Основные принципы веб-дизайна и их характеристики | DesigNonstop
Веб-дизайн / Теория
74426
23-04-2013Современный веб-дизайн базируется на принципах акцентирования, контраста, балансировки, выравнивания, повторения и удобстве восприятия. Чем больше внимания вы будете уделять этим принципам, тем более удачным в итоге получится ваш дизайн. Если же вы будете забывать об основах, то зачастую будете оказываться на неверном пути при создании дизайна. Прокручивая у себя в голове основы, вы можете сконцентрироваться на нужных аспектах и создать уникальный дизайн. Однако, имейте в виду, что простое следование формуле не гарантирует успеха. Эти принципы — не рецепт, а скорее ориентиры, по которым вы должны следовать на пути создания успешного дизайна.
Акцентирование
Акцентирование — это подчеркивание особой важности или значимости какого-либо элемента. Во многом оно тесно связано, а то и совпадает с понятием иерархии. Чтобы соблюсти в процессе создания сайта принцип акцентирования, необходимо проанализировать содержимое сайта и выяснить, какая иерархия элементов имеет место в его содержимом.
Отличный способ определить, на чем нужно сделать акцент — представить себе перечень элементов, которые требуются на веб-странице. Затем необходимо прикинуть, каков будет порядок важности этих элементов. После этого, держа в уме свои прикидки, можно приступать к созданию дизайна, в котором визуальная иерархия веб-страницы будет отражать важность элементов, определенную вами ранее.
Одна из причин, по которым это так важно, состоит в том, что вы сможете избежать акцентирования на всем сразу. Кроме того, это позволит избежать ловушки в виде так называемой случайной иерархии. Всегда лучше заранее решить, какие именно элементы будут иметь приоритет в визуальном плане, а не оставлять его на волю случая. Если вы пытаетесь сделать акцент на всем сразу, то в действительности вы ни на чем не акцентируете внимание пользователя.
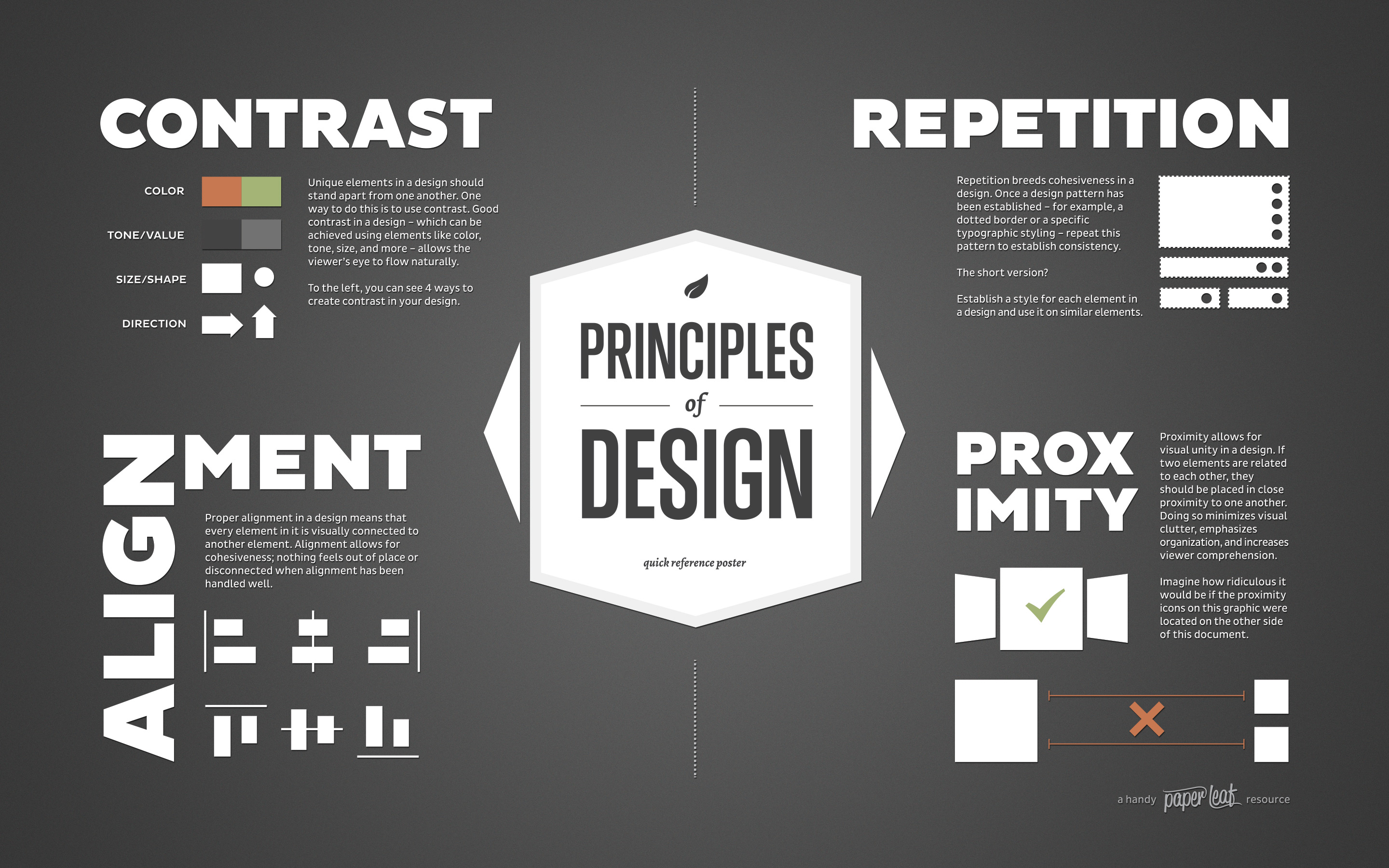
Контрастирование
Контрастирование — это визуальная дифференциация двух и более элементов. Элементы с высокой степенью контрастирования выглядят четкими и обособленными, в то время, как элементы с низкой степенью контрастирования кажутся сливающимися и имеют тенденцию смешиваться в единую массу. Существует множество характеристик элементов дизайна, которыми можно манипулировать с целью достижения необходимой степени контрастирования элементов, включая цвет, размер, местоположение, тип и толщину шрифта.
