Первый экран лендинга который работает


5 секунд. Что можно успеть за это время? Признаться в любви. Включить свет. Потушить сигарету. Нажать кнопку вызова на мобильном телефоне.
По статистике, в течение 3-5 секунд интернет-пользователь принимает решение, остаться на сайте или нажать на крестик в правом верхнем углу. Вот почему конверсия landing page напрямую зависит от оформления первого экрана — той части посадочной страницы, которую посетитель видит без прокрутки.
Первый экран — как локомотив. Именно он «тянет» за собой все остальные «вагоны» (блоки лендинга) и мотивирует пользователя читать дальше. Или не читать — в зависимости от того, какие элементы там расположены. У вас может быть идеальный landing page, но если вы налажали с первым экраном — скажите «Прощай, конверсия!»
По результатам тестов 270 посадочных страниц мы отобрали 5 работающих вариантов расположения элементов первого экрана. Для наглядности эти схемы показаны на примерах лендингов крупных компаний.
Вариант №1
Заголовок + кнопка


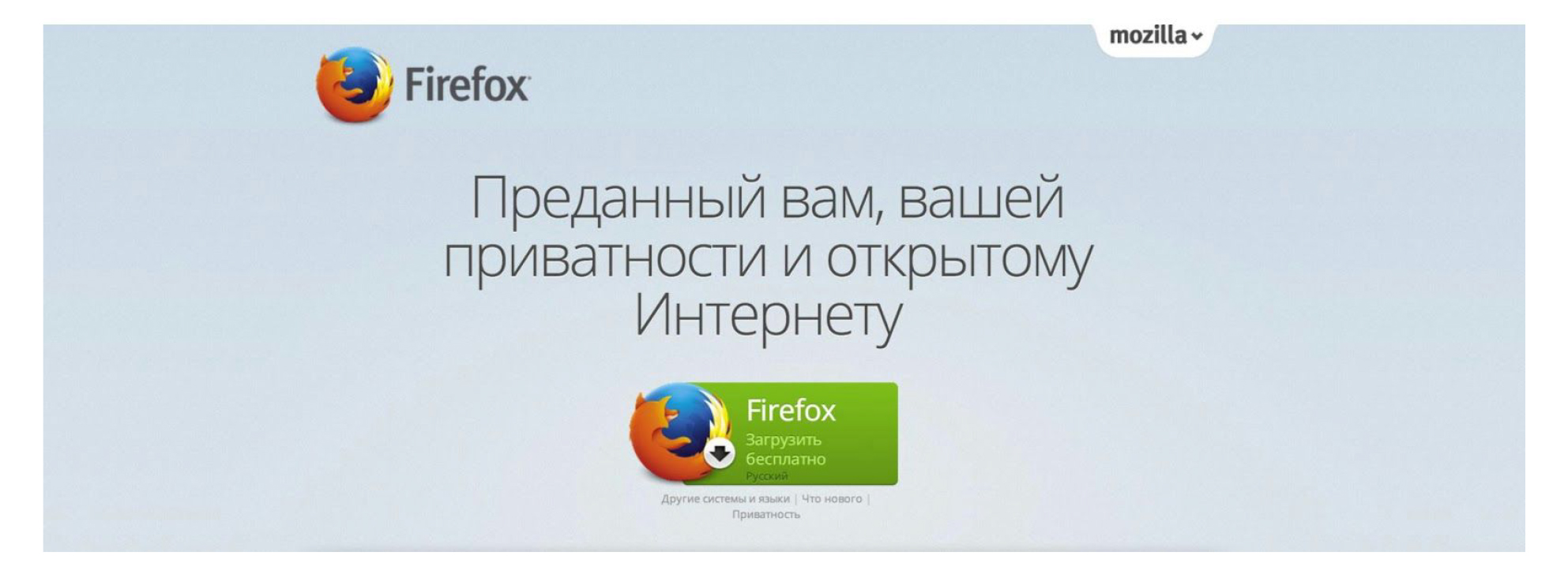
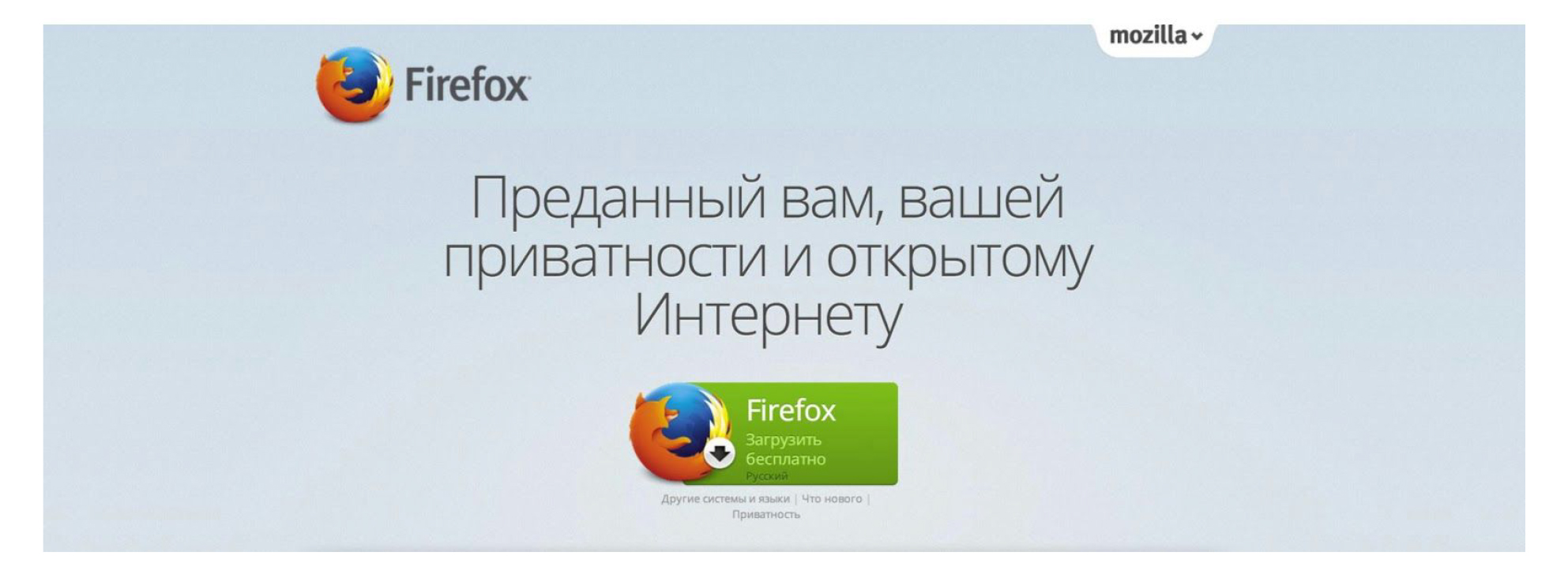
Зеленая кнопка Firefox
Зеленая кнопка скачать Firefox, заголовок и картинка-скриншот по центру — как один из жизнеспособных вариантов. Обратите внимание, что в примере нет ничего лишнего. И при этом все работает.
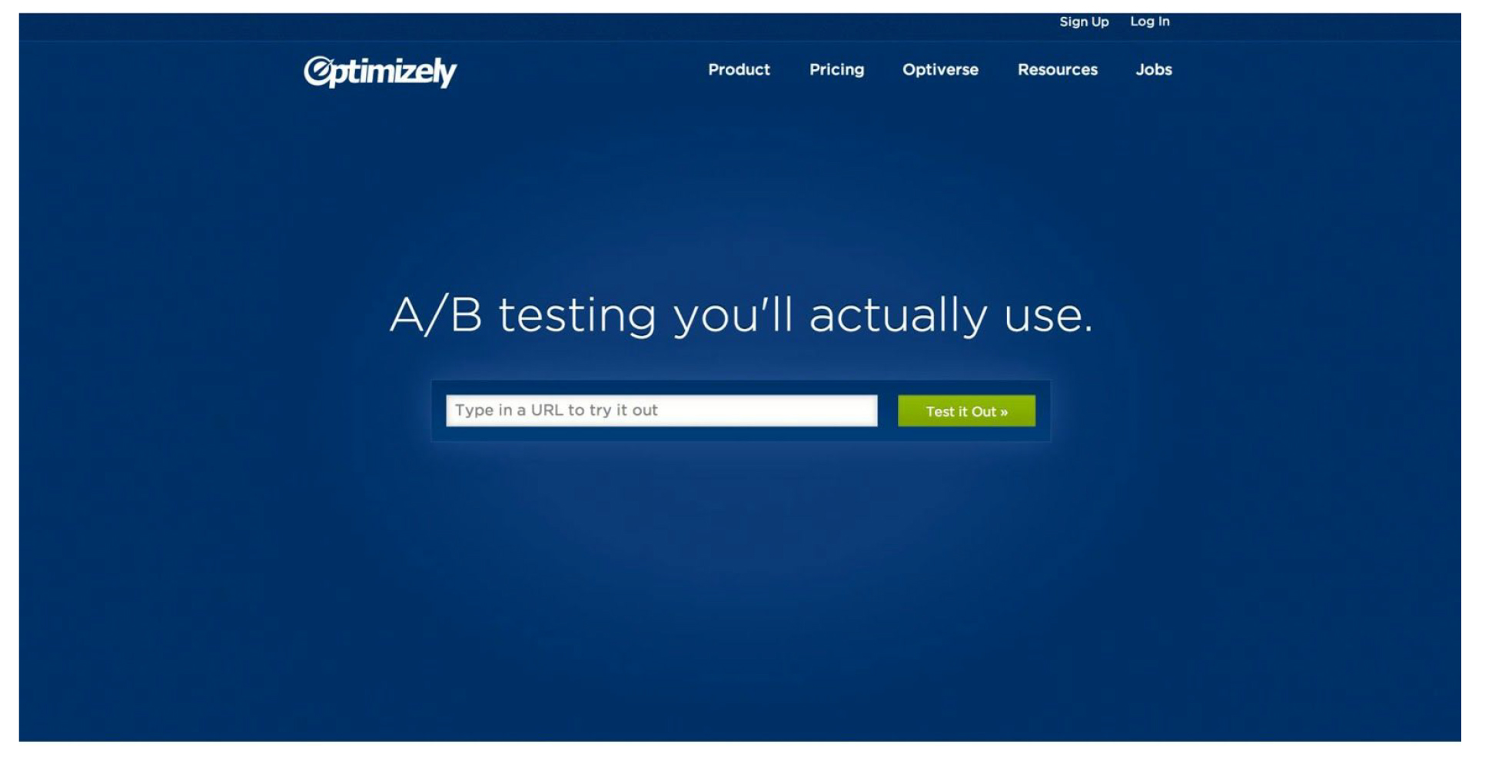
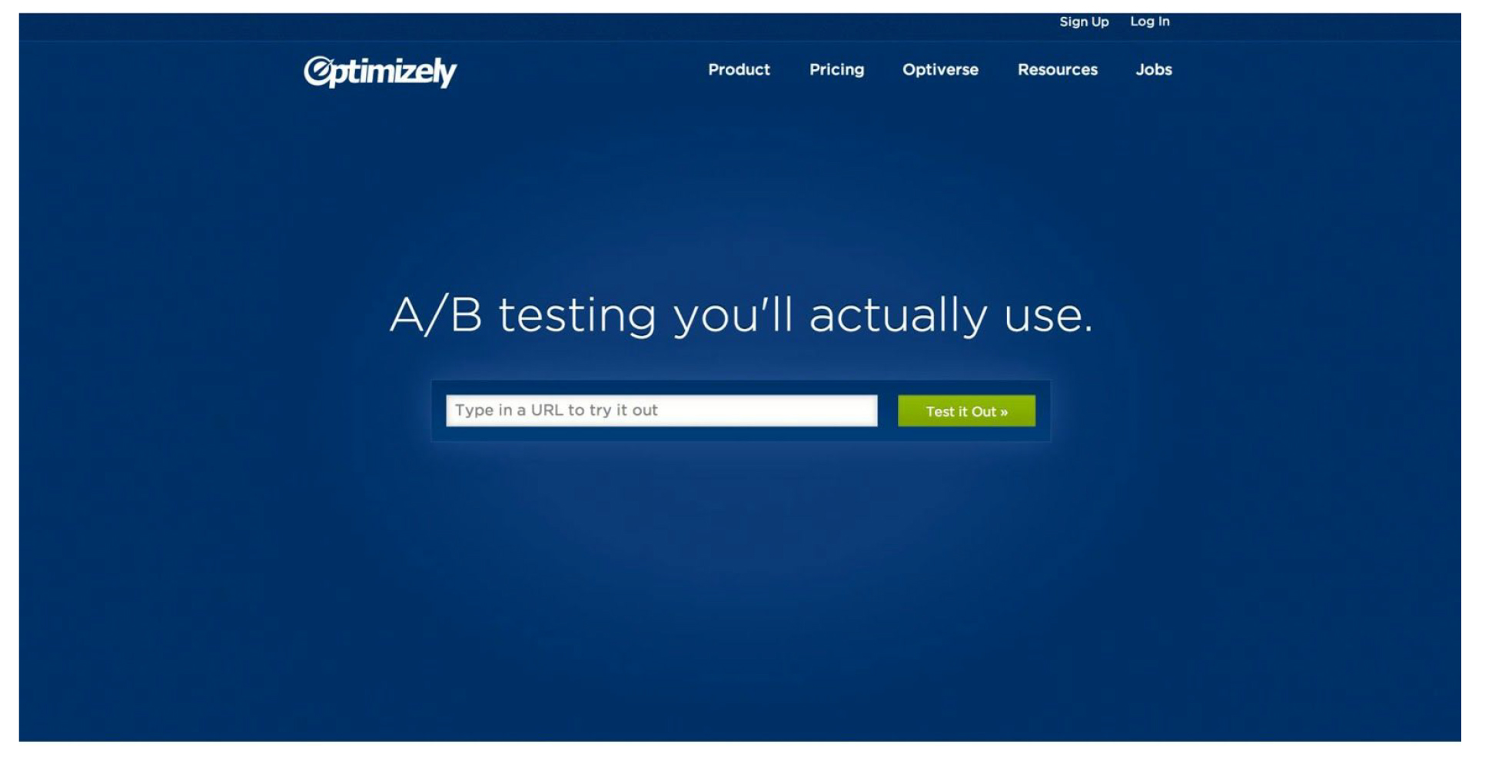
Вариант №2
Заголовок + форма + кнопка


