Как составить техническое задание для landing page?
На просторах всемирной сети можно найти несметное количество различных руководств по дизайну лендингов. Однако в большинстве случаев они представляют собой лишенные контекста изображения, либо, наоборот, сплошную теорию без наглядных примеров. Данное руководство представляет собой попытку совместить и то, и другое. Наличие надежного технического задания поможет сформировать четкое представление о вашей работе и обосновать идеи.
В качестве примера в этой статье будет рассмотрено создание ТЗ для лендинга компанией Verse для своего будущего мастер-класса по дизайну Process. Весь процесс разделен на 3 этапа — определение целей и конечного пользователя, нюансы реализации и итеративные изменения.
Содержание статьи
Цели и понимание пользователя
1. Постановка целей и задач
2. Кто ваши пользователи
3. Уровень вовлеченности пользователей
4. Пользовательские истории
Техническая реализация
1.
2. Структура и взаимодействия
3. Визуализация
Изменения и итерации
Цели и понимание пользователя
На этапе планирования вы определяетесь с целями, получаете представление о том, кто ваши пользователи и как вы можете быть им полезны. Эта информация будет служить вам своего рода путеводной звездой, которая не даст сбиться с верного пути.
1. Постановка целей и задач
В первую очередь, вы должны сформулировать свои цели. И не просто какие-то цели, а SMART-цели — те, которые отвечают следующим характеристикам:
- Конкретные (Specific) — цели должны быть предельно конкретными. Вы должны иметь четкое представление о том, над чем вам нужно работать.
- Измеримые (Measurable) — цели должны быть измеримыми, чтобы вы могли оценивать свой прогресс.
- Достижимые (Achievable) — цели должны быть достижимыми. Стремитесь к большим, но при этом реальным целям.
-
Значимые (Relevant) — цели должны быть значимыми и соответствовать тому, чего вы хотите достигнуть.

- Ограниченные во времени (Time-bound) — цель должна иметь конкретный срок выполнения, чтобы вы могли не только оценивать, но и подтверждать свой прогресс.
Однако не все ваши цели обязаны быть SMART-целями, некоторые из них могут быть исключительно качественными. Например, хорошее сочетание — это 75% SMART-целей и 25% качественных целей.
Ниже приведено несколько примеров общих целей, которые были использованы Verse:
- Привлечь трафик на посадочную страницу — 100 000 уникальных посетителей за 1,5 месяца с даты запуска.
- Получить адреса электронной почты от тех, кто заинтересован, и от тех, для кого этот курс действительно может оказаться полезен. Получить 2000 регистраций в течение 1,5 месяцев с даты запуска.
- Повысить узнаваемость (awareness) бренда Verse и увеличить трафик блога на 50%.
-
В ясной и лаконичной форме рассказать пользователю о мастер-классе Process и о том, для кого он создан.
 Вызвать интерес.
Вызвать интерес.
- Разъяснить преимущества мастер-класса.
- Рассказать о себе и о своем опыте.
2. Кто ваши пользователи
Для того, чтобы пользователи заинтересовались вашим landing page, вы должны сперва понять, кто они, каковы их мотивации и потребности.
Ключевая аудитория подобных мастер-классов — это дизайнеры, занимающие различные должностные позиции и имеющие разные мотивации. Verse разделила аудиторию на две большие группы — основные и второстепенные пользователи, и выделила в каждой из них несколько портретов потенциальных клиентов:
Таблица 1. Основные пользователи
| Креативные директора |
Как правило, в агентствах существует образовательный фонд, выделяющийся на ежегодные или ежемесячные расходы на развитие персонала (покупки книг, мастер-классы и посещение дизайн-конференций). |
Главные дизайнеры | Это специалисты, которые постоянно стремятся повышать свои профессиональные навыки; увлеченные профи, уже имеющие определенный опыт и находящиеся в поиске новых идей. Эта группа пользователей имеет схожие мотивации с группой, описанной выше. Они могут стать основными мотиваторами в приобретении данного курса для своего офиса. |
Фриланс-дизайнеры |
Эти люди жаждут узнать, как перевести свою работу на более высокий уровень. Какие стратегии используют те, кто взимает более высокую плату за свою работу? И какие технологии они применяют? Данный курс ответит на все эти вопросы и раскроет некоторые секреты. |
Студенты факультетов дизайна | Для этой группы пользователей данный мастер-класс будет отличной инвестицией и даст толчок карьере. Они смогут использовать его в качестве интенсивного курса. Это будет отличной возможностью увидеть, как работают профессионалы своего дела. |
Таблица 2. Второстепенные пользователи
Стартапы в eCommerce | Это молодые компании, для которых важен хороший дизайн, но они имеют ограниченный бюджет. Им будет интересна вторая фаза проекта, где участники создают набор элементов пользовательского интерфейса (UI kit) в классе как самостоятельный продукт. |
Дизайнерские площадки |
UI kit (а при возможности и сам мастер-класс) можно распространять также на некоторых дизайнерских площадках. |
3. Уровень вовлеченности пользователей
Ваш лендинг будут посещать пользователи с разной степенью вовлеченности (engagement), и это тоже нужно учитывать при составлении технического задания. Что вы можете предложить людям для достижения поставленных вами целей?
Рассмотрим, как разделила своих пользователей компания Verse.
Пользователи с высокой степенью вовлеченности
Знают о Verse
Видели готовые работы на сайте компании
Являются частью сообщества
Что вы могли бы им сообщить и предложить?
- Способ регистрации на курс — регистрация с помощью электронной почты
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Предложить заранее что-то ценное — PSD шаблон из курса
Пользователи со средней степенью вовлеченности
Видели работы на Dribbble, Behance, Pinterest, Designspiration и т. д.
д.
Не знакомы с сайтом Verse
Что вы могли бы им сообщить и предложить?
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Способ регистрации на курс — регистрация с помощью электронной почты
- Предложить заранее что-то ценное — PSD шаблон из курса
- Направить их на блог Verse
Пользователи с низкой степенью вовлеченности
Пользователи, не имеющие понятия, кто такие Verse и что это за курс
Что вы могли бы им сообщить и предложить?
