25 лучших примеров главных страниц сайта:

Команда SEOnews
Главная страница сайта – это место, куда идет максимальный трафик из поиска, и поэтому она должна выглядеть так, чтобы пользователи захотели на ней остаться.Главная страница сайта помогает быстро решить сразу несколько задач:
- Создает приятное первое впечатление,
- Ведет пользователя дальше по конверсионной воронке,
- Помогает в поиске нужной информации,
- Демонстрирует нужные товары,
- Показывает надежность компании, ее авторитет и экспертизу,
- Демонстрирует важную информацию, для которой еще отдельных разделов на сайте,
- Привлекает внимание к важному контенту.
Компания Vertical Leap предлагает рассмотреть 25 примеров главных страниц сайтов, у которых есть чему поучиться.
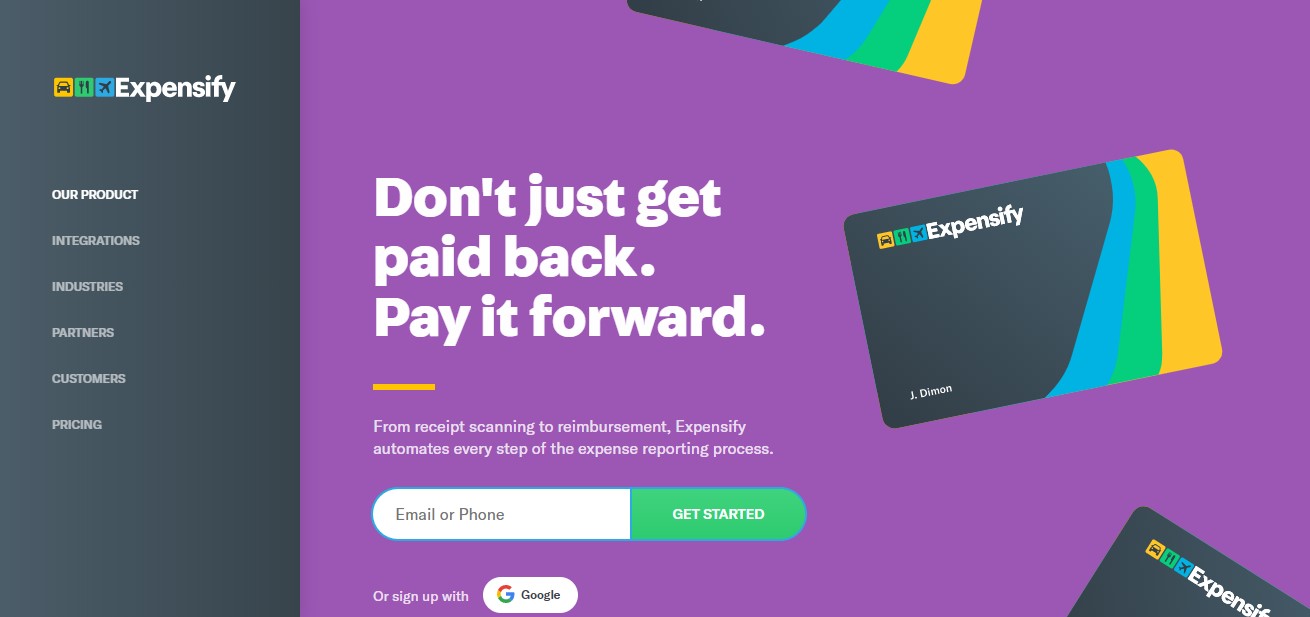
Expensify
Expensify – компания, которая разрабатывает ПО для управления расходами (личными или корпоративными). На главной странице сайта компании нет ничего лишнего: простой дизайн и понятные сообщения, которые помогают пользователям понять, чем занимается компания и почему она им нужна.

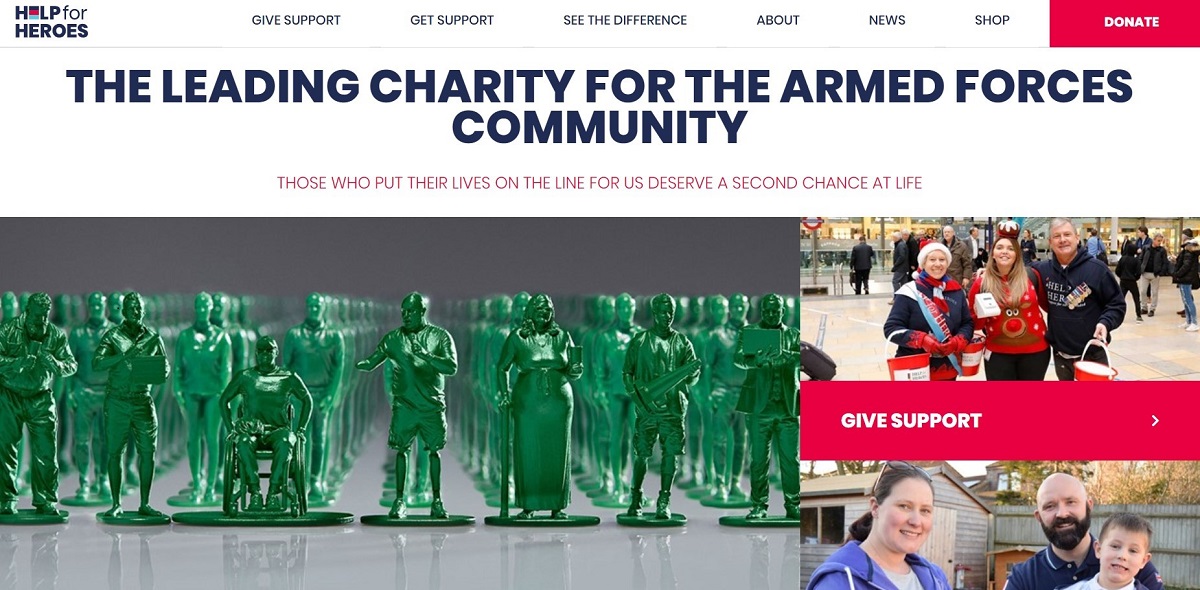
Help for Heroes
Сделать главную страницу для сайта, посвященного сообществу или определенной аудитории, достаточно непросто. Но британское благотворительное сообщество Help For Heroes нашли способ: они креативно сочетали мотивирующие призывы для пользователей и акцент на задачах благотворительности.

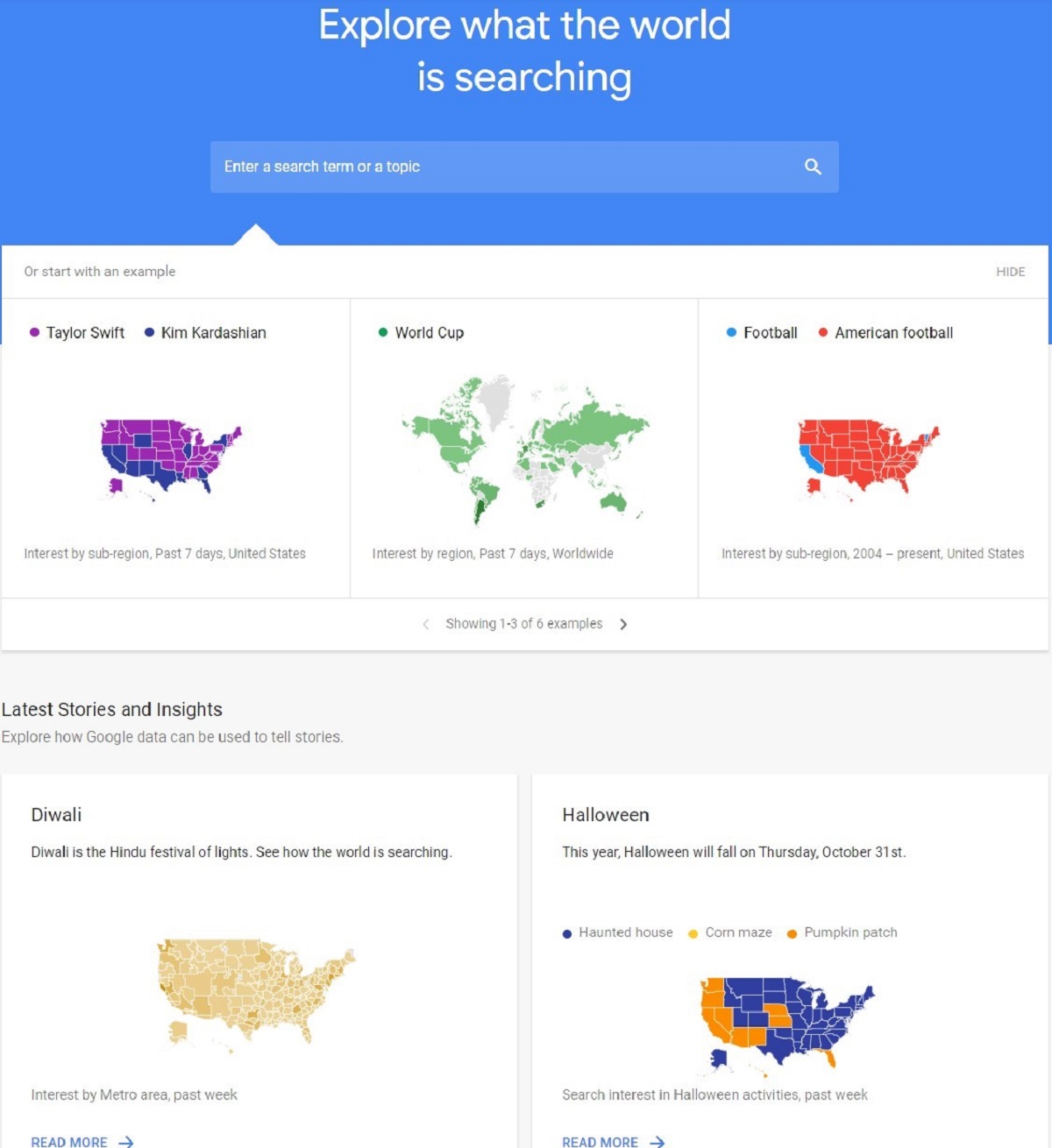
Google Trends
Главная страница сайта Google Trends продумана так, чтобы пользователь быстро получил все необходимые ему инсайты и данные без лишних стрессовых действий.

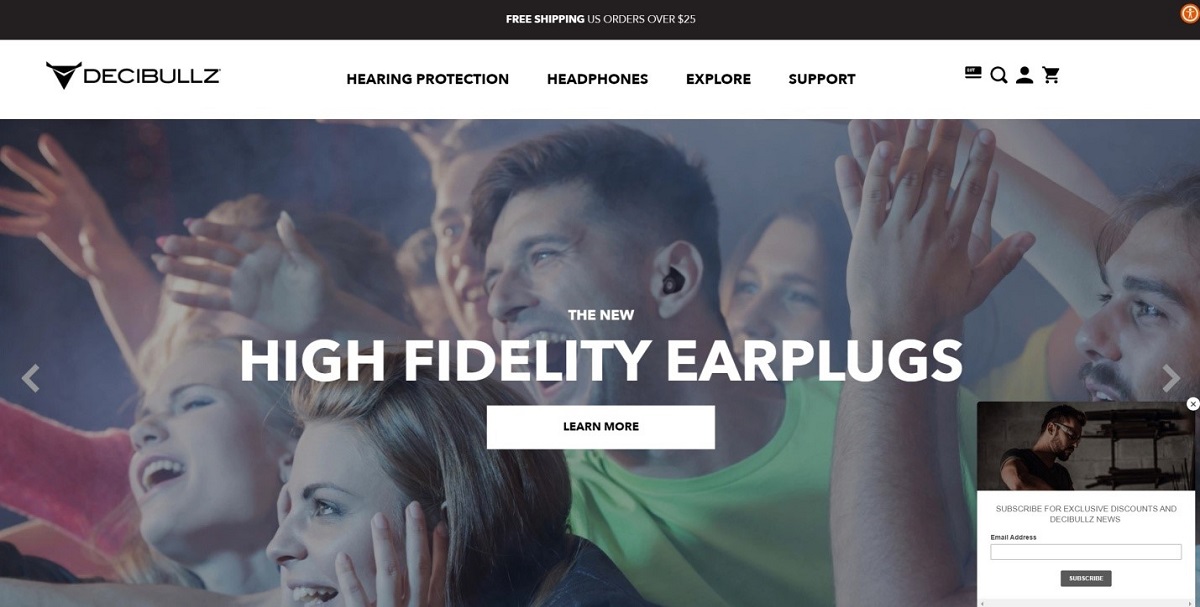
Decibullz
Компания, которая выпускает наушники и защиту для слуха, обязана иметь главную страницу под стать себе – динамичную и современную. Видеодемонстрация товаров, простая и понятная сегментация по продуктам вкупе с современным дизайном и понятными маркетинговыми сообщениями делают эту страницу очень привлекательной для пользователей.

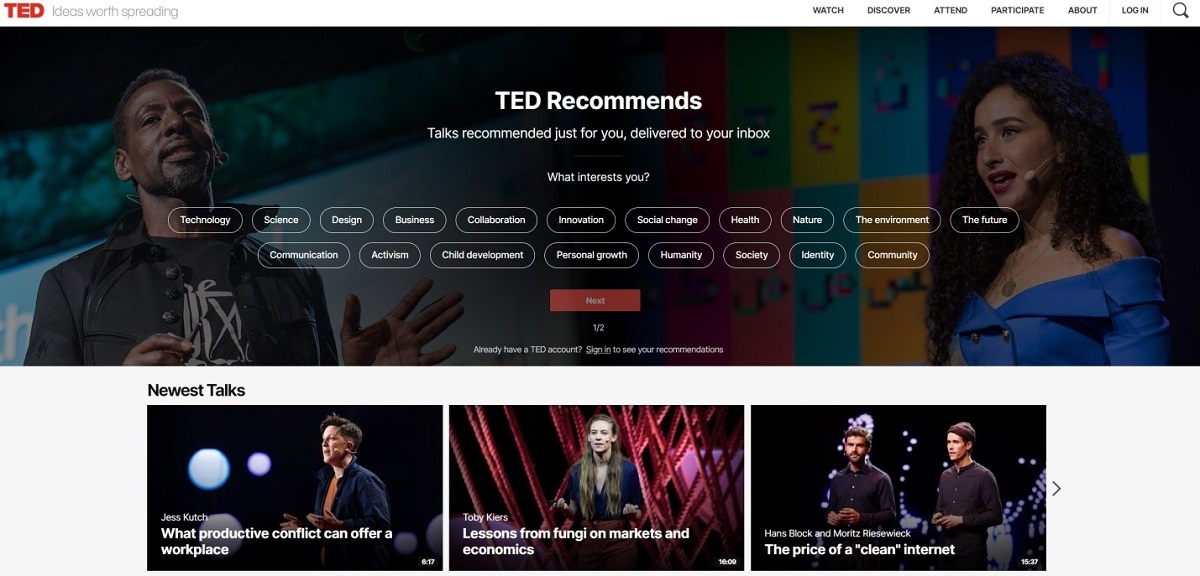
TED
Главная страница сайта отражает миссию компании – делиться информацией, идеями и интересами в простой для понимания и доступной манере. Поэтому сразу же на главной странице пользователям предлагается фильтр по интересам и разбивка контента на понятные блоки.

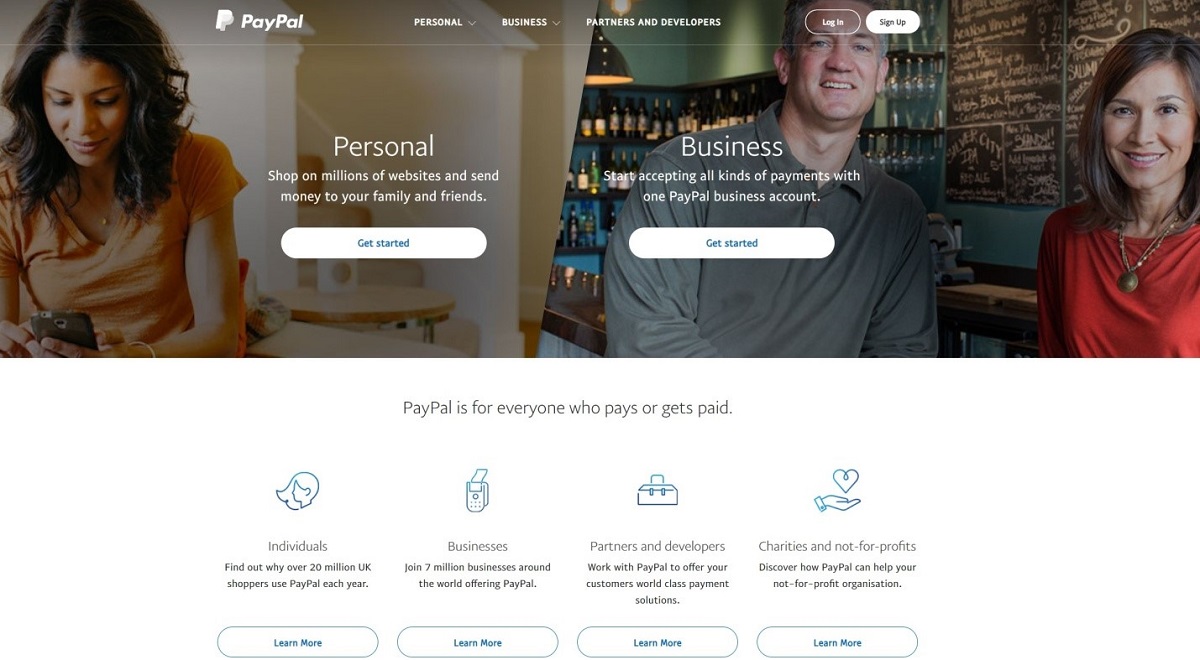
PayPal
Аудитория платежной системы достаточно обширна, поэтому на главной странице PayPal сразу же предлагает пользователям понятный фильтр с ассоциациями и простыми визуальными триггерами, которым легко следовать.

