Примеры лендингов с высокой конверсией
- Старт бизнеса
- Профориентация
- Целеполагание
- Будущее
- Развитие бизнеса
- Управление
- Финансы
- Кадры
- Юриспруденция
- Продажи
- Привлечение клиентов
- Тендеры
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Деловой мир
- Кейсы
- Тесты
- Старт бизнеса
- Профориентация
- Целеполагание
- Будущее
- Развитие бизнеса
- Управление
- Финансы
- Кадры
- Юриспруденция
- Продажи
- Привлечение клиентов
- Тендеры
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Деловой мир
- Кейсы
- Тесты
- Супер
- Интересно
- Любопытно
- Скучно
- Плохо
- Популярное
- Лучшее
- В тренде
- Профориентация
- Целеполагание
- Будущее
- Управление
- Финансы
- Кадры
- Юриспруденция
- Продажи
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Тендеры
- Кейсы
- Тесты
Поиск
- Сегодня в тренде
Повышаем конверсию Landing Page / Habr
Наверняка вы уже неоднократно сталкивались с множеством лендингов и устали от их агрессивного поведения. Не успев прочитать заголовок с вас немедленно начинают требовать контакты. И если изначально такая техника еще давала более менее хорошие результаты, то с каждым днем она все больше становиться неэффективной.
Визуализация типичной агрессии со стороны большинства «лендинг пейджей»
Что произошло?
Чтобы понять причины ухудшения конверсии при таком подходе нужно вернуться немного назад и понять от чего вообще появились эти формы.
А произошло все вполне естественно. Большинство сайтов предлагали довольно сложные интерфейсы коммуникации, требующие не дюжей подготовки и терпения от пользователей. В конечном итоге эволюция интерфейсов свела все к простой форме: имени и номеру телефона (или даже просто к номеру телефона), заполнив которые пользователи решали задачи коммуникации на сайте и дальше их обрабатывал уже менеджер в телефонном режиме.
И все бы нечего, но естественное желание людей получать больше начало играть злую шутку с простой формой контактов. Так появились акции, супер предложения, скидки и таймеры ограничивающие действие всего выше перечисленного и указывающие на одно единственно верное действие – заполни форму или умри.
В большинстве случаев на этом талант основной массы лендингпейджмейкеров заканчивается, от чего и имеем тысячи «лендингов» сделанных под копирку, различающихся только размером скидки или временем действия надуманной акции.
Так в чем же дело?
Подробно о проблеме шаблонных решений, не учитывающих потребности целевой аудитории я уже писал в своей предыдущей статье: Каждому по Landing Page. Наболевшее и рекомендую ее к прочтению прежде, чем продолжить читать эту статью и тем более — пробовать реализовывать описанную ниже технику. Так как применение даже очень хороших решений в плохих лендингах не даст существенного улучшения конверсии.
Итак, в процессе эволюции интерфейсов, люди пришли к простой форме запроса, дающей большую конверсию, чем предыдущие известные решения. Разработчики начали массово применять эту технологию и улучшать конверсию искусственными стимуляторами, постепенно смещая фокус внимания с контента на целевое действие. В какой-то момент это смещение окончательно вытеснило контент, оставив только фокус на целевом действии. Этот момент я и считаю переломным.
Если провести аналогию из реальной жизни, то теперь процесс знакомства с девушкой выглядит примерно так:
«Привет. Переспи со мной! Мое предложение ограниченно. Всего 2 девушки в сутки. Посмотри как я красиво одет. Я очень техничен. Не трать мое время. Переспи со мной!»
Очевидно, что этот диалог абсурден и парень бы точно получил как минимум пощечину. Так почему же вы уверены, что большинство лендингов, работающих ровно таким же образом должны быть эффективными?
Требуя без предварительного знакомства контакты мы лишь вызываем раздражение посетителя. И по-прежнему такие решения хорошо работают только для ищущих шару скидочников и клиентов, которым реально горит. Последним обычно безразлична вся остальная мишура и они купят, даже если ваш телефон придется искать в whois домена. Но таких мало.
Предчувствуя возгласы «Но ведь работает же!», хочу напомнить что конверсия – это не только циферки в аналитике. Легко указать в портфолио после очередного сданного лендинга «Тут мы достигли конверсии в 40%». А сколько из них стали реальными клиентами? А сколько вернутся? А сколько бизнес потерял денег, раздавая на право и налево скидки и подарки? Об этом обычно молчат.
Волшебная таблетка
Сразу расстрою – волшебных таблеток не бывает, и головой все же думать придется.
В процессе длительных экспериментов мы пришли к выводу, что прежде чем просить человека выполнить необходимое нам действие с ним нужно пообщаться. В контексте интерфейса с этой задачей отлично справляются всем известные мастера.
Таким образом на лендинге туристического агентства при нажатии на кнопку «Узнать актуальные цены» пользователь видит не форму для ввода номера телефона, а «виртуального консультанта», который задает ему несколько уточняющих вопросов: Когда вы хотите вылететь? На сколько ночей? Кто поедет?
И только получив ответы на эти вопросы предлагает оставить контактные данные, объясняя, что произойдет дальше.
Такой подход, совместно с контентно-ориентированным содержанием лендинга дает существенно лучший результат, не вызывая чувства агрессии. И этому есть объяснение.
Люди, даже желая получить продукт или услугу в большинстве довольно инертны и не спешат оставлять свои контакты. Не все любят говорить по телефону, не у всех есть время, не все знают чего хотят. Они используют интернет для решения своих вопросов и вполне естественно сначала удовлетворить их потребности и только потом спросить данные для связи.
Именно решением потребностей и занимается мастер (естественно в комплексе с остальным содержанием лендинга). Задавая правильные вопросы, мы помогаем человеку конкретизировать его намерения и тем самым подталкиваем к выполнению целевого действия.
Кроме конкретизации намерений, этот подход работает и на эмоциональном уровне, располагая клиента к эмпатии и доверию.
В том или ином виде, такое решение применимо к большинству ниш и применяется нами в таких направлениях как «туристические услуги», «пластиковые окна», «пластиковые трубы» и ряде других.
Описанный пример с применением мастера в попапе лишь одно из возможных интерфейсных решений и не обязательно применять лишь его одно. Важно уловить именно саму ценность подхода: помочь человеку конкретизировать свои намерения и вызвать чувство доверия.
К примеру, проектируя лендинг для пластиковых труб, мы определили ключевым действием намерение получить прайс-лист продукции. В то время, как все конкуренты при попытке получить прайс немедленно требовали контакты мы пошли дальше и удовлетворили потребность посетителей отправляя на страницу, где можно сразу загрузить необходимые прайс-листы. На этой странице, вместе с прайсами разместили специальную форму запроса, но как и ожидалось конверсия на ней была довольно низкой, чего не скажешь о загрузках прайсов.
Магия была в другом. Количество звонков после загрузки прайс-листов резко пошло вверх в сравнении с предыдущей версией интерфейса, а их качество значительно возросло. Если раньше, менеджеру приходилось по-долгу общаться с клиентом и потом все равно отправлять ему прайс-лист, то в данном случае общение было уже более конструктивным. Таким образом мы снизили нагрузку на колл-центр и повысили общий знаменатель конверсии. Хотя и не традиционным образом.
