Как проверить сайт на разных разрешениях экрана. 3 простых способа
Бывает необходимость посмотреть, как выглядит сайт на разных разрешениях экрана. Особенно, если сайт адаптивный для мобильных устройств, т.е. корректно трансформируется под разные разрешения экрана. В этой статье мы рассмотрим несколько способов, с помощью которых можно сделать проверку сайта на разных разрешениях экрана.
Для чего это может пригодиться?
Например, по статистике своего сайта можно проанализировать, — какие разрешения экрана и в каком процентном отношении используют посетители вашего сайта:
Затем можно посмотреть, как отображается ваш сайт на устройствах с данными разрешениями. Если вам разработали/разрабатывают адаптивную версию сайта, посмотрев, как выглядит сайт в разных разрешениях, можно обсудить с разработчиком какие-то детали.
Также, если на вашем сайте используется уже какой-то определенный адаптивный шаблон, то можно посмотреть, как выглядит сайт в разных разрешениях и принять решение, — использовать данный шаблон или заняться поиском другого.
Как посмотреть сайт на разных разрешениях экрана
Есть много способов, чтобы сделать просмотр сайта в разных разрешениях экрана. Так, например, основные разрешения экранов для сайта можно было бы посмотреть вообще простыми средствами Windows, изменив разрешение экрана в разделе Настройки экрана:
Но, данный способ не совсем удобен, а также он дает возможность посмотреть, как выглядит сайт только с основными разрешениями экранов компьютера.
Проверка сайта в браузере. Разрешение экрана
Другой способ просмотра сайта в разных разрешениях экрана дают встроенные возможности браузеров. Например, в Гугл Хром, находясь на нужном сайте, нажимаем правой кнопкой мыши и выбираем Просмотреть код (либо пользуемся комбинацией клавиш, как показано на снимке):
Появляется дополнительная панель с кодами сайта, где для включения просмотра сайта в разных разрешениях нажимаем на специальную вкладку (1), как показано на снимке ниже.
Для выбора разных мобильных устройств используем выпадающее меню (2). Справа также указывает разрешения экрана на выбранном устройстве. Чтобы развернуть экран устройства, — пользуемся соответствующей кнопкой (3):
А более удобный способ проверки сайта на разных разрешениях экрана дают специальные онлайн сервисы.
Просмотр разрешения экрана сайта в Screenfly
Это один из самых удобных (при этом, — бесплатный) на текущий момент сервисов, с помощью которого можно быстро посмотреть сайт не только на основных, а вообще на разных разрешениях экрана!
Переходим в сервис Screenfly. Вводим в предлагаемое поле проверяемый сайт и получаем результат (прокомментирую под снимком):
Первые вкладки позволяют просмотреть сайт со всеми основными популярными разрешениями экрана. Т.е. можно посмотреть, как выглядит сайт при просмотре на нетбуках или ноутбуках, на планшетах, мобильных телефонах, в телевизорах.
Дополнительные функции:
- Можно задать вручную конкретный размер разрешения экрана
- Можно развернуть экран по горизонтали или вертикали
- Можно включить скроллинг, чтобы просматривать страницы сайта вниз-вверх.

- Можно скопировать ссылку на просмотр текущего выбора. Может пригодиться, если нужно обсудить с кем-либо отображение сайта с конкретным разрешением
Другие сервисы для проверки разрешения экрана сайта
В общем-то, вышеприведенный сервис удовлетворит практически любые потребности в проверке разрешения экрана сайта. Но, если он будет недоступен или хочется попробовать что-то другое, то вот, на всякий случай, еще парочка сервисов: Сybercrab и Infobyip.
Как проверить сайт на разных разрешениях: пошаговая инструкция
Современный дизайнер знает принципы адаптивного веб-дизайна – сайт должен идеально визуализироваться на любом устройстве или размере экрана, на котором его будут открывать потенциальные клиенты. Это очень важно, ведь посетителей со смартфонов и планшетов уже перевалило за отметку 50%, да и наличие адаптива влияет на ранжирование в поисковых системах. Провести реальные тесты физически невозможно, но существуют специальные инструменты, позволяющие тестировать проекты в виртуальной среде.
