10 самых простых и частых ошибок на сайтах / Habr
«Почему мой сайт не продаёт?» — ответ на этот вопрос может быть очень простым, стоит лишь взглянуть на свой сайт глазами «новичка».Когда владелец сайта ежедневно взаимодействует со своим информационным ресурсом, он привыкает к навигации и с легкостью находит информацию. Недостатки и огрехи в юзабилити становятся незаметны или кажутся столь незначительными, что «все не до этого». Но как быть новому пользователю? Сориентироваться, порой, не то что сложно – невозможно! Особенно если владелец сайта не сумел найти баланс между информативностью (ведь всё так важно и обо всем нужно рассказать на страницах сайта), его навигацией и элементами юзабилити. В итоге на интернет-ресурсе «ногу сломать» можно.
У вас на сайте всё хорошо? Точно? Откройте свой сайт, пройдитесь по пунктам и проверьте себя.
Первая ошибка. Логотип на сайте изображен слишком мелко или «теряется» в общей массе элементов
Логотип должен говорить пользователю: «ты пришел по правильному адресу! Ты нашёл, что искал!» Каждый знает, на чем специализируется «Газпром», а чем занимаетесь вы? В шапке сайта, рядом с логотипом стоит расположить и краткое описание деятельности компании. Представьтесь, когда пользователь «заходит к вам». Это признак хорошего тона.
Пример: чем занимается компания, чей сайт представлен на скришоте? Напишите в комментарии свои догадки, только, чур, не гуглить.
Вторая ошибка. Логотип по клику не переводит пользователя на главную страницу сайта
Чтобы посетитель сайта мог вернуться на главную страницу, сделайте логотип кнопкой возврата. Это уже условный рефлекс большинства пользователей. Потому не обманывайте их ожидания.
Третья ошибка. Телефон и контакты сложно найти
Если пользователь сразу не находит контактную информацию, как он с вами свяжется? Номер телефона компании с кодом города нужно расположить на видном месте, в ожидаемом для пользователя месте – обычно это верхний правый угол. Желательно обозначить и часы работы.
Если специфика вашей работы подразумевает, что клиент может звонить, чтобы уточнить/ записаться/ забронировать/ задать вопросы, сделайте так, чтобы номер телефона всегда был перед его глазами, где бы пользователь ни находился. Самое простое решение – зафиксировать шапку сайта.
Еще один признак хорошего тона – указание альтернативного способа связи в разделе «Контакты» – это может быть электронная почта, мессенджер, номер телефона call-центра и т.д…
Не перестарайтесь в стремлении «зацепить» клиента на старые добрые скрипты «Мы вам перезвоним» или «Не нашли, что искали – мы вам перезвоним». Сделайте лучше так, чтобы пользователь сам смог найти то, зачем пришел и как с вами связаться, а не нервничал, кликая каждые 15 секунд на всплывающее окно обратной связи.
Четвертая ошибка. «На деревню дедушке»
На скриншоте, представленном ниже, указан телефон без кода города. Встречается и такое. Указывайте принадлежность к городу, если работаете в определенном регионе, либо дайте понять, что работаете по России. Пользователи не любят гадать и «догугливать».
Пятая ошибка. Перегруженное меню
Золотое правило «3-5, максимум 7» (кол-во элементов, которые человек в состоянии воспринимать одновременно) – говорит о том, что и на сайте не нужно перегружать меню и навигацию по услугам. Даже если вам очень хочется показать весь ассортимент. Облегчите клиенту выбор, быстро сориентируйте его по основным направлениям, объединяя элементы в группы.
Сделайте 3-5 основных разделов меню, внутри каждое тоже можете разбить на 3-5-7 элементов подменю. Отдельные опции покажите уже на страницах описания товара/услуги.
Шестая ошибка. «Корзину» днем с огнем не сыщешь
Требование относится по больше части к интернет-магазинам. Часто, очень часто бывают казусы с корзинами. У одного клиента была такая верстка, что в некоторых браузерах кнопка «Добавить товар в корзину» выпадала за пределы экрана.У другого после добавления товара с экрана пропадала кнопка для перехода в корзину. Исправили ошибку – продажи пошли. А как же.
Были случаи, когда кнопка «Корзина» располагалась не в шапке – в привычном для глаза месте, а в правом или левом блоке, между новостями и рекламным баннером.
Недавно столкнулись с такой же проблемой при заказе на OZON.ru. Квест: купить книгу. Описание книги есть, отзывы, рейтинг, наличие, характеристики, другие рекомендуемые товары. Прокручиваем страницу вверх и вниз: как добавить в корзину – непонятно! Кнопка должна быть рядом с ценой – это логично: посмотрел товар, увидел цену, принял решение, положил в корзину.
Кнопку нашли, вот она, зафиксированная по нижней кромке, не прокручивается вместе с текстом, воспринимается как рамка. А при скроллинге вверх перекрывается панелью навигации.
Даже у крупных интернет-магазинов есть такие же проблемы.
Седьмая ошибка. Слишком много полей в окне оформления заказа
Запрашивайте у пользователя только самую необходимую информацию, иначе его терпения может не хватить.
Выделяйте обязательные к заполнению поля, не заставляйте долго думать. Дополните форму подсказками. Пользователь отправил заявку – должен увидеть либо просьбу заполнить корректно, если что-то пошло не так, либо подтверждение, что все получилось. Например, «Благодарим за сделанный заказ! В ближайшее время с Вами свяжется наш менеджер».
Восьмая ошибка. 404. Битые ссылки, или «ссылки в никуда»
Они периодически встречаются каждому пользователю всемирной паутины при переходе на сайты. Наверняка «ошибку 404» видел каждый.
С точки зрения поисковой оптимизации, пустые страницы – зло, их необходимо скрывать от индексации, как и дубли. Наличие подобных ссылок может негативно сказываться на позициях сайта в выдаче Яндекса и Google, а также вызывать неудобство простого пользователя.
Девятая ошибка. Слишком долго, чтобы ждать
В одной из предыдущих статей мы подробно разбирали показатели скорости загрузки страниц сайта. По данным Kissmetrics, почти половина пользователей ожидают, что сайт загрузится максимум через две секунды. Если же сайт не загружается в течение трех секунд, с него уходят. В общей сложности 79% онлайн-покупателей, столкнувшись с медленной загрузкой сайта, не вернутся на него никогда, и около 40% расскажут друзьям о негативном опыте покупок в интернете. Именно поэтому за скоростью загрузки сайта нужно следить постоянно и предпринимать регулярные меры для улучшения данного показателя.
Десятая ошибка. Сайт некорректно отображается с мобильного устройства
Ваш сайт должен корректно отображаться как в десктопной, так и в мобильной версии.
Для решения вопроса адаптации сайта под все виды устройств существует два подхода:
• Создание отдельной версии сайта, которая корректно отображается на мобильном устройстве
• Создание сайта с так называемой адаптивной версткой, которая подстраивается под любой размер экрана.
Почему это так актуально? И отговорка «сколько лет жили без мобильной версии» больше не «прокатит»?
- Более 50% покупателей ищут товары и услуги в интернете с мобильных устройств. И эта цифра очень быстро увеличивается. Google предупреждает, что сайты, которые не имеют мобильной версии, будут очень низко ранжироваться в результатах поиска с мобильных устройств. Соответственно, если у вас нет мобильной версии сайта, найти вас пользователю будет весьма затруднительно.
- Более 40% пользователей заявили, что уйдут на другой сайт, он текущий «криво» отображается в мобильной версии. И опять же, их доля уверенно растет. Для бизнеса это значит, что вниманием покупателя завладеет тот продавец, чей сайт удобен на любом устройстве.
- Смартфон позволяет пользователю сразу сделать звонок по указанному на сайте номеру телефона (если на сайте реализована функция click-to-call). Таким образом, вы становитесь гораздо ближе к потенциальному покупателю.
- В тренде мобильная реклама. Если у вас нет мобильного сайта, то ее эффективность будет катастрофически низкой.
- И последнее. Если у ваших конкурентов еще нет мобильной версии сайта, то у вас есть отличная возможность создать мощное конкурентное преимущество и получить тех клиентов, которые покидают устаревшие сайты ваших противников. А если у конкурентов уже есть мобильные сайты? Вы просто «дарите» им своих клиентов, предпочитающих мобильные устройства.
В конкурентной борьбе побеждает тот, чей сайт дружелюбнее, доступнее и удобнее клиенту. Учитесь смотреть на свой сайт глазами покупателя.
Как проверить сайт на ошибки в коде и нужно ли их удалять
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.

После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.

Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla

https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome

https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera

После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
Яндекс:


Google:


ОАО «РЖД»:


Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
Как проверить сайт на технические ошибки онлайн
Рассказываю, как бесплатно проверить свой сайт на технические ошибки и получить подробные инструкции по их устранению.

Технические ошибки на сайте, слабая внутренняя оптимизация, плохое юзабилити, медленная загрузка могут сильно влиять на его позиции в поисковой выдаче. Это часто приводит к тому, что сайт никак не может подняться по целевым запросам и застревает где-то на последних страницах выдачи. Или, наоборот, висит на какой-нибудь одиннадцатой строчке и ему не хватает минимальной оптимизации, чтобы выйти на первую страницу.
Провести самостоятельно аудит и исправить ошибки, которые препятствуют продвижению, под силу далеко не каждому. Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Сервис называется Sitechecker.pro. Добавьте сразу в закладки, чтобы не потерять.
Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
Инструмент состоит из 2 частей.
- Sitechecker
Бесплатный SEO анализ сайта онлайн. - Sitechecker Crawler
Краулер сайтов для поиска и устранения технических SEO ошибок.
Такая комбинация помогает быстро выявлять проблемные страницы на сайтах, и точечно доводить их до идеала с технической точки зрения.
Sitechecker проверяет на технические ошибки одну конкретную страницу, а Sitechecker Crawler проверяет все страницы сайта. Данные по сайту внутри краулера дают возможность изучить значение конкретной страницы в масштабе всего сайта, оценить их связь между собой и увидеть ошибки.
Остановимся на каждом из них подробнее.
1. Sitechecker
Удобный анализ и мониторинг SEO параметров сайта.
Основные возможности Sitechecker
- Подробный аудит
Оценка 156-ти параметров сайта на одной странице - Подсказки «Как устранить»
Детальные пояснения по решению всех выявленных ошибок на сайте - Высокая скорость
Среднее время проверки сайта составляет 7 секунд - Абсолютно бесплатный
Бесплатное использование вне зависимости от количества проверок
Параметры проверки
Оптимизация контента
- Основные параметры (статус-код HTTP, размер)
- Title проверка
- Description проверка
- Google сниппет
- h2-H6 проверка (количество, длина, соответствие title, количество всех тегов)
- Проверка контента (длина контента, соотношение контента к коду)
Изображения
- Favicon
- Изображения
Поисковая оптимизация
- Проверка канонических ссылок
- Проверка альтернативных ссылок
- Пагинация (теги пагинаций)
- Индексирование поисковыми системами (мeta-теги, x-robots теги, robots.txt, noindex тег)
- Уязвимость URL (регистр символов, длина URL, произвольные параметры, переадресация протокола, скрытые ссылки, редирект c www, веб-страница 404, редирект c index)
- Проверка маскировки (Google, Yandex)
Внешние и внутренние ссылки
- Внешние ссылки
- Внутренняя перелинковка сайта
- Внутренние страницы
Скорость веб-страницы
- Мобильный предпросмотр
- Удобство работы (mobile)
- Удобство работы (desktop)
Результаты проверки выглядят примерно таким образом.

Как видно из отчета, оценка главной страницы моего сайта составила всего 47 из 100. Мне ещё есть над чем работать. И начать видимо придётся с двух критических ошибок: уменьшить длину заголовка h2 до рекомендованных 70 символов и оптимизировать изображения на десктопной версии сайта.
Для пользователей браузера Google Chrome есть приятный бонус в виде простого и эффективного расширения Sitechecker, которое в один клик запускает проверку любой страницы.
Установить расширение2. Sitechecker Crawler
Проверка всех страниц сайта на технические SEO ошибки.
Основные возможности Sitechecker Crawler
- Удобная фильтрация и сортировка
Фильтрация страниц по отдельным техническим ошибкам - Все ошибки в одном месте
Проверяйте на ошибки все страницы сайта в одном месте - 7 минут на 1 сайт
Получите сообщение об окончании краулинга сайта всего через 7 минут - 1 000 URL для краулинга бесплатно
Проверьте 1 домен и 1 000 URL абсолютно бесплатно
Как пользоваться краулером
- Добавьте домен сайта в Sitechecker Crawler.
- По завершению краулинга на вашу электронную почту придёт уведомление.
- Проверьте полученные результаты. Определите самые опасные ошибки и исправьте их первыми.
- Уделите особое внимание ключевым страницам сайта.
Страница отчета работы краулера выглядит таким образом.

Как видим, краулер обошел ровно 1 000 страниц, доступных на бесплатном тарифе. Кликнув по All crawled URLs попадём в список этих страниц.

Можно посмотреть все страницы, которые отдают статус, отличный от 200.

Очень удобно, что основные мета теги всех страниц видны прямо в списке.

Можно проверить правильность заполнения анкоров с внутренних ссылок на ключевые страницы сайта, а также провести аудит исходящих ссылок.

Можно проверить распределение веса каждой страницы сайта по формуле Google PageRank, удалить из индекса ненужные страницы и оптимизировать внутреннюю перелинковку.

В общем, мне есть над чем поработать. Уверен, у вас тоже появится пища для размышлений.
В заключение
Безусловно, сервис будет полезен владельцам сайтов, вебмастерам, интернет-маркетологам и другим специалистам, чья деятельность так или иначе связана с настройкой, оптимизацией и продвижением интернет-ресурсов.
Огромным плюсом сервиса является наличие бесплатного тарифа, которого будет вполне достаточно для частного использования. Для коммерческого использования лучше подписаться на платные тарифы, разумеется. Они поддерживают до 100 активных сайтов со 100 000 страниц, возможностью экспорта в CSV и генерации отчетов в PDF. В скором времени должны появиться брендированные PDF отчеты.
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
как найти ошибки в HTML и CSS
Как проверить CSS и HTML-код на валидность и зачем это нужно.
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
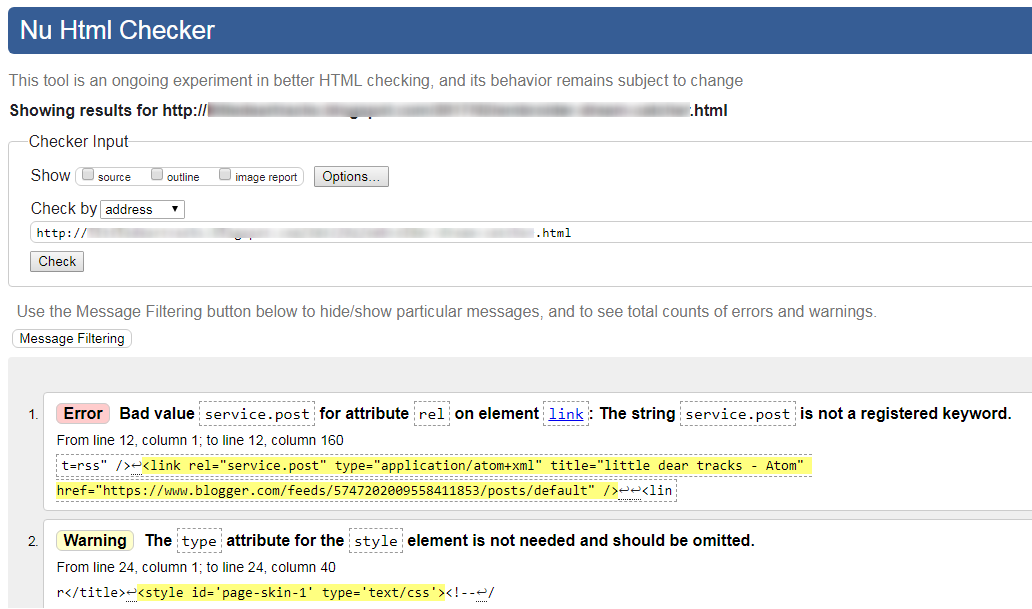
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
 Фрагмент примера проверки
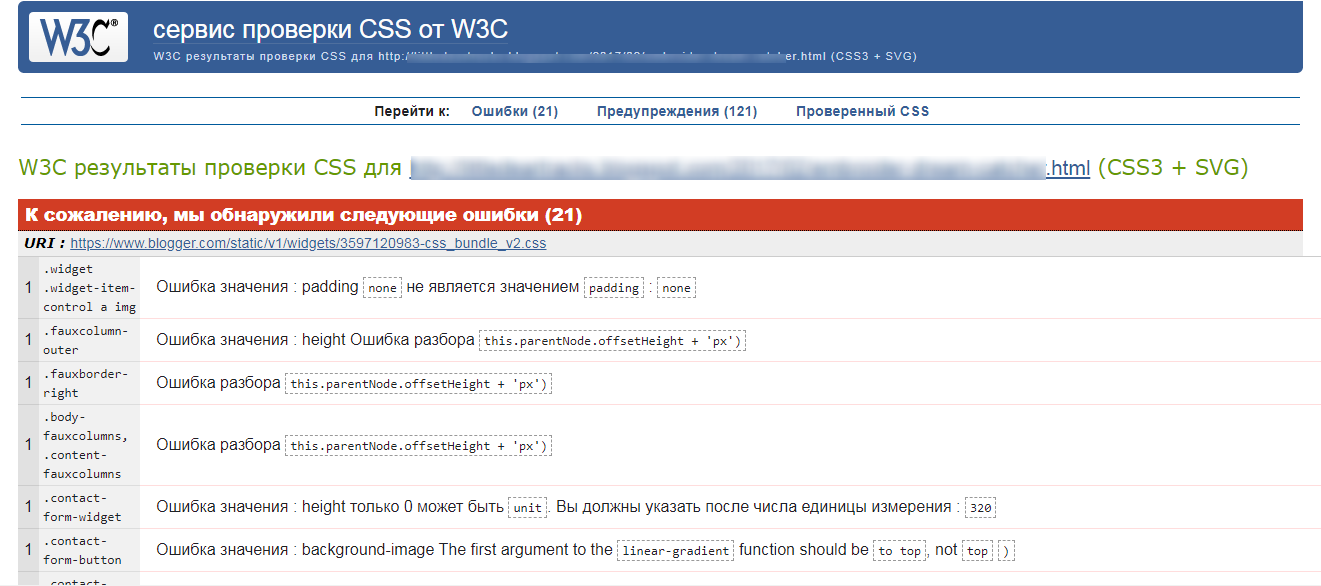
Фрагмент примера проверкиВалидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
 Проверка CSS
Проверка CSSЕсли вам неудобно воспринимать цветные блоки с ошибками, есть валидатор HTML с оформлением поспокойнее:
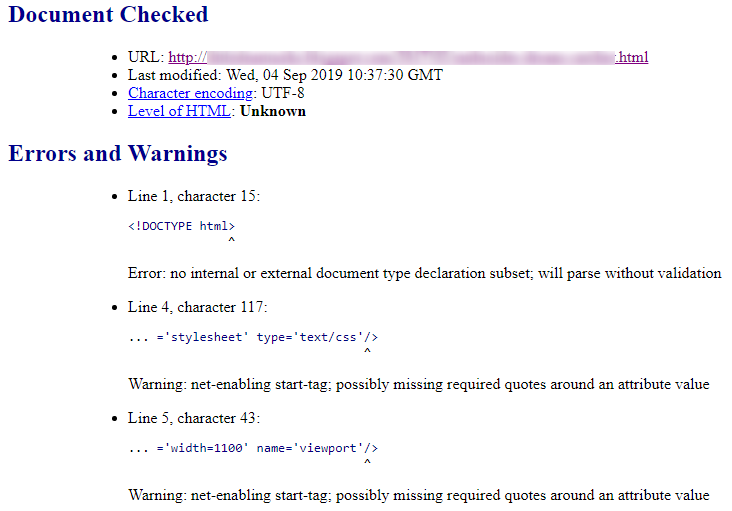
WDG HTML Validator
Англоязычный инструмент для проверки валидации. Нужно ввести адрес страницы, загрузить файл с кодом или вставить код в поле ввода и нажать старт проверки. Есть возможность проверки всего сайта или пакета ссылок.
Сервис быстро выводит результаты, ошибки собраны в список, строки и символы отмечены, так что найти места для исправлений будет просто.
 Фрагмент проверки
Фрагмент проверкиПроверить HTML можно с помощью браузерных плагинов, к примеру, Web-developer или HTML Validation Bookmarklet для Google Chrome, Firebug для Firefox или HTML Validator для обоих браузеров, Validator или W3C Markup Validation Service для Opera.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
▲Проверка сайта на ошибки. Техническая оптимизация сайта для SEO
Содержание
1. Проверка ошибок в коде сайта
2. Проверка стабильности работы сайта
3. Проверка отображения сайта на различных устройствах
4. Возможности Google и Яндекс вебмастер
5. Проверка контента сайта
6. Программы для проверки сайта на ошибки
Техническая оптимизация сайта с каждым годом играет все более важную роль в поисковой оптимизации. Исправление ошибок на сайте может обеспечить вам значительный прирост позиций, практически без заметных вливаний денежных средств. Ну а если учесть, что влияние ссылочного фактора постоянно снижается, то проверка сайта на ошибки и их исправление просто необходимо. На самом деле для работы с сайтами существует огромное количество онлайн сервисов, я предлагаю рассмотреть те, которые крайне важны для SEO.
1. Проверка ошибок в коде сайта
Для проверки ошибок в коде сайта можно использовать сервис http://validator.w3.org/. Данный сервис позволяет проверять страницы сайтов, просто скопированные куски кода, а также загруженные файлы. Поисковая система Яндекс, например, рекомендует вебмастерам и разработчикам проверять свои сайты именно в этом сервисе. Сайт не содержащий грубых ошибок будет правильнее восприниматься всеми браузерами. Также не стоит забывать про оптимизацию кода на сайте. Оптимизированный код сайта обеспечит:
- быструю скорость загрузки сайта,
- хорошую индексацию сайта поисковыми системами,
- повышение видимости сайта в поиске.
Правильное оформление мета тегов сайта, также поможет избежать проблем для SEO и обеспечит правильную индексацию сайта.
Дополнительным инструментом для проверки ошибок в коде сайта послужит CSS валидатор (http://jigsaw.w3.org/css-validator/). Поскольку поисковые системы сегодня индексируют и скрипты и стили, крайне важно, чтобы файлы .css содержали как можно меньше ошибок.
Еще сервисы для поиска технических ошибок
Продолжаем рассматривать сервисы, которые помогают исправить технические ошибки сайта.
Для того, чтобы проверить коды ответа сервера, настройку редиректов, заголовок Last-Modified используем данный сервис — http://www.rexswain.com/httpview.html.
А вот еще один сервис http://urivalet.com/, который имеет более широкий функционал. Он также позволяет проверить коды ответа сервера, просчитывает скорость загрузки страницы, получить данные о внутренних и внешних ссылках страницы. Еще сайт urivalet.com позволяет просмотреть страницу глазами поискового робота.
2. Стабильность работы сайта
Если ваш сайт работает с большими объемами трафика ежедневно, то обязательно необходимо проверить насколько ваш сервер устойчив к внезапному наплыву посетителей. Поможет вам в этом сервис https://loadimpact.com/. При прохождении теста, на ваш сервер будут посылаться запросы с нарастающей частотой. В конце эксперимента вы получите график, в котором будет показано 2 шкалы: шкала с запросами к вашему сайту и шкала со скоростью его загрузки. Если сайт при этом работает нестабильно, то возможно вас стоит задуматься о замене хостинг провайдера.
3. Проверка отображения сайта на мобильных устройствах
В эру развития мобильных устройств, адаптивность сайта под разные устройства является важной составляющей технической оптимизации. Адаптивность важна как для пользователей, так и для поисковых систем, которые даже готовы повысить ранжирование таких сайтов.
Проверка адаптивности сайта в Google — https://www.google.com/webmasters/tools/mobile-friendly/.
Детальный валидатор, указывающий на ошибки вашей адаптивной версии — http://validator.w3.org/mobile/.
Сервис-эмулятором просмотра сайта с различных мобильных устройств – http://www.mobilephoneemulator.com/.
4. Анализ сайта на ошибки в Google и Яндекс Вебмастер
Сами поисковые системы заинтересованы в том, чтобы сайты содержали как можно меньше ошибок, поэтому они встроили в инструмент для вебмастеров много функций позволяющих обнаружить ошибки на сайте. Рассмотрим коротко функционал Google Webmaster Tool:
1. Информирование о появлении ошибок на сайте, либо о применении санкций.
2. Возможность настроить отображение сайта в поиске: миркоразметка, HTML.
3. Данные о внешних и внутренних ссылка сайта.
4. Сервис предоставляет данные о видимости сайта в поиске: показы, клики, CTR.
5. Сервис показывает информацию о количестве проиндексированных страниц сайта.
6. Возможность просмотра страницы как Google bot, настроить сканирование сайта при помощи файлов: robots.txt и sitemap.xml.
7. Проверка и оповещение о наличии на сайте вирусов.
Панель для вебмастеров от Яндекс содержит фактически точно такой же функционал, поэтому не вижу смысла отдельно рассматривать и его.
5. Проверка контента сайта
Для поисковой оптимизации крайне важно иметь на сайте качественный и уникальный контент. Если созданием контента занимались не вы, то крайне желательно пред началом продвижения сайта проверить контент на уникальность, на наличие ошибок, тошному и т.д.
Анализ страниц сайта на наличие орфографических ошибок
Проверить страницы сайта на содержание в них орфографических ошибок поможет инструмент из панели вебмастеров Яндекс — https://webmaster.yandex.ua/spellcheck.xml
Подобный инструмент есть также на сайте студии Артемия Лебедева — http://www.artlebedev.ru/tools/orfograf/.
Не стоит упускать из виду проверку сайта на грамматические ошибки, потому что большое количество ошибок на сайте также плохо влияет на его ранжирование. ну и конечно же отношение пользователей к сайту с ошибками может быть также негативным.
Проверка уникальности текста
В SEO много говорят про уникальность текста. Проверить насколько уникален текст на странице вашего сайта можно здесь:
- http://www.content-watch.ru/
- http://advego.ru/plagiatus/
- http://www.etxt.ru/antiplagiat/
Уникальность текста это конечно замечательно, но не забываем, что пользователи любят не уникальный текст по версии проверочных сервисов, а уникальный текст в плане своей новизны, актуальности, полноты, содержащим уникальные картинки, видео, диаграммы и т.д.
6. Программы для анализа сайта на ошибки
Программа для поиска битых ссылок
Битая ссылка – такая, которая ведет на несуществующую страницу. И наличие на Вашем сайте таких ссылок чревато тем, что можно растерять всех посетителей. Поэтому нужно регулярно осуществлять поиск и удаление битых ссылок.
Мониторить сайт на наличие неработающих ссылок небольшого сайта можно и без помощи дополнительных программ, полагаясь только на свою внимательность. На больших же сайтах такая задача превращается в действительно трудоемкую вещь. В довесок к этому битые ссылки могут быть не только внутренними, а и внешними. Вы не можете быть уверенны на 100%, что внешний бэклинк будет жить вечно и не пропадет в один прекрасный день.
Xenu’s Link Sleuth
Для решение такой задачки в моем арсенале есть отличная программа Xenu’s Link Sleuth, которая абсолютно бесплатна, что очень приятно, замечу. Софт также весьма функционален, хотя изначально и задумывался только для поиска битых ссылок на сайте. Пользуются ею как начинающие вебмастера, так и опытные.
Xenu поможет в в поиске:
- битых ссылк;
- страниц с большим временем загрузки;
- страниц с неуникальными title;
- страниц с глубокой вложенностью;
- некачественной перелинковки;
- картинок без атрибута alt.
Интерфейс у нее простой и понятный. Прописываете URL и запускаете свой сайт на проверку. Данные можно упорядочить по каждому из столбцов.
Netpeak Spider
Netpeak Spider – это еще одна бесплатная программа в Ваш список. Она станет незаменимой для составления технического аудита сайта.
Что может Netpeak Spider?
- Найти битые ссылки.
- Отыскать неработающие редиректы.
- Обнаружить дубли по метатегам.
- Найти отсутствие заголовков.
- Просмотреть ссылки, ведущие на страницу или с нее.
- Проанализировать глубину вложенности.
Часто юзаю эту программу, так что рекомендую, как говорится. Интерфейс приятный и удобный. Так же удобно это все экспортировать в ексель с нужными данными.
Программа для анализа доноров Fast Trust
Каждый сеошник регулярно занимается анализом ссылочной массы сайта. Алгоритмы постоянно ужесточают свои требования к ссылочному профилю ресурса, анализ приходится делать тщательней, иногда используя и по несколько сервисов. Это рутинная работа и весьма трудоемкая. Fast Trust – десктопная програмка (платная), которая позволяет быстро проанализировать все ссылки Вашего ресурса и оценить их качество. Программа использует актуальные данные самых популярных сервисов и оценивает качество Ваших доноров. Все это красиво экспортируется в таблицу.
Отсюда Fast Trust берет свои данные
А вот так выглядит интерфейс программы.
Заключение
Техническая оптимизация сайта приносит хороший результат только в том случае, если все работы по поиску и исправлению ошибок делаются в комплексе. Поэтому постарайтесь не упустить мелкие детали при при выполнении работ.
Оцени пост!
Loading…Статьи по теме
- 17/08/2016 Как проверить сайт на наличие битых ссылок Как известно, позиции сайта очень сильно зависят от качества сайта. В свою очередь на качество сайта сильно […] Posted in Продвижение сайтов, Оптимизация сайта
- 09/01/2017 Итоги продвижения и развития блога в 2016 году Всем привет! 2016 год оказался очень успешным в плане развития блога. Именно в этом году я покорил 1000 […] Posted in Новости, Продвижение сайтов, Интернет бизнес, Веб-аналитика
- 18/08/2016 Google Phantom 4 По мнению зарубежных экспертов, не так давно, в конце июня, произошло значительное обновление одного из […] Posted in Новости, Продвижение сайтов, Оптимизация сайта
Типичные ошибки сайтов | Юзабилити
Постоянно наблюдаю на сайтах одни и те же ошибки, значительно затрудняющие продвижение сайтов в сети интернет. Ниже привожу список, надеюсь, это будет полезно владельцам ресурсов.
Файл содержит рекомендации для поисковых роботов по индексации сайта (подробнее о том, для чего используется данный файл, вы можете узнать на странице http://www.rambler.ru/doc/robots.shtml, например). Нередко нужно запретить индексацию каких-либо страниц или разделов на сайте, для этого и нужен файл. Однако часто файл попросту отсутствует на сервере, что порой приводит в очень неприятным последствиям. Например, к присутствию в базе поисковых систем страниц с результатами поиска по сайту.
Часто копии сайта лежат на нескольких доменах, в ряде случаев поисковые системы считают такие зеркала разными. Ситуацию могла бы исправить директива host в файле robots.txt (для Яндекса) и четкая прописка ссылок на внутренние страницы сайта, однако частенько вебмастера про это забывают. В итоге может возникнуть ситуация, когда одна поисковая система знает страницы одного зеркала, другая поисковая система знает о другом зеркале, а третья знает по чуть-чуть страниц одного сайта и чуть-чуть другого. Отмечу, что процесс “перезеркаливания” сайтов “обратно” порой может быть весьма продолжительным.
Бывает, что при попытке пользователей обратиться к несуществующим страницам сервер выдает им вместо 404-ой ошибки, код 200. Тем самым он дает понять поисковым роботам, что со страницей все в порядке и ее можно индексировать. Подобные страницы забивают индекс поисковых система, мешая корректной индексации сайта.
Подобные проблемы могут возникнуть и при некорректной работе с редиректами на сайтах. Пользователь обращается к какой-либо странице, его “перебрасывает” на другую (главную, например), однако сервер “забывает” выдать 301 ответ. В результате плодится множество дублей страниц, засоряется индекс поисковой системы.
Карта сайта не только позволяет пользователям легко ориентироваться по сайту, но и здорово улучшает индексацию сайта поисковыми системами, особенно, если структура сайта запутанна или сам сайт достаточно большой.
Существенно упростить использование сайта пользователями позволит внедрение на сайтах дополнительной навигации, так называемых “хлебных крошек”. Попадая по ссылке из поисковых систем на какую-либо внутренную страницу сайта, пользователь порой не имеет возможности перейти на уровень выше, просмотреть другие страницы из текущего раздела. “Хлебные крошки” как раз призваны упростить жизнь посетителям сайтов. Дополнительная навигация также упрощает поисковым роботам задачу правильной индексации сайта. В идеале структура дополнительной навигации должна быть такой:
Главная / Название раздела / Название подраздела / Название страницы
При такой структуре пользователь легко сможет определить, где конкретно он находится на сайте и как ему перейти на уровень выше. Поисковые роботы также смогут использовать “хлебные крошки” для построения правильного “дерева сайта”.
Часто можно встретить красивые сайты с пунктами меню, выполненными в форме картинки. Никто не спорит, смотрится это очень эффектно, но вот эффективно ли это? Текстовые пункты меню могли бы значительно улучшить внутреннее ссылочное ранжирование на сайте, а значит, повысить эффективность всего продвижения сайта.
Как проверить сайт на ошибки: исправить технические ошибки онлайн

Поисковые системы любят показывать только качественные ресурсы в своих выдачах. Если на сайте присутствуют технические ошибки, его позиции могут пострадать. Даже одна небольшая, незаметная для обычного пользователя недоработка может стать причиной пессимизации и плохого индексирования страниц. Чтобы сохранять валидность и исправность ресурса, необходимо регулярно проводить технический анализ. В этом помогут сервисы, которые позволяют проверить сайт на ошибки различного характера.
Проверка валидности кода
1. Markup Validator Service W3C.

Самый популярный сервис для проверки ошибок на сайте и оптимизации кода. Его даже рекомендует поисковая система Яндекс.
2. CSS Validation Service W3C.
Валидор CSS-кода от того же разработчика.
3. Rexswain.
Онлайн-сервис, позволяющий проверить код сайта на наличие ошибок. В частности, коды ответов сервера, редиректы, неотображаемые браузером элементы и т. д.
4. Urivalet.
Ещё один онлайн-сервис. Обладает более широким функционалом, чем предыдущий. Анализирует коды ответов сервера, скорость загрузки страниц, ссылочную массу. Показывает сайт глазами поискового робота.
Проверка ссылок
1. Online Broken Link Checker.

Онлайн-проверка ресурса на наличие битых ссылок.
2. W3C Link Checker.
Сервис проверки ссылок.
3. Web Link Validator.
Проверяет гиперссылки на сайте.
Проверка доступности ресурса
1. FAE Accessibility Test.
Простой онлайн-проект, позволяющий проверять доступность (параметр Accessibility) как всего веб-сайта в целом, так и отдельных страниц.
2. CSS Accessibility Analysis.
Проверка доступности CSS-элементов.
3. WAVE 3.0 Accessibility Evaluator.
Оценка доступности страниц сайта. Проверяет только одну страницу в бесплатной версии.
4. Site Valet 2.0.
Анализ доступности с полной проверкой следов и поддержкой XML.
Отображение сайта в разных браузерах
1. Browser Compatibility Test.
Проверяет отображение страниц в различных версиях браузеров Chrome, Mozilla, Opera, Safari и др. Позволяет исправить ошибки сайта, связанные с некорректным отображением на мобильных устройствах.
2. IE Net Renderer.
Проверка отображения сайта в различных версиях браузера Internet Explorer.
Проверка прав WHOIS
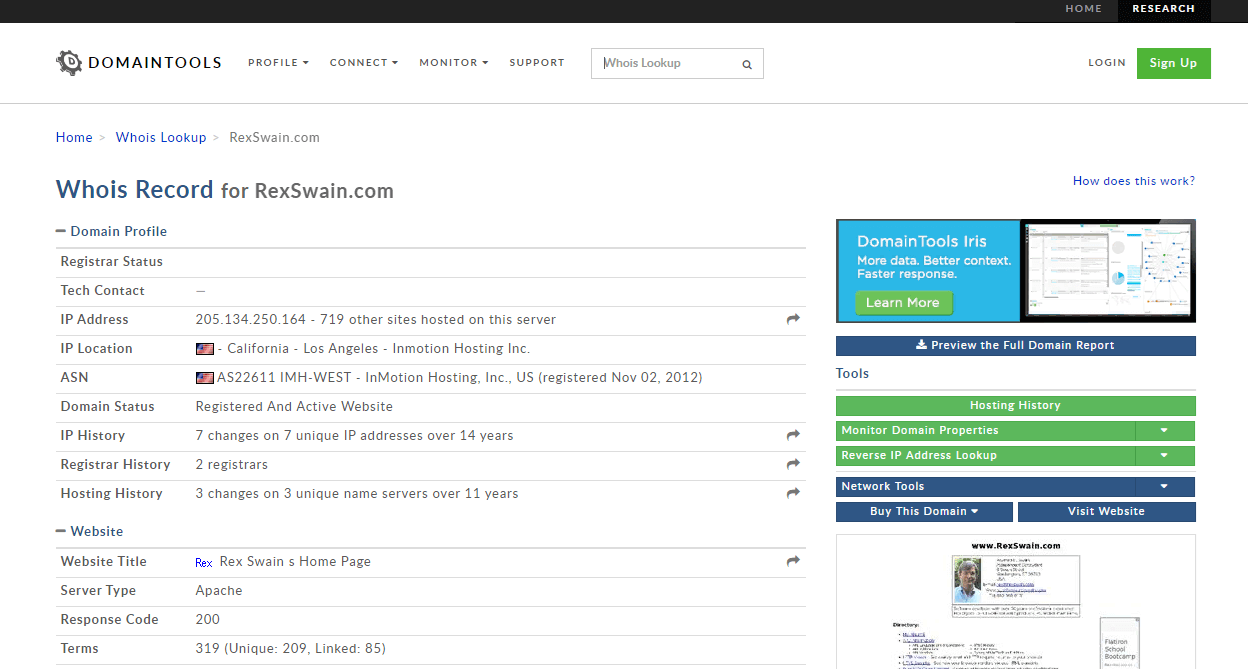
1. Domaintools Whois Lookup.

Быстрая и простая онлайн-проверка файла Whois.
2. Webconfs.com Whois Lookup.
Аналогичная проверка сайта от другого разработчика.
Другие проверки
1. Robots.txt checker by Motoricerca.

Позволяет проверить корректность заполнения файла robots.txt, обнаружить и устранить ошибки.
1. Juicy Studio Image Analyser.
Сервис позволяет проверить все изображения на странице в онлайн-режиме.
2. Juicy Studio Readability Test.
Анализирует уровень читаемости контента на указанной странице. Предоставляет лишь приблизительные данные.

