Как установить счетчик посещений на сайт?
 Для тех, кто уже создал свой сайт, может возникнуть необходимость установки на сайт счетчика числа посетителей. Установив счетчик, вы всегда будете знать, какая посещаемость у сайта, откуда приходят посетители, по каким запросам с поисковых систем и другую информацию о посещениях сайта. Это нужно не только чтобы знать о своих посетителях, но и использовать полученные данные в SEO. В общем, установить счетчик на сайт просто необходимо.
Для тех, кто уже создал свой сайт, может возникнуть необходимость установки на сайт счетчика числа посетителей. Установив счетчик, вы всегда будете знать, какая посещаемость у сайта, откуда приходят посетители, по каким запросам с поисковых систем и другую информацию о посещениях сайта. Это нужно не только чтобы знать о своих посетителях, но и использовать полученные данные в SEO. В общем, установить счетчик на сайт просто необходимо.
Существует множество разнообразных сервисов, которые позволяют установить на ваш сайт счетчик, который будет подсчитывать посетителей и давать всевозможную информацию о них. Есть как платные системы, так и бесплатные. Я пользуюсь следующими бесплатными сервисами статистики: liveinternet.ru, Google Analytics и Яндекс.Метрика. Далее, подробная инструкция как установить счетчик посещений на сайт..
Вы можете выбрать любую систему статистики, можете установить две или все три (только это ни к чему). В принципе хватит и одной. Я чаще всего использую одну – liveinternet, но иногда дополнительно к ней устанавливаю Метрику или Analytics.
Как установить счетчик liveinternet.ru?
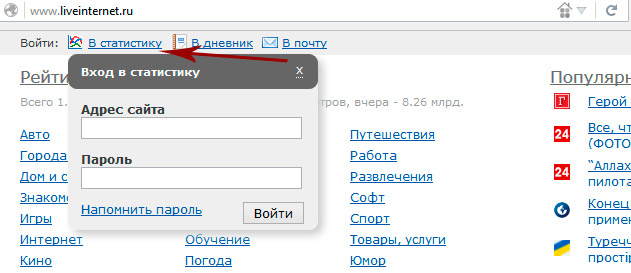
Сервис liveinternet позволяет устанавливать видимые и невидимые счетчики на ваш сайт. Для того, чтобы установить счетчик от LiveInternet, перейдите по ссылке http://www.liveinternet.ru/add. Здесь необходимо заполнить необходимые поля.

После того, как вы заполните поля, нажмите на кнопку «Дальше >>». После чего вас попросят проверить правильность введенных данных.

Если все введено верно, нажмите кнопку «зарегистрировать >>». Теперь появится сообщение о том, что сайт успешно зарегистрирован в рейтинге liveinternet.

Теперь нужно выбрать и установить счетчик. Для этого, нажмите на кнопку «получить html-код счетчика >>», далее, выберите необходимый вид счетчика и нажмите кнопку «получить html-код счетчика >>».
Полученный код выглядит примерно так:

После того, как вы установите счетчик, можно будет заходить в статистику и смотреть результаты :). Чтобы зайти в свою статистику, можно кликнуть на счетчике, либо перейдя по ссылке: http://www.liveinternet.ru/stat/
Как установить счетчик Яндекс.Метрика?
Яндекс.Метрика — бесплатный инструмент от Яндекс для оценки посещаемости сайта, анализа поведения пользователей и эффективности рекламных кампаний. Для того, чтобы получить счетчик в Метрике, нужно зарегистрироваться. Если у вас уже есть аккаунт Яндекса (например, есть почта), то вводите его.

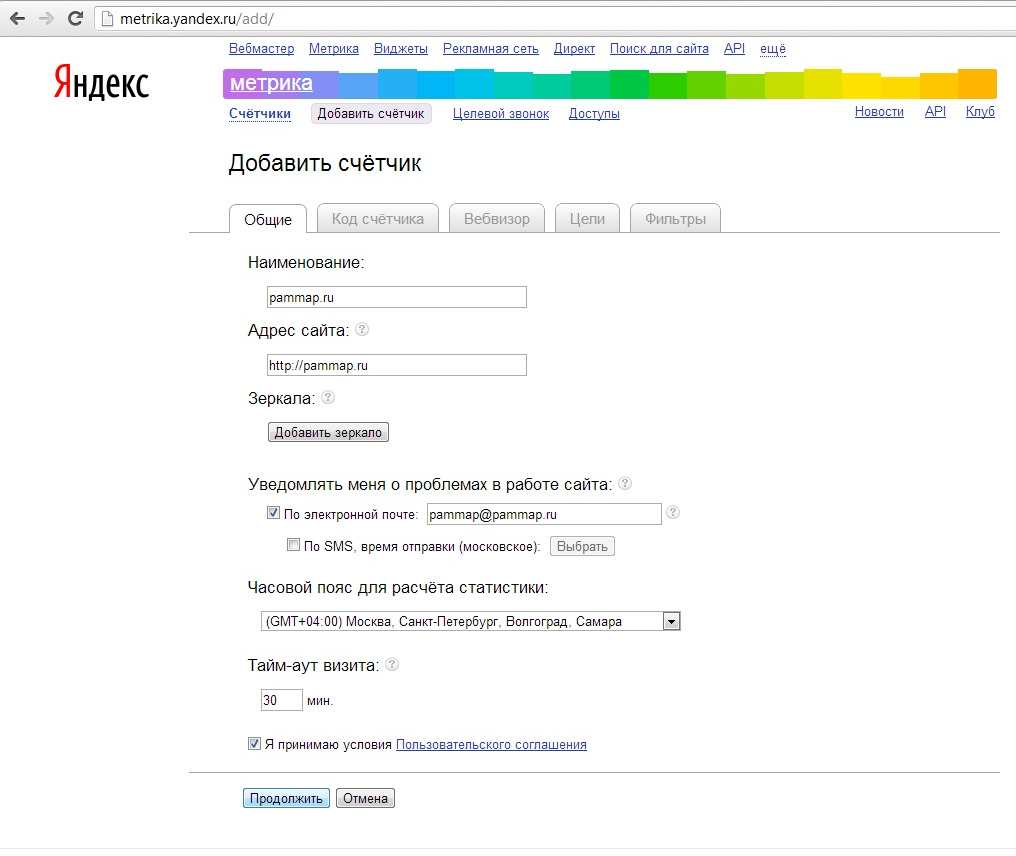
После входа, нажмите на кнопку «Получить счетчик». Вы попадете на страницу добавления счетчика:

Заполните url сайта, по желанию выберите необходимые опции и нажмите кнопку «Добавить»
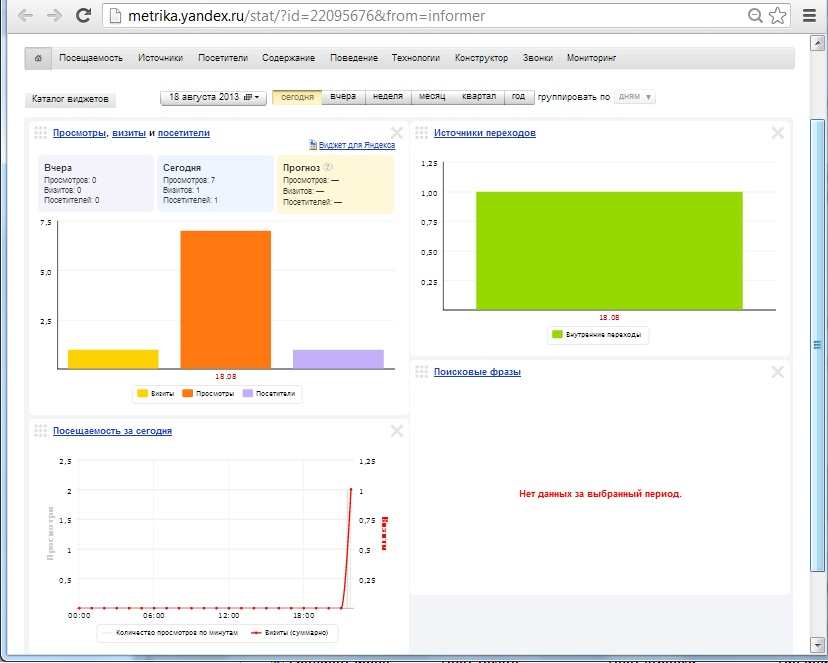
После этого вам выдадут код счетчика, который нужно вставить на все страницы сайта, также как и код счетчика liveinternet. Единственное отличие в том, что счетчик от Метрики – невидимый и не будет виден на веб-страницах. После установки, у вас будет доступ к отчетам, где вы сможете отслеживать различную информацию о посетителях и своем сайте.
Как установить счетчик Google Analytics?
Для того чтобы поставить на сайт счетчик от Google Analytics, нужно зарегистрировать аккаунт в Google. Если у вас уже есть почта от Гугл, то вы можете войти в «Гугл Аналитикс» под тем же логином и паролем.
Как только вы войдете в свой аккаунт Google Analytics, нажмите ссылку «+ Добавить новый аккаунт», после этого откроется страница «Начало работы».

Тут вам нужно нажать кнопку «Регистрация>>». На следующей странице вам нужно заполнить поля и нажать кнопку «Далее>>»

Далее нужно заполнить Имя, Фамилию, страну и нажать «Далее>>».

После этого нужно принять условия пользовательского соглашения, поставьте галочку «Да, я принимаю указанные общие положения и условия» и нажмите кнопку «Создать новый аккаунт>>».