Популярные разрешения экрана
Нет лучшего размера экрана, для которого можно было бы разработать дизайн. Веб-сайты должны меняться отзывчиво и быстро при любом разрешении (как 360×640, так и 1920×1080).
Анализ посещаемости почти полумиллиона посетителей за первые 6 месяцев 2020 года представлен в таблице:
№ | Разрешение | Пользователи – 451 027 |
1 | 1920×1080 | 88,378 (19,53%) |
2 | 1366×768 | 67,912 (15,01%) |
3 | 1440×900 | 43,687 (9,65%) |
4 | 1536×864 | 32,872 (7,26%) |
5 | 2560×1440 | 25,954 (5,73%) |
6 | 1680×1050 | 20,068 (4,43%) |
7 | 1280×720 | 15,138 (3,34%) |
8 | 1280×800 | 14,007 (3,09%) |
9 | 360×640 | 11,085 (2,45%) |
10 | 1600×900 | 10,193 (2,25%) |
Наиболее распространенные разрешения настольных ПК (статистика за май 2019 – май 2020):
- 1366×768 – 23,49%.

- 1920×1080 – 19,91%.
- 1536×864 – 8,65%.
- 1440×900 – 7,38%.
- 1280×720 – 4,89%.
- 1600×900 – 4,01%.
- 1280×800 – 3,33%.
Наиболее распространенные разрешения смартфонов (статистика за май 2019 – май 2020):
- 360×640 – 17,91%.
- 375×667 – 7,61%.
- 414×896 – 6,52%.
- 360×780 – 5,56%.
- 360×760 – 5,06%.
- 414×736 – 3,74%.
Наиболее распространенные разрешения планшетов (статистика за май 2019 – май 2020):
- 768×1024 – 51,98%.
- 1280×800 – 7,11%.
- 800×1280 – 5,34%.
- 601×962 – 4,47%.
- 600×1024 – 2,85%.
- 1024×1366 – 1,96%.
Проверка сайта на разных разрешениях через браузеры
Самый простой способ проверки совместимости сайта с различными разрешениями мониторов – использовать предоставляемый разработчиками браузеров инструментарий.
Firefox
- Открыть в браузере страницу, которую необходимо протестировать.
- Кликнуть левой кнопкой мышки по иконке меню в виде трех горизонтальных линий.
 Также, чтобы сразу открыть нужный раздел, можно одновременно нажать сочетание клавиш Ctrl+Shift+M.
Также, чтобы сразу открыть нужный раздел, можно одновременно нажать сочетание клавиш Ctrl+Shift+M. - В списке найти пункт «Веб-разработка». Далее выбрать «Адаптивный дизайн».
- Сайт откроется в маленьком разрешении. Здесь можно задать размер и выбрать из выпадающего списка устройство (или добавить новое).
- Для фиксации проблемы используется опция скриншотов, которая находится на верхней панели.
- Щелкнуть правой кнопкой по значку в виде крестика, расположенном вверху справа, для выхода из режима тестирования.
Chrome
- Открыть в браузере страницу, которую необходимо протестировать.
- Кликнуть левой кнопкой мышки по иконке меню в виде трех вертикальных точек. В дополнительных параметрах выбрать «Инструменты разработчика». Также, чтобы сразу открыть консоль разработчика, можно одновременно нажать сочетание клавиш Ctrl+Shift+I.
- На верхней панели клацнуть по иконке в виде телефона (станет синего цвета) или нажать сочетание клавиш Ctrl+Shift+M.

- Установить разрешение для проверки, выбрать устройство из списка или добавить новое.
- При желании можно изменить масштаб. Его уменьшение соответствует увеличению разрешения, а увеличение – наоборот, уменьшению разрешения. Такой способ поможет увидеть, как выглядят различные элементы, и при необходимости внести изменения в проект.
- Чтобы закрыть режим разработчика, кликнуть по крестику, расположенному в верхнем углу справа.
