проверка орфографии от Яндекса и звонок с компьютера в телефон / Хабр
Мы объявляем открытую программу бета-тестирования новых версий Яндекс.Браузера. Начиная с нынешней, желающие смогут попробовать самое новое и помочь Яндексу в том, чтобы найти ошибки, которые нам не удалось выявить в условиях внутреннего тестирования. Одновременно пользователи бета-версии смогут оценить новые возможности еще до их появления в стабильном канале.Что нового появилось, кроме бета-канала:
- Улучшенная проверка орфографии
- Синхронизация в мобильном браузере и Быстрый звонок
- Эксперимент: Умная кнопка «Назад»
- Эксперимент: быстрый переход назад/вперед
- Эксперимент: быстрый возврат в начало страницы
- Бета-версия браузера под Андроид теперь работает на планшетах
- На модерации версия браузера под Айфон

Улучшенная проверка орфографии
В прошлый раз мы рассказывали о том, что научили наш Браузер искать по странице с учетом морфологии русского языка. Теперь немного расскажем о том, как была улучшена проверка орфографии.Во всех предыдущих версиях мы использовали стандартный способ проверки из проекта Chromium. При этом мы анализировали слова, которые вводят пользователи, и формировали подсказки с помощью словаря, обновляемого при выходе новых версий браузера. У этой реализации есть определенные недостатки. Во-первых, сам словарный запас достаточно ограничен. Попробуйте в любом текстовом поле вбить «сабака». Подсказки будут примерно такие:
Во-вторых, слабая поддержка морфологии русского языка. Про третий недостаток, связанный с невозможностью оперативно обновить словарь и исправить в нем ошибки, мы уже говорили выше.
Команда Яндекс.Браузера создала свой улучшенный словарь, который формируется у нас и загружается с наших серверов, умеет обновляться и поддерживает морфологию.
Потерянная «собака» нашлась. А над порядком подсказок все еще идет работа.
Обратите внимание, что анализ вводимого вами текста и формирование подсказок происходит полностью локально. Браузер не отправляет ваш текст на сервер. Конечно же, если вы добавите новое слово в свой словарь, то оно будет синхронизировано между вашими устройствами.
Новый словарь пока доступен только в версии для Windows.
Синхронизация в мобильном браузере и быстрый звонок
Сегодня мы также представляем обновленный мобильный Яндекс.Браузер, который теперь умеет синхронизировать данные с другими устройствами. А это открывает перед разработчиками возможность экспериментировать и искать новые варианты совместного применения мобильной и десктопной версий как единого продукта. Быстрый звонок — наша первая попытка продемонстрировать это.Открываем любой сайт, который содержит телефонный номер. В этот момент Яндекс.Браузер проанализирует содержание страницы и определит, есть ли на ней номера телефонов. Как вы понимаете, сделать это не так уж и просто, поскольку не существует единого способа написания телефонных номеров. Они могут содержать пробелы, дефисы, скобки. Код страны или города может быть вовсе не указан. Да и сам код может начинаться с «+7», а может и через «8». Добавим к этому разнообразие самих кодов и длин номеров. Но в большинстве случаев Яндекс.Браузер уже сейчас справляется со всем этим и подсвечивает доступные для звонка номера. А если вы нашли пример, где это не работает, то мы будем благодарны вам за багрепорт.
В этот момент Яндекс.Браузер проанализирует содержание страницы и определит, есть ли на ней номера телефонов. Как вы понимаете, сделать это не так уж и просто, поскольку не существует единого способа написания телефонных номеров. Они могут содержать пробелы, дефисы, скобки. Код страны или города может быть вовсе не указан. Да и сам код может начинаться с «+7», а может и через «8». Добавим к этому разнообразие самих кодов и длин номеров. Но в большинстве случаев Яндекс.Браузер уже сейчас справляется со всем этим и подсвечивает доступные для звонка номера. А если вы нашли пример, где это не работает, то мы будем благодарны вам за багрепорт.
Если кликнуть по номеру, то Браузер предложит вам позвонить по нему. Сам номер уже приводится в нормализованном формате. Под нормализацией мы понимаем удаление лишних символов и добавление недостающего кода. Но чтобы подставить код страны и города, нам для начала нужно его узнать. К счастью, Яндекс.Поиск уже умеет с некоторой вероятностью определять, к какому региону или городу относится тот или иной сайт.
