Как получить доступ к сайтам, которые не открываются
Приходилось вам когда-нибудь кликать по ссылке и получать экран с ошибкой? Сайт “упал”, страницу удалили, ресурс закрыли… Вам же получить доступ к информации необходимо. Makeuseof.com предлагает несколько вариантов, позволяющих “добраться” до сайтов, которые по каким-то причинам не открываются.
Google, Coral Content Distribution Network и “машина времени” Archive.org – эти сервисы делают «снимки» веб-страниц, позволяя видеть все кэшированные (спрятанные) версии. Если хотите ускорить процесс, можно использовать расширение веб-обозревателя или инструмент закладки панели Избранного в вашем обозревателе.
Кэш Google
Кэш («тайник») гугла является быстрым способом просмотреть сайт, который не функционирует. Раньше ссылки на кэшированные страницы Google были на самом видном месте на поисковой странице, но теперь их спрятали позади стрелки, которая возникает, когда вы «зависаете» над результатом поиска

Есть более быстрый способ получить доступ к кэшированным страницам, о котором вы могли не знать. Просто наберите cache: в строке поиска, после которого введите адрес ве-страницы, которую хотите посмотреть (например, cache:newreporter.org).
Гугл не кэширует картинки, поэтому вам может понадобиться использовать ссылку «Текстовая версия» (Text-only version).
Coral CDN
Сеть распространения материалов “Коралл” (Coral CDN) идеально подходит для доступа к веб-сайтам, которые не работают по причине большого объема трафика. Использовать эту систему просто: надо добавить .nyud.net к доменному имени веб-сайта или веб-страницы.
Если это выглядит немного сложным, не волнуйтесь: вы также можете зайти на домашнюю страницу Coral CDN и ввести адрес сайта или страницы.
Машина времени (Wayback machine)
Это не только способ просматривать сайты, которые не загружаются, но и возможность совершить путешествие в прошлое и посмотреть, как выглядел сайт в прошлом. Незаменимый инструмент, если вы пытаетесь зайти на сайт, который уже какой-то время закрыт или просмотреть страницу, которую удалили.
Незаменимый инструмент, если вы пытаетесь зайти на сайт, который уже какой-то время закрыт или просмотреть страницу, которую удалили.
Зайдите на домашнюю страницу Archive.org, введите адрес сайта и нажмите «Перенести меня в прошлое» (Take Me Back).
Машина времени предоставит вам снэпшоты сайта, взятые в разное время. Вы можете увидеть самый недавний снэпшот или даже самый старый.
Вот в таких тонах был Новый репортер в мае 2011 года:
Расширения веб-обозревателя
А еще лучше, пусть веб-обозреватель делает за вас всю работу. Resurrect Pages – (воскрешение страниц) популярное расширение обозревателя Firefox, которое делает ваши страницы ошибок более полезными, добавляя ссылки на службы.
Закладки
Bookmarklets– это маленькие ссылки, которые вы можете перетаскивать на и с панели закладок. Когда вы кликаете по этим ссылкам, они запускают маленький кусочек JavaScript-кода, который выполняет выполняется на текущей странице, например, загрузка в одной из описанных служб. Эти закладки – как бы расширения браузера, но они работают в любом обозревателе и не требуют каких-либо системных ресурсов. Он работают даже в Internet Explorer.
Когда вы кликаете по этим ссылкам, они запускают маленький кусочек JavaScript-кода, который выполняет выполняется на текущей странице, например, загрузка в одной из описанных служб. Эти закладки – как бы расширения браузера, но они работают в любом обозревателе и не требуют каких-либо системных ресурсов. Он работают даже в Internet Explorer.
Вы можете найти закладки для “машины времени” на ее главной странице, кэша “Коралл” на его странице плагинов и кэша Гугла на неофициальных веб-сайтах. Перетащите закладку со страницы на вашу панель Избранного.
Если у вас нет панели Избранного, вам надо активировать ее. В Chrome кликните по меню с гаечным ключом, выберите «Закладки» и нажмите «Показывать панель закладок». Пользователи Firefox могут нажать правой кнопкой мыши по панели инструментов и выбрать «Панель закладок». Пользователи Internet Explorer должны нажать правой кнопкой мыши по панели инструментов и выбрать «Панель избранного».
Настройка главной страницы, чтобы оформление веб-сайта
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Главные страницы обеспечивают внешний вид всех страниц на сайте. Изменение стилей или содержимое главной страницы, можно быстро изменить внешний вид ко всему сайту.
В этой статье показано, как создавать и изменять копии существующего основной главной страницей и нажмите Применить ко всем страницам веб-узла, вложенные в основной образец новый или измененный главную страницу.
Дополнительные сведения о главных страницах см. в статье Введение в главные страницы SharePoint.
Примечание: Следуйте инструкциям в этом разделе, требуются соответствующие разрешения. По умолчанию должен быть является членом группы владельцев сайта, группа «Конструктор» или администратора семейства веб-сайтов откройте сайт SharePoint с помощью SharePoint Designer 2010 и настройку главных страниц.
В этой статье
-
Обзор: главные страницы как определение разметки страницы
-
Просмотр основной главной страницы
-
Настройка или начало с нуля?
-
Главные страницы по умолчанию в SharePoint 2010
-
Настройка основной главной страницы
-
Создание копии основной главной страницей
-
Работа с элементами управления заполнителями контента
-
Обнаружение и изменение элемента управления заполнителем контента
-
-
Работа со стилями
-
Оптимизация работы с каскадными таблицами стилей с помощью тегов DIV
-
Изменение стилей на главной странице и создание настраиваемой каскадной таблицы стилей
-
-
-
-
Настройка новой главной страницы в качестве основной главной страницей
Обзор: главные страницы как определение разметки страницы
Главные страницы определяют общую разметку и интерфейс страниц SharePoint.
Основной главной страницы
Другие типичные постоянные элементы включают ссылку входа, в меню Действия сайта и командами ленты в том же месте на каждом дочерний сайт.
Эти элементы хранятся в основной главной страницей.
Отдельные страницы на сайте SharePoint — на домашнюю страницу, вики-страницы, представления списка — обрабатываются как страниц контента сайта. При просмотре этих страниц в браузере, они объединяются с главной страницей для получения одного непрерывного веб-страницы.
Главная страница отображает постоянные элементы и макет, а страницы контента — уникальный контент.
Просмотр основной главной страницы
- org/ItemList»>
-
Откройте сайт в SharePoint Designer и выберите в области навигации пункт Главные страницы.
-
Нажмите кнопку v4.master, чтобы просмотреть сводные сведения в коллекции главных страниц.
-
Выберите на ленте команду Изменить файл, чтобы открыть главную страницу.
Главная страница откроется в полноэкранном редакторе страниц SharePoint Designer 2010.
В нем можно изменить страницу в представлении «Конструктор», комбинированном режиме или представлении кода. Благодаря поддержке отображения во время разработки можно просмотреть, как будет выглядеть главная страница, по мере ее настройки.
A ряд функций упростить создание и настройку главных страниц в SharePoint Designer 2010, чем это было в прошлом:
-
Меню навигации включает категорию Главные страницы, которая предоставляет прямой доступ к коллекции главных страниц.
-
При изменении главных страниц можно использовать средства редактирования для вставки слоев и управления ими, а также настройки положения тегов DIV; слои и другие элементы можно быстро найти с помощью параметра Щелчок булавки, который служит для навигации по перекрывающимся слоям.

-
Создаваемые сайты и страницы веб-частей автоматически связываются с основной главной страницей, благодаря чему не нужно каждый раз сопоставлять их вручную.
Настройка или начало с нуля?
Чтобы использовать настраиваемые основной главной страницей в список сайтов SharePoint 2010, вы можете:
В этой статье рассматривается первый подход: Настройка копии основной главной страницей по умолчанию.
Оба подхода имеют достоинства и недостатки.
При настройке копии v4.master, вы с использованием существующего SharePoint внешний вид, с его возможности, марки и элементы оформления и настроить ее в соответствии с потребностями. Во время его может сложной задачей при попытке понять, как все работает на странице v4. master, этот подход полезен для минимальной фирменной символики или мероприятиях настройки, такие как изменение заголовка страницы SharePoint.
master, этот подход полезен для минимальной фирменной символики или мероприятиях настройки, такие как изменение заголовка страницы SharePoint.
При создании пустой пользовательские главные страницы и разрабатывать собственные starter главной страницы в качестве основы страницу, вы создаете структуру с нуля. Хотя этот подход может оказаться сложной задачей, потому что вам нужно знать, как внедрить макета в SharePoint, он же — более гибкой, когда вы знаете, конструктор вы пытаетесь создать, и вы работаете отключить существующие планы и прототипы. В основном пустую страницу выступает полотно для вас для первого построения макета, а затем добавьте необходимые компоненты SharePoint.
На странице v4.master является основной главной страницы по умолчанию в SharePoint 2010. Он предоставляет внешний вид и функции SharePoint 2010, интерфейса и функций, таких как лента — новый интерфейс с меню, кнопки и команды так же приложения Microsoft Office. Основной главной страницей используется для страниц и страниц приложений в SharePoint 2010.
Основной главной страницей используется для страниц и страниц приложений в SharePoint 2010.
Ниже приведены все главные страницы, которые поставляются вместе с SharePoint 2010.
|
Имя и имя файла по умолчанию |
Описание |
Использование на сайте SharePoint |
|
Основная главная страница v4.master |
Применяется для страниц контента и администрирования. |
Домашняя страница сайта группы, страницы списков и библиотек, страница параметров сайта. |
|
Минимальная главная страница minimal.master |
Содержит минимальный контент SharePoint, используется для полноэкранных функций или внедренных приложений. |
Домашняя страница и страницы результатов поиска центра поиска, страницы, на которых размещены веб-приложения Word или Excel. |
|
Главная страница публикации nightandday. |
Используется для страниц на сайте SharePoint Server с поддержкой публикации. |
Домашняя страница, страница сведений о компании или пресс-релизов на сайте интрасети, экстрасети или доступном из Интернета сайте, поддерживающем публикацию. |
|
Главная страница по умолчанию 2007 default.master |
Используется для поддержки устаревших сайтов SharePoint, для которых не было выполнено визуальное обновление до SharePoint 2010. |
Домашняя страница, страницы сайта и страницы списков сайта SharePoint 2007, для которых не было выполнено визуальное обновление. |
Примечание: Существует еще одна главная страница, simplev4.master, которая используется для экранов SharePoint, например Login.aspx, Error.aspx и Confirmation.aspx. Она находится на сервере, и ее нельзя настроить в SharePoint Designer 2010.
Совет: В дополнение к этим главным страницам можно загрузить начальную главную страницу с сайта MSDN. Она содержит компоненты, сценарии заполнители, минимально необходимые для отрисовки страницы в SharePoint. Ее можно применять для создания полностью нового оформления с нуля. Ее назначение аналогично функции страницы «minimal.master», которая была доступна в SharePoint 2007.
К началу страницы
Настройка основной главной страницы
Для настройки главных страниц в приложении SharePoint Designer 2010 нужно сначала открыть его с самого сайта или из меню Пуск. Открыв сайт в SharePoint Designer 2010, выберите в области навигации пункт Главные страницы.
Открыв сайт в SharePoint Designer 2010, выберите в области навигации пункт Главные страницы.
Для большинства сайтов в коллекции главных страниц выводятся три главные страницы: v4.master, minimal.master и default.master.
Создание копии основной главной страницей
-
Откройте сайт в SharePoint Designer и выберите в области навигации пункт Главные страницы.
-
Щелкните правой кнопкой мыши v4.master и нажмите клавиши Ctrl + P, чтобы вставить ее копию в коллекции главных страниц.

-
Нажмите кнопку v4_copy (1) .master Чтобы просмотреть сводные сведения в коллекции главных страниц.
