Hello World в браузере на HTML и CSS
Верстка сайта — это очень просто!
Если Вы не знаете, что такое верстка, то прочтите простую и быструю статью «Что такое верстка сайта — просто и понятно».
Итак, Вы скачали и установили за 1 минуту редактор Sublime Text.
Создайте на компьютере папку «My Site». Создайте в ней файл index.html. Если не знаете как создать файл, щелкните правой кнопкой мыши и выберите «Создать» → «Текстовый документ». Созданный документ полностью переименуйте в index.html.
Откройте index.html в Sublime Text (щелкните правой кнопкой мыши по файлу и выберите «Открыть с помощью» → «Sublime Text»). Примечание: так как Вы используете Sublime Text бесплатно, то у Вас иногда будет всплывать маленькое окошко, предлагающее оплатить. Оплачивать или нет, это Ваше личное право.
Итак, Вы открыли index.html в Sublime. Теперь наберите в нем <html ( вместе с угловой скобкой < ) и нажмите на клавиатуре Enter. До обновления Sublime Text автоматически загружал основу для html-верстки.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>Все, что находится между скобками <> называется html-тегами (html, head, title, body). Все теги, которые есть в этом примере требуют закрывающие теги. Например, тег <head> — отрывающий, а тег </head> его закрывает. То же самое с <body></body> и <title></title>.
Названия многих тегов в HTML — это просто английские слова (head, title, body), и поэтому они быстро запоминаются. Если Вы вообще не знаете английский язык, просто переводите каждый новый тег, и Вы их быстро запомните.
Тег title в HTML
Напишите между тегами <title></title> слово Заголовок:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок</title>
</head>
<body>
</body>
</html> Сохраните index. html. Чтобы сохранить можно просто нажать на клавиатуре сочетание клавиш Ctrl+S. Теперь откройте файл в Вашем браузере. Видите просто белую страницу? Поднимите взгляд в верх браузера на вкладку. На ней написано «Заголовок»:
html. Чтобы сохранить можно просто нажать на клавиатуре сочетание клавиш Ctrl+S. Теперь откройте файл в Вашем браузере. Видите просто белую страницу? Поднимите взгляд в верх браузера на вкладку. На ней написано «Заголовок»:
Если Вы снова очистите тег title, то заголовок на вкладке изменится на index.html.
Теперь Вы знаете, что такое title в HTML. Это заголовок страницы сайта.
Обратите внимание на бесплатный хороший курс HTML.
Тег body в HTML
В теге body находится вся видимая часть сайта. Посмотрим сразу на примере.
Напишите между тегами body «Hello World!»:
<!DOCTYPE html> <html> <head> <title>Заголовок</title> </head> <body> "Hello World!" </body> </html>
Сохраните index.html (Ctrl+S) и обновите страницу в браузере. Теперь Вы увидите на странице текст «Hello World!»:
Теги div и p в HTML
Вся страница сайта состоит из блоков <div></div> (division — раздел).
Абзац текста принято помещать в теги <p></p>(paragraph — абзац). Поэтому можно сразу поместить «Hello World!» между тегами p — <p>»Hello World!»</p>. С учетом div и p структура Вашего документа станет следующей:
<!DOCTYPE html> <html> <head> <title>Заголовок</title> </head> <body> <div> <p>"Hello World!"</p> </div> </body> </html>
При обновлении браузера сейчас ничего не изменится. Но уже сейчас нужно привыкать правильно структурировать страницы сайта. При разработке сайта это будет важно.
Это только начало, давайте продолжать!