После этого вы получите код счетчика, который нужно встроить в страницы своего сайта, точно также как и счетчик от Яндекс.Метрика. Он будет тоже невидимый, в отличие от счетчика LiveInternet.
Теперь вы знаете, как установить счетчик посещений на сайт. Желаю вам больше целевых посетителей, успехов вашей работе и сайту!
Установка счетчиков на сайт — подробная инструкция
Если вы уже создали свой сайт и он открыт для индексации поисковыми системами, то в скором времени вам захочется получать информацию о статистике посещаемости, источниках трафика и т.д. Для этого понадобится установить счетчик посещаемости на все страницы ресурса. Давайте попробуем разобраться как и куда устанавливать такие счетчики.
Яндекс.Метрика
Создание
Для создания счетчика Яндекс.Метрики перейдите по ссылке, будучи залогиненым под своим аккаунтом, и нажмите кнопку «Добавить счетчик»:

Затем необходимо заполнить поля «Имя счетчика» и «Адрес сайта», выбрать часовой пояс, принять условия пользовательского соглашения и нажать «Создать счетчик»:

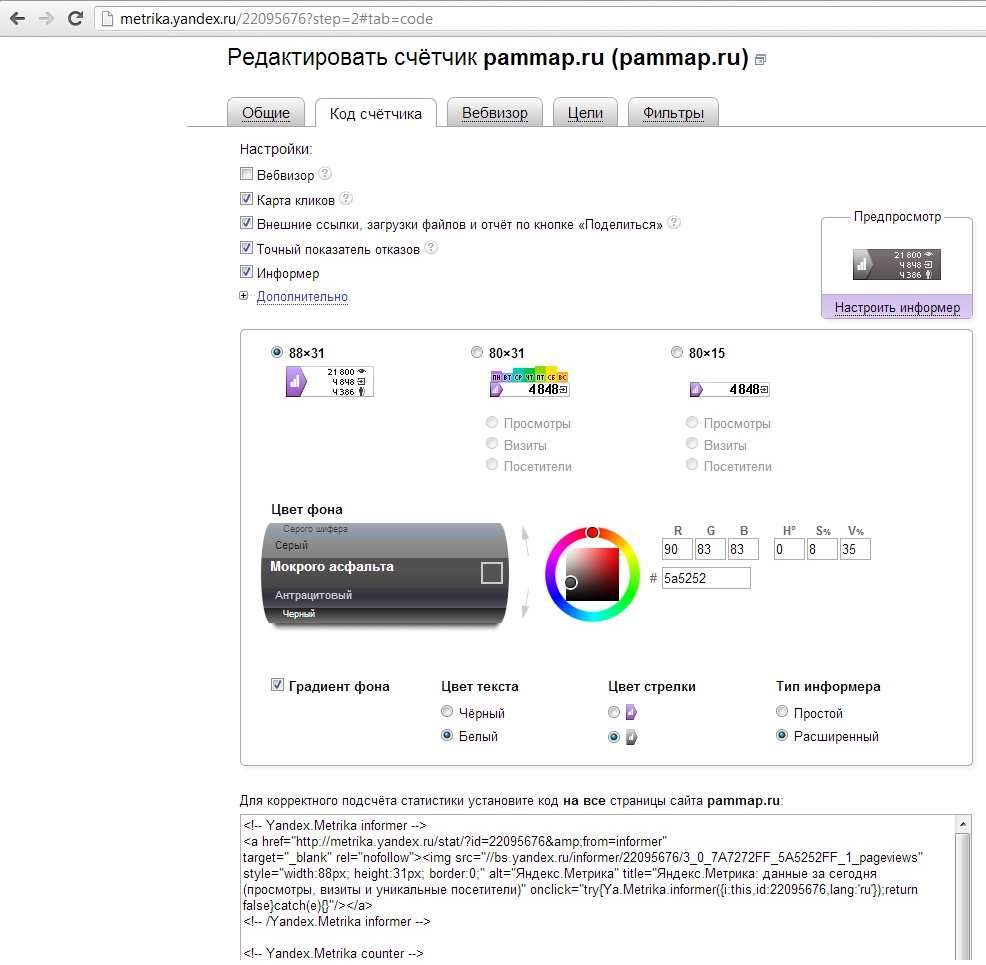
После этого вы сразу же попадете в панель настроек счетчика, где можно выбрать определенные параметры его работы, например включить вебвизор, отслеживать хеш (для ajax сайтов) или установить информер:

Как показано на скриншоте, код счетчика со всеми его настройка представлен в поле, в самом низу. Теперь осталось лишь скопировать код и разместить его на сайте.
Установка
Устанавливать счетчики лучше всего на все страницы ресурса, поэтому размещать код нужно в общем шаблоне.
Яндекс рекомендует размещать их счетчик как можно ближе к началу страницы, то есть после открывающего тега <body>.
В общем виде это будет выглядеть примерно так:

При этом информер не обязательно размещать вместе с основным кодом счетчика, например, его можно убрать в подвал страницы, перед закрывающем тегом </body>:

Google Analytics
Создание
Создание счетчика начинается с регистрации нового аккаунта Google Analytics. Для этого перейдите по ссылке и нажмите «Регистрация».
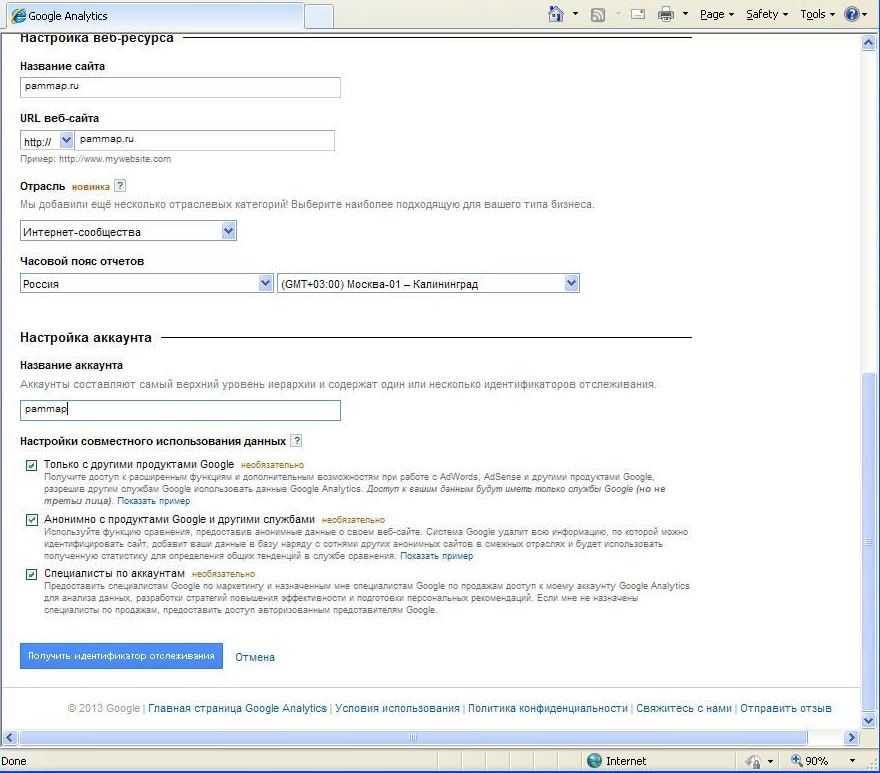
Далее необходимо заполнить поля «Название аккаунта», «Название сайта», «URL веб-сайта», выбрать «Отрасль» (тематическую категорию сайта) и «Часовой пояс отчетов»:

Затем нажимаем «Получить идентификатор отслеживания» и принимаем пользовательское соглашение:

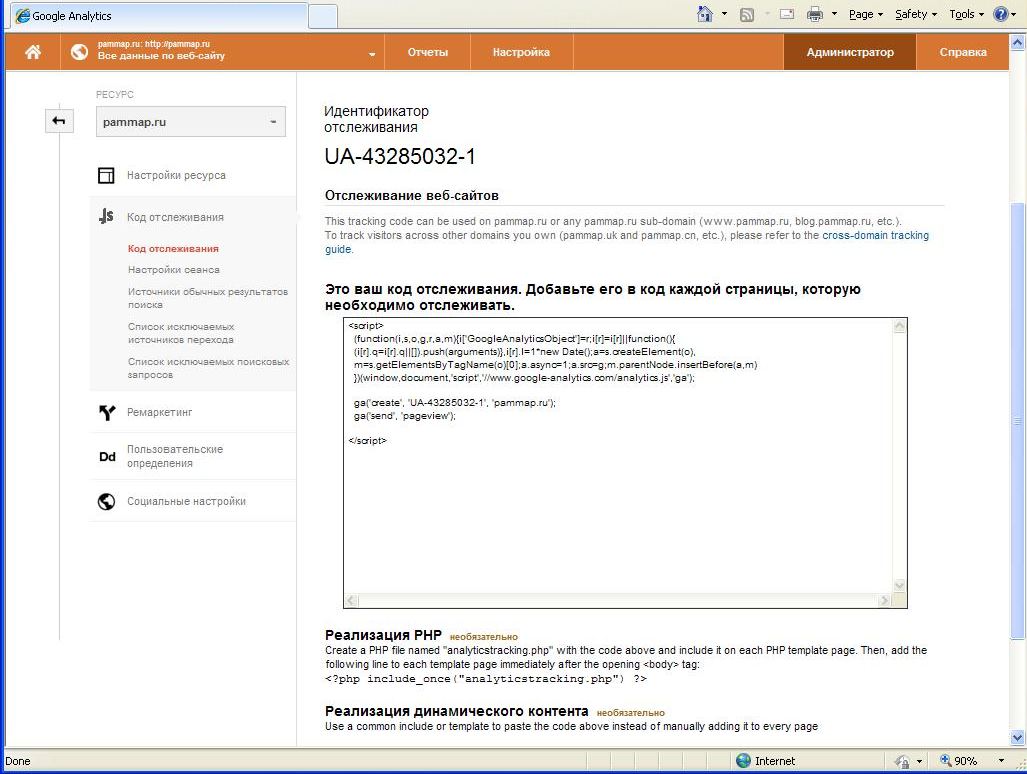
Сразу после этого вы попадете на страницу с новым счетчиком, код которого необходимо так же разместить на всех страницах сайта.
О подробной настройке счетчика Google Analytics можно прочитать здесь.
Установка
Данный счетчик рекомендуется устанавливать перед закрывающим тегом </head>. В дальнейшем, при работе с Google Search Console у вас появится возможность подтвердить права на сайт с помощью этого кода.
Установленный счетчик выглядит примерно так:

