10 самых простых и частых ошибок на сайтах / Хабр
«Почему мой сайт не продаёт?» — ответ на этот вопрос может быть очень простым, стоит лишь взглянуть на свой сайт глазами «новичка».
Когда владелец сайта ежедневно взаимодействует со своим информационным ресурсом, он привыкает к навигации и с легкостью находит информацию. Недостатки и огрехи в юзабилити становятся незаметны или кажутся столь незначительными, что «все не до этого». Но как быть новому пользователю? Сориентироваться, порой, не то что сложно – невозможно! Особенно если владелец сайта не сумел найти баланс между информативностью (ведь всё так важно и обо всем нужно рассказать на страницах сайта), его навигацией и элементами юзабилити. В итоге на интернет-ресурсе «ногу сломать» можно.
У вас на сайте всё хорошо? Точно? Откройте свой сайт, пройдитесь по пунктам и проверьте себя.
Первая ошибка. Логотип на сайте изображен слишком мелко или «теряется» в общей массе элементов
Логотип должен говорить пользователю: «ты пришел по правильному адресу! Ты нашёл, что искал!» Каждый знает, на чем специализируется «Газпром», а чем занимаетесь вы? В шапке сайта, рядом с логотипом стоит расположить и краткое описание деятельности компании.
Пример: чем занимается компания, чей сайт представлен на скришоте? Напишите в комментарии свои догадки, только, чур, не гуглить.
Вторая ошибка. Логотип по клику не переводит пользователя на главную страницу сайта
Чтобы посетитель сайта мог вернуться на главную страницу, сделайте логотип кнопкой возврата. Это уже условный рефлекс большинства пользователей. Потому не обманывайте их ожидания.
Третья ошибка. Телефон и контакты сложно найти
Если пользователь сразу не находит контактную информацию, как он с вами свяжется? Номер телефона компании с кодом города нужно расположить на видном месте, в ожидаемом для пользователя месте – обычно это верхний правый угол. Желательно обозначить и часы работы.
Если специфика вашей работы подразумевает, что клиент может звонить, чтобы уточнить/ записаться/ забронировать/ задать вопросы, сделайте так, чтобы номер телефона всегда был перед его глазами, где бы пользователь ни находился. Самое простое решение – зафиксировать шапку сайта.
Самое простое решение – зафиксировать шапку сайта.
Еще один признак хорошего тона – указание альтернативного способа связи в разделе «Контакты» – это может быть электронная почта, мессенджер, номер телефона call-центра и т.д…
Не перестарайтесь в стремлении «зацепить» клиента на старые добрые скрипты «Мы вам перезвоним» или «Не нашли, что искали – мы вам перезвоним». Сделайте лучше так, чтобы пользователь сам смог найти то, зачем пришел и как с вами связаться, а не нервничал, кликая каждые 15 секунд на всплывающее окно обратной связи.
Четвертая ошибка. «На деревню дедушке»
На скриншоте, представленном ниже, указан телефон без кода города. Встречается и такое. Указывайте принадлежность к городу, если работаете в определенном регионе, либо дайте понять, что работаете по России. Пользователи не любят гадать и «догугливать».
Пятая ошибка. Перегруженное меню
Золотое правило «3-5, максимум 7» (кол-во элементов, которые человек в состоянии воспринимать одновременно) – говорит о том, что и на сайте не нужно перегружать меню и навигацию по услугам. Даже если вам очень хочется показать весь ассортимент. Облегчите клиенту выбор, быстро сориентируйте его по основным направлениям, объединяя элементы в группы.
Даже если вам очень хочется показать весь ассортимент. Облегчите клиенту выбор, быстро сориентируйте его по основным направлениям, объединяя элементы в группы.
Сделайте 3-5 основных разделов меню, внутри каждое тоже можете разбить на 3-5-7 элементов подменю. Отдельные опции покажите уже на страницах описания товара/услуги.
Шестая ошибка. «Корзину» днем с огнем не сыщешь
Требование относится по больше части к интернет-магазинам. Часто, очень часто бывают казусы с корзинами. У одного клиента была такая верстка, что в некоторых браузерах кнопка «Добавить товар в корзину» выпадала за пределы экрана.У другого после добавления товара с экрана пропадала кнопка для перехода в корзину. Исправили ошибку – продажи пошли. А как же.
Были случаи, когда кнопка «Корзина» располагалась не в шапке – в привычном для глаза месте, а в правом или левом блоке, между новостями и рекламным баннером.
Недавно столкнулись с такой же проблемой при заказе на OZON.ru. Квест: купить книгу. Описание книги есть, отзывы, рейтинг, наличие, характеристики, другие рекомендуемые товары. Прокручиваем страницу вверх и вниз: как добавить в корзину – непонятно! Кнопка должна быть рядом с ценой – это логично: посмотрел товар, увидел цену, принял решение, положил в корзину.
Описание книги есть, отзывы, рейтинг, наличие, характеристики, другие рекомендуемые товары. Прокручиваем страницу вверх и вниз: как добавить в корзину – непонятно! Кнопка должна быть рядом с ценой – это логично: посмотрел товар, увидел цену, принял решение, положил в корзину.
Кнопку нашли, вот она, зафиксированная по нижней кромке, не прокручивается вместе с текстом, воспринимается как рамка. А при скроллинге вверх перекрывается панелью навигации.
Даже у крупных интернет-магазинов есть такие же проблемы.
Седьмая ошибка. Слишком много полей в окне оформления заказа
Запрашивайте у пользователя только самую необходимую информацию, иначе его терпения может не хватить.
Выделяйте обязательные к заполнению поля, не заставляйте долго думать. Дополните форму подсказками. Пользователь отправил заявку – должен увидеть либо просьбу заполнить корректно, если что-то пошло не так, либо подтверждение, что все получилось. Например, «Благодарим за сделанный заказ! В ближайшее время с Вами свяжется наш менеджер».
Восьмая ошибка. 404. Битые ссылки, или «ссылки в никуда»
Они периодически встречаются каждому пользователю всемирной паутины при переходе на сайты. Наверняка «ошибку 404» видел каждый.
С точки зрения поисковой оптимизации, пустые страницы – зло, их необходимо скрывать от индексации, как и дубли. Наличие подобных ссылок может негативно сказываться на позициях сайта в выдаче Яндекса и Google, а также вызывать неудобство простого пользователя.
Девятая ошибка. Слишком долго, чтобы ждать
В одной из предыдущих статей мы подробно разбирали показатели скорости загрузки страниц сайта. По данным Kissmetrics, почти половина пользователей ожидают, что сайт загрузится максимум через две секунды. Если же сайт не загружается в течение трех секунд, с него уходят. В общей сложности 79% онлайн-покупателей, столкнувшись с медленной загрузкой сайта, не вернутся на него никогда, и около 40% расскажут друзьям о негативном опыте покупок в интернете. Именно поэтому за скоростью загрузки сайта нужно следить постоянно и предпринимать регулярные меры для улучшения данного показателя.
Десятая ошибка. Сайт некорректно отображается с мобильного устройства
Ваш сайт должен корректно отображаться как в десктопной, так и в мобильной версии.
Для решения вопроса адаптации сайта под все виды устройств существует два подхода:
• Создание отдельной версии сайта, которая корректно отображается на мобильном устройстве
• Создание сайта с так называемой адаптивной версткой, которая подстраивается под любой размер экрана.
Наиболее широкое распространение получил именно второй вариант, поскольку он дешевле в разработке и практичнее в целом. Большинство современных сайтов изначально проектируются так, чтобы они были одинаково удобны для просмотра на разных экранах.
Почему это так актуально? И отговорка «сколько лет жили без мобильной версии» больше не «прокатит»?
- Более 50% покупателей ищут товары и услуги в интернете с мобильных устройств. И эта цифра очень быстро увеличивается. Google предупреждает, что сайты, которые не имеют мобильной версии, будут очень низко ранжироваться в результатах поиска с мобильных устройств.
 Соответственно, если у вас нет мобильной версии сайта, найти вас пользователю будет весьма затруднительно.
Соответственно, если у вас нет мобильной версии сайта, найти вас пользователю будет весьма затруднительно. - Более 40% пользователей заявили, что уйдут на другой сайт, он текущий «криво» отображается в мобильной версии. И опять же, их доля уверенно растет. Для бизнеса это значит, что вниманием покупателя завладеет тот продавец, чей сайт удобен на любом устройстве.
- Смартфон позволяет пользователю сразу сделать звонок по указанному на сайте номеру телефона (если на сайте реализована функция click-to-call). Таким образом, вы становитесь гораздо ближе к потенциальному покупателю.
- В тренде мобильная реклама. Если у вас нет мобильного сайта, то ее эффективность будет катастрофически низкой.
- И последнее. Если у ваших конкурентов еще нет мобильной версии сайта, то у вас есть отличная возможность создать мощное конкурентное преимущество и получить тех клиентов, которые покидают устаревшие сайты ваших противников. А если у конкурентов уже есть мобильные сайты? Вы просто «дарите» им своих клиентов, предпочитающих мобильные устройства.

В конкурентной борьбе побеждает тот, чей сайт дружелюбнее, доступнее и удобнее клиенту. Учитесь смотреть на свой сайт глазами покупателя.
Ошибки на сайтах — как их избежать?
Профессиональный сайт – это обязательное условие для расширения клиентской базы, укрепления доверия аудитории и повышения авторитета, а также для построения крепких отношений с клиентами.
В идеале сайт:
- должен быть интуитивно понятным и комфортным в использовании
- должен обеспечивать стабильный приток лидов
- должен делать продажи
Создание сайта значительно упростилось в последнее время благодаря появлению специальных конструкторов, которые не требуют от вас знания кода и практически все делают за вас. Конструкторы позиционируются для новичков, а не для профессионалов, что объяснимо, ведь профессионалы не нуждаются в помощниках и могут создать сайт самостоятельно с нуля.
Обилие конструкторов, с одной стороны, облегчило завоевание цифрового пространства владельцами малого и среднего бизнеса, а с другой стороны, разбаловало их абсолютное большинство. Если раньше для разработки сайта необходимо было самостоятельно продумывать все мелочи, то сейчас люди всецело полагаются на возможности конструкторов. Однако это не отменяет ошибок, порой совершенно досадных.
Если раньше для разработки сайта необходимо было самостоятельно продумывать все мелочи, то сейчас люди всецело полагаются на возможности конструкторов. Однако это не отменяет ошибок, порой совершенно досадных.
Сегодня мы будем разбираться, какие ошибки чаще всего допускают и что нужно учитывать при создании сайта. Надеемся, вы возьмете на вооружение советы ниже, ведь предотвратить ошибки на сайтах намного дешевле, чем устранять их после запуска.
Ошибка 1: Много разных стилей и шрифтов
У владельца сайта есть соблазн попробовать как можно больше разных стилей и шрифтов, ведь собственный сайт – это идеальная площадка для творчества. Но это плохая идея. Сайт должен быть выполнен в едином стиле, который транслирует вашу индивидуальность и подсказывает клиентам, какие цели у вас поставлены.
Единообразие визуала играет огромную роль в успехе сайта, поскольку повышает доверие аудитории и узнаваемость компании. У крупных компаний часто есть целые руководства по брендингу, целью которых является составление всех маркетинговых материалов в одном стиле.
