Какими должны быть title и description — Маркетинг на vc.ru
Прежде чем пользователь оценит представленный на сайте контент, он должен перейти по ссылке. Показать преимущества вашей подачи информации помогут мета-теги title и description. О правильном их заполнении поговорим в статье.
{«id»:43817,»url»:»https:\/\/vc.ru\/marketing\/43817-kakimi-dolzhny-byt-title-i-description»,»title»:»\u041a\u0430\u043a\u0438\u043c\u0438 \u0434\u043e\u043b\u0436\u043d\u044b \u0431\u044b\u0442\u044c title \u0438 description»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/marketing\/43817-kakimi-dolzhny-byt-title-i-description»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/marketing\/43817-kakimi-dolzhny-byt-title-i-description&title=\u041a\u0430\u043a\u0438\u043c\u0438 \u0434\u043e\u043b\u0436\u043d\u044b \u0431\u044b\u0442\u044c title \u0438 description»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/marketing\/43817-kakimi-dolzhny-byt-title-i-description&text=\u041a\u0430\u043a\u0438\u043c\u0438 \u0434\u043e\u043b\u0436\u043d\u044b \u0431\u044b\u0442\u044c title \u0438 description»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/marketing\/43817-kakimi-dolzhny-byt-title-i-description&text=\u041a\u0430\u043a\u0438\u043c\u0438 \u0434\u043e\u043b\u0436\u043d\u044b \u0431\u044b\u0442\u044c title \u0438 description»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
22 016 просмотров
Где искать теги
Title и description представляют собой заголовок страницы и описание. Просмотреть их можно, открыв код на сайте. Теги находятся внутри <head>. Так, например, они выглядят для книжного магазина Амиталь.
Заполнение title
Title — короткий заголовок, составленный с использованием ключевых слов. Он соответствует основной мысли текста, но не повторяет h2. На тег отводится примерно 70-80 символов. По предложенному заголовку пользователь оценивает релевантность страницы поисковому запросу, поэтому обязательно использование ключевых слов. Начинаться тег должен с наиболее частотных запросов. Максимальное соответствие запросу обеспечивает большее число показов поисковыми системами.
На страницах выдачи Google и Яндекс title выглядит как ссылка для перехода на страницу. Например, мы ищем планетарий в Воронеже:
Глядя на ссылку человек определяет, какая именно информация ему нужна. Используются ключи «планетарий», «Воронеж».
Правила подготовки Title:
- тег не превышает установленное количество символов — 70-80;
- для каждой страницы создается собственный тег;
- домен учитывается автоматически, отдельно прописывать в теге не требуется;
- используются ключевые слова;
- не рекомендуется употреблять одно слово несколько раз.
Title должен соответствовать запросу пользователя, создавать интригу для перехода по ссылке и удовлетворять требования поисковых систем.
Подготовка description
Description — небольшой текст, передающий краткое содержание страницы. Описание, заключенное в тег, может использоваться поисковиками для формирования сниппета. Google учитывает 150-160 символов, Яндекс — 160-170. Чтобы «понравится» всем роботам, не превышайте 150 символов.
Google учитывает 150-160 символов, Яндекс — 160-170. Чтобы «понравится» всем роботам, не превышайте 150 символов.
Обязательно используйте ключевые слова, но вписывать их нужно органично, поскольку description — текст, который будут читать и люди.
Правила подготовки Description :
- рекомендуемый размер 140-170 символов с пробелами;
- используются ключевые слова;
- уникальный;
- читаемый;
- написанный с использованием специальных символов;
- содержит призыв к переходу по ссылке.
Призыв к действию может выглядеть как «Читайте далее!» или «Узнайте больше!».
Оба тега должны быть уникальными для каждой страницы. Чрезмерное употребление ключевых слов не приветствуется.
Примеры
Результат выдачи Google по запросу “купить кастрюлю”. Посмотрим на теги по первой ссылке (магазин “Порядок”).
В этом случае description как раз попадает в сниппет и влияет на принятие решения о переходе. В обоих тегах дублируется смысл. Используется много ключей. Title и description написаны для поисковых роботов, но выглядят как полноценный текст.
В обоих тегах дублируется смысл. Используется много ключей. Title и description написаны для поисковых роботов, но выглядят как полноценный текст.
Предлагаемые изменения:
Title: «Купить кастрюлю в магазине Порядок по низкой цене с доставкой и самовывозом».
Description: «Магазин Порядок предлагает более 100 видов кастрюль по доступной цене с возможностью самовывоза, доставкой курьером или транспортной компанией.Безналичная и наличная оплата».
Правильное заполнение мета-тегов на сайте обеспечит успех у поисковых роботов и людей. Логичный и читаемый текст с использованием ключевых слов приведет новых пользователей на сайт.
Понравилась статья? Получайте похожие на вашу почту еженедельно.
что это за поле – SEO описание страницы сайта
Метатег description – это тег, который нужен для создания короткого описания html страницы. Информация, которая в нем содержится, может быть использована поисковиками для формирования сниппета. Тег не оказывает никакого влияния на внешний вид веб-страницы, его описание является служебной информацией. Description размещается в блоке
html-кода страницы. Приведем пример мета-описания в коде:
Приведем пример мета-описания в коде: <html>
<meta name=»description» content=»емкое описание страницы»>
</head>
</html>
Значение тега description для SEO
После того, как вы узнали, что такое description, давайте обсудим значение тега для поискового продвижения (SEO). Метатег может оказывать влияние на позиции ресурса в выдаче тех поисковиков, которые его учитывают, например Google. Также стоит учитывать, что посетители, которые просматривают серп (SERP), обычно читают описания страниц. И именно сниппет, формируемый с учетом информации в description, может помочь пользователю окончательно решить — переходить на предложенный сайт или нет.
Как прописать description: рекомендации
- Размер tag description в Google и Яндекс должен составлять до 200 символов, не более. Именно такое количество знаков помещается под ссылкой на страницу в выдаче. Если длина меты будет превышать это значение, то описание страницы будет незаконченным.
- Правильно написанный метатег содержит ключи, по которым оптимизируется конкретная страница. Наиболее частотные запросы следует включать в самое начало описания. Не нужно использовать в теге более 3–4 запросов. Учитывайте, что одно и то же слово не должно повторяться более 5–7 раз.
- Description должен четко описывать содержание веб-страницы. Нужно создавать понятный и лаконичный текст, с максимумом конкретики и без общих фраз.
- Метатег для каждой страницы сайта должны быть уникальными!
- Поле description обязательно должно отличаться от тега title.
- Описание страницы сайта должно быть полезным для пользователей, давать представление об информации, которую посетители найдут на соответствующей странице, рассказывать о достоинствах товара/услуги.
Теперь вы знаете, что такое description, зачем он нужен и как правильно его заполнять.
что это и как настроить
Как настроить разметку Open Graph самостоятельно, чтобы пользователи делились материалами в соцсетях с красивыми превью. Материал подойдет для начинающих.
Материал подойдет для начинающих.
Микроразметка — это способ оптимизации семантики сайта, который позволяет роботам идентифицировать тип информации на странице и лучше структурировать ее в сниппетах выдачи или в соцсетях. Основные преимущества использования микроразметки — информативность сниппета, привлекательность для пользователей и поисковых роботов. Прямого влияния на SEO нет, но за счет внедрения микроразметки можно улучшить поведенческие факторы сайта.
О видах микроразметки и ее настройке для «Яндекс» и Google читайте в статье.
Кнопки «Поделиться в соцсетях» на сайте
Социальные кнопки вроде «Поделиться», «Лайкнуть», «Share», «Like» полезны, они есть почти на всех сайтах. Пользователям удобно отправлять крутые материалы себе в социальные сети, не копируя и вставляя ссылку, а веб-мастеры получают дополнительное распространение контента и увеличение трафика.
Такие кнопки обычно размещают в блоге. Думайте о пользователе: он скорее сохранит полезную статью, чем каталог товаров. Хотя и товарами могут делиться в соцсетях — к примеру, пользователи Pinterest отправляют позиции с красочными фотографиями, схемы или рецепты себе на доску, чтобы показать друзьям или вернуться к ним позже.
Поделиться пином с рецептомПодробнее о том, как настроить кнопку «Pint it» и зачем вам Pinterest, в статье
«Как бизнес-аккаунт в Pinterest влияет на ранжирование сайта»
Веб-мастеру недостаточно просто установить кнопку «Поделиться в соцсети» для того, чтобы пользователь делился контентом с красивым превью. Картинка или заголовок можгут отображаться не так, как задумано.
