15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».
 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Как оформить главную страницу сайта: теория и примеры
Говорим о том, как сделать идеальную главную страницу сайта: что на ней разместить, чтобы создать хорошее впечатление у пользователя и понравится поисковикам. Разберемся, как нужно делать правильно и каких моментов следует избегать.
- Основная цель главной страницы сайта
- Способы повышения конверсии главной страницы
- Виды главных страниц
- Главная страница сайта услуг
- Главная страница сайта продукта
- Что должно быть на любой главной странице сайта
- Заголовки, подзаголовки и текст
- Контактные данные, формы обратной связи
- Строка поиска
- Кнопки «вход» и «регистрация»
- Призыв к действию и возможность легко выполнить действия
- Удобный и понятный дизайн
- Простой и запоминающийся логотип
- Правильная навигация
- Шапка с логотипом и футер с технической информацией
- Хорошая цветовая гамма главной
- Графика и мультимедиа
- Что может быть на главной и не будет лишним
- Что нужно убрать с главной
- Оптимизация для мобильных устройств
- Как сделать домашнюю страницу лучше
- Примеры хороших главных страниц интернет-магазинов, сайтов продуктов и услуг
- Подведем итог
Основная цель главной страницы сайта
Красивая главная страница сайта мотивирует пользователя задержаться, более подробно ознакомиться с информацией, товарами, услугами. Кроме того, она за несколько секунд должна рассказать, чем вы занимаетесь, что предлагаете, почему нужно выбрать вас, а не другую компанию.
Кроме того, она за несколько секунд должна рассказать, чем вы занимаетесь, что предлагаете, почему нужно выбрать вас, а не другую компанию.
Она должна быть стильной, современной, информативной и функциональной. Неправильно подобранная цветовая гамма, отсутствие ключевой информации, некачественный визуальный контент, нечитабельный текст, устаревший дизайн могут оттолкнуть пользователя и заставить его сделать выбор в пользу конкурентов с более эстетичным оформлением.
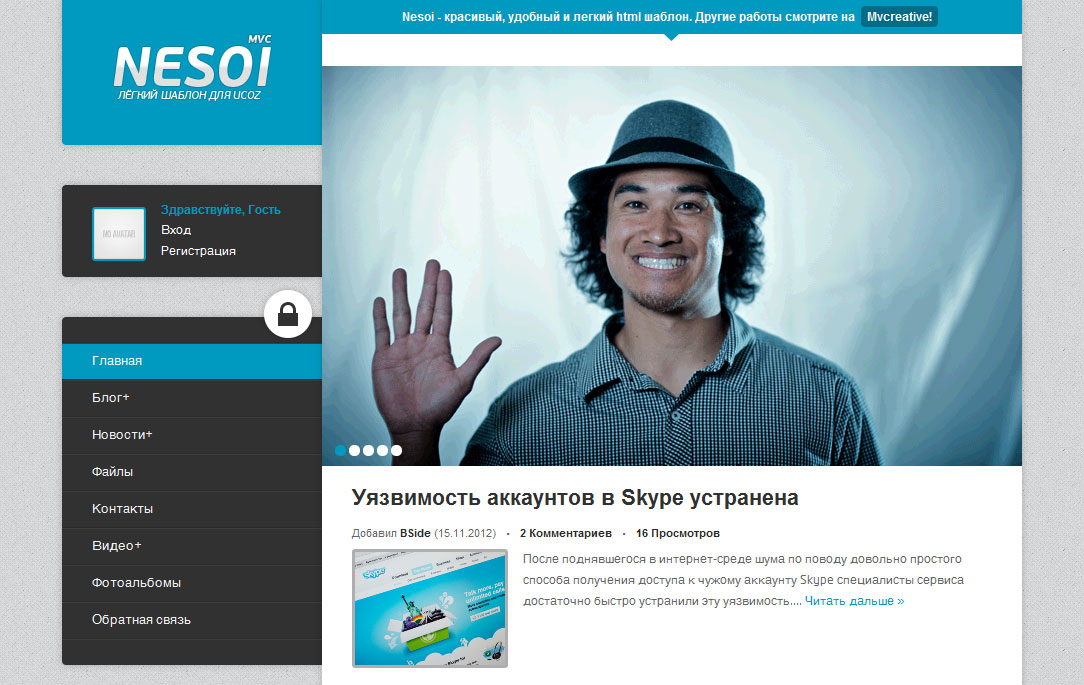
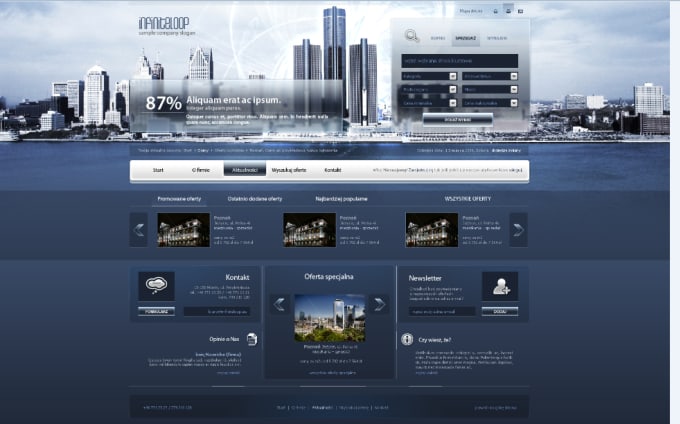
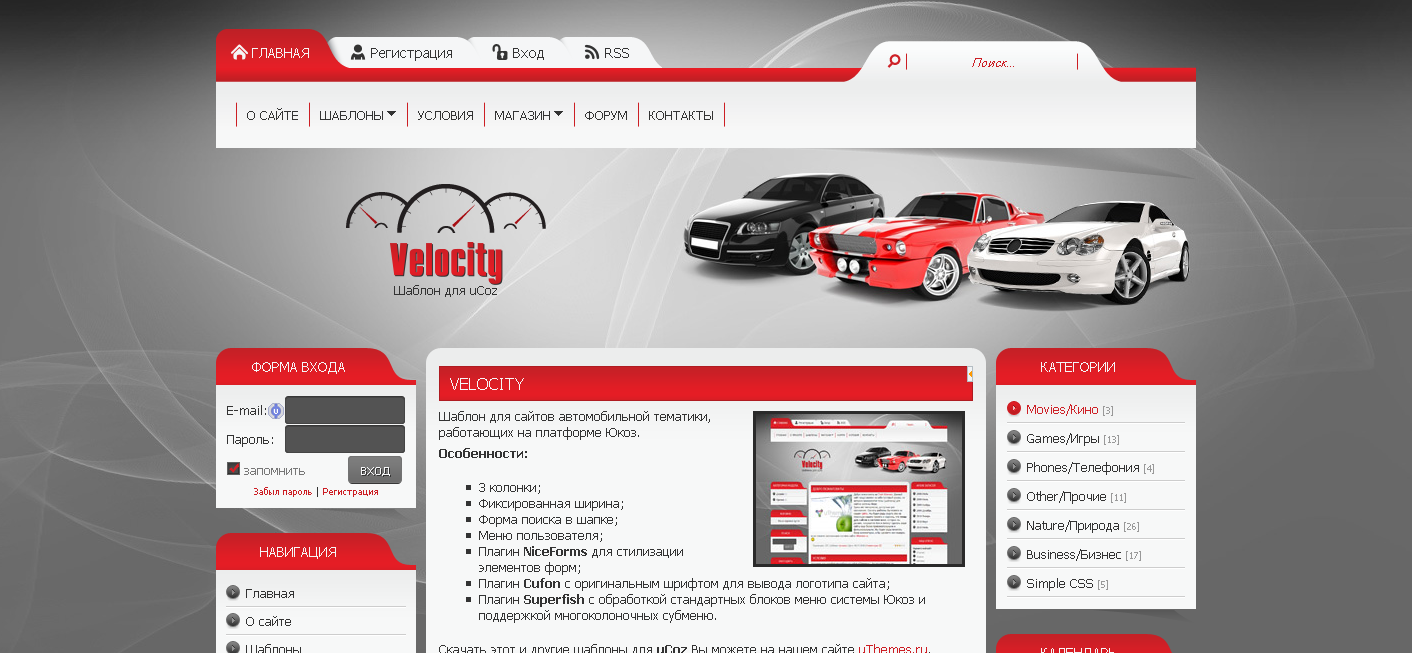
Верхняя часть перегружена информацией. На пестром фоне много мелкого текста и иконки, а выделение фрагментов контента красным и зеленым, выбивающимися из общей цветовой гаммы, отсылает нас во времена сайтов на платформе narod.ru.Способы повышения конверсии главной страницы
Как добиться максимальных показателей конверсии? На любой запрос поисковые системы выдают сотни результатов. Потенциальный клиент не готов тратить много времени на просмотр каждого из вариантов, поэтому сделайте так, чтобы за 1-2 секунды было понятно, что вы предлагаете, на какую целевую аудиторию рассчитано ваше предложение. Если контент невнятный, неинформативный или изобилует лишними подробностями, большинство посетителей закрывает вкладку и переходит к другим результатам поиска.