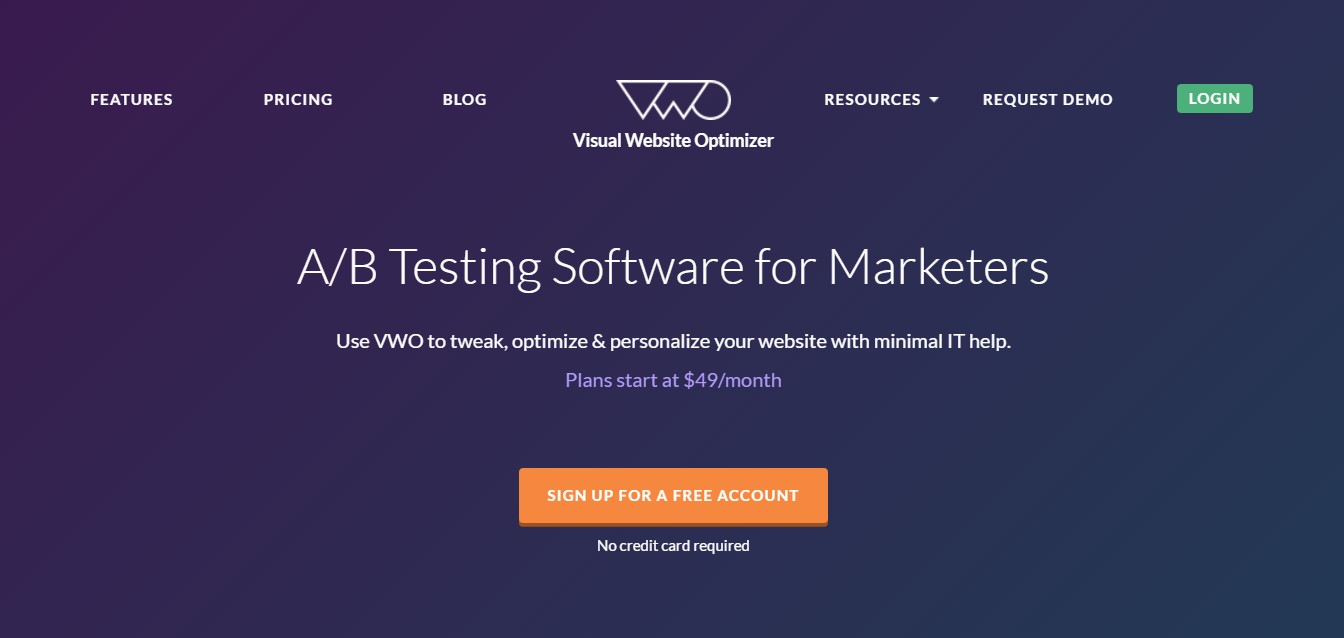
Один из лучших примеров сайта от компании Optimizely
На картинке изображен один из лучших примеров сайта от компании Optimizely, и ему даже не нужен подзаголовок. С помощью градиента и фона внимание пользователя концентрируется на строке для ввода электронного адреса.
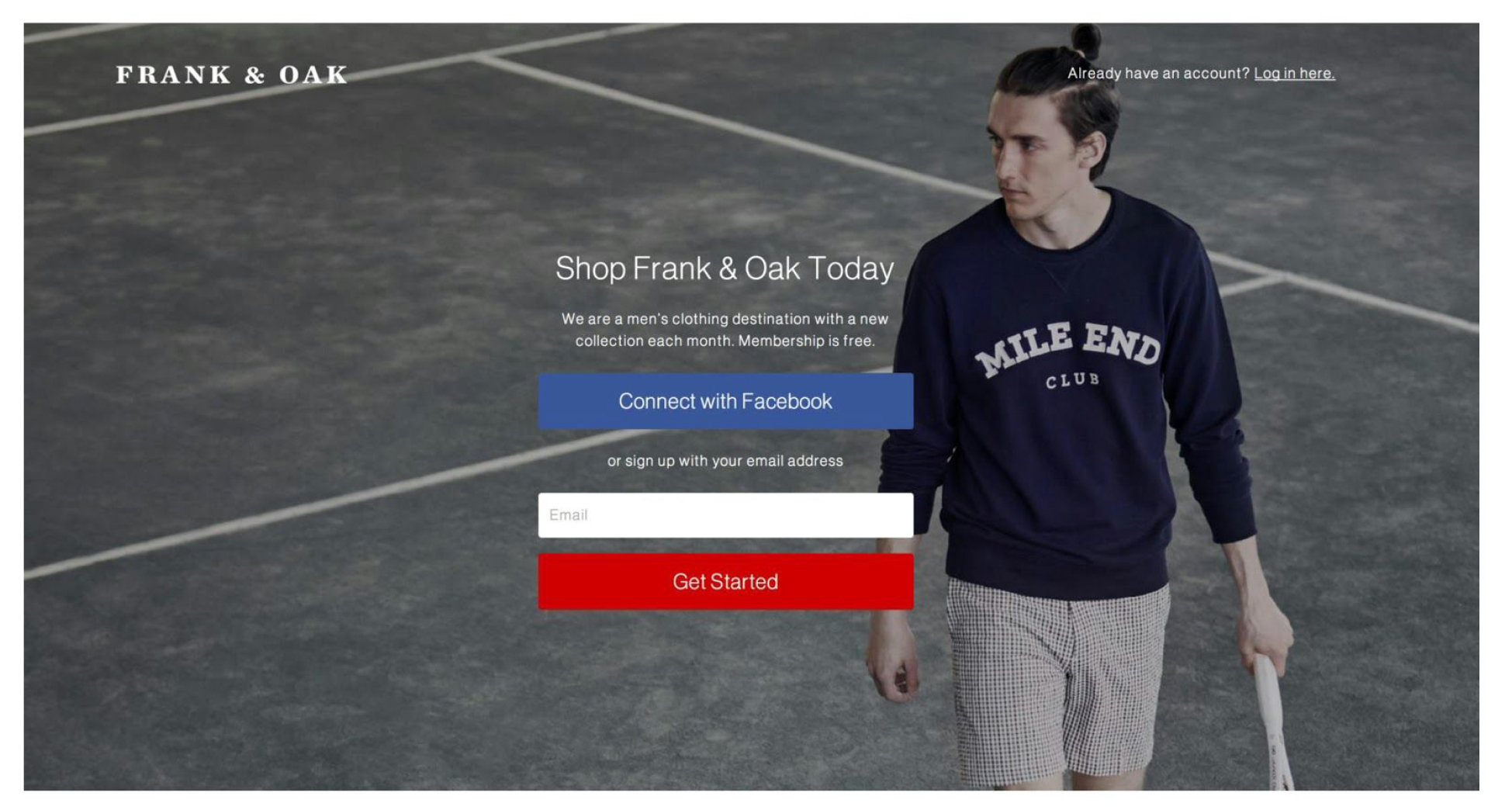
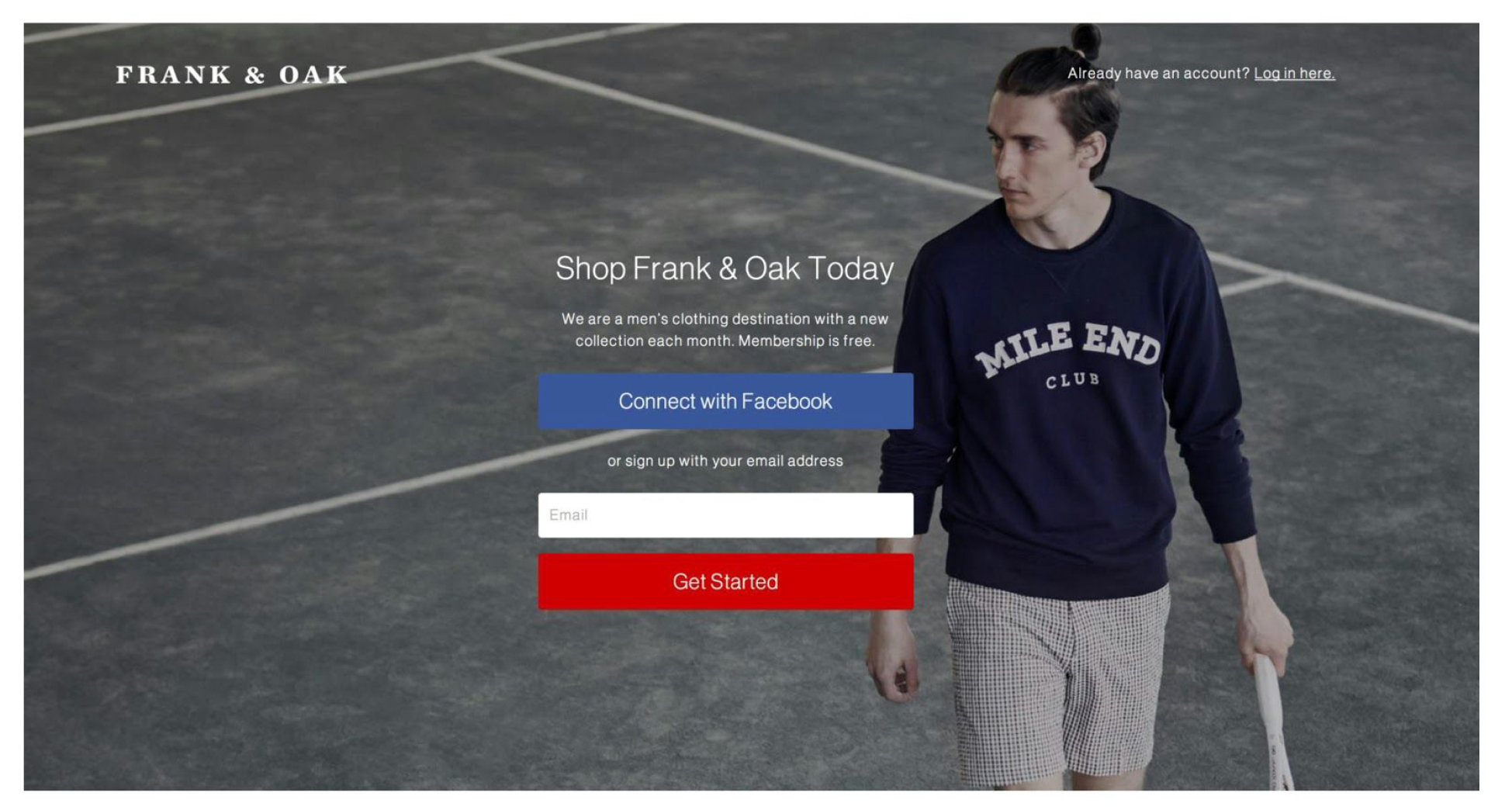
Вариант №3
Заголовок + подзаголовок + форма + кнопка