-
Выберите на ленте команду Изменить файл, чтобы отобразить главную страницу.
Главная страница откроется в полноэкранном редакторе страниц SharePoint Designer 2010, где ее можно изменить в представлении «Конструктор», комбинированном режиме или представлении кода. Благодаря поддержке отображения во время разработки можно просмотреть, как будет выглядеть главная страница, по мере ее настройки. Кроме того, доступны средства навигации и настройки тегов, стилей, сценариев и областей контента, как показано здесь.
Работа с элементами управления заполнителями контента
Главные страницы и страницы контента взаимодействуют посредством набора заменяемых областей, или элементов управления заполнителями контента. Каждый заполнитель контента (который указывается в коде страницы как ContentPlaceHolder) представляет контент главной страницы, который можно переопределить. Любая страница сайта может заменить данные заполнителя, предоставив соответствующий элемент управления контентом. Этот элемент управления контентом может быть даже пустым: в этом случае элемент будет полностью удален из преобразованной для просмотра страницы.
Каждый заполнитель контента (который указывается в коде страницы как ContentPlaceHolder) представляет контент главной страницы, который можно переопределить. Любая страница сайта может заменить данные заполнителя, предоставив соответствующий элемент управления контентом. Этот элемент управления контентом может быть даже пустым: в этом случае элемент будет полностью удален из преобразованной для просмотра страницы.
Важно: При настройке главные страницы, не удаляйте прототипов содержимого. Это может быть нарушена некоторые страницы и даже сайтов, связанных с главной страницей. Рекомендуется просто скрыть вместо удалить эти элементы управления.
Для поиска всех элементов управления заполнителями контента на странице можно использовать функцию Управление областями контента. Элементы управления можно просматривать как в представлении кода, так и в редакторе WYSIWYG.
Здесь вы видите элемента управления PlaceHolderSiteName, который используется для отображения имени сайта.
Другим важным заполнителем контента является PlaceHolderMain. Он заменяется страницей контента при ее просмотре в веб-браузере.
Макет контента на сайте SharePoint можно изменить, переместив элементы управления заполнителями контента.
Дополнительные сведения о работе с заполнителями контента см. в статье Работа с элементами управления заполнителями контента.
Элемент управления заполнителем контента — это часть кода на главную страницу, которая работает вместе с элемент управления содержимым на страницу содержимого. Элемент заполнителя содержимого отображает содержимого (которого может иметь без содержимого, если элемент управления не пустым) по умолчанию для этой области на странице, но можно переопределяться уникальный контент из элемента управления содержимым на страницу содержимого.
Примечание:
Обнаружение и изменение элемента управления заполнителем контента
Выполните указанные ниже действия, чтобы найти элемент управления заполнителем контента PlaceHolderSiteName на основной главной страницы SharePoint 2010.
-
Откройте сайт в SharePoint Designer 2010 и выберите в области навигации пункт Главные страницы.
Примечание: Если пункт Главные страницы не отображается в области навигации, возможно, он отключен в SharePoint. Обратитесь за подробностями к администратору сайта. Дополнительные сведения см. в статье Управление SharePoint Designer 2010.
-
В коллекции главных страниц щелкните v4.master.
-
На странице сводки главной страницы выберите команду Изменить файл.

-
Если будет предложено извлечь файл, нажмите кнопку Да.
-
Если страница отображается в режиме конструктора, можно просто щелкнуть область на ней, чтобы увидеть элемент управления заполнителем контента, который предоставляет контент.
-
Кроме того можно просматривать элементы управления доступными заполнитель, перейдя на вкладку стиль и в группе главной страницы нажмите кнопку Управление областями содержимого. Использование этой функции можно легко и быстро найти элементами управления заполнителями контента на главной странице.

-
В списке области содержимого выберите PlaceHolderSiteName и нажмите кнопку Перейти. Нажмите кнопку Закрыть. Элемент управления заполнителем контента выбрано на странице следующим образом.
-
Здесь можно изменить параметры элемента, настроить его положение, применить разные стили и т. д. Завершив настройку, сохраните главную страницу.
-
В ответ на предупреждение, что для страницы будет изменено ее определение сайта, нажмите кнопку Да.
Примечание: По умолчанию страницы SharePoint связаны с файлами определения сайта. После настройки главной страницы в SharePoint Designer 2010 она больше не связана с определением сайта. Это может потребовать дополнительных административных усилий после обновлений SharePoint в будущем, поэтому и отображается данное сообщение. При необходимости для главной страницы всегда можно восстановить ее определение сайта.
После настройки главной страницы в SharePoint Designer 2010 она больше не связана с определением сайта. Это может потребовать дополнительных административных усилий после обновлений SharePoint в будущем, поэтому и отображается данное сообщение. При необходимости для главной страницы всегда можно восстановить ее определение сайта.
Внесенные изменения появятся на всех страницах, связанных с главной страницей, если они не были настроены непосредственным образом.
Работа со стилями
Наиболее простой и быстрый способ изменения стилей главной страницы — применить к ней готовую тему. Просмотреть и применить доступные темы можно, щелкнув ссылку Изменить тему сайта в разделе Настройка на вкладке Параметры сайта в SharePoint Designer.
Если нужно настроить цвета, изображения, форматирование текста и другие атрибуты в соответствии с корпоративным стилем, можно создать пользовательские стили и добавить их непосредственно на главную страницу или поместить их во внешние каскадные таблицы стилей (CSS), связываемые с главной страницей.
Оптимизация работы с каскадными таблицами стилей с помощью тегов DIV
Основной главной страницы по умолчанию в SharePoint 2010 использует тегов DIV для определения строки блока элементов и разделы на странице. Тегов DIV предоставляют ряд преимуществ по сравнению с тегов таблицы, которые использовались в более ранних версиях. С помощью тегов DIV есть:
-
дополнительная гибкость при настройке стиля страницы с помощью каскадной таблицы стилей;
-
меньше разметки;
- org/ListItem»>
более быстрая загрузка;
-
Улучшенная оптимизация поисковой системы,
-
Улучшенная поддержка специальных возможностей и
-
Улучшенная поддержка браузеров.
