разработка структуры в виде схемы, типы и примеры
Здравствуйте!
Часто можно столкнуться с ситуацией, когда владелец бизнеса делает сайт просто так, как ему на тот момент задумалось. Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
И всё правильно, потому что только хорошо продуманная структура сайта — залог его успешного продвижения. Мало того — она обеспечит отличный пользовательский опыт. Простыми словами — сайтом с хорошей структурой будет удобно пользоваться вашим посетителям.
И заниматься продумыванием, проработкой схемы сайта нужно с самого начала. Это самый первый фронт работ по сайту, после сбора семантического ядра. И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
Что такое структура сайта и зачем она нужна
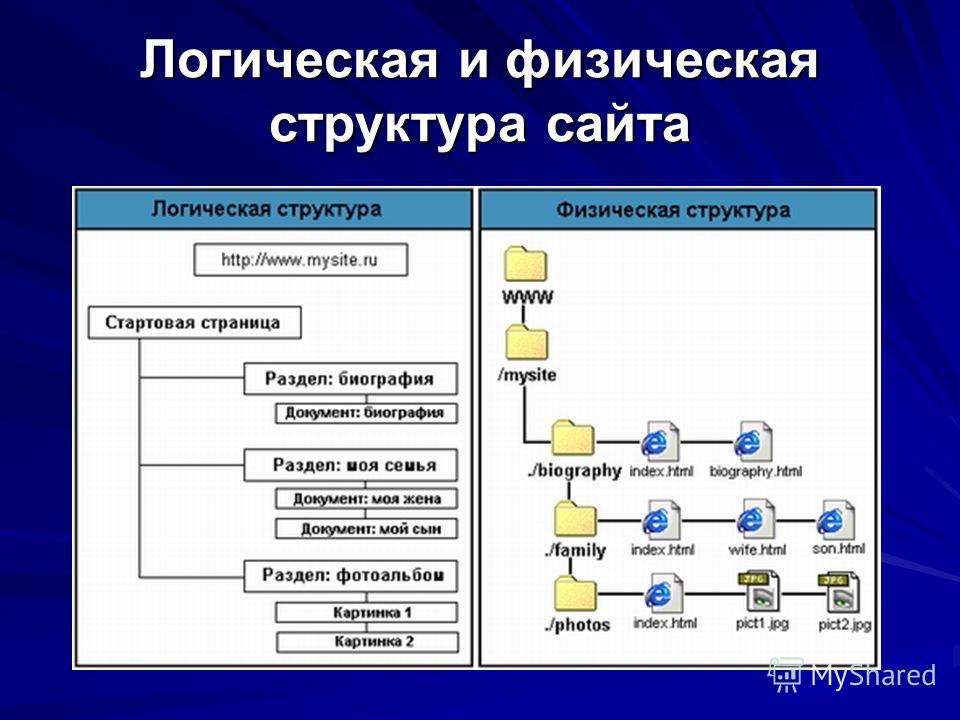
Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц.
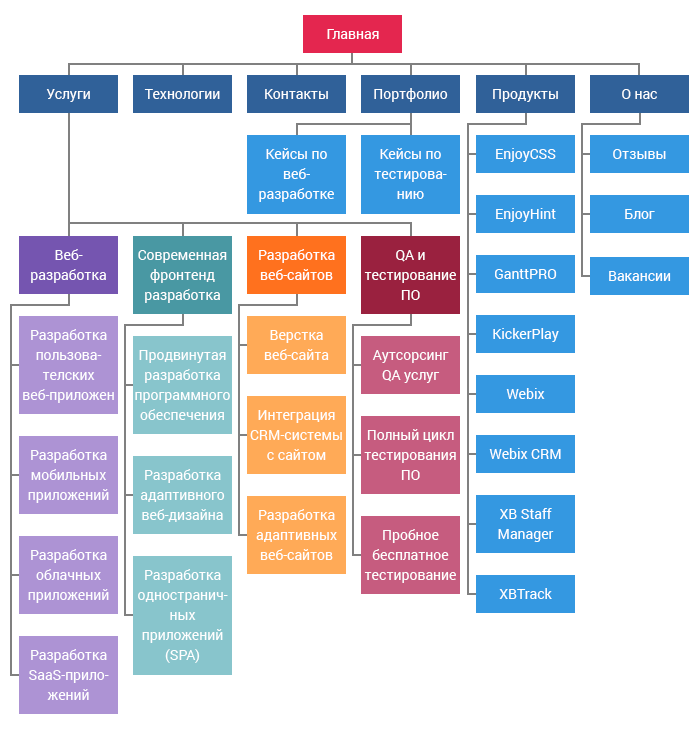
Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками.
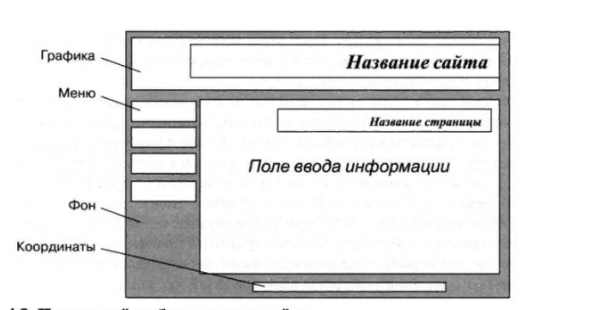
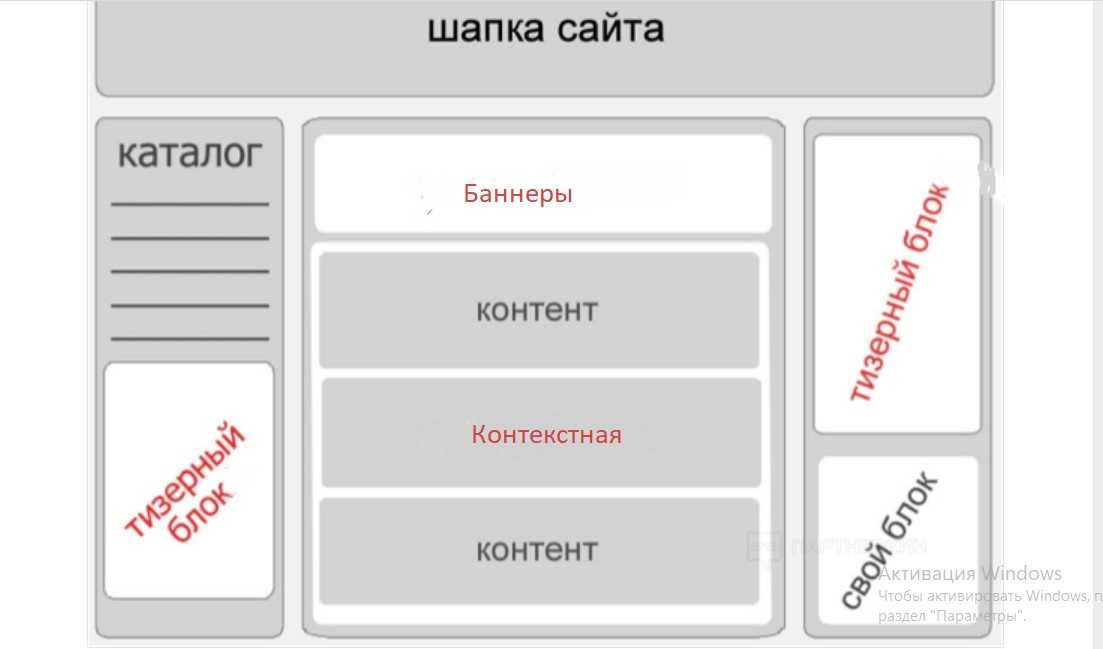
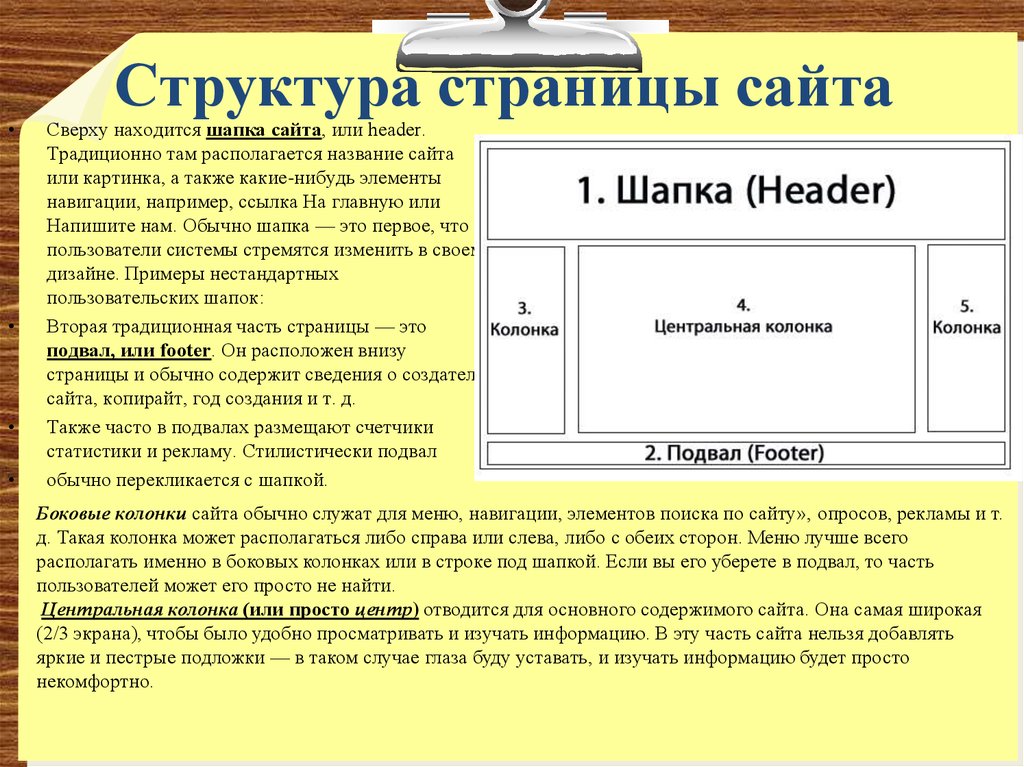
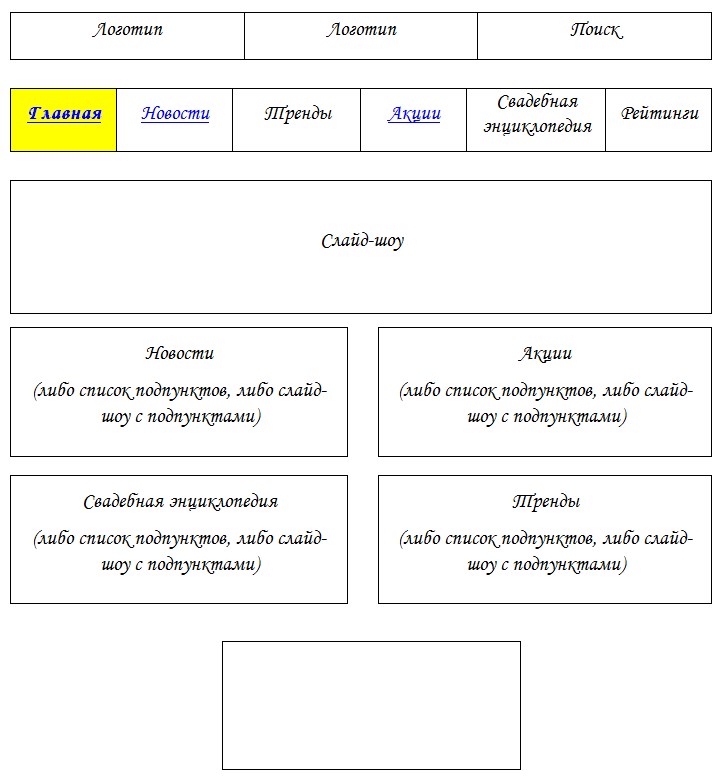
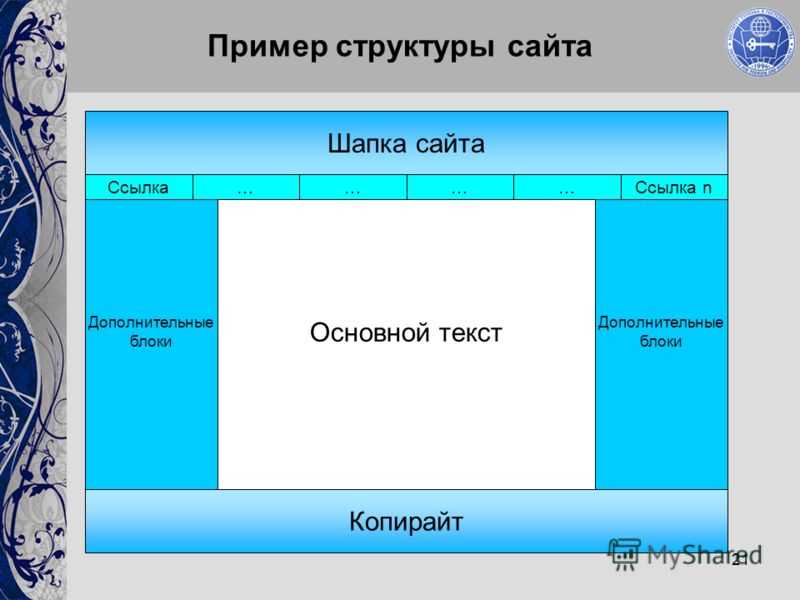
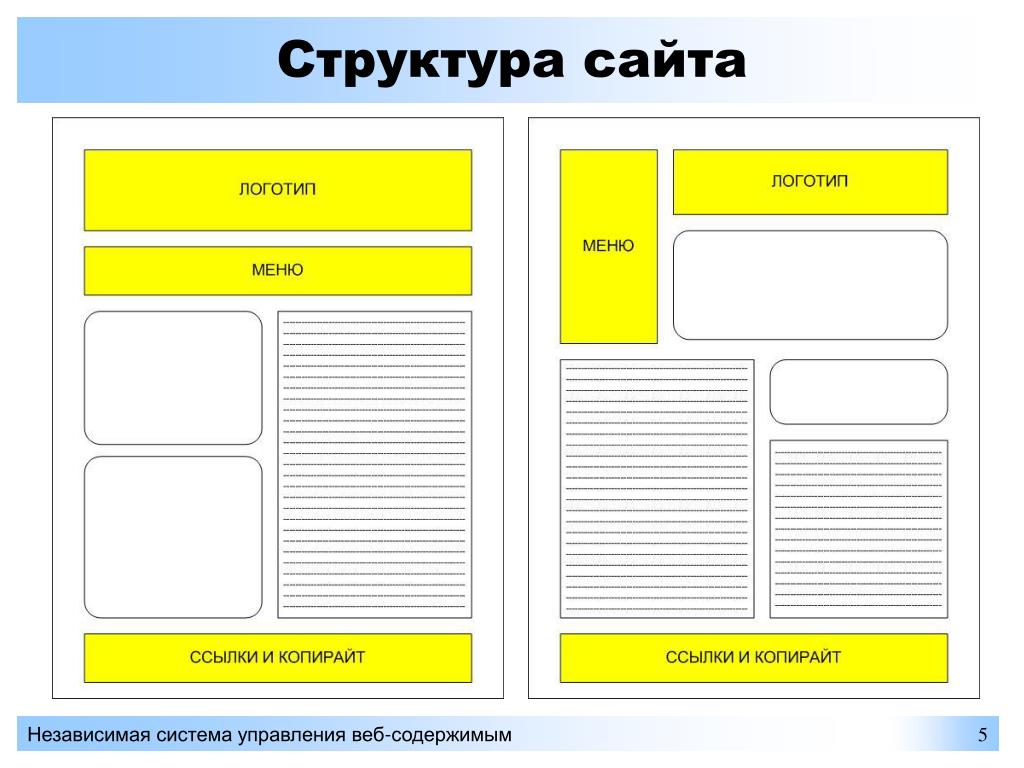
Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
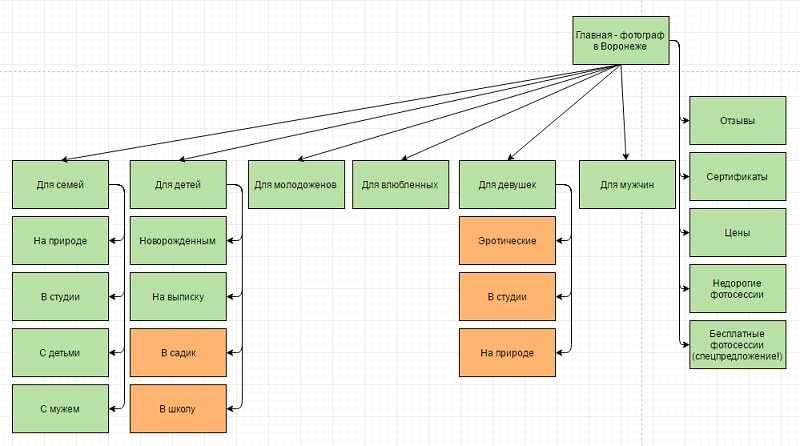
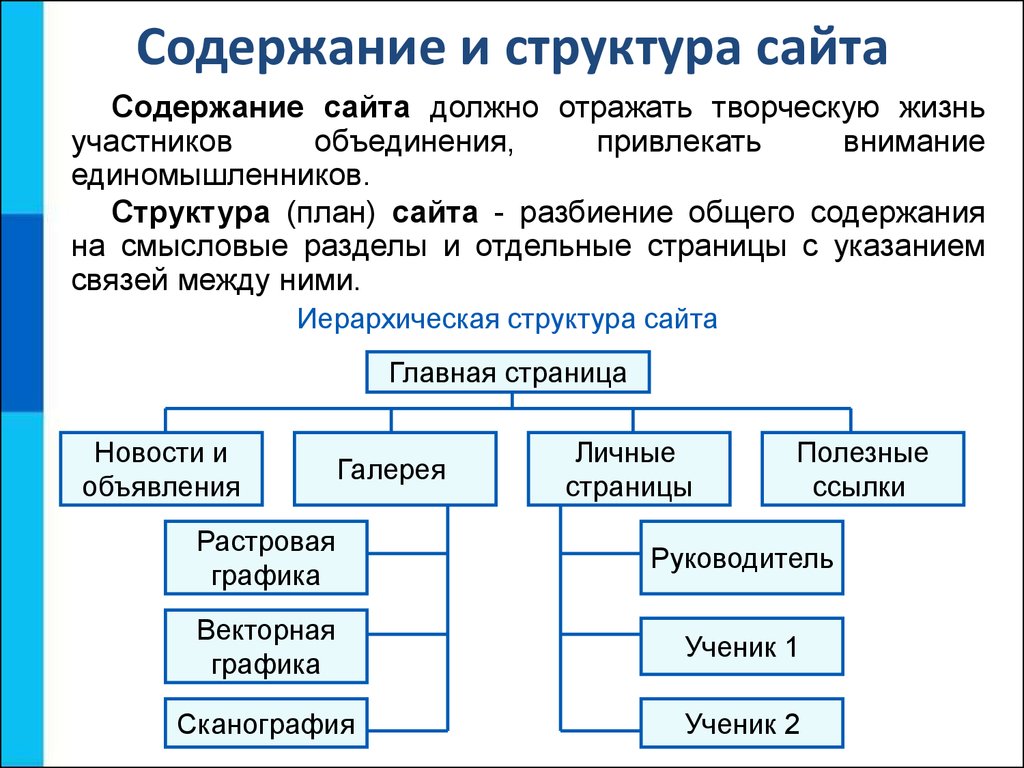
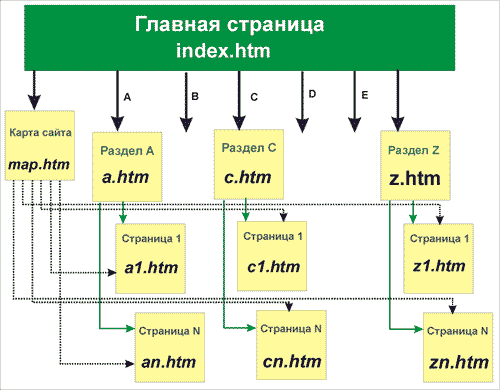
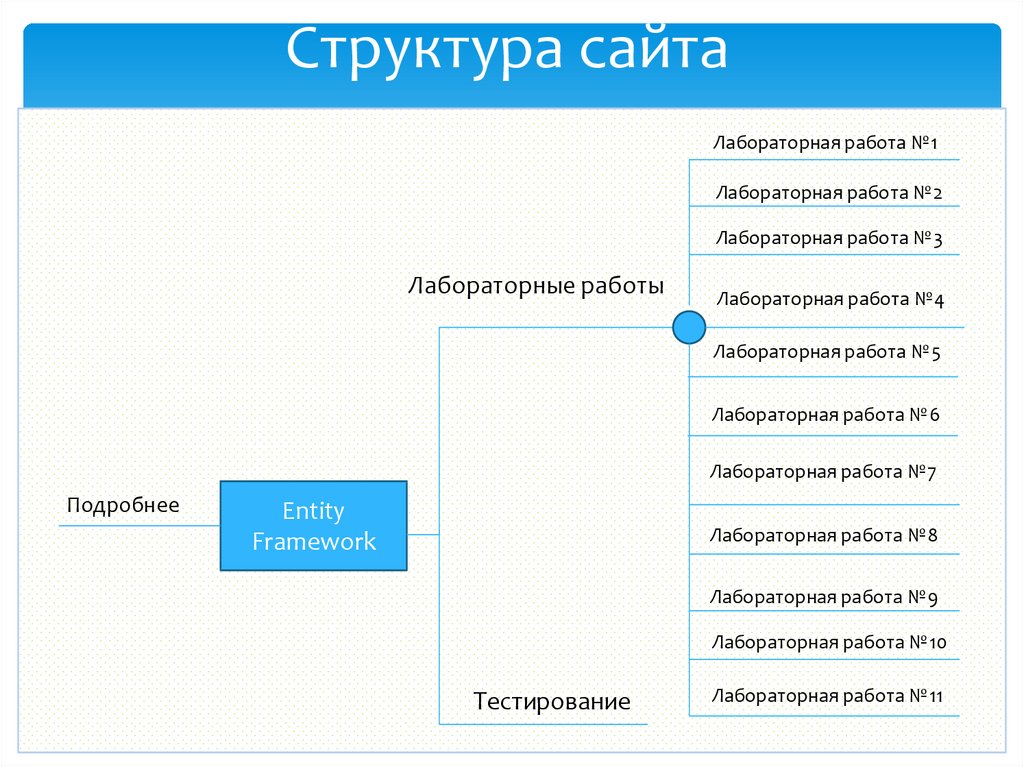
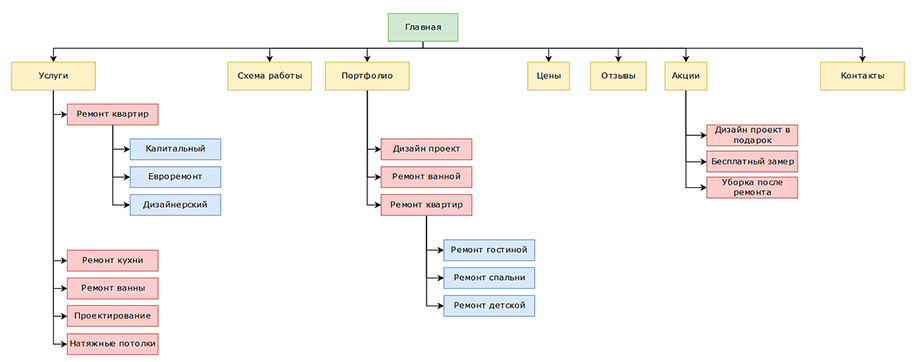
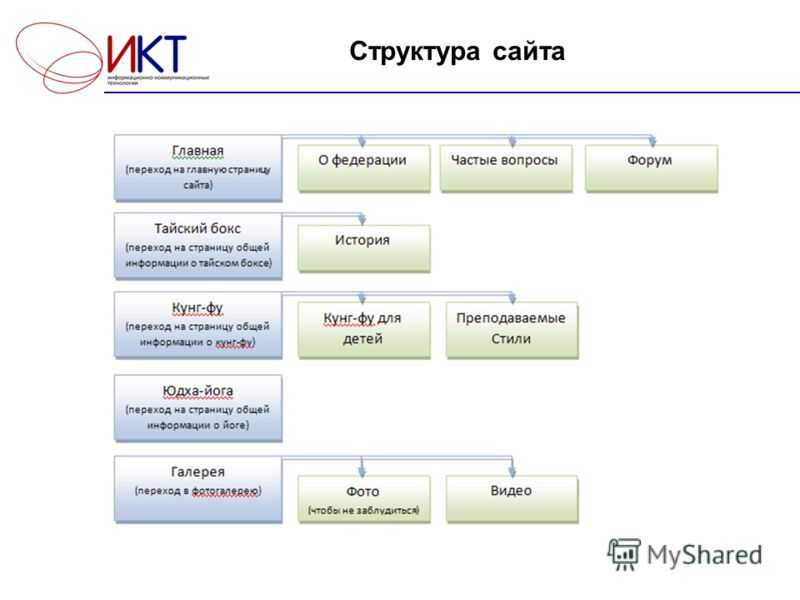
Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:
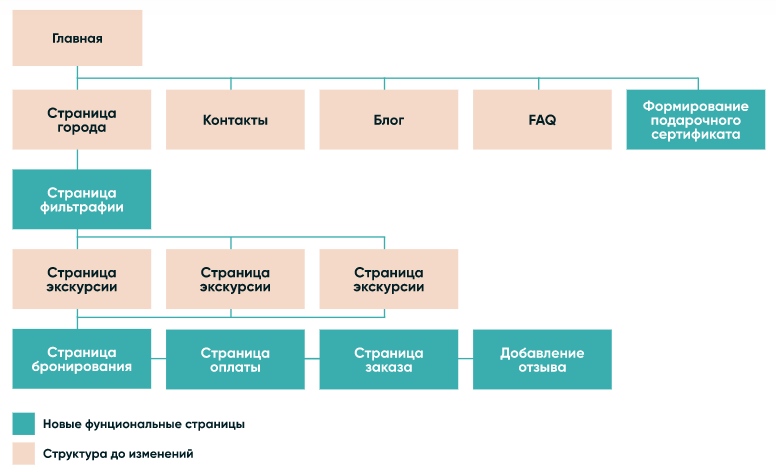
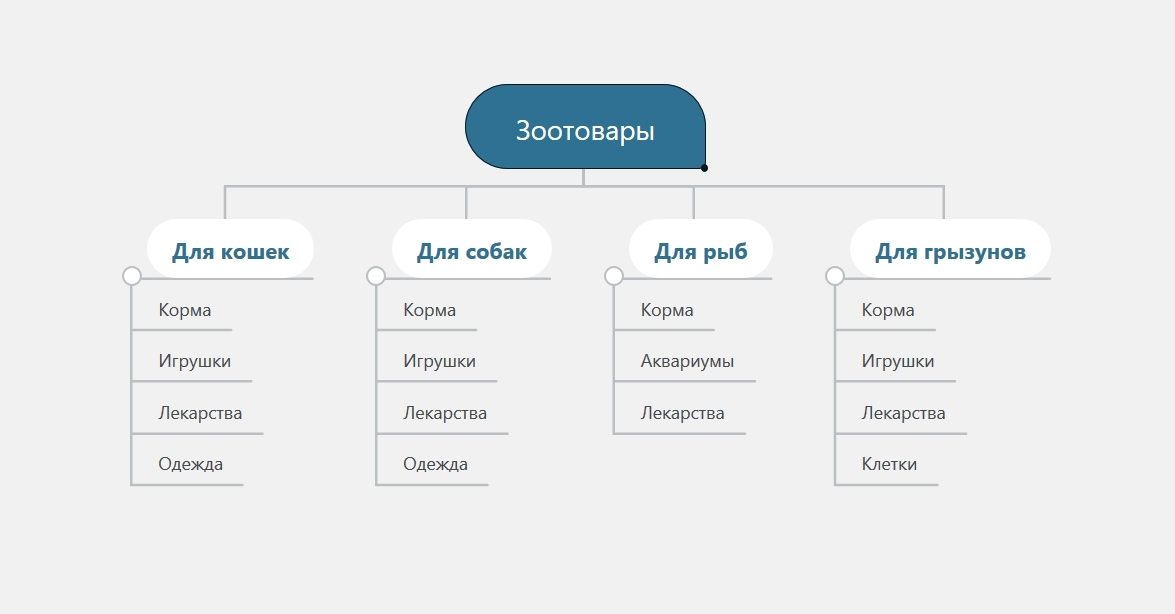
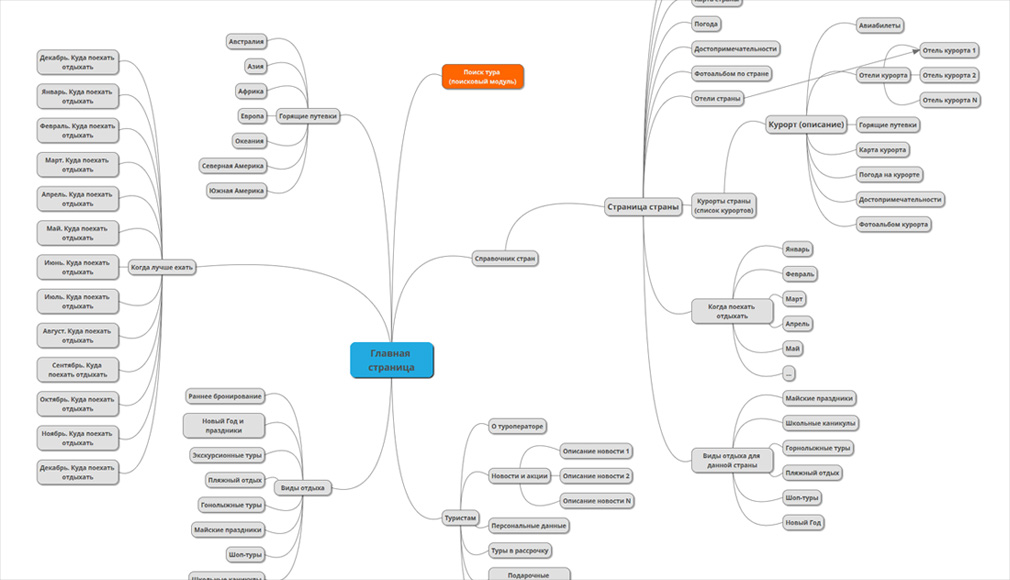
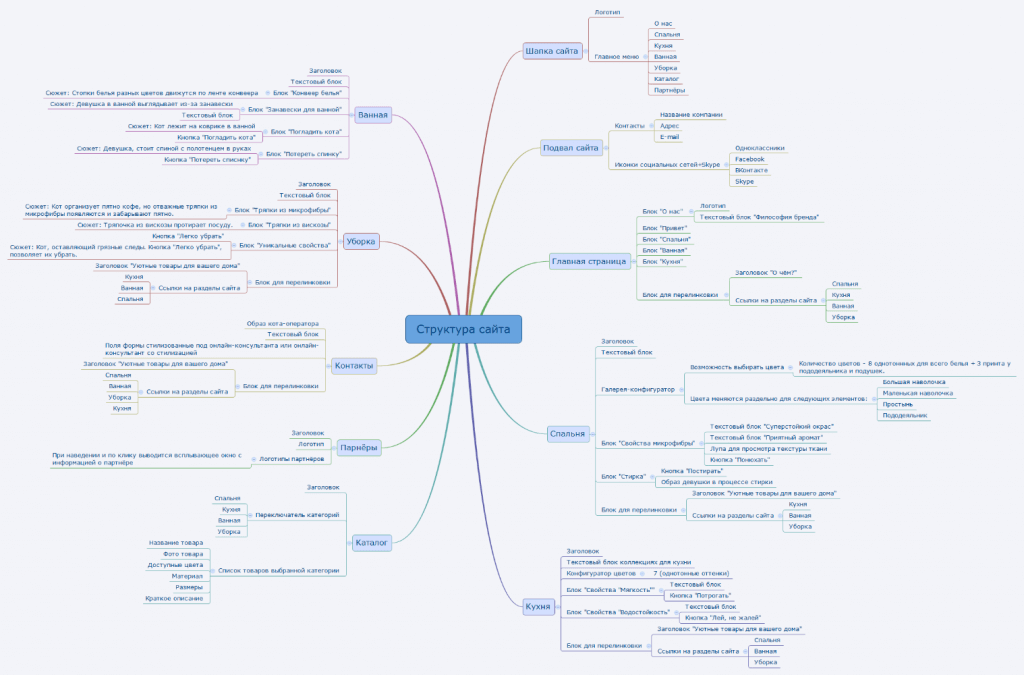
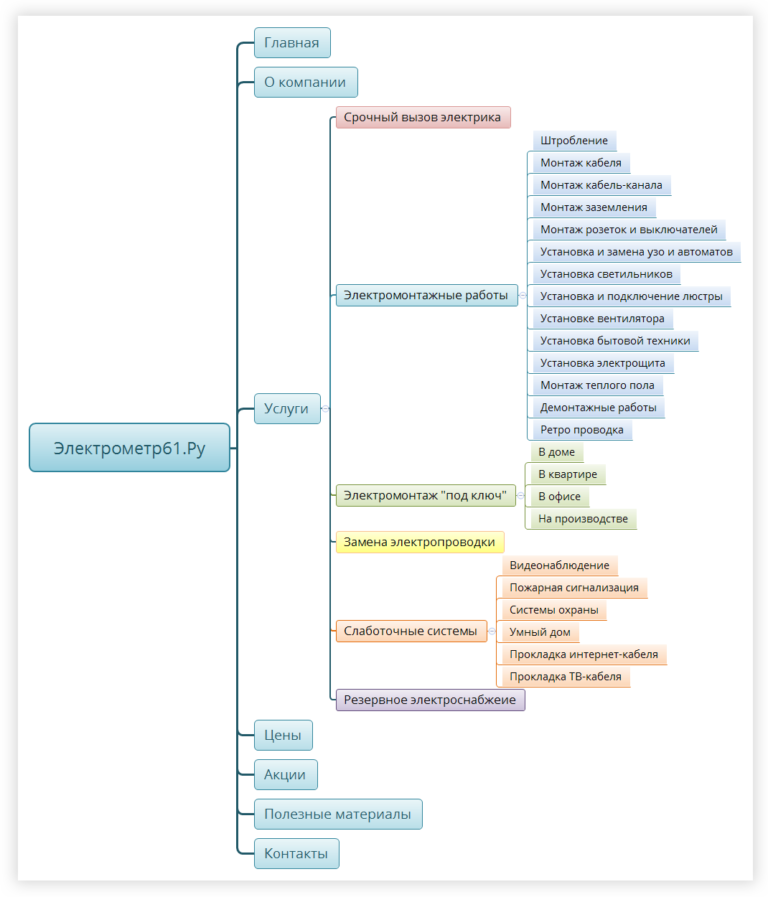
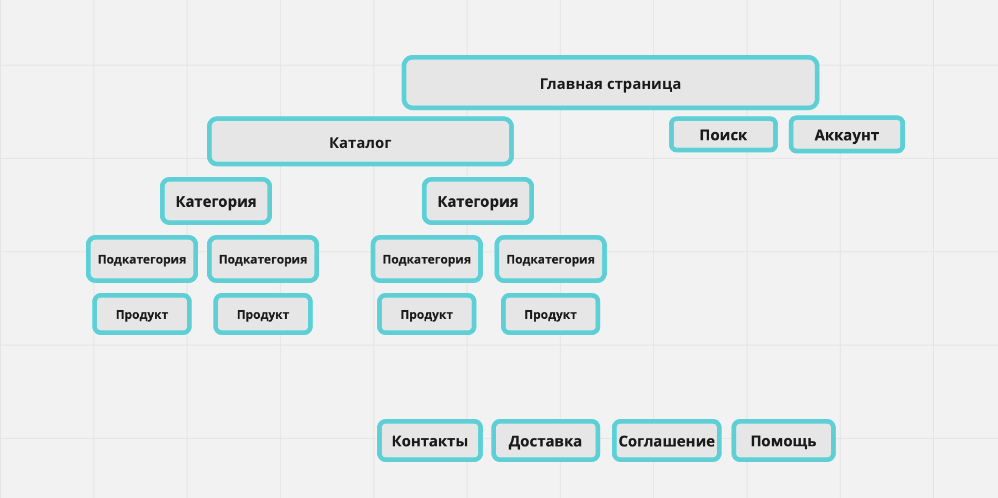
У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.