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Способ регистрации на курс — регистрация с помощью электронной почты
- Предложить заранее что-то ценное — PSD шаблон из курса
- Направить их на блог Verse
-
Подтвердить ваш уровень не только ссылкой на готовые работы, то качеством самого лендинга.

Как вы можете видеть, чем меньше вовлечен пользователь, тем больше вам нужно общаться с ним.
Совет: если на вашей посадочной странице есть форма подписки, подумайте о том, чтобы предложить пользователям нечто ценное в обмен на их адрес электронной почты.
Итак, что вам понадобится, чтобы удовлетворить цели пользователя и ваши собственные:
- Лид-форма, чтобы пользователи могли зарегистрироваться.
- Подробности или примеры из мастер-класса — демонстрируются посредством видео, текста, визуального дизайна или изображений.
- Рассказать пользователям, что нового они узнают из мастер-класса (работа с сетками, типографикой, макетами, и как решать различные проблемы).
- Объяснить, как данный мастер-класс может повысить их ценность как дизайнеров. Приятный визуальный дизайн и типографика. Важно продемонстрировать надежный дизайн, опирающийся на все упомянутые принципы.
-
Рассказать достоверную историю.
 Быть собой и передать атмосферу курса.
Быть собой и передать атмосферу курса. - Продемонстрировать свои работы и рассказать о себе.
4. Пользовательские истории
Пользовательские истории (user stories) похожи на образ покупателя, за исключением того, что они более конкретны и действуют как более функциональное требование. Однако ключевым отличием здесь является акцент на том, чего хочет пользователь, а не просто на том, каковы технические требования:
- Как пользователь, я хочу зарегистрироваться посредством электронной почты, так как хочу получить уведомление о старте курса.
- Как пользователь, я хочу ввести свой адрес электронной почты.
- Как пользователь, я хочу нажать на кнопку «Отправить», чтобы подтвердить подписку.
- Как пользователь, я хочу увидеть, успешно ли прошла подписка.
- Как пользователь, я хочу знать о любой возникшей ошибке.
-
Как пользователь, я хочу узнать больше о мастер-классе.

- Как пользователь, я хочу узнать больше о компании.
- Как пользователь, я хочу ознакомиться с готовыми работами.
- Как пользователь, я хочу иметь возможность проверить социальные страницы компании.
- Как пользователь, я хочу поделиться этой страницей с друзьями в соцсетях.
- Как пользователь, я хочу увидеть несколько примеров из курса, чтобы принять решение о его приобретении.
Можно сделать даже лучше, заменив пользователя определенной целевой аудиторией, например: как креативный директор, я хочу…, [потому что….].
Читайте также: Целевая аудитория: да кто ты такая вообще?!
Техническая реализация
Итак, вы определились с целями и составили максимально четкий портрет потенциального клиента, а значит, подошло время работы на основной частью технического задания — нюансами реализации.
1. Поиск подходящего шаблона
Ищите все, что может оказаться вам полезным: шаблоны проектирования, вещи, которые работают, нравятся, могут иметь отношение к проекту. Сохраняйте себе все это и возвращайтесь по ходу работы. Это ваш источник вдохновения, который поможет вам в формировании ваших собственных идей. Платформа LPgenerator, помимо конструктора, открывает доступ к галерее готовых страниц, где представлены лендинги по целому ряду востребованных категорий.
Сохраняйте себе все это и возвращайтесь по ходу работы. Это ваш источник вдохновения, который поможет вам в формировании ваших собственных идей. Платформа LPgenerator, помимо конструктора, открывает доступ к галерее готовых страниц, где представлены лендинги по целому ряду востребованных категорий.
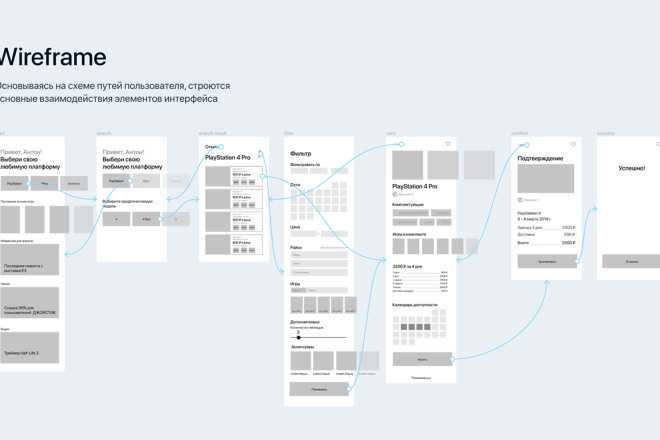
2. Структура и взаимодействия
Продумайте структуру страницы, а также все пользовательские взаимодействия и компоненты, необходимые для достижения поставленных целей.
Разработайте схематичный макет и переходите к визуальной составляющей. Последовательность в случае с Verse следующей:
- Познакомить пользователя с курсом. Разместить форму регистрации.
- Рассказать пользователю об основных преимуществах курса и о том, что он сможет вынести из него.
- Объяснить, для кого предназначен данный курс.
- Пример урока и изображение одного из экранов мастер-класса.
-
Заключительная формулировка задачи и цели данного курса.

- Последняя форма регистрации.
- Краткая биографическая справка об авторе.
Несомненно, в ходе проектирования появлялись новые идеи и структура сайта менялась. В этом и состоит прелесть работы над собственным проектом: вы всегда можете вернуться назад и изменить его.
3. Визуализация
За основу лендинга была взята сетка (grid) и холст (canvas) сайта Verse, а также используемые в его дизайне шрифты Chronicle Display и Gotham.
Начните с проработки одной какой-то детали (в описываемом примере это была типографика) и, как только вы будете ей довольны, переходите к следующей, постепенно выстраивая все детали вокруг этого одного ключевого визуального элемента. Изначально холст выглядел примерно так:
Чтобы пользователь мог сразу увидеть, как выглядит курс, был добавлен скриншот:
Получилось довольно неплохо, но еще было над чем поработать. Акцент был сильно смещен влево и также не хватало динамичности:
Этот вариант показался Verse наиболее подходящим. Но поскольку прав на изображение macbook у авторов не было, они воссоздали нечто похожее с помощью векторных фигур.