Дисклеймер
Описанное интерфейсное решение является лишь инструментом и требует бережного к себе отношения. Я не взываю к повальному применению мастеров и подобных решений где и как попало, а лишь указываю на то, что кроме жесткого и игнорирующего потребности посетителей, требования немедленно оставить контакты есть и другие, более мягкие и эффективные решения.
ее структура, примеры, советы, как увеличить и добиться высоких показателей
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Конверсия landing page — это отношение целевых действий, совершенных посетителями вашего сайта, к суммарному количеству визитов. Этот показатель считается в процентах, поэтому умножаем на 100%.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Дословный перевод слова конверсия означает «превращение». В отношении коммерческих лендингов можно говорить о превращении посетителей сайта в деньги, главная цель — продать товар и получить прибыль. То есть, если на страницу в месяц пришло 1000 посетителей, и 20 из них что-то купили, конверсия по цели «покупка товара» будет 2% (2/1000х100).
Другой пример. Реклама дорогой салонной процедуры по уходу за волосами. Крайне высокая цена на комплекс обоснована, наверное, тем, что сами тутовые шелкопряды вплетают нити натурального китайского шелка в волосы клиентам. На странице разместили вполне адекватное по цене предложение попробовать один этап со скидкой. Цель салона помимо быстрых денег— увеличить базу клиентов, которым потом можно продавать дополнительные услуги.
Как вычислить показатель конверсии лендинга
Чтобы рассчитать конверсию, нужно определить, какие действия будут для вашего бизнеса целевыми. Целей может быть несколько одновременно.
Наиболее распространенные варианты целей для учета конверсий
- Положить товар в корзину.
- Совершить покупку. В зависимости от настроек, это может быть получение номера заявки, факт оплаты и прочее.
- Посетить страницу с определенным URL.
- Отправить заявку через форму обратной связи.
- Получить лид – конверсия с теми, кто перешел на лендинг с рекламы.
Для каждого из этих целевых действий удовлетворительный процент конверсии при равных вводных условиях (бюджет, количество посетителей, интервал времени) будет разный.
Как считать конверсию
Например, если посетители оптового сайта запросили прайс только в 9 случаях из 300, получаем 9/300*100%=3%. Это крайне низкий показатель, следует проанализировать, нет ли сбоев при заполнении форм, хорошо ли видна форма запроса или кнопка, посмотреть в сервисах типа топвизора, на каком этапе посетители уходят с сайта.
Если же прайс запросили 30% посетителей, и потом обратились и заказали продукцию 3%, вполне может быть, что это хорошая конверсия.
Здесь нужно ориентироваться, какой в среднем процент продаж у этой организации, у конкурентов по отрасли. Если лендинг приносит конверсию ниже средней, поработать над контентом и способами продвижения. Возможно, рекламная кампания имеет неверные настройки, устранив которые вы получите больший приток клиентов и вероятность более высокой конверсии.
Для чего нужно считать
Еще один показатель, который следует учитывать – это затраченные средства на данный канал продвижения. Если не углубляться, нужно сравнить две цифры: все расходы на поддержание лендинга, рекламные кампании, работу выделенного менеджера, если такой имеется, и доходы, полученные от этих сделок.
Итого, критериями оценки могут выступать деньги, заказы, поток посетителей.
Системы учета
Давно нет необходимости вести подсчеты столбиком, все системы статистики — Яндекс.Метрика, Google Analytics, а также аккаунты контекстной рекламы при соответствующих настройках позволяют отслеживать процент конверсий по разным целям.
Как увеличить конверсию лендинга
Однозначного ответа, какая конверсия лендинга считается хорошей, нет. Конверсия, по сути — это реакция посетителя на ваш лендинг. Хотите понравиться – как минимум составьте список параметров, способных влиять на сайт положительно, и примените их на практике.
- На стадии проектирования страницы определите, по каким целям вам важно считать конверсии. От этого зависит структура, блоки, дизайн и прочие компоненты.
- Цели и задачи бизнеса. Ставьте этот пункт первым в списке. Многие часто забывают построить цепочку Цель — Способы достижения — Результат. А потом спрашивают: «А где?».
Делать одностраничник, чтобы просто был, потому что модно или потому что быстро и недорого — смысла практически никакого. Этот формат должен работать с вашим потенциальным покупателем: разговаривать, призывать, убеждать, доказывать и приводить к измеряемым результатам.
Структура лендинга с высокой конверсией
Есть ли идеальный шаблон для landing page? Скорее, нет. Как не бывает одного правильного ответа на разные вопросы. У всех разные цели, целевая аудитория, продукт.
Есть общие правила:
- Одностраничник должен решать какую-то проблему клиента, предлагать ответы на вопросы. ЦА может отличаться существенно: опт и розница, уровень дохода, ценности. Для увеличения конверсии лендинга правильно под каждый сегмент целевой аудитории разрабатывать отдельную посадочную страницу.
- На одну страницу сложно вместить все категории товаров без ущерба. Придется расставить приоритеты. Идеальный случай — на одну категорию товара отдельный лэндинг.
Набор блоков:
- В первом экране: наименование вашего товара или услуги, контактные данные, элементы навигации.
- Информация, как ваше предложение решает все проблемы заказчика. Почему нужно купить именно у вас: скидки 90%, доставка в квартиру, тестовый период, 3 звезды Мишлен.
- Форма сбора контактных данных. Может быть продублирована на странице в нужным местах контакта.
- Описание продукта.
- Ценовое предложение.
- Примеры работ. Существенно повышает доверие видео с процессом и результатом работ. Актуально для строительной сферы, красоты и здоровья, спорта.
- Отзывы, сертификаты, дипломы, логотипы известных партнеров.
Примеры заполнения лендинг пейдж с высокой конверсией
Категория Опт
Задача – создать положительный имидж и предложить покупателям коммерческое предложение. Здесь она решена в полном объеме: компания заявляет о своем многолетнем опыте на рынке, перечисляет преимущества работы. Запросить прайс-лист легко.

Факторы, влияющие на конверсию landing page
- Заголовки
Мы по-прежнему воспринимаем текст, как главное сообщение. Хорошее название должно сходу рассказать, чем занимается компания, что продает. Если человек споткнулся или заскучал на первой фразе, до второй он может не дойти. - УТП
Уникальное торговое предложение должно заинтересовать, пообещать что-то, показать, почему он должен дочитать вашу страницу хотя бы до середины. Пишите его в первом экране.
- Навигация
Этот пункт можно выносить на первое место. Если пользователю неудобно, на странице слишком длинная цепочка действий, непонятно куда идти — он уйдет. И уже неважно, какого качества дизайн и тексты. - Контент
Расставляйте акценты, не мельчите, формулируйте мысли кратко. Текст и графика должны смотреться пропорционально. В идеале эти блоки должны быть одинаковыми по высоте.
Если есть возможность протестировать на знакомых, все ли понятно – хорошо. Это пока бесплатно. Обидно будет, когда на такую страницу вы закажите рекламу, и с нее будут уходить люди.
По статистике, изображения людей привлекают внимание и повышают доверие материалу. Но все же лучше подбирать настоящие фотографии, а не случайных людей с явными признаками иностранцев.
Содержание является важным фактором хорошей конверсии лендинга. - Дизайн
Картинка должна поддерживать идею и стиль, а не отвлекать. Сейчас доступно много шаблонов и цветовых решений. Руководствуйтесь принципом «не навреди». - Юзабилити
Есть ряд приемов, которые можно подсмотреть у успешных конкурентов или заказать у seo-специалистов.
Кнопки с призывом к действию – один из характерных приемов на лендинг пейдж, повышающий конверсию. Это как раз тот элемент, где контрастности и цвета можно не жалеть.
Делайте понятными формы обратной связи, не надо лишних полей. Ваша цель получить телефон и e-mail. По статистике, в среднем на форме с тремя полями на каждом шаге уходит 25-30%.
- Не злоупотребляйте навязчивыми значками, прыгающими трубками, выпадающими конвертами и живосайтами. Эти опции работают, когда осознанно размещаются после определенных шагов клиента, а не перед и не вместо.
- Есть еще один фактор, который не относится напрямую к созданию лендинг пейдж, но его вес в общей массе процентов 50, если не больше. Это обработка заказов и работа с клиентами. Без четких скриптов по работе с каждым клиентом о нормальной конверсии лендинга можно даже не начинать разговор. Если ваш менеджер не открывает чат, куда приходят теплые запросы, не обрабатывает их, не умеет вести переговоры по телефону, нужно начинать налаживать процессы с этой стороны.
- Заголовки
лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Представлены лучшие примеры посадочных страниц именно на русском языке — поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержимое сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы. Именно по такому принципу построены лучшие продающие одностраничные сайты.
- Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.п.)
- Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
О сервисе доставки продуктовых наборов
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony.com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Рекомендуем почитать: «ТОП-35 ошибок юзабилити и дизайна сайта»
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Об организационных моментах доставки мы писали в статье: «Тише едешь — дальше будешь, или кому нужна срочная доставка»
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе доставки продуктовых наборов
chef.yandex
Плюсы. Прекрасный пример простого лендинга — информации достаточно, чтобы посетитель сразу понял, что ему предлагают. Контраст достигается за счет цвета — ничего лишнего.
Уникальные авторские картинки — всегда хорошо:
Привлекательные фото готовых блюд и понятно организованное меню (выбор набора «Сбалансированное», «Домашнее» и т. д.).
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с описанием схемы работы на первый экран (или снять фоновое видео).
Крутая анимация первого экрана
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Рекомендуем почитать: «На что обратить внимание при оптимизации главной страницы»
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
Теплый ламповый сайт
oknaludyam.ru
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасны
Еще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Рекомендуем почитать: «40+ гайдов по работе в PromoPult: привлекаем клиентов без помощи агентств»
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Рекомендуем почитать: «Чек-лист по оптимизации сайта: юзабилити и коммерческие факторы»
Регистрация в 2 строчки
lingualeo.com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru.bookmate.com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Модуль SEO в системе PromoPult — для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. Редкий пример «горизонтального» лендинга — контент скроллится не сверху внизу, а слева направо. Много «воздуха», страница не перегружена ни текстовой, ни визуальной информацией. Удачный первый экран: крупно — изображение карты и шапка блока с тарифами.
Что можно улучшить: не самое удачное описание тарифов — слишком растянуто, пользователю сложно сориентироваться в большой таблице, которую приходится долго листать.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Рекомендуем почитать: «Как установить бесплатный онлайн-консультант на сайт [инструкция PromoPult]»
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы. Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
www.visit-rogaska-slatina.si/ru
Плюсы. Фишка сайта — красивое фоновое видео. Здесь живые фотографии и анимированные элементы.
Можно улучшить: стоит поработать над шрифтами и дизайном кнопок — они кажутся устаревшими.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan.ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
Сам продукт продемонстрирован очень подробно, много анимированных элементов, которые показывают, как именно пользователь сможет работать с сервисом.
Очень хороший прием — блок «Зачем Мегаплан руководителю и сотруднику». В зависимости от того, кого вы выбираете, вы видите конкретный набор преимуществ, маркированный иконками.
Можно улучшить: лендинг кажется очень длинным (14 смысловых блоков), при этом нет меню, с помощью которого можно было бы перейти к конкретному разделу. А еще удивило отсутствие фавиконки — так что каким бы масштабным ни был ваш проект, не стоит забывать о мелочах.
Легкий дизайн посадочной страницы для сложного сервиса
www.cloudpayments.ru
Плюсы. Отличный первый экран с рисованными элементами (буквы «пишут» при вас, и это привлекает внимание к провокационным заявлению). Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Кнопка «Подключить» на первом же экране — большой плюс.
Хороший подход к блоку отзывов: крупные фотографии в рост, человеческий язык.
Интересно организовано портфолио: логотипы движутся по кругу, их действительно много — и создается ощущение бесконечности. Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
А еще с основного лендинга можно перейти на лендинг 18+… Но мы не можем гарантировать, что среди наших читателей нет 18–, поэтому просто покажем, как организован переход. Любопытно?
Можно улучшить: среди плюсов мы упоминали кнопку «Подключить» в первом экране. К сожалению, это единственное место, где она встречается на странице. Совершенно точно не помешает продублировать ее после нескольких смысловых блоков. Никаких форм/кнопок обратной связи, кроме как в самом низу страницы, мы не нашли.
Веселые картинки для B2B
piratecode.ru
Плюсы. «Мультяшный» дизайн посадочной страницы выделяется на фоне многочисленных сайтов других разработчиков.
Яркие иллюстрации сочетаются с лаконичным текстом на белом фоне, по итогу нет ощущения перегруженности.
Хорошо смотрится параллакс: при прокручивании страницы постепенно появляется новый текст и изображения, создается ощущение истории, которую рассказывают здесь и сейчас.
Можно улучшить: проблема большинства страниц с параллаксом — медленная загрузка, и этот лендинг не исключение. И возможно, стоило бы более плотно поработать с текстовой составляющей. К сожалению, это — один из многих примеров, когда можно просто убрать название компании и разместить описание под любым другим бренднеймом.
Устранить рутину в простановке внешних ссылок можно с помощью модуля «Естественные ссылки» от PromoPult. Мы подберем качественные площадки — и к вам придет заинтересованная аудитория, которая лучше ведет себя на сайте и конвертится в покупателей.
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
another-georgia.com
Плюсы. Стильный лендинг с ненавязчивой анимацией на отдельных графических элементах. Страница выдержана в цветовой гамме грузинского флага (красные акценты на белом фоне) плюс черный текст и графика, фотографии в теплых тонах.
Нет больших полотен текста, вся информация разбита на мелкие блоки, между которыми достаточно воздуха.