Если контент невнятный, неинформативный или изобилует лишними подробностями, большинство посетителей закрывает вкладку и переходит к другим результатам поиска.
Ваше УТП должно быть лаконичным и заметным. Разместите его как можно ближе к шапке. Если человек ищет, например, производителя дизайнерской мебели или компанию, занимающуюся монтажом кровли в частных домах, он сразу должен понять, что именно это вы и предлагаете.
Не забывайте об удобной мобильной версии. Первая страница сайта должна быстро загружаться даже при небольшой скорости интернета, корректно отображаться на любых устройствах, хорошо читаться даже с небольшого экрана. Трафик со смартфонов стремительно растет с каждым годом, не теряйте клиентов из-за неудобной мобильной версии.
В конечном счете нужно, чтобы посетитель совершил целевое действие. Расположите форму отправки заявки на видном месте: предложение подписаться на обновления, получить консультацию, заказать обратный звонок. Главная должна вести к конкретным действиям, а не заставлять искать нужную опцию.
Коммерческий трафик
от 35 600 ₽ Страница услуги
Продвижение по коммерческому трафику от студии SEMANTICA – привлечение целевых пользователей из систем Яндекс и Google. Мы работаем над внутренними и внешними факторами ранжирования и видимостью сайта в поисковиках. Вы получаете рост посещаемости и высокий охват среди своих потенциальных клиентов.
Виды главных страниц
Дизайн, компоновка, количество информации, размещение блоков зависит от специфики бизнеса. Оформление корпоративного сайта компании и интернет-магазина существенно отличаются, поскольку рассчитаны на разную целевую аудиторию, отличаются по функционалу.
При оформлении начальной страницы интернет-магазина не забывайте о возрасте целевой аудитории. Если вы продаете стильную молодежную одежду, то посетители с первого взгляда должны понять, что здесь можно купить именно такие товары, а не консервативные вещи для аудитории 40+.
Ключевой элемент интернет-магазина – каталог товаров. В лучших примерах ссылки на категории товаров не нужно искать, они сразу бросаются в глаза. Это можно реализовать с помощью горизонтального либо бокового меню, а также отдельных блоков с категориями товаров.
В лучших примерах ссылки на категории товаров не нужно искать, они сразу бросаются в глаза. Это можно реализовать с помощью горизонтального либо бокового меню, а также отдельных блоков с категориями товаров.
Главная страница сайта услуг
Первое, что нужно показать посетителям – какие именно услуги вы предлагаете, в каких регионах работаете, если это не онлайн-услуги. Кратко опишите их и сделайте ссылки на подробное описание. Это позволит потенциальному клиенту выбрать то, что его интересует. Можно указать точные цены, ценовой диапазон или стоимость минимального пакета услуг.
Как создать главную страницу сайта, чтобы она вызывала доверие? Опишите, как вы работаете, можно поэтапно, в виде схемы, какие даете гарантии. Также познакомьте своих будущих клиентов с реализованными проектами, которыми гордитесь, известными компаниями или людьми, с которыми сотрудничали.
Еще можно разместить несколько отзывов довольных клиентов. Это подчеркнет, что вам доверяют, а услуги востребованы.
Текст на главную сайта — примеры, что писать на странице
Задачи главной страницы сайта Неверно утверждать, что задача главной — только продавать. Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов. Например: если бизнес продает для B2B и B2C, главная может служить фильтром аудитории и направлять их в разные разделы сайта; на одностраничном сайте с услугой экстренной эвакуации может содержаться информация, которая отстроит…
Главная страница сайта продукта
Для продуктов в большинстве случаев создают лендинги. Их цель – продажа или отправка посетителем заявки. Как правильно оформить landing page, чтобы она продавала?
Начните с вашего уникального торгового предложения. С первых секунд нужно убедить клиента в качестве товара, сообщить о скидке, выгодной цене, дополнительных услугах и т.д.
С первых секунд нужно убедить клиента в качестве товара, сообщить о скидке, выгодной цене, дополнительных услугах и т.д.
Расскажите о преимуществах товара. Если его несколько видов или предлагаются разные цветовые решения, расскажите об ассортименте. Также можно добавить блок с отзывами над футером с ответами на популярные вопросы.
Обязательный элемент лендингов – призыв к действию, например, форма для заявки о расчете цены услуг, подписка, кнопка купить по акционной цене прямо сейчас, заказать обратный звонок. Их может быть несколько, например, три, если лендинг-пейдж состоит из 7-8 блоков.
Можно заранее рассчитать стоимость рационаЧто должно быть на любой главной странице сайта
Не стоит игнорировать обязательные элементы, которые позволяют привлечь покупателя. Нужно собрать все элементы и оформить их так, чтобы получит конверсионную страницу, способную обрабатывать большое количество входящего трафика.
Заголовки, подзаголовки и текст
Наверху целесообразно расположить емкий заголовок, дающий информацию о товаре, услуге, сфере деятельности компании. Он позволит покупателю всего за несколько секунд понять, что здесь ему предлагают интересный товар или услугу.
Он позволит покупателю всего за несколько секунд понять, что здесь ему предлагают интересный товар или услугу.
Также необходим текст, рассказывающий о компании, товарах, услугах, преимуществах. В него нужно обязательно включать элементы форматирования: списки, подзаголовки.
Контактные данные, формы обратной связи
В шапке сайта нужно указать контакты, ссылки на соцсети, мессенджеры. Желательно делать это в виде активных ссылок, чтобы пользователь в один клик мог позвонить, написать сообщение или посетить соцсети.
Форма обратной связи должна быть на видном месте, чтобы посетитель, желающий написать сообщение или заказать обратный звонок, мог сделать это, не тратя время на поиск.
Здесь есть кликабельные ссылки на приложения компании.Строка поиска
Если вы хотите сделать главную функциональной, добавьте строку поиска. С ее помощью можно быстро и просто найти нужный товар, услугу или информацию. Если с одной или несколькими товарами и услугами, можно обойтись без этой функции.
Контекстная реклама
от 15 000 ₽ Страница услуги
Контекстная реклама – это инструмент, который привлекает на сайт потенциальных клиентов здесь и сейчас. Студия SEMANTICA настроит рекламу, исходя из целей и задач вашего бизнеса. Первые результаты вы увидите уже через несколько дней после запуска рекламной кампании, а по истечении месяца мы предоставим отчет о проделанной работе и объеме полученного целевого трафика.
Кнопки «вход» и «регистрация»
Если предусмотрена возможность зарегистрироваться, кнопки должны быть на видном месте, чтобы в любой момент можно было авторизоваться или перейти к форме регистрации. Если некоторые возможности ограничены для незарегистрированных пользователей, лучше реализовать форму входа в виде всплывающего окна.
Призыв к действию и возможность легко выполнить действия
То, что должно быть на главной странице сайта – это призыв к совершению конкретного действия. Можно предложить оставить свой адрес электронной почты для рассылки, зарегистрироваться на семинар, оставить заявку на расчет стоимости, заказать обратный звонок, купить товар со скидкой.
Можно предложить оставить свой адрес электронной почты для рассылки, зарегистрироваться на семинар, оставить заявку на расчет стоимости, заказать обратный звонок, купить товар со скидкой.
Удобный и понятный дизайн
Как оформить начальную страницу правильно? Дизайн должен быть современным и привлекательным, но не стоит забывать о таком понятии, как юзабилити. Непонятный, недружественный интерфейс, множество интерактивных элементов, всплывающих окон, избыток графических блоков, мешающих воспринимать информацию и совершать целевые действия, отталкивают посетителей.
Антипример
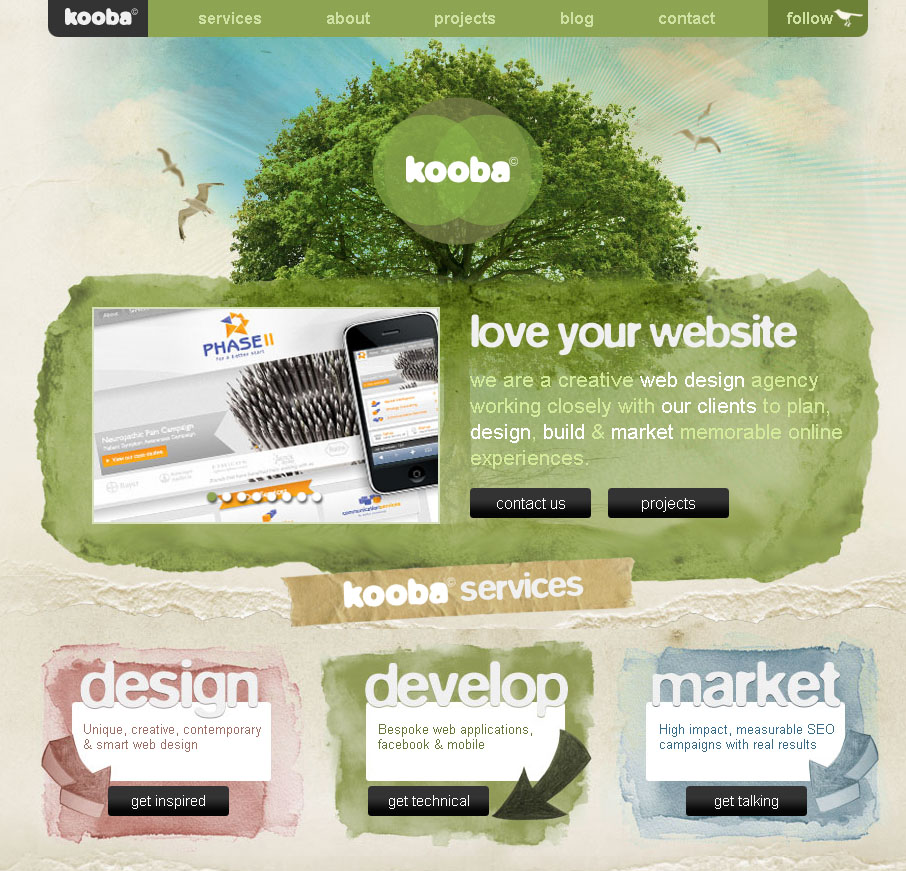
Простой дизайн с акцентными цветами
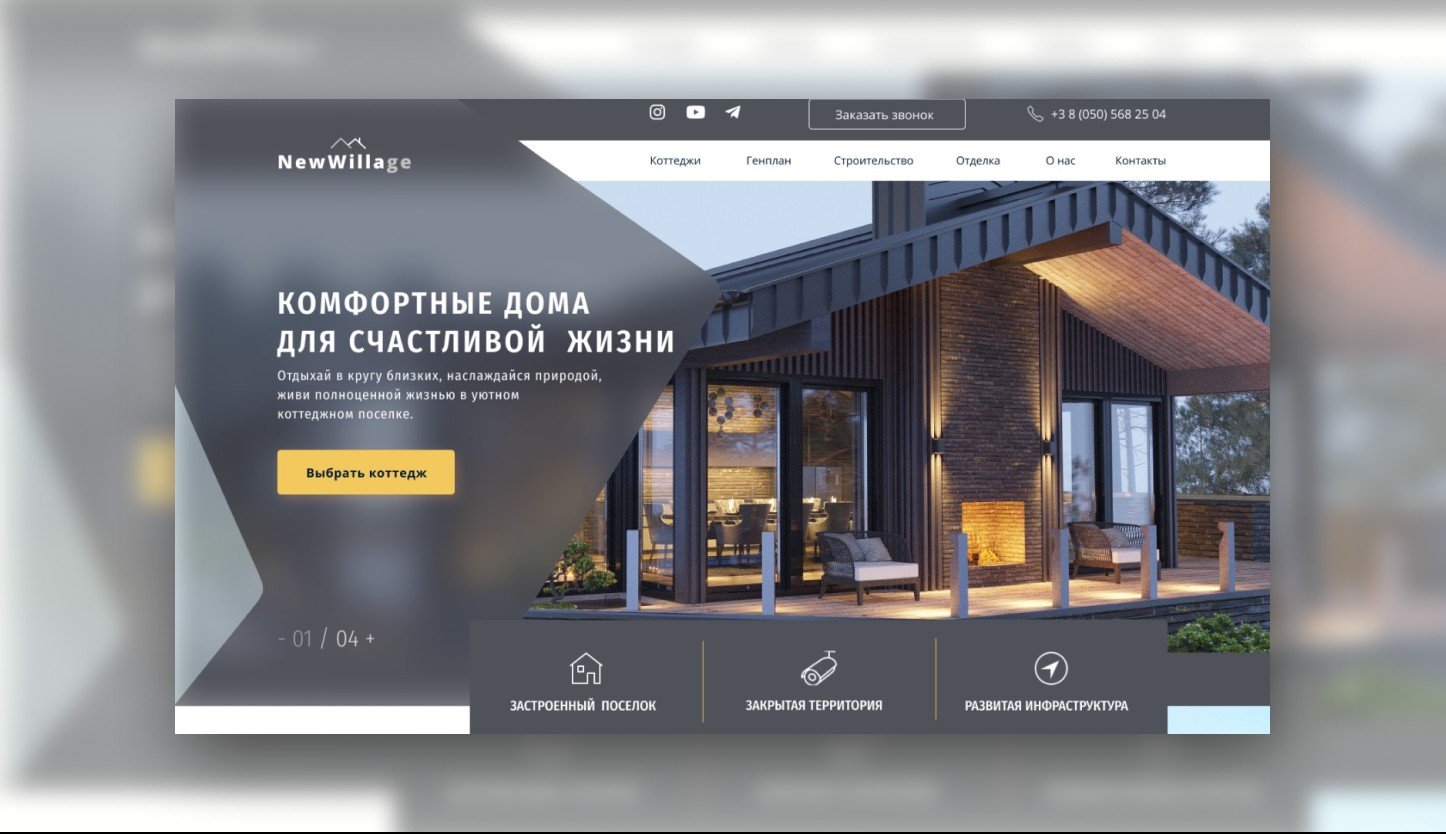
Дизайн, напоминающий о журнальной верстке
Простой и запоминающийся логотип
На сайте обязательно должен быть хорошо виден логотип компании. Это нужно для имиджа и узнаваемости. Он должен быть уникальным, запоминающимся и лаконичным. Лучше всего разместить его в шапке.
Лучше всего разместить его в шапке.
Правильная навигация
Обязательное требование – наличие меню, если страниц несколько. Оно должно располагаться в видном месте и быть функциональным, в том числе и на мобильных устройствах. Обычно меню располагают в шапке или в боковой колонке.
Название пунктов меню должно быть кратким и понятным, Пользователь должен четко понимать, какую информацию он найдет, кликнув по одному из них.
Вот как решили проблему с навигацией на сайте салона красоты.
А это оформление больших разделов на сайте одежды
Горизонтальная строка навигации.
А здесь меню размещено под логотипом
Шапка с логотипом и футер с технической информацией
Шапка и футер – неотъемлемые элементы любого интернет ресурса. Как мы уже говорили, в шапке следует разместить лого и контакты. В футере содержится информация о правах собственности, важные ссылки и значки соцсетей.
В футере содержится информация о правах собственности, важные ссылки и значки соцсетей.
В футере можно разместить форму для подписки на рассылку
Хорошо, если в футере есть ссылки на соцсети
Или просто контактные данные
А здесь футер используют с максимальной пользой – разместили кнопку обратной связи.
Хорошая цветовая гамма главной
Для оформления обычно выбирают не больше 2-3 цветов. Они должны сочетаться с логотипом и соответствовать фирменному стилю. Именно цвет формирует первое впечатление. Не перегружайте дизайн, пусть будет ощущение свободного пространства.
Оптимизация картинок для сайта: советы и приемы, сервисы для работы с изображениями и фотографиями
В статье расскажем, что такое оптимизация и как ее сделать. Что значит оптимизировать изображения? Это работа с графическим файлом — уменьшение его размера и адаптация под поисковые системы. Если все сделать правильно, получится ускорить загрузку контента и улучшить поведенческие факторы и, соответственно, индексацию. Преимущества В SEO-оптимизированных статьях графический контент на странице занимает около 20% от общего объема. Поэтому сжатие – эффективный метод увеличения производительности сайта. 13 вариантов оптимизации Важно, чтобы ПС понимали, что изображено на картинке. Так они будут показывать …
Если все сделать правильно, получится ускорить загрузку контента и улучшить поведенческие факторы и, соответственно, индексацию. Преимущества В SEO-оптимизированных статьях графический контент на странице занимает около 20% от общего объема. Поэтому сжатие – эффективный метод увеличения производительности сайта. 13 вариантов оптимизации Важно, чтобы ПС понимали, что изображено на картинке. Так они будут показывать …
Графика и мультимедиа
Качественные, уникальные фото, видеоролики, анимация, инфографика сделают контент более наглядным. Для привлечения внимания в верхней части можно разместить яркий баннер с информацией о скидках, специальных предложениях, новых поступлениях и других выгодах. Или видео на первом экране в качестве использовать в качестве подложки для текста о позиционировании.
На видео прокручиваются счастливые моменты клиентов.Под названием бренда красивое изображение.Что может быть на главной и не будет лишним
О том, что разместить на главной странице сайта обязательно, мы уже поговорили. Теперь обсудим, какие дополнительные элементы можно разместить, чтобы сделать портал максимально привлекательным, дружественным и информативным.
Теперь обсудим, какие дополнительные элементы можно разместить, чтобы сделать портал максимально привлекательным, дружественным и информативным.
Вот блоки, которые можно увидеть в хороших примерах:
- наши преимущества;
- выгоды сотрудничества с нами;
- портфолио;
- кейсы;
- наши клиенты;
- видеопрезентации;
- гарантии;
- факты;
- новости;
- калькулятор стоимости услуг;
- лид-формы и чат;
- отзывы;
- схема проезда.
Что нужно убрать с главной
Всегда присутствует соблазн разместить как можно больше информации. В таком случае интерфейс получается перегруженным, сложным для восприятия. Клиент ничего еще не знает о вас, поэтому не готов в первые секунды читать большие объемы текста, просматривать многочисленные графики и видеоролики. Сконцентрируйтесь на самом важном для клиента. Это позволит расположить к себе пользователя и мотивировать перейти в другие разделы.
Сконцентрируйтесь на самом важном для клиента. Это позволит расположить к себе пользователя и мотивировать перейти в другие разделы.
Еще одна ошибка – большое количество виджетов, слайдеров, видеороликов. Во-первых, такой объем информации долго загружается на мобильных устройствах, во-вторых, её избыток мешает воспринимать основные моменты.
Описывать преимущества нужно на языке, максимально близком клиенту. Говоря о своих сильных сторонах, нужно акцентировать не на собственном превосходстве, а на том, какие проблемы посетителя вы моете решить.
Визуальное оформление должно быть современным. Сегодня в тренде лаконичность, минималистичность. Сделать ресурс узнаваемым можно благодаря уникальным фото товаров и работ, логотипа, грамотного использования фирменных цветов.
Оптимизация для мобильных устройств
Трафик со смартфонов во многих нишах превышает посещаемость с ПК. Как сделать главную страницу сайта, удобную для мобильных устройств?
Если в десктопной версии большое количество картинок, в мобильной версии часть можно убрать, если они мешают скорости загрузки. Не всегда есть возможность подключиться к wi-fi, а скорость мобильного интернета может оказаться недостаточно.
Не всегда есть возможность подключиться к wi-fi, а скорость мобильного интернета может оказаться недостаточно.
Что касается меню, оно должно быть довольно крупным, это необходимо для комфортной навигации. Лучше делать меню в виде выпадающего списка. Оно должно быть доступно в любом разделе.
Удачные образцы имеют адаптивный дизайн, поэтому корректно отображаются на всех гаджетах, имеют достаточно крупный, приятный для чтения шрифт, быстро загружаются, четко разделены на блоки.
Продвижение блога
от 46 200 ₽ Страница услуги
Продвижение блога от студии SEMANTICA — увеличение потока пользователей на сайт и повышение экспертности бренда в глазах целевой аудитории. Мы создаем востребованный контент, отвечающий на запросы потенциальных клиентов, оптимизируем статьи и настраиваем коммерческие триггеры. Вы получаете ощутимый прирост переходов в каталог товаров и услуг из блогового раздела.
Как сделать домашнюю страницу лучше
Если пользователи заходят на ваш ресурс, но, спустя несколько секунд покидают его, это сигнал – что-то не так.
- Посмотрите ресурсы конкурентов. Возможно, их порталы выглядят современно, а ваш дизайн был в моде 10 лет назад. Идите в ногу со временем, ведь устаревшее не внушает доверия, такие решения свидетельствуют далеко не в пользу компании. Если интерфейс сделан 5-10 лет назад, скорее всего, нужно сделать редизайн.
- Откройте первый экран, посмотрите на него и задайте себе вопрос: можно ли без прокрутки и чтения за несколько секунд понять общую суть предложения? Если нет, нужна доработка. Как правило, посетители переходят сразу по нескольким ссылкам из поиска, беглым взглядом оценивают, соответствует ли информация их ожиданиям. Невнятные и нетематические вкладки сразу закрываются.
- Не много ли текста? Длинные статьи без списков, подзаголовков, картинок, посетитель читать еще не готов. Он ничего не знает о вас, поэтому не будет тратить драгоценное время. Изложение информации должно быть тезисным, важное нужно выделять с помощью визуальных элементов.
 Сплошной текст можно заменить инфографикой, списками с иконками. В таком виде он воспринимается лучше.
Сплошной текст можно заменить инфографикой, списками с иконками. В таком виде он воспринимается лучше. - Если время просмотра превышает несколько секунд, но нет совершения целевых действий, задумайтесь о том, насколько легко эти действия совершить. Посетитель не должен искать, как ему оставить заявку, ему нужно это предложить, причем на видном месте. Сама форма заявки должна быть максимально лаконичной, не заставляйте заполнять множество полей с данными, это не всегда удобно, особенно для пользователей мобильных устройств.
- Уделите внимание техническим нюансам. Все ссылки должны работать, скорость загрузки должна быть минимальной, в текстах не должно быть ошибок и опечаток. Также проверьте правильность контактной информации.
Примеры хороших главных страниц интернет-магазинов, сайтов продуктов и услуг
Посмотрим на примеры успешных интернет-магазинов. Какие-то решения, возможно, пригодятся и вам. Мы взяли небольшое количество примеров, конечно, их гораздо больше.
Тема: маркетплейс
Этот всемирно известный ресурс является ярким примером минималистичного подхода и функциональности. Он не перегружен лишними элементами, при этом подробно рассказывает об ассортименте и открывает широкие возможности навигации. В шапке расположена панель для поиска по категориям, что крайне важно для торговых площадок с таким большим числом товаров. В качестве графического элемента используется баннер с интерактивной кнопкой, являющейся призывом к действию.
Тема: фототехника
Интерфейс выглядит стильно и современно, моментально дает понять, что пользователь попал в магазин фототехники Nikon. Сразу привлекает взгляд баннер с актуальной моделью, с которой продавец предлагает ознакомиться более подробно. В шапке есть поиск, а также крупные иконки, позволяющие авторизироваться, просмотреть корзину, добавить товар в избранное или в сравнение. Также представлены актуальные модели фототехники. Фирменным желтым цветом выделен вход в каталог.
Тема: одежда / обувь
Ещё один пример современного минималистичного дизайна. Главная страница не впечатляет яркими цветами, но нейтральный фон позволяет сделать акцент на фото с одеждой, а также баннере с информацией о скидках и акциях. Используются картинки с категориями товаров, кликнув на которые, можно перейти к интересующему разделу.
Главная страница не впечатляет яркими цветами, но нейтральный фон позволяет сделать акцент на фото с одеждой, а также баннере с информацией о скидках и акциях. Используются картинки с категориями товаров, кликнув на которые, можно перейти к интересующему разделу.
Тема: оформление интерьеров
Здесь приведена информация об опыте работы, наградах и сертификатах, основных услугах, скидках. Также есть калькулятор расчета стоимости дизайнерского ремонта. Повысить доверие помогают отзывы известных личностей, а также видеопрезентации готовых ремонтов.
Настроить Яндекс Бизнес: возможности сервиса и запуск рекламы
Что такое Яндекс Бизнес Яндекс Бизнес – это платформа в первую очередь для малого и среднего бизнеса. Ее миссия – закрыть потребности тех компаний, которые на текущем этапе развития не могут себе позволить большие расходы на рекламу и специалистов по ее запуску. Кроме того, в Яндекс Бизнес настройка рекламы очень проста, тут справится сам предприниматель, не привлекая контекстолога. Функции сервиса Как работать в Яндекс Бизнесе Пользоваться Яндекс Бизнесом могут как юридические лица, так и самозанятые. Иметь офлайновые точки продаж и…
Функции сервиса Как работать в Яндекс Бизнесе Пользоваться Яндекс Бизнесом могут как юридические лица, так и самозанятые. Иметь офлайновые точки продаж и…
Тема: студия дизайна
Как оформить главную сайта творческой направленности? Примером может служить ресурс для онлайн разработки логотипов и фирменного стиля. Баннер презентует услугу, а также предлагает перейти к сотрудничеству, совершив целевые действия. Ниже приведена подробная схема работы, которая пошагово ведет потенциального клиента через все этапы сотрудничества. Также имеется несколько информационных блоков, в которых объясняется, почему лучше заказать услугу именно здесь.
Тема: языковая школа
Эта языковая школа существует много лет, но дизайн их интернет визитки свежий, современный. Сразу видно, что компания работает и следит за своим имиджем. Шаблон очень простой, без множества цветов, анимации, иконок. Вверху разместился монохромный логотип, а также вход в меню. Практически весь контент посвящен перечню курсов английского языка для любых возрастов. Кликнув по картинке, можно получить полную информацию о выбранной программе. Что такое главная страница сайта? Это указатель пути к основной информации. Данный ресурс демонстрирует это на 100%.
Кликнув по картинке, можно получить полную информацию о выбранной программе. Что такое главная страница сайта? Это указатель пути к основной информации. Данный ресурс демонстрирует это на 100%.
Тема: прокат авто
Что важно для человека, желающего арендовать автомобиль? Минимум документов и времени! Именно эти преимущества и встречают потенциального клиента. Ниже расположены фото доступных автомобилей и стоимость аренды. Меню вынесено на боковую панель, отличается простотой восприятия и лаконичностью. Желающим пользоваться услугой со смартфона предлагают скачать мобильное приложение.