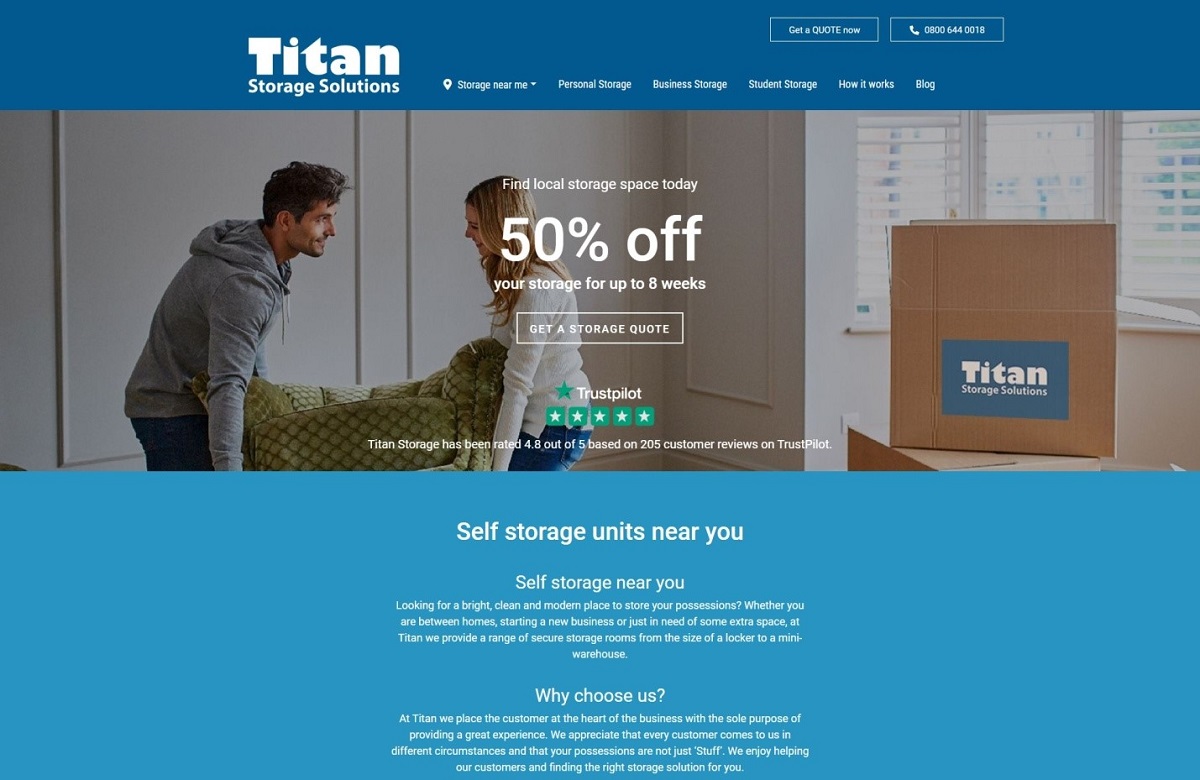
Titan Storage Solutions
У главной страницы сайта этой компании есть чему поучиться:
- Сигналы надежности, включая социальные доказательства,
- Четкие призывы к действию,
- Функциональная навигация,
- Хорошо организованная структура страницы,
- Четкие и понятные заголовки,
- Локальная оптимизация,
- Разные типы контента.

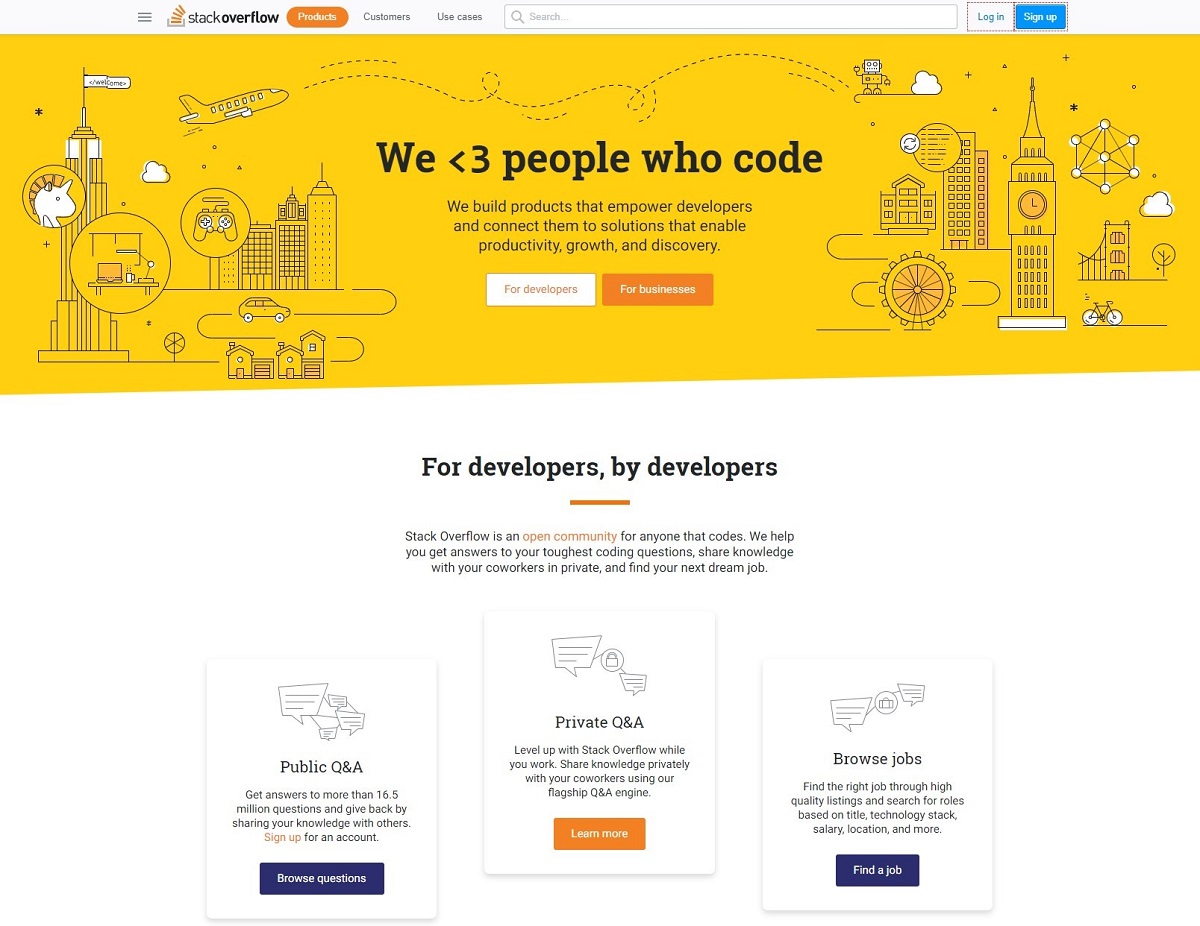
StackOverflow
На этой странице отлично сочетаются хорошо спланированная информационная архитектура и понятный контент, который отлично подходит для пользовательского восприятия.

Middlesex University London
Этот пример показывает, как сайт с обилием информации, пользовательским контентом, исследованиями и экспериментальным контентом, дает своей аудитории возможность взаимодействовать с этими данными максимально продуктивно.
В основе работы страницы лежит умный дизайн, чатбот-технологии и правильное понимание основных путей пользователя.

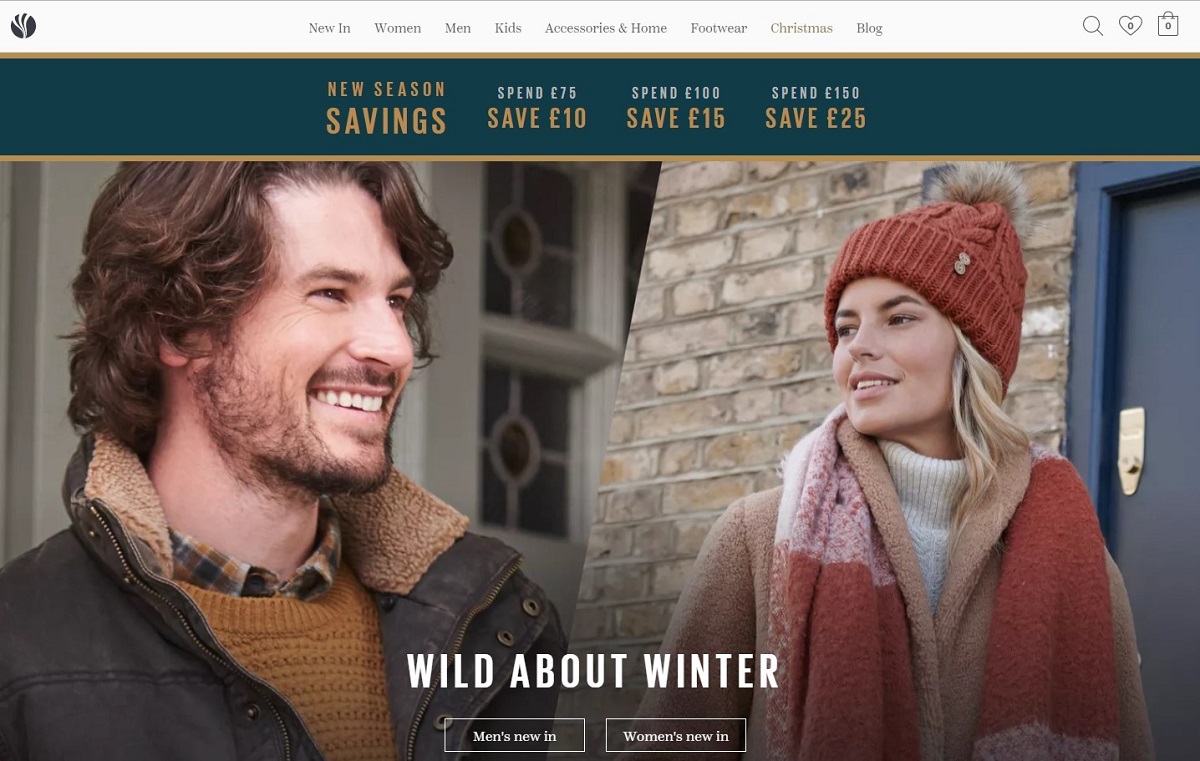
FatFace
Очевидные преимущества страницы:
- Простой дизайн,
- Понимание основных желаний аудитории, в соответствии с которыми создаются маркетинговые сообщения и заголовки,
- Использование пользовательского контента, который делает акцент на особом сообществе FatFace и служит социальным доказательством.

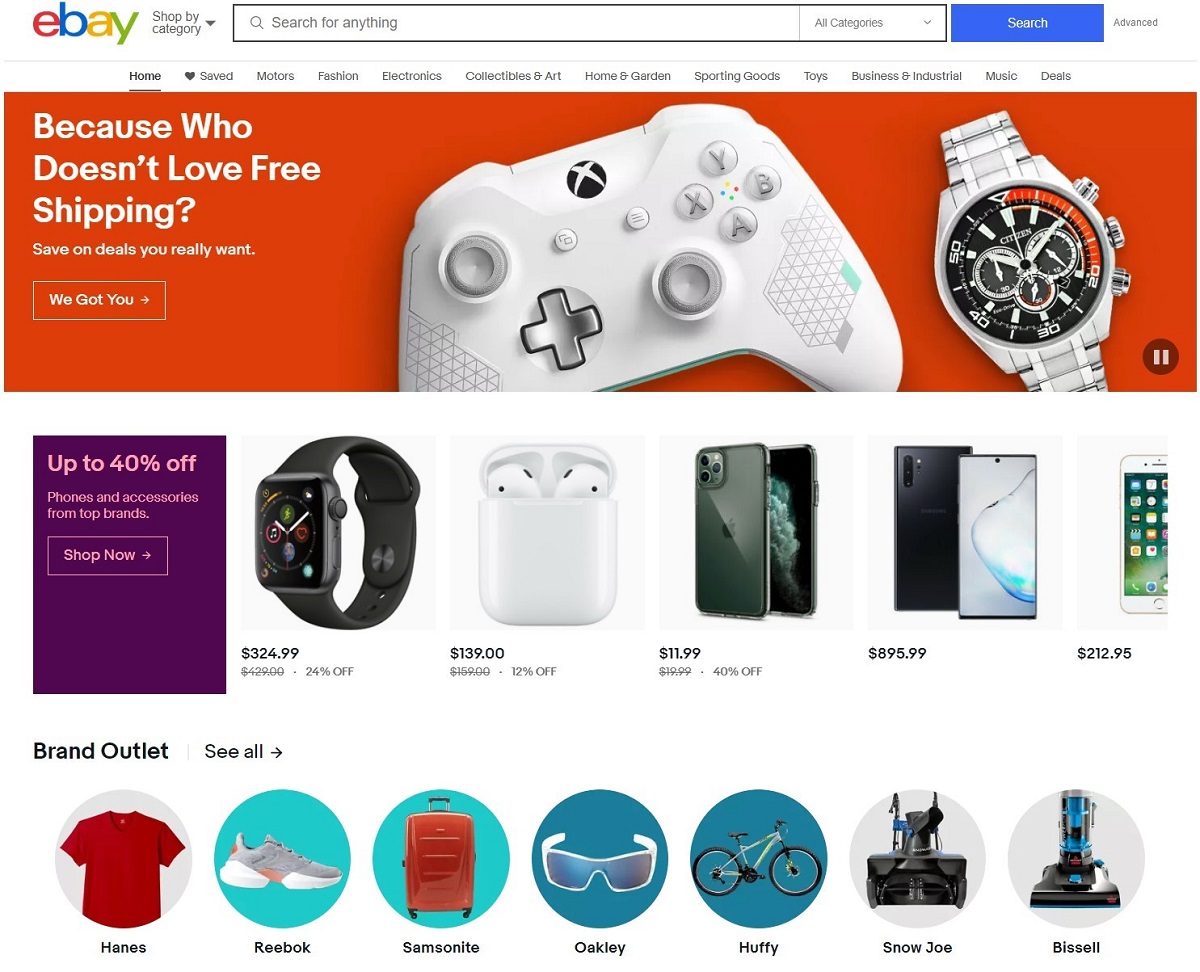
eBay
Большие ecommerce-сайты часто сталкиваются с проблемами при попытке совместить на главной странице дизайн, функциональность и пользовательский опыт.
Неудивительно, что подход eBay, заключающийся в постоянном улучшении контента и дизайна на основе пользовательских предпочтений и взаимодействий в прошлом, делает эту главную страницу одной из лучших.

