в клиента компании. То есть главным в тексте будет не продвигающий компонент, а продающий. Да, приветствие на сайте может благодаря SEO-оптимизации вывести ресурс в топ, но это не является конечной целью фирмы. Главное для бизнеса — успешные продажи.
Рекомендуем
«Продающий текст: 12 шагов к написанию и 20 ошибок» ПодробнееКак можно и нельзя оформлять главную страницу сайта
Задача главной страницы сайта — создать позитивное впечатление о компании, которой он принадлежит, породить желание стать ее клиентом. Для того чтобы добиться этого, необходимо придерживаться ряда правил.
Организация главной страницы должна быть четкой, интуитивно понятной, не перегруженной большим количеством информации. Обилие разделов, картинок и текста приводит к негативному восприятию сайта. Ни у кого нет желания разбираться в хитросплетениях организации портала. Любой человек хочет получить нужную ему информацию в удобной форме и с максимальной скоростью.
Разрешено
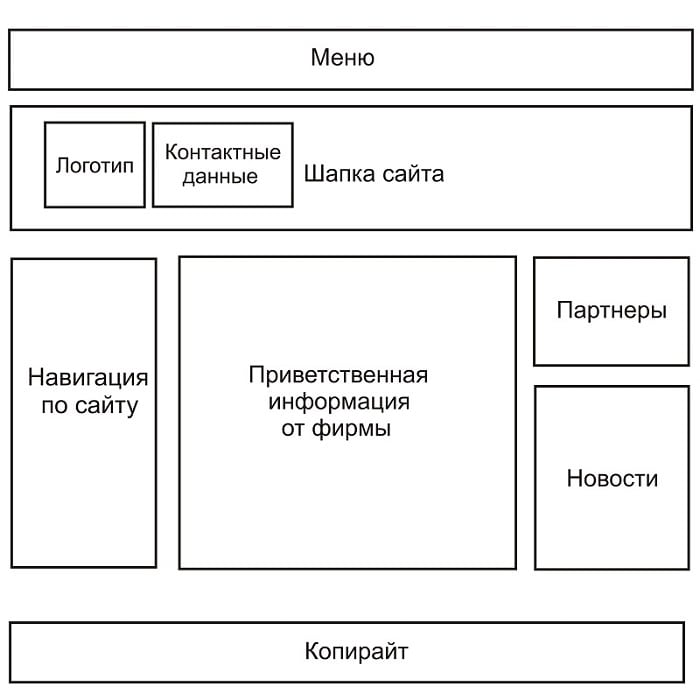
Размещать важную информацию в верхней части сайта: именно там на нее сразу падает взгляд пользователя. Обычно шапка сайта включает логотип, название компании и информацию о ее сфере деятельности. Структура сайта может быть разной. Например, такой:

Запрещено
Наполнять главную страницу сайта большим количеством текстовой и визуальной информации (картинки, баннеры, иконки). Это создает впечатление захламленности и мешает нормальному восприятию.
Визуальная информация воспринимается намного лучше. Зачастую одна картинка или фотография может сработать гораздо эффективнее, чем большой текст. Лаконичность в наполнении сайта способна сыграть на руку компании.
Разрешено
Размещать фотографии отличного качества — и это крайне важно. В противном случае потенциальные клиенты отметят непрофессионализм компании.
Запрещено
Использовать большое количество снимков: они создадут эффект визуального мусора. Достаточно разместить пару фотографий на главной странице сайта.
Для сайта цвет и фон являются одними из основных характеристик, влияющих на его привлекательность.
Разрешено
Использовать цвета, которые хорошо сочетаются друг с другом и позитивно воспринимаются человеческим глазом.
Запрещено
Применять слишком много разных оттенков, использовать цвет фона, который отвлекает от информации на сайте.
Специальные кнопки уместно использовать лишь в ряде случаев, причем делать это нужно умело. Они необходимы, если нужно обратить внимание клиента на какую-то акцию, товар, специальное предложение и т. п. Но убедить человека нажать на кнопку не так просто. Важно, как она выглядит и где находится.

Разрешено
Использовать для кнопки емкий, короткий и четкий текст. Лучше всего ограничиться буквально парой слов.
Запрещено
Размещать кнопку там, где ее сложно заметить. Она должна располагаться на видном месте, но так, чтобы это соответствовало логике построения всего сайта.
Рекомендуем
«Все про дизайн кнопок для сайта: от истории и до правильного создания» ПодробнееОсновные ошибки при создании приветствия на сайте
Если компания желает иметь оригинальное приветствие на сайте, необходимо четко понимать, какова цель его написания и кто является аудиторией. Имея ясное представление об этом, гораздо легче создать полезный во всех отношениях текст. Но бывает, что копирайтер допускает некоторые ошибки при создании обращения к читателям.
Ошибка № 1. Информация о компании на главной странице.
Иногда текст с рассказом об истории создания компании и ее развитии бывает полезен. Он может сыграть важную роль в формировании позитивного образа фирмы в глазах клиента. Однако в большинстве случаев такая информация на главной странице сайта является лишней и в основном никого не интересует. Если человек пришел купить книгу, ему вряд ли будет дело до того, каким образом создавалась компания, ее продающая. Он хочет знать, по какой цене предлагается товар, есть ли на него скидки, существует ли бонусная система и т. д.
Ошибка № 2. Описание отрасли, которую представляет компания.
В подавляющем большинстве случаев людям неинтересно читать длинные тексты об особенностях сферы, к которой относится фирма. Они приходят на сайт за определенным товаром в надежде купить его быстро и выгодно. Такая специфическая информация не поможет ни увеличению продаж, ни SEO-оптимизации.
Ошибка № 3. Клише и шаблоны.
Частенько копирайтеры грешат речевыми клише и шаблонными фразами. Сами по себе они не представляют угрозы для продаж на сайте, но оригинальности тексту явно не придадут. Особенно часто встречаются такие шаблоны:
- «Молодая и динамично развивающаяся компания».
- «Команда профессионалов, оказывающих высококачественные услуги».
- «Фирма, нацеленная на плодотворное и взаимовыгодное сотрудничество» и т. д.
Ошибка № 4. Пространные тексты без конкретной информации.
Приветствие на сайте, наполненное водой, является довольно бессмысленным со всех точек зрения. Такой текст просто заполняет свободное место и не способен повлиять на формирование положительного образа компании и рейтинг сайта в Интернете.
Не стоит тратить драгоценное место на главной странице на размещение текста, состоящего из общих фраз и пространных рассуждений. Конкретика и польза, информация о выгодных предложениях и будущих скидках постоянным покупателям — вот что оценит потенциальный клиент.

Даже если текст задумывается как доверительный, этакий разговор по душам с человеком, от которого компании ничего не нужно, но при этом пользователь не найдет в нем ничего полезного для себя, текст, вероятнее всего, вызовет раздражение.
Ошибка № 5. Отсутствие логического вывода.
Текст приветствия, как и любой другой, должен быть не только хорошо структурирован и логически выстроен, но и иметь в конце какой-то закономерный вывод.
Приветствие, которое обрывается на полуслове, заставляя читателя самого додумывать возможный финал, теряет смысл. Слоганы в конце текста тоже работают крайне редко, если речь идет о малом и среднем бизнесе. Гораздо эффективнее продублировать специальное предложение со ссылкой на нужную страницу сайта.
Ошибка № 6. Длинные неотформатированные тексты.
Текст огромных размеров без должного форматирования не будет читать ни один пользователь, даже если материал сам по себе и неплох, и содержит удачно расположенные ключевые слова. Он должен быть разбит на логические блоки и содержать важную и полезную для клиента информацию — в этом случае текст будет интересен людям и принесет пользу фирме в плане роста продаж и рейтинга сайта в Интернете.
С ошибками пишут не только тексты приветствий на сайте, но и обращения к пользователям в чатах и мессенджерах. По идее чаты должны оказывать поддержку менеджерам компании, но зачастую тексты в них могут создать негативное впечатление о ней. Шаблонные и избитые фразы на современных сайтах выглядят странно и неестественно, обезличивая компанию, лишая ее индивидуальности.
Приветствие в чате призвано продемонстрировать клиенту, что его рады видеть и готовы помочь решить возникшие вопросы. Но нередко при его написании возникают проблемы. Рассмотрим их подробнее.
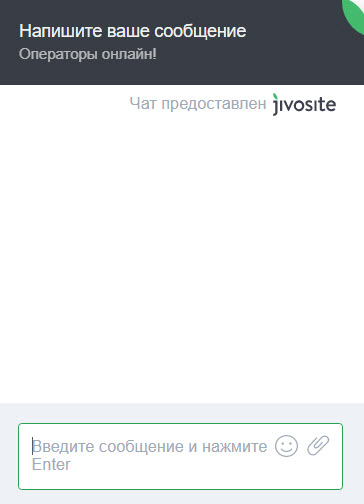
Ошибка № 1. Объемный текст, не несущий пользы.
Когда речь идет о приветствии в чате, нет смысла строить длинные фразы. Оно должно быть коротким, емким и по делу. Например, «Здравствуйте! Задайте нам вопрос» или «Задайте вопрос тут» — хороший вариант приветствия. А вот обращение в стиле «Добро пожаловать в чат. Задайте ваш вопрос» слишком длинное. Разумеется, стиль приветствия должен соответствовать специфике деятельности компании: он может быть лаконичным и деловым либо свободным и с изюминкой.
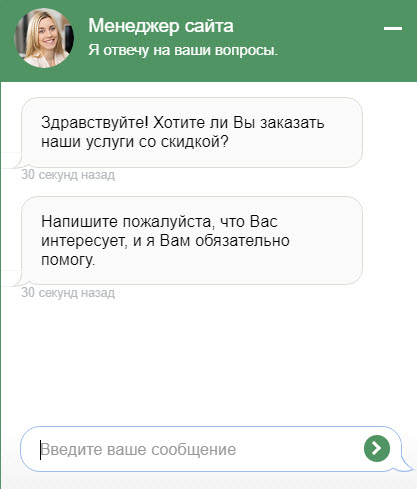
Ошибка № 2. Слишком активное вовлечение в чат.
Не стоит усердствовать с привлечением пользователя в чат на сайте. Мигающие иконки, восклицательные знаки, обилие картинок мало кому могут понравиться — в основном они действуют на нервы, так как отвлекают на себя внимание. А если при этом чат окажется неактивным, раздражение клиента только усилится.

Ошибка № 3. Неискренние эмоции.
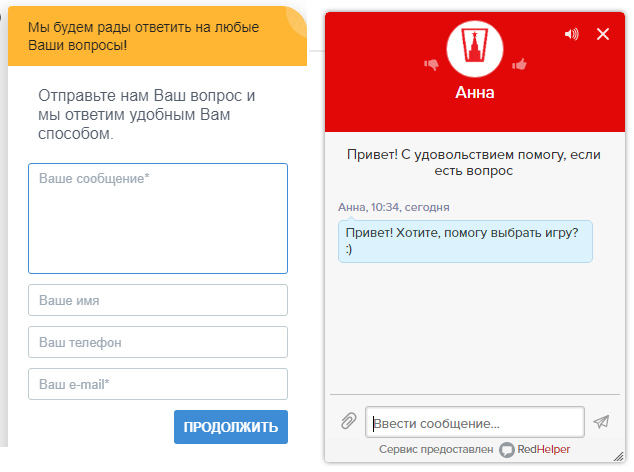
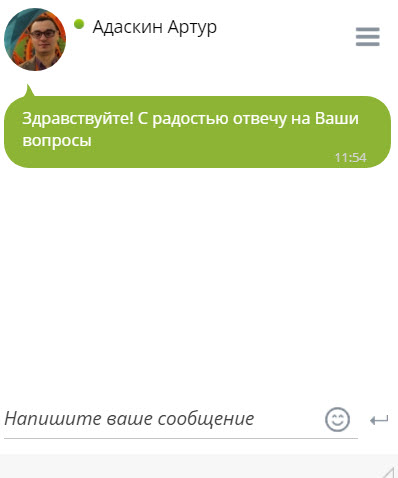
Фразы вроде «Мы с радостью ответим на все ваши вопросы!», «Наш менеджер с удовольствием поможет решить любую вашу проблему!» вызывают некоторое недоумение, ведь они выглядят абсолютно неискренними. Более сдержанное приветствие на сайте будет смотреться естественнее и вызовет куда больше доверия.
Ошибка № 4. Использование фразы «Мы непременно с вами свяжемся»
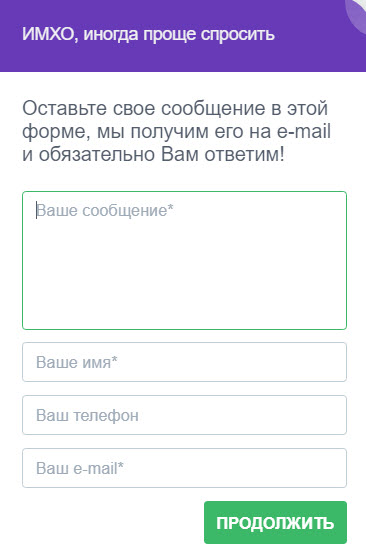
Если на сайте есть форма, позволяющая заказать звонок менеджера, не стоит пользоваться этой фразой, ведь наличие такой формы уже предполагает обязательный обратный звонок. Лучше просто написать «Оставьте ваш номер телефона, чтобы мы с вами связались» или «Закажите звонок нашего менеджера». Кроме того, можно дать клиенту возможность указать временной интервал, в который ему удобно принять звонок, либо оповестить его о том, что менеджер перезванивает через определенное количество времени.
Эту фразу также лучше исключить и из текста приветствия на сайте. Она слишком банальна, а обращение к пользователям требует оригинальности и индивидуальности.
Ошибка № 5. Длинная надпись на ярлыке чата.
На некоторых сайтах на иконке или ярлыке чата можно увидеть какие-либо поясняющие надписи. Они могут быть статичны либо всплывать при наведении курсора мыши на иконку чата. Надписи размещаются, чтобы привлечь к чату внимание и заставить клиента использовать его. Эти послания необходимо делать краткими: на таких небольших элементах сайта, особенно вертикальных, длинные фразы неуместны.
Ошибка № 6. Типичная надпись на ярлыке чата.
Разработчики программного обеспечения, как правило, предлагают готовые решения для оформления ярлыка чата, к примеру «Менеджер онлайн, задайте ваш вопрос» или «Задайте нам вопрос». В этом нет ничего плохого. Но, если компания стремится к индивидуальности, лучше задуматься о создании оригинального контента.
Ошибка № 7. Использование автоответов.
После заполнения каких-либо форм на сайте клиент рассчитывает получить обратную связь: он должен понимать, что все прошло благополучно. Если такая информация не предоставляется, человек будет растерян и недоволен.
Подтверждение может быть таким:
- «Спасибо, информация принята».
- «Операция прошла успешно»
- «Благодарим за участие в опросе».

Текст описывает осуществленные действия и подтверждает, что система все успешно зафиксировала. Но клиенту больше понравится, если надпись будет более конкретной и кратко опишет, чего ожидать далее. Допустим: «Спасибо за вашу заявку, ожидайте звонка менеджера».
Подытожим.
Приветствие на сайте — важная часть контента, способная оказать влияние на продажи компании и ее имидж. Оригинальный текст на главной странице, выверенный с маркетинговой точки зрения и содержащий ключевые слова, поможет SEO-оптимизации. Логично выстроенный, структурированный, лаконичный и полезный материал повысит лояльность клиентов.
Люди ценят в бизнесе индивидуальный подход и искреннюю готовность помочь — на это необходимо ориентироваться компаниям при создании сайта и наполнении его текстовым и визуальным материалом.