Но поскольку прав на изображение macbook у авторов не было, они воссоздали нечто похожее с помощью векторных фигур.
Параллельно шла работа над остальной частью посадочной страницы. Были размещены несколько скриншотов из мастер-класса в виде карточек. Кроме этого, пользователю разъяснялось, что он получит из данного курса:
Получившийся в итоге вариант отнюдь не был окончательной версией. Сверившись с изначальными целями и задачами, авторы разработали новую версию страницы. По сравнению с первой она лучше передавала ценность курса. Кроме того, было добавлено больше интерактивных элементов, чтобы вовлечь пользователя и таким образом повысить количество расшариваний страницы.
Вот как выглядел лендинг в итоге:
Изменения и итерации
Вы подошли к тому моменту, когда вы, наконец, запускаете посадочную страницу. Ваш лендинг еще не идеален, но только поместив его в живую среду и получив обратную связь от пользователей, вы поймете, что может быть еще улучшено вами. Изменения и итерации (iterations) — ключ к успешным сайтам и продуктам.
Изменения и итерации (iterations) — ключ к успешным сайтам и продуктам.
Обратите внимание, что информация представлена здесь в виде линейного процесса лишь с целью более легкого ее восприятия и усвоения. На практике же в большинстве случаев приходится часто возвращаться назад, и, кроме того, многие шаги могут происходить одновременно.
Стремление к совершенству — это хорошо, но если исправление 1% по времени занимает столько же, сколько и выполнение 99% всего остального, лучше оставить все как есть. Даже если это не 1%, а все 10% — лучше запустить продукт и периодически совершенствовать его (подробнее про MVP-подход). Надо понять, что ничто никогда по-настоящему не бывает завершено, оно может считаться завершенным лишь на данный конкретный момент. Цифровое пространство постоянно меняется, и создаваемые вами продукты также должны меняться.
Оставаться открытым к изменениям и постоянная оптимизация — то необходимое, что вы должны делать, если хотите добиться высоких результатов. Определяйте цели своей кампании, изучайте аудиторию, а выбрать шаблон, персонализировать его под ваше техническое задание и протестировать изменения в ходе каждой итерации вам поможет наша платформа.
Определяйте цели своей кампании, изучайте аудиторию, а выбрать шаблон, персонализировать его под ваше техническое задание и протестировать изменения в ходе каждой итерации вам поможет наша платформа.
Высоких вам конверсий!
По материалам: verse-co.com
07-05-2018
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
КомментироватьТехническое задание лендинг (ЦА похудение)
Похожие презентации:
Что такое лендинг пейдж?
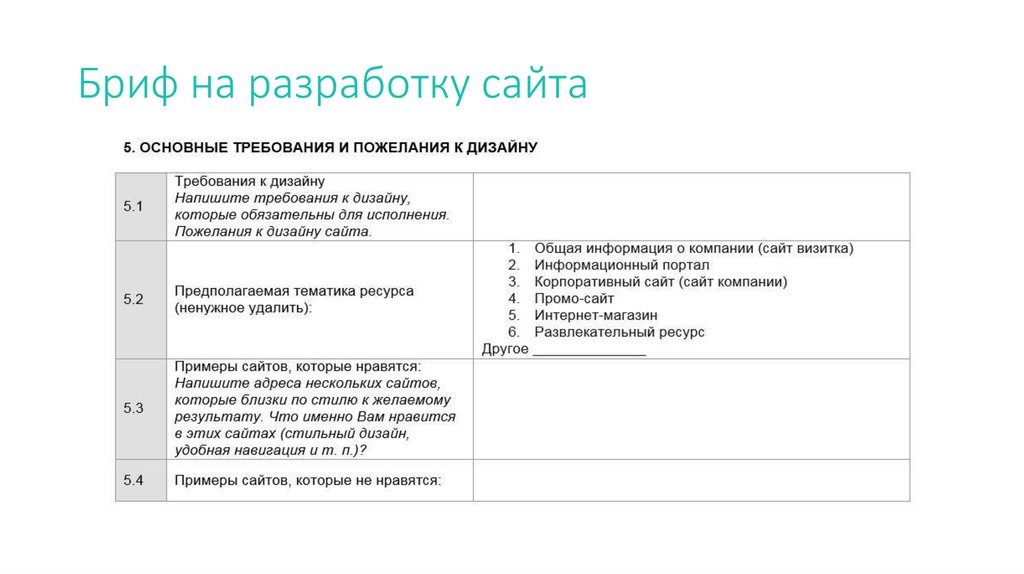
Техническое задание. Пожелания по разработке дизайна сайта
Проект Yummyfit. Производство и доставка здорового, сбалансированного питания
Ключевая ЦА и направление развития в маркетинге хлебо-булочных и кондитерских изделий
Стандарты обслуживания гостей
Подключение к Tele2. Тарифы и услуги
Основы рекламы. Сеть кафе «Prime»
«Вконтакте» для бизнеса
Позиционирование «Зонты. ру»
ру»
Рекламные тексты или простая формула успешных продаж
1. Техническое задание лендинг (ЦА похудение)
МаркетологМордвинкин Д.Л
2. Меню (шапка)
Менютелефон
Логотип слева
Снизу прописать дескриптор
«Производство и доставка питания для похудения!»
Вариант ниже
Примерный вариант.
Только добавить пункты
меню из след слайда.
3. Меню
Перемещение только в рамках однойстраницы (без переходов на другие)
Меню:
Подобрать рацион
Преимущества
Доставка
Тарифы
Отзывы
4. Дескриптор
Производство и доставка питания дляпохудения!
5. Логотип
6. Заголовок
Похудейте без усилий до 6 кг. за месяц безизнурительных упражнений, голоданий и
диет, питаясь вкуснейшими
сбалансированными рационами!
От 900 р. за 5 приемов пищи в день +
возможность выбора блюд!
2 Вариант:
Оптимальный вариант для тех, кто желает
добиться относительного быстрого и
безболезненного снижения веса.

7. Пример заголовка и шрифтов
Картинка в стиле было/стало женщины и мужчины поедающие рационы(пример) или изнуренных мужчины и женщины.