Head HTML уроки для начинающих академия
❮ Назад Дальше ❯
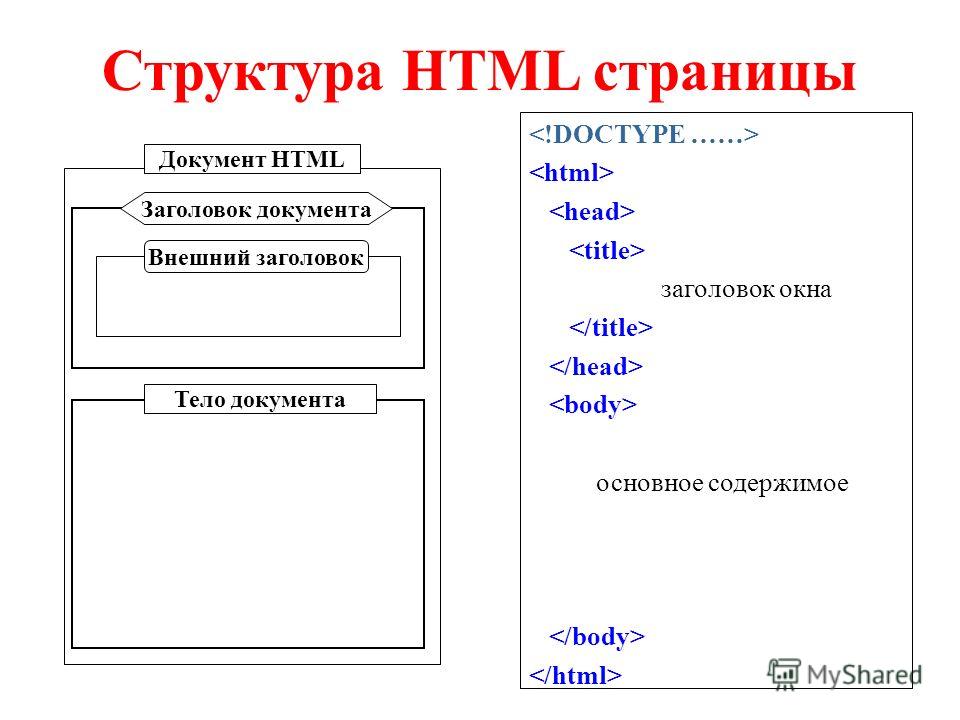
Элемент HTML <head>
Элемент <head> является контейнером для метаданных (данные о данных) и помещается между тегом <html> и тегом <body>.
Метаданные HTML — это данные о HTML-документе. Метаданные не отображаются.
Метаданные не отображаются.
Метаданные обычно определяют название документа, набор символов, стили, ссылки, сценарии и другую мета-информацию.
Следующие теги описывают метаданные: <title>, <style>, <meta>, <link>, <script> и <base>.
Элемент HTML <Title>
Элемент<title> определяет название документа и является обязательным для всех документов HTML/XHTML.Элемент <title>:
- Определяет заголовок на вкладке «Обозреватель»
- предоставляет заголовок страницы при добавлении в избранное
- Отображает заголовок страницы в результатах поисковой системы
Простой HTML-документ:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Page
Title</title>
</head>
<body>
The content of the document. …..
…..
</body>
</html>
Элемент HTML <Style>
Элемент <style> используется для определения сведений о стиле для одной страницы HTML:
Пример
<style>
body {background-color: powderblue;}
h2 {color: red;}
</style>
Элемент HTML <Link>
Элемент <link> используется для связывания с внешними таблицами стилей:
Пример
<link rel=»stylesheet» href=»mystyle.css»>
Совет: Чтобы узнать все о CSS, посетите наш Учебник CSS.
Элемент HTML <meta>
Элемент <meta> используется для указания, какой набор символов используется, описание страницы, ключевые слова, автор и другие метаданные.
Метаданные используются браузерами (как отображать содержимое), поисковыми системами (ключевыми словами) и другими веб-службами.
Определите используемый набор символов:
<meta charset=»UTF-8″>
Определите описание веб-страницы:
<meta name=»description» content=»Free Web tutorials»>
Определите ключевые слова для поисковых систем:
<meta name=»keywords» content=»HTML, CSS, XML, JavaScript»>
Определите автора страницы:
<meta name=»author» content=»html5css. ru»>
ru»>
Обновлять документ каждые 30 секунд:
<meta http-equiv=»refresh» content=»30″>
Пример <meta> тегов:
Пример
<meta charset=»UTF-8″>
<meta name=»description» content=»Free Web tutorials»>
<meta name=»keywords» content=»HTML,CSS,XML,JavaScript»>
<meta name=»author» content=»John
Doe»>
Настройка видового экрана
HTML5 ввел метод, позволяющий веб-дизайнерам управлять окном просмотра через тег <meta>.