У информационного сайта будет похожая структура. Только от главной будут идти основные разделы. А каждая статья — это будет уже страница, на которую можно попасть в том числе и с главной. Причем каждый раздел практически не имеет информационной ценности, это страница со ссылками на статьи. У коммерческого же сайта каждый раздел содержит в себе важную информацию.
Что касается интернет-магазина, это сама сложная по своей организации структура. Тут будет главная страница, категории, подкатегории и карточки товаров. Причем сразу нужно определить, какие из качеств товара будут основными, а какие — второстепенными. Основные станут подкатегориями, второстепенные — пойдут в фильтры. Например, обувь можно разделить на подкатегории женская, детская и мужская. Кожаная или замшевая – уже может быть фильтром. Точно как и цвет – красный, чёрный, синий — это фильтр, делать для этих свойств отдельные категории нет смысла.
Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Виды структур сайта
Существует несколько видов структур сайта:
Линейная
Самая простая структура — здесь каждая страница ссылается на другую, одна за одной. Пользователь проходит через весь сайт по одному пути — от начала до конца. Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Эта же структура может быть и с ответвлениями. Используется, где нужно познакомить пользователя с несколькими продуктами, но навигация по сайту тоже идёт постранично.
Блочная
Эта структура встречается крайне редко, потому что подходит далеко не для всех сайтов. В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
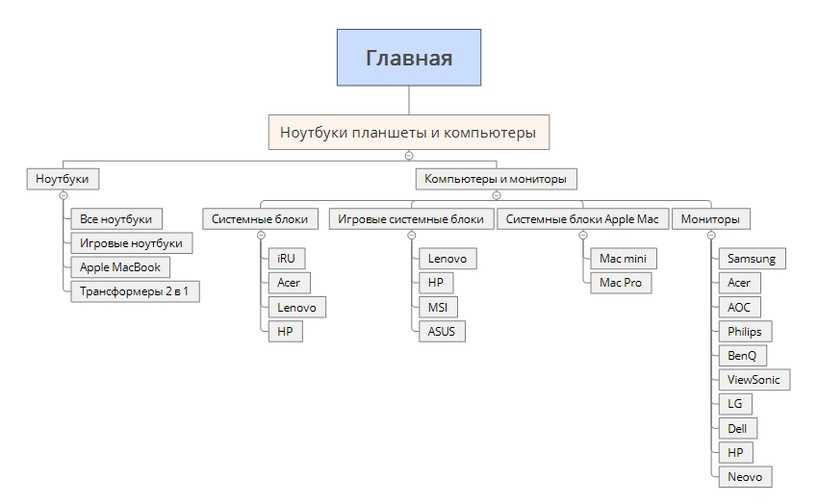
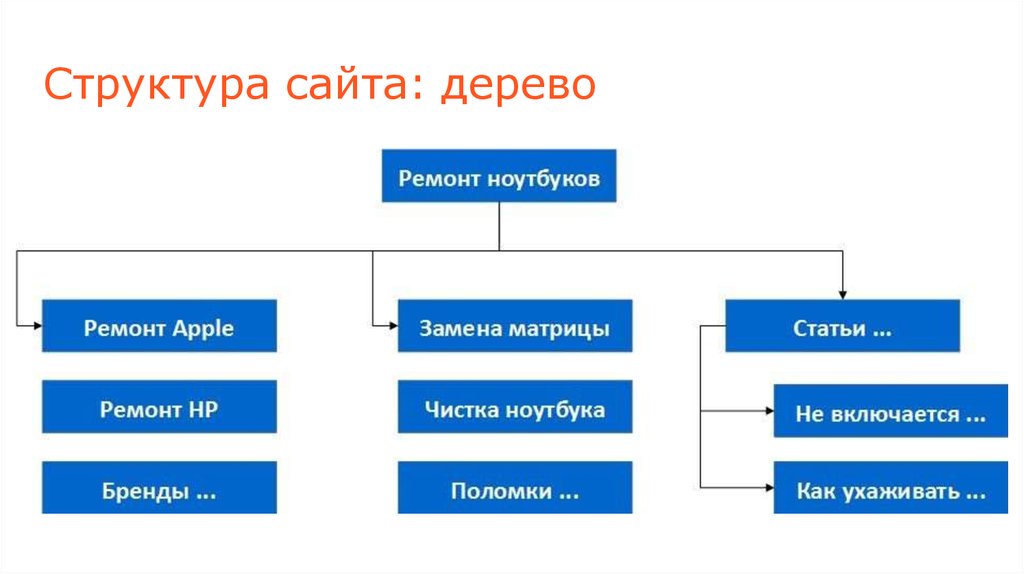
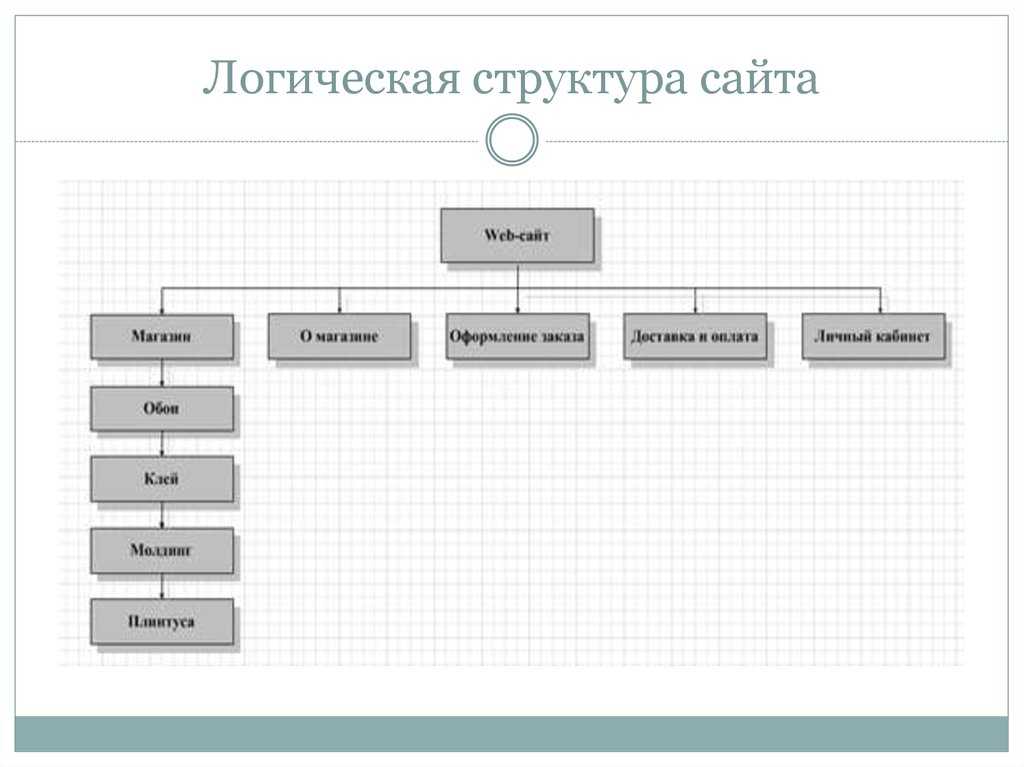
Деревовидная
Это самый распространённый вид структуры сайта, и понятно почему — она позволяет чётко задать иерархию страниц, связать их с помощью хлебных крошек. Эта схема оптимальна для продвижения сайта, и большинство ресурсов в интернете имеют в своей основе именно её.
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями. Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
2. Прорабатываем непосредственно структуру.
Любой сайт начинается с главной страницы. С неё уже мы будем отправлять в отдельные категории нашего сайта.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.

- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания4 структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Как создать сайт? Структура и контент / Хабр
Итак, вы решили быть последовательными и начать разработку сайта с самого важного и фундаментального этапа — со структуры (visual sitemap) и контента. Ок, значит, вы попали в правильное место, где мы собрали для вас инструкции и эффективные советы как это лучше всего сделать и с чего начать. Да пребудет с вами сила, так как такой фундаментальный гид за один присед вряд ли удастся осилить.
Пример структуры веб-сайта (Блоки кликабельны)
Какие разделы включить? Что по поводу контента? Мы серьезно все продумали, потратили более месяца на исследования и собрали в этом гиде весь наш 18-летний опыт по созданию сайтов. Дочитав эту статью, вы обретете исчерпывающее представление о том, почему именно так должен быть структурирован сайт компании или продукта, мы также немного коснемся фундаментальных принципов SEO и планирования контента.
Перед тем, как мы углубимся в конкретику, пожалуйста, запомните, а лучше запишите и повесьте на видном месте это правило — всякий раз, когда вы решаете создать какой-либо контент, он должен быть правдивым и четким.Люди чувствуют обман и излишнее бахвальство.
Начало
Создание структуры сайта с нуля может казаться элементарной задачей, однако зачастую это совсем не так. И вот почему.
Кстати можно быстро и бесплатно визуализировать структуру почти любого веб-сайта c помощью инструмента visual sitemap generator, нужно просто ввести адрес сайта.
Создание последовательной структуры означает создание прочной основы для вашего успешного присутствия в сети. Вдумчивое планирование и реализация этого этапа способствуют достижению всех последующих целей максимально эффективно.
Наверняка вы знаете, как для поисковых систем важен хорошо структурированный сайт. И если ожидания поисковиков не будут оправданы, то и вам в этом случае не стоит надеяться на органический приток посетителей. И в этом симбиозе наша цель в построении оптимальной структуры и достижении идеального баланса между роботом и человеком.
Данное руководство предоставит вам развернутые инструкции по структуризации вашего сайта, дельные советы по контенту и примеры готовых проектов для подогрева интереса.
Звучит многообещающе? Тогда начинаем!
Основной совет
Навигация и футер
Прежде всего сфокусируйтесь на панели навигации и футере вашего сайта.
Эти элементы должны присутствовать на каждой странице. Ваши посетители всегда хотят знать, где они в данный момент находятся и куда еще могут попасть. Главное навигационное меню обычно включает в себя лого и ссылки на основные страницы. Футер содержит ссылки на другие разделы и ссылки на ваши страницы в соцсетях.
Если у вас есть сомнения по поводу того, ссылки на какие внутренние страницы включить в футер своего сайта — это хорошо! Потому что ниже по тексту мы уделили этому отдельный раздел.
Подумайте о возможности использования липкой навигации, чтобы ваши пользователи всегда имели меню под рукой, независимо от того, насколько далеко они заскроллили.
Максимизируйте CTR
Посетители сайта имеют тенденцию задерживать свое внимание и совершать максимальное количество кликов в области, составляющей первые полтора экрана.
Поэтому, разместив наиболее ценную информацию и элементы призыва к действию CTA (call-to-action) в эффективном первом поле экрана, вы увеличите показатель кликабельности (CTR — click-through rate) и завладеете вниманием посетителя. Речь идет буквально о 3-4 секундах, за которые посетитель сканирует экран и, не найдя быстро нужной информации, чаще всего сразу покидает страницу.
Призыв к действию (CTA)
Следующий шаг — убедитесь, что элементы call-to-action (CTA), призывающие к конкретному целевому действию, расположены в нужном месте. Стандартным способом размещения CTA является добавление соответствующей кнопки, но также распространены и другие формы — картинки, видео, ссылки.
Исходя из практики, главное правило для CTA — элемент должен выделяться. Чем лучше проработаны эти элементы, тем больше кликов пользователей вы получите.
Политика конфиденциальности GDPR
Если ваша целевая аудитория — это клиенты из стран ЕС, то обработка данных пользователей должна соответствовать правилам обработки персональных данных GDPR (General Data Protection Regulation), принятых в Европе.
Файлы cookies содержат персональные данные и могут использоваться для идентификации пользователей. И если вы собираете (например, установлена программа интернет-статистики вашего сайта) и обрабатываете эти данные, то не забудьте о всплывающей форме при первом визите, чтобы посетители могли дать свое согласие или отклонить cookies.
Помните, что независимо от выбора пользователя, ваш сайт должен быть доступен всем.
Структура
Мы уже сделали это за вас, но если вы все-таки решите самостоятельно провести исследование по качественно сделанным сайтам, то обнаружите, что их структуры похожи. Это отточенные временем модели, которые вряд ли сильно изменятся в ближайшее будущее. Естественно, руководство, приведенное ниже, не является золотым стандартом. Это база, основная отправная точка. Начиная с нее, сфокусируйтесь на своей сфере бизнеса, изучите сайты и структуры конкурентов, чтобы достичь наилучших результатов.
Вот эти страницы, из которых состоит грамотно сбалансированная структура сайта:
- Главная
- О нас
- Продукты / Услуги
- FAQ
- Вакансии
- Блог
- Контакты
- Ошибка 404
- Правовая информация
Уверены, что вы встречали их практически на каждом посещенном сайте.
Более того, мы можем представить базовую структуру с еще меньшим количеством страниц. Вот сокращенная версия списка:
- Главная
- О нас
- Продукты / Услуги
- Контакты
- Правовая информация
Ясная и продуманная организация страниц способна дать посетителю то, в чем он нуждается максимально четко и быстро. То же самое ценят и поисковые алгоритмы, мимикрирующие под поведенческие паттерны людей.Цель каждой страницы, включенной в структуру вашего сайта — преобразовывать посетителей в клиентов.Вы можете заранее выбрать организацию содержания каждой страницы из таких вот вайрфреймов (low-fidelity wireframes). Это очень удобно для вас и разработчиков.
 Страницы образуют последовательности, постепенно подогревая интерес перемещающихся по ним посетителей, чтобы те в итоге очутились на странице вашего продукта или услуги. Все остальное является частью user flow (пользовательского потока).
Страницы образуют последовательности, постепенно подогревая интерес перемещающихся по ним посетителей, чтобы те в итоге очутились на странице вашего продукта или услуги. Все остальное является частью user flow (пользовательского потока).Если вы посмотрите на путешествие по сайту с точки зрения воронки продаж, верхняя область воронки будет включать главную страницу или блог, посередине могут располагаться образовательные страницы, а страницы продуктов или цен будут являться основанием воронки, конечным пунктом путешествия, ведущего к продажам.
Главная страница
Для чего создавать: зацепите внимание, произведите первое впечатление, оптимизируйте навигацию.
Содержание:
- Hero image / Основной визуальный посыл
- Продукт / Услуги
- Ключевые преимущества
- О нас
- Вакансии
- Отзывы (тематические исследования, рекомендации)
- CTA
Пример главной страницы — iea. org
org
Может показаться, что главная страница является самой важной частью вашего сайта. Однако последние исследования показывают, что посетители проводят на ней не так уж и много времени. Среднее время сеанса составляет около 2 минут 17 секунд, при этом посещение главной страницы занимает около 7 секунд. Причина в том, что люди часто ищут сразу что-то более конкретное.
Следовательно, ваша главная страница — это панель управления, призванная помочь пользователям попасть туда, куда им нужно настолько быстро, насколько это возможно. Это главный хаб, где собираются и направляются потоки входящего трафика.
“Главная страница — это как лобби отеля. Хотя это и важная часть отеля, но это не то место, где ваши гости хотели бы остановиться. Они хотят попасть в свой номер.”
Hero image
Hero-изображение — это первый визуальный эффект, который видит пользователь, попадая на сайт. Изображения, как правило, быстрее доносят информацию и создают более вовлекающий эмоциональный отклик. Поэтому делайте hero image чем-то уникальным, броским и, самое главное, тесно связанным с вашим брендом.
Поэтому делайте hero image чем-то уникальным, броским и, самое главное, тесно связанным с вашим брендом.
Чтобы лучше понять какой посыл должно нести это изображение, ознакомьтесь с концепцией JTBD (jobs-to-be-done), краткий смысл которой состоит в том, что у клиента на данный момент есть конкретная задача / проблема, которую надо выполнить, и он ищет лучшее решение (продукт), который поможет ему в этом. Ваша же цель — дать ему понять, что ваш продукт решает эту задачу.
Ваши продукты / услуги
Чем скорее вы покажете людям то, что вы предлагаете, тем лучше. Если ваша линейка продуктов ограничена лишь несколькими наименованиями, подумайте о том, чтобы показать их все на главной странице. Если продуктов много, то необходимо создание каталога и классификации с краткими описаниями для каждой категории. Добавьте визуальные объяснения и категорию продукта.
Обозначьте характеристики и преимущества продукта
Как сказал Саймон Синек в своей знаменитой речи — люди покупают не то, ЧТО вы делаете, они покупают то, ПОЧЕМУ вы делаете это.
Поэтому, определите от трех до пяти основных ценностей вашего продукта. Сделайте их описания лаконичными и представьте их вкупе с броскими визуальными элементами, которые соответствуют рекомендациям вашего брендбука, если он у вас есть.
Социальное влияние
Люди склонны прислушиваться и доверять своему окружению. Еще один прекрасный способ быстро внедрить и распространить информацию — это добавить отзывы о вашей компании или продуктах. Сосредоточьтесь на вашей целевой аудитории и добавьте соответствующие отзывы. Чем более известен и публичен автор отзыва, тем лучше. Не беспокойтесь, если вы еще не засветились на TechCrunch или Forbes; ваши посетители должны быстро установить положительный эмоциональный контакт с рецензентами, вот что важно на данный момент.
О нас
Зачем создавать: расскажите историю своего бренда или компании, опишите миссию, представьте вашу команду и любую другую ценную информацию, которая поможет вашим конверсиям.
Содержание:
- История / timeline
- Цели и миссия компании
- Отзывы
- Команда
- Партнеры
- Видео
- Статистика
- Интересные факты
Пример страницы О компании — hines.com/about
Противоречиво, но главная страница существует не для того, чтобы проводить на ней много времени, аналогично и с разделом “О нас”. На самом деле он не совсем о вашей компании.
Это больше о вашей аудитории и о том, какую потребительскую ценность вы предоставляете. Держите это в уме, когда будете вдаваться в подробности о вашей компании. С каждым сообщением, которое вы добавляете, подумайте, что в нем есть ценного для посетителей и их потребностей.
Люди не оказываются на этой странице случайно. Они целенаправленно хотят получить представление о том, что вы делаете и почему вы это делаете. И чтобы предоставить им необходимую информацию, вот несколько советов, которые помогут вам создать отличную страницу.
Прежде всего, определите вашу целевую аудиторию. Кто главный адресат информации? Техническая персона? Человек, принимающий решения или нет? Ваш рассказ и форма, в которой вы его преподносите, должен коррелировать с ценностями и задачами таргет-группы, мотивировать людей к действию.
История компании
Многие компании предпочитают знакомить посетителей с краткой историей своей компании в формате таймлайна. И если вы грамотно выберете событийные метки, то история вашей компании поможет создать надежную эмоциональную связь с вашими посетителями. Даже если ваша компания достаточно молода, можно отметить множество значимых и интересных фактов.
Ваши основные принципы
Расскажите посетителям о миссии и целях вашей компании. Пусть это будет живая история, а не сухой список пунктов. В вашем повествовании акцентируйте внимание на потребительской ценности вашего продукта. Докажите, что ваша главная цель — сделать жизнь каждого клиента лучше.
И снова отзывы
Если вы еще не добавили отзывы на свою домашнюю страницу, сейчас самое время этим заняться. Это отличный способ заявить о себе как о надежном партнере и показать свою истинную ценность.
Это отличный способ заявить о себе как о надежном партнере и показать свою истинную ценность.
Вы также можете добавить агрегированные отзывы клиентов, достижения, бейджи и награды. Рассмотрите возможность размещения профиля вашей компании на различных информационных площадках (online listings). Это позволит получить два основных преимущества. Первое — качественные бэклинки на ваш сайт крайне привлекательны для SEO. Второе — если вы вкладываете ресурсы в сбор отзывов клиентов на таких платформах, то они, как правило, включают вас в рассылки и дают бейджи. А это — более широкий охват аудитории и повышение узнаваемости бренда.
Люди за кулисами
Представьте свою команду. Ваши крутые сотрудники приносят вам пользу не только в выполнении своих прямых обязанностей. Например, утверждается, что изображение человеческого лица приносит нам чувство доверия и уверенности. Это ведь то самое чувство, которое вы хотите вызвать у своих посетителей, не так ли? Некоторые компании даже включают собак в штат своих сотрудников.
Но благословение может быстро превратиться в проклятие, если вы не будете осторожны. Имейте в виду, что ваш топовый сотрудник может стать легкой целью для хедхантеров. Вы ведь не хотите терять своих лучших людей? Так что хорошо подумайте о том, что и как вы вы будете рассказывать.
При добавлении визуального контента на страницу «О нас» сосредоточьтесь на реальных снимках, держитесь подальше от стоковых изображений.
Партнеры
Почти то же самое, что и выше, относится к публикации ваших деловых партнеров.
Если это имеет отношение к делу — добавьте эту информацию.
Запишите видео
Подумайте о том, чтобы сделать короткое видео, где вы приветствуете посетителей и рассказываете им немного о вашей компании и продуктах. Люди, как правило, проводят больше времени на веб-сайте с привлекательным видеоконтентом, поэтому наличие видео положительно скажется на вашем SEO.