Принимающей стороной на вашем смартфоне будет опять же Яндекс.Браузер, который получит номер, запросит подтверждение и инициирует звонок.
Для работы Быстрого звонка вам нужно установить текущую бета-версию, а также обновленную версию Яндекс.Браузера для Android или для iPhone. И не забыть включить синхронизацию.
Вы всегда можете отключить подсветку номеров в настройках Браузера.
Эксперимент: Умная кнопка «Назад»
Что должна делать кнопка «Назад» (а также соответствующие ей жесты, горячие клавиши и кнопки мыши) в любом браузере? Возвращать вас туда, откуда вы пришли. Но в ряде случаев она не способна нам помочь. Например, если вы открыли ссылку в новой вкладке. В этом случае браузер не помнит вашей истории, и кнопка «Назад» не действует. Другой пример. Если браузер запускается из сторонней программы, то вернуться назад через кнопку у вас также не выйдет.
Другой пример. Если браузер запускается из сторонней программы, то вернуться назад через кнопку у вас также не выйдет.Чтобы сделать кнопку «Назад» немного умнее и решить описанные выше проблемы, в Яндекс.Браузер добавлен новый эксперимент, найти который можно по адресу chrome:flags#ya-enable-smartback. Вот как будет выглядеть возможность вернуться в приложение, которое вызвало Браузер:
Эксперимент: быстрый переход назад/вперед
Разработчики также сделали переход назад и вперед более комфортным и быстрым. Достигается это за счет новой анимации и использования специального скриншота страницы, который отображается в тот момент, когда страница еще фактически догружается.Эксперимент включен по умолчанию в текущей бете.
Эксперимент: быстрый возврат в начало страницы
Пользователи достаточно часто сталкиваются с ситуаций, когда нужно вернуться в начало страницы. Обычно для этого используют либо сторонние расширения, либо инструменты самого сайта, либо делают это вручную. В рамках еще одного эксперимента, который в этой бета-версии также включен по умолчанию, Яндекс.Браузер позволяет быстро вернуться в начало страницы, кликнув по заголовку вкладки. Повторный клик возвращает вас в то место на странице, где вы были.
В рамках еще одного эксперимента, который в этой бета-версии также включен по умолчанию, Яндекс.Браузер позволяет быстро вернуться в начало страницы, кликнув по заголовку вкладки. Повторный клик возвращает вас в то место на странице, где вы были.В этой бете вы можете заметить и некоторые другие изменения:
- Новая структура меню (для Windows), сформированная на основе популярности у пользователей тех или иных разделов.
- Новый прогресс-бар, визуализирующий процесс загрузки страницы.
- Максимальное количество виджетов в Табло увеличено до 20.
- Под капотом Браузера прячется новый механизм докачки файлов, который мы обучаем корректно восстанавливать прерванные загрузки.
Бета-версия Яндекс.Браузера устанавливается поверх стабильной, использует тот же профиль и обновляется по своему каналу. Обратный переход на стабильную версию необходимо проводить через полное удаление Браузера и синхронизацию данных.
Будем рады вашим отзывам, предложениям и багрепортам. Особенно интересно узнать ваше мнение об экспериментах, судьба которых еще не решена.
Особенно интересно узнать ваше мнение об экспериментах, судьба которых еще не решена.
Upd. Добавили ссылку на Яндекс.Браузер для iPhone.
Как Проверить Текст на Ошибки
Друзья, сталкиваясь с проблемой качественного текста, могу сказать просто — учите в школе язык — это залог вашей успешности, что еще и практически бесплатно. Я до сих пор благодарен своему учителю по русскому языку, Нине Ивановне Прузан, которая помогла полюбить русский язык.
Интересный факт, но в США, на сегодняшний день, всех филологов по английскому языку с удовольствием берут в адвокаты и врачи (самые высокооплачиваемые профессии). Пока не тоже самое, что в России и странах СНГ, но это обязательно придет и к нам. Вместе со спросом на дешевую рабочую силу, постоянно растет и спрос на специалистов с грамотным языком, поэтому написание на правильном, грамотном языке постов и статей критически важно для блогера и копирайтера.
Помните, что проверка орфографии перед публикацией статьи или поста — ОБЯЗАТЕЛЬНА. Помните, что проверка поможет найти не только ошибки, но и простые опечатки, которые считаются грубой ошибкой, как Гуглом с Яндексом, так и среднестатистическим посетителем сайта или блога. Итак, здесь список инструментов для проверки текста на ошибки.
Помните, что проверка поможет найти не только ошибки, но и простые опечатки, которые считаются грубой ошибкой, как Гуглом с Яндексом, так и среднестатистическим посетителем сайта или блога. Итак, здесь список инструментов для проверки текста на ошибки.
Как проверить текст на ошибки онлайн
Адвего
Адвего — это самый удобный, пока что для меня, сервис по проверке орфографии онлайн. Для меня он удобен, поскольку сервис мультиязычен. Я занимаюсь также англоязычными текстами, поэтому использую этот сервис. С помощью Адвего, вы можете также проверить текст на плагиат, почитайте о таких сервисах тут — 5 Сервисов для Проверки Текста на Плагиат.
Проверить текст на ошибки на Адвего — https://advego.ru/text/top/
Яндекс.Спеллер
Яндекс.Спеллер – сервис проверки правописания от Яндекса, помогающий исправлять орфографические ошибки. Сервис использует орфографический словарь. Кстати, Яндекс. Спеллер может проверять текста и на украинском и на английском языках.
Проверить текст на ошибки на Яндексе — https://api.yandex.ru/speller/
Яндекс Вебмастер
Если статья уже опубликована, то используйте инструмент от Яндекса. Вы получите доступ к нему, если зарегистрируетесь в сервисе Яндекс.Вебмастер, достаточно создать почту на Яндексе.
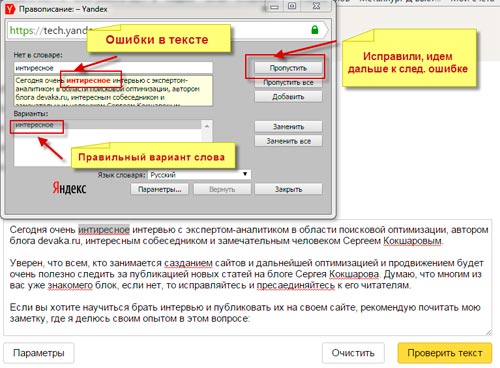
Для использования этой системы, Вам нужно всего лишь вставить адрес страницы и орфографические ошибки будут выделены желтым.
Проверить страницу на ошибки — https://webmaster.yandex.ru/spellcheck.xml
Orfo.Ru
Orfo — это, наверное, самая мощная проверка, поскольку проверяет еще и синтаксис — запятые, дефисы и т.д. Напоминает интерфейсом проверку Microsoft Word.
Проверить текст на правописание на Orfo.Ru — https://www.orfo.ru/online/
Как проверить текст на ошибки на компьютере
Microsoft Word или любой текстовый редактор имеет функцию проверки орфографии и синтаксиса, поэтому если вы создаете статью в текстовом редакторе, обязательно воспользуйтесь этой функцией.
Друзья, пишите правильно, это поможет навести порядок не только у вас в статье, но и голове и образе жизни, доказано фен-шуй, греческими мыслителями, японскими самураями и т.д.
4 Расширения проверки орфографии для VSCode
VSCode — мощный редактор не только для разработчиков, но и для интернет-писателей. Он поддерживает LaTeX, Markdown, reStructuredText и множество других языков разметки, что делает VSCode идеальным кандидатом на роль блоггера.
Если мысли об опечатках и грамматике не дают вам спать по ночам 😱, есть несколько расширений VSCode, которые могут помочь вам проверить орфографию вашего сообщения непосредственно в VS Code, прежде чем запускать его через средства проверки грамматики и стиля. Давайте взглянем на некоторые из лучших расширений для проверки орфографии для VSCode.
Примечание: В списке нет определенного порядка ранжирования.