Как испортить онлайн-диалог с клиентом ещё до его начала. Читайте на Cossa.ru
В 2018 году будем изучать переписку менеджеров компаний с клиентами в текстовых каналах: чатах, мессенджерах, социальных сетях. В прошлой статье мы дотошно разбирали каждую фразу оператора службы поддержки. Однако сегодня придётся отступить от живых текстов. Ведь компания вступает в диалог с клиентом до того, как менеджер ответит в чате или соцсети. На сайте посетителя встречают кнопки, иконки чатов, в мессенджере он видит приветствие от чат-бота. Это вспомогательные сообщения, приветствия и автоответы. Раз вспомогательные — должны помогать компании и клиенту. Но так бывает не всегда.
Бледные затёртые фразы, изношенные в хлам обороты выглядят инородно, особенно на современных сайтах и лендингах. Они вымывают из бренда индивидуальность и обезличивают общение. Они не помогают ни клиенту, ни менеджеру. Поработаем с такими текстами.
Приветственный текст или автоприветствие
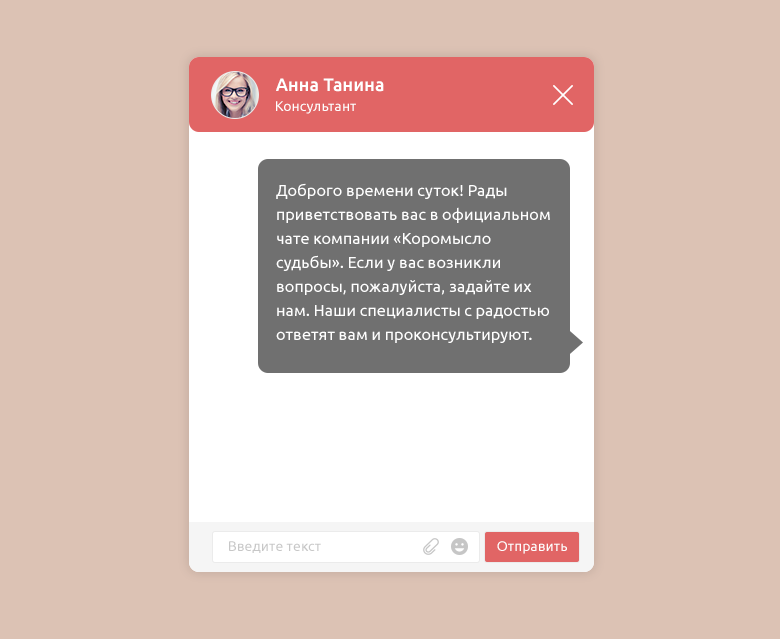
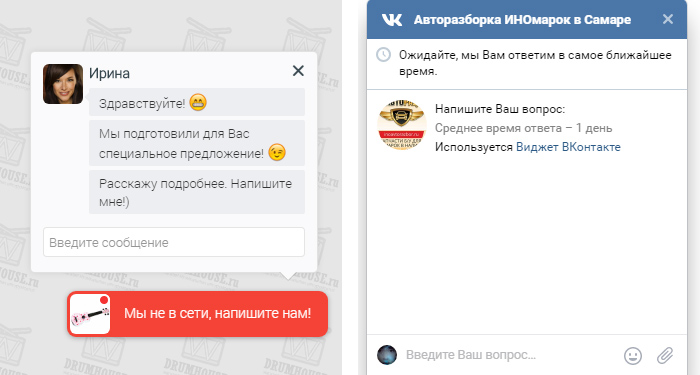
Приветствие — это первое, что видит клиент, когда открывает чат, кликает на виджет ВКонтакте на сайте или обращается к чат-боту в мессенджере Telegram или Messenger. Задача такого текста — поприветствовать, помочь сориентироваться, чтобы клиент быстрее проскочил его и начал общение. Но про эту задачу часто забывают, и клиент видит это:

Когда в автоприветствие нужно вчитываться — дело плохо
Назовём основные проблемы таких приветственных текстов, чтобы легче расправляться с ними в будущем.
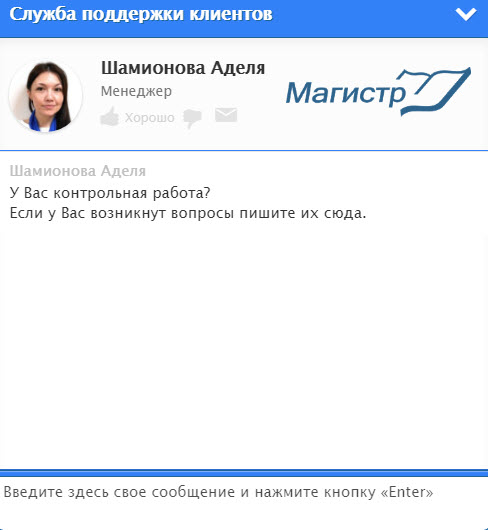
Бесполезный текст
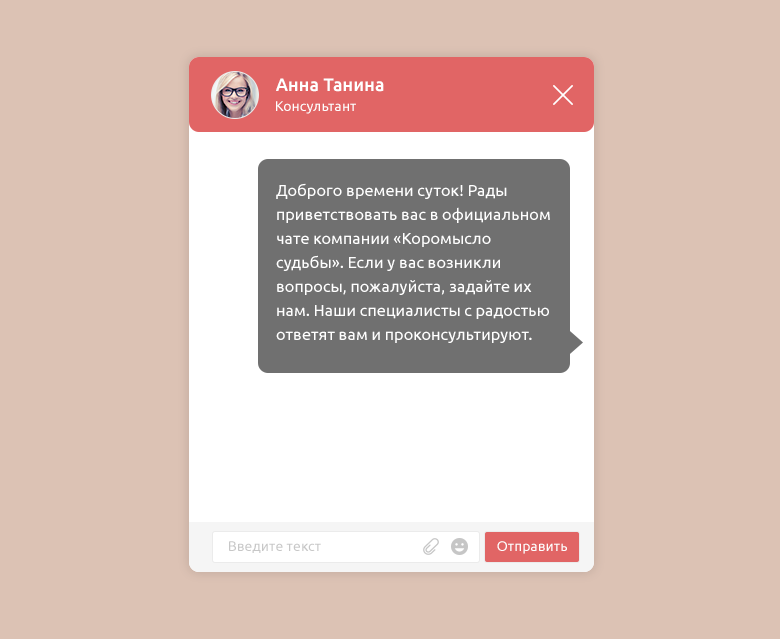
Бесполезным считается всё, что отнимает время и не помогает клиенту. «Если у вас возникли вопросы, задайте их нам», «Добро пожаловать в официальный чат», «Специалисты быстро ответят и проконсультируют». Сами по себе фразы безобидные, но утяжеляют текст, который должен прочитываться за секунду. Смотрим пристальнее.
1. Если на неофициальном сайте установлен неофициальный чат, вряд ли об этом сообщат клиенту. Поэтому такие формулировки избыточны. Убираем и ничего не теряем. Уступку можно сделать, если пишем приветственный текст для сообщений группе ВКонтакте или для мессенджера. Тут много фан-клубов тематических страниц, поэтому хорошим тоном будет сразу сориентировать гостя — ты пришёл по адресу.
2. Неважно, возникли вопросы, появились или пробудились. Они просто есть. И менеджер ответит на них, что тоже понятно — не нужно ещё раз повторять, что именно на эти вопросы он будет отвечать.
3. Приветствие «Доброго времени суток» уже столько раз ругали, что убрать его стоит уже хотя бы за это.
4. «Отвечать и консультировать» в нашем случае почти одно и то же, ведь речь идёт о клиентской поддержке. Значит, спокойно можно оставить что-то одно.
Убрали лишнее — получили основную мысль: «Здравствуйте! Задайте нам вопрос». Или ещё смелее — «Задайте вопрос». Теперь нужно адаптировать смысл под специфику бизнеса. Получились два примера для чата на сайте и один для мессенджера. Они неидеальны, но смотрятся живее и читаются легче.
- «Здравствуйте! Я помогаю выбрать игрушки и одежду для малыша. Задайте вопрос».
- «Привет! Бойцы StudentsGlobe помогут тебе найти тур и выгодно купить билеты. Спрашивай».
- «Я — Badumtss Bot. Подбираю музыку к твоему настроению. Нажми Start и укажи, что я должен сделать».
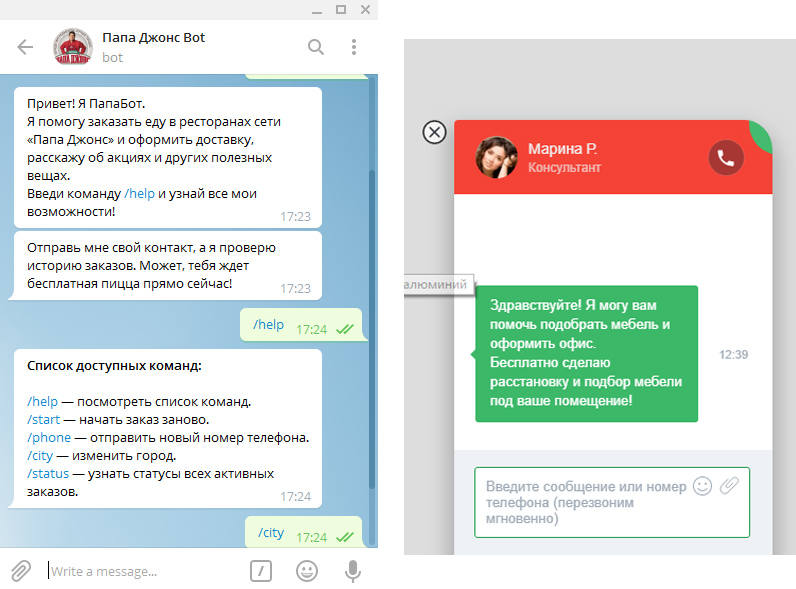
Ещё пара приветствий, которые можно улучшить
|
|
 |
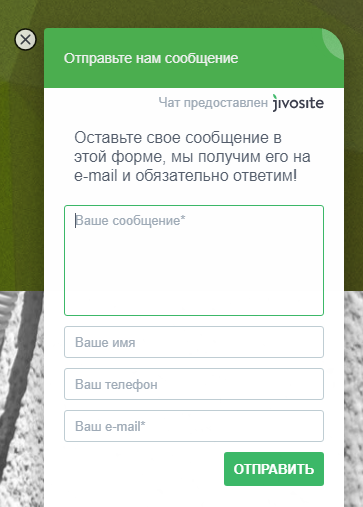
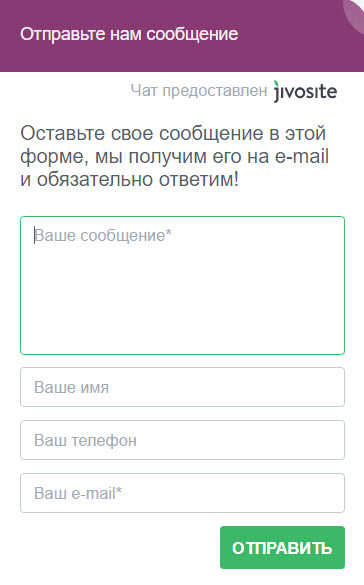
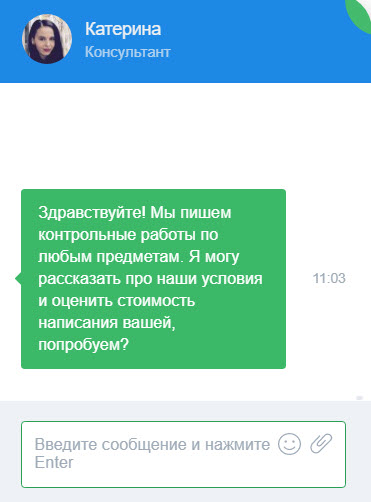
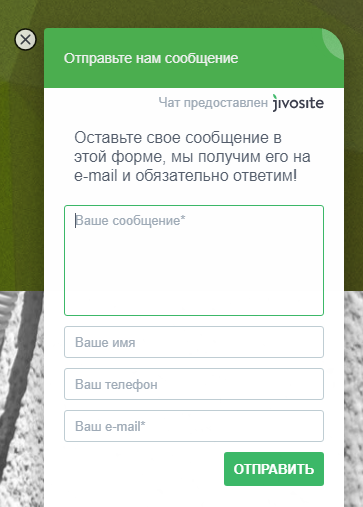
Клиенту не важно, где компания увидит его заявку, поэтому фразу про email можно убрать. Это сообщение добавлено как шаблон поставщиком чата для того, чтобы компании изменили его и адаптировали под себя. |
|
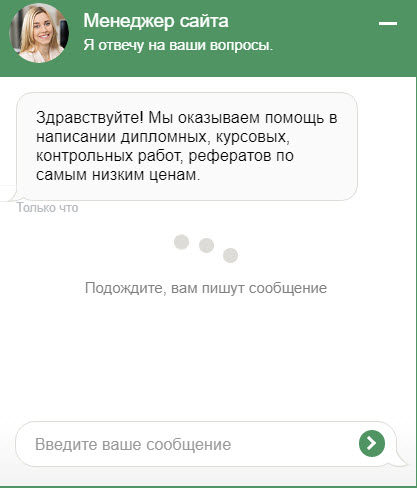
|
|
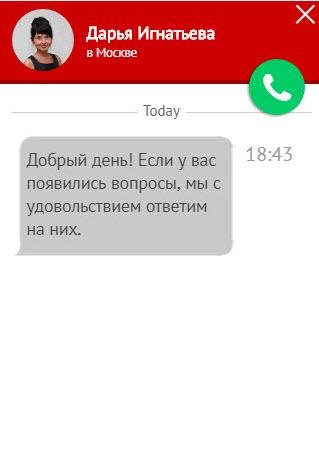
 |
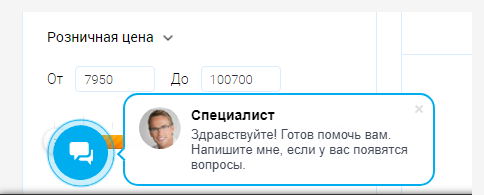
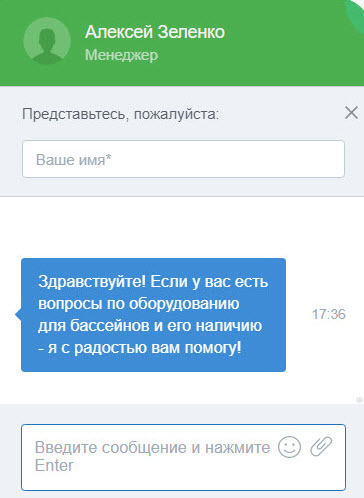
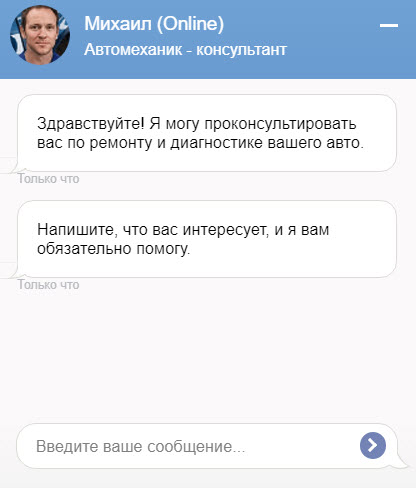
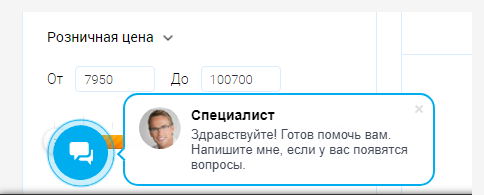
Если специалист в сети, значит, готов помогать. Сообщать об этом не обязательно. Переписать текст можно так: «Знаю всё о мебели (видеоиграх, саженцах). Если есть вопрос, пишите мне». И у специалиста должно быть имя и реальная фотография. Но сегодня не об этом. |
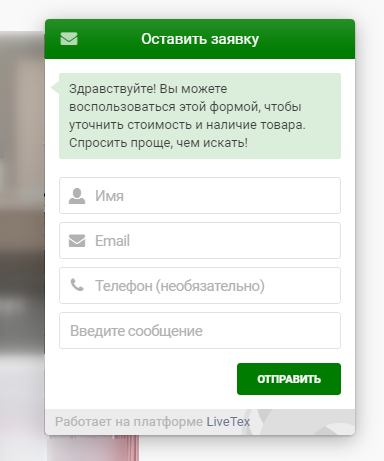
|
|
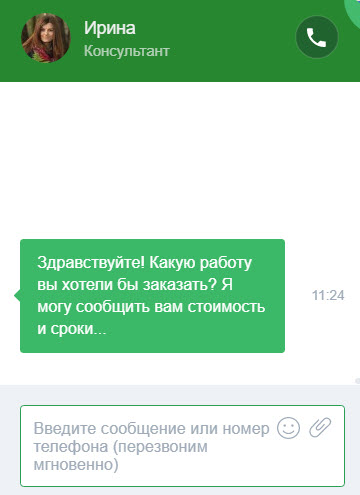
|
 |
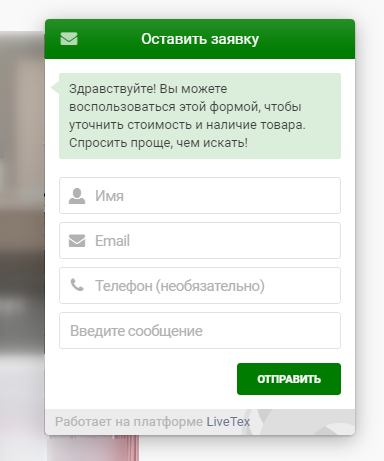
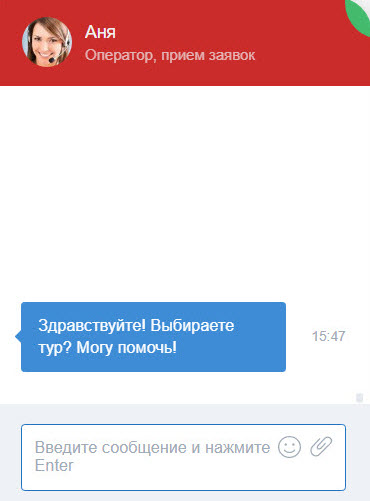
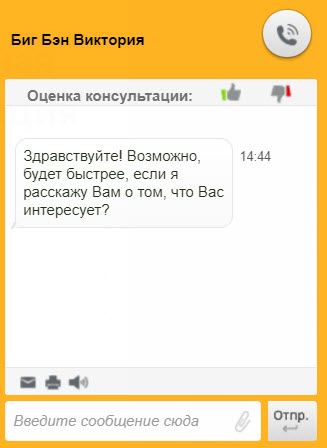
Здесь уже больше конкретики — предлагают уточнить стоимость и наличие товара. Но всё это теряется в громоздких конструкциях на четыре строки. |
|
|
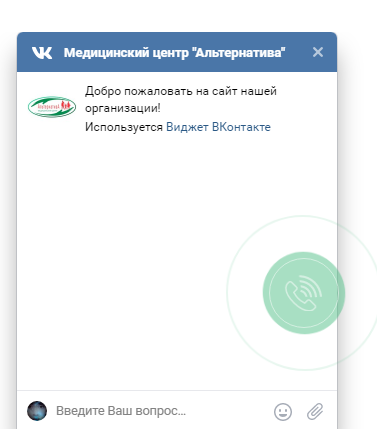
|
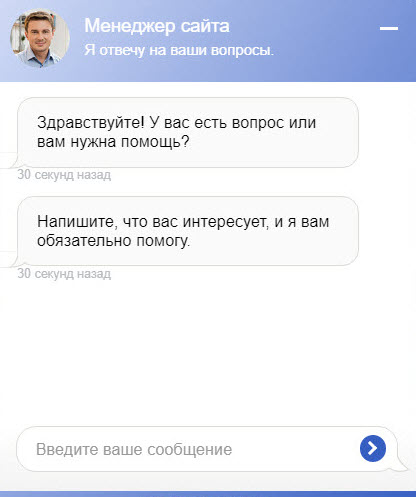
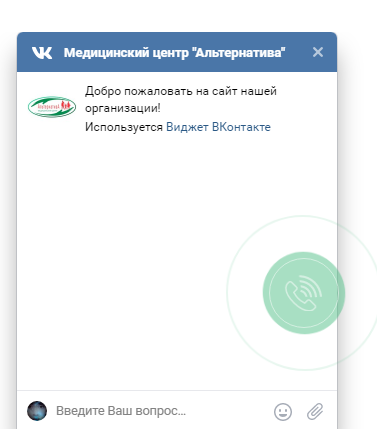
 |
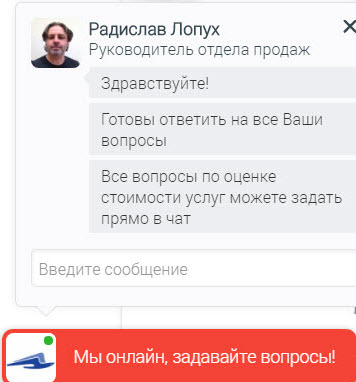
Это виджет ВКонтакте на сайте компании. Клиенту такое приветствие не помогает — он сам знает, что пришёл на сайт. Можно изменить приветствие, добавив пользы: «Задайте вопрос нашим менеджерам, а переписка сохранится у вас во ВКонтакте» или «Давайте вести чат во ВКонтакте, так удобнее». |
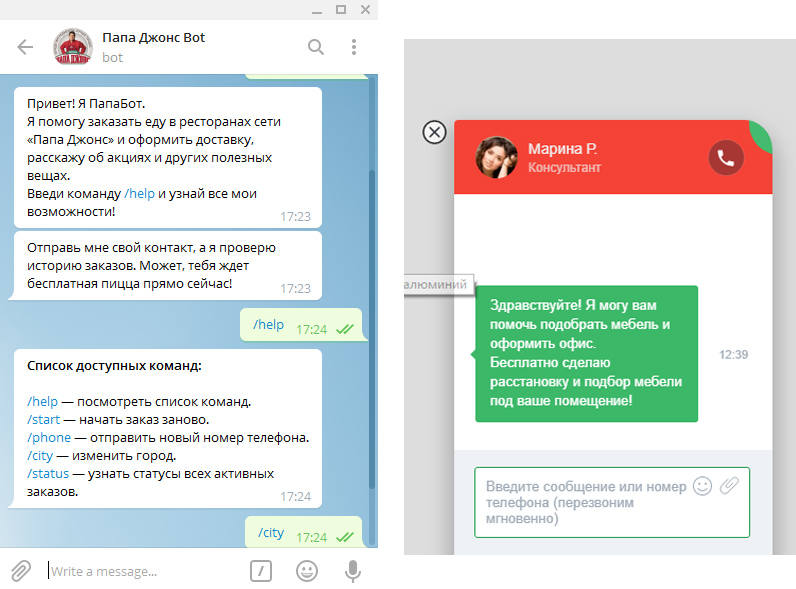
|
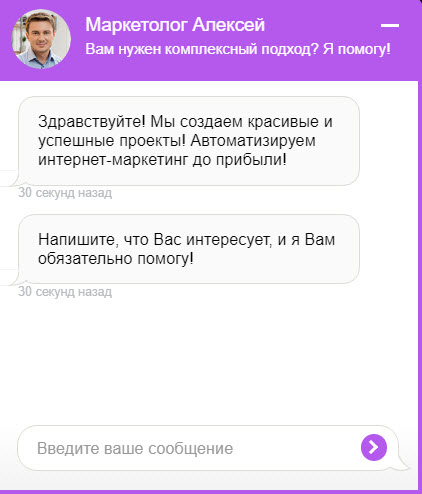
А это примеры осмысленных автоприветствий. Здесь не смущают даже шесть строк текста во втором примере и лишняя фраза про «другие полезные вещи» в описании бота.