Статистика и интересные факты
И последнее, но не менее важное — добавьте конкретики, чтобы подтвердить ваши заявления. Сосредоточьтесь на ваших ключевых показателях, как если бы вы представляли отчет для своих акционеров. Будет ли это количество завершенных проектов или впечатляющий рост по сравнению с прошлым годом, решать вам.
Сосредоточьтесь на ваших ключевых показателях, как если бы вы представляли отчет для своих акционеров. Будет ли это количество завершенных проектов или впечатляющий рост по сравнению с прошлым годом, решать вам.
Приправьте свой рассказ юмором и забавными фактами, например такими, как количество съеденных сотрудниками за год кексов или выпитых литров кофе. Это поднимет настроение и вызовет эмпатию у ваших посетителей. В конце концов вы люди, а не просто бренд или компания.
Продукты / услуги
Зачем создавать: продемонстрируйте свои продукты детально и обрисуйте в общих чертах их ценности.
Содержание:
- Изображения
- Описание
- Особенности и преимущества
- Цены
- Отзывы / рекомендации
- Контактная форма
- FAQ
Пример страницы Услуги/Продукты — stripe.com/payments
Страницы продуктов важны для каждого клиента, находящегося на вашем сайте. Общая цель этих страниц — конвертировать посетителей в клиентов, напрямую или через промежуточные страницы.
Общая цель этих страниц — конвертировать посетителей в клиентов, напрямую или через промежуточные страницы.
Вместе или раздельно
Раздел продуктов вашего сайта должен быть структурирован в соответствии с их количеством и разнообразием. Если количество продуктов невелико, начните с того, чтобы разместить их все на одной странице. Если позиций много, то они потребуют категоризации, поэтому подумайте о создании каталога. Составьте описание, включите изображения и перекрестные ссылки.
Визуальный язык
Изображения продуктов имеют огромное значение и лучше всего выполняют свои функции контекстные образы.
Трудно переоценить пользу, которую приносят отличные изображения. Архиважно сосредоточиться на качестве, а не на количестве. Изображения доставляют ваши сообщения за считанные секунды и являются лучшим способом передачи смысла.
Описание продукта
Скомбинируйте изображение с детальным описанием продукта. Само по себе — это уже отдельная наука, поэтому не будем углубляться в это. Сфокусируйтесь на своей целевой аудитории. И помните о подходе JTBD, мы ранее уже касались этой темы.
Само по себе — это уже отдельная наука, поэтому не будем углубляться в это. Сфокусируйтесь на своей целевой аудитории. И помните о подходе JTBD, мы ранее уже касались этой темы.
Особенности и преимущества (ценность)
Важно обобщить лучшие качества вашего продукта и представить их как особенности и преимущества. Размещайте их отдельно от основного описания продукта, чтобы они были легко считываемыми. Краткость — сестра таланта, описывая особенности и преимущества продукта, старайтесь уложиться в размер твита.
Цены
Идем дальше, цены. Существуют различные мнения о том, стоит ли указывать цены на вашем сайте или нет, что в основном зависит от характера предлагаемого продукта.
В некоторых случаях прямое размещение цен на главной странице повышает коэффициент конверсии. В других — наоборот, сокрытие вызывает больше интереса к продукту.
Наличие отдельной ценовой страницы (продукты / услуги) хорошо для вашего SEO: больше страниц в вашем индексе, больше ключевых слов для ранжирования в содержании страницы. Еще одним преимуществом отдельного расположения цен является возможность точной настройки пути вашего клиента, особенно в воронках B2B. Но общее правило — лучше сразу экономить ресурсы и указывать цены на своей домашней странице.
Еще одним преимуществом отдельного расположения цен является возможность точной настройки пути вашего клиента, особенно в воронках B2B. Но общее правило — лучше сразу экономить ресурсы и указывать цены на своей домашней странице.
Если вы хотите заручиться доверием ваших будущих клиентов, то не забудьте проинформировать их о безопасной обработке платежей, о ваших правилах возврата, отмены и обмена. Другим хорошим способом налаживания доверительных отношений является наличие пробного периода (trial).
Актуальность обратной связи
Мы уже коснулись важности отзывов и рекомендаций. Добавление отзывов клиентов по конкретным продуктам — отличный способ показать ценность продукта для вашей целевой аудитории.
Отзывы могут варьироваться от рекомендаций клиентов до демонстрации проектов, которыми вы гордитесь. Наличие обоих является преимуществом.
Будьте на связи
Подумайте о добавлении контактной формы, чтобы пользователи вашего сайта могли оперативно связаться с вами. Это важно для эффективного контакта и поддержки клиентов, измерения индекса потребительской лояльности, получения другой ценной информации и показателей.
Это важно для эффективного контакта и поддержки клиентов, измерения индекса потребительской лояльности, получения другой ценной информации и показателей.
Как только вы наберете обороты, подумайте о внедрении комплексных платформ управления клиентами, таких как Intercom или HelpScout, с их функциями для чата и интерактивной средой связи с клиентами.
Подготовьте ответы на вопросы заранее
Еще один способ улучшить взаимодействие с пользователем на странице вашего продукта или услуг — включить раздел FAQ. Сосредоточьтесь на часто задаваемых вопросах в ваших входящих сообщениях и на семантике SEO.
Важны краткие и точные ответы. Ваши посетители будут благодарны за то, что вы заблаговременно ответили на их вопросы.
Навигация
Страница продукта может служить Pillar страницей — быть хабом, аккумулирующим ценный органический трафик. И уже к ней линкуются релевантные кластерные страницы (Cluster pages). Помимо улучшения SEO, использование модели Pillar-Cluster значительно упорядочивает пользовательский поток на вашем сайте.
FAQ
Для чего создавать: ответить на типичные вопросы клиентов, не обращаясь к ним напрямую.
Содержание:
- Вопросы и ответы
- Поиск
- Живой чат
Пример страницы Помощь / FAQ — help.dropbox.com
Зачастую входящие вопросы не связаны напрямую с вашими продуктами, выставлением счетов или доставкой; пользователи могут запрашивать разнообразную информацию, отсутствующую на вашем сайте. Вот где вступает в игру раздел часто задаваемых вопросов.
Страница FAQ довольно проста и дает много преимуществ. Как упомянуто выше, сосредоточьтесь на том, чтобы отвечать на реальные вопросы клиентов и повторяющиеся специфические вопросы, найденные в семантике поиска.
Разделение по темам
Рассортируйте ваши вопросы и ответы. Для каждой темы должен быть отдельный раздел. Таким образом, посетители сайта смогут перейти прямо к нужному вопросу, не блуждая во всем остальном.
Поиск
Если ваша аналитика показывает, что, даже несмотря на классификацию вопроса, посетители не могут найти то, что ищут, подумайте о внедрении поиска. Это частая функция на сайтах и для этого есть веские причины. Чем меньше времени требуется для поиска информации, тем лучше пользовательский опыт.
Это частая функция на сайтах и для этого есть веские причины. Чем меньше времени требуется для поиска информации, тем лучше пользовательский опыт.
Отвечайте на вопросы напрямую
Еще один канал, который вы можете использовать для ответа на вопросы (а также для получения статистики по ним), это чат. На странице чат обычно представлен в виде интерактивного маяка, с помощью которого можно задавать вопросы или получать полезную информацию.
Живые чаты приобрели популярность в последние годы, потому что они значительно сокращают время, затрачиваемое на поиск информации. Тем не менее, как и во всем, есть плюсы и минусы в реализации функции живого чата.
Общение в чате не обязательно означает, что он «живой». Службы чата могут быть настроены на передачу запросов в службу поддержки клиентов. Таким образом, вы не предоставляете ответы на странице в режиме реального времени, а получаете мейл с запросом от вашего посетителя, чтобы продолжить общение.
Другой вариант — сделать чат автоматическим: использовать чат-бота. Чат-боты анализируют вопросы и могут автоматически предоставлять ответы, направлять посетителей сайта на страницы или разделы сайта, которые они не смогли найти или просто не захотели тратить время на поиск.
Чат-боты анализируют вопросы и могут автоматически предоставлять ответы, направлять посетителей сайта на страницы или разделы сайта, которые они не смогли найти или просто не захотели тратить время на поиск.
В целом, создание страницы часто задаваемых вопросов только ради ее наличия — это пустая трата времени и ресурсов. Убедитесь, что вы тщательно поработали над ее контентом, и тогда у вас есть хороший потенциал для увеличения end-to-end коэффициентов конверсии.
Вакансии
Зачем создавать: для развития своего HR, привлечения сотрудников и нишевого ранжирования по ключевым словам.
Содержание:
- Преимущества работы у нас
- Вакансии
- Фильтры
- Форма заявки
- Медиа, связанные с ваше корпоративной культурой, мероприятиями, рабочей средой и т.д.
Пример страницы Вакансии — spotifyjobs.com
В основном, раздел «Карьера» предназначен для тех, кто заинтересован работать с вами в качестве сотрудника. Расскажите им больше о вашей компании, чтобы они поняли, что вы именно тот бренд, с которым они хотели бы связать свою жизнь.
Расскажите им больше о вашей компании, чтобы они поняли, что вы именно тот бренд, с которым они хотели бы связать свою жизнь.
Чем вы лучше остальных?
Начните свое повествование с описания основных преимуществ работы в вашей компании, независимо от того, насколько обыденными они могут казаться (хотя бы тот же бесплатный кофе). Постарайтесь изложить свои преимущества вместе с соответствующими изображениями и краткими описаниями, чтобы лучше донести свои идеи.
Кого конкретно вы ищете?
Ключевой раздел вашей страницы «Карьера» — это вакансии. Как и FAQ, этот раздел нуждается в классификации. Сегментируйте свои вакансии по уровню профессионализма, или отделу. Если у вас много вакансий одновременно, рассмотрите возможность добавления фильтра или поля поиска.
Отдельная страница для каждой вакансии
У каждой вакансии должна быть своя отдельная страница, где можно подробнее узнать о требованиях к работе, необходимых навыках, оплате и прочем.
Добавьте форму заявки. Чем проще она будет в использовании и понятнее, тем лучше. Кроме того, форма является отличным способом создать и настроить автоматизированный процесс поиска и отбора кандидатов.
Аргументируйте
Как и в других разделах сайта, описанных в этой статье, визуализация поможет убедить соискателей остановить выбор на вас. Будь то инфографика, показывающая прогресс вашей компании или неформальные фотографии из вашего офиса, покажите их. Это продемонстрирует вашим потенциальным сотрудникам, что вы так же любите веселиться, как и усердно работать.
Блог
Зачем создавать: делиться своими знаниями и опытом, исследованиями и идеями, получать мощную поддержку SEO.
Содержание:
- Контент, который создает ценность
- Привлекательные изображения
- Видео
- Комментарии
- CTA
- Ссылки на профили в соцсетях
Пример страницы Блог — goodonyou. eco/category/stories
eco/category/stories
Помимо демонстрации своего опыта и знаний, добавление блога является одним из способов увеличения индекса вашего сайта и количества ключевых слов, по которым ваш домен ранжируется в поисковой выдаче.
Ведение блога позволяет освещать нишевые темы с точки зрения вашего бренда, дополняя вашу контент-стратегию. В зависимости от стратегии, которой вы придерживаетесь, возврат инвестиций в контент может варьироваться. Давайте рассмотрим преимущества наличия блога более подробно.
“Напрасно ты приобрел знания, если не передал их другим”
Дварим Рабба (комментарий к Книге Второзаконие)
Если ваш блог регулярно обновляется, поисковые системы видят, что ваш сайт “живой” и чаще индексируют ваш сайт.
Мы уже упоминали про рейтинг по релевантным ключевым словам. Для этого убедитесь, что ваши тексты имеют относительно большой объем, не менее 250 слов. Для лонгридов — от 800 слов. Осторожно придерживайтесь SEO оптимизации текстов.
Добавив блог, вы естественным образом получаете еще одно преимущество: увеличение продолжительности сеансов пользователей, которое поднимает вас в поисковой выдаче. Чем более интересны ваши посты и записи, тем больше времени посетители будут тратить на их чтение и, кстати, не переписывайте (rewrite) чужие блоги, это неэффективно.
Далее уже конвертируете время, которое посетители проводят за чтением вашего блога, в достижение своих целей — добавляете CTA блоки, попап-окна с предложением подписаться на рассылку (но в меру и элегантно), ссылки на другие статьи и т.д.
Что касается структуры, страница блога очень похожа на страницу вакансий. Есть главная страница со ссылками на все ваши сообщения в блоге, и каждое из них имеет свою отдельную страницу. Совсем несложно.
Заманите читателя
Верхняя страница блога обычно состоит из отдельных ссылок на посты и нумерации страниц. Ссылки обычно помещаются в элементы страницы, имеющие: изображение обложки, заголовок поста и описание, где последнее может быть идентично шапке статьи. Таким образом, посетители по превью сразу получают представление о записи и с большей вероятностью откроют ее. И один важный совет — никогда не делайте кликбейт-заголовки!
Таким образом, посетители по превью сразу получают представление о записи и с большей вероятностью откроют ее. И один важный совет — никогда не делайте кликбейт-заголовки!
Если ваш посетитель — поисковой робот, добавьте соответствующие ключевые слова в альт-теги изображений (это хорошо для всего сайта в целом), заголовки постов и описания. Вы также можете реализовать функцию тегов в своем блоге.
С точки зрения Pillar модели это позволит URL-адресам, таким как «https://yoursite.com/blog/#seo», выступать в качестве идеальных хабов для накопления органического трафика со смежных кластерных страниц. Роботы идентифицируют страницы как смежные, если они правильно сшиты.
Упорядочьте содержимое
Еще одна вещь, которую следует рассмотреть, это нумерация страниц. Самое правильное — иметь от семи до десяти постов на странице. Это создает визуальный порядок и позволяет вашим читателям переключаться между страницами, а не прокручивать ваш бесконечный список записей. Это особенно актуально для мобильных устройств.
Это особенно актуально для мобильных устройств.
Изображения и видео
Фото или видео на обложке поста — всегда отличный способ оживить его. Когда изображения подобраны в тему, они автоматически привлекают внимание читателя, увеличивая продолжительность сессий.
Позвольте аудитории высказаться
Добавьте раздел комментариев к каждому посту, чтобы читатели могли оставлять отзывы и взаимодействовать друг с другом. Комментарии также могут дополнять ваш текстовый корпус.
Однако без должного модерирования комментарии могут погрязнуть в анархии. Поэтому убедитесь, что у вас достаточно ресурсов для эффективного управления комментариями.
Кнопки навигации
Чтобы помочь читателям результативно перемещаться, возьмите в качестве примера страницу продукта и добавьте кнопки «Предыдущий/Следующий» на странице каждого поста. Также должна быть кнопка, которая возвращает читателей к списку всех ваших записей.
Расшарьте контент
Наконец, сделайте так, чтобы ваши посетители могли легко передавать свои знания другим, добавив share-кнопки соцсетей. Это дает множество преимуществ. Среди наиболее ценных — увеличение узнаваемости бренда и рост реферального трафика на ваш сайт с других платформ.
Это дает множество преимуществ. Среди наиболее ценных — увеличение узнаваемости бренда и рост реферального трафика на ваш сайт с других платформ.
Страница новостей
Что у нас по новостям? Похоже, что на сайтах компаний менее 1% посетителей считают новости стоящими своего времени. Кроме того, корпоративные новости часто воспринимаются как слишком субъективные и самовосхваляющие. Изучите поведенческие паттерны групп пользователей; возможно, вы обнаружите, что тот небольшой процент посетителей, интересующихся вашими новостями — это те, кто конвертируются лучше остальных.
Если вы решите создать раздел новостей, следуйте тем же принципам, что и на странице блога. Публикуйте свои записи с помощью четких, кратких визуальных и письменных сообщений.
Контактная информация / связаться с нами
Зачем создавать: позволить посетителям оперативно связаться с вашей компанией и улучшить SEO.
Содержание:
- Номера телефонов, e-mail (для разных целей)
- Форма обратной связи
- Карта
Пример страницы Контакты — rndhouse. com/contact
com/contact
Хотя страница контактной информации является одной из базовых страниц для любого веб-сайта, она также является одной из самых важных.
К примеру, поисковые системы анализируют вашу карту сайта и оценивают вас выше, если они находят эту страницу.
Категоризация
Один из способов распределения потоков запросов по мейлам и телефонным номерам — по темам, например, общие запросы, вопросы сотрудничества, вакансии. Затем вы добавляете контактную информацию на свою страницу и ждете, когда сканеры сайта соберут электронную почту и раскроют все виды распространения спама. Но есть и лучший способ — контактные формы.
Создайте форму
Более удобным решением было бы иметь контактную форму с защитой от спама. Существует много способов создать отличную форму контактов, все они сконцентрированы на сортировке запросов пользователей и перенаправлении их в нужную папку входящих сообщений.
Местоположение
Еще одна полезная функция для страницы контактов — отображение местоположения вашего офиса на карте. Просто адрес уже никому неинтересен. Некоторые компании выходят за рамки стандартной Google Maps или Яндекс Карты и превращают свою карту в нечто уникальное.
Просто адрес уже никому неинтересен. Некоторые компании выходят за рамки стандартной Google Maps или Яндекс Карты и превращают свою карту в нечто уникальное.
Ошибка 404
Зачем создавать: Информирование пользователей об ошибках и перенаправление их на другие страницы.
Содержание:
- Изображения / видео / интерактивные элементы
- Сообщение об ошибке
- Ссылки на другие страницы сайта
Пример страницы Ошибка — netflix.com/notfound
Мы все не единожды оказывались на странице 404 и сталкивались с другими ошибками. Большинство компаний не считают эти страницы достойными внимания. Однако, если вы грамотно над ними поработаете, страницы ошибки могут стать находкой, а не разочарованием.
Ключевые моменты
Прежде всего, разместите ссылки на другие страницы. Как минимум должна быть ссылка на главную страницу.
Плохо, если ваша страница с ошибкой по сути является тупиком, такой вариант не понравится ни вашим посетителям, ни SEO.Можно и нужно перенаправлять трафик со страницы ошибки в правильное место.
Во-вторых, добавьте информацию. Это может быть автоматически сгенерированное сообщение или же нечто более креативное. Разместите забавную картинку или интерактивные элементы, чтобы посетители оценили ваше скрупулезное отношение к деталям, даже таким недооцененным, как страницы ошибок.
В сети огромное количество отличных примеров страниц ошибок, вдохновляйтесь и используйте свое воображение.
Правовая информация
Зачем создавать: расскажите о своем соответствии требованиям законодательства.
Содержание:
- Политика конфиденциальности
- Уведомления об авторских правах
- Правила и условия пользования
- Дисклеймер
- Злоупотребление или жалобы контактная информация
- Патенты
- Корпоративная политика
Пример страницы Privacy Policy — samuelsre. com/privacy-policy
com/privacy-policy
Очевидно, что обычный посетитель не будет заинтересован в посещении этой страницы. Но правовые страницы необходимы по закону и должны быть доступны на любой странице вашего сайта. Следовательно, было бы разумно разместить ссылки на них в футере страницы.
Убедитесь, что документация изложена безошибочно и проверена вашими юристами, а также:
- Содержит всю необходимую информацию, разбитую на пронумерованные абзацы
- Написана в понятной для большинства людей форме
- Соответствует общему дизайну сайта
Заключение
Планирование правильной структуры и контента не такая легкая задача, как это может показаться сначала, это требует вдумчивого планирования, исследований и кропотливой работы. Но это фундамент!
Нельзя пренебрегать этим и относиться как к второстепенной задаче, побыстрее переходя непосредственно к созданию самого сайта (дизайну, программированию), считая, что это важнее.
Надеемся, наше руководство поможет вам осознать это и создать действительно хороший веб-сайт с правильной структурой и организованным контентом.
Что касается нас, авторов этого руководства, то мы занимаемся этим уже 18 лет. И весь свой опыт постарались аккумулировать (помимо этого гайда) в мощном и одновременно простом инструменте Octopus.do, с помощью которого вы сможете бесплатно создать структуру веб-сайта, планировать контент и делиться этим с кем угодно. Регистрация необязательна.
Структура сайта: что это такое, виды и примеры
Задумывались ли вы, почему два похожих по всем параметрам сайта могут иметь совершенно разные показатели посещаемости и позиции в поисковой выдаче? Нередко в ходе подробного анализа выясняется, что при прочих равных у одного веб-ресурса логическая структура сайта более продуманная и проработанная. И уже этого бывает достаточно, чтобы одна площадка оттеснила вторую как по активности целевой аудитории, так и по эффективности продвижения. Что такое структура веб-сайта, как она выстраивается, как разработать идеальную, читайте далее!
Что такое структура веб-сайта, как она выстраивается, как разработать идеальную, читайте далее!
Что такое структура сайта, зачем она нужна
Структура сайта — схема расположения его страниц, категорий, подкатегорий и товаров. Это план, в котором выстроена логическая связь между страницами.
Здесь важно сразу не запутаться в терминах «внешняя структура» и «внутренняя структура»:
- Внешняя структура веб-сайта — это макет страницы с указанием расположения на ней блоков.
- Внутренняя схема структуры сайта — это отображение категорий, принадлежность к ним определенных страниц и материалов.
Именно о внутренней структуре мы и будем говорить в сегодняшней статье.
Типы и примеры структур сайтов
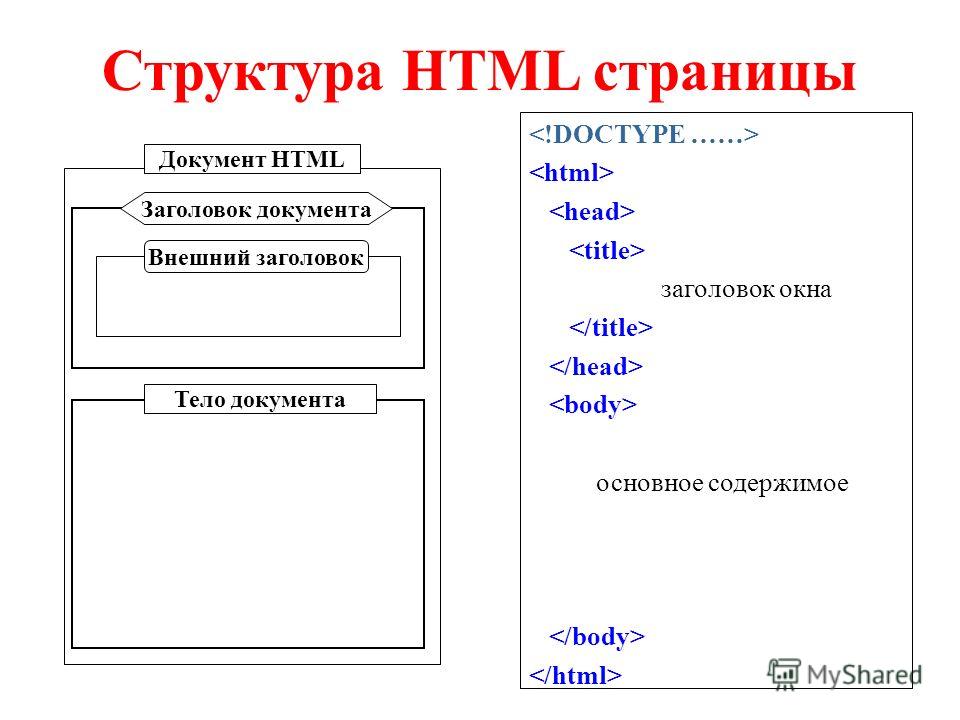
Занимательный факт: в начале 90-х, когда развитие интернета только набирало обороты, а главным инструментом при создании сайта был HTML, структура web-ресурсов напоминала содержание книги. Это был настоящий текстовый лабиринт, который, к счастью, остался далеко в прошлом.
Чтобы лучше и быстрее разобраться, что такое структура сайта сегодня, лучше всего рассмотреть конкретные примеры. Мы приведем их ниже. давайте взглянем на специфику построения структуры сайта и популярные схемы с визуализацией.
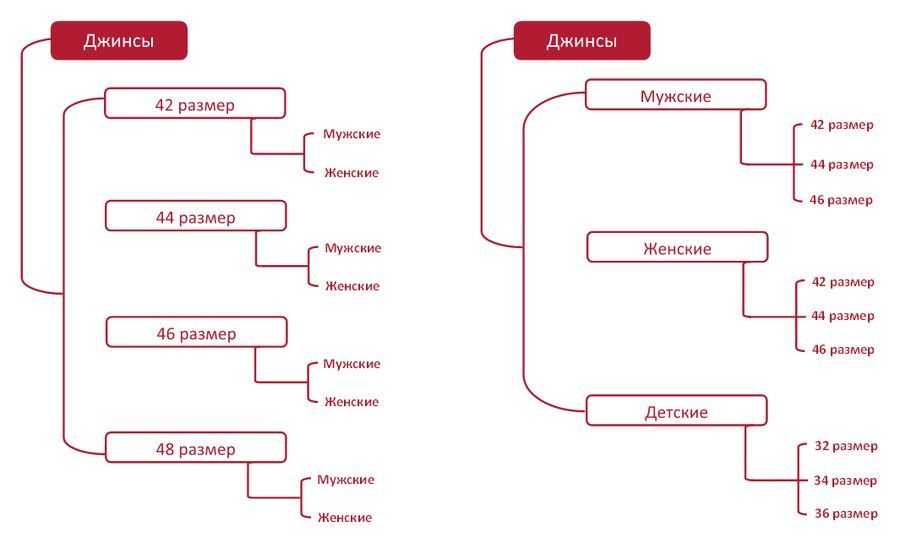
Древовидная
Древовидная структура сайта, как следует из названия, напоминает корневую систему дерева. Если нужно более простое сравнение, то генеалогическое древо. Есть главная страница, из нее выходят основные категории, а из них — карточки товаров и т. д.
Именно такая логическая структура сайта является самой популярной. Причина простая: она наиболее понятная и логичная.
Тегированная
Более сложная, но функциональная структура. Ее принцип — в создании определенных страниц тегов по различным параметрам и характеристикам. Например, вы перешли в каталог смартфонов в интернет-магазине. В разделе «Смартфоны» могут быть дополнительные теги: «Смартфоны с большим экраном», «Смартфоны на 2 SIM-карты» и так далее.
Преимущество такой схемы заключается в возможности привлечения большего объема трафика, т. к. расширяется список семантики. Здесь можно использовать низкочастотные запросы.
Алфавитная организация структуры
Алфавитная структура веб-сайта подразумевает размещение информации по алфавиту. Используется сравнительно редко в силу своей ограниченности. Основная сфера применения алфавитной структуры — структурирование различных словарей, энциклопедий и т. д.
Хронологическая организация
Проектирование структуры сайта с привязкой к хронологии — это тоже не самый распространенный способ, но в некоторых случаях он применим. Например, для блогов и новостных порталов, где пользователи могут находить информацию по датам.
Географическая организация
Данная схема структуры сайта используется, если для доступа к информации необходима сортировка по географическому расположению. Естественно, подобная организация применима далеко не везде. Но для некоторых проектов она главная. Например, для сайтов Booking.com, Doroga.ua и подобных.
Например, для сайтов Booking.com, Doroga.ua и подобных.
Тематическая организация
Довольно универсальная логическая структура сайта, которая подразумевает построение веб-ресурса по тематикам. Удобно и для навигации, и для восприятия пользователями.
Организация, ориентированная на целевую аудиторию
Эффективный метод построения структуры сайта, позволяющий охватить одновременно несколько групп ЦА в зависимости от их потребностей. Пользователь получает разные возможности с учетом того, к какой категории он относится.
Например, взгляните на инструменты сайта Work.ua для соискателей и работодателей:
Гибридная организация
Эта схема структуры сайта подразумевает использование сразу нескольких методов организации информации. Как правило, гибридная модель применяется на крупных ресурсах: интернет-магазины, большие новостные порталы и так далее.
Какой должна быть хорошая структура сайта
Не существует идеальной схемы структуры сайта, которая была бы одинаково эффективна для любого ресурса. Однако есть четыре базовых правила, которые нужно учитывать. Разумеется, у какого-нибудь сайта-визитки или одностраничного коммерческого веб-ресурса сложной структуры быть не может. Но вот для более масштабных вариантов иерархическая проработка обязательна. Это важно не только для удобства пользователей, но и для SEO.
Однако есть четыре базовых правила, которые нужно учитывать. Разумеется, у какого-нибудь сайта-визитки или одностраничного коммерческого веб-ресурса сложной структуры быть не может. Но вот для более масштабных вариантов иерархическая проработка обязательна. Это важно не только для удобства пользователей, но и для SEO.