Shop Frank & Oak Today — «Покупайте товары Frank & Oak сегодня
Третий вариант отличается от второго наличием подзаголовка.
Заголовок: Shop Frank & Oak Today — «Покупайте товары Frank & Oak сегодня». В подзаголовке перечислены выгоды от регистрации на сайте.
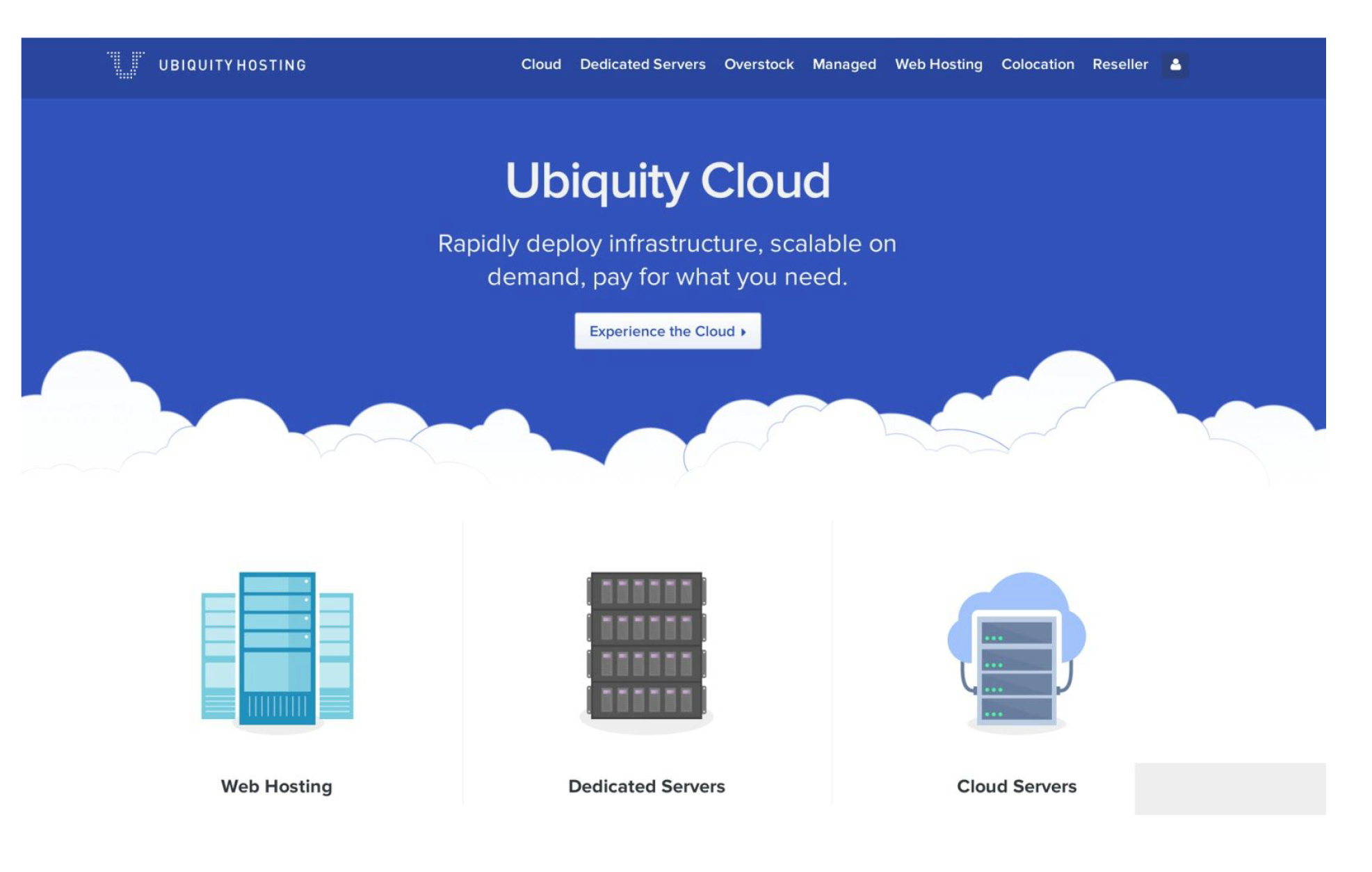
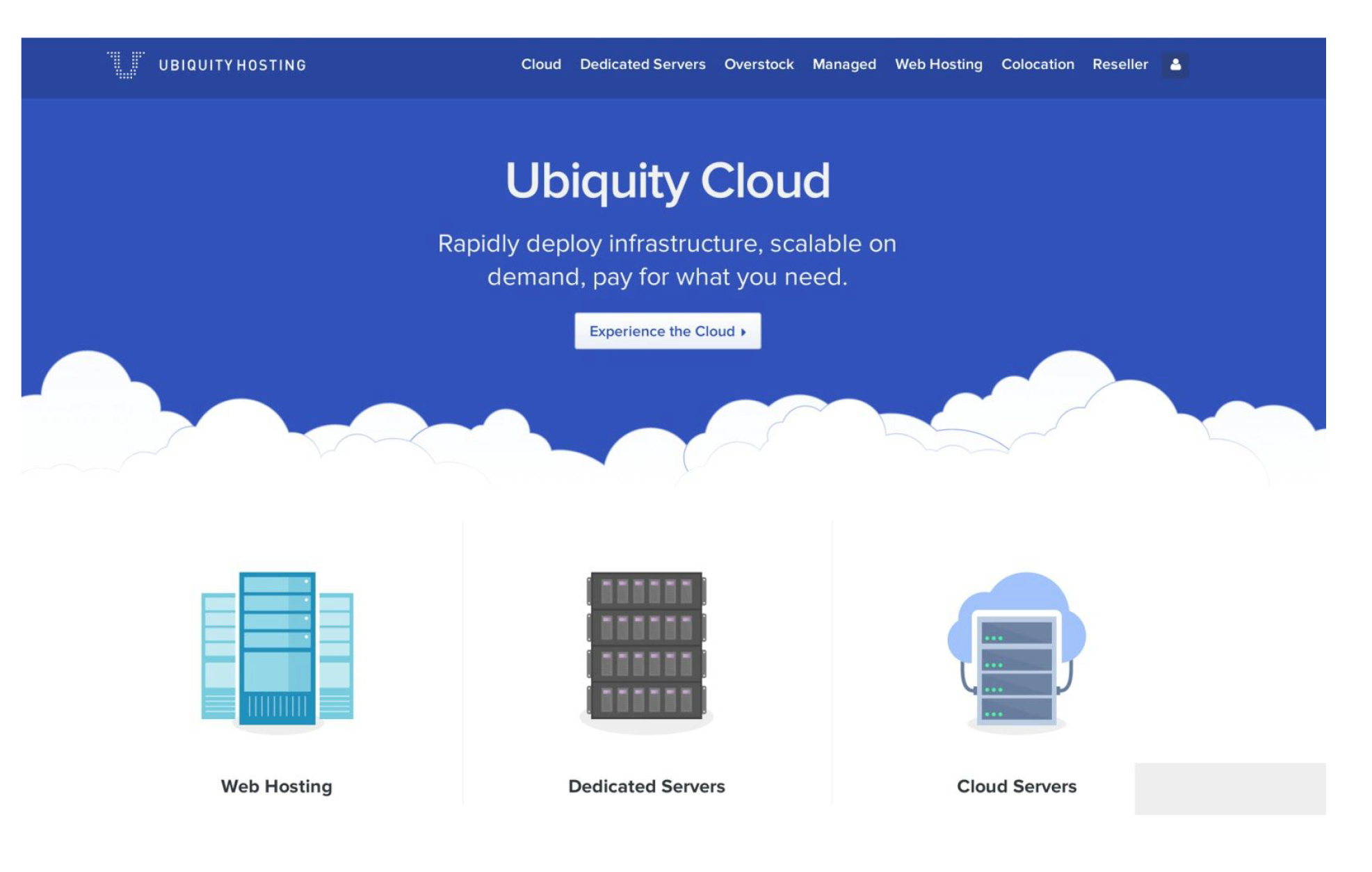
Вариант №4
Заголовок + подзаголовок + кнопка + триггеры


