Как влияют на SEO cкорость загрузки сайта и показатели Page Speed Insight от Google
Многие клиенты у нас часто спрашивают насколько важно соблюдать рекомендации Page Speed Insight от Google и какие минимальные баллы должны быть у сайта.
Многие клиенты у нас часто спрашивают насколько важно соблюдать рекомендации Page Speed Insight от Google и какие минимальные баллы должны быть у сайта.
Отвечаем честно — этот показатель мало на что влияет при продвижении сайта. В ТОПе часто сидят страницы с 30-40 баллами из 100, а иногда даже встречали сайты, где гугловый сервис вообще показывал 0 баллов.
Пример:
Запрос “купить iphone x”
В выдаче мы видим сайты Restore, Mvideo c примерно 70-ю баллами, но также есть и сайт МТС с 42 баллами из 100:
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fshop.mts.ru%2Fcatalog%2Fsmartfony%2Fapple%2Fiphone-x%2F&tab=desktop
Были бы они выше в поисковой выдачи, если бы они добились тех же 70 баллов из 100, или может быть даже все 100/100? Нет! Так как у МТС на момент съема позиций ассортимент товаров “В наличии” меньше, чем у остальных:
Далее, запрос “Пластиковые окна Москва” — уж какая конкуренция то!
Первый сайт — 85 баллов из 100, неплохо!
https://developers. google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.plastika-okon.ru&tab=desktop
google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.plastika-okon.ru&tab=desktop
Второй сайт — 56 баллов из 100, — срочно, срочно оптимизировать???!
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fwww.mosokna.ru&tab=mobile
Но ведь третий сайт из выдачи имеет уже 80 баллов из 100:
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fpexay.ru&tab=desktop
То есть ничего делать не нужно?
Нужно! Но без фанатизма. Гнаться за 100/100 смысла нет никакого, это вам не поможет в СЕО и ощутимой разницы пользователи между 70/100 и 100/100 не почувствуют.
Мы в Invicto рекомендуем выполнять следующие требования:
- Сжимать картинки так, чтобы их физический размер не был больше отображаемого на сайте. Здесь речь идет не о придирках Page Speed Insight вроде уменьшите эти картинки на 30 кб, а о более больших проблемах — нередко мы видим каталоги забитые картинками, оптимизация которых может уменьшить вес страницы на 1-2, ато и все 10 мегабайт — если видите такое, то этим определенно стоит заняться!
- Время ответа сервера.
 Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом
Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом - Сжимать большие скрипты. Сейчас всё реже, но ранее мы встречали сайты, чьи скрипты можно было просто ужать с помощью gzip на 300-500 килобайт и это значительно улучшало показатели по скорости загрузки.
- Используйте кэш браузера. Здесь всё просто — прописываем кэш для тех ресурсов, для которых это возможно. Не нужно (да вы и не сможете) пытаться прописать кэш для Яндекс Метрики, Google Аналитикс и других сторонних сервисов, как бы настойчиво Page Speed Insight вас об этом не просил.
Что даёт оптимизация скорости?
Во-первых владельцы смартфонов и слабых ПК будут вам во многом благодарны за то, что страницы вашего сайта быстро грузятся и сильно не забивают оперативную память.
Во-вторых если у вас очень долгий ответ сервера, то это и правда может негативно повлиять на позиции вашего сайта, как в Яндексе, так и в Google — висящие по 3-5 и более секунд пустые вкладки браузеров взбесят даже бездушных поисковых роботов.
В-третьих. Краулинговый бюджет — лимит страниц, которые поисковые роботы обходят за определенный лимит времени, например за один день. Чем быстрее обрабатываются ваши страницы, тем больше роботы смогут обработать и отправить в индекс. Это особенно критично для крупных интернет-магазинов. Небольшим сайтам по этому поводу даже можно не заморачиваться.