Средство проверки орфографии кода
Средство проверки орфографии кода от Street Side Software — это базовая программа проверки орфографии, которая была создана для выявления распространенных орфографических ошибок при минимальном количестве ложных срабатываний. Он автоматически определяет ключевые слова в различных языках программирования и исключает их из проверки орфографии. Code Spell Checker может даже распознавать текст в верблюжьем регистре и выполнять проверку орфографии.
Code Spell Checker поддерживает множество языков, включая каталонский, чешский, датский, голландский, французский, французский Réforme 90, немецкий, греческий, иврит, итальянский, персидский, польский, португальско-бразильский, португальский, русский, испанский, шведский, турецкий, украинский.
После завершения установки для следующих типов файлов и языков программирования будет автоматически включена проверка орфографии: AsciiDoc, C, C++, C#, css, less, scss, Elixir, Go, Html, Java, JavaScript, JSON / JSONC, LaTex, Markdown, PHP, PowerShell, Pug/Jade, Python, reStructuredText, Rust, Scala, Text, TypeScript, YAML.
Опечатки в вашем коде или документе будут подчеркнуты волнистыми линиями, поэтому писателю/кодировщику будет очень легко их быстро просмотреть.
Средство проверки орфографии кода на VSCode Marketplace
LTeX — средство проверки грамматики и орфографии с поддержкой LaTeX, BibTeX
LTEX обеспечивает автономную проверку грамматики различных языков разметки в Visual Studio Code с использованием LanguageTool (LT) — многоязычной грамматики, стиля на основе искусственного интеллекта , и проверка орфографии. В настоящее время LTEX поддерживает документы BibTEX, LATEX, Markdown, Org, reStructuredText и R Sweave.
LTEX — это ответвление популярного, но заброшенного расширения LanguageTool for Visual Studio Code Адама Восса.
Сильные стороны LTEX включают обнаружение грамматических и стилистических ошибок, поддержку нескольких языков разметки, многоязычную поддержку, пользовательские словари. LTEX поставляется с обширной документацией, к которой вы можете обратиться, если вам нужно подробное руководство по его функциям.
LTeX — проверка грамматики/орфографии с поддержкой LaTeX, BibTeX
Правописание — многоязычная, автономная и облегченная проверка орфографии для VSCode
Spell Right — это автономная проверка орфографии для VSCode, созданная Бартошем Антошиком. Он подчеркивает возможность работы без подключения к Интернету, но при этом остается легким.
Сила Spell Right включает поддержку LaTeX и Markdown, возможность проверки орфографии на различных языках программирования, включает комментарии и текстовые узлы документов HTML/XML. Ниже приведен подробный список функций Spell Right.
- Поддерживает документы Plain text, Markdown и LaTeX, части комментариев/строк большинства документов с исходным кодом и узлы текста/комментариев в документах класса XML/HTML.
- Поддерживает все языки, которые можно использовать с любым из нижеперечисленных встроенных механизмов проверки правописания (например, все языки, доступные в Microsoft Office, несколько языков в одноязыковых выпусках Windows и т.
 д.)
д.) - Поддерживает использование нескольких словарей файлов открытого текста рабочей области .
- Орфографические синтаксические элементы документов, например. комментарии/строки на разных языках (например, строки, написанные на английском языке, и комментарии, написанные на французском языке).
- Орфография нескольких языков в одном документе либо путем выбора более одного языка для проверки правописания, либо с помощью команд в документе для переключения между языками.
- С учетом регистра, поддержка коротких слов, аббревиатур, сокращений и множественного числа в скобках.
- Хорошо работает с составными фразами CamelCase, snake_case и digit2inside, учитывающими различие между заглавными и строчными буквами Unicode (например, SuperŚlimak пишется как Super Ślimak) и прилипание заглавных букв (например, HTMLTest пишется как HTML Test).
- Переключатель команды быстрого включения/выключения для включения/выключения проверки орфографии в конкретном документе.

- Легкий, автономный, используйте встроенные в ОС механизмы проверки орфографии: API проверки орфографии Windows (Windows 8/10), NSSpellChecker (macOS) и Hunspell (Linux, Windows 7).