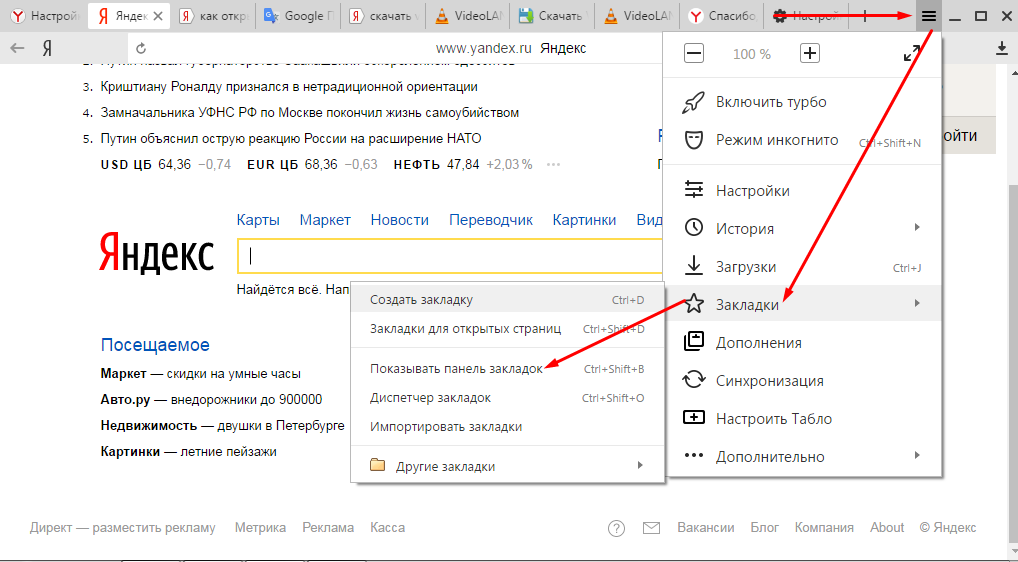
Yandex
- Открыть в браузере страницу, которую необходимо протестировать.
- Зайти в меню (три горизонтальные линии), выбрать дополнительные параметры и перейти в раздел «Инструменты разработчика».
- Справа появится консоль – точно такая же, как и в Chrome.
- Переключить панель инструментов устройства, щелкнув левой кнопкой по иконке в виде телефона (на верхней панели).
- Задать необходимые размеры или изменить масштаб. В выпадающем меню «Responsive» выбрать девайс.

- Система позволяет добавить новое устройство (опция «Edit» в разделе «Responsive»).
- Для выхода из режима разработчика кликнуть по крестику, расположенному в верхнем углу справа.
Другие браузеры
Принцип открытия раздела для тестирования сайта точно такой же, как описано выше:
- Opera (Ctrl+Shift+I или меню – раздел «Разработка»).
- Edge (F12 или меню – раздел «Дополнительные средства» – «Эмуляция»).
- Safari (настройки – раздел «Настройки» – «Дополнения» – включить опцию разработки – меню – «Разработка».
Онлайн-сервисы для проверки адаптива
Многие ресурсы представлены в интернете в свободном доступе. Но они имеют некоторые ограничения, и если проверка выполняется часто (а ручное тестирование неудобно, т.к. занимает много времени), можно оплатить подписку.
BrowserStack
BrowserStack – это один из самых продвинутых и полнофункциональных инструментов. Предлагает более чем 1000 мобильных и настольных браузеров, при этом список постоянно обновляется, основываясь на тенденциях рынка и статистике пользователей.
Предлагает более чем 1000 мобильных и настольных браузеров, при этом список постоянно обновляется, основываясь на тенденциях рынка и статистике пользователей.
Позволяет протестировать сайт не только на адаптивность, но и на кроссбраузерность. Для начала работы необходимо залогиниться через гугл-аккаунт. Бесплатный доступ для интерактивного тестирования браузера и мобильного приложения открывается только на 30 мин., 100 мин. дается на автотестирование.
Каждое устройство доступно до 1 мин. во время бесплатной пробной версии.
Стоимость подписки для проверки сайтов только в настольных браузерах (для одного пользователя) – 29 долл., в настольных и мобильных – 39 долл.
Screenfly
Screenfly – это бесплатный инструмент для тестирования веб-сайта на разных размерах экрана и разных устройствах. Удобный и простой сервис, позволяет выбирать разрешения из списка или создавать собственные. Необходимо вставить ссылку на сайт в единственное поле на странице и найти баг.
Рекомендуемые устройства включают настольные компьютеры, планшеты, телевизоры и смартфоны.
CrossBrowserTesting
Главный конкурент BrowserStack, который предлагает более 1500 браузеров и устройств для тестирования адаптивного веб-сайта.
Благодаря универсальности платформы, возможно запускать параллельные автоматические тесты, визуально сравнивать скриншоты, взаимодействовать с сайтом на реальных устройствах, а также удаленно отлаживать код по ходу работы. Для использования пробной версии необходимо зарегистрироваться в сервисе.
Есть несколько вариантов подписки:
- Live Testing – для ручных тестировщиков и разработчиков, которым нужны удаленные браузеры для взаимодействия, тестирования и отладки (29 долл., 1 юзер).
- Automated Testing – для групп разработки и контроля качества Waterfall, которым необходимо запускать ручные и автоматические тесты (78 долл., 1 юзер).
- Unlimited Testing – когда требуется неограниченное тестирование на параллельных устройствах и в браузерах (100 долл.
 , 1 юзер).
, 1 юзер).
Ghostlab
Платное приложение Ghostlab позволяет тестировать веб-сайт на множестве браузеров и мобильных устройств одновременно. Можно начать проверку в одном браузере или устройстве, а все остальные будут отражать действия, независимо от того, нажимает ли пользователь ссылки, выбирает кнопки, заполняет формы или перезагружает страницу.
Удобно, что можно делать снимки экрана с любого устройства, аннотировать их и перетаскивать на свой баг-трекер.
Пробный период длится 7 дней. Стоимость программы – 49 долл.
Responsinator
Это – симулятор iPad и iPhone. Удобство Responsinator заключается в его простоте. Нужно просто вписать URL-адрес страницы, и этот бесплатный инструмент покажет, как веб-сайт отображается в самых популярных размерах экрана.
Ресурс предлагает протестировать страницу в следующих вариантах ширины: 375, 734, 412, 684, 667, 414, 736, 768, 1024.
Инструменты от поисковых систем для проверки адаптива
При наличии доступа к сервису веб-мастера рекомендуется протестировать сайт и с его помощью, поскольку там отражаются наиболее актуальные требования поисковых систем.
Огромный процент интернет-трафика поступает с мобильных устройств, и веб-сайт должен хорошо выглядеть и работать, чтобы пользователям было удобно.
Google Mobile Friendly
Бесплатный инструмент, предлагаемый Google для веб-мастеров, чтобы они могли лучше оптимизировать веб-сайты для мобильных устройств. Обнаруживает и указывает на все проблемы с подробными объяснениями, поэтому можно легко их исправить.
Google Mobile Friendly лучше всего подходит для проверки удобства использования мобильных девайсов и фрагментов кода.
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, а также взаимодействовать с ним (отображает только первый экран).
Mobile Friendly – Яндекс.Вебмастер
Официальный инструмент от Яндекс. Понимает, есть ли у ресурса мобильная версия, показывает общую оценку и отображает конкретные проблемы в оптимизации.
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, также возможна проверка только своих сайтов.
Как узнать, какими браузерами пользуются посетители сайта?
Для этого следует зайти в систему сбора статистики Google Analytics/Яндекс.Метрики – в соответствующем разделе представлен перечень браузеров и количество посещений.
Важно! Сайт должен быть подключен к Google Analytics/Яндекс.Метрике.
После того как будет определено, с каких браузеров осуществляются входы, необходимо скачать их, поочередно открывать в каждом свой сайт и проверять, корректно ли отображение, отсутствуют ли баги, либо же воспользоваться онлайн-сервисом.
тестовых веб-сайтов в разных браузерах
Перемещайтесь по лабиринту тестирования с помощью LambdaTest и тестируйте свои веб-страницы и веб-приложения в более чем 3000 различных браузерах, версиях браузеров и операционных системах, чтобы убедиться, что они работают во всех браузерах.
Trusted By 1M+ пользователи по всему миру
Глобальные предприятия полагаются на LambDatest для выполнения тестов
Enterprises
страны
Высокий охват браузера
Cross Browser в режиме реального времени на 3000+ средах
Тест на ваш веб-сайт на разных бровях и мобильных мобильных устройствах и мобильных устройства. Получите мгновенный доступ к выбору веб-браузеров, версий браузеров, операционных систем и разрешений экрана.
Получите мгновенный доступ к выбору веб-браузеров, версий браузеров, операционных систем и разрешений экрана.
Зарегистрируйтесь бесплатно прямо сейчас
Точное тестирование
Тестирование в реальных настольных и мобильных браузерах
Протестируйте свой веб-сайт в различных операционных системах и браузерах. Вы можете использовать различные реальные устройства под управлением последних версий Windows, macOS, Android и iOS.
Просмотреть все браузеры и устройства
Простая отладка
Интегрированные собственные инструменты разработчика для отладки
Выполняйте отладку своего веб-сайта во всех браузерах на рынке, включая Chrome, Safari, Microsoft Edge, Yandex, Firefox и Brave. В каждом браузере предустановлены собственные инструменты разработчика.
Начните бесплатное тестирование
Возможности, которые помогут вам ускорить тестирование
Дело не только в инфраструктуре; вы получаете целый ряд дополнительных функций, которые помогут вам ускорить кроссбраузерное тестирование и быстрее выпускать продукты.
Плагины и расширения
Плагин для WordPress и расширение для Chrome, которые помогают выполнять кроссбраузерное тестирование, делать полностраничные скриншоты и создавать визуальные отчеты.
Тестирование Локально размещенные страницы
Локальное веб-тестирование позволяет проводить тестирование в средах разработки и помогает защитить ваш веб-сайт или приложение от ошибок после развертывания.
Тестирование геолокации
Протестируйте свой веб-сайт или мобильное приложение с разных IP-адресов, чтобы обеспечить бесперебойную работу пользователей в разных местах.
Попробуйте лямбда-тест сейчас !!
Получайте 60 минут живого интерактивного тестирования каждый месяц БЕСПЛАТНО !! Единственная бесплатная пожизненная платформа для кросс-браузерного тестирования.
- Кредитная карта не требуется.
- Бесплатная регистрация. Просто добавьте расширение Chrome перед запуском теста, и вам больше не придется добавлять расширение внутри виртуальной машины.
Начать бесплатное тестирование
Тестирование с помощью собственных файлов в облаке
Улучшите тестирование веб-сайта, загрузив файлы, связанные с тестовым сценарием, в предпочитаемом формате (txt, pdf, doc, xls, docx, xlsx) с помощью Google Диска или любого другого облако хранения данных и откройте его на удаленной виртуальной машине. После загрузки файла он будет доступен на удаленной виртуальной машине LambdaTest.
Загрузить сейчас
Тестирование специальных возможностей
Используйте возможности чтения с экрана и средства просмотра речи с помощью NVDA (невизуальный доступ к рабочему столу) для сеансов Windows и Mac, чтобы проверить доступность цифрового контента и визуальное распознавание ваших веб-сайтов.
 Протестируйте свой веб-сайт в разных браузерах, чтобы обеспечить доступность для удобного взаимодействия с пользователем.
Протестируйте свой веб-сайт в разных браузерах, чтобы обеспечить доступность для удобного взаимодействия с пользователем.Начать бесплатное тестирование
Мощная облачная платформа для тестирования для ускорения выхода на рынок
Безопасное, надежное и высокопроизводительное облако для выполнения тестов Build For Scale
Выполнение автоматизированных браузерных тестов в масштабируемом, безопасном и надежном облаке автоматизации . Запускайте тесты JavaScript или Selenium в более чем 3000 настольных и мобильных браузерах.
Подробнее об автоматизированном тестированииНевероятно быстрое выполнение тестов в облаке, которое превзойдет скорость выполнения ваших локальных тестов. Эксклюзивная платформа LambdaTest, которая гарантированно работает быстрее, чем любое другое предложение облачной сетки.
Подробнее о HyperExecuteВыполняйте интерактивное кросс-браузерное тестирование общедоступных или локально размещенных веб-сайтов и веб-приложений в режиме реального времени в более чем 3000 реальных мобильных и настольных браузерах, работающих на реальных устройствах и в реальных ОС.
Подробнее о тестировании браузеров
Тестируйте свои нативные, гибридные или мобильные веб-приложения онлайн в масштабируемом облаке для тестирования мобильных устройств. Тестируйте и отлаживайте свои мобильные приложения быстрее как на эмуляторах/симуляторах, так и в онлайн-облаке реальных устройств.
Подробнее о тестировании мобильных приложенийУскорьте весь конвейер от разработки до выпуска. Получайте более быстрые отзывы об изменениях кода, управляйте ненадежными тестами и сохраняйте мастерство зеленым. Ведущая в отрасли платформа тестовой аналитики.
Подробнее о тестировании в масштабеВот почему LambdaTest является выбором для кросс-браузерного тестирования более чем 1 миллиона разработчиков и аналитиков качества точная инфраструктура, не имеющая ненадежности
120+ интеграций
Легко вписывается в ваш стек тестирования благодаря готовым интеграциям
3000+ сред
Лучшее покрытие браузера в любой облачной сетке
Более 120 интеграций Посмотреть все
Вот почему LambdaTest является выбором облака автоматизации тестирования для более чем 1 миллиона разработчиков и аналитиков качества
Как LambdaTest помогает глобальным предприятиям
Как для малых и средних предприятий, так и для крупных предприятий.

Trepp
Возможность запускать наши скрипты Selenium в устаревших и новейших браузерах в LambdaTest помогла нам сэкономить значительное время при выполнении тестов без каких-либо проблем с обслуживанием инфраструктуры.
Аниш Охри
Руководитель отдела тестирования и повышения производительности
40X
Расширение охвата браузера
Edureka
С помощью LambdaTest команда смогла выполнить до 200 тестов одновременно посредством параллельного тестирования. Наборы тестов, которые раньше занимали 60 минут, теперь занимают не более 5 минут.
Ловлин Бхатия
Соучредитель и генеральный директор
70%
Сокращение времени выполнения теста
Emburse
Использование кросс-браузерной автоматизации LambdaTest в облаке позволило Emburse сократить время выполнения тестов до 20% и добиться лучшего качества кода.
Алан Харвуд
Старший менеджер по проектированию
50%
Сокращение затрат на выполнение тестов и инфраструктуры
Noibu
LambdaTest сократил время, необходимое для воспроизведения и отладки проблемы.
 Это помогло нам выявить специфические проблемы браузера и увеличить время обратной связи с разработчиками на 400 %, а эффективность — на 100 %.
Это помогло нам выявить специфические проблемы браузера и увеличить время обратной связи с разработчиками на 400 %, а эффективность — на 100 %.Дэвид Сил
Руководитель группы (программная инженерия)
4X
Увеличьте время обратной связи с разработчиком на 400% и повысьте эффективность на 100%.
Инновационный
С помощью LambdaTest они развернули масштабируемую инфраструктуру тестирования и добились увеличения покрытия тестами на 70% и сокращения времени выполнения тестов с 1 минуты до 20 секунд.
Мэтт Ренч
Главный инженер по автоматизации
66%
Сокращение времени выполнения теста
LambdaTest — выбор №1 для малых и средних предприятий по всему миру.
4.8 из 5 — G2 Crowd
Читать все отзывы
Благодарим вас за предоставление бесплатной лицензии с открытым исходным кодом для бесплатного запуска веб- и мобильных тестов наших проектов с открытым исходным кодом на платформе Lambdatest.

Мохаммад Фейсал Хатри
@faisalkhatri
Готовы начать?
Зарегистрируйтесь, чтобы использовать LambdaTest, начать работу с LambdaTest можно совершенно бесплатно
Часто задаваемые вопросы
Мы тестируем веб-сайт в разных браузерах, чтобы проверить, работает ли веб-сайт/веб-приложение должным образом во всех возможных комбинациях браузеров, ОС, устройств и разрешений. Кросс-браузерное тестирование помогает создавать удобные для пользователя и не зависящие от браузера веб-сайты/веб-приложения.
LambdaTest предоставляет 60 минут бесплатного тестирования в реальном времени и 100 минут бесплатного автоматизированного тестирования. Кросс-браузерное тестирование помогает находить и устранять ошибки, характерные для браузера. Он обеспечивает единый и наилучший пользовательский интерфейс для посетителей вашего веб-сайта/веб-приложения.
Вы можете протестировать свой веб-сайт в лаборатории со всеми комбинациями браузера, ОС, устройств и разрешения.
 Или вы можете использовать LambdaTest! С LambdaTest вы можете выбирать из более чем 3000 комбинаций браузер-ОС, не вставая с дивана. Вы даже можете автоматизировать кросс-браузерное тестирование и сделать его частью конвейера CI/CD.
Или вы можете использовать LambdaTest! С LambdaTest вы можете выбирать из более чем 3000 комбинаций браузер-ОС, не вставая с дивана. Вы даже можете автоматизировать кросс-браузерное тестирование и сделать его частью конвейера CI/CD.Отзывчивое, мобильное и кросс-браузерное тестирование совместимости
Запускайте IE 11, Edge во всех версиях Firefox и Chrome как автономные браузеры — легко тестируйте на одном рабочем столе локально без виртуальных машин или туннелей.
Узнать больше
Отлаживайте свой сайт в эмуляторах iPhone, iPad и Android с помощью переключателей альбомной/портретной ориентации, инструментов разработчика и встроенной видеозаписи.
Узнать больше
Обеспечьте готовность к мобильным устройствам с помощью тестов RWD одним щелчком мыши, охватывающих любое количество устройств и разрешений экрана.

Узнать больше
Легко создавайте видеозаписи своих тестов. Нужно продемонстрировать ошибку шаг за шагом? Нужно показать, как сайт выглядит на мобильном устройстве? Теперь вы можете легко записать видео сеанса экрана одним щелчком мыши.
Узнать больше
Записывайте и воспроизводите тесты интерфейса/функциональности в нескольких браузерах без написания единой строки кода.
Узнать больше
В университете нам нужно было протестировать несколько различных веб-браузеров, чтобы удовлетворить потребности наших студентов, это вызвало проблему с возможностью поддержки старых версий вместе с текущими версиями.
MultiBrowser позволил группам тестирования сделать это без проблем.
Джон Физи Аналитик автоматизированного тестирования, Открытый университет
- Ксерокс
- АТ&Т
- Хаймарк
- Экспериан
- Национальный банк Австралии
- Бэнквест
- Принтус
- Страхование неповрежденных
- Г+Д
- Маркит
- Барклайс
- По всей стране
- КЛМ
- Аксенчер
- Калифорнийский университет в Дэвисе
Если вы устанавливаете MultiBrowser впервые, у вас будет доступ ко всем функциям версии Professional в течение 3 дней. После этого вам нужно будет приобрести лицензию MultiBrowser, чтобы продолжить использование программного обеспечения для тестирования MultiBrowser.





 Также, чтобы сразу открыть нужный раздел, можно одновременно нажать сочетание клавиш Ctrl+Shift+M.
Также, чтобы сразу открыть нужный раздел, можно одновременно нажать сочетание клавиш Ctrl+Shift+M.

 , 1 юзер).
, 1 юзер). Протестируйте свой веб-сайт в разных браузерах, чтобы обеспечить доступность для удобного взаимодействия с пользователем.
Протестируйте свой веб-сайт в разных браузерах, чтобы обеспечить доступность для удобного взаимодействия с пользователем.

 Это помогло нам выявить специфические проблемы браузера и увеличить время обратной связи с разработчиками на 400 %, а эффективность — на 100 %.
Это помогло нам выявить специфические проблемы браузера и увеличить время обратной связи с разработчиками на 400 %, а эффективность — на 100 %.
 Или вы можете использовать LambdaTest! С LambdaTest вы можете выбирать из более чем 3000 комбинаций браузер-ОС, не вставая с дивана. Вы даже можете автоматизировать кросс-браузерное тестирование и сделать его частью конвейера CI/CD.
Или вы можете использовать LambdaTest! С LambdaTest вы можете выбирать из более чем 3000 комбинаций браузер-ОС, не вставая с дивана. Вы даже можете автоматизировать кросс-браузерное тестирование и сделать его частью конвейера CI/CD.