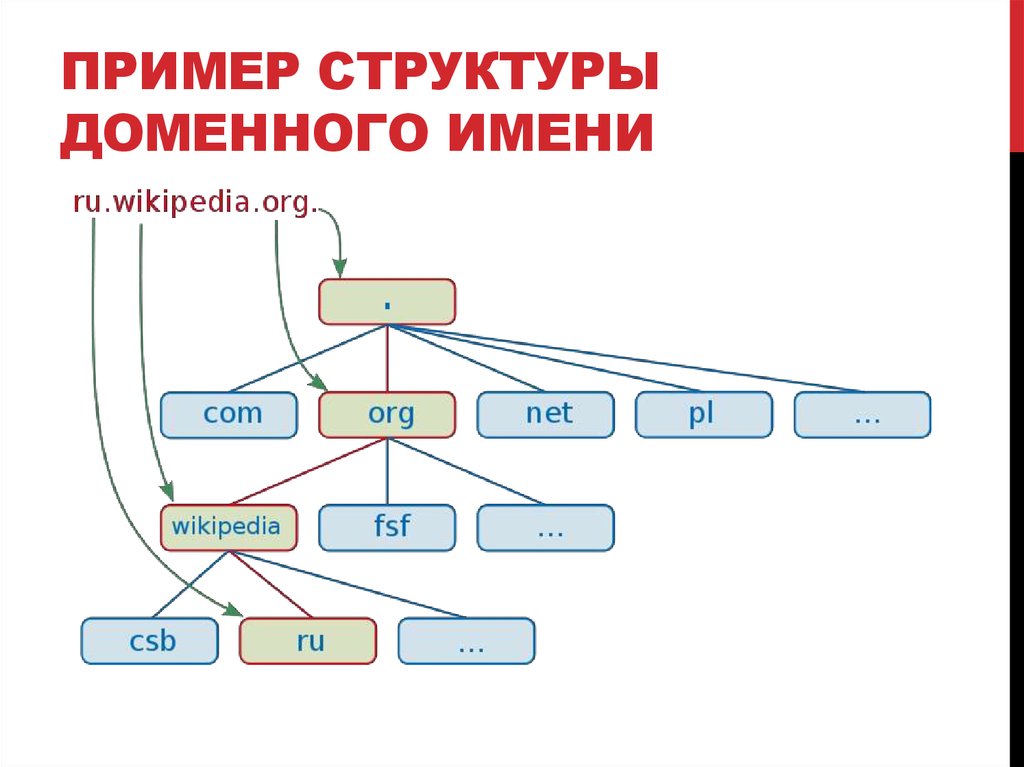
Адрес сайта
Логичность
Главные требования к структуре — логичность и понятность для посетителя. Если человек не может интуитивно найти нужные ему разделы, категории и страницы, он уйдет и вряд ли вернется.
Уровень вложенности
Старайтесь соблюдать логику вложенности «Каталог» — «Категория товара» — «Товар». Не создавайте лишние подкаталоги, сложные разветвления категорий и прочее, что может запутать потенциального клиента.
Названия категорий
Называйте категории максимально кратко, емко и понятно. Откажитесь от использования сленговых слов, искажений и т. д. То есть, не «Туры в Страну восходящего солнца», а «Туры в Японию», не «Яблочные лептопы», а «Ноутбуки MacBook» и т. д.
д. То есть, не «Туры в Страну восходящего солнца», а «Туры в Японию», не «Яблочные лептопы», а «Ноутбуки MacBook» и т. д.
1 товар = 1 категория
Присутствие одного товара в двух и более категориях — грубая ошибка при построении структуры сайта. Такого быть не должно. Это, во-первых, неудобно для пользователя, а во-вторых, может сильно отразиться на индексации сайта и позициях в поисковой выдаче.
Такого быть не должно:
Типичные ошибки
Разработка структуры сайта — процесс более сложный, чем кажется. А ошибки, которые разработчики допускают в процессе работы, бывают вполне типичными. Рассмотрим несколько наиболее распространенных.
Отдельная страница «Каталог»
Это не только нелогично, но и вредно для вашего сайта: увеличивается URL, появляется еще минимум один клик до заказа, разрастается внутренняя ссылочная масса страницы, если вы разместите каталог в «хлебных крошках». Каталог должен быть на главной странице. Точка!
Точка!
Не нужно постоянно создавать новые страницы
Разумеется, порой возникает необходимость добавить на сайт новую категорию или раздел. Но этот момент нужно предусмотреть еще в ходе разработки, чтобы оставить за собой возможность масштабирования структуры сайта. Если вы начнете активно создавать новые страницы, выстраивать логическую навигацию на сайте будет со временем все сложнее.
Дубликаты по названию/смыслу
Любые дубликаты — это плохо для продвижения и неудобно для посетителя сайта. Не должно быть такого, что в интернет-магазине, например, iPhone 12 mini находится и в категории «Смартфоны», и в категории «Мобильные телефоны». При этом URL отличаются.
Товары из подкатегории внутри категории
Выполняя проектирование структуры сайта, подобное нужно исключать полностью. Товар не должен находиться и внутри категории, и внутри подкатегории. Например, есть категория «Фитнес и здоровье», в которой находятся смарт-часы, фитнес-трекеры и прочее. А внутри этой категории — подкатегория «Умные браслеты», где дублируются те же фитнес-трекеры. Поисковики воспринимают их как дубликаты.
Поисковики воспринимают их как дубликаты.
Пустые или малочисленные категории
Из-за пустых или почти пустых категорий товаров растет количество отказов на сайте, падает доверие посетителей. Ведь создается чувство ограниченности выбора. Если вам пока нечем заполнить категорию (хотя бы 5–7 товарных предложений), лучше временно удалите ее. Вот пример структуры сайта, где категория попросту пустая:
Неравномерное распределение товаров по группам
Если в одной категории у вас сотни товаров, а в другой не наберется и десяти, это тоже не очень хорошо. Попав на полупустую категорию, клиент может подумать, что у вас в целом скудный ассортимент, и уйдет к конкурентам. Но и переполненная категория — это не всегда плюс. Если у вас действительно много товаров в категории (более 1 000), лучше поделите ее на подкатегории, максимально равномерно и логично распределите их.
Товары и комплектующие на одной странице
Размещение в одной категории и товаров, и комплектующих — грубое нарушение правил проектирования структуры сайта. Не допускайте, чтобы у вас, например, в категории «Телевизоры» были акустические системы к ним, а в категории «Смартфоны» — чехлы, кабели и зарядные устройства. А вот добавить на страницу поле с рекомендованными товарами можно.
Не допускайте, чтобы у вас, например, в категории «Телевизоры» были акустические системы к ним, а в категории «Смартфоны» — чехлы, кабели и зарядные устройства. А вот добавить на страницу поле с рекомендованными товарами можно.
Фильтры предшествуют выбору категории, или один набор фильтров на все категории
Правильная структура сайта предусматривает сначала доступ к категории, а уже затем — к фильтрам поиска. Будет странно, если пользователь нажимает на «Смартфоны», но вместо соответствующей страницы каталога видит только фильтр по брендам: Apple, Samsung, Oppo и др. Только выбрав марку, он попадает к карточкам товаров. Не совсем логично, правда?
Ограниченное количество фильтров и параметров
Если у вас узкоспециализированный интернет-магазин, можно обойтись минимальным количеством фильтров и настроек для подбора товаров. На крупных порталах пользователю нужно помогать быстрее находить нужную ему продукцию, отсеяв неподходящую. Тут гибкая система фильтров справляется с этой задачей лучше всего.
Категории — названия брендов
Иногда это рационально, например, для действительно популярных брендов. Но в остальных случаях оптимальная структура сайта интернет-магазина — с классическими категориями товаров, а не названиями компаний-производителей. Хотя есть и удачные противоположные примеры, где такой ход — оправданная продающая составляющая.
Структура сайта интернет-магазина
Структура интернет-магазина — один из наиболее сложных моментов. Чем больше на площадке товаров, категорий и брендов, тем больше на ней страниц. Иногда счет идет на тысячи, постоянно увеличиваясь. Чтобы на любую из страниц пользователь мог попасть быстро и интуитивно, без продуманной структуры просто не обойтись.
Особенности создания структуры сайта интернет-магазина
Проектирование структуры сайта — процесс сложный, трудоемкий. Необходимо учесть ваш собственный ассортимент и перспективы его расширения, изучить конкурентов в отрасли, перенять успешный опыт и отсеять провальный, продумать логику будущего сайта и визуализировать ее.
Пример типичной структуры интернет-магазина
В классическом примере древовидной структуры интернет-магазина используется подобная схема:
А вот так может выглядеть структура простого сайта туристического снаряжения, где мы видим не только категории товаров, но и пункты «Оплата и доставка», «Условия гарантии», «Личный кабинет», пункт для регистрации и прочее:
Для более сложных проектов построение структуры сайта усложняется:
Пошаговая инструкция, как сделать структуру сайта
Работа над структурой веб-ресурса — это процесс, в котором не должно быть спешки. От того, насколько тщательно вы подойдете к этому вопросу, напрямую зависят работа площадки, эффективность ее продвижения, удобство для посетителей и прибыльность всего бизнеса. Помните: гораздо проще изначально проработать оптимальную схему структуры сайта, чем в дальнейшем все перестраивать.
Важно провести несколько предварительных этапов работы до того, как сделать структуру сайта. Вам предстоит:
Вам предстоит:
- Изучить свою целевую аудиторию. Вы должны понять, кто ваши клиенты, что для них важно, почему они приходят именно к вам. Не зная своей ЦА, создать эффективный сайт невозможно.
- Провести аудит конкурентов, работающих в вашей сфере. Не действуйте вслепую и не пытайтесь довериться интуиции. Тщательно изучите главных конкурентов в нише, рассмотрите структуры их сайтов, найдите сильные и слабые места. Все это вы сможете использовать в свою пользу.
- Составить список вопросов и запросов, с которыми чаще всего приходят клиенты. Тогда вы поймете, какие разделы сайта будут наиболее важными, а какие можно сместить на второй план.
Когда вы выполните эти три пункта, можно начинать проектирование структуры сайта.
Шаг 1. Проектируем семантическую основу сайта
Логическая структура сайта идет от семантики. Сначала мы собираем семантическое ядро, а затем на его основе определяем, какие категории и подкатегории обязаны быть на нашем ресурсе. Только так, а не наоборот.
Только так, а не наоборот.
Помимо прочего, благодаря семантике можно рассчитать нужное количество страниц товаров в зависимости от характеристик: бренд, цена, технические особенности и пр. Если у вас уже есть прайс с указанием всех групп продукции, его можно использовать при проектировании. Семантическая структура сайта — это удобно в первую очередь для вас.
Шаг 2. Группируем категории
На этом этапе у вас будет, вероятнее всего, большой список товаров с характеристиками, который теперь нужно систематизировать. Самое время разбросать их по категориям. Помните о правиле равномерного количества товаров в категориях и подкатегориях. Не должно быть такого, что в одной из них есть тысячи позиций, а в другой — менее десятка. Создавайте и группируйте категории таким образом, чтобы их наполнение было максимально равномерным.
Шаг 3. Расставляем приоритеты в навигации
Когда все сгруппировано, необходимо определиться с иерархией. Основные категории — впереди, второстепенные — на заднем плане. Если вы продаете велосипеды, то именно эта категория должна быть основной, а запчасти, компоненты, экипировка и прочее — ниже в иерархии. Точно так же нужно поступить и с категориями (разделами) «О компании», «Доставка и оплата», «Гарантия». Они не должны отвлекать внимание посетителей сайта от основного вашего предложения. Однако им нужно оставаться на виду, чтобы человек мог в один клик перейти к одному из этих разделов и получить информацию.
Если вы продаете велосипеды, то именно эта категория должна быть основной, а запчасти, компоненты, экипировка и прочее — ниже в иерархии. Точно так же нужно поступить и с категориями (разделами) «О компании», «Доставка и оплата», «Гарантия». Они не должны отвлекать внимание посетителей сайта от основного вашего предложения. Однако им нужно оставаться на виду, чтобы человек мог в один клик перейти к одному из этих разделов и получить информацию.
Шаг 4. Закрываем потребности разных групп ЦА
Ситуации, когда у сайта несколько целевых групп, — это не редкость. Если ваш ресурс тоже относится к таким, необходимо обдумать, как закрыть потребности каждой группы. Например, подготовить разные категории. Порой лучшее решение — разработать отдельные разделы под каждую целевую группу. Похожий пример мы приводили выше с сайтом Work.ua. Но таких вариантов построения структуры сайта для нескольких групп ЦА очень много. Следующий пример наглядно описывает подобный подход.
Шаг 5.
 Добавляем возможности масштабирования
Добавляем возможности масштабированияВероятнее всего, ваш сайт, как и бизнес, со временем будет масштабироваться. Поэтому еще на этапе разработки схемы структуры сайта нужно предусмотреть возможность расширения. То есть, добавление новых категорий, подкатегорий и товаров без изменения структуры и создания множества новых страниц.
Программы для создания и визуализации структуры сайта
Вы, конечно, можете создавать наброски схемы структуры сайта даже карандашом на бумаге. Но в наше время это занятие весьма сомнительное. Особенно с учетом множества доступных программ и сервисов для построения структуры сайта и ее визуализации. Рассмотрим несколько наиболее популярных:
- Coogle — довольно простой в освоении сервис для создания ментальных карт. Подойдет даже новичкам, работает прямо в браузере.
- Mindmeister — считается одним из наиболее продвинутых сервисов для проработки структуры сайтов и создания ментальных карт.
 Его ключевое преимущество — возможность совместной работы. Другие участники проекта могут не только посмотреть структуру сайта, но и внести свои корректировки удаленно.
Его ключевое преимущество — возможность совместной работы. Другие участники проекта могут не только посмотреть структуру сайта, но и внести свои корректировки удаленно. - Microsoft Visio — более сложный, но и очень функциональный графический редактор, позволяющий визуализировать практически любые данные.
- XMind — удобный инструмент не только для разработки структуры сайта, но и для красивой ее визуализации.
- Google Таблицы — вполне дееспособный инструмент для создания структуры. Креативно визуализировать ее не получится, но для разработки базовой схемы этого вполне достаточно.
И это лишь малая часть инструментов и платформ для составления структуры сайта. Некоторые из них полностью бесплатные, другие дают доступ ко всем функциями только после оплаты. Какой вариант подходит вам, вопрос субъективный.
Интеллект-карты дают сразу несколько важных преимуществ:
- Наглядная визуализация.
 Можно увидеть неточности и промахи, тут же их изменить и сразу оценить обновленный результат.
Можно увидеть неточности и промахи, тут же их изменить и сразу оценить обновленный результат. - Расстановка приоритетов. Разделение по категориям и блокам и древовидная структура помогают лучше фокусироваться на ключевых моментах.
- Простота работы. Сервисы по созданию интеллект-карт позволяют быстро и легко менять блоки местами, корректировать структуру, перетаскивать пункты и так далее.
Делимся опытом: кейс, как просто вывести текущую структуру сайта
Иногда мы сталкиваемся с ситуацией, когда необходимо вывести текущую структуру сайта. Обычно весь процесс сбора идет в ручном режиме. Сегодня я покажу, как можно этот процесс автоматизировать.
Окей, убедитесь что у вас на рабочем столе есть иконки следующих программ:
- Screaming Frog SEO Spider;
- Excel.
С этим разобрались, идем дальше.
Чтобы долго не рассказывать, лучше все показать. Погнали.
Сразу кейс
Возьмем для примера сайт gutsant
Первое, что нам необходимо сделать, – это перейти в типовой раздел сайта. В нашем случае пусть это будет категория «Ванны».
После чего необходимо получить XPath-запрос текущей «хлебной крошки». Для этого кликаем на элементе правой кнопкой мыши и выбираем «Просмотреть код»:
XPath — это язык запросов к структуре xml или html документа. С помощью него можно достать любой видимый и невидимый элемент на странице сайта.
Дальше кликаем правой кнопкой на элементе последней «хлебной крошки» и копируем XPath-запрос:
Сам полученный код необходимо закинуть в программу Screaming Frog SEO Spider, для этого запускаем ее, переходим в панель экстракции:
Размещаем его в первом поле, выбрав из лист-бокса XPath. Не забудьте немного модифицировать код, заменив порядковый номер «хлебной крошки» на любой (*):
Когда все настроили, запускаем парсинг сайта:
Если сайт большой, или вы не хотите добавлять некоторые разделы в структуру, можно ограничить работу через настройку Exclude:
Например, я не хочу выводить все подразделы категории «Ванны», для этого используем следующий код: https://страница сайта/ванны/. *
*
Точка со звездочкой означает любой символ.
Когда программа закончит парсить сайт, нам необходимо экспортировать полученные данные в Excel. Для этого переходим во вкладку Custom >> Extraction и экспортируем через кнопку Export.
При экспорте выбирайте книгу Excel:
Открываем полученный файл и сразу удаляем столбцы B и C, т. к. данная информация нам не нужна:
Столбец А перенесите в столбец F для более удобного представления данных, а пустой столбец А удалите. Расширьте ячейки для более удобной работы. После всех вышеописанных манипуляций вы увидите примерно следующее:
Теперь нам необходимо все это отсортировать. Выделяем столбцы с информацией и нажимаем кнопку «Сортировка», настраиваем ее так:
Полученный итог:
Теперь в каждом столбце удаляем все дубли, оставляя только первую строку с информацией.
Т. е. убираем все «Главные страницы», кроме первой записи, и так делаем по другим столбцам. После небольшого форматирования у нас на руках есть готовая структура любого сайта в интернете, если на нем, конечно, имеются «хлебные крошки».
Вот так всего за пару минут настройки мы получили готовую структуру, на которую иногда уходит больше одного часа.
Выводы
Итак, какие выводы мы можем сделать на основании всего вышесказанного:
- Проработанная структура веб-сайта — это в первую очередь удобство для пользователей и необходимая мера для эффективного СЕО-продвижения.
- Существует множество типов структур, но классическая древовидная структуризация в большинстве случаев остается оптимальной.
- Изучать целевую аудиторию и оценивать конкурентов — обязательные этапы, предшествующие работе над вашим ресурсом.
- При разработке структуры нужно отталкиваться от семантического ядра, а не наоборот.
- Обязательное условие в ходе проектирования структуры сайта — возможность дальнейшего масштабирования.
У вас мог возникнуть логичный вопрос: «Можно ли использовать чужую структуру интернет-магазина при +/- таком же ассортименте товаров?». В целом, это не запрещено. Более того, если мы сравним между собой крупные торговые онлайн-площадки, то увидим, что их структуры похожи. Однако вслепую копировать не стоит. Имеет смысл использовать примеры в качестве отправной точки, доработать все под специфику своего предложения и целевой аудитории.
В целом, это не запрещено. Более того, если мы сравним между собой крупные торговые онлайн-площадки, то увидим, что их структуры похожи. Однако вслепую копировать не стоит. Имеет смысл использовать примеры в качестве отправной точки, доработать все под специфику своего предложения и целевой аудитории.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
Правильная структура сайта: примеры и как составить?
Содержание статьи
- Почему продуманная внутренняя структура сайта так важна?
- Какой может быть структура интернет-сайта?
- Что необходимо учитывать при проектировании структуры web-сайта?
- Какие требования к структуре сайта в плане SEO?
- Чего стоит избегать при составлении структуры сайта?
- Какая структура сайта более правильна и эффективна?
Структура сайта — это способ группировки страниц, их иерархия и связь друг с другом. Правильная структура сайта улучшает процесс взаимодействия с пользователями благодаря хорошей организации информации и контента.
Правильная структура сайта улучшает процесс взаимодействия с пользователями благодаря хорошей организации информации и контента.
Удачная и проработанная структура сайта повышает шансы занять выгодные места в поисковых системах (за счет большого количества посадочных страниц).
Почему продуманная внутренняя структура сайта так важна?
Независимо от величины вашего сайта, его структура важна не только для пользователей, но и для поисковых систем – для быстрого сканирования и получения данных поисковыми роботами. По этой причине первый шаг в любом проекте — это организация структуры сайта.
Сайт важно сделать простым и удобным в использовании, наметить путь пользователя (от главной до любой другой страницы сайта). Посетители должны легко перемещаться между страницами и понимать, где расположены интересующие их разделы. Никто не будет тратить уйму времени на поиск информации, листая десятки страниц веб-сайта.
Часто веб-студии делают сайт “на ходу” и его структура рождается в процессе коммуникации с клиентом.
Однако после запуска сайта возникает распространенная проблема: мало поискового трафика из-за плохой детализации структуры сайта.
Вот почему при создании веб-сайта большое значение имеет опыт маркетолога, а также его умение работать на перспективу.
Какой может быть структура интернет-сайта?
Наиболее распространенными структурами веб-сайтов являются:
- Линейная — имеющая до двух уровней вложенности;
- Древовидная (иерархическая) с несколькими уровнями вложенности – где есть одна главная и несколько связанных с ней страниц категорий и подкатегорий.
Необходимо убедиться, что с главной страницей соединены все остальные страницы вашего сайта.
Схема сайта определяет путь пользователя по разделам, а также структурирует и эффективно располагает контент. Человек должен чётко понимать, что он нашёл, где находится сейчас, чего ожидать и куда двигаться дальше.
Пример линейной структуры сайтаПример древовидной структуры сайтаЧто необходимо учитывать при проектировании структуры web-сайта?
Рассмотрим типичные элементы структуры более подробно. Итак, при создании качественной структуры сайта следует уделить внимание следующим пунктам.
Итак, при создании качественной структуры сайта следует уделить внимание следующим пунктам.
1. Структура ссылок
Оптимизируйте URL-адреса вашего сайта. Хотя поисковые системы воспринимают сложные URL, сделайте ссылки на страницы максимально простыми и лаконичными.
В таком случае они “понравятся” и поисковым роботам, и пользователям, которые смогут легче воспринимать информацию. Правила оптимизации URL актуальны не только для структуры сайта магазинов, но и для онлайн-порталов, сайтов-визиток, корпоративных сайтов.
Основные принципы:
- Не стоит создавать слишком длинные ссылки, длина адреса до 5-ти слов оптимальна.
- Добавляйте в URL главные высокочастотные запросы и ключевые слова.
- Откажитесь от нижних подчёркиваний и разделяйте слова дефисами.
- Тщательно отслеживайте, чтобы у каждой страницы сайта не было дублей. Если этого избежать нельзя, скрывайте такие адреса от индексации.
2.
 Навигационное меню
Навигационное менюЧто главное в структуре продающего сайта? Разместить страницы и контент таким образом, чтобы ваши потенциальные клиенты быстро и просто прошли через воронку продаж и совершили необходимые вам действия (оставили заявку, оформили заказ, регистрацию и т.п.).
За успех этого пути отвечает навигация сайта. Поэтому следует проверить, все ли основные страницы в ней представлены.
Логическая структура сайта подразумевает некоторые правила при проектировании главного меню:
- Обязательно расставляйте приоритеты! Например, категория “Кофемашины” – более важная и должна стоять на видном месте. А средства для чистки, фильтры, ёмкости для воды размещайте ниже по иерархии.
- Не загромождайте главное меню. Используйте короткие фразы и понятные названия разделов.
- Если разделов или категорий слишком много, то обязательно добавьте дополнительное меню. Не старайтесь уместить их в главное меню.
3.
 Проработка категорий
Проработка категорий Очень тщательно проанализируйте свои товары / услуги перед тем, как сделать окончательный выбор структуры сайта.
Изучите весь ассортимент, продумайте, как люди будут искать конкретные позиции в поисковой системе. Исходя из этого, добавьте фильтры или подкатегории, которые охватывают товары / услуги с определенными характеристиками.
Часто бывает, что сотни товаров на сайте (женских платьев, например) представлены в виде длинного списка, и их можно сгруппировать по цене, размеру и категории. Но нет возможности выбрать цвет, фасон, бренд и, допустим, длину.
Будет очень жаль, если особенности структуры вашего сайта не предполагают таких подкатегорий (например, женское платье в клетку, женское платье-футляр). По этой причине вы потеряете клиентов из поисковых систем.
Полезные советы:
- Группируйте свои товары и услуги по категориям, при необходимости разработайте дополнительное вертикальное меню.
 Отличным примером является сайт компании Спортмастер, где в категориях «Женщинам», «Мужчинам», «Детям» и т.п. созданы подкатегории обуви, одежды, аксессуаров, разделённые в свою очередь по типам товаров.
Отличным примером является сайт компании Спортмастер, где в категориях «Женщинам», «Мужчинам», «Детям» и т.п. созданы подкатегории обуви, одежды, аксессуаров, разделённые в свою очередь по типам товаров. - Соберите ключевые слова, по которым ранжируются ваши конкуренты, с помощью сервисов видимости (Serpstat, Ahrefs, Semrush). Затем кластеризируйте их (распределите по страницам) по смыслу. На выходе получится отличная базовая структура сайта!
- После того, как вы соберёте семантику, расширьте ее вручную. Удобная структура сайта поможет разделить все товары или услуги на подкатегории, исходя из их конкретных свойств.
4. Вложенность страниц
Задаваясь вопросом, какую структуру сайта выбрать, помните, что не рекомендуется использовать уровень вложенности страниц более трёх.
Большую вложенность можно использовать при проектировании крупных интернет-магазинов. Обязательно добавляйте карту сайта как для поисковых роботов, так и удобную карту категорий для клиентов. В этом случае пример структуры сайта может выглядеть так:
В этом случае пример структуры сайта может выглядеть так:
5. «Хлебные крошки»
Такое название имеет навигационная цепочка (с англ. breadcrumbs), размещенная в верхней части страницы сайта и состоящая из ссылок на разделы.
Обычно это выглядит следующим образом: Главная страница – Категория – Подкатегория – Страница. То есть, прослеживается путь от главной страницы до той, на которой в данный момент находится посетитель.
Когда дизайнер обдумывает, как составить структуру сайта, он не должен упускать из виду «хлебные крошки» для сайтов с уровнями вложенности более двух.
Какова польза «хлебных крошек» при создании структуры интернет-магазина? Они улучшают внутреннюю перелинковку, помогают распределению веса ссылок и, как результат, повышают ранжирование сайта в поисковой выдаче. Правила структуры сайта гласят, что каждые вложенные подкатегории, категории и страницы должны передавать вес на те, которые выше их в иерархии сайта.
Благодаря «хлебным крошкам», пользователям гораздо легче ориентироваться на сайте. Они видят, где находятся сейчас, как перейти в другой раздел или вернуться обратно. Например, вы ищете помаду, но вам нужна другая марка. При помощи «крошек» вы перемещаетесь на уровень вложенности выше, при этом не теряя настроенные по цвету и цене фильтры.
6. Контекстные ссылки
Контекстные ссылки используются для указания на релевантный контент или другие страницы сайта с похожим содержанием. Внутренние ссылки также помогают поисковым системам понимать актуальную связь между страницами.
Когда стоит задача продумать структуру сайта электронной коммерции или крупного интернет-магазина, хорошим решением является применение контекстных ссылок для показа товаров. Это могут быть новинки магазина или товары, которые покупали другие клиенты.
Какие требования к структуре сайта в плане SEO?
Нет большой разницы в том, какую именно структуру вы создаёте: личного сайта, корпоративного или интернет-магазина. Помимо демонстрации товаров или услуг вашим потенциальным клиентам и удобства веб-сайта, следует внимательно отнестись к внутренней SEO-оптимизации.
Помимо демонстрации товаров или услуг вашим потенциальным клиентам и удобства веб-сайта, следует внимательно отнестись к внутренней SEO-оптимизации.
Структура сайта с учётом SEO – это отличная возможность продемонстрировать поисковым системам, что вы являетесь экспертом в своей области и уделяете достаточно времени оптимизации.
Добавление новых разделов в структуру сайта позволит вам повысить рейтинг страниц в Google, увеличить посещаемость и ускорить индексацию сайта. Изучайте лучшие структуры сайтов-конкурентов. У них можно подсмотреть удачные решения и применить их на своем сайте.
Одним из главных факторов ранжирования и повышения рейтинга сайта в Google являются обратные ссылки. Это своего рода рекомендации вашего сайта. Ищите релевантные тематике вашего ресурса блоги, которые захотят упомянуть вас на своих страницах. Это принесёт заметный результат и повлияет на рост позиций вашего веб-сайта в результатах поисковой выдачи. Внешние ссылки + правильная SEO-структура сайта = залог успеха!
Внешние ссылки + правильная SEO-структура сайта = залог успеха!
При разработке структуры сайта компании предусмотрите возможность его масштабирования на случай развития вашего бизнеса. Чтобы в дальнейшем вы смогли добавлять новые страницы или категории товаров, не переделывая структуру веб-сайта полностью заново.
Чего стоит избегать при составлении структуры сайта?
- Не нужно разбивать ассортимент товаров до мелочей, увеличивая вложенность страниц. Позвольте клиентам найти необходимую вещь быстро, используя фильтры, а не совершать 10 кликов. Постарайтесь уложить всю цепочку навигации максимум в пять кликов, даже если вы владелец крупного ресурса.
