Примеры хорошего landing page
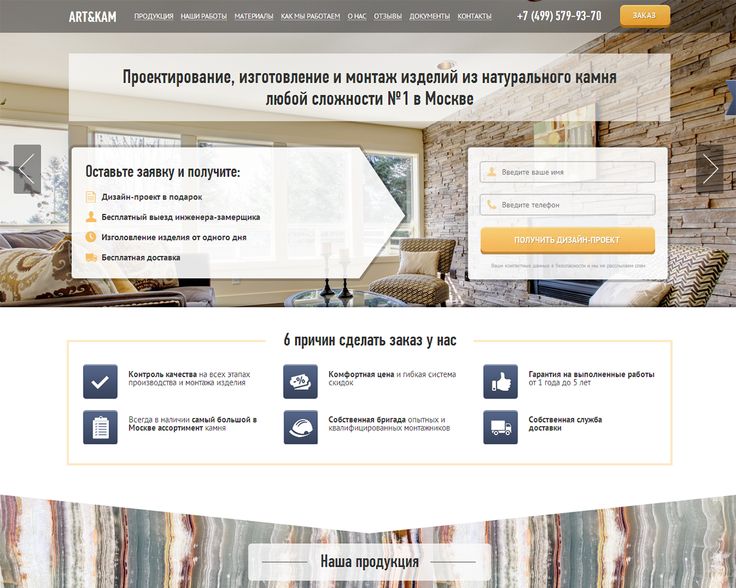
Основная проблема почти всех существующих лендинг-страниц в том, что такие сайты похожи друг на друга. Название, плюсы и минусы приобретения конкретного рекламируемого товара или услуги, меню и окошко призыва совершить определенное действие/покупку, отзывы других людей и т.д. Каждый элемент идет один за другим по уже надоевшему всем порядку. В сети можно найти даже прототип «лучшего лендинг портала», организаторы которого пишут, что необходимо делать сайты-одностраничники, используя только такую «работающую» схему.
Красивые интересные креативные лендингиЕсли вы хотите обратить внимание на свой landing page и ,более того, сделать его объектом для подражания и всеобщего восхищения, то стоит забыть про разные шаблоны, берите вдохновение из множества источников и пробуйте что-то новое.
Качественный лендинг примерХороший пример продающего лэндинга в этом смысле- страница портала bearcss.com – необычайно редкое явление, т. к. там никто ничего не пытается продать, а лишь помогает клиентам(конкретно на вышеуказанном сайте веб-дизайнерам) в решении их задач. Понятная рисовка, простой оффер, небольшая инструкция – именно таким и должен быть качественный лейдинг.
к. там никто ничего не пытается продать, а лишь помогает клиентам(конкретно на вышеуказанном сайте веб-дизайнерам) в решении их задач. Понятная рисовка, простой оффер, небольшая инструкция – именно таким и должен быть качественный лейдинг.
[lpgen]
Лучшие лендинговые страницы лендинг пейджЕще одним примером удачного лендинга являются одностраничники, объясняющие серферам, что и как им следует делать. Создатели портала crowdspottr этим и занимаются. Они пишут вопрос и сразу же дают понятный ответ. Вышеназванный портал можно считать как отличный пример удачного лендинга.(количество новых посетителей превышает несколько тысяч человек)
landing page сайты лучшие примеры дизайнаDesignedtomove.org – социальный портал, который посвящен проблеме недостаточной физической активности жителей Земли. Его лендинг страница выглядит привлекательно – в ней отсутствует четкий заголовок и любые пояснения по теме. Только пара небольших, размытых предложений: «Посмотреть клип». Но, такая скудность информации на главной странице не стала минусом. Слабая дымка загадочности рождает у серферов сильное желание посмотреть видео. 90% из них, кликают просмотр видео и только потом смотрят всю остальную информацию на портале. Сайт каждый день имеет десятки тысяч уникальных посетителей и этим заслужил звание одного из самых посещяемых лендинг страниц в интернете.
Но, такая скудность информации на главной странице не стала минусом. Слабая дымка загадочности рождает у серферов сильное желание посмотреть видео. 90% из них, кликают просмотр видео и только потом смотрят всю остальную информацию на портале. Сайт каждый день имеет десятки тысяч уникальных посетителей и этим заслужил звание одного из самых посещяемых лендинг страниц в интернете.
Говоря о коммерческих проектах, одним из самых успешных можно назвать продающий одностраничник примеры kaleidoscopeapp.com.
Почему этот сайт так успешен у посетителей? Создатели неплохо постарались над придумыванием формулировки страницы. Они подробно описали, для чего следует приобрести их программу и не поленились в написании двухстраничного призыва к покупке («Демо-версия месяц» и «Приобрести за 49 долларов»).
Примеры лейдинг сайтовЕще одним примером удачного лендинга служит создание небольшой интриги. Страница портала klowt. com дает посетителям лишь часть информации о сайте. Только самые необычные и интересные факты. Расчет в основном на то, что клиенты, сами захотят изучить возможности портала и нажмут окно призыва совершить действие.
com дает посетителям лишь часть информации о сайте. Только самые необычные и интересные факты. Расчет в основном на то, что клиенты, сами захотят изучить возможности портала и нажмут окно призыва совершить действие.
Примеры лендингов, созданных на конструкторах сайтов
Лэндинги электронной коммерции — это цифровые витрины. Это то, что привлекает внимание посетителей, удерживает их на сайте и дает им возможность совершать покупки.
Содержание
- Лучшие примеры лендингов на 2021
- Офисная мебель Branch Furniture
- Продажа алкогольной продукции
- Лендинг натуральной еды
- Сидите с удовольствием — дизайнерские стулья
- Вся ценность молока на одной странице
- Вывод
Лучшие примеры лендингов на 2021
Лэндинги — очень важные элементы любой стратегии цифрового маркетинга. Привлечение пользователей через эти платформы — серьезный процесс для создания новых деловых отношений. Поэтому необходимо обращать внимание на их дизайн и на элементы.
Лэндинги созданы для разных целей: некоторые из них продвигают продукты и услуги, другие обеспечивают более широкое присутствие в сети. Добро пожаловать, чтобы получить вдохновение! Ниже представлены лучшие примеры лэндингов, которые на мой взгляд имеют лучшую структуру и на которые можно ровняться при создании своего сайта.