На этом, пожалуй, всё что вам нужно знать про влияние скорости загрузки сайта и в частности показателей Page Speed Insight на SEO.
P.S. При разработке сайтов мы учитываем все эти рекомендации и делаем всё именно так, чтобы ваш сайт быстро работал и хорошо индексировался.
Эффективность сайта: оценка PageSpeed Insights | Центр Поддержки
Google PageSpeed Insights — это инструмент, который проверяет производительность страницы сайта как на компьютере, так и на мобильном устройстве. Этот инструмент использует Google Lighthouse, чтобы дать странице общую оценку и предоставить конструктивные рекомендации по улучшению.
Содержание:
Разница между PageSpeed Insights и Google Lighthouse
Lighthouse — это полный отчет о сайте с учетом нескольких параметров. Он анализирует производительность, SEO, доступность и передовые практики и дает общую оценку.
PageSpeed Insights берет параметры из Lighthouse, чтобы предоставить отчет исключительно по производительности сайта.
Какие метрики используются в расчетах?
Оценка производительности рассчитывается на основе следующих метрик:
- Скорость загрузки первого контента (FCP)
- Индекс скорости (SI)
- Скорость загрузки основного контента (LCP)
- Время загрузки для взаимодействия (TTI)
- Общее время блокировки (TBT)
- Совокупный сдвиг верстки (CLS)
Разные оценки для мобильных устройств и компьютеров
Когда вы введете URL-адрес страницы в PageSpeed Insights, вы увидите отдельные вкладки для компьютера и мобильного устройства. Эти отчеты разделены, так как производительность и взаимодействие с конечным пользователем могут варьироваться в зависимости от устройства, на котором просматривался сайт.
Разные оценки для компьютеров и мобильных устройств —это нормально. Есть несколько факторов, которые способствуют тому, что результаты на мобильных устройствах ниже, чем на компьютерах.
Подробнее
- Мобильные устройства обычно имеют более медленные процессоры, чем настольные компьютеры.
- Мобильные устройства должны изменить размер изображений и элементов сайта в соответствии с размером области просмотра.
- PageSpeed Insights отображает время загрузки сайта на мобильном устройстве с моделированием подключения 3G на устройстве Moto G4.
Показанная оценка для мобильных устройств применима не ко всем посетителям сайта. Большинство посещений сайтов Wix осуществляется через соединение 4G или Wi-Fi, и половина из них осуществляется через iPhone.
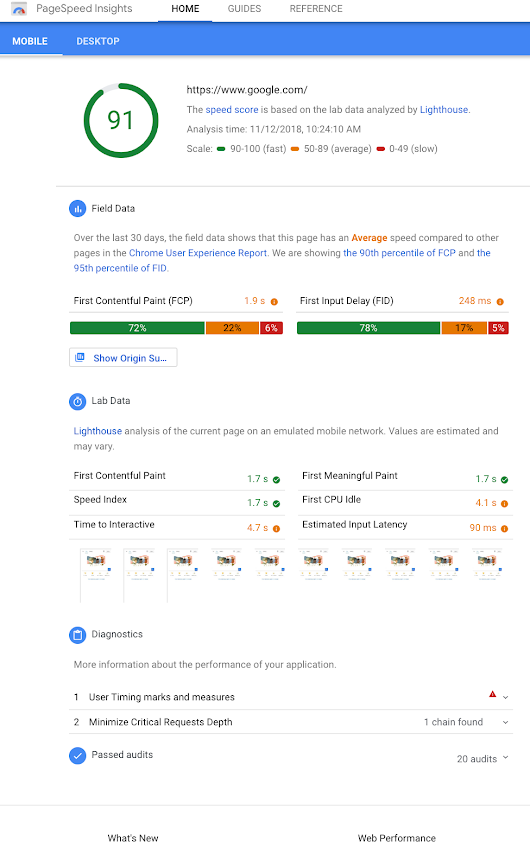
Объяснение отчетов
При анализе оценки PageSpeed Insights вы видите данные реальных посетителей, а также данные лабораторных исследований, основанные на моделировании, проведенном Google. Если у вас недостаточно данных о реальных посетителях сайта, ваша оценка будет основана на данных моделирования.