- Следите, чтобы на вашем ресурсе не было страниц, на которые вовсе нет ссылок и которые не связаны с другими разделами. Их еще называют “страницы-сироты”. Попадая на одну из них, пользователь не сможет перейти на другую и, скорее всего, покинет ваш сайт. Так как на эти страницы не ведут ссылки, они либо вовсе не видны, либо поисковые роботы считают их не важными.

- Не забывайте располагать один и тот же товар в разных категориях, если это продиктовано необходимостью. Пример: чехол для мобильного телефона может находиться как в категории «Чехлы», так и в категории «Аксессуары для телефонов». Важно, чтобы не создавались дубликаты товаров и URL находился только по одному адресу. Это гарантированно будет ошибкой и не понравится поисковой системе.
- Планируйте будущий контент и проводите исследования имеющегося – это особенно актуально для структуры сайта услуг! Анонсируйте новинки, которые вы собираетесь вскоре предлагать клиентам, размещайте полезные для аудитории статьи.
Какая структура сайта более правильна и эффективна?
Каждая структура веб-сайта уникальна, как и ваш бизнес. Поэтому универсального рецепта успеха не существует. В данной статье мы описали основные моменты, на которые нужно обратить внимание при создании правильной и эффективной структуры.
Не стоит недооценивать важность внутренней структуры сайта в конечном успехе всего проекта.
Мы знаем, как грамотно создать структуру сайта, не упустив ни одной важной мелочи! Поручите эту кропотливую работу специалистам digital-агентства «Atriples».
На основе продуманной структуры мы поможем написать SEO-тексты и разработать качественный сайт, который будет решать поставленные бизнес-задачи.
Правильная структура сайта для SEO продвижения
Правильная структура сайта для SEO продвижения
- Структура SEO
Правильная структура сайта — очень важный фактор любого проекта. В зависимости от сложности и корректности структуры зависит, то как поисковые роботы будут обрабатывать ваш сайт, ранжирование сайта и пользовательский опыт.
Потребность в формировании новой структуры может быть разной: создание нового сайта, изменения в текущем проекте, расширение структуры. Независимо от потребности, данная статья подходит для них всех.
Независимо от потребности, данная статья подходит для них всех.
Содержание:
-
Правильная структура сайта для SEO продвижения
-
Что такое структура сайта
-
Важность структуры в рамках продвижения в SEO
-
Основные виды структур сайтов
-
Требования к структуре сайта
-
Заключение
Что такое структура сайта
Технически, структура сайта это вложенная последовательность каждого отдельного URL вашего сайта. Другими словам представление вашего сайта как единой иерархии связанных между собой страниц.
Важно не путать структуру с навигацией по сайту, последняя, вроде меню или хлебных крошек, может отличаться от реальной структуры сайта.
Важность структуры в рамках продвижения в SEO
При сканировании сайта поисковые роботы ориентируются на вложенность ссылок и навигацию для корректного определения структуры сайта. Google рекомендует создавать структуру URL максимально простой. Это обеспечит дополнительную доменную релевантность вашему проекту, упростит сканирование сайта (оптимизация краулингово бюджета) и позволит корректно распределить семантическое ядро по релевантным страницам.
Google рекомендует создавать структуру URL максимально простой. Это обеспечит дополнительную доменную релевантность вашему проекту, упростит сканирование сайта (оптимизация краулингово бюджета) и позволит корректно распределить семантическое ядро по релевантным страницам.
Основным преимущество правильной структуры сайта — есть равномерное распределение внутреннего ссылочного веса между страницами. Иерархическая структура позволяет распределять вес по ниспадающей от главной страницы к карточкам товара.
Основные виды структур сайтов
-
Иерархическая структура сайта — данная структура является самой распространенной в интернете. Представляем собой тематически связанные уровни вложенности. Для примера можете открыть любой интернет магазин и посмотреть как у них оформлено меню. Каждый товар “лежит” в своей подкатегории, каждая подкатегория — в своей категории.
-
Отдельно стоит разобрать SILO структуру или же силосную организацию сайта, которая является подвидом иерархической структуры.
 Данная организация являться эталонной при продвижении сайта в поиске. Сило структура — это группировка страниц сайта в соответствии с кластерами семантического ядра. По сути SILO организация это полностью кластеризованное семантическое ядро, выраженное в виде организации сайта.
Данная организация являться эталонной при продвижении сайта в поиске. Сило структура — это группировка страниц сайта в соответствии с кластерами семантического ядра. По сути SILO организация это полностью кластеризованное семантическое ядро, выраженное в виде организации сайта.
Требования к структуре сайта для SEO
Теперь, имея представление о том какая структура вам нужно, следует рассмотреть технические, навигационные и поведенческие требования к формированию структуры сайта:
Требования к построению URL
|
Требование |
Пример |
|
Все открытые к сканированию и индексации ссылки на сайте должны быть ЧПУ |
https://www.example.com/blog/struktura-sayta/ |
|
Важна последовательность формирования URL Например, если категории имеют окончание . |
https://www.example.com/kategoriya.html https://www.example.com/kategoriya/tovar.html |
|
Недопустимо формирование случайных URL при разных последовательностях зажатия фильтра. Такая реализация создаст огромное количество дублей. Должен формироваться один URL в независимости от того, выбирали изначально тип товара или свойство |
https://www.example.com/filter-1/filter-2/ https://www.example.com/filter-2/filter-1/ |
|
ЧПУ URL адрес должен содержать только определенный набор символов: |
● цифры [0-9], ● латиница в нижнем регистре [a-z], ● точка [.], ● слеш [/], ● дефис [-], |
|
Избегайте слишком длинной вложенности URL. |
https://www.example.com/product/tovar-1/ https://www.example.com/catalog/list/kategriya/pod-kategory/product/tovar-1/ |
|
Логично обозначайте автономии ваших страниц. Например, все фильтры вложить в /filter/, а товары в /product/. Такой подход облегчит поисковым роботам понимание сути страницы, а вам поможет легче управлять сканированием и индексированием сайта. |
https://www.example.com/product/tovar-1/ https://www.example.com/filters/zeleniy-tovar/ https://www.example.com/kategoriya/filters/zeleniy-tovar/ |
Требования к навигации
Правило трех кликов. Старайтесь формировать навигацию по сайту так, что бы пользователю не приходилось совершать более 3-х кликов до своей цели. На самом деле, большинство сайтов в интернете следуют этому правилу даже не зная того. Все что вам нужно для этого, это сквозное навигационное меню и немного логики.
На самом деле, большинство сайтов в интернете следуют этому правилу даже не зная того. Все что вам нужно для этого, это сквозное навигационное меню и немного логики.
Разбивка контента. Речь идет про пагинацию на сайте. Для того, что бы не перегружать категорию большим количество контента, страницу разбивают на связанные между собой номерные части. Другой вариант, это кнопка “Показать еще”, но не забывайте, что при такой реализации, поисковые роботы не смогут обработать контент спрятанный за кнопкой. Рекомендую внедрять кнопку только совместно с классической пагинацией.
Еще существует “бесконечная прокрутка”, но этот вариант крайне не рекомендую к использованию. Имеет негативное влияние как для пользователей, так и для поисковых роботов.
Хлебные крошки. Навигационная цепочка или же хлебные крошки, позволяют эффективно управлять распределением ссылочного веса, организовывать сео структуру и в конце, концов удобны для любого пользователя без исключений. Важно помнить, что хлебные крошки должны отображать полный путь включая конечную страницу.
Важно помнить, что хлебные крошки должны отображать полный путь включая конечную страницу.
Структура сайта — это, как и семантика, фундамент на котором стоит SEO продвижение. Используя вышеперечисленные советы на этапе разработки сайта, создаст сильную основу для последующего продвижения.
якою повинна бути структура сайта і чому?
Зміст статті
- Структура сайту: якою вона має бути і чому це так важливо
- Якими бувають структури сайту
- Основні критерії формування структури сайту
- Як правильно підготувати структуру сайту
- Види і мета сайту як основа при розробці структури
- Структура сайту: з чого варто почати
- Помилки при створенні структури сайту
- Висновок
Структура сайту – найважливіший компонент в складному ланцюжку роботи ресурсу. Від неї залежить працездатність сайту, юзабіліті, зручність для потенційного користувача. Адже якщо сайт буде « корявим », ви не зможете довго утримувати свого клієнта.
Правильна структура впливає і на SEO. Без належної архітектури сайт просто не буде просуватися, або буде, але не досить для очікуваного результату.
Важливо розуміти: єдиної схеми якісної структури сайту не існує. Якби вона була, тоді ця стаття не мала б сенсу. Але існують деякі особливості, знаючи які можна досягти певного результату. Розповідаємо про них.
Структура сайту: якою вона має бути і чому це так важливо
Чітка, продумана й логічно побудована конструкція сторінок ресурсу – це і є структура сайту. Весь сайт являє собою певний набір посилань, у яких є логічний порядок і єдність. У цьому моменті не варто забувати про семантичне ядро, яке говорить, які файли і інформація повинні бачити користувач на сайті. Детальніше про це далі.
Візьмемо для прикладу будівництво будинку. Спочатку риється котлован, потім заливається фундамент і зводяться поверхи. Після цього з’являються двері, вікна, красивий кольоровий фасад. Тепер уявіть, що спочатку будується дах, а фундамент заливається після того, як було збудовано декілька поверхів. Навряд чи хтось захоче в такому жити, правда?
Навряд чи хтось захоче в такому жити, правда?
Так і з сайтом: все повинно будуватися на логіці і зручність. Саме це — головне в створенні логічної структури сайту, інакше потенційний покупець, довго не роздумуючи, закриє посилання і перейде по іншому url. Підсумок: ви втрачаєте клієнта, а звідси і прибуток, яка, можливо, покрила б не тільки його залучення, але і могла б піти на розвиток і зростання сайту. Тепер трохи заглибимося в теорію, без якої не можна рухатися далі.
- Веб-краулер (веб-павук, пошуковий робот — прим.ред ) аналізує весь сайт і передає інформацію на сервери на вимогу пошукових систем. Чим зрозуміліше і упрощеннее структура сайту, тим менше ресурсів витрачає « павук » на його аналіз. А значить сайт швидше проиндексируется і потрапить в пошукову видачу. Швидкість індексації безпосередньо впливає на SEO-просування, тому не варто цим нехтувати.
- Внутрішній контрольний вагу — важливий фактор для індексації і ранжування. Його відсутність тягне за собою погану авторитетність, чому система вважатиме ваш сайт неякісним.
 При цьому найважливіші сторінки слід надати більше прав, ніж інші. Наявність правильної структури дозволить розподіляти контрольний вагу рівномірно, що також позитивно вплине на подальше просування ресурсу.
При цьому найважливіші сторінки слід надати більше прав, ніж інші. Наявність правильної структури дозволить розподіляти контрольний вагу рівномірно, що також позитивно вплине на подальше просування ресурсу.
На скріншоті видно, як пошукова система виділяє не тільки сайт з продажу техніки, а й окремі рубрики. Це дозволяє користувачеві відразу перейти в потрібну категорію товару.
Важливо розуміти, що вручну налаштувати подібний результат неможливо. Алгоритм бере інформацію, спираючись на структуру сайту, популярні сторінки і то, як сайт ранжируется в пошуковій видачі.
Пошуковик завжди аналізує поведінку клієнта:
- Якщо його все влаштовує — він проводить на сторінці багато часу, робить замовлення і через деякий час повертається — то система розуміє, що сайт привабливий для користувача і самостійно просуває його на більш високу позицію. Тому одного наявності ексклюзивних товарів буде мало, скільки б вони не коштували.
- Якщо на сайт мало клікають, на нього ніхто не посилається, користувачі там практично не затримуються, то пошукова система не бачить сенсу підвищувати рейтинг сайту.

Привабливість сайту багато в чому залежить від правильної його структури. Зрозуміла схема руху користувача не стане приводом для закриття сторінки в браузері, а навпаки, збільшить конверсію і завоює довіру клієнтів.
Якими бувають структури сайту
Існує кілька типів структур сайту. Зупинимося на цьому трохи докладніше.
- За хронологією. Такий метод організації має на увазі, що необхідна інформація пов’язана з певним днем, місяцем або роком. Такий формат для розміщення новинних заміток, статей або прес-релізів компаній, де дуже важливий термін публікації. У такому випадку для пошуку інформації важливо знати певну дату або часовий відрізок.
- За алфавітом. У цьому випадку інформація структурується строго за алфавітним порядком. Це найзручніший спосіб для різних довідників, енциклопедій, словників. У каталогах такі варіанти також можуть зустрічатися, але він не зовсім зручний, так як потрібно чітко знати назву товару.
 Якщо ж назва відома і покупець знаємо навіщо йде, такий формат може бути, однак не в якості основного, а, скоріше, додаткового.
Якщо ж назва відома і покупець знаємо навіщо йде, такий формат може бути, однак не в якості основного, а, скоріше, додаткового.
- За тематикою. Один з найбільш популярних форматів. Найчастіше застосовується інтернет-магазинами з великим об’ємом даних. Як можна побачити з прикладу, товари впорядковані за певними категоріями, що також полегшує пошук потрібного продукту. Подібна структура ще добре підходить для SEO-оптимізації, адже в ній представлені загальні і приватні поняття. Такий підхід використовує семантичне ядро на всі 100%.
- За географії. Такий тип допомагає знайти потрібне по його географічному розташуванню. Це може бути оффлайнові розміщення офісу, магазину, поштового відділення. Така формат також не завжди є оптимальним, адже багато користувачів не знають, де знаходиться той чи інший об’єкт. Через це ускладнюється пошук необхідної інформації.
- За цільовою аудиторією.
 Така структура дозволяє захопити кілька цільових аудиторій, у яких абсолютно різний попит і запит на товар або послугу. Такий поділ робить зручним для всіх, адже міняючи запит ЦА, змінюється і суть побаченої інформації. Зміни відбуваються не тільки в контенті, а й в дизайн, функції самого сайту, а також в доступі на ту чи іншу сторінку ресурсу.
Така структура дозволяє захопити кілька цільових аудиторій, у яких абсолютно різний попит і запит на товар або послугу. Такий поділ робить зручним для всіх, адже міняючи запит ЦА, змінюється і суть побаченої інформації. Зміни відбуваються не тільки в контенті, а й в дизайн, функції самого сайту, а також в доступі на ту чи іншу сторінку ресурсу.
- За завданням. Такий варіант не дуже популярний, проте може зустрічатися. Основна думка тут – класифікація інформації за завданнями, необхідним споживачеві, а не з яких-небудь тем. Такий підхід дозволяє швидше користувачеві стати клієнтом ресурсу, проте не завжди такий класифікатор є основним.
- За метафорою. Цей вид зустрічається досить рідко і несе в собі суто розважальний характер. Така структура ніяк не впливає на SEO, тому створюється така структура під суто вузькоспрямовані проекти: театри, школи мистецтв. Тут застосовуються різні зображення, символи, знаки і багато іншого.
 Подібні метафори повинні викликати у користувача асоціативний ряд, емоцію.
Подібні метафори повинні викликати у користувача асоціативний ряд, емоцію.
Як можна побачити, від того, який тип структури ви оберете, залежить багато чого. Важливо знати мету сайту, розуміти, чи буде зручна навігація для гостя сайту в пошуку потрібної інформації. При цьому щоб юзер довго не роздумував над своїми діями і швидко знаходив те, навіщо прийшов на інтернет-ресурс.
Основні критерії формування структури сайту
Структура сайту повинна задовольняти одночасно і пошукову систему, і споживача. Це впливає на поведінку самого користувача і « дружбу » з пошукачем.
Пам’ятайте, що структура повинна бути зрозумілою і простою . Відвідування сайту має відбуватися на рівні інтуїції, щоб без особливих знань можна було знайти те, навіщо прийшов відвідувач. Наприклад, потрібно купити взуття для немовляти. Якщо в інтернет-магазині немає категорії « Дитяче взуття », то потенційний покупець буде блукати по сайту, шукати необхідні речі у вкладках « Взуття », « Товари для дітей », « Одяг для немовлят ». Знайти товар у нього вийде, але в такій ситуації на пошук піде значно більше часу.
Знайти товар у нього вийде, але в такій ситуації на пошук піде значно більше часу.
Навігація сайту повинна бути зручною і неабиякою . Нічого не повинно бути зайвого — меню, категорії, товари. Можливе створення підкатегорій, вкладок супутніх товарів.
Ієрархія сторінок повинна бути оптимізованою . Не потрібно створювати додаткові каталоги, щоб відвідувач не робив зайві кліки.
У структурі сайту повинні бути зрозумілі url. . З їх допомогою людина також може орієнтуватися, не читаючи меню. Погодьтеся, що посилання « site.ua/posuda-dlya-kuhni/tarelki» куди зручніше, ніж « site.ua/WS39sblFRp9hMd8AaPdrIqp-11TBlUyUifH5UaMRe2w». Тільки в першому випадку можна зрозуміти, де ти на сайті і про яку категорії мова. Тоді як у другому випадку залишається тільки гадати.
Як правильно підготувати структуру сайту
Щоб створити правильну структуру сайту потрібно дотримуватися таких етапів:
- При наявності сайту — аналіз його існуючої структури.

- Огляд асортименту товарів, які є в наявності.
- Маркетингові запити.
- Вивчення сайтів по високочастотних індикаторним запитам (зазвичай вивчаються сайти з ТОП-10).
- Парсинг і чистка запитів.
- Створення семантичного ядра сайту.
- Створення структури сайту.
Зупинимося докладніше на кожному пункті.
Аналіз існуючої структури
Перевірте всі товари, послуги та комерційні сторінки. В першу чергу, треба звернути увагу на картки товарів, розділи, сторінки послуг, що надаються, вкладку з контактами.
При цьому не варто забувати про тегів сторінках, яким властиві загальні характеристики. Вся ця робота з аналізу семантики забезпечить вам кілька місяців плідних праць, тому ви зможете все спланувати заздалегідь.
Огляд або асортименту товарів
Для якісної роботи необхідно максимально зануритися в процес, розібрати всі нюанси компанії.
Вникніть в усі бізнес-процеси, в яких бере участь сайт. У певних товарів присутня своя вузька специфіка і певні характеристики, які не очевидні відразу.
Для досягнення успіху в даному випадку потрібно детально поспілкуватися з відповідальними менеджерами, клієнтами, потенційними покупцями, а також проаналізувати схожі сайти.
Маркетингові запити
Ці запити необхідно зібрати. Можна влаштувати брейншторм, уявивши себе в ролі покупця, і подумати, як клієнт буде шукати послугу або товар за допомогою пошукової системи. Якщо сайт займається продажем нерухомості в Одесі, то маркетингові запити можуть бути по типу: « купити квартиру в Одесі », « купити квартиру з видом на море », « купити однокімнатну квартиру в Одесі » і т.п.
Такі запити в майбутньому зможуть допомогти в аналізі видачі топових сайтів і будуть фундаментом для майбутньої структури. Після цього можна зібрати ядро семантики завдяки парсингу запитів і пошуковим підказкам.
Вивчення сайтів по високочастотних індикаторним запитам
Для вивчення сайтів з топ-видачі потрібно забивати маркерні високочастотні запити в тому місті, регіоні, в якому плануєте просування (прості приклади – автомобіль, квартира, телефон). Придивіться до структури сайтів конкурентів, порівняйте їх зі своєю і оптимізуйте посадочні сторінки.
Придивіться до структури сайтів конкурентів, порівняйте їх зі своєю і оптимізуйте посадочні сторінки.
Парсинг і створення семантичного ядра сайту
Після формування маркерних запитів потрібно сформувати базу пошукових запитів за допомогою спеціальних програм, наприклад, Serpstat , Ahrefs . Після парсинга треба почистити непотрібні ключові слова.
Потім відбувається розподіл запитів по нинішнім або не існуючим посадковим сторінкам. Для зручності зробіть таблицю з адресами, назвами, кількістю запитів і частотою.
Немає єдиних норм, які визначають кількість запитів на посадковій сторінці. При великій кількості запитів залишаються найпопулярніші, причому з синонімами. Якщо повернутися до прикладу з нерухомістю, то при виборі з « довгострокова однокімнатна квартира, « однокімнатна квартира оренда », « однокімнатна квартира оренда » потрібно вибрати останню версію.
Візьміть на замітку той факт, що іноді запити в однині можуть сильно відрізнятися від видачі в множині. При пошуку « шиномонтаж », пошуковик дасть вам в спочатку різні сайти з відгуками, всілякі рейтинги таких об’єктів.
При пошуку « шиномонтаж », пошуковик дасть вам в спочатку різні сайти з відгуками, всілякі рейтинги таких об’єктів.
При пошуку запиту « Шиномонтаж » буде інша ситуація. Тому свій сайт краще просувати під другий запит. В даному випадку потрібно аналізувати ТОП-видачі в пошуковику, щоб не допустити грубих помилок.
Створення структури сайту
Задоволення потреб клієнта і кращий охоплення семантичного ядра — ось для чого потрібно зробити грамотну структуру. В даному питанні варто придивитися до побудови тегів структури (коли створюються окремі сторінки тегів на основі деяких параметрів – цін, характеристик, особливостей), хоча вона може і не бути у ваших конкурентів. Не треба незграбно обмежувати себе простими семантичними групами.
Якщо потенційний покупець шукає « двоповерхові квартири з видом на море в Одесі », то для ТОП-видачі потрібно зробити сторінку зі схожою нерухомістю.
Види і мета сайту як основа при розробці структури
Не знаєте задум сайту? Тоді забудьте про грамотну структуру
Структура сайту, незалежно від тематики сайту і його призначення, виглядає як дерево. Головна сторінка — свого роду фундамент. Інші вкладки — це поверхи будинку, які не можуть стояти на землі без міцної конструкції внизу. І якщо без фундаменту ніяк не обійтися, то поверхи шикуються від запланованих цілей і очікувань.
Головна сторінка — свого роду фундамент. Інші вкладки — це поверхи будинку, які не можуть стояти на землі без міцної конструкції внизу. І якщо без фундаменту ніяк не обійтися, то поверхи шикуються від запланованих цілей і очікувань.
Сайт-візитка
Цей вид сайту використовується для надання інформації про компанію, послуги. На ньому може бути всього кілька сторінок, а через це структура проста і неабияка. Щоб визначити кількість сторінок, потрібно розуміти особливість бізнесу, його індивідуальність. Для якісного релізу краще надихнутися кращими світовими сайтами, класними прикладами з вашого регіону, щоб зрозуміти, на що варто робити акценти. Приклад сайту-візитки:
copper-and-brave.de
Комерційний сайт компанії
Зробити такий сайт досить складно, адже завдяки йому не тільки продається товар, але ще і розповідається про діяльність самої компанії. Тому структура повинна містити в собі максимум корисної інформації і охоплювати всі можливі нюанси. Приклад:
crossfitbanda.
 com
comІнтернет-магазин
Самий трудомісткий і великий ресурс по структурі. При непродуманості всіх схем і дій може скластися ситуація, що клієнт заплутається, відвідування сторінки стане незручним для нього і він піде, так нічого і не купивши. Однак, існують різні фільтри і можливості сортування товарів якщо товарів дуже багато і треба звузити асортимент до мінімуму).
asos.com
Інформаційний портал
На таких порталах дуже багато різних тем, які висвітлюються на сторінках. Одночасно це можуть бути новини економіки, культури, афіша міських подій і т.п. Тому структуру інформаційного порталу слід створити дуже чіткою і в правильній послідовності, щоб різні теми не перетиналися між собою. Буде не дуже добре, якщо культурні і політичні новини змішаються воєдино. Приклад:
rbc.ua
Структура сайту: з чого варто почати
Створення структури — систематична робота по збору і правильному розміщенню інформації. Далі наводимо робочу схему, завдяки якій вийде належна структура сайту.
Семантика ресурсу
Правильна працездатність сайту залежить від семантики. Тому спершу потрібно скласти семантичне ядро, здатне допомогти у визначенні того, які категорії і підкатегорії будуть представлені на ресурсі. За допомогою семантики можна дізнатися перелік сторінок за розмірами, кольором, виробнику продукту, розробити список « ключевиков », можливі до використання в позначенні url або підкатегорій.
Збір категорій
Після першого етапу доведеться розібратися у великій кількості пропонованих товарів і послуг. Слід вибрати тематично схожі товари, систематизувавши в одну категорію. Наприклад, одяг, харчування, речі, девайси, літературу для дітей варто згрупувати в категорії « Для малюків », а дана категорія може складатися з підкатегорій зі своїми властивостями і характеристиками. Приклад опрацьованих категорій на сайті
Організація черговості в навігації
Створивши розділи, їх потрібно розподілити по ієрархії. Її розробка будується за принципом від важливого до менш важливого. Якщо організація займається продажем смартфонів, комп’ютерної або побутової техніки, то продукція повинна бути на перших сторінках. Інформація про гарантійному ремонті може перебувати нижче. За таким принципом варто розміщувати інші розділи: « контакти », « оплата », « доставка », « відгуки » і інші рубрики, які будуть на сайті. Щоб клієнт швидко знайшов те навіщо і прийшов, потрібно дати йому це першочергово.
Якщо організація займається продажем смартфонів, комп’ютерної або побутової техніки, то продукція повинна бути на перших сторінках. Інформація про гарантійному ремонті може перебувати нижче. За таким принципом варто розміщувати інші розділи: « контакти », « оплата », « доставка », « відгуки » і інші рубрики, які будуть на сайті. Щоб клієнт швидко знайшов те навіщо і прийшов, потрібно дати йому це першочергово.
Виявлення проблеми і « болі » у цільових аудиторій
Припустимо, що сайт зроблений для кількох цільових аудиторій з різними потребами і потребами. В одних випадках краще зробити окремі розділи в меню, в інших — досить просто зробити різні категорії. Аудиторія може бути любителями кіно, серіалів, телебачення, спортивних трансляцій, підписуватися на аккаунт як фізична особа, або робити корпоративний обліковий запис. Приклад реалізації структури за інтересами:
Потенціал до зростання
Створення структури ресурсу тягне за собою потенціал до зростання. Якщо плануєте масштабувати свій бізнес, отже, свій сайт, то можна передбачити нові розділи, при цьому не переробляючи модель сайту.
Помилки при створенні структури сайту
Як і в будь-якій справі, при створенні структури можуть бути помилки. Розглянемо кілька таких, через які працездатність і привабливість сайту може знизитися.
Помилка 1. Дуже скрупульозне поділ асортименту товарів. На початку статті ми обговорювали необхідність поділу товарів і послуг на певні категорії. Дуже детальне виділення товарів в підгрупи може нашкодити — покупець буде дуже довго шукати то навіщо прийшов, зробить десяток-другий переходів і врешті-решт може не знайти необхідне. Доцільно здійснити аналіз товарів, розмістити в категорії і передбачити, щоб людина робила три-чотири кліка до цільового дії.
Помилка 2. Неправильне позначення категорій. Бувають випадки, коли адміністратори сайтів не можуть визначитися, в який розділ потрібно віднести певну продукцію. З цієї причини придумують розділ « Інші товари » або « Інша », який навряд чи буде користуватися популярністю у гостей сайту з-за незрозумілого призначення і асортименту.
Помилка 3. Схожі за змістом слова в назві розділу. Не потрібно відразу вказувати всі синоніми в назві категорій або підкатегорій. Краще взяти одне значення, яке цілком охоплює тему категорії і буде однаково зрозуміло всім аудиторіям з будь-яких регіонів, на які просувається ресурс.
Помилка 4. Згадка бренду в категорії товарів і послуг. Постійне оману, які роблять розробники сайтів. Власники магазинів хочуть підвищити охоплення за допомогою популярного бренду, який дуже пізнаваний серед користувачів і розміщують його назву в назві категорії. Так робити не зовсім правильно (як в прикладі нижче), адже ваша задача — зробити поділ, не виділяючи якісь особливі характеристики товару.
Помилка 5. Невелика кількість фільтрів і опцій . Невелика кількість фільтрів на весь інтернет-магазин може бути істотним недоліком. Подумайте самі: скільки доведеться переглянути товарів, щоб знайти необхідний. На це піде багато часу, плюс до всього це буде дуже незручно. Деякі користувачі і зовсім не зможуть знайти потрібний товар і підуть. Хоча потрібний їм товар буде в магазині, просто вони не зможуть його знайти за потрібне параметрами.
Деякі користувачі і зовсім не зможуть знайти потрібний товар і підуть. Хоча потрібний їм товар буде в магазині, просто вони не зможуть його знайти за потрібне параметрами.
Щоб не робити таких помилок, потрібно вивчати товари, виділяти головні характеристики і тим самим розділяти від інших.
(поганий приклад)
Помилка 6. Повтор продукту і розділів в каталозі . Посилання товару не повинна бути прив’язана до категорії. Існує безліч товарів, які відносяться до різних категорій. Наприклад, є розділ « Шампунь », є розділ « Гелі для душа », а є такий товар, як « шампунь-гель ». Його можна знайти як в першій категорії, так і в другій категорії. Причому не варто відносити його до якогось одного розділу. Головне, наявність у товару однієї адреси, щоб пошукова система не знаходила дублі цього товару.