Офисная мебель Branch Furniture
branchfurniture.com
Branch Furniture – офисная современная мебель: от письменных столов и эргономичных стульев до конференц-столов, мебели для отдыха и аксессуаров.
Лендинг меет пример простой, но интерактивной целевой страницы. Современный тон лэндинга соответствует товарам магазина, что неизбежно находит отклик у их целевой аудитории. Ценностное предложение мгновенно красиво отображается с высококачественными изображениями.
Преимущества лэндинга:
- Чистый дизайн с лаконичным заголовком.
- Качественные изображения продукта.
- Выбраны современные шрифты и цвета, соответствующие бренду.

- Есть возможность оформить заказ мебели прямо на сайте, нажав кнопку «купить сейчас».
Продажа алкогольной продукции
valenkivodka.com
VALENKI — яркий, непревзойденный по дизайну и позиционированию бренд. Ллендинг делает упор на визуальную составляющую, а также гениальную по дизайну и исполнению анимацию на странице.
Это отличный пример landing page с эффектом параллакса. Страница создает у ЦА положительный образ о бренде. Хоть и информация о качестве продукции четко и подробно изложена, ее можно пропустить из-за наблюдения за тем, как падают кубики льда. Посетители точно оценят сделанный со вкусом лэндинг и подумают, что сайт слишком шикарен, чтобы предлагать некачественную продукцию.
Лендинг натуральной еды
marcandfisa.com
Всем известно, что с помощью авторских иллюстраций можно оживить даже самый скучный и унылый лэндинг. Особенно часто касается шаблонных лэндингов. Самое главное, чтобы каждый рисунок идеально соответствовал тематике. В качестве примера можно привести сайт полезного питания для детей marcandfisa.com. Иллюстрации, использующиеся на нем оформлены под детские рисунки. Симпатичные и запоминающиеся иллюстрации создают позитивное настроение и информируют о продукции бренда, позволяя всему остальному контенту быть читабельным и четким на воздушном светлом фоне. Лэндинг отлично попадает в целевую аудиторию. Это яркий пример использования иллюстрации для оригинальности и для того, чтобы сделать веб-маркетинг эффективным.
В качестве примера можно привести сайт полезного питания для детей marcandfisa.com. Иллюстрации, использующиеся на нем оформлены под детские рисунки. Симпатичные и запоминающиеся иллюстрации создают позитивное настроение и информируют о продукции бренда, позволяя всему остальному контенту быть читабельным и четким на воздушном светлом фоне. Лэндинг отлично попадает в целевую аудиторию. Это яркий пример использования иллюстрации для оригинальности и для того, чтобы сделать веб-маркетинг эффективным.
Сидите с удовольствием — дизайнерские стулья
silla.com.ua
Хороший пример лэндинга, который обеспечивает высокую конверсию, четко объясняя преимущества потенциальному клиенту,
Дизайн лэндинга обеспечивает правильный баланс между визуальной привлекательностью и простотой. Целевая страница — эффективный инструмент для раскрытия преимуществ онлайн-магазина и упрощения процесса покупки товаров. Этот пример — прекрасная демонстрация того, как краткость и простота заголовков могут заинтересовать посетителей. На сайте удобная форма заказа, подробная фотогалерея и карта с геолокацией офиса магазина.
На сайте удобная форма заказа, подробная фотогалерея и карта с геолокацией офиса магазина.
Вся ценность молока на одной странице
gotmilk.com
Got Milk — самая популярная социальная рекламная кампания, направленная на популяризацию и увеличение потребления молока. Лэндинг содержит четкое и краткое содержание, поэтому ценностное предложение легко понять. Посетителей встречает позитивное видео с веселой танцующей девочкой. К слову, видео-сообщение всегда вызывает положительный отклик у посетителей.
Хороший пример продающего лендинга, обеспечивающего высокую конверсию. Лэндинг по высоте вписывается в целый экран, но на нем присутствуют различные креативные интерактивные элементы и необычные детали.
Вывод
Главная цель лэндинга — превращать посетителей сайта в клиентов. В отличие от домашней страницы, лэндинг — это отдельная веб-страница, которая не связана с сайтом и предназначена для привлечения большего количества потенциальных клиентов. Он не имеет навигации и обычно включает только основную информацию о продукте или услуге с помощью контактной формы, которая направлена на сбор важных личных данных, чтобы в будущем превратить посетителей в клиентов.
Наиболее эффективные лэндинги могут быть катализатором для привлечения большего количества потенциальных клиентов, повышения коэффициента конверсии и улучшения общих маркетинговых усилий. Лэндинг предназначен для одной цели — убеждать покупателей совершить покупку. Плохой лэндинг не поможет привлечь новых клиентов и увеличить продажи.
Плюсы:
- Наличие отдельного лэндинга для каждой рекламной кампании увеличит шансы на конвертацию лида. Хорошо продуманная целевая страница, которая дает больше преимуществ продукту, вполне может сделать это возможным.
- Более высокий коэффициент конверсии.
- Хороший лэндинг должен вкратце описывать все преимущества продукта или услуги.
Минусы лэндингов:
- Низкий коэффициент конверсии. Это неудивительно, учитывая средний коэффициент конверсии целевых страниц от 1 до 3%. Большинство студий не работают над качеством дизайна и не используют тестирование. Поэтому, если нужно повысить коэффициент конверсии, необходимо следовать лучшим практикам.

- Еще одна проблема — многие не понимают, чего хочет их ЦА. Как можно побудить их к конверсии, если неизвестно, что ей движет?
20 потрясающих примеров целевых страниц продуктов, которые вдохновят вас
Создать целевую страницу, которая убедит кого-то совершить покупку, непросто. К счастью, мы потратили годы, наблюдая за некоторыми из лучших примеров целевых страниц продукта, и перечислили наши любимые ниже.
Хорошая целевая страница может создать или сломать продукт. Если посетитель не находит нужной ему информации, если он сбит с толку, разочарован или отложен, вы потеряли потенциальную продажу.