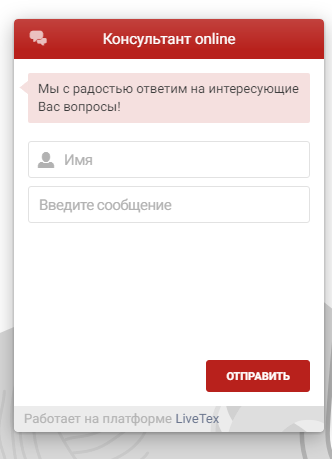
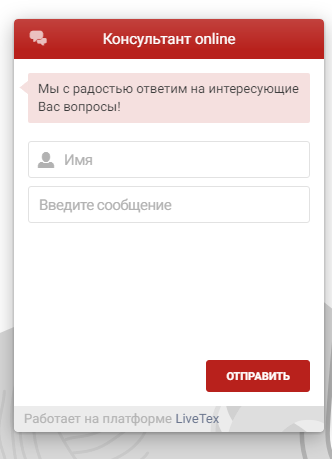
Эмоции, которые выглядят неестественно
«Мы с радостью поможем!», «Мы с удовольствием ответим!», «Наши консультанты будут рады ответить на ваши вопросы», «Рады приветствовать вас на нашем сайте!». Это не ошибки, просто заезженные фразы, поэтому им никто не верит. Чтобы быть искренними, помогите клиенту быстрее сориентироваться в новом канале связи, например, опишите его функции.

Дежурный текст, который добавили сами разработчики, он не относится к компании. Его можно сделать живым и полезным
Хромает логика, искажается смысл
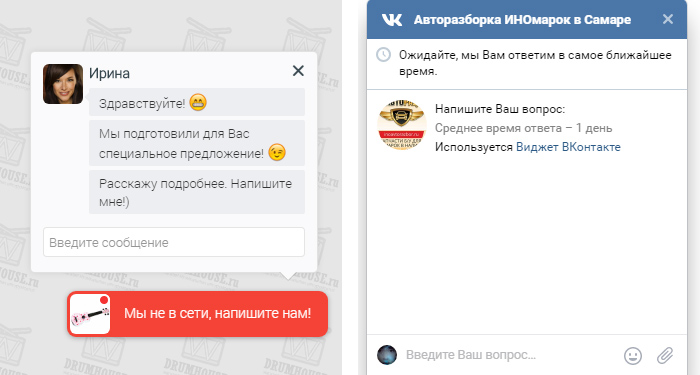
Это, как правило, случайности. Например, обновили один служебный текст, а про второй забыли. Никто не застрахован. Но результат выглядит нелепо.
Смотрим пример 1. Здесь дважды текст противоречит сам себе. Авторы хотели сказать, что даже когда менеджеры не в сети, можно оставить заявку. Слово «написать» в их понимании подразумевает отложенный ответ, а не онлайн-переписку. Но обывателю это не понятно, он читает «нас нет, но вы пишите». Ещё на нервы действует агрессивное вовлечение в чат. Восклицательные знаки, смайлики, три строки с сообщениями настраивают на диалог, обещают рассказать о спецпредложении — а потом взгляд упирается в неумолимое «мы не в сети».
Теперь пример 2. Тут просто досадное совпадение. ВКонтакте определила, что менеджеры этой компании отвечают в среднем через сутки. Но автоматическое сообщение вверху виджета продолжает твердить про ответ «в самое ближайшее время». Техническая накладка, и завтра среднее время ответа может измениться на 15 минут. Но и такое случается.

Пример 1 и пример 2 (слева направо)
Смысловые повторы
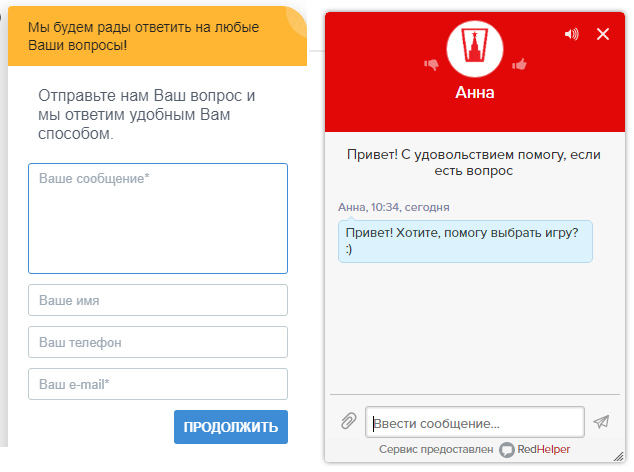
Вступительные тексты и так короткие, но кому-то удаётся в них дважды повторить мысль, иногда даже одними словами.
Смотрим на примеры. В первом и во втором примерах кроме клишированных формулировок есть ещё одна беда — два разных обращения сплетаются по смыслу. В первом случае это надпись на ярлыке чата и текст приветствия. А во втором — приветствие и текст первого сообщения от оператора чата (оператор не пишет его сам, это автонастройка). Почти одно и то же похожими формулировками.

Пример 1 и пример 2 (слева направо)
Решить эти проблемы просто — нужно дать текстам решать свои задачи.
Скажем, для первого чата вверху написать «Консультируем 24/7», «Спросить менеджера». Или поменять второй текст «Консультируем о ценах, наличии, доставке и возврате. Задайте вопрос и оставьте контакты».
А вот варианты для второго случая.
Первая фраза: «Чтобы долго не искать, спросите нашего консультанта».
Вторая фраза: «Добрый день. Помогу выбрать и сравнить товары, найти подарок или оформить заказ».
Немного про «Мы обязательно с вами свяжемся»
Фраза эта затёртая и вынужденная, от неё веет холодом. То есть, в общении с клиентом использовать её стоит с осторожностью. Но почему-то многие продолжают добавлять её в текст приветствия. Чтобы эта текстовая ледышка подтаяла, иногда приписывают «обязательно с вами свяжемся», «оператор свяжется с вами в самое ближайшее время». Можно обойтись и без этого.
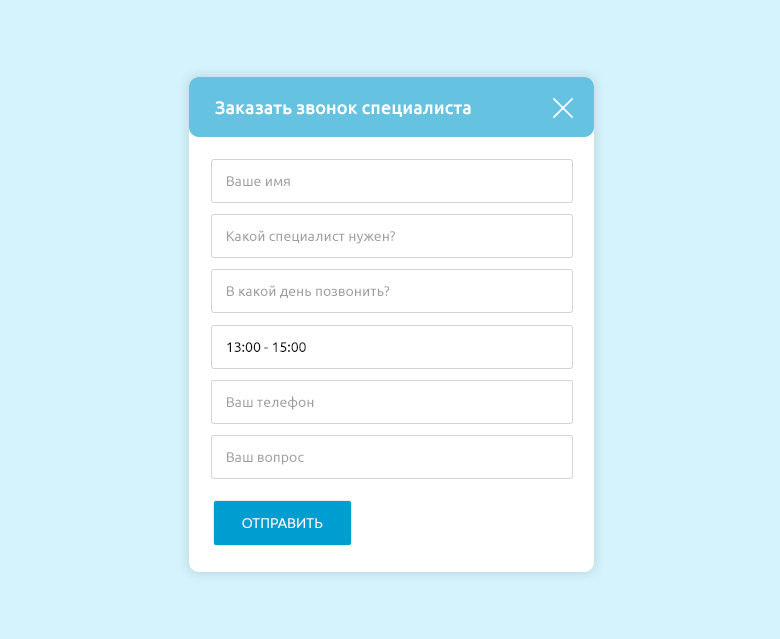
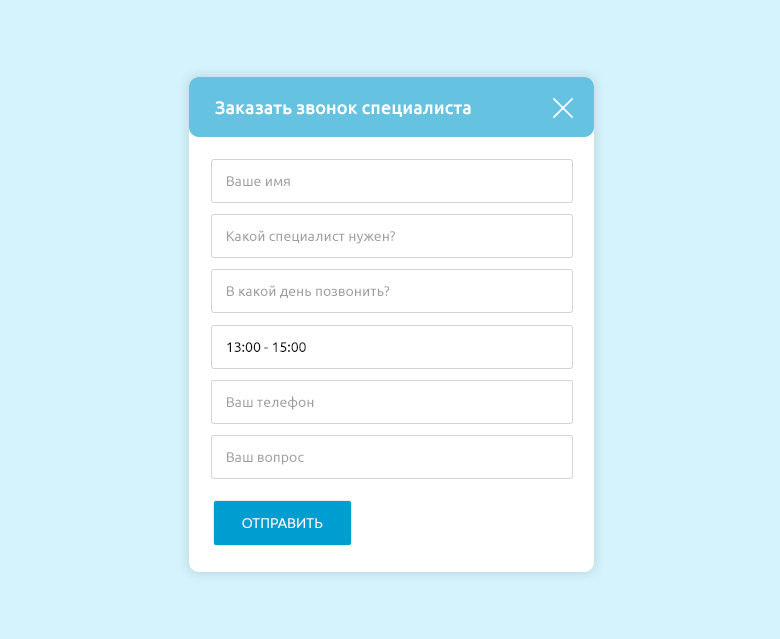
Если это форма заказа обратного звонка, то она сама синоним обещания перезвонить клиенту. Опустим очевидное и напишем «Оставьте свой номер телефона, и мы вам позвоним», или «Закажите звонок нашего проект-менеджера». А можно сделать по-другому — дать возможность выбрать дату и время звонка, или сразу обозначить, что менеджеры перезванивают в течение получаса (20 секунд).

Подробная форма заказа звонка без лишнего текста
Иконки, кнопки и ярлыки чатов на сайтах
Компании добавляют поясняющую надпись на ярлык или иконку чата, чтобы клиент быстрее кликнул. Надпись бывает статичная, а может всплывать, когда наводишь курсор мыши на иконку. Эти тексты-малыши тоже участвуют в общении с клиентом, значит могут помогать компании. Над чем тут можно поработать?
Слишком длинная надпись на ярлыке чата
Не смертельно, но смотрится так, будто компании сложно выразить мысль короче. А вот если надпись на вертикальном ярлыке, то она не читается и выглядит как насмешка.

Надпись, как у всех
«Начать чат. Мы онлайн», «Консультант онлайн», «Мы онлайн, задайте вопрос» — дежурные обозначения чата на сайте. Придуманы поставщиками чат-решений. Часто компании так и оставляют эти надписи на сайте. Не страшно, но можно попробовать выжать больше. К примеру, если это чат крупного узнаваемого бренда, зачем ему быть среди прочих? Небольшой компании тоже не повредит выделиться на фоне остальных.
«Продающий» слоган вместо надписи
Спорное решение — сделать из чата канал приёма заявок на бронь товара. Для этого на сайте есть другие инструменты. Мнение автора статьи — помощь и поддержка сначала, продажи — потом. Но когда акция действительно выгодная, клиенты её ждут и всегда реагируют отлично, можно сделать исключение. Пусть каждый решит для себя.