Если у вас недостаточно данных о реальных посетителях сайта, ваша оценка будет основана на данных моделирования.
Выберите опцию и узнайте подробнее о каждом типе отчетов:
Реальные отчеты
Это отчеты, основанные на опыте посетителей сайта и реальных данных. Результаты этого типа доступны только для сайтов с достаточным количеством данных о реальных посещениях и взаимодействиях.
Если ваш URL получил неудовлетворительную оценку, мы рекомендуем реализовать такие предложения, как оптимизация структуры сайта и преобразование файлов PNG в JPG. Если это не улучшило оценку, свяжитесь с нами.
Лабораторные отчеты
Эти результаты рассчитываются, когда объем трафика недостаточен для создания отчета на основе реальных посетителей сайта. В этих случаях Google имитирует недорогие устройства и сети для оценки с точки зрения потенциальных посетителей сайта.
Вариации результатов между тестами
Результаты тестов часто различаются, даже если тесты проводятся друг за другом. Это может быть вызвано рядом факторов, включая локальные сети и загрузку процессора. Эти переменные метрики имеют разный уровень воздействия (низкий, средний и высокий), и в отчете Insights может не хватить времени для их устранения.
Это может быть вызвано рядом факторов, включая локальные сети и загрузку процессора. Эти переменные метрики имеют разный уровень воздействия (низкий, средний и высокий), и в отчете Insights может не хватить времени для их устранения.
Вариации в результатах, как правило, минимальны. Результаты также будут меняться по мере обновления сайта.
Понимание предложений Google
Помимо оценки и метрик, в отчете также представлены рекомендации по повышению производительности сайта. Эта информация отображается в двух разделах:
- Возможности: здесь отображаются предложения по повышению производительности сайта. Каждое предложение также дает оценку того, насколько быстрее страница будет загружаться, если применить предложение.
- Диагностика: в этом разделе отображается дополнительная информация о том, как страница соответствует передовым методам.
Помимо рекомендаций Google, мы также советуем следовать нашим рекомендациям по оптимизации производительности и времени загрузки сайта. Подробнее
Подробнее
Как набрать 90+ баллов в Google PageSpeed Insights в 2023 году
В эту постоянно развивающуюся эпоху цифрового мира каждому владельцу веб-сайта становится важно обойти своих цифровых конкурентов, ранжируясь и сканируя быстрее, чем они, в результатах поиска Google. Точно так же, как Google предлагает: «Скорость страницы равна доходу», что просто означает, что если вы не будете работать над скоростью страницы вашего сайта, ваша целевая аудитория наверняка уйдет быстрее. Скорость загрузки веб-сайта может иметь огромное значение, нет ничего лучше совпадения, почему Google придает такое большое значение оценке Google PageSpeed, когда речь идет о ранжировании страниц в результатах поиска.
Таким образом, если вы хотите исправить это и хотите, чтобы ваш веб-сайт был успешным, вам необходимо сделать так, чтобы ваш веб-сайт загружался быстро. Именно здесь возник вопрос о самом ценном инструменте — Google PageSpeed Insight. Понимание Google PageSpeed — одна из важнейших метрик в SEO. Чтобы дать более глубокое представление, здесь мы собираемся объяснить, как набрать 90+ баллов в Google PageSpeed Insight.
Чтобы дать более глубокое представление, здесь мы собираемся объяснить, как набрать 90+ баллов в Google PageSpeed Insight.
Давайте сначала разберемся, что такое Google PageSpeed Insight.
Прежде чем мы начнем объяснять, как вы можете оптимизировать свой веб-сайт, давайте сначала разберемся, что такое Google PageSpeed Insight? Инсайт Google PageSpeed — это « Инструмент PageSpeed Insight Tool », который позволяет получить представление о производительности вашего веб-сайта. Он исправляет точки, в которых ваш сайт отсутствует, и выявляет точки, на которых вам нужно сосредоточиться, и которые можно своевременно оптимизировать.
Проще говоря, он помогает вам оптимизировать и проверять скорость и производительность вашего веб-сайта и дает вам общий балл от 1 до 100. Этот балл основан на исходной матрице производительности, на которую вы можете положиться и которая может помочь вам веб-страница загружается быстро. На основе отчета анализ скорости страницы Google дает необходимые рекомендации, поэтому вы, как владелец веб-сайта, можете предпринять необходимые действия для улучшения своей веб-страницы. Этот инструмент поможет вам определить, работает ли веб-сайт на максимальной скорости или нет.
Этот инструмент поможет вам определить, работает ли веб-сайт на максимальной скорости или нет.
Что делает оптимизацию скорости веб-сайта важной?
Очевидно, что никто не любит ждать более нескольких секунд, чтобы получить информацию, которую он искал, медленная загрузка веб-страницы влияет на скорость разговора на вашем сайте и отталкивает посетителей с вашего сайта. Считайте себя пользователем. Будете ли вы терпеливы с медленно загружающимся веб-сайтом, который может занять много времени, чтобы загрузить и предоставить вам информацию, которую вы искали? Не вызовет ли это у вас нетерпения? Или вы будете ждать, пока страница загрузится на вашем компьютере или, может быть, на вашем телефоне?
Ваш ответ — нет! Задержка даже в одну секунду может повлиять на взаимодействие с пользователем, и ни вы, ни Google этого не хотите. В конце концов, неудачный опыт снижает ваши финансы.
Даже пост, опубликованный Google о «Отраслевом эталоне скорости мобильных страниц», предполагает, что большинство веб-страниц далеки от совершенства. Это выявляет стремление ускорить веб-сайт и Google для предоставления показателей, чтобы каждый другой деловой человек мог получить собственное пространство для совершенствования, что делает оптимизацию скорости веб-сайта важной.
Это выявляет стремление ускорить веб-сайт и Google для предоставления показателей, чтобы каждый другой деловой человек мог получить собственное пространство для совершенствования, что делает оптимизацию скорости веб-сайта важной.
Веб-сайт с более быстрой загрузкой всегда завоевывает сердца зрителей и обеспечивает им удовлетворительный пользовательский интерфейс. Поэтому, чтобы ускорить веб-сайт , большинство SEO-стратегов и веб-дизайнеров полагаются на этот инструмент для определения того, как работает веб-сайт их клиентов.
Как работает показатель Google PageSpeed Insight?
Google PageSpeed Insight Tool – это бесплатный инструмент, который устраняет проблемы, снижающие производительность вашего веб-сайта. Работа веб-сайта построена на основе среднего значения матрицы, которая отображает оценку производительности веб-сайта пользователя. Учитывая его рабочую архитектуру, он изучает исходную матрицу производительности вашего веб-сайта и предоставляет ему оценку от 1 до 100 и, наконец, подводит итоги, чтобы продемонстрировать его общую производительность.
Внутренний показатель PageSpeed подразделяется на 3 разные части: «Хорошо», «Требуется улучшение» и «Плохо».
- Оценка 90-100 показывает, что производительность вашего сайта хорошая. (зеленый)
- 50-85 баллов показывают, что ваш веб-сайт нуждается в улучшении. (желтый)
- 1- 49 показывает, что производительность вашего веб-сайта низкая. (красный)
Советы по достижению рейтинга 90+ на мобильных и настольных компьютерах
- Подумайте о хороших хостинг-провайдерах, когда это необходимо
Медленное время отклика сервера может быть причиной медленного отклика веб-сайта или времени загрузки. Есть ряд поставщиков услуг хостинга, которые могут пообещать вам предоставить хороший общий сервер по более низкой цене. Этот общий сервер означает, что вы делите память своего сервера и его процессор с другим веб-сайтом, что напрямую влияет на производительность вашего веб-сайта.
Важно понимать, что провайдер, который гарантирует предоставление услуг выделенного хостинга, является еще одним шагом вперед к успешному цифровому присутствию и производительности в Интернете. Инвестиции в хорошего поставщика услуг хостинга, независимо от того, малы они или велики, если они заверили вас в предоставлении услуг, которые не оставят ваш веб-сайт без работы, обеспечивают более быструю загрузку и доступность, стоят того, чтобы сэкономить деньги и / или получить хороший план хостинга.
Вы можете просто положиться на поставщиков услуг хостинга, таких как HostGator, Bluehost и Linode, некоторых первоклассных хостеров, которые гарантируют полную поддержку резервного копирования, поддержку приложений и программного обеспечения, настройку сервера и многое другое.
- Сжатие для лучшего UX
Мы все знаем, что веб-страница содержит тонны информации и данных, чем тяжелее веб-страница, которую мы делаем, тем дольше она загружается и в конечном итоге попадает в UX. Поэтому, чтобы улучшить взаимодействие с пользователем и снизить показатель отказов с вашего сайта, вам необходимо сжать огромные файлы с вашего сайта.
Поэтому, чтобы улучшить взаимодействие с пользователем и снизить показатель отказов с вашего сайта, вам необходимо сжать огромные файлы с вашего сайта.
По этой причине вы можете просто сжимать такие файлы, как файлы HTML, CSS и JavaScript, из базы данных, чтобы разделить нагрузку на веб-страницу и сделать ее более удобной для пользователя.
- Оптимизируйте изображения и загрузку
В большинстве случаев несколько аудиторий предпочитают игнорировать повторное посещение или рассмотрение того же сайта, изображение которого долго загружалось. Да, вы правильно прочитали! Создание сайта, который учитывает изображения с высоким разрешением, — это здорово, однако, если загрузка занимает много времени, это портит всю вашу работу.
Когда дело доходит до оптимизации изображений, это не займет много времени, просто потребуются небольшие изменения, которые можно внести с помощью оптимизации JavaScript. Хотя это не повлияет на более широкую целевую аудиторию, понимаете, добавление изображений на сайт — это дорогостоящее вложение, одно изменение может перевернуть всю игру конверсии.
- Рассмотрите CDN для оптимизации веб-сайта
Для большинства людей CDN (сеть доставки контента) может показаться технически сложным, но это не так. CDN используется для ускорения вашего сайта, обеспечивает быструю передачу ресурсов, необходимых для загрузки, и надежный хостинг сайта. Это функция, предоставляемая надежным хостинг-провайдером, вы можете проверить свою CDN, получив доступ к вашему поставщику услуг.
- Малое кодирование HTML
HTML — это язык программирования, используемый для описания структуры информации на веб-странице. Можно рассматривать HTML как поставщика костей и плоти веб-страницы, поэтому разработчики веб-сайтов используют его для создания веб-страниц. Однако оптимизация HTML-кода останется незамеченной, если веб-сайт создан без учета лучших практик Google.
По сути, они отвечают за то, как серверы будут считывать данные и как долго они будут отображаться на экране.
Однако вам не нужно просматривать всю структуру HTML-кода, чтобы внести необходимые изменения. Такие инструменты, как плагины CMS, которые являются одним из инструментов сжатия HTML, могут творить чудеса, когда дело доходит до автоматической и быстрой работы.
Итак, в двух словах, мы надеемся, что эти вышеупомянутые пункты дадут вам полное представление о том, как вы можете улучшить свои показатели с точки зрения понимания скорости страницы Google. Рассмотрите возможность использования оценки PageSpeed Insight в своем списке обновлений. Поскольку он не только сообщает вам о производительности вашего веб-сайта, но и помогает вам понять, какие важные изменения вам необходимо внести на свой сайт, чтобы повысить его производительность.
Если ваш веб-сайт отстает в производительности и требует оптимизации производительности веб-сайта, вы можете рассчитывать на W3Speedster.
Часто задаваемые вопросы о рейтинге 90+ в Google PageSpeed Insight
Q1- Что подразумевается под индексом скорости (SI) и как он работает?
Ответ. Индекс скорости демонстрирует матрицу производительности веб-страницы. Это указывает на необходимость оптимизации скорости страницы или нет. Поймите, что «более низкая оценка = лучший пользовательский опыт» и наоборот.
Q2- Каково время загрузки веб-сайта?
Ответ. Согласно рекомендации Google, время загрузки веб-страницы наставником составляет 2 секунды или меньше.
Q3- Влияет ли скорость страницы веб-сайта на SEO?
Ответ- Да, скорость страницы влияет на SEO. Фактически, с тех пор, как алгоритм Google обновился, он стал непосредственным фактором, стоящим за ним.
Индекс скорости страницы Google и статистика PageSpeed Insights
Существует множество способов улучшить скорость загрузки страницы вашего веб-сайта, чтобы повысить его индекс скорости страницы. Почти все, что вы делаете для оптимизации своего сайта и его страниц, ведет к повышению оценки PageSpeed Insight. Ниже мы поделимся некоторыми из лучших способов улучшить свои показатели индекса скорости.
Первое, что нужно проверить, это использование сервера и сети. Изображения — еще одна вещь, которую нужно оценить в рамках этого использования. Вам нужно только понять один простой вопрос:
«Достаточно ли пропускной способности?»
Если нет, то стоит подумать о создании сети доставки контента (CDN), которая поможет оптимизировать файлы сайта и разгрузить часть трафика с сервера. Кроме того, вы можете использовать свою CDN для обслуживания статических ресурсов, таких как изображения, файлы CSS и скрипты, с глобальных серверов вместо того, чтобы размещать их на своих собственных локальных серверах, которые могут быть плохо распределены или слишком удалены от других серверов, которые могут быть ближе к пользователю. Это поможет уменьшить задержку при обслуживании тех ресурсов, которые повысят показатель индекса скорости страницы.
Это поможет уменьшить задержку при обслуживании тех ресурсов, которые повысят показатель индекса скорости страницы.
Вы также можете уменьшить объем трафика на своем веб-сайте с помощью кэширования браузера. Это означает, что пользователям не придется снова и снова загружать один и тот же контент при повторном посещении вашего веб-сайта, поскольку он будет храниться в кеше их браузера.
Уменьшите размер файлов HTML, JavaScript, CSS и других типов на вашем сайте. Это уменьшит общее время загрузки, а также количество байтов, передаваемых по сети. Обязательно используйте только то, что необходимо, и не больше, чем необходимо. Например, используйте спрайты CSS вместо нескольких изображений для определенных элементов дизайна, чтобы каждое изображение не загружалось отдельно из разных источников каждый раз, когда оно загружается на экран.
Наконец, сжимайте изображения с помощью таких инструментов, как TinyPNG или ImageOptim. Вы также должны изменить их размер, если они слишком велики. Наконец, вы также можете настроить загрузку изображений при прокрутке страницы. Обычно называемый ленивой загрузкой, он эффективно задерживает загрузку контента браузером до тех пор, пока не сработает триггер. Этим триггером может быть прокрутка пользователем до элемента, временная задержка и многое другое. Это отсрочит передачу некоторых данных, а также поможет сократить использование полосы пропускания с течением времени.
Наконец, вы также можете настроить загрузку изображений при прокрутке страницы. Обычно называемый ленивой загрузкой, он эффективно задерживает загрузку контента браузером до тех пор, пока не сработает триггер. Этим триггером может быть прокрутка пользователем до элемента, временная задержка и многое другое. Это отсрочит передачу некоторых данных, а также поможет сократить использование полосы пропускания с течением времени.
Улучшение оценки показателей индекса скорости
Аналогично улучшению общих оценок PageSpeed Insight. Ваша оценка индекса скорости часто может улучшиться практически любой оптимизацией или улучшением страницы. Однако, помимо общей оптимизации, есть 3 конкретных предложения по оптимизации индекса скорости вашего сайта.
1. Видимость текста при загрузке веб-шрифта
2. Сокращение времени выполнения JavaScript
3. Минимизация работы основного потока load может оказать положительное влияние на ваши показатели индекса скорости. Обеспечить это, конечно, легче сказать, чем сделать. Но с небольшими изменениями кода или даже файла темы это вполне выполнимо практически для всех.
Обеспечить это, конечно, легче сказать, чем сделать. Но с небольшими изменениями кода или даже файла темы это вполне выполнимо практически для всех.
Включение HTML-кода [font-display: swap] в стиль страницы [@font-face] поможет вам избежать скрытия текста по умолчанию во время загрузки стилей шрифтов. Вот краткий пример того, как это может выглядеть внутри HTML-кода страницы.
HTML-код для улучшения индекса скорости
Сокращение времени выполнения JavaScript
Сократить время выполнения JavaScript можно несколькими способами. Некоторые основные рекомендации, которые могут помочь улучшить эти процессы
1. Implement Code Splitting
2. Minify or Compress Code
3. Cache Code with PRPL Patterning
4. Remove Unused Код
Минимизация основной работы с потоками
Последнее, безусловно, не для слабонервных или технически робких. Однако это то, что может оказать огромное влияние на загрузку вашего сайта и его страниц. В общем, в вашем браузере есть процесс рендеринга. Этот процесс отвечает за получение необработанного HTML-кода и эффективное построение страницы. Этот процесс сборки включает в себя информацию, форматирование, стиль, функциональность и многое другое.
Однако это то, что может оказать огромное влияние на загрузку вашего сайта и его страниц. В общем, в вашем браузере есть процесс рендеринга. Этот процесс отвечает за получение необработанного HTML-кода и эффективное построение страницы. Этот процесс сборки включает в себя информацию, форматирование, стиль, функциональность и многое другое.
Вся эта обработка и рендеринг выполняются в основном по умолчанию с чем-то, называемым «Основной поток», действующим как пошаговые инструкции по созданию страницы. По сути, основной поток — это то, что ваш сайт использует, чтобы сообщить браузеру, что захватить и когда страница запрашивается с сервера.
В общем смысле оптимизация Main Threading для оценки индекса скорости означает указание браузеру получить содержимое, форматирование и стиль, прежде чем получать все остальное, например функциональные возможности, изображения, javascript и т. д. для страницы.
На высоком уровне здесь перечислены основные моменты, которые следует проверить и оптимизировать при минимизации работы основного потока.
1. Оценка выполнения скрипта
2. Обработка для стиля и макета
3. Page Rendering Pressitial
4. 9003 4.ING 4003 4.ING 4003 4.ING 9003 4.ING 4003 4.ING 9003 4.ING 9003 4.ING 9003 4.ING 9003 4.ING 9003 4.ING 9003.ING 9003 4.ING 9003.ING 9003 4.ING 9003 4.ING 9003. Программирование
5. Разбор и компиляция скриптов
6. Проверка использования памяти страницы
Наконец, для тех, кому интересно, есть отличный ресурс, где можно узнать больше о основных потоках.
Существующие инструменты, которые могут помочь с оптимизацией скорости страницы
Вы можете использовать следующие инструменты для проверки скорости загрузки вашего веб-сайта. Эти инструменты также помогут показать, что проходит или не проходит собственные проверки и оценки. Каждый из них предоставляет решения, которые при их создании могут помочь ускорить загрузку вашего веб-сайта.
Каждый из них предоставляет решения, которые при их создании могут помочь ускорить загрузку вашего веб-сайта.
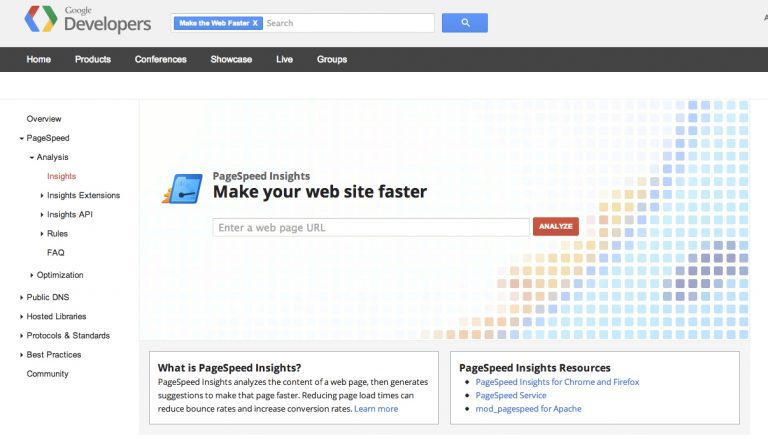
1. PageSpeed Insights
Инструмент Google PageSpeed Insights — отличный способ проверить скорость загрузки вашего веб-сайта. Чтобы использовать этот инструмент, просто введите URL-адрес своего веб-сайта и нажмите кнопку «Выполнить тест». Затем PageSpeed Insights проверит скорость загрузки вашего веб-сайта и предоставит вам оценку. Оценка основана на нескольких факторах, таких как размер страницы, количество HTTP-запросов и время загрузки страницы. PageSpeed Insights также даст вам список рекомендаций о том, как улучшить скорость загрузки вашего сайта. Некоторые из рекомендаций могут заключаться в том, чтобы оптимизировать ваши изображения, уменьшить количество HTTP-запросов и минимизировать ваши файлы CSS и JavaScript.
2. YSlow
YSlow — еще один инструмент, который можно использовать для проверки скорости загрузки вашего веб-сайта. Это надстройка для Firefox, которая анализирует скорость загрузки вашего веб-сайта и выставляет вам оценку. Оценка основана на нескольких факторах, таких как размер страницы, количество HTTP-запросов и время загрузки страницы. YSlow также даст вам список рекомендаций о том, как улучшить скорость загрузки вашего сайта. Некоторые из рекомендаций могут заключаться в том, чтобы оптимизировать ваши изображения, уменьшить количество HTTP-запросов и минимизировать ваши файлы CSS и JavaScript.
Это надстройка для Firefox, которая анализирует скорость загрузки вашего веб-сайта и выставляет вам оценку. Оценка основана на нескольких факторах, таких как размер страницы, количество HTTP-запросов и время загрузки страницы. YSlow также даст вам список рекомендаций о том, как улучшить скорость загрузки вашего сайта. Некоторые из рекомендаций могут заключаться в том, чтобы оптимизировать ваши изображения, уменьшить количество HTTP-запросов и минимизировать ваши файлы CSS и JavaScript.
3. GTMetrix
GTMetrix — еще один инструмент, который можно использовать для проверки скорости загрузки вашего веб-сайта. Он анализирует ваш веб-сайт и предоставляет вам оценку, основанную на оценках Page Speed и YSlow. Он также дает вам список рекомендаций о том, как улучшить скорость загрузки вашего сайта. Некоторые из рекомендаций могут заключаться в том, чтобы оптимизировать ваши изображения, уменьшить количество HTTP-запросов и минимизировать ваши файлы CSS и JavaScript.


 Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом
Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом