 Важно понимать, что uCoz – это просто инструмент, а качество конечного результата, достигаемого с его помощью, зависит бол …  Очередная подборка интересных работ посвящена примерам сайтов на uWeb. Как я уже рассказывал в обзоре конструктора сайтов …  Tilda — модульный конструктор для создания привлекательных сайтов. Качество исполнения стандартных блоков позволяет …  uKit – это наиболее популярный в своей нише конструктор сайтов. Основная его аудитория: владельцы малого и среднего …  Безусловно, Weebly – интересный во многих отношениях конструктор сайтов. Ложкой дёгтя в нём выступает, разве что, ст …  LPgenerator — платформа для создания одностраничных сайтов, которая предлагает не только конструктор, но и встроенны …  Я потратил достаточно много времени на просмотр сайтов, представленных в разделе форума «Истории успеха клиентов Net …  Говоря о конструкторе сайтов, для понимания его возможностей важно не столько перечисление его функциональных особенностей …  В своем обзоре A5 я много говорил о главном их преимуществе – отличных шаблонах и возможностях для дизайнеров. К сожалению …  Как я уже говорил в обзоре, конструктор сайтов Mozello – практически идеальный сервис для создания сайтов, который абсолют … |
21 тип прибыльных сайтов | Заработок в Интернете
В данной статье мы расскажем о типах сайтов, приносящих большой доход, и приведем конкретные примеры.
Возможно, эти истории вдохновят вас на идею для своего бизнеса, или помогут по-другому взглянуть на уже существующий.
Большинство типов сайтов, приведенных ниже, не требуют знания программирования, так как их можно создать с помощью простого шаблона на WordPress. Вы, наверное, знаете, что у WordPress есть плагины практически для всего.
- Сайт-визитка для вашей компании. В наше время корпоративный ресурс необходим для успеха и развития компании. С помощью подобного сайта можно рассказать обо всех возможностях продукта и дать исчерпывающую информацию о компании.
Типы сайтов с примерами: SRMC, The Wonderful Company. По нашему мнению, эти два ресурса являются самыми лучшими образцами корпоративных сайтов.
- Онлайн-коммерция. Если вы собираетесь продавать товары в Сети, вам просто необходим ресурс с возможностью оформления сделки через интернет. Вы можете создать совершенно новый ресурс или добавить функционал «корзины» к вашему существующему сайту.
Одними из лучших примеров, по нашему мнению, являются сайты Reebok E-Commerce и Stella McCartney.
- Блог или сайт-визитка. Ведение собственного блога является отличной возможностью для самореализации, рассказать о своих идеях, знаниях, мыслях и планах всему миру. Если этот вариант для вас то, в Сети содержится огромное количество информации о том, как лучше это сделать.
Примеры: Замечательным примером является ресурс под названием Smart Passive Income, автором которого является Пэт Флинн.
- Портал по трудоустройству. Тип веб сайтов, посвященных одной (вакансиям для конкретной индустрии) или нескольким сферам деятельности. Если такой ресурс обретет популярность, он будет приносить хорошие деньги. Также вы можете создать раздел «Вакансии» на сайте вашей компании.
Примеры: Indeed, LiveCareer.
- Портфолио. Это площадка, где вы можете разместить свои работы. Чтобы такой тип сайта приносил прибыль, обратите внимание на графическую составляющую и подготовьте качественные фотографии или иллюстрации.
Примеры: Сайты Benjamin Guedj и P.O.C. By Pier-Luc сильно выделяются на фоне других подобных сайтов.
- Купонатор. Сайты с купонами невероятно популярны. Они являются прекрасным примером того, как рекламировать свой товар и напрямую работать с клиентами через онлайн-сервис. По статистике, сайты-купонаторы являются одними из самых прибыльных
Примеры: The Krazy Koupon Lady и Coupons.
- Сайты-посредники. Вы будете получать комиссию с каждого пользователя, воспользовавшегося услугами компаний, информация о которых размещена на вашем сайте.
Примеры успешных сайтов-посредников: Kitchenfaucetdivas.com и MoneySavingExpert.com.
- Подборка подкастов. Подкаст – разновидность блога, в которой автор создает серию аудио или видео контента. Подкасты набирают обороты из-за того, что имеют много преимуществ перед другими типами контента, например, экономят время. Именно поэтому такой ресурс приносит деньги.
Примеры: The Owner’s Mind и The Startup Chat – отличные примеры сайтов с подкастами.
- Фотогалереи. Если вы начинающий или продвинутый фотограф, создайте ресурс, на котором будете размещать свои работы, подборки, слайд-шоу и т.д.
Примерами сайтов этого типа с действительно красивыми и вдохновляющими работами являются Daniel Kennedy Photography и East Photographic.
- Аукционы. Какими продажами вам хотелось бы заняться? Украшения, машины, одежда, домены, книги? Чтобы это ни было, вы можете создать свой популярный и прибыльный аукцион.
Примеры: eBay и ShopGoodwill – примеры наиболее успешных онлайн-аукционов.
- Интернет-сообщества. Хорошее онлайн-сообщество является ценным ресурсом для людей по всему миру. Если вы хотите запустить сайт такого типа, учтите, что подобный ресурс должен быть удобным, наглядным, и приносить реальную пользу его участникам.
Примеры: Mumsnet и StudentRoom – процветающие интернет-сообщества.
- Бизнес-справочник. Вы можете создать бизнес-справочник по следующим категориям: отрасль, местоположение, размер или деятельность компании.
Примеры бизнес-справочников, в которых легко ориентироваться и можно найти полезную информацию: Yellow Pages и Super Pages.
- Вопрос-ответ. Вы можете создать узконаправленный ресурс с вопросами и ответами по определенной теме. Либо тип веб сайта, освещающий множество разных тем. Если вы разместите на сайте качественную ненадоедливую рекламу, он тоже будет приносить доход.
Примеры: AllExperts и Answers.
- Базы знаний. Вы можете создать новый ресурс наподобие Википедии, который будет содержать полезную информацию или статьи.
Примеры: About.com и Wikipedia – наилучшие примеры.
- Организация событий. Несмотря на то, что Facebook и Eventbrite являются самыми популярными ресурсами для организации мероприятий, новая качественная площадка может стать популярной из-за качественного контента и хранящейся истории событий.
Примеры: Bumbershoot и Leprechaun Chase являются одними из наиболее вдохновляющих и креативных площадок, посвященных различным мероприятиям.
- Новостные ресурсы. Новостные сайты являются поставщиками различной информации, касающейся определенных тем, а также предлагают возможность комментирования.
Примеры: New York Times и HuffingtonPost – самые популярные новостные ресурсы.
- Поисковые системы. Другие поисковые движки не так популярны, как Google и Bing, однако через них миллионы пользователей также каждый день ищут то, что им нужно. Если вы хотите создать образец такого типа сайтов, подумайте об организации поиска среди узкоспециализированного контента, так как Google пока является непобедимым поисковым титаном.
Примеры: Поисковые системы Ask.com и AOL.com были созданы давно, однако до сих пор являются актуальными.
- Видео подборки. Почему бы не создать ресурс, на котором пользователи будут размещать свои видеоролики? В наше время запись видео стала общедоступным способом передачи информации и рекламы своих продуктов.
Примеры: YouTube и NetFlix. Да вы и так знаете, что они лучшие.
- Новостные ресурсы с пользовательским контентом. Такой тип ресурсов набирает все большую популярность. Количество людей, посещающих подобные сайты, растет. На них любой пользователь может разместить статью, фотографию или видео. Множество CMS платформ позволяют создать сайт, на котором пользователи смогут размещать свой контент.
Примеры: Reddit и Demotix.
- Площадки для визуального сторителлинга. Визуальный сторителлинг – это вид и тип сайтов, с помощью которого можно донести информацию емко, избегая огромных простыней текста. Обязательным атрибутом является подходящая фотография или картинка. В наше время такой формат донесения информации является едва ли не самым популярным.
Примеры: Imgur и Olimpic Story.
- Сайт с рецензиями к фильмам. Такие ресурсы пользуются огромной популярностью. На них пользователи могут делиться своими мнениями и ощущениями о каждом фильме. А создателю подобный ресурс может принести немалую прибыль.
Примеры: IMDb и Guardian являются самыми популярными обзорными площадками.
Данная публикация представляет собой перевод статьи «21 Types of Websites That Make Money» , подготовленной дружной командой проекта Интернет-технологии.ру
Примеры удивительно красивых сайтов, в которых используются красивые текстуры
Приветствую Вас, дорогие читатели блога beloweb.ru. Сегодня, в этот чудесный день очень сильно хочется поделиться с Вами удивительными примерами красивых сайтов, в которых используются текстуры.
Как мы с Вами знаем, что, скорее всего, без текстур не было бы и веб — дизайна. Практически каждый веб дизайнер в своих творения использует их. Ну не правда? 🙂 И конечно же — ну какой же может быть веб — дизайн без вдохновения?
Так вот, друзья, я надеюсь, что данная подборка вдохновит Вас на совершенно новые, креативные, и удивительные творения.
Так же ещё рекомендую посмотреть следующие подборки:
www.sourcebits.com
Очень красивый сайт в котором используются качественные и яркие флоральные, а также типографические текстуры.
Замечательный сайт с удивительными текстурами тёмного дерева и светлой помятой бумаги.
Очень необычный сайт с очень яркой шапкой.
Очень креативная шапка, а также сильно понравилась фоновая текстура в гранжевом стиле.
Удивительный тёмный сайт с очень красивой и реалистичной текстурой бетона на фоне.
Очень понравилось оформление блоков контента, с помощью текстур старой бумаги, получилось очень современно и креативно.
Не плохо смотрится на фоне текстура порванной бумаги.
Очень красивая тёмно — рыжая текстура. А самое главное, текст читается просто замечательно.
Красивая текстура сложенных листов старой бумаги. Возникает такое ощущение, как будто можно перелистнуть страницу.
www.siena-online.net
Очень тёплые и приятные цвета, а шапка сайта просто поражает своей красотой и очень тёплыми цветами.
Замечательные текстуры, особенно понравилась удивительная иллюстрация в шапке сайта.
Красивый тёмный сайт с гранжевой текстурой на фоне.
Удивительная и тёплая текстура в начале сайта в стиле гранж.
Красивый тёмный сайт. Очень понравилось оформление шапки и футера сайта.
Совершенно чёрный сайт с королевскими текстурами.
sycfuk.com
Замечательная текстура кладки кирпича на фоновом рисунке.
Светлый замечательный сайт, на котором Вы сможете увидеть классный пример использования гранжевой текстуры на фоне.
Ещё один наглядный пример использования текстуры сложенной бумаги на сайте.
thebolditalic.com
Здесь используется минимум текстур, но выглядит очень эффектно и просто.
Креатив — рулит 🙂
12 примеров сайтов с адаптивным дизайном
17 Февраля 2015 года, 09:00

Выпускающий редактор SEOnews
Мобильный сайт, приложение или адаптивный дизайн?
Сколько людей, столько и мнений. Но что бы вы ни выбрали, всегда нужно следить за тенденциями и конкурентами.
Предлагаем вам подборку сайтов, чьи владельцы сделали свой выбор в пользу адаптивного дизайна в 2014 году и не прогадали.
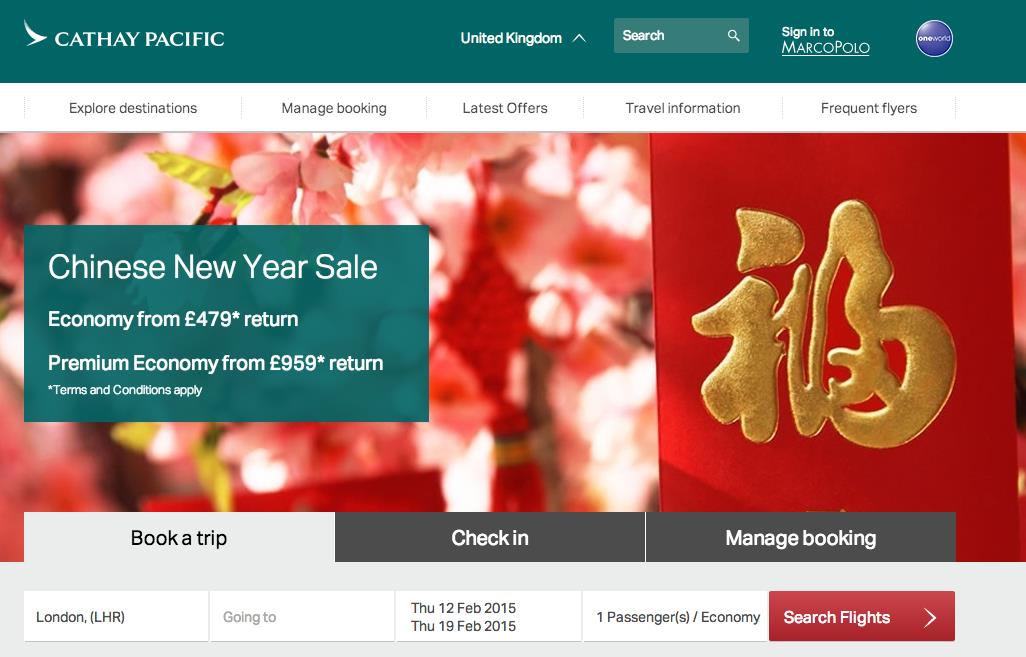
Британская авиакомпания Cathay Pacific в прошлом году претерпела серьезные изменения в плане своей digital-стратегии, в том числе и перешла на новый сайт.
Выглядит здорово, не правда ли?


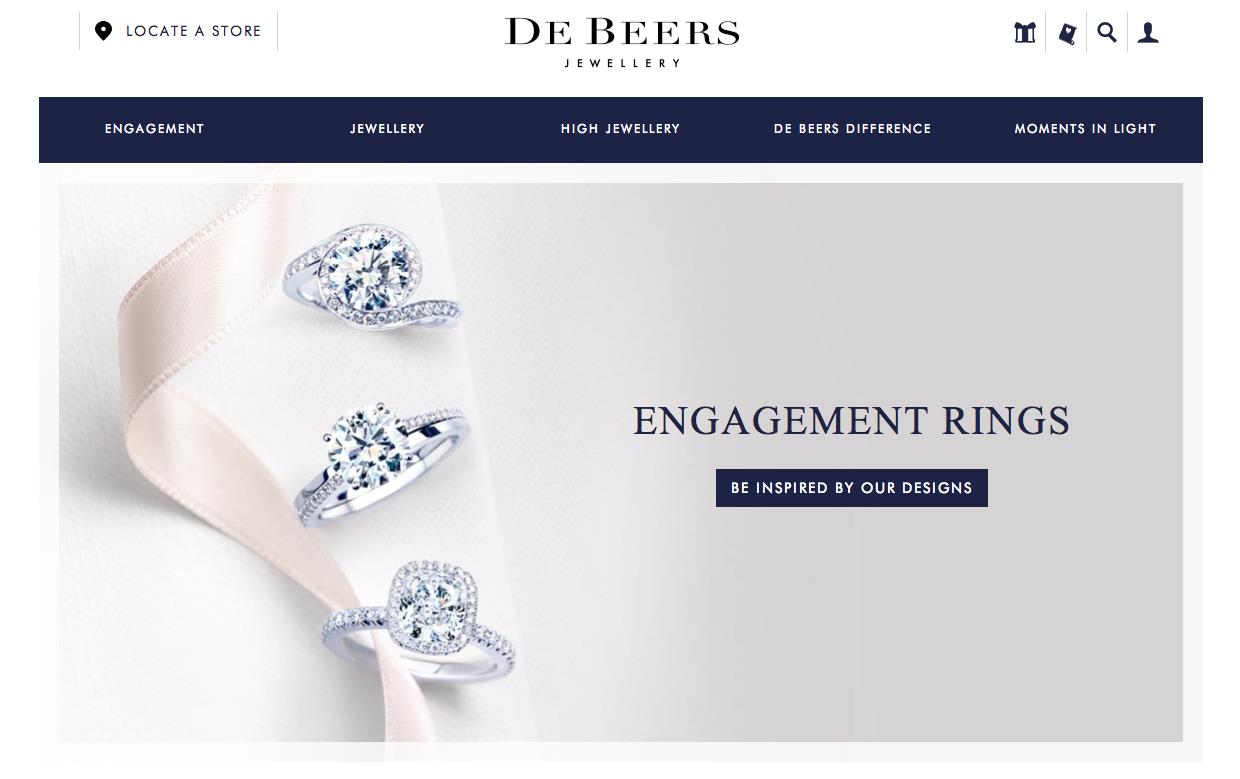
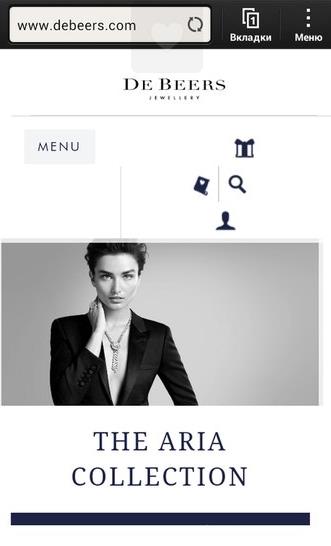
Адаптивный дизайн сайта международной корпорации, занимающейся добычей, обработкой и продажей алмазов, позволяет вам просматривать их блестящий ассортимент с любых устройств.


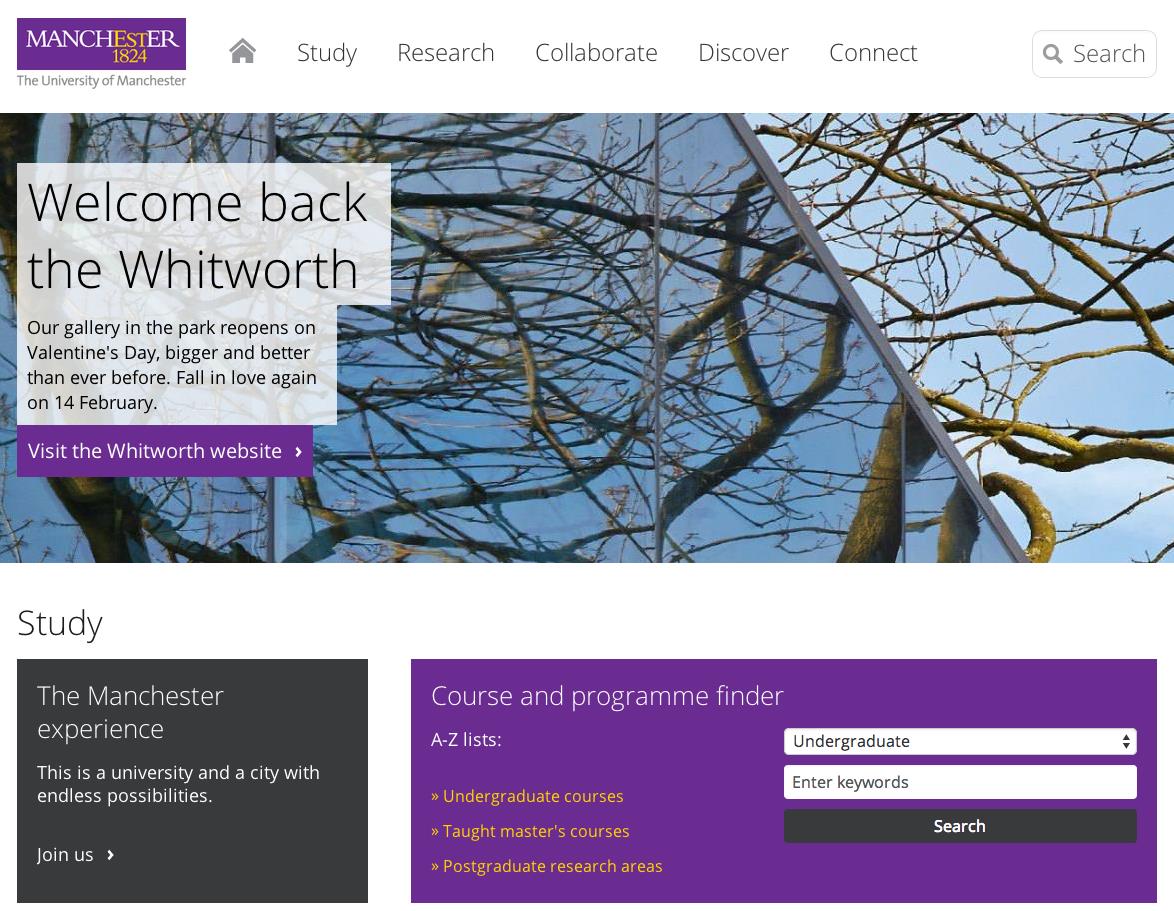
Хороший пример лаконичного дизайна от сайта университета. А у сайта ВУЗа, который окончили вы, есть адаптивный дизайн?