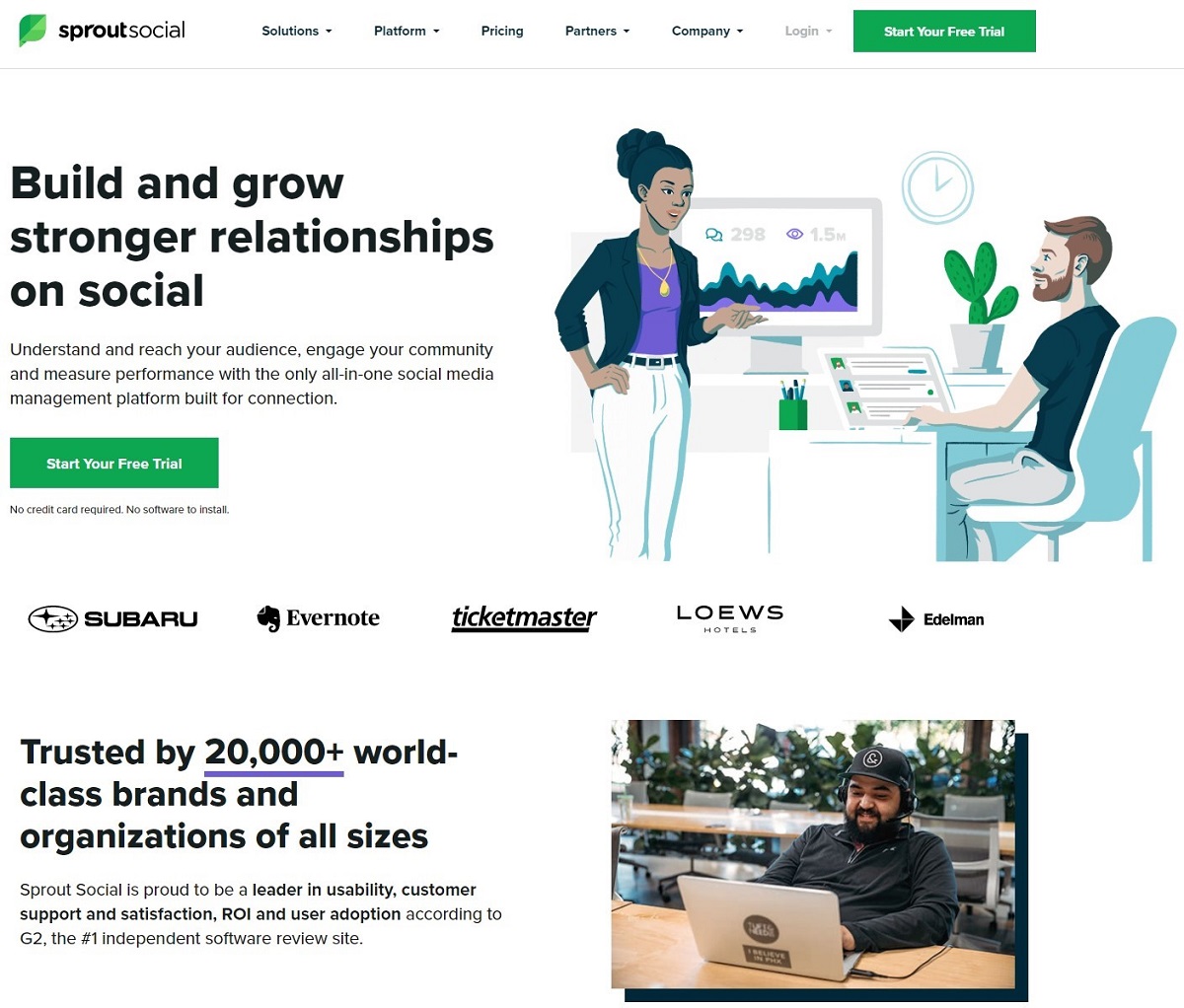
Sprout Social
Главная страница сайта должна:
- Рассказывать посетителям, чем вы занимаетесь,
- Вести пользователей к основному контенту,
- Давать им возможность быстро конвертироваться,
- Усиливать доверие,
- Создавать связь с аудиторией.
И все это есть на главной странице сайта Sprout Social.

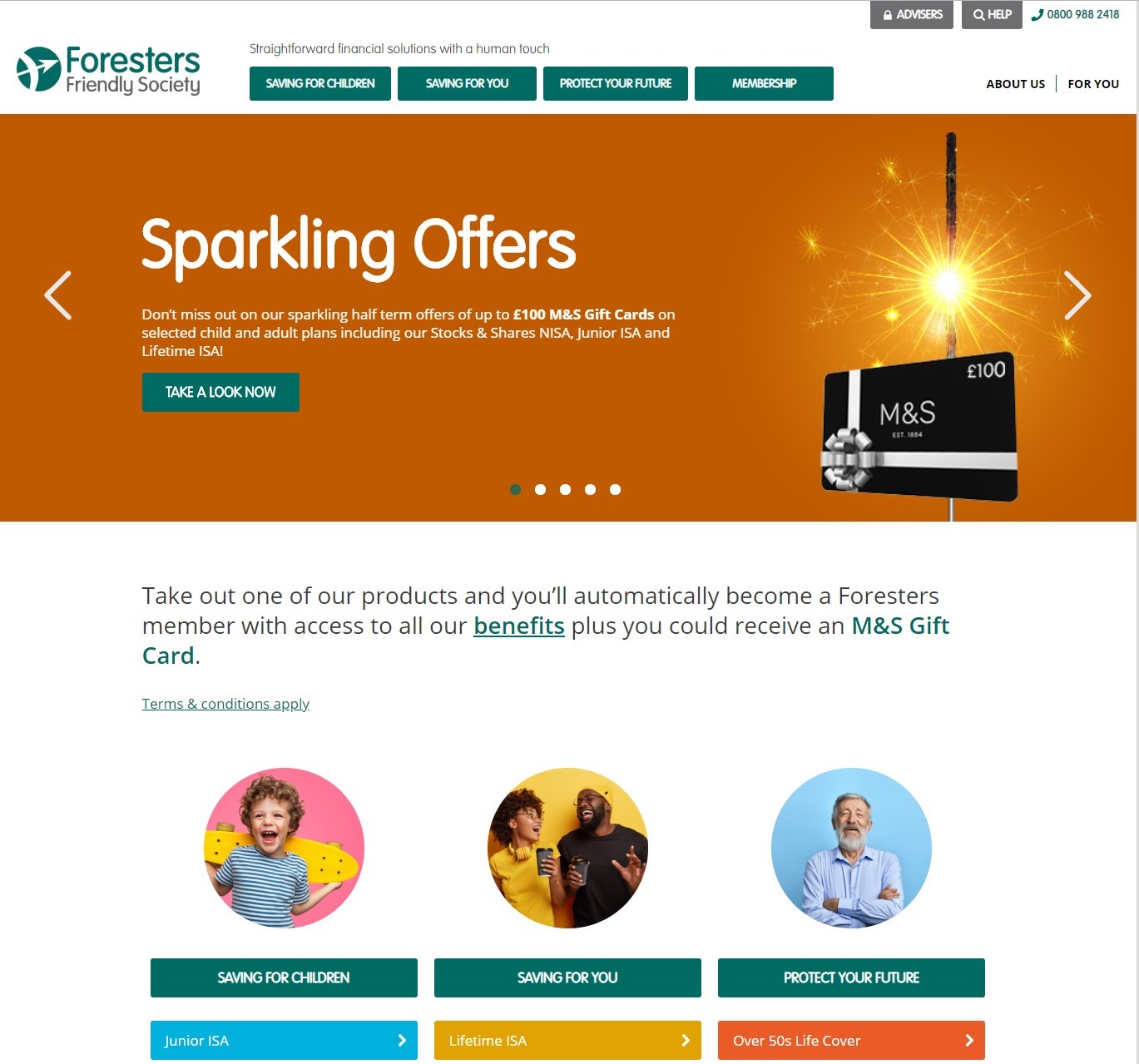
Foresters Friendly Society
Не так просто сделать финансовый сервис простым и доступным ряду пользователей. Однако когда речь идет компании Foresters Friendly Society, видно, что они сделали все, чтобы главная страница вызывала только радость и чувство, что ты тут уже все знаешь. Технически страница очень быстро загружается, отлично работает на мобильных устройствах, получить доступ ко всей нужной информации очень легко. Кроме того, есть инструмент, который помогает новичкам освоиться.

Dropbox
Кликабельные элементы на этой главной странице помогают рассказать об основном функционале сервиса.

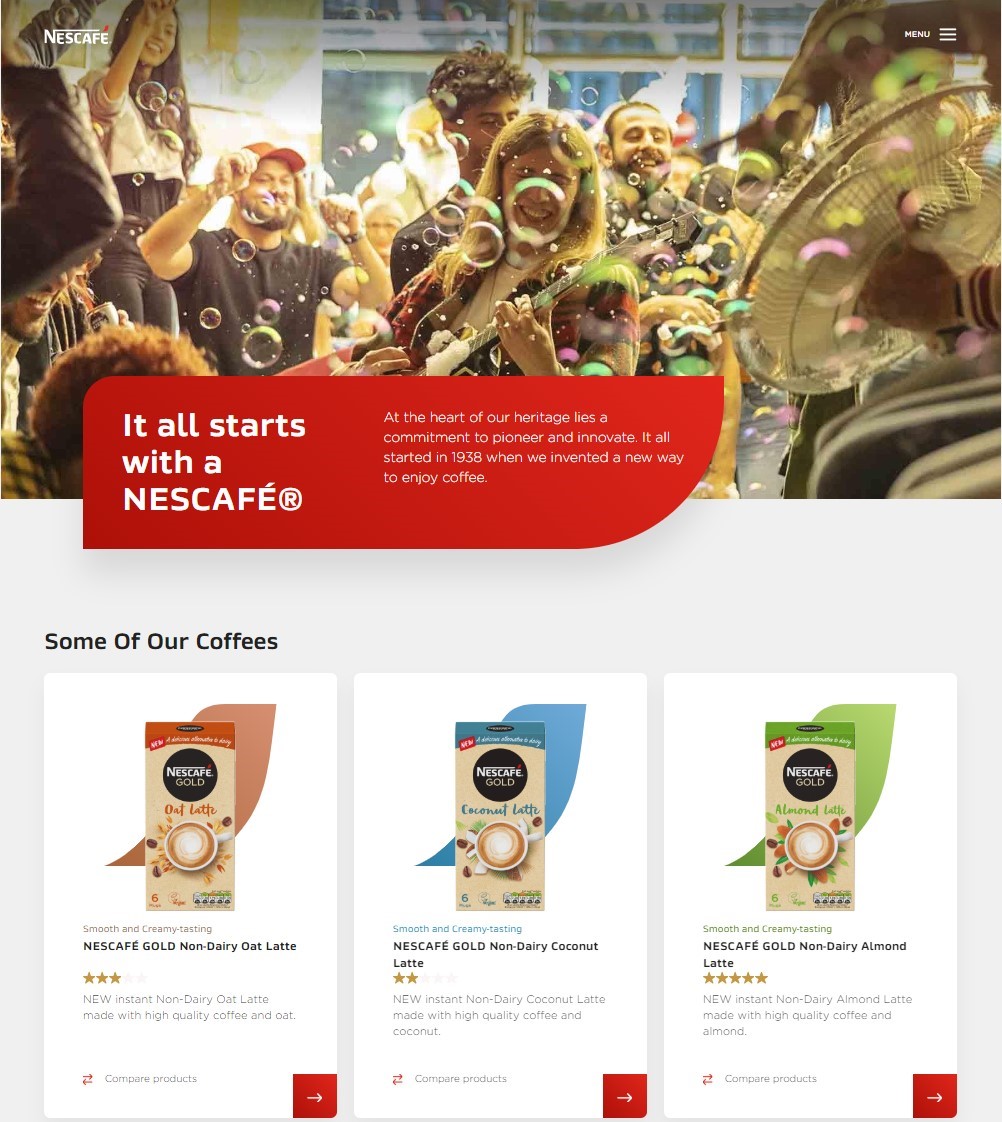
Nescafe
Главная страница оформлена так, что на секунду можно забыть, что вы находитесь на ecommerce-сайте. Акцент сделан не только на товарах, но и на людях, которые являются потребителями этой продукции и, несомненно, этому рады.

Airbnb
Простая форма позволяет быстро и на интуитивном уровне отфильтровать и забронировать жилье. А призыв к действию («забронируйте уникальное место») и соответствующая картинка как нельзя лучше передают настроения аудитории сервиса.

Ontrack
Компании, которые оказывают экстренную и неожиданно требующуюся помощь и поддержку, должны в первую очередь делать акцент на надежности, быстром контакте и решении проблем – и все это показывать на главной странице сайта.

Skype
Главная страница сайта очищена от отвлекающих элементов, а понятный функционал и дизайн сочетаются с акцентом на выгодах для пользователя, что предполагает легкое вхождение в воронку продаж.

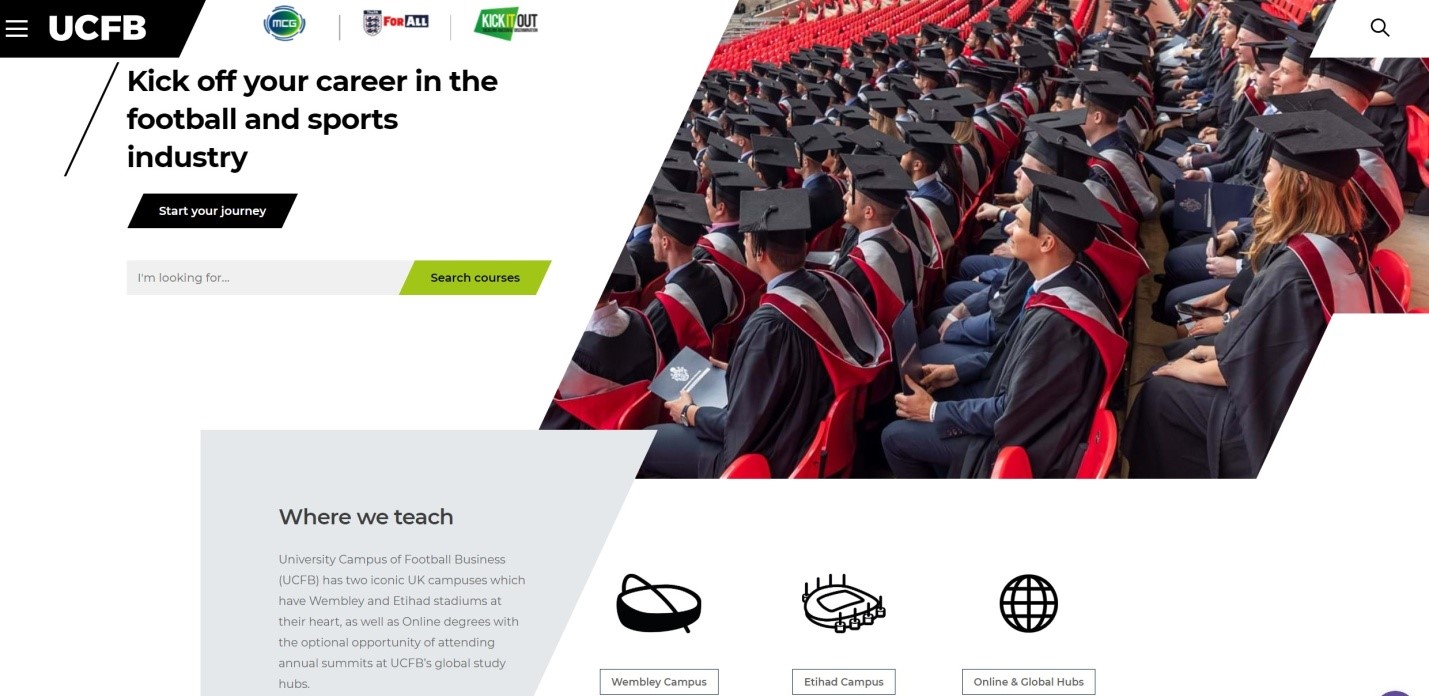
UCFB
Что интересного на этой главной странице:
- Адаптивный контент,
- Специфичные призывы к действию на языке аудитории,
- Доказательство надежности,
- Триггеры сочетаются с картинками,
- Простой поиск,
- Понятная навигация.

Basecamp
На первый взгляд главная страница этого сайта кажется захламленной и затрудненной для визуального восприятия.
Но когда вы узнаете о цели Basecamp как сервиса (управление проектами), вы понимаете, что каждый элемент страницы играет свою особую роль:
- Заголовок позиционирует бренд и сервис,
- Есть информация, почему вам нужен этот сервис,
- Есть понятный призыв к действию,
- Есть скриншот, который сразу же дает понять, как работает сервис.