Заголовок + подзаголовок + кнопка + триггеры
Триггеры — это те выгоды, которые получает клиент.
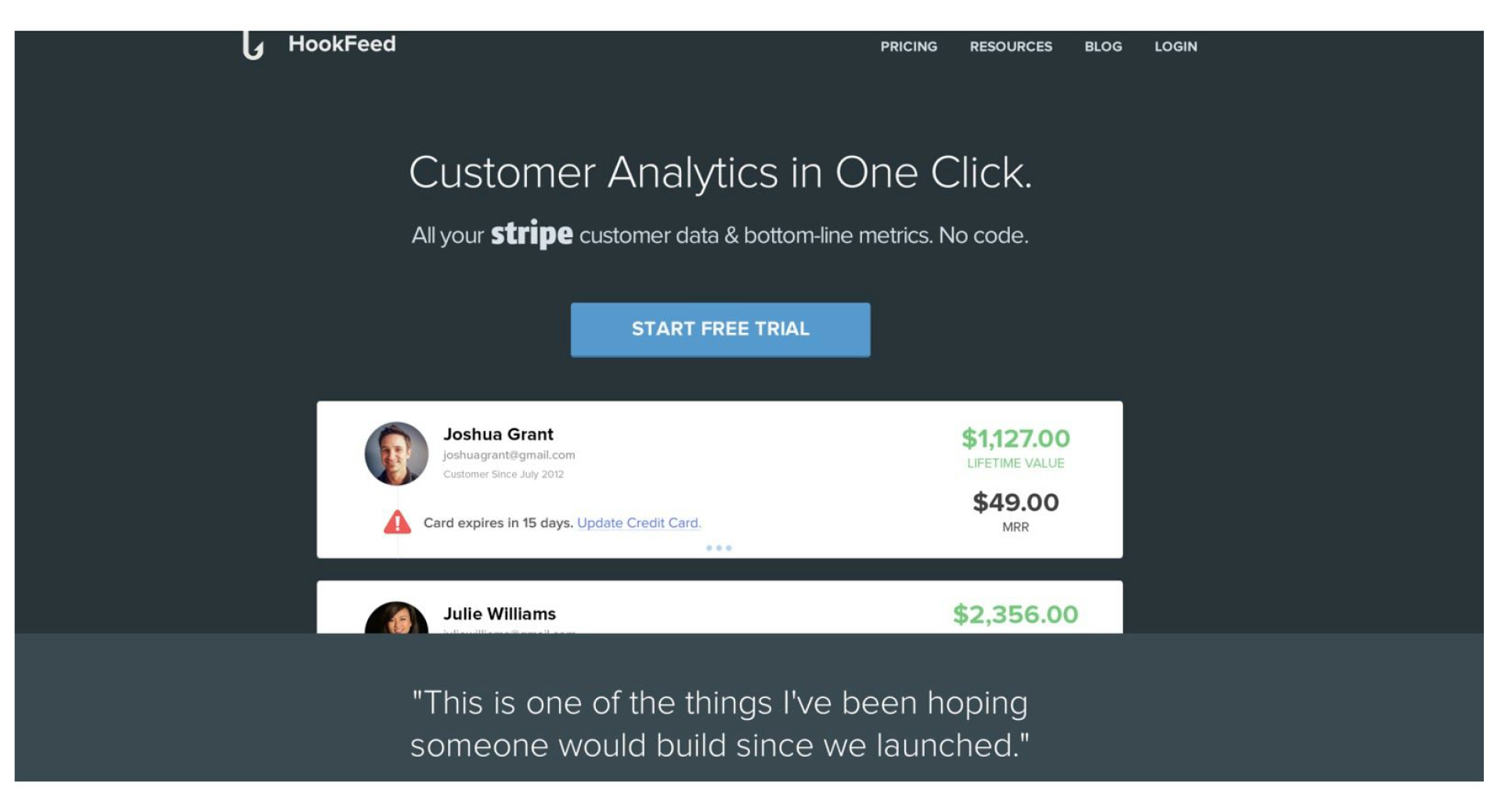
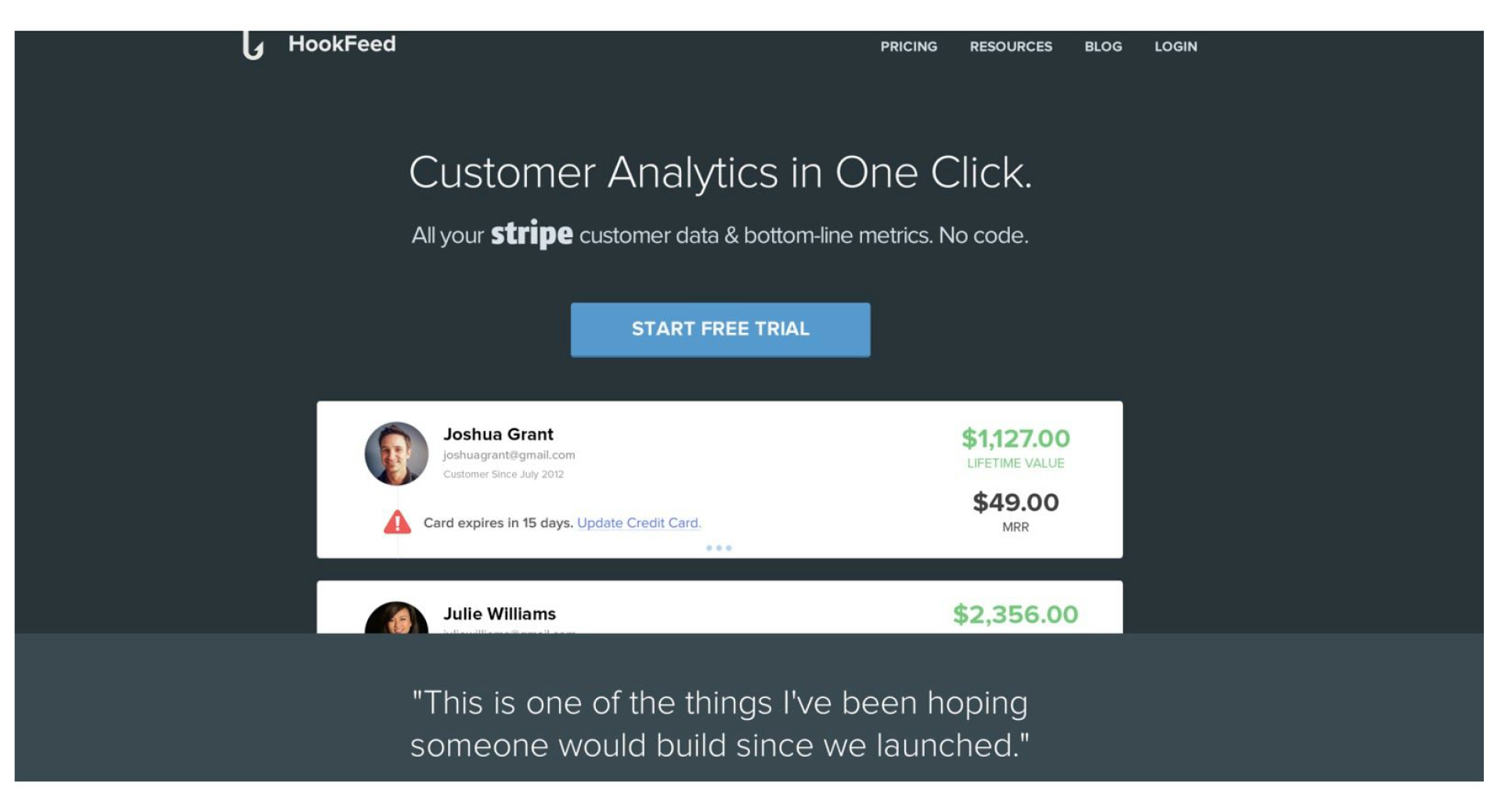
Вариант №5
Заголовок + подзаголовок + кнопка + отзывы