Проблема с добавлением ссылки в социальную сеть
Распространённый сбой — превью содержит не тот графический контент. К примеру, новость в социальной сети сопровождается не тематическим фото обложки, а рисунком рекламного баннера, который также был на странице.
Проблема устраняется просто — с помощью дополнительного стандарта микроразметки страницы Open Graph.
Протокол Open Graph от Facebook
Open Graph разработан Facebook для контроля текстово-графического анонса, который формируется при добавлении ссылки на ресурс в социальную сеть. С его помощью можно настроить изображение, которое должно появляться в превью, правильный заголовок, описание и ссылку.
Зачем нужен Open Graph
- Пользователь увидит релевантный текст и нужное изображение, которое настроит веб-мастер.
- Сниппет будет выглядеть как пост, который можно разместить в соцсети, а не как ссылка, к которой нужны дополнительное описание и картинка.
- Оформленное превью выглядит лучше, а значит улучшает поведенческие факторы, приносит больше кликов.
Разметку Open Graph поддерживают соцсети и мессенджеры ВКонтакте, Facebook, Twitter, Pinterest, Одноклассники, Telegram, Skype и другие.
Разберемся, как настроить микроразметку для страницы.
Ключевые мета-теги Open Graph
Протокол Open Graph состоит из мета-тегов, их интегрируют в html-код страницы в .
Разберем основные теги:
- og:title – название материала;
- og:description – описание материала, заполнять не обязательно;
- og:image – ссылка на картинку, которая должна сопровождать материал;
- og:type – тип добавляемого материала, например, «article» – статья, «movie» – кино и т.д.;
- og:url – ссылка на саму веб-страницу, которая добавляется в социальную сеть.
<meta property="og:title" content="Заголовок">
<meta property="og:image" content="<img="" src="https://site.ru...png">">
<meta property="og:type" content="article">
<meta property="og:url" content="https://site.ru">
<meta property="og:description" content="Описание ">Пример рецепта с разметкой Open GraphЕсть и дополнительные теги для контактов, адреса, языка и других элементов, они перечислены на странице ogp. me. Иногда их использование тоже может быть оправдано: к примеру, если добавляемая страница содержит информацию о конкретном человеке, то можно дополнительно указать характеристики с помощью специального тега.
me. Иногда их использование тоже может быть оправдано: к примеру, если добавляемая страница содержит информацию о конкретном человеке, то можно дополнительно указать характеристики с помощью специального тега.
Настройка через json-ld:
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Organization",
"name" : "Имя организации»",
"url" : "ссылка на сайт",
"sameAs" : [
"https://vk.com/адрес",
"https://www.pinterest.com/адрес",
"https://www.facebook.com/адрес",
"https://twitter.com/адрес"
]
}
</script>Пример микроразметки страницы с помощью Open Graph
Пример практического использования протокола Open Graph — фрагмент html-кода, в котором использованы необходимые теги данной разметки. Подопытная страница – недавняя статья про статья про редиректы на PR-CY:
<meta property="og:title" content="Как настроить редирект самостоятельно">
<meta property="og:image" content="<img="" src="https://s3-eu-central-1.amazonaws.com/news.pr-cy.ru/535312/7463.png">">
<meta property="og:type" content="article">
<meta property="og:url" content="https://pr-cy.ru/news/p/7463-kak-nastroit-redirekt-samostoyatelno">
<meta property="og:description" content="Самостоятельная быстрая настройка редиректа для Nginx и Apache, а также с помощью PHP, HTML, JavaScript и cPanel. Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">Отдельно можно настроить особенное отображение для соцсетей, к примеру, в аккаунте Twitter. Тогда к записи нужно добавить теги:
<meta property="twitter:card" content="summary_large_image">
<meta property="twitter:url" content="https://pr-cy.ru/news/p/7463-kak-nastroit-redirekt-samostoyatelno">
<meta property="twitter:title" content="Как настроить редирект самостоятельно">
<meta property="twitter:description" content="Самостоятельная быстрая настройка редиректа для Nginx и Apache, а также с помощью PHP, HTML, JavaScript и cPanel. Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">
<meta property="twitter:image" content="<img="" src="https://s3-eu-central-1.amazonaws.com/news.pr-cy.ru/535312/7463.png">">
<meta property="twitter:image:width" content="800">
<meta property="twitter:image:height" content="400">
<meta property="twitter:site" content="prcyru">
Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">
<meta property="twitter:image" content="<img="" src="https://s3-eu-central-1.amazonaws.com/news.pr-cy.ru/535312/7463.png">">
<meta property="twitter:image:width" content="800">
<meta property="twitter:image:height" content="400">
<meta property="twitter:site" content="prcyru">Сервисы для работы и плагины Open Graph
Для работы с Open Graph есть много сервисов — для автоматического создания кода для конкретной страницы, плагины в CMS и сервисы для проверки правильности заполнения.
Составить код разметки Open Graph автоматически
Автоматически сделать код можно через Генератор мета-тегов Open Graph. Заполните поля ссылками и нужным текстом и скопируйте готовый код для вставки на сайт.
Посмотреть, как конкуренты составили микроразметку, можно с помощью парсера мета-тегов Open Graph. Он проанализирует страницу на наличие Open Graph тегов:
Пример работы парсера
Если у владельца сайта нет особого желания разбираться с протоколом Open Graph, самостоятельно разбираясь в html-коде страницы, то на выручку ему могут прийти соответствующие плагины для популярных CMS:
Сервис проверки Open Graph
Контролировать разметку страницы Open Graph можно через специализированный сервис, разработанный Facebook. С его помощью веб-мастер узнает, как социальная сеть будет отображать анонс внешней страницы, и сможет отредактировать мета-тег для лучшего отображения превью в социальных медиа.
Фрагмент работы инструментаНаличие разметки определяет инструмент для автоматического аудита конкретной страницы «Анализ контента». Если нужно быстро проверить, работает ли разметка, а также оценить контент, юзабилити, технические характеристики и мобильность страницы по многим параметрам, попробуйте сервис.
Фрагмент анализа инструментомВам может быть интересно:
Как внедрить микроразметку информации Schema.Org на сайт, и что это дает?
Как прописать мета-теги title и description в Joomla
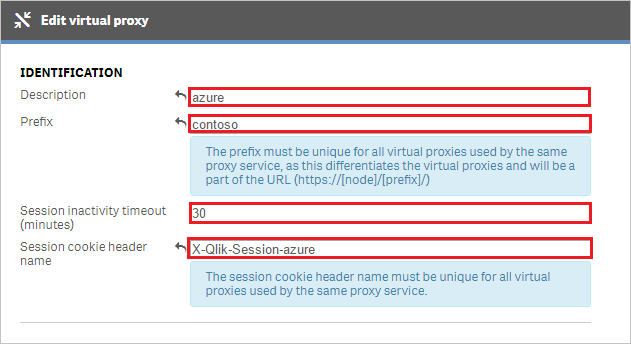
Прописать произвольные title и description чаще всего позволяют штатные возможности Joomla. Мы разберем этот процесс на примере версии Joomla 3.4.0. Для начала, нужно определить, чем является страница, к которой вы хотите задать заголовок и описание. Если это пункт меню, то порядок следующий.
Мы заходим в «Менеджер меню», выбираем нужное нам меню и открываем нужный пункт. К примеру, это пункт «О нас». Или пункт «Главная», если вы хотите прописать информацию для главной страницы сайта.
Далее открываем вкладку «Параметры отображения страницы», и в поле «Заголовок страницы в браузере» прописываем необходимый нам текст. Именно этот текст и будет отображаться в теге <title>. Ниже идет выпадающий список, в котором можно выбрать, показывать ли этот заголовок. Скорее всего, вы захотите выбрать «Нет», потому что «Да» означает, что заголовок будет показываться не только в теге <title>, но и на самой странице в теге <h2>.
Прописать description также очень просто, это делается на следующей вкладке под названием «Метаданные». В поле Мета-тег Description прописываем текст, который и появится на странице в качестве описания.
Если нужно прописать title и description для отдельного материала, который не является пунктом меню, то это легко делается прямо при создании материала. Текст, который вы напишете в поле «Заголовок» и появится в теге <title> данной страницы. Если вы не хотите, чтобы этот текст появился еще и в тексте страницы, то во вкладке «Параметры отображения материала» в выпадающем списке «Заголовок» выбираете «Скрыть».
Дальше открываем вкладку «Параметры публикации» и в поле «Мета-тег Description» прописываем нужный нам текст description’а.
Как вы поняли, в большинстве случаев прописать title и description для страниц в Joomla очень просто. Если же возникают проблемы любого характера, например, вы прописываете свой текст, а он все равно остается другим, или вы не понимаете где можно прописать текст для какой-то конкретной страницы, можно воспользоваться полезным плагином под названием Easy Frontend SEO.
Сперва его необходимо скачать, установить с помощью «Менеджера расширений» и активировать. Процесс установки плагинов достаточно прост и описан во многих статьях, так что если возникнут затруднения, можно найти пошаговые инструкции в гугле.
После этого открывайте свой сайт в обычном, фронтенд режиме (так, как его видят пользователи), при этом вы должны быть авторизованы с правами администратора, и в правом верхнем углу увидите примерно вот такой значок:
Либо вот такой:
Каждый красный крестик означает, что на странице не заполнено одно из полей мета-данных.
Нажимайте на этот значок, и появится модальное окно, в котором можно тут же проставить title, description и еще несколько значений мета-данных для страницы, на которой вы находитесь. После заполнения нужных полей, необходимо нажать синюю кнопку «Apply» (применить изменения) в нижней части модального окна.
Теперь вам больше не нужно искать никаких скрытых меню в админке, просто переходите со страницы на страницу, и везде, где это необходимо, проставляете свои мета-данные.
Материал предоставлен сервисом продвижения сайтов 1PS.RU.
P.S. Подарок от Cервиса 1PS.RU для читателей нашего блога — мастер-класс «Продвижение молодого сайта: быстрый старт».
Для получения подарка необходимо зарегистрироваться в Сервисе и активировать промокод 36R663F885 на странице http://go.1ps.ru/promo.
Бонус будет доступен в разделе Подарки от 1PS.
Поле Description объекта в AD.
 ~ Eugeneer’s Digital Cloud World Всем привет.
В какой то момент времени администратор AD понимает что ему надо видеть всю картину по хостам и пользователям в своем домене. А в каждом объекте есть такое замечательное поле как «Описание» (Description), которое пустует. Ну не заполнять же его каждый раз вручную. А с учетом того что оно в оснастке управления «Пользователи и Компьютеры в AD» отображается по умолчанию неплохо бы в него записать кто последним входил на хост, когда и с каким IP-адресом. Точно также можно записать и для пользователя куда он логинился последний раз и когда. Вариантов реализации много, самый популярный это, разумеется, с помощью скрипта Powershell.
~ Eugeneer’s Digital Cloud World Всем привет.
В какой то момент времени администратор AD понимает что ему надо видеть всю картину по хостам и пользователям в своем домене. А в каждом объекте есть такое замечательное поле как «Описание» (Description), которое пустует. Ну не заполнять же его каждый раз вручную. А с учетом того что оно в оснастке управления «Пользователи и Компьютеры в AD» отображается по умолчанию неплохо бы в него записать кто последним входил на хост, когда и с каким IP-адресом. Точно также можно записать и для пользователя куда он логинился последний раз и когда. Вариантов реализации много, самый популярный это, разумеется, с помощью скрипта Powershell.Вариант №1.
Вот простой вариант, который попадается в сети первым. Имейте ввиду что скрипт выбирает IP-адреса всех активных сетевых адаптеров, и если вывод не фильтровать предварительно, то в итог попадет только последний. Если вас это не устраивает то полученные адреса можно «распихивать» по атрибутам объекта. Ниже пример с targetAddress.
# Добавляем информацию о пользователе в свойства компьютеров AD# http://winitpro.ru/index.php/2019/08/13/set-adcomputer-powershell/
#
$CurrentComputerInfo = Get-WmiObject -Class Win32_Computersystem
$CurrentDNSHostName = $CurrentComputerInfo.DNSHostName
$LastLoginUserName = $CurrentComputerInfo.UserName.Split(«\»).GetValue(1)
$LastLoginUserNameDN = $([adsisearcher]»sAMAccountName=$LastLoginUserName»).FindOne().Properties.distinguishedname
$CurrentADComputerSearchResult = $([adsisearcher]»Name=$CurrentDNSHostName»).FindOne()
$CurrentADComputerSearchResultADSPath = $CurrentADComputerSearchResult.Path
$CurrentADComputerObject = [adsi]»$CurrentADComputerSearchResultADSPath»
$Date = Get-Date -Format G
$IPaddress = Get-WmiObject Win32_NetworkAdapterConfiguration | Where-Object {$_.IPaddress -like «192.*»}
$IPadr = $IPaddress.IPAddress
$Macadr = $IPaddress.MACaddress
$Desc = $Date + ‘,’ + $LastLoginUserName + ‘,’ + $IPadr + ‘,’ + $Macadr
$CurrentADComputerObject. Put(«Description»,»$Desc»)
Put(«Description»,»$Desc»)
$CurrentADComputerObject.Put(«targetAddress»,»$IPadr»)
$CurrentADComputerObject.SetInfo()
И его запуск:
%windir%\System32\WindowsPowerShell\v1.0\powershell.exe
-Noninteractive -ExecutionPolicy Bypass -Noprofile -file %~dp0SetADInfo1.ps1
Вариант №2.
Более тяжеловесный вариант по количеству информации. Качество работы не оценивал.
$USERDNSDOMAIN = $env:USERDNSDOMAIN
$COMPUTERNAME = $env:COMPUTERNAME
$ObjectHash = @{}
$ObjectHash.UserName = $env:USERNAME
$ObjectHash.UserDomain = $USERDNSDOMAIN
$ObjectHash.DateTime = «{0:dd.MM.yyyy-HH:mm:ss}» -f $(Get-Date)
$ObjectHash.Console = ([Boolean]$((query.exe SESSION | findstr.exe «>console») -match $env:USERNAME)).ToString()
$ObjectHash.PSversion = $Host.Version.Major.ToString()
$ObjectHash.MACAddress = (Get-WmiObject Win32_NetworkAdapterConfiguration -Filter «IPEnabled = $True» | sort IPConnectionMetric | select -First 1).MACAddress
$ObjectHash.Memory = [string]$((Get-WmiObject CIM_PhysicalMemory | measure -Property Capacity -Sum).Sum/1GB)+»GB»
$ObjectHash.Processor = (Get-WmiObject Win32_Processor).Name
$ObjectHash.Battery = (Get-WmiObject Win32_Battery).DeviceID
$ObjectHash.BiosSN = (Get-WmiObject Win32_BIOS).SerialNumber
$ObjectHash.SystemManufacturer = (Get-WmiObject Win32_ComputerSystem).Manufacturer
$ObjectHash.SystemModel = (Get-WmiObject Win32_ComputerSystem).Model
$select = «UserName,UserDomain,DateTime,Console,PSversion,MACAddress,Memory,Processor,Battery,BiosSN,SystemManufacturer,SystemModel» -split «,»
if([int]$Host.Version.Major -ge 3){
$Description = New-Object -TypeName PSCustomObject -Property $ObjectHash | select $select | ConvertTo-Json -Compress
} else {
$Description = ‘{‘ + $(($select | % {‘»‘+»$($_)»+'»‘+»:»+'»‘+»$($ObjectHash.$($_))»+'»‘}) -join «,») + ‘}’
}
if(!$Description){$Description = «Null»}
$DirectoryEntry = New-Object System.DirectoryServices. DirectoryEntry
DirectoryEntry
$USERDNSDOMAIN_DN = $DirectoryEntry.distinguishedName
$Root = [ADSI]»LDAP://$USERDNSDOMAIN/$USERDNSDOMAIN_DN»
#$Root
$SearchPC = new-object System.DirectoryServices.DirectorySearcher($Root)
$SearchPC.Filter = «(&(objectClass=computer)(Name=$COMPUTERNAME))»
$Computer = [ADSI]$($SearchPC.FindOne().Path)
$Computer.put(«Description»,$Description)
$Computer.put(«info»,$Description)
# Если на любом этапе в скрипте возникла ошибка, не изменяем описание компьютера в AD
if($error.count -ge 1){exit}
# Если не было ни одной ошибки, изменяем описание компьютера в AD
#$Description
$Computer.SetInfo()
exit
Вариант №3.
Также легко работает вариант через Visual Basic Script.