Ошибка 2: Отсутствует визуальная гармония
Одна из распространенных ошибок – на сайте либо слишком много всего, либо практически ничего нет. Слишком много изображений, шрифтов, текста создает ощущение перегруженности, посыл сайта размывается, а его цели становятся расплывчатыми. С другой стороны, сайт, который состоит из одних лишь пустых блоков, так же не может предложить клиентам ничего хорошего.
Ошибка 3: Сложная навигация
Ошибки в веб дизайне могут включать несовершенную навигацию. Сайт может иметь непрозрачную структуру: непонятно, из каких подразделов состоят страницы, как попасть из одной страницы в другую или как вернуться на главную.
Обязательно размещайте в верхней или боковой части экрана меню со ссылками на главные страницы и разделы сайта.
Ошибка 4: Неудачные фотографии
Не наполняйте сайт стоковыми изображениями. Лучше отдать предпочтение собственным фотографиям в высоком качестве. Изображения в плохом качестве – это абсолютный моветон, они неприемлемы ни при каких обстоятельствах.
Изображения должны быть оптимизированы для быстрой загрузки сайта, а также должны иметь отношение к тематике страницы, в противном случае это лишь озадачит пользователей и вызовет у них растерянность, а это отрицательно скажется на вовлеченности и конверсии.
Сайты без каких-либо изображений выглядят пусто и неприветливо, что усиливает отток пользователей.
Ошибка 5: Отсутствует фавикон
Возможно, кому-то фавикон кажется незначительным элементом сайта, но даже он может положительно повлиять на восприятие вашего сайта аудиторией. Он облегчает нахождение вашего сайта среди множества открытых вкладок браузера.
Ошибка 6: Неподходящие цвета
Берите цветовую палитру, которая отражает философию вашего бренда. Например, если у вас юридический сайт, подойдут сдержанные цвета (черный, темно-синий, коричневый, серый, золотой). Оптимальное количество цветов сайта – четыре.
При наполнении шаблона страниц выбирайте такие цвета, чтобы текст был контрастным по сравнению с фоном и его было легко прочитать.
Ошибка 7: Слишком длинный текст
Не пытайтесь вместить на сайт весь текст, который у вас был заготовлен. Выбирайте только самые важные по смыслу тезисы. Порой мощный, но короткий заголовок может сказать больше, чем целый абзац невнятного текста. Особенно это касается главных страниц и лендингов. Будьте лаконичны, поддерживайте вовлеченность пользователей профессионально написанным текстом без лишней воды.
Текст должен быть уникальным, написанным конкретно под вас. Никакого копирования из внешних источников! Рекомендуется чередовать его с блоками пустого пространства для лучшей читаемости.
Чтобы достоверно отражать философию бренда, веб-страница должна содержать как минимум 250 слов. Если вы можете написать тысячи слов о своем продукте, воздержитесь от длинных монотонных текстов: вряд ли клиент захочет тратить время на их прочтение.
Ошибка 8: Бесполезная анимация
Мерцающие баннеры, кричащая GIF-анимация, пафосные визуальные эффекты, сопровождающие базовые действия на сайте, – все это портит впечатление от сайта. Сейчас у пользователей просто нет времени, чтобы восхищаться визуальными изысками. Они пришли за информацией, и ваша задача – дать им ее максимально быстро. Анимация имеет мощный эффект только при умеренном использовании и только тогда, когда она абсолютно необходима.
Сейчас у пользователей просто нет времени, чтобы восхищаться визуальными изысками. Они пришли за информацией, и ваша задача – дать им ее максимально быстро. Анимация имеет мощный эффект только при умеренном использовании и только тогда, когда она абсолютно необходима.
Ошибка 9: Отсутствует блог как источник релевантного контента
Если вы хотите не просто номинально присутствовать в сети, а завоевать авторитет и получить преданную публику, которая следит за каждым вашим шагом и ожидает выхода нового продукта, обязательно заведите блог. Там вы будете размещать авторский контент, договариваться с другими экспертами о публикации гостевых постов или интервью, чтобы повышать видимость вашего бренда и его привлекательность.
Ошибка 10: Неправильно используются ключевые слова
Google положительно относится к релевантному контенту, который написан в соответствии с правилами. Использование излишне большого количества ключевых слов без контекста может временно повысить позиции вашего сайта, но сделает это ценой вовлеченности пользователей.
Мертвый текст, который не несет никакой ценности, а используется только как фон для ключевых слов, сильно ударит по вашему авторитету.
Ошибка 11: Пользователям предоставляется слишком много выбора
Не стоит усложнять наполнение сайта. Как только вы предлагаете слишком много опций пользователям, они перестают взаимодействовать с вами, поскольку у них наступает так называемый «аналитический паралич» – явление, когда человек отказывается от принятия решения из-за большого количества информации для анализа и страха выбрать неверный вариант.
Ошибка 12: Досадные опечатки и грамматические ошибки
Опечатки и ошибки на сайтах негативно сказываются на репутации компании и выглядят непрофессионально. Обязательно проверяйте текст перед тем, как опубликовать его.
Ошибка 13: Отсутствуют лид-магниты
Если у вас есть формы регистрации и вы хотите заполучить данные пользователей (email, телефон, имя), то обязательно подготовьте лид-магниты, чтобы увеличить привлекательность подписки. Это может быть справочник или чек-лист.
Это может быть справочник или чек-лист.
Ошибка 14: Автозапуск видео
Видео, которые воспроизводятся автоматически после открытия страницы, могут вызывать недовольство. Почему? Ваш сайт могут смотреть в разное время суток (включая ночь) и в разных местах (включая места, где резкий и громкий звук может вызвать недовольство окружающих).
Предусмотрите возможность воспроизведения видео по желанию пользователя.
Ошибка 15: Раздражающие всплывающие окна
Маркетологи положительно относятся к поп-ап окнам. Тем не менее, не следует запускать их сразу после того, как клиент открыл ваш сайт. Лучше запланируйте их появление через некоторое время, когда он лучше познакомится с вашей компанией и будет готов к заманчивым предложениям. Как вариант, можно запустить всплывающее окно на выходе, которое появляется перед тем, как пользователь собирается закрыть ваш сайт.
Ошибка 16: Работа с вкладками
Пользователь сам выбирает, какие страницы открыть, а какие закрыть. Если после нажатия на ссылку система перенаправляет его на другую страницу в той же вкладке, это вызывает неприятные эмоции – теряется связь со страницей, на которой пользователь находился, в результате он не может нормально перемещаться по сайту. Если у вас есть pdf-файл или другой ресурс в виде ссылки, сделайте так, чтобы он загружался в отдельной вкладке.
Если после нажатия на ссылку система перенаправляет его на другую страницу в той же вкладке, это вызывает неприятные эмоции – теряется связь со страницей, на которой пользователь находился, в результате он не может нормально перемещаться по сайту. Если у вас есть pdf-файл или другой ресурс в виде ссылки, сделайте так, чтобы он загружался в отдельной вкладке.
Внутренние ссылки, которые не ведут к скачиваемым материалам, напротив, должны открываться в той же вкладке.
Ошибка 17: Отсутствуют ясные и понятные cta-кнопки
Кнопка призыва к действию – это кульминация любого лендинга или продуктовой страницы. Если ее нет, пользователь не понимает, что ему делать со всей этой информацией и куда дальше двигаться. В такой ситуации он просто закроет страницу и уйдет к конкурентам, которые точно знают, чего от него хотят.
Сначала определитесь с целью сайта: вы хотите, чтобы клиент сделал покупку / подписался на рассылку / связался с вами? Для каждого из перечисленных случаев должна быть своя cta-кнопка.
Мы рекомендуем добавлять не более одной cta-кнопки на страницу.
Ошибка 18: Контактные данные отсутствуют или их трудно найти
Клиент, который не может с первого раза найти ваши контактные данные, покинет сайт, а этого нельзя допускать. Ссылка на страницу «Контакты» должна находиться в видимом месте.
Также рекомендуется продублировать контакты в футере страниц. Добавьте как можно больше каналов для связи с вами: мобильный и стационарный телефон, email, соцсети, адрес и схема проезда.
Поддерживайте контактные данные в актуальном состоянии.
Ошибка 19: Не предусмотрена мобильная оптимизация
Учитывая огромный сегмент глобального мобильного трафика, следует предусмотреть адаптивный дизайн сайта, чтобы им было одинаково удобно пользоваться как на ПК, так и на мобильных устройствах. Мобильные сайты имеют совершенно другое строение и иерархию. Здесь и здесь мы подробнее рассказывали об их особенностях.
Ошибка 20: Медленная загрузка сайта
Медленная загрузка – это убийца бизнес-сайта. Оптимизируйте время загрузки сайта, чтобы она не превышала 3 секунд, иначе вовлеченность пользователей будет стремиться к нулю.
Оптимизируйте время загрузки сайта, чтобы она не превышала 3 секунд, иначе вовлеченность пользователей будет стремиться к нулю.
Как это сделать?
- Выбирайте изображения в формате jpeg, а не png
- Сжимайте фотографии
- Встраивайте видео в текст в виде ссылки вместо того, чтобы закачивать его на сайт
- Отключите ненужные плагины
Ошибка 21. Неправильная SEO-оптимизация
SEO-оптимизация влияет на позиции сайта в поисковой выдаче. Чем выше сайт на странице с результатами поиска, тем больше потенциальных клиентов его увидят. Как добиться хорошего ранжирования?
SEO-рекомендации:
- Используйте правильно подобранные ключевые слова, но добавляйте их там, где это уместно, с учетом контекста. Они должны выглядеть естественно.
- Важно не количество, а качество. Часто бывает так, что ключевое слово с более широким смыслом привлекает больше трафика, однако эта аудитория не является целевой, и если она попадет на ваш сайт, то через секунду его покинет, поскольку ваш сайт не соответствует ее истинным запросам.

- Оптимизируйте URL-адреса.
- Хороший URL: https://www.getresponse.ru/blog/rassylka-8-marta
- Плохой URL: https://www.website.ru/blog/post1847hvsd
- Используйте уникальные метаданные на каждой странице
- Отправьте XML-карту сайта в Google Search Console
- Не допускайте ситуаций, когда две и более страницы написаны под одно ключевое слово. Они начинают соперничать между собой за позиции в выдаче, а это плохо для видимости сайта.
- Заведите блог, чтобы публиковать и регулярно обновлять полезный контент
- Прописывайте мета-теги (Title, Description) с учетом лимита символов. Для проверки лимитов можно использовать различные сервисы, например, этот.
Ошибка 22: Отказ от предварительного тестирования сайта
Любой сайт перед запуском должен быть протестирован на наличие ошибок.