Отличный прием — тексты от первого лица:
На этом лендинге удачно организован блок с отзывами-скриншотами из мессенджеров. Такой формат может вызывать больше доверия (и привлекать больше внимания), чем привычные текстовые блоки с фотографиями клиентов в окошках-кружочках.
Что можно улучшить: сейчас на посадочной странице слишком мало призывов к действию (call to action). Кнопка «Записаться» есть только в шапке сайта, при этом она не очень заметна. Стоило бы попробовать добавить более очевидные и крупные кнопки после отдельных блоков и повторить CTA несколько раз.
А вот в шапку можно добавить номер телефона и email (сейчас они в самом низу лендинга, там же и кнопки социальных сетей).
Сначала история — потом продажи
noboring-finance.ru/planerka
Плюсы. Много юмора, за которым не теряется суть. Забавные иллюстрации, отличный копирайтинг.
Рассказывать истории — хороший прием для привлечения внимания и сближения с аудиторией. Прежде чем начать продавать курс, авторы предлагают…
А далее — три истории вот в такой стилистике:
И только после блока классного сторителлинга посетитель видит описание курса
Можно улучшить: блок с программой курса можно попробовать сделать более привлекательным — увеличить отступы между разделами, добавить несколько графических элементов.
Кому-то может показаться не самой удачной сама идея так далеко прятать описание курса. Но в условиях конкуренции в онлайн-образовании нужно искать способы, чтобы выделяться на общем фоне. Качественный сторителлинг — отличный способ это сделать.
Поиграли со шрифтами
special.meduza.io/storm/2017/
Плюсы. Этот лендинг непохож на сайты других конференций. При всей своей эпатажности он уже на первом экране очень четко отвечает на все вопросы: что это за мероприятие, когда и где оно пройдет, как купить билеты. Крупный курсивный шрифт разных цветов на черном фоне однозначно привлекает внимание.
И вот образец того, как коротко и понятно сформулировать тематику конференции, показать проблемы и определить ЦА:
Для юмора (и котов) тоже осталось немного места:
Отличный блок, стимулирующий не откладывать покупку билетов, а заодно помогающий продать запись предыдущей конференции:
Что можно улучшить: не надо ничего улучшать. Надо учиться 🙂
Лендинг как авангардное искусство
kaskadproject.com
Плюсы. Это не просто лендинг, а произведение концептуального искусства.
Выглядит достаточно безумно, чтобы посетитель не забыл этот сайт. И сбросил ссылку нескольким друзьям. Учитывая целевую аудиторию — это проектная школа для старшеклассников на базе галереи современного искусства — такое смелое решение кажется очень удачным.
Странички, расположенные каскадом — не отдельные вкладки, они передвигаются при обычном проскролле вниз. Очень интересные ощущения, проверьте сами.
Что можно подсмотреть, вне зависимости от смелости ваших взглядов: короткая форма регистрации, никаких лишних вопросов вроде фамилии, города, возраста и т. д.:
Можно улучшить: все прекрасно, это настоящий концепт-арт. Ну и если включить чууууточку занудства — в форме регистрации к посетителю сперва обращаются на «вы», а потом, в поле о любимых художниках — на «ты». Но это такие мелочи.
Рекомендуем почитать: «Как собирать email посетителей интернет-магазина с помощью pop-up виджетов [пошаговая инструкция]»
Новый модный русский дизайн
rubyrussia.club/ru
Плюсы. Дизайн верхнего баннера — на острие современных модных трендов, образец landing page «made in Russia» (привет единению советских авангардистов и Гоши Рубчинского):
Как и на лендинге Шторма Медузы, описание конференции отлично уместилось в один экран крупным шрифтом. Динамично и на человеческом языке.
Очень компактно — о каждом из спикеров:
И снова котики — да что ж такое…
(кстати, использование строчных букв в именах обращает на себя внимание).
Можно улучшить: и опять это будет скорее попытка найти соринку в глазу. Промо-видео о конференции на четыре минуты, возможно, немного затянуто. Но в целом этот лендинг — чтобы учиться на хорошем примере, а не критиковать.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
HR-лендинги
Лендинги под набор персонала — особый жанр. Их задача — продать место в компании соискателю. Два примера, как это работает.
Определение ЦА
hr.cpeople.ru
Плюсы. Агентство позиционирует себя как команду супергероев, так что страница построена в стилистике комиксов:
Яркий лендинг, который на визуальном и текстовом уровне четко определяет ЦА: смелые, творческие, нескучные. Все смысловые блоки на месте: преимущества работы в компании, лидерство на рынке, проекты, команда, вакансии, фотографии офисной и около-офисной жизни.
Конкретные вакансии расположены относительно далеко внизу, но к ним можно перейти сразу по кнопке «Хочу в команду!».
Что можно улучшить: флажок «работодатель года» можно попробовать сделать чуть заметнее (но что хорошо — он остается при проскролле страницы). И все-таки поэкспериментировать с дополнительными кнопками перехода к вакансиям.
Страница одного удачного элемента
job.alfabank.ru/moskva/#1520
Плюсы. Основной выделяющийся элемент страницы (из-за которого ее часто включают в списки лучших лендингов Рунета) — изображение мужчины, который вместе с посетителям движется по сайту. На уровне блока «Подберите работу по себе» его одежда меняется с кроссовок-джинсов-футболки на туфли-джинсы-рубашку-пиджак. Все эти перемещения героя по сайту смотрятся весьма динамично и привлекают внимание (правда, сперва смещают фокус с содержания на форму).
В отличие от многих подобных страниц, на этой примеры конкретных вакансий размещены в верхней части посадочной. И только потом описываются преимущества работы, истории успеха и т. д. Это разумно, ведь посетитель пришел на сайт с конкретной целью.
Еще один плюс — возможность подбора вакансий по регионам, категориям, ключевому слову:
Можно улучшить: в 2018 году немного странно видеть примечание «используйте колесо мыши для прокрутки сайта».
Более серьезные проблемы — в области верстки. Если стоит задача сделать сайт с необычным дизайном, стоит обращать внимание на любые мелочи. В этом случае есть целый ряд крупных и мелких недочетов:
- крошечное окошко с видео.
Да, есть опция «развернуть», но само видео настолько плохого качества, что лучше этого не делать. Кроме того, длится оно почти 2 минуты, что очень много для имиджевого ролика (да и сам ролик оставляет желать лучшего).
- Фирменная цветовая гамма (сочетание белого и красного) сама по себе прекрасна, но не тогда, когда на ярко-красном фоне размещен мелкий белый шрифт:
- Очередной недочет в верстке — темный шрифт попадает на темный фон и становится практически нечитабельным:
И общее примечание: много воздуха на сайте, широкие поля по бокам — хорошо, но не тогда, когда это оказывается в ущерб основному контенту, который становится очень трудно воспринимать.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Хайповые лендинги
Мемы и шуточки для своих
yasdelie.ru
Плюсы. Страница повышенной виральности. Кто за этим стоит и насколько лендинг помогает продавать — неизвестно, но не включить его в подборку крутых посадочных было бы несправедливо.