Автоответы после заполнения формы на сайте
Клиент выполнил какое-то действие. Предположим, заполнил форму бронирования. Он хочет получить подтверждение, что всё прошло нормально. Подтверждение должно быть понятным и однозначным. Но тут возникают трудности. Настоящее зло — когда форма после нажатия кнопки «Отправить» обнуляется, и клиент снова видит пустую заявку. По сравнению с этим остальное — мелочи. Но мы покопаемся и в них.
Вот для примера несколько подтверждений
«Спасибо, что воспользовались формой бронирования».
«Спасибо, что заполнили заявку на бронирование».
«Успех!»
Тексты буквально описывают то, что клиент только что сделал. Но он это и так знает. Ему нужно другое — понять, что он всё сделал правильно, и что будет дальше. Поэтому такие подтверждения нужно сделать конкретнее.
Добавим смысла и успокоим клиента
«Супер! Заявка уже у нас. Позвоним в указанное время».
«Спасибо за заявку. Мы отправим на ваш email инструкцию».
«Спасибо, мы приняли заявку. Теперь проверьте почту, там ваш код доступа. Если письма нет во «Входящих», загляните в «Спам».
SMS-уведомления в ответ на действия клиента на сайте
Тексты SMS от компаний — тема для двухтомника. Мы пройдёмся по верхам и посмотрим только на один аспект — что именно видит в своем смартфоне клиент, который только что совершил действие на сайте или лендинге.
Ответные эсэмэски — самый серьёзный вид вспомогательных сообщений из тех, что мы разобрали сегодня. Если они не сработают, общение с клиентом оборвётся. И здесь встречаются уже знакомые грехи — избыточность, непонятные формулировки, бесполезность.
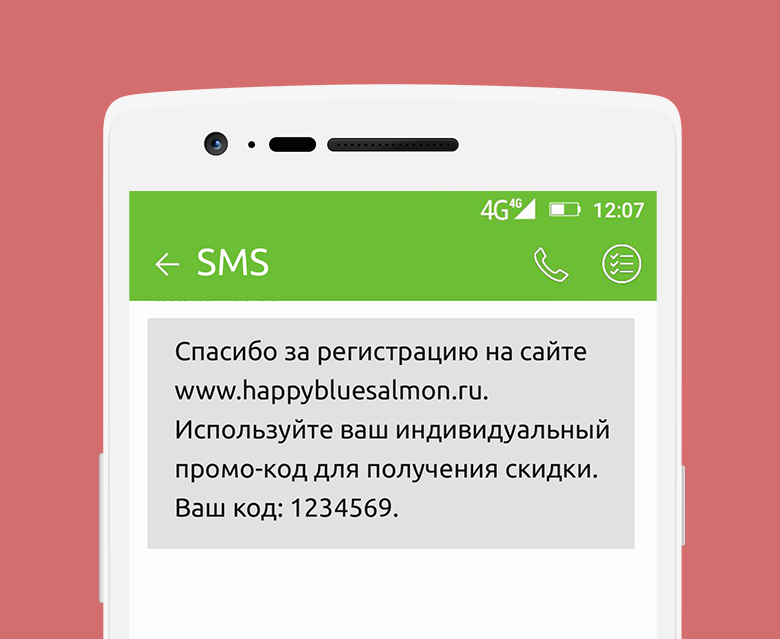
Неудачное SMS-подтверждение:

Клиенту код нужен сразу и быстро. Поэтому такой текст не порадует — много лишней информации
Важно помнить, что чтение SMS — переход в другой канал общения. Клиент где-то что-то сделал (на сайте, например), а SMS получает на смартфоне. Значит, процесс «действие на сайте → SMS → действие на сайте» должен быть практически бесшовным. Для этого нужно сразу дать клиенту нужное — промокод, подтверждение регистрации, номер билета. Как можно поступить?
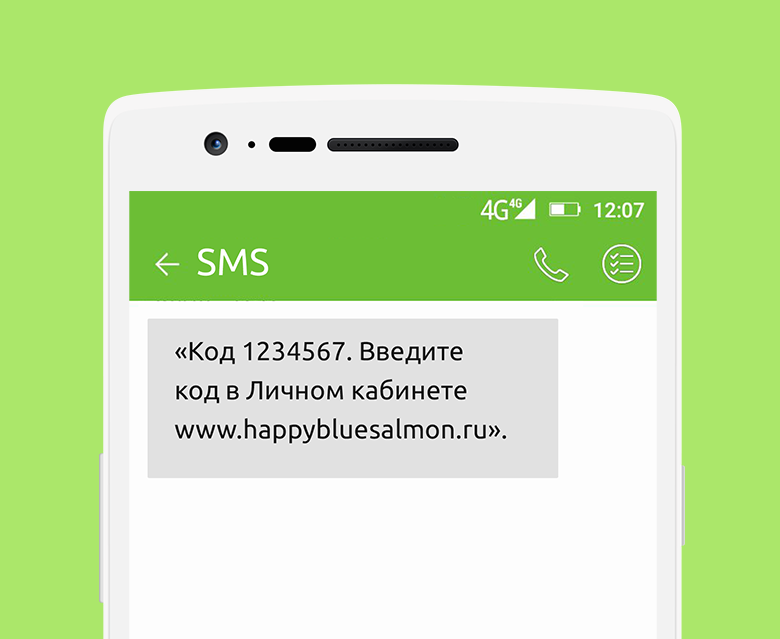
SMS-подтверждение, с которыми удобно работать:

Сначала даём то, что нужно клиенту. Потом — помогаем ему со следующим действием
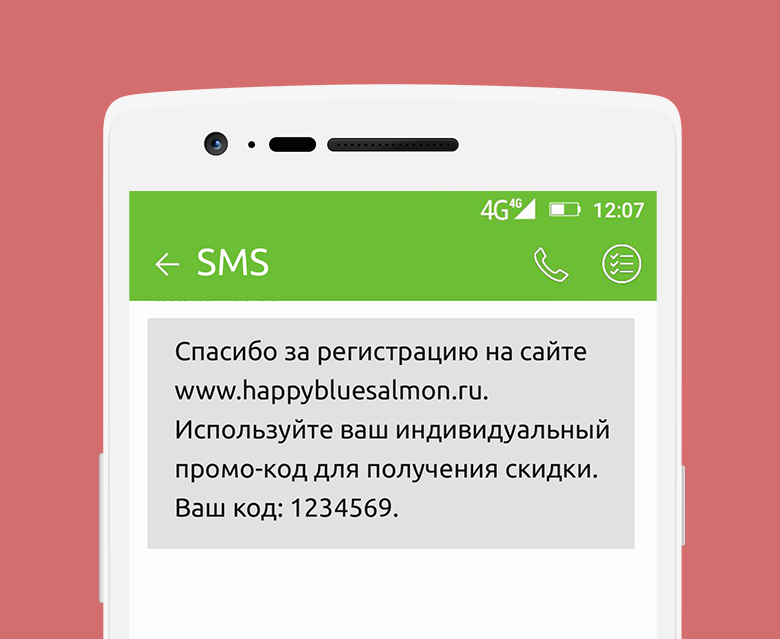
Сотрудники служб безопасности нас упрекнут, что в примере выше некий персональный ключ откроется в предпросмотре сообщения, то есть будет у всех на виду. Спорить не будем. Защитные коды лучше так не отправлять. А вот магазину одежды отправка промокода на зимнюю распродажу не повредит.
Теперь можно общаться!
В одной из наших статей мы уже обсуждали вопрос вынужденного клиентского сервиса — когда компания не хочет помогать, но этикет обязывает. И также рассказали, как изменить ситуацию. С текстами для клиентов то же самое: когда уходят вымученные дежурные формулировки, каналы связи становятся каналами поддержки клиентов. Меньше препятствий перед началом диалога, ничто не отнимает время клиента, ничто не сбивает с толку. Даже небольшое улучшение поможет выделить бренд среди других. Отличайтесь от других вниманием к мелочам и заботьтесь о своих клиентах.
Читайте также:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
Как писать тексты для главных страниц

Я – чемпион мира по «неправильным» текстам для главных страниц. Честное слово! Жил себе человек, жил, а потом взял, да и решил почитать, чего там о «правильных главных» умные люди пишут. И все, пропал копирайтер. Оказалось, что я законченный неудачник.
Дело все в том, что практически любой метод написания статей для главных подвергается в Сети сильнейшей обструкции и порицанию. Просто какой-то геноцид, право слово.
Умные люди знают все. Они заранее предусмотрели все типы сайтов и все варианты приветственных текстов для главных страниц. У них готовы рецепты на любой случай жизни, причем преподносится это с таким апломбом и самоуверенностью, что жуть берет. Попробуй не поверь!
Все, совершенно все мои излюбленные конструкции были разгромлены и покрыты пеплом забвения. Умные люди запретили мне то, что казалось самым естественным. Оказывается, писать тексты для главных по силам только избранным. Здороваться – моветон. Шутить – несерьезно. Рекламировать услуги – глупо. Делать краткие вводные – рано. Заголовки – непрофессионально. Словом, поставили на место очень умные люди.
Единственное, что немного смущает, так это то, что и среди умных людей нет никакого мира и взаимопонимания. Мне даже показалось, что каждый из них сел, да и запретил писать тексты для главных так, как он сам не умеет. Мол, раз я не осилил, то и вам негоже.
Типичные продажники – запретили создавать крепкие SEO-тексты с эмоциональным подтекстом. Серьезные и неулыбчивые грамма-наци прокляли каждого, кто позволяет себе шуточки и жаргонизмы в статьях для главной. Просто очень умные люди (без какой-то явной ориентации) собрали отовсюду понемножку запретов, да и вывалили в своих статьях скопом.
Хотел я было возмутиться и попробовать доказать, что текст для главной – это слишком общее и широкое понятие. Нельзя его под одну гребенку то… Мнилось мне, что достучусь я до бронзовых лбов тех, кто заранее все за нас рассчитал. А потом передумал: все-таки негоже репутацию умных людей подрывать. Ну их. Давайте мы с вами лучше плюнем на мудрствования всезнающих, да и сделаем свой обзор. С преферансом и балеринами, разумеется.
Правда о написании текстов для главных страниц сайтов
Вы когда-нибудь слышали, чтобы человек не сделал покупку в интернет-магазине, потому что ему не понравился текст на главной странице сайта? Доводилось ли вам слышать что-то типа «Я не читаю Википедию, ведь там ужасная главная страница»? Маразм же, правда? Естественно, маразм. Приветственные тексты для сайтов (если это, конечно, не одностраничники), слишком переоценены. Нет в них какой-то особой магии и невероятного эффекта.
Это должен быть просто хороший текст на главную страницу сайта, который не оттолкнет читателя. В идеале – расположит к себе и внесет в незримую беседу нотку доверительности. Нормально – если просто вкратце расскажет о том, куда человек попал. Все. Никакой магии, господа.
Нет и не может быть каких-то универсальных правил создания текстов на главную, как не может быть и конкретных правил создания самих сайтов. Все, что может быть принято людьми, идет в дело. Да, конечно, не нужно писать штампами и «петлять мыслью». Равно как и не стоит создавать тексты с явной ложью или ошибками. В остальном же – все полностью зависит от вашей фантазии.
Люди принимают хорошие тексты независимо от того, где те размещены и как написаны. Посетитель Иван Иванов знать не знает о правилах копирайтинга, скажу больше – ему на них начхать. То, что реально имеет значение – нравится Ивану текст или нет. Все. Если ваш материал интересен, он обязательно придется ко двору. И это – единственная правда.
Знаете, как пишется 95 % статей о правилах чего-либо? Методом «палец в небо». Сегодня я чувствую так – пишу так. Завтра все переосмыслил – написал иначе. Копирайтер, мнение которого не меняется по прошествии времени – страшен в своей закостенелости. Поэтому не верьте «умным людям», знающим все обо всем.
Часто авторы, играющие не по правилам, добиваются гораздо более серьезных результатов. Чувствуете, что сможете – смело пишите. Если выполнять все, что советуют в Интернете, то можно стать параноиком. Ходить за толпой – не метод. Ищите новые пути! Ваши тексты на главную должны отвечать всего четырем правилам:
Как вы этого добьетесь – ваше личное дело. Путей – миллион. Главное – бойтесь тех, кто стремится превратить ремесло автора в свод правил и законов. Копирайтинг – это творчество. Вы – творец. Пишите так, как чувствуете, а в своем собственном концлагере запретов пусть живут его строители. Видимо, так им больше нравится.
Успехов вам, друзья!
Поделиться
Твитнуть
Поделиться
Отправить
Оценить статью
 Загрузка…
Загрузка…Что написать в онлайн-чате, чтобы в него хотелось обратиться? 53 примера
Онлайн-консультанты полезны для бизнеса. Это подтверждается не только кейсом Texterra, но и глобальным исследованием компании Zendesk, разработчика программного обеспечения для служб поддержки клиентов.

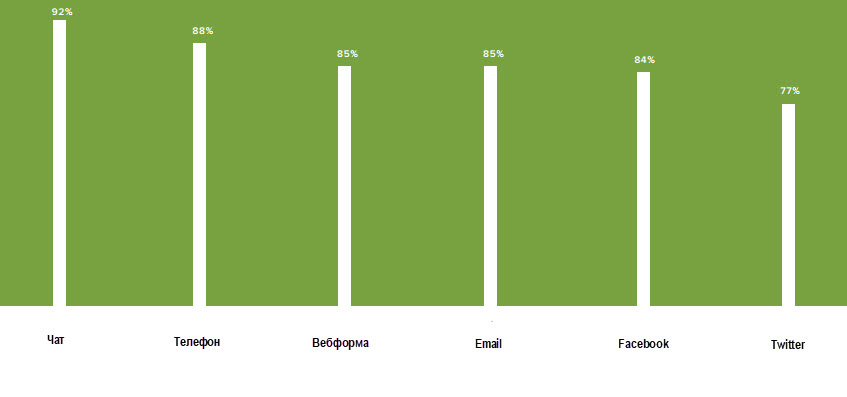
В Буржунете чат является наиболее удобным способом общения для 92 человек из 100. Клиенты предпочитают общаться со службой поддержки компании непосредственно с сайта, вместо того, чтобы звонить или ждать ответа по электронной почте.
Как обстоят дела в русскоязычном сегменте интернета, помог понять небольшой опрос.
Что раздражает пользователей в онлайн-чатах
На вопросы: «Пользовались ли вы хоть раз онлайн-чатом? Если да, был ли разговор с оператором полезным? Или вы отключаете окно сразу, как только оно всплывает перед вами?» мне ответили 82 человека. Это люди, которые регулярно покупают товары и заказывают услуги через интернет. Из них онлайн-чатом один раз и более пользовались 67 человек (81,7 %), ни разу не пользовались – 15 человек (18,3 %).
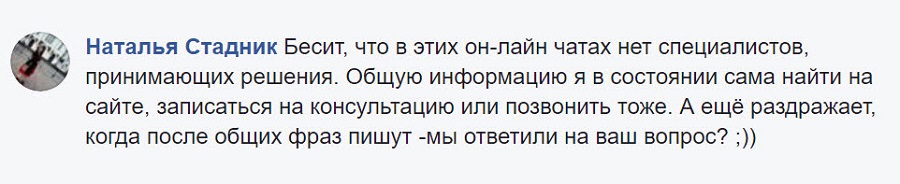
У каждого (!) из тех, кто давал развернутый ответ по опыту общения в онлайн-чате, есть хотя бы одна претензия к реализации этой функции, а у некоторых – сразу две или три.

