Основные ошибки юзабилити и внутренней оптимизации сайта
Привет, Друзья! Сегодня Вы узнаете, какие основные ошибки юзабилити и внутренней оптимизации сайта допускают начинающие интернет бизнесмены при создании своих WEB проектов. Итак, поехали!
Основные ошибки юзабилити и внутренней оптимизации сайта

WEB дизайн сайта обеспечивает не только привлекательную визуальную составляющую, но и влияет на качество интерфейса. Любые ошибки юзабилити сайта, допущенные на стадии веб-разработки, скажутся на последующем SEO продвижении. Чтобы избежать целого ряда возможных проблем, достаточно выполнить проверку юзабилити веб-ресурса. Этот термин используется для обозначения удобства использования сайтов, программ и приложений с пользовательским интерфейсом.
Требования к юзабилити сайта
Современная концепция веб-дизайна предполагает устранение компонентов, которые отрицательно влияют на удобство использования сайта. Если дизайн интернет магазина будет «кривой», вы потеряете минимум 70% своих клиентов, а то и все 100%. Пользователь зайдёт на ваш ресурс и не поймёт, как им пользоваться, куда нажать, чтобы совершить покупку, узнать цену, найти адрес по которому товар можно приобрести итд. Естественно он сразу покинет такой сайт.
Все должно быть просто и понятно. Минимализм сочетается с применением информативного контента и интерактивных элементов управления, позволяющих настроить виртуальную площадку под индивидуальные потребности пользователя. Юзабилити сайта – это комплексное понятие, объединяющее не только визуальный дизайн, но и достижения в области разработки хорошо структурированных сайтов.
Основные требования к пользовательскому интерфейсу:
- Наличие интуитивно понятной навигации.
- Облегчение доступа к запрашиваемой информации.
- Удобство и функциональность.
- Формирование привлекательного дизайна страниц.
- Быстрая скорость загрузки веб-ресурса.
- Отсутствие технических ошибок и сбоев.
Создание пользовательского интерфейса, соответствующего современным нормам качества, считается огромной проблемой среди экспертов, которые разрабатывают веб-сайты. Обычно сотрудники крупных студий веб-дизайна фокусируются на устранении основных SEO проблем, которые могут возникнуть в процессе привлечения посетителей на отдельные продвигаемые страницы. Тем не менее работа экспертов также заключается в поиске путей, которые позволят сайту опередить конкурентов на стадии борьбы за внимание представителей целевой аудитории. Следует отметить, что качество юзабилити играет далеко не последнюю роль во время индексации и ранжирования сайта.
Критерии оценки юзабилити сайта
Удобства использования веб-сайтов, приложений и программ – это субъективное понятие. Каждый уникальный пользователь имеет собственный перечень критериев, по которым он оценивает юзабилити сайта. Однако среди переменных существует несколько факторов, которые определяют доступность сайтов для целевой аудитории.
Универсальные критерии оценки уровня юзабилити:
- Скорость загрузки страницы менее 5 секунд.
- Наличие адаптивного дизайна или приложения.
- Понятный без подсказок интерфейс.
- Универсальный дизайн.
- Четкая структура разделов и страниц.
- Доступность сайта в любое время суток.
Следует помнить, что улучшение юзабилити сайта является не только одной из основных целей на этапе веб-разработки, но и чрезвычайно эффективным средством для улучшения позиций во время ранжирования. Советы от поисковых систем и квалифицированных вебмастеров помогают создать успешный веб-ресурс, обеспечив посетителям быстрый доступ к релевантной искомой тематике информации. Итоговой целью повышения качества пользовательского интерфейса, конечно же, является приумножение количества продаж, показов рекламы или же выполнения клиентами целевых действий. Иными словами, сайты должны стремиться к улучшению конверсии.
Качественное юзабилити обеспечит:
- Повышение уровня доверия к сайту со стороны целевой аудитории и поисковых роботов.
- Удовлетворение основных потребностей новых и постоянных клиентов.
- Улучшение восприятия посетителем определенного призыва к действию или рекламного сообщения.
- Желание повторно вернуться на сайт или добавить его URL-адрес в закладки.
- Снижение количества отказов, когда посетители покидают сайт сразу же после перехода по ссылке.
Удобство использования, наряду с качеством контента для наполнения, является решающим фактором в процессе продвижения сайта в Яндекс. Качественный пользовательский интерфейс обязан вызывать интерес, побуждать посетителей к дальнейшему изучению страниц веб-ресурса или убеждать выполнить целевые действия (оставить контактные данные, подписаться на рассылку, зарегистрироваться, приобрести товар, обратиться к консультанту или оставить комментарий). В итоге дизайнер должен умело сочетать бизнес-цели клиента с потребностями пользователей сайта. Продуманная разработка будет залогом быстрой индексации с отличными результатами ранжирования.
Распространенные ошибки юзабилити сайта
Создание сайтов – это сложный процесс, который связан с применением огромного количества разнообразных SEO инструментов. Не удивительно, что в процессе разработки могут возникнуть ошибки, влияющие на показатели юзабилити. Однако проблемы пользовательского интерфейса зачастую возникают и на стадии эксплуатации сайта.
Например, рано или поздно исходный дизайн устареет, а структура веб-страниц потеряет свою актуальность. Во избежание подобных проблем рекомендуется раз в 3-5 лет выполнять частичный или полный редизайн сайта.
Квалифицированные вебмастера выделяют семь ошибок, которые отрицательно сказываются на юзабилити сайта. Распространенные промахи разработчиков и оптимизаторов, появляющиеся на веб-сайте, можно довольно быстро устранить. Более того, изучив список возможных проблем, владелец сайта без посторонней помощи может выполнить on-page SEO.
Ошибка юзабилити №1:
Когда на коммерческом сайте отсутствуют раздел с ценами, тарифами или прейскурантом. Игнорирование требований касательно прозрачного ценообразования – это одна из самых серьезных, часто встречающихся и наиболее неприятных ошибок с точки зрения пользователя. Другая проблема заключается в том, что прейскурант доступен только после регистрации на сайте или входа в систему. Расценки должны указываться, если речь заходит о торговых лендингах, сайтах предоставляющих услуги компаний и интернет-магазинах.
Ошибка юзабилити №2:
Когда отсутствуют фильтры товаров, обеспечивающие возможность сортировки или поиска. Ограничение списка продуктов на сайте – это крайне полезный инструмент, который облегчает поиск товаров и услуг. Проблема в основном касается интернет-магазинов. Фильтры используются для перехода на страницы конкретных продуктов, которые клиент планирует приобрести в текущий момент времени. Пользователям необходимо ввести дополнительные ограничения поиска, например, название бренда производителя, цвет, размер, стоимость и прочие критерии, чтобы получить полный список товарных позиций, подходящих под перечисленные запросы.
Ошибка юзабилити №3:
Когда отсутствует размещение необходимых посетителю материалов в файлах формата PDF. Важная информация о товаре, услуге или сделке не должна хранится только в файлах PDF. Размещением данных при помощи указанного формата обычно занимаются коммерческие банки, различные финансовые учреждения и компании, предоставляющие услуги через интернет. Документы в формате PDF, безусловно, являются хорошим дополнением, в котором можно предоставить полную форму договора или детализированный прейскурант. Тем не менее содержащаяся в них информация должна быть доступна также в виде обычного текста на сайте.
Ошибка юзабилити №4:
Проблемы с технической оптимизацией. Главным признаком плохой технической оптимизации любого сайта является медленная загрузка страниц. В запущенных случаях посетители могут сталкиваться с постоянными ошибками доступа к веб-ресурсу. Длительная загрузка страниц зачастую вызвана перегруженностью дизайна графическими компонентами. В стремлении улучшить визуальную составляющую разработчики порой допускают ошибки. Речь обычно идет о слабой оптимизация PHP-кода, баз данных или SQL-запросов. Значительно замедлить работу может повысившаяся нагрузка на сервера, поэтому «железо» следует выбирать с учетом потребностей сайта.
Ошибка юзабилити №5:
Когда есть ошибки с построением ссылочной массы для перелинковки страниц. Удобство навигации по сайту обеспечивается за счет внутренней перелинковки. Суть процедуры заключается в размещении ссылок, которые соединяют между собой различные страницы и разделы веб-ресурса. Битые или нерелевантные ссылки приводят к проблемам с навигацией, усложняя процесс использования сайта. В результате повышается количество отказов, за ним следует падение трафика и снижение конверсии.
Ошибка юзабилити №6:
Неудачное форматирование текста и проблемы с размещением контента. Блоки текста следует размещать с форматированием, но излишне увлекаться шрифтами не рекомендуется, так как это усложнит восприятие информации. Особое внимание придется уделить типографике и UI-элементам.
Ошибка юзабилити №7:
Всплывающие окна и навязчивая реклама. Навязчивые объявления и уведомления препятствуют просмотру сайтов. В идеале нужно избавиться от любых компонентов pop-up. Если по тем или иным причинам сделать это невозможно, следует оставить посетителю возможность в любой момент собственноручно закрыть выплетающее окно и отказаться от его повторного показа. Рекламные объявления следует разместить в специально отведенном блоке, которые не будет мешать просмотру искомого посетителем контента на сайте или использованию отдельных элементов навигации.
Как улучшить юзабилити сайта
Порой для обеспечения свободного доступа к удобному пользовательскому интерфейсу недостаточно лишь устранить перечисленные выше ошибки юзабилити сайта. Безусловно, для начала придется избавиться от проблем, которые могут отрицательно сказаться на процессе продвижения сайта. Однако повышение качества юзабилити обычно предполагает активное использование различных нововведений и рекомендаций от поисковых систем.
Способы улучшения пользовательского интерфейса:
- Использование адаптивной верстки с масштабированием изображений.
- Добавление кнопки «Вверх» для автоматического скроллинга страниц.
- Применение скрытых элементов меню, которые отображаются после наведения указателя.
- Продуманная работа со цветом фона и выбранными шрифтами.
- Размещение унифицированных в едином стиле UI-элементов (кнопки, иконки и шаблоны).
- Внимательное заполнение пустого пространства на страницах.
- Создание удобного для навигации по сайту облака тегов и тем.
- Предоставление посетителю рекомендованных страниц с учетом ранее просмотренных материалов.
- Освоение интерактивных элементов веб-дизайна.
Юзабилити касается всех аспектов взаимодействия пользователя с сайтом. Если обновление дизайна проводить в ближайшее время не планируется, пользовательский интерфейс обязан быть отзывчивым и крайне удобным в использовании. Простой дизайн сайта в наши дни намного эффективнее работает, чем тот, который мы привыкли видеть на нулевые года. С помощью удачной разработки системы навигации можно удовлетворить основные потребности потребителей, заинтересованных в поиске конкретных товаров или услуг. Однако не стоит забывать о визуальной составляющей, адаптивности и интерактивности. Эти характеристики влияют на посещаемость и конверсию.
Таким образом, для создания качественного сайта с отличным юзабилити важна простота и надежность веб-дизайна. Улучшение пользовательского интерфейса предполагает также использование маркетинга, графического дизайна и выработанных экспертами рекомендаций по SEO оптимизации. Тем не менее прежде чем приступать к этапу внедрения инструментов для улучшения уровня юзабилити, придется сперва избавиться от возможных проблем.
Обучение продвижению сайтов
Для тех кто хочет научиться выводить сайты в ТОП 10 поисковых систем Яндекс и Google, я организовал онлайн-уроки по SEO-оптимизации (смотри видео ниже). Все свои интернет-проекты я вывел на посещаемость более 1000 человек в сутки и могу научить этому Вас. Кому интересно обращайтесь!
На этом сегодня всё, всем удачи и до новых встреч!
20 частых ошибок внутренней оптимизации и инструкции по их исправлению

В этой статье мы собрали и описали ошибки, с которыми на практике столкнулись наши специалисты, разбирая заявки, поступившие в SiteСlinic в прошлом году. Эта статья не ориентирована на продвинутых SEO-специалистов, а вот начинающие оптимизаторы могут найти в ней тот «камень», который тормозит развитие их проектов.
1. Тестовая версия сайта не закрыта от индексации
Разработчики часто создают копии сайта, на которых тестируют изменения. У многих проектов после редизайна сохраняется старая версия, которая была использована во время переноса контента. Такие служебные копии сайта обычно закрывают от индексации в файле robots.txt, но из-за ошибок (удаление robots или запрет на индексацию) копии могут попасть в индекс.
Чем грозит:
Страницы тестовой версии могут посчитаться дублями продвигаемых страниц и потому стать причиной ухудшения позиций.
Тестовый сайт может быть признан основным зеркалом (бывает и такое, случай из практики).
Как исправить:
Все разработчики понимают, что служебные версии сайта нужно запрещать к индексации. Но присутствует человеческий фактор, который невозможно исключить полностью. Чтобы снизить риск ошибки, рекомендуем не только запрещать индексацию тестовой версии, но и делать её доступной по паролю. Это поможет снизить риски того, что копия попадёт в индекс.
2. Ошибочное использование атрибута Disallow в robots.txt
При исключении из индекса служебных страниц и страниц-дублей можно легко ошибиться и удалить нужные страницы или целые разделы.
Чем грозит:
Из индекса пропадут полезные страницы вместе с позициями и трафиком.
Одной неправильно прописанной директивой в этом файле вы легко можете запретить весь сайт к индексации.
Как исправить:
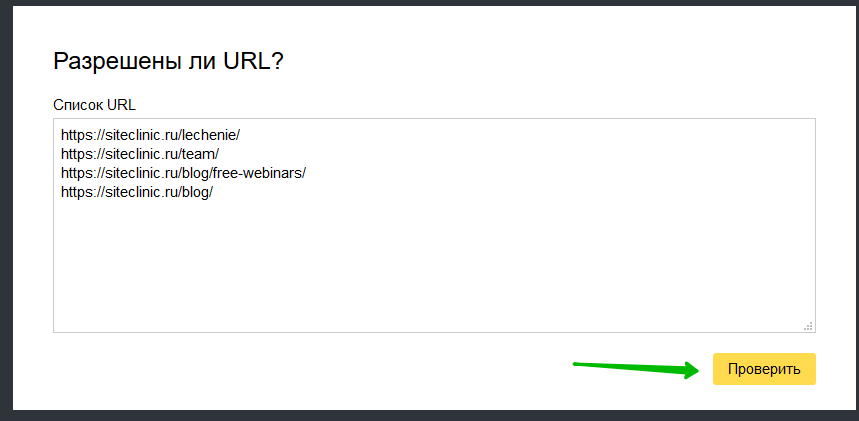
Проверьте файл на наличие ошибок инструментом «Анализ robots.txt». Найти его можно в панели Яндекс Вебмастера, вкладка «Инструменты».
Проверьте основные типы страниц вашего сайта на доступность к индексации.
Для этого добавьте в блок «Разрешены ли URL?» интересующие вас адреса страниц и нажмите на кнопку «Проверить».

Рекомендуем использовать этот инструмент при любых корректировках robots.txt.
3. Отсутствие закрывающего тега noindex
Чтобы служебная часть текста не попадала в индекс, в Яндексе предусмотрен тег <noindex>.
Если вы забыли закрыть тег, то от индексации будет закрыт не только служебный текст, но и полезная часть контента.
Чем грозит:
Заключённая в noindex часть текста не будет учитываться при обработке страницы, что может негативно сказаться на её позициях.
Как исправить:
Не стоит злоупотреблять тегом. Алгоритмы Яндекса хорошо отличают служебные страницы от основного контента. Если вы всё-таки используете тег на страницах сайта, то откройте код и убедитесь в следующем:
- число закрывающих тегов noindex соответствует числу открывающих;
- закрывающий тег стоит сразу после конца блока со служебной информацией.
4. Неправильное использование тега noindex
Гораздо чаще встречается ситуация с неправильным использованием тега в целях «оптимизации».
Чтобы сделать больше акцента на контенте страницы, от индексации прячут важные части страницы: шапку сайта с контактной информацией, навигационные блоки, фильтры, информацию о доставке, ссылки на соцсети, отзывы.
Чем грозит:
Ошибка грозит проблемами с ранжированием по продвигаемым запросам.
При оценке страницы оценивается её информативность, насколько полно она отвечает на запросы пользователя. Пряча от Яндекса блоки с дополнительной информацией, вы ухудшаете оценку качества страницы.
Как исправить:
Откройте блоки с важной для пользователей информацией к индексации. Если вы сомневаетесь, нужно ли открывать блок, проведите небольшой эксперимент и сначала откройте блок на нескольких тестовых страницах.
5. Заполнение метаданных и заголовков только для продвигаемых страниц
Подготовить уникальные и релевантные контенту Title и Description нужно не только для продвигаемых страниц, но и для всего сайта. При этом не надо исключать страницы со служебной информацией («Контакты», «О нас», «Доставка» и проч.).
Чем грозит:
- ухудшается общая оценка качества проекта;
- вы теряете дополнительный поисковый трафик, который могли бы приносить неоптимизированные страницы.
Как исправить:
Заполнить Title и Description для всех страниц сайта. Если страниц много, используйте для заполнения шаблоны.
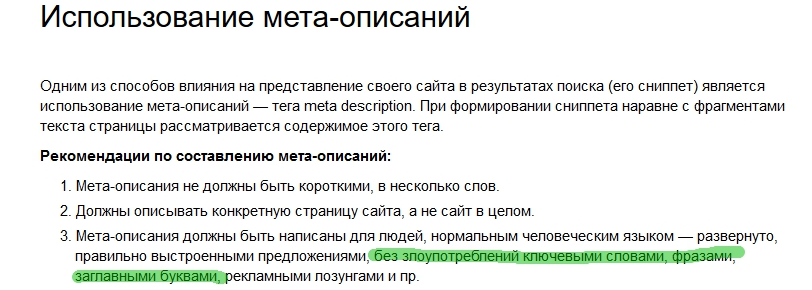
6. Использование заглавных букв в метаданных
Подробнее ознакомиться с рекомендациями Яндекса вы можете тут.
Чем грозит:
Страница может быть понижена в поисковой выдаче. Если ошибок на сайте много и есть другие признаки поискового спама, то санкции могут быть применены ко всему сайту.

Как исправить:
Заменить заглавные буквы строчными.
Больше информации о том, что поисковые алгоритмы воспринимают как переоптимизацию, вы получите в нашем блоге:
Как почистить сайт от переоптимизации: видео и текст вебинара
Что делать с переоптимизацией сайта, или Печальный опыт Винни-Пуха
7. Дублирование страниц из-за ошибок в структуре сайта
Такое дублирование чаще встречается на сайтах интернет-магазинов, когда одна и та же товарная карточка находится в разных разделах каталога.
Например:
site.ru/страна/производитель/товарная карточка-25
site.ru/каталог/раздел/товарная карточка-25
Чем грозит:
- ухудшается скорость индексации сайта;
- страницы могут конкурировать в поисковой выдаче, что затрудняет продвижение.
Как исправить:
Возможны три варианта решения:
А) Можно поместить все товарные карточки в одну папку и так уйти от привязки одной карточки к разным разделам сайта. Независимо от того, как пользователь нашёл товар на сайте, он будет попадать на один и тот же адрес товарной карточки.
Пример:
site.ru/товары/товарная карточка-25
Этот вариант подходит для сайтов с большим количеством подкатегорий. Карточки при таком решении не будут уходить на пятый и более уровень вложенности.
Б) Оставить один адрес страницы как основной, а с остальных карточек настроить 301 редирект на основной адрес страницы.
Технически это решит проблему дублирования, но может запутать пользователей, переадресованных из одной категории в другую.
В) Оставить один адрес страницы как основной, а на остальных карточках указать основную страницу как каноническую.
В этом случае пользователя не будет никуда перебрасывать, а сайт избавится от дублей.
8. Дубль на первой странице пагинации
Ещё одна проблема с дублированием, которая часто встречается на сайтах. Основная страница и первая страница пагинации – это одна и та же страница, она должна быть доступна по одному и тому же адресу. Однако разработчики часто не учитывают этого, из-за чего возникают дубли.
Пример дублирования:
site.ru/каталог/раздел/
site.ru/каталог/раздел?page1
Чем грозит:
- расходуется краулинговый бюджет сайта, ухудшается его индексация;
- дубль может мешать продвижению основной страницы.
Как исправить:
- первая ссылка в пагинации должна вести на основную страницу;
- если дубль уже есть, то нужно не только исправить ссылку, но и настроить 301 редирект.
В этой статье мы привели только две распространённые ошибки из-за дублирования страниц. На самом деле ситуаций, когда на сайте могут появляться дубли, гораздо больше, и это тема отдельной статьи. О том, как найти и устранить дубли, можно прочитать в статье об опасности дублей.
9. Ошибка в использовании канонических адресов
Для всех страниц сайта (в независимости от того, нужна она в индексе или нет) адрес самой страницы прописан как канонический. Очень банальная ошибка, но часто встречающаяся. Возникает такая ситуация, когда программист получил задачу прописать канонические адреса, а вот заглянуть в справку Яндекса или Google поленился.
Чем грозит:
Страницы-дубли останутся на сайте, вследствие чего будут ухудшать его индексацию и затруднять продвижение.
Как исправить:
Прочитать рекомендации Яндекса или советы Google и настроить всё правильно.
Рекомендуем также прочесть список распространённых ошибок при настройке канонических адресов, который подготовили специалисты Google.
10. На сайте настроен 302 редирект вместо 301
Чтобы страницы сайта «склеились» корректно, нужно использовать 301 редирект – он показывает, что страница навсегда изменила адрес. Но по умолчанию на сервере часто используется 302 редирект (временная смена адреса).
Чем грозит:
В поисковой выдаче может остаться старая версия страницы. Вы также рискуете потерять параметры старой версии страницы.
Как исправить:
Настроить 301 редирект. О том, как это сделать, можно прочитать в старой, но до сих пор актуальной статье Сергея Кокшарова.
Также отметим: недавно представители Google объявили, что ссылочный вес при использовании 302 редиректа сохраняется.
Яндекс правил пока не менял.
11. Внутренние ссылки на сайте работают через редирект
Поясним на примере. Такая ситуация может возникнуть, когда на всём сайте настроен редирект на версию страницы со слешем на конце, в то время как внутренние ссылки ведут на страницы без слеша. Кликнув по ссылке, вы вначале попадёте на несуществующую страницу без слеша и только потом переадресуетесь на правильный адрес. Пользователи сайта таких промежуточных редиректов обычно не замечают, а вот роботы поисковых систем обращают на это внимание.
Чем грозит:
Подобные редиректы создают лишнюю нагрузку на сервер и съедают часть краулингового бюджета сайта.
Как исправить:
Для исправления ситуации необходимо сделать так, чтобы все внутренние ссылки вели на нужные страницы без дополнительных редиректов.
Ошибка чаще бывает не на всех страницах, а только в одном блоке или разделе. Чтобы найти подобные ссылки, стоит проанализировать сайт полностью. В сети есть много сервисов для автоматического анализа сайта. Подобрать подходящий сервис можно на Netor.ru.
12. Сайт часто недоступен
Проблемы с доступностью сайта бывают практически у всех проектов. Если ваш сайт недоступен раз в месяц в течение 10-30 минут, то это вряд ли помешает его развитию. А вот более частые и продолжительные падения – это повод для беспокойства.
Чем грозит:
Регулярные проблемы с доступностью сайта снижают авторитет проекта с позиции поисковых алгоритмов и могут стать причиной временного выпадения страниц из индекса.
Как исправить:
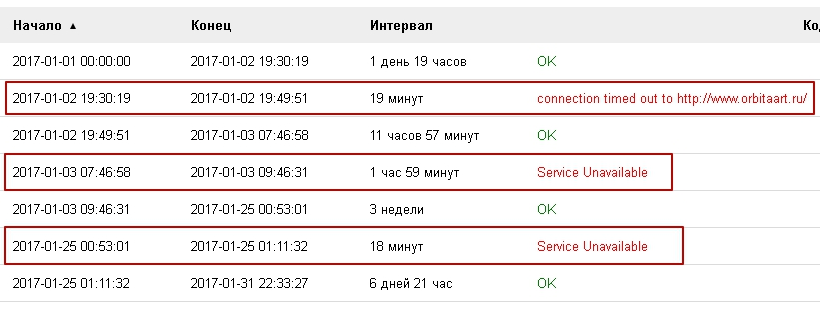
В первую очередь следует проверить, как часто недоступен сайт. Сделать это можно в отчётах Яндекс Метрики.
Отчёты -> Стандартные отчёты -> Мониторинг -> Результаты проверок

Если вы видите, что проблемы возникают часто, свяжитесь с поддержкой хостинга. Если общение с хостингом не принесло результатов, перейдите на более надёжный хостинг.
13. Отсутствие у сайта Favicon
Favicon сегодня есть у большинства сайтов, но из-за ошибок (удаление файла или ссылки на него из кода) он может пропасть.
![]()
Чем грозит:
Сниппеты без Favicon становятся менее заметными. Уменьшается количество переходов на сайт из поисковой выдачи.
Как исправить:
О настройке Favicon подробно написано в официальной справке Яндекса.
14. Скрипты, стили, служебная информация в коде страниц
Чтобы страницы сайта быстро подгружались, код должен быть максимально лёгким. Все стили, скрипты, служебные файлы должны быть по максимуму вынесены из кода страниц. Но на практике в процессе развития и доработки сайта код обрастает большим количеством мусора. При анализе кода сайта часто можно найти блоки закомментированного кода, который уже не используется.
Чем грозит:
- увеличивается время загрузки страниц;
- уменьшается скорость индексации страниц.
Как исправить:
- проверить, все ли подгружаемые стили и скрипты нужны для работы сайта и отдельных страниц. Бывает так, что функционал, используемый только на одном типе страниц, подгружается на все страницы сайта;
- вынести из кода стили CSS и скрипты;
- удалить или вынести из кода закомментированный код и служебные блоки.
15. Контактная информация в шапке в виде картинок
Для коммерческих сайтов важно, чтобы контактная информация была доступна пользователю, а основные способы связи находились в шапке сайта. При этом нужно учитывать, что поисковые алгоритмы не умеют корректно распознавать текст на картинках. Поэтому вся важная для пользователей информация должна быть размещена в виде текста.
Чем грозит:
Наличие ошибки будет препятствовать росту позиций по коммерческим запросам.
Как исправить:
Переверстать шапку сайта – разместить важную информацию в виде текста.
16. Отсутствие на продвигаемых страницах информации о цене
Указание цены принципиально важно для ранжирования по коммерческим запросам. Одно только добавление цен на страницу может дать значительный скачок в позициях.
Чем грозит:
Отсутствие информации о стоимости товаров или услуг влияет на ранжирование по коммерческим запросам.
Как исправить:
Просмотрите сайты конкурентов в выдаче по интересующим вас запросам. Сделать это можно вручную, а можно воспользоваться специальными сервисами. Например, такой функционал есть у SeoLib.
Если большинство конкурентов указывает цены, то нужно разместить их и на ваших продвигаемых страницах.
Чаще всего встречаются следующие ситуации:
А) Цены не указывают на категорийных страницах и размещают их только на товарных карточках.
Тут всё просто. Если вы планируете продвигать страницы по коммерческим запросам, укажите информацию о стоимости.
Б) Нет информации о ценах на главной странице.
На главной странице можно поместить блок с популярными товарами или новинками. Для сферы услуг это может быть таблица с ценами на наиболее популярные услуги.
В) В некоторых тематиках цены не указывают специально, так как конечная цена зависит от курса валют или ряда дополнительных факторов.
В таких случаях можно указывать:
- цену «От» или базовую цену;
- диапазон цен;
- информацию о том, что окончательную стоимость нужно уточнить у менеджера.
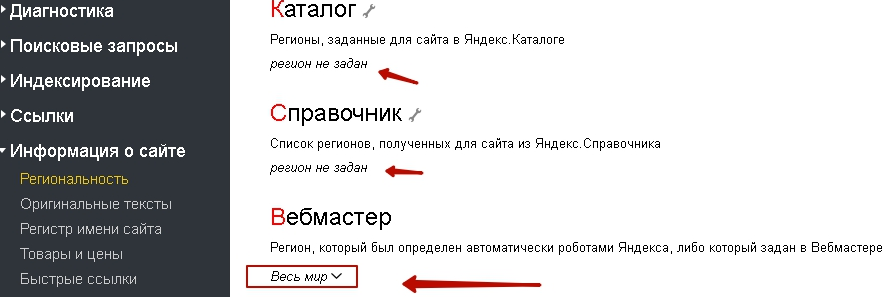
17. Ошибка в выборе региона
Для ранжирования в Яндексе по геозависимым запросам принципиально важно, какой регион присвоен сайту. Если сайту присвоен регион «Иваново» или «Мытищи», то вы уже не сможете конкурировать в выдаче по региону «Москва». Ошибкой будет и присвоение слишком широкого региона, например, «Россия» или «Весь мир». Регион должен быть указан максимально точно.
Чем грозит:
Ошибка грозит отсутствием высоких позиций по конкурентным запросам в нужном регионе.
Для продвижения в Москве по геозависимым запросам сайту должен быть присвоен регион «Москва». В противном случае вы будете проигрывать конкурентам, у которых есть такая привязка.
Как исправить:
Посмотреть, какой регион присвоен сайту, можно в панели Яндекс Вебмастера, вкладка «Информация о сайте».

Присвоить сайту нужный регион можно таким образом:
- указать привязку в панели Яндекс Вебмастера. Заявка после рассмотрения будет принята или отклонена;
- добавить адрес в Яндекс Справочник. Этим способом можно присвоить сайту много регионов;
- добавить сайт в Яндекс Каталог. После добавления можно присвоить сайту до 7 регионов.
Следует отметить, что сотрудники Яндекса часто проверяют информацию о наличии у компании офиса по указанному адресу. В последнее время к процессу проверки подключены также пользователи сервиса Toloka.
Подробнее о вопросах регионального ранжирования можно узнать в этих статьях:
Региональное продвижение в Яндекс и Google
Особенности регионального ранжирования в Яндексе
18. Ошибка в настройке ответа 404
Если пользователь обращается к несуществующей странице, сервер должен отдать ответ 404. Посетители должны увидеть страницу с сообщением об ошибке и предложением перейти на рабочие страницы сайта.
Чем грозит:
Если на сайте нет юзабильной страницы 404, вы рискуете потерять часть посетителей.
Неправильная настройка ответа 404 грозит сайту появлением в индексе дублей или малополезных страниц.
Как исправить:
Подробные рекомендации по настройке 404 ответа есть у Яндекса и у Google.
19. Ошибки в файле sitemap.xml
Наличие файла sitemap.xml может давать плюс к индексированию новых страниц сайта. Но если редко его обновлять или изначально создать файл с ошибками, то он может стать источником проблем на сайте. Такой файл будет больше вредить, чем помогать развитию. Если вы не можете поддерживать данные в карте сайта в актуальном состоянии, лучше удалите такой файл.
Чем грозит:
- из-за ошибок в файле в индекс могут попадать дубли и малополезные страницы сайта;
- ошибки в карте сайта могут ухудшать скорость индексации.
Как исправить:
- проверить файл на наличие ошибок специальными инструментами Яндекса и Google и устранить выявленные проблемы;
В панели Яндекс Вебмастера: «Анализ файлов Sitemap», вкладка «Инструменты».
В Google Search Console: «Файлы Sitemap», вкладка «Сканирование». - настроить автоматическое обновление файла, если на сайте были добавлены или удалены страницы;
- при настройке файла руководствоваться официальными рекомендациями Яндекса и советами Google.
20. Низкая скорость загрузки
Скорость загрузки сайта – тот показатель, на который сегодня нельзя не обращать внимания. Поисковые алгоритмы выше ранжируют проекты с высокой скоростью загрузки и понижают сайты, у которых есть проблемы с этим показателем. От скорости загрузки зависит и поведение посетителя – останется ли он на вашем сайте или уйдёт к конкуренту.
Чем грозит:
- проблемы со скоростью загрузки могут влиять на позиции сайта в поисковой выдаче;
- ухудшаются поведенческие показатели;
- снижается число конверсий.
Как исправить:
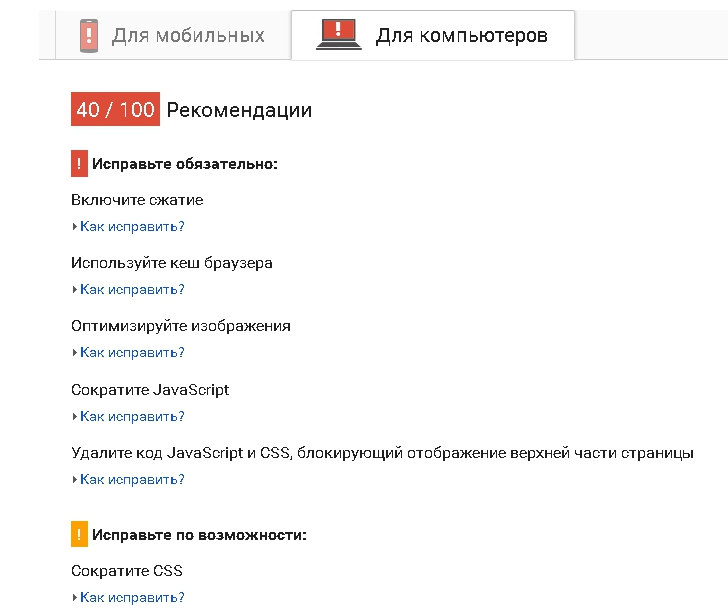
В первую очередь необходимо понять, что тормозит скорость загрузки сайта.
Сделать это можно с помощью официального инструмента от разработчиков Google – Page Speed Insights. Сервис не только анализирует скорость загрузки, но и предлагает рекомендации по её улучшению.

Вам важно проверить скорость загрузки не только главной страницы сайта, но и внутренних страниц. Также нужно посмотреть отчёты по скорости загрузки в Яндекс Метрике или Google Analytics. Это позволит комплексно оценить скорость загрузки вашего проекта.
Заключение
Мы искренне надеемся, что перечисленные в статье ошибки помогут в развитии ваших проектов, но в заключение хотим сделать акцент на другом.
Ошибки в процессе внесения изменений на сайт – это нормальный процесс, тут нет ничего страшного. Серьёзные проблемы возникают в том случае, если эти ошибки не были своевременно выявлены и устранены. Но сегодня у вебмастеров есть отличные инструменты для нахождения ошибок и проблем на своём сайте – это панели Яндекс Вебмастер и Google Search Console.
Почти все сайты, владельцы которых обращаются к нам за помощью, добавлены в эти панели. Но пользуются ли этими панелями хозяева проектов? На практике мы видим, что как минимум у половины проектов в панелях висят сообщения об ошибках, на которые месяцами не обращают внимания.
Настоятельно рекомендуем регулярно (минимум раз в 2 недели) мониторить панели на предмет сообщений о проблемах на сайте.
Если ошибок на вашем сайте слишком много или вы не знаете, как правильно работать с проектом, обратитесь к нам. Мы проведём SEO-аудит сайта и расскажем, как вывести ваш проект в ТОП.
Подписаться на рассылкуЕще по теме:

Александр Я.
SEO-аналитик
Специализируюсь на продвижении коммерческих сайтов. Разрабатываю стратегии для интернет-магазинов и агрегаторов. Умею выжимать максимум трафика в любой тематике.
Руковожу SEO-процессами внутренних проектов SiteClinic. Обучаю молодых специалистов команды.
Любимая цитата: Хорошо смеётся тот, кто смеётся из ТОПа
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.

50 ошибок, ухудшающих юзабилити сайта. Проверьте юзабилити по чек-листу

В статье собрано описание 50 ошибок в юзабилити сайта и советы по их устранению. Используя статью как чек-лист, вы сможете проверить и повысить удобство вашего проекта для посетителей. Для удобства все ошибки юзабилити сгруппированы по типам. Если у вас останутся вопросы, пишите в комментариях – постараюсь помочь советом.
Общие ошибки в юзабилити сайта
Данные ошибки относятся к дизайну сайта в целом. Рекомендую начинать проверку юзабилити с данной группы проблем.
- Отсутствие адаптивного дизайна или мобильной версии сайта. Учитывая рост мобильной аудитории многих сайтов, дизайн проекта должен адаптироваться к экранам мобильных устройств. Иначе посетителям будет неудобно просматривать сайт с планшетов и смартфонов.
- В первом экране (область сайта, доступная на ПК без прокрутки) отсутствует меню и полезный контент. Это ошибка, особенно отсутствие меню. Если посетитель сразу не увидит навигацию, он может подумать, что ее нет совсем.
- Сокрытие меню в «гамбургер» на обычной версии сайта для ПК. Прятать меню в «гамбургер» необходимо только на версиях сайта для мобильных устройств. При просмотре сайта на ПК меню должно выводиться полностью, иначе посетитель может не понять, где находится навигация.
- В дизайне сайта отсутствуют специальные места для размещения информации об акциях и спецпредложениях. Это может вызвать трудности при необходимости анонсировать на сайте акции, поэтому необходимо заранее предусмотреть в шаблоне места для размещения баннеров.
- Недостаточная контрастность фона и текста. Исследования показывают, что посетителям проще всего читать черный текст на белом фоне. Однако не всегда сайт имеет белый фон и черный шрифт. Проверьте, что читать текст на вашем сайте удобно и он не сливается с фоном, не режет глаза.
- Мелкий шрифт. Частая проблема, которая ухудшает юзабилити сайта. Размер шрифта должен быть таким, чтобы посетитель мог легко воспринимать текст с экрана.
- Использование шрифта с засечками. Такой шрифт сложнее читать с экрана. Предпочтительнее использовать шрифт без засечек.
- Выравнивание текста по ширине. Оптимально использовать выравнивание по левому краю.
- Реклама на сайте занимает более трети площади. Большая площадь рекламных мест может вызвать санкции со стороны поисковых систем.
- На сайте имеются всплывающие окна. Использовать их нежелательно, поскольку такие окна сильно раздражают посетителей.
- Наличие горизонтальной полосы прокрутки. Создает неудобство для посетителей.
В шаблоне дизайна используются неоптимизированные для web изображения. Это типичная ошибка, ухудшающая юзабилити сайта. Мне приходилось встречать в шаблонах картинки, вес который был более 1 Мб. Они замедляли загрузку сайта, особенно на мобильных устройствах с медленным Интернетом.
Ошибки в шапке сайта
- В шапке сайта отсутствует логотип и/или название компании и сфера ее деятельности. Посетитель не понимает, на какой сайт он попал и какую информацию может найти на нем. Несмотря на очевидный характер, ошибка часто встречается на сайтах, в том числе – коммерческих.
- Шапка занимает более 50% площади экрана, в результате полезный контент смещается вниз и для его просмотра необходимо прокручивать экран.
- На логотипе нет ссылки на главную страницу сайта. Пользователи привыкли нажимать на логотип в шапке, чтобы перейти к главной странице.
- В шапке корпоративного сайта отсутствуют номера телефонов. Посетителям приходится прилагать усилия для поиска контактной информации.
- Номера телефонов в шапке сайта прописаны картинкой, а не текстом. Посетитель не может скопировать номер телефона.
- У номеров телефонов не указан код страны и города, из-за чего иногородние посетители не могут связаться с компанией без знания кода города.
- Номера телефонов скрываются в версии дизайна, адаптированной для мобильных устройств. Также мне встречалась проблема, когда в определенном браузере или при открытии сайта на определенном устройстве номер телефона в шапке «исчезал» и клиенты не могли позвонить в компанию.
Элементы шапки или меню сделаны на Flash, из-за чего они не выводятся на мобильных устройствах.
Ошибки в навигации сайта, ухудшающие юзабилити
- Отсутствуют «хлебные крошки». Этот элемент позволяет пользователю перейти на один или несколько уровней выше, а также видеть, в каком разделе и подразделе сайта он находится. Также «хлебные крошки» улучшают внутреннюю оптимизацию сайта.
- Цвет ссылок на сайте не отличается от цвета основного шрифта, из-за чего ссылки мало заметны посетителям.
- Цвет ссылок не синий. Пользователи привыкли, что текст ссылок – синий. Иной цвет может ухудшить юзабилити сайта.
- Ссылки в меню прописаны картинкой, а не текстом. Не столько ошибка в юзабилити, сколько во внутренней оптимизации сайта. Рекомендуется все ссылки в меню делать текстовыми.
- В меню не выделяется раздел, в котором находится посетитель. Таким образом, посетитель не видит, в каком разделе он находится.
- Боковое меню размещено в правой колонке. Сомнительное решение с точки зрения юзабилити, поскольку пользователи привыкли видеть боковое меню справа.
- Меню не дублируется в «подвале» сайта. Системы аналитики показывают, что пользователи активно взаимодействуют с навигацией в «подвале» сайта. Поэтому имеет смысл дублировать ссылки на важные разделы сайта в «подвале», а не только размещать там ссылки на юридические документы.
- В меню сайта отсутствуют ссылки на важные разделы. Например, на сайте компании в меню обязательно должны быть ссылки на разделы «О компании», «Контакты», ссылки на услуги или каталог товаров.
Ссылки не реагируют на наведение курсора мыши. Желательно, чтобы ссылки изменяли оформление при наведении курсора. Например, у ссылок менялся цвет.
Ошибки юзабилити в оформлении текстов на сайте
- Заголовки и подзаголовки имеют такой же размер, как основной текст. Они не выделяются и не привлекают к себе внимание.
- В текстах не используются подзаголовки. Рекомендуется добавлять один подзаголовок на каждые 2000 знаков текста с пробелами.
- В текстах не используются таблицы, нумерованные и ненумерованные списки. Тексты набраны «сплошной стеной» – их неудобно читать.
- Отсутствие фотографий и других иллюстративных материалов. Фотографии делают текст привлекательнее и способствуют удержанию внимания посетителей.
- Фотографии не подписаны. Проверьте, что каждая фотография имеет описание в атрибутах ALT или TITLE.
- Кнопки социальных сетей находятся далеко от контента, из-за чего посетители реже делятся контентом в социальных сетях.
В статьях на сайте не выводится дата публикации, из-за чего сложно понять актуальность представленной информации.
Ошибки, ухудшающие юзабилити интернет-магазинов
- Отсутствует возможность сортировки товаров в каталоге, нет форм подбора товара по параметрам.
- Отсутствуют фотографии к некоторым или всем товарам в каталоге. Ошибкой является размещение фотографий только запакованных товаров без размещения содержимого коробки. Например, фотография упаковки с игрой мало что даст потенциальному покупателю. Необходимо также добавить фотографию, показывающую саму игру.
- При заказе товара, имеющего разные варианты расцветок или размеры, нет возможности выбрать конкретную расцветку или размер. Досадная ошибка в юзабилити, способная серьезно снизить уровень продаж.
- На карточках товаров отсутствуют блоки с сопутствующими товарами.
- Недостаточно подробные описания товаров. Например, в описании детских товаров нужно указывать возраст детей, для который данный товар подойдет.
- Отсутствуют оценки товаров, рейтинги, отзывы. Это важная информация, которая может помочь потенциальному покупателю принять решение о заказе.
Излишне сложная регистрация и процесс оформления заказа на сайте. Каждый лишний шаг может серьезно снизить конверсию.
Ошибки на странице «Контакты»
Проверяя юзабилити корпоративного сайта, обязательно откройте страницу с контактами. Проверьте, что на ней нет типичных ошибок. Обратите внимание, что перечисленные ниже проблемы относятся к корпоративным сайтам. Для информационных сайтов они не актуальны.
- Отсутствует адрес электронной почты.
- Отсутствует график работы компании. Отсутствует информация об обеде или работе в выходные дни.
- Отсутствуют реквизиты компании. Особенно эта проблема актуальна для интернет-магазинов.
- При наличии нескольких номеров телефонов не указано, какой номер и к какому отделу компании относится.
- Указан адрес только одного офиса компании при наличии нескольких офисов, торговых точек, пунктов выдачи и т.д.
- Отсутствует схема проезда.
Отсутствует информация, как лучше проехать в компанию на автомобиле, общественном транспорте.
Как проверить и оценить юзабилити сайта?
Ниже размещен алгоритм, следуя которому, вы сможете улучшить юзабилити вашего сайта:
- Последовательно проверьте ваш сайт по чек-листу, размещенному выше. В нем ровно 50 пунктов для проверки.
- Отметьте проблемы, которые вы найдете.
- Составьте техническое задание на исправление ошибок. Если вам потребуется программист для решения проблем, вы можете бесплатно добавить проект на биржу или найти специалиста в каталоге веб-программистов.
Исправьте ошибки юзабилити, выявленные на сайте, самостоятельно или при помощи специалистов.
Чтобы оценить эффективность внесенных изменений, полезно измерить основные показатели сайта до и после доработок. При этом минимальный период, который необходимо брать для оценки – месяц до и месяц после доработок.
Сравнивать имеет смысл такие показатели, как:
Резюме
Мы разобрались, как проверить и улучшить юзабилити сайта. Разобрали 50 типичных ошибок юзабилити и внутренней оптимизации. В завершении статьи хочу дать ссылки на дополнительные материалы. Они помогут вам глубже разобраться в проблеме.
Полезные статьи по теме:
Примеры ошибок в юзабилити и внутренней оптимизации сайтов

От автора: готовы к ТОП-7 страшных ошибок, которые нельзя ни под каким предлогом допускать на своем сайте? Не поленитесь и уделите 5 минут своего драгоценного времени на прочтение этой статьи, в которой увидите примеры ошибок в юзабилити на сайтах. Наверняка вам интересна эта тема, поэтому обязательно ознакомьтесь с приведенными мною 7-ю ключевыми пунктами, чтобы облегчить жизнь себе и посетителям веб-страницы.

Если человек хоть немного «в теме» и проходил какие-то курсы по веб-дизайну, то на каждом шагу в интернете он может встретить просто кошмарнейшие примеры неправильного юзабилити сайта. Причем самое забавное, что, как правило, владельцы этих веб-страниц на 350% уверенны, что их детище самое красивенькое. Эх, как бы они удивились, если собрали бы несколько отзывов у своей целевой аудитории. Ну да ладно, давайте от лирики к делу.
Ниже представлено 7 самых страшных ошибок юзабилити и внутренней оптимизации. Настоятельно рекомендуем избежать их при проектировании веб-сайта, чтобы максимально упростить для клиента процесс покупки или ознакомления с предлагаемой информацией, что в свою очередь неминуемо приведет к деньгам.
Слишком навязчивые баннеры.
Это наверно одна из самых основных ошибок юзабилити сайта, которую сможет понять даже человек, не имеющий никаких специальных знаний в данной области. Проблему с навязчивыми баннерами сейчас можно считать достаточно распространенной, так как владельцы интернет-магазинов и новостных порталов считают, что таким образом они сумеют выжать максимум из посетителей и спровоцировать их на нужное действие. Однако эта политика к необходимому результату приводит крайне редко.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяДа вас самих наверняка страшно бесит, когда заходишь на сайт ознакомиться с ценами, ассортимент посмотреть, а вам тут же в лицо 43 всплывающих предложения по типу: «подпишись», «скидка 101%» и т. д. Вы вроде бы и купить были не прочь, но на всякий случай бежите оттуда подальше, чтобы не прибило еще этими баннерами ненароком.
Отсутствие оптимизации под смартфоны и планшеты.
Практически половина посетителей приходит на сайт через мобильные устройства и переносные планшеты. Это обязательно нужно учитывать при разработке веб-страницы, если вы хотите, чтобы пользователям было удобно находить нужную продукцию или какую-либо информацию в кратчайший срок. Не забывайте про тестирование сайта после его создания на нескольких видах устройств. Это поможет сразу же понять, где есть какие-то косяки.

Перенасыщенность анимацией.
Анимационные изображения — штука весьма симпатичная и интересная, однако, если с ней переборщить, то можно найти себе на голову большое количество ненужных веб-болячек. Например, серьезно замедлится общая скорость загрузки сайта, или люди будут постоянно случайно нажимать на картинки, перебрасывающие их на другие площадки, когда это им совсем не нужно.
В целом анимация представляет собой достаточно полезный визуальный инструмент, однако, опять-таки, использовать его нужно грамотно и аккуратно.
Элементы на странице, вводящие в заблуждение.
Тема достаточно сложная, ее обычно хорошо разжевывают на курсах по веб-дизайну. Тем не менее, давайте вкратце затронем и это направление. Не слишком часто, но все же встречаются ситуации, когда вроде бы видишь какой-то активный элемент на сайте, нажимаешь на него, а ничего не происходит.
Все уже привыкли к основным принципам текстового оформления и понимают, что подчеркнутые пунктиром слова означают ссылку, а ярко выраженный цветной прямоугольник — кнопку с действием, а они чего-то не работают. Какие первые мысли приходят в голову в таком случае? Сломалось, наверное, значит не следят за сайтом, пойду-ка я лучше отсюда. Следовательно, старайтесь не вводить пользователей в заблуждение и слишком не перегибать с экспериментированием на предмет нестандартного применения элементов на сайте.

Перенасыщенность информацией.
Еще одна распространенная ошибка юзабилити — это попытка сделать на первом экране максимум предложений, чтобы человек хоть на что-то обратил внимание. Не совсем верная стратегия, учитывая, что по статистике посетителя лучше наоборот ограничить в выборе и проложить ему четкий интуитивно понятный туннель.
Тема это достаточно сложная, поэтому если говорить вкратце, то постарайтесь хотя бы не слишком грузить людей текстовыми блоками и большим количеством картинок. Другими словами, не пытайтесь предложить пользователям больше, чем они смогут «переварить».
Скрытые ссылки.
Один из самых страшных кошмаров на сайтах — это скрытые ссылки. Не стоит использовать подобную стратегию рекламирования собственных или заказных продуктов. Да, пользователи могут попасться в ваш капкан, однако, выбравшись из него, вероятность того, что они вернутся на место происшествия, крайне мала.
Визуальный дисбаланс.
Ну и последний огрех в юзабилити многих сайтов, который мы сегодня рассмотрим — это визуальный дисбаланс. Речь идет о слишком большой насыщенности изображений и прочих элементов на квадратный сантиметр веб-страницы. Да, эти всевозможные красочные рейтинговые звездочки и прочая ерунда может показаться вам красивой, однако, позаботьтесь о том, чтобы ключевые кнопки и подзаголовки были отчетливо видны на фоне второстепенных элементов.
Зашедший на сайт человек должен четко понимать, какие действия необходимо выполнить для определенной цели, чтобы он не забивал себе голову лишней информацией, а концентрировался исключительно на выборе предлагаемых продуктов. Для теста можете позвать к себе в «лабораторию» знакомых и поставить им определенную задачу перед тем, как они перейдут на веб-страницу. Если долго будут искать нужные кнопки, то очевидно, что все нужно упрощать.
Вот так вот, друзья, четкая и интуитивно понятная навигация, удобный поиск, простые и лаконичные тексты — все это базовые параметры юзабилити, которые в 100% случаях должны присутствовать на сайте. Если вы, конечно, хотите, чтобы он был не только внешне симпатичен, но и эффективен.
Хватит «играть со шрифтами», не мучайте дизайнера и посетителей сайта. Лучше позаботьтесь о том, чтобы зашедший пользователь мог за долю секунды понять, где находится информация или продукт, за которым он, собственно говоря, и пришел.

Надеемся, мы предоставили достаточное количество ценной информации, и уже сегодня вы что-нибудь да примените на практике. В качестве дополнения можете ознакомиться с полезнейшим онлайн-курсом по раскрутке и монетизации собственного блога, который позволит вам увеличить ваш заработок уже в ближайшее время.
Поделитесь ссылкой на эту статью с друзьями, если считаете, что она будет им полезна. До новых встреч!

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
Верстка-Мастер. От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
ПодробнееТОП-35 ошибок юзабилити и дизайна сайта · Блог Системы PromoPult
В статье «Что такое юзабилити, и как сделать сайт удобным для пользователей» мы уже рассказывали о понятии и принципах удобного ресурса. Сегодня мы поговорим об ошибках, которые часто допускаются при веб-проектировании. Для удобства мы сгруппировали ошибки в логические группы.
Внешний вид
1. Много рекламы
Если реклама занимает существенную часть страницы, пользователь, скорее всего, быстро покинет ее. Зарабатывать с помощью рекламы надо взвешенно — перегруженность баннерами и контекстными блоками не привлечет лояльных посетителей, а лишь принесет временную выгоду. В итоге есть риск растерять существующий трафик.
2. Всплывающие окна
Кликандеры и попандеры не вызывают ничего, кроме раздражения. Это пережиток 90-х, когда уровень конкуренции был низким. Сегодня же такие элементы легко можно встретить на сайтах с содержанием сомнительного характера. В остальных случаях лучше выбирать другие способы монетизации.
Сюда же относятся всплывающие окна (виджеты) с различными предложениями (подписаться на группу, купить товар, заказать обратный звонок). Если вы их используете, то дайте возможность пользователю ознакомиться с содержимым сайта (настройте отображение окон по определенному алгоритму, например, при нахождении 15 секунд в карточке товара).
3. Отсутствие единой дизайнерской концепции
Сайт должен быть выдержан в едином стиле. Не стоит креативить и раскрашивать в разные цвета страницы с рубриками, записями и главную или применять разные элементы оформления. Это сбивает с толку, и пользователь просто не поймет, где он — на вашем сайте или уже нет.
4. Ошибки верстки
Верстка должна быть «ровной», без перекосов. Текст не должен выходить за рамки отведенных блоков, изображения не должны «скакать» по разным углам. Проверьте, как отображаются страницы в разных браузерах. Некорректная верстка может существенно подпортить вашу репутацию, ведь она свидетельствует о непрофессионализме.
5. Отсутствие логотипа
В шапке сайта должен быть логотип. Каждый пользователь интуитивно ищет логотип именно здесь. Какой бы у вас ни был сайт — интернет-магазин, блог или каталог объявлений — логотип обязательно нужен.
6. Реклама на коммерческом сайте
Рекламные баннеры сторонних ресурсов или блоки контекста на страницах интернет-магазина — явление, как минимум, странное. Это может вызывать недоверие со стороны клиентов и быть губительным для репутации.
7. Автоматический запуск видео или музыки
Представьте, что пользователь зашел на ваш сайт с рабочего места, и вдруг на весь офис раздается «Марш Мендельсона». Если вы ожидаете, что он вернется к вам позже, чтобы дослушать композицию, то на это вряд ли стоит рассчитывать. Другой аспект — трафик и скорость соединения. Большое число трафика идет на сайт с мобильных устройств, и автоматическая загрузка видео и аудио будет тормозить работу сайта.
8. Неудачная цветовая гамма и контрастность
Есть наука о цвете — колористика. Пользуйтесь ее принципами при подборе цветовой гаммы для сайта. Если нужно, сформируйте фокус-группы для определения цветовых предпочтений. А розовые буквы на бордовом фоне пусть остаются в прошлом веке.
9. Неудобное и нелогичное расположение элементов
Все знают, что меню находится вверху страницы по всей ее ширине или с левого края, а в футере можно найти информацию о компании и контакты. Не стоит в попытке выделиться изобретать оригинальный шаблон, где нужно будет потрудиться, чтобы найти привычные элементы.
10. Избыточная анимация
Если сайт становится похож на неоновую вывеску из-за анимации, то что-то здесь не так. От обилия мерцающих элементов может резать в глазах и даже начаться головокружение. Реакция человека — поскорее устранить раздражающий фактор, то есть закрыть сайт. Если же анимация сделана грамотно, но ее много, то она отвлекает пользователей от основного контента.
Навигация
11. Лишнее меню
На сайте достаточно двух меню: основного (ключевые разделы сайта — о компании, акции, контакты, доставка и проч.) и каталожного (навигация по каталогу товаров или услуг). Большее количество меню может сбивать с толку и запутать посетителей.
12. Битые ссылки
Битые ссылки — это ссылки, ведущие на несуществующие страницы. Например, по окончании акции соответствующую страницу удалили, а ссылка на нее осталась. При переходе пользователь видит 404 ошибку, что может негативно сказаться на его поведенческом опыте.
13. Не оформлена страница 404
Не всегда удается отследить все битые ссылки, а иногда пользователи ошибаются в написании URL, вбивая адрес вручную. Если все-таки посетитель попал на несуществующую страницу, она не должна выглядеть так:
Расположите здесь интересные записи, форму поиска, рубрики, объясните, почему возникла ошибка 404. Можно также поместить интересную картинку или видео — это привлечет внимание. Подробнее о работе с такими страницами мы писали в этой статье.
14. Нет «хлебных крошек»
Пользователь должен всегда понимать, где он находится, и иметь возможность вернутся на предыдущую страницу. «Хлебные крошки» облегчают навигацию по сайту и улучшают поведенческие факторы.
15. Малый размер кликабельных элементов
По всем ссылкам и кнопкам должно быть удобно и легко кликать. Особенно это важно для мобильной версии сайта. В противном случае человек может случайно нажать не туда и покинуть сайт в гневе.
16. Горизонтальная прокрутка
Ее не должно быть вообще. Сайт должен полностью помещаться по ширине на экране пользователя, будь то телевизор, ноутбук или смартфон.
17. Отсутствие внутреннего поиска на сайте
Внутренним поиском пользуются не так часто, но он должен присутствовать. Особенно это касается крупных сайтов с множеством страниц. Поместить окно поиска надо на видном месте вверху страницы.
18. Нет страниц «Контакты» и «О нас»
Это важные разделы, в первую очередь, для сайтов компаний. Но и для других ресурсов (блогов, порталов и т. п.) они нужны. Если пользователя заинтересовал сайт, он, возможно, захочет связаться с автором по каким-либо вопросам. Необходимо предоставить ему такую возможность.
19. Тупиковый сценарий
Не создавайте случаев на сайте, когда у посетителей возникает вопрос: «А что дальше?» Часто такая тупиковая ситуация возникает после оформления и отправки заказа (нет уведомления о том, что заказ принят), после проведения оплаты и так далее. После каждого действия информируйте пользователя о том, что происходит и что ему делать дальше.
Функциональность
20. Медленная загрузка страниц
Увеличение времени загрузки страницы до 7 секунд повышает показатель отказов на 30%. Если страница грузится еще дольше, то показатель отказов стремится к 100%. Медленные сайты хуже индексируются и ниже ранжируются поисковиками. Именно поэтому надо работать над увеличением скорости загрузки страниц и времени ответа сервера. Для проверки отклика страниц используйте этот бесплатный сервис от Google.
21. Мгновенный запрос регистрации
Невозможность ознакомиться с содержимым сайта без регистрации — серьезный аргумент, чтобы покинуть его. Даже если у вас ценное и уникальное содержимое, предусмотрите демо-доступ.
22. Проблемы с формами регистрации
Форма регистрации — это не анкета. Десяток и более полей в форме очень часто становятся причиной отказа от использования ресурса. Практика показывает, что 2-4 поля вполне достаточно. Остальную информацию человек может ввести позже в личном кабинете.
23. Скрытые поля ввода паролей
Звездочки *****, маскирующие символы вводимого пароля, конечно, призваны обеспечить безопасность. Но если нет возможности увидеть символы, то длинный и сложный пароль ввести непросто, особенно с клавиатуры смартфона.
24. Отсутствие оптимизации для мобильных устройств
Мобильные и адаптивные сайты — это норма. Они не только удобны для пользователей смартфонов, но и лучше ранжируются в поиске. Если мобильная версия полностью дублирует основную, то контент должен разрабатываться с учетом удобства просмотра на маленьких экранах.
25. Нет поддержки мониторов с высоким разрешением
Учитывайте движение прогресса и настройте поддержку мониторов с высоким ppi. В противном случае элементы (логотипы, пиктограммы) могут выглядеть размыто, а качественные фото — не так хорошо смотреться, как могли бы.
26. Нет «социальных» кнопок
Связь сайта с соцсетями обеспечивает дополнительный трафик. Разместите кнопки «Поделиться», «Мне нравится», и ваш ресурс начнет получать ссылки и переходы из соцсетей.
Контент
27. Непонятно, о чем сайт
Пользователь должен получать информацию, а не проходить квест. Не заставляйте его гадать, о чем же ваш сайт. Следуйте правилу юзабилити “трех секунд” — именно столько должно занять у пользователя осознание темы и назначения сайта. Используйте понятную рубрикацию, слоган, логотип, контент.
Сайт о строительстве и ремонте? Не угадали28. «Полотна» текста
Текст должен быть визуально привлекательным. Это не значит, что надо вставлять рамки с «бегущими муравьями», но подзаголовки, списки, блоки с важной информацией пойдут на пользу. Не делайте большие абзацы: один абзац — одна законченная мысль.
29. Нечитабельный шрифт
Красивый шрифт — не значит читабельный. Особенно этим грешат разработчики логотипов, когда название фирмы или слоган пишут витиеватым шрифтом, который разобрать сложно даже при длительном анализе.
30. «Растягивание» статьи на несколько страниц
Накрутка поведенческих факторов за счет разбивки статьи на несколько страниц — путь в никуда. Помните, что всегда найдется конкурент, у которого такой разбивки не будет. Цените время своих пользователей, и они обязательно отплатят за это.
31. Отсутствие навигации внутри статьи
Если статья большая, то стоит сделать содержание и ссылки по ходу текста «К оглавлению». Также допустимо применение ссылок-якорей на различные части текста.
32. Неактуальная информация
Это распространенная проблема корпоративных сайтов. Когда-то кто-то создал сайт, наполнял его какое-то время, и на этом все. В результате на сайте годами висят записи, которые давно утратили актуальность. У посетителя сразу возникает вопрос: работает ли компания? Поэтому обновляйте информацию, проявляйте активность. Это оценят и посетители, и поисковики.
33. Узкая или широкая колонка текста
Ширина поля для текста должна составлять 60-70% ширины страницы. Очень узкие колонки вытягивают текст, и их неудобно читать. Широкие колонки усложняют чтение, ведь можно потерять строку (как на рисунке ниже).
34. Переизбыток (или недостаток) изображений
Переизбыток изображений приводит к рассеиванию внимания. Недостаточное количество изображений тоже не пойдет на пользу сайту, ведь любой контент с картинками станет интересным и запоминаемым. Найдите золотую середину.
35. «Многотекстаибукв»
Мы специально написали название подзаголовка слитно, чтобы вы поняли, какой эффект создается, если на страницах сайта много текстовой информации. Особенно этим грешат сайты турагентств и агентств недвижимости, когда пытаются все предложения с описаниями вывести на главную страницу. В итоге ничего кроме рассеивания внимания добиться не получится.
Итак, теперь вы знаете, каких ошибок нельзя допускать при разработке юзабилити сайта. Избегайте их, и ваш сайт станет «магнитом» для пользователей.
5 самых распространенных ошибок юзабилити сайтов
Базовые ошибки юзабилити сайта, в этой статье разберем 5 самых распространенных, которые влияют на поведенческие факторы, пользовательский опыт и конверсию. Чтобы вы могли поставить задачу специалисту по юзабилити: разработать действительно комфортную и удобную схему перемещения пользователя по сайту.
Ошибки в юзабилити – это основная причина того, что ваши потенциальные клиенты так и не становятся реальными. Чтобы устранить эти ошибки необходимо создать схему по которой пользователи проследуют и совершат конверсионное действие.
В этой статье мы разберем 5 основных ошибок, которые мешают быть сайту удобным для пользователей. И покажем решения как сделать, чтобы ваш потенциальный клиент как можно скорее был готов нажать кнопку «заказать».
Воспользуйтесь этими рекомендациями, чтобы избежать ошибок юзабилити
При посещении сайта нередко у посетителей возникает негативная реакция: чем дольше и труднее найти нужную информацию, тем быстрее возникает желание закрыть страницу и уйти на другой сайт. Это при том, что создание сайта преследует основную цель — получить как можно больше клиентов из Интернета.

Выявлено 5 самых распространённых ошибок в юзабилити, которые не следует допускать
Огромное количество контента в интернете сделало пользователей требовательными как к качеству контента, так и к его представлению. В особенности это относится к коммерческим сайтам.
Сегодня потенциальный клиент не станет вглядываться в мелкий шрифт, раздраженно искать, как выключить фоновую мелодию, или мириться с его «кислотным» дизайном. Никто уже не будет тратить свое время, чтобы найти, где находятся контакты или как оформить покупку. Потенциальный клиент закроет вкладку, просто уйдет на сайт конкурента, где все понятно. Поэтому ни в коем случае не допускайте этих ошибок юзабилити, которые напрямую влияют на конверсию.
ОШИБКА 1: НЕУДОБНЫЕ МНОГОУРОВНЕВЫЕ МЕНЮ
Сложность возникает при выборе необходимого пункта. Такие меню, как правило, не статичны и нужно сильно постараться, чтобы попасть на нужный пункт. Если меню выполнено таким образом, то, можете быть уверены, что после нескольких попыток пользователь уйдет на другой ресурс.
РЕШЕНИЯ как исправить проблему непопадания в нужный пункт:
- Реализовать меню следующим образом: при наведении мышки «выезжает» полностью весь раздел. Так как это, одна прямоугольная область, то пользователю менее сложно не попасть на нужный пункт и выйти за рамки меню. В такой этой реализации есть еще одно очевидное преимущество – это видимость одновременно всех пунктов.
- Если всплывшее меню на вашем сайте активно в течение некоторого промежутка времени, это время активности можно увеличить. В этом случае, вы дадите пользователю больше времени, и он успеет выбрать в меню нужный пункт.
ОШИБКА 2: НЕПОНЯТНЫЕ ЗАПУТАННЫЕ КАТЕГОРИИ
Одна из очень распространённых проблем, которую показывает анализ юзабилити, с которой встречаются посетители сайтов с многоуровневыми каталогами и большим количеством страниц – это не очевидная разбивка на категории.
То есть для названия категорий используются термины, неоднозначно воспринимаемые разными людьми. Задачу формирования логики при создании категорий решить не просто, но возможно, несмотря на то, представления людей могут не совпадать во многих важных мелочах.
РЕШЕНИЯ как сделать категоризацию понятной для большинства пользователей:
- Наилучший способ – это протестировать. Попросить несколько пользователей найти на сайте определённый товар или нужную информацию, не используя поиск по сайту. Количество тестирований с разными пользователями проводить столько раз, пока не будет найден самый быстрый путь нахождения искомого.
- Можно воспользоваться при создании и изменении структуры сайта такими полезными сервисами, как TreeJack и OptimalSort . Первый помогает в тестировании выбранного варианта категоризации и показывает, насколько успешно вам удалось справиться с задачей. Второй лучше всего использовать на стадии планирования, он реализован как способ сортировки карточек.
Юзабилити сайта — практические рекомендации
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуОШИБКА 3: ОТСУТСТВИЕ ИЛИ НЕКОРРЕКТНАЯ РАБОТА ПОИСКА НА САЙТЕ
Поиск по сайту – очень важный элемент юзабилити сайта. Однако многие пренебрегают им. Около 10% пользователей постоянно пользуются поиском. Даже если внутренний поиск на сайте есть, часто с ним связаны следующие четыре проблемы:
- Поиск не учитывает морфологию языка, опечатки и дефисы
- Поле для ввода поискового запроса не достаточно велико
- В результатах поиска выдается информация не связанная с искомой
- 4В результатах поиска отсутствует сортировка по важности.
РЕШЕНИЯ: как улучшить выдачу результатов внутреннего поиска
- Для исправления, сначала необходимо протестировать, как работает ваш поиск. Результаты дадут вам картину того, что получают ваши пользователи.
- Затем используйте сервис «Яндекс.Поиск для сайта» — он решит проблему опечаток и учёта морфологии.
- Далее необходимо поменять критерии сортировки и настроить вывод первыми более релевантных ответов. Таким образом, проблема выдачи релевантных ответов будет решена.
ОШИБКА 4: ВНЕШНИЙ ВИД ССЫЛОК НА СТРАНИЦАХ САЙТА
Многолетний опыт работы в Интернете и основы юзабилити формируют чёткие и определенные требования пользователей к тому, как должны выглядеть основные элементы навигации.
Например, ссылки должны смотреться как ссылки. Если же текст ссылки не подчёркнут и не выделен цветом, то пользователю трудно понять, что здесь необходимо щёлкнуть мышкой.
РЕШЕНИЯ: как визуализировать ссылки чтобы повысить их распознаваемость
- Делайте текст ссылки цветным и используйте подчёркивание
- Не используйте подчёркивание, если текст не является ссылкой
- Применяйте для ссылок разные цвета: один цвет для тех страниц, на которых посетитель уже был и другой цвет – для тех страниц, на которых ещё не был
- Не используйте эффекты при наведении мышки на ссылку, чтобы не вводить в заблуждение
- Не используйте для текста ссылок шрифт меньшего размера, чем остальной текст
ОШИБКА 5: СКУЧНЫЙ КОНТЕНТ
Проблемы с юзабилити возникают даже у сайтов с чёткой структурой, удобной навигацией, правильно оформленными ссылками и внутренним поиском. Причина — пользователям просто скучно. Это не означает, что сайт должен вызывать улыбку. Но он не должен вызывать безразличие и скуку.
Частая причина равнодушия пользователей — не подуманная система коммуникации с клиентами. Ведь более выгодная цена на товар не всегда имеет решающее значение для совершения сделки.
РЕШЕНИЯ: как сделать сайт интересным
Начинать нужно с тестирования нового web сайта на фокус-группе. Возможно, это не просто организовать, однако понаблюдать за реакцией намного ценнее, чем это может показаться. Перемены тона голоса, мимика и пр. скажут вам гораздо больше, чем любой веб-аналитик:
- какой текст вызывает недоверие;
- чего не хватает при описании продукта;
- какая фотография неудачна;
- где нарушена логический переход к совершению нужного действия;
- какие элементы в навигации сбивают с толку;
- какие эмоции вызывает посадочная страница у пользователя;
Даже если вы только начали свой бизнес в Интернете, и пока не можете заказать аудит юзабилити сайта и полномасштабное тестирование. У вас всегда есть возможность попросить нескольких своих знакомых с еще «не замыленным» взглядом «прогуляться» по сайту, дать ему свою оценку и выполнить то или другое целевое действие.
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать сайт. Желаем успеха и процветания вашему бизнесу!
← Поделиться с друзьями !
Исправляем ошибки в оптимизации сайта. Проверяем и находим недочеты
Ошибки на этапе проектирования сайта
- Некорректный сбор семантического ядра
- Неправильное создание структуры
- Неверное распределение ключевых слов
- Непродуманные прототипы страниц
Ошибки на этапе создания сайта
- Наличие дублей страниц
- Низкая скорость загрузки сайта
- Некорректный вывод текстового контента
Ошибки на существующем сайте
- Отсутствие meta тегов и заголовков
- Некорректные meta теги и заголовки
- Неуникальный текстовой контент
- Бесполезный текстовой контент
- Неправильная перелинковка
- Технические настройки
Мало кто задумывается, но ошибки в оптимизации сайта начинаются еще на этапе его проектирования. Половина глобальных недоработок, которые мешают полноценно развиваться ресурсу, приходятся именно на период создания.
Ошибки на ранних этапах, обычно, являются фундаментальными и очень сложны в исправлении. Поэтому, сегодня мы уделим им особое внимание.
Сразу разделим нашу статью на 3 глобальные блока: «Этап проектирования», «Этап создания» и «Готовый сайт».
Ошибки на этапе проектирования сайта
К данному виду ошибок относятся те, которые связаны со сбором семантического ядра, созданием структуры, прототипированием, а также другой аналитической работой. Недоработки на этом этапе могут серьезно повлиять на будущее вашего сайта.
1. Некорректный сбор семантического ядра
От того, как собрано семантическое ядро, будет зависеть структура сайта, наполнение и собственно сама внутренняя оптимизация. Это основа основ. Именно поэтому, данному этапу необходимо уделить особое внимание.
Нужно понимать, что семантика это прямое отражение покупательского спроса, потребности клиентов. Халатное отношение к ее сбору приведет к появлению серьезных и даже фатальных проблем в продвижении. Вот лишь часть из них:
Недостаточная проработка глобальных направлений спроса;
Недостаточная проработка спроса внутри направления;
Пересечение и дублирование информации внутри сайта;
Привлечение нерелевантной аудитории;
«Захват» других областей рынка.
Все эти ошибки рано или поздно приведут к потере поискового трафика, сил, времени и денег. Мы уже ранее рассказывали о том, как правильно собирается семантическое ядро. Советуем ознакомиться с данным материалом.
2. Неправильное создание структуры
Наполнение сайта по принципу «разместим там, где будет место», является грубой ошибкой, исправить которую впоследствии будет крайне проблематично. Структура должна создаваться на этапе проектирования с учетом спроса, приоритетных направлений, сезонности, дальнейшего развития и других факторов. В противном случае, Вы столкнетесь с целым рядом сложностей, таких как:
Ограничения в дальнейшем развитии сайта;
Некорректное распределение ключевых слов;
Неправильное распределение «веса» внутри сайта;
Избыточное количество уровней вложенности;
Проблемы с навигацией и юзабилити;
Проблемы с индексацией сайта.
3. Неверное распределение ключевых слов
С точки зрения продвижения, каждая страница сайта должна быть оптимизирована под один или несколько похожих по смыслу ключевых слов. Решать к какому разделу будет отнесен тот или иной ключевик нужно не во время заполнения сайта, а еще на этапе его проектирования. Делается это для того, чтобы избежать логических ошибок и пересечений.
Если ключевые слова будут распределены неверно, Вы столкнетесь с такими сложностями, как:
Низкая конверсия;
Снижение шансов попадания в ТОП;
Путаница в выборе канонической страницы;
Присутствие в поиске не соответствующих посадочных страниц.
О том, как правильно распределить ключевые слова по сайту мы уже писали ранее.
4. Непродуманные прототипы страниц
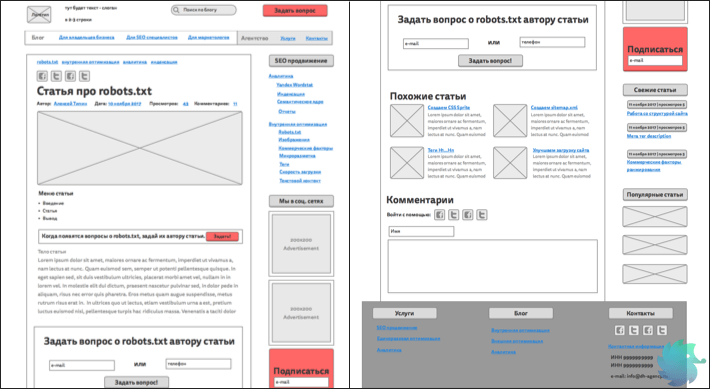
Перед тем, как приступить к отрисовке дизайна, добросовестные разработчики всегда создают прототипы страниц. Однако, в преимущественном большинстве случаев, они делаются для дизайнера и никак не учитывают требования SEO. С точки зрения поискового продвижения это некорректно.
То, что расположено на странице играет для SEO не менее важную роль, чем сам текстовой контент. Очень важно учитывать коммерческие и поведенческие факторы, продающие элементы и юзабилити. Если не заложить этого в прототипы перед отрисовкой дизайна, дорабатывать уже готовый сайт будет проблематично.
Ниже представлен пример прототипа для информационного ресурса, который учитывает не только дизайн, но и требования поискового маркетинга.

Ошибки на этапе создания сайта
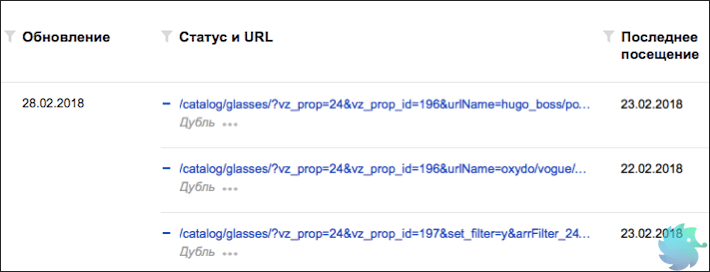
1. Наличие дублей страниц
Одна из основных проблем возникающих в процессе индексации сайта — наличие дублей URL. Речь идет о ситуации, когда одна и та же страница доступна по двум или более адресам. С точки зрения продвижения это некорректно, так как роботу приходится скачивать несколько раз один и тот же контент, на что уходит драгоценное время.
Бороться с дублями, которые уже попали в индекс, достаточно проблематично, поэтому лучше исключить их на этапе создания сайта. Сделать это можно двумя способами.
Исключить появление. Большая часть дублей бесполезна и никак не влияет на работу сайта. К примеру, у ряда CMS, страницы по умолчанию могут быть доступны как по адресу example.ru/page.html, так и по адресу example.ru/page. Исправляется это путем настройки системы управления контентом.
Сразу запретить индексацию. Если избежать появление дублей невозможно, к примеру, в случае с параметрами в карточке товара, нужно сразу исключить подобные URL при помощи масок в файле robots.txt.

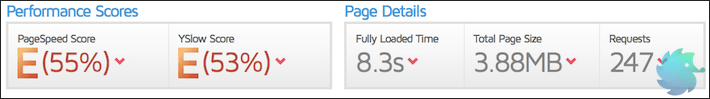
2. Низкая скорость загрузки сайта
Поисковые системы учитывают скорость загрузки сайта. Это далеко не самый основной фактор ранжирования, но от этого не менее важный.
Имея низкие показатели загрузки, Вы рискуете потерять существенную долю поискового трафика, так как по ряду запросов будите пессимизированы в выдаче.

Существует множество online инструментов способных проверить показатели загрузки Вашего ресурса. Один из них — https://gtmetrix.com. Довольно популярный сервис, который показывает не только ошибки, но и предлагает решения.
Прежде чем перейти к проверке убедитесь, что:
Все графические элементы дизайна и фото сжаты без потери качества;
Фактический размер изображений соответствует отображаемому на сайте;
Фотогалерея имеет миниатюры, а не сжимает большие изображения при помощи CSS;
Изображения небольшого размера объединены в CSS Sprite;
Видимые элементы сайта загружаются в первую очередь;
Все скрипты и каскадные таблицы стилей подгружаются минимальное количество раз;
Весь код, который подгружается, действительно используется;
Если все вышеперечисленное уже сделано, смело пользуйтесь gtmetrix и улучшайте свои показатели.
3. Некорректный вывод текстового контента
Некорректный вывод текстового контента является одной из самых распространенных проблем у сайтов с уникальным авторским дизайном. Мы ничего не имеем против необычных решений, но обращаем внимание, что они не должны влиять на корректность отображения текста. Необходимо найти компромисс между практическим применением и внешним видом.
Рассмотрим конкретные ошибки.
Весь текст (большая его часть) скрыты, и отображаются только после определенных действий пользователя;
Вывод текста осуществляется при помощи JS или других технологий, которые не позволяют загрузить его роботу;
Текст разбит на множество скрытых вкладок и элементов;
Текст представлен в виде графического изображения или анимации.
Ошибки на существующем сайте
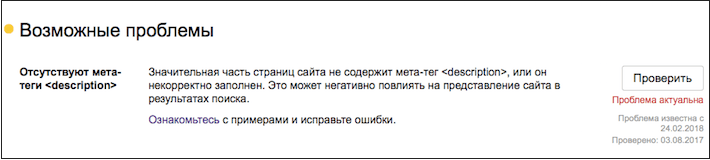
1. Отсутствие meta тегов и заголовков
Полное отсутствие meta тегов и заголовков снижает эффективность поискового продвижения практически до нуля. Чтобы полноценно участвовать в поиске, каждая страница в обязательном порядке должна иметь:
Если <title></title>, обычно, заполняется CMS по умолчанию (к примеру, из первых строк текста или заголовка), то с description и другими тегами дела обстоят хуже. Их может не быть совсем.
Для проверки ошибок, в первую очередь, стоит обратиться к Яндекс Вебмастеру. В разделе «Диагностика сайта» показываются самые актуальные проблемы, в том числе отсутствие title и description.

Кроме этого, проверку возможно сделать вручную просто открыв исходный код сайта через браузер. Такой вариант подходит только для небольших сайтов. В случае с Интернет-магазинами и крупными проектами лучше использовать сервисы, вроде www.screamingfrog.co.uk. Это попросту сэкономит Ваше время и уменьшит шансы что-то пропустить.
2. Некорректные meta теги и заголовки
В отличии от ошибки описанной пунктом ранее, определить некорректно прописанные meta теги куда сложнее. В данном случае Яндекс Вебмастер и различного рода сервисы не помогут. Проблема распознается только вручную, путем подробного анализа и сопоставления имеющихся тегов с семантическим ядром.
Основные требования, которые должны быть соблюдены.
<title></title> — Должен содержать высокочастотный запрос (в рамках данной страницы). Быть легко читаемым и привлекающим внимание; (Подробные требования)
<meta name=»description» content=»»> — Должен содержать как высокочастотные, так и низкочастотные запросы (в рамках данной страницы). Полноценно описывать содержимое и быть полезным для пользователя. (Подробные требования)
<h2></h2> — Должен содержать высокочастотный запрос и кратко описывать суть статьи. Обязательно пишется для человека. (Подробные требования)
<h3>…</h6> — Должны содержать менее частотные запросы и описывать суть оглавляемого отрывка текста. (Подробные требования)
Ни в одном из вариантов не допустим поисковый СПАМ, то есть, излишнее вхождение ключевых слов или другие попытки повлиять на поисковую систему.
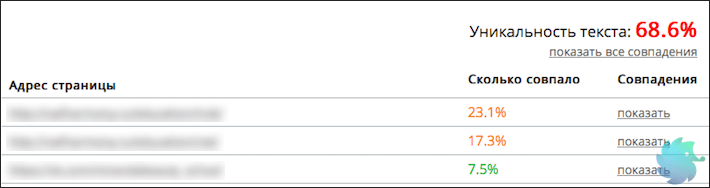
3. Неуникальный текстовой контент
Текстовой контент всегда являлся основным фактором ранжирования. В процессе развития поисковых систем к нему предъявлялись различные требования, но основа оставалась неизменной — текст должен быть уникальным. Сегодня это актуально как никогда.
Для проверки уникальности существует множество инструментов, таких как https://content-watch.ru/text/. Процедура простая.
Добавляем статью;
В поле «Игнорировать» прописываем доменное имя нашего сайта;
Нажимаем «Проверить».
Показатель более 90% является нормой для большинства сайтов. Если уникальность менее 70%, то стоит задуматься о доработке статьи. Исключение составляют сложные технические тексты и карточки товаров, где добиться уникальности в 90% практически невозможно.

Ранее у нас уже была статья об анализе текстового контента. Советуем ознакомиться с ней.
Если Вы столкнулись с тем, что текстовой материал имеет низкую уникальность, советуем переписать статью заново, а не искать совпадающие отрывки и переформулировать их.
4. Бесполезный текстовой контент
Сегодня, для того, чтобы статья попала в ТОП, одной уникальности уже недостаточно. Материал должен быть полезным, актуальным, легко читаемым и полностью раскрывать освещаемую тему. Уже прошел не один год с момента, как поисковые системы научились отделять дешевый рерайт, от качественного копирайта. Но, к сожалению, до сих пор, множество коммерческих сайтов имеют массу никому ненужного текстового контента.
Чтобы определить, действительно ли статья полезна и интересна пользователю, придется работать с каждым материалом в отдельности. Вот основные вопросы, которыми Вы должны задаться перед тем, как приступить к написанию или анализу текста:
Для кого пишется статья?;
Какую проблему она решает?/На какой вопрос дает ответ?;
В чем отличие Вашей статьи от материалов конкурентов?
Полностью ли освещена тема?
Легко ли преподнесен материал?
- Есть ли признаки поискового СПАМа?
Каждая статья внутри сайта должна быть уникальна в своем роде и не пересекаться по смыслу с другими. Старайтесь как можно подробнее раскрывать тему. Пишите то, что действительно важно людям. Только полезный контент позволит занимать ТОПовые позиции.
5. Неправильная перелинковка
Внутренняя перелинковка нужна как пользователям так и поисковым системам. Первым она позволяет без труда серфить сайт и находить нужные материалы, вторым корректно индексировать и понимать распределение веса.
Перелинковка должна представлять из себя не хаотичный набор ссылок, а продуманную, основанную на спросе структуру. Ошибки приведут к некорректной индексации и негативным поведенческим факторам.
Правильная перелинковка должна отвечать ряду условий.
- На каждую страницу, которая имеется на сайте, должна быть ссылка. «Острова», на которые можно попасть только введя прямой адрес, недопустимы;
- Основные разделы должны быть доступны из сквозного меню;
- Всегда должна быть возможность вернуться на уровень выше;
- Не должно быть циклических ссылок. То есть, страниц, которые ссылаются сами на себя;
- Перелинковка не должна вводить пользователя в заблуждение;
Основная карта ссылок должна делаться еще на этапе проектирования, а в процессе заполнения сайта только дополняться.
6. Технические настройки
Помимо всего вышеперечисленного, существуют еще обязательные технические настройки, без которых поисковый робот не сможет корректно индексировать Ваш сайт.
Убедитесь, что все страницы сайта имеют корректные ответы сервера. (Подробнее о 404, 301, 302)
Проверьте правильность настройки файла robots.txt. (Подробнее…)
Создайте техническую карту сайта sitemap.xml (Подробнее…)
Корректно присвойте сайту регион (Подробнее…)
Переведите сайт на https (Подробнее…)
Сделайте для товаров микроразметку (Подробнее…)