Вся страница построена на картинках-мемах и немного упоротых текстах — невозможно оторваться:
Можно улучшить: ничего. Только расскажите нам, какая конверсия у этого лендинга и кто так тщательно охраняет конфиденциальность калининградского автора.
Шутки шутками — но не забываем про продукт
roltrol.by
Плюсы. Такой лендинг о роль-шторах вы еще не видели — а их в Рунете, пожалуй, тысячи.
Несмотря на общий ироничный формат сайта, есть здесь очень крутой блок — описание разных типов рулонных штор. Все очень понятно, примерно так вы объясняли бы принцип устройства шторы своему знакомому (если бы разбирались в этом).
Лендинг не выглядит совсем уж непродающим — регулярно появляются кнопки с призывом к действию «Заказать звонок» или «Перейти на сайт партнера».
Можно улучшить: можно спорить о том, кому какие шутки нравятся… но лендинг действительно хорош.
Образцово-показательный лендинг
24run.ru
Плюсы. Здесь вы можете найти все обязательные составляющие лендинга (кстати, хорошего лендинга). Но… подвох чувствуется с самого начала.
Все блоки на своих местах, все строго по правилам: маркированные списки, кнопки CTA, иконки, описание процесса, преимущества, отзывы и т. д. И прекрасный ироничный копирайтинг.
Ответ на вопрос, кто за этим стоит — в конце лендинга.
Можно улучшить. Не можно.
Дочитали до конца? Круто!
Поздравляем, теперь вы увидели 35 примеров посадочных страниц с высокой конверсией и просто необычных лендингов.
Самое время подводить итоги. Какие плюсы и минусы нам встречались чаще всего?
Плюсы хороших лендингов
- Лаконичность в тексте и дизайне.
- Стильная анимация.
- Нестоковые фотографии.
- Оригинальные рисунки.
- Человеческий язык, уместный юмор.
- Понятные кнопки CTA, встречающиеся на странице несколько раз.
- Нестандартный подход к стандартной тематике без ущерба содержанию.
- Апелляция к эмоциям.
- Четко обозначенные преимущества, акции, скидки.
- Нешаблонные отзывы.
- Максимально простые формы регистрации.
Минусы ну таких лендингов
- Невнимание к мелочам (огрехи в верстке, отсутствие фавиконов, контраст шрифта и подложки и т. д.).
- Недостаточно CTA.
- Слишком большой объем информации, длинный лендинг.
- Неинтересные и некачественные видео.
сайты лендинги с высокой коверсией
Стоит ли использовать шаблон
В чем минусы верстки
Вместо заключения
В нашем мире практически в каждом бизнесе существует весьма и весьма серьезная конкуренция, и единственным двигателем успешного дела является его грамотная реклама.
В связи с этим практически у каждой современной компании, которая рассчитывает получать серьезную прибыль, присутствует также свое отдельное представительство в сети интернет, где присутствует большое количество потенциальных покупателей или просто заказчиков определенных услуг.
При этом в последнее время многие стали понимать, что одним из наиболее эффективных способов рекламы в интернете является landing page.
Landing page – это самое эффективное средство рекламы, которое обеспечивает гораздо более высокую конверсию по сравнению со стандартными многостраничными сайтами. Но при этом для того, чтобы получить лендинги с высокой конверсией, нужно правильно их создавать и продвигать.
Мы предлагаем вам посмотреть примеры действительно качественных landing page, созданных на наших шаблонах, чтобы вы могли убедиться, что профессиональные шаблоны при грамотном подходе нисколько не уступают по эффективности индивидуальной верстке.
Стоит ли использовать шаблон
В наши дни достаточно часто появляются всевозможные споры по поводу того, что же все-таки лучше – использовать профессиональный шаблон для того, чтобы создать собственный landing page, или же все-таки использовать услуги квалифицированных веб-дизайнеров, которые будут заниматься выполнением всех работ.
В пользу верстки любой дизайнер скажет, что такой подход позволяет получить абсолютно уникальный лендинг, который не будет похожим ни на один другой.
Действительно, если вы смогли найти квалифицированного специалиста, который имеет опыт работы в своей сфере и ответственно относится к своей работе, он сможет вам сделать такой landing page, который вы в ближайшем будущем не встретите ни в одном другом месте.
Но в данном случае присутствует достаточно большое количество недостатков, о которых в первое время, скорее всего, промолчат, а именно:
- дороговизна;
- медлительность;
- неудобство.
В чем минусы верстки
В первую очередь, стоит отметить, в какие затраты выливается индивидуальная верстка. Помимо того, что за разработку уникального landing page с вас возьмут немалые деньги, для проведения всех процедур специалисту потребуется далеко не один день, а возможно даже и не неделя. Учитывая то, что некоторые товары для лендингов рассчитаны именно под быстрые продажи в связи с веяниями моды или же сезонностью, любое промедление может очень сильно повлиять на общую эффективность продаж.
При этом вы должны правильно понимать, что уникальность любого сайта тоже может быть лишь временным явлением, ведь никто не может застраховать вас от того, что в будущем кто-то решить скопировать такой дизайн и использовать его для своего ресурса.
Используя шаблоны, созданные квалифицированными специалистами, вы получаете точно такую же работу в плане эффективности продаж, но при этом получаете ее абсолютно бесплатно.
Вместо заключения
Посмотрев представленные примеры успешных landing page с большой конверсией, вы сможете понять, насколько эффективным является использование таких инструментов и почему крупные компании чаще всего предпочитают использовать именно шаблоны, а не заказывать услуги различных веб-дизайнеров. При этом стоит отметить тот факт, что создание шаблонного landing page – это долгосрочная перспектива, ведь при необходимости внесения правок, реагируя на те или иные действия пользователей, вы будете выполнять все действия совершенно бесплатно при помощи предельно простого редактора, в то время как дизайнер потребовал бы за это с вас дополнительную плату.
Именно поэтому все больше и больше современных компаний предпочитает использовать в своей работе landing page, основанные на профессиональных шаблонах, получая тот же эффект при огромном количестве преимуществ.
Высоких вам конверсий!
image source: somervillebikes
03-12-2015
как ее добиться? Много советов

От автора: я приветствую вас. В предыдущих статьях вы могли прочитать много полезной информации о том, что такое лендинг, продающий текст, конверсия и т.д. В этой статье я хотел бы сделать подвести итог и собрать максимум советов по повышению конверсии на лендинге или в интернет магазине.
Как вы знаете, конверсия измеряется в процентах. Чем выше, тем лучше. В данном случае не получится углубиться конкретнее и точно сказать, какое значение конверсии является оптимальным.
Потому что если вы продаете квартиры, то и 0,3% быть хорошей конверсией, а если продаете цветы — даже 5% может быть плохим результатом. И категория товара/услуги это не единственное, что влияет на оптимальный показатель конверсии.
Как увеличить конверсию? Общие советы
Очень важно понять тот момент, что невозможно получить хорошую конверсию, оптимизировав лишь что-то одно. Но очевидно, что улучшив ряд факторов, вы 100% поднимете конверсию.