Установка счетчиков в различных CMS
Bitrix
Чтобы установить счетчики в Bitrix, достаточно просто открыть общий шаблон и вставить код.
Для этого, находясь на любой странице (при условии, что используется один шаблон для всех страниц), нужно развернуть административную панель (или по-другому Панель разработки), выбрать вкладку «Шаблон сайта», подвкладку «В панели управления» и нажать «Редактировать шаблон»:

Затем вставить нужные счетчики по примерам, приведенным выше:

WordPress
При установке счетчиков на WordPress тоже никаких проблем возникнуть не должно.
Достаточно в панели администрирования выбрать вкладку «Внешний вид → Редактор», открыть для редактирования файл header.php (подписан как «Заголовок») и вставить счетчики:

OpenCart
Для добавления счетчика Google Analytics в OpenCart предусмотрено специальное поле.
Необходимо перейти в раздел «Система → Настройки», напротив своего магазина выбрать действие «Изменить», затем выбрать вкладку «Сервер»:

Внизу страницы вставляем код счетчика в поле «Код Google Analytics» и сохраняем:

Установку счетчика Яндекс.Метрики и любых других можно произвести в общем шаблоне, согласно приведем выше примерам. Для этого придется подключиться к сайту по FTP и найти файлы шаблона. Как правило, путь примерно такой: /catalog/view/theme/ваша_тема/template/common файлы footer.tpl или header.tpl
Joomla
Как и во всех вышеописанных системах, счетчики размещаются напрямую в файлах шаблона. Но если использовать FTP доступ не слишком удобно, или появляется страх сделать что-нибудь не так, разместить счетчики можно прямо в админке.
Для этого понадобится создать HTML модуль (вкладка «Расширения → Менеджер модулей», нажимаем «Создать» и выбираем «HTML-код») и настроить его.
Итак, создаем новый модуль:
- Даем ему название
- Вставляем код счетчика
- Скрываем показ заголовка
- Выбираем позицию
- Привязываем ко всем страницам
- Радуемся!

Если Вы используете framework, то скорее всего в нем уже предусмотрена возможность размещения счетчиков на всех страницах (придется внимательно поискать в настройках).
Другие счетчики
Все остальные счетчики, например Рейтинг Mail.Ru, LiveInternet и т.д., рекомендуется вставлять перед закрывающим тегом </body>. В первую очередь это необходимо для того, чтобы код не мешал загрузке страницы. Если все-таки появится желание разместить код где-нибудь в другом месте, то тогда можно использовать асинхронную загрузку (атрибут «async» для тега <script>). Это позволит загружать счетчик одновременно с html-страницей.
Если возникают проблемы с созданием, настройкой или установкой счетчиков — вы можете заказать эти услуги здесь.
Удачи!
1ps.ru
Какие счетчики поставить на сайт (и зачем)
После того, как вы (или вам) сделали сайт, вам становится ну очень нужно понимать, кто на него заходит и в каких количествах. К счастью, существуют бесплатные инструменты, которые представляют профессиональную аналитику для вашего сайта безвозмездно.
Итак:
1. Яндекс-Метрика.
Самый, наверное, удобный инструмент для русскоязычного пользователя. Конечно, у них есть и адаптация на другие языки, но для русского человека (для меня, по крайней мере) интерфейс выглядит максимально удобным.

1.1: Регистрация
Для начала работы необходимо авторизоваться на сайте http://metrika.yandex.ru/ под своим аккаунтом Яндекса и пропустить чтение следующего раздела. Если аккаунта нет – ничего страшного, просто зарегистрируйтесь:
1.1.1 Отступление – регистрация в метрике
На главной странице нажимаете перейти, на следующем экране – регистрация, на третьем заполняете все данные. На этом регистрация закончена, возвращайтесь к подключению счетчиков.

1.2. Добавление сайта/счетчика
После авторизации на сайте, нажмите кнопку «Добавить счетчик»

И укажите адрес своего сайта. В остальных полях можно указывать что угодно, главное – согласиться с условиями использования сервиса. Конечно же, их нужно предварительно внимательно прочитать 😉

1.3. Настройки счетчика
Яндекс спрашивает, какие возможности счетчика нам нужны, и предлагает отметить нужные поля галочками. По умолчанию, стоит галка только на позиции «асинхронный код», но я советую так же поставить на Вебвизоре – тогда вы сможете смотреть что-то вроде видеозаписи о том, что каждый посетитель делал на сайте – куда нажимал, что читал и так далее.
Каждый раз, когда вы ставите/снимаете галку, изменяется код для вставки (он находится ниже). После того, как вы выставите все параметры, скопируйте этот код, его нужно будет вставить на сайт. Не нажимайте «сохранить» пока не вставите код – не всегда всё получается с первого раза. Но если и нажмете ничего страшного – вы всегда можете войти в режим редактирования счетчика и получить код еще раз.
Точно так же вы всегда сможете изменить настройки счетчика в режиме редактирования, но не забудьте, что код счетчика изменится и его придется заново скопировать и заменить на вашем сайте.
Пройдем по порядку по всем опциям:
- – «Вебвизор» – запись действий пользователя – как водил мышкой, куда кликал, что выделял. Показывается в том формате экрана и в том расширении, какое было у пользователя на момент просмотра. ИМХО, очень полезный инструмент, кроме того, анонсировано обновление Вебвизора до новой версии, что привнесет немало новых полезных вещей. Ставьте эту галку. UPD: Обновление произошло, доступен Вебвизор2.0!
- «Отслеживаение хеша в адресной строке браузера» — подходит тем, у кого информация на сайт подгружается в бекграунде – т.е. человек не обновляет страницы при просмотре, но содержимое меняется при каждом клике. Если при этом так же в адресной строке меняется какой-либо параметр, то для аналитики это будет выглядеть как новый адрес. В общем, не ставьте этот параметр, если не уверены, что он вам нужен – для сайтов на том же WordPress он практически никогда не нужен.
- «Асинхронный код» — если код асинхронный, то страница вашего сайта грузится отдельно, а код счетчика – отдельно. Таким образом ускоряется загрузка вашего сайта для конечного пользователя — и это хорошо. Снимать галку нужно в том случае, когда вы хотите учесть вообще каждого посетителя – даже такого, который закрыл страницу как только увидел ваш сайт. Я не рекомендую её снимать, т.к. во-первых страдает скорость загрузки, а во-вторых, пользователи которые сразу же закрывают ваш сайт портят показатели сайта, что, в свою очередь, негативно сказывается на позиции в поиске. Не стоит информировать Яндекс о таких пользователях.
- «Для XML сайтов» — опять же, не ставьте, если точно не знаете зачем. Если бы ваш сайт отдавал информацию в предварительно подготовленном формате и получатель не поддерживал тэг noscript, этот параметр стоило бы поставить.
- «В одну строку» — из кода счетчика убираются все лишние пробелы, переводы строк и так далее. Это нужно для сайтов с высокой посещаемостью/нагрузкой, когда каждый байт на счету. Расскажу в двух словах о чем идет речь. Когда посетитель заходит к вам на страницу, его браузер скачивает с вашего сайта содержимое страницы – текст, картинки, элементы оформление и т.п. Все это занимает сколько-то килобайт, которые ваш сервер должен отдать пользователю – и чем больше этой информации, тем больше нагрузка на сервер, и тем больше посетителю придется качать. Для сайтов с высокой посещаемостью – когда счет идет на миллионы посетителей, это прямые финансовые убытки. Если не ставить эту галку, то на сайт вам придется добавить 1089 символов. Если поставить галку, то уже получится 823 символа – на 266 символов меньше. Если каждый день посетители сайта просматривают, скажем, 5 000 000 страниц (как на ленте.ру по выходным), то, помимо информации, картинок и так далее они скачивают 266 * 5 000 000 байт пробелов – больше гигабайта бесполезной нагрузки. Ставить или нет – смотрите сами, но когда не в одну строчку удобнее вставлять переносить, а оптимизацией нагрузки можно и нужно заниматься тогда, когда ожидается бешеный рост посещаемости.
- «Запрет отправки на индексацию страниц сайта» — некоторые страницы вы не хотите индексировать, но вам интересно, посещают ли их или нет. Тем не менее, когда вы ставите счетчик на страницу, эта страница так же уходит на индексацию (так Яндекс утверждает https://yandex.ru/support/metrika/code/stop-indexing.xml). Поэтому, на таких служебных/закрытых страницах вы можете поставить другой код счетчика, вот с этой галочкой – посетители будут считаться, а страницы так и останутся закрытыми для индексации.
- «Информер» — если поставить эту галку, у вас на сайте будет отображаться квадратик со статистикой, и эта информация будет видна всем посетителям. Смотрите сами – я обычно не ставлю, но это дело вкуса и намерений. Плохая сторона – то, что конкуренты будут видеть вашу статистику, хорошая – то, что открытая информация повышает интерес рекламодателей к сайту.
- «Отправка в Метрику данных электронной коммерции» — это элемент тонкого отслеживания параметров покупки в интернет-магазине – кто, что положил в корзину и чем это закончилось. Это подробно рассмотрим в статьях об интернет-магазинах.
1.4 Установка кода счетчика на сайт
Код необходимо установить на все страницы, которые вы собираетесь отслеживать. Если у вас статичный HTML сайт, и код каждой страницы прописан в отдельном файле, то горе вам – прописывайте везде руками. Если используется какой-либо движок – тот же WordPress, или сайт создан на платформе (такой как Wix, Ukoz и т.п. – о этом в статье Как сделать сайт самостоятельно с нуля бесплатно — лайфхак), то достаточно добавить код в заголовок.
Примечание – если вы выбрали «Информер», то блок со статистикой вылезет там, где вы добавили код, поэтому такой код нужно располагать внизу страницы или в сайд-баре.
Для примера добавим код счетчика в WordPress.
Хинт: Есть простой способ – в виджетах создаете новый Виджет «Текст», в него добавляете код счетчика, без заголовка, и все – счетчик добавлен на сайт. Самое хорошее, что счетчик не потеряется при смене темы. И еще – таким же образом можно вставлять рекламные блоки AdSense и Direct.
Если вы не используете виджеты, или преследуете другие цели то зайдите во Внешний вид – Редактор, найдите там справа в списке файлов header.php и щелкните на него. Это заголовочный файл, он есть в каждой теме, но содержимое различается. Вы можете вставить ваш код практически в любое место, но лучше найти тег body и вставить сразу после него, вот так (в моей теме):

