Оптимальная длина TITLE страницы
- SEO Блог
- Создание сайта
- Оптимизация сайта

Одним из наиважнейших элементов страницы является ее заголовок TITLE — все что заключено между тегами <title>…</title> будет отображено наверху окна браузера посетителя, этому заголовку поисковые системы уделяют большое внимание при ранжировании страниц сайтов и именно он будет являться ссылкой для перехода на вашу страницу при отображении в результатах поиска.
Правильно составленный «тайтл» (англ. title) должен быть информативным, лаконичным и содержать в себе ключевые слова. Наиболее важные из них лучше разместить как можно ближе к началу заголовка, не только потому, что самые первые слова имеют наибольший вес но и потому, что поисковые системы отображают в выдаче только около 60 первых символов заголовка, а потом следует многоточие. Поэтому пользователь навряд ли перейдет на ваш сайт не увидев в результатах запроса заветное слово, которое он ввел в форму поиска.
Какая длина TITLE (заголовка страницы) оптимальна
Так проделанный мной небольшой эксперимент показал что по любому запросу:
- Google отображает в результатах поиска максимум 8 слов из заголовка (с пробелами 63, без пробелов 54 символа).
- Яндех отображает 7 слов заголовка (с пробелами 75, без пробелов 64 символа).
Из этого можно сделать вывод, что оптимальный вариант длины заголовка TITLE будет составлять до 60 символов с пробелами, а весь остальной текст будет обрезаться.
Длинные заголовки страниц полезны для продвижения по нескольким запросам
Для того, чтобы у вас не сложилось неверное впечатление о правильности создания и длине заголовков, считаю нужным добавить, что обе поисковые системы индексируют и учитывают любую их длину, это доказали неоднократные эксперименты других оптимизаторов и я знаю живые и довольно успешные блоги с очень длинными title. Правда вот в результатах поиска такие заголовки по моему мнению выглядят неважнецки. Однако другим наплевать как выглядят их заголовки если из-за внушительной длинны страницы высоко ранжируются и занимают хорошие позиции сразу по нескольким поисковым запросам.
Какой вариант вы выберете, будете делать title длинным или коротким решать только вам, главное постарайтесь сделать заголовок страницы уникальным, чтобы он привлекал внимание своей неординарностью, от того привлечет ли он к себе внимание пользователей поисковой системы, будет зависеть количество переходов с нее на вашу страницу.
Комментарии к статье
← Предыдущая статьяСледующая статья →
seodiz.ru
Оптимальный размер title для поисковиков Яндекс и Google

Произведем выборку нескольких title из поисковой системы Google
Введя запрос — «Правильный title», всплывает несколько сниппетов. Максимальный размер title, который я встретил — 68 символов, больше не встречал.


Данный title будет всего 63 символа, поэтому, если Вы хотите, чтобы заголовок сниппета не обрезался, необходимо использовать меньшую длину заголовка, чем 68 символов.
Следующий заголовок сниппета из выборки = 61 символу, при использованию той же ключевой фразы, что и при выборе первого сниппета.

Посмотрим, как поведет себя заголовок, если ввести фразу — «составить правильный заголовок».
 Как видим, ничего не изменилось, но если ввести фразу «составить правильный заголовок страницы», то здесь картина меняется и последнее слово обрезается.
Как видим, ничего не изменилось, но если ввести фразу «составить правильный заголовок страницы», то здесь картина меняется и последнее слово обрезается.
 Осталось в заголовке всего 58 символов, идем дальше. Не буду публиковать следующую кучу скринов, лишь опубликую результат того, что получается, если взять заголовок длиной 60 символов с использованием фразы «правильный title — залог успешного продвижения bloggermen».
Осталось в заголовке всего 58 символов, идем дальше. Не буду публиковать следующую кучу скринов, лишь опубликую результат того, что получается, если взять заголовок длиной 60 символов с использованием фразы «правильный title — залог успешного продвижения bloggermen».

Да, на самом деле это было не легким делом,
но все же я перелопатил несколько десятков страниц и нашел такой заголовок, длина его 60 символов,

но при написании полной фразы заголовка, он все равно урезается.
 И осталось в заголовке всего 57 символов.
И осталось в заголовке всего 57 символов.
Так что все записи, что заголовок должен быть равен 70 или 60 символам не верные. На самом деле весь смысл в буквах, потому как они оказывают прямое влияние на длину заголовка, который измеряется скорее не в символах, а в пунктах или пикселях. Если в заголовке будут содержаться знаки препинания и такие символы, как «|», «:», «-«, естественно в заголовок можно засунуть большее количество символов, причем буржуйская буквы «i» и «l» также не занимают много места.
Вывод
Исходя из проведенного эксперимента, можно полагать, что примерная длина заголовка для Google должна быть 58, 59 символов, если Вы хотите, чтобы заголовок не обрезался в поисковой выдаче и отображался всегда полностью. 60 символов тоже можно использовать, но в том случае, если Вы используете знаки препинания и такие символы, которые не занимают много места.
Выборка нескольких title из поисковой системы Яндекс
Проведем выборка нескольких заголовков по той же ключевой фразе, что использовалась для Google — «правильный title». Сразу вылетел заголовок, аж в 72 символа и даже не урезанный.

 Что же, не все потеряно, есть еще куча других заголовков и в запасе целых 71 символ для проверки
Что же, не все потеряно, есть еще куча других заголовков и в запасе целых 71 символ для проверки  не буду показывать исходный заголовок, длина которого 70 символов с использованием введенной фразы в поиске — «Заголовок страницы тег Title, как правильно писать, длина title в SEO»
не буду показывать исходный заголовок, длина которого 70 символов с использованием введенной фразы в поиске — «Заголовок страницы тег Title, как правильно писать, длина title в SEO»
 Как видим, привлекательный заголовок, даже не обрубленный, но в заголовке содержатся запятые, попробую найти заголовок без символов и посмотреть как он себя поведет.
Как видим, привлекательный заголовок, даже не обрубленный, но в заголовке содержатся запятые, попробую найти заголовок без символов и посмотреть как он себя поведет.
Снова нашел заголовок, который обрезается при вводе полной фразы заголовка, хотя сам равен 70 символов.
 Уже отпадает устойчивое выражение, что длина заголовка в Яндекс должна быть равна 70 символам, чтобы он не обрезался поисковой системой.
Уже отпадает устойчивое выражение, что длина заголовка в Яндекс должна быть равна 70 символам, чтобы он не обрезался поисковой системой.
Нашел Title без единого символа, длина которого равна 67 символам, но он тоже потерпел неудачу при вводе полной фразы.
 На этом остановлюсь пожалуй
На этом остановлюсь пожалуй 
Вывод
Также, как и в Google, количество символов в заголовке сниппета поисковой выдачи Яндекс напрямую зависит от размеров символов, которые включены в заголовок, а также ключевой фразы введенной при поиске результатов, но с уверенностью можно сказать — если Вы не используете знаки препинания в заголовках страниц, 65, 66 символов будет достаточно для того, чтобы Ваш заголовок не обрезался и привлекательно выглядел в поисковой системе Яндекс.
Данная статья не является мега открытием, но все же аргументов я ранее подобных не видел со сравнением и выводом оптимальной длины, надеюсь, что сегодня для кого-то я был полезен 
Не забываем подписываться на RSS ленту, чтобы быть в курсе выхода новых статей. 
webimbo.ru
Правильный заголовок страницы, SEO title
Вступление
Читаем первый десяток двухсот основных факторов ранжирования в Google и видим: Тег title на странице это второй по важности (после контента) фактор, который дает большое влияние на релевантность сайта.
Решил обобщить свои и чужие знания по теме «заголовок страницы веб-ресурса» и оформить его в эту статью. В этой статье поговорим про неправленый и правильный заголовок страницы, как составить SEO title страницы, значение тега title в разных поисковиках, его длине и вхождении в заголовок ключевых слов. Надеюсь, обучающий характер материала позволит разобраться в теме новичкам и начинающим вебмастерам.
Заголовок страницы и тег title
Давайте начнём с азов. Любую веб-страницу нужно рассматривать с двух точек зрения.
Во-первых, веб-страница это HTML- документ, написанный по всем правилам html-разметки. Именно, как html-документ, веб-страницу «видят» роботы поисковых систем. Вы всегда можете посмотреть на страницу любого сайта, воспользовавшись инструментом просмотра кода страницы в браузере или профессионально использовать в работе текстовые браузеры.
Во-вторых, вы как пользователь видите веб-страницу в визуально понятном виде. Такой просмотр создает ваш браузер, переводя html-разметку страницы в удобно читаемый, оформленный текст с возможным добавлением картинок, видео и ссылок.
Вы спросите, зачем я начал так издалека? Дело в том, что заголовок страницы, который мы видим в браузере, не всегда совпадает с тем, что считают заголовком документа поисковые боты.
Поисковые боты считают заголовком текст, который окружен в html версии страницы в парные теги title.
Вы как пользователь, будете видеть текст в тегах title, его часто называют тайтл, в верхнем поле окна вашего браузера.
Тег Title
Так как боты поисковиков «видят» заголовок страницы в тегах title, то для оптимизации правильный заголовок страницы, это, прежде всего, правильно оформленный текст в парном теге title.
Синтаксис тайтла:
<title>Заголовок веб-документа</title>Именно его (текст в title) мы видим в поисковой выдаче, именно он является важнейшим фактором соответствия данной страницы, сделанному поисковому запросу по алгоритмам всех поисковых систем.
В завершении этого раздела, замечу, что title попадает почти в начало блока head веб-страницы, и не входит в тело страницы – блок body. Это замечание понадобится чуть ниже.
Правильный заголовок страницы
Мы говорим о правильном заголовке страницы с точки зрения оптимизации, и пока не говорим о литературном написании заголовка. Значит, нам важны прагматичные параметры тайтла: вхождение ключевых слов, его длина, вхождение стоп слов, использование знаков препинания. Поехали.
Ключи в title
Обращаемся к «закону» и в 12 параграфе 200 факторов Google (ссылка выше), читаем:
Тег title начинающийся с ключевой фразы (слова) дает больший эффект в продвижении, нежели когда он будут расположен в другой части тайтла.
Как видите, по Google, наличие ключевой фразы в title не только не подвергается сомнению, но и настоятельно рекомендуется помещать ключ страницы в самое начало title.
Давайте посмотрим, что по этому поводу говорит Яндекс. https://yandex.ru/support/webmaster/recommendations/presentation.xml
Заголовок страницы это текст, определяемый тегом <title>. С его помощью вебмастер дает понять поисковой системе, что содержится на странице … это в некотором роде, визитная карточка вашего ресурса. Хорошо, если заголовок не только содержит ключевые слова, но также информативен и актуален.
Как видите, позиция Яндекс по включению ключа в заголовок страницы аналогична, а вот рекомендаций по его размещению в начале заголовка нет.
Однако важно, чтобы ключевая фраза в заголовке попала в «нормативную» длину заголовка, которая есть у каждого поисковика.
Длина title (рекомендуемая)
Во-первых, длина заголовка страницы может быть любой. Вы можете вставить в заголовок хоть целый абзац. Поисковые системы просто обрежут заголовок и используют его начало, поставив после резки троеточие.
Это значит, что рекомендуемая длина заголовка важна, для попадания в эту длину ключа страницы. И разумно, из-за меняющихся правил поисковиков, ключевую фразу разместить ближе к началу title, чтобы после очередного изменения правил не пришлось переписывать все тайтлы.
Во-вторых, чтобы понять рекомендуемую длину заголовка, вы можете сами отрыть выдачу любого поисковика, найти обрезанный заголовок и посчитать, сколько слов заголовка они выводят в выдаче.
Считать знаки дело полезное, но недостаточное. Я обратился за «советом» к гуру оптимизации Сергею Кокшарову (блок Devaka), где читаю:
- Длина заголовка для Яндекс продвижения не более 15 слов или 80 знаков;
- Google учитывает первые 12 слов title или 70 знаков.
На практике я не нашел в выдаче ни Яндекс, ни Google не обрезанных заголовков длиннее 55 знаков. Причем, Яндекс режет длинный заголовок до 35-39 знаков очень часто.
На своих сайтах, я не думаю о длине заголовка. На сайтах WordPress за длиной title следит SEO плагин, а на Joomla я просто пишу ключ в начало, а длину заголовка делаю разумной по смыслу.
Стоп слова
Русский язык богат связывающими словами, которые поисковики считают лишними. К ним относятся служебные части речи, местоимения, слова, не несущие дополнительного смысла. Они автоматически исключаются из запроса пользователя.
Моё мнение по поводу стоп слов такое. Неуместно, если title будет состоять из одних стоп слов. Например, «Хотел я, то есть, то не есть» (глагол «есть» стоп-слово) или «Если мне не до того, как я могу не есть». Если заголовок написан осмысленно и выражает точную мысль, то 2-3 стоп-слова ему не помешают. Например, «Как выбрать лодку для рыбалки». Слово «Как» для Google, в начале заголовка можно убрать. Для Яндекс не обязательно.
Заголовок, литература и интеллектуальный поиск
Последние тенденции интеллектуального поиска добавили к стоп словам целые построения фраз, которые нужно (желательно) избегать. А именно избегайте в заголовке:
- Страдательного залога (размытая фраза). Правильно: Это лучший выбор. Неправильно: Это будет лучший выбор.
- Относительные прилагательные. Например, высокий, недорогой, качественный, дорогой, сильный, выгодный, значительный. Не понятно, высокий это какой.
- Неуместные усилители. Например, абсолютный, честно, безусловно, каждый, всегда, очень, действительно, по-настоящему. То есть слова, которые потенциально могут содержать ложную информацию.
- Временные паразиты. Примеры, сегодня, в наши дни, в давние времена.
- Отглагольные существительные. Например, осуществляем, производим, занимаемся. Нехорошо: «Компания осуществляет ремонт квартир». Хорошо: «Компания сделает ремонт квартиры».
Важно заметить, что перечисленные «последние тенденции», скорее относятся к литературному написанию заголовка, а не его оптимизации. Хотя в SEO есть такое понятие, как читабельность и его значение всё более увеличивается.
Знаки препинания в title
К знакам препинания относятся символы: ( ) — = / \ ! ? | + _ . : ;. Вопрос таков, можно ли их использовать в правильном заголовке страницы?
Давайте подумаем. Правильный заголовок страницы это заголовок понятный поисковому боту. Бот «читает» текст по символам и тегам. Если он видит тег <p>, он «читает» это новый абзац. Если он видит символы точка (.), восклицательный знак (!) или вопросительный знак (?), бот разбивает фразу на так называемые пассажи – независимые смысловые части.
Например, фразу «Не пройди мимо! Здесь лучшие цены на обувь», бот разобьёт на две части, при условии, что вы сделаете после восклицательного знака пробел. Какую часть заголовка бот возьмёт за смысловую, до конца не понятно. Логично предположить, что первую.
Это не значит, что второй пассаж бот обрежет (не учтёт). Однако лучше избегать неопределённостей и строить правильный заголовок страницы проще, чтобы было для всех понятнее.
Поэтому лучше не использовать в середине заголовков символы точка (.), восклицательный знак (!) или вопросительный знак (?). Хотя, повторюсь, боты сейчас умные и могут правильно «прочитать» заголовки и с точками и со скобками и не будут выбрасывать статьи из выдачи за эти символы. Вот пример:
Вывод
Подводя итог, в завершении делаю выводы:
- Правильный заголовок страницы должен иметь осмысленный текст с законченной фразой.
- Ключевую фразу страницы лучше поместить в начало заголовка.
- Стоп символы и стоп слова должны быть необходимы в заголовке по смыслу.
- Лучше не использовать в заголовке ключевое слова дважды меняя его падеж или наклонение.
- Пишите заголовки на правильном русском языке, так, чтобы вы сами поняли, о чём эта страница, в чём её основной смысл.
©seojus.ru
Еще статьи
(Всего просмотров 591)
Поделиться ссылкой:
Похожее
seojus.ru
Оптимальная длина тайтла 2016: SEO Moz
Karina | 15.09.2016
Если раньше ширина левой колонки в SERP Google составляла 512 пикселей, то сегодня она имеет ширину 600 пикселей, что на 17% больше. Логично предположить, что теперь можно позволить себе писать более длинные тайтлы, чем раньше, когда необходимо было уложиться в 55 символов. Но действительно ли увеличение ширины контейнера до 600px означает, что у нас появилось дополнительных 9 символов для заголовков title?

Сейчас ширина контейнера в Google составляет 600 пикселей.
Не так быстро, друзья…
Было бы прекрасно, если бы мы могли просто подсчитать символы и покончить с этим, но это было бы слишком просто. У нас есть три проблемы, которые следует принять во внимание.
1. Ширина символов варьируется
В заголовках на странице результатов поиска Google использует шрифт Arial, который является пропорциональным шрифтом. Символы пропорциональных шрифтов имеют разную ширину в зависимости от пропорций буквы. Например, ширина строчной буквы «в» меньше, чем ширина прописной буквы «Ш». Общая ширина тайтла измеряется количеством пикселей, а не символов, и максимальный размер заголовка, который поместится в это пространство, будет зависеть от того, что вы хотите сказать.
Среди 10 тысяч исследуемых заголовков (обрезанных и необрезанных), написанных латиницей, первое место по количеству символов, уместившихся в отведенное пространство, занял этот:

Здесь поместилось целых 77 символов благодаря узкой ширине многих символов.
Этот тайтл содержит десять букв «i» (в т. ч. прописных), столько же строчных «t» и четыре строчных «l», а также три узких знака препинания. В данном случае экономия места за счёт маленьких по ширине символов позволила разогнаться до 77 символов. Но было бы глупо утверждать на основании этого, что тайтл с таким количеством знаков подойдет для любого случая.
2. Обрезка тайтла после целого слова
Раньше Google просто обрезал заголовок там, где достигалась его максимальная допустимая длина. Похоже, что теперь принимаются во внимание целые слова. Если слово не помещается в отображаемый тайтл полностью, оно отбрасывается. Таким образом заголовок занимает меньше пространства, чем ему отведено. Например, слово в заголовке ниже не помещается в тайтл дважды, и вместо того, чтобы отобразить хотя бы его начало, Google убирает его совсем:

Полный тайтл: Pneumonoultramicroscopicsilicovolcanoconiosis | Define Pneumonoultramicroscopicsilicovolcanoconiosis at Dictionary.com
3. Google прикрепляет название бренда
В некоторых случаях Google укорачивает текст заголовка для того, чтобы вставить в конце название бренда. К сожалению, этот автоматически добавленный текст отнимает часть драгоценного пространства. Этот обрезанный тайтл был самым коротким из найденных — из его содержания отображено всего 34 символа:

Слово «Accommodations» и все последующие были обрезаны.
Текст «The Homestead» был прикреплен уже поисковой системой, и не является частью содержимого тега <title> на сайте. На самом деле в настоящем тайтле следующим словом было «Accommodations», из чего можно сделать вывод, что при наличии длинных слов и автоматически вставленного названия бренда заголовок будет сильно обрезан.
Данные из 10 тысяч запросов
Эти примеры могут вводить в заблуждение, поэтому мы углубимся в тему. На графике ниже показано сравнение количества символов в обрезанных тайтлах, которые были собраны со страниц SERP ТОП-1 по 10 тысячам различных запросов (троеточие в конце не учитывалось):

Мы видим довольно нормальное распределение графика, с пиковой точкой на 63 и 64 символах. Так что, 63 — это и есть наше магическое число? Не совсем. Около половины обрезанных тайтлов в данном наборе содержит менее 63 символов, поэтому это всё-таки довольно рискованная длина для заголовка.
Весь фокус состоит в том, чтобы выбрать такое количество символов, при котором можно будет более-менее уверенно предполагать, что заголовок не обрежется. Сейчас речь не идет о стопроцентной гарантии, иначе количество знаков пришлось бы существенно ограничить.
Вот выборка некоторых показателей по длине тайтлов:
- 55% обрезанных тайтлов имеют длину 63 (+2) символа;
- 91% обрезанных тайтлов — 57 (+2) символов;
- 95% обрезанных тайтлов — 55 (+2) символов;
- 99% обрезанных тайтлов — 48 (+2) символов.
Исходя из этих данных, можно было бы придерживаться длины в размере 48-55 символов, однако лучше сделать выбор в пользу второго варианта — 57 символов. Учитывая колеблющуюся ширину символов, а также троеточие в конце обрезки, которое дает нам дополнительно +2 символа (примерно), можно сказать, что на сегодня оптимальная длина тайтла — 57-59 символов.
К слову, не стоит воспринимать обрезку как что-то однозначно плохое. В некоторых случаях уместно добавленные три точки в конце заголовка могут поспособствовать увеличению количества кликов по ссылке. Внезапный обрыв строки может и заинтриговать пользователя:

Бывает так, что троеточие вызывает у пользователя интерес и желание дочитать заголовок.
Вдобавок, теперь, когда слова не обрезаются посередине, можно не беспокоиться насчет того, что тайтл оборвется в самом неподходящем месте, создав нелепую, сбивающую с толку ситуацию. Например, вот вам печальный опыт The International Association of Assemblages of Assassin Assets до редизайна Google:

Благодаря обрезке лишь целых слов исчез риск образования нелепых заголовков, вроде этого.
На этом всё?
Не совсем. Поскольку Google развивается и адаптируется под огромное количество устройств, всем, кто занимается продвижением сайтов, стоит всегда быть готовыми к очередным изменениям и корректировкам отображения тайтлов.
По материалам Moz.com
idg.net.ua
Как повысить CTR — невероятные советы от Брайана Дина
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Мы проанализировали 5 млн результатов в выдаче Google, чтобы понять, какие факторы влияют на кликабельность в органике. Вначале мы смотрели на CTR для 874 929 страниц и 5 079 491. Потом изучили, как длина метатегов влияют на органическую кликабельность.
Если вы пришли только за цифрами, в конце статьи есть краткое резюме.
Ниже мы рассмотрим более подробно каждый результат исследования и разберемся, как жить дальше.
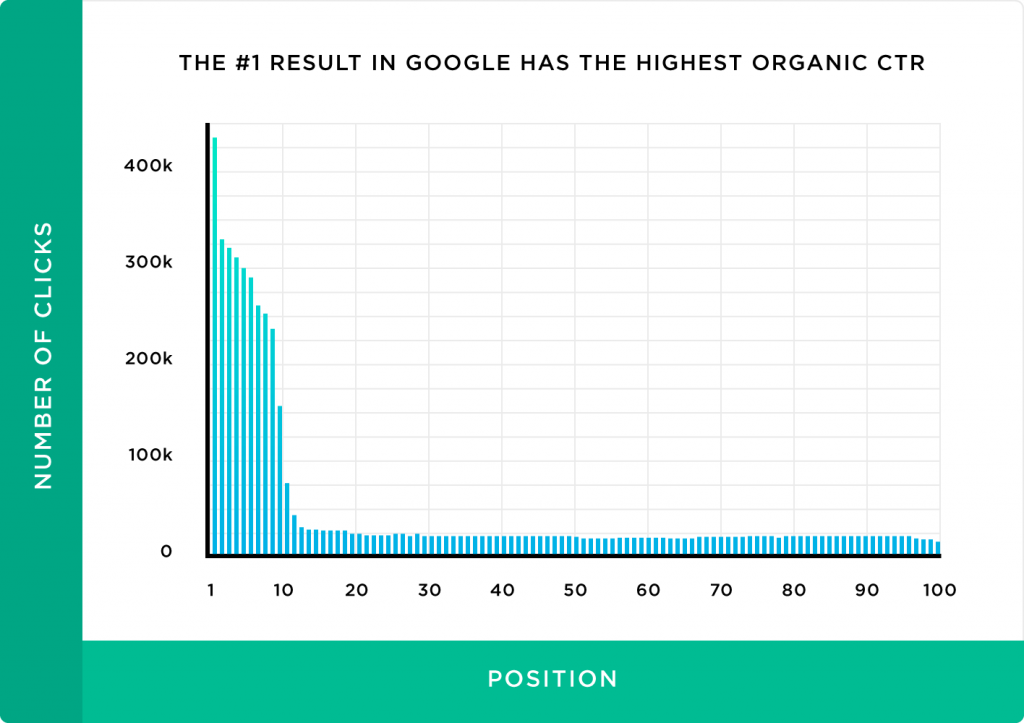
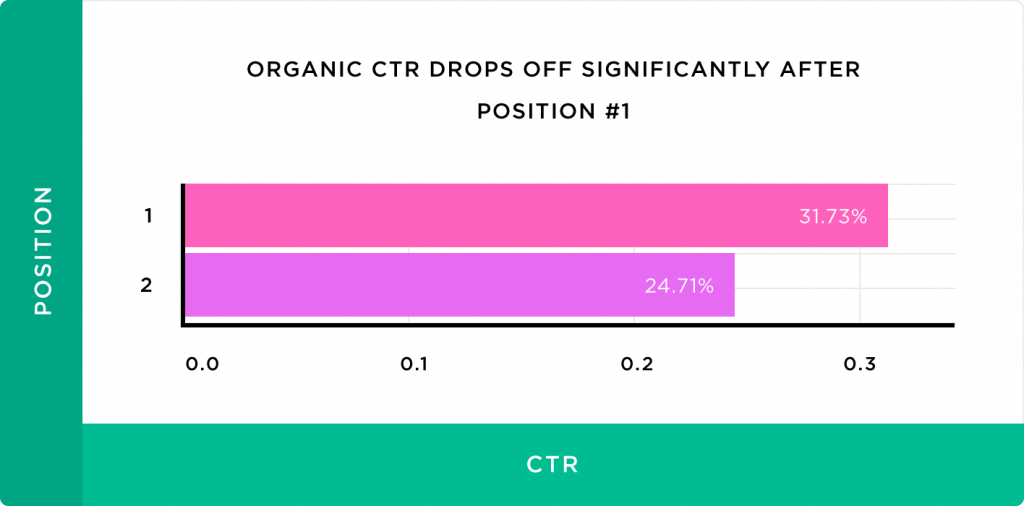
Первая строчка выдачи получает 31,7% всех кликов
Первоначальная цель исследования — установить контрольные значения CTR. Проанализировав 5 миллионов результатов мы выяснили, что первая позиция получает самое большое число кликов.

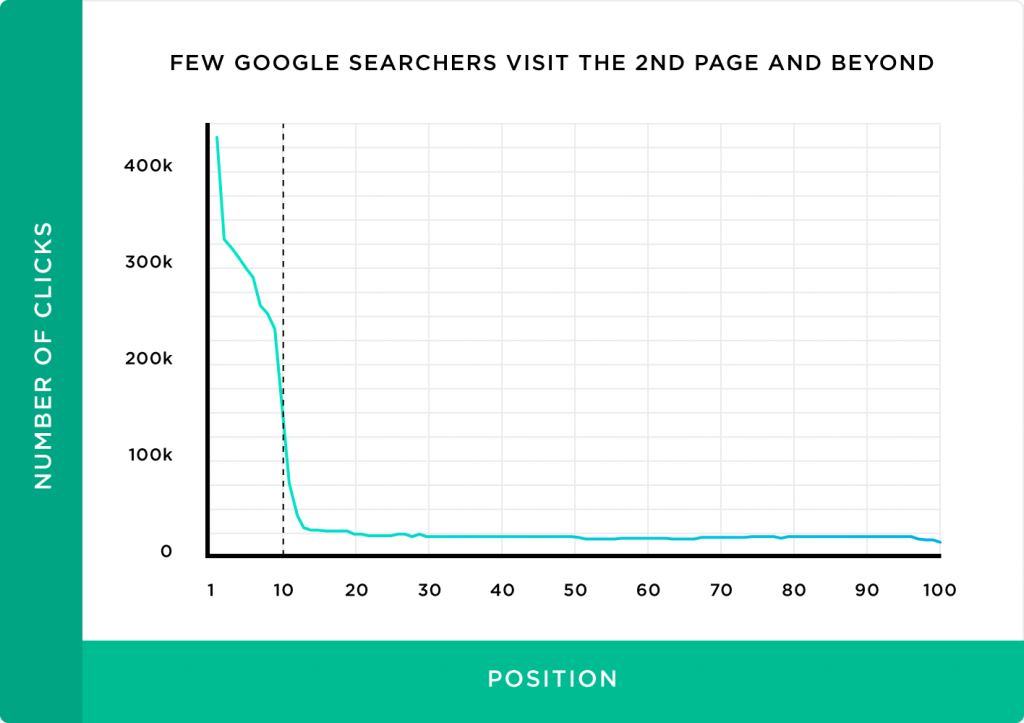
Мы увидели резкое снижение CTR начиная со 2 страницы результатов.

На самом деле, только 0,78% пользователей кликали по результатам со второй страницы выдачи. Эта тенденция изменения CTR согласуется с другими исследованиями кликабельности. Например:

Поскольку CTR на второй и последующих страницах чрезвычайно низкий, мы в анализе смотрели только на первую страницу. Поэтому мы повторно запустили анализ, исключив из данных все результаты для позиций 2 и последующих страниц. Мы также исключили запросы с аномально высоким CTR (например, бренд-запросы).
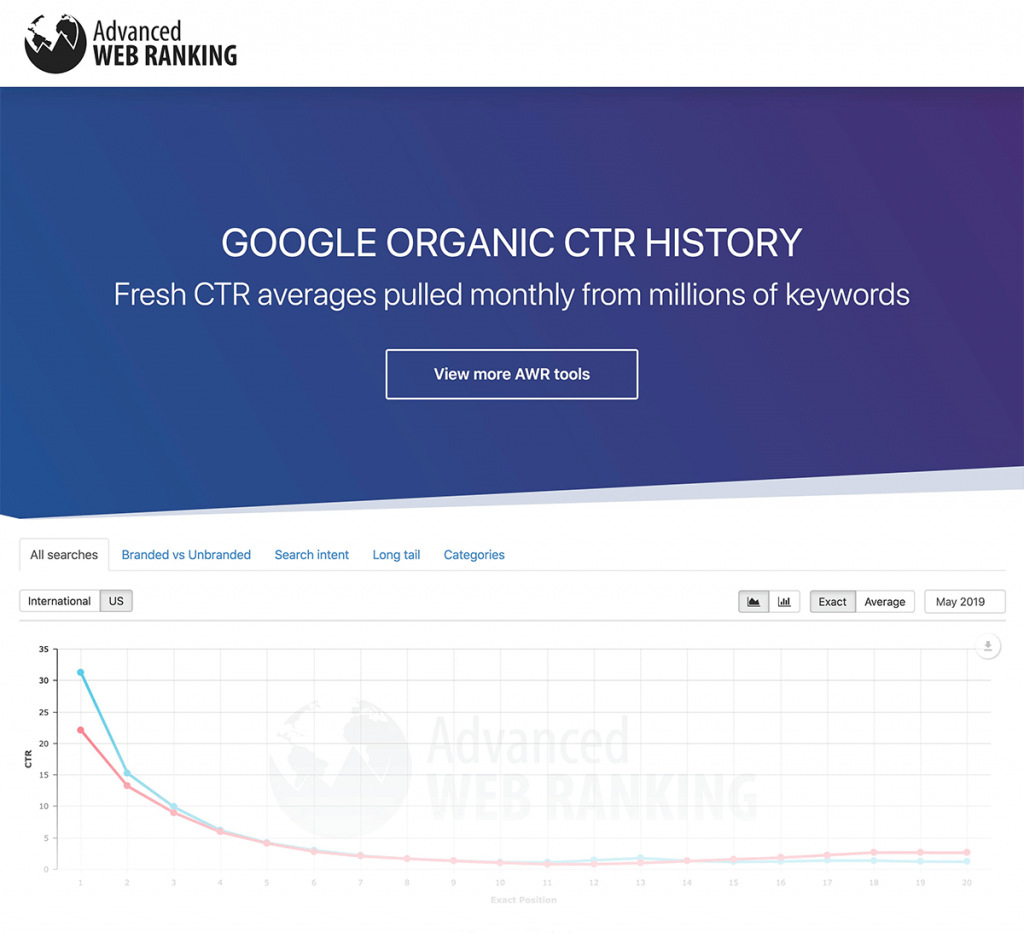
И после того получили результат:

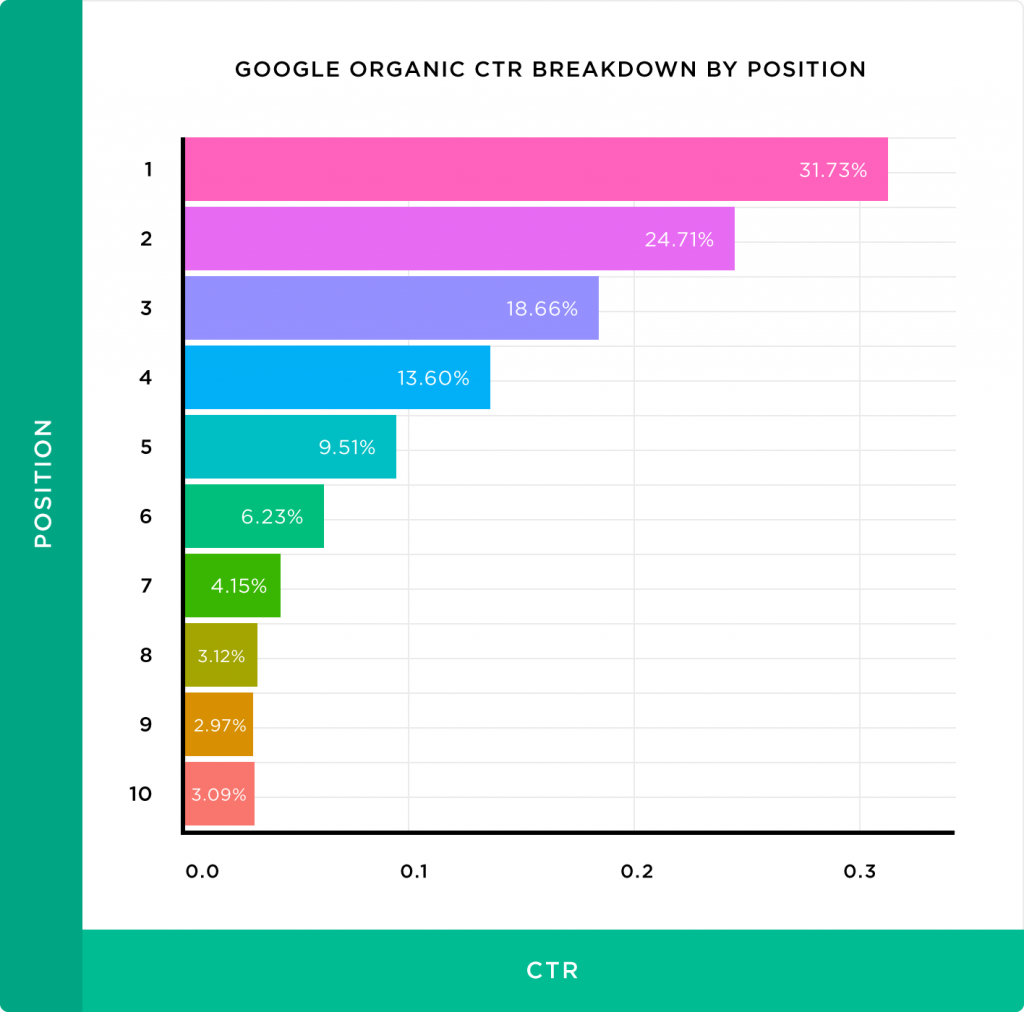
А вот полная разбивка для первой страницы:

Как вы видите, топ-1 имеет в 10 раз выше CTR, чем топ-10.
В принципе, кто работает в сфере SEO, это не открытие. Хорошо известно, что первая позиция в выдаче значительно ценнее, чем любая другая позиция.
Согласно недавнему опросу Moz, пользовали инстинктивно нажимают на первый результат. Это объясняет почему уже вторая позиция собирает в несколько раз меньше переходов.

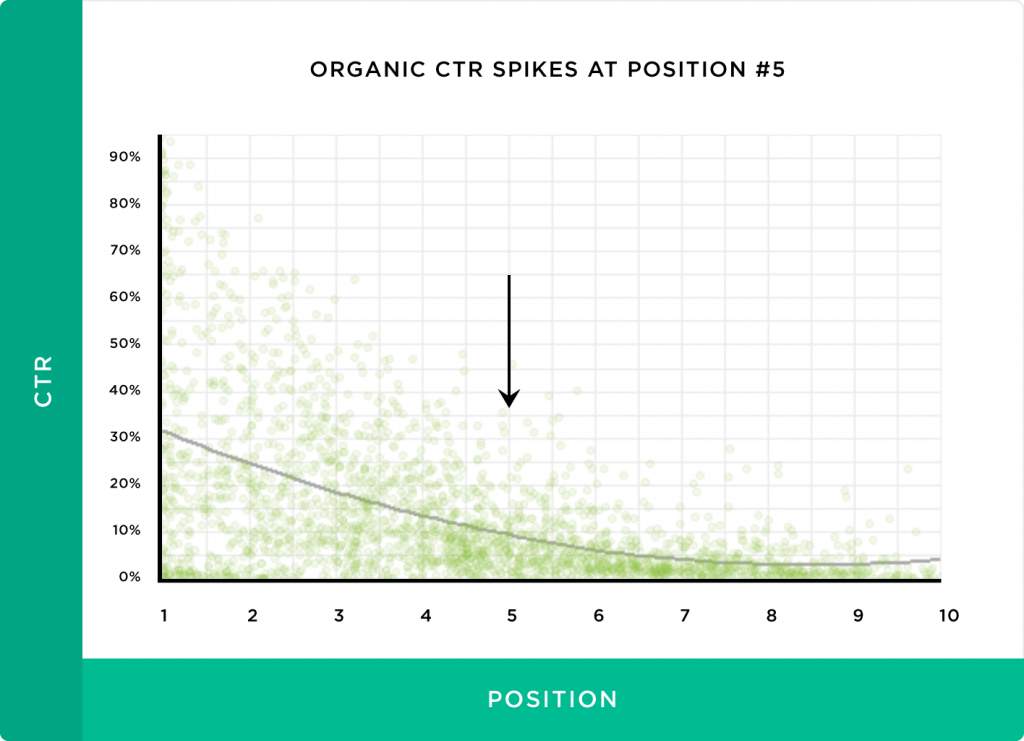
Пики кликов на 5 позиции … и снова на 3
Помимо первой позиции, клики должны быть еще и за ее пределами. График кликабельности относительно плоский от 6 к 10 позиции, но есть всплеск переходов на 5 позиции.

Это предполагает две вещи:
- Большинство пользователей не прокручивают страницу ниже 5го результата.
- Переход от 6 к 5 позиции может существенно повысить CTR.
Мы видим еще одно резкое увеличение кликов начиная с третьей позиции.

Это может быть связано с тем, что для результатов без рекламы или расширенных сниппетов третья строчка в выдаче появляется выше линии сгиба.

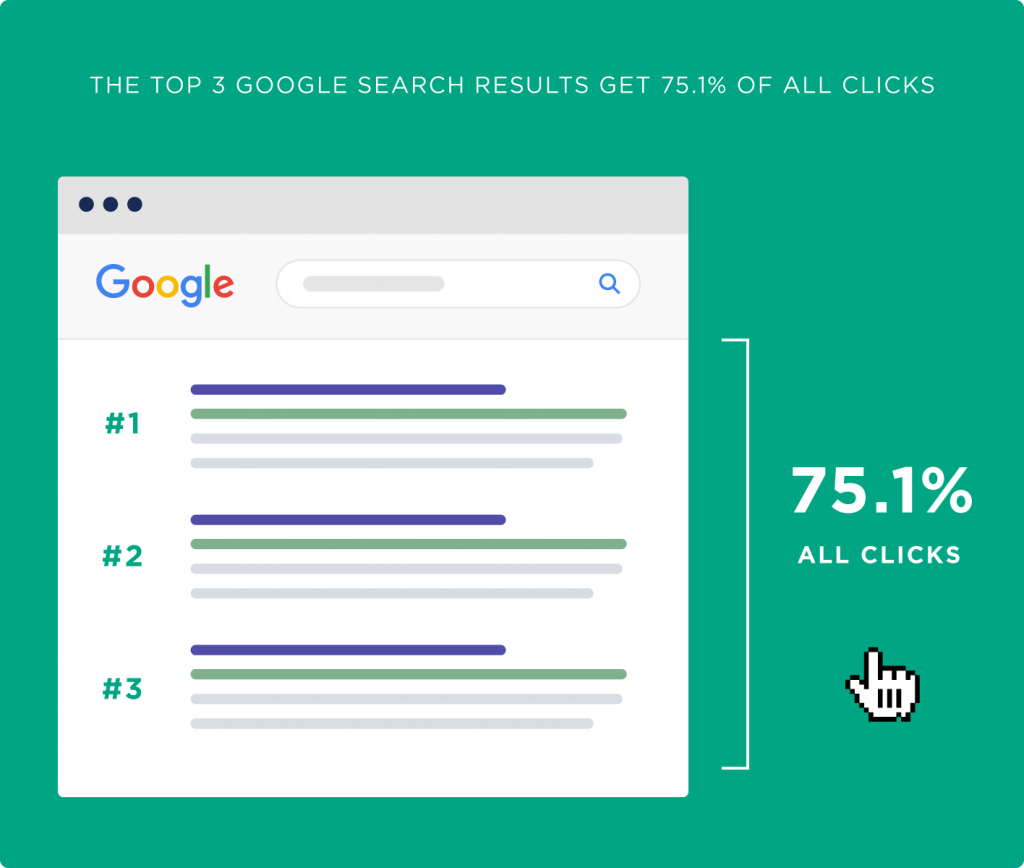
Фактически, мы выяснили, что топ-3 всех результатов получают 75.1% всех переходов.

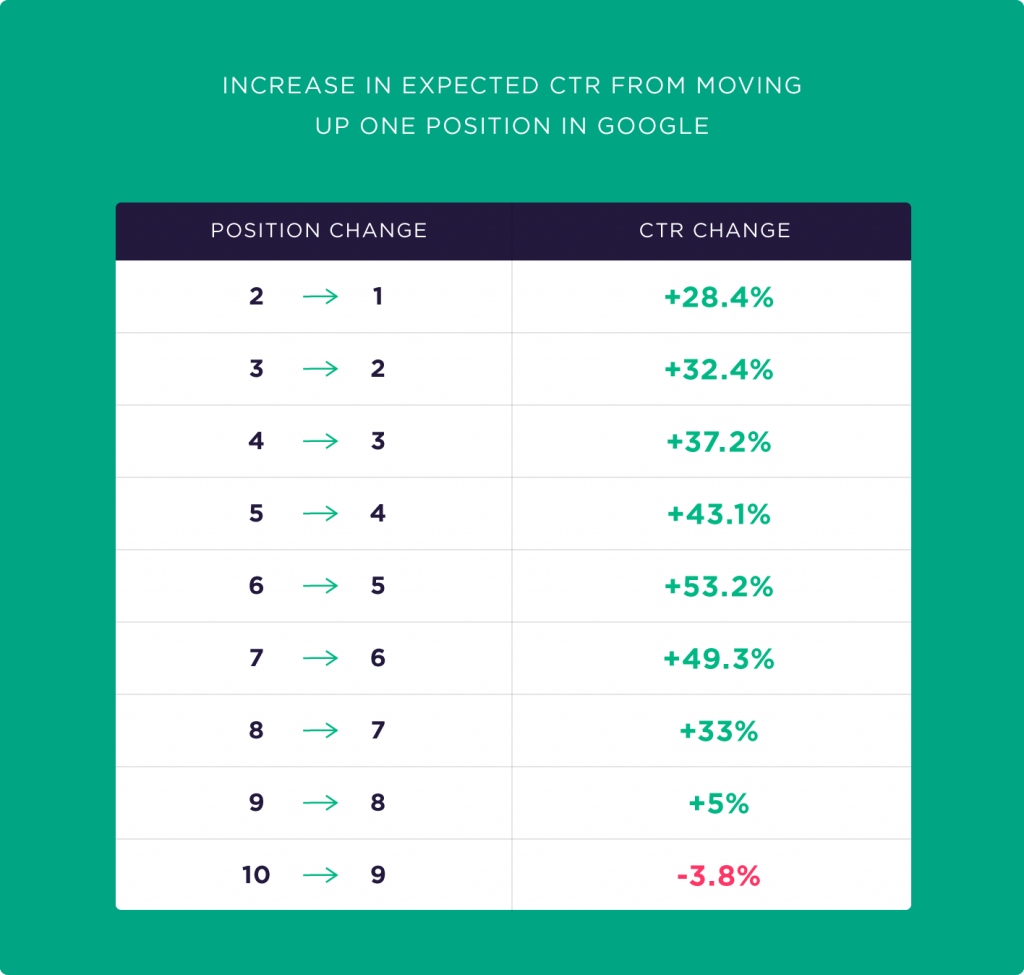
Переход на одну позицию выше увеличивает CTR на 30.8%
При прочих равных условиях продвижение на одну позицию выше увеличивает CTR на 30.8%.

Однако это повышение CTR распределяется неравномерно. Влияние на кликабельность варьируется в зависимости от положения в выдаче.

Например, переход с 9ой на 8ю позицию приводит к увеличению переходов на 5%. Не сильно много. А вот с 6ой на 5ю увеличивает CTR на 53.2%.
Большинство сайтов получают 8.1 кликов на запрос
Для всех ключей, представленных в консоли Google, мы посмотрели количество переходов.
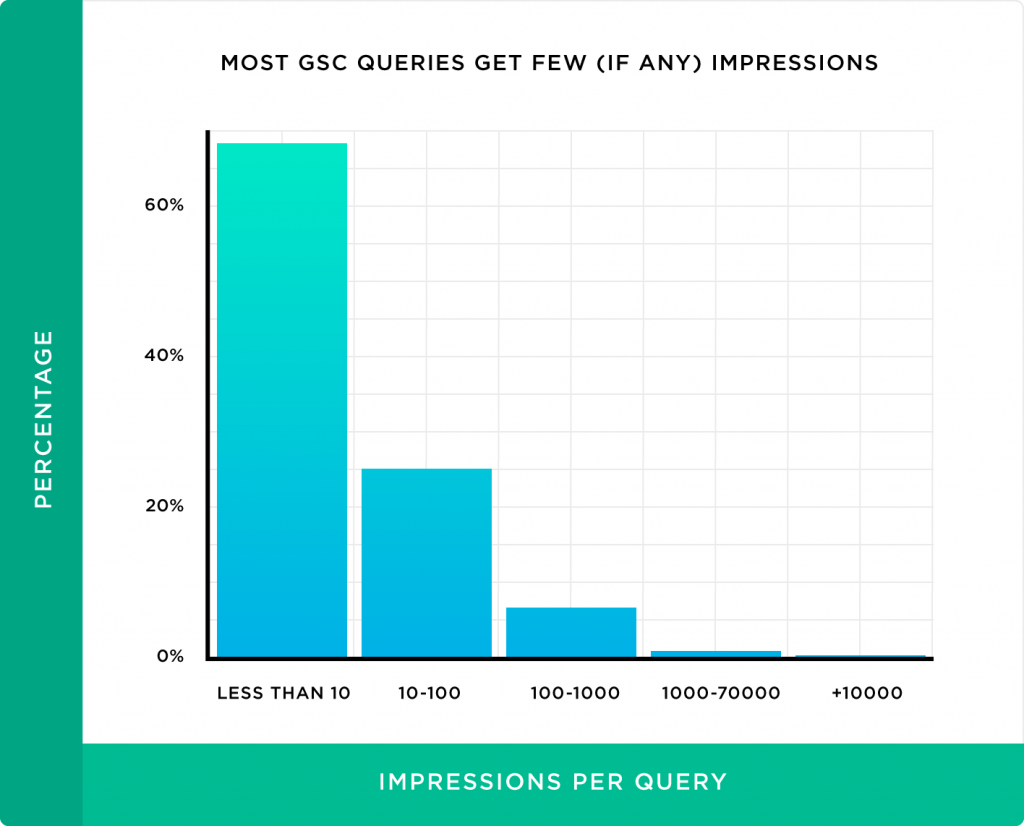
Во-первых, большинство запросов получают очень мало показов.

Это говорит о том, что большинство ключевых слов, по которым ранжируется сайт — запросы с длинным хвостом и низкой частотностью. Или что у сайта слишком низкий рейтинг для показа. Или оба условия.
И, вероятно, из-за небольшого числа показов большинство запросов приводит к небольшому количеству кликов (8.1 на запрос).