Помилка 7. Вузька класифікація за категоріями . Це може призвести до низької конверсії або взагалі до відсутності продажів через незрозумілу навігації. У подібних випадках зручно, щоб був пошук і за алфавітом, і по темі. Якщо торкатися складних напрямків, як медицина, то покупець може не знати всіх нюансів. Можливість вибору різними способами допоможе йому знайти бажане.
У подібних випадках зручно, щоб був пошук і за алфавітом, і по темі. Якщо торкатися складних напрямків, як медицина, то покупець може не знати всіх нюансів. Можливість вибору різними способами допоможе йому знайти бажане.
Висновок
Точна і безпомилкова структура сайту — відмінний фундамент для якісної роботи і виконання поставлених завдань. Грамотна робота з нею допоможе просувати ресурс по SEO, виводити сайт на топові позиції і залишати клієнта на сторінці, при цьому так, що він буде повертатися на сайт знову і знову.
Будь-які неточності можуть призвести до відтоку трафіку, зменшенню конверсії і виникнення труднощів. Тому рекомендуємо бути підготовленими в даному питанні, дотримуватися перераховані вище вимоги, або звертатися за допомогою до профільних фахівців.
Rules & Types — FlowMapp
Современный мир переполнен информацией, огромное количество сайтов вынуждают пользователей регулярно обрабатывать невероятное количество данных. Имея доступ к такому большому количеству исследовательских материалов, пользователи часто испытывают разочарование из-за невозможности найти нужные данные в бездонной яме бесполезной информации. Во многом это связано с тем, что разработчики долгое время не уделяли должного внимания систематизации информации в Интернете.
Во многом это связано с тем, что разработчики долгое время не уделяли должного внимания систематизации информации в Интернете.
Подобно библиотеке или книжному магазину, каждый новый сайт требует систематического подхода к процессу разработки правильной навигации и каталогизации данных. Представьте себе магазин без четкой навигации, где все книги сложены в одну большую стопку. Предположим, вы пытаетесь найти семинары Лакана или новый роман Мишеля Уэльбека в подобном магазине. Самым частым решением, наверное, будет просто поход в другой магазин, где все книги будут удобно разобраны, ведь вам не придется тратить свое время на поиски нужной книги в куче ненужных. Такое простое сравнение может определить важность системного подхода к организации данных веб-сайта. Одним из инструментов систематизации информации на сайте является разработка правильной структуры.
Что такое структура сайта?
Структуру веб-сайта можно определить как структурную проекцию информационного пространства, обеспечивающую интуитивно понятный доступ к контенту. Структура сайта помогает сформировать понятную систему навигации, с помощью которой пользователь легко находит нужную ему информацию. Организация структуры сайта — необходимость, с которой сталкивается разработчик при проектировании юзабилити. Помимо юзабилити, правильная структура сайта часто решает более глобальные задачи, которые зависят от целей вашего сайта.
Структура сайта помогает сформировать понятную систему навигации, с помощью которой пользователь легко находит нужную ему информацию. Организация структуры сайта — необходимость, с которой сталкивается разработчик при проектировании юзабилити. Помимо юзабилити, правильная структура сайта часто решает более глобальные задачи, которые зависят от целей вашего сайта.
Подходы к разработке организационных схем
Всегда следует использовать разные организационные схемы для разных целей, в зависимости от потребностей пользователя и ваших бизнес-целей. Существует два подхода к разработке такой классификации: нисходящий и восходящий.
Нисходящий подход
Этот подход основан на целях и потребностях пользователей. Вы должны начать с самых общих категорий будущего контента и функциональности. Для достижения бизнес-целей необходимо вести логическую каталогизацию контента, постепенно разбивая его на категории. Результатом будет иерархическая структура сайта, которую можно использовать в качестве основы для организации контента и помочь вам определить правильную функциональность.
Подход «снизу вверх»
Этот подход можно определить как способ разработки структуры на основе контента, доступного на момент запуска. Подход «снизу вверх» также включает акцентирование категорий и подкатегорий. Разработка такой структуры должна начинаться с исследования содержания. В зависимости от предоставленного контента следует сгруппировать элементы в категории самого низкого уровня, а эти категории в более высокие. Это создает структуру, которая отражает цели и потребности пользователей.
Каждый из вышеперечисленных подходов решает определенные задачи. Прежде чем приступить к разработке веб-сайта, вы должны помнить, что у каждого подхода есть свои плюсы и минусы. С подходом «сверху вниз» сложнее разработать подробный контент.
Особенность подхода «снизу вверх» заключается в том, что он адаптирует структуру сайта к уже существующему контенту, что может помешать добавлению контента в будущем. Чтобы создать хорошую структуру сайта, необходимо балансировать между подходами «сверху вниз» и «снизу вверх».
Правила разработки структуры сайта
Существует несколько правил, которых необходимо придерживаться при разработке структуры сайта. Одним из таких правил является ограничение «ширины» и «глубины» просмотра. «Ширина» здесь — это количество опций на каждом уровне просмотра. Вы должны ограничить «ширину» просмотра, разработав систему каталогизации и установив принципы организации на верхнем уровне просмотра. Проработанная система каталогизации уменьшит «ширину» просмотра на нижнем уровне структуры сайта, упростив поиск по категориям на «верхнем» уровне.
Также существует мнение, что «глубина просмотра» не должна превышать трех кликов — это значит, что посетитель должен совершить не более трех действий, чтобы попасть в любую часть сайта. Баланс между «шириной» и «глубиной» делает контент легко доступным. Без сомнения, это правило разумно.
Тем не менее, стоит уделить больше внимания логике переходов. Благодаря продуманному пути переходов каждый следующий шаг выглядит логичным и понятным для посетителя. Даже если «глубина просмотра» ваших веб-сайтов превышает три-четыре клика, это вряд ли окажет негативное влияние на показатели конверсии. Наоборот, если у вас есть «глубина просмотра» в три клика, но вы не настроили правильный путь переходов — вы можете ввести своих посетителей в заблуждение, они могут потеряться в структуре вашего сайта и не найдут ту информацию, на которую пришли. за.
Даже если «глубина просмотра» ваших веб-сайтов превышает три-четыре клика, это вряд ли окажет негативное влияние на показатели конверсии. Наоборот, если у вас есть «глубина просмотра» в три клика, но вы не настроили правильный путь переходов — вы можете ввести своих посетителей в заблуждение, они могут потеряться в структуре вашего сайта и не найдут ту информацию, на которую пришли. за.
Особенности разработки структуры веб-сайта
Понимание целей вашего веб-сайта и потребностей пользователей — это основа отличной структуры. Эти данные не могут быть получены из воздуха, и вам необходимо провести исследование, чтобы понять потребности вашей целевой аудитории, прежде чем вы начнете тщательно проектировать структуру своего сайта. По мере развития вашего сайта, вы должны поддерживать исследования в актуальном состоянии, чтобы понимать динамику роста и изменения потребностей пользователей. В этом случае поможет инструмент Customer Journey Map. Контролируя потребности пользователей, вы получаете возможность своевременно вносить изменения в структуру сайта.
Адаптивная структура
При разработке сайта коммерческой организации Клиент или его представитель часто не понимают принципов функционирования интернет-бизнеса. Если это так, важно объяснить, что разработка не заканчивается после запуска. Интернет представляет собой динамично развивающуюся среду, где успех бизнеса во многом обусловлен своевременной интеграцией работающих бизнес-решений. Последующие дополнения и изменения сайта после запуска не должны приводить к постоянным кардинальным изменениям его структуры. Отличительной особенностью хорошей, проработанной структуры является возможность подстраивать сайт под динамику потребностей бизнеса.
Независимо от того, насколько хорошо вы проработали структуру сайта, иногда может возникнуть необходимость изменить его организацию. Как правило, такие изменения связаны с увеличением количества контента. При создании небольшого интернет-магазина можно реализовать прокрутку товаров по дате публикации. При небольшом количестве товара такая организация может увеличить показатели конверсии за счет того, что у пользователя есть возможность быстро просмотреть весь ассортимент товаров, и высока вероятность того, что некоторые пользователи захотят купить товар, который им интересен. даже не подумал в начале. Однако это не сработает, если у вас большое количество товаров, ведь пользователям придется просматривать множество ненужных товаров, чтобы купить нужную им вещь. В таких случаях вам следует изменить дизайн и внести фундаментальные изменения в структуру веб-сайта. Ваши клиенты не будут так тратить свое время, а ваш заработок уменьшится.
даже не подумал в начале. Однако это не сработает, если у вас большое количество товаров, ведь пользователям придется просматривать множество ненужных товаров, чтобы купить нужную им вещь. В таких случаях вам следует изменить дизайн и внести фундаментальные изменения в структуру веб-сайта. Ваши клиенты не будут так тратить свое время, а ваш заработок уменьшится.
Когда дело доходит до разработки структуры веб-сайта, нет необходимости сосредотачиваться только на одной системе каталогизации, принятой в вашей нише бизнеса или используемой вашими конкурентами. Конечно, нужно знать о существующем подобном опыте, но для бизнеса будет гораздо продуктивнее ориентироваться на потребности пользователей. Чтобы правильно определить потребности пользователей, следует провести UX-исследование.
Подробнее о внедрении методологии UX исследования на ранних стадиях разработки продукта читайте в нашей статье.
Архитектурные решения для структуры веб-сайта
Иерархическая структура
Имеет древовидную структуру, элементы которой имеют «основные» и «второстепенные» зависимости. «Второстепенные» элементы — это самые узкие понятия, хранящиеся в «основном» элементе. В соответствии с иерархией «вторичный» элемент зависит от «основного» элемента, и любой «вторичный» элемент может стать «главным» по отношению к другому, если вы хотите еще больше сузить концепцию. Например, «основной» элемент — «Главная страница» интернет-магазина, «второстепенный» — страница «Каталог» или «Карточка товара» — в зависимости от системы навигации. Соблюдая указанную выше последовательность, можно пройти весь путь от общей «Главной страницы» сайта до страницы «Карточка товара», то есть узконаправленной. В иерархическом типе структуры каждый «вторичный» элемент должен быть дочерним по отношению к «главному» элементу (исключая первичный «главный» элемент, являющийся началом всей иерархической схемы). Иерархическая модель структуры сайта — один из самых популярных и простых способов отображения сложных информационных потоков.
«Второстепенные» элементы — это самые узкие понятия, хранящиеся в «основном» элементе. В соответствии с иерархией «вторичный» элемент зависит от «основного» элемента, и любой «вторичный» элемент может стать «главным» по отношению к другому, если вы хотите еще больше сузить концепцию. Например, «основной» элемент — «Главная страница» интернет-магазина, «второстепенный» — страница «Каталог» или «Карточка товара» — в зависимости от системы навигации. Соблюдая указанную выше последовательность, можно пройти весь путь от общей «Главной страницы» сайта до страницы «Карточка товара», то есть узконаправленной. В иерархическом типе структуры каждый «вторичный» элемент должен быть дочерним по отношению к «главному» элементу (исключая первичный «главный» элемент, являющийся началом всей иерархической схемы). Иерархическая модель структуры сайта — один из самых популярных и простых способов отображения сложных информационных потоков.
Матричная структура
Позволяет проектировать элементы структуры в двух или более измерениях. Матричная структура подходит для проектирования навигации с точки зрения одного элемента с учетом различных потребностей пользователей. Типичным примером реализации данной модели является каталог товаров интернет-магазина, в котором должна быть предусмотрена сортировка единого списка товаров по разным параметрам, например, по цвету или размеру. Важно помнить, что трудно обрабатывать и визуализировать информацию в четырех или более измерениях. Это означает, что матричная структура с более чем тремя измерениями может создать дополнительные проблемы с навигацией.
Матричная структура подходит для проектирования навигации с точки зрения одного элемента с учетом различных потребностей пользователей. Типичным примером реализации данной модели является каталог товаров интернет-магазина, в котором должна быть предусмотрена сортировка единого списка товаров по разным параметрам, например, по цвету или размеру. Важно помнить, что трудно обрабатывать и визуализировать информацию в четырех или более измерениях. Это означает, что матричная структура с более чем тремя измерениями может создать дополнительные проблемы с навигацией.
Органическая структура
В этом типе решения элементы структуры не связаны логически. Органическая структура не имеет принципов каталогизации контента и может быть реализована только в условиях, когда связи между контентом не установлены. Развлекательный сайт, при использовании которого пользователь должен чувствовать себя исследователем, — яркий пример органичной структуры сайта.
Непротиворечивая структура
Это одна из наиболее распространенных форм организации информации, знакомая почти всем. Например, последовательную структуру можно увидеть в книгах, статьях, видео- и аудиоматериалах. Примером последовательной структуры сайта в Интернете может быть простая «Лендинговая страница», где есть последовательное описание товара и контакты. Единую организационную структуру также можно использовать при проектировании онбординга в мобильном приложении и на веб-сайте.
Например, последовательную структуру можно увидеть в книгах, статьях, видео- и аудиоматериалах. Примером последовательной структуры сайта в Интернете может быть простая «Лендинговая страница», где есть последовательное описание товара и контакты. Единую организационную структуру также можно использовать при проектировании онбординга в мобильном приложении и на веб-сайте.
Основные принципы организации структуры веб-сайта
Организационные принципы необходимы для группировки и каталогизации контента. По сути, организационные принципы представляют собой набор критериев, по которым группируются элементы. Эти критерии формируются в соответствии с результатами исследований и бизнес-решением, успешным в той или иной нише. Поэтому необходимо формировать разные принципы организации сайтов с разным назначением.
При разработке структуры корпоративного сайта принципы организации скорее ориентированы на аудиторию, поэтому второй уровень древовидной структуры, скорее всего, будет содержать следующие элементы: «Новости», «О компании», «Наши продукты» и другие страницы, актуальные для целевой аудитории данного веб-сайта.
Верхний уровень структуры
На верхних уровнях структуры веб-сайта организационные принципы ориентированы на бизнес-цели и потребности пользователей. Нижние уровни в большей степени зависят от конкретного контента и функциональности сервиса.
В качестве примера рассмотрим новостной сайт — контент расположен в хронологическом порядке. Это связано с основной целью сайта. Как правило, большинство пользователей посещают такие порталы, чтобы узнать последние новости. Поэтому верхний архитектурный уровень в основном ориентирован на первичные потребности пользователей.
Нижний уровень структуры
Нижний уровень новостного портала будет сильно ориентирован на контент. Например, если сайт специализируется на IT-новостях, то контент, вероятно, будет разделен на следующие категории: «Дизайн», «Фронтенд» и т. д. Таким образом, при проектировании нижнего уровня важно правильно детализировать и сгруппировать контент.
Заключение
Вы не должны ограничиваться только одним типом структуры. В процессе разработки вы в первую очередь фокусируетесь на потребностях пользователей, поэтому вам следует реализовать тип структуры, который имеет отношение к вашим посетителям. Начните проектирование верхнего уровня, создав иерархическую структуру и определив потребности вашей целевой аудитории. Используйте любой тип структуры, который будет соответствовать конкретным потребностям вашего сайта в процессе дальнейшего развития.
В процессе разработки вы в первую очередь фокусируетесь на потребностях пользователей, поэтому вам следует реализовать тип структуры, который имеет отношение к вашим посетителям. Начните проектирование верхнего уровня, создав иерархическую структуру и определив потребности вашей целевой аудитории. Используйте любой тип структуры, который будет соответствовать конкретным потребностям вашего сайта в процессе дальнейшего развития.
Как спланировать структуру веб-сайта — FlowMapp
Инструменты исследования UX и SEO в разработке структуры веб-сайта. Подробный обзор инструментов проектирования структуры сайта читайте в нашей новой статье.
Что такое структура сайта?
Структура сайта — это фактическое отображение плана навигации на вашем сайте. Каждый элемент структуры вашего сайта подразумевает реальную страницу. Формируя структуру своего сайта, вы разрабатываете навигацию и закладываете основу, на которой будет строиться дизайн вашего будущего сайта. В широком смысле структура сайта представляет собой карту сокровищ, в которой сокровищем является товар, который вы хотите продать потенциальному Заказчику. Оптимизация простого маршрута пользователя для совершения покупки на вашем веб-сайте является приоритетом для вас и вашего бизнеса.
В широком смысле структура сайта представляет собой карту сокровищ, в которой сокровищем является товар, который вы хотите продать потенциальному Заказчику. Оптимизация простого маршрута пользователя для совершения покупки на вашем веб-сайте является приоритетом для вас и вашего бизнеса.
С чего начать?
Планирование структуры веб-сайта — очень трудоемкий процесс. Для максимально интуитивного отображения структуры используется инструмент «Визуальная карта сайта». Визуальная карта сайта — это иерархическая диаграмма, отражающая фактическую структуру вашего веб-сайта. Основная причина популярности этого инструмента — полное понимание структуры, которую он дает UX-дизайнеру. В начале разработки схема карты сайта позволяет посмотреть на ваш проект «свысока», оценить его масштаб и отработать ошибки.
На данный момент Visual Sitemap является наиболее удобным способом разработки структуры веб-сайта. Следует помнить, что преимущества логической структуры сайта влияют не только на UX, но и на идентификацию сайта алгоритмами поисковых систем, что напрямую влияет на ранжирование сайта в поисковой системе.
К сожалению, высокий рейтинг в поисковой системе не является панацеей для вашего бизнеса, и если вы хотите создать успешный интернет-проект, вам следует начать с самых принципиальных вопросов. Ваш бизнес — это не просто «релевантный запрос» в поисковой системе, а в первую очередь продукт, который ищет потенциальный Заказчик. Вы должны начать с определения основной цели вашего бизнеса. Эти знания в дальнейшем помогут вам определить цели при планировании развития вашего веб-сайта.
Анализ конкурентов
Анализ конкурентов — важный шаг к созданию хорошей структуры вашего веб-сайта. Как и в любом конкурентном бизнесе, вы должны обращать внимание на то, как ваши конкуренты ведут бизнес. Такой подход может уберечь вас от ненужных ошибок. На практике часто возникает ситуация, когда предприниматель пренебрегает этими простыми, но важными правилами, создавая структуру сайта исключительно по наитию. Такие действия часто приводят к напрасной трате времени и отсутствию результатов. Это провоцирует лишние затраты, аудит и повторную доработку всего сайта, ориентируясь в первую очередь на правильную структуру.
Это провоцирует лишние затраты, аудит и повторную доработку всего сайта, ориентируясь в первую очередь на правильную структуру.
Анализ структуры сайтов ваших конкурентов поможет исправить и предотвратить ошибки, которые они уже допустили на старте. Чтобы создать детальную и безупречную структуру, необходимо проанализировать сразу нескольких конкурентов. Подготовьте подробную таблицу, в которой сравниваются сайты ваших конкурентов. Это поможет вам увидеть и исправить ошибки одних сайтов, используя структуру других. В результате вы получите рабочую базу данных, которую можно дополнительно контекстуально проработать для создания оптимальной структуры вашего сайта.
Определение целевой аудитории
Современный опыт разработки адаптивных интерфейсов предлагает вам широкий спектр различных инструментов. Интервью, A/B-тестирование, проработка персон ваших клиентов — это лишь малая часть инструментов, доступных современному UX-дизайнеру. Основной фокус методологии UX направлен на определение целевой аудитории и работу с ней.
Правильное и своевременное использование инструментов UX позволяет дизайнеру создать структурное представление о целевой аудитории и максимально точно определить ее потребности. На практике восприятие Клиентом потребностей своей целевой аудитории часто в корне отличается от ее реальных потребностей. Именно своевременное использование инструментов методологии UX позволяет выявить истинные потребности целевой аудитории, что зачастую в корне меняет вектор развития сайта и избавляет от затрат на разработку любого лишнего функционала.
Процесс правильного определения целевой аудитории играет решающую роль в создании структуры сайта. Понимание «истинных» потребностей посетителей вашего веб-сайта позволяет вам создать наиболее интуитивную систему навигации, с помощью которой пользователь может легко получить необходимую информацию. Вы можете получить больше информации об исследовании UX в нашей статье «Планирование разработки веб-сайта». .
Семантическое ядро и кластеризация
Современный рынок диктует правила формирования правильной структуры сайта для каждого интернет-бизнеса. Поэтому всегда есть потребность в будущей поисковой оптимизации. Анализ конкурентов и целевой аудитории — это только часть подготовительной работы. Следующим шагом является разработка семантического ядра и его кластеризация. Семантическое ядро — это набор поисковых запросов на основе ключевых фраз, которые пользователи используют в Интернете при поиске товара или услуги, похожей на вашу. Семантический кластер представляет собой многоуровневую структуру, состоящую из группы поисковых запросов, объединенных по смыслу.
Поэтому всегда есть потребность в будущей поисковой оптимизации. Анализ конкурентов и целевой аудитории — это только часть подготовительной работы. Следующим шагом является разработка семантического ядра и его кластеризация. Семантическое ядро — это набор поисковых запросов на основе ключевых фраз, которые пользователи используют в Интернете при поиске товара или услуги, похожей на вашу. Семантический кластер представляет собой многоуровневую структуру, состоящую из группы поисковых запросов, объединенных по смыслу.
Например, рассмотрим содержание данной конкретной статьи в формате семантического кластера. В этом случае семантическим кластером первого порядка будет «Как спланировать структуру сайта». Внутри кластера первого порядка есть кластеры второго порядка: «Что такое структура сайта?» и так далее. Есть и кластеры третьего порядка, но в большинстве случаев достаточно выделить только бизнес-кластеры второго порядка. Например, кластером второго порядка для запроса «iPhone» будет транзакционный (низкочастотный) запрос «Купить iPhone XS Max». После проработки семантического ядра и его кластеров вы сможете обрабатывать и структурировать запросы вашей целевой аудитории для разработки контент-плана и уточнения структуры вашего сайта.
После проработки семантического ядра и его кластеров вы сможете обрабатывать и структурировать запросы вашей целевой аудитории для разработки контент-плана и уточнения структуры вашего сайта.
Разработка контента
Каковы цели веб-сайта? Кто наши пользователи? Какая информация им нужна? О чем говорит наш анализ? Если вы будете следовать рекомендациям, описанным выше, то наверняка получите ответы на большинство этих вопросов. Знания, которые вы получите в результате анализа конкурентов и целевой аудитории, должны быть использованы на одном из важнейших этапов разработки сайта — «разработке контента». К сожалению, разработку контента часто откладывают на потом, отдавая приоритет другим «более важным» делам, таким как «Дизайн» или «Написание кода». На самом деле экономия времени и денег на разработке контента — стратегическая ошибка. При создании нового веб-сайта важно помнить, что контент играет решающую роль для пользователя.
Нет необходимости в хорошем дизайне, если вашему сайту нечего предложить целевой аудитории. Если сайт бесполезен для заказчика, оптимизация кода и быстрая загрузка ничего не дадут. При проектировании структуры сайта следует учитывать контент, который будет на нем размещаться. В конечном итоге вы проектируете навигацию так, чтобы предоставить пользователю наиболее удобный способ отображения необходимой ему информации. Если вы не хотите создавать красивый, но бесполезный ресурс, начинайте разрабатывать контент как можно раньше.
Если сайт бесполезен для заказчика, оптимизация кода и быстрая загрузка ничего не дадут. При проектировании структуры сайта следует учитывать контент, который будет на нем размещаться. В конечном итоге вы проектируете навигацию так, чтобы предоставить пользователю наиболее удобный способ отображения необходимой ему информации. Если вы не хотите создавать красивый, но бесполезный ресурс, начинайте разрабатывать контент как можно раньше.
Создайте контент-план на основе матрицы контента. Чтобы создать простую матрицу, вам нужно построить таблицу пересечений типов клиентов и их точек интереса на разных этапах использования продукта. Используйте для этой цели кластеры, которые вы обнаружили при анализе семантического ядра. Персонализируйте запросы пользователей, чтобы выявить их отношение к продуктам. Определите путь, который пройдет пользователь от «случайного посетителя» до «постоянного покупателя». Узнайте отношение пользователя к работе ваших конкурентов на разных этапах взаимодействия с брендом. Полученная информация позволит разработать наиболее эффективный контент-план для каждой целевой группы.
Полученная информация позволит разработать наиболее эффективный контент-план для каждой целевой группы.
Пользовательские потоки
Проектирование пользовательских потоков — одна из задач, о которой необходимо позаботиться заранее. В настоящее время сложно представить, что главная страница является единственной точкой входа на ваш сайт. Инструмент проектирования User Flow позволяет рассматривать разные точки входа на сайт, выделяя очевидные недостатки, с которыми может столкнуться пользователь. Важно реализовать блок-схему пользователя для оценки опыта взаимодействия. Полученные данные следует использовать при оптимизации структуры вашего сайта. Также важно сделать одинаково удобную навигацию для пользователей, которые заходят на ваш сайт с разных точек входа. На основе анализа User Flow Diagram следует оптимизировать контент и внести соответствующие изменения в структуру сайта. Чтобы узнать больше о целях и опыте использования User Flow Diagram, прочитайте статью в нашем блоге.
Формирование соответствующей структуры веб-сайта
После того, как вы завершили всю подготовительную работу, вы, наконец, можете приступить к созданию структуры вашего веб-сайта. Наиболее популярной формой является создание «визуальной карты сайта». Визуальная карта сайта помогает четко и точно определить иерархию веб-страниц. На основе полученных данных можно приступить к разработке схемы «Визуальная карта сайта». Как правило, иерархия «Визуальной карты сайта» выглядит следующим образом: ссылки со всех страниц сайта ведут на «Главную страницу», ссылки «Подразделов» ведут на «Разделы», а ссылки страниц сайта ведут на «Подразделы».
При формировании структуры сайта важно учитывать, что иерархия страниц определяется «весом» (или «важностью») ссылок. Статистически ссылочные веса являются ключевым параметром, определяющим приоритет сайта в глобальной сети Интернет. Чем больше ссылок на тот или иной сайт, тем он популярнее. Тот же принцип работает в рамках конкретного сайта. Чем больше ссылок ведет на определенную страницу веб-сайта, тем важнее она по сравнению с другими страницами. Вы должны контролировать вес ссылок на своем сайте, тем самым определяя их приоритет. Рассмотрим пример управления весом ссылок.
Чем больше ссылок ведет на определенную страницу веб-сайта, тем важнее она по сравнению с другими страницами. Вы должны контролировать вес ссылок на своем сайте, тем самым определяя их приоритет. Рассмотрим пример управления весом ссылок.
Сайт, посвященный продаже смартфонов, может иметь огромное количество информации о новом iPhone XS Max, но при правильном распределении ссылочных весов страница, где этот iPhone можно купить, будет иметь приоритет в результатах поиска. Если вес ссылок распределен неправильно, запрос пользователя «Купить iPhone XS Max» не приведет на страницу, где можно купить смартфон. Еще одно правило, которое следует учитывать при планировании структуры веб-сайта, — контролировать «глубину просмотра». Спроектируйте свою структуру так, чтобы глубина вашего сайта не превышала трех-четырех кликов. Это обеспечивает удобную навигацию пользователя, обеспечивая четкую и понятную навигацию из любой точки входа без проблем. Релевантная структура сайта собирает трафик и обеспечивает видимость для поисковой системы.
Заключение
Разработка структуры сайта – серьезная работа. В этой статье мы рассмотрели основные инструменты UX-дизайна и затронули принципы SEO-оптимизации. Приступая к разработке структуры сайта, важно иметь в виду, что именно сейчас есть возможность отработать большинство сценариев взаимодействия пользователей с вашим сайтом. Вы должны учитывать ошибки интерфейса и не тратить деньги на переработку вашего сайта. Узнайте больше об интеграции методологии UX в разработку и обслуживание продукта, и у вас будет возможность контролировать и отслеживать успех вашего проекта на разных этапах разработки продукта.
Основы хорошей структуры веб-сайта
Давным-давно веб-сайт представлял собой просто набор статических страниц в Интернете. В основном они были текстовыми, жестко закодированными и не очень интерактивными. Перенесемся в 2022 год, и все изменилось. Много.
В наши дни веб-сайты могут иметь тысячи страниц. Их можно использовать для обмена контентом, общения, рекламы, продажи и даже управления целым бизнесом. Это означает, что вопрос о том, как структурировать веб-сайт, немного сложнее, а архитектура сайта — это немного более широкая тема, чем 30 лет назад.
Это означает, что вопрос о том, как структурировать веб-сайт, немного сложнее, а архитектура сайта — это немного более широкая тема, чем 30 лет назад.
Вот что вам нужно знать о создании оптимизированной структуры веб-сайта, чтобы ваши пользователи могли получить максимальное удобство и повысить рейтинг вашего веб-сайта в поисковых системах.
Что такое структура сайта?
Первое, что нужно сделать перед тем, как приступить к созданию веб-сайта и всех страниц, — узнать, какова структура веб-сайта и как она влияет на удобство посетителей вашего сайта.