Сам скрипт login_desc.vbs может выглядеть так:
On Error Resume Next
Set objSysInfo = CreateObject(«ADSystemInfo»)
Set objUser = GetObject(«LDAP://» & objSysInfo.UserName)
Set objComputer = GetObject(«LDAP://» & objSysInfo.ComputerName)
Set WshNetwork = WScript.CreateObject(«WScript.Network»)
dim NIC1
Set NIC1 = GetObject(«winmgmts:»).InstancesOf(«Win32_NetworkAdapterConfiguration»)
For Each Nic in NIC1
if Nic.IPEnabled then
StrIP = Nic.IPAddress(i)
StrMAC = Nic.MACAddress(i)
Exit For
end if
next
objComputer.Description = «In:» + objUser.sAMAccountName + «/» + cstr(now)+ «/» + StrIP + «/» + StrMAC
objUser.Description = «In:» + objComputer.CN + «/» + cstr(now)+ «/» + StrIP + «/» + StrMAC
objComputer.SetInfo
objUser.SetInfo
Его запуск:
cscript.exe
//b //NoLogo login_desc.vbs
Вешаем скрипт в политику на логин пользователя и получаем в «Описание» юзера следующее:
Login:BHPC09/17.12.2019 09:03:00/192.168.3.39/00:24:АА:A7:72:80
Этим же скриптом пишем данные и в «Описание» компьютера:
Login:Muskina.CV/17.12.2019 09:03:00/192.168.3.39/00:24:АА:A7:72:80
Довольно информативно, не находите?
Успехов.
Как заполнять meta name description и что это такое
Содержание статьи
Чем больше будет выделения жирным в сниппете — тем выше будет CTR, и как следствие — посещаемость.
Исходя из этого железного правила и следует проводить работу над Description. Второй важнейший момент здесь — Description не принимает участия в ранжировании. То есть по тексту, который указан в Description страницы, если слов из него нет в тексте, вы не сможете найти эту страницу в поисковике. Дескрипшн только формирует сниппет (и то не всегда) — только и всего. Но хороший сниппет может сделать странице отличные кликовые поведенческие факторы, поэтому над ним нужно работать. Не в первую очередь конечно, но нужно.
Что такое Description
В переводе с английского Description означает «описание». Он представляет собой один из атрибутов метатегов <meta> в html коде страницы. Часто с него боты берут информацию для формирования сниппетов при выдаче по поисковым запросам. В итоге поисковая система составляет небольшой анонс, который уже будет виден всем юзерам. По этому отрывку пользователь может узнать суть страницы и принять решение, переходить на нее или нет. Поэтому описание и имеет значение, от его качества будет завесить и посещаемость. Чем привлекательнее сниппет, и точнее отвечает запросу, тем больше пользователей захотят перейти на сайт.
Сам Яндекс настоятельно рекомендует заполнять этот тег, чтобы роботы могли лучше и быстрее просканировать контент документа, проиндексировать его и вывести в ранжирование.
Так выглядит синтаксис meta description:
Роль Description в ранжировании и продвижении
Дискрипшн определенно имеет значение для CTR, что, в свою очередь, отражается на параметрах ранжирования. Таким образом, тег имеет косвенное, а не прямое влияние на то, какие позиции будет занимать страница в выдаче. Яркий, привлекательный, «заманивающий» сниппет обязательно будет привлекать пользователей. Но поведенческие факторы будут положительными только в том случае, если заголовок и description релевантны контенту.
Но поведенческие факторы будут положительными только в том случае, если заголовок и description релевантны контенту.
Бот может сформировать сниппет совершенно неожиданным образом, не взяв ничего из дискрипшена или, наоборот, использовав его большую часть. Также существует немало сайтов, где практически отсутствует текстовый контент (всякие видеосайты, сайты с фотографиями, обоями и так далее), в таких случаях Description становится чуть ли ни единственным источником для формирования сниппета. Также стоит учесть, что Яндекс и Гугл по-разному формируют сниппеты.
Если вы продвигаете сайт под Google, то для вас этот мета-тег гораздо важнее, чем если вы двигаетесь под российский поисковик.
Скорее всего, те сайты, владельцы которых игнорируют заполнение этого тега, немного проигрывают тем ресурсам в ранжировании, у которых заполнены все поля с грамотной расстановкой ключевых слов. О том, как правильно вставлять ключи в дискрипшн, мы поговорим чуть дальше, а пока рассмотрим, как наиболее часто составляют описание для сниппетов ведущие поисковые системы.
Yandex
Очень редко в сниппет целиком попадает текст из дискрипшена. Система в большинстве своем использует для сниппета фрагменты из текстового содержания страницы, подзаголовков, «хлебных крошек», которые наиболее точно отвечают поисковому запросу.
Длина текста в сниппете — около 250 символов.
Практически всегда в поле зрения попадает текстовое содержание именно из Description. Если в html не прописаны метатеги, тогда уже Гугл составляет сниппет из текстового содержания.
Длина текста в сниппете — около 150 символов, но бывает и доходит и до 220.
Размер Description
В общем, максимальный объем метатега — 250 символов. Но очень редко такое описание попадает в выдачу полностью. Лучше всегда умещаться в 150 знаков.
Как правильно заполнять Description для коммерческих сайтов
Основные правила:
- 2 читабельных предложения наполовину рекламного характера.
 Каждое предложение должно содержать не менее 3 слов и не более 7 слов. Можно использовать числа и факты. Они привлекают внимание;
Каждое предложение должно содержать не менее 3 слов и не более 7 слов. Можно использовать числа и факты. Они привлекают внимание; - Основной ключ в начале первого предложения и в любом месте во втором предложении.
- Не должен совпадать с тегами Title, h2, с текстом или дублировать их. Иначе он не будет использоваться;
- Отсутствие вводных слов («в этом тексте», «из этой статьи мы узнаем» и так далее), сразу суть.
- Лучше, чтобы содержал название компании и/или телефон. Название компании увеличивает вероятность использования содержания Description в сниппете.
- В конце ставим точку.
Если лень прописывать каждое описание, в Description можно также загонять первый абзац текста, но не более 150 символов.
Как заполнять дискрипшн для информационных сайтов
Здесь правила отличаются не очень сильно:
- Основной ключ в начале первого предложения и в любом месте во втором предложении;
- Размер: 2 предложения. Каждое предложение должно содержать не менее 3 слов и не более 7 слов;
- Можно использовать числа и факты. Они привлекают внимание;
- Отсутствие вводных слов («в этом тексте», «из этой статьи мы узнаем» и так далее), сразу суть.
- Не должен совпадать с тегами Title, h2, с текстом или дублировать их. Иначе он не будет использоваться;
- В конце ставим точку.
Помните также, что чем больше текста в сниппете выделено жирным — тем больше CTR.
И применяйте в описаниях подсветки.
Что, если на многих страницах не заполнен Description?
Новый вебмастер Яндекса отмечает это, как ошибку, однако на ранжирование вряд ли это ощутимо влияет. Если у вас не прописано 10-20 дескрипшенов на 100 документах, и вы их пропишете — вы не заметите никакого роста посещаемости после этого. Однако, есть мнение, что сайт, где этот метатег заполнен на всех документах, приобретает некий плюс.
Арбайтен рассказывал, что на 24 сайтах он прописал дискрипшны у каждой страницы, после чего трафик с Google у всех сайтов вырос на 25-35%. Но трафик с Яндекса почти не изменился (в среднем +2 процента).
Может ли быть фильтр за description?
Есть также слухи о существовании фильтра «дубли description». Якобы от него позиции всего сайта падают, а приводят к нему одинаковые дескрипшены на нескольких страницах. Не знаю, правда это или нет, но рекомендую вам всегда делать описания уникальными.
Как заполнять Description в WordPress
По умолчанию в WordPress отсутствуют поля для заполнения seo-тегов. Чтобы расширить возможности платформы, нужно отдельно скачивать и устанавливать специальные SEO-плагины. Благо, они также бесплатны и находятся в свободном доступе, как и сам Вордпресс.
Для меня безусловный номер один — это Yoast SEO. Его разработчикам можно доверять, он всегда развивается и обладает удобным юзабилити.
Плагин Yoast — наиболее удобный для заполнения метатегов в WordPress
После установки Yoast SEO у вас под полем для ввода текста появятся поля для SEO-тегов, где «SEO заголовок» — это Title, а «Мета описание» — это наш подопечный:
Можно и сразу прописывать все параметры в админке, но я обычно их делаю отдельным файлом, редактирую и только после правлю на сайте.
Автоматическая генерация
На небольших сайтах, где материал обновляется не в таких огромных количествах, как, например, на крупных новостных или информационных порталах, прописывать метатеги вполне можно вручную. Но там, где ежедневно приходиться добавлять десятки статей, картинок, роликов, заполнять все поля кажется адским трудом. Оставлять же станицы без описания также не хотелось бы.