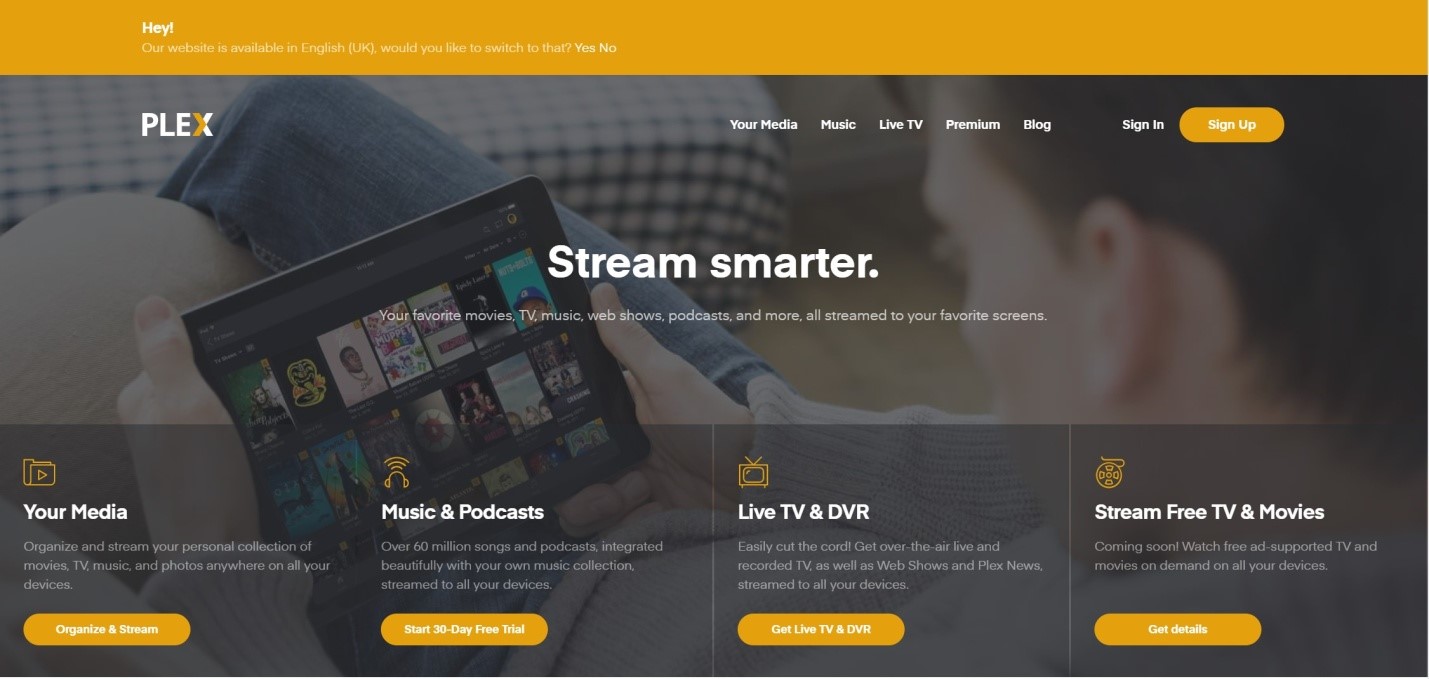
Plex
Медиасайты должны быть креативными, быстрыми и функциональными, а также выводить на первый план контент, а не длинные простыни текста. Также здесь можно отметить понятные призывы к действию, которые помогают облегчить продающую часть страницы.

Silicone Engineering
B2B-сайты технических компаний сталкиваются с уникальными проблемами для главных страниц. Отображение контента и логический доступ к нему – одна из них. Другая – показать свою экспертность, правильно выделяя сложные темы. Эта главная страница сайта многопрофильной технической компании показывает, как можно логично сегментировать контент, чтобы страница не выглядела скучной и сложной.

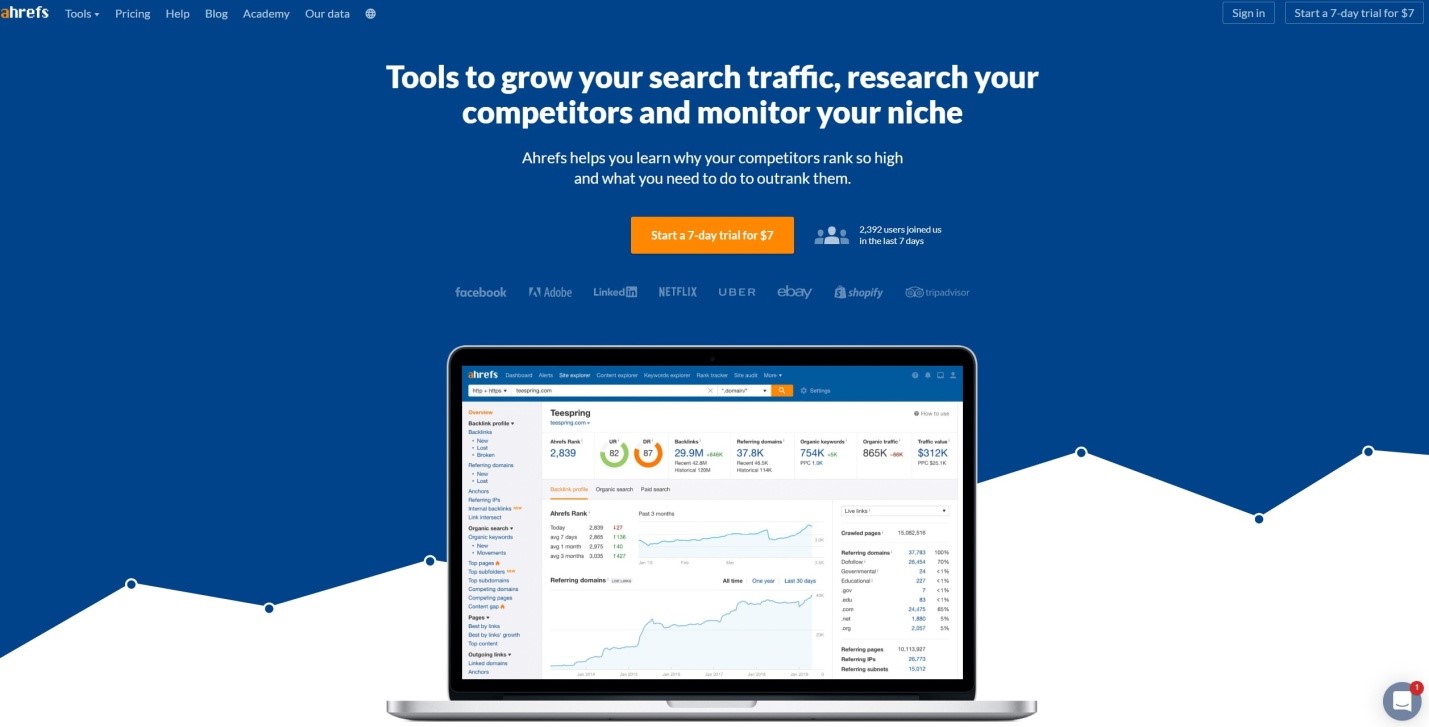
Ahrefs
Основные элементы страницы направлены на то, чтобы пользователь быстро сориентировался на сайте:
- Заголовок, который быстро дает понять, чем занимается компания,
- Простой призыв к действию на контрастном фоне,
- Пример работы сервиса.

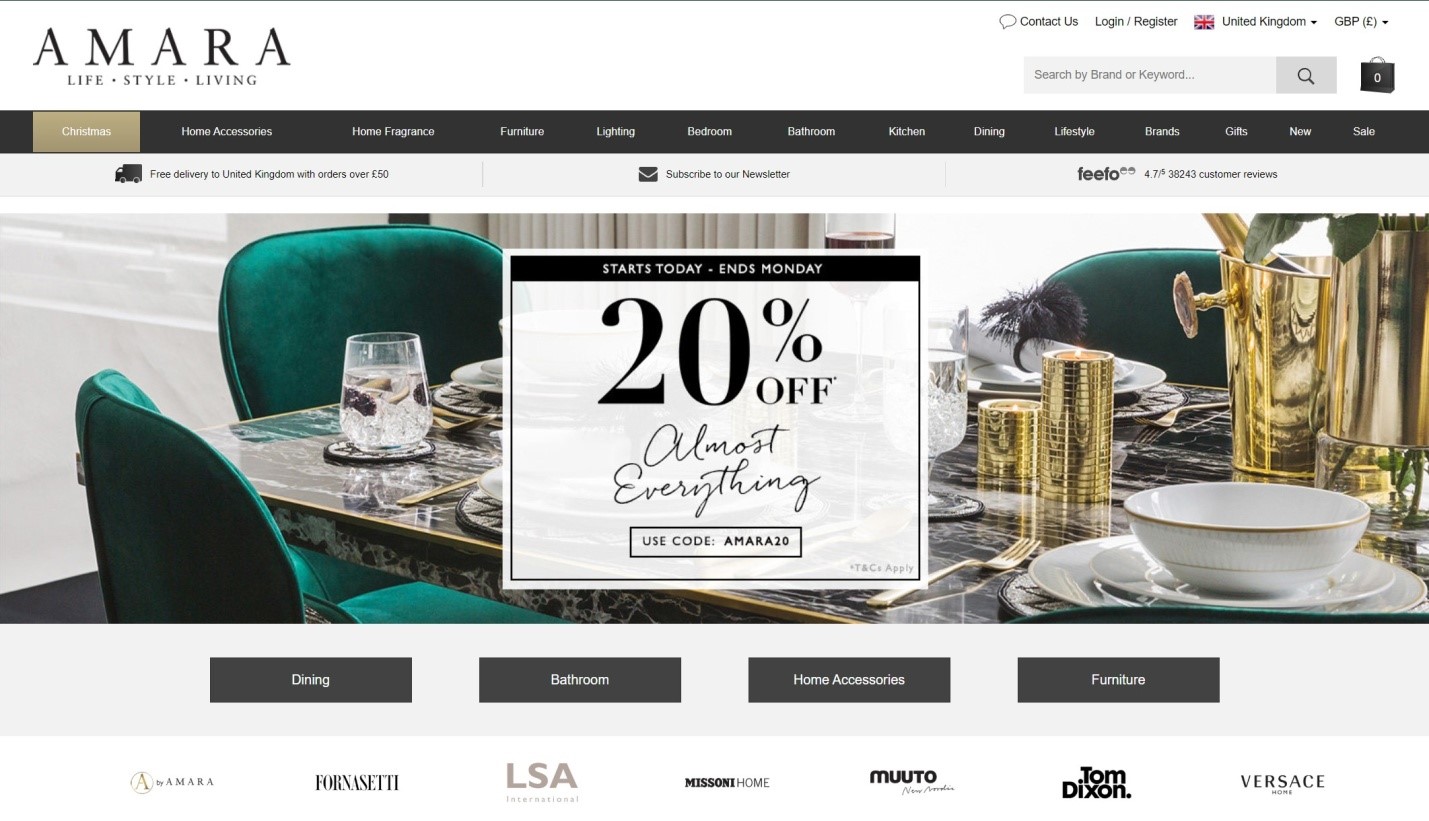
Amara
Когда дело доходит до интернет-магазинов товаров для дома и жизни, конкуренция высока. Поэтому главная страница этого сайта закрывает сразу несколько потребностей пользователей: простой поиск товара, причина кликнуть, мотивация купить. Ну и не стоит забывать про простой и лаконичный дизайн.

Slack
Каждый элемент на главной странице этого сайта отражает цель сервиса (совместная работа над проектом с другими людьми) и мотивирует незамедлительно начать его использование.

Никогда не будет второго шанса произвести первое впечатление. Именно поэтому домашняя страница сайта по праву считается одной из самых важных его частей. Если посетителю не понравится вид домашней страницы, то он просто нажмет кнопку “Назад” и навсегда покинет ваш сайт, несмотря на все его внутренние преимущества, скрывающиеся за невзрачной парадной.
Что же отличает плохую домашнюю страницу от хорошей? Ответ на этот вопрос не так прост, как может показаться. Домашняя страница должна быть не просто красивой, она должна быть удобной. Поэтому в создание хорошей страницы придется вложить немало труда и креатива. Однако, прежде чем мы обратимся к примерам, давайте поговорим о лучших практиках в области создания домашних страниц.

Домашняя страница четко отвечает на вопросы “Кто мы?”, “Что мы делаем?”, “Чем мы будем полезны пользователю?” и т.д.
Если вы крупная и известная компания, вроде Coca-Cola, то вам не надо объяснять, чем вы занимаетесь — все и так это знают. Однако таких гигантов на рынке меньшинство, и компаниям поменьше необходимо показать посетителю, что он “пришел по адресу”. Если человек, зайдя на сайт, не поймет в считанные секунды, что предлагает компания, то задерживаться он не будет.
Дизайн резонирует с целевой аудиторией
Домашняя страница должна быть узко специализирована: ее задача состоит в том, чтобы говорить с нужными людьми на понятном им языке. Кроме того, стоит избегать корпоративной абракадабры и ненужной воды.
Домашняя страница содержит ценное предложение
Для того, чтобы удержать посетителя на сайте, ценное предложение должно быть ему представлено сразу на главной странице.
Дизайн оптимизирован под разные устройства
Все представленные ниже страницы удобны в использовании и не содержат отвлекающих элементов. Например, анимацию, баннеры или выскакивающие окна. Кроме того, большинство сайтов оптимизированы под мобильные устройства, что в условиях повсеместного распространения мобильного интернета становится жизненно важной необходимостью.
Дизайн содержит призыв к действию
Каждая из приведенных страниц эффективно использует первостепенные и второстепенные призывы к действию, такие как “купите сейчас”, “установите бесплатную пробную версию”, “узнайте больше” и т.д.
Помните: цель вашего сайта — заставить пользователя его изучать и заманить последнего в воронку продаж. Призывы к действию на сайте дают потенциальному клиенту четкие указания, не позволяя впасть в замешательство. Более того, благодаря призывам к действию, ваша домашняя страница станет инструментом повышения продаж, а не просто будет обложкой брошюры.
Дизайн всегда меняется
Лучшие домашние страницы — не статичны. Они постоянно меняются, подстраиваясь под нужды, проблемы и вопросы посетителей. Многие страницы также меняются после альфа- и бета-тестов, а также содержат динамический контент (это когда информация, показываемая пользователю на главной странице, меняется в зависимости от изменений специального параметра в URL-ссылке).
Дизайн эффективен
Хорошая домашняя страница помогает повысить уровень доверия пользователей к компании, а также направить их на следующий шаг. Для этого при разработке необходимо комбинировать в ювелирных пропорциях макет, цвета, пустые зоны и другие элементы.
Ну, а теперь рассмотрим 23 примера хорошей домашней страницы и разберемся, что же в них такого хорошего?
FreshBooks

Какие преимущества?
- Простота навигации. Если вы создаете длинную главную страницу, вам необходимо сделать ее удобной для скроллинга и чтения. Хороший пример представлен выше, перейдите на сайт и оцените сами.
- В призывах к действию отлично используются контраст и позиционирование, благодаря чему вам сразу становится ясно, на что компания хочет, чтобы вы обратили внимание. Особенно выделяется призыв “Начните бесплатно” — устоять перед таким весьма непросто 🙂
- На главной странице имеется раздел с отзывами реальных пользователей, что крайне положительно сказывается на доверии к компании.
- Также хорош подзаголовок: “Присоединитесь к 10 млн владельцев малого бизнеса, использующим FreshBooks” — в нем содержится весомый социальный аргумент, поскольку 10 млн — совсем не скромная цифра.
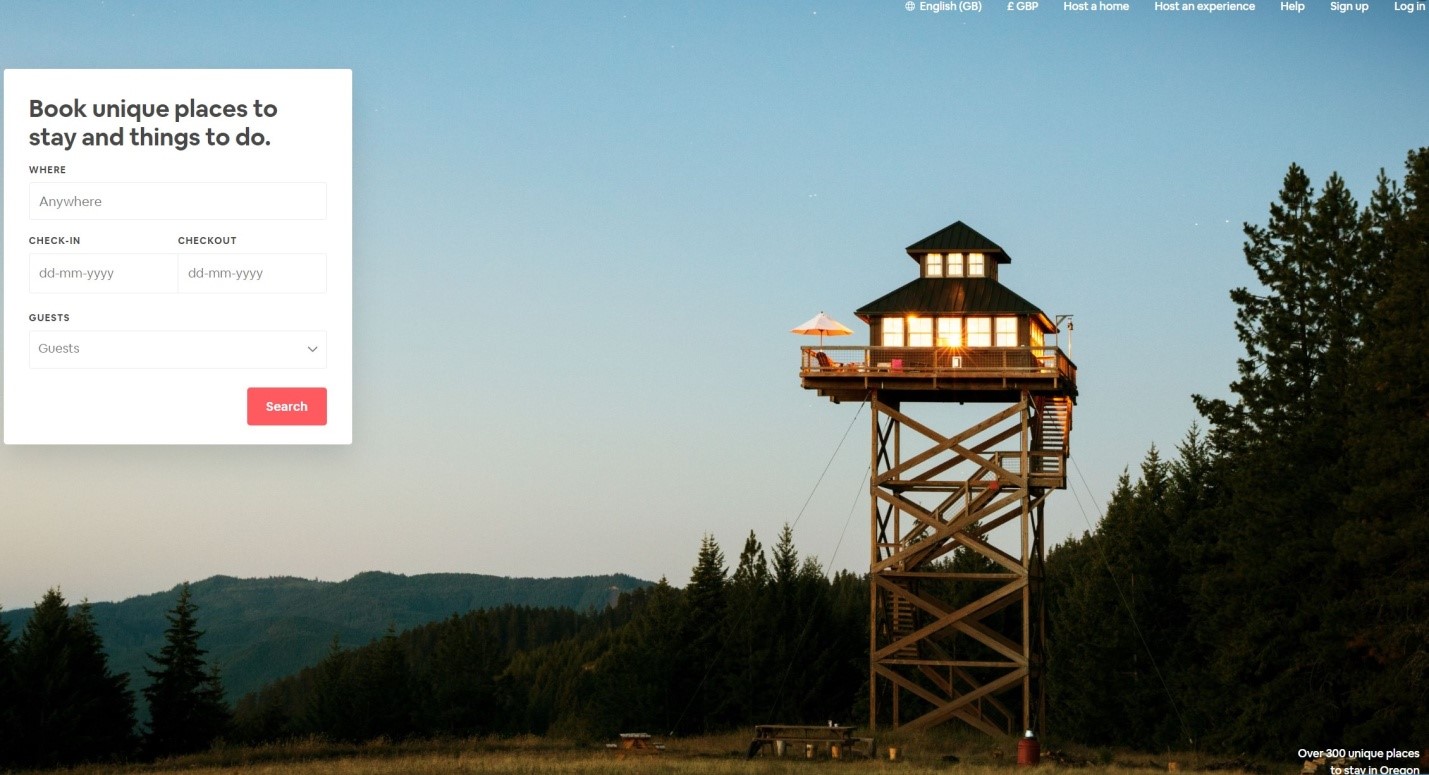
Airbnb

Какие преимущества?
- Первое, что пользователь видит перед собой — возможность выбрать даты предстоящей поездки, что является ключевой функцией для сайта, специализирующегося на бронировании путешествий.
- Умный поисковик, автоматически предлагающий зарегистрированным пользователям их ранние запросы.
- Помимо жилья, на сайте можно забронировать экскурсии и другие варианты развлечений, что делает планирование путешествий еще более простым и удобным. Кроме того, на сайте показывается, какие предложения наиболее популярны среди пользователей. Эффективно!
Pixelgrade
![]()
Какие преимущества?
- Домашняя страница содержит ясный призыв к действию.
- Имеется секция для связанных логотипов, что работает на доверие.
- Один из примеров работы Pixelgrade, тема Vasco, выставлен на главном экране. Благодаря этому потенциальные клиенты сразу могут оценить ресурс.
Mint

Какие преимущества?
- Очень простой дизайн с сильным заголовком без специфического жаргона.
- Страница создает ощущение безопасности и простоты, что очень важно для продукта, связанного с финансовой информацией. Кроме того, такой элемент дизайна, как закрытый замок также работает на чувство безопасности.
- Простой, прямой и убедительный призыв к действию: “Зарегистрируйтесь бесплатно”.
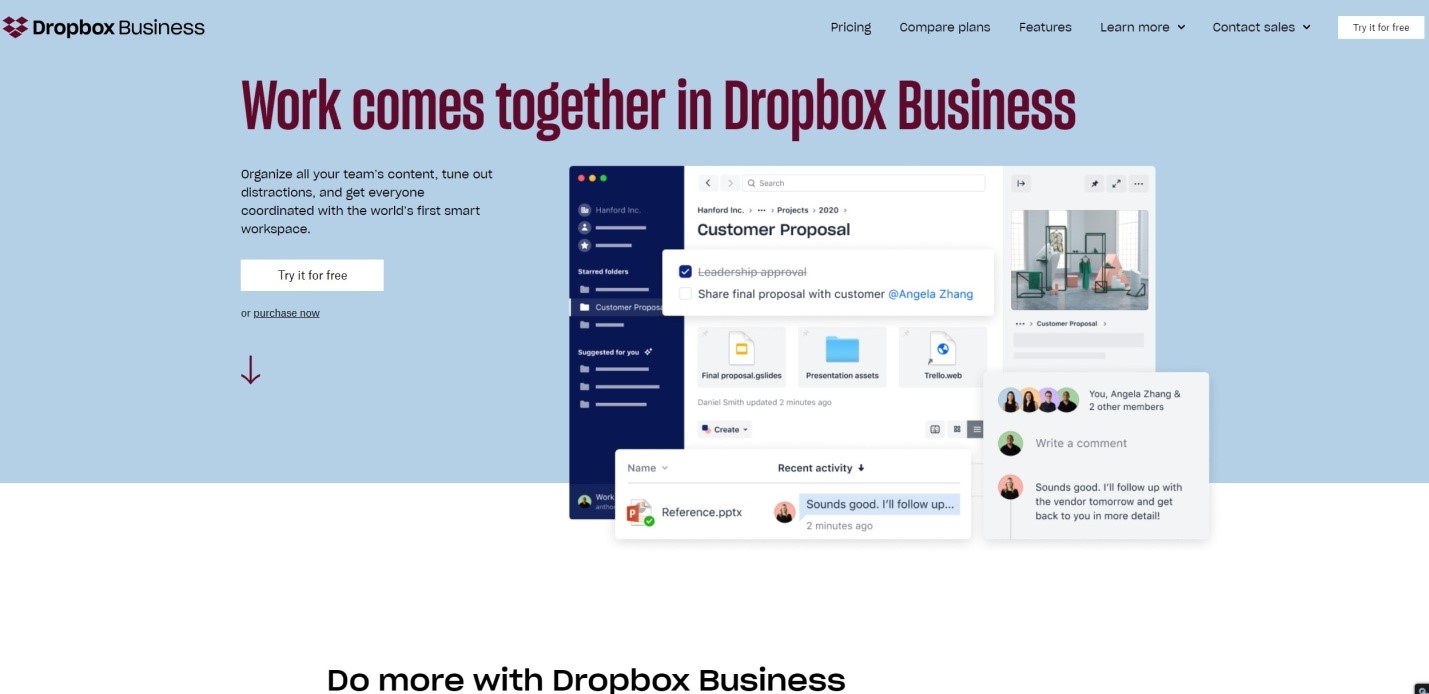
Dropbox (Business)

Какие преимущества?
- Dropbox берет простым дизайном и брендированием: хорошо подобранное изображение и призыв к действию — “Попробуйте бесплатно (30 дней)”.
- Подзаголовок простой, но сильный: “Работайте еще эффективнее с Dropbox Business”.
4 Rivers Smokehouse

Какие преимущества?
- Когда заходишь на этот сайт, начинают течь слюнки. Отличные фотографии и слоган “Грудинка. 18 лет мастерства. Насладитесь сами” создают непреодолимое желание попробовать.
- Плавная прокрутка отправляет вас в тур по услугам фирмы, меню и фотографиям счастливых посетителей.
- Единственный минус — я живу слишком далеко от этого места :'(
Cobb Pediatric Therapy Services

Какие преимущества?
- Заголовок и подзаголовок обращаются к эмоциям посетителей: “Работайте с компанией, которая вас понимает”, “Доверьтесь нам. Мы через это прошли! Мы найдем работу, на которой вы будете процветать”.
- По скриншоту этого не понять, однако заголовок поставлен на вращающуюся карусель, в результате чего главная страница обращается к самым разным людям — от тех, кто ищет работу, до тех, кому нужен школьный терапевт.
- Несмотря на многообразие возможностей, предлагаемых посетителю, призывы к действию органично размещены, просто сформулированы и хорошо контрастируют с другими частями страницы.
Melyssa Griffin

Какие преимущества?
- Посетитель сразу же видит социальный аргумент: “Присоединитесь более чем к 200 000 других…”.
- С помощью быстрого опроса сразу же выясняется, с какой целью пользователь зашел на сайт.
- На главной используются яркие, но в то же время мягкие цвета.
- Мелисса Гриффин разместила на главной свою фотографию, тем самым показывая, что это не просто какой-то случайный сайт.
Jill Konrath

Какие преимущества?
- Просто и в точку. С самого первого взгляда можно понять, чем занимается Джилл Конрат, и как она может помочь вашему бизнесу.
- Интерфейс позволяет легко подписаться на обновления и связаться с Джилл.
- Отзывы и логотипы крупных СМИ выступают в качестве социального аргумента.
Evernote

Какие преимущества?
- Стартовая страница использует сочетание насыщенных, приглушенных цветов на фоне и фирменных ярко-зеленого и белого для кнопок.
- Evernote позволяет подписаться всего в один клик через аккаунт Google, существенно экономя время пользователей.
Telerik by Progress

Какие преимущества?
- Простой и профессиональный дизайн шести главных предложений и описаний к ним позволяет быстро понять, что компания предлагает.
- Текст на странице легко читается. Компания действительно говорит на языке своих пользователей.
eWedding

Какие преимущества?
- Домашняя страница не перегружена и содержит только необходимые элементы, позволяющие пользователям с легкостью начать создание своего свадебного сайта.
- Отличный социальный аргумент — “Создано более 800 000 свадебных сайтов!”.
- Страница сочетает отличный заголовок, визуализацию продуктов компании и призыв к действию.
Basecamp

Какие преимущества?
- У Basecamp всегда были хорошие домашние страницы, сочетающие ясные заголовки, призывы с забавными мультиками.
- Отличным подтверждением качества продуктов являются цитаты пользователей, размещенные на странице.
charity: water

Какие преимущества?
- Данная страница выделяется на фоне других сайтов некоммерческих организаций креативным дизайном, интерактивностью и обилием визуальных элементов.
- Анимированный заголовок — отличный способ привлечь внимание.
- Сайт грамотно использует фото и видео, демонстрирующие эмоции реальных людей, что является самым сильным призывом к действию.
TechValidate

Какие преимущества?
- Страница демонстрирует отличный пример дизайна, сфокусированного на клиенте.
- Заголовок и призывы к действию ясны и убедительны.
- Информация подается в иерархическом порядке, благодаря чему страницу можно очень быстро изучить.
Chipotle

Какие преимущества?
- Эта домашняя страница — пример гибкости и постоянных изменений.
- Качественный дизайн, использующий профессиональные фотографии блюд мексиканской кухни, вызывает желание посетить это место и насладиться отличной едой.
Medium

Какие преимущества?
- Пожалуй, одно из лучших применений белого пространства, благодаря которому заголовки, подразделы и фотография всегда остаются в центре пользовательского внимания.
- Medium позволяет быстро подписаться — на сайте, или через короткое сообщение на ваш мобильный.
- Раздел “Популярное на Medium” недвусмысленно намекает пользователю, где он сможет найти действительно качественный контент.
Digiday

Какие преимущества?
- В отличие от других новостных ресурсов, наводняющих главные страницы огромным количеством статей, пытаясь впихнуть все, что только можно, Digiday показывает на домашнем экране лишь одну статью. Хорошо подобранное изображение привлекает внимание, а заголовок так и просит открыть и прочесть материал.
- Также большинство сайтов вверху страницы размещают ряд ссылок на множество разделов, в то время как здесь мы имеем всего одну ссылку — на подписку.
KIND Snacks

Какие преимущества?
- Подбор цветов создает эффект контраста, благодаря чему заголовки всегда выделяются.
- В призывах к действию обыгрываются каламбуры со словом “KIND” — “добрый”. Остроумным образом компания намекает, что покупать продукты здесь — хорошо.
Ahrefs

Какие преимущества?
- Контраст синего, белого и оранжевого цветов привлекает внимание и позволяет заголовкам всегда быть на виду.
- Подзаголовок и призыв к действию создают крайне убедительную пару: начать следить за конкурентами и обгонять их, причем бесплатно — это действительно заманчивое предложение.
- При всем многообразии представленных возможностей дизайнерам страницы удалось избежать перегруженности.
A24 Films

Какие преимущества?
- Домашняя страница сайта кинокомпании состоит исключительно из их трейлеров. Это отличное решение, поскольку видеоконтент — это именно то, что пользователи больше всего хотят потреблять в интернете. Кроме того, такой подход позволяет наглядно продемонстрировать результаты проделанной работы.
- В верхней части страницы A24 предлагает множество возможностей связаться через социальные сети или электронную почту. На это стоит обратить внимание, поскольку многие другие компании закапывают контактную информацию в глубине страницы.
Ellevest

Какие преимущества?
- Отличный заголовок — “Инвестируй, как женщина: ведь деньги — это сила” — работает сразу на две целевые группы: женщин, и тех, кто хочет принимать грамотные финансовые решения.
- Изображения на главной странице с ходу демонстрируют интерфейс мобильного приложения. Таким образом потенциальному клиенту сразу же дают понять, что Ellevest может быть всегда под рукой.
- “Начните сейчас” — лаконичный и емкий призыв. Нажав на эту кнопку, пользователь начинает простой и быстрый процесс создания профиля.
HubSpot

Какие преимущества?
- Персонажи LEGO быстро привлекают ваше внимание (ведь они такие милые!), а также ярко иллюстрируют заголовок и подзаголовок. На захват внимания работает и оранжево-синяя цветовая гамма.
- И вновь призыв “Начните сейчас”, причем вкупе с возможностью получить бесплатную копию всех предлагаемых продуктов.
Подведем итоги
Формула идеальной домашней страницы содержит в себе несколько основных элементов:
- Простая и удобная навигация
- Яркие, контрастные и приятные цвета
- Не перегруженный дизайн
- Лаконичный призыв к действию
- Отзывы реальных потребителей
- Контакты, размещенные на видном месте
- Текст на языке целевой группы
- Социальные аргументы в пользу вашего продукта
- Вкусные фото и видео, вызывающие желание попробовать то, что вы предлагаете
- Обращение к эмоциям
Используйте это, и покорите всех посетителей вашего сайта с первого взгляда!
Статья изменена: 05-02-2019 23:00
Текст на главной странице — Платон Щукин
30 ноября 2012, 17:25
Сегодня разговор пойдет о главной странице коммерческого сайта.
Пользователь может отказаться от дальнейшего ознакомления с сайтом, если главная страница покажется ему неудобной, неинформативной или не вызывающей доверия. Вот несколько советов, которые помогут пользователю быстро получить представление о вашем сайте по главной странице, а роботу — правильно представить сайт в выдаче.
1. Про навигацию
Пользователь, приходя на главную страницу вашего сайта, хочет решить конкретную задачу, поэтому надо стараться организовать её таким образом, чтобы он максимально быстро мог перейти в нужный ему раздел или сразу получить нужную информацию.
С главной страницы обязательно должны быть доступны основные разделы сайта: контактная информация, данные о компании, каталог продукции или услуг, специальные акции — всё то, что может в первую очередь заинтересовать пользователя.
В некоторых случаях полезно прямо на главной странице разместить небольшой каталог наиболее популярных категорий товаров: это могут быть сезонные товары, новинки или спецпредложения — одним словом, то, что может быть интересно пользователю в данный момент времени.
2. Технические нюансы
На главной странице сайта обязательно должно быть указано название организации в текстовом виде. Если название может быть записано аббревиатурой, желательно упомянуть и её расшифровку.
Правильно заполненные мета-теги Keywords, Description и тег Title, содержащий информацию о названии компании, могут помочь алгоритму при определении релевантности страницы тому или иному запросу, а также повлиять на её отображение в результатах поиска. Пример плохого сниппета:
Напишите на видном месте (можно прямо в шапке), контактный телефон, так как его могут искать прежде всего.
3. Про доверие
Важнейшей составляющей страницы является, конечно же, текст. Большие «простыни» текста не интересны пользователям. Старайтесь указывать на главной странице только ключевую информацию о компании, причём на видном месте — при этом пишите правду и не обманывайте ожидания людей. Текст должен быть короткий, понятный и не перегруженный.
Если у вас интернет-магазин, то, возможно, вам вообще не нужен какой-то дополнительный текст на главной странице. Лучше отдать больше места под «вкусные» товары или более удобную навигацию по каталогу.
Если у вас сайт-визитка организации, можно добавить на главную страницу выдержки из рекомендаций партнёров и авторитетных источников, если таковые и
какие они бывают и примеры
Содержание статьи
Ранее я уже писал статью про виды сайтов, где предоставил исчерпывающую информацию об их классификации. Сейчас хочу провести подобную работу и по типам страниц, тем более что я нигде нормальной информации на эту тему не нашел, и получается, что я в этой области первопроходец. И это на самом деле печально, потому что определение типа страниц сегодня экстремально важно при продвижении сайта по запросам, и при всей этой важности никто не обращает на это внимания. Я думаю, что лет через 5 это будет уже общепризнанным моментом, что без определения типа страницы нельзя продвигать группу запросов и давать техническое задание на ее создание. Но пока что фиксирую, что никто это должным образом пока что не осветил, так что приступим.
Тип страницы мы будем определять по ее контенту.
Страницы для продвижения ключевых слов
Условно я делю типы страницы на те, которые продвигают под ключевые слова, и на служебные, которые обычно по ключам не продвигаются. Страницы первого типа собирают большую часть трафика, поэтому для продвижения они нам особенно интересны.
На одном сайте у страниц разного типа могут быть одинаковая шапка, подвал, сайдбар и так далее, поэтому самое главное при определении типа страниц — не эти блоки, которые считаются «сквозными», а основная уникальная их часть.
Главная страница
Первый тип — это главная страница сайта, обычно имеет урл вида site.ru/ и продвигается под наиболее сложные и высокочастотные запросы. Обычно это визуально самая наполненная и разнообразная страница сайта.


Тут навалено всего
Рубрика
Рубрикой я называю страницу, где списком находятся ссылки на статьи. Пусть по ключам их двигают крайне редко, однако к служебным страницам я ее отнести все равно не могу.
Вот как обычно выглядят рубрики:




Товарная категория
Товарная категория — это страница со списком товаров. А вот эти страницы очень часто двигают по ключам. Это запросы вида [мобильные телефоны samsung], [электрические зубные щетки], [машины kia] и так далее. Они выглядят так:




Статья
Статья — это страница, где основной ценностью является текст. Отвечают на информационные запросы и по ним же оптимизируются. Примеры статей:




Карточка товара
Карточка товара — это страница сайта, на которой расположена информация о товаре. Обычно продвигается по очень конкретным транзакционным запросам типа [купить alfa romeo 156 черный подержанный] или [мультиварка bork u800]. Примеры страниц:




Страница услуги
Страница услуги обычно предлагает обратиться по контактной форме, написать на почту или иным способом осуществить связь с целью оплаты и получения услуги. Они продвигаются, как правило, по запросам вроде [обучение английскому языку] или [организация похорон москва]. Сюда же я отношу и так называемые Landing Page. Примеры страниц:




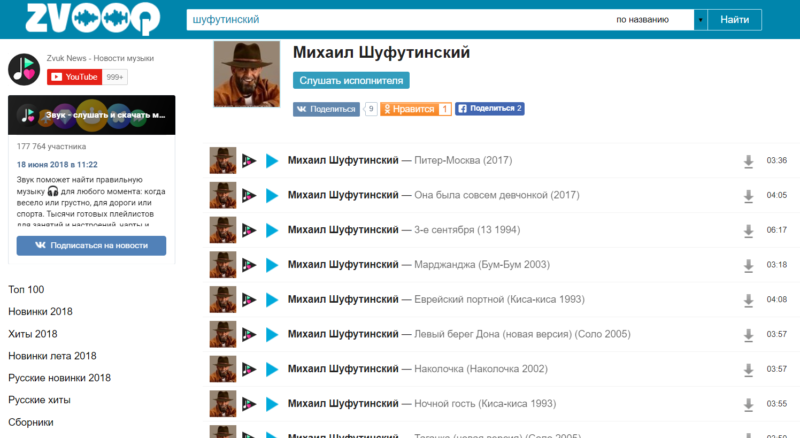
Мультимедиа-галерея (фото, видео, музыка)
Мультимедиа-галерея — это страница, на которой собрано много мультимедиа-файлов, то есть это может быть страница с фотографиями, страница с песнями или типичная выдача ютуба. Примеры страниц мультимедиа-галереи:




Страница мультимедиа-файла (фото, видео, музыка)
Это страницы, на которых расположен какой-либо мультимедиаобъект — возможно это например страница скачивания реферата, возможно страница с одной лишь фотографией и ее параметрами, возможно страница скачивания песни. Примеры:




Страница отзывов
На этих страницах в основном списки отзывов, к чему угодно — к товарам, к услугам, к курсам и так далее. Оптимизируются под ключи вроде [бизнес молодость отзывы], [chrysler 300m отзывы] и так далее. Примеры страниц:




Форумная страница
Это разделы или темы форумов. Продвигать их сложно, поэтому трафик в основном они привлекают случайно. Примеры страниц:




Служебные страницы
Эти страницы крайне редко приносят трафик и редко выходят в топ по ключам, но их основное значение и не в этом. Они нужны для выполнения определенных функций сайта.
Контакты
Страница, на которой указаны контакты — это может быть адрес почты, может быть вставлена гугл или яндекс карта с адресом организации, а может быть и просто форма отправки письма. Вот примеры:




Карта сайта
Обычно создается «для улучшения индексации» и чтобы у всех страниц был 3 уровень вложенности. Представляет собой список всех страниц сайта со ссылками на них. Пользователи редко всерьез зависают на таких страницах. Примеры:




Результаты поиска
Появляется после того, как пользователь введет свой запрос в форму поиска и нажмет кнопку. Обычно результаты поиска вообще закрывают от индексации.




Страница FAQ
Страница с наиболее частыми вопросами, чтобы облегчить жизнь посетителям. Выглядит обычно вот так:




Страница 404
Страница, которая должна выскакивать при неправильном вводе адреса или по переходе на несуществующую страницу. Иногда оформляется очень креативно. Страницы 404:




Если у вас есть примеры страниц, которые не подпадают под эту классификацию, прошу в комментарии.
Пример веб-страницы в HTML
- Веб-дизайн и разработка
- Разработка сайта
- Пример веб-страницы в HTML
By Bud E. Smith
Часть создания веб-страниц для чайников Шпаргалка
Когда вы создаете веб-страницы, вы используете HTML — очень много! В следующем примере показано форматирование HTML и коды, которые вы используете для создания заголовков и заголовков, списков, строк и изображений, а также шрифтов , выделенных жирным шрифтом и , выделенных курсивом , не говоря уже о том, как включить ссылку.
<Голова>Введите заголовок, отображаемый в верхней части окна. </ title> </ HEAD> <! - Отображается информация между тегами BODY и / BODY .--> <Тело> <div> Введите основной заголовок, обычно такой же, как заголовок. </ h2> <p> Будьте <b> смелыми </ b> в изложении своих ключевых моментов. Поместите их в список: </ p> <UL> <li> Первый элемент в вашем списке </ li> <li> второй элемент; <I> курсив </ I> ключевые слова </ li> </ UL> <p> Улучшите свое изображение, добавив изображение.</ Р> <p> <noscript><img class="lazy lazy-hidden" src = "http://www.mygifs.com/CoverImage.gif" alt = "Отличный ресурс HTML"></noscript><img class="lazyload lazy lazy-hidden" src = "http://www.mygifs.com/CoverImage.gif" alt = "Отличный ресурс HTML"><noscript><img src = "http://www.mygifs.com/CoverImage.gif" alt = "Отличный ресурс HTML"></noscript> </ p> <p> Добавьте ссылку на ваш любимый <a href="https://www.dummies.com/"> веб-сайт </a>. Разбейте свою страницу с помощью горизонтального правила или двух. </ Р> <Ч> <p> Наконец, ссылка на <a href="page2.html"> </pre>.<div> Как сделать сайт</h2><hr/><p> Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.</p><hr/><h3><span class="ez-toc-section" id="i-26"> Создать сайт с нуля </span></h3><hr/><h3><span class="ez-toc-section" id="i-27"> «Черновик макета» </span></h3><p> Перед созданием веб-сайта может быть целесообразно нарисовать макет макета дизайна страницы:</p><p><h5><span class="ez-toc-section" id="i-28"> Панель навигации </span></h5></p><h4><span class="ez-toc-section" id="Side_Content"> Side Content </span></h4><p> текст какой-то текст ..</p><h4><span class="ez-toc-section" id="i-29"> Основное содержание </span></h4><p> Некоторый текст, некоторый текст.,</p><p> текст какой-то текст ..</p><p> текст какой-то текст ..</p><p><h5><span class="ez-toc-section" id="i-30"> Нижний колонтитул </span></h5></p><hr/><h3><span class="ez-toc-section" id="_HTML"> Первый Шаг — Базовая страница HTML </span></h3><p> HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, который описывает стиль документа HTML. Мы будем комбинировать HTML и CSS для создания базовой веб-страницы.</p><h4><span class="ez-toc-section" id="i-31"> Пример </span></h4> <br/> <br/> <br/> Заголовок страницы <br/> <br/> <br/> <br/> Кузов {<br/> семейство шрифтов: Arial, Helvetica, без засечек; <br/>} <br/> <br/> <br/><p><div> Мой сайт </ h2> <br/><p> Сайт, созданный мной.</ p></p><p> </ body> <br/> </ html></p> Попробуй сам »<h4><span class="ez-toc-section" id="i-32"> Пример объяснил </span></h4><ul><li> Декларация <code> <! DOCTYPE html> </code> определяет этот документ как HTML5</li><li> Элемент <code><html> </code> является корневым элементом HTML страница</li><li> Элемент <code><head> </code> содержит метаинформацию о документе</li>.<li> Элемент <code><title> </code> определяет заголовок документа</li><li> Элемент<meta> </code> <code> должен определять набор символов как UTF-8</li><li> Элемент<meta> </code> <code> с name = "viewport" делает веб-сайт хорошо выглядящим на всех устройствах и разрешения экрана</li><li> Элемент <code><style></code>содержит стили для веб-сайта (макет/дизайн) </li><li><code><body></code>элемент содержит видимое содержимое страницы </li><li>Элемент <code><div></code>определяет большой заголовок </li><li>Элемент <code><p></code>определяет абзац </li></ul><hr/><h3><span class="ez-toc-section" id="i-33">Создание содержимого страницы </span></h3><p>Внутри элемента <code><body></code>нашего веб-сайта мы будем использовать наш макет Черновой вариант" и создать: </p> <ul> <li> заголовок </li> <li> Панель навигации </li> <li> Основное содержание </li> <li> Боковое содержание </li> <li> Нижний колонтитул </li> </ul> <hr/> <h3><span class="ez-toc-section" id="i-34"> Заголовок </span></h3> <p> Заголовок обычно расположен в верхней части сайта (или прямо под верхней частью меню навигации).Часто содержит логотип или название сайта: </p> <p> <div> <br/> <div> Мой веб-сайт </ h2> <br/> <p> Веб-сайт созданный мной. </ p> <br/> </ div> </p> <p> Затем мы используем CSS для стилизации заголовка: </p> .header {<br/> padding: 80px; / * некоторые отступы * / <br/> text-align: center; / * центрируем текст * / <br/> фон: # 1abc9c; / * зеленый фон * / <br/> цвет белый; / * белый цвет текста * / <br/>} <p> / * Увеличить размер шрифта элемента <div> * / <br/> ,заголовок h2 {<br/> размер шрифта: 40 пикселей; <br/>} </p> <p> Попробуй сам »</p> <hr/> <hr/> <h3><span class="ez-toc-section" id="i-35"> Панель навигации </span></h3> <p> Панель навигации содержит список ссылок, помогающих посетителям перемещаться по Ваш сайт: </p> <p> <div> <br/> <a href="#"> Ссылка </a> <br/> <a href="#"> Ссылка </a> <br/> <a href="#"> Ссылка </a> <br/> <a href="#"> Ссылка </a> <br/> </ div> </p> <p> Используйте CSS для стилизации панели навигации: </p> / * Стиль верхней панели навигации * / <br/>.navbar {<br/> переполнение: скрыто; / * Скрыть переполнение * / <br/> цвет фона: # 333; / * Темный цвет фона * / <br/>} <p> / * Стиль ссылок панели навигации * / <br/> .navbar {<br/> float: left; / * Убедитесь, что ссылки остаются бок о бок * / <br/> дисплей: блок; / * Изменить отображение на блок, по причинам отзывчивости (см. ниже) * / <br/> цвет: белый; / * Белый цвет текста * / <br/> выравнивание текста: по центру; / * Центрировать текст * / <br/> обивка: 14px 20px; / * Добавить отступы * / <br/> text-украшение: нет; / * Удалить подчеркивание * / <br/>} </p> <p> / * Правая ссылка * / <br/>.navbar a.right {<br/> float: right; / * Плавающая ссылка справа * / <br/> } </p> <p> / * Изменить цвет при наведении / наведении курсора * / <br/> .navbar a: hover {<br/> цвет фона: #ddd; / * Серый цвет фона * / <br/> цвет: черный; / * Черный цвет текста * / <br/>} <br/> </p> <p> Попробуй сам »</p> <hr/> <h3><span class="ez-toc-section" id="i-36"> Содержимое </span></h3> <p> Создайте макет с двумя столбцами, разделенный на «дополнительный контент» и «основной контент». </p> <p> <div> <br/> <div>... </ div> <br/> <div > ... </ div> <br/> </ div> </p> <p> Мы используем CSS Flexbox для обработки макета: </p> / * Убедиться в правильности размеров * / <br/> * {<br/> размеры коробки: рамка границы; <br/>} <p> / * Контейнер для колонн * / <br/> .row {<br/> дисплей: гибкий; <br/> flex-wrap: упаковка; <br/>} </p> <p> / * Создать два неравных столбца, которые расположены рядом друг с другом * / <br/> / * Боковая панель / левый столбец * / <br/>. Сторона {<br/> flex: 30%; / * Установить ширину боковой панели * / <br/> цвет фона: # f1f1f1; / * Серый цвет фона * / <br/> отступы: 20 пикселей; / * Некоторые отступы * / <br/>} </p> <p> / * Основная колонка * / <br/>.основной { <br/> flex: 70%; / * Установить ширину основного содержимого * / <br/> background-color: white; / * Белый цвет фона * / <br/> отступы: 20 пикселей; / * Некоторые отступы * / <br/>} <br/> </p> <p> Попробуй сам »</p> <p> Затем добавьте медиа-запросы, чтобы сделать макет отзывчивым. Это обязательно что ваш сайт выглядит хорошо на всех устройствах (настольных ПК, ноутбуках, планшетах и телефоны). Измените размер окна браузера, чтобы увидеть результат. </p> / * Адаптивный макет - когда ширина экрана меньше 700 пикселей, сделайте два столбцы располагаются друг над другом, а не рядом друг с другом * / <br/> @media экран и (максимальная ширина: 700 пикселей) {<br/>.ряд {<br/> flex-direction: столбец; <br/>} <br/>} <p> / * Адаптивный макет - когда ширина экрана меньше 400 пикселей, сделайте навигационные ссылки располагаются друг над другом, а не рядом друг с другом * / <br/> @ экран мультимедиа и (максимальная ширина: 400 пикселей) {<br/> .navbar a {<br/> плавать: нет; Ширина <br/>: 100%; <br/>} <br/>} <br/> </p> <p> Попробуй сам »</p> <p> <strong> Подсказка: </strong> Чтобы создать макет другого типа, просто измените ширину изгиба (но убедитесь, что она составляет до 100%).</p> <p> <strong> Подсказка: </strong> Вам интересно, как работает правило @media? Узнайте больше о это в нашей главе CSS Media Queries. </p> <p> <strong> Совет: </strong> Чтобы узнать больше о модуле раскладки гибких коробок, прочитайте наш Глава CSS Flexbox. </p> <p> <strong> Что такое размер коробки? </strong> </p> <p> Вы можете легко создать три плавающих бокса рядом. Однако, когда вы добавляете что-то, что увеличивает ширину каждого блока (например, отступы или границы), блок разрушается. Свойство <code> с размерами ящика </code> позволяет нам включать отступы и границу в общую ширину (и высоту) ящика, следя за тем, чтобы отступы оставались внутри ящика и не ломались.</p> <p> Подробнее о свойстве box-sizing можно узнать из нашего учебника по CSS-размеру. </p> <hr/> <h3><span class="ez-toc-section" id="i-37"> Нижний колонтитул </span></h3> <p> Наконец, мы добавим нижний колонтитул. </p> <p> <div> <br/> <h3><span class="ez-toc-section" id="_footer_padding_20px_ddd"> Нижний колонтитул </ h3> <br/> </ div> </p> <p> И стиль это: </p> <p> .footer {<br/> padding: 20px; / * Некоторые отступы * / <br/> выравнивание текста: по центру; / * Центр текста * / <br/> фон: #ddd; / * Серый фон * / <br/>} </p> <p> Попробуй сам »</p> <p> Поздравляем! Вы создали адаптивный сайт с нуля.</p> <br/> ,<div> О нас Шаблоны страниц, примеры и образцы </h2> <p> <em> Страница «О нас» помогает вашей компании произвести хорошее первое впечатление и имеет решающее значение для укрепления доверия и лояльности клиентов. На странице «О нас» должна содержаться основная информация о магазине и его учредителях, объясняться цель компании и ее отличие от конкурентов, а также поощряться обсуждение и взаимодействие. Вот несколько бесплатных шаблонов, примеров и примеров страниц «О нас», которые помогут вашему интернет-магазину выделиться из толпы.</em> </p> <p> Когда дело доходит до персонализации вашего интернет-магазина, нет ничего более эффективного, чем страница О нас. Это краткое изложение истории и целей вашей компании, и оно должно дать четкий обзор истории бренда компании. Отличная страница «О нас» может помочь рассказать историю вашего бренда, установить лояльность клиентов и превратить ваш мягкий интернет-магазин в популярный значок бренда. Самое главное, это даст вашим клиентам повод для покупки от вашего бренда. </p> <p> В этом посте мы дадим вам <strong> тремя различными способами создать профессиональную страницу о нас для своего интернет-магазина, блога или другого веб-сайта </strong> - воспользуйтесь нашим генератором страниц о нас, воспользуйтесь информацией о нас. шаблон США ниже, или создайте свою собственную пользовательскую страницу, используя примеры о нас в этой статье.</p> <blockquote> <p> Воспользуйтесь Генератором страниц «О нас» или заполните шаблон ниже, чтобы получить профессионально выглядящую страницу за считанные минуты. </p> </blockquote> <p> Итак, начнем! Поскольку мы знаем, что вы заняты и, возможно, просто ищете что-то, что хотите скопировать / вставить, мы сразу перейдем к шаблону страницы «О нас». Просто заполните пробелы, и вы получите профессионально выглядящую страницу за считанные минуты. После этого мы рекомендуем вам прочитать оставшуюся часть статьи. Он объясняет, почему страницы «О нас» особенно важны для сайтов электронной коммерции, дает вам несколько советов о том, как создать идеальную страницу «О нас», которая понравится вашим клиентам, и показывает замечательный пример страниц «О нас», которые могут вдохновить вас.</p> <h3><span class="ez-toc-section" id="_footer_padding_20px_ddd"> О нас Генератор страниц </span></h3> <p> Мы также создали автоматический О нас Генератор страниц </p>.<div> Учебное пособие по Django, часть 5. Создание домашней страницы - изучение веб-разработки </h2> <p> Теперь мы готовы добавить код, который отображает нашу первую полную страницу - домашнюю страницу для сайта LocalLibrary. На домашней странице будет показано количество записей, которые мы имеем для каждого типа модели, и предоставлены ссылки на боковую панель для других наших страниц. По пути мы получим практический опыт написания базовых URL-карт и представлений, получения записей из базы данных и использования шаблонов. </p> <h3><span class="ez-toc-section" id="i-38"> Обзор </span></h3> <p> После того, как мы определили наши модели и создали несколько начальных записей библиотеки для работы, пришло время написать код, который представляет эту информацию пользователям.Первое, что нам нужно сделать, это определить, какую информацию мы хотим отобразить на наших страницах, и определить URL-адреса, которые будут использоваться для возврата этих ресурсов. Затем мы создадим преобразователь URL-адресов, представления и шаблоны для отображения страниц. </p> <p> Следующая диаграмма описывает основной поток данных и компоненты, необходимые для обработки HTTP-запросов и ответов. Как мы уже реализовали модель, основные компоненты, которые мы создадим: </p> <ul> <li> преобразователей URL-адресов для пересылки поддерживаемых URL-адресов (и любой информации, закодированной в URL-адресах) в соответствующие функции просмотра.</li> <li> Просмотр функций для получения запрошенных данных из моделей, создания HTML-страниц, которые отображают данные, и возврата страниц пользователю для просмотра в браузере. </li> <li> Шаблоны для использования при рендеринге данных в представлениях. </li> </ul> <p> </p> <p> Как вы увидите в следующем разделе, у нас есть 5 страниц для отображения, что является слишком большой информацией для документирования в одной статье. Поэтому эта статья будет посвящена тому, как реализовать домашнюю страницу, а другие страницы мы рассмотрим в следующей статье.Это должно дать вам полное понимание того, как на практике работают преобразователи, представления и модели URL-адресов. </p> <h3><span class="ez-toc-section" id="_URL"> Определение URL ресурсов </span></h3> <p> Поскольку эта версия LocalLibrary по существу доступна только для чтения для конечных пользователей, нам просто нужно предоставить целевую страницу для сайта (домашнюю страницу) и страницы, на которых <em> отображают </em> списков и подробных представлений для книг и авторов. </p> <p> URL, которые нам понадобятся для наших страниц: </p> <ul> <li> <code> каталог / </code> - Домашняя страница (указатель).</li> <li> <code> каталог / книги / </code> - список всех книг. </li> <li> <code> каталог / авторы / </code> - список всех авторов. </li> <li> <code> каталог / книга / <em> <id> </em> </code> - подробный вид для конкретной книги с первичным ключом поля <code> <em> <id> </em> </code> (по умолчанию). Например, URL для третьей книги, добавленной в список, будет <code> / catalog / book / 3 </code>. </li> <li> <code> каталог / автор / <em> <id> </em> </code> <em> </em> - подробный вид для конкретного автора с полем первичного ключа <em> <code> <id> </code> </em>.Например, URL для 11-го автора, добавленного в список, будет <code> / catalog / author / 11 </code>. </li> </ul> <p> Первые три URL вернут страницу индекса, список книг и список авторов. Эти URL не кодируют никакой дополнительной информации, и запросы, извлекающие данные из базы данных, всегда будут одинаковыми. Однако результаты, которые возвращают запросы, будут зависеть от содержимого базы данных. </p> <p> Напротив, последние два URL будут отображать подробную информацию о конкретной книге или авторе.Эти URL-адреса кодируют идентификатор отображаемого элемента (представлен <code> <em> <id> </em> </code> выше). Преобразователь URL извлечет закодированную информацию и передаст ее представлению, и представление будет динамически определять, какую информацию получить из базы данных. Кодируя информацию в URL, мы будем использовать единый набор отображения URL, представления и шаблона для обработки всех книг (или авторов). </p> <p> <strong> Примечание </strong>: С Django вы можете создавать свои URL-адреса так, как вам нужно - вы можете кодировать информацию в теле URL-адреса, как показано выше, или включать в URL-адрес <code> GET </code>, например, <code> / book /? Id = 6 </code>Какой бы подход вы ни использовали, URL-адреса должны быть чистыми, логичными и читаемыми, как рекомендовано W3C. <br/> Документация Django рекомендует кодировать информацию в теле URL, чтобы улучшить дизайн URL. </p> <p> Как уже упоминалось в обзоре, в остальной части этой статьи описывается, как создать индексную страницу. </p> <h3><span class="ez-toc-section" id="i-39"> Создание страницы индекса </span></h3> <p> Первая страница, которую мы создадим, - это страница указателя (каталог <code>/</code>). Страница индекса будет включать в себя некоторый статический HTML, а также сгенерированные «счетчики» различных записей в базе данных.Чтобы сделать это, мы создадим отображение URL, представление и шаблон. </p> <p> <strong> Примечание </strong>: в этом разделе стоит уделить немного дополнительного внимания. Большая часть информации относится и к другим страницам, которые мы создадим. </p> <h4><span class="ez-toc-section" id="_URL-2"> сопоставление URL </span></h4> <p> Когда мы создали каркасный веб-сайт, мы обновили файл <strong> locallibrary / urls.py </strong>, чтобы при получении URL-адреса, начинающегося с <code> catalog / </code>, каталог <em> URLConf </em> module <code> catalog.URL </code> обработает оставшуюся подстроку. </p> <p> Следующий фрагмент кода из <strong> locallibrary / urls.py </strong> включает в себя модуль <code> catalog.urls </code>: </p> <pre> urlpatterns + = [ путь ('catalog /', include ('catalog.urls')), ] </pre> <p> <strong> Примечание </strong>: Всякий раз, когда Django встречает функцию импорта <code> django.urls.include () </code>, он разбивает строку URL на назначенный конечный символ и отправляет оставшуюся подстроку во включенный модуль <em> URLconf </em> для дальнейшей обработки.</p> <p> Мы также создали файл-заполнитель для модуля <em> URLConf </em> с именем <strong> /catalog/urls.py </strong>. Добавьте в этот файл следующие строки: </p> <pre> urlpatterns = [ <strong> путь ('', views.index, name = 'index'), </strong> ] </pre> <p> Функция <code> path () </code> определяет следующее: </p> <ul> <li> Шаблон URL, который представляет собой пустую строку: <code> '' </code>. Мы подробно обсудим шаблоны URL при работе с другими представлениями. </li> <li> Функция просмотра, которая будет вызываться при обнаружении шаблона URL: <code> просмотра.index </code> - функция с именем <code> index () </code> в файле <strong> views.py </strong>. </li> </ul> <p> Функция <code> path () </code> также задает параметр </code> имени </code>, который является уникальным идентификатором <em> для этого конкретного сопоставления URL-адреса </em>. Вы можете использовать имя для «обращения» к мапперу, то есть для динамического создания URL-адреса, указывающего на ресурс, для которого маппер предназначен для обработки. Например, мы можем использовать параметр name для ссылки на нашу домашнюю страницу с любой другой страницы, добавив следующую ссылку в шаблон: </p> <pre> <a href=" <strong>{% url'index '% coming </strong>"> Главная страница </a></pre> <p> <strong> Примечание </strong>: мы можем жестко закодировать ссылку, как в <code> <a href=" <strong>/catalog/</strong>"> Home </a> </code>), но если мы изменим шаблон для нашей домашней страницы, например, на <code> / catalog / index </code>) шаблоны больше не будут правильно связываться. Использование обратного отображения URL является более надежным. </p> <h4><span class="ez-toc-section" id="View"> View (на основе функций) </span></h4> <p> Представление - это функция, которая обрабатывает запрос HTTP, извлекает необходимые данные из базы данных, визуализирует данные на странице HTML с использованием шаблона HTML, а затем возвращает сгенерированный HTML в ответе HTTP для отображения страницы пользователю.Индексное представление следует этой модели - оно выбирает информацию о количестве <code> Book </code>, <code> BookInstance </code>, доступных <code> BookInstance </code> и <code> Author </code> записей, которые мы имеем в базе данных, и передает эту информацию в шаблон для отображения. </p> <p> Откройте каталог <strong> catalog / views.py </strong> и обратите внимание, что файл уже импортирует функцию ярлыка render () для создания файла HTML с использованием шаблона и данных: </p> <pre> из django.shortcuts import render # Создайте свои взгляды здесь.</pre> <p> Вставьте следующие строки внизу файла: </p> <pre> из catalog.models import Book, Автор, BookInstance, Жанр индекс def (запрос): "" "Функция просмотра домашней страницы сайта." "" # Генерировать количество основных объектов num_books = Book.objects.all (). count () num_instances = BookInstance.objects.all (). count () # Доступные книги (статус = 'a') num_instances_available = BookInstance.objects.filter (status__exact = 'a'). count () # 'All ()' подразумевается по умолчанию.num_authors = Author.objects.count () контекст = { 'num_books': num_books, 'num_instances': num_instances, 'num_instances_available': num_instances_available, 'num_authors': num_authors, } # Визуализировать HTML-шаблон index.html с данными в контекстной переменной возвращаемое рендеринг (запрос, index.html, context = context) </pre> <p> Первая строка импортирует классы моделей, которые мы будем использовать для доступа к данным во всех наших представлениях. </p> <p> Первая часть функции просмотра выбирает количество записей с использованием <code> объектов.атрибут all () </code> в модельных классах. Он также получает список <code> объектов BookInstance </code>, которые имеют значение «a» (Доступно) в поле состояния. Вы можете найти больше информации о том, как получить доступ к данным модели, в нашем предыдущем уроке Django Tutorial Part 3: Использование моделей> Поиск записей. </p> <p> В конце функции представления мы вызываем функцию <code> render () </code>, чтобы создать страницу HTML и вернуть страницу в качестве ответа. Эта функция быстрого доступа включает ряд других функций, чтобы упростить очень распространенный вариант использования.Функция <code> render () </code> принимает следующие параметры: </p> <ul> <li> исходный <code> объект запроса </code>, который является <code> HttpRequest </code>. </li> <li> шаблон HTML с заполнителями для данных. </li> <li> переменная контекста </code> <code>, которая представляет собой словарь Python, содержащий данные для вставки в заполнители. </li> </ul> <p> Мы поговорим подробнее о шаблонах и переменной контекста </code> <code> в следующем разделе. Давайте приступим к созданию нашего шаблона, чтобы мы могли что-то отобразить пользователю! </p> <h4><span class="ez-toc-section" id="i-40"> Шаблон </span></h4> <p> Шаблон - это текстовый файл, который определяет структуру или макет файла (например, HTML-страницу), он использует заполнители для представления фактического содержимого.</p> <p> Django автоматически выполнит поиск шаблонов в каталоге с именем «<strong> шаблонов </strong>» в вашем приложении. Например, в только что добавленном индексном представлении функция <code> render () </code> ожидает найти файл <em> <strong> index.html </strong> </em> в <em> </em> <strong> / locallibrary / catalog / templates / </strong> и выдаст ошибку, если файла нету. </p> <p> Вы можете проверить это, сохранив предыдущие изменения и открыв <code> 127.0.0.1:8000 </code> в своем браузере - он выведет довольно интуитивное сообщение об ошибке: «<code> TemplateDoesNotExist в / catalog / </code>» и другие подробности.</p> <p> <strong> Примечание </strong>: На основании файла настроек вашего проекта Django будет искать шаблоны в нескольких местах, выполняя поиск в установленных приложениях по умолчанию. Вы можете узнать больше о том, как Django находит шаблоны и какие форматы шаблонов он поддерживает, в разделе «Шаблоны» документации Django. </p> <h5><span class="ez-toc-section" id="i-41"> Расширение шаблонов </span></h5> <p> Шаблон индекса будет нуждаться в стандартной HTML-разметке для заголовка и тела, а также разделов навигации для ссылки на другие страницы сайта (которые мы еще не создали), а также на разделы, которые отображают вводный текст и данные книг.</p> <p> Большая часть HTML и структура навигации будут одинаковыми на каждой странице нашего сайта. Вместо того, чтобы дублировать шаблонный код на каждой странице, вы можете использовать язык шаблонов Django для объявления базового шаблона, а затем расширить его, чтобы заменить только те биты, которые различны для каждой конкретной страницы. </p> <p> Следующий фрагмент кода является примером базового шаблона из файла <strong> base_generic.html </strong>. Вскоре мы создадим шаблон для LocalLibrary. В приведенном ниже примере приведен общий HTML-код с разделами для заголовка, боковой панели и основного содержимого, помеченных именованными тегами шаблона <code>, блок </code> и шаблонами <code> конечного блока </code>, выделенными жирным шрифтом.Вы можете оставить блоки пустыми или включить содержимое по умолчанию для использования при отображении страниц, полученных из шаблона. </p> <p> <strong> Примечание </strong>. Теги шаблона <em> </em> - это функции, которые можно использовать в шаблоне для циклического перемещения по спискам, выполнения условных операций на основе значения переменной и т. Д. В дополнение к тегам шаблона синтаксис шаблона позволяет ссылаться на переменные, которые передаются в шаблон из представления, и использовать фильтры шаблона <em> для переменных формата </em> (например, для преобразования строки в нижний регистр).</p> <pre> <! DOCTYPE html> <html lang = "en"> <Голова> <strong> {% block title%} </strong> <title> Локальная библиотека </ title> <strong> {% endblock%} </strong> </ HEAD> <Тело> <strong> {% block sidebar%} </strong> <! - вставить текст навигации по умолчанию для каждой страницы -> <strong> {% endblock%} </strong> <strong> {% block content%} </strong> <! - текст содержимого по умолчанию (обычно пустой) -> <strong> {% endblock%} </strong> </ Body> </ Html> </pre> <p> При определении шаблона для конкретного вида мы сначала указываем базовый шаблон, используя тег шаблона <code> extends </code> - см. Пример кода ниже.Затем мы объявляем, какие разделы из шаблона мы хотим заменить (если есть), используя <code> блок </code>/<code>, конечный блок </code> разделы, как в базовом шаблоне. </p> <p> Например, приведенный ниже фрагмент кода показывает, как использовать тег шаблона расширения </code> и переопределить блок </code> содержимого <code>. Сгенерированный HTML будет содержать код и структуру, определенные в базовом шаблоне, включая контент по умолчанию, определенный вами в блоке заголовка </code> <code>, но новый блок </code> контента <code> вместо блока по умолчанию.</p> <pre> {% extends "base_generic.html"%} {% block content%} <h2> Дом местной библиотеки </ h2> <p> Добро пожаловать в LocalLibrary, веб-сайт, разработанный <em> Mozilla Developer Network </ em>! </ p> {% endblock%} </pre> <h5><span class="ez-toc-section" id="_LocalLibrary"> Базовый шаблон LocalLibrary </span></h5> <p> Мы будем использовать следующий фрагмент кода в качестве базового шаблона для веб-сайта <em> LocalLibrary </em>. Как видите, он содержит некоторый HTML-код и определяет блоки для <code> заголовка </code>, <code> боковой панели </code> и <code> контента </code>.У нас есть заголовок по умолчанию и боковая панель по умолчанию со ссылками на списки всех книг и авторов, оба из которых заключены в блоки, которые можно легко изменить в будущем. </p> <p> <strong> Примечание </strong>: Мы также вводим два дополнительных тега шаблона: <code> URL </code> и <code> load static </code>. Эти теги будут объяснены в следующих разделах. </p> <p> Создайте новый файл <strong> <em> base_generic.html </em> </strong> в <strong> / locallibrary / catalog / templates / </strong> и вставьте следующий код в файл: </p> <pre> <! DOCTYPE html> <html lang = "en"> <Голова> {% block title%} <title> Локальная библиотека </ title> {% endblock%} <meta charset = "utf-8"> <meta name = "viewport" content = "width=device-width,initial-scale=1"> <link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css "целостность =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO "перекрестный поиск"=<! - Добавить дополнительный CSS в статический файл ->{% load static%}<link rel="stylesheet" href="{% static 'css / styles.css'%}"></HEAD><Тело><DIV><DIV><DIV>{% block sidebar%}<UL><li><a href="ndom% url'index'% rout">Главная </a></li><li><a href="">Все книги </a></li><li><a href="">Все авторы </a></li></UL>{% endblock%}</DIV><div>{% block content%}{% endblock%}</div></DIV></DIV></Body></html></pre><p>Шаблон включает в себя CSS от Bootstrap для улучшения макета и представления HTML-страницы.Использование Bootstrap (или другой клиентской веб-платформы) - это быстрый способ создать привлекательную страницу,которая хорошо отображается на экранах разных размеров. </p><p>Базовый шаблон также ссылается на локальный файл CSS (<strong>styles.css </strong>),который обеспечивает дополнительные стили. Создайте файл <strong>styles.css </strong>в <strong></strong><strong>/locallibrary/catalog/static/css/</strong>и вставьте следующий код в файл:</p><pre>.sidebar-nav{margin-top:20px;отступы:0;стиль списка:нет}</pre><h5><span class="ez-toc-section" id="i-42">Указатель шаблона </span></h5><p>Создайте новый HTML-файл <strong><em>index.HTML </em></strong>в <strong>/locallibrary/catalog/templates/</strong>и вставьте следующий код в файл. Этот код расширяет наш базовый шаблон в первой строке,а затем заменяет блок </code>контента по умолчанию <code>для шаблона. </p><pre>{% extends "base_generic.html"%}{% block content%}<h2>Дом местной библиотеки </h2><p>Добро пожаловать в LocalLibrary,веб-сайт,разработанный <em>Mozilla Developer Network </em>! </p><h3><span class="ez-toc-section" id="_num_books_num_instances_num_instances_available_num_authors_endblock_-_num_books_extends_base_generichtml_render_context_num_books_num_books_num_instances_num_instances_num_instances_available_num_instances_available_num_authors_num_authors_indexhtml_context_context_JavaScript_CSS_Django_STATIC_URL_-_STATIC_URL_static_URL-_load_static_Django_-_URL-_locallibrarylocallibraryurlspy_-_-_Django_URL_url_path_URLpy_URL-_Django_dir_templates_TEMPLATES_settingspy_BACKEND_templatebackendsdjangoDjangoTemplates_DIRS_ospathjoin_BASE_DIR_templates_APP_DIRS_context_processors_Djangotemplatecontext_processorsdebug_Djangotemplatecontext_processorsrequest_Djangocontribauthcontext_processorsauth_djangocontribmessagescontext_processorsmessages">Динамический контент </h3><p>Библиотека имеет следующее количество записей:</p><UL><li><strong>Книги:</strong><strong>{{num_books}}</strong></li><li><strong>Копии:</strong><strong>{{num_instances}}</strong></li><li><strong>Доступны копии:</strong><strong>{{num_instances_available}}</strong></li><li><strong>Авторы:</strong><strong>{{num_authors}}</strong></li></UL>{% endblock%}</pre><p>В разделе <em>Динамический контент </em>мы объявляем заполнители (переменные шаблона <em></em>) для информации из представления,которое мы хотим включить.Переменные заключены в двойные скобки (рули),как показано жирным шрифтом в примере кода. </p><p><strong>Примечание:</strong>Можно легко распознать переменные шаблона и теги (функции) шаблона - переменные заключены в двойные скобки (<code>{{num_books}}</code>),а теги заключены в одинарные скобки с процентными знаками (<code>{% extends) base_generic.html "%} </code>). </p> <p> Важно отметить, что переменные именуются с помощью ключей <em> </em>, которые мы передаем в словарь контекста </code> <code> в функции нашего представления <code> render () </code> (см. Пример ниже).Переменные будут заменены соответствующими значениями <em> </em> при визуализации шаблона. </p> <pre> context = { '<strong> num_books </strong>': num_books, '<strong> num_instances </strong>': num_instances, «<strong> num_instances_available </strong>»: num_instances_available, '<strong> num_authors </strong>': num_authors, } возвращаемое рендеринг (запрос, index.html, context = context) </pre> <h5> Ссылки на статические файлы в шаблонах </h5> <p> Ваш проект, скорее всего, будет использовать статические ресурсы, включая JavaScript, CSS и изображения.Поскольку местоположение этих файлов может быть неизвестно (или может измениться), Django позволяет вам указать местоположение в ваших шаблонах относительно глобального параметра <code> STATIC_URL </code>. Скелет веб-сайта по умолчанию устанавливает значение <code> STATIC_URL </code> равным «<code> / статический / </code>», но вы можете разместить их в сети доставки контента или в другом месте. </p> <p> В шаблоне вы сначала вызываете тэг шаблона </code> загрузки </code> с указанием «static», чтобы добавить библиотеку шаблонов, как показано в примере кода ниже.Затем можно использовать тег шаблона <code> статического </code> и указать относительный URL-адрес требуемого файла. </p> <pre> <! - Добавить дополнительный CSS в статический файл -> {% load static%} <link rel = "stylesheet" href = "{% static 'css / styles.css'%}"> </pre> <p> Вы можете добавить изображение на страницу аналогичным образом, например: </p> <pre> {% загрузки статического%} <noscript><img class="lazy lazy-hidden" src = "{% static 'catalog / images / local_library_model_uml.png'%}" alt = "UML-диаграмма"></noscript><img class="lazyload lazy lazy-hidden" src = "{% static 'catalog / images / local_library_model_uml.png'%}" alt = "UML-диаграмма"><noscript><img src = "{% static 'catalog / images / local_library_model_uml.png'%}" alt = "UML-диаграмма"></noscript> </pre> <p> <strong> Примечание </strong>: В приведенных выше примерах указано, где находятся файлы, но Django не обслуживает их по умолчанию.Мы настроили веб-сервер разработки для обслуживания файлов, изменив глобальный преобразователь URL-адресов (<strong> /locallibrary/locallibrary/urls.py </strong>) при создании каркаса веб-сайта, но по-прежнему необходимо включить обслуживание файлов в рабочей среде. Мы рассмотрим это позже. </p> <p> Для получения дополнительной информации о работе со статическими файлами см. Управление статическими файлами в документации Django. </p> <h5> Ссылка на URL </h5> <p> В базовом шаблоне выше представлен тег шаблона <code> url </code>. </p> <pre> <li> <a href="ndom% url'index'% automotive"> Главная страница </a> </ li> </pre> <p> Этот тег принимает имя функции <code> path () </code>, вызываемой в ваших <strong> URL.py </strong> и значения для любых аргументов, которые ассоциированное представление получит от этой функции, и возвращает URL-адрес, который можно использовать для ссылки на ресурс. </p> <h5> Настройка, где найти шаблоны </h5> <p> Вам нужно указать Django для поиска ваших шаблонов в папке шаблонов. Для этого добавьте dir templates в объект TEMPLATES, отредактировав файл <strong> settings.py </strong>, как показано жирным шрифтом в следующем примере кода: </p> <pre> ШАБЛОНЫ = [ { 'BACKEND': 'Джанго.template.backends.django.DjangoTemplates', 'DIRS': [ <strong> os.path.join (BASE_DIR, 'templates'), </strong>], 'APP_DIRS': правда, 'ПАРАМЕТРЫ': { 'context_processors': [ 'Django.template.context_processors.debug', 'Django.template.context_processors.request', 'Django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] </pre> <h3><span class="ez-toc-section" id="_num_books_num_instances_num_instances_available_num_authors_endblock_-_num_books_extends_base_generichtml_render_context_num_books_num_books_num_instances_num_instances_num_instances_available_num_instances_available_num_authors_num_authors_indexhtml_context_context_JavaScript_CSS_Django_STATIC_URL_-_STATIC_URL_static_URL-_load_static_Django_-_URL-_locallibrarylocallibraryurlspy_-_-_Django_URL_url_path_URLpy_URL-_Django_dir_templates_TEMPLATES_settingspy_BACKEND_templatebackendsdjangoDjangoTemplates_DIRS_ospathjoin_BASE_DIR_templates_APP_DIRS_context_processors_Djangotemplatecontext_processorsdebug_Djangotemplatecontext_processorsrequest_Djangocontribauthcontext_processorsauth_djangocontribmessagescontext_processorsmessages"> Как это выглядит? </span></h3> <p> На данный момент мы создали все необходимые ресурсы для отображения страницы индекса.Запустите сервер (<code> python3 manage.py runserver </code>) и откройте http://127.0.0.1:8000/ в своем браузере. Если все настроено правильно, ваш сайт должен выглядеть следующим образом. </p> <p> </p> <p> <strong> Примечание: </strong> The <strong> Все книги </strong> и <strong> Все авторские ссылки </strong> еще не будут работать, поскольку пути, представления и шаблоны для этих страниц не определены. Мы только что вставили заполнители для этих ссылок в шаблон <code> base_generic.html </code>.</p> <h3><span class="ez-toc-section" id="i-43"> Испытайте себя </span></h3> <p> Вот пара задач, чтобы проверить ваше знакомство с модельными запросами, представлениями и шаблонами. </p> <ol> <li> Базовый шаблон LocalLibrary включает в себя блок </code> заголовка </code>. Переопределите этот блок в шаблоне индекса и создайте новый заголовок для страницы. <p> <strong> Подсказка: </strong> В разделе Расширение шаблонов объясняется, как создавать блоки и расширять блок в другом шаблоне. </p> </li> <li> Измените представление, чтобы сгенерировать счетчики для <em> жанров </em> и <em> книг </em>, которые содержат определенное слово (без учета регистра), и передают результаты в контекст <code>.</code> Это выполняется аналогично созданию и использованию <code> num_books </code> и <code> num_instances_available </code>. Затем обновите шаблон индекса, чтобы включить эти переменные. <br/> </li> </ol> <h3><span class="ez-toc-section" id="i-44"> Резюме </span></h3> <p> Мы только что создали домашнюю страницу для нашего сайта - HTML-страницу, которая отображает ряд записей из базы данных и ссылки на другие страницы, которые еще не созданы. По пути мы изучили основную информацию о средствах отображения URL, представлениях, запросах к базе данных с помощью моделей, передаче информации в шаблон из представления, а также создании и расширении шаблонов.</p> <p> В следующей статье мы будем опираться на эти знания, чтобы создать оставшиеся четыре страницы нашего сайта. </p> <h3><span class="ez-toc-section" id="i-45"> См. Также </span></h3> <h3><span class="ez-toc-section" id="i-46"> В этом модуле </span></h3> , </div><!-- .entry-content --> <footer class="entry-footer"> <span><i class="fa fa-folder"></i> <a href="https://russia-dropshipping.ru/category/raznoe" rel="category tag">Разное</a></span><span><i class="fa fa-link"></i><a href="https://russia-dropshipping.ru/raznoe/primer-stranicy-sajta-glavnoj-stranicy-20-primerov-oformleniya-glavnoj-stranicy-sajta.html" rel="bookmark"> permalink</a></span> </footer><!-- .entry-footer --> </article><!-- #post-## --> <nav class="navigation post-navigation clearfix" role="navigation"> <h1 class="screen-reader-text">Post navigation</h1> <div class="nav-links"> <div class="nav-previous"><a href="https://russia-dropshipping.ru/program-2/seo-programma-dlya-seo-programmy-dlya-analiza-i-prodvizheniya-sajta.html" rel="prev"><i class="fa fa-long-arrow-left"></i> Сео программа для: Seo-программы для анализа и продвижения сайта</a></div><div class="nav-next"><a href="https://russia-dropshipping.ru/raznoe/povedencheskie-faktory-polzovatelej-obrashhenie-k-nesushhestvuyushhej-stranicze-sajta-seo-ru.html" rel="next">Поведенческие факторы пользователей: обращение к несуществующей странице сайта SEO.RU <i class="fa fa-long-arrow-right"></i></a></div> </div><!-- .nav-links --> </nav><!-- .navigation --> <div id="comments" class="comments-area"> <div id="respond" class="comment-respond"> <h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/primer-stranicy-sajta-glavnoj-stranicy-20-primerov-oformleniya-glavnoj-stranicy-sajta.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://russia-dropshipping.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label> <textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p> <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p> <p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p> <p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='19114' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /> </p></form> </div><!-- #respond --> </div><!-- #comments --> </main><!-- #main --> </div><!-- #primary --> <div id="secondary" class="widget-area" role="complementary"> <aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://russia-dropshipping.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /> </form></aside><aside id="categories-3" class="widget widget_categories"><h3 class="widget-title">Рубрики</h3> <ul> <li class="cat-item cat-item-7"><a href="https://russia-dropshipping.ru/category/seo">Seo</a> </li> <li class="cat-item cat-item-15"><a href="https://russia-dropshipping.ru/category/instrument-2">Инструмент</a> </li> <li class="cat-item cat-item-9"><a href="https://russia-dropshipping.ru/category/instrument">Инструменты</a> </li> <li class="cat-item cat-item-16"><a href="https://russia-dropshipping.ru/category/program-2">Програм</a> </li> <li class="cat-item cat-item-4"><a href="https://russia-dropshipping.ru/category/program">Программы</a> </li> <li class="cat-item cat-item-14"><a href="https://russia-dropshipping.ru/category/prodvizh-2">Продвиж</a> </li> <li class="cat-item cat-item-5"><a href="https://russia-dropshipping.ru/category/prodvizh">Продвижение</a> </li> <li class="cat-item cat-item-3"><a href="https://russia-dropshipping.ru/category/raznoe">Разное</a> </li> <li class="cat-item cat-item-13"><a href="https://russia-dropshipping.ru/category/semant-2">Семант</a> </li> <li class="cat-item cat-item-8"><a href="https://russia-dropshipping.ru/category/semant">Семантика</a> </li> <li class="cat-item cat-item-17"><a href="https://russia-dropshipping.ru/category/sovet-2">Совет</a> </li> <li class="cat-item cat-item-11"><a href="https://russia-dropshipping.ru/category/sovet">Советы</a> </li> <li class="cat-item cat-item-12"><a href="https://russia-dropshipping.ru/category/sozdan-2">Создан</a> </li> <li class="cat-item cat-item-6"><a href="https://russia-dropshipping.ru/category/sozdan">Создание</a> </li> <li class="cat-item cat-item-18"><a href="https://russia-dropshipping.ru/category/sxem-2">Схем</a> </li> <li class="cat-item cat-item-10"><a href="https://russia-dropshipping.ru/category/sxem">Схемы</a> </li> </ul> </aside> </div><!-- #secondary --> </div><!-- #content --> <div id="sidebar-footer" class="footer-widget-area clearfix" role="complementary"> <div class="container"> </div> </div> <footer id="colophon" class="site-footer" role="contentinfo"> <div class="site-info"> <div class="container"> Copyright © 2025 <font style="text-align:left;font-size:15px;"><br> Дропшиппинг в России.<br> Сообщество поставщиков дропшипперов и интернет предпринимателей.<br>Все права защищены.<br>ИП Калмыков Семен Алексеевич. ОГРНИП: 313695209500032.<br>Адрес: ООО «Борец», г. Москва, ул. Складочная 6 к.4.<br>E-mail: mail@russia-dropshipping.ru. <span class="phone-none">Телефон: +7 (499) 348-21-17</span></font> </div><!-- .site-info --> </div> </footer><!-- #colophon --> </div><!-- #page --> <style type="text/css">.pgntn-page-pagination{text-align:left !important}.pgntn-page-pagination-block{width:60% !important;padding:0}.pgntn-page-pagination a{color:#1e14ca !important;background-color:#fff !important;text-decoration:none !important;border:1px solid #ccc !important}.pgntn-page-pagination a:hover{color:#000 !important}.pgntn-page-pagination-intro,.pgntn-page-pagination .current{background-color:#efefef !important;color:#000 !important;border:1px solid #ccc !important}.archive #nav-above,.archive #nav-below,.search #nav-above,.search #nav-below,.blog #nav-below,.blog #nav-above,.navigation.paging-navigation,.navigation.pagination,.pagination.paging-pagination,.pagination.pagination,.pagination.loop-pagination,.bicubic-nav-link,#page-nav,.camp-paging,#reposter_nav-pages,.unity-post-pagination,.wordpost_content .nav_post_link,.page-link,.page-links,#comments .navigation,#comment-nav-above,#comment-nav-below,#nav-single,.navigation.comment-navigation,comment-pagination{display:none !important}.single-gallery .pagination.gllrpr_pagination{display:block !important}</style><noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://russia-dropshipping.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://russia-dropshipping.ru/wp-content/cache/autoptimize/js/autoptimize_4cad87507949d1a2750fb90f494c0e55.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="9b8da7cdc9eb523b99de11c9-|49" defer></script>