Не пожалейте денег на хороший дизайн. И все-таки без хорошего дизайна намного труднее продавать что-либо. Если вы рассчитываете на большую прибыль, лучше отдать 10-30 тысяч дизайнеру и получить отличный уникальный дизайн.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Разработайте сайт/лендинг, максимально оптимизировав его под требуемые цели. Это на самом деле достаточно обширный пункт и тут можно много чего обсуждать. Также тут много технических нюансов, в которые вам необязательно вникать, если вы платите специалисту за разработку проекта. Но все же иметь хотя бы малейшее представление об этих тех. требованиях вам нужно, так вы сможете проверить качество разработки. Собственно, я не буду вам рассказывать про все параметры, а лишь про те, которые наиболее всего могут влиять на конверсию:
Кроссбраузерность. Если простым языком, ваш сайт должен корректно отображаться во всех современных версиях популярных браузеров: Chrome, Yandex Browser, Opera, Mozilla, IE, Edge. Желательно, чтобы помимо последних версий сайт не “разваливался” и в более старых веб-обозревателях. Например, если ваш сайт некорректно отображается в Опере, вы теряете 10-15% потенциальной аудитории, конверсия автоматически снижается. Пусть не намного, но снижается.
Адаптивность. Этот параметр важен, если вы будете рекламировать один и тот же сайт для всех пользователей со всех устройств. Адаптивный сайт будет хорошо смотреться на всех популярных разрешениях. Вы должны проверить это лично, а не просто верить разработчику на слово.
Скорость загрузки. Пожалуй, один из важнейших факторов. То, что скорость загрузки влияет на конверсию — это очевидно. Как именно? Если сайт загружается медленно, человек может просто его закрыть, так и не дождавшись загрузки. Скажем так, банальное сжатие кода и оптимизация изображений под web уже существенно улучшат скорость. Поверьте, многие и этого не делают.
Разработка под требуемые цели также подразумевает, что к сайту не будут подключаться те библиотеки и плагины, которые не нужны. Опять же, это улучшит скорость.
Оптимизировать юзабилити сайта. Работа над этим начинается уже на этапе создания дизайна. Помните о том, что ваша цель — максимально упростить клиенту путь к заказу, создать ему как можно меньше барьеров на пути к конверсии. Например, максимально упростить форму заказа, предоставить удобное меню, разместить несколько форм на лендинге и т.д.
Сформулируйте четко свое УТП чтобы позже использовать его в продающем тексте. УТП — это уникальное торговое педложение. В том-то и дело, что у многих предпринимателей оно неуникальное и выглядит примерно так: “покупайте наш товар, он хороший”. А вам нужно хорошенько подумать над своим УТП и сделать его максимально привлекательным.
Создать качественный продающий текст на основе УТП. В первую очередь мы говорим сегодня о конверсии на лендинге, а там всегда используется продающий текст. Его можно написать самому, если у вас уже есть в этом деле небольшой опыт, а можно заказать копирайтеру.
Продающий текст всегда должен составляться на основе УТП и крутиться около него.
Создать ощущение надежности у пользователя. Для этого можно использовать разные приемы: разместить на лендинге телефон и адрес вашей компании, предоставить отзывы клиентов, страницы в соц. сетях, показать сайты-партнеры.

Не завраться. Лучше пусть все, что вы размещаете на лендинге будет правдивым. Почему? Скажу честно, многие покупатели до вашего лендинга видели массу других, где тоже были хвалебные отзывы и много другой лапши, которую им пытались незаметно повесить на уши.
Поверьте, нейтральный отзыв часто может оказать лучшее влияние на человека, чем чрезмерно хвалебный.
Несколько примеров из реальной рекламы лендингов, которые понижают конверсию
Настало время рассмотреть несколько примеров, как недоработки на лендинге могут понизить конверсию. Я возьму эти примеры из своей практики, потому что видел тысячи лендингов.
1. Заходишь на лендинг и несколько секунд видишь только попытки браузера загрузить его. На первом экране красуется картинка на весь экран (неоптимизированная), которая загружается секунд 5-6, а то и больше. Стоит понимать, что у многих людей по-прежнему нет доступа к быстрому интернет-каналу и загрузка даже нескольких мегабайт может длиться у них гораздо дольше.
Однажды я проводил анализ лендингов, скачав парочку из CPA-сети. Так вот, одни только картинки в общей сложности весили порой более 10 мегабайт. Мало того, что они не были оптимизированы для web, они очень часто еще и были больших размеров, чем необходимо.
Например, картинку 3800 на 1900, которая использовалась для фона, на самом деле можно было уменьшить до 1500 на 750, после чего еще и оптимизировать. На выходе получилось изображение, которое примерно в 10 раз меньше изначального.
2. Рекламируется товар с доставкой только по России. В блоке отзывов же можно найти отзывы от людей, проживающих в Казахстане и Украине. Этот недочет очень легко бросается в глаза и может вызвать подозрения у посетителя.
3. При заходе на лендинг какой-то элемент сайта не работает. Например, обнулился таймер обратного отсчета, не переключается слайдер, видео, которое вы залили с ютуба, перестало быть доступным. Таких проблем может быть масса, все они бьют по конверсии.
4. Текст не оформлен надлежащим образом. Иногда при заходе можно видеть продающий текст на сайте, но он идет просто сплошным полотном, даже без особого форматирования. Мало кто захочет читать такое.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее5. Неправильно подобранные цвета. Когда один блок — ядовито-зеленый, а следующий за ним — ярко-оранжевый, посетитель может закрыть страницу, так как глаза ему дороже любого вашего товара.
6. Недоработки в верстке. Когда при заходе на лендинг видно, что один блок наезжает на второй, а где-то вообще форма заказа вылезла наполовину за пределы экрана, ни о какой хорошей конверсии речи быть не может.
7. Ошибки и опечатки. Многие не придают этому значения, но по-хорошему стоит перечитать хотя бы заголовки, потому что опечатка в значимом заголовке не придаст вашему лендингу солидности, а вашему товару — доверия.
Если в тексте много ошибок, пользователь может думать примерно так: “Какой-то безграмотный школьник писал этот текст и я должен этому верить? Ну уж нет”. Одно дело, сделать пару ошибок в информационной статье, которая не влияет на продажи, но другое — написать безграмотный продающий текст, поставив крест на бизнес-идее.
8. Слишком сложная форма заказа. В последнее время это встречается все меньше, но все же. Нужно помнить, что на лендинге посетитель едва ли будет согласен заполнять более 2-3 полей, лучше попросить его ввести имя и телефон, а остальные детали согласовать по телефону.

9. Неработающая форма заказа. Ну это без комментариев, в таком случае информация просто не дойдет до вас. То есть заказы могут быть, но вы об этом не узнаете. Вывод: всегда тестировать форму самостоятельно и проверять, корректно ли приходят данные.
10. Слишком большой лендинг. Тут, конечно, все неоднозначно. Большой лендинг — это не всегда плохо. Например, если вы рекламируете на нем свой инфопродукт или услугу, то описывать это можно долго.