Право орфографии на VSCode Marketplace
Проверка орфографии (RU,EN) – Проверка орфографии на базе Яндекса для проверки орфографии для VSCode
Проверка орфографии (RU,EN) – небольшая программа проверки орфографии, которая поддерживает только английский, русский и украинский языки. Что отличает это расширение от других средств проверки орфографии VSCode, так это то, что оно использует не встроенный в ОС механизм проверки орфографии, а службу yandex-speller для проверки орфографических и грамматических ошибок.
Базовый движок использует API Яндекс.Спеллера для обеспечения своей работы, более подробную информацию о нем можно найти в его документации.
После завершения установки вы можете вызвать расширение, нажав Alt+Shift+A , или вы можете открыть палитру команд и ввести «Проверка орфографии», а затем выбрать это расширение. Хотя он не так многофункционален, как другие средства проверки орфографии, это хорошее расширение для проверки орфографии для разработчиков, которые хотят протестировать API Яндекса.
Хотя он не так многофункционален, как другие средства проверки орфографии, это хорошее расширение для проверки орфографии для разработчиков, которые хотят протестировать API Яндекса.
Проверка орфографии (RU,EN) на VSCode Marketplace
Заключение
Расширения для проверки орфографии являются важными инструментами для обнаружения опечаток, когда мы кодируем, пишем контент для веб-сайта или даже делаем заметки на нашем компьютере. Кроме того, в VSCode есть много других интересных функций, которые могут ускорить ваш рабочий процесс, проверьте их!
- Формат VSCode при сохранении — все, что вам нужно знать
- Настройка VSCode для работы с Zsh
- Несколько курсоров VSCode: расширенная версия
- Привязка команд терминала к сочетаниям клавиш VSCode
- Как быстро создать блок комментариев в VSCode 900 46
- Как быстро дублировать строку в Visual Studio Code
- Как закомментировать несколько строк в Visual Studio Code
- Как автоматически сделать отступ в коде в Visual Studio Code
 Cat, hot, tip, man и hut — все слова CVC.
Cat, hot, tip, man и hut — все слова CVC.Что такое слова CVC, слова CCVC и слова CVCC?
www.theschoolrun.com › what-are-cvc-words-ccvc-words-and-cvcc-words
Hervorgehobene Snippets
Bilder
Alle anzeigen
Alle anzeigen
Рабочие листы CVC Words — English Проверка орфографии — Twinkl
www.twinkl.com › … › Задания CVC
Bewertung 4,0 9000 5 (5)Слова CVC слова, состоящие из согласного, гласного и согласного. Например, cat, mat и hat — все слова CVC.
Workstation Pack: CVC Words Mixed Spelling Activity — Twinkl
www.twinkl.co.uk › … › English Workstations
Bewertung 5,0 (7)Набор упражнений, направленных на написание слов CVC в соответствии с картинкой. Эти действия предназначены для использования на рабочей станции.
Как учить слова CVC + БЕСПЛАТНЫЙ список слов CVC!
thriveedservices.com › Блог
CVC-слова — это слова, имеющие структуру согласная-гласная-согласная, или CVC, как слова кошка и швабра. Гласная в словах CVC дает короткий звук, потому что …
Гласная в словах CVC дает короткий звук, потому что …
Ähnliche Fragen
Что такое правописание фонетики CVC?
Что такое 3-буквенные слова CVC?
Можете ли вы привести 5 примеров слов CVC?
Результаты проверки правописания слов cvc | TPT
www.teacherspayteachers.com › Обзор › Поиск: правописание слов cvc
Результаты 1–24 из 25000+ · Просмотрите ресурсы по правописанию слов cvc на сайте Teachers Pay Teachers, торговой площадке, которой доверяют миллионы учителей, предлагающих оригинальные образовательные …
CVC Семейство коротких гласных слов Бесплатные печатные списки слов
www.myprimaryparadise.com › 2022/02/07 › cvc-…
07.02.2022 · Короткие гласные CVC Word Family Lists ; на словах. летучая мышь, кот, сидел, шапка, крыса, коврик, толстый, погладить, чан. квартира, шлепок, тот, паршивец, болтовня, комар; ап слова. cap, …
Списки слов CVC — Измеренная мама
www.


 д.)
д.)