Подведем итог
Для чего нужна главная страница сайта? Конечно же, для привлечения посетителей, их мотивации воспользоваться услугой или купить товар. В процессе ее создания нужно помнить, что это не просто красивая картинка, а мощный инструмент продаж, который должен за руку вести посетителя к совершению целевого действия. Учитывая высокую конкуренцию в большинстве отраслей, нужно проанализировать конкурентов и сделать лучше, чем у них.
В виде тезисов подведем итог и определим ключевые моменты, которые помогут повысить конверсию:
- современный дизайн;
- заметное, понятное клиенту УТП;
- презентация товаров и услуг;
- наличие контактной информации и форм обратной связи;
- перечисление преимуществ;
- качественный визуальный контент;
- наличие удобных функций, например, калькуляторов.
Что по содержанию? Кратко, но при этом четко следует описывать услугу, указывать название компании, ее род деятельности. Посетитель увидит название во вкладке браузера, если оно составлено правильно, вероятность того, что он случайно покинет ресурс, минимальна.
9 примеров эффективного дизайна домашней страницы
У вас может быть самый красивый веб-сайт в мире, но если он не превращает ваших потенциальных клиентов в клиентов, когда вам это нужно, то в дизайне вашей домашней страницы чего-то не хватает. В конце концов, ваша домашняя страница, вероятно, является одной из самых посещаемых и конвертируемых страниц.
В конце концов, ваша домашняя страница, вероятно, является одной из самых посещаемых и конвертируемых страниц.
Если вы искали способы повысить конверсию веб-сайта, то вы попали по адресу. В этом блоге вы найдете девять примеров дизайна домашней страницы, созданных для конвертации. Мы также изложили несколько быстрых советов и приемов для домашней страницы, которые вы можете взять с собой, чтобы сразу приступить к оптимизации своего веб-сайта.
Начало работы с дизайном домашней страницыВы когда-нибудь слышали о KISS? «Держать его просто глупо.»
Хорошо, слово «глупый» может и не обязательно, но оно помогает донести мысль. Хотя создание простого дизайна домашней страницы может показаться легкой задачей, многие компании с трудом следуют этому совету. С азартом создания нового веб-сайта или обновления существующего легко захотеть поделиться всеми замечательными вещами, которые вы можете предложить, прямо на первой странице.
Во-первых, начните с выделения наиболее важных фрагментов информации и определите, как лучше их структурировать, чтобы донести ваше сообщение. Это поможет сохранить дизайн домашней страницы простым, но эффективным.
Это поможет сохранить дизайн домашней страницы простым, но эффективным.
Давайте рассмотрим почему продуманная домашняя страница может положительно повлиять на вашу прибыль. (Подсказка: независимо от того, являетесь ли вы сайтом электронной коммерции или нет, эта страница имеет наибольший вес!)
Что делает отличный дизайн главной страницы эффективным для вашего бизнесаПомогает информировать вашу целевую аудиторию о том, чем занимается ваш бизнес
Первое впечатление — это все: ваша домашняя страница должна четко сообщать:
- Кто вы
- Чем вы занимаетесь
- Чем может быть полезна ваша аудитория 9 0038
- Формы сбора потенциальных клиентов для создания списка адресов электронной почты
- Бесплатные пробные версии, чтобы дать пользователям возможность изучить
- Видеодемонстрации, чтобы помочь объяснить и обучить.
- h2 Копия: Три утверждения: «Ваш пользовательский контент». «Ваш инстаграм». «Сделано доступным для покупок». С самого начала их целевая аудитория, состоящая из заинтересованных сторон сайта электронной коммерции, понимает, что Foursixty — это платформа, которая работает с пользовательским контентом Instagram, который можно покупать. Так просто, но так эффективно.
- CTA: Копия CTA понятна и информативна и сообщает посетителям, что они могут начать бесплатную пробную версию, которая продлится в течение 21 дня.
- Социальное доказательство: Чувство доверия и авторитета создается путем перечисления нескольких авторитетных компаний (огромного количества), которые используют Foursixty, с пометкой «Нам доверяют более 3000 брендов».

- Визуальный заголовок: Okendo делает еще один шаг в заголовке, указывая, что они являются новым стандартом в области отзывов клиентов, побуждая людей держать их в центре внимания. Упоминание очень успешной компании электронной коммерции Shopify также является приятным штрихом для доверия.
- Основной текст: Текст в Okendo подчеркивает чувство доверия и волнения, вызывая отклик у посетителей сайта.
- CTA: CTA «Заказать демонстрацию» в сочетании с полем формы электронной почты — это хорошо реализованная тактика для привлечения потенциальных клиентов.
- H2 Копия: Мощный заголовок немедленно привлечет зрителя, а продолжающаяся копия касается общих оттенков боли, и как грамматическая мощность может решить их.
- Социальное доказательство: Высокие рейтинги клиентов и еще большее количество людей, которые пользуются услугой, видны на видном месте.

- Анимации: Grammarly отлично справляется с демонстрацией приложения в действии с анимацией различных вариантов использования, таких как электронная почта, текстовые документы и многое другое. Включение анимации веб-сайта в дизайн вашей домашней страницы — эффективный (и интересный!) способ еще больше проиллюстрировать тезисы и привлечь внимание. Посмотрите эти 10 отличных примеров анимации веб-сайтов, чтобы получить больше вдохновения.
- Визуальные элементы: Разумный шаг для платформы, основанной на фотографии, — включить фотографию в заголовок, особенно ту, где тема указывает на самую важную часть информации на главной странице.
- Список преимуществ: Убедительные преимущества для пользователей перечислены ниже и касаются того, что отличает 500px.
- Привлекательный текст: Mint использует эмоционально заряженный текст, чтобы привлечь посетителей.
 Они излучают ободряющую и успокаивающую атмосферу, которая важна для щекотливых тем с высокими ставками, таких как финансы.
Они излучают ободряющую и успокаивающую атмосферу, которая важна для щекотливых тем с высокими ставками, таких как финансы. - Визуальный заголовок: Моментальный снимок интерфейса приложения дает посетителям представление о том, как выглядит приложение — его дружественный пользовательский интерфейс помогает облегчить беспокойство, связанное с управлением деньгами.
- Заметный призыв к действию: Призыв к действию «Зарегистрироваться бесплатно» выделяется оранжевым цветом, предлагая пользователям сразу же приступить к работе с сервисом.
- Сохраняет актуальность: Смешивание — это часть причудливого бренда Mailchimp, поскольку они часто обновляют дизайн главной страницы своего веб-сайта. Вы почти хотите продолжать пересматривать его, чтобы увидеть, что нового.
- Оригинальность: Пользовательская типографика Mailchimp делает и без того привлекательный заголовок еще более привлекательным благодаря дружественному, но привлекающему внимание шрифту с засечками.

- Использование цвета: яркий желтый цвет требует внимания и хорошо сочетается с приглушенными зелеными CTA, которые также привлекают внимание. вопрос, перечислив три ключевых преимущества для своих клиентов.
- Акцент на ценности: Время бесценно, и Asana постаралась подчеркнуть это в самом первом предложении на своей домашней странице.
- Копия заголовка: Четкое определение Асаны и ее цели хорошо обобщены в основной копии заголовка, демонстрируя их ценностные предложения.
- Анимации : Когда вы смотрите анимацию веб-сайта приложения в действии, вы чувствуете все большую потребность нажать кнопку «Попробовать бесплатно», чтобы начать управлять проектами своей команды.
- Пробное предложение : Предложение пробного периода не может быть более четко изложено в заголовке «Попробуйте Premium бесплатно в течение 3 месяцев».

- Бесспорно отличный брендинг: Известно, что Spotify использует яркие цвета во всех своих визуальных материалах, и их веб-сайт не является исключением.
- Заголовок Visual: В глаза бросается изображение наушников на контрастном фоне, иллюстрирующее, что это музыкальный стриминговый сервис. Простота снова побеждает!
- h2 Copy: Slack использует уверенный подход с увлекательным заголовком. Они не говорят о функциях Slack, а скорее о том, как Slack может улучшить и расширить возможности вашей команды.
- Привлекательный текст: Фактор простоты использования и удобства выражается в фразе «предоставить совместную работу на кончиках ваших пальцев».

- Список визуальных преимуществ: Когда вы щелкаете по списку основных преимуществ для пользователей с правой стороны, появляются соответствующие снимки пользовательского интерфейса платформы, показывающие именно то, что вы можете ожидать при использовании платформы.
- CTA: Перед призывом к действию «Попробовать бесплатно» и полем формы ввода электронной почты трудно устоять благодаря плавно плавающим логотипам приложений, совместимых со Slack, которые добавляют анимацию на главную страницу.
- имеют отношение к дизайну вашего веб-сайта
- могут еще больше воплотить ваши идеи в жизнь
- Оставайтесь верными своему бренду.
- 1.
 Airbnb
Airbnb - 2. Dropbox
- 3. ТЭД
- 4. Средний
- 5. ВИД
- 6. REI
- 7. Zenni Optical
- 8. Удеми
- 9. Амазонка
- 10. Нетфликс
- 11. Этси
- 12. Найк
- 13. Чипотле
- 14. Оскар
- 15. А24
- 16. Провисание
- 17. Нескафе
- 18. Гнездо
- 19. Коптильня 4 реки
- 20.
 Evernote
Evernote - 21. Тампон Мир
- 22. Энергия зеленых гор
- 23. Век 21
- 24. Объединенное здравоохранение
- 25. Шейдмастер
- 26. Кококинд
- 27. Спинкс Диджитал
- 28. Инжир и тысячелистник
- 29. Гимшарк
- 30. Переполнение стека
Ваша домашняя страница, вероятно, является первой страницей, на которую попадут посетители веб-сайта, поэтому важно, чтобы вы с самого начала закрепили ее.
Повышает узнаваемость торговой марки Чтобы рассказать о себе, вам необходимо создать имидж своей торговой марки. Это может быть что угодно, от подчеркивания вашего логотипа и цветов вашего бренда до создания запоминающейся строчки, объясняющей, почему вы здесь (также известной как ваш слоган). Пусть мир узнает, чем вы занимаетесь, с помощью привлекательного (и брендового) контента!
Это может быть что угодно, от подчеркивания вашего логотипа и цветов вашего бренда до создания запоминающейся строчки, объясняющей, почему вы здесь (также известной как ваш слоган). Пусть мир узнает, чем вы занимаетесь, с помощью привлекательного (и брендового) контента!
Совершенно очевидно, что когда посетители заходят на ваш веб-сайт, они думают: «Что мне это даст?». Обязательно сообщайте, какие проблемы вы решаете, как вы их решаете и что отличает вас от конкурентов.
Приводит к повышению конверсии веб-сайтаЧтобы наилучшим образом применить свои навыки оптимизации конверсии, вам нужно стратегически дать посетителям возможность совершить конверсию. Подумайте:
СОВЕТ: Разместите призыв к действию (CTA) в верхней части главной страницы, чтобы повысить рейтинг кликов (CTR).
Вот девять эффективных примеров дизайна домашней страницы с объяснением того, почему они работают, чтобы вы могли взять эти идеи и применить их на своем собственном веб-сайте.
1. Четыре шестьдесят
Почему это работает:2. Okendo
Почему это работает?3. Грамматика
Почему это работает:4. 500px
Почему это работает?5. Mint
Почему это работает:6. Mailchimp
Почему это работает:7. Asana
Почему это работает:8. Spotify
Почему это работает:СОВЕТ: Мы рекомендуем использовать руководство по фирменному стилю, чтобы сохранить согласованность всех визуальных элементов и дизайнов.
9. Провисание
Почему это работает:Не существует волшебной формулы для разработки выигрышной домашней страницы, которая конвертирует. Но лучшие дизайны домашних страниц веб-сайтов имеют некоторые общие характеристики, которые мы выделили для вас, чтобы вы могли их принять к сведению и использовать в дизайне своей собственной домашней страницы.
Минимизируйте лишнюю информацию, максимизируйте то, что важно Представьте свой бренд в одном-двух предложениях и составьте четкое уникальное торговое предложение (УТП), в идеале в тексте h2.
Кроме того, ваши ключевые преимущества для вашей целевой аудитории должны занимать видное место на главной странице, вот и все. Все, что сверх этого, скорее всего, будет пухом.
Используйте мощный язык, который находит откликУлучшите свои навыки копирайтинга, включив убедительные сильные слова, чтобы вызвать эмоции у желаемой аудитории. Расскажите им, как вы можете сэкономить их время с помощью таких слов, как «мгновенно» и «за секунды». Подчеркните простоту использования ваших услуг такими словами, как «легко» и «без шуток».
Чем больше вы воздействуете на умы своей аудитории с помощью сильных слов, тем больше вероятность того, что они обратятся.
Включите высококачественные визуальные эффекты, чтобы сопровождать ваши слова Учитывая все время и энергию, которые тратятся на написание эффективной копии веб-сайта, было бы позором, если бы эта тяжелая работа пропала даром с тусклыми изображениями. Убедитесь, что вы включаете высококачественные фотографии, иллюстрации или видео, которые:
Убедитесь, что вы включаете высококачественные фотографии, иллюстрации или видео, которые:
Контрастные цвета — это форма визуальной значимости, которая определяется как «отчетливое качество субъективного восприятия, благодаря которому некоторые предметы в мире выделяются среди своих соседей и сразу же привлекают наше внимание». ».
Другими словами, если вы столкнулись с серией фиолетовых точек с одной желтой точкой среди них, ваш взгляд, естественно, будет направлен на одинокую желтую точку. Примените эти знания к дизайну своего веб-сайта при создании CTA для повышения конверсии.
Демонстрация авторитета бренда Никто не спорит с тем, что люди легко поддаются влиянию других, особенно тех, кого они считают авторитетом. Имея в своем арсенале известные и зарекомендовавшие себя бренды, становится легче убедить посетителей совершить желаемое действие на вашем веб-сайте.
Имея в своем арсенале известные и зарекомендовавшие себя бренды, становится легче убедить посетителей совершить желаемое действие на вашем веб-сайте.
Если у вас нет авторитетных брендов, использующих ваш продукт или услугу, не беспокойтесь. отзывы клиентов и «звездные отзывы» могут помочь укрепить это доверие.
Оптимизация для мобильных устройствУчитывая, что примерно 51% трафика веб-сайта приходится на мобильные устройства, было бы разумно использовать дизайн, ориентированный на мобильные устройства. Дизайн веб-сайта, оптимизированный для мобильных устройств, не только улучшает взаимодействие с пользователем, но и значительно влияет на ваши онлайн-конверсии. Это то, что может даже повлиять на ваш SEO и трафик, поэтому это чертовски важно.
Сила тестирования Никогда не знаешь, что сработает, пока не попробуешь. При выполнении любого типа оптимизации веб-сайта — будь то наша домашняя страница, страница продукта или что-то подобное — важно проводить тестирование. Попробуйте разные цвета CTA, изображения баннеров, макеты и многое другое. Найдите то, что работает для вас и что лучше всего находит отклик у ваших клиентов.
Попробуйте разные цвета CTA, изображения баннеров, макеты и многое другое. Найдите то, что работает для вас и что лучше всего находит отклик у ваших клиентов.
Наличие звездного веб-сайта, который не только отлично выглядит, но и обеспечивает конверсию, должен быть главным приоритетом для любого бизнеса. Иногда не требуется много времени, чтобы начать видеть результаты.
Нужен индивидуальный веб-дизайн? Мы поможем вамРабота с командой дизайнеров может помочь сделать веб-сайты еще лучше. Сильные команды дизайнеров, такие как Superside, включают все необходимые элементы веб-сайтов, созданных для преобразования. Посмотрите, как мы трансформировали дизайн веб-сайтов для компьютеров и мобильных устройств для других брендов, и как вы можете получить собственный веб-дизайн для своего бизнеса.
30 лучших примеров дизайна главной страницы в 2020 году (+ советы по дизайну)
Лучшие примеры дизайна домашней страницы
При всех разговорах о целевых страницах в мире цифрового маркетинга очень важно не упускать из виду роль домашней страницы веб-сайта.
Ваша домашняя страница — это ваша виртуальная привлекательность, и очень важно управлять этой привлекательностью, чтобы посетители каждый раз приходили на ваш сайт для наилучшего пользовательского опыта.
Существует множество отличных дизайнов домашних страниц, и обзор некоторых из них может вдохновить вас на создание собственной потрясающей домашней страницы.
Что такое домашняя страница?
Домашняя страница — это основная веб-страница компании, на которую обычно попадают люди, когда впервые заходят на сайт из поисковой системы. Домашняя страница часто служит знакомством человека с компанией. По сути, это «виртуальная витрина».
Даже если главная страница — это не то место, откуда люди начинают, они идут именно туда, когда им нужно быстро перейти или когда они позже возвращаются на ваш сайт.
Некоторые компании пытаются заставить посетителей зарегистрировать учетную запись или список адресов электронной почты, чтобы побудить их узнать больше об их продуктах и услугах, чтобы они в конечном итоге стали клиентами.
Даже если посетитель не регистрируется, вы должны создать свою домашнюю страницу уникальным и запоминающимся способом, чтобы произвести на него неизгладимое впечатление.
Преимущества хорошо спроектированной домашней страницы
via GIPHYХорошая домашняя страница предназначена не только для того, чтобы выглядеть эстетично, хотя это и является ее частью. Есть много других преимуществ, которые следуют за внешним видом.
Вот лишь некоторые из них:
Повышает узнаваемость бренда.
Если вы сделаете свой веб-сайт запоминающимся, вам будет намного легче привлечь постоянных посетителей и привлечь внимание к бренду.
Имидж и ценности вашего бренда должны быть очевидны через обмен сообщениями на каждой странице вашего сайта, особенно на главной странице.
Домашняя страница — это дверь на остальную часть вашего сайта и все, что будет информировать ваших посетителей о вашей ценности, предложениях, продуктах и истории.
Без него никто не сможет определить, кто вы и почему вы владеете своей позицией на рынке.
Улучшает взаимодействие с пользователем.
Хорошо построенная домашняя страница обычно превращается в простой интерфейс, в котором посетители не заморачиваются. Предоставляя организованный доступ к информации, которую они ищут, вы предоставляете им ценность прямо у ворот.
Посетители, безусловно, обращают внимание на свой пользовательский опыт, и это оказывает большое влияние на их решения о покупке. Играйте на этой психологии, создавая домашнюю страницу с учетом этого.
Повышает конверсию.
Как бы это ни было неприятно, вам нужно произвести отличное впечатление, чтобы привлечь посетителей. Они хотят видеть ценность и доверие, что, как маркетологи, означает предоставление им стимула и возможностей.
Если вы сделаете так, чтобы им было проще получать то, что им нужно, на вашей домашней странице или через нее, вам будет намного легче увеличить число конверсий.
Небрежная или непривлекательная домашняя страница обычно приводит только к высокому показателю отказов.
Важные элементы на домашней странице
Конечно, как бы творчески мы ни призывали вас относиться к дизайну вашей домашней страницы, есть определенные элементы, которые вы захотите включить, чтобы она действительно была эффектной.
Это как головоломка. Каждая картинка в итоге выглядит по-разному, но вам все равно нужны кусочки, чтобы собрать ее вместе.
Эффективный и постоянно развивающийся дизайн
Хорошая домашняя страница будет эффективно отвечать всем ключевым моментам, которые мы обсуждали до сих пор: сообщать о ценности, укреплять доверие, помогать посетителям и привлекать внимание.
Чтобы добиться всего этого, вам нужно использовать комбинацию различных стратегий. Включите CTA, пробелы, отличное руководство по стилю и отличный текст, чтобы создать фантастический макет.
Также важно уметь адаптироваться и развиваться с течением времени. Статические домашние страницы обычно довольно быстро устаревают. Меняйте страницу по мере изменения потребностей ваших посетителей и тенденций рынка.
Многоканальный
Удобная для навигации домашняя страница рабочего стола не является конечной целью. Также важно быть мобильным.
через GIPHYСлишком много графики или сложных дизайнов и функций имеют тенденцию становиться запутанными и беспорядочными, когда они открываются на разных платформах. Обязательно оптимизируйте свою страницу для использования на мобильных устройствах, что невероятно популярно в современном мире.
Обращение к аудитории
Ваша домашняя страница не предназначена для широкой сети. При создании страницы помните о своих покупателях и целевой аудитории.
Он должен быть сфокусирован на типе клиентов, которых вы можете лучше всего обслуживать и которые имеют самые высокие шансы на конвертацию. Избавьтесь от всякой чепухи и используйте язык, который привлечет и понравится вашей предпочтительной аудитории.
Контент, ориентированный на ценность
Размещая ценность на главной странице, вы имеете больше шансов удержать посетителей на своем сайте, чем пытаться привлечь их внимание на более глубокой целевой странице или в блоге.
Это не значит, что вы не можете привлечь трафик или конвертировать на этих страницах, но, как правило, ваша домашняя страница является первой точкой контакта для трафика. Сразу же покажите им, что у вас есть то, что они ищут, и они останутся с вами достаточно долго, чтобы вы могли доказать это вместо того, чтобы обращаться к конкуренту.
30 самых лучших примеров дизайна домашней страницы
В Интернете есть много источников вдохновения, из которых можно черпать идеи. Некоторые домашние страницы захватывают дух и визуально уникальны. Другие чрезвычайно функциональны и немедленно выполняют свои обещания.
Все зависит от их (и вашего) делового стиля и привлекательности бренда.
Давайте прямо сейчас рассмотрим несколько удивительных примеров:
1.
 Airbnb
AirbnbБренд Airbnb знавал лучшие дни, но дизайн его домашней страницы никогда не был лучше. Минимализм часто является признаком современной домашней страницы, которая быстро взаимодействует и обеспечивает отличное мобильное взаимодействие.
Всего одним предложением Airbnb привлекает вас и готовит к поиску на сайте. Захватывающие дух визуальные эффекты пробуждают дух исследования, который обязательно понравится пользователям со страстью к путешествиям.
2. Dropbox
Dropbox называют компанией, которую все пытаются убить. Дизайн его домашней страницы, без сомнения, является одной из вещей, которые сделали его устойчивым: менее чем в 20 словах он рассказывает вам все, что вам нужно знать, чтобы начать работу с его решениями, и какие преимущества вы можете получить.
Те, кто ищет сложные или нестандартные решения, могут прокрутить страницу до быстрого параллельного сравнения.
3. TED
TED охватывает множество различных тем и имеет огромную библиотеку информационных видеороликов и статей. Их домашняя страница сразу ставит все на карту, чтобы пользователи могли без промедления выбрать то, что им интересно.
Их домашняя страница сразу ставит все на карту, чтобы пользователи могли без промедления выбрать то, что им интересно.
У них чистый дизайн с красивым изображением двух динамиков слева и справа от изображения. TED также перечисляет простые шаги, описывающие, как использовать и получать выгоду от их платформы.
4. Medium
Medium — это издательская платформа, которая привлекла тысячи потенциальных лидеров мнений, а также множество признанных авторитетов.
Несмотря на то, что он нарушает правила, оставляя свое ценностное предложение на полпути вниз по странице, к тому времени, когда вы туда доберетесь, вы почти наверняка зацепитесь за одну из многих журнальных статей о постоянно меняющемся, курируемом пространстве над сгибом.
5. KIND
Из полной безвестности и унылой работы KIND Snacks ворвались на сцену с одним из самых сильных брендов.
KIND приглашает вас зайти и начать покупать полезные закуски на баннере. Традиционная верхняя навигация почти полностью заменена категориями продуктов, основанными на изображениях. Яркие цвета и рекламный текст с надписью «бесплатно», и кто может устоять перед бесплатными закусками!
Яркие цвета и рекламный текст с надписью «бесплатно», и кто может устоять перед бесплатными закусками!
6. REI
Компания REI зарекомендовала себя двумя способами: как ведущий поставщик снаряжения для активного отдыха и лидер в области связанного контента.
Ключевая цель REI — стимулировать членство в своем кооперативе, и это повсеместно отражено в настраиваемых CTA и панелях изображений. Покупатели, которые не заинтересованы во всем этом, также мгновенно видят тринадцать основных товарных областей интернет-магазина.
7. Zenni Optical
Zenni Optical преуспевает в персонализации и предлагает шикарную, но экономически эффективную альтернативу таким магазинам, как Lenscrafters.
Как и следовало ожидать, дизайн его главной страницы основан на визуальных эффектах: повсюду стильные очки и значки для каждой категории очков. Их копия милая и умная с заголовком «Впусти солнечный свет».
8. Udemy
Udemy специализируется на онлайн-видеокурсах, разработанных независимыми экспертами. Домашняя страница подчеркивает свое преимущество — удобство — и ориентирует клиентов на огромную библиотеку материалов.
Домашняя страница подчеркивает свое преимущество — удобство — и ориентирует клиентов на огромную библиотеку материалов.
С персонализированным списком общих тем в верхней части и постоянно обновляемым списком персонализированных рекомендаций по курсам под баннером эта страница притягательна.
9. Amazon
Дизайн домашней страницы Amazon — результат многолетней обработки терабайтов данных. Цель: создать убедительный опыт электронной коммерции, который заставит людей просматривать, даже если они не планируют покупать.
С предложениями и даже целыми элементами дизайна, адаптированными к поведению пользователя, практически невозможно зайти, не увидев то, что вас интересует.
10. Netflix
Дизайн домашней страницы Netflix позиционирует бренд как альтернативу №1 традиционному походу в кино всего за слов!
Яркая, привлекающая внимание кнопка «Попробовать 30 дней бесплатно» — пример призыва к действию мирового класса. Новые пользователи, заинтересованные в получении дополнительной информации, и те, у кого есть общие возражения, могут узнать все, что им может понадобиться, в трех минималистичных, но очень наглядных сегментах страницы.
Новые пользователи, заинтересованные в получении дополнительной информации, и те, у кого есть общие возражения, могут узнать все, что им может понадобиться, в трех минималистичных, но очень наглядных сегментах страницы.
11. Etsy
Etsy — это сайт, на котором независимые торговцы, многие из которых являются ремесленниками, могут демонстрировать и продавать уникальные товары.
Заглавное изображение ориентирует пользователей на самое горячее предложение на сайте. Чуть ниже новые пользователи изучают основы сайта в трех быстрых заголовках. Трудно не быть втянутым в постоянно меняющиеся элементы «Популярно прямо сейчас» — и это, безусловно, сделано намеренно.
12. Nike
Nike — один из самых узнаваемых брендов в мире, поэтому дизайн его домашней страницы не будет тратить время на кучу уже известных вам деталей.
Вы можете перейти к любой категории обуви Nike одним щелчком мыши, поэтому большинство людей не будут проводить много времени на главной странице. Те, кто это сделает, найдут захватывающие ультравизуальные крючки для товаров, посвященных любому виду спорта.
Те, кто это сделает, найдут захватывающие ультравизуальные крючки для товаров, посвященных любому виду спорта.
13. Chipotle
Chipotle предстоит проделать тяжелую работу, чтобы сохранить свой бренд «честной еды», ориентированный на ценность.
С текущим дизайном домашней страницы он на правильном пути. Еда остается звездой, но ненавязчивая, но эффективная бегущая строка была добавлена в верхнюю часть страницы, чтобы вести их кампанию с настоящей едой и напитками для доставки и самовывоза.
14. Оскар
Медицинское страхование — отнюдь не забавная тема, но домашняя страница Оскара делает ее более человечной и представительной — начиная с самого URL («Привет, Оскар»).
Все, от художественного стиля до умелого использования пробелов, предназначено для того, чтобы сделать сложную тему проще. Копия подчеркивает это концепциями кризиса COVID-19.
15. A24
Последние несколько лет компания A24 надирает задницы своими фильмами, и они пользуются возможностью продемонстрировать их на своей домашней странице.
Производственный цех, состоящий из трейлеров к их новым проектам, закулисных заметок о популярных фильмах и развлекательного магазина, прекрасно оправдывает ожидания посетителей.
16. Slack
Главная страница Slack придерживается своего уникального руководства по стилю с продуманным сочетанием цветов и иллюстраций. Обмен сообщениями на странице довольно прост: «Slack — это место, где происходит работа».
Понятно, что посетители должны делать дальше — зарегистрироваться или войти в систему. Также имеется довольно обширная навигационная панель, помогающая посетителям исследовать, когда они погружаются немного глубже.
17. Nescafe
Когда вы думаете о кофе, вы, вероятно, думаете об уютных кофейнях и одноразовых стаканчиках. Но Nescafe готовится прямо у вас дома с любимыми людьми.
Их большое изображение на главной странице со свечами, двумя девушками в осенней одежде и стеклянными кружками с кофейной пеной и корицей вызывает у посетителей теплые чувства с момента входа на сайт.
В их тексте говорится, что у них есть кофе на любой вкус, и у них есть отличный призыв к действию, который предлагает пользователям: «Откройте для себя кофе ». Их выбор слов делает их главными лидерами в области кофе.
18. Nest
Домашняя страница Nest немного отличается от других. Как видите, Nest переместила свой сайт в Google Store. И хотя это может показаться немного неверным, на самом деле это гениально.
Вместо того, чтобы сбивать с толку текущих клиентов, полностью закрывая домашнюю страницу, они не торопятся информировать посетителей об изменениях и перенаправлять их в официальный магазин. Кроме того, обратите внимание на крошечную навигацию в правом верхнем углу.
Клиенты могут еще войти в систему или найти поддержку на этой странице, если это необходимо. Расскажите об отличном пользовательском опыте.
19. Коптильня 4 Rivers
Хотите узнать, как представить свою продукцию? Возьмите страницу из книги 4 Риверс.
Они выделяют свои новые пункты меню спереди и по центру, заставляя посетителей пускать слюни в момент загрузки страницы. CTA также довольно четкие и привлекательные. Закажите еду онлайн или загляните в кейтеринг.
20. Evernote
Evernote — еще один отличный пример домашней страницы, в центре которой узнаваемость бренда. Известная своими простыми функциями ведения заметок, домашняя страница расширяет сферу этой репутации, показывая, как приложение стало целым организационным пакетом.
Он имеет красивую, четкую панель навигации и привлекательную цветовую схему, но не слишком грубую — отличная попытка хорошо известного бренда.
21. Swab The World
Swab the World — это веб-сайт, который пытается привлечь внимание к разнообразию донорских клеток. Они демонстрируют уникальную и современную домашнюю страницу, которая взрывается ярко-фиолетовым и бирюзовым цветом.
У них есть мощный, но простой текст, который имеет отношение к их делу и помогает заинтересовать их посетителей. В 2020 году они даже получили награду The Site of the Day на Awwwards.
В 2020 году они даже получили награду The Site of the Day на Awwwards.
22. Green Mountain Energy
Green Mountain Energy имеет красиво оформленную домашнюю страницу с пользовательской иллюстрацией, которая прекрасно отображает то, чем занимается компания. Домашняя страница не загромождена и имеет простой текст, который побуждает посетителей узнать больше о чистой энергии.
У них даже есть ссылка на видео, в котором описывается их влияние на планету.
23. Century 21
У Century 21 есть домашняя страница, которая заставит любого захотеть найти новый дом с помощью агента по недвижимости. Его стильный и современный дизайн визуально привлекателен, и в нем есть все, что нужно посетителям для навигации по сайту и поиска того, что они ищут.
Строка поиска автоматически отслеживает местоположение посетителя для поиска домов в его районе.
24. United Healthcare
United Healthcare имеет простой и информативный дизайн веб-сайта с несколькими CTA, по которым люди могут щелкнуть, чтобы узнать больше или найти то, что им нужно. На главном изображении изображены счастливые мама и сын в парке, а текст слева упоминает, что у них есть планы медицинского страхования для всех, от мала до велика.
На главном изображении изображены счастливые мама и сын в парке, а текст слева упоминает, что у них есть планы медицинского страхования для всех, от мала до велика.
На этой домашней странице посетители могут найти врача, найти планы и ознакомиться с различными категориями медицинских услуг. Посетителям не нужно перемещаться по всему сайту, чтобы найти то, что им нужно. Это вносит существенный вклад в пользовательский опыт.
25. Shademaster
Shademaster — австралийская компания с фантастической домашней страницей, получившая награду CSS Design Awards за лучший UX-дизайн. На их веб-сайте представлен свежий и современный шаблон с красивыми изображениями и коротким видео, в котором объясняется, как Shademaster может принести пользу своим клиентам.
У них также есть навигационное меню, которое следует за пользователями по мере их прокрутки, поэтому в любой момент, когда они просматривают веб-сайт, они могут выбрать что-то в строке меню вместо того, чтобы прокручивать страницу вверх.
26. CocoKind
Cocokind делает смелое заявление своим ярким изображением героя на своей фантастической домашней странице. У них простой дизайн с четкими призывами к действию и хорошо продуманная панель навигации. На панели навигации есть выпадающие меню с несколькими категориями, которые вы видите сразу.
Навигация Cocokind также содержит изображения популярных продуктов, представленных в меню навигации, по которым пользователи могут щелкнуть, чтобы перейти прямо к этому конкретному продукту. Таким образом, им не нужно тратить время на просмотр.
27. Spinx Digital
Spinx имеет прекрасную домашнюю страницу, которая хорошо сегментирует различные темы, чтобы страница не загромождалась и ее было легко просматривать. У них есть хорошее изображение рабочего места и людей, которые разговаривают, что придает их домашней странице дружелюбную атмосферу.
Лучшее в их главной странице то, что они показывают значки компаний, с которыми они работали, и они предоставляют целый раздел, описывающий их области знаний. Таким образом, потенциальные клиенты узнают все, что им нужно знать о вашей компании, с одной страницы.
Таким образом, потенциальные клиенты узнают все, что им нужно знать о вашей компании, с одной страницы.
28. Fig and Yarrow
У Fig and Yarrow есть красиво оформленная домашняя страница, которая сразу же задает тон своим натуральным продуктам по уходу за кожей. Их основное фоновое изображение тонкое и предлагает приятную цветовую палитру для страницы. У них есть простой текст, который объясняет, что они делают, с четким призывом к действию прямо под ним.
Этот сайт отлично использует пробелы и позволяет пользователям легко находить то, что им нужно.
29. Gymshark
За последние несколько лет популярность Gymshark возросла, и в настоящее время он является одним из главных претендентов на спортивную и тренировочную одежду. На их домашней странице справа есть несколько красивых фотографий их тренировочного снаряжения.
По сути, у Gymshark простая домашняя страница, привлекательная так же, как и само снаряжение для тренировок.





 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.


 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.


 Сплошной текст можно заменить инфографикой, списками с иконками. В таком виде он воспринимается лучше.
Сплошной текст можно заменить инфографикой, списками с иконками. В таком виде он воспринимается лучше. 

 Они излучают ободряющую и успокаивающую атмосферу, которая важна для щекотливых тем с высокими ставками, таких как финансы.
Они излучают ободряющую и успокаивающую атмосферу, которая важна для щекотливых тем с высокими ставками, таких как финансы.


 Airbnb
Airbnb Evernote
Evernote