HTML-таблицы все еще используются, например при вставке веб-частей и другого контента SharePoint на страницу. Однако при настройке главных страниц для структурирования контента можно использовать преимущественно теги DIV.
Изменение стилей на главной странице и создание настраиваемой каскадной таблицы стилей
Для изменения стилей щелкните меню Стиль, а затем выберите нужный параметр работы с каскадной таблицей стилей.
С помощью команд на ленте можно создать и применить новые стили или присоединить таблицу стилей. Используйте команду Управление стилями для систематизации стилей по элементу, порядку или типу, для отображения только тех стилей, которые используются на странице или в элементе, и для предварительного просмотра стилей.
Настройка новой главной страницы в качестве основной главной страницей
Создав новую главную страницу в SharePoint Designer 2010, вы можете быстро сделать новую главную страницу основной главной страницы для всего сайта.
Примечание: При задании новую главную страницу как основной главной страницей, все страницы, которые присоединяются к основной главной страницы по умолчанию, включая страницы, которые уже существуют на сайте и всех новых страниц, присоединенных к новой главной страницы.
-
Откройте SharePoint Designer 2010 и сайт SharePoint.
-
В разделе Объекты сайта в области навигации пункт Главные страницы.
-
В списке Главных страниц в области навигации щелкните правой кнопкой мыши главную страницу, вы хотите использовать по умолчанию главного основного и выберите команду Задать по умолчанию главные страницы.
-
Вернуться на сайт SharePoint и обратите внимание, что изменилось главной страницы по умолчанию основной.

35 блогов о веб-дизайне, достойных внимания
Вдохновение приходит во многих формах, и профессиональное развитие никогда не заканчивается. Имея это в виду, мы составили огромный список блогов о веб-дизайне, которые могут поддерживать ваш мозг в течение всего года. И не волнуйтесь — в этом списке вы не найдете ничего лишнего. Мы уважаем ваше время и считаем, что вы достойны только лучшего из лучших. Вот почему мы собрали только недавно обновленные блоги о веб-дизайне. Запустите свою учетную запись Feedly и будьте готовы добавить несколько подписок.
- 1 1. Разрушительный журнал
- 2 2. Награды
- 3 3. Депо веб-дизайнеров
- 4 4. Хонгкиат
- 5 5. Спекибой
- 6 6. Творческий блок
- 7 7. Субреддит веб-дизайна Reddit
- 8 8. Макет
- 9 9. Boagworld
- 10 10. Мокплюс
- 11 11. Сайт вдохновляет
- 12 12. CSS-трюки
- 13
13.
 Дизайн ТАКСИ
Дизайн ТАКСИ - 14 14. Дизайнмодо
- 15 15. Линия 25
- 16 16. 85идей
- 17 17. UXPin
- 18 18. Коддропы
- 19 19. UX стенд
- 20 20. Абдузидо
- 21 21. Тутс+
- 22 22. Дизайнерская хижина
- 23 23. Мгновенная смена
- 24 24. Ванделей Дизайн
- 25 25. Бухгалтерская книга веб-дизайна
- 26 26. Графика ложки
- 27 27. Дизайн и UX на Medium
- 28 28. Дизайнерские бомбы
- 29 29. Дизайн интерьера
- 30 30. Блог Дэвида Уолша
- 31 31. Веб-поток
- 32 32. FastCompany Co. Дизайн
- 33 33. Список отдельно
- 34 34. Креативный рынок
- 35 35. UX-журнал
- 36 Заключительные мысли о блогах веб-дизайна
1. Убойный журнал
Начнем с Smashing Magazine. Нечасто можно найти издание, которое может публиковать столько же высококачественных статей, сколько Smashing. В некоторых местах публикуется множество статей, в которых очень мало содержания, но эти ребята следят за тем, чтобы практически каждое слово, которое они публикуют, имело отношение к вам как к дизайнеру и разработчику. Недавно они также запустили живые семинары по интерфейсу и UX.
В некоторых местах публикуется множество статей, в которых очень мало содержания, но эти ребята следят за тем, чтобы практически каждое слово, которое они публикуют, имело отношение к вам как к дизайнеру и разработчику. Недавно они также запустили живые семинары по интерфейсу и UX.
Посетите веб-сайт
2. Награды
Awwwards посвящен только одному: вам. В тот момент, когда вы попадаете на домашнюю страницу, вы можете просмотреть сотни лучших дизайнов в Интернете. Курирование, которое входит в Awwwards, ошеломляет, и вы всегда найдете новое вдохновение, когда вы посещаете. Мало того, они публикуют интервью и ресурсы, которые вы можете использовать для поддержки своей карьеры. Кроме того, их конкурс «Сайт месяца» позволяет вам участвовать в голосовании за достойную работу других людей.
Посетите веб-сайт
3. Склад веб-дизайнеров
Вдохновение, чек. Техника, проверка. Бизнес, проверка. Фриланс или агентская жизнь? Проверять. Когда дело доходит до веб-дизайна, этот блог освещает его. Если вам нужно знать об этом, существует абсурдно высокая вероятность того, что в Web Designer Depot есть статья на эту тему. И помимо интерактивных викторин и опросов, которые они регулярно публикуют, не говоря уже об увлекательных статьях, которые они публикуют еженедельно (если не чаще), поиск в архивах блогов редко бывает таким же увлекательным или плодотворным, как у них.
Когда дело доходит до веб-дизайна, этот блог освещает его. Если вам нужно знать об этом, существует абсурдно высокая вероятность того, что в Web Designer Depot есть статья на эту тему. И помимо интерактивных викторин и опросов, которые они регулярно публикуют, не говоря уже об увлекательных статьях, которые они публикуют еженедельно (если не чаще), поиск в архивах блогов редко бывает таким же увлекательным или плодотворным, как у них.
Посетите веб-сайт
4. Хонгкиат
В блоге Hongkiat узнайте, как использовать инструменты дизайна с помощью их руководств, и получите доступ к таким бесплатным продуктам, как пакеты значков и шрифты. Конечно, у них также есть посты в блогах, посвященные веб-дизайну, включая инструкции и советы по ведению бизнеса в качестве веб-дизайнера. (Также освещаются темы философии дизайна.) Этот блог существует уже давно и, безусловно, является одним из наиболее авторитетных статей в этом списке, с множеством советов для дизайнеров профессионального уровня, но они охватывают темы, которые могут понять новички. понять, тоже, как введение в CSS и часто задаваемые вопросы.
понять, тоже, как введение в CSS и часто задаваемые вопросы.
Посетите веб-сайт
5. Спекибой
Простой, чистый и понятный, Speckyboy заполняет пробел в вашей жизни, когда вам нужны советы по мобильному дизайну, тренды, графический дизайн, исследования UX и советы по фрилансу. Мало того, Speckyboy существует уже более десяти лет и до сих пор постоянно выпускает высококачественный, хорошо отредактированный контент. Кроме того, название забавно произносится, что, безусловно, является еще одним преимуществом.
Посетите веб-сайт
6. Креативный блок
Дизайн всегда и везде. Вы просто не ошибетесь с Creative Bloq. И самое приятное то, что они обновляются несколько раз в день по нескольким категориям, поэтому у вас всегда будет что-то новое и фантастическое для чтения, что, скорее всего, станет изюминкой вашего дня (по крайней мере, с точки зрения дизайна).
Посетите веб-сайт
7. Сабреддит веб-дизайна Reddit
Итак, Reddit — это не совсем блог. Это тоже не совсем форум. Это просто… Реддит. Несмотря на это, мы подумали, что он заслуживает места в этом списке, потому что вы можете найти там множество действительно проницательных сообщений о веб-дизайне, а сообщество быстро растет.
Это тоже не совсем форум. Это просто… Реддит. Несмотря на это, мы подумали, что он заслуживает места в этом списке, потому что вы можете найти там множество действительно проницательных сообщений о веб-дизайне, а сообщество быстро растет.
Посетите веб-сайт
8. Макет
Flywheel не только выпускает одну из лучших локальных сред разработки WordPress с Local, но также выпускает отличный блог о веб-дизайне. Макет — это их вход в поле, и вы найдете все, от практических советов по анимации SVG до того, как ваш сайт WordPress Gutenberg выглядит настолько хорошо, насколько это возможно. Иногда вы также будете получать наборы значков, и блог остается в тренде, чтобы вы знали, что горячо, если вы как-то пропустили это.
Посетите веб-сайт
9. Boagworld
Дизайн — это не только ресурсы и учебные пособия. В это также входит большой опыт, обучение и понимание. Вам нужно знать, как получить обратную связь от ваших пользователей и изучить их привычки. Boagworld может помочь вам в этом. Между сообщением в блоге и соответствующим подкастом темы варьируются от цифрового дизайна и маркетинга до создания контента и вашей общей цифровой стратегии. Это продуманно и хорошо сделано, так что обязательно добавьте его в свой ридер.
Boagworld может помочь вам в этом. Между сообщением в блоге и соответствующим подкастом темы варьируются от цифрового дизайна и маркетинга до создания контента и вашей общей цифровой стратегии. Это продуманно и хорошо сделано, так что обязательно добавьте его в свой ридер.
Посетите веб-сайт
10. Мокплюс
Если вам нравятся «лучшие» и «лучшие» списки, блог Mockplus будет держать вас в обзорах столько, сколько захотите. Они собирают примеры веб-дизайна, шрифты, учебные пособия, пакеты значков и тенденции в длинные списки, чтобы вы могли выбирать те, которые хотите изучить подробнее. У них также есть подробные руководства по темам дизайна, когда вы хотите остаться на одном месте, чтобы погрузиться в тему.
Посетите веб-сайт
11. Siteinspire
Вместо обычного блога о веб-дизайне с советами и руководствами Siteinspire представляет собой галерею отличных дизайнов веб-сайтов, когда вы хотите, как следует из названия, вдохновиться веб-сайтом. Витрина также обновляется несколько раз в день, так что вы всегда будете встречать свежие дизайны, чтобы проверить и любить или ненавидеть.
Витрина также обновляется несколько раз в день, так что вы всегда будете встречать свежие дизайны, чтобы проверить и любить или ненавидеть.
Посетите веб-сайт
12. CSS-трюки
Веб-дизайнеры используют CSS каждый день. Но в отличие от прошлых дней, мы используем не , а CSS для стиля и дизайна. CSS-Tricks знает об этом и интегрировала различные библиотеки JavaScript и другие библиотеки, чтобы упростить разработку интерфейса и дизайн. Являетесь ли вы разработчиком React или дизайнером Vue, разработчиком мобильных приложений или тестировщиком QA, у CSS-Tricks есть кое-что, что может сделать вашу жизнь немного проще.
Посетите веб-сайт
13. Дизайн ТАКСИ
Если вы можете обойти агрессивную полностраничную рекламу, DesignTAXI — отличное место, где можно получить вдохновение для своего веб-дизайна. Это не совсем блог о веб-дизайне, но он охватывает множество лакомых кусочков цифрового дизайна, таких как интересная онлайн-реклама от известных брендов и обновления программного обеспечения в мире веб-дизайна (например, Photoshop). Если ваша любовь к дизайну включает в себя и выходит за рамки создания веб-сайтов, DesignTAXI — это веселая и информативная остановка.
Если ваша любовь к дизайну включает в себя и выходит за рамки создания веб-сайтов, DesignTAXI — это веселая и информативная остановка.
Посетите веб-сайт
14. Дизайнмодо
Designmodo известен своими выдающимися бесплатными предложениями и потрясающими премиальными предложениями. Помимо этого, предлагаемые учебные пособия и ресурсы делают его отличным местом для остановки, если вам нужно быстро освежить в памяти определенную тему или ссылку, чтобы показать клиенту, как ваша идея будет работать на практике (и теория, стоящая за ней). У них также есть раздел, посвященный только WordPress, если вы сейчас сосредоточены на обучении веб-дизайну.
Посетите веб-сайт
15. Строка 25
Охватывая пользовательский интерфейс и дизайн UX (среди множества других), Line25 является гладким и элегантным. Они публикуют сообщения регулярно, поэтому ваша лента не останется без внимания, а с акцентом на WordPress они должны вписаться в вашу повседневную жизнь. У них также есть бесплатные загрузки, такие как текстуры, фоны и макеты.
У них также есть бесплатные загрузки, такие как текстуры, фоны и макеты.
Посетите веб-сайт
16. 85идей
85ideas — еще один блог о дизайне, посвященный WordPress. У них есть обзоры нишевых тем, например, для маникюрных салонов или тренажерных залов CrossFit. У них также есть коллекции плагинов для добавления всевозможных функций, таких как профили пользователей, управление мультимедиа или интеграция с социальными сетями. И если вы заинтересованы в изучении SEO, у них есть целый раздел специальных руководств по этой теме.
Посетите веб-сайт
17. UXPin
Помимо того, что это отличный программный продукт, UXPin публикует не менее отличный блог. С темами, посвященными UX (очевидно) и дизайну пользовательского интерфейса, добавление этого в вашу ленту повысит производительность и, возможно, познакомит вас с некоторыми идеями, которые вы никогда раньше не видели. Есть также учебные пособия и вебинары, которые можно посетить, чтобы применить свое образование на практике.
Посетите веб-сайт
18. Коддропы
Имея ссылку на справочную страницу CSS на своей домашней странице, вы знаете, что Codrops — это веб-сайт, который ставит помощь вам на первое место. Их информация актуальна, а в их демонстрациях есть живые сайты и код, которые вы можете взять и использовать. Для блога о веб-дизайне это почти как святой Грааль. Игровая площадка особенно интересна со статьями, экспериментами и плагинами, которые помогут вам расширить свои навыки и творческое мышление.
Посетите веб-сайт
19. Стенд UX
Когда на главной странице блога темы философии и стратегии содержания практически соседствуют друг с другом, вы понимаете, что через его ленту можно получить качественное профессиональное развитие. Охватывая темы, начиная от искусственного интеллекта (ИИ) и заканчивая специализированным дизайном и пониманием UX-аналитики, UX Booth действительно шагает вперед, чтобы предоставить контент, необходимый веб-дизайнерам. Однако не все темы обновляются по одному и тому же графику, поэтому, если вы не видите недавнюю опубликованную статью, щелкните другую тему, чтобы увидеть, есть ли что-то более новое.
Однако не все темы обновляются по одному и тому же графику, поэтому, если вы не видите недавнюю опубликованную статью, щелкните другую тему, чтобы увидеть, есть ли что-то более новое.
Посетите веб-сайт
20. Абдузеедо
Помимо названия веб-сайта, которое весело произносить вслух, Abduzeedo может быть местом, где можно получить вдохновение для дизайна (и это главный конкурент Awwwards). Abduzeedo гордится тем, что может предоставлять контент самого высокого качества, и это видно. Коллекция изобилует изображениями и скудна, когда дело доходит до слов, что является отличной новостью, если вы визуальный ученик или черпаете вдохновение. Когда вы найдете понравившуюся коллекцию, вы даже можете увидеть весь процесс ее рендеринга, включая скриншоты программного обеспечения. Это красивое место.
Посетите веб-сайт
21. Тутс+
Envato хорошо известен в мире WordPress как ресурс для плагинов и тем, но знаете ли вы, что у них также есть масса бесплатных обучающих материалов под их брендом Tuts+? Если нет, вам обязательно стоит это проверить, потому что они регулярно выбивают его из парка. Большая часть их контента охватывает шрифты и Photoshop, поэтому, если какая-либо из этих тем представляет для вас большой интерес, не пропускайте этот блог.
Большая часть их контента охватывает шрифты и Photoshop, поэтому, если какая-либо из этих тем представляет для вас большой интерес, не пропускайте этот блог.
Посетите веб-сайт
22. Хижина дизайнеров
Вам достаточно взглянуть на их категории, чтобы увидеть, что Design Shack заслуживает места в вашей ленте новостей. Бизнес, CSS, мобильные устройства, навигация, UX, типографика и многое другое освещаются на регулярной основе. Контент здесь выходит за рамки дизайна веб-сайта. Например, вы можете узнать, как сделать свою ленту в социальных сетях красивее, или выяснить, как повысить продуктивность работы с Word.
Посетите веб-сайт
23. Мгновенная смена
Одной из лучших частей InstantShift является страница халявы. Мы много раз упоминали о них в разных местах, но InstantShift выделяется, потому что это не все шаблоны WordPress или PSD-файлы, которые я видел раньше. Что делает InstantShift, так это предоставляет практические бесплатные дизайнерские услуги, такие как шаблоны резюме и баннеры веб-сайтов, которые выглядят немного нестандартно. У вас возникает ощущение, что вы больше нигде не найдете их халявы.
У вас возникает ощущение, что вы больше нигде не найдете их халявы.
Посетите веб-сайт
24. Дизайн Вандела
Это еще один блог, в котором в основном публикуются сводки новостей, хотя время от времени в нем есть и традиционные статьи, руководства и обзоры. В основном, однако, Vandelay Design поставляет, когда дело доходит до наполненных музой сообщений в блогах. Вы можете просматривать бесчисленные плагины, адаптивные элементы, макеты продуктов, экшены Photoshop, шаблоны и т. д.
Посетите веб-сайт
25. Бухгалтерская книга веб-дизайна
обзоров программного обеспечения, вдохновения, сводок новостей и лучших практик помещают Web Design Ledger в список. В них есть разделы о типографике и иконографии, о том, как работать в средах разработки, и списки инструментов, с которыми вы должны быть знакомы.
Посетите веб-сайт
26. Графика ложки
Шрифты и халява изобилуют Spoon Graphics, блогом о веб-дизайне, который просто кажется правильным. Опять же, вместо того, чтобы предоставлять одни и те же старые ресурсы, которые вы можете найти где угодно, вы можете получить кисти Photoshop, коллекции шрифтов и другие вещи, которые вы действительно будете использовать. Существуют также видеоуроки для таких программ, как Illustrator и Photoshop.
Опять же, вместо того, чтобы предоставлять одни и те же старые ресурсы, которые вы можете найти где угодно, вы можете получить кисти Photoshop, коллекции шрифтов и другие вещи, которые вы действительно будете использовать. Существуют также видеоуроки для таких программ, как Illustrator и Photoshop.
Посетите веб-сайт
27. Дизайн и UX на Medium
Medium содержит так много отличного кураторского контента, что его трудно найти. Вот на что мы хотим указать вам теги для UX и дизайна. Следуйте им, чтобы создать ленту на Medium, которая будет более поучительной, чем просто ковыряться и падать в клик-дыру.
Посетите Medium UX | Посетите Medium Design
28. Дизайнерские бомбы
Нет, Design Bombs — это не неудачи, над которыми можно посмеяться (хотя именно так мы и думали, когда впервые узнали об этом). «Дизайн-бомбы» — это сбрасывание бомбы на ваши проекты и разрушение предвзятых представлений ваших клиентов о том, что возможно. Вы получаете инструкции, бесплатные материалы и массу контента, ориентированного на WordPress, благодаря чему этот блог о веб-дизайне занял место в нашем списке.
Вы получаете инструкции, бесплатные материалы и массу контента, ориентированного на WordPress, благодаря чему этот блог о веб-дизайне занял место в нашем списке.
Посетите веб-сайт
29. Дизайн интерьера
Вы, наверное, слышали об InVision — это отличная программа. Компания, стоящая за этим, также выпускает потрясающий блог под названием Inside Design. Вы хотите подписаться на все, от пакетов значков и наборов пользовательского интерфейса iOS до макетов, обучающих видеороликов, обзоров вдохновения и демонстраций лучших практик. Блог также охватывает все виды цифровых продуктов, таких как потоковые сервисы, а также актуальные темы, такие как дизайн для включения.
Посетите веб-сайт
30. Блог Дэвида Уолша
Блог Дэвида Уолша — интересный гибрид. Технически, это больше блог о веб-разработке, чем блог о дизайне, но почти невозможно рассказать об одном, не упомянув о другом. Самые интересные посты — это демонстрации, где вы получаете живые фрагменты кода и узнаете, как использовать их в своих проектах.
Посетите веб-сайт
31. Веб-поток
Webflow действительно затрагивает многие болевые точки дизайнеров: как уменьшить беспокойство клиентов, почему им нужен определенный тип сайта (а не тот, который они0171 думают, что им нужно ) и насколько важен дизайн для общего функционирования Интернета. Они проводят анализ тенденций и сводки новостей, которые вы на законных основаниях захотите прочитать. И вы знаете, что они знают, что делают, потому что сам блог о веб-дизайне великолепен.
Посетите веб-сайт
32. Дизайн компании FastCompany
FastCompany стремится быть в курсе всего, что происходит в мире, и дизайн не является исключением. Они делают не столько туториалов, сколько идей и примеров для дизайнеров. Вы получите списки ресурсов, да, но вы также получите статьи, которые показывают, как композиция вашего фона может повлиять на фотографию, когда она размещена на веб-сайте. Контент охватывает все виды дизайна, а не только веб-дизайн, поэтому, если вы в целом любите творчество, этот блог удовлетворит этот зуд.
Посетите веб-сайт
33. Список кроме
A List Apart абсолютно выделяется из толпы. Это умно и остроумно, а контент, который он предоставляет, выходит за рамки типичных бесплатных обзоров ресурсов, которые вы найдете в большинстве блогов о веб-дизайне. Даже дизайн самого блога соответствует этому мотиву, поскольку шрифты с засечками и литературный стиль придают сайту уникальный вид среди жестких границ и плоских макетов в этом уголке Интернета.
Посетите веб-сайт
34. Креативный рынок
Как и Envato Tuts+, блог Creative Market — это ресурс, предоставляемый торговой площадкой. Вы найдете обзоры трендов; бесплатные активы, такие как мокапы, шрифты и шаблоны; и учебные пособия о том, как вы можете лучше удовлетворять потребности своих клиентов, гарантируя, что пользователи получат все, что они хотят от вашей работы. Не каждый актив или пост будет напрямую связан с типами проектов, над которыми вы работаете, но регулярно публикуется достаточное количество материалов, поэтому вы захотите добавить этот в свой читатель.
Посетите веб-сайт
35. Журнал UX
ЖурналUX публикует вдумчивый и увлекательный контент о будущем нашей отрасли и о том, как мы все можем позиционировать себя, чтобы добиться в нем успеха. Они серьезно относятся к UX, если название не делает этого очевидным, потому что они не просто говорят о том, как создать лучший пользовательский опыт на веб-сайте, но и в каждой обстановке, где люди взаимодействуют. То, что они собрали, действительно завораживает.
Посетите веб-сайт
Заключительные мысли о блогах веб-дизайна
Несмотря на то, что это довольно длинный список, существует так много блогов о веб-дизайне, что было трудно сузить их до 40 или около того. Если бы мы попытались попасть в «десятку лучших», мы бы немного сошли с ума. Итак, мы уверены, что независимо от того, какой дизайн вы делаете — графический, цифровой, UX, UI или что-то еще — ваши каналы станут намного активнее, а ваша работа будет еще лучше, чем она есть.
У вас есть активный блог о веб-дизайне, который вам нравится, а мы пропустили? Оставь это в комментариях!
Избранное изображение через Vectorium / Shutterstock.com
Раскрытие информации: Если вы покупаете что-то после перехода по ссылкам в сообщении, мы можем получить комиссию. Это помогает нам поддерживать поток бесплатного контента и отличных ресурсов. Спасибо за поддержку!
Как найти заархивированные веб-страницы
Элизабет Харпер 04 ноября 2019 г.
в Советы и инструкции, Компьютеры и программное обеспечение, Интернет и сети :: 2 комментария
Технические редакторы независимо рецензируют продукты. Чтобы помочь поддержать нашу миссию, мы можем получать партнерские комиссионные от ссылок, содержащихся на этой странице.
Хотя объем информации в Интернете практически безграничен, иногда ваши любимые веб-сайты могут полностью исчезнуть. Но если вам нужна веб-страница, которой больше не существует, у вас есть варианты: в Интернет-архиве сохранено более 387 миллиардов веб-страниц, так что вы можете найти что угодно, прошлое или настоящее.
Wayback Machine Интернет-архива работает как камера, делая снимки веб-страниц с течением времени, а затем сохраняя их в своем архиве. Однако единственная разница между Wayback Machine и обычной поисковой системой заключается в том, что она дает вам возможность , когда вы хотите увидеть то, что ищете.
Как искать заархивированные веб-страницы с помощью Wayback Machine
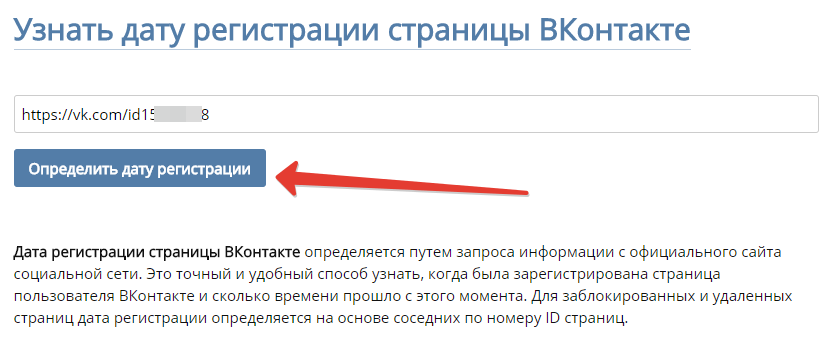
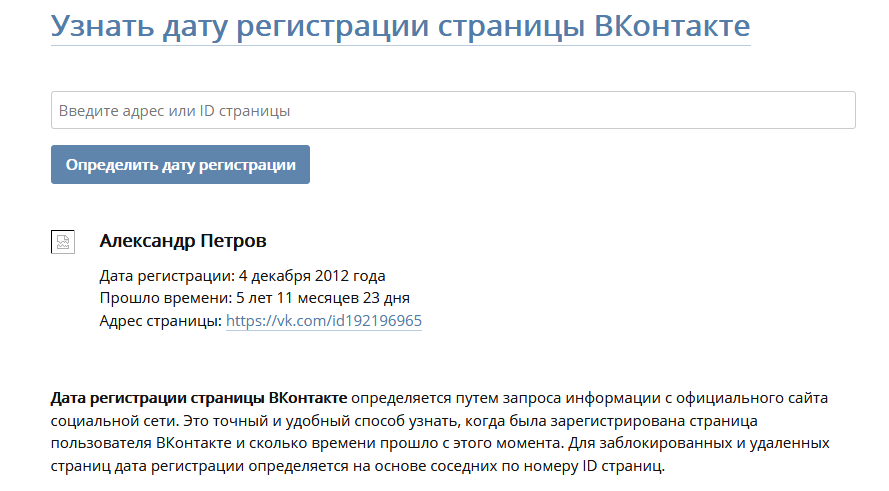
Если вы умеете пользоваться поисковой системой, вы знаете, как находить заархивированные веб-страницы. Просто зайдите на Wayback Machine и введите поисковый запрос, и появится список соответствующих веб-сайтов. Вы также можете ввести веб-сайт или конкретный URL-адрес, чтобы увидеть даты захвата веб-сайта или веб-страницы. Существует также очень подробная опция расширенного поиска, которая позволяет вам сузить поисковый запрос, дату, место появления термина и многое другое.
Нажмите на сайт в результатах поиска, чтобы загрузить последнюю версию заархивированного сайта, с ползунком в верхней части страницы, который позволяет выбрать, когда вы хотите увидеть. Выберите время, которое вы хотите увидеть, и он загрузит снимок сайта с этой даты и времени. Форматирование заархивированных сайтов может быть немного странным, но вы должны иметь возможность просматривать сайт точно так же, как это было, когда Интернет-архив сделал свой снимок.
Выберите время, которое вы хотите увидеть, и он загрузит снимок сайта с этой даты и времени. Форматирование заархивированных сайтов может быть немного странным, но вы должны иметь возможность просматривать сайт точно так же, как это было, когда Интернет-архив сделал свой снимок.
Лучше всего искать конкретные имена или адреса веб-сайтов, так как Wayback Machine отправит вас прямо в свой архив для этого сайта. Если вы не ищете конкретный веб-сайт (или не помните, как он назывался), вы можете ввести любой поисковый запрос, но вы получите лучшие результаты, если будете максимально конкретными. Поскольку Интернет-архив сортирует контент по веб-сайтам, вам придется найти правильный веб-сайт и , затем найдите на нем нужный контент. Вся информация есть, но ее будет легче найти, если ваш поисковый запрос очень специфичен.
Поиск заархивированных веб-страниц с помощью расширения или приложения для браузера
Машина Wayback также доступна в качестве расширения браузера для Chrome, Firefox и Safari, каждый из которых позволяет вам щелкнуть кнопку в браузере, чтобы увидеть более старые версии сайта, который вы просматриваешь.



 Предоставляет интерфейс и макет для SharePoint 2010.
Предоставляет интерфейс и макет для SharePoint 2010. master
master




 Дизайн ТАКСИ
Дизайн ТАКСИ