Заголовок + подзаголовок + кнопка + триггеры
Отзывы на этой странице — это готовые кейсы. По сути, здесь перечислены выгоды, которые получили пользователи. Например: «Вложил 49 долларов, заработал 1127 долларов».
Теперь вы знаете, как правильно оформлять первый экран посадочной страницы. Самое время применить полученные знания на практике. И сделать экран, к примеру, таким:


Что не так в этом примере?
На первый взгляд все правильно, все формальные требования соблюдены.
Но непонятно, что делает этот человек на фото. Кстати, какие предположения, что предлагает эта компания? Да все что угодно! Начиная с планшетов и заканчивая прогнозом погоды.
Как можно трактовать картинку без подписи? Приложения и облака, которые вылетают из планшета, не дают пользователю сосредоточиться на главном. А главное здесь — призыв к действию внизу экрана, его практически не видно, он не несет смысловой нагрузки.
Ладно, раскроем карты:) На самом деле это профессиональная команда верстальщиков, которая предлагает свои услуги. Но понять это не так-то просто. Поэтому, используя «правильные» элементы лендинга, не нужно уходить от главного — сути вашего предложения.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Первый экран лендинга: пять работающих примеров оформления

Задумайтесь: что можно успеть за пару секунд? Сделать глоток воды. Выключить свет. Набрать знакомый номер. Признаться в любви. Нажать кнопку «send». Три секунды – этого иногда достаточно, чтобы изменить жизнь.
Статистика показывает, что 3-5 секунд в интернете человеку вполне достаточно, чтобы понять, остаться на сайте или закрыть окошко. Именно поэтому пришло время поговорить о landing page – ее еще называют посадочной, целевой страницей. Лэндинг – страница, в задачи которой входит, в том числе, сбор контактов целевой аудитории. Обычно на лэндинге отражена важная информация о товаре, услуге или акции, а конечная цель у всего этого – увеличить аудиторию и повысить эффективность рекламы. Анализ поведения посетителей посадочной страницы позволяет маркетологам оценить успешность рекламы, поэтому не советуем недооценивать важность лэндинга и первого экрана в особенности.
Прежде всего важно понять, что конверсия всей страницы напрямую зависит от оформления той ее части, которую человек видит сразу, без скроллинга. А все потому, что первый экран – это ваша визитная карточка, ваше рукопожатие и ваши первые слова на встрече с потенциальным клиентом. Это как локомотив, от которого зависит движение остальной части поезда. В роли вагончиков тут – блоки лендинга, его основные элементы. Обычно их на первом экране немного, но и этого достаточно, чтобы все пошло не так. Ведь именно их видит перед собой пользователь и, как уже было сказано, за 5 секунд принимает судьбоносное для вас решение – читать дальше или уйти. И да, страница лендинга у вашего сайта может быть крутой, но малейшая ошибка на первом экране не даст человеку увидеть всю ту красоту. В итоге – нулевая конверсия.
Как сделать все правильно? Мы просмотрели около 300 посадочных страниц и выбрали для вас пять отличных работающих вариантов. На них элементы первого экрана скомпанованы так, что пользователь, скорее всего, останется. И, возможно, станет вашим покупателем.
Вариант №1
Заголовок + кнопка