Представьте, если бы вам дали энциклопедию, но она была бы не в алфавитном порядке и не было указателя информации. У вас будут сотни или даже тысячи страниц информации, но вы не сможете найти то, что вам нужно знать.
Структура веб-сайта и архитектура сайта основаны на той же структуре, которую мы используем для организации оглавления в книге. Хорошо продуманная структура сайта — один из факторов, который выделяет лучшие сайты.
В книге могут быть части, разделы, главы и подразделы. Все они аккуратно расположены на странице содержания, следуют логической последовательности и имеют описательные заголовки, поэтому вы можете быстро найти то, что вам нужно знать.
Архитектура сайта — то же самое. Это структура, которая позволяет вам организовать множество страниц вашего сайта в иерархию с более общей информацией вверху, а затем с подразделами, которые содержат еще более подробную и конкретную информацию.
Это позволяет пользователям вашего сайта переходить к широкой категории, о которой они хотят узнать больше, а затем переходить к различным уровням, пока не найдут то, что им нужно. Существуют разные способы структурировать это, например, сверху вниз или снизу вверх, но принцип остается в основном одинаковым.
Как разработать хорошую структуру сайта?
Одна из самых важных вещей, которые вам нужно знать о том, как структурировать веб-сайт, заключается в том, что вам, вероятно, придется выполнить большую часть планирования, прежде чем вы начнете создавать сайт.
Это включает в себя определение наиболее важных страниц, предварительный набросок структуры URL-адресов и внутренних ссылок, а также планирование того, как вы хотите, чтобы ваши пользователи перемещались между различными страницами.
Современные платформы управления контентом (CMS) облегчают внесение изменений позже, если вы обнаружите, что что-то другое будет работать лучше, но всегда полезно потратить некоторое время на размышления о том, как вы хотите организовать информацию на своем сайте. прежде чем вы начнете его разрабатывать.
Простая блок-схема иерархии — это все, что нужно для того, чтобы большая часть архитектуры вашего сайта была выполнена в общих чертах. По мере прохождения процесса проектирования вам может понадобиться что-то добавить или изменить, но наличие отправной точки значительно упрощает все.
Типичная структура сайта
Лучший способ представить себе любой веб-сайт — это представить его в виде пирамиды.
В самом верху пирамиды находится ваша домашняя страница. Именно здесь большинство людей заходит на ваш сайт, и отсюда вы можете найти ссылки на все остальные части вашего сайта. Далее, вероятно, будет:
Именно здесь большинство людей заходит на ваш сайт, и отсюда вы можете найти ссылки на все остальные части вашего сайта. Далее, вероятно, будет:
- Категории — это обширные группы информации, которую вы планируете разместить на своем веб-сайте. Это могут быть типы продуктов или услуг, или на информационном сайте, информационные категории верхнего уровня. Думайте о них, как будто они являются частями книги.
- Подкатегории являются следующим уровнем пирамиды. Они более специфичны, чем категории, но все же не связаны с отдельными элементами. Так, например, если у вас есть сайт о спортивном инвентаре, категориями могут быть обувь, а затем подкатегориями могут быть кроссовки, баскетбольная обувь, походная обувь и так далее. Это будут главы в книге.
- Отдельные страницы являются последним слоем пирамиды. Это подзаголовки в каждой главе, и они сосредоточены на одном предмете или идее. Это может быть отдельная статья или страница продукта на сайте электронной коммерции.

Различные типы веб-сайтов могут иметь очень разную архитектуру, но все они будут содержать большинство этих элементов архитектуры сайта. Это простой универсальный способ упорядочить информацию, которая имеет смысл, что упрощает разработку вашего сайта и делает его использование более логичным для людей.
Примеры различных структур веб-сайтов
В мире насчитывается более 9 миллиардов веб-сайтов, поэтому можно с уверенностью сказать, что в Интернете существует большое разнообразие. Однако, несмотря на то, что большинство сайтов выглядят по-разному, если присмотреться, большинство из них основано на нескольких простых типах архитектуры сайта.
Иерархическая структура
Иерархическая структура обычно используется на сайтах с большим объемом информации, которую необходимо систематизировать для облегчения поиска, например, на новостных сайтах или специализированных блогах. Эти сайты имеют структуру страниц веб-сайта, наиболее близкую к упомянутой выше пирамиде.
Так, например, новостной сайт может иметь категорию высшего уровня для спорта, а затем под ней могут быть баскетбол, футбол и хоккей. Ниже этого у них могут быть НБА, НФЛ и НХЛ, а еще ниже — отчеты об отдельных матчах, например.
Последовательная структура
Иногда, когда вы создаете веб-сайт, вы хотите направить людей в определенную область в зависимости от их выбора. Таким образом, вы можете начать с выбора, который ограничивает следующий уровень доступных опций, а затем следующий и так далее.
Это полезно, если вы хотите, чтобы люди делали один выбор, или для сайтов, где оптимизированная структура сайта будет использоваться для регистрации новых клиентов. Вы хотите, чтобы пользователь следовал более линейному процессу, поэтому вы ограничиваете его следующий выбор в зависимости от выбора, который он делает на каждом этапе.
Матричная модель
Структура матричного типа является одной из наиболее распространенных в Интернете и популярна для веб-сайтов электронной коммерции и крупных сайтов, где люди с такой же вероятностью знают, чего хотят, как и просматривают.
Такая архитектура сайта похожа на массовую многопользовательскую игру с открытой картой, в которой игроки могут исследовать игровую карту с полной свободой. Пользователи имеют полный контроль и могут перемещаться назад, вперед или вбок между разными страницами. Информация по-прежнему структурирована на основе категорий, подкатегорий и страниц, но есть внутренние ссылки отовсюду и отовсюду, что позволяет пользователям перемещаться между страницами с помощью интерактивных ссылок.
Хотя на первый взгляд такой сайт может показаться хаотичным, на самом деле он является одним из лучших, когда вы хотите, чтобы люди «спустились в кроличью нору». Просто спросите любого, кто начал смотреть одно видео с котиками на YouTube и обнаружил, что в 3 часа ночи у него затуманились глаза, гадая, что же произошло!
Модель базы данных
Модель базы данных — отличный способ организовать информацию, если вы хотите, чтобы люди могли искать и находить ее логически.
Большая часть процесса управляется поиском. Таким образом, вы попадаете на домашнюю страницу, а затем начинаете искать контент, используя ключевые слова и фразы.
Таким образом, вы попадаете на домашнюю страницу, а затем начинаете искать контент, используя ключевые слова и фразы.
Это еще одна эффективная структура архитектуры сайта, если вы хотите упорядочить большой объем информации для облегчения поиска. Подумайте, например, о Google.
Какую архитектуру сайта следует использовать?
Когда дело доходит до вопроса об идеальной структуре сайта, универсального решения не существует. Многое зависит от того, чего вы хотите добиться с помощью сайта.
Если у вас есть простой веб-сайт, который станет вашей визитной карточкой в сети , лучше всего подойдет иерархически оптимизированная структура сайта. Однако, если вы хотите создать крупный веб-сайт электронной коммерции с тысячами страниц продуктов, которые вы хотите, чтобы люди просматривали, матричная структура может работать лучше всего.
Вот почему веб-дизайн и проектирование архитектуры сайта — это нечто большее, чем просто механика создания сайта. Вам нужно потратить некоторое время на то, чтобы узнать своих идеальных пользователей или клиентов и то, как им нравится пользоваться Интернетом. Вы хотите, чтобы ваш сайт был знакомым и интуитивно понятным, чтобы они не расстраивались и не путались.
Вам нужно потратить некоторое время на то, чтобы узнать своих идеальных пользователей или клиентов и то, как им нравится пользоваться Интернетом. Вы хотите, чтобы ваш сайт был знакомым и интуитивно понятным, чтобы они не расстраивались и не путались.
Хорошая структура веб-сайта может значительно улучшить взаимодействие с пользователем и обычно считается одним из наиболее важных аспектов создания успешного веб-сайта.
Так что постарайтесь не торопиться с этим шагом. Посмотрите на другие сайты. Посмотрите, что делают ваши конкуренты и как структурирована их информация. Это один раз, когда вы не хотите быть слишком творческим. Если он работает для более крупных конкурентов в вашей нише или отрасли, он, скорее всего, будет работать и для вас и поможет вам достичь ваших бизнес-целей.
Планируйте свой рост заранее
Наконец, когда дело доходит до структуры веб-сайта, убедитесь, что у вас всегда есть место для роста.
Вы можете добавить больше товаров в свой интернет-магазин и создать больше категорий и подкатегорий. Вы можете добавить новые типы статей на свой новостной сайт или блог, и вам потребуется создать новые тематические группы для их организации.
Вы можете добавить новые типы статей на свой новостной сайт или блог, и вам потребуется создать новые тематические группы для их организации.
Структура вашего сайта всегда должна допускать расширение на каждом уровне, потому что, если вы все сделаете правильно, популярный, планирование роста вашего веб-сайта — это следующая головоломка, с которой вам придется столкнуться в какой-то момент, и это большой вызов!
Как спланировать структуру веб-сайта? 9 шагов, чтобы сделать это правильно!
Руководство по планированию структуры веб-сайта покажет вам, почему и как планировать ваш веб-сайт.
Так что вы улучшаете SEO и пользовательский опыт.
Дело в том, что SEO и пользовательский опыт работают вместе. Так что лучше планировать заранее, а потом переходить к дизайну.
Да, я знаю, что заманчиво сразу перейти к визуальному дизайну. Но этот процесс упрощается, если вы знаете, что вы получаете для своего бизнеса.
Какова структура сайта?
По сути, это то, как ваши сайты связаны между собой. Как ваши главные страницы ведут к более глубоким страницам вашего сайта. Вы можете увидеть, как построены ваша навигация и карта сайта.
Как ваши главные страницы ведут к более глубоким страницам вашего сайта. Вы можете увидеть, как построены ваша навигация и карта сайта.
Зачем планировать структуру сайта?
Ну, вы бы не построили дом без плана, так зачем вам создавать свой бизнес-сайт без него.
Это может помочь улучшить ваш пользовательский опыт, SEO, ваши внутренние ссылки и простоту использования.
Вы должны понимать, что планирование структуры касается не только основного сайта, но и блога и внутренних ссылок.
Давайте углубимся в детали.
Улучшает взаимодействие с пользователем вашего веб-сайта
Если мы разберем сайт до его голых костей. То есть мы убираем цвета, шрифты и другие элементы дизайна, остается только структура.
Видите ли, если посетитель может легко найти всю информацию, это улучшает его пользовательский опыт.
И самое главное посетитель дольше остается на вашем сайте.
Это напрямую повлияет на вашу поисковую оптимизацию. Поскольку поисковые системы анализируют данные, такие как показатель отказов и время, проведенное на вашем веб-сайте, то чем дольше посетитель находится на вашем веб-сайте, тем лучше он будет выглядеть в поисковых системах.
Поэтому убедитесь, что ваша навигация имеет смысл и ваши посетители могут быстро и легко находить важные страницы.
Если мы спланируем структуру, это также может помочь вам создать группы страниц (также называемые хранилищем контента).
Но об этом позже.
Хорошая структура облегчает сканирование вашего веб-сайта
Чтобы ваш веб-сайт отображался в поисковой системе, он должен быть доступен для поисковых роботов.
Кроме того, чтобы поисковые роботы могли обнаружить ваши страницы, ваш веб-сайт должен иметь хорошую структуру.
Даже больше, потому что может случиться (даже с Google), что они не смогут найти каждую страницу на вашем сайте. Поэтому наличие карты сайта имеет решающее значение.
Поэтому наличие карты сайта имеет решающее значение.
Хорошая структура сайта улучшает SEO
Во многом это связано с тем, что если вы планируете свою структуру, вы также будете планировать группы контента,
. рассказать поисковой системе о том, как ваш контент связан.
Вы помните, что я говорил о бункерах, верно? Ну вот и пригодится.
При создании групп контента вы создаете внутренние ссылки между этими страницами.
Еще важнее знать, какой сайт получает больше всего обратных ссылок, поэтому вы передаете полномочия с этого сайта другим.
Видите ли, обычно большинство обратных ссылок ведут на вашу домашнюю страницу. Поэтому хорошей идеей будет иметь ссылку оттуда на ваши услуги и блог.
Хорошо структурировать свою домашнюю страницу как страницу предварительного просмотра того, что вы делаете и предлагаете.
Планирование структуры веб-сайта поможет вам установить цели и ожидаемые результаты
О чем я говорю?
Что ж, если вы планируете структуру своего веб-сайта, вы также изучаете своих конкурентов и ключевые слова.
Таким образом, вы получите хорошую основу для планирования навигации, плана и структуры контента.
Имея все это, вы можете оценить объем трафика, который вы можете получить.
Если вы делаете план для нового веб-сайта или веб-сайта, который только что лежал в сети, то вы ориентируетесь и на самые простые ключевые слова с наибольшим поисковым трафиком, который они могут предложить.
Это также зависит от вашего языка и региона. Если вы ищете ключевое слово на более крупных рынках, таких как Великобритания, Германия или США, то вы, вероятно, хотите, чтобы ваши ключевые слова имели около 1000 ежемесячных объемов поиска.
Но вы можете пойти на меньшую цену, если хотите быть более уверенным, что получите трафик.
Когда у вас есть оценка трафика, вы также можете начать говорить о конверсиях и о том, что вам нужно сделать, чтобы повысить CRO.
Посмотрите, как все взаимосвязано, чтобы вы могли реально спланировать успех своего веб-сайта.
Давайте углубимся в шаги, которые помогут вам создать структуру вашего веб-сайта.
Почему недостаточно просто создать простую структуру и карту сайта?
Создав структуру сайта, вы избавите себя от головной боли. Потому что у вас будет список страниц и заголовков прямо перед вами при создании страниц.
Кроме того, вы будете заранее знать описания своих страниц. Ну, по крайней мере, вы их запланируете.
Это означает, что у вас не будет:
- Отсутствующих описаний страниц
- Повторяющихся заголовков
- Повторяющихся описаний страниц
Дело в том, что, проведя исследование и структуру веб-сайта перед его разработкой, вы знать, где и что ищут ваши потенциальные клиенты и как вы будете сравнивать с вашими конкурентами.
Как видите, простой карты сайта и структуры недостаточно.
Они не показывают вам правильную картину, если нет исследований, подтверждающих это.
Проведя исследование, вы точно знаете, какие страницы создавать, как будет выглядеть структура веб-сайта и какой контент вам понадобится. Заранее планируйте контент-маркетинг.
Основные шаги по созданию структуры веб-сайта
Здесь вы узнаете, как ее спланировать и какие шаги нужно предпринять, чтобы получить от нее максимальную отдачу.
Вы также должны знать, что это будет работать для нового или уже существующего веб-сайта, который нуждается в редизайне.
Вот как я это делаю, если мне нужно создать ваш веб-сайт или интернет-магазин.
1. Начните с получения основных сведений о вашем бизнесе
Что это значит?
Это означает знакомство с собственным бизнесом.
Важно не просто поговорить с дизайнером или кем-то еще, кто будет создавать ваш сайт. Это важно, когда и для вас тоже.
Вы не поверите, что можете узнать о собственном бизнесе.
Если бы я делал ваш сайт, я бы спросил вас:
- В какой отрасли вы работаете?
- Кто ваши конкуренты?
- Какие товары или услуги вы продаете?
- Каков диапазон цен?
- Какие есть альтернативы вашему деловому предложению?
Это определит отправную точку вашего или моего исследования. Он предоставит основную информацию, которая уверит вас, что вы можете видеть, что они делают, и где вы стоите по сравнению с ними.
Он также покажет, чем вы отличаетесь от них.
Ну по крайней мере в базовой шкале.
И это основы, необходимые для проведения надлежащего исследования ключевых слов.
2. Начните исследование ключевых слов
Следующим моим шагом будет погружение в исследование ключевых слов.
Все самое интересное начинается здесь. Вы собираетесь выйти в Интернет и начать поиск ключевых слов и терминов, которые могут привлечь трафик.
Вы знаете трафик, который может увеличить ваш доход.
Вы заметите, что в этой статье я использую бесплатные инструменты, которые, на мой взгляд, действительно могут помочь вам лучше понять работу и процесс, поскольку вы можете попробовать их сами.
Однако я должен сказать, что платные инструменты содержат еще больше данных, чтобы дать большее преимущество при проведении исследований по ключевым словам вашего бизнеса.
Первое, что нужно сделать, это установить надстройку Google Chrome или Mozilla Firefox под названием Keywords Everywhere.
Этот инструмент покажет вам объем поиска и конкуренцию, с которой вы столкнетесь.
Как показано на рисунке ниже.
Предположим, у вас есть физиотерапевтический бизнес, и вы хотите создать новый веб-сайт.
В данном случае я искал основной термин «физиотерапия».
Вы можете увидеть объем поиска, цену за клик и конкуренцию. Но это еще не должно быть тем, что вам нужно.
Но это еще не должно быть тем, что вам нужно.
Вероятно, это будет основное ключевое слово вашего нового веб-сайта, которое будет описывать ваш бизнес.
Затем вы хотите проверить соответствующие термины, которые обычно находятся внизу страницы поиска Google.
Сохраните эти условия в свой лист или документ с объемом поиска и конкуренцией.
Затем посмотрите, какие ключевые слова везде нашли по связанным терминам в правой части страницы поиска.
Сохраните и это. На изображении видно, что эти условия можно экспортировать в CSV. Затем вы можете легко добавить их в свой лист Google.
В Keywords Everywhere есть одна приятная функция, которая показывает, что еще ищут люди, и обычно это довольно длинный список.
Это не значит, что все эти ключевые слова вам подходят. На данный момент вы просто ищете идеи и ключевые слова, которые могут вам помочь.
Это находится под соответствующим ключевым словом в правой части экрана.
Но это должно быть только началом вашего исследования.
Сохраните его, чтобы вы могли проверить его в дальнейшем. Я рекомендую Google Docs или другое программное обеспечение, такое как Microsoft Excell (у вас есть бесплатное онлайн-приложение, если вы хотите его проверить).
Прежде чем переходить к следующему инструменту… Вам следует пройтись по всем этим ключевым словам, которые у вас есть сейчас, и посмотреть, сможете ли вы получить еще больше идей из похожих поисков.
Для этого просто загуглите все ключевые слова одно за другим. А затем идите и погуглите те, которые вы найдете снова.
Убедитесь, что вы помещаете их в электронную таблицу и записываете объем поиска и конкуренцию.
Что касается конкурса, я бы сказал, что если ваш сайт не имеет большого авторитета или это новый сайт, не превышайте балл конкурса 0,20.
Как и в случае с этими ключевыми словами, вы хотите сначала получить первоначальный трафик, который повысит производительность вашего сайта.
Конечно, в конце вы должны удалить дубликаты, чтобы не повторять термины, которые вы уже изучили.
Все эти исследования ключевых слов также покажут вам, какие поисковые цели стоят за ними и какие типы сообщений вы должны планировать.
Важно, чтобы вы не создавали публикацию для поискового запроса, по которому Google ранжирует только продукты, потому что у вас не будет шанса попасть в топ, независимо от того, насколько легкая конкуренция или насколько хорош ваш пост.
3. Исследование конкуренции
На этом этапе мы технически все еще находимся на исследовании ключевых слов, но мы собираемся углубиться в конкуренцию вашего веб-сайта.
Мы посмотрим, какой предполагаемый трафик веб-сайты получают от ранее найденных ключевых слов. Также важно проверить варианты ключевых слов на веб-сайтах ваших основных конкурентов.
Это даст вам представление о том, как вы можете добиться большего успеха.
Итак, следующий шаг — взять одно ключевое слово и проверить, кто ранжируется по нему.
Я взял ключевое слово «что такое физиотерапевтическое лечение» и поискал его в Google. См. изображение ниже.
Я взял сайт, который стоит первым в списке. Вы должны хотя бы просмотреть результаты на первой странице. Чтобы найти еще лучшие возможности, рекомендуется изучить и вторую страницу.
Теперь, когда вы получили URL-адрес веб-сайта, перейдите на Ubersuggest. Вставьте URL-адрес и посмотрите их лучшие страницы.
Ubersuggest Top SEO Pages Как вы можете видеть, есть главные страницы выбранного веб-сайта с возможностью просмотра большего.
Вы также можете видеть, что предполагаемые посещения высоки. Это означает, что они получают много трафика из органического поиска.
Примечание. Поскольку Google показывает результаты локального поиска для физиотерапии, я выбрал термин, что такое физиотерапевтическое лечение. Поэтому я могу показать вам, как вы можете помочь своему бизнесу, найти конкурентов и попытаться превзойти их. На данный момент речь идет о домене и связанных с ним ключевых словах, а не только о теме. Но вы будете просматривать определенные страницы на этих веб-сайтах, чтобы найти возможности по этой теме.
Поэтому я могу показать вам, как вы можете помочь своему бизнесу, найти конкурентов и попытаться превзойти их. На данный момент речь идет о домене и связанных с ним ключевых словах, а не только о теме. Но вы будете просматривать определенные страницы на этих веб-сайтах, чтобы найти возможности по этой теме.
Помимо предполагаемого трафика, вы можете увидеть кнопку «просмотреть все», показанную на изображении ниже. Мы посмотрим, какие ключевые слова связаны с этой конкретной страницей на этом веб-сайте. Это поможет с этой темой.
Теперь нажмите ее, и вам будут показаны ключевые слова, по которым ранжируется страница. Как это.
Ключевое слово в предложении ключевого слова для определенной страницы Сначала вы увидите первые 10 ключевых слов.
У вас есть возможность увидеть объем поиска, сложность SEO, предполагаемое количество посещений, рейтинг страницы и т. д.
Вы также можете просмотреть следующие 10 ключевых слов или экспортировать ключевые слова в файл CSV, который можно открыть в Excel или Google Таблицы.
Теперь ищите ключевые слова с большим количеством поисковых запросов и низкой конкуренцией.
Я бы посоветовал вам искать ключевые слова с не менее 100 поисковыми запросами в месяц, в идеале не менее 500. ).
Теперь, если мы посмотрим на список, мы сразу же увидим две большие возможности ключевого слова.
Эти два ключевых слова имеют хороший объем поиска и довольно низкую конкуренцию. Кроме того, эти двое отлично подходят для поста.
Так вы делаете это для каждого ключевого слова и конкурентов. Даже для конкурентов, которых вы знаете раньше.
Вы проверяете их и, возможно, вы найдете хорошую возможность, которую вы можете использовать.
Конечно, мы хотим проверить дальше.
Итак, мы копируем их и открываем новую вкладку с Ubersuggest и вставляем в строку поиска, и мы получаем то, что показано на изображении ниже.
Вы можете увидеть, как Нил Патель говорит вам, что это ключевое слово довольно легко ранжируется, и у вас есть 90% шанс попасть в топ-20.
С хорошим постом еще выше.
Но это еще не все, что вы можете получить на этой странице.
Под этим экраном вы можете увидеть предлагаемые ключевые слова. Эти ключевые слова могут помочь вам понять, что люди на самом деле вводят в поиск Google.
Их приятно иметь в теле сообщения. Но не переусердствуйте, так как наполнение ключевыми словами ни к чему вас не приведет.
Не забудьте сохранить ключевые слова и исключить те, которые не подходят. Получите как можно больше вариантов ключевых слов, а затем, проверив их, исключите те, которые не будут работать.
После того, как вы просмотрите весь список своих ключевых слов и у вас есть только те, которые повышают ваши шансы на высокий рейтинг, вы начинаете добавлять заголовки контента.
Кроме того, теперь у вас есть оценка потенциального трафика. Теперь представьте, что вы получаете 10 или 20% этого трафика, что это будет означать для вашего бизнеса?
Это можно сделать для любого ключевого слова и любого веб-сайта, который вы хотите проверить и улучшить в своей SEO-игре.
Убедитесь, что вы ставите себя на место своего клиента. Правильный клиент. Кроме того, проверьте, какие типы сообщений находятся на первой странице, чтобы вы знали, как сформулировать свой пост.
Это список, инфографика или образовательный пост. Кроме того, убедитесь, что вы смотрите, какие результаты находятся на первой странице.
Есть ли страницы, которые являются коммерческими и продают, или есть продукты? Это скажет вам, что ключевое слово подходит для ранжирования продукта, а не поста.
Обязательно проверьте эти параметры, так как они определяют цель поиска пользователя. Ну, по крайней мере, Google пытается это угадать (и у него это неплохо получается).
Просто не забудьте выбрать страну, в которой вы пытаетесь получить рейтинг, чтобы получить соответствующие данные.
Для этого краткого исследования я выбрал США.
Итак, теперь, когда мы провели исследование, мы можем перейти к нашей основной задаче — планированию структуры веб-сайта.
4. Спланируйте иерархию веб-сайтов
Теперь ваша работа начинается по-настоящему.
На этом шаге вы в основном создадите систему, которая будет упорядочивать ваши данные логичным и удобным для пользователя способом.
Вы создаете диаграмму с основными страницами вверху, а затем переходите сверху вниз, чтобы структурировать свои темы.
Убедитесь, что это просто. Это поможет вам, когда вы начнете создавать свою навигацию и структуру URL.
Примерно так.
Я сделал это в бесплатном редакторе Canva. Но вы легко создадите это в программе для работы с электронными таблицами.
Вот несколько вещей, о которых следует помнить:
- Как сказано выше, сделайте это логичным, так как это ваша основа для структуры URL
- Не создавайте слишком много категорий. Убедитесь, что вы находитесь где-то между 2 и 7. Я знаю, что если у вас крупный бизнес, у вас будет больше.

- Если возможно, убедитесь, что вы создаете симметричную структуру или близкую к ней. Мы, люди, любим даже визуальные эффекты. Но, как вы увидите, это возможно не во всех случаях.
Вот как это выглядит в упрощенном виде, но давайте немного конкретнее.
5. Создайте структуру URL-адресов веб-сайтов
Теперь давайте посмотрим, как все это сочетается.
Наиболее распространенная структура URL выглядит следующим образом.
У вас есть домашняя страница, услуги, о нас, рекомендации/работа, блог и контакты.
Это будет представлять вашу иерархию, структуру URL и основную навигацию.
Вы получите что-то вроде этого, простую диаграмму веб-сайта.
Отсюда вы можете легко получить структуру URL-адреса.
Это будет выглядеть примерно так:
Physiotherapy.com/about
Physiotherapy. com/services
com/services
Как видите, я использую слова. Убедитесь, что в вашей структуре URL используются слова вместо идентификаторов, символов или форматов даты.
Это улучшит SEO и сделает сайт более привлекательным для посетителей.
По возможности используйте ключевые слова в URL-адресе, что особенно важно для ваших сообщений в блоге. Вы также можете увидеть это в структуре примера.
При создании структуры URL убедитесь, что вы используете дефисы (-), как показано в приведенном выше примере, не используйте символы подчеркивания (_).
Это лучше для SEO и удобства пользователей.
Но вы спросите, а как насчет сайта электронной коммерции?
Что ж, ваши шаги должны быть такими же. И структура URL с вашей диаграммой будет выглядеть примерно так, как показано на рисунке ниже.
Конечно, у вашего веб-сайта будут свои категории.
Теперь, когда у вас есть структура URL, пришло время создать навигацию.
6. Создайте простую и логичную навигацию
Если вы планируете структуру своего веб-сайта, как показано выше, у вас не должно возникнуть проблем с созданием навигации для вашего веб-сайта.
И это будет выглядеть примерно так.
Аналогичный принцип используется для навигации по веб-сайту электронной коммерции. Итак, вот пример этого, чтобы вы могли лучше понять, как это выглядит.
Навигация по веб-сайту электронной коммерции Сделайте его компактным, что означает, что ваши самые важные страницы не будут слишком глубоко скрыты в вашей навигации и структуре URL-адресов.
Не следуйте слепо правилу 3 кликов, но убедитесь, что ваши главные страницы легко доступны.
Это означает, что вашему пользователю не нужно зарываться на ваши страницы, чтобы найти информацию, которую он ищет.
7. Создайте свою навигацию с помощью HTML и CSS
Самый безопасный способ для поисковых роботов прочитать вашу навигацию — это создать навигацию с помощью HTML и CSS.
Держитесь подальше от JS, flash, AJAX, потому что они могут ограничить доступ к вашей навигации.
И это было бы плохо для SEO.
Я также укажу здесь, что ваш заголовок должен включать название страницы и всю вашу навигацию верхнего уровня, как показано выше.
Не добавляйте слишком много элементов в навигацию верхнего уровня, так как это приведет к путанице, плохому UX и кластеризации. Вы этого не хотите.
Сделайте что-то вроде моего, простое и удобное в использовании.
Вы, наверное, заметили, что навигация обычно также помещается в нижний колонтитул.
Тем не менее, я бы порекомендовал вам включить в нижний колонтитул и другие ссылки, такие как политика конфиденциальности и условия.
