Оптимизация изображений для сети web в GIMP
Вопрос оптимизации изображений для web-сетей является своевременным и важным.
Очень важно, чтобы изображения на сайте или блоге были качественные и занимали мало места. Это способствует экономии дискового пространства, web — трафика и увеличивает пропускную способность сервера. Процесс оптимизация изображений для web-сетей выполняется в несколько этапов. В зависимости от оригинала изображения процедура и пошаговость изменяется.
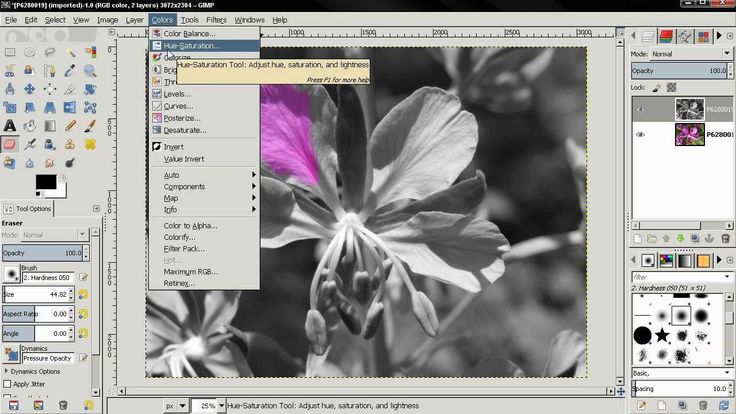
Для примера возьмём следующую фотографию Фанагории.
Изначально моя фотография имеет размеры: ширина — 3072 px, высота — 2304 px, разрешение 180 пикселей на дюйм, вес — 3,9 Mb.
Обрезка изображения в Gimp
Откройте изображение, которое вы хотите использовать в GIMP. Файл → открыть или (Ctrl + O)
Как мы видим на фото Фанагория нам необходимо обрезать красную куртку, попавшую в кадр.
Для обрезки в GIMP воспользуемся инструментом “Кадрирование”. Он выглядит как нож для бумаги на панели инструментов.
Или в меню Инструменты → преобразования → Кадрировать, или (Shift+C)
Изменение разрешения изображения и изменение размера изображения в Gimp
Разрешение будет определять плотность пикселей на единицу измерения. В моем случае отображается 180 пикселей на каждый дюйм моей фотографии. Более высокое разрешение 300 пикселей на дюйм необходимо для офсетной печати, а для интернета достаточно 72 пикселей на дюйм.
Команда Масштаб изображения увеличивает или уменьшает размер изображения и меняя число точек на дюйм, которое изображение содержит.
Получить доступ к этой команде можно через меню изображения Изображение → Размер изображения.
Здесь мы видим изначальный размер изображения:
По нашим условиям нам необходимо разрешение 72 пикселя на дюйм и ширина 617 px, выполняем эту задачу начиная с разрешения.
Повышение резкости Gimp
Для добавления четкости в изображение воспользуемся функцией Повысить резкость. Это самый простой способ. Он позволяет лишь увеличить резкость равномерно на всей площади изображения.
Для этого в меню Фильтры → Улучшение → Повышение резкости вызываем сам фильтр:
Оптимизация изображений Gimp
Для Web-дизайна в Photoshop предусмотрены специальные возможности для оптимизации, реализованные в виде модуля сохранения «Save for Web».
В Gimp изначально оптимизацию изображений не придусморена, эту функцию можно добавить с помощью дополнительного пакета gimp-plugin-registry.
В Ubuntu это можно сделать с помощью команды:
$ sudo apt-get install gimp-plugin-registry
Полученный результат:
Изначально фотография весила 3.9 Mb после обработки 101.9 Kb.
СВами
2. Подготовка изображений к публикации в Интернете
GIMP часто используется, чтобы подготовить изображения для последующего включения в страницу интернета. Это означает сохранение качества, насколько это возможно, и уменьшение размера файла. Эта короткая инструкция описывает, как это сделать с минимальной потерей качества.
2.1. Изображения с оптимальным соотношением размера и качества
Оптимальное изображение зависит от типа изображения и формат файла для его хранения. Для фотографий с большим числом цветов и деталей лучше использовать JPEG в качестве главного формата. Если изображение не фотография, например, рисунок или снимок экрана, то лучше использовать формат PNG.
Сначала откройте изображение как обычно. Для примера используется изображения Уилбера.
Рисунок 6.9. Изображение с Уилбером в режиме RGBA
Сейчас изображение в режиме RGB с дополнительным каналом альфа (RGBA). Обычно нет необходимости держать альфа канал для изображений, предназначенных для интернета. Канал альфа можно удалить сведением изображения.
В фотографиях канал альфа обычно не присутствует, поэтому изображение откроется в режиме RGB, а не в режиме RGBA. Канал альфа не придётся убирать.
Примечание Если в изображении присутствует плавный переход в прозрачную область, канал альфа нельзя удалять, потому что информация для перехода не будет сохранена в файле.
 Чтобы экспортировать изображение с прозрачными областями без плавного перехода (такие, как GIF), удалите альфа-канал.
Чтобы экспортировать изображение с прозрачными областями без плавного перехода (такие, как GIF), удалите альфа-канал.После сведения изображения, экспортируйте его в формат PNG для использования его на вашем сайте.
| Примечание | |
|---|---|
You can export your image in the PNG format with the default settings.
Always using maximum compression when creating the image.
Maximum compression has no effect on image quality or the time
required to display the image, but it does take longer to export.
A JPEG image, however,
loses quality as the compression is increased.
If your image is a photograph with lots of colors, you should
use jpeg. |
2. Подготовка изображений для публикации в Интернете
Одно из наиболее распространенных применений GIMP, заключается в подготовке изображений для веб-сайтов. Это значит, что изображения должны выглядеть как можно лучше при сохранении файла размер как можно меньше. Это пошаговое руководство демонстрирует как создавать небольшие файлы с минимальной потерей Качество изображения.
2.1. Изображения с оптимальным соотношением размера и качества
Оптимальное изображение для Интернета зависит от типа изображения и файла.
формат. Используйте JPEG для
Фотографии, потому что они обычно имеют много цветов и большую детализацию.
Изображение с меньшим количеством цветов, например кнопка, значок или снимок экрана,
лучше подходит для
PNG
формат.
- Сначала откройте изображение как обычно. Я открыл наш Уилбер как
пример изображения.
Рисунок 6.7. Изображение Уилбера, открытое в режиме RGBA
Теперь изображение находится в режиме RGB с дополнительным Альфа-канал (РГБА). Обычно нет необходимости иметь альфа-канал для вашего веб-изображение. Вы можете удалить альфа-канал, сглаживание изображения.
Фотография редко имеет альфа-канал, поэтому изображение откроется в режиме RGB, а не в режиме RGBA; и не надо будет удалять альфа-канал.
Примечание Если изображение имеет плавный переход в прозрачные области, не следует удалять альфа-канал, так как информация используемые для перехода, не сохраняются в файле.
 Чтобы экспортировать изображение с прозрачными областями, не имеющими
мягкий переход, (похожий на
гиф),
удалить альфа-канал.
Чтобы экспортировать изображение с прозрачными областями, не имеющими
мягкий переход, (похожий на
гиф),
удалить альфа-канал.После того, как вы сгладили изображение, экспортировать изображение в формате PNG для вашего веб-сайта.
| Примечание | |
|---|---|
Вы можете экспортировать изображение в формате PNG с настройками по умолчанию.
Всегда используйте максимальное сжатие при создании образа.
Максимальное сжатие не влияет на качество изображения или время
требуется для отображения изображения, но экспорт занимает больше времени. |
Как оптимизировать изображения для Интернета в Gimp | Малый бизнес
Бен Ричард
Когда дело доходит до выбора изображений для вашего бизнес-сайта, вам обычно приходится искать компромисс между качеством и сжатием: более высокое качество обычно означает более медленную загрузку из-за размера файла. Но прежде чем вы или ваши сотрудники начнете беспокоиться о тонкостях сжатия, вам понадобится редактор изображений. Программа обработки изображений GNU, или сокращенно GIMP, представляет собой решение с открытым исходным кодом для редактирования и публикации изображений, доступное в большинстве операционных систем. Функции GIMP аналогичны Photoshop; он может создавать, изменять, сжимать и публиковать изображения для использования на вашем веб-сайте, но без дополнительных затрат на несколько лицензий.
Функции GIMP аналогичны Photoshop; он может создавать, изменять, сжимать и публиковать изображения для использования на вашем веб-сайте, но без дополнительных затрат на несколько лицензий.
Базовая оптимизация
Откройте изображение, которое вы хотите оптимизировать для Интернета.
Нажмите «Изображение», затем «Свести изображение», если оно доступно. Это изменит индексацию изображения с RGBA на RGB, удалив альфа-канал, который обычно не используется в веб-изображениях.
Нажмите «Изображение», затем наведите указатель мыши на «Режим» и измените режим на «Индексированный». Вместо того, чтобы использовать полную палитру цветов, вы можете сэкономить место, используя только 256.
Выберите «Создать оптимальную палитру» в меню «Преобразование индексированных цветов» и нажмите «Преобразовать». Иногда «оптимизированная для Интернета палитра» может оказаться полезной, если вы захотите ее попробовать. Как и при всех изменениях вашего изображения в GIMP, вы можете вернуться к более раннему состоянию изображения, если вас не устраивает новый вид.
 Нажмите «Изменить», затем «Отменить» или нажмите «Ctrl-Z».
Нажмите «Изменить», затем «Отменить» или нажмите «Ctrl-Z».Нажмите «Файл» и «Сохранить как», чтобы открыть диалоговое окно сохранения.
Нажмите «Выбрать тип файла (по расширению)», чтобы выбрать формат изображения. Как PNG, так и JPEG являются широко используемыми схемами сжатия для веб-изображений, но вам, вероятно, придется попробовать обе, чтобы увидеть, какая из них дает наименьший размер. Файлы PNG сильно сжаты, в то время как JPEG лучше подходит для многоцветных изображений.
Сохранение файла PNG
Снимите все флажки в меню «Сохранить как PNG», чтобы создать наименьшую версию PNG.
Нажмите «Сохранить».
Щелкните правой кнопкой мыши файл изображения в месте сохранения.
Выберите «Свойства», чтобы увидеть размер.
Сохранение файла JPG
Установите флажок «Показать предварительный просмотр в окне изображения», чтобы отобразить предварительное изображение вашего файла JPEG, и отрегулируйте ползунок «Качество».
 85 обычно нормально, хотя изображения более низкого качества меньше.
85 обычно нормально, хотя изображения более низкого качества меньше.Нажмите «Дополнительные параметры», чтобы открыть дополнительные параметры JPG.
Выберите «Оптимизировать» и снимите остальные флажки.
Выберите «2×2, 1×1, 1×1» в поле «Подвыборка:» для наименьшего изображения.
Нажмите «Сохранить», когда вас устроит предварительный просмотр изображения.
Щелкните правой кнопкой мыши изображение в месте сохранения и выберите «Свойства», чтобы просмотреть размер изображения.
Список литературы
- Руководство пользователя GIMP: подготовка ваших изображений для Web
- Руководство пользователя GIMP: Индексированный режим
- Руководство пользователя GIMP: Получение изображений из GIMP
Ресурсы
- RIOT: загрузка
- RIOT: загрузка 9
- .



 Чтобы экспортировать изображение с прозрачными областями без плавного перехода (такие, как GIF), удалите альфа-канал.
Чтобы экспортировать изображение с прозрачными областями без плавного перехода (такие, как GIF), удалите альфа-канал. The main thing is to find the best
tradeoff between quality and compression. You can find more
information about this topic in Раздел 1.2.3, «Экспортировать изображение как JPEG».
The main thing is to find the best
tradeoff between quality and compression. You can find more
information about this topic in Раздел 1.2.3, «Экспортировать изображение как JPEG». Чтобы экспортировать изображение с прозрачными областями, не имеющими
мягкий переход, (похожий на
гиф),
удалить альфа-канал.
Чтобы экспортировать изображение с прозрачными областями, не имеющими
мягкий переход, (похожий на
гиф),
удалить альфа-канал. Однако изображение в формате JPEG
теряет качество при увеличении сжатия.
Если ваше изображение представляет собой фотографию с большим количеством цветов, вам следует
используйте jpeg. Главное найти лучший
компромисс между качеством и сжатием. Вы можете найти больше
информацию по этой теме см. в разделе 1.2.2, «Экспорт изображения в формате JPEG».
Однако изображение в формате JPEG
теряет качество при увеличении сжатия.
Если ваше изображение представляет собой фотографию с большим количеством цветов, вам следует
используйте jpeg. Главное найти лучший
компромисс между качеством и сжатием. Вы можете найти больше
информацию по этой теме см. в разделе 1.2.2, «Экспорт изображения в формате JPEG». Нажмите «Изменить», затем «Отменить» или нажмите «Ctrl-Z».
Нажмите «Изменить», затем «Отменить» или нажмите «Ctrl-Z». 85 обычно нормально, хотя изображения более низкого качества меньше.
85 обычно нормально, хотя изображения более низкого качества меньше.