Видовой экран — это видимая область пользователя веб-страницы. Она варьируется в зависимости от устройства, и будет меньше на мобильном телефоне, чем на экране компьютера.
На всех веб-страницах следует включить следующий элемент <meta> видового экрана:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Элемент видового экрана <meta> предоставляет обозревателю инструкции по управлению размерами страницы и масштабированию.
Ширина = устройство-ширина часть задает ширину страницы, чтобы следовать ширине экрана устройства (который будет варьироваться в зависимости от устройства).
Элемент начального масштаба = 1.0 задает начальный уровень масштабирования при первой загрузке страницы обозревателем.
Ниже приведен пример веб-страницы без мета-тега видового экрана и той же веб-страницы с тегом видового экрана <meta>:
Совет: Если вы просматриваете эту страницу с телефоном или планшетом, вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Без мета-тега видового экрана
С помощью мета-тега видового экрана
Элемент HTML <script>
Элемент <script> используется для определения JavaScript-кода на стороне клиента.
Этот JavaScript пишет «Hello JavaScript!» в HTML-элемент с ID = «Demo»:
Пример
<script>
function myFunction {
document. getElementById(«demo»).innerHTML = «Hello JavaScript!»;
getElementById(«demo»).innerHTML = «Hello JavaScript!»;
}
</script>
Совет: Чтобы узнать все о JavaScript, посетите наш Справочник по JavaScript.
Элемент HTML <base>
Элемент <base> указывает базовый URL-адрес и базовый целевой объект для всех относительных URL-адресов на странице:
Пример
<base href=»https://html5css.ru/images/» target=»_blank»>
Пропуск <HTML>, <head> и <BODY>?
Согласно стандарту HTML5; <html>
<body> и тег <head> могут быть опущены.Следующий код будет проверяться как HTML5:
Примере
<!DOCTYPE html>
<title>Page Title</title>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
Примечание:
хтмл5ксс не рекомендует опускать теги <html> и <body> . Пропуск этих тегов может привести к сбою программного обеспечения DOM или XML и подавать ошибки в старых браузерах (IE9).
Пропуск этих тегов может привести к сбою программного обеспечения DOM или XML и подавать ошибки в старых браузерах (IE9).
Однако Пропуск тега <head> был распространенной практикой уже довольно давно.
Элементы HTML-головки
| Тег | Description |
|---|---|
| <head> | Определяет сведения о документе |
| <title> | Определяет заголовок документа |
| <base> | Определяет адрес по умолчанию или целевой объект по умолчанию для всех ссылок на странице |
| <link> | Определяет связь между документом и внешним ресурсом |
| <meta> | Определяет метаданные HTML-документа |
| <script> | Определяет сценарий на стороне клиента |
| <style> | Определяет сведения о стиле для документа |
❮ Назад Дальше ❯
примеров | HTML Собака
Упрощенные примеры, демонстрирующие различные элементы HTML и свойства CSS.
Посмотрите на них в действии и поэкспериментируйте — поиграйте с кодом и посмотрите, что получится.
Текст
- Заголовки: от
h2доh6в стиле по умолчанию. - Размер не имеет значения: создание заголовков любого размера с помощью CSS.
- Полужирный, курсив, регистр и высота строки: с использованием
font-weight,font-style,font-variant,text-transformиline-height. - Семейства шрифтов: списки семейств шрифтов и общие резервные семейства шрифтов.
- Размеры шрифта: абсолютные и относительные единицы.
- Интервал текста:
text-align,text-indent,word-spacingиletter-spacingсвойства. - Вертикальное выравнивание: свойство
вертикального выравнивания. - Нижний и верхний индекс: использование позиционирования в качестве альтернативы свойству
вертикального выравнивания.
- Текстовые тени: Тени. По тексту.
- Простые буквицы: простой способ добиться общего эффекта.
- Причудливые буквицы: оживление этой первой буквы.
- Графические буквицы: использование изображений.