В основном сайты, которых нет в основной навигации. Просто не добавляйте свои отдельные продукты. Это не место там.
8. Создайте стратегию внутренних ссылок
Так что же делает внутренняя симпатия?
Проще говоря, он передает «соки SEO» или авторитетность одной страницы другим страницам, на которые она ссылается.
Это важная часть SEO.
Вы можете посмотреть на это так: если ваш веб-сайт получает большинство обратных ссылок на вашу домашнюю страницу, важно, чтобы авторитет с вашей домашней страницы распространялся на другие страницы.
Некоторые из них проходят через вашу навигацию, но вы хотите, чтобы некоторые из них были в ваших сообщениях в блоге и на страницах категорий, если вы используете структуру бункера (будет показано ниже).
Внутренние ссылки — это то, что заставляет структуру вашего сайта работать на ваш сайт.
Это помогает сделать структуру логичной, помогает пользователям ориентироваться на вашем веб-сайте и устанавливает иерархию вашей общей информации.
Внутренние ссылки также помогают боту Google и другим поисковым системам быстрее находить ваш контент и страницы, когда вы добавляете новые.
В базовой версии каждая страница должна ссылаться по крайней мере на одну и получать обратную ссылку по крайней мере с одной. Это основная структура внутренних ссылок.
Чтобы действительно улучшить SEO, рекомендуется создать Силосная структура или тематические кластеры для категорий и сообщений вашего блога.
Помните, что чем больше ссылок между страницами, тем лучше.
Это передаст полномочия с вашей домашней страницы на ваши категории, а оттуда на ваши сообщения.
Важно знать, что вы избегаете, насколько это возможно, ссылок между категориями.
Ваши внутренние ссылки должны передаваться только между сообщениями в одной и той же категории темы.
Что мне понравилось (я все еще планирую добавить это), так это то, что вы можете использовать страницы категорий в качестве вступления ко всем своим сообщениям по определенной теме.
Получится гигантская книга с главами. Самое приятное то, что это не только будет отлично выглядеть и привлекательно, но и поможет вам с SEO.
9. Создайте карту сайта для своего веб-сайта
Хорошо, это последний.
Если вы все это сделали, вы также можете спланировать карту сайта. По сути, это все страницы вашего сайта в одном файле, который постоянно обновляется.
Дело в том, что большинство поисковых систем используют карту сайта, чтобы узнать о ваших новых страницах. Это также помогает поисковой системе индексировать ваши страницы быстрее, чем если бы у вас их не было.
Для этого существует множество инструментов (генератор Sitemap), но в большинстве CMS установлено что-то для его создания. Если вы используете WordPress, хорошим плагином для использования является плагин Yoast SEO, который сгенерирует его для вас.
Заключение
Теперь, когда у вас есть структура веб-сайта, потенциальный трафик, начальная стратегия содержания и вы знаете, как будет работать ваш сайт.
Имея потенциальный трафик, вы сможете спланировать, что будет означать, если вы получите 10% от него, а затем вы сможете сосредоточиться на том, что вам нужно для конвертации ваших посетителей.
Вы можете быть уверены, что ваш веб-сайт имеет прочную основу, и вы сможете построить на ней свой рост.
Если вы сделаете это так, вы получите лучшие результаты SEO, что приведет к более высокому рейтингу.
Всегда планируйте заранее, а затем приступайте к созданию дизайна и внешнего вида веб-сайта.
Таким образом, вы убедитесь, что сайт будет расти по мере необходимости.
Понравилось руководство? Закрепите его на Pinterest с изображением ниже.
Как оптимизировать структуру вашего сайта для максимального воздействия SEO
Структура сайта чрезвычайно важна, но ее часто упускают из виду, когда думают о возможностях SEO. В мире, где постоянно говорят «контент — это король», мы иногда забываем, что то, как мы представляем наш контент, может быть столь же важным, как и сам контент. В конце концов, какой смысл в отличном контенте, если его никто не может найти?
В конце концов, какой смысл в отличном контенте, если его никто не может найти?
Презентация может быть причиной того, что люди и поисковые системы будут взаимодействовать с вашим контентом. Четкая структура сайта с удобной навигацией повышает удобство работы пользователей и позволяет Google понять ваш сайт.
Давайте рассмотрим, как структура сайта влияет на SEO или поисковую оптимизацию. Это включает в себя базовый обзор того, как поисковые системы используют ключевые слова и находят веб-сайты, а также то, как вы можете использовать эти знания, чтобы научить поисковые системы, что искать.
Как работают поисковые системы
Структура сайта не только улучшает эстетику, но и жизненно важна для Google. Этот пост посвящен Google, хотя существуют и другие поисковые системы, такие как Yahoo! и Бинг. По сути, Google выполняет три функции: сканирование, индексирование и ранжирование.
Сканирование
Чтобы отобразить весь Интернет, Google сначала должен обнаружить URL-адрес, что может происходить несколькими способами. Поисковая система может найти веб-страницы, перейдя по ссылкам с известной страницы на новую или отправив карту сайта. Файлы Sitemap — это когда вы даете Google план своего сайта для сканирования. Сайты-создатели веб-сайтов, такие как Wix или Squarespace, автоматически сообщат Google о создании новой страницы.
Поисковая система может найти веб-страницы, перейдя по ссылкам с известной страницы на новую или отправив карту сайта. Файлы Sitemap — это когда вы даете Google план своего сайта для сканирования. Сайты-создатели веб-сайтов, такие как Wix или Squarespace, автоматически сообщат Google о создании новой страницы.
Когда Google находит страницу, он сканирует ее, чтобы узнать, о чем она. Сканеры — это способ поисковых систем «читать» ваш контент, чтобы он мог его сортировать и индексировать. Именно здесь Google принимает решение о том, где разместить страницу в результатах поиска.
Индексирование
Следующим шагом после сканирования страницы является ее сортировка в процессе, называемом «индексированием», когда Google анализирует и пытается понять весь контент, включая видео и изображения, на странице. Затем это сохраняется в огромной базе данных Google.
Вы можете упростить индексацию для Google, используя:
- Названия страниц, которые должны быть краткими и понятными
- Соответствующие товарные позиции
- Аннотация к изображениям и видео
Рейтинг
Задача Google как поисковой системы — предоставить пользователю лучший ответ на его вопрос. Google учитывает местоположение, язык, предыдущие компьютерные поиски и другие факторы, основанные на данных, для ранжирования результатов. Не все получат одинаковые результаты от поиска одного и того же.
Google учитывает местоположение, язык, предыдущие компьютерные поиски и другие факторы, основанные на данных, для ранжирования результатов. Не все получат одинаковые результаты от поиска одного и того же.
Featured Snippet
Featured Snippet в поиске Google — это еще один способ, которым поисковые системы изменились за эти годы. Рекомендуемый фрагмент находится над позицией 1, что означает, что это наиболее оптимальное место с точки зрения SEO — это первое, что видит поисковик.
Как структура сайта оптимизируется для избранного фрагмента? Структура вашего сайта говорит Google, что именно читать. Используя категории и подкатегории, Google может перейти прямо к сути вашего сайта — и прямо к предложению или абзацу, которые можно использовать в качестве избранного фрагмента. Организация с точки зрения четких заголовков и последовательности в формате меню и абзаца также может сделать вещи более понятными для поисковых систем, а не хаотичным сайтом.
Как использовать структуру сайта для поисковой оптимизации
Структура сайта позволяет вам сообщить Google, что вы хотите, чтобы он увидел. Это как организованный шкаф с этикетками — гость легко сможет найти, где лежат ваши банные полотенца. Или представьте себе игровую площадку для дошкольников и все шкафы с четкими надписями «маркеры», «бумага» и «игрушки».
Это как организованный шкаф с этикетками — гость легко сможет найти, где лежат ваши банные полотенца. Или представьте себе игровую площадку для дошкольников и все шкафы с четкими надписями «маркеры», «бумага» и «игрушки».
Надлежащая структура сайта также позволит Google легко индексировать страницы, что может привести к более высокому рейтингу в поисковой системе благодаря процессу сканирования, индексирования и ранжирования.
Давайте рассмотрим лучшие методы создания структуры сайта с учетом SEO.
Внутренние ссылки для SEO
Существует два типа ссылок, которые можно включать в веб-страницы: внутренние и внешние. Вы спросите, в чем разница? Внутренние ссылки перенаправляют пользователя с одного поста на ваш сайт на другой пост, видео, меню или любую другую форму контента на вашем сайте. Внешние ссылки ведут вас на другой сайт.
Внутренние ссылки между вашим собственным контентом помогают Google читать ваш сайт. Он создает иерархию для поисковых роботов Googlebot, чтобы они могли индексировать наиболее важные страницы.
Есть шесть причин, по которым внутренние ссылки могут улучшить SEO. Он позволяет:
- Построить понятную навигацию и архитектуру сайта.
- Создание ссылочного капитала.
- Задержите читателей на своем сайте дольше.
- Предоставьте своему сайту полномочия.
- Повторно задействуйте старый контент. Лимит
- — это ваш собственный конкурс.
Связывание также является еще одним способом установления иерархии. Вы можете направлять посетителей по своему веб-сайту, даже если они об этом не подозревают. Убедитесь, что ваши ссылки имеют смысл, создавая различные уровни ценности, надежности, актуальности темы и авторитетности. Вы можете использовать любое количество этих факторов, чтобы увеличить ценность вашей ссылки. SEO-специалисты положительно отреагируют на равноправную ссылку.
Направляя посетителей на значимые страницы, такие как исследования или интересующий контент, с помощью внутренних ссылок, вы также можете поддерживать низкий показатель отказов. Удержание посетителей в течение длительного времени может значительно помочь вашему SEO.
Удержание посетителей в течение длительного времени может значительно помочь вашему SEO.
Внутренние ссылки также дают вам возможность продвигать более старый контент, который может не набирать столько просмотров, а также организовывать похожий контент. Многие ваши сообщения, вероятно, будут посвящены определенным темам, поэтому вы должны убедиться, что Google не запутается при чтении вашего сайта. Например, в блоге MotorTrend очень часто будет использоваться поисковый запрос «автомобили», а в TasteMade будет много статей о том, как испечь различные хлебобулочные изделия. Поскольку термины и темы очень похожи, Google может запутаться, но внутренние ссылки помогут вам избежать конкуренции с собственным контентом.
Структура URL-адреса
URL-адрес является важной частью того, что индексирует Google и как поисковые системы узнают, о чем ваша страница. Есть несколько простых правил, которым нужно следовать, чтобы ваша структура URL была актуальной, чистой и преднамеренной для поисковых роботов.
Во-первых, важно использовать стандартную структуру URL. Поскольку ваш сайт должен быть организован в виде иерархии, ваш URL должен отражать это. Основное название сайта должно быть названием компании. Затем после каждого «/» должно быть пояснение организации внутри категории и подкатегории. Например, ваш URL может иметь следующий формат: www.companyname.com/category/sub-category/page/[конкретный-элемент ].
URL-адрес должен быть предельно четким и таким, чтобы пользователь мог его угадать, если потребуется. Google будет читать простую структуру URL гораздо легче, чем заполненную запутанными цифрами и буквами или неуместными формулировками.
Попробуйте использовать основное ключевое слово в URL. Например, если заголовок публикации Как управлять учетными записями влиятельных лиц в социальных сетях , пользователи, скорее всего, найдут вас, выполнив поиск по таким словам и фразам, как «влиятельный человек», «управление социальными сетями для влиятельных лиц» и т. д. Ваш URL-адрес должен отражать это, чтобы он был понятен поисковым роботам Google и приносил пользу вашему SEO. Например, вы можете отформатировать URL сообщения следующим образом: www.companyname.com/category/sub-category/manage-influencer-social.
д. Ваш URL-адрес должен отражать это, чтобы он был понятен поисковым роботам Google и приносил пользу вашему SEO. Например, вы можете отформатировать URL сообщения следующим образом: www.companyname.com/category/sub-category/manage-influencer-social.
Наконец, в структуре URL есть две важные детали, которые нельзя пропустить. Первый шаг — использовать дефисы для разделения слов. Это позволяет Google регистрировать их как отдельные слова, поскольку вы не можете использовать традиционные пробелы. Еще один трюк с формулировкой — удалить ненужные слова, такие как «а», «то», «и», «но» и другие переходные или союзные слова.
Чтобы обобщить рекомендации по работе с URL, вам следует:
- Использовать стандартную структуру URL.
- Будь проще.
- Воспользуйтесь преимуществами ключевых слов.
- Обратите внимание на такие детали, как пробелы и ненужные слова.
Как выглядит идеальная структура сайта?
Структура вашего сайта должна соответствовать структуре тематической пирамиды, которая начинается с вашей домашней страницы и затем соединяется с рядом хорошо организованных страниц вашего сайта.
Домашняя страница
Главная страница должна быть сердцем вашего веб-сайта. Помните, на уроках естествознания в старшей школе вас учили, что митохондрии — это электростанция клетки? Домашняя страница — это ваши митохондрии.
Категории
Google предлагает веб-сайтам использовать структуру тематической пирамиды для наилучшей оптимизации контента. Это означает, что для небольшого или среднего блога у вас должно быть от двух до семи категорий. Больше семи может сбить с толку как Google, так и посетителя. Категории должны быть в верхней или боковой части главной страницы в формате меню. Меню должно быть удобным для навигации и поиска с любой страницы вашего сайта.
Подкатегории
Подкатегории — отличный способ попрактиковаться в внутренних ссылках. Категории могут выступать в качестве опорных страниц со множеством подкатегорий, если категорий не слишком много — это может перегрузить пользователя и роботов поисковых систем.
Сбалансируйте подкатегории, чтобы сделать структуру сайта более чистой. Например, если в одной категории есть 14 подкатегорий, а в другой категории только две, вы можете подумать о том, как изменить структуру своего контента.
Например, если в одной категории есть 14 подкатегорий, а в другой категории только две, вы можете подумать о том, как изменить структуру своего контента.
Страницы
Страницы будут содержать весь ваш прекрасно написанный контент, видео и изображения. Все они связаны с иерархией — вам нужно сказать читателю, где искать в первую очередь, а где — после этого. Заголовок должен быть h2 или самым большим текстовым элементом на странице. Ваши субтитры должны быть h3, субтитры этих разделов h4 и так далее.
Убедитесь, что структура сайта неглубокая, что означает, что вам не нужно слишком много раз щелкать, чтобы перейти на каждую страницу. Должно быть максимум два или три навигационных клика, чтобы перейти к контенту, который ищет пользователь.
Структура сайта: проведите исследование
Потратив время на изучение ключевых слов и конкурентов, вы сможете еще больше оптимизировать структуру своего сайта. Вы не только получите из первых рук информацию о том, что работает для других или привлекает посетителей, но также получите ценную информацию о том, как вы можете улучшить свой сайт, чтобы лучше удовлетворять потребности ваших пользователей.
Что важно для вашего бизнеса с точки зрения условий?
Исследование ключевых слов — это процесс поиска и анализа слов, которые вводятся (или произносятся) в поисковых системах, и их использования в ваших интересах. Он говорит вам, что волнует вашу аудиторию. Исследование ключевых слов также меньше касается буквального слова, поскольку поисковые системы становятся умнее и могут определить намерение, даже если используется неправильная формулировка. Это так важно из-за иерархии структуры сайта. Ключевые слова расскажут вам об общих темах, которые ищут ваши пользователи, а также о популярности темы.
Исследования конкурентов
Изучите сайты ваших конкурентов, чтобы узнать, что у них работает, и как вы могли бы использовать полученные уроки на своем собственном сайте. Задайте себе эти вопросы:
- Какова структура их сайта?
- Чем вас может вдохновить их сайт?
- Что они делают не так, что вы не хотите повторять?
- Какие изменения вы бы внесли как пользователь? Как компания?
- Чему они отдают приоритет в своей иерархии?
- Как пользователь считает этот сайт «хорошим» или «плохим»?
После размышлений о конкуренции это должно помочь вам оценить собственный сайт. Это отличная идея, чтобы посмотреть на конкурентов для исследований, вдохновения и потенциальных изменений.
Это отличная идея, чтобы посмотреть на конкурентов для исследований, вдохновения и потенциальных изменений.
Как использовать ключевые слова и исследования конкурентов для поисковой оптимизации
- Составьте список тем, актуальных для вашего бизнеса.
- Перенесите эти темы в ключевые слова.
- Попробуйте похожие поисковые запросы.
- Попробуйте использовать более длинные фразы вокруг этих терминов.
- Дважды проверьте конкуренцию — насколько высока ваша конкуренция по этим ключевым словам?
- Используйте инструмент подсказки ключевых слов, например Планировщик ключевых слов Google AdWords или SemRush.
Заключение
Теперь, когда вы понимаете, как структура сайта влияет на поисковую оптимизацию, пришло время пересмотреть структуру вашего сайта (или, если вы только начинаете, заложить прочный фундамент). Вы узнали, как работают поисковые системы и как оптимизировать структуру сайта для них.
Главный вывод заключается в том, что структура сайта играет важную роль в поисковой оптимизации. Помните, что, потратив время и усилия на написание отличного контента, вы хотите, чтобы Google и ваши пользователи могли его найти!
Первоначально опубликовано 29 июля 2020 г., 9:00:00, обновлено 12 октября 2021 г.
Не забудьте поделиться этим постом!
Как спланировать структуру веб-сайта: полное руководство
Один из лучших способов обеспечить первоклассное взаимодействие с пользователем на вашем веб-сайте — это создать веб-сайт, который отлично функционирует. Ну, веб-сайт, у которого нет никаких проблем, вероятно, невозможно создать, но вы можете попытаться сделать свой сайт как можно лучше.
Для этого вам необходимо заранее спланировать все, что вы хотите сделать с вашим сайтом. Планирование его структуры, безусловно, является одной из самых фундаментальных задач, с которой вы должны начать. Итак, вот полное руководство о том, как спланировать структуру веб-сайта.
Что такое структура сайта?
Проще говоря, структура вашего веб-сайта — это способ организации информации на вашем веб-сайте. Это то, как связаны ваши страницы и как работает навигация на вашем сайте. По сути, это похоже на карту, которую вы создаете заранее, чтобы понять, как будет работать ваш сайт, чтобы посетители вашего сайта могли легко перемещаться по нему.
Важно отметить, что структура веб-сайта не включает в себя все, что есть на вашем веб-сайте. Это больше похоже на скелет, все содержимое которого состоит из мяса и мышц этого скелета. При этом некоторые элементы могут быть включены в структуру вашего сайта. Например, цвета в дизайне вашего веб-сайта, вероятно, не считаются вашей структурой, но специальные ссылки, которые вы включаете в сам дизайн, вполне могут быть частью навигации по вашему сайту.
В зависимости от типа вашего веб-сайта вы можете использовать один из трех основных типов структуры веб-сайта:
- Линейная/последовательная структура : В этом типе структуры веб-сайта страницы связаны линейным образом, и каждая страница ссылается на следующую страницу.
 Пользователи обычно начинают с главной страницы и переходят к более конкретным страницам, просматривая страницы одну за другой. Линейная структура больше всего подходит для небольших сайтов.
Пользователи обычно начинают с главной страницы и переходят к более конкретным страницам, просматривая страницы одну за другой. Линейная структура больше всего подходит для небольших сайтов. - Сетевая/веб-структура : Этот тип структуры довольно редок из-за своей нишевой направленности. Здесь каждая страница связана со всеми другими страницами, поэтому пользователи могут получить доступ к любой странице, находясь на любой странице веб-сайта. Если ваш сайт совсем небольшой и имеет ограниченное количество страниц, сетевая структура подойдет для него идеально.
- Иерархическая/древовидная структура : Безусловно, самый популярный тип, иерархическая структура может использоваться на веб-сайтах любого размера. Пользователи начинают с главной страницы, а затем имеют возможность перейти к одному из подразделов. Затем они получают доступ к более конкретным страницам из этого подраздела.
Зачем планировать структуру веб-сайта?
Помимо очевидной возможности выбора типа структуры вашего веб-сайта, есть ряд других причин, по которым вам следует его спланировать. Элси-Роуз Гринвуд, эксперт сайта по написанию отзывов о писательских услугах, пишет: «Хорошо разработанная структура веб-сайта — это способ достичь ряда целей UX еще до того, как вы запустите свой сайт». Вот лишь несколько причин планировать структуру вашего сайта заранее:
Элси-Роуз Гринвуд, эксперт сайта по написанию отзывов о писательских услугах, пишет: «Хорошо разработанная структура веб-сайта — это способ достичь ряда целей UX еще до того, как вы запустите свой сайт». Вот лишь несколько причин планировать структуру вашего сайта заранее:
- Лучший UX : Очевидно, что лучше UX. Когда структура вашего веб-сайта хороша, ваша навигация хороша. Когда у вас хорошая навигация, легче найти информацию на вашем сайте. Когда пользователи могут быстро и легко находить информацию на вашем веб-сайте, они получают больше удовольствия от использования вашего сайта. Так просто, как, что.
- Более легкое сканирование : В то же время хорошо разработанная карта сайта (которая является частью планирования структуры вашего веб-сайта) гарантирует, что поисковые системы смогут легче сканировать ваш веб-сайт. Сканирование необходимо для индексации вашего веб-сайта, после чего он появляется в результатах поиска пользователей.

- Оптимизация SEO : Говоря о том, что ваш сайт отображается в результатах поиска, планирование структуры сайта также может помочь вам улучшить SEO. Когда пользователи получают хороший опыт на вашем сайте, они, как правило, остаются на нем дольше. С более длительными сеансами рейтинг вашего сайта может улучшиться.
- Усовершенствованная система внутренних ссылок : Работая над структурой веб-сайта, вы можете сделать внутреннюю систему ссылок более тонкой. Это может напрямую повлиять на вашу навигацию и SEO, а также улучшить ваш UX.
- Согласование ожиданий и целей : Работая над структурой своего веб-сайта, вы можете заранее установить четкие цели в отношении производительности вашего веб-сайта. Кроме того, у вас также будет четкое представление о том, чего вы можете ожидать в результате. Это отличный способ согласовать ваши ожидания с вашими целями.
Что следует спланировать для структуры вашего веб-сайта?
Итак, что именно вы должны спланировать для структуры вашего веб-сайта? Калеб Фишер, эксперт сайта Best Writers Online, специализирующегося на написании обзоров, объясняет это так: «При планировании структуры вашего сайта вы должны сосредоточиться на нескольких вещах: основной сайт, блог и ссылки внутри них». Вот почему вам нужно думать о структуре веб-сайта на трех разных уровнях:
Вот почему вам нужно думать о структуре веб-сайта на трех разных уровнях:
- Простая структура : Это самый простой способ представить структуру вашего веб-сайта. Подумайте об основных страницах и разделах вашего сайта и о том, как они будут связаны друг с другом.
- Карта сайта : Это файл, который содержит всю информацию о содержании вашего веб-сайта и о том, как различные его части соотносятся друг с другом. Карта сайта обычно используется поисковыми системами для сканирования.
- Расширенная структура : Это более подробное представление структуры вашего сайта со ссылками между более конкретными и малоизвестными страницами.
Пошаговое руководство по планированию структуры вашего веб-сайта
Чтобы помочь вам в процессе планирования структуры вашего веб-сайта, вот все шаги, которые вы должны выполнить в идеале:
- Анализ рынка и конкурентов : Изучите свой рынок и конкурентов.
 Посмотрите, что другие делают с точки зрения структурирования своих веб-сайтов.
Посмотрите, что другие делают с точки зрения структурирования своих веб-сайтов. - Анализ бизнеса и целевой аудитории : Подумайте о своих бизнес-потребностях и целях для своего веб-сайта. Посмотрите, что ищет ваша аудитория (возможно, даже спросите об этом напрямую с помощью опросов или в социальных сетях).
- Исследование ключевых слов : Изучите ключевые слова в своей нише, чтобы использовать их на своем веб-сайте.
- Планирование иерархии веб-сайтов : выберите наиболее подходящий тип структуры веб-сайта.
- Планирование структуры URL-адресов веб-сайтов : Придумайте имена URL-адресов для основных страниц вашего веб-сайта. Используйте релевантные ключевые слова в своих URL-адресах.
- Планирование простой навигации : Спланируйте структуру вашего веб-сайта и навигацию в простой форме.
- Расширенное планирование навигации (с помощью HTML и CSS) : Спланируйте структуру своего веб-сайта и навигацию в расширенной форме.

- Создание стратегии внутренних ссылок : Создайте внутреннюю систему ссылок для структуры вашего веб-сайта.
- Создание карты сайта : Создайте файл карты сайта, который поисковые системы будут использовать для сканирования.
- Пользовательское тестирование : И последнее, но не менее важное: протестируйте свой веб-сайт с пользователями, чтобы увидеть, что еще нуждается в доработках.
Заключительные мысли
В общем, планирование структуры веб-сайта — это, безусловно, одна из лучших вещей, которые вы можете сделать, чтобы сделать ваш веб-сайт как можно лучше. Используйте это руководство, чтобы начать планировать структуру веб-сайта и извлечь из этого максимум пользы.
- Автор
- Последние сообщения
Нэнси Ховард
Нэнси П. Ховард уже год работает журналистом в интернет-журнале в Лондоне. Она также является профессиональным писателем в таких темах, как ведение блога, веб-дизайн и маркетинг.



 Люди чувствуют обман и излишнее бахвальство.
Люди чувствуют обман и излишнее бахвальство.


 Можно и нужно перенаправлять трафик со страницы ошибки в правильное место.
Можно и нужно перенаправлять трафик со страницы ошибки в правильное место. Его ключевое преимущество — возможность совместной работы. Другие участники проекта могут не только посмотреть структуру сайта, но и внести свои корректировки удаленно.
Его ключевое преимущество — возможность совместной работы. Другие участники проекта могут не только посмотреть структуру сайта, но и внести свои корректировки удаленно. Можно увидеть неточности и промахи, тут же их изменить и сразу оценить обновленный результат.
Можно увидеть неточности и промахи, тут же их изменить и сразу оценить обновленный результат. Однако после запуска сайта возникает распространенная проблема: мало поискового трафика из-за плохой детализации структуры сайта.
Однако после запуска сайта возникает распространенная проблема: мало поискового трафика из-за плохой детализации структуры сайта. Отличным примером является сайт компании Спортмастер, где в категориях «Женщинам», «Мужчинам», «Детям» и т.п. созданы подкатегории обуви, одежды, аксессуаров, разделённые в свою очередь по типам товаров.
Отличным примером является сайт компании Спортмастер, где в категориях «Женщинам», «Мужчинам», «Детям» и т.п. созданы подкатегории обуви, одежды, аксессуаров, разделённые в свою очередь по типам товаров.

 Данная организация являться эталонной при продвижении сайта в поиске. Сило структура — это группировка страниц сайта в соответствии с кластерами семантического ядра. По сути SILO организация это полностью кластеризованное семантическое ядро, выраженное в виде организации сайта.
Данная организация являться эталонной при продвижении сайта в поиске. Сило структура — это группировка страниц сайта в соответствии с кластерами семантического ядра. По сути SILO организация это полностью кластеризованное семантическое ядро, выраженное в виде организации сайта. html, то и остальные URL на сайте должны иметь такое же окончание
html, то и остальные URL на сайте должны иметь такое же окончание Поисковые системы предпочитают более короткие ссылки.
Поисковые системы предпочитают более короткие ссылки. При цьому найважливіші сторінки слід надати більше прав, ніж інші. Наявність правильної структури дозволить розподіляти контрольний вагу рівномірно, що також позитивно вплине на подальше просування ресурсу.
При цьому найважливіші сторінки слід надати більше прав, ніж інші. Наявність правильної структури дозволить розподіляти контрольний вагу рівномірно, що також позитивно вплине на подальше просування ресурсу.
 Якщо ж назва відома і покупець знаємо навіщо йде, такий формат може бути, однак не в якості основного, а, скоріше, додаткового.
Якщо ж назва відома і покупець знаємо навіщо йде, такий формат може бути, однак не в якості основного, а, скоріше, додаткового. Така структура дозволяє захопити кілька цільових аудиторій, у яких абсолютно різний попит і запит на товар або послугу. Такий поділ робить зручним для всіх, адже міняючи запит ЦА, змінюється і суть побаченої інформації. Зміни відбуваються не тільки в контенті, а й в дизайн, функції самого сайту, а також в доступі на ту чи іншу сторінку ресурсу.
Така структура дозволяє захопити кілька цільових аудиторій, у яких абсолютно різний попит і запит на товар або послугу. Такий поділ робить зручним для всіх, адже міняючи запит ЦА, змінюється і суть побаченої інформації. Зміни відбуваються не тільки в контенті, а й в дизайн, функції самого сайту, а також в доступі на ту чи іншу сторінку ресурсу.  Подібні метафори повинні викликати у користувача асоціативний ряд, емоцію.
Подібні метафори повинні викликати у користувача асоціативний ряд, емоцію.