С другой стороны, если вы эффективно продемонстрируете уникальные преимущества своего продукта и предоставите именно ту информацию, которую ищет посетитель, вы на полпути к еще одному счастливому покупателю.
В этой статье мы покажем вам несколько примеров того, что мы считаем отличными целевыми страницами продукта. С некоторыми вы, возможно, уже знакомы, другие будут для вас новыми. Все они (по нашему скромному мнению) демонстрируют свои товары качественно, эффектно и эффектно.
Все они (по нашему скромному мнению) демонстрируют свои товары качественно, эффектно и эффектно.
Но сначала — ключевой вопрос.
Что такое целевая страница продукта?
Целевая страница продукта — это веб-страница, на которую посетители в первую очередь попадают, когда щелкают ссылку на конкретный продукт. Они передают «первое впечатление» ваших посетителей об этом продукте и должны передавать ключевую информацию просто и ясно.
Вот что, по нашему мнению, должны содержать лучшие сайты:
- Привлекательные изображения продукта (или скриншоты для SaaS).
- Указание, на кого ориентирован продукт.
- Отличный запоминающийся экземпляр.
- Хорошее SEO, чтобы привлечь больше клиентов на страницу естественным образом.
- Основные характеристики продукта показаны.
- Указание цены (или легко находимые ссылки на цены).
- Отзывы довольных клиентов.
- Ссылки на более подробные характеристики.

- Простой путь к покупке.
Не все целевые страницы будут отображать все из этого списка пожеланий на одной странице, но большинство из вышеперечисленных элементов будут представлены в нашем «лучшем из» ниже.
Для тех, кто занимается ее созданием, существует множество конструкторов целевых страниц, которые помогут быстро создать и запустить страницу. Также есть отличная статья от Backlinko (которая уже публиковалась на нашей домашней странице) о том, как думать о процессе создания целевой страницы.
Ладно, приступим!
Лучшие примеры целевых страниц продукта в 2023 году
Вот примеры целевых страниц продукта, сделанных правильно:
1. Recess
Две вещи сразу выделяются для Recess. Во-первых, это прекрасная, спокойная и привлекательная пастельная цветовая палитра снимка продукта, расположенного на переднем плане в верхней части страницы. Затем идет слоган: «Мы законсервировали чувство».
Изображение продукта и слоган идеально дополняют друг друга и ясно дают понять, что эти напитки предназначены для тех, кто ищет расслабления и отдыха от стрессов повседневной жизни. Есть аккуратный интерактивный элемент с изменением цвета фона при перемещении курсора.
Есть аккуратный интерактивный элемент с изменением цвета фона при перемещении курсора.
Когда вы прокручиваете вниз, USP Recess (уникальное торговое предложение) четко определяется привлекательной анимированной графикой — ассортимент безалкогольных напитков, наполненных коноплей и другими натуральными биологически активными ингредиентами.
Ссылка «Магазин» незаметна, но ее легко найти в левом верхнем углу страницы, а также предлагается плавающий код скидки в обмен на присоединение к списку рассылки. Это не доминирует — но остается твердо на месте.
Подробная информация о расширенной линейке продуктов приведена ниже, а также есть обзоры продуктов от ведущих торговых точек и еще одна тонкая кнопка призыва к действию «МАГАЗИН» внизу.
Текст минималистичный, но ясный, он превозносит достоинства напитков, а при нажатии на продукт появляется дополнительная информация о продукте и ценах, что делает его отличным веб-сайтом электронной коммерции с потенциалом для высоких коэффициентов конверсии.
2. Сайты Framer
Framer — новичок в конкурентном мире продуктов для создания сайтов, и это его целевая страница с пояснениями к их новой функции — сайтам Framer.
Видео с автовоспроизведением вверху страницы (после ссылки быстрого доступа для уже проданных). Это хорошо построенная и динамичная демонстрация как интерфейса дизайна, так и типов сайтов, которые может создавать Framer. Это делает процесс веб-дизайна настолько захватывающим, насколько это возможно!
Простые заголовки и компактный текст рассказывают зрителю о возможностях Framer и его уникальном предложении — значительно упрощенном рабочем процессе проектирования.
Графика проста, привлекательна и эффективно использует анимацию, например, счетчик, показывающий время загрузки Framer. Страница не пытается перегрузить вас информацией, а вместо этого предоставляет ссылки «Подробнее» на конкретные функции.
Внизу есть отзывы, вырезанные из социальных сетей, и образцы веб-страниц, созданных стартапами, очевидно, ключевым рынком для Framer.
Наша единственная критика связана с отсутствием прозрачности ценообразования, что может быть связано с тем, что Framer принял «индивидуальное» решение по ценообразованию, когда вы заполняете форму в обмен на предложение.
3. Закуски с манго TALA
[Полное раскрытие: этот рецензент большой фанат манго, так что имейте это в виду!]
Манго — это всего лишь один из четырех продуктов, предлагаемых производителем закусок из сухофруктов TALA. Каждому продукту отведена отдельная страница и, как правило, цена указывается заранее (возможно, потому, что это премиальный бренд, поэтому нет смысла притворяться, что это не так).
Польза для здоровья от перекусывания фруктами подчеркивается большим движущимся заголовком: «Без добавления сахара», а также подкрепляется «списком» ингредиентов (всего один: манго). Дальнейшие пищевые факты даны в прямой и забавной форме.
Tala смело противопоставляет свой сублимированный продукт другим продуктам, содержащим добавленный сахар. Это сообщение передается с помощью жирной графики, а также интерактивности в анимации выбора продукта в нижней части страницы. Ящики «качаются», когда вы прокручиваете их, и ссылаются на другие уникальные страницы продуктов, когда вы нажимаете.
Это сообщение передается с помощью жирной графики, а также интерактивности в анимации выбора продукта в нижней части страницы. Ящики «качаются», когда вы прокручиваете их, и ссылаются на другие уникальные страницы продуктов, когда вы нажимаете.
Это смелая и простая страница для простого продукта, а минималистская эстетика сайта идеально дополняет высококачественную упаковку продукта и сообщение.
4. Учебный курс Memorisely по дизайну UX/UI
Memorisely — это платформа онлайн-обучения, на которой проводятся виртуальные занятия по дизайну UX/UI (дизайн интерфейса приложения). Сложность продажи онлайн-курсов в условиях растущей конкуренции заключается в том, что все они могут выглядеть и звучать одинаково.