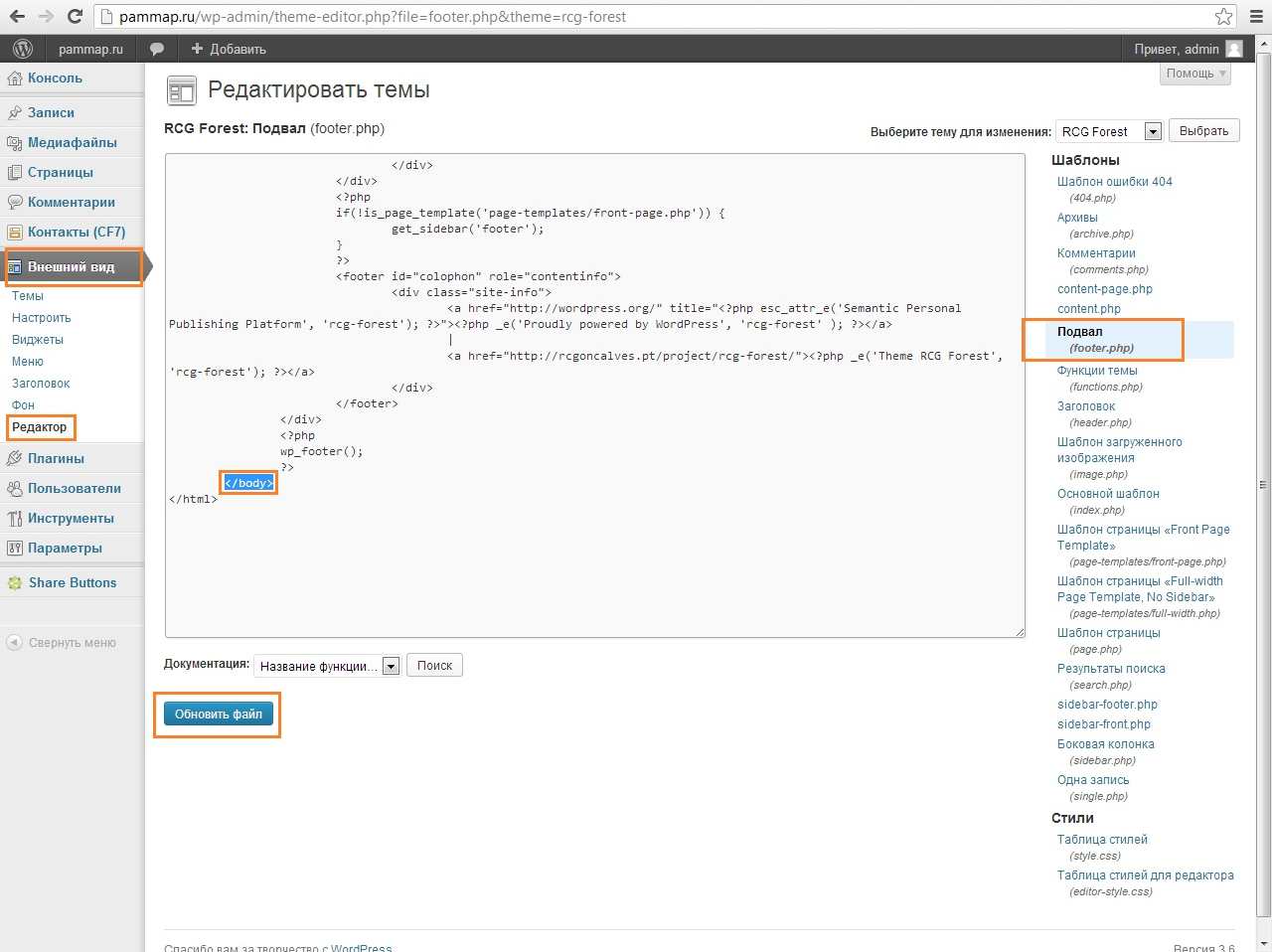
Если вы хотите использовать информер, то тогда вам нужен файл footer.php – он подключается на все страницы сайта снизу. Куда именно вставить код в этом файле зависит от темы, но можете как вариант найти закрывающий тег body и вставить перед ним. Вот так:

Необходимо иметь в виду, что код, добавленный в редакторе, относится только к выбранной теме – если вы смените тему, вам придется добавлять код в новую тему. Что бы избежать этого, добавляйте код в виджеты или настройте дочерние темы.
1.5 Использование
После установки кода (и нажатии кнопки «сохранить» в метрике) вы сможете отслеживать посетителей вашего сайта на сайте https://metrika.yandex.ru а так же в мобильном приложении Yandex Metrika. Ссылки — Google Play и ITunes.

Реклама
2. Счетчик Google Analytics
Конкуренция – это хорошо. Она заставляет конкурентов беспрестанно улучшать свой продукт. Таким образом, на одной Яндекс.Метрике свет клином не сошелся, и вебмастера ставят себе второй счетчик – от Google.

Во первых, разные компании считают статистику по разному – потому что они обладают разным набором знаний о пользователях. Вам стоит иметь в виду, что «истина где-то рядом» и в том, и в другом случае, поэтому лучше пользоваться разными системами получения информации, и не доверять ни одной из них полностью.
Итак
2.1 Регистрация
Переходим на сайт Аналитики Google https://www.google.com/analytics/ и входим под своей учетной записью. Регистрируемся, если придется – раньше там возникали недюжинные трудности, ибо аккаунт в Google/Gmail надо было отдельно регистрировать в аналитике, но сейчас вроде бы все поправили. В общем, регистрация/авторизация в аналитике это некоторый квест, возможно сложный, который стоит пройти начинающему сайтовладельцу. Не отчаивайтесь, если что %)
2.2 Добавление счетчика
В разделе администратор вам нужно выбрать пункт «добавление нового аккаунта», и заполнить все необходимые поля название сайта, часовой пояс, направленность и так далее, после чего нажать синюю кнопку «получить идентификатор отслеживания».

Google попросит вас согласиться со всеми правилами, и выдаст вам код, который нужно будет добавить на все страницы сайта

Счетчик добавляем так же, как указано выше, в разделе про Яндекс.Метрику – для Вордпресса создаем виджет или указываем код в header.php/footer.php. Счетчики можно размещать рядом в любом порядке – закончился код метрики, добавляем после него код google, или наоборот.
После этого можно начинать пользоваться сервисом – у Google Analytics есть приятная вещь, которой нет в Яндексе – количество пользователей в текущий момент – кто, из какой страны что именно просматривает прямо сейчас. Ну, и конечно же, есть мобильное приложение с виджетами — Android и ITunes

Реклама
3. Другие счетчики и информеры
На этом этапе вы можете спросить – зачем мне столько счетчиков? Ну ладно там один-два, но больше пяти?? Столько аналитики мало кому надо.
У счетчиков есть и другие, не самые очевидные моменты. Например, счетчики Google и Yandex получают информацию по поведенческому фактору. Т.е. если у вас установлен счетчик, поисковые системы ТОЧНО видят, кто заходил, что читал, сколько времени провел, какие страницы более популярные, какие менее и т.п. Это, в свою очередь влияет на выдачу вашего сайта в поиске.
Тоже самое, но в меньшей степени, справедливо и для счетчиков других поисковых систем – например mail.ru и rambler.ru (см. ниже). Кроме того, эти системы ведут рейтинги – и, при получении информации с вашего сайта, позиции в этих рейтингах растут вверх, что может сгенерировать некоторое количество визитов заинтересованных посетителей этих ресурсов.
3.1 http://www.liveinternet.ru/add — независимая статистика, имеется свой рейтинг сайтов. Если у вас установлен счетчик и вы попали в рейтинг, то получите неплохую трастовую ссылку и некоторый трафик с этого сайта.
3.2 https://top100.rambler.ru/ — кнопка «добавить сайт» — сверху справа. Уже давно не так популярен, но так же может дать ссылку и некоторый трафик, если подняться там в топ.
3.3 https://top.mail.ru/add — счетчик от mail.ru. Ничего не могу прокомментировать, счетчик как счетчик.
3.4 https://www.openstat.com/ — открытый анонимный счетчик, кстати, после установки я получил некоторое количество посетителей. Потом, впрочем, после изменения движка сайта убрал все счетчики кроме Google и Yandex.
3.5 https://hotlog.ru/ — относительно популярный счетчик, генерация отчетов и всё такое.
Реклама
4. Общие советы
Рекомендуется размещать код счетчиков в начале страницы, т.к. пользователь может уйти, не дождавшись окончания загрузки сайта, и код счетчика внизу не будет загружен, и вы не получите информацию о визите.
Чем больше счетчиков вы установите на сайт, тем медленнее будет загружаться страница — многих пользователей раздражает крутящийся кружок в браузере и они уходят.
Старайтесь компоновать счетчики и размещать их в подходящем месте, что бы они не портили дизайн сайта и впечатление о нём у посетителя. Люди прекрасно различают сайты сделанные тяп-ляп и сайты, сделанные с душой. Кстати, у многих счетчиков можно менять размер и цвет при получении кода – вам может это пригодиться. У Яндекса, например, появляется кнопка «настроить» при выборе параметра «информер» в настройках счетчика.
Многие системы сбора статистики позволяют выгружать данные в формате XLS и CSV (для использования в Excel), что поможет вам собирать и вести собственную аналитику, и сводить данные из разных систем.
Удачи вам в развитии вашего сайта!
bablofil.ru
Как поставить счетчик на сайт WordPress

От автора: вы являетесь обладателем сайта на WordPress и хотите установить счетчик на сайт WordPress? Тогда эта статья для вас. Собственно, если ваш сайт не на WordPress, а на любом другом движке, вам также подойдет данная статья, поскольку процедура установки счетчика, в целом, универсальна. Поэтому смело можете продолжать чтение.
СЧЕТЧИК ПОСЕЩЕНИЙ ДЛЯ САЙТА WORDPRESS
Для начала скажем несколько слов о том, что есть такое счетчик посещений и для чего он нужен. Собственно, ответ уже заложен в самом названии. Счетчик посещений — это скрипт, который считает посетителей вашего сайта. И необходим он для формирования статистики по вашему сайту.
Как сказал кто-то из великих: статистика — главнейшая из неточных наук. К этом можно добавить еще несколько дополнительных характеристик, например: нужная и иногда полезная. В случае с сайтом — очень нужная и довольно полезная. Почему? Дело в том, что современные счетчики ведут статистику не только посетителей, но и собирают всевозможную дополнительную информацию о них (полезную и не очень). Например: из какой страны посетитель, по какому поисковому запросу посетитель попал на страницу или с какого сайта он пришел к вам, с каких устройств просматривают сайт и какой браузер при этом используется и много чего другого.
В общем, информация, предоставляемая счетчиками посещений нужна, если вы собираетесь всерьез заниматься своим сайтом и заботитесь о его развитии и продвижении. Пришла пора определиться со счетчиком.
КАКОЙ СЧЕТЧИК ПОСЕЩЕНИЙ ВЫБРАТЬ?
При ответе на этот вопрос можно остановиться на двух вариантах. Скажем несколько слов о первом. Первый вариант — использование плагина для WordPress. Плагинов, предоставляющих всевозможную статистику, для WordPress предлагается огромное количество. Поэтому, если вы решили остановить свой выбор на плагине, тогда Вам осталось лишь выбрать тот, который придется по душе. Например, можете посмотреть в сторону следующих плагинов: Hitsteps Ultimate Web Analytics или StatCounter.
В этой статье мы не будем разбирать работу с подобными плагинами и остановимся на втором варианте — сторонний сервис, собирающий статистику с вашего сайта. И здесь я посоветую счетчик посещений от сервиса LiveInternet. Давайте попробуем вставить счетчик на сайт WordPress от данного сервиса.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсИтак, идем на официальный сайт и жмем ссылку Получить счетчик.

На новой странице нам предлагают заполнить форму, указав URL сайта и прочие данные. Если какое-то из полей формы у вас вызовет недоумение, то возле каждого поля имеется иконка с вопросительным знаком, кликнув по которой, вы увидите подсказку.

Заполняем форму необходимыми данными. После подтверждения корректности заполненных данных мы попадем на страницу с кнопкой, предлагающей получить html-код счетчика.

Кликаем по ней и выбираем на открывшейся странице счетчик на свое усмотрение. Выбирать есть из чего. Можно выбрать как простейший счетчик без показа статистики, так и счетчик, показывающий всевозможные данные о посещениях.

Предложенные цвета по умолчанию вам, скорее всего, могут не подойти. Не беда. Кликнув по счетчику, мы можем выбрать его цветовое оформление, вписывающееся в дизайн вашего сайта. Выбрав счетчик, опускаемся вниз страницы и жмем кнопку получения его кода. Кстати, если затем вы передумаете и захотите использовать другой вариант счетчика, то всегда можно вернуться на эту страницу и поменять свой выбор. Идем далее. Сгенерированный код счетчика посещений мы можем увидеть в текстовом поле.

Осталось скопировать полученный код и добавить его на наш сайт.
КАК ВСТАВИТЬ СЧЕТЧИК НА САЙТ WORDPRESS
Поскольку нас интересует прежде всего WordPress — я буду показывать, как вставить счетчик именно на сайт WordPress. Но, в принципе, для других движков процедура будет примерно такой же.
В админке сайта идем в раздел Редактор, находящийся в меню Внешний вид. На открывшейся странице нас интересует шаблон footer.php (Подвал). Открываем его кликом по соответствующей ссылке в разделе Шаблоны справа.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
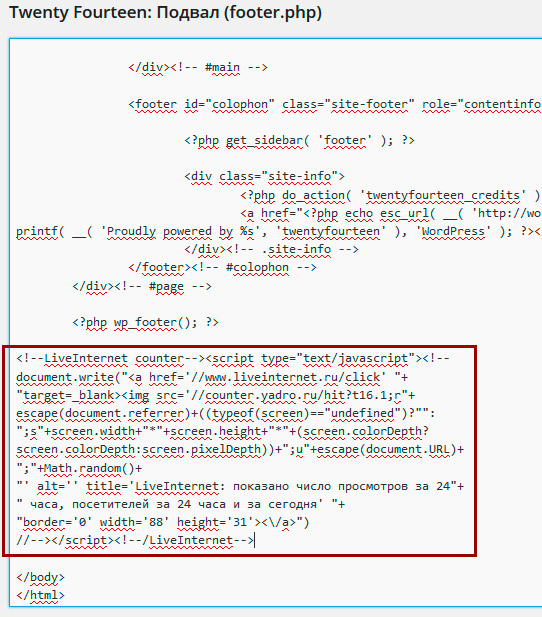
В редакторе откроется код данного шаблона. Находим в нем закрывающий тег body и перед ним вставляем код скопированного счетчика посещений.

Сохраняем изменения, нажав кнопку Изменить файл. После сохранения идем на сайт — где-то внизу страницы вы должны увидеть картинку счетчика посещений вашего сайта.

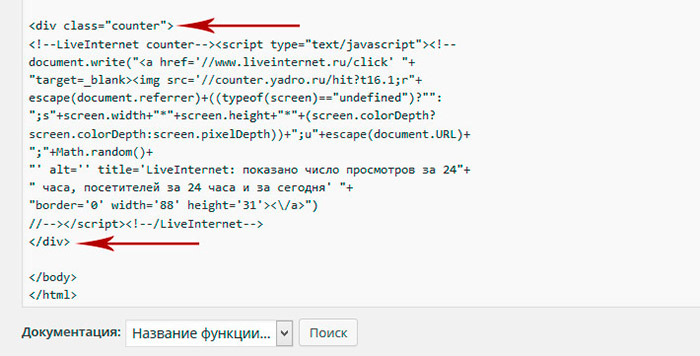
Скорее всего, счетчик будет расположен не там где нужно, тем самым испортив внешний вид страницы, как на скриншоте выше. В этой ситуации можно поступить двояко. Во-первых, можно выровнять счетчик, обратившись для этого к файлу стилей вашей темы. В качестве примера я помещу код счетчика в блок с классом counter.

Теперь для указанного блока добавим простейшее правило, центрирующее счетчик посещений:
.counter{text-align: center;}
.counter{text-align: center;} |
В результате счетчик посещений будет выровнен по центру.

Это первый способ. Однако многим он может не понравиться и кто-то не захочет вообще показывать картинку счетчика посетителей. Как это сделать? А очень просто — используем все тот же файл стилей темы WordPress и для блок counter, в который мы обернули счетчик, добавим правило, скрывающее счетчик на странице:
В результате счетчик окажется скрыт, но статистика будет исправно вестись. Кстати, посмотреть ее можно войдя в статистику со стартовой страницы сервиса.

Вот, собственно, и вся премудрость. Как видите, установить счетчик на сайт WordPress проще простого. Оставляйте ваши комментарии к статье. Удачи!

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
WordPress-Ученик
12 фишек без которых Вы не создадите полноценный сайт на WordPress!
Смотретьwebformyself.com
Как установить счетчик Яндекс, Google, Liveinternet
Счетчики посетителей на сайт.
Содержание статьи
Всем читателям, салют! В этой статье, я решил показать, как установить счетчик посещений на сайт или блог. Прочитав эту статью до конца, вы научитесь устанавливать на свои сайты 4 самых популярных счетчика в РУнэте. Вы сможете установить их все сразу или же по отдельности, не важно. Поэтому, если вы не хотите устанавливать какой-то определенный счетчик, просто прокрутите страницу ниже.
Для чего нужны счетчики посещений на сайте?
Во-первых, установив один или несколько счетчиков, вы становитесь обладателем подробной статистики о вашем ресурсе. Статистика в раскрутке и продвижении является ключевым звеном. Без неё, ни одно продвижение не сможет быть продуктивным.
Во-вторых, вы будете иметь возможность, следить за количеством посещений в реальном времени через специальный информер. Если конечно вы его установите.
В-третьих, для монетизации практически любого веб-ресурса, партнерки требуют наличие установленных популярных сервисов статистики. С помощью них, модераторы партнерок могут посмотреть на реальное количество трафика и откуда он поступает. А уже на основании этого, решают, принять ваш сайт в партнеры или нет.
Сколько счетчиков нужно устанавливать?
На самом деле устанавливать можно сколько угодно счетчиков. Другой вопрос, а нужны ли будут они все? По своему опыту, достаточно будет 2-х. В каких-то случаях вообще одного за глаза. Поэтому сказать однозначно сколько точно нужно, не возможно.
Каждый счетчик занимает какое-то время на загрузку страницы. И если у вас установлено 6 счетчиков, поверьте, сайт ваш будет загружаться гораздо дольше. С другой стороны, если вы установите всего один, вы не сможете получить полную статистику своего ресурса. Почему? Потому что в одном сервисе статистики есть одни функции, в другом другие. А вместе, они способны предоставить статистику в практически полной мере.
Какие счетчики статистики самые популярные?
На данный момент, я могу выделить всего 4 самых популярных счетчика. Это счетчик Яндекс.Метрика, Google Аналитика, Liveinternet и Рамблер TOP-100. Эти сервисы статистики являются самыми популярными среди вебмастеров в РУнэте.
Счетчик Яндекс.Метрика.
Для того, чтобы создать счетчик и подключить его к сайту, с начала нужно зарегистрировать почтовый ящик в Яндексе. Если у вас ещё его нет, обязательно зарегистрируйте, потому-что в дальнейшем, вам он пригодиться для взаимодействия с сервисами Яндекса. Об этом я писал в статье — Популярные сервисы для вебмастеров.
Итак, чтобы зарегистрироваться в сервисе статистики Яндекс.Метрика, вам необходимо перейти на эту страницу и авторизоваться с помощью почтового ящика. После авторизации вы попадаете на страницу со списком ваших счетчиков. Пока что у вас их нет. Нажимаете кнопку Добавить счетчик и приступаете к настройке.


На следующей странице вам нужно будет заполнить нужные поля и нажать кнопку Создать счетчик. Вот так выглядит первая страница:


Теперь давайте определимся что нужно отметить, а что можно и не отмечать.
Создание счетчика метрики.
- Имя счетчика. Оно нигде не будет показываться, кроме как в самом сервисе и только вам. Поэтому можете называть как угодно. Я же, рекомендую называть счетчик доменом сайта, так будет легче потом ориентироваться (когда у вас будет несколько счетчиков).
- Адрес сайта. Здесь вы указываете домен вашего сайта. Можно указывать как полный адрес, так и просто домен. Сервис автоматически урежет что надо и подставить как нужно. Пункт Дополнительные адреса пока что не нужно заполнять. Эта настройка нужна для опытных сеошников. Вводите домен сайта и переходите к следующему пункту.
- Часовой пояс. Здесь вы выбираете свой часовой пояс, чтобы статистика правильно отображалась для вас. Но считается статистика сервисом всё равно по московскому времени.
- Вебвизор. Данная настройка помогает записывать все посещения вашего сайта на «видео». То есть, с помощью него, можно просмотреть, как пользователи передвигаются на вашем сайте, где клацают, где водят мышкой и так далее. Но! Я считаю, что новичкам эта функция ни к чему. Скажу честно, если вы включите данную функцию, то всё равно ею пользоваться не будете. По себе знаю, пару дней понаблюдал и всё, толку мне это не приносило. Обратная сторона этой функции, что код этого сервиса очень тормозит загрузку сайта. Так что, если вы всё-таки решили отдать предпочтение скорости, то не включайте эту функцию.
- Принятие условий и кнопка Создать счетчик. После нажатия на неё, вы попадаете на второю страницу настроек.




Если вы увидели эту страницу, значит всё сделали правильно. Остается только скопировать этот код и вставить его в нужное место сайта. Копируете код и нажимаете кнопку Начать пользоваться. Далее вас перекинет на страницу со списком ваших счетчиков.
Установка кода счетчика.
Для начала, нужно определиться, в какую часть сайта нужно поместить этот код. Сервисы советуют вставлять скрипт счетчика в шапку сайта, то есть, между тегом <head></head>. Но я считаю, лучше устанавливать скрипты счетчиков в конец кода страницы. Этим самым вы выиграете драгоценные секунды при загрузке сайта. Ведь если код счетчика будет находится в конце, то и грузиться он будет начинать уже после загрузки всей страницы. Большой разницы в статистике, как правило, не наблюдалось.
Итак, чтобы добавить код в конец страниц сайта, вам нужен файл footer.php (если у вас WordPress). Если же у вас другая CMS, вам нужно будет открыть файл который отвечает за подвал сайта. Я же пишу инструкцию для ВордПресс.
Нужный вам файл находится по пути /wp-content/themes/ваша-тема/footer.php в папке вашего сайта. Открываете этот файл и в самом конце, перед тегом </body> вставляете полученный ранее код счетчика. Сохраняете изменения и обновляете страницу сайта. Всё, счетчик установлен. Этот способ позволяет вести статистику сайта, но не показывает сам информер (счетчик внизу сайта). Чтобы его добавить на сайт, нужно сделать ещё пару настроек.
Установка информера на сайт.
Я специально не упомянул о нем при создании счетчика, потому-то не всем нужен информер на сайте. Поэтому научимся управляться с настройками данного сервиса уже тогда, когда счетчик создан. Для перехода к настройкам, на странице со списком счетчиков нажмите иконку шестеренки. После этого откроется страница настроек. Выглядит она следующим образом:




На этой странице вам нужен пункт Дополнительные настройки. Здесь есть ряд настроек, которые помогут уменьшить нагрузку на ваш сайт и включить счетчик информера. На скрине выше вы видите настройки, которыми я пользуюсь на этом сайте. Для включения информера поставьте галочку напротив функции Информер.
После этого, в код ниже добавиться ещё скрипт самого информера. Этим кодом вам нужно заменить тот код, который вы установили до этого или вставьте новый код в нужное место, а старый удалите. И каждый раз, как вы что-то будете менять в настройках, вам нужно будет этот код обновлять.
Всё, на этом установка счетчика метрики с информером закончена. Обновляйте страницу и проверяйте результат. Итак, с первым обязательным счетчиком разобрались. Переходим к следующему.
Счетчик Google Analitics.
Это второй счетчик, который я рекомендую устанавливать в обязательном порядке. Он дает возможность собирать подробную статистику о посетителях, в добавок, ещё и в реальном времени. Очень полезная функция, как по мне.
Чтобы установить счетчик, вам нужно иметь почтовый ящик gmail.com, как и в предыдущем сервисе. Для того, чтобы авторизоваться в Гугл Аналитикс вам нужно перейти на эту страницу. После авторизации вы увидите вот такую стартовую страницу:


На этой странице вы сможете посмотреть статистику посещений за определенные промежутки времени. Плюс, виджет справа с отчетом в режиме реального времени. Для того чтобы добавить счетчик на сайт, нажимаете на шестеренку слева снизу. Вам нужна панель администратора. В ней вам нужна вторая колонка Ресурс.


На скрине выше я показал где находится код отслеживания. Но перед этим, ресурс нужно сначала создать. Там ничего сложного, всё элементарно. Просто вводите адрес сайта, часовой пояс, тип сайта веб и Получить код отслеживания. Далее вы попадете на страницу с самим кодом, который надо скопировать и вставить в конце кода страницы перед закрывающим тегом </body> в файле footer.php. Точно так же, как я советовал при установке Яндекс счетчика.


После установки кода, на этой же странице вы сможете проверить работоспособность послав на сайт тестовый трафик. В самом верху страницы такая функция присутствует. И если всё хорошо, вы увидите в отчете в реальном режиме времени, что «посетитель» сейчас на сайте (на самом деле робот). Всё, счетчик Google Analitics установлен на вашем сайте. Теперь вы можете перейти на главную страницу и следить за статистикой вашего ресурса.
Счетчик Liveinternet.
Следующий по популярности счетчик – Liveinternet. Данный счетчик, конечно, намного примитивен в сравнении с предыдущими двумя. Но, тем не менее, им пользуются достаточно много вебмастеров на данный момент. Поэтому я покажу как установить счетчик liveinternet на свой сайт или блог. Для начала перейдите на эту страницу и нажмите кнопку Создать счетчик.




Для регистрации заполняете все нужные вам поля, выбираете как должна будет отображаться полная статистика и участие в рейтингах. Обычно, именно для участия в рейтингах и регистрируют данный счетчик для сайта. Других целей, я лично не вижу. Всю необходимую информацию мне предоставляют первые два сервиса статистики. Далее подтверждаете все введенные данные и счетчик создан.






На этой странице вы можете выбрать стиль будущего счетчика. После выбора нажимаете кнопку получить html-код счетчика >> и скопируйте представленный код. Этот скрипт устанавливаете там же, где и два предыдущих. В конец кода страницы перед закрывающим тегом </body> в файле footer.php как я описывал при установке Яндекс счетчика. На этом всё, счетчик Liveinternet установлен на ваш сайт.
Счетчик Рамблер TOP-100.
И последний счетчик в данном списке, это счетчик от Рамблера. Цель данного счетчика очень схожа с предыдущем. Обычно его ставят, чтобы участвовать в рейтингах сайтов. Некоторые сайты даже получают определенное количество трафика с таких рейтингов. Но молодым сайтам без посещений это не светит, можете даже не проверять. Чтобы установить счетчик, перейдите на эту страницу и нажмите кнопку Добавить сайт.


Далее нужно будет пройти регистрацию в сервисе после чего можно переходить к добавлению счетчика. Там всё очень просто. Вводите свою почту и пароль и переходите к следующему шагу. Для добавления сайта всё тоже довольно примитивно. Вам нужно ввести адрес сайта, название и капчу. Далее в списке счетчиков появиться ваш сайт. Нажимаете на кнопку шестеренки справа и выбираете Код счетчика.


После этого вы можете настроить счетчик по своему предпочтению, выбрать как он будет отображаться на сайте и будет ли вообще. Будете ли участвовать в рейтинге и если будете в какой тематике. А так же настроить гостевой доступ к статистике. Это в основном требуется для подключения сайта к какой-нибудь партнерке для монетизации.






Далее копируете код полученный после настроек и вставляете рядом с другими счетчиками в конце страницы сайта. Куда именно и где находятся нужные файлы я описал в разделе Яндекс Метрики. Вот и всё, счетчик Рамблер Топ-100 установлен на ваш сайт.
И на этом у меня всё. Надеюсь данная статья была вам полезна. Если какие-то вопросы, смело задавайте в комментариях. Буду рад обсудить. Не забудьте оценить статью в звездном рейтинге. До встречи на страницах блога.
wpmaster.kz
Как создать свой сайт. Как установить счетчик посещений на сайт?

Приветствую, уважаемые читатели блога PAMMAP.RU.
Сайт есть, а как узнать, сколько человек на него заходят, и заходит вообще на него кто то, или нет? В этом нам поможет счетчик посещений. Также счетчик нам расскажет, откуда приходят посетители, по каким поисковым запросам, поможет анализировать и улучшать посещаемость сайта.
В этой статье я расскажу как установить счетчик посещений на сайт и постараюсь подробно ответить на следующие вопросы:
Установить счетчик на сайт очень просто. Для этого нам нужно выбрать сервис статистики, и установить у себя на сайте код счетчика этого сервиса. Для сайта обычно достаточно одного счетчика, но я установлю три, для того чтобы иметь возможность сравнить сервисы и выбрать из них наиболее удобный для меня. Итак установим счетчики от liveinternet, Google Analytics и Яндекс.Метрика.
Яндекс.Метрика от компании Яндекс — отчёты обновляются каждые 5 минут. Анализирует рекламный трафик, конверсии, строит интерактивные карты путей пользователей по сайту. Доступны отчёты по полу и возрасту посетителей сайта. Предоставляет бесплатный мониторинг доступности сайта, с возможностью отправки уведомлений по SMS. Все отчёты доступны за произвольный период.
Счётчик Google Analytics от компании Google, проводящий полный анализ аудитории и межсайтовых переходов. Этот счетчик не требует размещения собственного баннера на каждой странице сайта, что не может не радовать.
Счётчик компании LiveInternet.ru весьма популярен, предоставляет всевозможные виды отчётов. Представляет нам возможность так называемой — статистики всего Рунета в открытом доступе.
1. Как установить счетчик посещений liveinternet на сайт.
Для этого переходим по ссылке //www.liveinternet.ru/add
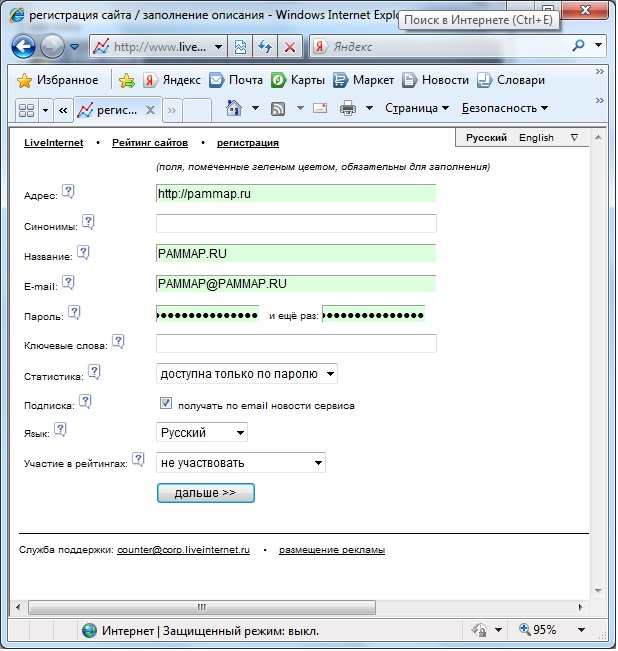
Заполняем необходимые поля. Обязательные поля отмечены зеленым. И кликаем «Дальше»

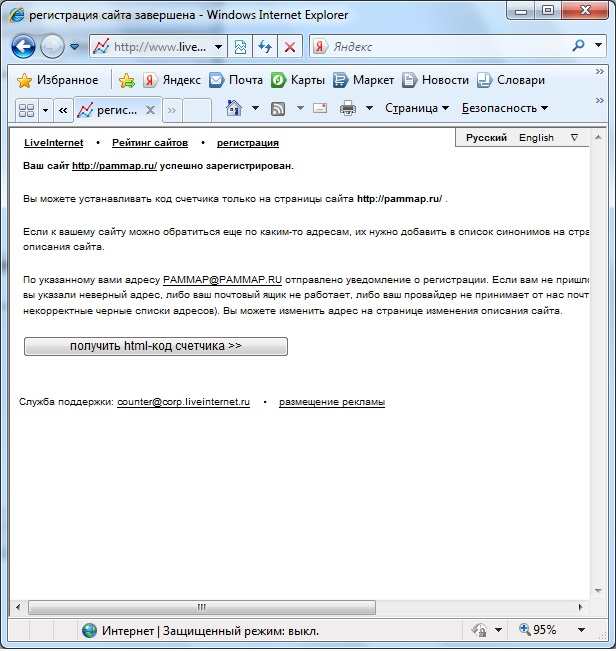
В следующем окне принимаем поздравления с успешной регистрацией сайта. И нажимаем «Получить HTML код счетчика»

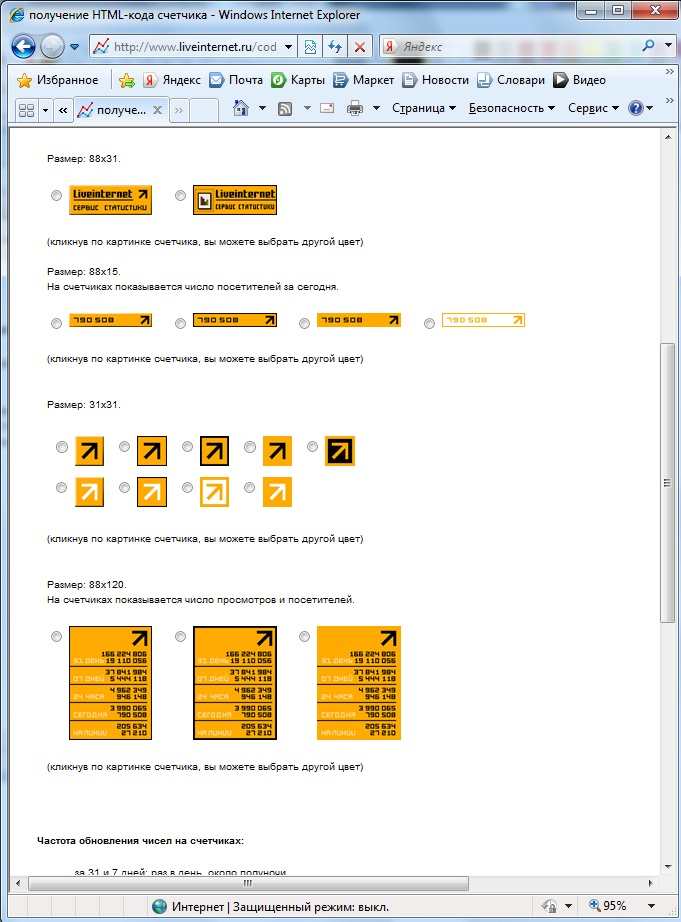
Дальше нам необходимо выбрать внешний вид счетчика и его расцветку. Для выбора расцветки нажмите на изображение понравившегося счетчика, и в самом низу кликнуть «получить код счетчика»

Появляется страница с кодом счетчика, который нам нужно скопировать.

Теперь нам нужно вставить код счетчика на наш сайт. Для этого заходим в панель администратора, выбираем «Внешний вид», затем «Редактор», справа ищем Footer.php и кликаем на нем. Затем вставляем код нашего счетчика перед тегом </body> и нажимаем сохранить.