И все же лучше знать какие-то меры, потому что большинство людей не желает читать книгу о том, почему им нужно купить то, что вы предлагаете. Если ваш лендинг состоит из многих блоков, лучше сделать вверху фиксированное меню с основными блоками, чтобы человек мог быстро к ним перейти, а не прокручивать страницу 15 секунд в поиске нужного раздела.
В других же случаях, когда суть предложения и так крайне понятна, лучше ограничиться маленьким лендингом.
Неявный способ улучшения конверсии
По сути, конверсией можно считать заполнение пользователем формы заказа. Но приносит ли это его действие непосредственно деньги? Нет, потому что после этого его еще ожидает разговор с сотрудником call-центра, в итоге он вполне может отказаться от товара. Получается, что конверсия была, но денег не принесла. А вам нужны конверсии, за которыми следуют подтвержденные заказы клиентов.
Таким образом, вам нужно максимально улучшать обзвон клиентов. Делаете ли это лично вы, ваши сотрудники или наемные работники, со своей стороны вам нужно позаботиться как минимум о двух вещах:
Чтобы звонок человеку происходил практически мгновенно после заполнения им формы. Если позвонить даже через пару часов, желание приобрести товар может к этому времени значительно уменьшиться.
Чтобы те, кто проводит обзвон, более менее разбирались в особенностях товара/услуги, могли перечислить преимущества и вообще вести адекватный диалог с клиентом.
Что еще влияет на конверсию или от лендинга зависит не все
Лендинг всегда будет лишь одним из факторов, которые формируют конверсию. Вам всегда нужно помнить еще о некоторых факторах:
Связь объявления с лендингом. Люди переходят на рекламируемый сайт через клик по вашему рекламному объявлению. Если вы в объявлении написали “Дарим всем расческу бесплатно”, но при переходе на лендинг человек видит, что ничего подобного — расческа действительно бесплатно, но только в случае, если он купит две таких же. Итак, вы вроде бы и не соврали на 100%, но ожидания человека обмануты. Конверсии не будет.
Определение целевой аудитории. Ваш лендинг может быть идеален, но только для вашей целевой аудитории. Вы не сможете продать (с хорошей конверсией) беспроводные наушники пожилым людям и комплексы для похудения программистам.
Как увеличить конверт, когда все уже оптимизировано?
Все никогда не будет полностью оптимизировано. Всегда будет то, что можно улучшить. Если вы сделали все возможное, но хотите продолжать повышать CR, самое время начать сплит тесты.
Сплит тест — это когда вы берете текущий лендинг (копируете его) и меняете на нем какую-то одну деталь. После этого вы льете примерно одинаковое количество трафика на обе страницы и смотрите, на какой из них оказалась лучше конверсия.
Далее вы берете наилучший из двух вариантов, вновь меняете какую-то деталь (уже другую), вновь льете трафик и смотрите на новые результаты. Сплит тесты стоит проводить, конечно, когда у вас уже достаточно денег, чтобы тестировать свои идеи.
Например, вы можете сделать лендинг под более узкую целевую аудиторию. Например, только под мужчин-автомобилистов. Соответственно, вы должны его существенно переработать — заменить картинки, немного изменить текст, возможно даже цвета, отзывы и т.д. То есть адаптировать весь одностраничник именно под узкую аудиторию.
И это лишь одна идея улучшения конверсии, вы можете придумывать свои.
Где посмотреть примеры лендингов с высокой конверсией?
Очень-очень много таких примеров вы можете посмотреть в CPA-сетях. В частности, одни из самых больших – это KMA.biz и m1-shop.ru. Просто пройдите регистрацию в этих агрегаторах и сможете свободно просматривать все офферы и лендинги для них соответственно.
В этих сетях сотни офферов, для каждого, как правило, представлено несколько лендингов. Могу дать совет смотреть в первую очередь лендинги топовых офферов, обычно именно они уже максимально оптимизированы и на них хорошая конверсия.
Эпилог
Что ж, пожалуй, я сказал все, что хотел сказать по поводу улучшения конверсии. Безусловно, все фишки и секреты повышения конверта не были раскрыты, но оптимизировав даже все то, о чем говорилось в статье, вы можете поднять конверт значительно. А тогда уже, возможно, вы придумаете что-то свое.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
СмотретьИдеальный Landing Page с высокой конверсией от LPGenerator
Лендинг пейдж (от англ. landing page) — отличный способ презентовать свой бизнес аудитории в лаконичной и интересной форме. В отличие от стандартного веб-сайта, он должен брать внимание посетителя, удерживать его одним оффером, чтобы привести к итоговому целевому действию. У хорошего интернет-проекта есть свои отличительные характеристики. Из данной статьи вы узнаете, как выглядит эффективный лендинг пейдж с точки зрения специалистов LPgenerator.
Содержание
Предварительные рекомендации
Тексты
Призывы к действию
Читабельность
Структура текста
Объем данных
Иллюстрации
Дизайн
CTA-кнопка
Лид-форма
Используйте «плоский дизайн»/ «белые пятна»
Шрифты
Вместо заключения
Предварительные рекомендации
Перед тем как приступить к работе, нужно обязательно определиться со структурой. Не зря лендинг называют одностраничником. Ведь в прямом смысле это одна страница, разделенная на несколько «полос», которая содержит разноплановую информацию, полностью раскрывающую оффер. Некоторые разработчики делают вверху панель навигации, таким образом расширяя возможности и одновременно упрощая взаимодействие пользователя с ресурсом. Главное — различать понятия «лендинг» и «сайт» стандартного вида (где можно сделать сколько угодно разделов).
Обязательными составляющими качественного landing page являются:
- лаконичный, интересный хедер;
- краткие преимущества бренда;
- лид-форма;
- описания услуг;
- ценовая политика;
- примеры работ;
- социальные доказательства (отзывы, сертификаты).
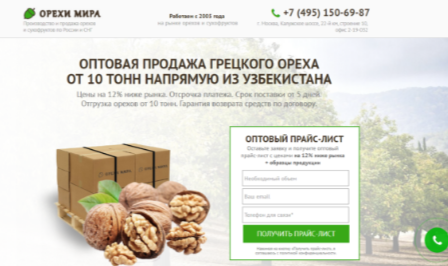
Еще одно основное правило проектирования — направленность landing page на одну целевую аудиторию. Примером может служить проект магазина оптовых поставок меда. Точно видно, под каких заказчиков «заточен» интернет-сайт. Можно сделать портал, подходящий всем — одновременно розничным покупателям и корпоративным клиентам, но он будет неэффективным. Расставляйте приоритеты.
Помните — одностраничник должен нести клиентам только одну идею, преследовать конкретную цель. Нельзя перегружать портал разноплановыми офферами.
Читайте также: Что такое лендинг пейдж? Руководство для начинающихТексты
Призывы к действию
Пишите простые, понятные, лаконичные офферы. Решающим фактором для мотивации потенциального покупателя совершить конверсионное действие является именно привлекательный призыв.