- Буквица первого абзаца: ориентация на первую букву первого абзаца.
- Котировки по запросу 1: Простая структура котировок по запросу.
- Цитаты 2: Добавляем немного стиля.
- Pull quotes 3: Более сложный стиль.
Звенья
- Подчеркивание: различные способы подчеркивания (обычно ссылки), с использованием
text-decoration,border-bottomиbackground-image. - Якоря и цели: ссылки на части страницы и их стиль с использованием псевдокласса
:target. - Rollovers 1: графические ссылки, которые меняются при наведении на них курсора с помощью
: наведите курсор на. - Rollovers 2: Дополнительные интерактивные эффекты с использованием псевдокласса
:active.
- Опрокидывание 3: Постепенное появление и исчезновение.
- Ролловер 4: Вращение с использованием
преобразования. - Простые переходы CSS: тонкая анимация текстовых ссылок при наведении на них курсора.
- Дополнительные переходы CSS: использование
радиуса границыи цветов RGBa. - Функции синхронизации перехода CSS: обработка ускорения и замедления анимированных переходов.
Цвета, изображения и фоны
- Цвета: цвета CSS с использованием свойств
colorиbackground-color. - HTML-изображения: элемент
img. - Фоновые изображения: свойство CSS
background-image. - Позиционирование фона: использование свойства
background-position. - Повторяющиеся фоновые изображения: использование свойства
background-repeat. - Фоновое вложение: как фон ведет себя при прокрутке содержимого.

- Размер фонового изображения: используется
background-size. - Несколько фонов: Наслоение фонов внутри одного блока.
- Линейные градиенты: создание градиентных фонов с помощью CSS.
- Радиальные градиенты: круговые и эллиптические градиентные фоны.
- Непрозрачность: прозрачность коробки.
Макет
- Ширина и высота:
ширина,высота,максимальная ширина,минимальная высотаи так далее. - Границы: толстые, тонкие, такого цвета, такого цвета, сплошные, пунктирные, пунктирные…
- Закругленные углы: использование свойства
border-radius. - Box shadows: добавление всплывающих окон.
- Схлопывание полей: то, как вертикальные поля сливаются или «схлопываются» друг в друга.
- Очертания: «Границы», граничащие с границами.
- Переполнение: Управление частями содержимого, которые не помещаются в поле.

- Блочный и встроенный 1: изменение поведения блоков с помощью свойства
display. - Блочный и встроенный 2: больше различий между блочными и встроенными блоками.
- Блочный и встроенный 3: Применение отображения
: встроенный блок. - Позиционирование: статическое: соответствует нормальному потоку.
- Позиционирование: относительное: Смещение от исходного положения блока.
- Позиционирование: абсолютное 1: Позиционирование относительно контейнера коробки.
- Позиционирование: абсолютное 2: Внутри позиционированного блока.
- Позиционирование: фиксированное: относительно окна просмотра.
- Z-индекс: штабелирование позиционированных ящиков.
- Плавающий 1: Простой плавающий ящик.
- Плавающий 2: два плавающих ящика.
- Плавающий 3: Очистка плавающих ящиков.
- Макет страницы 1: два столбца. Шаг 1: размещение столбца навигации.
- Макет страницы 2: Два столбца.
 Шаг 2: использование поля
Шаг 2: использование поля - Макет страницы 3: использование рамки для создания фона для столбца.
- Макет страницы 4: три столбца.
- Макет страницы 5: Добавление заголовка.
- Макет страницы 6: нижние колонтитулы не всегда будут работать со столбцами с абсолютным позиционированием…
- Макет страницы 7: добавление нижнего колонтитула с использованием плавающих столбцов.
- Чарльз Дарвин: стилизованная версия основных принципов предыдущих примеров.
- 2D-преобразования: изменение размера, формы и положения блоков с помощью
преобразоватьсвойство. - Начало преобразования: изменение точки, от которой отсчитываются преобразования.
Списки и навигация
- Основные списки:
ul,olиliэлементы. - Вложенные списки: списки внутри списков.
- Списки описаний:
dl,dtиdd.
- Маркеры списка: изменение маркеров и нумерации с использованием
типа списка. - Изображения в качестве маркеров элементов списка: Использование
list-style-image. - Внутренние и внешние маркеры списка: Использование
list-style-position. - Раскрывающиеся списки 1: основы раскрывающегося меню.
- Раскрывающиеся списки 2: Простое многоуровневое раскрывающееся меню.
- Раскрывающиеся списки 3: Многоуровневое раскрывающееся меню с более подробным дизайном.
- Встроенные вкладки: базовая навигация по вкладкам с использованием свойства
display. - Плавающие вкладки: основные вкладки с использованием
floatсвойство. - Больше вкладок: Делаем вкладки более похожими на вкладки.
- Еще больше вкладок: Альтернативный стиль вкладок.
- Узкие вкладки: использование простых подчеркиваний.
- Причудливые вкладки: сходите с ума с помощью CSS.

- Показать/скрыть навигацию (JavaScript): переключение отображения с помощью JavaScript.
- Показать/скрыть навигацию (цель): переключение отображения с помощью псевдокласса
:target.
Столы
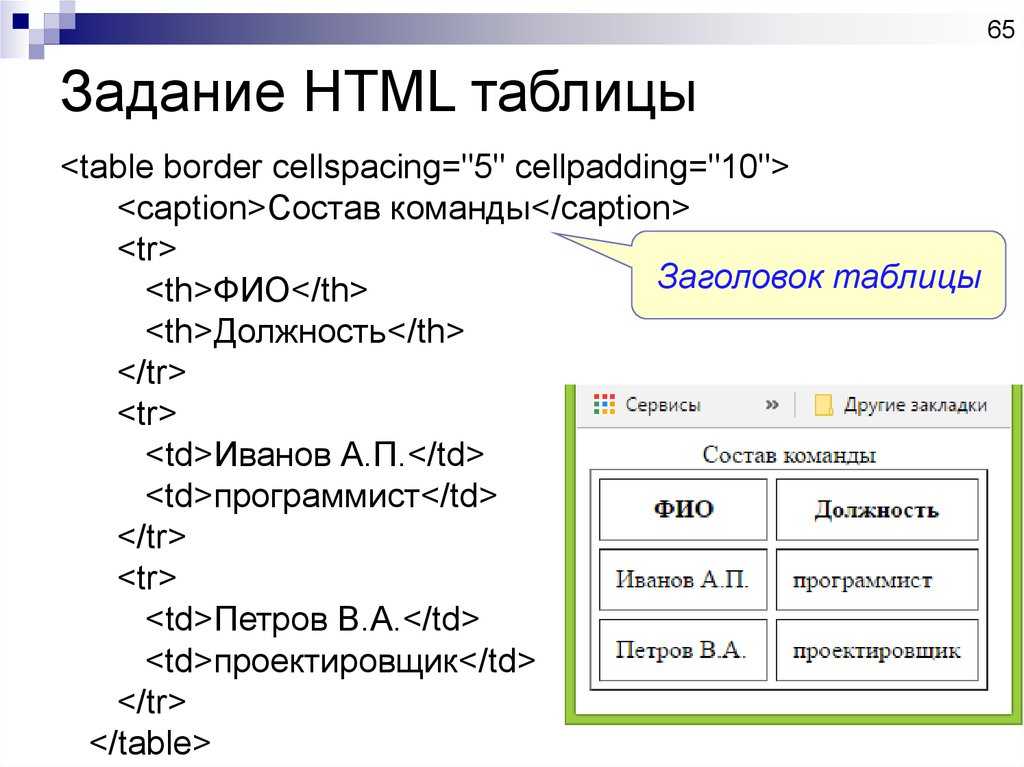