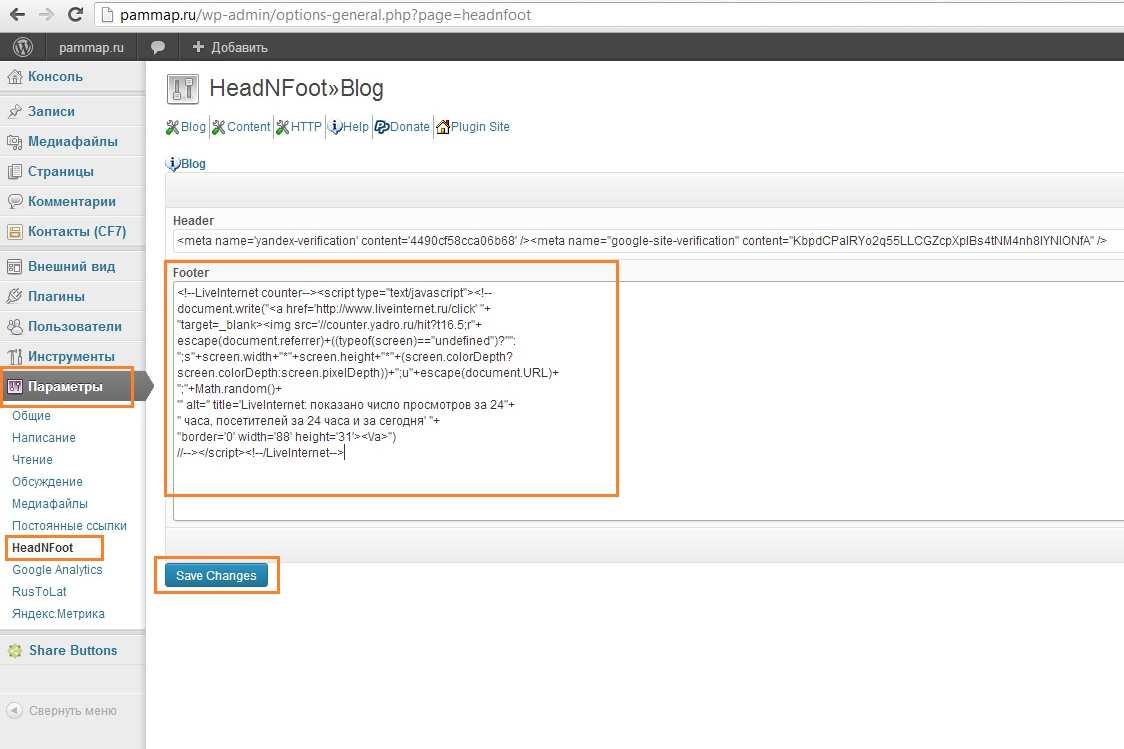
Для вставки счетчика мы также можем воспользоваться плагином, «HeadNFood» который мы установили ранее. Для этого заходим в «Параметры» ->«HeadNFood» вставляем код счетчика в «Footer» и нажимаем кнопку «сохранить изменения» (Save changes)

Вот и все. Счетчик установлен. Статистику мы можем посмотреть, если кликнем на счетчике или перейдя по ссылке: //www.liveinternet.ru/stat/.

2. Как установить счетчик посещений Яндекс на сайт.
Для этого переходим по ссылке //metrika.yandex.ru/ Если у Вас есть аккаунт на Яндексе, то вводим логин и пароль, если нет то регистрируемся. Нажимаем «Добавить счетчик»

Заполняем необходимые поля. Кликаем «Продолжить».

Выбираем желаемое оформление счетчика, копируем код счетчика и нажимаем кнопку «Сохранить»

Вот и все! Теперь осталось вставить код счетчика на наш сайт. Код вставляем также как вставили код счетчика liveinternet. И наслаждаемся проделанной работой. Для того чтобы посмотреть статистику можно кликнуть на счетчике или зайти в «Яндекс метрику».

3. Как установить счетчик посещений Google на сайт.
Для этого переходим по ссылке //www.google.com/analytics/ Если у Вас есть аккаунт на Google то вводим логин и пароль, если нет то регистрируемся. Нажимаем «Регистрация»

Заполняем необходимые поля. Кликаем «Получить идентификатор отслеживания».

далее, соглашаемся с условиями соглашения, и получаем идентификатор и код счетчика.

Код вставляем также, как вставили код счетчика liveinternet и Яндекс.
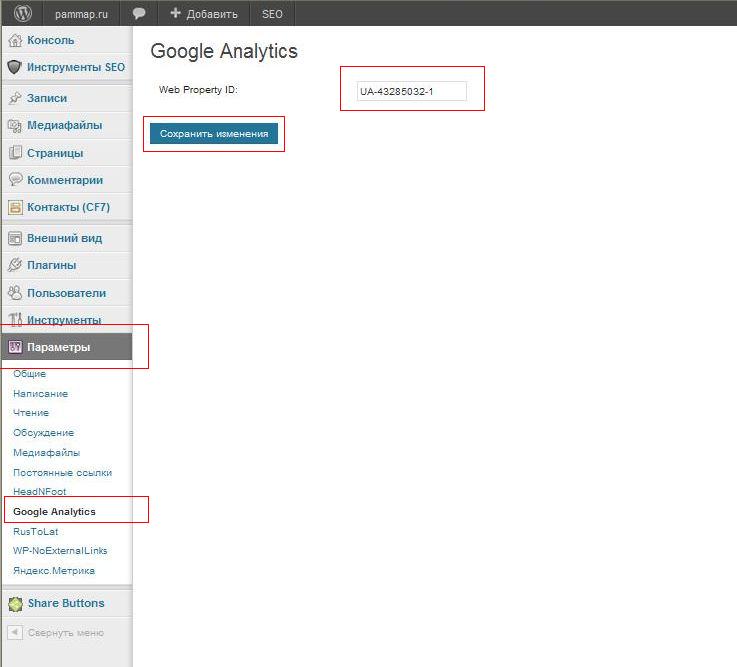
При установке счетчика от Google, также можно воспользовься плагином «Google Analytics».
Для этого устанавливаем плагин, как это сделать описанно тут.
Затем заходим «Параметры» — > «Google Analytics». Вводим свой ID (вы его получили при регистрации сайта в Google) и нажимаем «Сохранить изменения»

Вот и все! Ничего сложного.
Желаю успехов во всех ваших делах.
С уважением Сергей,
Автор блога Pammap.ru
pammap.ru
Какие счётчики ставить на сайт?



Чем считать посетителей?
Как оказалось, у многих начинающих сайтовладельцев возникают вопросы с выбором счётчиков, которые они собираются поставить на сайт. Поэтому в данной статье напишу об этом.
На самом деле, думать с выбором счётчиков, которые ставите на сайт, особо не надо. Это же не счётчики для воды или ещё чего-то. Все они примерно одинаковы и при выборе исходить, на мой взгляд, нужно из следующего:
- как сильно они тормозят загрузку веб-страницы
- насколько портят дизайн
- удобно ли вам ими пользоваться
- и дают ли хорошую внешнюю ссылку (это как бонус).
Какие счётчики ставить на сайт
Лично мне нравится больше всего счётчик от Liveinternet. Он выглядит весьма стильно, предоставляет много информации о посещениях, почти не тормозит загрузку страницы. А ещё он даёт открытую внешнюю ссылку на ваш проект из своего каталога (но Яндекс традиционно долго обнаруживает её).
Кроме того, его код можно спрятать («положить» в невидимый блок, чтобы его иконка не портила дизайн) и за это вам ничего не будет, а, например, в Рамблере за это могут удалить сайт из каталога.
Но каждый раз бегать в аккаунт Liveinternet.ru, чтобы посмотреть, сколько человек посетило ваш ресурс — не очень приятное занятие. Поэтому рекомендую поставить хорошее дополнение для браузера Google Chrome (а сначала — и сам браузер) от этого сервиса статистики — посмотрите видео про плагин Ливинтернет в Хроме.
Благодаря этому дополнению вы сможете буквально за 10 секунд узнать, сколько человек посетило ваш проект за сутки, сколько находятся на сайте в данный момент и некоторую другую информацию.
Но это всё для быстрого просмотра статистики посещаемости. Для более глубокого анализа обязательно поставьте какую-нибудь систему веб-аналитики (хотя их и не много). Самая удобная система аналитики, как мне кажется, это Яндекс.Метрика.
Таким образом:
- для быстрой проверки посещаемости — счётчик от Liveinternet + плагин для Chrome (для удобства)
- для глубокого анализа поведения посетителей — Яндекс.Метрика
Какие ещё счётчики ставить на сайт?
Пожалуй, на этом можно было бы остановиться, но иногда бывает не лишним поставить кой-какие счётчики для получения жирного бэклинка (хорошей внешней ссылки). Точнее сказать, сами они никакого бэклинка не дадут, но их установка может привести к попаданию вашего сайта в каталоги ресурсов с большим трастом, откуда уже будет поставлена открытая ссылка на ваш проект.
Но теперь не стоит поспешно регистрироваться во всех подряд сервисах статистики и ставить их коды на свой проект, потому что:
- многие из них «плохо считают»,
- неизбежно увеличится время загрузки страницы (могут ухудшиться поведенческие),
- иконки счётчиков будут сильно мелькать и портить дизайн вашего проекта,
- некоторые из этих сервисов затребуют обратную открытую ссылку,
- некоторые из этих сервисов не являются качественными ресурсами.
Поэтому лучше ограничиться очень трастовыми сайтами, зарегистрироваться у них и поставить коды их счётчиков. Думаю, хватит Openstat’а и Rambler’а. Первый из них не создаёт внешней ссылки вообще, а для ссылки из кода второго можно указать rel=»nofollow». В предыдущих статьях я рассказывал о том, какие у них преимущества:
Рамблер имеет огромный ТИЦ, но попасть в их каталог сейчас не так просто — если никак не хотят принимать в каталог, то можно и счётчик удалить (потому как лишний). А с Openstat.ru всё просто — вскоре после установки счётчика, ваш сайт окажется в рейтинге Openstat и получит хорошую открытую ссылку.
Можно ещё поставить счётчик от HotLog.ru. Вы также получите внешнюю ссылку, но она будет долго «искаться» поисковиками. Да и вообще код от Хотлога не очень аккуратный (по крайней мере, на данный момент).
Видео по теме (про 24log, сам не пользуюсь. Может, понравится кому):
Кстати, если кто знает ещё какие-нибудь хорошие сервисы-счётчики, дающие открытую жирную ссылку без особых условий — напишите в комментариях! Loading…
Loading… 
web-ru.net


