Оптимизация изображений для сети в GIMP • GimpArt.Org
Здравствуйте уважаемые друзья! Рад снова вас приветствовать в очередном уроке GIMP и сегодня, как я и обещал, вас ждет небольшая статья, в которой поговорим про оптимизацию изображений, с помощью дополнительного плагина под названием – «Save for Web».
Плагин GIMP «Save for Web» позволяет сохранить обрабатываемое изображение с минимальными размерами и приемлемым качеством, что очень актуально для современного блоггера, который стремится любыми способами увеличить скорость загрузки своего блога. А как известно, чем быстрее загрузится твоя страничка, тем выше позиция сайта в поисковой выдачи.
Более подробно про оптимизацию картинок у себя на блоге вы можете прочитать в статье Александра Бобрина под названием «Оптимизируем Изображения».
В данной статье Александр говорить про оптимизацию картинок с помощью функции «Save for Web» редактора Фотошоп
Оптимизация картинок для интернета
Шаг 1. Скачиваем дополнение по следующей ссылке
Шаг 2. Устанавливаем дополнение. Для этого копируем скаченный плагин в каталог плагинов программы гимп. Более подробную информацию смотрите в уроке – «как установить плагин в gimp». Если у вас Linux система, например Ubuntu или Linux Mint, то установить плагин вы можете следующей командой в терминале
sudo apt-get install gimp-plugin-registry
sudo apt-get install gimp-plugin-registry
Шаг 3. Запускаем GIMP и открываем любое изображение. После этого переходим в меню «Файл – Save for web» (Фаил — Сохранить для веба)

Шаг 4. Перед нами откроется основное диалоговое окно плагина

В верхнем левом углу расположены форматы файлов, которые вы можете выбрать при сохранении картинки

Ниже, расположены основные параметры настроек плагина при том или ином выбранном формате. Например, при активации режима «JPEG» у нас будут следующие настройки:

В правой части окна, расположено окно предпросмотра, т.е. здесь вы видите такое изображение, которое получится на выходе при обработке плагина. Под окном предпросмотра находятся строка, в которой указывается размер файла, после сохранения файла. На данную строчку следует обращать внимание в первую очередь!!!

Кроме этого данный плагин позволяет быстро «кропить картинку», т.е. сохранять выделенную область в качестве финального изображения. Для этого надо подвести мышь к краю картинке и после этого потянуть во внутрь изображения.

Также в отдельной вкладке есть параметры изменения масштаба всего изображения и размеры той области, которую мы выделили ранее.

В завершении статьи хочу сказать, что я специально не даю вам данных про те или иные настройки плагина «Save for Web», так как нет универсальных настроек, у каждого изображения они будут свои.
Шаг 5. И на последнем шаге нажимаем кнопку «Сохранить», после чего в открывшемся диалоговом окне указываем путь для сохранения изображения.
Рекомендую посмотреть и поэкспериментировать с настройками, чтобы самим выбрать нужные значения параметров, которые не скажутся на качестве основного изображения. На этом у меня все. До новых встреч!
P.S. Вам понравился урок? Тогда рекомендую подписаться на бесплатную рассылку и вы всегда будете в курсе новых уроков GIMP.
А какими еще плагинами пользуетесь Вы друзья?
С уважением, Антон Лапшин!
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
 Загрузка…
Загрузка…Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
Это вам также будет интересно:


Как оптимизировать изображения для Интернета на Gimp
Когда дело доходит до выбора изображений для вашего бизнес-сайта, вам обычно приходится выбирать между качеством и сжатием: более высокое качество обычно означает более медленную загрузку из-за размера файла. Но прежде чем вы или ваши сотрудники начнете беспокоиться о тонкостях сжатия, вам нужен редактор изображений. GNU Image Manipulation Program, или сокращенно GIMP, — это решение с открытым исходным кодом для редактирования и публикации изображений, доступное в большинстве операционных систем. Функции GIMP похожи на Photoshop; он может создавать, изменять, сжимать и публиковать изображения для использования на вашем веб-сайте, но без дополнительных затрат из-за нескольких лицензий.
Базовая оптимизация
1.
Откройте изображение, которое вы хотите оптимизировать для Интернета.
2.
Нажмите «Изображение», затем «Свести изображение», если доступно. Это изменит изображение с индексации RGBA на RGB, удалив альфа-канал, который обычно не используется в веб-изображениях.
3.
Нажмите «Изображение», затем наведите курсор мыши на «Режим» и измените режим на «Индексированный». Вместо использования полной палитры цветов, вы можете сэкономить пространство, используя только 256.
4.
Выберите «Создать оптимальную палитру» в меню «Преобразование индексированных цветов» и нажмите «Преобразовать». «Веб-оптимизированная палитра» иногда может быть полезна, если вы хотите попробовать ее. Как и со всеми изменениями вашего изображения в GIMP, вы можете вернуться к более раннему состоянию изображения, если вы не удовлетворены новым внешним видом. Нажмите «Изменить», затем «Отменить» или нажмите «Ctrl-Z».
5.
Нажмите «Файл» и «Сохранить как», чтобы открыть диалоговое окно сохранения.
6.
Нажмите «Выбрать тип файла (по расширению)», чтобы выбрать формат для вашего изображения. Как PNG, так и JPEG являются обычно используемыми схемами сжатия для веб-изображений, но вам, вероятно, придется попробовать оба способа, чтобы увидеть, какой из них генерирует наименьший размер. Файлы PNG сильно сжаты, а JPEG — лучший формат для изображений с большим количеством цветов.
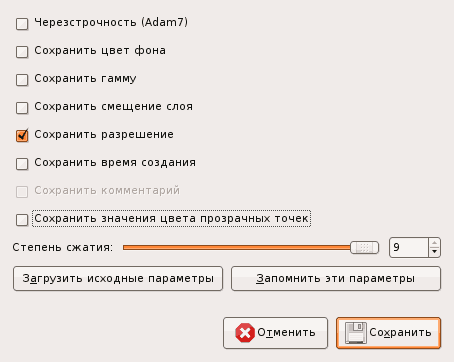
Сохранение файла PNG
1.
Снимите все флажки в меню «Сохранить как PNG», чтобы создать самую маленькую версию PNG.
2.
Нажмите «Сохранить».
3.
Щелкните правой кнопкой мыши файл изображения в вашем месте сохранения.
4.
Выберите «Свойства», чтобы увидеть размер.
Сохранение файла JPG
1.
Установите флажок «Показать предварительный просмотр в окне изображения», чтобы открыть изображение предварительного просмотра вашего JPEG и настроить ползунок «Качество». 85 обычно хорошо, хотя изображения низкого качества меньше.
2.
Нажмите «Дополнительные параметры», чтобы открыть дополнительные параметры JPG.
3.
Выберите «Оптимизировать» и снимите флажки с других полей.
4.
Выберите «2×2, 1×1, 1×1» в поле «Subsampling:» для наименьшего изображения.
5.
Нажмите «Сохранить», когда вы будете удовлетворены предварительным просмотром изображения.
6.
Щелкните правой кнопкой мыши изображение в вашем месте сохранения и выберите «Свойства», чтобы просмотреть размер изображения.
Совет
- В GIMP есть плагины, такие как «Save for Web» и «RIOT», которые могут упростить процесс конвертации или предложить улучшенное сжатие.
Подготовка изображений к публикации в WEB — оптимизация в программе GIMP
Графические файлы Web отличаются от тех, что используются в классической полиграфии. Они всегда записываются в формате RGB и имеют гораздо меньший размер. Физические размеры таких файлов тоже невелики, потому как скорость передачи данных через Интернет накладывает серьезные ограничения на объем информации. Для пересылки файлов от сервера к клиенту требуется время. Понятно, что чем больше файл и чем меньше скорость подключения к Интернету клиента, тем больше времени требуется для передачи информации. Основной объем информации, как правило, «съедают» изображения (графические файлы). Почти все сталкивались с ситуацией, когда невозможно загрузить изображения на странице. Происходит это потому, что графических файлов очень много, но дизайнер не потрудился уменьшить их в размере, то есть оптимизировать. Основной вопрос, затрагиваемый в этой статье, — пути реализации Web-дизайнерами компромисса между размером файла и качеством его содержимого
Существует два основных типа построения компьютерных графических данных: векторные файлы и растровые файлы.
Векторные фалы построены из форм, описываемых математическим языком. То есть такими понятиями, как точки размещения, ширина, высота, цвет заполнения. Примерами векторных программ являются Adobe Illustrator, Adobe Macromedia FreeHand, из свободных программ: Xara LX, Inkscape.
Растр — это совокупность объектов (пикселов), выровненных в столбцы и строки, другими словами, мозаичная структура. Растровый файл можно рассматривать как набор маленьких цветных или черно-белых квадратиков, где каждый квадратик выводится одним цветовым тоном. Высокое качество такого изображения обусловлено малым размером пикселей, при котором человеческий глаз не различает отдельные элементы (пиксели), которые сливаются друг с другом, образуя непрерывную смену тона.


Изображение в градациях серого отводит для одного пикселя один информационный байт, а для цветного — 3 информационных байта. Для нашего примера (правый фрагмент), где вся область состоит из 24 горизонтальных строк и каждая строка содержит 24 пикселя, размер изображения будет занимать 1728 байт (24х24х3=1728 байт или 1,69 Кбайт). Кроме цветовых значений пикселов графический файл содержит заголовочную информацию, указывающую тип файла, число строк и количество пикселей в строке, а также в каком графическом редакторе создан файл, в каком корректировался, на какой операционной системе, когда и во сколько.
Самая известная растровая программа Adobe Photoshop, среди бесплатных аналогов самым мощным на сегодняшний день является графический редактор GIMP.
Следует отметить, что исключая некоторые специальные случаи, можно утверждать, что в Web нельзя использовать векторные объекты. Мы рассмотрим три типа файлов, используемых Web-дизайнерами:
Готовое изображение в GIMP оптимизируется при сохранении. Меню Файл⟶ Сохранить как… или комбинацией клавиш Shift+Ctrl+S. В окне Сохранить изображение необходимо выбрать расширение файла или внести его в ручную в верхней строке. От расширения зависят последующие окна и настройки оптимизации.
Оптимизация в формате GIF (расширение .gif)
Формат GIF (Graphics Interchange Format — формат обмена графическими данными) был разработан для передачи графических файлов между компьютерами с помощью модема. До недавнего времени являлся самым распространенным в сети. Этот формат использует сжатие по методу
LZW (запатентованный алгоритм сжатия корпорацией Unisis). GIF ограничен 256 цветами, имеет глубину цвета 8 бит, как несложно догадаться, каждый пиксел использует один байт. Поддерживает прозрачность.Формат GIF эффективен для сжатия изначально векторных изображений, если в них не присутствуют градиентные заливки или другие тоновые переходы. Это, как правило, изображения со сплошными тонами или повторяющимися цветами.
Рассмотрим окно системы. Оно как нельзя лучше подходит под оптимизацию в формате GIF, так как имеет ограниченно количество цветов.
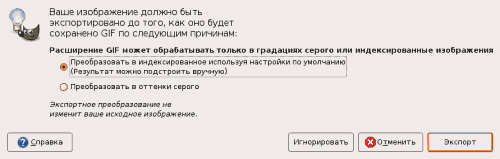
При сохранении в формате GIF в программе GIMP откроется окно с запросом о параметрах сохранения в цветном режиме или оттенках серого. Если экспортировать изображение в индексированное, то в автоматическом режиме цветность будет урезана до 256 цветов.

Оптимизация файлов в GIMP путем индексации в ручном режиме
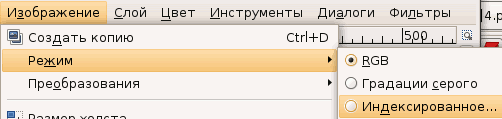
Меню Изображение ⟶ Режим ⟶ Индексированное…

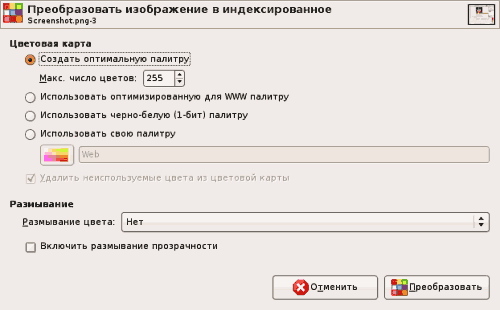
Окно Преобразовать изображение в индексированное содержит два раздела:
- Цветовая карта. Пункт Создать оптимальную палитру определяет максимальное количество цветов изображения. В нашем случае порядка 16-ти. Это самый удобный способ уменьшить количество цветов. Пункт Использовать оптимизированную для WWW палитру подразумевает цветность 256. Пункт Использовать черно-белую (1-бит) палитру говорит сам за себя, будет использовано 2 цвета — черный и белый. И, наконец, в пункте Использовать свою палитру можно выбрать уже готовые палитры, отредактированные или создать свои. При выборе последних трех методов активизируется пункт Удалить неиспользованные цвета из цветовой карты, лучше оставить его включенным, так как в этом случае оптимизированное изображение получиться с меньшим размером.
- Размывание цвета. Используются алгоритмы сжатия путем смешивания близко стоящих цветов. Для векторных файлов не подходят. В остальных случаях будут полезны. Пункт Включить размывание прозрачности рекомендуется при наличии в изображении прозрачных областей. Края изображения не будет резким и ребристым.

При сохранении индексированного файла в GIF, программа GIMP не выдаст запроса о преобразовании. Изображение в этом случае получается гораздо меньшего размера.
Оптимизация в формате PNG (расширение .png)
Формат PNG (Portable Network Graphics — Портативная сетевая графика) спроектирован в качестве конкуренции и в конечном счете замены формата GIF. Поддерживает как 24-битные, так и 48-битные изображения. Для представления изображений можно использовать 256 цветов.
Сжатие PNG оказывается не столь захватывающим, размер файла уменьшается, но не очень сильно. Если готовить иллюстрацию для публикации в Интернет, то для файлов действуют те же рекомендации, что и для GIF. В противном случае можно получить неоправданно большое изображение.

Оптимизация в формате JPEG (расширение .jpg)
Формат JPEG (Joint Photographic Expert Group — Объединенная группа экспертов по машинной обработке) основан на методе с потерей качества (lossy). Технология сжатия построена по принципу усреднения пикселов группы. Для представления информации этот формат может использовать миллионы цветов. Наиболее эффективен для фотографий и других тоновых (continuous-tone) изображений, в которых цвета соседних пикселов незначительно отличаются друг от друга.

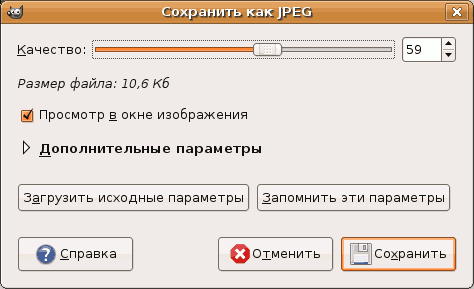
В окне Сохранить как JPEG движок позволяет выбирать необходимый уровень качества. При включении пункта Просмотр в окне изображения, можно видеть результат сжатия. Наилучшее преобразование характеризуется как без видимой потери качества (without visual loss of quality). Всегда приходится искать компромисс между качеством изображения и размером файла. В разделе Дополнительные параметры достаточно много настроек. Обычно используется только пункт Оптимизировать. Если готовить изображение для WEB, то остальные пункты либо увеличивают физический размер картинки, либо уменьшают его за счет качества (пункт Сглаживание, хотя иногда он необходим).

Изначально изображение «весило» 75,4 Кбайт, после оптимизации 10,6 Кбайт.
Желаем Успехов.
СВами
Оптимизация фото и изображений в GIMP
Моя дорога в изучении HTML, PHP, CSS и MySQL
Зачем это нужно?
1. Для публикации в Интернете на Web-странице.
2. Чтобы переслать много фотографий по электронной почте
3. При создании презентаций, текстовых файлов, в которые будут вставляться фотографии, вначале необходимо оптимизировать фото и изображения, чтобы уменьшить размер создаваемого текстового файла или презентации. Если в текстовый файл вставить неопримизированное фото размером 3 Мбайта, то размер файла (если текста всего один абзац) не будет меньше 3 Мбайт, даже если размер изображения будет уменьшен на странице.
Как оптимизировать изображения в GIMP?
1. Скачать и установить бесплатный графический редактор GIMP (аналог Photoshop). В Linux эта программа уже есть.
2. Открыть изображение в этой программе.
Windows: в контекстном меню графического файла (правая кнопка мыши) выбрать пункт Изменить в GIMP.
3. В меню выбрать Изображения — Размер изображения…
Изменить размер изображения (только ширину или высоту). Если связка не разорвана, то пропорциональность сохранится.
4. При сохранении в формате jpeg (jpg) изменить качество в
зависимости от целей. Если для публикации в Интернете, то качество от
55 до 60. Например, фото 3,1 Мбайт (размер изображения 2816х1880) после
изменения размера по ширине на 700 и качества при сохранении 57 стало
иметь размер файла 58,6 Кбайт.
Windows: при сохранении создаётся файл в формате xcf (родной для GIMP). Но если мы укажем расширение jpg, то выходит сообщение (изображение
ниже), в котором нужно выбрать «Перейти к диалогу экспорта» или сразу в меню выбрать Файл — Export As…
Если фото тёмное, то можно это исправить, выбрав в меню Цвет — Яркость-Контраст…
Оптимизация изображений для сайта с помощью gimp.org
Уже несколько раз писала о необходимости оптимизации изображений на сайте. Нашла в интернет хорошего помощника в этой области и решила поделиться.
Основные требования к изображениям на сайта какие? Пожалуй, следующие:
- Если хотите, чтобы сайт быстро открывался, картинки должны быть небольшого объема.
- Если хотите, чтобы ваши изображения были проиндексированы поисковыми системами и выдавались в поиске на первых местах, они должны быть оригинальными.
Я в статье Как создать меню группы вконтакте так подробно описала как создать это меню с помощью фотошопа (картинки получаются оригинальными в этом случае), но что делать, если у вас нет такой возможности. Этот пакет платный или его надо взломать, что не каждый человек может.
Конечно, есть Paint. Но, просто на слово поверьте или проверьте, эта программа – gimp дает гораздо больше возможностей.
Оптимизация изображений для сайта с помощью gimp.org
Так вот, в интернете есть сайт http://www.gimp.org/, который предлагает бесплатный графический редактор.
GIMP является программой редактирования изображений. Это бесплатно распространяемое программное обеспечение для таких задач, как ретуширование фотографий, композиция изображения и других функций. Она работает на многих операционных системах и на многих языках
- Этот пакет установки работает на:
- Windows XP SP3 и XP x64 SP2
- Windows Vista
- Windows 7
- Windows 8 и Windows 8.1
- Windows Server 2003 с пакетом обновления 2 и 2003 R2
- Windows Server 2008 и 2008 R2
- Windows Server 2012 и 2012 R2
- Не работает на:
- Все, что было до Windows XP
- Windows RT
Удобство Gimp еще и в том, что прямо на сайте можно скачать руководство пользователя на следующих языках
- Китайский упрощенный
- Каталонский
- Датский
- Голландский
- Английский
- Английский
- Французский
- Немецкий
- Итальянский
- Японский
- Корейский
- Норвежский
- Русский
- Словенский
- Испанский
- Шведский
Прикольно, что можно получить еще и ответы на ваши вопросы на этом же сайте. В придачу, Gimp проста в освоении.
На данный момент есть еще неофициальный сайт ru с аналогичным названием. Там можно скачать версию на русском языке. Я стараюсь пользоваться оригинальными программами, но это уже на ваш выбор.
Лично я считаю, что каждый веб-мастер должен уметь работать хоть с одним подобным пакетом, если хочет сделать свой сайт лучше.
Надеюсь, вам эта информация будет полезной.
Удачи!
Это тоже может показаться вам интересным:
http://vkpluss.ru/seo/optimizaciya-izobrazhenij-dlya-sajta-gimp-org.htmlНадеждаSEOgimp.org,оптимизация изображений для сайтаУже несколько раз писала о необходимости оптимизации изображений на сайте. Нашла в интернет хорошего помощника в этой области и решила поделиться. Основные требования к изображениям на сайта какие? Пожалуй, следующие: Если хотите, чтобы сайт быстро открывался, картинки должны быть небольшого объема. Если хотите, чтобы ваши изображения были проиндексированы поисковыми системами и выдавались…
Надежда Трофимоваwork.vkpluss@gmail.comAdministratorБлог vkpluss.ruКак ускорить сайт
Здравствуйте уважаемые начинающие оптимизаторы. Продолжим тему Работа с изображениями.
В этой статье узнаем про более продвинутый способ облегчения картинок.
Более продвинутый — это графический редактор GIMP. Именно его рекомендует Google для оптимизации изображений.
И эта рекомендация не безосновательна.
Правда придётся в начале повозиться с настройкой и установкой специального плагина, но об этом я вам сейчас подробно расскажу, зато потом, работать будет одно удовольствие.
Помимо базовой оптимизации, выполняемой редактором GIMP при загрузке изображения, и составляющей 10 порядков ±, можно применить дополнительные опции, и ещё облегчить картинку вручную.
При этом, все изменения, происходящие с изображением, а так же с его весом, наглядно показываются в окне редактора.
Скачать редактор лучше с его официального сайта www.gimp.org.

Здесь нажимаем Download, и переходим на следующую страницу, для закачки именно последней версии редактора.
На этой странице выбираем самое первое предложение (на сегодняшний день, это Download GIMP 2.8.14).
Программа начнёт загружаться на Ваш компьютер, после чего её нужно будет установить, но страницу с которой Вы загрузили редактор, пока не закрывайте.
После установки (стандартная), возвращаемся на страницу загрузки, и опустившись немного вниз, в меню GIMP User Manual, выбираем Russian (24.9 MB).
Это руководство по эксплуатации. Его тоже нужно загрузить и установить. Установка так же стандартная, и по умолчанию, будет выполнена в папку редактора.
Само руководство можно не читать, так как написано оно не иначе, как для самих же разработчиков. А наш интерес в том, что теперь интерфейс программы будет на русском языке.
Но это ещё не всё. Сам редактор оптимизацию не производит, для того чтоб реализовать эту функцию, к нему нужно добавить плагин.
Получить его можно совершенно бесплатно, просто скачав его с моего Яндекс. Диска по этой ссылке.
Скачав Zip c плагином, определим, куда его установить. Запускаем редактор из меню «Пуск».

Выбираем: Правка > Параметры > Каталоги. Открываем каталоги, нажав на крестик, и выбираем «Расширения».
В правом окне будет показана папка, в которую нужно установить плагин.

Копируем Zip с плагином, идём в указанную папку на нашем компьютере, вставляем, распаковываем (Zip потом можно удалить), возвращаемся в редактор, и закрываем окно с каталогами, просто нажав на крестик.
Следующий шаг — Файл > Открыть.

Откроется интерфейс Вашего поисковика, где в любой из Ваших папок, можно выбрать файл для оптимизации.

Выбираем изображение, оно появляется в окне редактора, и снова: Файл.
После загрузки изображения активизировалась опция Save-for-web. Это и есть плагин.

Выбираем, и открывается окно оптимизации. Первым делом смотрим в низ окна. Там показан вес оптимизированного изображения.
Эта картинка, изначально весила 1100 kB, теперь, как видите, осталось 102 kB.
Вот теперь можно попробовать сделать что-то вручную. Для этого, в левом поле, есть несколько инструментов.

Я не буду описывать каждый из них отдельно. Думаю Вы сами сначала попробуете поменять форматы, и посмотреть, в каком из них изображение будет легче.
Хотя нет, про один всё же расскажу, а то Вы его не заметите из-за мелкости исполнения. Это маленький синий квадратик с плюсом.

Супер классная опция. Открыв её Вы увидите две строки Width и Height, в которых можно изменять размер изображения, не обрезать, а именно уменьшать.
Фишка в том, что вместе с размером изменяется и вес картинки, без потери качества.
Затем можно вернуться обратно, поиграть с ползунками и посмотреть, как меняется качество картинки и её вес.
Можно обрезать, просто сдвинув границы к центру, и ещё уменьшить значение внизу окна.
В общем — полёт для творчества.
Что меня ещё приятно удивило, это то, что многие картинки, оптимизированные до этого в Image Optimizer, в GIMP удалось ещё немного облегчить, без потери качества, особенно формат PNG.
Так что берите, осваивайте GIMP, ускоряйте загрузку сайта, и занимайте высокие места в поиске, на зависть конкурентам.
В следующей статье научимся делать фирменную надпись на изображении.
Желаю творческих успехов.

Перемена
Сара вернулась с базара
-Ох Мойша, мне там такого наговорили!!! Последними словами обзывали.
-Сколько раз тебе говорить — не ходи туда, где тебя все знают.
Негр сидит на лавочке, и читает еврейскую газету.
Мимо проходит еврей
-Хм! Ему ещё мало, что он негр!
Файл robots.txt для WordPress < < < В раздел > > > Как сделать надпись на картинке
Рекомендую: Бесплатные HTML шаблоны на русском от TemplateMonster
Простой способ качественно улучшить фото в GIMP
Из этого урока вы узнаете, как простым способом улучшить фото в GIMP, применив несложные, но эффективные приёмы фотообработки. Особенно хорошо этот способ улучшения снимков подойдёт для изображений природы. Однако для портретных фотографий, он также будет применим.
Наглядный пример:

Базовая часть — подготовка слоёв
Для освоения урока мы будем использовать пейзажный снимок, размером 2876×1312 пикселей:

Шаг 1
Создайте две копии слоя, дважды кликнув по пиктограмме в виде двух слайдов в нижней части диалогового окна Слои.

[Верхняя копия остаётся активной.]
Шаг 2
Выберите в меню Цвет – Обесцвечивание. В качестве Основы оттенков серого укажите Светимость. Нажмите ОК.

Шаг 3
Снова зайдите в меню Цвет и выберите команду Инвертировать.
В GIMP 2.10 выберите Инвертировать нелинейно.
Шаг 4
Через меню Фильтры – Размывание – Гауссово размывание откройте диалоговое окно фильтра. В настройках задайте Радиус размывания от 20 до 30 px, в зависимости от размера вашего изображения. Нажмите ОК.

Примечание. Чем больше формат вашего изображения, тем большее число размывания нужно использовать. И, соответственно, чем меньшего размера фото, тем меньшее размывание следует применить. Величина размытия на данном шаге подбирается экспериментально.
Шаг 5
В диалоговом окне Слои сведите Непрозрачность размытого слоя до 35-ти.

Шаг 6
Сделайте правый клик на размытом слое и выберите из контекстного меню команду Объединить с предыдущим.

Базовая часть урока завершена. На данном этапе у вас будет активный слой-копия вверху, и оригинал изображения внизу стопки слоёв.
Как улучшить фото с изображением природы
Для улучшения пейзажного снимка мы изменим Режима слоя, применив к нему более подходящий.
Шаг 1
В диалоговом окне Слои измените Режим на Объединение зерна.

Ваше изображение приобретёт яркие, насыщенные цвета, и визуально станет выглядеть значительно лучше.

Шаг 2
Рекомендуем снизить чрезмерную насыщенность изображения, уменьшив непрозрачность верхнего слоя. В нашем случае мы сведём непрозрачность до 50-ти, что будет вполне оптимальным для данного пейзажного снимка.
Готовый результат:

Шаг 3 — важный для последующей обработки
Если в вашем случае улучшение фото, как предварительный этап для последующей обработки, тогда необходимо объединить слои изображения. Это можно реализовать двумя способами:
- Сделайте правый клик на верхнем слое в диалоговом окне Слои и выберите Объединить с предыдущим. Данный вариант сведения слоёв сохранит альфа-канал в изображении.
- Или, например, выберите в меню Изображение — Свести изображение. В этом случае при объединении слоёв изображение потеряет прозрачность, то есть, альфа-канал будет удалён.
Примечание. В большинстве случаев для дальнейшей обработки фото рекомендуется первый способ сведения слоёв. То есть, с сохранением альфа-канала в изображении.
Теперь, оцените разницу пейзажного фото до и после обработки в GIMP.

Как улучшить портретное фото
Для улучшения портретного снимка применение ярких и насыщенных красок не всегда уместно. Поэтому, проделав все шаги из базовой части этого урока, рекомендуем вам применить к портрету другой Режим слоя.
Исходное изображение – портрет девушки размером 2652×2792 пикселя:

Шаг 1
Попробуйте для фотопортрета изменить Режим верхнего слоя на Рассеянный свет. Данный режим придаст вашему изображению насыщенности, при этом сохранив кожу лица модели в естественных тонах.

Шаг 2
Сведите непрозрачность слоя на ваше усмотрение. В нашем случае портрет смотрится хорошо без уменьшения непрозрачности. На коже лица модели не преобладают красные тона и цвет волос не выглядит неестественным.
Готовый результат:

Шаг 3 — по необходимости
Если необходимо продолжить редактирование улучшенной фотографии с помощью других приёмов обработки, тогда сведите слои изображения в одно целое, как рекомендовалось выше.
Наконец, сравните портреты до и после коррекции в GIMP.

На этом урок закончен. Теперь вы знаете ещё один несложный способ улучшить фотографии в программе GIMP.
Понравилось? Поделитесь с друзьями!