Но там, где ежедневно приходиться добавлять десятки статей, картинок, роликов, заполнять все поля кажется адским трудом. Оставлять же станицы без описания также не хотелось бы.
На любую популярную CMS можно добавить плагин автогенерации метатегов. Такой инструмент позволяет при помощи настроек генерировать в автоматическом режиме все необходимые значения для html-документа. Для каждого ресурса нужно выбирать индивидуальные настройки, так, к примеру, для информационного портала дискрипшн лучше брать из первого абзаца статей. Для интернет-магазина будет актуальным взять для анонсов краткие характеристики и описания товаров. Для этого создаются шаблоны с набором актуальных слов для каждого раздела сайта. В рамках этого же модуля делаются автоописания для title и keywords.
Но программа никогда не создаст описания лучше, чем человек. Поэтому для важных страниц прописывать все seo-параметры лучше все-таки вручную.
Плагины для WordPress, которые позволяют задействовать функцию автогенерации мета-тегов:
- All in one SEO Pack
- Platinum SEO plugin
Description для рубрик и для главной страницы
Часто на этих страницах нет уникального текста (и столь же часто он там и не нужен), поэтому основным способом сообщить поисковикам об их содержании становятся метатеги.
С помощью Yoast SEO в WordPress можно задавать для каждой рубрики тег description и title, а также делать шаблоны описаний и заголовков для различных разделов.
Также не забывайте уникализировать метатеги для страниц пагинации.
Примеры привлекательных Description
Вот, к примеру:
Конечно, восприятие каждого человека индивидуально. Но если смотреть объективно, с точки зрения полезной информации, то именно такой анонс позволяет понять, что на сайте есть удобная сортировка по таким важным параметрам, как цена, сорт цветов, световая гамма и так далее. То есть становится понятным, что будет легко подобрать букет именно по своим критериям.
Title, Description, Caption, Alt Text: Как заполнять метаданные изображений
Поля Title, Description, Caption и Alt Text при публикации изображений на сайте или в блоге вводят в замешательство очень многих. Как заполнять метаданные изображений и чем отличаются «Заголовок», «Подпись», «Атрибут alt» и «Описание» (наиболее распространенный русский перевод понятий) — мы расскажем в нашем новом материале.
Роль изображений в интернет-публикациях невозможно переоценить, и в одной из предыдущих статей мы уже рассматривали эффективные средства управления визуальным контентом. Секреты использования метаданных для картинок универсальны, и сегодня на примере сервиса WordPress (самой популярной в мире системы для управления сайтами и блогами) мы рассмотрим, как это делать правильно.
Заполнение полей Метаданных и их предназначение
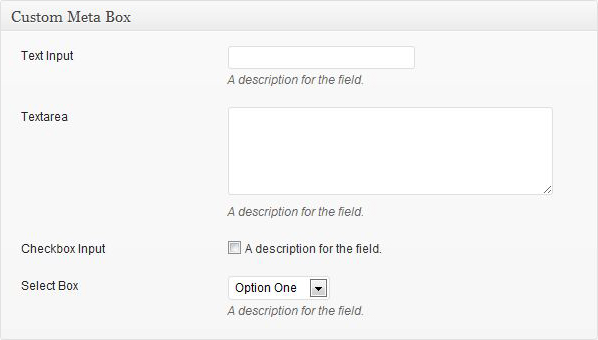
Поля атрибутов метаданных можно увидеть каждый раз, когда вы добавляете новое изображение к записи на WordPress. Вам предлагают обозначить Название изображения (Title), Подпись (Caption), Альтернативный текст (Alt text) и Описание (Description) изображения, что часто игнорируется за кажущейся ненадобностью. Но при добавлении изображения к записи на WordPress вы фактически создаете Страницу вложения, которая приведет на ваш сайт пользователей, которые открывают добавленное вами изображение, наткнувшись на него в сети. Если вы узнаете, что такое поля метаданных и как это использовать, вы больше не будете их игнорировать.
Название или Заголовок (Title)
Название – это единственное поле, которое WordPress требует заполнить. По умолчанию оно заимствуется от имени загруженного файла, но его крайне рекомендуется изменить на описание изображения. Это название Страницы вложения к изображению и оно определит постоянную ссылку на нее. Вы также можете использовать название для поиска изображений в вашем медиа-архиве.
Подпись (Caption)
Подпись – это текст, который обычно отображается под изображением, но его расположение может зависеть от настроек темы. Подпись привязывается не к странице вложения, а к месту изображения в материале и, если вы используете одно изображение в разных местах или в разных записях, то каждое изображение может иметь свою подпись. Стоит отметить, что на WordPress подписи могут содержать ссылки, включающие HTML.
Подпись привязывается не к странице вложения, а к месту изображения в материале и, если вы используете одно изображение в разных местах или в разных записях, то каждое изображение может иметь свою подпись. Стоит отметить, что на WordPress подписи могут содержать ссылки, включающие HTML.
Альтернативный текст или Атрибут alt (Alt Text)
Альтернативный текст имеет огромную ценность для изображений в интернете. Это описание изображения, которое можно увидеть, когда сама картинка не отображается. Альтернативный текст важен не только для тех, кто не может увидеть изображение. Он связывает содержание изображения с содержанием вашего материала. Хоть пользователи и не видят альтернативного текста, его видят поисковые системы, и на его основе индексируют изображения. Общие практические методы составления альтернативного текста – это описание того, что изображено. Существуют некоторые правила составления альтернативного текста:
- если изображение имеет коммуникативную ценность (имеет текст или иллюстрирует содержание материала), альтернативный текст либо повторяет текст изображения, либо описывает его содержание.
- если к изображению прикреплена ссылка, то нужно описывать, куда она ведет.
- если изображение используется только для украшения и не имеет коммуникативной ценности, тэг альтернативного текста можно оставить пустым (alt=””).
Описание (Description)
Описание изображения – один из секретов WordPress. Если вы добавляете текст в поле описания, он будет храниться как содержание Страницы вложения.
Если вы прикрепили изображение к записи и хотите изменить или добавить метаданные, вам нужно открыть редактор Страницы вложения к изображению. Это можно сделать нажав на кнопку «Медиафайлы» на админ-панели и выбрав нужное изображение, или с помощью навигации по сайту нажав на «Редактировать медиафайлы» на панели инструментов WordPress.
Вывод: Метаданные изображений Title, Description, Caption, Alt Text
Заполнение полей Метаданных изображения занимает не много времени, но дает вам большое преимущество, индексируя ваш контент в большем количестве мест и привлекая новых посетителей на ваш сайт. Кроме того, заполнение метаданных действительно часто игнорируется при публикациях, и правильное использование этой информации может дать вашему сайту преимущество перед конкурентами.
Кроме того, заполнение метаданных действительно часто игнорируется при публикациях, и правильное использование этой информации может дать вашему сайту преимущество перед конкурентами.
Поле описания — библиотеки UW
Имя поля: ваш выбор (по умолчанию = «Описание»)
Элемент постоянного тока: Описание
Учет содержания ресурса. Это может быть аннотация, оглавление, примечания о ресурсе или информация о физическом описании или состоянии ресурса. Это поле предназначено для размещения любого произвольного текста, описывающего ресурс. Любая дополнительная информация, которая, кажется, не вписывается в другие элементы DC, может быть кандидатом на «Описание».«
Вы можете сопоставить более одного поля с описанием контроллера домена. Например, вы можете разделить информацию о картинах на поля, называемые «Измерения», «Этикетка», «Надпись», «Подписи» и «Примечания». Иногда дополнительная информация о ресурсе слишком подробна для DC Subject. Например, изображение растения может иметь «Subject» = «Lodgepole сосна», а затем иметь поля описания DC для более подробной информации об этом растении: «Индикатор климата», «Статус водно-болотных угодий», «Статус сукцессии», Типичная среда обитания »и« Семейство растений.«
Примеры названий полей:- Описание
- Банкноты
- Физические характеристики
- Измерения
- Типичная среда обитания
- Информация о подписях от Мюррея Моргана, One Man’s Gold Rush, стр. 60, примечания.
- 142 х 98 см.
- В статье рассматривается уникальность лепных работ тайских мастеров, включая изготовление штукатурки, состоящей из извести, песка, волокна и сахарного тростника.Лепнина обычно используется для внутреннего убранства буддийских храмов. Этим мастерством славятся художники из провинции Петчабури.
- Subalpine (Одно из 6 названий категорий, заданных для поля «Индикатор климата»)
- Произвольный текст общих примечаний
- Согласованный формат или термины для более специализированных полей, таких как «Измерения» или «Состояние водно-болотных угодий».
 Используйте согласованную форму для терминов (тот же термин, та же форма).
Используйте согласованную форму для терминов (тот же термин, та же форма).
- Нет для заметок с произвольным текстом
- Вы можете создать свой собственный стандартный список для более специализированных полей.
Поля описания ·
На главную> Руководство> Поля описания
Ниже приведен список описательных полей в базе данных с объяснением типа описания, созданного для поля. Не все элементы имеют описание во всех полях — если информация недоступна, поля остаются пустыми.
В проекте используется схема метаданных Dublin Core в качестве описательных элементов (полей) и
Describing Archives: Content Standard в качестве стандарта форматирования и структурирования описательной информации.Все позиции
Заголовок: Название описываемого предмета или коллекции предметов.
Создатель: Субъект или субъекты, ответственные за создание интеллектуального содержимого элемента.
Описание: Краткое изложение содержания; краткое изложение или реферат содержания элемента.
Тема: Содержание статьи выражается контролируемыми местными и авторизованными заголовками, ключевыми словами, фразами, именами или другими терминами для значимых людей, мест и событий.
Тип: Характер или жанр цифровой версии элемента. Это включает в себя устную историю, текст и неподвижное изображение.
Формат: Описывает программное, аппаратное или другое оборудование, необходимое для отображения или работы с элементом.
Объем: Физический размер или продолжительность предмета.
Язык: Обозначает язык (и) интеллектуального содержания ресурса. Большая часть содержимого этого репозитория на английском языке, что отмечено [eng]. Некоторые устные рассказы и предметы написаны на японском языке, обозначаемом [jpn], а также некоторые пиджин-английский, который обозначается [cpe].
Некоторые устные рассказы и предметы написаны на японском языке, обозначаемом [jpn], а также некоторые пиджин-английский, который обозначается [cpe].
Дата: Даты создания или изменения исходного ресурса.
Пространственный охват: Географическое положение интеллектуального содержания ресурса.
Источник: Репозиторий, из которого происходит описываемый элемент.
Идентификатор: Номер записи, однозначно идентифицирующий ресурс, связывающий цифровой объект с исходным физическим объектом.
Предметы из устной историиУстные истории имеют дополнительные поля описания, если контент доступен. Эти поля описывают биографические данные ветерана (рассказчика), для которого описывается предмет (устная история).
URL: Адрес для просмотра или прослушивания видео- или аудиозаписи описываемого объекта.
Дата рождения: Дата рождения рассказчика (ветерана).
Место рождения: Место рождения рассказчика.
Изоляторы: Изоляторы временного содержания и американские концентрационные лагеря, в которые рассказчик был перемещен в соответствии с Указом Президента № 9066. Подробнее об опыте заключения и терминологии, связанной с лишением свободы: https: // jacl.org / education / power-of-words /.
Война или конфликт: Война или конфликт, в которых рассказчик был активным военнослужащим / был солдатом.
Филиал службы: Филиал службы, в которой участвовал рассказчик.
Поступление на службу: Способ, которым рассказчик поступил в армию, обычно обозначается как добровольный или призванный.
Псевдоним: Любое имя, отличное от имени рассказчика, под которым он / она была известна.
Место базовой подготовки: Военные объекты, на которых рассказчик прошел базовую боевую подготовку и, если применимо, языковую подготовку.
Единица обслуживания: Единица (и), в которых рассказчик был активным участником.
Кампании / Битвы: Кампании и / или сражения, в которых рассказчик участвовал как солдат.
Поле описания — Справочный центр Wrike
Таблица 119. Наличие
Бесплатно | Профессиональный | Бизнес | Предприятие |
Все пользователи (кроме соавторов) могут редактировать поле описания задачи, папки или проекта.
Поле описания — это интерактивный редактор в реальном времени, доступный в задачах, папках и проектах. Информация в поле описания автоматически и мгновенно сохраняется, так что вы и ваши товарищи по команде можете работать над одним и тем же элементом одновременно и видеть изменения, которые вы вносите, в режиме реального времени. Когда кто-то другой редактирует то же описание, вы увидите курсор с именем пользователя, который вносит изменения.
Доступ к полю описания:
Инструменты редактирования и форматирования текста
После того, как вы поместите курсор в поле описания задачи, папки или проекта, над полем описания появится панель инструментов форматирования.Используйте значки на панели для редактирования и форматирования описания.
Значок | Функция | Доступные команды |
|---|---|---|
Вставить заголовок | Добавляет форматирование заголовка к тексту | Выделите текст, щелкните значок Вставить заголовок и выберите заголовок в раскрывающемся меню. |
Полужирный | Текст, выделенный жирным шрифтом | |
Курсив | Текст выделен курсивом | |
Подчеркнутый | Подчеркивает текст | |
Зачеркнутый | Добавляет зачеркивание текста | |
Цвета | Выделяет текст и меняет его цвет.Сбрасывает текст по умолчанию: черные символы на белом фоне |
|
Список задач | Создает новый список задач или преобразует существующий текст в списке задач. В списках задач рядом с каждым элементом стоит флажок; при установке флажка элемент становится серым | |
Переключить упорядоченный список | Создает новый нумерованный список или преобразует существующий текст в нумерованный список |
|
Переключить маркированный список | Создает новый маркированный список или преобразует существующий текст в маркированный список |
|
Отступ и Неиндент | Первая кнопка делает строку текста с отступом. Второй не знает | |
Вставить изображение | Вставляет изображение в описание | Нажмите здесь, чтобы узнать подробности. |
Вставить ссылку | Гиперссылки выделенного текста |
|
Вставить таблицу | Создает новую таблицу в описании | Нажмите здесь, чтобы узнать больше. |
Отменить | Отменяет последнее действие в поле описания | |
Повторить | Отменяет последнее действие отмены | |
История версий | Открывает окно, в котором отображаются все изменения, внесенные в поле описания | Нажмите здесь, чтобы узнать больше. |
Подсказка
Выделите текст перед использованием инструментов форматирования, чтобы применить форматирование к тексту.
Чтобы избежать автоматического преобразования * , — , [] и чисел, за которыми следует точка, в маркированные и нумерованные элементы списка и списки задач, удерживайте клавишу Shift перед нажатием Пробел на клавиатуре. Или используйте кнопку Отменить на панели или Ctrl + Z на клавиатуре, чтобы отменить автоматическое преобразование.
Используйте кнопку Отступ , чтобы превратить элементы в пронумерованных и маркированных списках в подсписок. Unindent отменяет это действие.
Описание полей
Описание полей / Статические текстовые поля
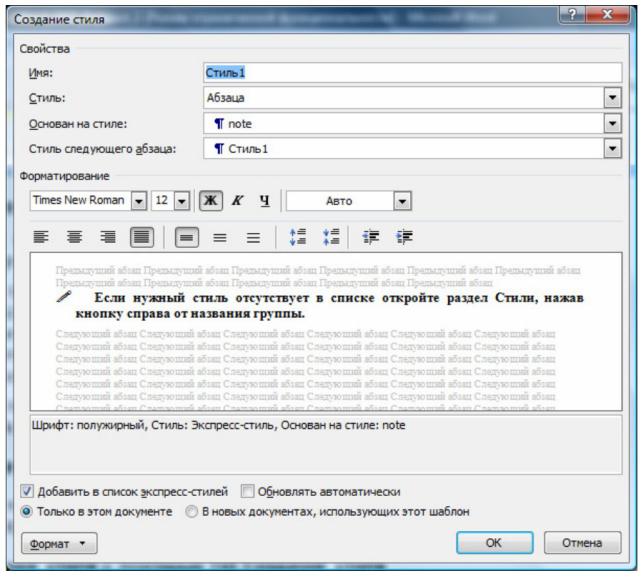
Ragic Sheet может содержать больше, чем просто поля. Он также может содержать описания статических форм , которые служат в качестве инструкций или декоративных элементов для ваших форм. Обычно, когда вы начинаете вводить поле в режиме разработки , создается поле, готовое для ввода. Вы можете изменить режим редактирования, нажав кнопку Редактирование полей вверху, а затем нажав Редактирование описаний .Таким образом, при вводе текста на листе вы сможете создать статических описаний форм вместо полей .
Другой способ создания описаний — перейти на вкладку Добавить компонент справа и перетащить Описание из Статический текст прямо на ваш лист.
Стилизация описаний полей
Когда вы щелкаете, чтобы выбрать поле описания, вы можете изменить его стиль с помощью панели форматирования, встроенной в левую боковую панель.
Вы можете изменить размер и стиль шрифта, выравнивание текста, цвета текста и ячеек, а также ссылку на URL-адрес.
Выбор параметров цвета для статического текстового поля отобразит палитру цветов , которая позволяет настроить холст, выбрать образец цвета или ввести шестнадцатеричный код в верхнем левом углу.
Чтобы настроить ширину статического текстового поля в режиме дизайна , перетащите правый нижний угол поля.
Формулы в описаниях полей
Формулы работают в полях статического описания только для отображения.
Это полезно, если вам нужно пересчитывать формулу каждый раз при загрузке формы базы данных, но не нужно сохранять это значение в самой базе данных. Чтобы формула работала, вам нужно будет использовать BBCode.
Допустим, вы хотите просмотреть возраст человека по его дню рождения. Написание [формула] (СЕГОДНЯ () — A1) / 365.25 [/ formula] в поле описания отобразит возраст этого человека, который всегда будет пересчитываться в соответствии с днем открытия формы.
Добавление статического изображения в форму
Если вы хотите добавить изображение, которое будет загружаться каждый раз, когда кто-либо просматривает вашу форму, вы можете сделать это с помощью тега изображения HTML или тега BBCode. Чтобы это работало правильно, у вашего изображения должен быть связанный URL (ваше изображение может быть размещено на Ragic или в другом месте в Интернете).
Добавьте поле статического описания к полю, в котором будет отображаться ваше изображение.
Используйте этот фрагмент, чтобы указать на свое изображение:
[img] ваш URL здесь [/ img]
Убедитесь, что вы сохранили изменения, внесенные в ваш дизайн.
Теперь ваше изображение будет отображаться как в онлайн-версии, так и в версии для печати. Это полезно, если вы хотите добавить логотипы, баннеры, верхние или нижние колонтитулы для настройки ваших форм.
Форматирование полей описания и использование HTML — Поддержка руководства
В этой статье
- Инструменты форматирования
- HTML: ввод вручную
- HTML: Импорт шаблона
- Связывание в поле описания
Существует несколько различных методов форматирования текста описания, независимо от того, является ли описание частью сеанса расписания, элементом настраиваемого списка или элементом меню общей информации. Вы можете использовать предоставленные инструменты форматирования или использовать HTML-теги вручную или с помощью импорта шаблона.
Поддерживаются следующие HTML-теги, которые более подробно рассматриваются ниже:
, ,
от
, < span> , , и .
Инструменты форматирования
В разделе общей информации, расписании сеансов и настраиваемых элементах списка можно использовать инструменты редактора форматированного текста (RTE).Вы можете выделить текст и применить форматирование с помощью любой из кнопок в верхней части поля описания.
Слева направо:
- Кнопка форматирования позволяет выделить текст и применить заголовки 1, 2 или 3, а также установить для текста текст нормального размера.
- Полужирный шрифт позволяет выделить текст жирным шрифтом.
- Значок курсив позволяет выделить текст курсивом.
- Кнопка подчеркивания позволяет подчеркивать текст.
- Неупорядоченный список Параметр позволяет создавать неупорядоченный маркированный список.
- Ссылка Значок позволяет связать текст с веб-сайтом, адресом электронной почты или номером телефона.
- Кнопка фокусировки позволяет увеличить описание, что полезно, если вы работаете над длинным описанием.
- Опция HTML переключает между двумя различными режимами: стандартный ввод текста и редактор HTML.
HTML: ввод вручную
Вы можете вручную применить стиль, переключившись в режим просмотра «редактор кода» и введя HTML-теги.Чтобы войти в представление редактора кода, просто нажмите кнопку <> .
Вы можете использовать следующие HTML-теги: , ,
от
, , , и .
-
-
-
-
-
– -
-
-
-
-
При использовании любого из этих HTML-тегов вам также необходимо закрыть тег, когда вы хотите, чтобы стиль завершился, за исключением случая .Например, чтобы закрыть тег
, вы используете , добавив «/», поэтому строка может выглядеть примерно так:
HTML: импорт шаблона
При использовании шаблона расписания или шаблона настраиваемого списка можно включить форматирование HTML в поле описания сеансов или элементов списка.
В зависимости от того, как структурированы ваши данные, может помочь использование конкатенации, которая позволяет объединять данные по ячейкам.Затем вы можете скопировать объединенный контент в поле описания.
Связывание в поле описания
Если вы ссылаетесь на веб-сайт, адрес электронной почты или номер телефона в описании настраиваемого элемента списка или сеанса, вы можете использовать приведенную ниже HTML-информацию либо в Builder, либо в шаблоне, либо вы можете сделать текст активным. ссылку с помощью кнопки Ссылка на панели форматирования.
Например, мы добавим ссылку на веб-сайт в описание сеанса.Введите текст, который вы хотите отобразить, и скопируйте URL-адрес веб-сайта. Выделите текст, нажмите кнопку ссылки на панели инструментов форматирования и нажмите Вставить ссылку .
Введите URL-адрес и нажмите Сохранить .
Теперь это будет активная ссылка.
Если вы хотите, чтобы ссылка открывалась в новой вкладке — это особенно хорошо работает для ссылок на Zoom, Teams и т. Д. — обязательно установите флажок «Открыть ссылку в новой вкладке» при добавлении ссылки.
Если вы хотите сделать адрес электронной почты или номер телефона активной ссылкой, добавьте «mailto:» или «tel:» перед адресом электронной почты или номером телефона соответственно в поле URL, изображенном выше.Например, вы можете добавить текст «mailto: [email protected]» в поле URL. Когда пользователь нажимает эту ссылку в вашем руководстве, его собственное почтовое приложение откроется для нового письма с «[email protected]» в поле «Кому».
Связывание с HTML
Вместо использования кнопки форматирования Link вы можете либо добавить HTML вручную с помощью кнопки HTML в дальнем правом углу панели форматирования, либо включить HMTL в раздел описания вашего настраиваемого списка или шаблона расписания.Если вы используете шаблон, может быть полезно использовать конкатенацию, чтобы собрать все теги HTML и вашу информацию в одну ячейку.
Сайт
Если вы добавляете ссылку на веб-сайт, ваш HTML-код будет иметь вид Текст для отображения . Например, если мы используем код: Посетите Путеводитель
веб-сайт , он будет отображаться как «Посетите веб-сайт Путеводителя».
Если вы хотите, чтобы ваши ссылки открывались в новой вкладке, ваш HTML-код должен выглядеть следующим образом: Текст с гиперссылкой с добавлением пустого поля «target =» «» Текст.Это рекомендуется для таких ссылок, как Zoom, Teams и т. Д., Которые требуют, чтобы пользователь использовал свое приложение на мобильном устройстве.
Адрес электронной почты
Чтобы добавить адрес электронной почты в качестве активной ссылки, вашим HTML-кодом будет , Адрес электронной почты или другой текст . Например, Напишите нам по адресу [email protected] будет выглядеть как «Напишите нам по адресу [email protected]».
Номер телефона
Наконец, чтобы сделать номер телефона активной ссылкой, вы будете использовать аналогичный формат: Номер телефона или текст, который вы хотите
дисплей .Например, HTML, Обратитесь в службу поддержки, позвонив ((888) 733-3942 , появится сообщение «Обратитесь в службу поддержки по телефону (888) 733-3942 ».
Нужна дополнительная помощь? Посмотрите отличную HTML-ссылку на W3Schools.
Как добавить дополнительный текст и описания в формы
Хотите, чтобы ваши пользователи получали больше информации по мере заполнения ими ваших форм WordPress? Пользователи могут лучше понять требования к форме с помощью дополнительных инструкций, что повысит вероятность успешного заполнения вашей формы.
В этом руководстве мы покажем вам различные способы добавления дополнительного текста и описаний в формы с помощью WPForms.
Добавление имени и описания формы
Имя и описание формы позволяют пользователям быстро получить обзор формы. При создании новой формы вы сможете добавить имя формы на странице Setup конструктора форм.
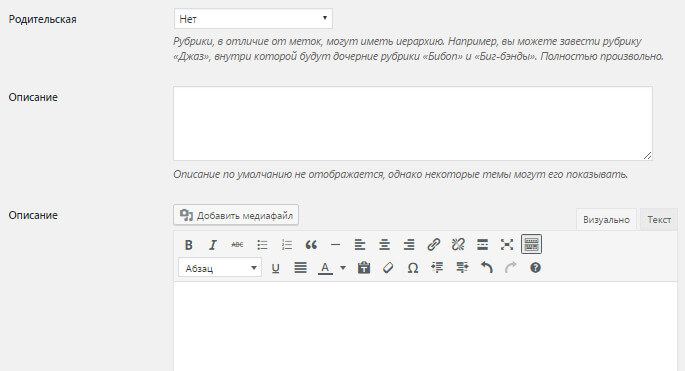
Описание формы позволяет предоставить пользователям дополнительную информацию.Чтобы добавить описание к вашей форме, перейдите в Настройки »Общие и отредактируйте поле Описание формы .
Чтобы отобразить имя и описание формы в вашей форме при добавлении формы на страницу с помощью редактора блоков WordPress, откройте панель Form Settings и включите настройки Show Title и Show Description .
В интерфейсе сайта имя и описание формы выглядят следующим образом:
Добавление метки поля, описания и заполнителя
Хотя имя и описание формы могут дать пользователям обзор формы, добавление меток полей, описаний полей, заполнителей или их комбинации позволяет предоставить конкретную информацию для отдельного поля.
В конструкторе форм щелкните поле, для которого нужно добавить информацию. Откроется экран параметров поля, где вы можете редактировать поля для Label и Description .
При желании вы также можете добавить текст-заполнитель в поля, чтобы показать пользователям пример ввода. Чтобы добавить заполнитель, щелкните поле, чтобы открыть его Параметры поля. Оттуда откройте поле Advanced Options и добавьте желаемый текст в поле Placeholder Text .
Вот как выглядит поле электронной почты с меткой поля, описанием и текстом-заполнителем после публикации:
Использование поля HTML
Поле HTML в WPForms позволяет добавлять в форму автономный текст или HTML-код. Чтобы добавить это поле в форму, найдите Fancy Fields и щелкните HTML .
Затем просто добавьте текст, который хотите включить, в поле Код . При желании вы можете отформатировать текст с помощью HTML.
Вот как выглядит текст в поле HTML при публикации в форме над полем ввода абзаца:
Если вы хотите добавить ссылку в форму, вы также можете использовать для этого поле HTML. Все, что вам нужно сделать, это добавить код ссылки в поле HTML:
Вот как ссылка будет выглядеть в опубликованной форме:
Добавление разделителя секции
Если у вас есть разные части в вашей форме, вы можете добавить заголовок раздела и некоторое описание для определения каждого раздела вашей формы.Для этого перейдите в раздел Fancy Fields и щелкните параметр Разделитель раздела , чтобы добавить его в форму.
Чтобы изменить заголовок и описание разделителя раздела, щелкните поле Разделитель раздела в построителе форм, чтобы открыть его параметры поля. Оттуда вы можете изменить настройки Label и Description по своему усмотрению.
Вот как будет выглядеть поле Разделителя раздела после публикации формы:
Добавление заголовка и описания страницы формы (для многостраничных форм)
Многостраничная форма — отличный способ организовать большую форму, а добавление заголовков на каждую страницу дает пользователям больше информации о каждой странице.
Чтобы добавить заголовки страниц, щелкните элемент Page Break в предварительном просмотре конструктора форм, чтобы открыть его настройки. Отсюда вы можете редактировать поле Заголовок страницы .
Вот как будет выглядеть заголовок страницы в опубликованной форме:
Вот и все! Теперь вы знаете множество различных способов добавления текста в форму.
Далее, хотели бы вы использовать всплывающие подсказки, чтобы показывать пользователям дополнительную информацию? Тогда ознакомьтесь с нашим руководством по добавлению всплывающих подсказок к вашим формам.
описание (для полей)
описание (для полей)
Эта страница относится к параметру
description, который является частью поля.
описаниетакже можно использовать как часть исследования, описанного на этой странице документации.
описаниетакже может использоваться как часть панели инструментов, описанной на этой странице документации.
view: view_name {
Dimension: field_name {
description: «строка описания»
}
}
Иерархия | Возможные типы полейИзмерение, группа измерений, мера, фильтр, параметрпринимаетСтрока |
Вы можете добавить описание к любому полю.Для подключений BigQuery, если вы создаете проект LookML из своей базы данных, Looker автоматически заполняет описания полей описаниями из метаданных столбца BigQuery, если таковые имеются.
Пользователь может видеть описания полей в нескольких местах.
Например, для измерения, определенного с помощью этого LookML:
Dimension: id { primary_key: да описание: «Уникальный идентификатор заказа» тип: строка sql: $ {TABLE} .id ;;
Looker отображает описание, когда пользователь щелкает значок информации справа от имени поля в средстве выбора поля:
Кроме того, Looker также отображает описание, когда пользователь наводит курсор на имя столбца в таблице или визуализации табличной диаграммы в обзоре, панели мониторинга или взгляде:
Использование переменных жидкости в описании
параметр Переменные Liquid можно использовать с параметром description для поля.Это полезно, например, когда вы хотите, чтобы Looker отображал другое описание поля на основе атрибута пользователя или на основе исследования, в котором выполняется запрос.
Например, если вы хотите, чтобы описание поля отличалось в зависимости от того, в каком обзоре выполняется запрос, вы можете использовать переменную Liquid _explore._name в Liquid {% if%} {% else %} {% endif%} структура:
Dimension: user_id { описание: «{% if _explore._name == ‘order_items’%} Идентификатор пользователя для исследования элементов заказа {% elsif _explore._name == ‘inventory_items’%} Идентификатор пользователя для исследования предметов инвентаря {% еще %} ID пользователя {% endif%} » }
В этом примере, если запрос выполняется в Элементы заказа Explore, описание для измерения User ID будет ID пользователя для Order Items Explore . В Inventory Items Explore будет описание ID пользователя для Inventory Items Explore .В любом другом обзоре будет отображаться описание ID пользователя .
В качестве другого примера предположим, что вы хотите отображать разные описания для разных пользователей в зависимости от их отделов. Если вы определили атрибут пользователя с именем Department , вы можете использовать переменную Liquid _user_attributes ['name_of_attribute'] в Liquid {% if%} {% else%} {% endif%} структура для указания другого описания в зависимости от значения атрибута пользователя Department :
Dimension :ross_margin { описание: «{% if _user_attributes [‘Department’] == ‘Marketing’%} Стандартная маржа для поля {% elsif _user_attributes [‘Department’] == ‘Sales’%} Операционная маржа для месторождения {% else%} Валовая прибыль для поля {% endif%} » тип: число value_format_name: usd sql: $ {sale_price} — $ {inventory_items.Стоимость} ;; }
В этом примере описание, отображаемое для измерения Валовая прибыль , различается в зависимости от того, является ли пользователь частью отдела маркетинга, продаж или какой-либо другой группы.
Вы можете использовать переменные Liquid, такие как _model._name , _view._name , _explore._name , _field._name и _user_attributes ['name_of_attribute'] с параметром description . См. Страницу справочной документации по переменным Liquid для получения дополнительной информации об использовании параметров Liquid с LookML и о том, какие переменные Liquid можно использовать с параметром description .
Описание отображается один раз для каждой группы измерений
Для группы измерений Looker отображает описание только один раз для всей группы, а не для каждого измерения временного интервала в группе.


 Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">
<meta property="twitter:image" content="<img="" src="https://s3-eu-central-1.amazonaws.com/news.pr-cy.ru/535312/7463.png">">
<meta property="twitter:image:width" content="800">
<meta property="twitter:image:height" content="400">
<meta property="twitter:site" content="prcyru">
Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">
<meta property="twitter:image" content="<img="" src="https://s3-eu-central-1.amazonaws.com/news.pr-cy.ru/535312/7463.png">">
<meta property="twitter:image:width" content="800">
<meta property="twitter:image:height" content="400">
<meta property="twitter:site" content="prcyru"> Org на сайт, и что это дает?
Org на сайт, и что это дает?
 Каждое предложение должно содержать не менее 3 слов и не более 7 слов. Можно использовать числа и факты. Они привлекают внимание;
Каждое предложение должно содержать не менее 3 слов и не более 7 слов. Можно использовать числа и факты. Они привлекают внимание; И применяйте в описаниях подсветки.
И применяйте в описаниях подсветки. Используйте согласованную форму для терминов (тот же термин, та же форма).
Используйте согласованную форму для терминов (тот же термин, та же форма).