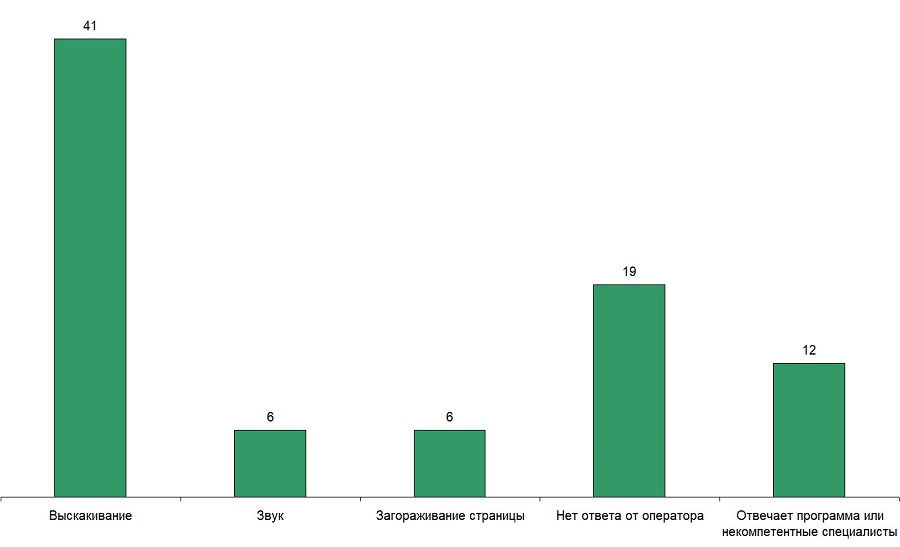
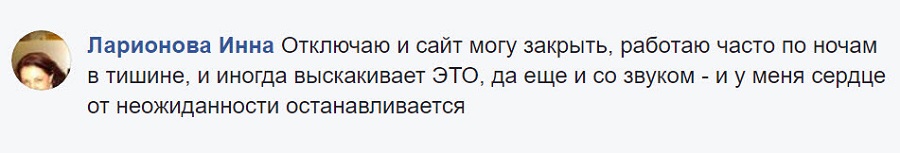
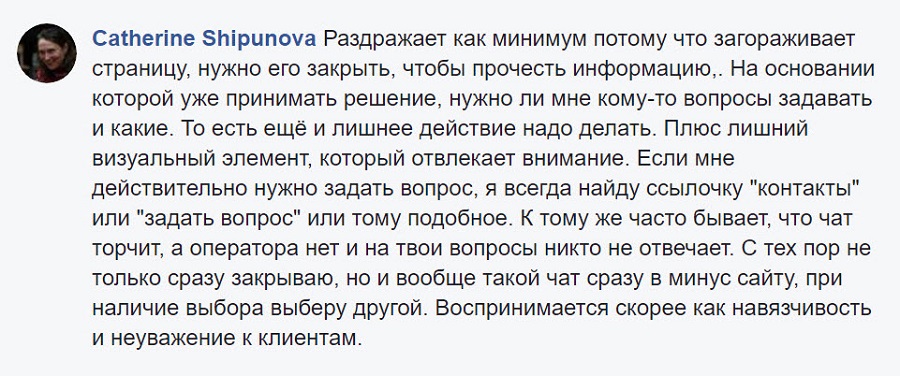
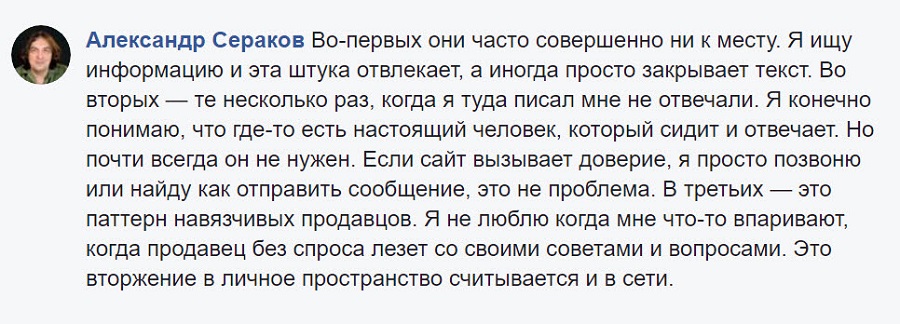
Больше всего негатива вызывает неожиданное выскакивание окна, которое отвлекает от просмотра контента и загораживает пол-экрана:

Еще один нервирующий элемент – навязчивый звук «тынц!»:

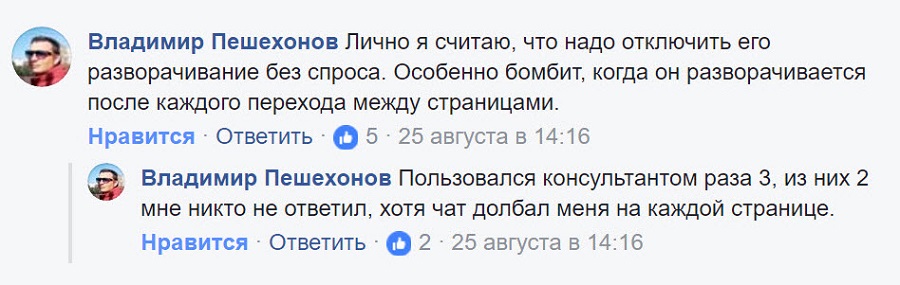
Если после закрытия окно чата через некоторое время всплывает снова или показывается при переходе на каждую новую страницу, с сайта уходят без сожалений.

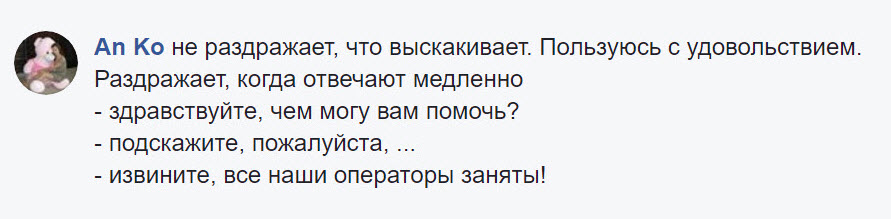
Посетитель, все-таки решивший задать вопрос, сталкивается с новой проблемой – отсутствием адекватного ответа. Зато есть все шансы получить обратную связь от службы поддержки через несколько часов, дней или никогда.

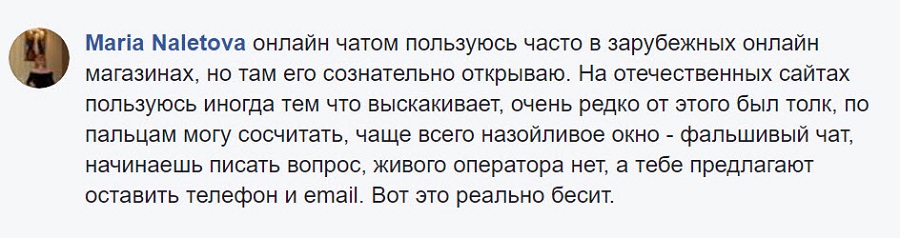
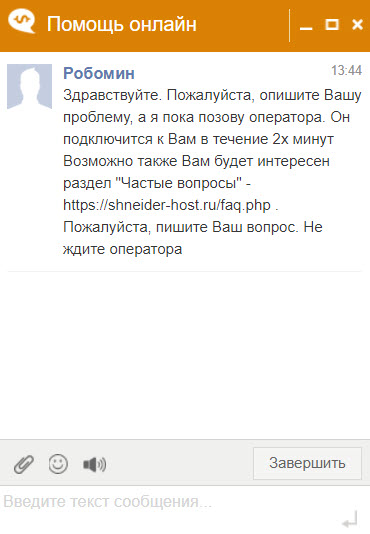
Негатив «словит» и сайт, где консультанта заменяет робот, который вместо общения с клиентом запрашивает у него адрес электронной почты или телефон.

Даже реальные операторы иногда напоминают ботов: действуют строго по скрипту, не дают никакой информации сверх стандартной, не могут принимать решения без одобрения вышестоящего лица.

Чаты с такими настройками вызывают у посетителей ассоциацию с навязчивым продавцом, который лезет с предложением помощи без спроса:


По итогам опроса нарисовалось 5 признаков онлайн-чата, который понравится пользователям:
- Разворачивается только после того, как посетитель сайта нажмет на соответствующую кнопку. До этого скромно ждет своего часа, не мигает и не дергается.
- Открывается беззвучно.
- Занимает небольшую часть экрана, на которой нет важного контента.
- Оператор, но ни в коем случае не робот, отвечает в течение первых 30 секунд.
- Работает грамотный и компетентный специалист, который может самостоятельно принимать решения. Он нацелен на выявление реальной потребности, а не на бездумную работу по скрипту.
Как поиск примеров превратился в мини-исследование
Изначально идея статьи состояла в сборе как можно большего числа оригинальных приветствий для онлайн-чата. Хотелось показать интересные варианты, привлекающие внимание и мотивирующие посетителей начать разговор. Однако это оказалось не так-то просто.
В процессе поиска я просмотрела 695 сайтов компаний, предлагающих свои услуги и товары, и собрала «говорящую» статистику по использованию онлайн-консультантов. Просматривала первые пять страниц поиска по популярным запросам, например, «сделать контрольную на заказ» или «бухгалтерские услуги». Тематика самая разная: от юридических услуг до организации праздников. Ситуация везде примерно одинаковая.
70–80 % сайтов не используют чат для общения с клиентами. Обходятся призывом позвонить в виде скачущей телефонной трубки или формой обратной связи на первом экране.
10–12 % сайтов установили сервис для чата, но используют его как форму обратной связи. По крайней мере, это честно. Если бюджет не позволяет нанять персонал для круглосуточных онлайн-консультаций, не нужно вводить клиентов в заблуждение, заставляя их часами ждать ответа в окне чата.

5–10 % приходится на окна, в которых с клиентами даже не здороваются. Нет фотографии и имени специалиста службы поддержки. Создается впечатление, что онлайн-чат установили «для галочки».

2–3 % – чат со стандартным приветствием: «Здравствуйте! У вас есть вопросы?» Вежливо, но банально.

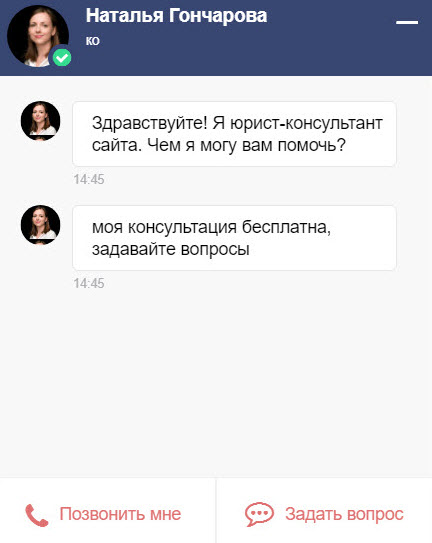
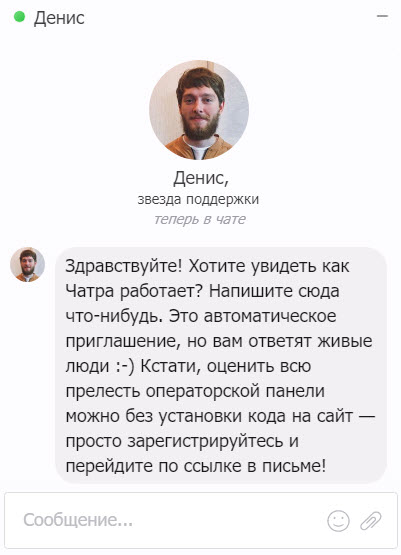
1–2 % – чат с «человеческим лицом». Специалист службы поддержки представлен по имени, в большинстве случаев есть фотография (даже если она не настоящая). Текст доброжелательный, располагающий клиента к общению на интересующую его тему.

Компания-разработчик онлайн-чата Jivosite утверждает, что текст, придуманный специально для конкретной ниши, работает лучше, чем универсальная фраза «Чем я могу вам помочь?».
Посмотрите, что еще пишут в своих чатах российские и зарубежные компании. Возможно, моя подборка вдохновит вас на собственный креатив.
Примеры распространенных ошибок
В процессе просмотра сотен сайтов мне попались чаты, с которых я не советую брать пример. Начнем с них.
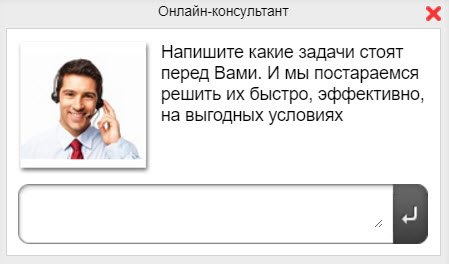
- Зачем три раза писать одно и то же разными словами?
- Найдите фотографию самого симпатичного онлайн-оператора, и текст станет не важен. Но не в этом случае. Стоковую фотографию видно за версту. Она не вызывает доверия: не настоящая фотография – не настоящий бизнес.


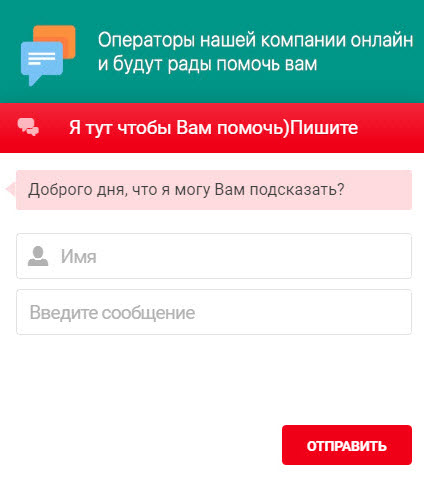
- Дизайн в стиле «вырвиглаз» вызывает только одно желание – поскорее закрыть чат и больше никогда его не открывать.

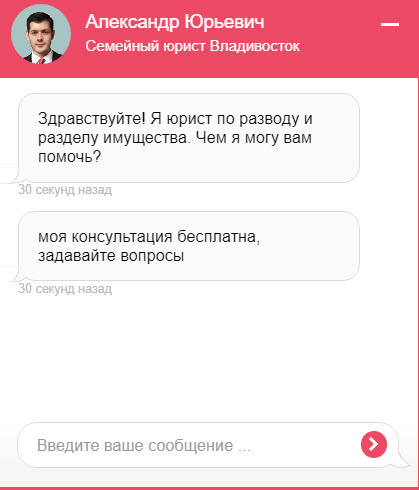
- Автоматическое определение региона посетителя – хорошая идея, которую позволяет реализовать онлайн-консультант Venyoo. Главное не ошибиться. Я живу в от Владивостока в 6 217 км по прямой. Вопрос: зачем мне юрист из Приморья?

Чем «зацепить» клиента в онлайн-чате
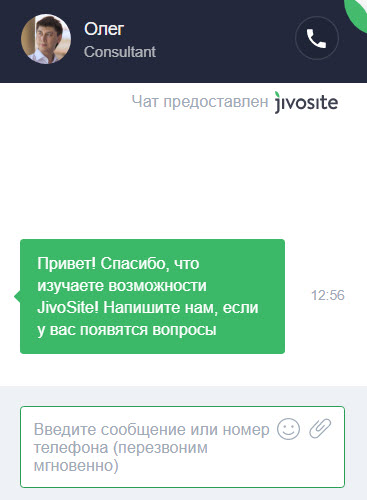
- Поблагодарите посетителя за внимание к вашему продукту:
- Если не улыбаетесь на фото, покажите свою радость от общения в тексте. Будьте искренними.
- Придумайте оригинальную фамилию 🙂 Или поставьте вместо нее название вашей компании.
- Подключите к онлайн-чату лицо, принимающее решения.
- Избавьте потенциального клиента от необходимости отправлять запрос по почте. Обговорите условия предоставления услуг в чате. Не настаивайте на общении, будьте мягче.
- Если вы предлагаете разные виды услуг, уточните запрос посетителя так:
- Так:
- Или так:
- Намекните на скидку.
- Убедитесь, а точно ли посетитель попал туда, куда надо? Вдруг ему не контрольная нужна, а диссертация?
- Похвалите себя. Мотивируйте клиента, расскажите ему, что вы для него сделаете.