Элементы с высокой степенью контрастирования выглядят четкими и обособленными, в то время, как элементы с низкой степенью контрастирования кажутся сливающимися и имеют тенденцию смешиваться в единую массу. Существует множество характеристик элементов дизайна, которыми можно манипулировать с целью достижения необходимой степени контрастирования элементов, включая цвет, размер, местоположение, тип и толщину шрифта.
Если элементы дизайна будут контрастировать между собой, это придаст визуальное разнообразие сайту и позволит избежать заурядности в его внешнем виде. Контрастирование также позволяет привлекать внимание, обеспечивая акцент на определенных элементах.
Между основными принципами дизайна имеется взаимосвязь, которая проявляется в том, что контрастирование затрагивает акцентирование, удобство восприятия и прочие принципы дизайна. Самое большое влияние контрастирование оказывает на визуальную иерархию веб-страницы, поскольку оно часто используется для обеспечения желаемого акцента на конкретных элементах.
Таким образом, оно помогает быстро привлекать внимание к ключевым элементам, например к содержимому, элементам, позволяющим содержать определенные действия, или к тексту, дающему понять, в чем заключается назначение сайта. Как и всегда, следует принимать в расчет цель, преследуемую сайтом, чтобы намеренно привлекать внимание пользователя к соответствующим элементам посредством продуманного контрастирования.
Балансировка
Принцип балансировки крутится вокруг идеи о том, как распределены элементы в дизайне и как они соотносятся с общим распределением визуальной нагрузки в рамках веб-страницы. От этого зависит то, насколько уравновешенным окажется дизайн в визуальном плане. Группирование элементов в дизайне создает визуальную нагрузку.
Обычно эта нагрузка уравновешивается путем использования равнозначной нагрузки, находящейся на противоположной чаше «весов», благодаря чему достигается баланс в дизайне. Если не сделать этого, то результатом будет ощущение неуравновешенности дизайна, хотя сие не означает, что дизайн обязательно будет плохим. Однако, хорошо сбалансированный дизайн создает тонкое ощущение уравновешенности и, как правило, оказывается более привлекательным.
Однако, хорошо сбалансированный дизайн создает тонкое ощущение уравновешенности и, как правило, оказывается более привлекательным.
Баланс бывает двух видов: симметричный и асимметричный. Симметричный баланс в дизайне достигается, когда левая и правая половины дизайна относительно той или иной оси являются как бы зеркальными копиями друг друга и несут идентичную визуальную нагрузку. Как правила, это характерно для сайтов, где логотип и верхнее меню визуально располагаются по центру.
Асимметричный баланс достигается, когда визуальная нагрузка в рамках веб-страницы равномерно распределяется по той или иной оси, однако, отдельные элементы двух составляющих дизайна не являются зеркально одинаковыми. Кстати, мой сайт DesigNonstop является примеров асимметричного баланса.
Балансировка является одним из тонких аспектов дизайна, к которому многие из нас будут прибегать инстинктивно. Не выглядит ли ваш дизайн будто бы перевернутым с ног на голову? Не кажется ли он неуравновешенным? Именно такие вопросы вы должны задавать себе, чтобы понять, имеются ли у вас недочеты в балансе.
Выравнивание
Выравнивание — это упорядочение элементов таким образом, чтобы они максимально близко подступали к естественным линиям или границам, которые они образуют. Сделав это, вы унифицируете элементы. Данный процесс часто называют работой с сеткой. Невыровненные элементы имеют тенденцию отбиваться от общей группы и требовать унификации, к которой мы часто так стремимся. К примерам выровненных элементов можно отнести расположенные по одной линии заголовки двух столбцов, либо левые края находящихся друг над другом элементов, выровненных относительно друг друга.