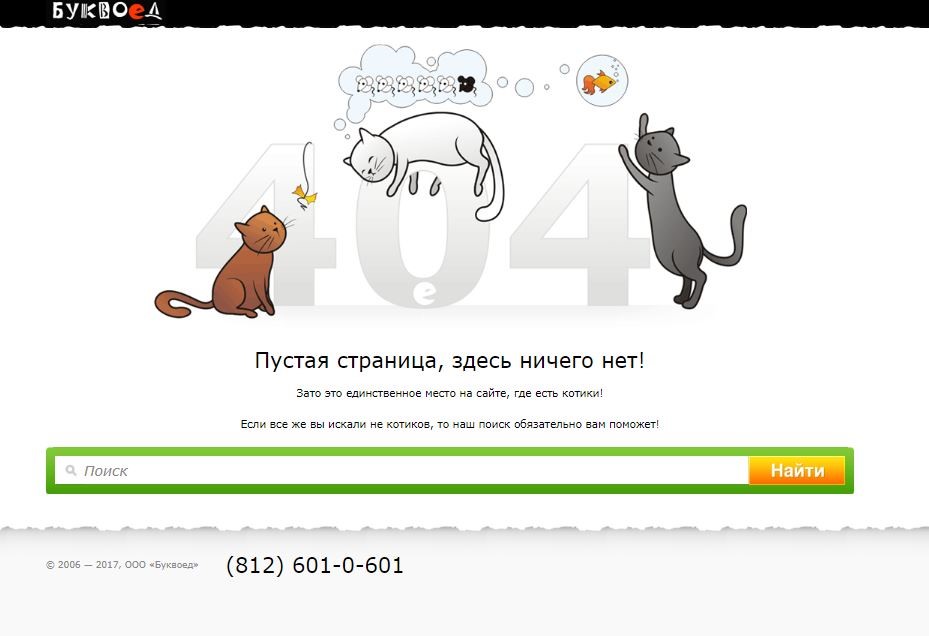
Ошибка 23: Стандартные страницы 404
Нет ничего хуже обычной страницы 404. Она и так не вызывает положительных эмоций у аудитории, а если она еще и шаблонная, то впечатление от сайта заметно портится даже у самых лояльных пользователей. Здесь мы рассказываем, как сделать страницу 404, которую клиенты долго не забудут.
Здесь мы рассказываем, как сделать страницу 404, которую клиенты долго не забудут.
Ошибка 24: Не продумана функция поиска
Функция поиска особенно актуальна для интернет-магазинов с большим ассортиментом продукции. Но даже если у вас обычный корпоративный сайт, строка поиска должна присутствовать обязательно. Так вы облегчите пользователю нахождение нужной ему информации.
Ошибка 25: Отсутствуют ссылки на соглашение о конфиденциальности или уведомления об авторских правах
Обязательно разместите на сайте все необходимые юридические документы, чтобы обезопасить свою компанию от ответственности и рассказать клиенту, кто вы и чем занимаетесь.
Ошибка 26: Сайт не адаптирован для людей с ограниченными возможностями
Люди с ограниченными возможностями тоже пользуются интернетом и могут открыть ваш сайт. Упростите им просмотр страниц. Например, добавьте режим высокой контрастности или экранную лупу для слабовидящих, alt-теги для незрячих, субтитры к видеороликам для глухих или слабослышащих людей и пр.
Ошибка. 27: Нет раздела FAQ
Как правило, клиент, который попадает на сайт компании, ищет ответы на вопросы и хочет развеять сомнения в отношении продукта / услуги. Если вы ответите на самые популярные вопросы клиентов, то этим приблизите их к конверсии.
Ошибка 28: Не сформулирован план и цели сайта
Перед тем как начинать построение сайта, задайте себе следующие вопросы:
- Какая цель у моего сайта?
- Кто является целевой аудиторией?
- Как я буду привлекать трафик на сайт?
- Кто будет заниматься поддержкой и обновлением сайта? Как часто?
- Сколько будет стоит техническое обслуживание сайта?
Если у вас не будет четкого ответа на эти вопросы, велика вероятность, что получившийся сайт не будет эффективно работать.
Ошибка 29: Не анализируются метрики
Даже после того как вы успешно запустили сайт, который привлекает целевой трафик, на этом ваша работа не заканчивается. Необходимо отслеживать аналитику сайта, чтобы лучше понять, какие темы и приемы лучше работают с вашей аудиторией.
Сайт требует постоянных улучшений, и анализ метрик дает необходимую информацию для принятия правильных решений и внесения изменений в стратегии.
Ошибки веб дизайнеров – Заключение
Ошибки при создании сайта допускают все: и новички, и опытные специалисты. Важно их проанализировать (например, это ошибки в дизайне сайта или его наполнении?) и разработать меры по их устранению.
А еще лучше – прочитать эту статью и не допустить их появления 🙂 Надеемся, эта информация будет для вас полезной.
Кстати, если вы хотите создать сайт без малейших усилий, то в GetResponse есть такая возможность. Интуитивный конструктор сайтов сделает за вас практически все. В вашем распоряжении также десятки красочных шаблонов, которые уже оптимизированы и будут исправно функционировать после запуска.
Создать сайт без ошибок
Технические ошибки на сайте: как найти и исправить
Богдан Василенко
SEO-специалист SE Ranking
По каждому запросу поисковая система подбирает релевантные результаты — страницы, подходящие по тематике, и ранжирует их, отображая в виде списка.
Перед тем, как распределить ресурсы в определенном порядке, поисковики оценивают их по ряду параметров. Это позволяет улучшить выдачу для пользователя, предоставляя наиболее полезные, удобные и авторитетные варианты.
В чём заключается оптимизация сайта?
Оптимизация сайта или SEO (Search Engine Optimization) представляет собой комплекс действий, цель которых — улучшить качество ресурса и адаптировать его с учётом рекомендаций поисковых систем.
SEO помогает попасть содержимому сайта в индекс, улучшить позиции его страниц при ранжировании и увеличить органический, то есть бесплатный трафик. Техническая оптимизация сайта — это важный этап SEO, направленный на работу с его внутренней частью, которая обычно скрыта от пользователей, но доступна для поисковых роботов.
Страницы представляют собой HTML-документы, и их отображение на экране — это результат воспроизведения браузером HTML-кода, от которого зависит не только внешний вид сайта, но и его производительность. Серверные файлы и внутренние настройки ресурса могут влиять на его сканирование и индексацию поисковиком.
SEO включает анализ технических параметров сайта, выявление проблем и их устранение. Это помогает повысить позиции при ранжировании, обойти конкурентов, увеличить посещаемость и прибыль.
Как обнаружить проблемы SEO на сайте?
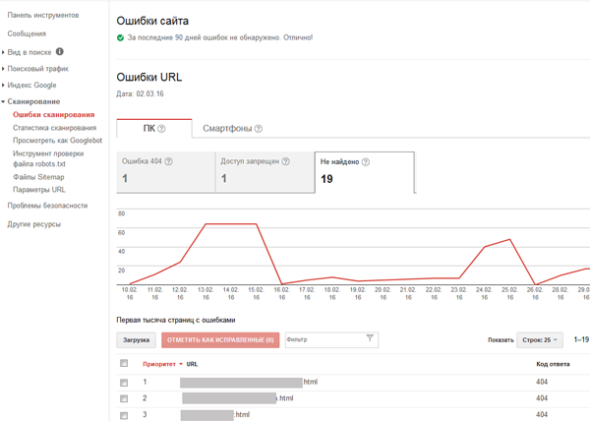
Процесс оптимизации стоит начать с SEO-аудита — анализа сайта по самым разным критериям. Есть инструменты, выполняющие оценку определенных показателей, например, статус страниц, скорость загрузки, адаптивность для мобильных устройств и так далее. Альтернативный вариант — аудит сайта на платформе для SEO-специалистов.
Один из примеров — сервис SE Ranking, объединяющий в себе разные аналитические инструменты. Результатом SEO-анализа будет комплексный отчёт. Для запуска анализа сайта онлайн нужно создать проект, указать в настройках домен своего ресурса, и перейти в раздел «Анализ сайта». Одна из вкладок — «Отчёт об ошибках», где отображаются выявленные проблемы оптимизации.
Для запуска анализа сайта онлайн нужно создать проект, указать в настройках домен своего ресурса, и перейти в раздел «Анализ сайта». Одна из вкладок — «Отчёт об ошибках», где отображаются выявленные проблемы оптимизации.
Все параметры сайта разделены на блоки: «Безопасность», «Дублирование контента», «Скорость загрузки» и другие. При нажатии на любую из проблем появится её описание и рекомендации по исправлению. После технической SEO оптимизации и внесения корректировок следует повторно запустить аудит сайта. Увидеть, были ли устранены ошибки, можно колонке «Исправленные».
Ошибки технической оптимизации и способы их устранения
Фрагменты кода страниц, внутренние файлы и настройки сайта могут негативно влиять на его эффективность. Давайте разберём частые проблемы SEO и узнаем, как их исправить.
Отсутствие протокола HTTPS
Расширение HTTPS (HyperText Transfer Protocol Secure), которое является частью доменного имени, — это более надежная альтернатива протоколу соединения HTTP. Оно обеспечивает шифрование и сохранность данных пользователей. Сегодня многие браузеры блокируют переход по ссылке, начинающейся на HTTP, и отображают предупреждение на экране.
Оно обеспечивает шифрование и сохранность данных пользователей. Сегодня многие браузеры блокируют переход по ссылке, начинающейся на HTTP, и отображают предупреждение на экране.
Поисковые системы учитывают безопасность соединения при ранжировании, и если сайт использует версию HTTP, это будет минусом не только для посетителей, но и для его позиций в выдаче.
Как исправить
Чтобы перевести ресурс на HTTPS, необходимо приобрести специальный сертификат и затем своевременно продлевать срок его действия. Настроить автоматическое перенаправление с HTTP-версии (редирект) можно в файле конфигурации .htaccess.
После перехода на безопасный протокол будет полезно выполнить аудит сайта и убедиться, что всё сделано правильно, а также при необходимости заменить неактуальные URL с HTTP среди внутренних ссылок (смешанный контент).
У сайта нет файла robots.txt
Документ robots размещают в корневой папке сайта. Его содержимое доступно по ссылке website.com/robots.txt. Этот файл представляет собой инструкцию для поисковых систем, какое содержимое ресурса следует сканировать, а какое нет. К нему роботы обращаются в первую очередь и затем начинают обход сайта.
Этот файл представляет собой инструкцию для поисковых систем, какое содержимое ресурса следует сканировать, а какое нет. К нему роботы обращаются в первую очередь и затем начинают обход сайта.
Ограничение сканирования файлов и папок особенно актуально для экономии краулингового бюджета — общего количества URL, которое может просканировать робот на данном сайте. Если инструкция для краулеров отсутствует или составлена неправильно, это может привести к проблемам с отображением страниц в выдаче.
Как исправить
Создайте текстовый документ с названием robots в корневой папке сайта и с помощью директив пропишите внутри рекомендации по сканированию содержимого страниц и каталогов. В файле могут быть указаны виды роботов (user-agent), для которых действуют правила; ограничивающие и разрешающие команды (disallow, allow), а также ссылка на карту сайта (sitemap).
Проблемы с файлом Sitemap.xml
Карта сайта — это файл, содержащий список всех URL ресурса, которые должен обойти поисковый робот. Наличие sitemap.xml не является обязательным условием, для попадания страниц в индекс, но во многих случаях файл помогает поисковику их обнаружить.
Наличие sitemap.xml не является обязательным условием, для попадания страниц в индекс, но во многих случаях файл помогает поисковику их обнаружить.
Обработка XML Sitemap может быть затруднительна, если ее размер превышает 50 МБ или 50000 URL. Другая проблема — присутствие в карте страниц, закрытых для индексации метатегом noindex. При использовании канонических ссылок на сайте, выделяющих их похожих страниц основную, в файле sitemap должны быть указаны только приоритетные для индексации URL.
Как исправить
Если в карте сайта очень много URL и её объем превышает лимит, разделите файл на несколько меньших по размеру. XML Sitemap можно создавать не только для страниц, но и для изображений или видео. В файле robots.txt укажите ссылки на все карты сайта.
В случае, когда SEO-аудит выявил противоречия, — страницы в карте сайта, имеющие запрет индексации noindex в коде, их необходимо устранить. Также проследите, чтобы в Sitemap были указаны только канонические URL.
Дубли контента
Один из важных факторов, влияющих на ранжирование, — уникальность контента. Недопустимо не только копирование текстов у конкурентов, но и дублирование их внутри своего сайта. Это проблема особенно актуальна для больших ресурсов, например, интернет-магазинов, где описания к товарам имеют минимальные отличия.
Недопустимо не только копирование текстов у конкурентов, но и дублирование их внутри своего сайта. Это проблема особенно актуальна для больших ресурсов, например, интернет-магазинов, где описания к товарам имеют минимальные отличия.
Причиной, почему дубли страниц попадают в индекс, может быть отсутствие или неправильная настройка «зеркала» — редиректа между именем сайта с www и без. В этом случае поисковая система индексирует две идентичные страницы, например, www.website.com и website.com.
Также к проблеме дублей приводит копирование контента внутри сайта без настройки канонических ссылок, определяющих приоритетную для индексации страницу из похожих.
Как исправить
Настройте www-редиректы и проверьте с помощью SEO-аудита, не осталось ли на сайте дублей. При создании страниц с минимальными отличиями используйте канонические ссылки, чтобы указать роботу, какие из них индексировать. Чтобы не ввести в заблуждение поисковые системы, неканоническая страница должна содержать тег rel=”canonical” только для одного URL.
Страницы, отдающие код ошибки
Перед тем, как отобразить страницу на экране, браузер отправляет запрос серверу. Если URL доступен, у него будет успешный статус HTTP-состояния — 200 ОК. При возникновении проблем, когда сервер не может выполнить задачу, страница возвращает код ошибки 4ХХ или 5ХХ. Это приводит к таким негативным последствиям для сайта, как:
- Ухудшение поведенческих факторов. Если вместо запрошенной страницы пользователь видит сообщение об ошибке, например, «Page Not Found» или «Internal Server Error», он не может получить нужную информацию или завершить целевое действие.
- Исключение контента из индекса. Когда роботу долго не удается просканировать страницу, она может быть удалена из индекса поисковой системы.
- Расход краулингового бюджета. Роботы делают попытку просканировать URL, независимо от его статуса. Если на сайте много страниц с ошибками, происходит бессмысленный расход краулингового лимита.
Как исправить
После анализа сайта найдите страницы в статусе 4ХХ и 5ХХ и установите, в чём причина ошибки. Если страница была удалена, поисковая система через время исключит её из индекса. Ускорить этот процесс поможет инструмент удаления URL. Чтобы своевременно находить проблемные страницы, периодически повторяйте поиск проблем на сайте.
Если страница была удалена, поисковая система через время исключит её из индекса. Ускорить этот процесс поможет инструмент удаления URL. Чтобы своевременно находить проблемные страницы, периодически повторяйте поиск проблем на сайте.
Некорректная настройка редиректов
Редирект — это переадресация в браузере с запрошенного URL на другой. Обычно его настраивают при смене адреса страницы и её удалении, перенаправляя пользователя на актуальную версию.
Преимущества редиректов в том, что они происходят автоматически и быстро. Их использование может быть полезно для SEO, когда нужно передать наработанный авторитет от исходной страницы к новой.
Но при настройке переадресаций нередко возникают такие проблемы, как:
- слишком длинная цепочка редиректов — чем больше в ней URL, тем позже отображается конечная страница;
- зацикленная (циклическая) переадресация, когда страница ссылается на себя или конечный URL содержит редирект на одно из предыдущих звеньев цепочки;
- в цепочке переадресаций есть неработающий, отдающий код ошибки URL;
- страниц с редиректами слишком много — это уменьшает краулинговый бюджет.

Как исправить
Проведите SEO-аудит сайта и найдите страницы со статусом 3ХХ. Если среди них есть цепочки редиректов, состоящие из трех и более URL, их нужно сократить до двух адресов — исходного и актуального. При выявлении зацикленных переадресаций необходимо откорректировать их последовательность. Страницы, имеющие статус ошибки 4ХХ или 5ХХ, нужно сделать доступными или удалить из цепочки.
Низкая скорость загрузки
Скорость отображения страниц — важный критерий удобства сайта, который поисковые системы учитывают при ранжировании. Если контент загружается слишком долго, пользователь может не дождаться и покинуть ресурс.
Google использует специальные показатели Core Web Vitals для оценки сайта, где о скорости говорят значения LCP (Largest Contentful Paint) и FID (First Input Delay). Рекомендуемая скорость загрузки основного контента (LCP) — до 2,5 секунд. Время отклика на взаимодействие с элементами страницы (FID) не должно превышать 0,1.
К распространённым факторам, негативно влияющим на скорость загрузки, относятся:
- объёмные по весу и размеру изображения;
- несжатый текстовый контент;
- большой вес HTML-кода и файлов, которые добавлены в него в виде ссылок.

Как исправить
Стремитесь к тому, чтобы вес HTML-страниц не превышал 2 МБ. Особое внимание стоит уделить изображениям сайта: выбирать правильное расширение файлов, сжимать их вес без потери качества с помощью специальных инструментов, уменьшать слишком крупные по размеру фотографии в графическом редакторе или через панель управления сайтом.
Также будет полезно настроить сжатие текстов. Благодаря заголовку Content-Encoding, сервер будет уменьшать размер передаваемых данных, и контент будет загружаться в браузере быстрее. Также полезно оптимизировать объем страницы, используя архивирование GZIP.
Не оптимизированы элементы JavaScript и CSS
Код JavaScript и CSS отвечает за внешний сайта. С помощью стилей CSS (Cascading Style Sheets) задают фон, размер и цвета блоков страницы, шрифты текста. Сценарии на языке JavaScript делают дизайн сайта динамичным.
Элементы CSS/JS важны для ресурса, но в то же время они увеличивают общий объём страниц. Файлы CSS, превышающие по размеру 150 KB, а JavaScript — 2 MB, могут негативно влиять на скорость загрузки.
Как исправить
Чтобы уменьшить размер и вес кода CSS и JavaScript, используют такие технологии, как сжатие, кэширование, минификация. SEO-аудит помогает определить, влияют ли CSS/JS-файлы на скорость сайта и какие методы оптимизации использованы.
Кэширование CSS/JS-элементов снижает нагрузку на сервер, поскольку в этом случае браузер загружает сохранённые в кэше копии контента и не воспроизводит страницы с нуля. Минификация кода, то есть удаление из него ненужных символов и комментариев, уменьшает исходный размер. Ещё один способ оптимизации таблиц стилей и скриптов — объединение нескольких файлов CSS и JavaScript в один.
Отсутствие мобильной оптимизации
Когда сайт подходит только для больших экранов и не оптимизирован для смартфонов, у посетителей возникают проблемы с его использованием. Это негативно отражается на поведенческих факторах и, как следствие, позициях при ранжировании.
Шрифт может оказаться слишком мелким для чтения. Если элементы интерфейса размещены слишком близко друг к другу, нажать на кнопку и ссылку проще только после увеличения фрагмента экрана. Нередко загруженная на смартфоне страница выходит за пределы экрана, и для просмотра контента приходится использовать нижнюю прокрутку.
Нередко загруженная на смартфоне страница выходит за пределы экрана, и для просмотра контента приходится использовать нижнюю прокрутку.
О проблемах с настройками мобильной версии говорит отсутствие метатега viewport, отвечающего за адаптивность страницы под экраны разного формата, или его неправильное заполнение. Также о нестабильности элементов страницы во время загрузки информирует еще показатель производительности сайта Core Web Vitals — CLS (Cumulative Layout Shift). Его норма: 0,1.
Как исправить
В качестве альтернативы отдельной версии для мобильных устройств можно создать сайт с адаптивным дизайном. В этом случае его внешний вид, компоновка и величина блоков будет зависеть от размера экрана конкретного пользователя.
Обратите внимание, чтобы в HTML-коде страниц были метатеги viewport. При этом значение device-width не должно быть фиксированным, чтобы ширина страницы адаптировалась под размер ПК, планшета, смартфона.
Отсутствие alt-текста к изображениям
В HTML-коде страницы за визуальный контент отвечают теги <img>. Кроме ссылки на сам файл, тег может содержать альтернативный текст с описанием изображения и ключевыми словами.
Кроме ссылки на сам файл, тег может содержать альтернативный текст с описанием изображения и ключевыми словами.
Если атрибут alt — пустой, поисковику сложнее определить тематику фото. В итоге сайт не сможет привлекать дополнительный трафик из раздела «Картинки», где поисковая система отображает релевантные запросу изображения. Также текст alt отображается вместо фото, когда браузер не может его загрузить. Это особенно актуально для пользователей голосовыми помощниками и программами для чтения экрана.
Как исправить
Пропишите альтернативный текст к изображениям сайта. Это можно сделать после установки SEO-плагина к CMS, после чего в настройках к изображениям появятся специальные поля. Рекомендуем заполнить атрибут alt, используя несколько слов. Добавление ключевых фраз допустимо, но не стоит перегружать описание ими.
Заключение
Технические ошибки негативно влияют как на восприятие сайта пользователями, так и на позиции его страниц при ранжировании. Чтобы оптимизировать ресурс с учётом рекомендаций поисковых систем, нужно сначала провести SEO-аудит и определить внутренние проблемы. С этой задачей справляются платформы, выполняющие комплексный анализ сайта.
С этой задачей справляются платформы, выполняющие комплексный анализ сайта.
К частым проблемам оптимизации можно отнести:
- имя сайта с HTTP вместо безопасного расширения HTTPS;
- отсутствие или неправильное содержимое файлов robots.txt и sitemap.xml;
- медленная загрузка страниц;
- некорректное отображение сайта на смартфонах;
- большой вес файлов HTML, CSS, JS;
- дублированный контент;
- страницы с кодом ошибки 4ХХ, 5ХХ;
- неправильно настроенные редиректы;
- изображения без alt-текста.
Если вовремя находить и исправлять проблемы технической оптимизации сайта, это поможет в продвижении — его страницы будут занимать и сохранять высокие позиции при ранжировании.
что они означают и как их исправить
Веб-пользователи привыкли получать сообщение об ошибке HTTP, обычно когда страница, к которой они пытались получить доступ, не загружается правильно. Вам необходимо понимать различные коды ошибок, чтобы определить, почему вы получили сообщение об ошибке и как решить проблему. Мы собрали 15 самых распространенных ошибок веб-сайтов: что они означают, в чем причина и как их исправить.
Мы собрали 15 самых распространенных ошибок веб-сайтов: что они означают, в чем причина и как их исправить.
Владельцу веб-сайта важно уметь справляться с распространенными ошибками на веб-сайте. Это не только даст вам ценную информацию о производительности вашего сайта, но также может помочь вам снизить показатель отказов и улучшить рейтинг в поисковых системах!
- 500 Внутренняя ошибка сервера
- 401 Неавторизованный
- 400 Неверный запрос
- 403 Запрещено
- 404 Не найдено
- 501 Не реализовано
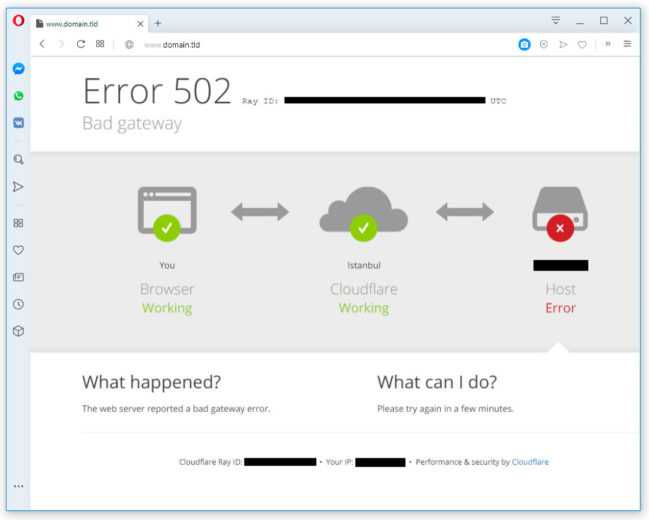
- 502 Служба временно перегружена
- 503 Служба недоступна
- Соединение отклонено хостом
- Файл не содержит данных
- Не удается добавить результат отправки формы в список закладок
- Вспомогательное приложение не найдено
- Ошибка TCP при отправке запроса на сервер
- Ошибка поиска DNS
- 408 – Тайм-аут запроса
1. 500 Internal Server Error
Это самое распространенное сообщение об ошибке, с которым сталкиваются пользователи Интернета. Это ошибка общего назначения, которая может возникать всякий раз, когда веб-сервер сталкивается с внутренней проблемой. Часто ошибка 500 возникает при перегрузке веб-сервера. Когда вы сталкиваетесь с этим сообщением об ошибке, вы можете попытаться устранить его, перезагрузив страницу, очистив кэш браузера, удалив файлы cookie браузера и перезапустив браузер. Если вы обнаружите, что эта ошибка возникает на вашем веб-сайте, вам следует связаться с вашим хостинг-провайдером и, если вы используете сайт WordPress, протестировать один за другим любые сторонние плагины, которые вы можете использовать.
Это ошибка общего назначения, которая может возникать всякий раз, когда веб-сервер сталкивается с внутренней проблемой. Часто ошибка 500 возникает при перегрузке веб-сервера. Когда вы сталкиваетесь с этим сообщением об ошибке, вы можете попытаться устранить его, перезагрузив страницу, очистив кэш браузера, удалив файлы cookie браузера и перезапустив браузер. Если вы обнаружите, что эта ошибка возникает на вашем веб-сайте, вам следует связаться с вашим хостинг-провайдером и, если вы используете сайт WordPress, протестировать один за другим любые сторонние плагины, которые вы можете использовать.
2. 401 Unauthorized:
Это сообщение об ошибке обычно появляется после того, как пользователь попытался получить доступ к сайту, к которому у него не было доступа, или после неудачной попытки входа в систему. Как владелец веб-сайта, вы можете добавить защиту паролем на свой сайт через свою учетную запись cPanel. Это может быть отличным дополнительным уровнем безопасности, ограничивающим доступ к вашей административной области, такой как папка wp-admin на сайте WordPress.
3. 400 Неверный запрос:
Если ваш запрос поврежден, вы увидите это сообщение об ошибке. Это означает, что что-то пошло не так с вашим веб-браузером в связи с вашим запросом. Обычно это означает, что данные, отправляемые браузером, не соответствуют правилам протокола HTTP. Сервер не знает, как обработать запрос с неверным синтаксисом. Это может означать, что на стороне пользователя что-то нестабильно (нестабильное подключение к Интернету, проблема безопасности в операционной системе, проблема с кэшированием или неисправный браузер).
4. 403 Запрещено:
При попытке доступа к запрещенному каталогу на веб-сайте вы увидите это сообщение об ошибке, которое означает, что на странице нет возможности входа в систему. Наиболее распространенная причина, по которой пользователь увидит это сообщение об ошибке, заключается в том, что веб-сайт не позволяет пользователям просматривать структуру каталогов файлов сайта или конкретный запрошенный файл не разрешен для просмотра в Интернете. Вы можете установить защиту 403 на своем сайте из соображений безопасности — скрытие структуры каталогов или файлов, содержащих уязвимую информацию, — хороший способ защитить ваш сайт от взлома. Хотя многие веб-хосты предлагают эту услугу своим клиентам по умолчанию, чтобы добавить дополнительный уровень безопасности на свой сайт, откройте свою учетную запись cPanel, перейдите в окно меню «Дополнительно» и выберите «Менеджер индексов». Отсюда вы можете настроить, как ваши пользователи будут просматривать определенный каталог на вашем веб-сайте, выбрав «Без индексирования» в каталоге, который вы хотите защитить.
Вы можете установить защиту 403 на своем сайте из соображений безопасности — скрытие структуры каталогов или файлов, содержащих уязвимую информацию, — хороший способ защитить ваш сайт от взлома. Хотя многие веб-хосты предлагают эту услугу своим клиентам по умолчанию, чтобы добавить дополнительный уровень безопасности на свой сайт, откройте свою учетную запись cPanel, перейдите в окно меню «Дополнительно» и выберите «Менеджер индексов». Отсюда вы можете настроить, как ваши пользователи будут просматривать определенный каталог на вашем веб-сайте, выбрав «Без индексирования» в каталоге, который вы хотите защитить.
5. 404 Not Found:
Если пользователь попытается получить доступ к несуществующей веб-странице, появится сообщение об ошибке 404 Not Found. Это сообщение обычно появляется, когда пользователь закрывает браузер, нажимает кнопку «Стоп» или слишком быстро щелкает ссылку. Однако это сообщение также может появиться, когда файл очень большой или сервер работает слишком медленно.
Вероятно, вы столкнулись с ошибкой 404 при просмотре веб-страниц. Если сервер не может ничего найти в запрошенном месте, вы увидите сообщение 404. Часто это происходит просто из-за неправильного ввода URL-адреса, но также может появляться, когда пользователи пытаются получить доступ к удаленным страницам или временно недоступным страницам. Вы хотите уменьшить количество 404 на своем веб-сайте, где это возможно, потому что они, безусловно, увеличат ваш показатель отказов.
Следует отметить, что сообщение 404 очень близко к странице ошибки 410 — Gone. Хотя оба варианта означают, что сервер не смог найти запрошенный файл, ошибка 410 указывает на то, что это постоянная ситуация, а это означает, что ресурс, вероятно, был намеренно недоступен. Чтобы повысить удобство использования Google, полезно знать разницу между ними. Вы можете узнать больше, посмотрев видео. Обрабатывает ли Google коды состояния 404 и 410 по-разному?
6. 501 Не выполнено:
Это сообщение означает, что браузер не поддерживает запрошенную функцию.
7. Служба 502 временно перегружена:
Вы увидите ошибку 502, когда ваш сервер перегружен — проблема, которая обычно решается сама собой, когда веб-трафик уменьшается.
8. Служба 503 недоступна:
Пользователи увидят сообщение 503, если сайт, на который они пытаются попасть, занят или если сервер не работает.
9. Соединение отклонено хостом:
Это сообщение об ошибке, как и ошибка 403, обычно означает, что у пользователя нет авторизации для доступа к сайту или что попытка входа не удалась, обычно из-за неправильного пароля.
10. Файл не содержит данных:
Пользователи увидят ошибку «Файл не содержит данных», когда страница присутствует, но ничего не отображается. Это может быть вызвано неправильным форматированием таблицы или отсутствием информации в заголовке.
11. Невозможно добавить результат отправки формы в список закладок:
Когда пользователь пытается сохранить тип формы, который не является документом или веб-адресом, он получит эту ошибку.
12. Вспомогательное приложение не найдено:
Эта ошибка может появиться, когда сервер не может найти вспомогательное приложение, необходимое для загрузки файла.
13. Ошибка TCP при отправке запроса на сервер:
При возникновении проблемы на линии между пользователем и запрошенным сайтом появляется это сообщение об ошибке. Поскольку это часто может быть связано с аппаратным обеспечением, сетевой администратор всегда должен сообщать об этой ошибке.
14. Неудачный поиск DNS:
Ошибка «Неудачный поиск DNS» обычно появляется, когда URL-адрес веб-сайта не может быть переведен. Эта ошибка обычно появляется на коммерческих сайтах из-за перегрузки.
15. 408 – Истечение срока ожидания запроса:
Вы увидите это сообщение об ошибке, если сервер не получит полный запрос от пользователя в течение установленного периода времени, который он выделил для ожидания. Повторяющиеся ошибки 408 будут возникать, если сервер или система пользователя испытывают большую нагрузку или если есть временный всплеск интернета, который замедляет доставку сообщения на сервер. Лучший немедленный шаг, который вы можете предпринять, когда получаете сообщение об ошибке 408, — это перезагрузить страницу и посмотреть, сохраняется ли проблема.
Лучший немедленный шаг, который вы можете предпринять, когда получаете сообщение об ошибке 408, — это перезагрузить страницу и посмотреть, сохраняется ли проблема.
Памятка
Простой способ определить, что означает любой код состояния, можно найти по номеру, с которого он начинается. Код состояния обычно представляет собой трехзначное число. Поэтому примеры кода 5xx будут включать сообщения об ошибках 501, 502, 503 и т. д.
Небольшая шпаргалка, которая поможет вам сузить круг проблем:
Коды 1xx: Информационные статусы.
Коды 2xx: Статусы после успешного действия.
Коды 3xx: Статусы, показывающие перенаправление.
Коды 4xx: Статусы, указывающие на ошибку на стороне клиента.
Коды 5xx: Статусы, указывающие на ошибку на стороне сервера.
Коды ошибок и состояний помогают нам определить, что мешает работе чего-то еще. Хотя они могут показаться разочаровывающей и неописуемой кирпичной стеной, блокирующей доступ к странице или производительность функции, знание того, что означает каждая ошибка и код состояния, поможет вам лучше понять свой веб-сайт и указать правильное направление, чтобы вы можете решать и решать любые проблемы, которые возникают быстро.
Посетители вашего веб-сайта понимают, что мелкие детали имеют большое значение в общей картине. Поверьте нам, когда мы говорим, что они оценят любое время, которое вы потратите на настройку своих страниц 404, чтобы они были веселыми и дружелюбными. (В конце концов, если им придется его увидеть — это упущенная возможность не заставить их улыбнуться, когда они это сделают!) Если вам нужна помощь с функциональностью, безопасностью, макетом или дизайном вашего веб-сайта, свяжитесь с нами — мы будем рады услышать от тебя!
Позвольте ведущему агентству веб-дизайна Сиднея вывести ваш бизнес на новый уровень с веб-сайтом для малого бизнеса Pixel Fish.
Ознакомьтесь с некоторыми из наших последних проектов по дизайну веб-сайтов.
Дополнительная информация
10 плагинов WordPress для ускорения вашего веб-сайта электронной коммерции
3 основных тактики обслуживания клиентов электронной коммерции для вашего веб-сайта
9 причин использовать WordPress для вашего веб-сайта электронной коммерции
Ошибки на веб-сайте | Список некоторых ошибок и способы их легкого исправления
Обычно ошибки на веб-сайте возникают из-за небезопасного подключения к Интернету, устаревшей веб-страницы или поврежденной ссылки. Почти каждый столкнулся бы с проблемой при доступе к веб-сайту в сети. В мире нет ни одного человека, который сказал бы, что у него был безошибочный опыт работы в сети. Таким образом, ошибки на веб-сайте встречаются чаще. Вам просто нужно узнать ответы на следующие вопросы
Почти каждый столкнулся бы с проблемой при доступе к веб-сайту в сети. В мире нет ни одного человека, который сказал бы, что у него был безошибочный опыт работы в сети. Таким образом, ошибки на веб-сайте встречаются чаще. Вам просто нужно узнать ответы на следующие вопросы
- Как давно он не работает?
- Каковы основные причины проблемы?
- Как решить проблему как можно быстрее?
Эта статья расскажет вам о некоторых часто встречающихся ошибках в сети и о том, как их исправить.
Теперь у многих из вас возникнет вопрос.
А зачем мне знать об ошибках?
Но знание ошибок на сайте и их решение поможет вам получить знания, а веб-мастерам и сетевым администраторам узнать о наиболее распространенных проблемах в сети и способах их решения. Иногда для устранения проблемы достаточно проверить настройки и запустить простую задачу обслуживания. Делая это, вы можете повысить безопасность системы и скорость передачи данных по сети.
Быстрое и легкое исправление ошибок на веб-сайте
Существуют три основных компонента веб-сайта, ориентированного на конверсию: квалифицированный трафик, простая навигация и хорошая веб-стратегия. Эти столпы иногда могут быть отвлечены некоторыми незначительными проблемами на веб-сайте. Эти мелкие проблемы рассматриваются как техническое обслуживание автомобиля. Их нужно часто чинить, чтобы обеспечить бесперебойную работу. Ниже перечислены несколько ошибок, которые легко исправить на веб-сайте.
Эти столпы иногда могут быть отвлечены некоторыми незначительными проблемами на веб-сайте. Эти мелкие проблемы рассматриваются как техническое обслуживание автомобиля. Их нужно часто чинить, чтобы обеспечить бесперебойную работу. Ниже перечислены несколько ошибок, которые легко исправить на веб-сайте.
Орфографические ошибки на веб-сайте
Если у вас есть какие-либо грамматические или опечаточные ошибки в содержании вашего сайта, ваш сайт будет выглядеть непрофессионально. Поэтому вам нужно быть очень осторожным, прежде чем содержимое будет опубликовано на веб-сайте. Если вам нужно создавать качественный контент для веб-сайта, вам нужен редактор.
Неработающие ссылки
Если на вашем веб-сайте есть неработающие ссылки, пользователь может потерять интерес к вашему веб-сайту. Чтобы исправить неработающую ссылку, используйте инструмент, а не вручную. Это сэкономит вам много времени и ресурсов.
Устаревшие авторские права
Вы можете быть удивлены, увидев устаревшие авторские права на других веб-сайтах. Тогда как насчет твоего? Как отреагирует ваш пользователь на устаревшее авторское право? Это создаст у клиента ощущение, что вы не в деле.
Тогда как насчет твоего? Как отреагирует ваш пользователь на устаревшее авторское право? Это создаст у клиента ощущение, что вы не в деле.
Битые изображения
Отсутствующие или поврежденные изображения легко определить и быстро исправить. Вам нужна система управления контентом (CMS), чтобы обнаруживать такие ошибки и правильно ее перестраивать.
Недружественные URL-адреса
- Дружественные URL-адреса – www.website.com/blog/common-website-errors-to-fix
- Недружественный URL-адрес — www.website.com/ CGI-bin/gen.pl?id=8&view=standard
Недружественные URL-адреса трудно запомнить, и они привлекают меньше трафика на сайт. Ими также трудно поделиться или связать их с социальными сетями. Но изменение URL-адреса — это большое дело, и вам необходимо соответствующим образом спланировать его, прежде чем изменять.
Канонизация
Канонизация — это когда вы можете получить доступ к своему сайту двумя разными способами. Это создаст такие проблемы, как дублирование контента, а также снизит посещаемость вашего сайта.
Это создаст такие проблемы, как дублирование контента, а также снизит посещаемость вашего сайта.
http://www.website.com
http://website.com
Дублированный контент
Если у вас есть точное содержание более чем в одном месте на вашем сайте, удалите это содержимое. Эта проблема чаще возникает на больших сайтах с тысячами страниц. Это распространенная SEO-ошибка.
Ошибки JavaScript
Вам необходимо часто проверять, правильно ли работают выпадающие меню, удобна ли навигация по сайту, как работают анимации. Если какая-либо проблема сохраняется, это означает, что ваш JavaScript не работает должным образом. Эти ошибки на веб-сайте повлияют на работу пользователей и снизят производительность веб-сайта.
Медленная загрузка страниц
Скорость каждой страницы вашего сайта является основным фактором, который будут учитывать поисковые системы. Медленные веб-страницы приведут к высокому показателю отказов и низкому коэффициенту конверсии. Используйте инструменты, чтобы узнать, есть ли проблема с веб-сайтом, которая замедляет работу сайта.
Используйте инструменты, чтобы узнать, есть ли проблема с веб-сайтом, которая замедляет работу сайта.
Отсутствие проверки формы
Надлежащая проверка поможет пользователям быстрее и проще заполнять формы. Надлежащая проверка формы гарантирует, что пользователи предоставят полную информацию и выполнят преобразование.
Специфические ошибки браузера
Вы должны наблюдать, как каждый браузер будет реагировать на ваш сайт, и выяснить, что не работает должным образом. На рынке доступно несколько инструментов, позволяющих узнать, как работает ваш веб-сайт в разных браузерах и разных версиях браузеров. Используйте один из таких инструментов, чтобы избежать ошибок, связанных с браузером, на веб-сайте.
Всегда не позволяйте мелким проблемам превращаться в серьезные проблемы. Постарайтесь исправить небольшие ошибки в краткосрочной перспективе и планируйте более серьезные в долгосрочной перспективе.
Ошибки на стороне клиента
Ниже приведены ошибки на стороне клиента:
400 Неверный запрос
Эта ошибка возникает, когда сервер не может понять запрос. Это происходит, когда правила протокола HTTP игнорируются браузером. Это затрудняет серверу обработку запроса. Эта ошибка возникает по одной из следующих причин
Это происходит, когда правила протокола HTTP игнорируются браузером. Это затрудняет серверу обработку запроса. Эта ошибка возникает по одной из следующих причин
- проблема на стороне клиента
- отсутствие подключения к интернету
- дефектный браузер
- проблема с кэшированием
Поэтому, прежде чем обращаться к владельцу сайта, проверьте свою систему и очистите кеш.
401 – Требуется авторизация
Эта ошибка возникает, когда сайт защищен паролем клиентом. Ошибка авторизации 401 не выводит сообщение об ошибке, но показывает всплывающее окно с просьбой ввести логин и пароль. Если вы знаете логин и пароль, вы можете войти на защищенный сайт. Если у вас нет данных, вы попадете на страницу ошибки «Требуется авторизация».
Если вы являетесь владельцем веб-сайта и хотите защитить свой сайт с помощью пароля, вы можете добавить защиту паролем, используя учетную запись c panel.
403 Запрещено
Эта ошибка возникает, когда сервер может понять запрос, но по какой-то причине отказывается принять его. Когда пользователь получает это сообщение об ошибке, это означает, что сервер отклоняет запрос без объяснения причин.
Когда пользователь получает это сообщение об ошибке, это означает, что сервер отклоняет запрос без объяснения причин.
Распространенной причиной этой ошибки является то, что владелец сайта не разрешает браузеру иметь доступ к структуре каталогов файлов сайта. Другая причина заключается в том, что конкретный файл, который хотел просмотреть браузер, не имеет необходимого разрешения.
Владелец сайта также может использовать это из соображений безопасности. Это может защитить сайт от взлома. Владельцы сайтов могут использовать эту опцию на панели C, используя
Расширенное меню — Менеджер индексов — Параметр без индексации
404 — Не найдено
404 — это наиболее распространенный код ошибки HTTP. Веб-браузер показывает эту ошибку, когда сервер ничего не находит в запрошенном месте. Есть две основные причины этой ошибки: либо неправильно введен URL-адрес, либо изменена структура постоянных ссылок сайта. Эта ошибка отображается на верхнем уровне URL-адреса, когда сайт недавно переехал в новое место.
404 считается основным фактором, влияющим на SEO сайта. Это часто увеличивает показатель отказов вашего сайта. Один из лучших способов избежать этой ошибки — использовать постоянные перенаправления 301 и временные перенаправления 302.
408 – Истечение времени ожидания запроса
Если запрос клиента занимает слишком много времени для обработки, сервер истечет время ожидания и закроет соединение. В таких случаях браузер будет отображать сообщение об ошибке 408 Request Timeout. Это происходит, когда сервер не получает полный запрос от пользователя в этот конкретный период времени. Эта ошибка также может возникать из-за большой нагрузки на сервер или систему клиента и временного скачка интернета. Эту ошибку можно исправить, перезагрузив страницу с помощью кнопки F5.
410 Gone
Ошибка 410 очень похожа на ошибку 404. Обе ошибки означают, что сервер не смог найти запрошенный файл. Единственная разница в том, что ошибка 404 дает замещающий целевой файл, тогда как ошибка 410 показывает постоянное состояние. Ошибка 410 означает, что файл был сделан недоступным с каким-то намерением владельца, поскольку он хочет удалить входящие ссылки из Интернета. 410 означает постоянную недоступность файла.
Ошибка 410 означает, что файл был сделан недоступным с каким-то намерением владельца, поскольку он хочет удалить входящие ссылки из Интернета. 410 означает постоянную недоступность файла.
410 и 404 обрабатываются браузерами по-разному. Для владельцев веб-сайтов крайне важно различать ошибки 410 и 404 на веб-сайте, чтобы сделать сайт удобным для поисковых систем.
Ошибки сервера на веб-сайте
500 — Внутренние ошибки сервера на веб-сайте
500 — наиболее распространенная ошибка сервера. Эта ошибка возникает, когда сервер сталкивается с непредвиденными обстоятельствами, препятствующими выполнению запроса. Этот код ошибки возвращается, когда нельзя использовать другие коды ошибок 5XX на стороне сервера.
Чтобы устранить эту ошибку, вы можете перезагрузить страницу, почистить кеш, очистить куки браузера и перезапустить браузер.
Если вы получили эту ошибку, вы можете обратиться к своему хост-провайдеру, так как причиной может быть ошибка разрешения, поврежденный файл или ограничение памяти. На сайтах WordPress эта ошибка может возникать из-за сторонних плагинов. Вы можете легко решить эту проблему.
На сайтах WordPress эта ошибка может возникать из-за сторонних плагинов. Вы можете легко решить эту проблему.
502 — Сообщение об ошибке Bad Gateway
502 показывает, что существует проблема со связью между серверами. Эта ошибка возникает, когда клиент подключается к серверу, который должен получить доступ к вышестоящему серверу. Когда вы получаете эту ошибку, когда сервер получает недопустимый ответ от вышестоящего сервера.
Эта ошибка обычно означает, что оба сервера не принимают протокол для обмена данными. Это связано с тем, что один из серверов неправильно настроен или запрограммирован. Чтобы решить эту проблему, свяжитесь с вашим хост-провайдером.
503 — Служба временно недоступна
Это сообщение об ошибке появляется всякий раз, когда на сервере возникает временная перегрузка или когда сервер находится на плановом обслуживании. Ошибка 503 означает, что веб-сервер в данный момент недоступен. Эта ошибка является временной и может быть устранена в течение короткого периода времени.
Если вы являетесь владельцем сайта, вам следует больше знать об ошибке 503, чтобы правильно поддерживать сайт. Как владелец сайта, если вы не проводите плановое обслуживание сайта должным образом, это определенно повлияет на ваш рейтинг в поисковых системах.
504 — Время ожидания шлюза
504 Ошибка времени ожидания шлюза снова является проблемой связи между серверами в бэкэнде. Эта ошибка также указывает на наличие сервера более высокого уровня, который служит для отправки данных на сервер клиента. Сервер нижнего уровня не получает своевременный ответ от вышестоящего сервера.
504 Сообщения об ошибках Gateway Time Out указывают на медленную связь между серверами, и это чаще всего происходит, когда сервер более высокого уровня полностью отключен.
Эта ошибка аналогична ошибке 408 Request Time Out. Но разница здесь в том, что это не происходит между клиентом и сервером, а проблема связи возникает между двумя серверами в задней части. Ошибка
504 может быть решена только людьми, имеющими доступ к сети, как это происходит в бэкэнде. Эту ошибку также можно решить, обновив страницу через некоторое время, если хост-провайдеры работают так же на другой стороне.
Эту ошибку также можно решить, обновив страницу через некоторое время, если хост-провайдеры работают так же на другой стороне.
Ниже перечислены несколько из кодов ошибок HTML и их описание
100 — Продолжить
101 — Протоколы переключения
200 — OK
201 — Созданы
202 — Принято
203 — Частичная информация
204 — 202 Нет содержимого
205 – Сбросить содержимое
206 – Частичное содержимое
300 – Множественный выбор
301 – Перемещено навсегда
302 – Перемещено временно
303 – 3 См. другие
304 — Не изменен
305 — Используйте Proxy
402 — Требуется оплата
405 — Метод не допускается
406 — НЕТ приемлемая
413 — Запрос объект Слишком большой
414 — Запрос URL Слишком большой
415 — Неподдерживаемый тип носителя
505 – HTTP-версия не поддерживается
Заключение
Каждый раз, когда вы заходите на веб-сайт, чаще всего происходит много ошибок. Из этой статьи вы бы узнали самые распространенные причины и их решение. Исправление этих ошибок может помочь вам сделать веб-сайт более удобным для пользователей и поисковых систем. Это будет непросто, но оно того определенно стоит.
Из этой статьи вы бы узнали самые распространенные причины и их решение. Исправление этих ошибок может помочь вам сделать веб-сайт более удобным для пользователей и поисковых систем. Это будет непросто, но оно того определенно стоит.
Рекомендуемые статьи
Это руководство по ошибкам на веб-сайте. Здесь мы обсудили ошибки, которые обычно возникают из-за небезопасного подключения к Интернету, устаревшей веб-страницы или поврежденной ссылки. Вы можете прочитать следующие статьи, чтобы узнать больше –
- Приложения Интернета вещей (IoT)
- Привлекайте органический трафик на свой сайт
- Высококачественный веб-сайт
- Массив С# против списка
10 самых распространенных ошибок веб-сайтов и способы их исправления
Благотворительные монахи
Ошибки веб-сайта должны быть вашей главной проблемой, если вы являетесь разработчиком веб-сайта. Управление веб-сайтом включает в себя множество вещей. И возникновение ошибок может быть связано с одной из многих причин. На вашем веб-сайте могут быть неработающие ссылки, коды, поврежденные ссылки или что-то еще, что необходимо исправить, чтобы ваш сайт работал правильно. Безошибочный сайт — мечта каждого владельца сайта. Если вы относительно новичок в этой области и сталкиваетесь с какими-либо ошибками на своем веб-сайте, то изучение того, как исправить ошибки веб-сайта, является частью процесса.
И возникновение ошибок может быть связано с одной из многих причин. На вашем веб-сайте могут быть неработающие ссылки, коды, поврежденные ссылки или что-то еще, что необходимо исправить, чтобы ваш сайт работал правильно. Безошибочный сайт — мечта каждого владельца сайта. Если вы относительно новичок в этой области и сталкиваетесь с какими-либо ошибками на своем веб-сайте, то изучение того, как исправить ошибки веб-сайта, является частью процесса.
Если каждая страница вашего веб-сайта загружается быстро и работает должным образом, ваш веб-сайт работает нормально. Но если он показывает какую-либо ошибку, вам нужно обратить внимание и постараться исправить ее как можно скорее. Новичкам может быть сложно найти и исправить ошибки на сайте. Даже опытные профессионалы иногда застревают в процессе и не находят лучший способ исправить ошибки.
При этом веб-сайт должен быть простым в навигации и интуитивно понятным, а каждая ссылка должна работать. Вы должны постоянно проверять, что все работает правильно. Однако, если вы столкнулись с какими-либо ошибками, вы можете узнать, как их исправить, из этого руководства. Так что держите это руководство под рукой, чтобы вы могли использовать его всякий раз, когда вам нужно быстро исправить свой веб-сайт.
Однако, если вы столкнулись с какими-либо ошибками, вы можете узнать, как их исправить, из этого руководства. Так что держите это руководство под рукой, чтобы вы могли использовать его всякий раз, когда вам нужно быстро исправить свой веб-сайт.
Что такое ошибки страницы?
Как правило, веб-сайт состоит из нескольких страниц. Но существуют и одностраничные сайты. Всякий раз, когда пользователь запрашивает определенную страницу и что-то не так с запросом, отображается сообщение об ошибке. Это относится к ошибке страницы. Что ж, связь между браузером и сервером должна быть быстрой и безошибочной. Код ответа также отправляется всякий раз, когда браузер запрашивает сервер вместе с загрузкой страницы. Это может относиться к успешной связи или использоваться для проверки ошибки (если она есть). После успешного ответа код ответа 2xx приходит вместе с телом HTML веб-страницы.
Как ошибки могут повлиять на SEO вашего сайта?
Успешно работающий веб-сайт означает, что ваши пользователи хорошо проводят время на вашем веб-сайте. Каждый элемент на вашем сайте работает по назначению. Но если вы сталкиваетесь с ошибками и не можете добиться ожидаемых результатов, вы должны воспринимать это как предупреждение. Потому что где-то в будущем ваш сайт также будет затронут. Да! Неотвечающие страницы, медленная загрузка страниц, неработающие ссылки, фрагментированный код и т. д. могут нанести вред SEO и снизить рейтинг вашего сайта.
Каждый элемент на вашем сайте работает по назначению. Но если вы сталкиваетесь с ошибками и не можете добиться ожидаемых результатов, вы должны воспринимать это как предупреждение. Потому что где-то в будущем ваш сайт также будет затронут. Да! Неотвечающие страницы, медленная загрузка страниц, неработающие ссылки, фрагментированный код и т. д. могут нанести вред SEO и снизить рейтинг вашего сайта.
Таким образом, убедитесь, что ваш сайт работает постоянно. Если вы обнаружите какие-либо ошибки, не стесняйтесь обращаться к специалистам для их исправления. Или, если вы уверены в своих технических навыках, исправьте их, как указано в этом руководстве. Итак, давайте выясним распространенные ошибки веб-сайта и как их исправить без проблем.
Существует пять основных категорий кодов ошибок веб-сайтов. Любая ошибка или ложный результат, которые вы видите на своем веб-сайте, могут быть вызваны многими причинами. Самый быстрый способ определить, с какой ошибкой вы столкнулись, можно угадать по начальной цифре. Все коды ошибок представляют собой трехзначные числа, и первая цифра представляет категорию, к которой относится ошибка.
Все коды ошибок представляют собой трехзначные числа, и первая цифра представляет категорию, к которой относится ошибка.
Пять основных категорий кодов ошибок веб-сайта
Все пять категорий пронумерованы от 1 до 5 в качестве первых цифр.
1xx Коды ошибок
Коды ошибок начинаются с цифры «1», что означает информационные коды ошибок. Эта ошибка обычно возникает, когда веб-сайт получает запрос пользователя, но для ответа требуется больше времени, чем обычно.
2xx Коды ошибок
Некоторые коды вызывают улыбку. Да! Код ошибки, начинающийся с цифры «2», означает успешный ответ. Если на экране отображается 2xx, это означает, что сделанный запрос получен, принят и обработан.
3xx Коды ошибок
Другая форма кода ошибки, начинающегося с цифры «3», определяет перенаправление. Код ошибки с 3xx появляется, когда старый URL-адрес перенаправляется на другой новый URL-адрес. Например, если вы все еще пытаетесь получить доступ к URL-адресу из домена, имя которого теперь изменено. В другом случае URL-адрес может быть перенаправлен на новое место. Это похоже на информирование ваших пользователей о том, что конкретная страница, которую они запросили, теперь изменена на новый URL-адрес.
В другом случае URL-адрес может быть перенаправлен на новое место. Это похоже на информирование ваших пользователей о том, что конкретная страница, которую они запросили, теперь изменена на новый URL-адрес.
4xx Коды ошибок
Я уверен, что вы, должно быть, столкнулись с кодом ошибки 404 один раз в своей работе в Интернете. Да! «Страница не найдена, ошибка». Коды ошибок, начинающиеся с «4», означают, что запрошенная страница больше не существует. Это может произойти из-за многих факторов, таких как измененное доменное имя веб-сайта, неверный URL-адрес, отсутствие у конкретного пользователя разрешения на доступ к странице и т. д.
Коды ошибок 5xx
Коды ошибок с задняя часть вашего сайта. Запрос, сделанный пользователем для определенной страницы, не обрабатывается, потому что какая-то неуказанная ситуация мешает серверу не отвечать.
Теперь давайте рассмотрим наиболее распространенные ошибки веб-сайтов, с которыми вы можете столкнуться.
Ошибки веб-сайта и способы их исправления
1.
 Низкая скорость загрузки страницы
Низкая скорость загрузки страницыНедавние исследования показали, что пользователи покидают сайт, если веб-сайт загружается более 3 секунд. Увеличение загрузки сайта всего на одну секунду может привести к разрушительным результатам. Ваши клиенты перейдут на сайт вашего конкурента, если ваш сайт будет загружаться слишком долго. Таким образом, каждая страница должна загружаться быстро и безупречно. Время загрузки страницы начинается с момента, когда пользователь нажимает на ссылку на веб-сайте, и останавливается, когда полностью загружается весь контент на странице.
Как исправить
Существуют инструменты для исправления скорости загрузки страницы. Вы можете использовать такие инструменты, как GTmetrix, удобный вариант для анализа вашего сайта. Этот инструмент дает вам четкое представление о каждой странице вашего веб-сайта как для мобильных устройств, так и для компьютеров. Кроме того, вы узнаете, насколько хорошо ваша страница работает в 22 разных странах мира. Если вам трудно использовать его, вы можете в любое время обратиться за профессиональной помощью.
Если вам трудно использовать его, вы можете в любое время обратиться за профессиональной помощью.
2. 400 Bad Request
Ошибка 400 Bad Request возникает, когда сервер не отвечает на запрос пользователя, потому что пользователь сделал неправильный запрос. Иногда это также связано с системой кэширования браузера. Есть вероятность, что неправильный синтаксис запроса, вводящая в заблуждение маршрутизация запроса, неверный кадр сообщения запроса или проблема с сервером. Вы увидите код ошибки 400 Bad Request, если произойдет что-то похожее на эти проблемы.
Как исправить
Чтобы исправить эту ошибку 400 Bad Request, вы можете позаботиться о нескольких вещах и посмотреть, сможете ли вы это исправить. Убедитесь, что вы используете правильный URL. Очистите кэш браузера и DNS Flush. Кроме того, рекомендуется уменьшить размер файла, чтобы не попасть в нежелательное место. Или, если ни один из этих способов не работает для вас, совет специалиста всегда рядом. Вы можете воспользоваться профессиональной помощью.
Вы можете воспользоваться профессиональной помощью.
3. 401 Неавторизованный
Код ошибки 401 Неавторизованный означает, что пользователь пытается получить доступ к веб-сайту, но не имеет аутентифицированных учетных данных для продолжения. Владельцы веб-сайтов могут настраивать несанкционированные сообщения об ошибках для отображения на своих веб-сайтах. Они могут использовать требуемую авторизацию, неавторизованную ошибку HTTP 401 и т. д. Это некоторые из наиболее часто используемых настраиваемых сообщений владельцами веб-сайтов.
Как исправить
Иногда самый простой способ исправить эту ошибку — просто повторно открыть страницу. Все, что вам нужно сделать, это закрыть окно и снова открыть его с правильным URL-адресом. Иногда, когда вы спешите, может быть шанс, что вы по ошибке наберете неправильный URL-адрес или щелкнете по неправильной ссылке. И когда вы пытаетесь войти на сайт, он вас не пускает. Там вам нужно ввести правильные учетные данные для входа, а затем попробовать. Или, если вы случайно забыли пароль, просто следуйте приведенным инструкциям и восстановите свой пароль. Очистка кеша браузера также может немного помочь вам. Потому что вы никогда не знаете, были ли неправильно введенные учетные данные сохранены локально в браузере. Просто очистите все и повторите попытку.
Или, если вы случайно забыли пароль, просто следуйте приведенным инструкциям и восстановите свой пароль. Очистка кеша браузера также может немного помочь вам. Потому что вы никогда не знаете, были ли неправильно введенные учетные данные сохранены локально в браузере. Просто очистите все и повторите попытку.
4. 404 Страница не найдена
Наиболее распространенная ошибка веб-сайта, которую вы видите, это ошибка 404 страница не найдена. Эта ошибка указывает на то, что запрошенная страница не существует. Когда пользователь случайно использует битые или мертвые ссылки, или сервер слишком медленный для загрузки большого файла. Именно тогда появляется ошибка 404. Когда-то страница существовала, но по каким-то причинам была удалена, и пользователи пытаются попасть только на эту конкретную страницу. Затем будет отображаться ошибка 404 страница не найдена.
Как исправить
В первую очередь проверьте, правильно ли вы ввели URL-адрес. Независимо от того, пишете ли вы URL-адрес вручную или перенаправляете, убедитесь, что URL-адрес точен. Контент еще существует? Если это так, найдите новый URL-адрес и перенаправьте старый URL-адрес на новое место. Проверьте, правильно ли работает сервер, на котором размещен веб-сайт, и все ли соединения точны. Удаление кеша браузера работает всегда.
Контент еще существует? Если это так, найдите новый URL-адрес и перенаправьте старый URL-адрес на новое место. Проверьте, правильно ли работает сервер, на котором размещен веб-сайт, и все ли соединения точны. Удаление кеша браузера работает всегда.
5. 408 Время ожидания запроса
Когда вы видите сообщение об ошибке 408 Request Time Out, отображаемое на вашем экране, это означает, что сервер не смог получить полный запрос, отправленный пользователем, в течение определенного периода времени ожидания. Сервер решает сам и закрывает запросы, которые занимают слишком много времени. Иногда вы даже не видите это сообщение об ошибке, и сервер со своей стороны закрывает соединение. И вы просто продолжаете ждать, пока страница откроется, но ее не будет.
Как исправить
Повторная загрузка страницы может решить проблему. Если проблема не устранена, вы можете попробовать другие методы. Проверьте правильность ввода URL. В большинстве случаев проблему можно решить, просто проверив URL-адрес. Проверка подключения к Интернету — относительно простой шаг, который часто игнорируется. Проверьте, работает ли какой-либо другой веб-сайт нормально, если это так, это означает, что проблема связана с веб-сайтом, который вы пытаетесь открыть. С другой стороны, если вы изменили платформу, на которой основан ваш сайт, например WordPress, Joomla, Magento и т. д., из-за этого возникает ошибка 408.
Проверка подключения к Интернету — относительно простой шаг, который часто игнорируется. Проверьте, работает ли какой-либо другой веб-сайт нормально, если это так, это означает, что проблема связана с веб-сайтом, который вы пытаетесь открыть. С другой стороны, если вы изменили платформу, на которой основан ваш сайт, например WordPress, Joomla, Magento и т. д., из-за этого возникает ошибка 408.
6. 500 Внутренняя ошибка сервера
Внутренняя ошибка сервера 500 означает, что на сервере возникли непредвиденные условия, которые не позволяют серверу выполнить запрос. Всякий раз, когда возникает ситуация, с которой сервер не знаком и не знает, как с ней справиться, он показывает 500 Internal Server Error. Разработчики веб-сайтов часто сталкиваются с этими ошибками. Таким образом, они могут справиться с проблемой довольно легко.
Как исправить
Разработчики могут обработать этот тип ошибки. Но если что-то выходит за рамки досягаемости, профессионалы всегда готовы исправить ошибку. Чтобы решить эту проблему, обновите страницу, что может сработать. Поскольку иногда сервер бывает слишком занят, чтобы обрабатывать каждый запрос, в этом случае может помочь обновление браузера. Все, что происходит на вашем сайте, может управляться со стороны администратора. Так что следите за серверной частью, и если вы заметите что-то необычное, решите эту проблему как можно скорее. Если с вашей стороны все работает нормально, свяжитесь со своим сервером и попросите их отсортировать сложность.
Чтобы решить эту проблему, обновите страницу, что может сработать. Поскольку иногда сервер бывает слишком занят, чтобы обрабатывать каждый запрос, в этом случае может помочь обновление браузера. Все, что происходит на вашем сайте, может управляться со стороны администратора. Так что следите за серверной частью, и если вы заметите что-то необычное, решите эту проблему как можно скорее. Если с вашей стороны все работает нормально, свяжитесь со своим сервером и попросите их отсортировать сложность.
7. 502 Bad Gateway
Ошибка 502 возникает, когда сервер получает запрос пользователя, а внутренняя ошибка сервера не позволяет серверу выполнить действие. Этот тип ошибки может быть сложно исправить. Они включают веб-сервер и прокси, которые вы установили для своего сайта. Если вы уверены в своих технических навыках, проверьте ошибку. В противном случае, вы знаете, что эксперты там, чтобы помочь вам.
Как исправить
Обновление страницы считается универсальным решением почти всех ошибок веб-сайта, независимо от вашего устройства. Однако есть много других способов исправить эту ошибку. Проверьте всех живых подписчиков, которые в настоящее время есть на вашем сайте. Количество пользователей, присутствующих на вашем веб-сайте, может утяжелять его. Что, в свою очередь, мешает вашему сайту реагировать должным образом. Ищите неизвестные вам причины. Может, они и есть причина всего. Кроме того, убедитесь, что сервер работает бесперебойно и не прерывает ни один запрос преждевременно, потому что он слишком длинный.
Однако есть много других способов исправить эту ошибку. Проверьте всех живых подписчиков, которые в настоящее время есть на вашем сайте. Количество пользователей, присутствующих на вашем веб-сайте, может утяжелять его. Что, в свою очередь, мешает вашему сайту реагировать должным образом. Ищите неизвестные вам причины. Может, они и есть причина всего. Кроме того, убедитесь, что сервер работает бесперебойно и не прерывает ни один запрос преждевременно, потому что он слишком длинный.
8. 503 Служба недоступна
Когда сервер веб-сайта недоступен в данный момент, это время, когда отображается ошибка 503 Служба недоступна. Как правило, это сообщение об ошибке отображается, когда сервер слишком занят или сайт находится на обслуживании. Сообщение об ошибке 503 можно настроить в зависимости от веб-сайта, на котором оно появилось. Таким образом, вы можете увидеть разные и полностью настроенные сообщения об ошибках на разных веб-сайтах. Когда веб-сайты находятся на обслуживании, они отображают что-то креативное и привлекательное для своих пользователей. Чтобы они вернулись через какое-то время.
Чтобы они вернулись через какое-то время.
Как исправить
Это ошибка на стороне сервера, связанная с сервером веб-сайта. Сервер временно отказывает в подключении, поэтому повторная попытка открыть страницу может сработать. Попробуйте отключить CDN на некоторое время. Вы также можете обратиться к своему поставщику услуг хостинга, чтобы внести необходимые изменения.
9. Неработающие ссылки
Как следует из названия, неработающие ссылки на вашем веб-сайте могут нанести наибольший ущерб рейтингу вашего веб-сайта и репутации бренда. Любая ссылка на вашем веб-сайте, ведущая на ненайденную страницу 404, вызывает наибольшее разочарование. Ссылки на вашем веб-сайте, которые не служат никакой цели, вводящие в заблуждение или неработающие ссылки, указывают на плохое обслуживание веб-сайта. Таким образом, пользователи, как правило, теряют интерес, и вы также можете потерять доверие к сайту. Не только в глазах пользователей, но и Google может наказать вас за слишком много битых ссылок и редиректов.
Как исправить
Тщательно проанализируйте каждую страницу своего веб-сайта и найдите неработающие ссылки, мертвые страницы и изображения, которые не приносят пользы вашему бизнесу. Конечно, это возможно для веб-сайта, на котором не так много страниц. Но если у вас есть веб-сайт с несколькими страницами и огромным блогом, ручная проверка может быть утомительной. Вы можете использовать инструменты, чтобы проверить свой сайт на наличие неработающих ссылок и исправить их соответствующим образом. Использование Semrush может помочь вам исправить ошибки вашего сайта.
10. Сертификат безопасности
Обеспечение безопасности веб-сайта должно быть вашим главным приоритетом. Данные клиентов, доступные на вашем веб-сайте, уязвимы для кражи. Таким образом, вы несете ответственность за то, чтобы сохранить его в целости и сохранности. Если ваш сайт подвергнется кибератаке, это может нанести серьезный ущерб вашему сайту. И вы можете потерять доверие клиентов в мгновение ока. Таким образом, принятие необходимых и эффективных мер может быть полезным.
Таким образом, принятие необходимых и эффективных мер может быть полезным.
Как исправить
Проверьте наличие новых обновлений для программного обеспечения, которое вы используете на своем веб-сайте. Периодически обновляйте авторские права и получайте SSL-сертификат для своего сайта. SSL-сертификат гарантирует, что каждый платеж и клиентская информация на вашем веб-сайте безопасны и надежны. Очень важно сохранить доверие пользователей. Не оставляйте средств уклонения правонарушителям.
В заключение
Итак, мы подошли к концу этого всеобъемлющего руководства. Надеюсь, теперь вы сможете быстро находить и исправлять ошибки на сайте даже без особых технических знаний. Потому что, если ваш пользовательский опыт хорош, вы, скорее всего, сосредоточитесь на создании новых идей, чтобы привлечь больше потенциальных клиентов и поддерживать интерес ваших пользователей. Когда дело доходит до SEO, вы должны поддерживать свой сайт в актуальном состоянии и без ошибок.


 Соответственно, если у вас нет мобильной версии сайта, найти вас пользователю будет весьма затруднительно.
Соответственно, если у вас нет мобильной версии сайта, найти вас пользователю будет весьма затруднительно.