- Покажите, что пользователь уже в первом ответе узнает сведения, интересующие его больше всего.
- Настройте вывод автоматического текста так, будто консультант пишет прямо сейчас. Создайте впечатление присутствия живого человека. Такая функция есть у онлайн-консультанта Venyoo.
- Вместо имени и должности в шапке чата воспроизведите первую мысль посетителя, потерявшегося на сайте.
- Ставьте реальное фото сотрудника. Еще лучше, если фоном будет служить фотостенд вашей компании.
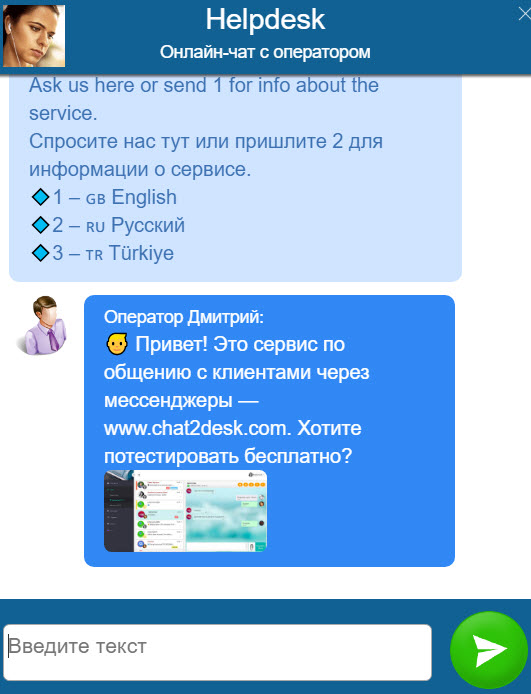
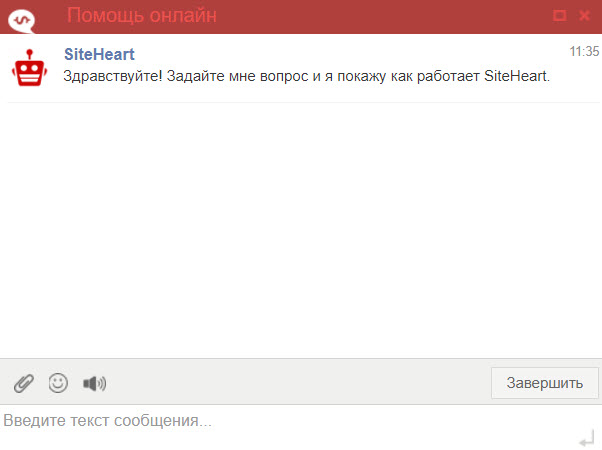
- Не обманывайте клиента. Робот – значит, робот. Кому очень надо, подождет оператора. Успеет просмотреть рубрику FAQ и, возможно, передумает отвлекать вашего сотрудника. Чат-робот Siteheart умеет вести диалог, автоматически отвечая на самые частые вопросы.
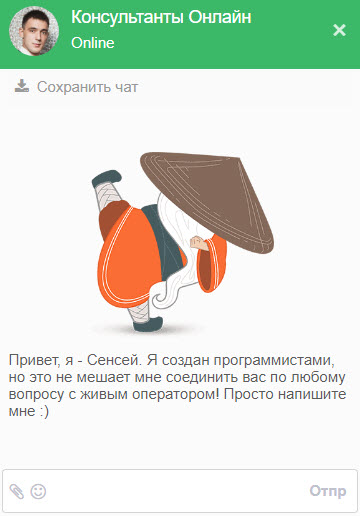
- Придумайте роботу имя. Забавная картинка и обещание быстро соединить с живым консультантом примирит пользователя с реальностью. А еще онлайн-консультант Talk-me видит всех клиентов, которые находятся на сайте в данный момент, чтобы вы смогли начать разговор с любым из них.
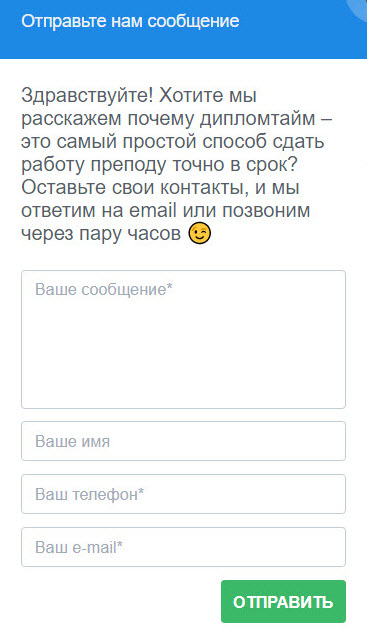
- Предложите что-нибудь бесплатное. Например, консультацию.
- Или тестирование.
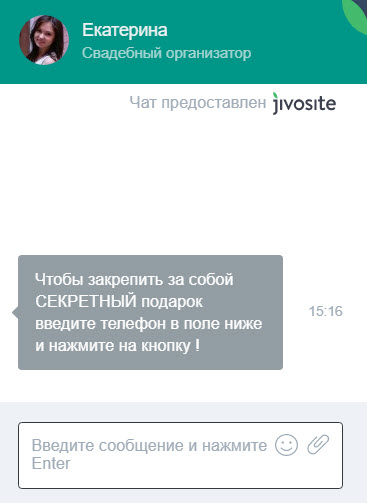
- Используйте триггеры для вашей целевой аудитории. Здесь сразу два «крючка» для невест: подарок и СЕКРЕТ!
- Говорите на языке клиентов.
- Сократите объем переписки. Сразу запросите у клиента информацию, которая понадобится для скорейшего решения вопроса. Экономьте время: свое и покупателя.
- Настраивайте посетителя на позитив. Используйте смайлы, если они уместны.
- Покажите клиенту, что с ним будет разговаривать специалист.
- Помогите найти идеальное решение.
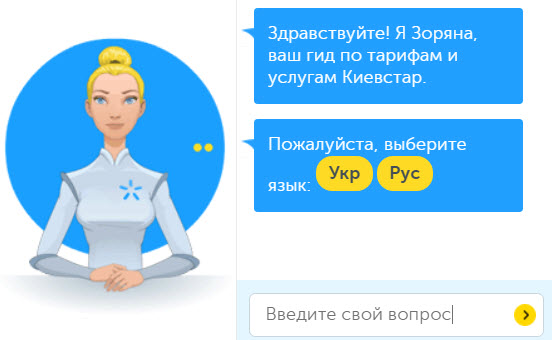
- Заманите клиента возможностью УВИДЕТЬ, как работает ваш продукт.
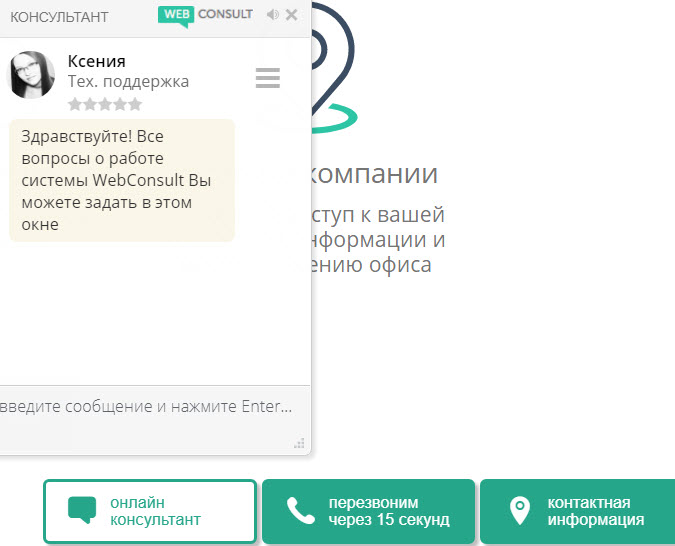
- Дайте посетителю несколько возможностей связаться с вами. Один виджет на разные способы предоставляет WebConsult.
















- Уточните время ожидания оператора и время работы службы поддержки.

- Позаботьтесь о клиенте. Обеспечьте ему удобные условия для общения.
- Сделайте предложение, от которого невозможно отказаться.
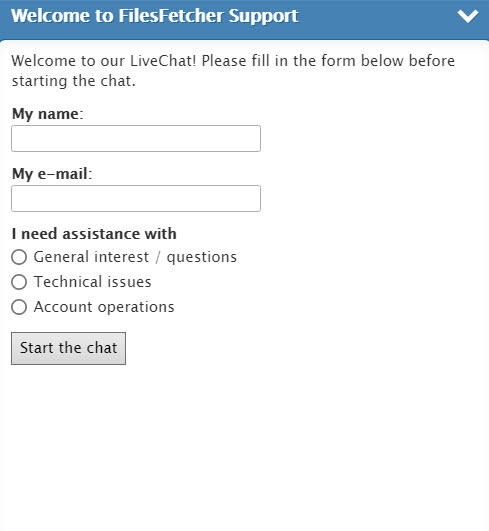
- Дайте пользователю выбрать, какая консультация ему нужна: по важным вопросам, по техническим проблемам, по операциям на счете. «Добро пожаловать в наш чат. Пожалуйста, заполните форму ниже, перед тем, как начать».



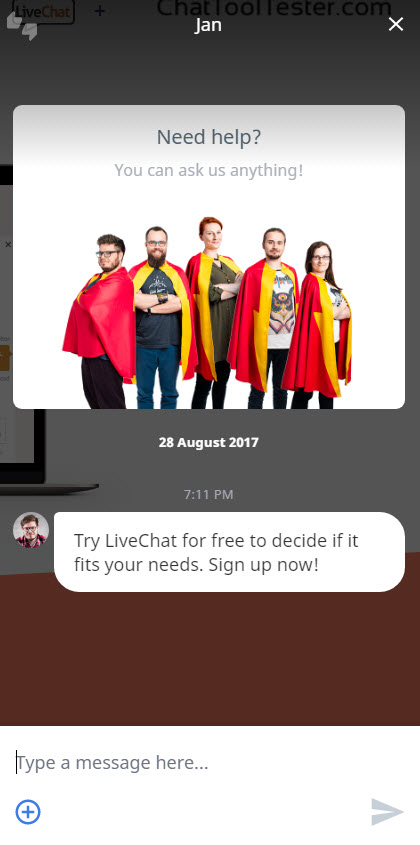
- Фотография команды службы поддержки вместо стандартного фона в онлайн-консультанте LiveChat. «Попробуйте LiveChat бесплатно, чтобы решить, подходит ли он вам».
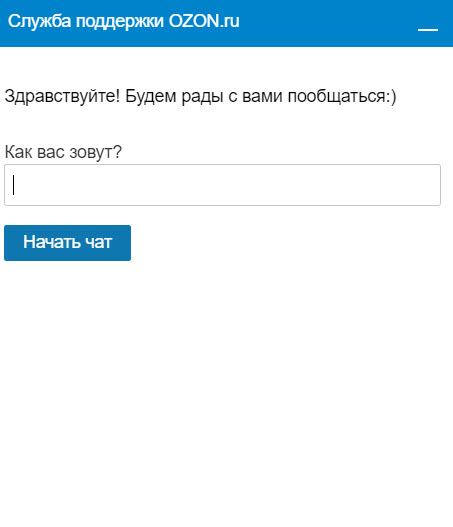
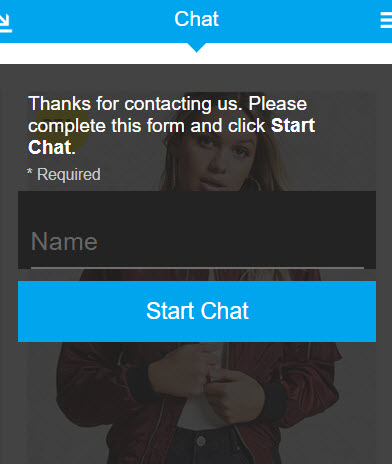
- В первую очередь узнайте, как зовут посетителя. Обращайтесь к нему по имени – это сближает. «Спасибо, что связались с нами. Заполните эту форму и нажмите “Начать чат”».


- Логотип в поле онлайн-чата от Chatra – это круто! А вот приветствие стандартное: «Добро пожаловать! Дай мне знать, если я могу помочь тебе».
- «Добро пожаловать в службу поддержки Kayako. Начните новый разговор ниже». И следом несколько ссылок на последние публикации в блоге компании.
- Кнопка онлайн-чата на англоязычном сайте. Программа выбирает язык общения автоматически, исходя из местоположения клиента.
- Текст может быть самым обычным, если на него падает мужик с автоматом 🙂 Его вполне достаточно для привлечения внимания.
- Сделайте приглашение от оператора, с которым хочется поговорить.
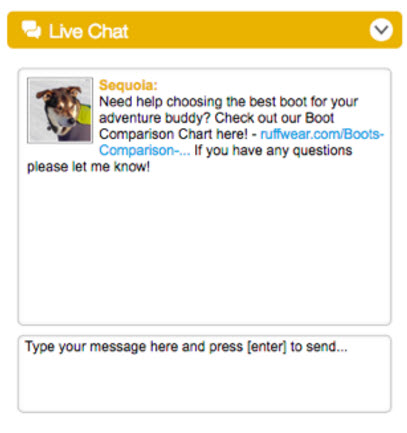
- «Нужна помощь в выборе обуви для вашего приятеля по путешествиям? Ознакомьтесь со сравнительной таблицей ботинок здесь. Если у вас есть вопросы, дайте мне знать».
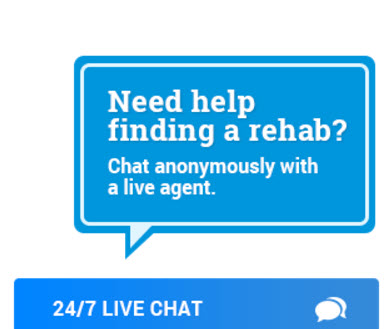
- В некоторых сферах важна конфиденциальность. «Нужна помощь в реабилитации? Общайтесь анонимно с живым агентом.» Интерактивный чат для немедленной помощи людям, борющимся с наркоманией.







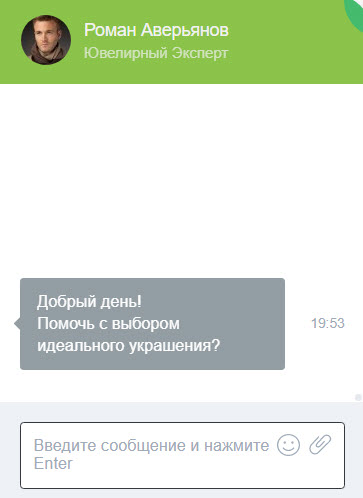
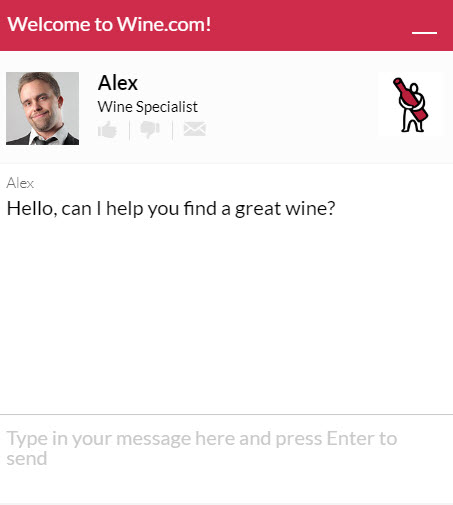
- «Здравствуйте! Могу я помочь вам найти великолепное вино?» Видно, что этот специалист знает толк в вине.
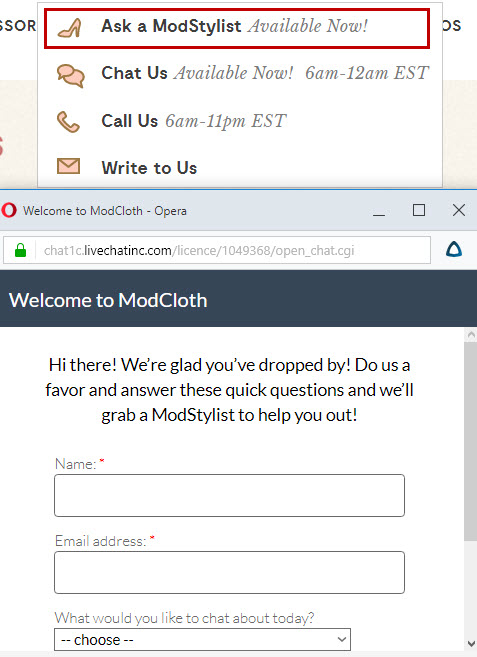
- «Спроси стилиста. Доступен сейчас». «Привет! Мы рады, что вы зашли! Сделайте нам одолжение, ответьте на эти быстрые вопросы, и мы пригласим модного стилиста, чтобы помочь вам!»
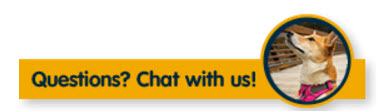
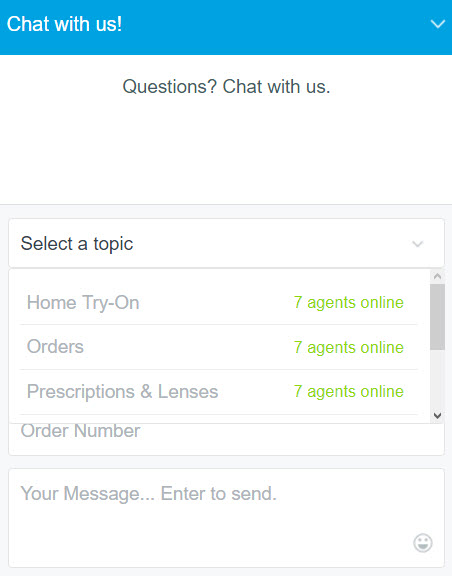
- «Вопросы? Пообщайтесь с нами! Выберите тему». Посетитель сразу видит, сколько операторов готовы ответить на тот или иной вопрос прямо сейчас.
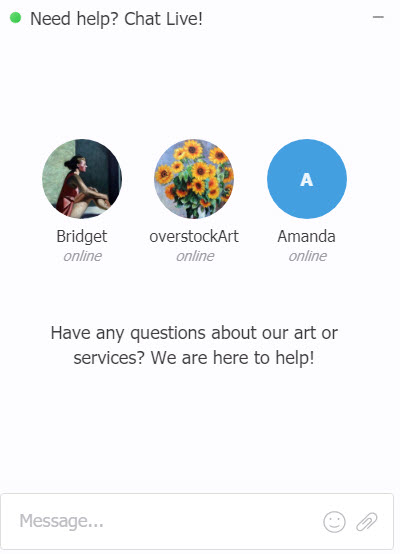
- Три консультанта онлайн – можно поболтать с любым. «Есть вопросы о нашем искусстве или услугах? Мы здесь, чтобы помочь!»
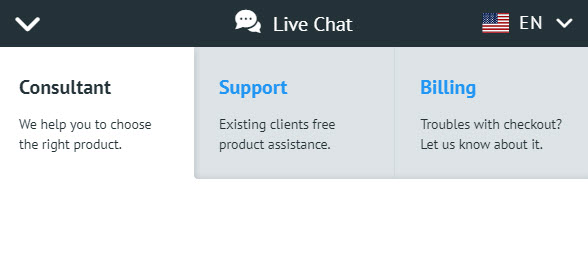
- Три разных закладки для общения с разными специалистами. Консультант помогает выбрать подходящий продукт. Техподдержка консультирует существующих клиентов. Биллинг решает проблемы с оформлением заказов.
- Ненавязчивый сбор email-адресов. «Есть вопросы по Jumplead? Оставьте ваше имя и email, чтобы мы ответили позже, если наши операторы заняты. Для обращения в техподдержку авторизуйтесь и отправьте сообщение.»
- «Нужна помощь? Мы можем помочь с любыми вопросами относительно вашего шоппинга!» И в самом низу: «Если вы присоединитесь к чату H&M, вы соглашаетесь на возможный кобраузинг. Желаем хорошо провести время!». Кобраузинг (Co-browsing) означает, что оператор может проводить навигационные действия прямо в браузере клиента – например, показывать курсором подходящие товары.
- «Поговори с людьми, которые сделали твой велосипед».








- Клиентам не придется ждать зря. «Мы вернемся в 9 утра. Приходите поговорить с нами!»
- Вместо стандартной «плашки» – броское приглашение в чат.


А вы пользуетесь онлайн-чатами как предприниматель или как клиент? Или всплывающие окна вас только раздражают? Каким, по вашему мнению, должен быть идеальный онлайн-чат? Поделитесь мнением в комментариях.
chto-napisat-v-onlayn-chate-chtoby-v-nego-khotelos-obratitsyaТекст на главную страницу – особенности написания
11 июня 2019
Переоценить важность главной страницы сайта невозможно. Это не просто виртуальное «лицо» компании, ее визитная карточка в Интернете. На главной странице находятся ссылки на другие странички, контактные данные и масса другой текстовой и графической информации. Нередко именно на главную страницу ведут все или почти все запросы, по которым продвигается сайт. Что поделать, многие SEO-специалисты настолько уверены в ее конверсионных возможностях, что предпочитают главную страницу целевым.
Конечно же, текст на главной странице сайта обязателен. Он нужен как для SEO-целей, так и для формирования у посетителей доверия к компании. И конечно было бы неплохо, если бы этот текст еще и продавал. Иначе какой смысл приводить на главную страницу посетителей по основным коммерческим запросам?
Совместить все 3 качества в одном тексте по силам только опытному копирайтеру, который уже «собаку съел» на текстах для главных страниц. Но даже профессионал не застрахован от штампов и шаблонов. Сейчас мы опишем некоторые из них и дадим рекомендации, как не превратить главную страницу в «кривое зеркало» сайта.
1. Никаких подхалимских приветствий
По нашим наблюдениям, едва ли не каждый третий сайт Рунета считает своим долгом слащаво поприветствовать посетителей. Наверняка и вы замечали такие примеры текстов-приветствий на сайтах, которые начинаются со слов «Компания ххх рада приветствовать Вас …» или «Добро пожаловать на сайт компании ххх, где мы с радостью …». Эти фразы не только не несут сколько-нибудь практической информации, но и многих раздражают. Просто подумайте, кто является целевой аудиторией данной конкретной компании и поставьте себя на место потенциальных покупателей. Большинство из них – самые обычные люди. У них сегодня не праздник, не именины и хотят они просто купить бензиновый генератор для дачи или поменять окна на кухне. От этих слащавых приветствий и обращений на «Вы» им ни тепло, ни жарко. Им нужна ИНФОРМАЦИЯ и ПРЕИМУЩЕСТВА, а не беседа по душам.
2. Никаких «настоящих профессионалов» и «квалифицированных специалистов»
До безобразия распространенный штамп – выражения «команда настоящих профессионалов», «квалифицированных специалистов» и «опытнейших сотрудников». Во-первых, это безграмотно с точки зрения русского языка. Вдумайтесь в значения отдельных слов, которые горе-копирайтеры ставят по соседству. Профессионал – это человек, разбирающийся в своем деле на очень высоком уровне. Как он может быть настоящим или не настоящим? Он либо профессионал, либо нет. То же самое с выражением «квалифицированный специалист». Разве специалист может быть неквалифицированным? В лингвистике эти лишние слова называются плеоназмами.
И потом, если компания ведет какой-то бизнес и предлагает товар или услуги, то это уже само по себе подразумевает, что в ней работают специалисты и профессионалы. Им не нужно этого доказывать и тем более кричать об этом через абзац, что звучит как попытка продать услуги сомнительного качества.
3. Никаких «радостей»
Третий пункт отчасти перекликается с первым. Выражения вроде «Мы с радостью Вам поможем» или «Наши менеджеры с радостью ответят на Ваши вопросы» засоряют текст и раздражают посетителей. А еще вводят их в заблуждение относительно намерений фирмы, между прочим – сугубо коммерческих, а не альтруистических. Бизнес – это не благотворительность, а зарабатывание денег, или еще точнее – извлечение прибыли. И главная задача любой компании – изъять деньги из кармана клиента и положить их в свой. Первой, конечно, это доставляет радость и удовольствие. Но только тексты мы пишем для вторых, а они хотят получить ГАРАНТИИ и практическую ИНФОРМАЦИЮ перед тем, как совершить покупку. Так о какой радости мы пишем?
4. Никаких «индивидуальных подходов» и «высокого качества»
Если компания не гарантирует высокое качество товаров или услуг и не работает с каждым клиентом индивидуально, значит, ей на рынке делать нечего. Это не преимущества, а сами собой разумеющиеся вещи. Если вы хотите написать о преимуществах, нужно заставить менеджера или напрямую директора компании вырвать из рабочего графика 10 минут свободного времени и рассказать о более актуальных и привлекательных для клиента особенностях этого бизнеса. И если они хотят, чтобы сайт действительно приносил деньги, а не висел мертвым грузом, то найдут время и сформулируют действительно важные достоинства родной фирмы или услуг, которые она предлагает.
5. Никаких «можете»
Никогда не употребляйте составные глагольные сказуемые со словом «можете». «Вы можете приобрести», «Вы можете оформить», «можете заказать» – такими выражениями копирайтер дает посетителю понять, что у него есть альтернатива, выбор. Он может заказать, а может и отказаться от этого. Между тем главная задача продающего текста – создать у потенциального клиента впечатление, что он остро нуждается в конкретном товаре или услуге. Поэтому смело убираем все «можете» и заменяем их на утвердительные глаголы: «вы купите», «вы закажете» и т.д.
6. Никаких «уникальных» и «единственных»
Слово «уникальный» употребляют все, кому только не лень. На какой сайт ни зайдешь – всюду уникальные предложения, уникальные товары и уникальные, запатентованные технологии. Из-за частого употребления это прилагательное уже давно превратилось в штамп, к тому же – с весьма сомнительной репутацией. Покупателю нужны не уникальные, а КАЧЕСТВЕННЫЕ товары и ВЫГОДНЫЕ предложения. Да и многие из них совсем не дураки и прекрасно понимают, что в наше время создать по-настоящему уникальный, доселе неизвестный широкому потребителю продукт очень сложно. В отличие от многих копирайтеров, которые почему-то считают, что описываемые ими стеклопакеты, соковыжималки или юридические услуги уникальнее тысяч других предложений, наводнивших рынок. Пожалуйста, не вводите людей в заблуждение относительно новизны и уникальности, а лучше потратьте время на поиск РЕАЛЬНЫХ конкурентных преимуществ продукта.
7. Никаких переспамов ключами
И последнее, относительно «сеошной» составляющей текста. Хороший копирайтер должен быть и немного психологом, и немного маркетологом, и немного SEO-специалистом. Последнее особенно важно, ведь даже самый продающий и грамотный текст в Интернете бесполезен, если он нерелевантен запросам и не отвечает требованиям SEO. Поэтому за всем, что происходит в этой области, копирайтеру необходимо следить хотя бы издали. Что делать, если известно, что поисковики теперь наказывают за переспам, а вы получаете ТЗ на 2 000 символов со словами «окна ПВХ» в 6 прямых и 5 косвенных вхождениях? Человек, который это ТЗ ставил, наверняка отстал от жизни. Обязательно проконсультируйтесь у других специалистов. Если нужно употребить ключи именно столько раз, делайте это в подзаголовках и в списках, а не в основном тексте.
И уж тем более воюйте с «сеошниками» до последнего за ключи в неестественных, грамматически неверных формах. Помните, что 95 процентов людей никогда и слышать не слышали про SEO. Что они подумают про сайт, на котором увидят текст главной страницы вот такого содержания:
Если Вам нужны грузчики Москва подходит для их заказа. Если вам требуются еще и ночные грузчики Москва дешево их может предложить. Услуги грузчиков в Москве и области востребованы всегда. Грузчики Москва цены можно узнать на нашем сайте.
Любой нормальный человек после прочтения этих строк решит, что их писал какой-то кретин. А как можно доверять компании, где работают кретины, которые не в состоянии связать двух слов?
И последнее. Когда копирайтер пишет приветствие для сайта, текст на главную – он берет на себя колоссальную ответственность. Несколько непродуманных фраз или выражений – и работа дизайнеров, программистов, менеджеров и SEO-специалистов идет насмарку, а компания оказывается безнадежно дискредитированной. «Угробить» главную страницу – проще простого, поэтому не жалейте времени на ее написание. Запаситесь терпением и представьте себя хирургом, от точности движений которого зависит жизнь пациента. Или смените работу на менее ответственную.
Обращайтесь в ProText: напишем правильный текст, который будет работать на вас! Заказать текст на главную страницу сайта можно, позвонив по номеру +375(29) 622-05-57 или нажав кнопку заказа.
 Нужен хороший текст?
Нужен хороший текст? Мы поможем!
Как испортить онлайн-диалог с клиентом ещё до его начала. Читайте на Cossa.ru
В 2018 году будем изучать переписку менеджеров компаний с клиентами в текстовых каналах: чатах, мессенджерах, социальных сетях. В прошлой статье мы дотошно разбирали каждую фразу оператора службы поддержки. Однако сегодня придётся отступить от живых текстов. Ведь компания вступает в диалог с клиентом до того, как менеджер ответит в чате или соцсети. На сайте посетителя встречают кнопки, иконки чатов, в мессенджере он видит приветствие от чат-бота. Это вспомогательные сообщения, приветствия и автоответы. Раз вспомогательные — должны помогать компании и клиенту. Но так бывает не всегда.
Бледные затёртые фразы, изношенные в хлам обороты выглядят инородно, особенно на современных сайтах и лендингах. Они вымывают из бренда индивидуальность и обезличивают общение. Они не помогают ни клиенту, ни менеджеру. Поработаем с такими текстами.
Приветственный текст или автоприветствие
Приветствие — это первое, что видит клиент, когда открывает чат, кликает на виджет ВКонтакте на сайте или обращается к чат-боту в мессенджере Telegram или Messenger. Задача такого текста — поприветствовать, помочь сориентироваться, чтобы клиент быстрее проскочил его и начал общение. Но про эту задачу часто забывают, и клиент видит это:

Когда в автоприветствие нужно вчитываться — дело плохо
Назовём основные проблемы таких приветственных текстов, чтобы легче расправляться с ними в будущем.
Бесполезный текст
Бесполезным считается всё, что отнимает время и не помогает клиенту. «Если у вас возникли вопросы, задайте их нам», «Добро пожаловать в официальный чат», «Специалисты быстро ответят и проконсультируют». Сами по себе фразы безобидные, но утяжеляют текст, который должен прочитываться за секунду. Смотрим пристальнее.
1. Если на неофициальном сайте установлен неофициальный чат, вряд ли об этом сообщат клиенту. Поэтому такие формулировки избыточны. Убираем и ничего не теряем. Уступку можно сделать, если пишем приветственный текст для сообщений группе ВКонтакте или для мессенджера. Тут много фан-клубов тематических страниц, поэтому хорошим тоном будет сразу сориентировать гостя — ты пришёл по адресу.
2. Неважно, возникли вопросы, появились или пробудились. Они просто есть. И менеджер ответит на них, что тоже понятно — не нужно ещё раз повторять, что именно на эти вопросы он будет отвечать.
3. Приветствие «Доброго времени суток» уже столько раз ругали, что убрать его стоит уже хотя бы за это.
4. «Отвечать и консультировать» в нашем случае почти одно и то же, ведь речь идёт о клиентской поддержке. Значит, спокойно можно оставить что-то одно.
Убрали лишнее — получили основную мысль: «Здравствуйте! Задайте нам вопрос». Или ещё смелее — «Задайте вопрос». Теперь нужно адаптировать смысл под специфику бизнеса. Получились два примера для чата на сайте и один для мессенджера. Они неидеальны, но смотрятся живее и читаются легче.
- «Здравствуйте! Я помогаю выбрать игрушки и одежду для малыша. Задайте вопрос».
- «Привет! Бойцы StudentsGlobe помогут тебе найти тур и выгодно купить билеты. Спрашивай».
- «Я — Badumtss Bot. Подбираю музыку к твоему настроению. Нажми Start и укажи, что я должен сделать».
Ещё пара приветствий, которые можно улучшить
|
|
 |
Клиенту не важно, где компания увидит его заявку, поэтому фразу про email можно убрать. Это сообщение добавлено как шаблон поставщиком чата для того, чтобы компании изменили его и адаптировали под себя. |
|
|
|
 |
Если специалист в сети, значит, готов помогать. Сообщать об этом не обязательно. Переписать текст можно так: «Знаю всё о мебели (видеоиграх, саженцах). Если есть вопрос, пишите мне». И у специалиста должно быть имя и реальная фотография. Но сегодня не об этом. |
|
|
|
 |
Здесь уже больше конкретики — предлагают уточнить стоимость и наличие товара. Но всё это теряется в громоздких конструкциях на четыре строки. |
|
|
|
 |
Это виджет ВКонтакте на сайте компании. Клиенту такое приветствие не помогает — он сам знает, что пришёл на сайт. Можно изменить приветствие, добавив пользы: «Задайте вопрос нашим менеджерам, а переписка сохранится у вас во ВКонтакте» или «Давайте вести чат во ВКонтакте, так удобнее». |
|
А это примеры осмысленных автоприветствий. Здесь не смущают даже шесть строк текста во втором примере и лишняя фраза про «другие полезные вещи» в описании бота.

Эмоции, которые выглядят неестественно
«Мы с радостью поможем!», «Мы с удовольствием ответим!», «Наши консультанты будут рады ответить на ваши вопросы», «Рады приветствовать вас на нашем сайте!». Это не ошибки, просто заезженные фразы, поэтому им никто не верит. Чтобы быть искренними, помогите клиенту быстрее сориентироваться в новом канале связи, например, опишите его функции.

Дежурный текст, который добавили сами разработчики, он не относится к компании. Его можно сделать живым и полезным
Хромает логика, искажается смысл
Это, как правило, случайности. Например, обновили один служебный текст, а про второй забыли. Никто не застрахован. Но результат выглядит нелепо.
Смотрим пример 1. Здесь дважды текст противоречит сам себе. Авторы хотели сказать, что даже когда менеджеры не в сети, можно оставить заявку. Слово «написать» в их понимании подразумевает отложенный ответ, а не онлайн-переписку. Но обывателю это не понятно, он читает «нас нет, но вы пишите». Ещё на нервы действует агрессивное вовлечение в чат. Восклицательные знаки, смайлики, три строки с сообщениями настраивают на диалог, обещают рассказать о спецпредложении — а потом взгляд упирается в неумолимое «мы не в сети».
Теперь пример 2. Тут просто досадное совпадение. ВКонтакте определила, что менеджеры этой компании отвечают в среднем через сутки. Но автоматическое сообщение вверху виджета продолжает твердить про ответ «в самое ближайшее время». Техническая накладка, и завтра среднее время ответа может измениться на 15 минут. Но и такое случается.

Пример 1 и пример 2 (слева направо)
Смысловые повторы
Вступительные тексты и так короткие, но кому-то удаётся в них дважды повторить мысль, иногда даже одними словами.
Смотрим на примеры. В первом и во втором примерах кроме клишированных формулировок есть ещё одна беда — два разных обращения сплетаются по смыслу. В первом случае это надпись на ярлыке чата и текст приветствия. А во втором — приветствие и текст первого сообщения от оператора чата (оператор не пишет его сам, это автонастройка). Почти одно и то же похожими формулировками.

Пример 1 и пример 2 (слева направо)
Решить эти проблемы просто — нужно дать текстам решать свои задачи.
Скажем, для первого чата вверху написать «Консультируем 24/7», «Спросить менеджера». Или поменять второй текст «Консультируем о ценах, наличии, доставке и возврате. Задайте вопрос и оставьте контакты».
А вот варианты для второго случая.
Первая фраза: «Чтобы долго не искать, спросите нашего консультанта».
Вторая фраза: «Добрый день. Помогу выбрать и сравнить товары, найти подарок или оформить заказ».
Немного про «Мы обязательно с вами свяжемся»
Фраза эта затёртая и вынужденная, от неё веет холодом. То есть, в общении с клиентом использовать её стоит с осторожностью. Но почему-то многие продолжают добавлять её в текст приветствия. Чтобы эта текстовая ледышка подтаяла, иногда приписывают «обязательно с вами свяжемся», «оператор свяжется с вами в самое ближайшее время». Можно обойтись и без этого.
Если это форма заказа обратного звонка, то она сама синоним обещания перезвонить клиенту. Опустим очевидное и напишем «Оставьте свой номер телефона, и мы вам позвоним», или «Закажите звонок нашего проект-менеджера». А можно сделать по-другому — дать возможность выбрать дату и время звонка, или сразу обозначить, что менеджеры перезванивают в течение получаса (20 секунд).

Подробная форма заказа звонка без лишнего текста
Иконки, кнопки и ярлыки чатов на сайтах
Компании добавляют поясняющую надпись на ярлык или иконку чата, чтобы клиент быстрее кликнул. Надпись бывает статичная, а может всплывать, когда наводишь курсор мыши на иконку. Эти тексты-малыши тоже участвуют в общении с клиентом, значит могут помогать компании. Над чем тут можно поработать?
Слишком длинная надпись на ярлыке чата
Не смертельно, но смотрится так, будто компании сложно выразить мысль короче. А вот если надпись на вертикальном ярлыке, то она не читается и выглядит как насмешка.

Надпись, как у всех
«Начать чат. Мы онлайн», «Консультант онлайн», «Мы онлайн, задайте вопрос» — дежурные обозначения чата на сайте. Придуманы поставщиками чат-решений. Часто компании так и оставляют эти надписи на сайте. Не страшно, но можно попробовать выжать больше. К примеру, если это чат крупного узнаваемого бренда, зачем ему быть среди прочих? Небольшой компании тоже не повредит выделиться на фоне остальных.
«Продающий» слоган вместо надписи
Спорное решение — сделать из чата канал приёма заявок на бронь товара. Для этого на сайте есть другие инструменты. Мнение автора статьи — помощь и поддержка сначала, продажи — потом. Но когда акция действительно выгодная, клиенты её ждут и всегда реагируют отлично, можно сделать исключение. Пусть каждый решит для себя.

Автоответы после заполнения формы на сайте
Клиент выполнил какое-то действие. Предположим, заполнил форму бронирования. Он хочет получить подтверждение, что всё прошло нормально. Подтверждение должно быть понятным и однозначным. Но тут возникают трудности. Настоящее зло — когда форма после нажатия кнопки «Отправить» обнуляется, и клиент снова видит пустую заявку. По сравнению с этим остальное — мелочи. Но мы покопаемся и в них.
Вот для примера несколько подтверждений
«Спасибо, что воспользовались формой бронирования».
«Спасибо, что заполнили заявку на бронирование».
«Успех!»
Тексты буквально описывают то, что клиент только что сделал. Но он это и так знает. Ему нужно другое — понять, что он всё сделал правильно, и что будет дальше. Поэтому такие подтверждения нужно сделать конкретнее.
Добавим смысла и успокоим клиента
«Супер! Заявка уже у нас. Позвоним в указанное время».
«Спасибо за заявку. Мы отправим на ваш email инструкцию».
«Спасибо, мы приняли заявку. Теперь проверьте почту, там ваш код доступа. Если письма нет во «Входящих», загляните в «Спам».
SMS-уведомления в ответ на действия клиента на сайте
Тексты SMS от компаний — тема для двухтомника. Мы пройдёмся по верхам и посмотрим только на один аспект — что именно видит в своем смартфоне клиент, который только что совершил действие на сайте или лендинге.
Ответные эсэмэски — самый серьёзный вид вспомогательных сообщений из тех, что мы разобрали сегодня. Если они не сработают, общение с клиентом оборвётся. И здесь встречаются уже знакомые грехи — избыточность, непонятные формулировки, бесполезность.
Неудачное SMS-подтверждение:

Клиенту код нужен сразу и быстро. Поэтому такой текст не порадует — много лишней информации
Важно помнить, что чтение SMS — переход в другой канал общения. Клиент где-то что-то сделал (на сайте, например), а SMS получает на смартфоне. Значит, процесс «действие на сайте → SMS → действие на сайте» должен быть практически бесшовным. Для этого нужно сразу дать клиенту нужное — промокод, подтверждение регистрации, номер билета. Как можно поступить?
SMS-подтверждение, с которыми удобно работать:

Сначала даём то, что нужно клиенту. Потом — помогаем ему со следующим действием
Сотрудники служб безопасности нас упрекнут, что в примере выше некий персональный ключ откроется в предпросмотре сообщения, то есть будет у всех на виду. Спорить не будем. Защитные коды лучше так не отправлять. А вот магазину одежды отправка промокода на зимнюю распродажу не повредит.
Теперь можно общаться!
В одной из наших статей мы уже обсуждали вопрос вынужденного клиентского сервиса — когда компания не хочет помогать, но этикет обязывает. И также рассказали, как изменить ситуацию. С текстами для клиентов то же самое: когда уходят вымученные дежурные формулировки, каналы связи становятся каналами поддержки клиентов. Меньше препятствий перед началом диалога, ничто не отнимает время клиента, ничто не сбивает с толку. Даже небольшое улучшение поможет выделить бренд среди других. Отличайтесь от других вниманием к мелочам и заботьтесь о своих клиентах.
Читайте также:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
SEO-тексты для сайта — Как писать тексты для сайта, чтобы добиваться первых мест в результах поиска
Главная / Информация по SEO-продвижению / Как писать SEO-тексты для сайта
Основное правило оптимизатора — посмотри на сайты, которые сейчас в топе, и сделай сайт лучше, чем у них.
В данной статье мы рассмотрим, как «сделать сайт лучше» с точки зрения написания текстов для сайта.
Примечание: По некоторым запросам поисковые системы учитывают не только информацию на отдельной странице, но и весь сайт целиком — и в таком случае нужно сделать сайт в целом лучше, чем у конкурентов.
ОЧЕНЬ ВАЖНО!
При написании текстов не забывайте о том, что их будут читать ваши потенциальные клиенты.
ХОРОШИЙ SEO-ТЕКСТ — ЭТО ТЕКСТ ДЛЯ ЛЮДЕЙ, который соответствует критериям алгоритмов поисковых систем.
Выберите запросы для продвижения
Посмотрите сайты конкурентов, которые показываются по выбранным вами запросам, и решите, сможете ли вы сделать лучше, чем это уже сделано у них
Разместите основной продвигаемый запрос в начало <title>
Сделайте описание для страницы в теге <description>
Разместите основной продвигаемый запрос в заголовок <h2>
Посмотрите на сайты, которые сейчас в первой десятке по выбранным запросам и составьте план текста для своей страницы
Напишите текст согласно составленному плану
Сделайте описание для социальных сетей
1. Выберите запросы для продвижения
Выберите один основной запрос для продвижения и несколько дополнительных.
Пример: www.kocherov.ru/photography/
Основной запрос: «фотосъёмка недвижимости»
Дополнительные запросы: «фотосъёмка объектов недвижимости», «фотосъёмка недвижимости москва», «фотосъёмка недвижимости цена», «фотосъёмка недвижимости цены», «фотосъёмка недвижимости для продажи»,
2. Посмотрите сайты конкурентов, которые показываются по выбранным вами запросам и решите сможете ли вы сделать лучше, чем это уже сделано у них
«Чтобы страница ранжировалась высоко, она должна давать лучший в интернете ответ на вопрос пользователя.»
Если видите, что вам будет слишком сложно написать тексты значительно лучше, чем у конкурентов, то лучше выберите другие запросы, по которым вы сможете стать «лучшими».
Это могут быть более узкие запросы, например не «продажа таунхаусов», а «продажа таунхаусов на Дмитровском шоссе» или «продажа готовых таунхаусов».
3. Разместите основной продвигаемый запрос в начало <title>
«Заголовок страницы — это текст, определяемый в HTML тегом <TITLE>. С его помощью веб-мастер дает понять поисковой системе, что содержится на странице. Текст, который обрамляется тегами , отображается браузером в заголовке окна. Кроме того, этот текст будет содержать и ссылку на ваш сайт на странице результатов поиска Яндекса, то есть это, в некотором роде, визитная карточка вашего ресурса. Поэтому от того, как написан заголовок, зависит, появится или нет у пользователя желание перейти на страницу вашего сайта для получения более подробной информации. Хорошо также, если заголовок не только содержит ключевые слова, но также информативен и актуален. Укажите в заголовке краткое описание предоставляемых услуг. Бессмысленно перечислять здесь большое количество ключевых фраз — пользователь не сможет их увидеть, поскольку они просто не поместятся на экран монитора.»
«Тег <title> сообщает название страницы как пользователям, так и поисковым системам. Содержимое тега <title> будет названием вашей страницы в результатах поиска. Слова, содержащиеся в поисковом запросе пользователя, будут выделены жирным шрифтом в заголовках поисковой выдачи. Название каждой страницы должно быть уникально — в идеале у каждой страницы должно быть свое уникальное название, говорящее поисковой системе о том, как данная страница отличается от других страниц вашего сайта. Если название слишком длинное, то Google покажет в поисковой выдаче только его часть.»
Основной продвигаемый запрос желательно разместить в самом начале <title> в точном написании, в правильном времени и падеже.
Дополнительные продвигаемые запросы размещаются в <title> по возможности.
Важно, чтобы заголовок <title> был привлекательным и соответствовал правилам русского языка.
Пример: www.kocherov.ru/photography/
ПРАВИЛЬНО:
<title>Фотосъёмка недвижимости для продажи и аренды, цены на фотосъёмку объектов недвижимости в Москве и Подмосковье</title>
НЕПРАВИЛЬНО:
<title>Услуги по видео- и фотосъёмке объектов недвижимости москва, фотосъёмка недвижимости цены</title>
(Основной продвигаемый запрос стоит не в самом начале, в неправильном падеже и с дополнительным словом посередине. Заголовок не соответсвует правилам русского языка).
4. Сделайте описание для страницы в теге <description>
«Одним из способов влияния на представление своего сайта в результатах поиска (его сниппет) является использование мета-описаний — тега meta description.
Рекомендации по составлению мета-описаний:
— Мета-описания не должны быть короткими, в несколько слов.
— Должны описывать конкретную страницу сайта, а не сайт в целом.
— Мета-описания должны быть написаны для людей, нормальным человеческим языком — развернуто, правильно выстроенными предложениями, без злоупотреблений ключевыми словами, фразами, заглавными буквами, рекламными лозунгами и пр.
— Мета-описания должны быть емкими и при этом содержательными. Старайтесь выразить основную суть документа в нескольких предложениях.
— Содержимое тега meta должно быть актуальным, отражать текущее состояние страницы.
— Мета-описания должны соответствовать языку документа.»
«Метатег <description> дает поисковой системе краткое описание содержимого страницы. Если в теге <title> мы использовали одну фразу, то в <description> мы уже можем написать пару предложений или небольшой параграф.
Метатеги описания важны потому, что Google может использовать их при создании сниппетов к вашему сайту. Заметьте, мы говорим «может», потому что Google может выбрать для сниппета другой подходящий текст с вашего сайта, если он более релевантен запросу пользователя.»
В теге <description> обязательно нужно разместить основной продвигаемый запрос.
Текст должен быть привлекательным и соответствовать правилам русского языка.
Пример: www.kocherov.ru/photography/
<meta name=»description» content=»Фотосъёмка недвижимости — интерьеры квартир, загородные коттеджи, дачные и коттеджные поселки, коммерческая недвижимость. Архитектурная фотосъёмка. Посмотрите примеры готовых работ.» />
5. Разместите основной продвигаемый запрос в заголовок <h2>
«Правильное оформление заголовков в тексте помогает пользователю быстрее сориентироваться на странице, а значит, экономит его время. Кроме того, и роботу Яндекса будет проще разобраться со структурой документа. Поэтому следует выделять этими тегами заголовки в соответствии с иерархией документа.»
«Теги заголовков используются для разметки структуры сайта для пользователей. Есть 6 размеров заголовков, начиная с самого важного <h2> и заканчивая наименее важным <h6>. Текст в тегах заголовков как правило крупнее чем обычный текст страницы, что служит визуальной подсказкой пользователю о его важности и тематике контента под этим заголовком. Заголовки разных размеров позволяют создать иерархическую структуру содержимого сайта и улучшить навигацию на странице.»
В теге <h2> обязательно должен присутствовать основной продвигаемый запрос. Идеально, если заголовок состоит только из основного продвигаемого запроса без дополнительных слов.
Пример: www.kocherov.ru/photography/
ПРАВИЛЬНО:
<h2>Фотосъёмка недвижимости</h2>
НЕПРАВИЛЬНО:
<h2>Съёмка недвижимости</h2>
(Для поисковых систем «фотосъёмка недвижимости» и «съёмка недвижимости» — это разные запросы).
<h2>Фото- и видеосъёмка недвижимости</h2>
(Отсутствует продвигаемый запрос «фотосъёмка недвижимости»).
6. Посмотрите на сайты, которые сейчас в первой десятке по выбранным запросам и составьте план текста для своей страницы
Текст должен быть написан для людей, но с учетом требований алгоритмов поисковых систем. И помните — ваш текст должен быть лучшим ответом по продвигаемым вами запросам, более информативным, более полным, более интересным, чем на других сайтах.
«Не советуем: наполнять страницы большим количеством ключевиков, предназначенных для поисковых систем, делающих содержимое сайта бесполезным и нечитабельным для пользователей.»
Желательно основной и дополнительные продвигаемые запросы разместить в подзаголовках различных блоков текста.
Если у вас есть запросы противоречащие правилам русского языка, такие как «фотосъёмка недвижимости москва» или «фотосъёмка недвижимости цена», то нужно посмотреть как выглядят сайты конкурентов, которые находятся по этим запросам и сделать аналогично им. Например, для продвижения запроса «фотосъёмка недвижимости москва» можно написать «фотосъёмка недвижимости в Москве», а для «фотосъёмка недвижимости цена» — «цены на фотосъёмку недвижимости» и т.п.
Пример: www.kocherov.ru/photography/
План текста страницы:
<h3>Фотосъёмка объектов недвижимости в Москве и Подмосковье</h3> (перечислить предлагаемые услуги)
Меню по разделам страницы
<h3>В чём разница между обычными фото снятыми на телефон и результом работы фотографа использующего полный арсенал профессионального съёмочного оборудования</h3> (описать преимущества профессиональной съёмки)
<h3>Важные моменты в фотосъемке недвижимости для продажи</h3> (написать на что нужно обращать внимание, чтобы получить качественные фотографии)
<h3>Возможности цветокоррекции и постобработки фотографий</h3> (написать для чего нужна обработка фотографий и привести примеры)
<h3>Примеры моих работ по фотосъёмке недвижимости (2004-2017)</h3> (выложить фотографии готовых работ и написать небольшой сопроводительный текст)
<h3>Цены на фотосъёмку недвижимости в Москве и Подмосковье</h3> (описать как формируется цена на фотосъёмку, привести цены на стандартные услуги)
7. Напишите текст согласно составленному плану
При написании текста учитывайте следующие моменты:
Количество употреблений продвигаемых запросов в тексте
Когда в тексте практически не содержится продвигаемого запроса — это плохо. Также плохо, когда продвигаемый запрос очень часто повторяется в тексте.
Для того, чтобы узнать оптимальное количество употребления продвигаемого запроса в тексте нужно посмотреть сайты, которые находятся на первых местах в поисковых системах по этому запросу. Для разных запросов значения могут сильно отличаться. Если вы слишком перенасытите текст страницы продвигаемым запросом, то она может попасть под штрафные санкции со стороны поисковой системы.
Выделение продвигаемых запросов в тексте тегами <strong>, <b>, <em>, <i>
Теги <strong> и <b> делают текст жирным, а <em> и <i> курсивом. Они используются для выделения слов в тексте.
Качество текста
Сочинение школьника отличается от сочинения великого писателя. Рекламное описание товара отличается от научной статьи. Проанализировав большое количество различных текстов поисковые системы вывели определённые закономерности. Поэтому старайтесь писать тексты в стиле сайтов, которые сейчас находятся на первых местах в результатах поиска по вашему запросу.
Информационная наполненность текста
Поисковые системы хотят предоставлять наилучшие ответы на запросы пользователей.
Хотите быть впереди? Разместите на своём сайте больше разнообразной информации по заданному поисковому запросу, чем у конкурентов.
Равномерная распределённость продвигаемых запросов на странице
Продвигаемые запросы должны равномерно встречаться на странице. Не должно быть такого, что в одном месте их много, а в других нет совсем.
Подписи к картинкам и фотографиям
Наличие продвигаемых запросов в подписях к изображениям (в тэгах alt и title) также помогут сайту лучше находиться.
Другие полезные вещи
- Наличие видео.
- Наличие формы для отправки сообщения (заказа).
- Наличие установленной платёжной системы.
- Наличие различных калькуляторов и систем сравнения (выбора) товаров.
- Наличие онлайн-мессенджера
8. Сделайте описание для социальных сетей
«Стандарт Open Graph разработан социальной сетью Facebook. Он позволяет контролировать превью, которое формируется при публикации ссылки на сайт в социальных сетях, и передавать информацию другим интернет-сервисам.»
Описания для социальных сетей размещается в <HEAD> страницы.
Пример описания в формате Open Graph:
<meta property=»og:image» content=»http://www.kocherov.ru/photography/_img/photography-social.jpg» />
<meta property=»og:title» content=»Фотосъёмка объектов недвижимости для продажи и сдачи в аренду» />
<meta property=»og:description» content=»Посмотрите примеры готовых работ.» />
Вот как это будет выглядеть на Facebook:
Вот как это будет выглядеть в Одноклассниках:
Вот как это будет выглядеть во ВКонтакте:
Чего не любят поисковые системы
Запрос слишком часто встречается в тексте страницы
Если вы привысили разумные пределы употребления запроса на странице, то поисковые системы могут понизить ваш сайт в результатах поиска. Для разных тематик «разумные пределы» могут быть разными. Смотрите на сайты, которые в топе и делайте также.
Неуникальность текста
Текст на странице должен быть полностью уникальным (как минимум по предложениям). Исключения составляют описания товаров в интернет-магазине — они могут быть скопированы с официального сайта.
ГЛАВНОЕ МЕНЮ
МЕНЮ РАЗДЕЛА