Эти примеры довольно очевидны, однако на веб-страницах возможны и намного более замысловатые выравнивания, которые позволяют добиться унифицированного и привлекательного дизайна. Если вам доведется столкнуться с задачей, которая заключается в том, чтобы взять существующие на бумаге образцы дизайна и реализовать их в коде, то для вас особенно важным будет знать о необходимости соблюдения данного принципа.
При выполнении этой задачи часто оказывается утомительным и сложным воспроизвести в дизайне выравнивание, которое задумывалось изначально. Однако проблема заключается не только в самой процедуре, но также и в том, что эти детали очень легко упустить из виду. Поэтому знание того, что необходимо соблюдать принцип выравнивания, является немаловажным для веб-разработчика при реализации дизайна в коде.
Повторение
Повторение предполагает неоднократное использование в дизайне одних и тех же элементов разными способами. Дизайн, который содержит повторения, становится унифицированным. Повторение может выражаться во множестве форм, включая использование того же цвета, очертаний, линий, шрифтов, изображений и общего подхода к стилизации.
Зачастую соблюдение данного принципа оказывается неизбежным, поскольку если дизайн не включает в себя повторяющихся элементов, то это обычно свидетельствует о том, что он лишен логической связанности. Повторение несет в себе такое огромное преимущество, как предсказуемость.
Слишком часто бывает так, что тот или иной сайт теряет свою визуальную связанность из-за того, что на каждой его странице дизайнер использует совершенно разные подходы к оформлению, вместо того, чтобы выработать какую-то одну методику и брать ее за основу.
Удобство восприятия
Восприятие своего рода тропинка, которой пользователь придерживается при визуальном ознакомлении с элементами дизайна. Оно главным образом зависит от того, на чем дизайнер сделал акцент и в какой мере он обеспечил контрастирование элементов между собой. Фактически удобство восприятия всецело будет зависеть от того, как дизайнер скомпоновал все элементы страницы.
Когда вы будете обдумывать, как обеспечить удобство восприятия, не забывайте о естественном порядке вещей. Согласно исследованиям, люби склонны осматривать те или иные вещи в предсказуемой манере. Обычно человек скользит взглядом слева направо и сверху вниз. Именно поэтому сайты, которые навязывают пользователям изучение содержимого справа налево, отталкивают тех, кто привык это делать слева направо.
Обычно человек скользит взглядом слева направо и сверху вниз. Именно поэтому сайты, которые навязывают пользователям изучение содержимого справа налево, отталкивают тех, кто привык это делать слева направо.
В том, чтобы идти против естественного порядка вещей, нет ничего неправильного; нужно лишь принимать во внимание возможные последствия подобного решения. Каждый сайт обеспечивает для пользователя определенное восприятие, которое может быть как удобным, так и неудобным. Но как понять, что сайт не будет обеспечивать удобство восприятия своего содержимого? Наверное предпочтение будут иметь те сайты, которые обеспечивают плавный, комфортный и максимально естественный процесс восприятия.
Сайт может иметь сложную структуру, но должен обеспечивать естественный и удобный подход к восприятию своего содержимого, чтобы не приходилось прыгать взглядом по веб-странице. Сайт, который обеспечивает удобное восприятие, способствует тому, чтобы у человека возникло желание еще раз пройтись взглядом по тому, что он уже посмотрел, то есть поддерживать у него интерес.
По материалам книги Патрика Макнейла «Веб-дизайн. Идеи. Секреты. Советы«.
Основные принципы веб-дизайна | AppMaster
Дизайн веб-сайта должен одновременно решать две задачи: сразу сообщать посетителю о цели сайта, а также поддерживать интерес посетителя к сайту. Последовательность, цвета, шрифты, изображения, простота и функциональность — все это элементы, которые способствуют эффективному и эффектному дизайну веб-сайта.
При разработке веб-сайта несколько важных аспектов способствуют его будущему успеху. Хорошо спроектированный веб-сайт, например, может помочь установить доверие и побудить посетителей к действию. Создание фантастического пользовательского опыта влечет за собой оптимизацию дизайна вашего веб-сайта с точки зрения удобства использования (форма и эстетика) и простоты использования (функциональность).
Ниже приведены некоторые рекомендации, которые помогут вам принять решение в пользу потенциально успешного дизайна будущего веб-сайта.
1. НАЗНАЧЕНИЕ САЙТА
Ваш сайт должен соответствовать требованиям ваших посетителей. Наличие четкой цели на всех страницах поможет пользователю удобно и эффективно взаимодействовать с тем, что вы ему предлагаете. Какова цель вашего веб-сайта? Является Ваш сайт практическим руководством, наподобие руководств «Как сделать что-то»? Это развлекательный веб-сайт, такой как спортивные новости, или вы пытаетесь что-то продать посетителям?
Существует несколько различных целей, которые могут выполнять веб-сайты, но, также, все веб-сайты имеют определенные общие цели:
- Описание экспертизы;
- Укрепление вашей репутации;
- Генерация лидов;
- Продажа и послепродажное обслуживание.
2. ПРОСТОТА
Когда дело доходит до пользовательского опыта и удобства использования веб-сайта, простота — это ключ. Следуйте этим методам для достижения простоты дизайна.
Цвет может посылать сообщения и вызывать эмоциональные реакции. Выбор цветовой палитры, которая соответствует вашему бизнесу, позволит вам повлиять на поведение вашего потребителя по отношению к вашему сайту и продукту или услуге. Держите выбор цвета до максимум пяти цветов. Приятные цветовые сочетания улучшают взаимодействие с клиентами и улучшают их самочувствие.
Держите выбор цвета до максимум пяти цветов. Приятные цветовые сочетания улучшают взаимодействие с клиентами и улучшают их самочувствие.
Типографика — неотъемлемый элемент любого веб-сайта. Она привлекает внимание и выполняет функцию визуального представления голоса вашего бренда, компании, продукта. На веб-сайте шрифты должны быть хорошо читабельными. Придерживайтесь ограничения в максимум три разных шрифта.
Каждый визуальный аспект, используемый в коммуникации с пользователем, называется образом. Сюда входят фотографии, иллюстрации, видео и различная графика. Все изображения должны быть эмоциональными и передавать дух и индивидуальность вашего бренда. Большая часть информации, которую мы получаем на веб-сайтах, является визуальной, поэтому все фотографии на сайте должны быть с высоким разрешением для создания у посетителей первого впечатления о профессионализме и надежности вашей компании и продукта или услуги.
3. НАВИГАЦИЯ
Техника поиска в Интернете, известная как навигация, используется людьми, когда они взаимодействуют с сайтом и легко или не очень находят на нем то, что искали.
Очень важно, чтобы посетители были вовлечены. Посетители покинут ваш сайт, если навигация будет сложной и неудобной. Простая, интуитивно понятная и унифицированная постраничная навигация часто играет решающую роль.
4. F-ОБРАЗНОЕ ЧТЕНИЕ ШАБЛОНА
Наиболее частый шаблон, который посетители используют для сканирования текста на веб-сайте, — это шаблон по букве F. Согласно исследованиям отслеживания взгляда посетителей сайта, большая часть того, что люди видят, происходит в верхней и левой частях экрана. Подобно нашему естественному стилю чтения на Западе (слева направо и сверху вниз), F-образный рисунок на сайте предназначен для имитации естественного движения человеческого взгляда.
5. ВИЗУАЛЬНАЯ ИЕРАРХИЯ
Визуальный дизайн — это расположение элементов по степени важности. Размер, цвет, изображения, контраст, шрифт, пробелы, текстура и стиль — все это используется для создания визуальной иерархии. Самая важная цель визуальной шкалы — установить фокус; он направляет посетителей к важному контенту на сайте.
6. КОНТЕНТ
Хороший веб-сайт имеет как отличный дизайн, так и отличный контент. Конверсии можно добиться, используя привлекательный язык и отличный материал для привлечения и убеждения клиентов.
7. МАКЕТ НА ОСНОВЕ СЕТКИ
Сетки помогают в организации вашего дизайна и управлении вашими данными. Сетка помогает выравнивать компоненты на странице и поддерживать ее порядок. Дизайн на основе сетки организует материал в аккуратную, жесткую сетчатую структуру с колонками и разделами, которые выстраиваются в линию и выглядят сбалансированными, что приводит к эстетически привлекательному веб-сайту.
8. ВРЕМЯ ЗАГРУЗКИ
Долгое ожидание загрузки веб-сайта приведет к тому, что пользователи покинут сайт. Почти половина всех посетителей веб-сайтов ожидают, что веб-сайт загрузится за 2 секунды или меньше, и они покидают сайт, который не загрузится в течение 3 секунд. Оптимизация размеров изображений может помочь вам быстрее загрузить ваш сайт.
9. АДАПТАЦИЯ ПОД МОБИЛЬНЫЕ УСТРОЙСТВА
Все больше людей просматривают веб-страницы со своих телефонов или других мобильных гаджетов. Крайне важно иметь адаптивный дизайн для вашего веб-сайта под разные дисплеи.
Крайне важно иметь адаптивный дизайн для вашего веб-сайта под разные дисплеи.
Итог
Вы можете использовать эти основные дизайнерские идеи для создания фантастического веб-дизайна как профессиональный дизайнер.
10 эффективных принципов веб-дизайна, которые должен знать каждый дизайнер
Хороший дизайн веб-сайта дается нелегко. Следуйте этим эффективным принципам веб-дизайна, чтобы сделать ваш следующий проект успешным.
Джефф Карделло
Превосходный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, из более чем 100 уроков, включая основы HTML и CSS.
Начать курс
Начать курс
Бесплатный курс
Как и любая творческая дисциплина, веб-дизайн имеет свои правила. Контент, навигация и визуальные эффекты должны работать вместе, чтобы ваш дизайн достиг идеального баланса. Но как подойти к основам хорошего дизайна веб-сайта? Давай выясним.
10 принципов хорошего веб-дизайна
Вот 10 принципов, которые помогут вам разработать следующий веб-сайт.
1. Цель устанавливает основу
Latinxs Who Design имеет очевидную миссию.Обмен сообщениями и призывы к действию (CTA) веб-сайта являются ключевыми для достижения его целей. Цель сайта может быть такой же простой, как продвижение покупок, рассказ истории компании или предоставление учебных пособий. Вы должны быть в состоянии уловить цель вашего сайта в одном-двух предложениях — подумайте о миссии.
Дизайн сайта — это не то, что вы должны придумывать по ходу дела. Цель даст вам четкий план и направит дизайн и создание контента. Крылатое это не практическая философия дизайна.
Частью укрепления цели вашего сайта является знание того, для кого он предназначен — кто ваша аудитория, какая информация им нужна и как ваш сайт будет ее предоставлять? Знание демографии и болевых точек вашей аудитории поможет вам найти правильное направление для вашего сайта.
Существуют общие намерения дизайна и особенности маркетинговой стратегии для победы над конкурентами. Как визуальные эффекты и контент укрепят ваш бренд и сделают его заметным? И как ваш сайт может принести больше пользы, чем ваши конкуренты? Создание бренда и очень важно создать аудиторию.
Как визуальные эффекты и контент укрепят ваш бренд и сделают его заметным? И как ваш сайт может принести больше пользы, чем ваши конкуренты? Создание бренда и очень важно создать аудиторию.
2. Содержание придает смысл
Purple Mattress рассказывает о преимуществах своего бренда в простой и оптимистичной форме. Дизайн их сайта выглядит красиво, но главное, что внутри. Сайт должен иметь содержание, а не бездумный наполнитель.
Система должна говорить на языке пользователей со словами, фразами и понятиями, знакомыми пользователю, а не терминами, ориентированными на систему. Следуйте принятым в реальном мире правилам, чтобы информация отображалась в естественном и логичном порядке.
— Якоб Нильсен, «10 эвристик юзабилити для дизайна пользовательского интерфейса»
Качественный контент полезен, ясен и направляет вашу аудиторию к действиям, которые вы от них хотите. SEO должно быть запланировано и вплетено в контент. SEO может быть продумано и со вкусом выполнено с разговорным тоном, который объединяет ключевые слова и фразы, которые не отвлекают от вашего сообщения.
SEO может быть продумано и со вкусом выполнено с разговорным тоном, который объединяет ключевые слова и фразы, которые не отвлекают от вашего сообщения.
Определение цели вашего сайта помогает информировать вас о необходимом контенте, а использование подхода, ориентированного на контент, означает работу с реальным контентом с самого начала процесса проектирования. Реальный контент позволяет легче замечать изменения, которые необходимо внести в процессе, вместо того, чтобы тонуть в корректировках и пересмотрах в конце.
Порадуйте свою аудиторию отличным контентом, отвечающим их потребностям. В противном случае ваш сайт мог бы выглядеть так:
3. Визуальные элементы привлекают внимание людей
Finsweet использует необычные изображения и анимацию, чтобы привлечь ваше внимание — например, неоново-розовый и зеленый лев. Каждый элемент дизайна должен отражать и передавать индивидуальность бренда. Фотографии, иллюстрации и другая графика уравновешивают текст и разбивают веб-страницу, давая глазам отдохнуть от чтения.
Интересный образ героя производит хорошее первое впечатление. Анимированные переходы и эффекты, вызываемые прокруткой, заставляют людей двигаться и превращают навигацию из бессмысленной необходимости в интерактивный опыт. Независимо от стиля бренда, визуальные эффекты должны добавлять энергию дизайну, а не просто занимать место. Компании-разработчики программного обеспечения, продовольственные фургоны и бухгалтеры могут творчески подходить к графике своего сайта, оставаясь при этом в соответствии с брендом.
Ваши изображения должны быть высокого качества и хорошо выглядеть — используйте четкие, сбалансированные по цвету фотографии и графику соответствующего размера и разрешения. Плохая визуализация может испортить отличный дизайн.
4. Гармония заставляет дизайн петь
NUA Bikes использует серую цветовую палитру, достаточно пустого пространства и разреженный текст, чтобы привлечь внимание к своим велосипедам. Каждый важный элемент макета должен работать вместе — вплоть до HTML и CSS. Если негабаритная кнопка контрастного цвета не имеет веских причин для несоответствия, она не будет казаться правильной. Несоответствия отвлекают и прерывают работу пользователя. Трудно увидеть общее великолепие, когда что-то не так. Точно так же плохой пользовательский опыт может привести к тому, что посетители сайта уйдут, что снизит ваши шансы на ранжирование в Google.
Если негабаритная кнопка контрастного цвета не имеет веских причин для несоответствия, она не будет казаться правильной. Несоответствия отвлекают и прерывают работу пользователя. Трудно увидеть общее великолепие, когда что-то не так. Точно так же плохой пользовательский опыт может привести к тому, что посетители сайта уйдут, что снизит ваши шансы на ранжирование в Google.
Хороший дизайнер делает вещи удобными для пользователя и знает, какие шрифты, визуальные эффекты и типы навигации привлекают внимание. У них есть видение того, как они все сочетаются друг с другом. Начинающие дизайнеры часто испытывают искушение втиснуть в макет как можно больше захватывающих моментов. Но когда слишком много элементов требует нашего внимания, мы теряем фокус.
Опытные веб-дизайнеры внимательно относятся к весу каждого элемента и знают, когда следует ограничиться. Они знают, как создать дизайн страницы, по которому легко ориентироваться. Это чувство гармонии распространяется и на идентичность бренда. Все, от голоса и тона сайта до цветовой палитры, должно быть последовательным.
Все, от голоса и тона сайта до цветовой палитры, должно быть последовательным.
Руководящие принципы бренда и руководство по стилю жизни могут помочь с последовательностью. Руководство по бренду служит исчерпывающим объяснением всего, от содержания до цветов. А живое руководство по стилю показывает, как все выглядит вместе, и позволяет легко и быстро вносить изменения в масштабе всего сайта.
5. Типографика формирует восприятие
Николас Джексон использует стильный шрифт вместе с печатными изображениями, чтобы придать своему портфолио изысканную изысканность.Самое важное в печати то, что она передает мысли, идеи, образы от одного разума к другому.
— Беатрис Вард, «Хрустальный кубок»
Типографика — сосуд для мыслей. Наряду с самими словами форма и стилизация букв передают значение. Типографика похожа на кольцо-декодер, переводящее идеи автора в визуальное представление.
Шрифты должны соответствовать как выбору места размещения, так и тону дизайна. Курсивные шрифты могут хорошо работать для заголовков или декоративных целей, но они непрактичны для больших блоков текста.
Курсивные шрифты могут хорошо работать для заголовков или декоративных целей, но они непрактичны для больших блоков текста.
Неправильный шрифт может испортить важное содержимое. Просто спросите ученых, которые объявили об открытии частицы бозона Хиггса, с помощью слайд-шоу с участием Comic Sans. Людям было что сказать об этом выборе типографики. И кто знает — может быть, скептики ошибались? Обязательно узнайте и полюбите причину выбора шрифта.
В дизайне есть место как для традиционных шрифтов, так и для более индивидуального. Для больших блоков контента и другой важной информации простой шрифт обеспечивает лучшую читаемость. К стилизованной типографике следует относиться как к сильным специям — добавляйте немного здесь и там для придания пикантности.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать бесплатно
6. Организация объединяет
Упорядоченный дизайн сайта Blue Apron делает легким и привлекательным чтение о подписках на наборы продуктов.Контент должен иметь логику, последовательность и соответствовать иерархии. Ваш контент должен подводить вашу аудиторию к неизбежному выводу, каждый фрагмент должен основываться на том, что было до него. Каждое предложение должно давать больше ясности о вашем бренде и цели, заставляя читателей читать в ожидании того, что будет дальше.
Теги заголовков следует использовать для структурирования контента и помощи поисковым роботам в ранжировании вашего сайта при поиске в Интернете. Если у вас нет всего окончательного контента перед началом дизайна, по крайней мере, используйте заголовки, чтобы помочь сформулировать то, что вы создаете.
Визуальные элементы также должны быть организованы. Определите разделы с изображениями и графикой, которые дополняют письменный контент.
7. Цвета задают тон
Используя упаковку и ингредиенты своего продукта, чтобы передать цветовую палитру сайта, дизайн Simply Chocolate сочетается с их брендом и демонстрирует вкусные шоколадные батончики.
Палитра, которую вы выбираете для дизайна, говорит о многом. Он может быть игривым, как компания по производству игрушек, или более серьезным для сайта, предлагающего финансовые услуги. Цветовая схема может многое сделать, чтобы отразить дух и посыл бренда.
Выберите цвета, которые подчеркнут вашу индивидуальность и, самое главное, сделают содержимое легко читаемым. Имея это в виду, всегда проверяйте цветовые комбинации с помощью средства проверки цветового контраста, чтобы обеспечить удобочитаемость.
8. Белое пространство создает баланс
В онлайн-портфолио Дэна Мачадо используются огромные пробелы и четкие линии. Пустое пространство, кнопки и другие элементы визуального дизайна помогают выделить изображения и содержимое и не загромождают макет. Белое пространство, также известное как негативное пространство, является важным аспектом любого утилитарного дизайна. Без него обмен сообщениями может превратиться в невнятную каплю.
9.
 Визуальная иерархия упрощает навигацию Fumo, розничный продавец кальянов, использует выпадающее меню с ограниченным количеством опций, чтобы упростить навигацию по категориям продуктов.
Визуальная иерархия упрощает навигацию Fumo, розничный продавец кальянов, использует выпадающее меню с ограниченным количеством опций, чтобы упростить навигацию по категориям продуктов. Визуальная иерархия навигации вашего сайта должна упростить доступ к вашему контенту всего за несколько шагов. Конечно, вы не хотите, чтобы какой-либо контент был пропущен, но бесконечные выпадающие списки, кнопки и внутренние ссылки ошеломят людей.
Пути к разделам и контенту вашего сайта должны быть понятными и простыми в использовании. Представьте себе перекресток с 3 вариантами улиц вместо 10 — простота делает путешествие лучше.
10. Подлинность способствует доверию
С самого начала до приобретения крупной корпорацией компания Ben & Jerry’s поддерживала связь и оставалась верной своим ценностям.
«Хороший дизайн честен. Это не делает продукт более инновационным, мощным или ценным, чем он есть на самом деле. Он не пытается манипулировать потребителем обещаниями, которые невозможно выполнить». — Из книги Витсо «Сила хорошего дизайна».
— Из книги Витсо «Сила хорошего дизайна».
Потребители сообразительны. Они видят поверхностный маркетинговый жаргон — они хотят и ожидают, что бренды будут реальными. Наряду с визуальным эффектом сайта также должны быть глубина и аутентичность. Если вы когда-либо попадали на сайт с поддельными отзывами, вы, вероятно, сразу же отказывались от него. Мы знаем, когда кто-то пытается нас обмануть, и это никогда не приносит удовольствия.
Клише и расплывчатые маркетинговые тексты не помогут вам установить контакт с людьми. Позиционируйте свой бренд как голос подлинности, предоставляя информацию, которая имеет ценность и передает человечность, стоящую за вашим брендом.
Несколько простых правил откроют вам безграничные возможности дизайна
Эти руководящие принципы помогут вам понять практически любой веб-сайт, который вы посетите. Всегда есть исключения, но знание правил облегчает их изменение, не нарушая ваш дизайн.
Какие принципы лежат в основе вашей работы? Расскажите нам в комментариях, что направляет ваш процесс и помогает вам лучше проектировать.
Опубликовано
21 июля 2020 г.
Категория
Веб-дизайн
Поделись
Рекомендуем прочитать
Веб-дизайн Веб-дизайн Веб-дизайнПодпишитесь на Webflow Inspo
Получайте лучшие, самые крутые и новейшие решения в дизайне и без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Начните бесплатно Попробуйте Webflow столько, сколько захотите, с нашим бесплатным стартовым планом. Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.
Начните — это бесплатно
Преобразование процесса проектирования в
10 принципов хорошего веб-дизайна
Трэвис МакАшан Дизайнавгуст 2020 г.
Хороший веб-дизайн — это нечто большее, чем эстетически приятный внешний вид.
На самом деле, в принятии каждого важного решения участвует целый ряд профессионалов с разными областями знаний, если оно принято правильно. Мы изложили 10 основных принципов хорошего веб-дизайна, чтобы решить то, что мы считаем наиболее важными моментами в создании сайта, обеспечивающего большое количество конверсий.
Мы изложили 10 основных принципов хорошего веб-дизайна, чтобы решить то, что мы считаем наиболее важными моментами в создании сайта, обеспечивающего большое количество конверсий.
1. Меньше значит больше – правила простоты
Многие сайты переработаны, на странице слишком много элементов, что отвлекает посетителей от цели сайта. В эффективном веб-дизайне важна простота. Чистый, свежий дизайн не только упрощает навигацию по сайту, но и делает его эстетику более привлекательной и выдержит испытание временем. Не нужно, а также отвлекает, загружать сайт элементами дизайна, которые не служат цели. Какова цель веб-сайта вашей компании? Чтобы направить новый бизнес непосредственно в руки вашего предприятия, сделайте дизайн простым, чтобы ваши пользователи могли легко и естественно ориентироваться в нем.
2. Инновационный, но не отвлекающий внимание
Впечатляющий дизайн требует творчества и природного таланта. Профессионалы в индустрии дизайна понимают, как использовать пробелы. Белое или негативное пространство — это «пустая» область страницы, расположенная между графическими элементами, изображениями и текстом. Инновационное использование элементов дизайна и пробелов создает менее отвлекающий, более привлекательный дизайн и направляет посетителей туда, куда вы хотите. Посмотрите на культовые логотипы Apple и Google — незабываемо. Простой, чистый дизайн, окруженный пробелами, делает сайт более эффективным. Более дешевые продукты более низкого качества часто имеют перегруженный, шумный, ориентированный на рекламу дизайн, и посетители веб-сайта автоматически считают, что отвлекающий сайт продвигает продукт более низкого качества.
Белое или негативное пространство — это «пустая» область страницы, расположенная между графическими элементами, изображениями и текстом. Инновационное использование элементов дизайна и пробелов создает менее отвлекающий, более привлекательный дизайн и направляет посетителей туда, куда вы хотите. Посмотрите на культовые логотипы Apple и Google — незабываемо. Простой, чистый дизайн, окруженный пробелами, делает сайт более эффективным. Более дешевые продукты более низкого качества часто имеют перегруженный, шумный, ориентированный на рекламу дизайн, и посетители веб-сайта автоматически считают, что отвлекающий сайт продвигает продукт более низкого качества.
3. Эстетическая привлекательность – для ПРАВИЛЬНЫХ пользователей
У вас есть определенный сегмент рынка, который является вашим целевым покупателем (или клиентом). Дизайн должен быть разработан специально для этой ниши. Исследование покупательских привычек может выявить тип изображения, цвета и другие элементы дизайна, привлекательные для тех, кого вы хотите привлечь. У каждого «покупателя» есть определенные симпатии и антипатии, и исследование симпатий и антипатий имеет важное значение. Большое количество посетителей сайта бесполезно, если они не являются теми, кто в конечном итоге конвертируется и покупает.
У каждого «покупателя» есть определенные симпатии и антипатии, и исследование симпатий и антипатий имеет важное значение. Большое количество посетителей сайта бесполезно, если они не являются теми, кто в конечном итоге конвертируется и покупает.
4. Уважительный, честный и привлекательный
Социальные сети оказали значительное влияние на общение, как письменное, так и устное. Посетители хотят заниматься очень «по-человечески». Даже крупнейшие транснациональные корпорации были вынуждены делать то, что они делают, с человеческим лицом. Каждое слово, фраза и заголовок должны быть уважительными по отношению к пользователю, честными и иметь некоторые привлекательные качества, которые делают их интригующими. Например, ответ «заставьте вашу крышу работать» с большей вероятностью получит ответ, чем «найдите установщика солнечных батарей». Основная концепция заключается в том, что люди хотят честности и ценят ее. Ваша компания может участвовать в различных благотворительных акциях или жертвовать время на дела, которые вам небезразличны, — пусть они узнают, кто вы. Стань настоящим.
Стань настоящим.
5. Разработано для удобства использования и функциональности
В дизайне веб-сайта удобство использования и функциональность должны определять каждое решение, опережая любые другие соображения дизайна. Чтобы добиться четкого, простого и, в конечном счете, прямого пути к конверсиям, в игру вступают как дизайн, так и технические вопросы. Каждая ссылка должна работать быстро, а каждая кнопка и призыв к действию должны быть расположены правильно, требуя от посетителя как можно меньше усилий для перехода к следующему шагу.
6. Сплоченность в дизайне, вплоть до деталей
Ваше предприятие обладает уникальной индивидуальностью как единое целое. Эта личность проявляется в вашем служении, в вашей истории, в том, как вы понимаете свою миссию, и в действиях каждого члена вашей команды. Чтобы передать уникальные качества вашего бизнеса с помощью дизайна, каждый элемент, вплоть до деталей, должен отражать вашу индивидуальность. В дизайне нет второстепенных деталей — каждая деталь должна идеально сочетаться друг с другом и создавать целостный внешний вид, поддерживающий привлекательность вашего бренда.
В дизайне нет второстепенных деталей — каждая деталь должна идеально сочетаться друг с другом и создавать целостный внешний вид, поддерживающий привлекательность вашего бренда.
7. Простота понимания
Посетители сайта должны легко понимать каждое слово, фразу и заголовок без какой-либо путаницы. Одно необычное или редко используемое слово или фраза отпугнет их. Отраслевые термины, которые не являются общеупотребительными, будут препятствовать вашей привлекательности. Плотный, сложный контент не подойдет. Призывы к действию, которые неясны или трудно найти, будут пропущены — и у вас будет еще один потерянный клиент. Все содержимое сайта и каждый визуальный элемент должны быть расположены четко и ясно, при этом все критические точки конверсии должны быть видны в верхней части страницы (для поиска не требуется прокрутки). Любое отклонение просто создает барьер для обращения.
8. Элементы дизайна вдохновляют пользователей идти дальше
Ваша домашняя страница должна изначально привлекать внимание своим дизайном и удобством использования. Каждая особенность дизайна затем разрабатывается с определенной целью, чтобы вдохновить посетителя узнать больше — и углубиться в ваш сайт, и, в конце концов, конвертировать и стать клиентом. Для достижения этой цели требуются редкие навыки, а также опыт и понимание поведения пользователей. Ничто не должно быть оставлено на волю случая — ваш дизайн должен естественным образом вести их туда, куда вы хотите.
Каждая особенность дизайна затем разрабатывается с определенной целью, чтобы вдохновить посетителя узнать больше — и углубиться в ваш сайт, и, в конце концов, конвертировать и стать клиентом. Для достижения этой цели требуются редкие навыки, а также опыт и понимание поведения пользователей. Ничто не должно быть оставлено на волю случая — ваш дизайн должен естественным образом вести их туда, куда вы хотите.
9. Визуальные элементы, размещенные для привлечения внимания пользователя
Точное размещение визуальных элементов является основным фактором успешного веб-дизайна. Все особенности дизайна создают открытый и привлекательный путь к конверсиям. Элементы дизайна могут быть явными, например стрелки, или очень тонкими. Эти элементы дизайна действуют как подсказки, которые фокусируют внимание посетителя именно там, где ему нужно. Предоставление глазам только одного элемента дизайна, на котором можно сфокусироваться, и тщательное позиционирование призывов к действию являются критическими факторами, которые должны быть тщательно спланированы и реализованы, чтобы привести к большому количеству конверсий.