Пример:letbefit.ru (некоторые решения можно черпать оттуда)
9. ФОН (с видео)
Видео с блюдами (футажи):https://videos.pexels.com/videos/traditionalturkish-food-dish-1176
https://yadi.sk/d/XNXi4oOi3MPFTh
10. Форма отправки
1-го экранаФорма отправки
Сделать в более светлых тонах, кнопку желтой как на рис, текст черным
Справа на первом экране:
Имя (обязательное
поле)
_(__)телефон
(обязательное поле)
E-mail (необязательное
поле)
11. 2-й экран
Как мы работаем:Поставить картинки с яркими иконками
Вы выбираете тариф по калорийности.
Наши профессиональные повара готовят еду ресторанного
качества для Вас.
Бесплатно доставляем по Москве к Вашим дверям домой или
на работу.
Вы начинаете худеть, просто питаясь вкусными рационами не
зависимо занимаетесь ли Вы спортом дополнительно или нет
12.
 ПреимуществаПитание всегда под рукой.
ПреимуществаПитание всегда под рукой.Экономия времени до 30 часов в неделю на готовке, мытье посуды и походах в магазин.
Экономия на фитнес-клубах, спортинвентаре.
Улучшенное самочувствие.
Снижение веса без изнурительных тренировок.
Прекрасный внешний вид
Прилив энергии
Снижение усталости
Вы чувствуете себя намного лучше (придумать эмоциональную картинку что-то вроде
девушки которой хочется петь)
*Черпать вдохновение из лендингов о похудении их очень много
13. Выбор рационов и тарифов
Сделать такую таблицу как у growfood.pro только 1300, 2000, 2500, 3000 КкалПолучается 4 квадрата сверху и 5-разовое питание как на сайте general-food.ru
В каждом рационе.
Взять за основу наш сайт general-food.ru
В тематике growfood.ru
15. Отзывы
из группы www.instagram.com/go_gf с изображениями людей взять примерКак у growfood.pro
16. НАШ ДИЕТОЛОГ
Вставка перед футеромО наличии у нас
диетолога и бесплатной
консультации как на сайте
powereat.
 ru
ruСтандартная карта в футкере с нашим
адресом
Что-то похожее. В общем стандартный футер с реквизитами и иконками соцсетей
19. Страница спасибо
Подпишитесь на наши сообщества всоциальных сетях и получите 5% скидку на
следующий заказ:
www.Instagram.com/go_gf
www.vk.com/genfood
English Русский Правила
Создан для преобразования – передовые методы проектирования целевых страниц
Целевые страницы – это любые страницы, на которые посетитель попадает после нажатия на маркетинговый призыв к действию. Это может быть поисковая или медийная реклама, электронное письмо, сообщение в социальной сети или партнерская ссылка.
Некоторые компании направляют трафик из этих источников на свою домашнюю страницу; это ошибка. Целевые страницы имеют несколько преимуществ, в том числе четкое предложение, которое соответствует любому источнику перехода. Это приводит к более высокой конверсии, чем просто отправка новых посетителей на домашнюю страницу в надежде, что они поймут, как найти то, что было предложено, когда они щелкнули.
Дизайнеры могут создавать целевые страницы с более высокой конверсией, следуя рекомендациям по дизайну целевых страниц, подобным описанным здесь.
Делайте акцент на преимуществах
Разработчики продуктов, как правило, хотят сосредоточиться на функциях; потребители хотят знать о преимуществах. Они хотят видеть, как эти функции влияют на их опыт. Человек покупает машину не из-за ее 300 л.с.; они покупают его, потому что эти 300 л.с. позволяют им ехать быстро. Вот почему во многих автомобильных объявлениях упоминается их число от 0 до 60, а не просто количество лошадиных сил.
На целевых страницах это означает использование таких элементов, как заголовки и маркированные списки, чтобы подчеркнуть преимущества продукта. Это то, что пользователи хотят знать в первую очередь: какую пользу этот продукт приносит моей жизни или бизнесу?
Используйте соответствующие изображения
Люди — визуальные существа. Отсутствие изображений может нервировать человека, просматривающего целевую страницу. Хорошие изображения усиливают чувство доверия между потребителем и компанией.
Хорошие изображения усиливают чувство доверия между потребителем и компанией.
Существует множество типов изображений, которые можно эффективно использовать для целевых страниц. Изображения продуктов — самый очевидный выбор.
Поскольку пользователи лучше реагируют на изображения реальных людей, изображения людей, использующих продукт, становятся еще более привлекательными. С другой стороны, стоковые фотографии моделей не обязательно улучшают впечатление пользователя.
Дизайнеры целевых страниц должны стремиться использовать изображения, вызывающие эмоциональный отклик у людей, посещающих целевую страницу.
Протестируйте свои призывы к действию
Возможно, самой важной частью любой целевой страницы является призыв к действию. Из-за их важности дизайнеры должны тестировать свои призывы к действию, чтобы убедиться, что они оптимизированы для получения максимального количества положительных ответов от посетителей.
A/B-тестирование — самый простой способ протестировать CTA. Дизайнеры могут иметь две целевые страницы, случайным образом показывающие посетителям в течение установленного времени, каждая из которых идентична, за исключением различий в самом CTA. Оттуда они могут продолжать уточнять и тестировать, пока CTA не получит желаемых результатов.
Дизайнеры могут иметь две целевые страницы, случайным образом показывающие посетителям в течение установленного времени, каждая из которых идентична, за исключением различий в самом CTA. Оттуда они могут продолжать уточнять и тестировать, пока CTA не получит желаемых результатов.
Дизайнерам следует подумать о тестировании таких вещей, как цвет кнопки CTA, язык вокруг CTA (и на самой кнопке) и размещение CTA на странице. (Другие части целевой страницы также могут быть протестированы A/B для получения лучших результатов.)
Сделайте его удобным для мобильных устройств
Учитывая, сколько людей просматривают веб-страницы на своих мобильных устройствах, дизайнеры ошибаются, упуская из виду, как их целевые страницы будут выглядеть на небольших экранах. Хотя создание дизайна, который просто хорошо выглядит на мобильных устройствах, является вариантом, упростить целевую страницу, чтобы она была более эффективной на мобильных устройствах, — еще лучшая идея.
Удобство для мобильных устройств особенно важно для целевых страниц, на которые указывают публикации в социальных сетях, реклама или электронные письма. В 2017 году 75% пользователей электронной почты сообщили, что проверяют свою электронную почту на мобильном устройстве (и с тех пор это число только выросло). И 42% людей во всем мире (не только пользователи Интернета) используют сайты социальных сетей со своих мобильных устройств. Кроме того, в 2018 году 40% продаж в Черную пятницу было совершено со смартфона или планшета.
В 2017 году 75% пользователей электронной почты сообщили, что проверяют свою электронную почту на мобильном устройстве (и с тех пор это число только выросло). И 42% людей во всем мире (не только пользователи Интернета) используют сайты социальных сетей со своих мобильных устройств. Кроме того, в 2018 году 40% продаж в Черную пятницу было совершено со смартфона или планшета.
Люди не просто просматривают социальные сети и читают электронную почту на своих смартфонах. Они совершают покупки, подписываются на услуги и иным образом совершают действия, которые компании хотят от них совершить. Дизайнеры, упускающие из виду этот огромный процент рынка, в лучшем случае недальновидны.
Сделайте так, чтобы это соответствовало источнику перехода
Когда кто-то нажимает на объявление или ссылку в электронном письме, очень важно, чтобы целевая страница соответствовала целевой странице. Это можно сделать несколькими способами, в зависимости от источника ссылки.
Например, если источником перехода является поисковая реклама, то использование одного и того же языка между рекламой и целевой страницей, на которую попадает пользователь, обеспечивает согласованность. Если источником перехода является электронная почта, то использование похожих изображений и цветовых схем может обеспечить необходимую посетителям согласованность.
Если источником перехода является электронная почта, то использование похожих изображений и цветовых схем может обеспечить необходимую посетителям согласованность.
При разработке целевой страницы дизайнеры должны знать, каким будет источник перехода, чтобы убедиться, что они совпадают хотя бы в нескольких отношениях.
Люди хотят знать, что продукт, который они собираются приобрести, осчастливил других покупателей. Социальное доказательство — один из лучших способов обеспечить такую уверенность.
Есть несколько способов предоставить социальное доказательство. Одним из них является размещение отзывов или обзоров на видном месте на целевой странице. Другой способ — включить разговоры о продукте в социальных сетях. Однако дизайнеры должны быть осторожны при этом, поскольку автоматическое отображение всех упоминаний в социальных сетях может в конечном итоге показать как хорошее, так и плохое.
Не заставляйте целевые страницы выполнять более одной задачи
Целевая страница должна выполнять только одну задачу, и это должно быть определено до ее разработки. Целевая страница, которая предлагает посетителям что-то купить, а также подписаться на информационный бюллетень, рассеивает внимание этого посетителя. Это снижает вероятность того, что они предпримут наиболее желаемое действие.
Целевая страница, которая предлагает посетителям что-то купить, а также подписаться на информационный бюллетень, рассеивает внимание этого посетителя. Это снижает вероятность того, что они предпримут наиболее желаемое действие.
Дизайнеры должны учитывать призыв к действию и убедиться, что на целевой странице не предлагается никаких других действий. Даже такие вещи, как другие элементы навигации, могут привлечь внимание посетителя и помешать ему выполнить желаемое действие.
Запрашивание слишком большого количества информации может быть быстрым способом заставить посетителей уйти с целевой страницы. И все же часто можно увидеть целевые страницы с формами, которые запрашивают не только имя и адрес электронной почты, но и номер телефона, название компании, должность и многое другое.
Если посетитель не сразу увидит ценность предоставления этой информации, это значительно увеличит его шансы уйти со страницы. Чтобы уменьшить показатель отказов целевой страницы, дизайнеры должны запрашивать только минимум информации, чтобы завершить предложение.
Еще одна ключевая проблема удобства использования, распространенная на формах целевых страниц, — это когда они не оптимизированы для мобильных устройств. Поля формы должны быть закодированы таким образом, чтобы запрашивалась соответствующая раскладка клавиатуры для каждого поля.
Это означает, что, например, когда пользователь вводит свой адрес электронной почты, на клавиатуре отображается символ «@» на главном экране; или когда запрашивается номер телефона, клавиатура переключается на цифровой ввод. Эта небольшая деталь значительно улучшает UX на мобильных устройствах.
Не включать панель навигации
Отсутствие панели навигации напрямую связано с идеей целевых целевых страниц. Навигация представляет собой визуальный беспорядок на целевой странице и может привести к тому, что пользователи перейдут на другую страницу сайта, не выполнив желаемого действия.
Удаление панели навигации помогает посетителю сосредоточиться на задаче. Если дизайнеры заинтересованы в том, чтобы предоставить больше информации посетителям, она должна быть включена в саму целевую страницу или в ссылки дальше по странице, предпочтительно после первого призыва к действию.
Нет смысла отвлекать пользователя, который готов зарегистрироваться или совершить покупку, предоставляя ему другие возможности. Несмотря на это, многие целевые страницы включают дополнительные параметры навигации.
Не захламляйте страницу
Целевые страницы должны содержать только ту информацию, которая необходима человеку, перешедшему на эту страницу, для выполнения желаемой задачи. Чем больше инвестиций требуется со стороны посетителя, тем больше информации потребуется в большинстве случаев.
Например, бесплатная пробная версия, в которой не запрашивается платежная информация, представляет собой предложение с относительно низким уровнем риска и не требует предоставления такого количества информации.
Страница, предлагающая пользователю совершить покупку, как правило, должна предоставить пользователю дополнительную информацию. Это количество информации только растет по мере увеличения цены.
Дизайнеры должны следовать хорошим принципам дизайна при создании целевых страниц, как и при создании любой другой страницы. Как правило, предпочтение отдается минималистскому и простому дизайну, если он соответствует рассматриваемому бренду. Пустое пространство вокруг контента не дает пользователям перегружаться и позволяет им сосредоточиться на том, что важно.
Как правило, предпочтение отдается минималистскому и простому дизайну, если он соответствует рассматриваемому бренду. Пустое пространство вокруг контента не дает пользователям перегружаться и позволяет им сосредоточиться на том, что важно.
Не отклоняйтесь от установленных шаблонов
У людей есть определенные ожидания, когда дело доходит до целевых страниц. Они хотят знать о преимуществах, им нужно четкое ценностное предложение и им нужен простой в использовании призыв к действию.
Когда дизайнер слишком сильно отклоняется от установленных шаблонов целевой страницы, он рискует оттолкнуть пользователя и помешать ему выполнить поставленную задачу. Экспериментальный дизайн великолепен, но часто лучше подходит для других типов страниц и веб-сайтов.
Не будьте универсальными
Хотя придерживаться установленных шаблонов — хорошая идея, это не означает, что целевые страницы должны быть универсальными. Дизайнеры должны подумать о том, как добавление дополнительных деталей и элементов дизайна на целевую страницу может улучшить взаимодействие с пользователем, привлечь внимание пользователя и повысить ценность предложения.
Это может включать видеоконтент, анимацию, слайд-шоу или ряд других элементов дизайна. То, что подходит для одного продукта или услуги, не обязательно будет работать для другого. Дизайнеры должны свободно экспериментировать с нетрадиционным контентом на своих целевых страницах, но быть готовыми к A/B-тестированию против более традиционных методов, чтобы убедиться, что они не отпугивают посетителей.
Заключение
Целевые страницы являются жизненно важным компонентом любой маркетинговой кампании в Интернете. Их единственная цель помогает увеличить конверсию, не отвлекая посетителей.
Дизайнеры, которые следуют передовым методам работы с целевыми страницами, могут создать большую ценность для брендов, которые они обслуживают, создавая страницы, которые конвертируются лучше, чем у конкурентов. Упрощение целевых страниц, акцент на CTA, короткие формы и другие уже упомянутые рекомендации сделают целевые страницы более эффективными, а также улучшат UX.
• • •
Дополнительная информация в блоге Toptal Design:
- Как создать эффективную целевую страницу
- Конвертируйте посетителей с помощью этих вдохновляющих целевых страниц
- Эстетика и восприятие – как подходить к изображениям взаимодействия с пользователем
- Принципы дизайна и их важность
- Эффективные коммуникативные стратегии для дизайнеров
Понимание основ
Что делает целевую страницу эффективной?
Следование рекомендациям по дизайну целевой страницы — первый шаг к созданию эффективной целевой страницы.
 Это включает в себя создание страницы с единственной целью и лаконичным макетом, который использует соответствующие изображения, обеспечивает социальное доказательство и подчеркивает преимущества предложения.
Это включает в себя создание страницы с единственной целью и лаконичным макетом, который использует соответствующие изображения, обеспечивает социальное доказательство и подчеркивает преимущества предложения.Что такое хорошая целевая страница?
Хороший дизайн целевой страницы эффективно конвертирует посетителей и побуждает их выполнять желаемое действие. Он делает это, следуя лучшим практикам, таким как наличие единственной цели и лаконичного макета, подчеркивание преимуществ предложения и не требуя от посетителя больше информации, чем необходимо.
Что такое дизайн целевой страницы?
Дизайн целевой страницы — это создание целевой страницы, которая побуждает посетителей выполнить определенное действие. Они чаще всего используются в рамках маркетинговых кампаний в Интернете. Целевые страницы — это первая страница, которую видит посетитель, который нажимает на объявление, публикацию в социальной сети или другую ссылку кампании.
Что должно быть на целевой странице?
Целевая страница должна содержать информацию, необходимую посетителю для выполнения желаемого призыва к действию.
 Это часто включает в себя четкое выделение преимуществ предложения, четкость и заметность призыва к действию и недопущение перегрузки посетителя ненужной информацией.
Это часто включает в себя четкое выделение преимуществ предложения, четкость и заметность призыва к действию и недопущение перегрузки посетителя ненужной информацией.Какова цель целевой страницы?
Целевая страница создается для того, чтобы побудить посетителей выполнить желаемый призыв к действию. Чаще всего они используются как часть маркетинговых онлайн-кампаний и являются первой страницей, на которую попадает посетитель после нажатия на рекламу, публикации в социальных сетях или ссылки на другие маркетинговые кампании.
10 примеров целевых страниц продукта, которые послужат вдохновением для вашего следующего дизайна
Разработка выдающейся целевой страницы продукта, которая конвертируется, может быть непосильной и сложной задачей даже для самых опытных.
Существует множество руководств и сообщений в блогах о том, как создать хорошую целевую страницу. Конечно, вы можете применять эти методы, но цель целевой страницы продукта отличается от традиционной целевой страницы лидогенерации.
Вместо того, чтобы спрашивать у посетителей контактную информацию, вы попытаетесь продать свой продукт. Другими словами, независимо от того, продаете ли вы программное обеспечение или продукт электронной коммерции, требуется больше времени, чтобы убедить потенциальных клиентов купить его.
Хорошая новость в том, что это не должно быть так сложно. Вы можете создать идеально оптимизированные целевые страницы продукта , чтобы продолжать получать доход, даже когда вы спите. Эти лучшие примеры вместе с определениями, советами и разделом часто задаваемых вопросов помогут вам в этом.
Начинаем!
Что такое целевая страница продукта?
Целевая страница продукта — это страница после клика на веб-сайте, разработанная специально для продвижения или продажи продуктов или убеждения посетителей перейти на предложение, связанное с продуктом. С точки зрения дизайна он похож на традиционный лендинг. Он включает в себя элементы, ориентированные на конверсию, такие как привлекательный заголовок, убедительный текст, социальное доказательство и многое другое, чтобы посетители нажимали кнопку CTA.
Единственное, что отличает целевую страницу продукта от традиционной целевой страницы, это то, что компании используют их только для продажи продуктов. Посетители попадают на целевые страницы вашего продукта после нажатия на платное объявление, после нажатия на одну из ваших публикаций в социальных сетях, по ссылке в вашей рассылке по электронной почте или после нажатия на результаты обычного поиска.
Зачем нужна хорошая целевая страница продукта?
Целевая страница продукта часто приносит больше конверсий, чем обычная страница продукта, потому что:
- Пользователь, попадающий на целевую страницу продукта, уже ищет конкретный продукт.
- Быстро выделяет преимущества и особенности программного продукта.
- Поскольку эти страницы ориентированы на продукт и конверсию, они удерживают внимание посетителей на предложении.
- Отражает сообщение реферальной рекламы. Это гарантирует, что у каждого объявления есть специальная страница после клика, чтобы следить за вашим предложением, и гарантирует, что посетители находятся в нужном месте.

10 примеров отличных целевых страниц продукта, которые работают
Если вы убеждены, что целевые страницы продукта необходимы для повышения конверсии и повышения узнаваемости продукта, давайте рассмотрим лучших примеров целевых страниц продукта и поймем, почему они работают .
1- Целевая страница продукта Wistia
Wistia — одна из самых популярных платформ видеохостинга для маркетологов B2B. При поиске «платформа для видеохостинга» в Google на Wistia открывается страница после клика.0158 соответствует пользователю в поисковой выдаче (странице результатов поисковой системы).
Заголовок привлекательный и креативный, но он также определяет, чего должен ожидать пользователь. Ниже в описании продукта простыми и ясными словами объясняются преимущества и решения, которые Wistia может предоставить пользователю.
Использование видеоролика о продукте оставляет впечатление надежного продукта. Но более того, это то, что ожидает пользователь, ищущий решение для видеохостинга. Кроме того, посмотрите, как цвет одной кнопки CTA ярче, чем у другой, и как обе кнопки имеют идеальный коэффициент контрастности по отношению к фону.
Кроме того, посмотрите, как цвет одной кнопки CTA ярче, чем у другой, и как обе кнопки имеют идеальный коэффициент контрастности по отношению к фону.
Хотите верьте, хотите нет, но правильный подбор коэффициента контрастности может иметь огромное значение в том, какое действие вы хотите, чтобы ваша аудитория предприняла. Что еще хорошо делает целевая страница продукта Wistia?
- Подчеркивает набор наиболее важных функций продукта
- Включает отзыв от Intercom, известного программного обеспечения )
- Повтор CTA внизу страницы
2- Draggable
Вот довольно уникальный пример целевой страницы продукта от Draggable. Будучи модульной библиотекой перетаскивания, которая позволяет создавать функции перетаскивания, эта целевая страница продукта четко показывает, что пользователь может сделать — более того, они видят, что они могут сделать на практике.
Это красочная, забавная и полезная страница , представляющая выдающиеся возможности в творческом ключе . Заголовок — это название библиотеки, а описание короткое и точное, почти как слоган. При прокрутке вниз пользователь может понять, что такое Draggable, какие преимущества он предоставляет, и увидеть функции в действии.
Заголовок — это название библиотеки, а описание короткое и точное, почти как слоган. При прокрутке вниз пользователь может понять, что такое Draggable, какие преимущества он предоставляет, и увидеть функции в действии.
3- Mailchimp
Если вы когда-либо изучали инструменты автоматизации электронной почты, возможно, вы знакомы с Mailchimp. Но служба автоматизации электронной почты — не единственный их продукт. Как видно из приведенного выше примера, платформа также предлагает создатель целевой страницы.
Дизайн целевой страницы продукта безупречно сочетается с остальной частью сайта Mailchimp. Что отличает эту целевую страницу продукта от предыдущих примеров, так это использование раздела часто задаваемых вопросов . Часто задаваемые вопросы — это золотая жила для рейтинга SEO, и, разумеется, вам понадобятся целевые страницы вашего продукта, чтобы показывать больше поисковых запросов среди лучших результатов.
Чем хороша эта страница:
- Убедительное обещание решения продукта с заголовком
- Описание, ориентированное на решение проблемы
- Одна кнопка CTA на прокрутку и льготы
4- SurveySparrow
Другой пример готовой к конверсии целевой страницы продукта — SurveySparrow, инструмент для создания опросов. Первое, что бросается в глаза на этой странице, — это правая форма регистрации. Несмотря на то, что это не идеальный элемент дизайна для первого впечатления, он подчеркивает 14-дневную бесплатную пробную версию.
Первое, что бросается в глаза на этой странице, — это правая форма регистрации. Несмотря на то, что это не идеальный элемент дизайна для первого впечатления, он подчеркивает 14-дневную бесплатную пробную версию.
Чаще всего направляют пользователей на страницу регистрации с помощью кнопки CTA, а не перегружают ею пользователей.
Однако, взглянув на прокручиваемую сторону страницы, вы увидите несколько хороших приемов создания целевых страниц продуктов: пользователи могут делать с продуктом Чего ему не хватает: IS A-Product Operien-Formight. Может быть сложно объяснить возможности продукта для такого всеобъемлющего инструмента, но Hotjar справляется с этим легко. Эта целевая страница продукта после клика была недавно обновлена с помощью ребрендинга инструмента. Вот несколько элементов, которые Hotjar использует: Semrush, один из ведущих инструментов SEO, также имеет хороший дизайн целевой страницы продукта, который может произвести впечатление. На этой странице представлена информация о продукте с панелью инструментов прямо под заголовком и описанием страницы. Пользователи могут сразу искать домен, ключевое слово или URL-адрес, чтобы увидеть, как работает программное обеспечение; там и тогда. Как вы могли заметить, многие бренды отображают логотипы компаний , которые используют их продукцию. Вы задавались вопросом, почему? Это потому, что люди склонны доверять новому бренду, если с ним работает бренд, который они уже знают и которому доверяют. Что еще хорошо делает целевая страница продукта Semrush: Asana — это система управления рабочим местом. Целевая страница продукта соответствует ожиданиям пользователя, который ищет программное обеспечение для управления работой. Заголовок страницы передает ценность продукта, а описание описывает проблему, с которой могут столкнуться пользователи, и рассказывает, как их продукт решит ее. Другие разделы страницы включают набор функций продукта и краткие описания для каждого из них. Рабочая операционная система monday. Когда вы прокручиваете целевую страницу вниз, вы видите элементы, похожие на другие примеры, что делает целевую страницу идеальной. ClickUp — это инструмент для отслеживания рабочего времени и управления проектами, призванный облегчить жизнь команд и отдельных лиц. Его целевая страница продукта после клика привлекает внимание убедительным заголовком и описанием. Рядом с обоими есть видео о продукте, которое вам нужно нажать, чтобы воспроизвести. Он отличается от многих других страниц с автоматическим воспроизведением видео. Кроме того, ClickUp использует модальное всплывающее окно для сбора потенциальных клиентов по электронной почте. Что еще хорошо делает ClickUp: 5-HOTJAR
 Дизайн чистый с последовательной цветовой палитрой.
Дизайн чистый с последовательной цветовой палитрой. 6- Semrush

7- Asana
8-monday.com CRM
 com Целевая страница продукта после клика приветствует пользователя интерактивным интерфейсом. Вы можете пометить поля задач так же, как в системе управления задачами.
com Целевая страница продукта после клика приветствует пользователя интерактивным интерфейсом. Вы можете пометить поля задач так же, как в системе управления задачами. 9- ClickUp

10- Slack
С 12 миллионами активных пользователей по всему миру ежедневно Slack определенно является модным словом в деловом мире. Целевая страница продукта этой популярной платформы для командного общения также является одним из лучших примеров.
Благодаря анимированным и скользящим элементам, а также видеороликам для изменения цвета каждой прокрутки они делают еще один шаг вперед в дизайне. Целевая страница четко передает ценность продукта, проблему, которую он решит, и почему потенциальные клиенты должны его использовать.
Что делает целевую страницу продукта хорошей?
Что касается целевых страниц, то можно сказать, что чем их больше, тем лучше.
Чем больше целевых страниц, тем более целенаправленными вы можете оформить каждую страницу, что, следовательно, поможет вам заключать больше сделок. На самом деле это подтверждается данными.
Компании отмечают увеличение количества потенциальных клиентов на 55 %, когда они увеличивают количество своих целевых страниц с 10 до 15.
Однако нельзя ожидать, что вы будете сидеть сложа руки и увеличивать количество конверсий, полагаясь исключительно на количество целевых страниц. Чтобы создать успешную целевую страницу продукта, требуется больше. Давайте посмотрим на лучших методов, которые делают целевую страницу продукта «хорошей».
Броский, сфокусированный на проблеме заголовок Ценность предложения
Заголовок вашей целевой страницы — это первое, что прочитает пользователь, когда впервые просматривает страницу. Вот почему основной целью заголовка должно быть привлечение внимания и убеждение вашей аудитории продолжать чтение.
Вот почему основной целью заголовка должно быть привлечение внимания и убеждение вашей аудитории продолжать чтение.
Расплывчатые или не очень воодушевляющие заголовки, скорее всего, отпугнут читателя и в конечном итоге покинут вашу целевую страницу.
Идеальные заголовки целевой страницы:
- Обращайтесь к посетителю напрямую
- Убедитесь, что он находится в нужном месте ценность того, что вы предлагаете
Четкое описание преимуществ продукта
Итак, благодаря смелому заголовку вы привлекли внимание посетителей. Что теперь?
Заголовки привлекают внимание, но именно текст помогает посетителям понять, почему ваш продукт является правильным выбором для решения их проблем. Здесь вы делитесь подробностями о своем продукте и побуждаете людей покупать его.
Социальное доказательство, отзывы и обзоры
На какие критерии чаще всего обращают внимание пользователи при покупке чего-либо в Интернете? Хотя на процесс принятия решения влияет множество факторов, в том числе надежность продавца и качество продукта, социальное доказательство является одним из самых важных определяющих факторов.
Фактически, исследования показывают, что 93% потенциальных покупателей читают отзывы в Интернете, прежде чем принять решение о покупке.
Отзывы других людей, испытавших ваш продукт, очень ценны в глазах ваших клиентов. Поэтому вы заметите, что на многих целевых страницах продукта есть отзывы, чтобы завоевать доверие потенциального покупателя.
Короче говоря, отзывы и обзоры должны доказывать, что ваш продукт соответствует ожиданиям потенциальных клиентов.
Совет для профессионалов: При добавлении отзывов клиентов используйте фотографии владельца цитаты (он же клиент), если он дает на это разрешение. Лица, как правило, увеличивают доверие. Более того, вы также можете использовать видео-отзывы, когда это применимо.
Высококачественные изображения, видео и анимация
Целевая страница вашего продукта должна быть привлекательной и привлекательной; в конце концов, это не страница университетской библиотеки. Цель состоит в том, чтобы убедить потенциальных клиентов за считанные минуты или даже за несколько прокруток.



 Вызвать интерес.
Вызвать интерес.
 Данный мастер-класс — ценный ресурс. Дизайнеры смогут узнать о сетках, макетах, типографике и многом другом. Кроме того, это прекрасная возможность заглянуть за кулисы и увидеть, как работают другие дизайнеры. Это хороший ресурс, которым они смогут поделиться со своей командой. Свежий взгляд — новые перспективы.
Данный мастер-класс — ценный ресурс. Дизайнеры смогут узнать о сетках, макетах, типографике и многом другом. Кроме того, это прекрасная возможность заглянуть за кулисы и увидеть, как работают другие дизайнеры. Это хороший ресурс, которым они смогут поделиться со своей командой. Свежий взгляд — новые перспективы. 


 Быть собой и передать атмосферу курса.
Быть собой и передать атмосферу курса.

 Это включает в себя создание страницы с единственной целью и лаконичным макетом, который использует соответствующие изображения, обеспечивает социальное доказательство и подчеркивает преимущества предложения.
Это включает в себя создание страницы с единственной целью и лаконичным макетом, который использует соответствующие изображения, обеспечивает социальное доказательство и подчеркивает преимущества предложения. Это часто включает в себя четкое выделение преимуществ предложения, четкость и заметность призыва к действию и недопущение перегрузки посетителя ненужной информацией.
Это часто включает в себя четкое выделение преимуществ предложения, четкость и заметность призыва к действию и недопущение перегрузки посетителя ненужной информацией.