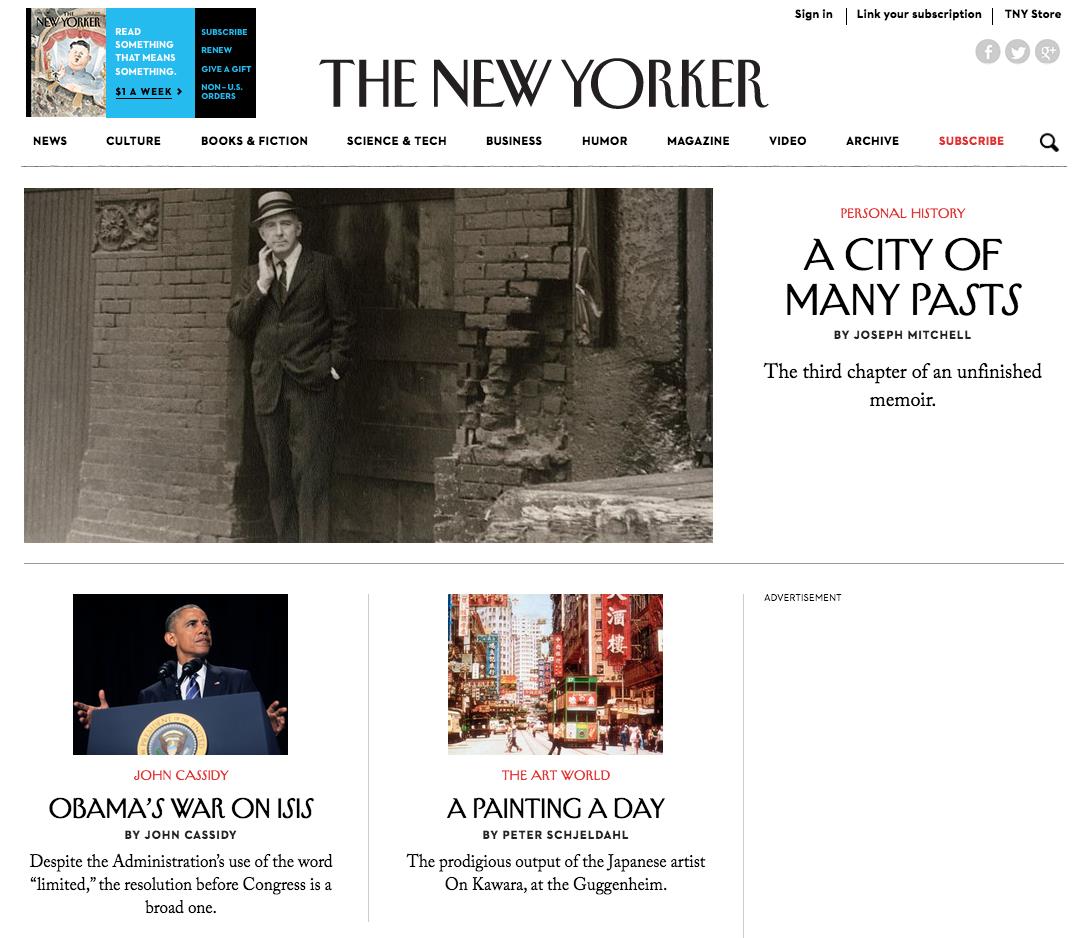
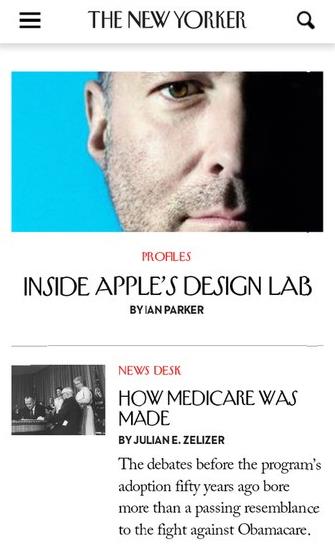
Но сайт манчестерского университета кажется верхом вычурности и излишества, когда вы попадаете на сайт издания The New Yorker. Вот она, вершина минималистичного дизайна!


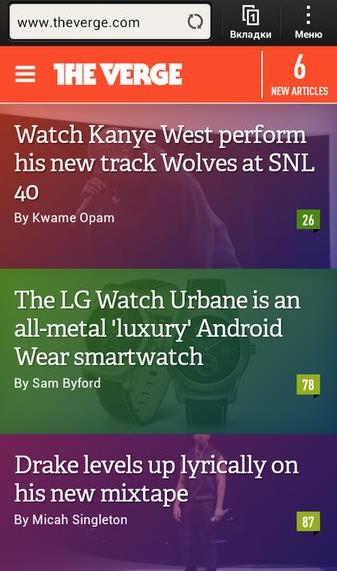
Еще одно интернет-издание The Verge отказалось от своего приложения в прошлом году, сделав выбор в пользу адаптивного дизайна.


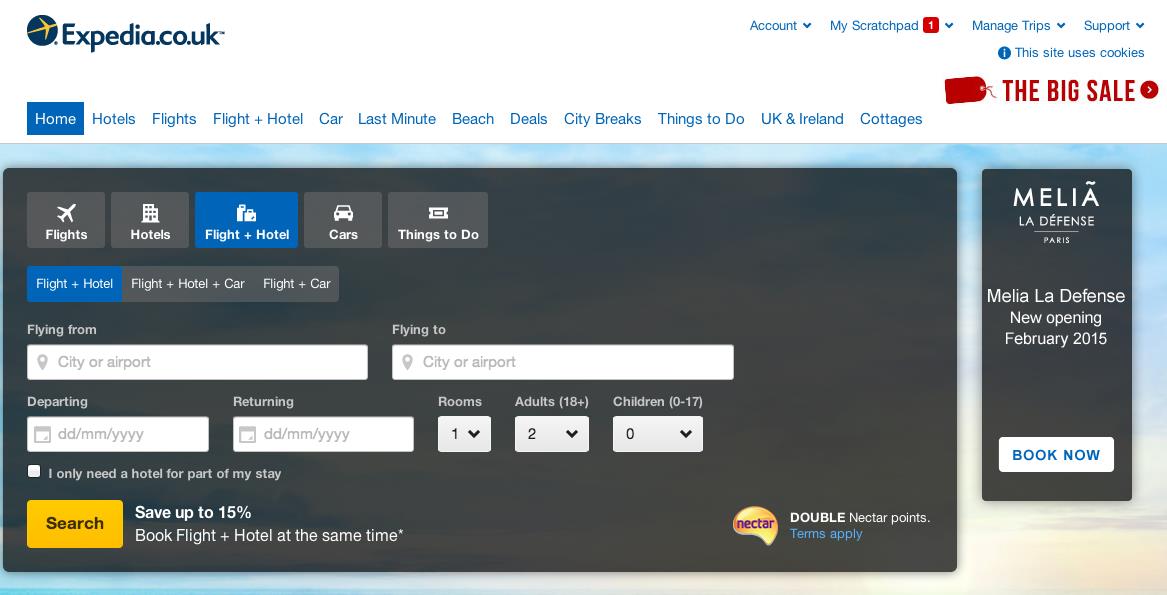
Что самое главное для сайта авиакомпании? Правильно, заметная всегда и везде форма поиска. Например, такая.


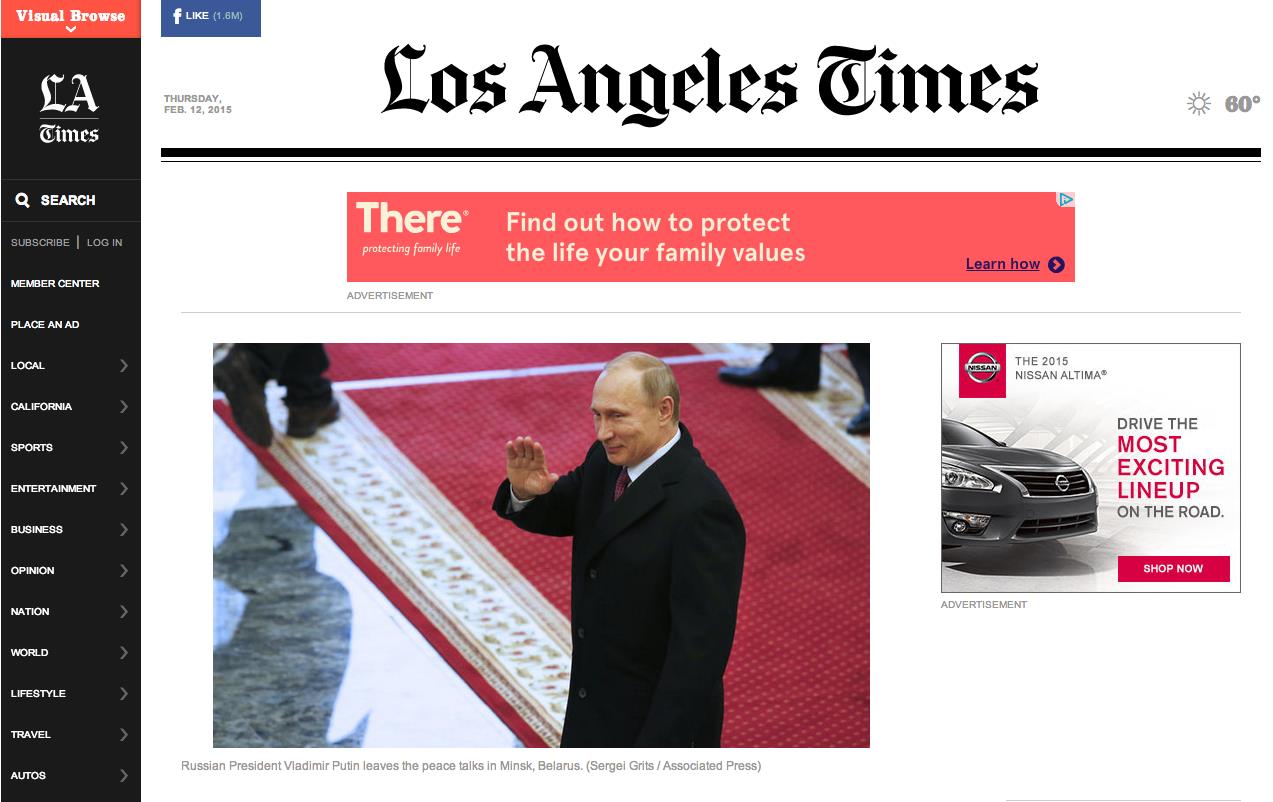
Los Angeles Times — одна из последних онлайн-газет США, перешедших на адаптивный дизайн. И неплохо получилось. Главное, что первую полосу хорошо видно.


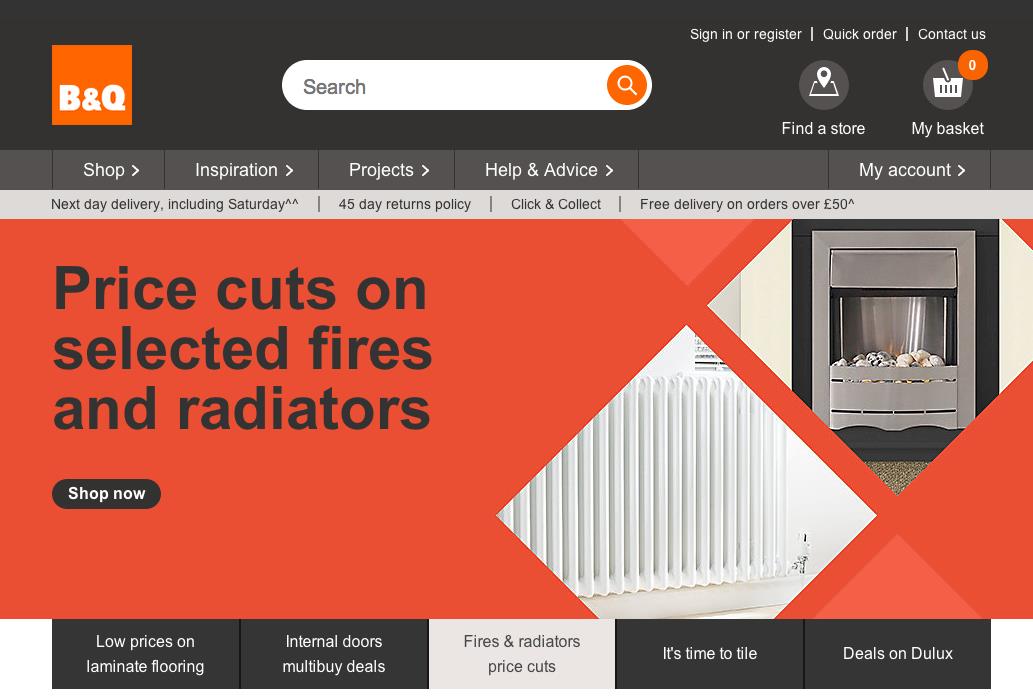
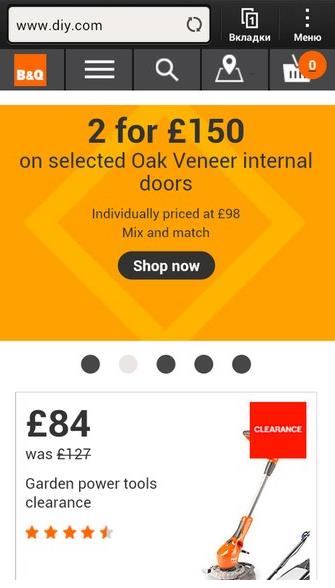
Сайт строительной компании Travis Perkins доказывает, что они знают, как строить не только дома, но и сайты.