Не удивляйтесь: иногда двух блоков на первом экране вполне достаточно, чтобы покорить сердце пользователя. В этом примере нет ничего лишнего: большая кнопка «скачать» с логотипом компании и аккуратный слоган-заголовок. И при этом, поверьте, работает на одиннадцать баллов из десяти.
Вариант №2
Заголовок + форма + кнопка

Ниже на картинке вы видите один из самых крутых примеров, которому даже не требуется подзаголовок. Правильный градиент и приятная глазу цветовая гамма сами притягивают внимание пользователя к строке, где требуется ввести электронный адрес. Ну, и, конечно, лаконичное текстовое пояснение с контрастной кнопкой – все, что нужно для успешного первого экрана.
Вариант №3
Заголовок + подзаголовок + форма + кнопка

Этот вариант дизайна экрана отличается от второго тем, что имеется подзаголовок. Иногда без него никак: например, в данном случае заголовок приглашает посетителя купить товар, а ниже мелким шрифтом отражены преимущества от регистрации на сайте.
Вариант №4
Заголовок + подзаголовок + кнопка + триггеры

Что мы видим? Все почти то же самое, только в дизайн добавлены так называемые триггеры. Здесь они в виде больших симпатичных иконок, которые отражают выгоду клиента от приобретения товара. Для большей наглядности иконки подписаны.
Вариант №5
Заголовок + подзаголовок + кнопка + отзывы

Здесь все аналогично выше рассмотренному, но в роли агиток выступают скриншоты с отзывами людей, которые уже воспользовались услугой или купили данный товар. Для потенциального клиента это, по сути, готовые кейсы, которые имели успех, и пользователь очень даже может захотеть проверить все на себе – выгода в виде разницы между 1127 и 49 весьма приятно щекочет глаз.
Теперь вы знаете как минимум пять грамотных вариантов оформления первого экрана landing page. Дадим последний наш совет: в погоне за красивым оформлением не позволяйте себе (и потенциальному клиенту!) уйти от главного на вашем лэндинге – от сути предложения.
Похожие посты
Первый экран лендинга. Как заинтересовать пользователя?
Эта статья не догма и не правило. Есть разные варианты, построения, первого экрана лендинга. Я призываю вас экспериментировать, искать что-то более лучшее…
Два принципа разработки коммерческого сайта:
- У сайта есть цель. Чаще всего — привлечь клиента, получить лид.
- Сайт делается для пользователей, а не для заказчика.
Решения о структуре, текстах, графике сайта нужно принимать исходя из того, чтобы хотел увидеть клиент на вашем сайте.
Почему так важен первый экран?
На скриншоте выше — карта скроллинга из яндекс метрики. Красная область — первый экран, к концу сайта теплота цвета уменьшается до тёмно-зелёного. Первый экран видят все, а дальше только те, кого заинтересовал первый экран. Проработайте первый экран, чтобы пользователи изучали весь сайт.
Задачи первого экрана
- Объяснить, куда пользователь попал. Первый экран должен об этом сообщить.
- Заинтересовать, т.е втянуть в знакомство с остальным контентом сайта
- Передать основную мысль, которую вы хотите донести.
- Вызвать доверие. Почувствовав обман пользователь закроет сайт и уйдет к конкурентам.
Элементы первого экрана лендинга
- логотип,
- описание,
- заголовок,
- подзаголовок,
- изображение,
- телефон,
- призыв к действию,
- контактная форма,
- целевое действие ,
- факты и выгоды.
Это один из вариантов построения первого экрана лендинга, есть множество других.
Логотип
Нужен для идентификации вашей компании. Например, человек побывал у вас в группе вконтакте, а потом пришел на сайт, по логотипу он поймет, с кем имеет дело. Вспомнит прошлый опыт взаимодействия с вами и с учётом этого примет решение о сотрудничестве.
Описание
Пояснение к логотипу. Оно рассказывает о том, чем вы занимаетесь. По логотипу не всегда понятно, чем именно занимается компания. Примеры логотипов и описаний
Заголовки и подзаголовки
Заголовок передаёт главную идею страницы. Главная идея должна закрывать какую-то потребность пользователя, нести пользу. Заголовок, как и описание помогает посетителю понять, что вообще здесь происходит и что ему предлагают. Заголовок должен показывать выгоду вашего предложения. Он должен заинтересовать пользователя, чтобы тот ознакомился со следующим абзацем текста.
Ошибочно считать, что заголовок должен, сразу продавать что-то, это неверно. Заголовок должен именно заинтересовать пользователей, втянуть его в чтение остального текста. А остальной текст будет доказывать, убеждать.
Что писать в заголовке?
Опирайтесь на потребности и проблемы пользователя. В зависимости от этого вы можете написать какое-то торговое предложение, выгоду, призыв к действию, давите на боли пользователя. Указывайте факты, чтобы вызвать больше доверия. Дайте ограничения, чтобы ускорить процесс принятия решения.
Ниже, на картинках, примеры заголовков из практики. Сверху заголовок, до переделки сайта, а снизу новый улучшенный заголовок.
Заголовок сайта по услуге изготовление кухонь на заказ
Сверху старый заголовок, снизу новый. Прочувствуйте разницу, какой заголовок заинтересует пользователя, где просто написано «Золотое сечение. Мебельная фабрика» или же тот, где есть конкретное предложение, где есть бонусы в виде «3D проекта кухни бесплатно за один день».
Заголовок сайта по продаже дренажных систем
Заголовок сайта по кузовному ремонту
Старый заголовок«Кузовной центр площадью 600 квадратных метров». Какую пользу дает информация 600 квадратных метров, для пользователя? Зачем ему площадь здания? Какую выгоду это ему даст? Возможно этим заголовком хотели показать то, что у них очень большой цех и они могут обслужить сразу много автомобилей. Тогда лучше написать – «Обслужим без очереди». Новый вариант заголовка: «Кузовной ремонт и покраска без очереди. Гарантия до 3-х лет. От 1-го дня. От 3500 р. за деталь. Рассрочка 0%».
Изображение
Первая задача изображения привлечь внимание пользователя и перевести на чтение текста. Изображение должно быть крупным, ярким, заметным. Откажитесь от изображений из яндекса и гугла. Используйте ваши настоящие фотографии, они вызовут больше доверия.
Вторая задача изображения. Продемонстрировать, решение проблемы. Для этого хорошо подходит формат фотографий «до» и «после», как на картинке выше
Третья задача изображения продемонстрировать товар «лицом». На картинке выше фотография тканей, глядя на неё пользователь получает информацию о том, как будет выглядеть товар, который он купит.
Четвертая задача изображения — передать идею. На заднем плане, изображение процесса ремонта компьютера, лендинг посвящен услуге по ремонту компьютеров и тематическое изображение помогает передать идею и смысл сайта.
Факты и выгоды
Выгоды добавляют ценности вашему предложению, а факты усиливают доверие.
Давайте посмотрим примеры.
Выгода представлена в виде акции с ограничением по времени. Многие не верят таймерам, считают их обманом, но всегда нужно тестировать, в некоторых нишах это работает.
Целевое действие
Действие, которое вы ожидаете получить от пользователя на сайте. Например: отправить заявку, позвонить, скачать прайс-лист, просмотреть видео.
Признаки удачного целевого действия:
- легкое,
- логичное
- выгодно для пользователя
- важно совершить прямо сейчас
Все элементы связанные с целевым действием – кнопки, формы должны быть заметными, чтобы пользователю не приходилось их искать.
Формы
Советы по оформлению формы:
- Форма должна быть удобной
- Не просите у пользователя лишнюю информацию
- Сделайте пояснения для полей
- Сделайте подсказки при ошибках
- Кнопка должна быть контрастной и прямоугольной
Призывы к действию и целевые действия
Призыв на кнопке. Предлагается подобрать септик. Человек пришёл на сайт по продаже септиков, он хочет подобрать септик и мы должны ему это предложить. Кликнув, по кнопке, откроется окно, для ввода данных и специалисты уже помогут подобрать септик.
Призыв к действию и целевое действие на сайте по изготовлению кухонь.
Человек, который хочет новую кухню, зачастую не знает какую именно кухню он хочет. Мы можем сыграть на этом и предложить доступ к каталогу. Так мы получим контакты пользователя, а пользователи каталог кухонь.
Форма на сайте по изготовлению ежедневников. Человеку предлагается заказать демонстрацию. То есть ему привезут ежедневники в офис, и он сможет оценить, как они выглядят.
Что не стоит делать на первом экране?
Не используйте стоковые фотки. Человек заходит на разные сайты, видит там одинаковые фотографии, это снижает доверие.
Не используйте вычурные шрифты. Шрифт должен быть простыми, чтобы прочитать текст без проблем.
Не акцентируйте внимание на логотипе. Не стоит занимать половину экрана логотипом, лучше поместить туда важную информацию.
Не заставляйте людей думать. Пишите проще, уберите канцеляризмы и сложные речевые обороты из текста.
Не пытайтесь впихнуть все в первый экран. Определитесь с главной идеей страницы добавьте наиболее важную информацию, а всё остальное перенести на следующие экраны.
Не используйте слайдеры. Дайте конкретное предложение на первом экране максимально подходящее пользователю. Не заставляйте листать слайдер и вникать.
Не копируйте конкурента. Идеи и сайты конкурентов могут быть ошибочны, не копируйте их слепо, перенимайте только удачные решения и тестируйте их.
Подведем итоги. Задачи первого экрана:
- дать понять, куда попал пользователь
- заинтересовать его
- передать главную мысль страницы
- вызвать доверие
Элементы первого экрана
- логотип
- описание
- телефон
- заголовок и подзаголовок
- изображение
- факты и выгоды
- призыв к действию
- контактная форма
7 принципов успешного копирайтинга на первом экране лендинга
В лендингах каждое слово на вес золота, а на первом экране – вообще бесценно. Хотите знать, как сделать текст выше «линии сгиба» максимально эффективным? Тогда во время работы над сайтом прогоните его через эти 7 принципов.
Принцип 1: Просто и понятно
Текст, предназначенный для посадочной страницы, должен быть максимально прост и понятен. Ваша задача – сразу завладеть вниманием посетителя, попасть в «болевую точку» (или потребность) и направить его в сторону покупки.
Как можно бережней и экономней относитесь к словам – ведь здесь действует правило «чем меньше — тем лучше».
На продающей странице точно не должно быть:
- Длинных предложений, насыщенных однородными членами
- Отвлеченных размышлений
- Вычурных метафор или сложных сравнений
- Шаблонов и стандартных фраз
- Заискивания и лести
Дайте посетителю шанс ознакомиться с оффером как можно раньше, но при этом не давите на него.
Принцип 2: Сразу к делу
Структура Landing Page также диктует свои особенности. Всю важную информацию следует расположить на первом экране страницы. Вероятность того, что посетитель захочет долго скроллить, чтобы добраться до сути вашего предложения, крайне мала.
Обратите особое внимание на размер текста. Короткие сообщения проще для понимания и позволяют сильнее завладеть вниманием посетителя. Но от чрезмерной краткости также может пострадать конверсия. Помните, что чем большего вы требуете от потенциального покупателя, тем больше придется предоставить взамен. Убедить человека оставить свои контакты можно при помощи пары фраз, а вот чтобы подтолкнуть его к дорогостоящей покупке, придется постараться.
Принцип 3: Мягко подтолкните
Исследования подтверждают, что наибольшее внимание посетителя достается именно заголовкам. Поэтому стоит поместить прямо в него или рядом «крючок», который привлечет даже случайного зашедшего на вашу страницу человека.
Лучшим вариантом будет оффер — заманчивое предложение, пройти мимо которого просто глупо. Сообщите потенциальному клиенту о выгодах товара, распишите во всех деталях решение проблемы или создайте ограниченную по времени/количеству акцию.
Принцип 4: Не упустить момент
Но какой бы ни была структура вашего лендинга, в поле зрения клиента должна располагаться кнопка Click to Action. Ведь вы же хотите, чтобы посетитель в конце концов что-то сделал: оставил заявку, указал телефон или даже купил продукт. Поэтому поместите форму с целевой кнопкой на видное место (если позволяет специфика предложения, то даже на первый экран). Иначе слишком велика вероятность, что потенциальный покупатель отправится за желаемым к конкурентам.
Текст для CTA-кнопки — отдельный важный момент. Лучше всего, если он также будет содержать оффер, краткий и выразительный.
Принцип 5: Все внимание на клиента
Существует интересное правило, которое гласит, что 80% вашего текста следует писать во втором лице («вы»), и лишь 20% — в первом («я», «мы»). Возможно, это несколько утрировано, но совсем не лишено смысла. Помните, что случайному посетителю, скорее всего, мало интересны тонкости работы вашей компании, многочисленные достижения и дружная команда. На вашей странице он оказался только потому, что хочет найти выгоду для себя. Не разочаруйте его!
Принцип 6: Почему именно вы?
Посадочная страница — это своего рода презентация вашего товара, которая призвана наглядно рассказать о его преимуществах. Поэтому обязательно раскройте достоинства торгового предложения, и чем конкретнее — тем лучше.
Принцип 7: Работаем на доверие
Уникальное торговое предложение обязательно должно быть чем-то подкреплено. В противном случае, даже самые удачные слова ничего не стоят. Чтобы вызвать у клиента доверие к своему предложению, разместите на странице примеры ваших работ, ссылки на аккаунты клиентов в социальных сетях и их отзывы.
В идеале, нужно также предложить какие-то гарантии. Это может быть бесплатный пробный период, небольшая бесплатная услуга или возможность возврата средств.
Теперь вы знаете, как превратить первый экран вашего лендинга в конфетку. Однако не увлекайтесь и не пытайтесь использовать все принципы сразу: со всем стоит иметь меру.
Высоких вам конверсий!
31-01-2017
Каким должен быть идеальный первый экран лендинга | Понятный маркетинг с Надеждой Раюшкиной
Нет сомнения, что первый экран лендинга — это главный экран на лендинге. Именно здесь мы давим на “импульсное целевое действие”. Целевое действие как правило совершается не обдуманно. Именно здесь совершается внушительная доля конверсий. Если вы сделали не правильный первый экран, значит вы теряете много денег.
Здравствуйте, меня зовут Вячеслав и я… Маркетолог.
А точнее, эксперт в создании продающих лендинг пейдж (CEO LabSergeev). С сегодняшнего дня в блоге marketing-2b я начну серию статей о разработке высококонверсионных лендинг пейдж.
Самый продающий первый экран лендинга
Начнем мы с первой конструкции продающего первого экрана. Не просто первой в нашей статье, а конструкции №1!
Эту конструкцию мы назовем “продукт-заголовок-форма”. Для наглядности покажу вам прототип. Меню мы не учитываем, его мы разберем в отдельной статье.
 Давно доказано, что взгляд на сайтах направен F-образно. Мы учитываем это.
Давно доказано, что взгляд на сайтах направен F-образно. Мы учитываем это.
- Сначала человек видет большой, привлекательный заголовок, он цеплят его.
- Затем, он видит объект внимания, в котором мы располагаем наше УТП.
- Затем взгляд направляется на форму и человек ее импульсно заполняет.

Объекты внимания
Однозначно правильный объект внимания назвать нельзя, если мы не знаем специфики бизнеса и не протестировали его. У каждого бизнеса свое УТП, поэтому я предложу вам наиболее популярные виды объектов внимания.
Объект внимания №1 — картинка
Такой банальный, но такой продающий вид объекта внимания. Разместите картинку своего продукта! Картинку результата продукта или продукта в процессе! Да хоть какую нибудь картинку продукта! Если заголовок достаточно полно передал УТП, это оптимальный вариант.

Объект внимания №2 — текстовое УТП
УТП. Разбейте свое УТП на несколько пунктов и красиво напишите их здесь! Отлично подходит для фирм с объемным УТП, которое одним заголовком разъяснить трудно.
———
Вы можете скомпоновать картинку и УТП
Слева разместите УТП. Справа картинку. Не забудьте заголовок. ВАЖНО! После такого первого экрана сразу должна идти форма захвата или кнопка/форма целевого действия должна быть встроена. Стоит отметить, что если вы разместите форму на втором экране, конверсия будет чуть ниже, но если ваше УТП обязательно должно включать в себя фото, текстовое разъяснение и заголовок, так будет поступить правильнее. Запомните, прежде всего УТП, а потом уже формы захвата.

Линейный первый экран для простых УТП с простым целевым действием
 Линейный первый экран с кнопкой. Здесь актуально просто УТП с легким целевым действием. Например, если вы инфобизнесмен, напишите здесь интригующий заголовок, как много вы бесплатно дадите, дайте ввести email и получите взрывную конверсию.
Линейный первый экран с кнопкой. Здесь актуально просто УТП с легким целевым действием. Например, если вы инфобизнесмен, напишите здесь интригующий заголовок, как много вы бесплатно дадите, дайте ввести email и получите взрывную конверсию.
Простое УТП (дадим вам то-то-то бесплатно) и легкое целевое действие (получите на email). 

Можете попробовать (протестировать) вариант с кнопкой, если действие требует больше 1 поля или оно сверх простое. Кнопка “рассчитать стоимость” может отправить пользователя на интерактивный калькулятор в конце которого вы возьмете у него контактные данные. Кнопка “скачать”/”открыть”. Кнопка “зарегистрироваться”. Все это отлично подойдет под такой тип первого экрана. Либо очень простое целевое действие, либо действие требующее больше 2-3 полей.
Какую следующую тему в создании продающих страниц вы хотели бы разобрать? Оставляйте в комментариях свои пожелания.
Высота первого экрана сайта, лендинга, дизайн и размер первого экрана в пикселях
Сегодня мы расскажем, с чего начинается сайт. Для посетителей сайт начинается с первого экрана. Он попадает на первую страничку и затем уходит или остается. От оформления первой страницы зависит,совершит пользователь целевое действие или нет.
Если беглый взгляд посетителя не найдет нужной и полезной ему информации в течении 3-5 секунд, он покинет сайт. Именно поэтому правило «Встречают по одежке» очень актуально при оформлении первых экранов. Главная страница сайта выполняет функцию «красивой оболочки», «фантика вкусной конфеты». Если правильно и красиво «упаковать» первый экран, то пользователь заинтересуется дальнейшим содержимым сайта.

Цели первого экрана
Попав на страницу сайта, посетитель обычно задает похожие вопросы:
 |
Куда я попал?Туда ли я попал, куда хотел? |
У каждого бизнеса цели первого экрана различны. У сайта по продаже туров в Египет – продать тур. У сайта Интернет-магазина оптики – завлечь посетителя на другие страницы для осуществления подбора и покупки очков. А у сайта образовательных услуг цель первого экрана – подписка на рассылку.
 |
Совет: Для начала задайте себе вопрос, что я хочу, чтобы сделал посетитель, попав ко мне на сайт? Какое действие он должен совершить? И уже после ответа на данный вопрос приступайте к оформлению своего первого экрана. |
Основные элементы первого экрана
- Заголовок первого экрана. В нем поясняете, чем Вы занимаетесь, род деятельности компании. Он должен быть кратким и понятным при прочтении. Если Вы продаете туры, то пишите на первой странице «продажа туров в Египет». На сайте оптики хорошим заголовком будет «очки на любой кошелек». А на сайте образовательных услуг пишите, например, «обучение Интернет-маркетингу».
- Картинка или видео – это визуальный контент.Картинка помогает воспринимать информацию. Она может быть:
- Характерной особенностью продукта (для Интернет-магазина оптики – симпатичная девушка в очках)
- Картинка – процесс (для активного отдыха в горах динамичное фото горнолыжника, покоряющего склон)
- Картинка – результат (для подписки на образовательные услуги фото чемодана со знаниями, книги)
- Картинка – символ (для продажи обручальных колец используется голубь, сердце, т.е. соответствующий символ)
- Призыв к действию у пользователя. Призыв к действию может быть в виде кнопки «Записаться», «Зарегистрироваться» или «Узнать больше». Подробнее о том, как правильно оформить кнопку целевого действия Вы можете прочитать здесь. Изменив кнопку Вы можете увеличить конверсию в несколько раз.
Совет: покажите свой сайт постороннему человеку и спросите понятно ли чем занимается компания? Если ответ очевиден, то ничего менять на первом экране не нужно.
Видео также может рассказать о Вашем продукте. Но здесь нужно соблюсти правило тайминга- оно должно быть не более 2-х минут. За это время успейте заинтересовать сформировать целевое действие пользователя.
Эти три элемента или зоны внимания на сайте являются обязательными. Их можно дополнять по необходимости следующими элементами:
- Название и логотип компании. Используйте фирменные цвета и название во всех обращениях с целевой аудиторией.
-
Форма обратной связи – телефон, онлайн-чат.
-
Характеристики Вашего уникального торгового предложения.
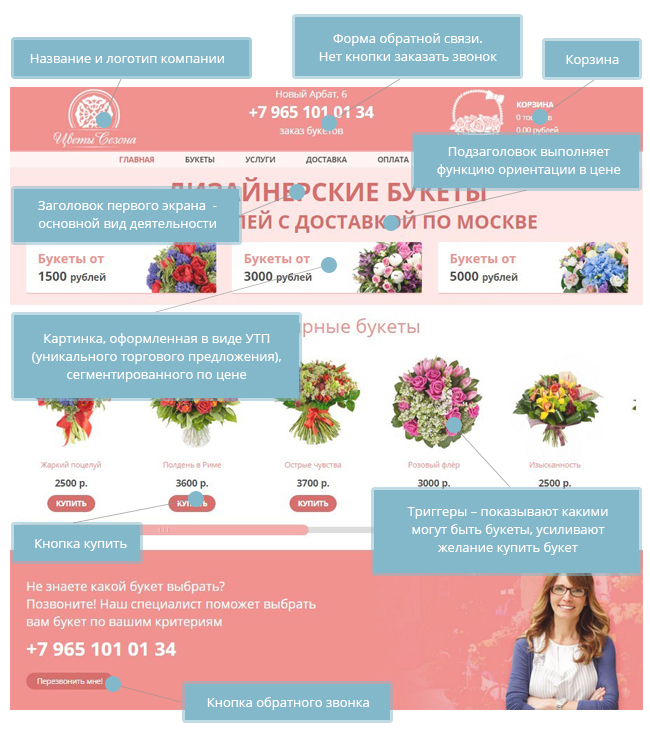
Пример оформления первого экрана

Минус сайта — отсутствует кнопка призыва к действию «Купить» и в качестве предложения можно добавить кнопку «Заказать обратный звонок».
На первой страничке сайта посетителя важно провести по цепочке – заголовок- картинка – действие. А целью первого экрана является целевое действие потребителя. Триггеры способны усилить влияние на желание остаться на сайте или совершить целевое действие.
Узнайте больше об оформлении первого экрана прочитав статью о «волшебном правиле 7+2».
Успехов Вам в оформлении первого экрана!
Тем, кто хочет протестировать свой первый экран и получить советы нескольких независимых экспертов приглашаем для регистрации в наш сервис.
Эффективных Вам первых экранов! Поделись в соц.сети статьей, чтобы не потерять. До встречи на блоге!
Первый экран лендинга (landing page), или секреты копирайтинга
С оздавая текст для лендинга, тщательно проработайте оффер. При этом старайтесь на давить на потенциального потребителя: он должен принять решение сам.
Постарайтесь, чтобы на первом экране лендинг пейдж оказалась наиболее важная информация. Вероятность того, что незаинтересованным людям захочется прокручивать сайт, очень мала.
Если ваш посыл не вмещается на один экран, то не стоит паниковать. Придумайте, как сделать так, чтобы целевому посетителю захотелось вникнуть в информацию. Старайтесь не урезать предложения до минимума: такой текст для лендинга невозможно спокойно читать и воспринимать.
- Помните, что уговорить человека оставить контакнтые данные просто, но склонить к целевому действию — в сто раз сложнее. Чем большего вы требуете от покупателя — тем больше должны дать взамен. То, что вы предлагаете, обязано именно ценность в глазах клиента.
При написании текста для промостраницы бросьте силы на заголовки и призывы к действию. В идеале кнопка CTA также должна содержать лаконичный оффер.
Напоследок скажу ещё об одном секрете создания контента для landing page. Несмотря на то, что всё внимание как бы направлено на покупателя, расскажите ЦА о ваших преимуществах, а также пользе и выгодах от покупки. Пусть таких «крючков» в тексте окажется лишь несколько, но они должны быть острыми!
Чем конкретнее ваше уникальное торговое предложение — тем лучше. Попытайтесь сделать так, чтоб УТП вызывало доверие. Также бизнес-копирайтеру стоит помнить о гарантиях, портфолио, отзывах: не обязательно делать эти блоки последними на посадочной странице.
Хотя разработка текста для лендинга — это наука, не бойтесь думать, прежде всего, своей головой. Сколько бы рекомендаций ни давали эксперты, контент пишете вы. Бывает, что даже идеальная, на первый взгляд, целевая страница проигрывает креативному авторскому копирайтингу и нестандартному подходу к делу.