Помните — посетитель веб-ресурса ждет, что вы будете персонализировать общение, поэтому рекомендуется сужать аудиторию коммерческого посыла, подразумевая конкретного клиента. Пример — ниже, где обращение «Вы» пишется с большой буквы.
Там, где уместно, используйте «эффект срочности». Доказательством послужит тест, проведенный командой Which Test Won, который доказал — этот фактор, или эффект, увеличивает конверсию.
Специалисты тестировали два варианта хедера. Один вариант оффера сообщал «Get started now for just 1$» (Начать сейчас всего за доллар). Во второй версии использовалась фраза «Get started for just 1$» (Начать всего за доллар). Образцы хедеров представлены ниже.
Источник изображения
Источник изображения
Победил первый вариант, повысивший конверсию портала на 12%. Как видите, единственным отличием было слово «сейчас», это доказывает следующую гипотезу — слова, передающие безотлагательность, срочность действия, являются сильной мотивацией для пользователей.
Читабельность
Плохо читаемый текст — ошибка многих разработчиков веб-ресурсов. Идеальный landing page — тот, который не заставляет напрягать глаза, чтобы прочесть нужную информацию. Делайте цвет букв контрастнее, выбирайте подходящий фон, изменяйте шрифт, но не издевайтесь над посетителями. Все проекты LPgenerator соответствуют этому правилу, ниже — образец хорошего, читабельного контента.
Структура текста
Рекомендуем формировать списки везде, где уместно. Подобный дизайн гораздо лучше воспринимается читателями. Если хотите описать преимущества, то маркируйте каждый пункт буллетами, таким образом проще донести нужную информацию до потребителя. Если понимаете, что текст можно структурировать, использовать иконки, то делайте именно так. При любом удобном случае упрощайте восприятие печатной информации.
Представляем образец хорошей структуризации печатных данных.
Объем данных
При проектировании лендинга, задача копирайтера и дизайнера — соблюсти баланс текста/ визуальных элементов. Графическая составляющая должна соответствовать объему печатной информации.
Читайте также: AIDA: проверенная формула копирайтинга для лидогенерацииНазад к содержанию
Иллюстрации
Визуальная составляющая крайне важна для эффективности интернет-проекта. С помощью правильно подобранных иллюстраций можно рассказать гораздо больше, без использования слов.
Изображениям со стоков — да, но только максимально интересным, релевантным тематике веб-ресурса, отличающимся качеством, привлекательностью, соответствующим цели.
Если есть возможность вставлять реальные фото — это только плюс. Конечно, важно, чтобы они были подходящими, приятными для просмотра.
Недавно команда vwo.com провела сплит-тест, после чего выяснился интересный факт.
Тестировали сайт компании Harrington Movers, которая помогает заказчикам переезжать на другое место жительства. Первый вариант хедера выпускался с классическим стоковым изображением довольной жизнью пары. Второй вариант — фото сотрудников компании. Третий — фото рабочей машины Harrington Movers.
Источник изображения
Собственно, что получилось. Начальная версия оказалась гораздо менее популярна двух последующих. При этом изображение сотрудников увеличило конверсию на 45,5%, а фото автомобиля на 45,05%.
Это не значит, что нужно обязательно использовать реальные фото вашей компании. Все-таки мы боремся за эстетическую привлекательность в том числе. Если решение испортит внешний вид страницы, то сыграет только в минус. Желательно находить компромиссы.
Назад к содержанию
Дизайн
Эффективным лендинг пейдж можно считать при условии, когда дизайн «говорит» все об услуге. Он должен ассоциироваться с бизнесом, который презентуется посредством веб-ресурса. Представляем хедер очередного макета от LPg — он сделан по тому же принципу.
CTA-кнопка
Делайте такую кнопку, которую хочется нажать. Посетитель сразу должен понять — по ней нужно кликнуть для немедленного получения услуги. Убедитесь, что после нажатия пользователь переходит туда, куда необходимо.
Если говорить о цвете CTA-кнопки, то лучше всего выбирать контрастные оттенки. Согласно исследованиям по нейромаркетингу, именно такой подход — лучший для привлечения пользователей, мотивации их к целевому действию. Мы можем представить примеры лендингов с высокой конверсией, соответствующих описанному принципу.
Лид-форма
В отношении конверсионной формы нужно придерживаться нескольких правил для достижения максимальной эффективности. Во-первых, никаких лишних полей. Посетителей пугают длинные формы, поэтому оставляйте только необходимые для продолжения коммуникации с пользователем поля.
Посмотрите на форму связи шаблона ниже, презентующего вебинар. Только имя и email.
Во-вторых, нужно, чтобы форма была яркой, выделялась, акцентировала на себе внимание. Вот модель подобного решения.
«Плоский дизайн»/ «белое пространство»
«Плоский», конечно, звучит не слишком заманчиво, но сегодня он один из ведущих трендов дизайна. В основе такого принципа лежит двухмерное пространство — графические элементы делаются без объема, используются максимально упрощенные визуальные эффекты. Преимущества такого подхода довольно просты:
- практичность — веб-ресурсы загружаются быстрее анимационных сайтов, изобилующих дизайнерскими «фичами»;
- легко «подгонять» формат под экраны различных устройств — сегодня адаптивная верстка крайне актуальна, так как подобный подход является признаком заботы о клиенте (который давно уже стал более «мобильным»), но также соответствует требованиям поисковых систем;
- эстетическая привлекательность «плоского дизайна» — уже многие разработчики поняли преимущества подобного подхода, одними из них стали представители компании Apple, сделавшие новую операционную систему более «плоской».
Безусловно, посадочные страницы с высокой конверсией могут сочетать плоские и объемные составляющие. Главное — удобство для пользователя, внешняя привлекательность. Ниже пример удачного сочетания: плоский текст/формы, но объемное фоновое изображение.
Теперь о так называемых «белых пятнах». Этим термином обозначают свободное пространство между элементами ресурса (естественно, условно «белое», оно может быть какого угодно цвета). «Пятна» не используются в качестве отдельных дизайнерских составляющих, они служат дополнением общей структуры. Их преимущества — эстетическая привлекательность и улучшение удобства пользования. Вот удачный пример.
Шрифты
«Золотое» правило дизайнера — два/три шрифта на весь сайт. При этом важно выбрать хорошо сочетающиеся между собой варианты, релевантные тематике вашего проекта. LPgenerator делает свою работу профессионально, к каждому лендингу тщательно подбираются шрифты, соответствующие тематике и общему стилю.
Читайте также: 10 ошибок на лендинге, которые наиболее часто делают новичкиНазад к содержанию
Вместо заключения
Если хотите получить премиум landing page, профессионально выполненный, соответствующий критериям, описанным ваше, тогда обратитесь к Магазину продающих страниц LPgenerator. Здесь вы сможете заказать уникальный макет или попытаться сконструировать собственную посадочную страницу самостоятельно, используя наши шаблоны. Для начала работы в системе достаточно зарегистрироваться и получить бесплатный 7-дневный тестовый период.
Высоких вам конверсий!
26-08-2015