Новый сайт британского ретейлера обошелся компании в 60 млн фунтов. И, как по-вашему, стоил он того?


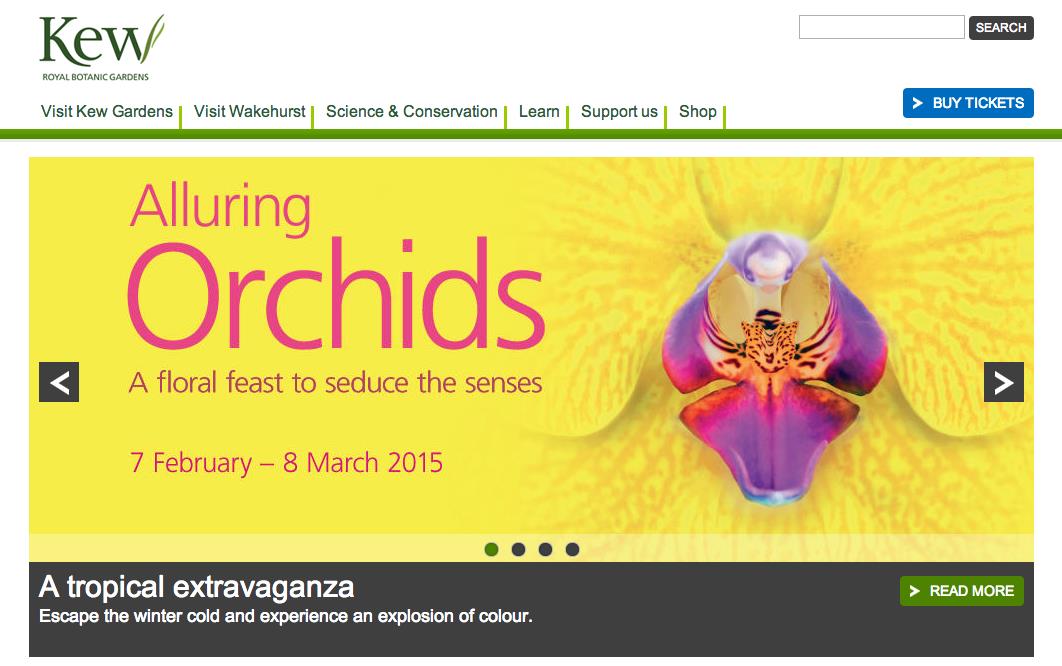
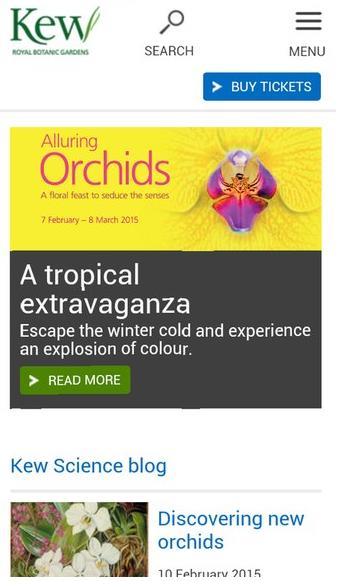
Приятно видеть такой яркий, вечно летний дизайн. И кнопка «Купить билеты» всегда видна, независимо от размера экрана.


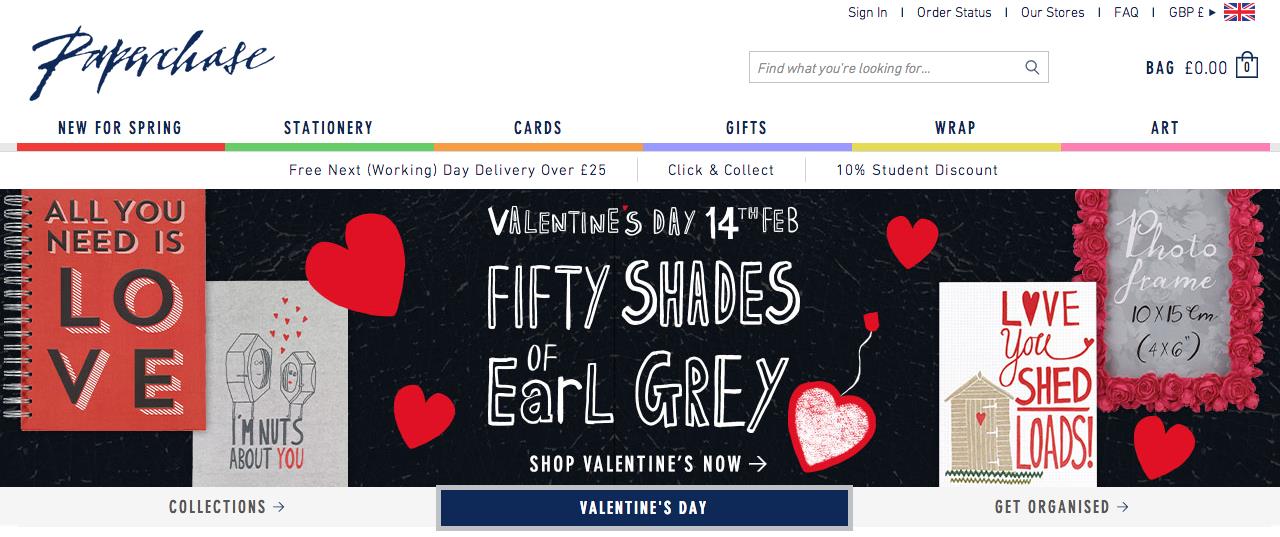
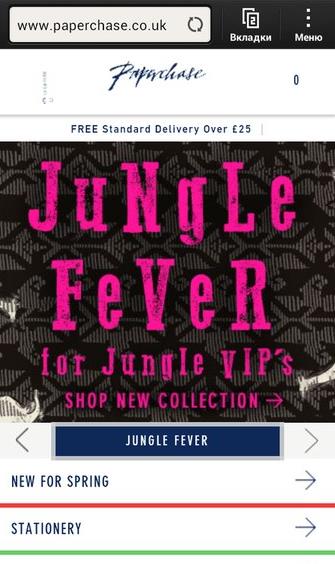
А магазин канцтоваров Paperchase может похвастаться не только адаптивным дизайном, но стильным баннером ко Дню святого Валентина.


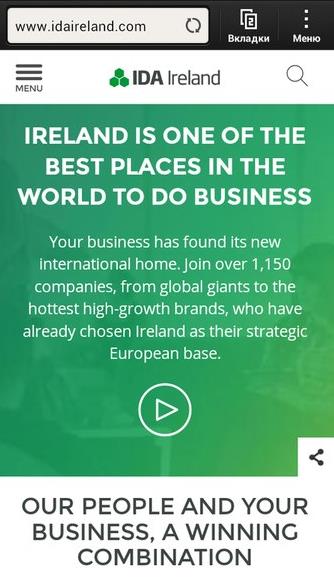
Сайт ирландского индустриального агентства получает первое место за аккуратность, ненавязчивость и… самые неудачно расположенные социальные кнопки!
Кстати, вы их нашли?


На этом у нас все. Ждем от вас скрины и ссылки на примеры удачного и неудачного адаптивного дизайна. Делитесь в комментариях, будет интересно!
10 примеров по дизайну юзабилити вашего веб сайта

Любой человек согласится, что практичность и юзабилити, является важным аспектом дизайна веб сайта. Работаете ли вы над портфолио веб-сайта, интернет-магазином или веб-приложением, сделать свои страницы более легким и приятным для посетителей является ключевым фактором. Многие исследования были проведены на протяжении многих лет для различных аспектов веб-дизайна и интерфейса, а результаты являются ценным, помогая нам улучшить нашу работу.
Здесь собрано 10 полезных примеров и рекомендаций, которые могут помочь вам улучшить юзабилити и впечатление пользователей о дизайне ваших сайтов.
1. Ярлыки формы лучше всего работают над полем
Исследование установило, что идеальная позиция для ярлыков в формах – это расположение над полями ввода данных. На многих формах, ярлыки ставятся в левом поле, создавая две колонки, это выглядит хорошо, но не является самым простым макетом для использования. Почему это происходит? Потому что форма, как правило, вертикально ориентирована, т. е. пользователи заполняют форму сверху донизу. Пользователь просматривает форму вниз. Проследить ярлык в поле ниже легче, чем найти поле справа от ярлыка.

Позиционирование ярлыка слева также создает еще одну проблему: как, выравнивая влево или вправо, выровнять ярлыки? Левое согласование делает вид развертывания, но отключает ярлыки с поля, становится трудно различить, какие ярлыки применяются к какому полю. Правое согласование неудачно: оно делает формы красивыми, но менее развертываемыми. Ярлыки над полями работают лучше в большинстве случаев. Исследование также показало, что ярлык не должен быть смелым, хотя эта рекомендация не является убедительной.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее2. Пользователи концентрируются на лицах
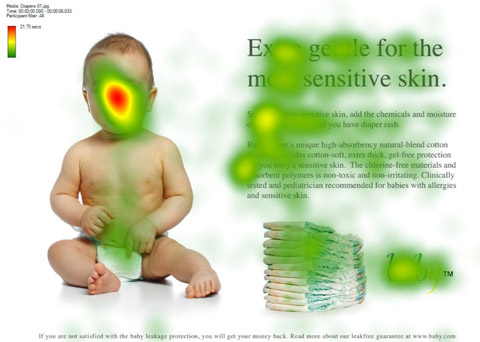
Люди инстинктивно замечают других людей сразу же, как только они попадают в их поле зрения. На веб-страницах, основное внимание мы обращаем на лица и глаза, что дает маркетологам хорошую возможность для привлечения внимания. Но наше стремление смотреть людям в лицо и глаза, это только начало, оказывается, мы на самом деле отводим свой взгляд в сторону от лица, на которое разглядываем.

На карте тепла видно, что взгляд привлекает лицо ребенка, смотрящего прямо на нас.

А теперь ребенок смотрит на содержание. Обратите внимание на увеличение числа людей, обративших внимание на заголовок и текст.
Вот исследование притягивания взгляда, которое демонстрирует это. Мы инстинктивно обращается к лицам, но если это лицо смотрит куда-то, в другую от нас сторону, мы будем также смотреть в этом направлении. Воспользуйтесь этим явлением путем привлечения внимания пользователей к самой важной части вашей страницы или рекламы.
3. Качество дизайна является показателем доверия
Были проведены различные исследования, чтобы выяснить, какие факторы влияют на восприятие людьми доверия веб-сайта.

Одним из интересных находок этих исследований является то, что пользователи действительно судят о книге по ее обложке … или, скорее, о веб-сайте по конструкции. Такие элементы, как макет, последовательность, типографика, цвета и стили, — все влияет, как пользователи воспринимают ваш. Ваш сайт должен иметь не только хороший внешний вид, но и правильно позиционировать себя для вашей аудитории.
Другие факторы, которые влияют на авторитет, являются: качество содержания сайта, количество ошибок, скорость обновлений, простота использования и надежность авторов.
4. Большинство пользователей не используют прокрутку или используют…
Исследование Якоба Нильсена о том, сколько пользователей используют прокрутку, показало, что только 23% посетителей используют при их первом посещении веб-сайта. Это означает, что 77% посетителей не будет прокручивать; они просто просматривают содержимое на пространстве части страницы, которая видна на экране без прокрутки вниз. Более того, процент пользователей, которые прокручивают, уменьшается при последующих визитах, и только 16% прокручивает во время своего второго визита. Эти данные свидетельствуют, насколько важно, чтобы ваши ключевые места содержались на видном месте, особенно на целевых страницах.
Это не значит, что вы должны втиснуть все в верхнюю часть страницы, просто вы должны сделать максимально эффективным использование этого района. Вытеснение содержимого этого района будет просто делать содержимое недоступным. Когда пользователь видит слишком много информации, они не знают, с чего начать поиск интересующей их темы.

К примеру, Basecamp серьезно и грамотно использует пространство своего сайта. На расстоянии 768 пикселей в высоту показан большой экран на ктором размещен подзаголовок, ценностное предложение, призыв к действию, список клиентов, видео и краткий список возможностей с изображениями.
Это особенно важно для домашней страницы, где большинство посетителей будут незнакомыми. Для них на видной части нужно разместить следующее:
Название сайта,
Ценное предложение на веб-сайте (т.е. какие выгоды они получат от использования ИТ),
Навигация для основных разделов сайта, которые имеют отношение к пользователю.
Однако, привычки пользователей, существенно изменились с тех пор. Последние исследования доказывают, что пользователям вполне комфортно с прокруткой, а в некоторых ситуациях они готовы прокрутить до нижней части страницы. Многим пользователям удобнее с прокруткой страниц, чем с нумерациией, а для многих пользователей наиболее важная информация о странице, не обязательно должна располагаются вверху .Так что это хорошая идея разделить ваш макет на части, для удобства просматривания, разделяя их с большим пробелом.
5. Голубой — лучший цвет для ссылки.
Создавая для своего сайта уникальный дизайн, когда дело касается практичности, вспомните о том, что другие делают лучше. Следуйте условным обозначениям, поскольку, когда люди посещают новый веб-сайт, прежде всего они ищут информацию в тех местах, где они нашли бы ее на большинстве других сайтов. Они используют свой опыт серфинга других сайтов, чтобы осмыслить Ваш сайт. Это называется использованием шаблонов. Люди ожидают определенных вещей, к примеру, таких, как цвет ссылок, расположение логотипа сайта, расположение вкладок навигации и так далее.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Какого цвета должна быть ваши ссылки? Первое соображение это контраст: ссылки должны быть темными, достаточно для контраста с цветом фона Вашего сайта. Во-вторых, они должны выделяться от цвета остального текста. И, наконец, исследования показывают, что если практичность — это ваш приоритет, придерживайтесь синего цвета для ссылок, так лучше. Ссылки по умолчанию браузера синего цвета, чего люди и ожидают. Выбор другого цвета отнюдь не проблема, но она может повлиять на скорость, с которой пользователи найдут то, что ищут.
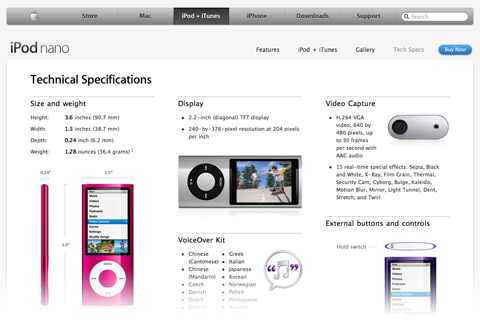
6. Идеальное окно для поиска — 27 символов шириной.
Какая идеальная ширина должна быть для окна поиска? Якоб Нильсен провел исследование зависимости практичности от длины поисковых запросов на веб-сайтах поля поиска. Оказывается, что большинство сегодняшних поисковых форм слишком короткие.
Исследование показало, что среднее окно поиска составляет 18 символов в ширину. Данные показали, что 27% запросов были слишком длинные и не помещается в нее. Расширение поля до 27 символов смогло бы вместить 90% запросов.

Окно поиска Apple слишком короткое, отрезает запрос «Microsoft Office 2008″.
В общем, поисковым полям лучше быть слишком широкими, чем слишком короткими, так, чтобы пользователи могли быстро просмотреть, проверить и представить запрос. Эта рекомендация очень простая, но, к сожалению, слишком часто игнорируются.
7. Белое пространство улучшает понимание
Большинство дизайнеров знает значение белого пространства, которое является пустым пространством между пунктами, картинками, кнопками и другими элементами на этой странице. Белое пространство приводит в порядок страницы пунктов, давая возможность дышать. Мы можем также группировать пункты вместе за счет уменьшения расстояния между ними и увеличения пространства между ними и другими элементами на этой странице. Это важно для демонстрации отношения между элементами (например, показывая, что эта кнопка применяется к этому множеству пунктов) и строительство иерархии элементов на странице.

Белые пространства также делают содержание более читабельным. Исследование обнаружило, что эффективно использовать пробелы между абзацами. Читателю легче сосредоточить внимание на процессе, если содержание находится на значительном расстоянии друг от друга.
В самом деле, раскладка клавиатуры на веб-странице (включая пробелы, заголовки, отступы и цифры), не может оказать заметного влияния на производительность, однако влияет на степень удовлетворенности пользователей сайтом.
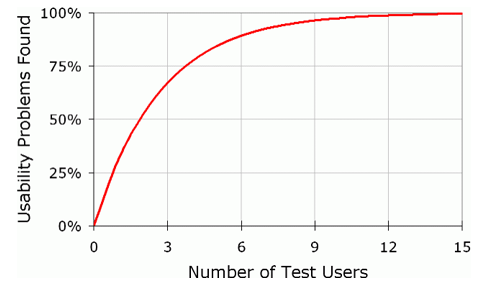
8. Эффективное пользовательское тестирование не должен быть обширными
Якоб Нильсен исследовал идеальное число людей, которые увидят непрактичность сайта. Тесты показали, что всего лишь пять пользователей выявит около 85% всех проблем со своим сайтом, а 15 пользователей найдут почти все проблемы.

9. Информационный продукт страницы поможет вам выделиться
Если ваш сайт имеет страницы продуктов, люди, покупая в Интернете, безусловно, смотрят сквозь них. Но многим страницам не достает информации даже для посетителей, быстро просматривающих страницу. Это серьезная проблема, поскольку информация о продукте помогает людям принимать решения о покупке. Исследования показывают, что бедная информация о продукте составляет около 8% проблем практичности и 10% пользователей не удовлетворены изложенной информацией (т.е. пользователь отказывается и покидает сайт).

Предоставлять подробную информацию о Вашей продукции, но не попасть в ловушку, бомбардирующих пользователям слишком многим обилием текста. Сделайте информацию легко усваиваивающейся. Сделайте страницу развертываемой, разбивая текст на более мелкие сегменты, и используйте большое количество подразделов. Добавьте много изображений для Вашей продукции, и используйте правильный язык: не используйте жаргон, чтобы ваши посетители могли понять о чем речь.
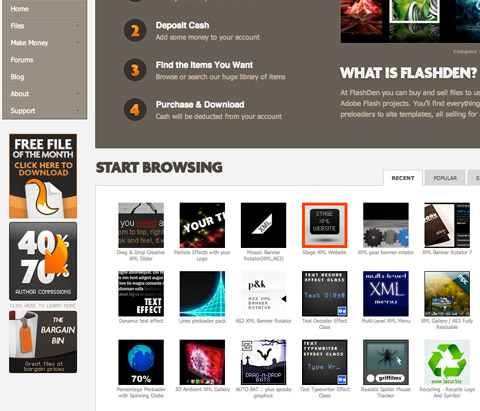
10. Большинство пользователей не видят рекламу
Якоб Нильсен доложил в своем выступлении, что большинство пользователей в основном слепы к баннерам. Если они ищут фрагмент информации на странице или погружены в содержание, они не будут отвлекаться на рекламу в стороне.
Следствием этого является не только то, что пользователи будут избегать объявлений, но что они будут избегать всего, что выглядит как реклама, даже если это не объявление. Некоторые стили пунктов навигации могут выглядеть, как баннеры, так что будьте осторожны с этими элементами.

Площади баннеров на левой боковой панели Flashden на самом деле не реклама: это содержание ссылок. Они делают вид неудобно близкими к рекламным баннерам и поэтому могут игнорироваться некоторыми пользователями.
Тем не менее, объявления, которые выглядят как содержимое будут заставлять людей смотреть и кликать. Это может вызвать большой доход от рекламы, но происходит за счет «целевых пользователей» , так как они кликают на вещи, по их мнению, подлинного содержания. Перед тем, как идти по этому пути, рассмотрите компромисс: краткосрочные доходы по сравнению с термином «долгосрочного доверия».
Перевод и редакция: Рог Виктор и Андрей Бернацкий.
Будем надеяться, что эти десять примеров по юзабилити дизана вашего веб-сайта, помогут вам создавать удобные и качественные проекты.
Источник: http://www.smashingmagazine.com
E-mail:[email protected]
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео