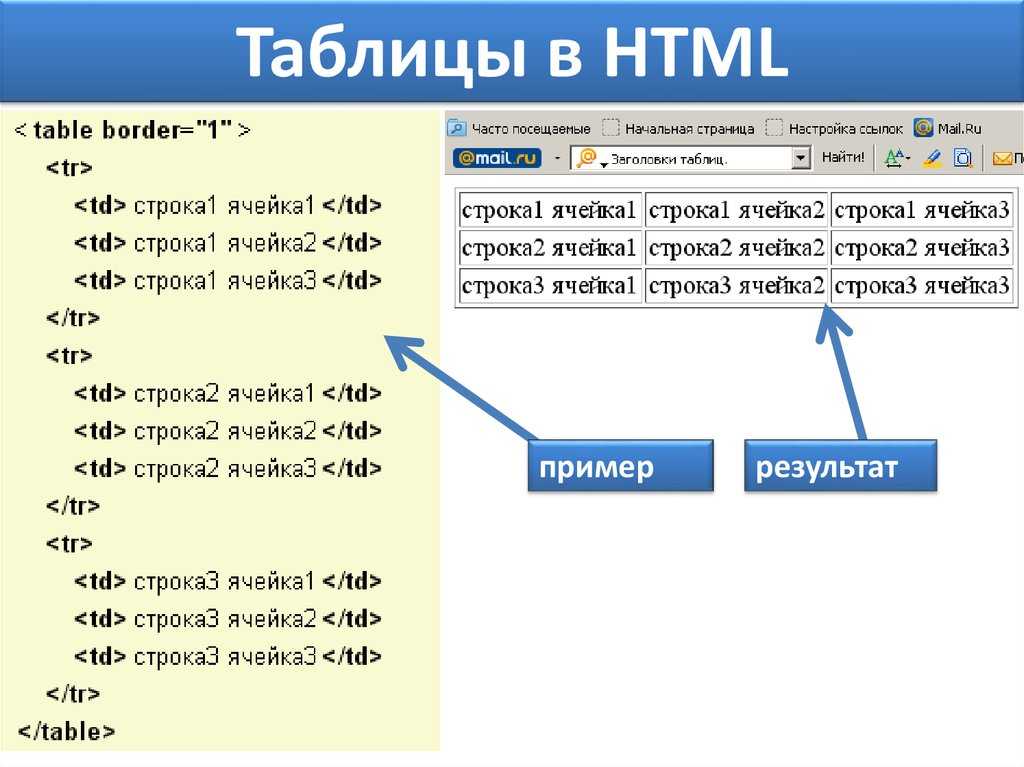
- Базовая таблица:
таблица,trиtdэлементы. - ячеек заголовка:
thэлементов. - Объединение ячеек 1: атрибут
rowspan. - Объединение ячеек 2: атрибут
colspan. - Схлопывание границ 1: Свертывание границ ячеек таблицы.
- Свертывание границ 2: Свертывание границ ячеек таблицы и границ таблицы.
- Группы столбцов:
colиcolgroupэлементов. - Пустые ячейки: Использование
empty-cellsсвойство, чтобы указать, как должны отображаться пустые ячейки. - Автоматическая компоновка таблицы: Алгоритм компоновки по умолчанию, используемый таблицами.

- Фиксированная компоновка таблицы: устанавливается с помощью свойства
table-layout.
Формы
- Текстовые поля: Текст и пароль типа
вводаэлементов. - Флажки и переключатели: больше
типов элементов ввода. - Ввод файла: для загрузки.
- Текстовые области: элемент
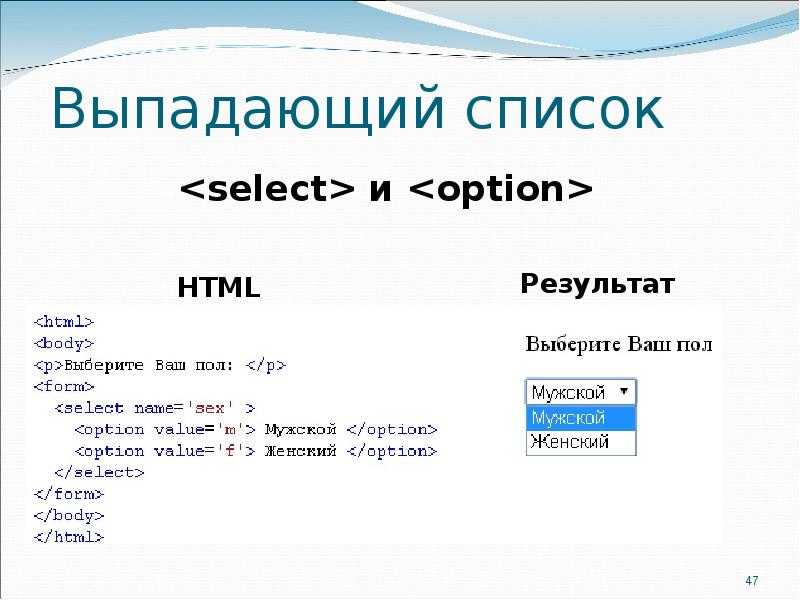
textarea. Поля выбора - : Основное использование элементов
selectиoption. - Группы опций поля выбора: использование элемента
optgroup. - Поля выбора множественного выбора: использование атрибута
множественного.
500 HTML-шаблоны страниц ошибок
Коллекция бесплатных 500 страниц ошибок HTML-шаблонов от codepen и других ресурсов. Обновление коллекции января 2020 года. 13 новых предметов.
- Шаблоны страниц HTML 404
- HTML Смешные 404 Страницы
- 403 Запрещенные HTML-шаблоны
- HTML 408 страниц
О коде
Упс.
 тост
тостСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
500 — Внутренняя ошибка
Еще одна страница «500 — внутренняя ошибка».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
500 — Страница внутренней ошибки в HTML
Внутренние ошибки расстраивают Коди. Наведите указатель мыши на код ошибки, чтобы сбросить анимацию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
500 — Внутренняя ошибка
Страница, которую увидят пользователи, когда веб-сайт выдает ошибку 500 .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
Ошибка 500 — заливка анимированным текстом
Анимированная текстовая заливка, выполненная с использованием холста 🙁
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery. js
js
О коде
Ошибка-500 / Загрузчик Windows
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ошибка 500 — Охота за ошибками!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: tweenmax.js
О коде
Картофель CSS 500
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
500 Ошибка Страница
Глаза следуют за курсором. Разработан на странице с ошибкой 500.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
500 Ошибка: файл журнала
На этой неделе кодовый дудл — это всего лишь небольшой макет страницы с 500 ошибками.Попытался запечатлеть ощущение прохождения трассировки стека, строк и строк лог-файлов в эстетически приятной форме. — хотел возиться с переменными css, поэтому, вероятно, не слишком хорошо работает в ie 🙂
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
500 Ошибка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
500 Статус страницы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ошибка 500
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
500 Ошибка
500 ошибка HTML-страницы.
Совместимые браузеры: Chrome, Opera, Safari
Зависимости: —
О коде
500 Ошибка HTTP
500 идея ошибки HTTP.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
500 Ошибка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: three.js
О коде
500 Ошибка — Сломанный
Просто быстрая и простая страница ошибки 500.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
ОШИБКА 500
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
500 Ошибка
Страница ошибки внутренней службы 500 в неоновом стиле.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
500 Шаблон страницы с ошибкой
Просто развлечься…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
HTML-страница для 500 Внутренняя ошибка
Страница ошибки 500 с фоном частиц.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js, typed.js, частиц.js
О коде
500
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
500 Ошибка
Страница ошибки 500 с сообщением, которое со временем меняется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Образец 500 Страница ошибки
Это SVG из Illustrator, очищенный с помощью SVGOMG, а затем анимированный с помощью библиотеки Vivus.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: vivus.js
О коде
Ошибка 500 Предупреждение
Чистый HTML и CSS 500 ошибка предупреждение.






 Шаг 2: использование поля
Шаг 2: использование поля 


 Попытался запечатлеть ощущение прохождения трассировки стека, строк и строк лог-файлов в эстетически приятной форме. — хотел возиться с переменными css, поэтому, вероятно, не слишком хорошо работает в ie 🙂
Попытался запечатлеть ощущение прохождения трассировки стека, строк и строк лог-файлов в эстетически приятной форме. — хотел возиться с переменными css, поэтому, вероятно, не слишком хорошо работает в ie 🙂