Виджет отзывы ВКонтакте — VK Монстр
Виджет отзывы ВКонтакте — один из наиболее востребованных, поскольку предоставляет возможность обсуждать опубликованные статьи. Благодаря этому пользователи дольше задерживаются на странице, что положительно сказывается на ее ранжировании поисковыми системами. Еще один важный плюс такого виджета — сообщения пользователей сразу же появляются на их личных страницах и отображаются в ленте новостей у всех людей из списка контактов. Таким образом, формируются дополнительные ссылки на обсуждаемую статью, что также позволяет продвинуться в поисковой выдаче.
Содержание статьи
Как установить виджет отзывы ВКонтакте
Перейдите на сервис для разработчиков, расположенный по адресу «vk.com/dev». Кликните по голубой кнопке «показать всё», и на открывшейся странице выберите пункт «комментарии».
Появится страница с предварительными настройками. В соответствующих полях формы, которая расположена ниже описания виджета, нужно ввести данные о сайте: название, адрес, основной домен, тематику. Здесь же можно выбрать, сколько комментариев будет отображаться на странице — остальные будут показаны после клика по клавише «показать еще».
Если нужно настроить типы контента, который можно будет разместить в комментарии, установите галочку напротив «Включить расширенные комментарии». Перейдя по ссылке «Подробнее» выберите один или несколько из предложенных вариантов.
Стоит обратить внимание на поле «ширина», позволяющее задать размер формы комментов. Это особенно важно для сайтов, где используются широкие шаблоны.
После настройки параметров, виджет готов для вставки в HTML-код сайта. Его можно скопировать из окна «Код для вставки» внизу формы настроек. Все действия, которые потребуется произвести с полученным кодом, подробно описаны в инструкции на той же странице. Для ее вывода на монитор кликните по ссылке «Перейти к подробной документации виджета».
Когда код скопирован, вставьте его в заголовок нужного файла, располагающегося в шаблоне. Если сайт собран на наиболее популярном сейчас движке «WordPress», используется файл «header.php» из папки с темой. Вставляйте фрагмент кода между тегами «<head>» и «</head>».
Вторая часть кода должна быть вставлена в том месте, куда планируется установка формы — обычно под текстом, в самом низу страницы.
Зная все эти нюансы, можно легко установить виджет отзывы ВКонтакте на свой сайт, тем самым сделав его более удобным и улучшив поисковые показатели.
Виджет для сообщества во вк
Аналогичный виджет существует и для сообщества в ВК, чтобы его установить, используйте ссылку на приложение
https://vk.com/app6326142_251476967
Выберите вкладку «Управление» и кликните по кнопке «Установить». После этого выберите сообщество, в которое планируется выполнить установку. Далее потребуется выбрать один из двух предложенных стилей отображения и кликнуть по клавише «Установить виджет».
Либо, на этот приложение — виджет «Отзывы», можно попасть через кнопку «Управление»\»Приложения».
Важный момент — в каждое сообщество может быть установлено максимум 3 приложения.
Когда виджет установлен, настройте его в разделе «Приватность приложения» и задайте название кнопки. Также присутствует возможность изменения такого параметра, как «Видимость». Можно сделать виджет видимым как для всех, так и для отдельных категорий пользователей — подписчиков либо администраторов.
Удаление приложения из сообщества
Чтобы удалить виджет из сообщества, потребуется войти во вкладку «Управление», и выбрать там «Приложения». После этого нужно найти виджет «Отзывы» и кликнуть по кнопке «Удалить приложение». Таким образом можно удалить виджет отзывы ВКонтакте из своего сообщества.
Виджет отзывы ВКонтакте: комментарии вставить на сайт
Социальная сеть Вконтакте, как впрочем, и многие другие, предлагает целый набор инструментов для веб-мастеров. Виджет Отзывы Вконтакте один из самых востребованных. Он повышает вовлечённость постоянных посетителей ресурса и приводит новых.

Зачем нужен виджет Отзывы ВК
Не нужно объяснять, насколько важно дать возможность посетителям сайта обсуждать опубликованные статьи. Это как минимум задерживает их на странице, что приводит к росту показателей в поисковиках – чем больше времени читатели проводят на сайте, тем лучше. Кроме того, люди часто завязывают дискуссии, к ним подключаются их друзья, и всё это ещё сильнее продвигает ресурс.
Так вот, есть возможность установить под каждой статьёй на вашем сайте или блоге не просто форму для ввода комментов, а виджет от Вконтакте. После этого оставляемые людьми комментарии будут появляться ещё и на их личных страницах в соцсети. И в них будет ссылка на ваш сайт! То есть вы получаете увеличенную ссылочную массу, да ещё к вам будут приходить френды ваших читателей. Сплошные преимущества!
Достоинства
Главное, что получает веб-мастер, упомянуто выше. Это своеобразная вирусность – сообщения читателей под статьёй на сайте могут сразу публиковаться на их личных страницах в ВК. То есть ещё и в ленте новостей их друзей. А это очень важно для продвижения и для роста аудитории, ведь в новости будет ссылка на сайт и на исходную статью. А модерацию дискуссии можно производить прямо на сайте.
Конечно, для этого посетители должны быть зарегистрированы в этой соцсети, но в России она самая популярная, и свои аккаунты там имеют уже почти все.
Кроме этого, у софта есть и некоторые другие преимущества, о которых можно узнать прямо на странице его настройки.
Установка виджета комментариев ВКонтакте на сайт
Обычно почти все подобные плагины устроены по одному и тому же принципу. В html-код страниц сайта в определённых местах нужно вставить небольшие фрагменты стороннего кода, которые и будут выполнять там свои функции. В данном случае речь идёт о виджете, предназначенном для отрисовки формы ввода комментариев, а также самих этих комментариев.
Из этого описания уже понятно, что для установки софта требуется как минимум немного разбираться в сайтостроении и знать структуру веб-страниц. Но это не квантовая физика, понять основы этой технологии может любой интересующийся буквально за один-два вечера. Кроме того, если уж начинающий веб-мастер сумел построить работающий сайт, то вставить кусочек кода от ВК не составит проблем.
Итак, что требуется для выполнения задачи?
Нужно зайти на ресурс ВК для разработчиков, вот здесь: https://vk.com/dev.


Здесь вам будет нужна ссылка «Комментарии», зайдите в неё. Перед вами откроется страница предварительных настроек виджета:

Здесь требуется ввести данные вашего сайта, чтобы код работал корректно. Введите информацию в соответствующие поля и выберите из выпадающего списка подходящую тематику.
Выберите количество комментариев, которое будет показано под формой; все записи сверх выбранного числа будут скрыты под кнопкой «Показать ещё».
Можно поставить галочку в чекбоксе «Включить расширенные комментарии». Кликните по ссылке «Подробнее», откроется список типов контента, которые пользователи смогут оставлять в своих комментах. Если снять галочку, то можно будет только писать текст.
Поле «Ширина» управляет размером формы ввода, она может быть актуальна для широких шаблонов.
Обратите внимание, что во время редактирования всех этих параметров пример формы, который выводится в нижней части, будет автоматически меняться – принимать нужный вид в соответствии с настройками.
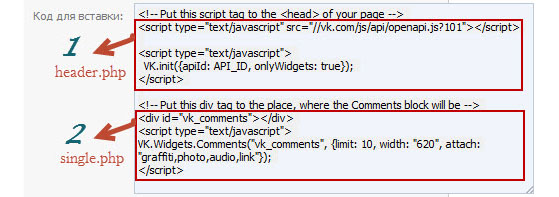
Результатом всех ваших действий будет готовый фрагмент виджета в окне «Код для вставки». Что с ним делать, написано прямо в нём. Верхняя часть кода отмечена таким комментарием:
<!– Put this script tag to the <head> of your page –>
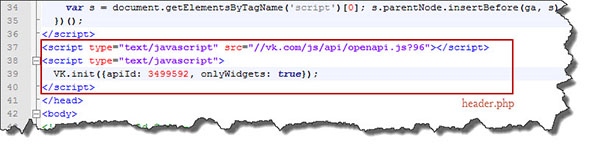
Всё, что ниже (можно и вместе с этой строчкой) необходимо скопировать (Ctrl+C) и вставить (Ctrl+V) в заголовок соответствующего файла в шаблоне вашего сайта. Если у вас самый популярный движок WordPress, то это файл header.php, он находится в папке с вашей темой. Вставить фрагмент нужно в любом месте между тегами <head> и </head>.
Кроме этого, в секцию <head> нужно вставить дополнительные строки. О них сказано в документации виджета (ссылка сразу под окном формирования кода). Речь идёт о файле openapi.js и об инициализации Open API:

Вторая часть фрагмента начинается строчкой:
<!– Put this div tag to the place, where the Comments block will be –>
Её нужно разместить в том месте страницы, где требуется вывести форму и комменты. Обычно это – самый низ страницы, после текста статьи. Для WordPress это файл single.php.
зачем нужен и как установить

Привет дорогие друзья блога! Давно уже собирался рассказать своим читателям, как сделать на сайте виджет комментариев от Вконтакте, но на это не было времени или не появлялся значимый повод, даже не смотря на то, что в комментариях несколько раз об этом просили посетители.
Написать этот пост спровоцировал меня один посетитель, из-за которого мне приходилось удалять каждый день по 20 спамных комментариев в блоке от Вконтакте.
О том, как я решил проблему со спамером вы прочитаете ниже, а сейчас давайте разберемся, для тех кто впервые сталкивается с этой формой комментирования от социальной сети VK, что это за такой виджет и зачем его стоит устанавливать на блог или сайт.
Зачем нужен на сайте виджет от Vk
В своих прошлых статьях мне приходилось не раз рассказывать про значимость социальных сетей, делая уклон в сторону неимоверного роста их популярности их у огромных масс населения.
Куда не посмотри все сидят в одноклассниках, фейсбуке, вконтакте и др. социалках. Дошло до того что многие стали там проводить все свободное время, а другие просто зарабатывать огромные состояния вечнозеленых деньжат, кстати об этом у меня будет целая статья, так что не пропустите.
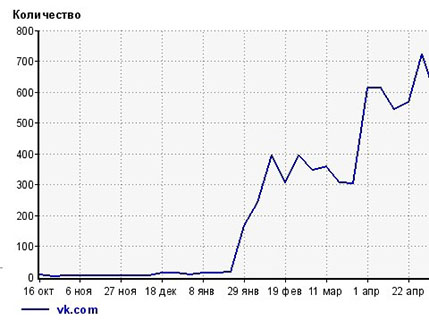
Чтобы как-то себя мотивировать получать дополнительных посетителей из социальной сети Павла Дурова (Vk.com) я нашел в интернете вот такой скрин роста посещаемости только за счет контакта.

Согласитесь не слабо.  Но как будет расти посещаемость сайта, если использовать данный виджет формы комментариев?
Но как будет расти посещаемость сайта, если использовать данный виджет формы комментариев?
Дело в том, что когда посетитель оставит комментарий, он автоматически будет транслироваться в его анкете Вконтакте на стене записей, имея ссылку на вашу статью.

В общем вы поняли, что нужно использовать по максимум все актуальные способы добычи трафика на свою площадку, а социальные сети это то, но что обратить внимание стоит в первую очередь.
Достоинства виджета Vkontakte:
Первое. Популярность. Многим посетителям влом сложно заполнять обязательные поля стандартной формы комментирования (Имя, Почта) и как результат вы теряете какую-то часть отзывов.
Если учесть тот факт, что почти каждый пользователь зарегистрирован в контакте, тогда он может сразу оставить комментарий, который автоматически появится на сайте.
Второе. Защита. Социальные сети все больше стараются бороться со спамерами и поэтому защищают своих пользователей всеми возможными способами.
Это касается и виджета VK, который не позволит пропускать комментарии, оставляемые роботами или специальными программами, потому что им придется обходить капчу.

Если этого будет недостаточно, то администратор всегда может занести анкету комментирующего в «Черный список» и ему будет навсегда закрыт доступ по высказыванию своего мнения.
Третье. Функционал. Есть возможность отвечать на комментарии других посетителей, которые будут отображаться в виде древа, что очень удобно.

Четвертое. Простота. Этот виджет комментариев от ВК очень прост в установке. Буквально 5 минут понадобится на то, чтобы сделать все нужные настройки.
Недостатки комментариев от ВКонтакте:
Первое. Нет предварительной модерации. То есть комментарии появляются на страницах сайта без вашего контроля, что не совсем удобно. Возможно, в скором времени разработчики решат эту проблему. 
Второе. Не индексируются поисковиками. Так как вся база с сообщениями посетителей находится на серверах социальной сети, поисковики не могут знать, к какому сайту они относятся.
Если кто-то еще не в курсе, то ВКонтакте занимаете первое место из списка «Самых популярных сайтов России», поэтому я, не задумываясь, решил прикрутить на свой блог их виджет. Далее расскажу, как это можно сделать и вам.

Как установить Vk виджет комментариев на сайт
Переходим на следующую страницу по этой ссылке и настраиваем будущий блок.
Раньше я уже создавал с помощью этой странички социальную кнопку от vk.com «Мне нравится», статью можно прочитать здесь, поэтому мой блог уже подключен к приложению.
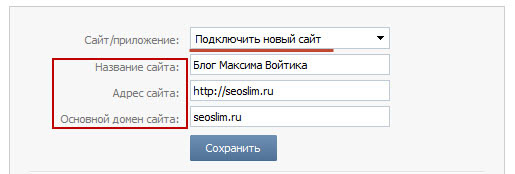
Если же вы попали на эту страницу впервые, тогда выбираете в выпадающем меню «Подключить новый сайт» и вносите название, адрес сайта и его главное зеркало.

Затем нужно выбрать количество одновременно отображаемых комментариев на странице, отметить необходимые пункты расширений (позволит выводить в комментариях фотографии, видео, ссылки и другие медийные элементы), а так же задать ширину формы комментирования.
Эти настройки можно будет отредактировать в любой момент по ходу тестирования работы виджета соц. сети.

Далее идет самая сложная часть, связанная с установкой кода на сайте.

Так как seoslim.ru работает на движке wordpress, поэтому первую часть код нужно вставить в файл header.php перед закрывающим тегом </head>.

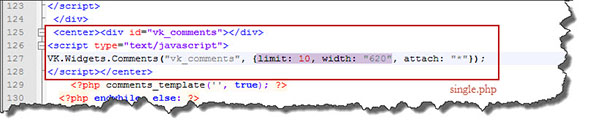
А вторую часть кода необходимо установить в то место, где будет выводиться сам виджет Вконтакте.
Я решил вывести его перед основной формой комментирования, и поэтому мне пришлось добавить код в файл single.php, но можно было реализовать и через comments.php. В общем, каждый подстраивается под свой дизайн сам.

Кстати обратите внимание на строчку limit: 10, width: «620», с помощью этих значений можно задавать настройки отображения числа комментирующих и ширины поля соответственно.
После проделанной работы закачиваем измененные файлы себе на хостинг и смотрим результат.
Работа с черным списком
Теперь расскажу, как работать с «Черным списком» данной формы комментариев. Так как все сообщения пользователей не имеют предварительной модерации и появляются на площадке без вашего участия, приходится периодически проверять, что пишут посетители, удалять и заносить в черный список спамеров.
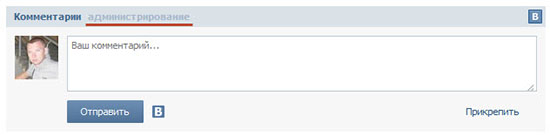
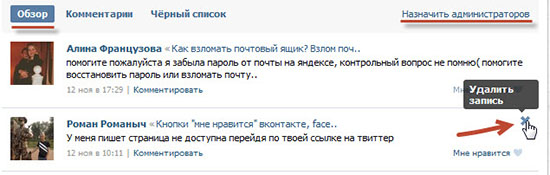
Для этого в блоке ВКонтакте нужно перейти в раздел «Администрирование».

После чего появится список, отсортированный по дате, всех комментариев сайта. Останется только его просмотреть и удалить самые некачественные на ваш взгляд.
Если перейти по ссылке «Назначить администратора», тогда можно будет позволить кому-нибудь другому фильтровать комментарии Вк на вашей площадке.

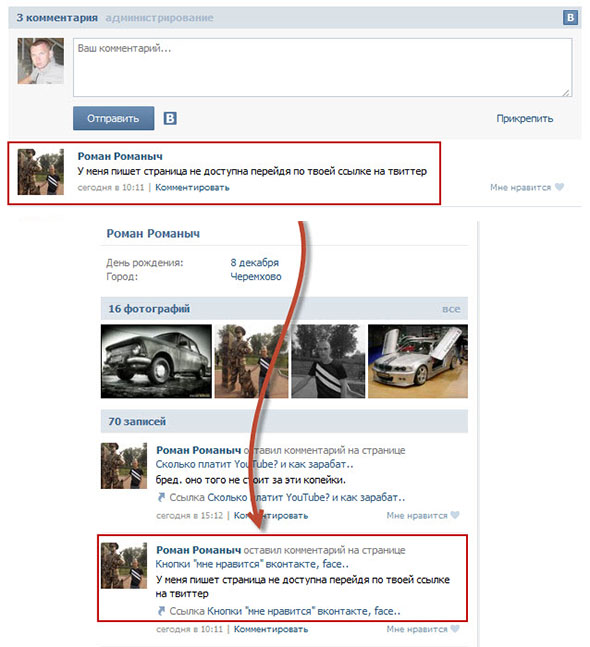
В начале статьи я говорил, что меня просто атаковал один вконтатчик, жаждущий во чтобы то ни стало продвинуть свой сайт. Реально мне надоело удалять пачки его однотипных комментариев, которые плодились каждый день.
Оставался только один выход, добавить его в черный список. Однако все мои старания были напрасны, потому что ничего не получалось. Облазив весь интернет я ничего путного не нашел и пришлось еще раз додумывать все самостоятельно, а оказалось все куда проще.
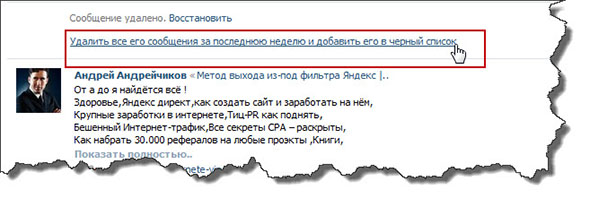
Итак для того чтобы добавить комментатора в черный список Вконтакте, нужно удалить его одно сообщение, после чего появится ссылка «Удалить все его сообщения за последнюю неделю и добавить его в черный список».
Один клик мышки и автор больше не сможет спамить на вашем сайте. Не понимаю, почему я ее раньше не видел.  🙂
🙂

Вот и все что хотел вам рассказать, если у кого-то проблемы с установкой данного виджета комментариев на сайте или непонятны настройки — обращайтесь, обязательно помогу. 
Около двух месяцев назад, я в статье «Создаем и раскручиваем группу в Одноклассниках» спрашивал у своих читателей, что собираюсь купить себе новый телефон, который поможет мне работать с блогом на оффлайн работе, однако я не знал какой аппарат выбрать. Спасибо всем кто давал полезные советы, очень пригодились.
И вот вчера мне привезли Nokia Lumia 920, пока я его тестирую и много что в нем не понятно, тяжело перейти с Android на Windows Phone 8. 

Пользуясь моментом, хочу спросить у своих посетителей: «Если кто-то уже работал с платформой Windows Phone 8, подскажите какие приложения вы используете?
Мне нужно то, что работает с wordpress и как вообще оптимизировать его работу под блог»? Заранее спасибо и до скорых встреч.
Виджет комментариев Вконтакте
Виджет комментариев ВКонтакте — это удобный инструмент, обеспечивающий быструю и удобную обратную связь с посетителями сайта. Такая возможность особенно важна для коммерческих ресурсов, которые должны постоянно повышать лояльность целевой аудитории.
Что такое виджет для комментариев
Виджет комментариев ВК представляет собой специальное поле, располагающееся в нижней части сайта, с помощью которого пользователи социальной сети могут оставлять комментарии, вопросы и пожелания администрации ресурса.

Преимущества виджета
Как и было указано выше, главное преимущество виджета для комментариев VK заключается в повышении доверия клиентов. Положительные отзывы, оставленные пользователями крупнейшей социальной сети Рунета, обеспечивают позитивное восприятие продукта со стороны новых посетителей сайта. Кроме того, активное обсуждение товаров, услуг и событий в социальных сетях — это тренд последних лет. Использование виджета демонстрирует вашу готовность идти в ногу со временем и отвечать запросам современного потребителя.
Несомненный плюс программы состоит в возможности прикреплять к сообщению аудио- и видеофайлы, ссылки и прочие документы, что расширяет границы общения, делает его более насыщенным и полным. К примеру, клиенты могут разместить на сайте видеоотзывы, а это огромный плюс для продвижения продукта!
Кроме того, виджет комментариев позволяет вовремя реагировать на все замечания и пожелания клиентов, что, в свою очередь, поможет бизнесу выстоять в сложных экономических условиях. Даже самый перспективный проект может потерпеть фиаско, если будут игнорироваться запросы целевой аудитории.
При этом возможность оставлять комментарии ВК открывает новый канал для трафика с самой социальной сети. Здесь работает принцип вирусной рекламы, когда комментарий одного пользователя видят все его друзья, через репосты он распространяется на другие страниц и новостные ленты. А это означает тысячи уникальных посетителей, заинтересованных вашим предложением. Несомненным плюсом для поисковых систем будут и переходы посетителей на сайт с социальных сетей, поскольку позиции в выдаче Яндекса и Гугла зависят от пользовательской активности.
Как установить комментарии ВКонтакте на сайт
Для того чтобы каждый посетитель сайта мог оставлять свои комментарии, отзывы и предложения, виджет следует подключить непосредственно к интернет-ресурсу. Вот краткая инструкция по установке:
- Перейти по ссылке //vk.com/dev/Comments.
- В графе «Название сайта» прописать имя ресурса.
- В графе «Адрес сайта» указать домен в формате «site.ru».
- Выбрать тематику сайта.

ВНИМАНИЕ! Указанный адрес сайта автоматически прописывается в графе «Основной домен».
Далее нужно настроить виджет под себя:
- Количество комментариев. Здесь можно указать, сколько последних комментариев будет опубликовано на странице. Остальные посты можно будет увидеть, нажав кнопку «Показать ещё».
- Медиа. Здесь можно разрешить пользователям публиковать ссылки, аудио-, видео- и другие файлы.
- Ширина. В данной графе указывается ширина окна для комментариев в процентах. Оценить внешний вид получится ниже.

На заключительном этапе установки нужно скопировать верхний код и вставить его в файл шаблона, который закрывается тегом </head> (header.php для WordPress). Нижний код нужно вставить в то место, где будет размещаться окно с комментариями. Как правило, это comments.php или single.php. После каждого действия, файлы следует сохранять.
Администрирование комментариев ВК на сайте
Управление перепиской с пользователями осуществляется через вкладку «Администрирование», которая находится над полем для ввода нового сообщения. Там можно удалить ненужные комментарии, внести пользователя в черный список или назначить других администраторов.
ВАЖНО! При возникновении вопросов и проблем в работе виджета можно обратиться за помощью в службу технической поддержки ВК. Специалисты установят причину неполадки и в короткий срок наладят работу модуля.
Итак, виджет комментариев VK предлагает широкие возможности для общения с текущими и потенциальными клиентам. Его установка занимает не более пяти минут, не требует специальных навыков и умений. Управление сообщениями осуществляется быстро и легко прямо со страниц сайта. А пользу этого окошка сложно переоценить. С его помощью можно наладить бесперебойную обратную связь с целевой аудиторией, нарастить трафик, улучшить социальную составляющую своего сайта и повысить его позиции в выдаче поисковых систем. Всё это делает виджет комментариев VK для сайта одним из самых популярных модулей у русскоязычных пользователей интернета.
Виджет комментариев и группы вконтакте на сайт
Теперь перейдем к теме статьи. Можно по-разному относиться к социальным сетям, можно их ругать, игнорировать, любить, хвалить, ненавидеть, в крайнем случае.
Я люблю доверять цифрам и они говорят о том, что сеть вконтакте очень популярна на просторах бывшего СНГ и занимает 2 место после поисковой системы Yandex по популярности. Игнорировать такую возможность поднять посещаемость и увеличить популярность своего блога я не имею права, да и вам бы посоветовал начать уважать данную социальную сеть.
Преимущества виджета комментариев вконтакте
- Самое главное – удобство для вашей аудитории оставлять комментарии после ваших статей. Далеко не все читатели блога имеют свой блог или любят заполнять 3 поля при комментировании (имя, адрес блога, e-mail). Да, да, для некоторых это очень сложно или просто лень, только из-за этого вы не прочитаете комментария от данного читателя. Если же он прочтет статью и ему нужно будет просто написать свое мнение, без указания дополнительных данных, то он сделает это с большим желанием. Читатель просто использует имя и фото со своего профиля вконтакте.
- Простота и легкость в установке на блог wordpress, минут за 20-30 у вас уже все будет работать.
- Защита от автоматического спама, поскольку комментатору потребуется вводить сложную капчу, которая не под силу роботам. Если спам будут рассылать вам вручную, то вы можете внести данного хулигана в “черный список ” и забыть о нем. Вы также можете назначить администраторов, которые будут проверять комментарии и одобрять или удалять их . в зависимости от содержания.
- Виджет устанавливается бесплатно, это приятно.
- Рост популярности вашего блога, через возможность размещения комментария на стене вконтакте комментатора. К примеру вашу статью прокомментировал Дмитрий и его комментарий отобразился на его стене. У Дмитрия 120 друзей, 5 из них нажали под этим комментарием ”нравится” и теперь комментарий еще у 5 на стене. У каждого есть друзья и знакомые в социальных сетях и порою сам не понимаешь, как ты узнал какою-то полезную информацию через десятые руки.
- Рост популярности вашего аккаунта в социальной сети vk.com, вы становитесь популярнее и заводите навых друзей и знакомых.
Комментарии вконтакте на сайт — минусы
- Все комментарии, отображаемые в виджете, хранятся на серверах вконтакте;
- Оставлять комментарии могут пользователи, имеющие аккаунт в сети vkontakte;
- Комментарии появляются сразу, без предварительной модерации.
- Необходимо разобраться и потратить 20 минут времени на установку комментариев вконтакте на свой сайт.
После изучения достоинств и недостатков, выводы каждый для себя сделает сам – вставить комментарии вконтакте на блог или нет? Тогда давайте по порядку разберемся с установкой.
Как правильно установить комментарии вконтакте на сайт?
Для начала, вам нужно иметь аккаунт в данной социальной сети. Затем перейти по ссылке
Заполните все необходимые поля корректно. Я на рисунке все подробно выделил.
- Укажите название блога, его адрес;
- Количество последних комментариев, выводимых на блоге в данном виджете (у меня 10), я включил расширенные комментарии, рекомендую и Вам;
- Выберите необходимую ширину виджета, эту цифру вы можете подкорректировать в коде;
- Код для вставки, состоит из 2-ух частей, позже расскажу какой и куда необходимо вставить.
Основные настройки внесены, теперь разберем код вставки.
[note]
Обязательно сохраните файлы header.php, comments.php и single.php перед редактированием. Если что- то некорректно установится, всегда имейте сохраненный вариант, который был до корректировки!
[/note]
Верхнюю часть кода (цифра 1 на рисунке) я вставил перед закрывающимся тегом тэгом
</head>Для этого зашел в админку блога, затем “Внешний вид” => “Редактор” =>”Шапка”(header.php) .
Нижнюю часть кода нужно вставить в то место на блоге, где вы желаете его отобразить. Я его реализовал над стандартными комментариями wordpress, для этого редактировал comments.php (смотрите рисунок ниже), у вас это может быть свой вариант.
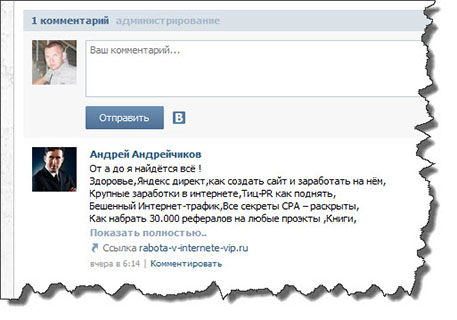
После этого зайдите на любую статью на своем сайте и вы увидите виджет комментариев вконтакте. Он полностью установлен, можете его использовать. Вот как он выглядит:
Если у вас в социальной сети создана своя группа по теме вашего сайта, то можно вывести виджет данной группы в удобном для вас месте, я его вывел в сайдбаре.
Плюсы от установки виджета группы на блог
- Популяризация вашей группы в социальной сети;
- Быстрая установка, простота в использовании;
- Отсутствие оплаты за установку блока;
- Улучшение показателей посещаемости на блог, удобство для читателей;
- Одним кликом ваш читатель превращается в участника вашей группы.
Как правильно установить виджет группы вконтакте на сайт?
Вот как внешне выглядит виджет группы вконтакте:
Для его установки, вам необходимо перейти ссылке
После этого заполняем все необходимые поля:
- Ссылка на страницу вашей группы. Для того, чтобы ее найти, вам необходимо зайти в свой профиль вконтакте, затем слева выбрать “группы”, затем свою группу из
предложенных и скопируйте вверху url адрес в браузере
2. Выберите, что будет отображаться в виджете: участники, новости или только название группы;
3. Выберите удобную ширину и высоту виджета группы;
4. Код вставки разбит на 2 части. Часть 1 вы должны вставить в файл “header.php”, перед закрывающимся тэгом
</head>Для этого зашел в админку блога, затем “Внешний вид” => “Редактор” =>”Шапка”(header.php) (смотрите рисунок ниже).
5. Вторую часть кода 2 кода нужно вставить в то место на блоге, где вы желаете его отобразить. Я его вывел в сайдбаре, для этого вставил код в виджет «текст»
Все, виджет готов и отображается у вас на сайте. Сложно было это реализовать, уважаемые читатели? Считаю, что нет, а вы как думаете? Какие еще интересные фишки вы знаете, которые связывают блог и социальные сети? У вас большой траффик на блог с социальных сетей, поделитесь своими секретами?
здесь ваш рекламный код №1
В ближайшее время я сделаю на блоге кнопки моих групп в социальных сетям. На сегодня буду заканчивать.
Жаль, но мой отдых в Крыму заканчивается. Скоро я еду домой в Днепропетровск, и прощай теплое море и солнце и Гурзуф… На будущее много планов: замена хостинга, затем дизайна сайта, конкурс кроссвордов ( не пропустите! ). Всем хорошего настроения и позитива!
До встречи!
Интересные статьи по данной теме:
Как добавить виджет твиттер на сайт за пару минут?
Интервью с Максимом Войтовичем
Плагин “заплати лайком” в подарок
С уважением, Вилков Николай
Все статьи блога
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube
Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!