Memorisely выдвигает на первый план свою уникальность, представляя личность своего основателя Зандера, который изображен за работой в правой части целевой страницы. Он также присутствует в полезном всплывающем окне VideoAsk, представляя концепцию Memorisely за 44 секунды и приглашая зрителей запланировать сеанс вопросов и ответов, если они хотят узнать больше.
Целевая страница курса направлена на то, чтобы завоевать доверие студентов, поскольку содержит много информации и социальных доказательств, чего и следует ожидать от образовательного продукта — пользователи хотят знать, что они узнают и что они получат за свои деньги. . К счастью, информационный дамп структурирован с кратким синопсисом вверху, а затем видеодемонстрацией одного из сеансов видеоуроков Memorisely, подчеркивающих интимность и инклюзивность курса.
Затем на странице приводится описание курса — расписание, темы и методология. Чтобы упростить навигацию, слева есть липкое меню с заметной кнопкой «Зарегистрироваться». Есть больше демонстрационных видеороликов, биографий преподавателей курса, а также текстовых и видео отзывов клиентов от предыдущих студентов.
5. ИИ Джаспера
Как автор контента, я должен инстинктивно ненавидеть Джаспера, ИИ, созданный для того, чтобы писать тексты для вашего веб-сайта, поскольку однажды «он» может лишить меня работы! Тем не менее, должен признать, лендинг Jasper впечатляет.
Заголовок выделен жирным шрифтом: «Знакомьтесь, Джаспер: будущее письма», а аккуратная анимированная и красочная графика заполняет подзаголовки, обобщающие примеры использования: например, «Списки продуктов» и «SEO-текст». Есть не менее смелый и динамичный видеоклип, объясняющий основные черты Джаспера: «Эй, Джаспер, напиши абзац об инопланетянах тоном Джо Рогана» (затем Джаспер делает).
Чтобы помочь олицетворить Джаспера и, возможно, избавиться от позора, связанного с получением алгоритма для написания творческого текста, есть симпатичный робот-аватар, представляющий Джаспера (который, кажется, изменил свое имя с Джарвиса).
Для тех, кто все еще скептичен, есть сетка логотипов клиентов (всегда отличная техника), включая издательство HarperCollins, IBM и Airbnb. Есть множество отзывов с пятью звездами, а кнопка «Зарегистрироваться сейчас» никогда не исчезает с экрана.
Если бы кто-то предложил небольшую критику, нет интерактивной демонстрации, позволяющей посетителям предлагать тему и тон и получать взамен бесплатный абзац. Вот это действительно впечатлило бы!
Вот это действительно впечатлило бы!
6. BEHAVE Candy
Конфеты с низким содержанием сахара могут показаться навязчивой рекламой – устранение порока из продукта, предназначенного для непослушных потворств, но BEHAVE, отвечайте на любую подобную критику USP.
Мало того, что в их логотипе слово BEHAVE перечеркнуто (то есть, BEHAVE, правда), страница имеет прямо противоположную цветовую схему — кислотно-зеленый, темно-синий и розовый. Есть смелая и привлекательная фотография азиатской модели с короткими светлыми волосами и татуировками, чтобы предложить более инклюзивную демографическую группу, чем любители фигур среднего возраста.
Яркие цветные снимки моделей в стиле поп-арт продолжаются по мере прокрутки страницы, при этом на почетном месте указаны снимки с низким содержанием калорий и сахара, но аппетитно выглядящие продукты каждого сорта. Стиль дизайна напоминает журнал для фанатов 1980-х годов со всплывающими ссылками в социальных сетях и ссылкой на список рассылки, предлагающей бесплатную доставку при первом заказе.
Ориентированная как на модных ритейлеров, так и на любителей закусок, конфеты BEHAVE, безусловно, выделяются и могут вызвать у посетителей слюноотделение!
7. Онлайн-доска Миро
Как и многие из этих страниц, Miro объявляет о своих продуктах под четким слоганом: «онлайн-доска для удобной совместной работы». Ниже находится обязательная часть всех продуктов SaaS — демонстрационное видео. Miro делает его коротким, в 48 секунд, и они подчеркивают совместный аспект продукта, который отличает его от PowerPoint и других платформ для презентаций.
Внизу есть сетка, в которой приведены миниатюры описания ключевых функций продукта, и они копируют, избегая чрезмерного преувеличения, необычного для продуктов SaaS (иногда кажется, что каждое новое творение грозит «революцией на рабочем месте»).
Дизайн страницы перекликается с шаблонами дизайна, которые предлагает Miro, и на странице предлагается бесплатная пробная версия выбранных шаблонов, чтобы пользователь мог начать работу. Простой и очевидный штрих, которым пренебрегают слишком многие целевые страницы, заключается в том, что полоса главного меню остается в верхней части экрана при прокрутке, поэтому вы можете легко перейти прямо к разделам «ресурсы» или «цены» в любой момент.
Простой и очевидный штрих, которым пренебрегают слишком многие целевые страницы, заключается в том, что полоса главного меню остается в верхней части экрана при прокрутке, поэтому вы можете легко перейти прямо к разделам «ресурсы» или «цены» в любой момент.
Miro’s — это прямой и серьезный подход, который соответствует принципу экономии эффективности.
8. Apple MacBook Air
Когда вы являетесь одним из самых успешных технологических гигантов в мире, ожидания от целевой страницы высоки — и эта не разочаровывает.
Пользователям Mac нравятся умные инновации, которые Apple постоянно добавляет в свою линейку продуктов, поэтому целевая страница MacBook Air в первую очередь посвящена этим функциям. Они используют сочетание смелых заголовков, хорошо продуманного текста, красивых и красочных иллюстраций. Есть аккуратная анимация, например, заголовок времени автономной работы заполняется зеленым цветом, подчеркивая его емкость и экологические характеристики.
Есть ссылки на более подробные описания для наркоманов со спецификациями и, что необычно, сноски, разъясняющие некоторые из более смелых заявлений, которые способствуют прозрачности. Белый текст на черном фоне также приятен для глаз.
Белый текст на черном фоне также приятен для глаз.
Внизу страницы есть ссылки на варианты финансирования и варианты использования для бизнеса/образования, а в главном меню всего четыре пункта — «Обзор», «Почему Mac», «Технические характеристики» и «Купить сейчас».
Покупка ноутбуков может вызвать бурю данных и статистики, поэтому Apple мудро чередует ключевые характеристики (ЦП, память, память, время автономной работы) с большим количеством визуальных эффектов. Страница очень хорошо продает дух Apple, предвосхищая потребности пользователей и предоставляя больше, что делает ее эффективной целевой страницей, которая не перегружает покупателя.
9. ClickUp
Инструмент управления проектами ClickUp ведет с продажами — всплывающее окно, предлагающее помочь вам вернуть потерянную производительность на один день в неделю в обмен на адрес электронной почты. Это смелый гамбит, но коробку можно легко снять для тех, кому нужно больше убедительности.
На странице внизу много цвета и движения с GIF-файлами, демонстрирующими экраны платформы, которые начинают анимироваться, когда вы наводите на них курсор.
Каждый снимок экрана подчеркивает отдельный аспект ClickUp — совместную работу, настройку и распределение задач. Затем есть раздел, который позволяет выделить меню функций, чтобы показать больше информации о каждой из них — хорошая альтернатива бесконечной прокрутке.
Далее следует карусель интеграций, а внизу страницы есть расширенное меню для тех, кто ищет более подробную информацию. Еще в нескольких местах появляется окно подписки по электронной почте для бесплатной версии.
Это хороший баланс продаж и информации без чрезмерного усложнения презентации.
10. Женские кроссовки Allbirds Tree Dashers
Allbirds — это бренд повседневной обуви и одежды, ориентированный на экологичность и доступность. Эта страница женской беговой обуви ценит заботу и внимание, которые бегуны уделяют выбору обуви.
Подробные фотографии продуктов, включая подошвы обуви, форму каблука и видеоролики с обувью в движении, что подчеркивает их удобство и минималистский стиль. На странице также подчеркивается широкий спектр цветов, в которых доступна обувь, а прокрутка вниз показывает карманные описания каждой из ключевых характеристик продукта — долговечность, поддержка и эргономичный дизайн.
На странице также подчеркивается широкий спектр цветов, в которых доступна обувь, а прокрутка вниз показывает карманные описания каждой из ключевых характеристик продукта — долговечность, поддержка и эргономичный дизайн.
С точки зрения дизайна, на странице эффективно используется пустое пространство с большим количеством белого цвета вокруг описаний продуктов и отзывов, в которых полезно указать, какой размер и размер купил рецензент.
Вы можете заказать, просто выбрав предпочтительный цвет — доступные размеры немедленно отображаются для более редких комбинаций. В нижней части страницы есть полная форма поиска, а также дополнительные предложения по одежде.
И последнее слово дизайнеру логотипа — Allbirds написан шикарным классическим шрифтом с оттенком ар-деко.
11. Ramp for Startups
Когда вы предлагаете совершенно новый продукт, особенно в сфере финансовых технологий, первостепенное значение имеет предварительное объяснение цели продукта. Ramp делает это очень четко в своем теге title: «Ramp for Startups» и в заголовке страницы, который точно описывает USP — масштабируемую корпоративную кредитную карту с сопутствующим программным обеспечением, предназначенную для основателей стартапов.
Как и на Allbirds, на этой странице много пустого пространства с тонкой бело-зеленой цветовой палитрой. Карусель логотипов клиентов Startup показывает, сколько компаний уже присоединились к нам, не переусердствуя с продажами — логотипы выделены серым цветом на белом фоне.
Далее следуют три основных преимущества: быстрый процесс подачи заявки, масштабируемость и функции кэшбэка карты, а затем краткое описание других функций с кнопками «Подробнее».
Включены выделенные отзывы, а также ссылки на внутренние статьи в блогах, редко используемое, но часто бесценное дополнение к целевым страницам, особенно для улучшения SEO.
Ramp отлично справляется с простым объяснением нового продукта, предлагая множество возможностей для дальнейшего взаимодействия (блог, подписка на бесплатную версию и новости о конференции, которую Ramp посещает в Майами).
12. Respona
Как и многие другие целевые страницы здесь, Respona ведет с большим и жирным заголовком: «Создание ссылок стало проще», черным и фиолетовым на белом фоне. Тонкая цветовая схема сохраняется повсюду, с ощущением аэрографа, уменьшающим некоторую резкость белого фона.
Тонкая цветовая схема сохраняется повсюду, с ощущением аэрографа, уменьшающим некоторую резкость белого фона.
Respona немного смешивает это с точки зрения подачи контента — чередуя отзывы (с фотографиями, слегка усиливающими доверие), анимированные демонстрации продуктов и захватывающие заголовки. В правом нижнем углу экрана есть чат-бот с искусственным интеллектом, но он не доминирует.
Дополнительные всплески цвета добавлены с четырьмя четкими вариантами использования рядом с нижним колонтитулом страницы, за которыми следует большое поле CTA с кнопками «зарегистрироваться» или «демонстрация» в фирменном пурпурном цвете Respona. Меню баннера освежающе липкое и простое, всего с тремя вариантами — «цена», «демонстрация» и «кейсы».
Иногда чем меньше, тем лучше, когда вы хотите, чтобы ваши потенциальные клиенты задавали вопросы — на странице Respona есть множество вариантов для этого.
13. Webflow CMS
Как и многие другие страницы SaaS, представленные здесь, Webflow имеет начальный заголовок (хотя, если быть придирчивым, он не совсем грамматичен), но привлекает внимание своим красочным анимированным монтажом скриншотов справа- ручная сторона страницы.
Система управления контентом (CMS) также выдвигает на передний план кнопку «Начать — это бесплатно» — метод, используемый многими техническими платформами для предложения бесплатного контента с последующими платными обновлениями.
Анимированные GIF-файлы заменяют встроенные демо-видео, показывая впечатляющие примеры того, как пользователи управляют контентом на своей платформе. Они компенсируются простыми жирными заголовками и краткими описаниями функций.
Внизу есть раздел для разработчиков, который меняет цвет на бледно-серый на черном, чтобы помочь отличить этот контент. Удобное меню TOC поможет вам перейти к соответствующему разделу целевой страницы, а меню баннера предлагает множество ресурсов и ссылок.
Webflow также является отличным инструментом для создания целевых страниц, мы его используем! У них есть несколько отличных шаблонов целевых страниц, если вы хотите их проверить.
14. Оценка Founderpath
Для основателей серийных стартапов все дело в оценке. Независимо от того, хотят ли они увеличить начальный капитал или выйти на высокий уровень, основатели должны знать, сколько их творение действительно стоит на рынке.
Независимо от того, хотят ли они увеличить начальный капитал или выйти на высокий уровень, основатели должны знать, сколько их творение действительно стоит на рынке.
Продукт Founderpath Valuation предназначен именно для этого, как быстро становится понятно на их целевой странице. С продуктом, который работает в основном за кулисами, они мудро ведут статистику успеха — сетку успешных оценок с логотипами клиентов и значок, указывающий, что они недавно были награждены «Продуктом дня» от Product Hunt.
Демонстрационные кадры продукта размещены только на середине страницы вместе с описанием основных функций. Затем Founderpath бесплатно дает несколько советов по оценке: «Сделайте эти вещи, чтобы сломать оценку в 10 миллионов долларов», что действительно привлекает внимание.
Чуть ниже есть еще одна замечательная бесплатная возможность — возможность загрузить полный список потенциальных покупателей SaaS, без сомнения, тактика привлечения потенциальных клиентов для получения контактных данных потенциальных потенциальных клиентов. Однако это стратегия, которая работает вместо бесплатной демоверсии.
Однако это стратегия, которая работает вместо бесплатной демоверсии.
Далее следуют дополнительные бесплатные советы, превращающие это в нечто вроде гибрида блога и целевой страницы. Однако наша любимая функция — это «играбельный» демонстрационный экран, на котором вы можете нажать пробел, чтобы расширить информацию из набора данных о клиентах.
Благодаря сообществу Founder и даже рекомендации «Книга месяца» страница Founderpath полна интриг и вовлеченности.
15. Plenaire Decompress
Теперь мы снова в мире физических продуктов с этой пастой для лица от популярного британского бренда средств по уходу за кожей.
На странице Plenaire используется функция, которая обычно не встречается на целевых страницах — движущийся текст. Заголовки падают, сдвигаются или расширяются, в то время как изображения делают то же самое, эффективно используя трехмерное пространство. Также есть уникальный фон дрейфующих частиц, разбивающих белое пространство.
Все в фиолетово-белых тонах, усиливающих идентичность бренда, а ценообразование на продукты указывается заранее — стратегия, которая одинаково хорошо работает как для премиальных, так и для бюджетных продуктов (здесь мы относимся к первой категории). Содержание указано, усиливая успокаивающие и натуральные свойства продукта.
Содержание указано, усиливая успокаивающие и натуральные свойства продукта.
Существуют также отзывы, которые пользователям предлагается добавить на сайт (за них можно проголосовать или понизить, и, несомненно, существует алгоритмическое средство для предотвращения отображения плохих отзывов клиентов).
Внизу страницы посетителям предлагается подписаться на социальные сети или получить информационный бюллетень. Учитывая, насколько важна сарафанное радио для продаж косметики, эта тактика взаимодействия является отличным дополнением к стильной странице.
16. Klarna
Потребительская беспроцентная рассрочка Klarna ведет с большим, смелым, красочным изображением танцующего или празднующего клиента. Уникально, есть также Q-код, позволяющий посетителю быстро загрузить версию мобильного приложения.
Лучшие предложения от партнеров, включая Nike, H&M и JD Sports, а также известных магазинов и брендов, включая ASOS, Calvin Klein и Levi’s. Стратегия здесь заключается в том, чтобы убедить посетителей в том, что продукту доверяют и его предпочитают мировые бренды.
На середине страницы, наконец, объясняется описание продукта — мобильная альтернатива кредитной карте, позволяющая платить в рассрочку без начисления процентов. Принцип изложен всего в 60 словах, а затем мы возвращаемся к тому, чего на самом деле хочет посетитель — больше брендов и выгодных предложений.
Внизу страницы есть выделенная ссылка для компаний, которые могут сотрудничать с Klarna, но эта страница в значительной степени предназначена для покупателей.
17. Трубка для компаний
Страница Pipe успокаивает глаз этого рецензента своим дизайном «белое на черном» и превосходным использованием отрицательного пространства. Всплески цвета оживляют то, что в противном случае могло бы показаться сухим.
Pipe — поставщик кредитов для Saas и сервисных компаний, предлагающих модели ежемесячной подписки. После серии заголовков с привлекательной движущейся графикой и текстом Pipe позволяет своим пользователям объяснить преимущества продукта с помощью карусели отзывов (одна мелочь — было бы неплохо замедлить это). 0003
0003
По сути, Pipe позволяет компаниям торговать на основе оценок, основанных на совокупных годовых платежах подписчиков, даже если они платят ежемесячно. И тот факт, что этот финансово неграмотный рецензент понял USP своего продукта, является свидетельством целевой страницы Pipe!
Копия умело предвосхищает вопросы потенциальных клиентов, эффективно превращая часто задаваемые вопросы в функции продукта. Сценарии использования предлагаются в меню баннера, которое остается доступным при просмотре.
18. Средство от газов и вздутия живота Hilma
Продукт, который мог бы поддаться юмору, быстро избавился от своей остроты благодаря заголовку Хильмы «Газ — это естественно. Решение должно быть слишком». Выше этого на странице Хильма выбирает краткую комбинацию изображения продукта и краткого описания. Это дает посетителям, которые не хотят слишком много думать об этом, всю основную информацию, необходимую им для совершения покупки.
Цветовая гамма спокойная и стильная — фиолетовый контрастирует с лиственно-зеленым, подчеркивая натуральные ингредиенты продукта. Hilma еще больше укрепляет ценности своего бренда с помощью разделов, посвященных экологическим и органическим продуктам, сопровождаемых интерактивными всплывающими окнами, в которых превозносятся достоинства фенхеля, тмина и аниса (например).
Hilma еще больше укрепляет ценности своего бренда с помощью разделов, посвященных экологическим и органическим продуктам, сопровождаемых интерактивными всплывающими окнами, в которых превозносятся достоинства фенхеля, тмина и аниса (например).
На ярко-оранжевой рамке перечислены искусственные или вредные добавки, которых НЕТ в продукте, необычная, но выдающаяся особенность. Страница завершается множеством восторженных отзывов и ссылок на дополнительные продукты Hilma.
В результате страница выглядит привлекательно и полностью соответствует ценностям бренда Hilma.
19. Stripe Checkout
Предварительно созданная платежная страница Stripe для поставщика онлайн-платежей предназначена для упрощения процесса онлайн-платежей и сокращения числа брошенных корзин. Продукт, который отстаивает простоту, заслуживает простой презентации. Эта целевая страница сочетает в себе простоту и изысканность одновременно.
По мере того, как посетители прокручивают вниз, УТП продуктов выделяются короткими заголовками и компактной копией, а справа тот же анимированный рисунок демонстрирует, насколько быстро и легко покупатель может использовать свою платежную страницу. Оставаясь на месте, этот рисунок меняется, чтобы продемонстрировать различные аспекты продукта, от поддержки глобальных языков до возможностей брендинга.
Оставаясь на месте, этот рисунок меняется, чтобы продемонстрировать различные аспекты продукта, от поддержки глобальных языков до возможностей брендинга.
Знакомый теперь «темный фон для разработчиков» появляется в нижней трети страницы с разделом, объясняющим, как просто вы можете создавать интеграции API для Stripe Checkout. Далее идут разделы, посвященные безопасности, и полный контрольный список функций соответствия и интеграции.
Это продуманная страница, которая красиво передает много информации, не загромождая ее дизайн.
20. Sandland Fall Asleep
Sandland демонстрирует отличный трюк в верхней части своей целевой страницы, сочетая изображение упаковки с движущимися буквами, которые имитируют дыхание спящего. Это смешно, неожиданно и привлекает внимание.
Как и в случае со многими расходными материалами, справа есть панель «быстрая покупка», а затем дополнительная информация о продукте для тех, кто предпочитает просматривать перед покупкой. Он умело изложен в красочной презентации в стиле блога с разделами, посвященными УТП, недостаткам конкурирующих продуктов и небольшой частичке науки о сне.
Он умело изложен в красочной презентации в стиле блога с разделами, посвященными УТП, недостаткам конкурирующих продуктов и небольшой частичке науки о сне.
Текст выдержан лаконично, преобладают спокойные пастельные тона, наряду с графически обозначенными пунктами (например, «ноль побочных эффектов» и «две недели для лучшего сна»). Sandland включает малоиспользуемую функцию в продуктовом секторе — таблицу, показывающую, как Fall Asleep сравнивается с альтернативными продуктами по различным критериям.
Эластичный графический ZZZZZ создает приятную симметрию внизу страницы, где преобладают отзывы. Вопросы и ответы дополняют страницу, отвечая на любые вопросы, которые могут возникнуть у посетителей.
Что должно быть на целевой странице продукта?
Давайте обобщим то, что мы считаем важными (или желательными) компонентами правильного дизайна целевой страницы продукта. В идеале он должен содержать:
- Заголовок, выражающий УТП и цель продукта
- Привлекательные визуальные эффекты, включая движущиеся элементы, которые не мешают работе пользователя (доступные в Интернете видео или GIF-файлы)
- Четкий, краткий текст страницы, который соответствует целевая аудитория
- Отзывы о продуктах
- Существующие логотипы клиентов (при наличии)
- Демонстрации и раздел «Как это работает» (особенно для продуктов SaaS)
- Кнопки взаимодействия (купить здесь, зарегистрироваться, запросить демонстрацию, подписаться на нас)
- Ссылка на полный технические характеристики продукта
- Раздел часто задаваемых вопросов или функция чата для вопросов
- Ссылки на расширенную информацию и блоги
- Удобное меню с минимальным количеством вкладок
Если ваша страница может управлять всем вышеперечисленным (или даже большинством) вы будете на голову выше конкурентов.
6 Примеры целевых страниц генерации лидов для расширения списка
Не все готовы покупать у вас при первом посещении вашего сайта. Но это не значит, что вы позволяете всему трафику, которым вы управляете, пропадать зря.
Вместо этого получите их контактную информацию и предлагайте все больше и больше ценности для их взращивания и преобразования.
Целевая страница привлечения потенциальных клиентов дает вашим посетителям веские причины поделиться с вами своими контактными данными.
Готовы добавить больше потенциальных клиентов в свою воронку продаж?
Давайте рассмотрим шесть примеров целевых страниц для лидогенерации, чтобы вы могли сами создать эффективные. У нас также есть рекомендации по разработке этих страниц и шаблонов целевых страниц для привлечения потенциальных клиентов, чтобы вы могли начать работу уже сегодня.
Итак, начнем 👇
Что такое целевая страница лидогенерации?
Целевая страница генерации лидов собирает контактную информацию посетителей вашего сайта. Его цель? Сбор информации о лидах, чтобы привлечь их, предоставляя им ценность и в конечном итоге превращая их в клиентов, когда они будут готовы.
Его цель? Сбор информации о лидах, чтобы привлечь их, предоставляя им ценность и в конечном итоге превращая их в клиентов, когда они будут готовы.
Передовой опыт создания целевых страниц для привлечения потенциальных клиентов
Эффективность целевых страниц для привлечения потенциальных клиентов зависит от нескольких проверенных факторов.
Это:
- Предлагайте надежное ценностное предложение . Это дает посетителям заманчивую причину для обмена своей информацией. Это может быть что угодно, от контрольного списка или шаблона до официального документа или информационного бюллетеня.
- Убедитесь, что ваше предложение актуально для аудитории . Настройте общесайтовый опрос, чтобы определить, какие темы интересуют вашу аудиторию. Затем создайте лид-магниты или информационный бюллетень, регулярно освещающий эти темы.
- Создайте один, очистите CTA . И текст призыва к действию, и дизайн должны быть четкими и сфокусированными.
 Прежде всего, придерживайтесь одного CTA, чтобы побудить людей к действию.
Прежде всего, придерживайтесь одного CTA, чтобы побудить людей к действию. - Используйте убедительный копирайтинг . Начните с привлекающего внимание заголовка. Затем погрузитесь в преимущества того, почему люди должны делиться с вами своей информацией. Пока вы это делаете, используйте язык вашей аудитории и сильные слова в своем тексте, чтобы побудить к действию.
- Оптимизируйте целевую страницу для мобильных устройств . Около 90% населения мира использует свои телефоны для поиска в Интернете. Таким образом, крайне важно, чтобы ваши целевые страницы для лидогенерации были удобными для мобильных устройств, если посетители заходят на них со своих телефонов.
- Создайте разные целевые страницы привлечения потенциальных клиентов для разных типов аудитории . Это важно для тех, кто ориентируется на несколько аудиторий. Используйте сегментацию аудитории, чтобы разделить сегменты аудитории на основе их интересов и других деталей.
 Затем создайте для них целевые целевые страницы.
Затем создайте для них целевые целевые страницы. - Запрашивайте только необходимую информацию. Это устраняет трения, повышая вероятность того, что посетители поделятся своей информацией.
1. Пример целевой страницы шаблона Sprout Social для генерации потенциальных клиентов
Sprout Social предлагает лист для тестирования креативов в социальных сетях в обмен на информацию о посетителях:
См. всю страницуЗаголовок прост и по существу. Остальные используют подход повествования, чтобы поделиться преимуществами того, почему людям нужен этот рабочий лист. Это также объясняет, как люди могут его использовать.
Обратите внимание, что копия имеет интервала , разделена на коротких абзаца и размещена в пунктах маркированного списка для удобства чтения.
Остальная часть целевой страницы разработана с использованием фирменных цветов Sprout Social, что также обеспечивает единообразие дизайна — отличный способ сохранить доверие посетителей.
Что касается призыва к действию («Получить рабочий лист»), он четкий и целенаправленный.
А для дальнейшего привлечения посетителей страница делится соответствующими ресурсами:
Это эффективная тактика, позволяющая удерживать людей на вашем сайте и побуждать их узнавать о вас больше.
2. Пример целевой страницы рассылки новостей Backlinko
Это короткая и конкретная страница, призывающая людей подписаться на рассылку новостей Backlinko:
См. страницу полностью слова: «проверенный» и «эксклюзивный» для увеличения количества регистраций. Кроме того, страница запрашивает только самую необходимую информацию (адрес электронной почты), чтобы уменьшить трудности при заполнении формы.Копия использует другую тактику, чтобы заставить людей подписаться: она внушает FOMO (страх пропустить). Как? Сообщив читателям, насколько эксклюзивен контент (см.: «Я больше нигде не делюсь».)
Чуть ниже вы найдете отличное социальное доказательство, подтверждающее, что люди должны регистрироваться:
Это совместно указывая количество подписчиков на информационный бюллетень, а затем логотипы авторитетных мест, где бюллетень и бренд Backlinko были представлены или с которыми был связан.
3. Пример целевой страницы информационного бюллетеня Chobani
Это еще одна короткая целевая страница. На этот раз продвижение информационного бюллетеня Chobani:
Посмотреть всю страницуЧто примечательно, страница оформлена в стиле Chobani с фирменными цветами и иллюстрированными цветами.
В тексте используется мощное слово «инсайдер» при указании того, что люди получат, зарегистрировавшись.
Форма также короткая — в ней запрашивается только необходимая информация и предоставляется возможность подписаться или отказаться от участия в двух разных списках рассылки.
4. Пример целевой страницы подписки по электронной почте Tiffany & Co.
Эта целевая страница от Tiffany & Co. использует тот же подход, что и целевая страница информационного бюллетеня Chobani:
См. всю страницу На ней изображено элегантное фирменное изображение справа сторона, чтобы привлечь внимание аудитории, не загромождая страницу. Копия также сосредоточена на преимуществах, объясняя, что подписчики получат от регистрации.
Интересно, что бренд также позволяет посетителям создать учетную запись Tiffany. Однако это совершенно необязательно, поэтому люди могут решать все, что им нравится.
5. Пример целевой страницы Chewy, ориентированной на сообщество
Chewy использует подход, ориентированный на сообщество, для привлечения и взращивания лидов с помощью этой целевой страницы, поощряющей людей помогать размещать животных в приютах:
См. всю страницуОб этом говорится в заголовке непосредственно людям, которые хотят повлиять на поиск домов для домашних животных. Краткое описание, которое следует за призывом к действию, точно показывает, почему люди должны присоединиться.
Далее текст указывает на дополнительные преимущества присоединения в простой для восприятия форме.
За этим следует здоровая доза социального доказательства — во-первых, в форме демонстрации влияния, которое оказывает Chewy, а во-вторых, путем обмена отзывами партнеров:
Перед тем, как целевая страница закончится, есть также раздел часто задаваемых вопросов, чтобы ответить на любые сомнения заинтересованных людей. может иметь, подталкивая их к дальнейшим действиям.
может иметь, подталкивая их к дальнейшим действиям.
6. Muddy Bites Пример целевой страницы для генерации лидов по SMS
Как и остальные примеры целевых страниц для генерации лидов здесь, эта страница от Muddy Bites посвящена бренду и ориентирована на четкую цель — добавление людей в маркетинговый список SMS для бренда. :
См. всю страницуФорма целевой страницы запрашивает только номера телефонов посетителей, что упрощает подписку. В конце концов, они должны поделиться только своим номером, верно?
Но внизу есть текст, похожий на заявление об отказе от ответственности, чтобы сообщить людям, во что они ввязываются и как они могут отказаться от подписки.
Кроме того, есть тонна социальных доказательств в сочетании со ссылкой для чтения других обзоров:
И последнее, что следует отметить: незадолго до конца страницы по странице прогуливается фирменный талисман Muddy Bites. Этот штрих помогает привлечь посетителей и умело демонстрирует индивидуальность бренда.





 Прежде всего, придерживайтесь одного CTA, чтобы побудить людей к действию.
Прежде всего, придерживайтесь одного CTA, чтобы побудить людей к действию. Затем создайте для них целевые целевые страницы.
Затем создайте для них целевые целевые страницы.