Вопросы в title имеют CTR выше среднего
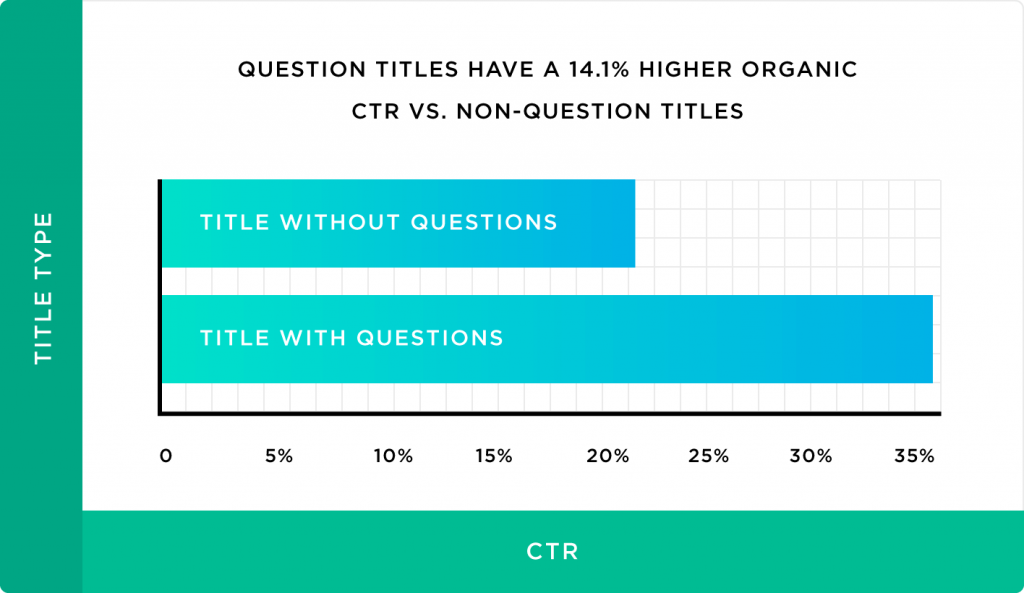
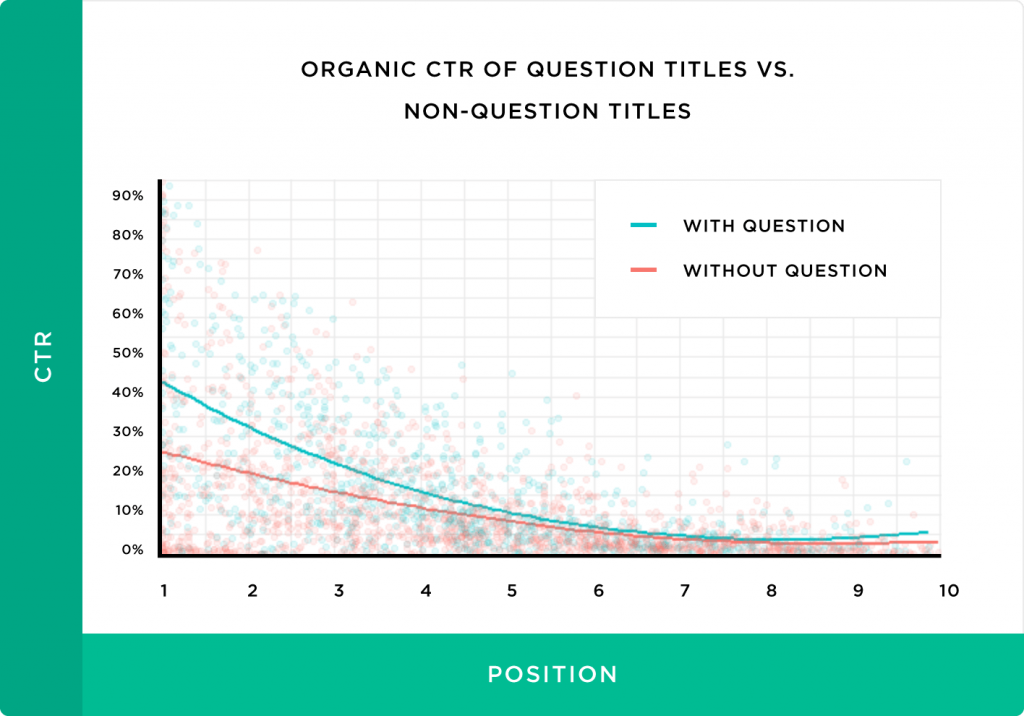
Мы сравнили средний органический рейтинг кликов по заголовкам, которые содержат или не содержат вопрос. Мы определяли вопрос как заголовок, в котором есть слова “Кто”, “Как”, “Почему” и т. д.
Вопросительные заголовки собирают на 14.1% переходов больше, чем утвердительные.

Вот полный рейтинг CTR для всех 10 результатов.

Этот вывод согласуется с исследованием заголовков в Social Influence.

Вопросы могут улучшить CTR, потому что человек в поисковой системе ищет ответ на вопрос. Использование вопросы в названии подтверждает для читателя, что на странице он найдет нужную информацию.

Например, я использовал на этой странице в заголовке вопрос, оптимизированный под термин “nofollow”.

Средний CTR для этой страницы — 29.2%.

Большинство людей, ищущих общую информацию — например, запрос “ссылка nofollow” — хотят узнать, что это такое. И вопрос в заголовке моей статьи показывает, что они найдут ответ на этот вопрос.
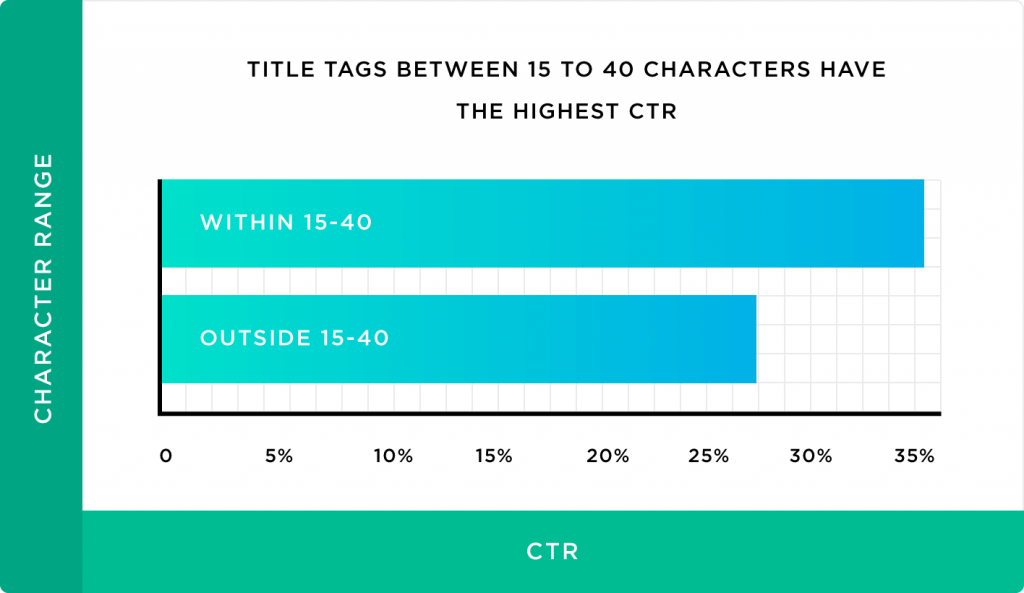
Теги Title с длиной от 15 до 40 символов имеют лучший CTR
Какова идеальная длина тайтла? Он должен быть коротким? Длинным? Содержать информацию о контенте?
По нашим данным, вам придется искать золотую середину. Так, мы выяснили, что оптимальная длина title для максимального CTR — от 15 до 40 символов.

Несмотря на то, что есть преимущество длинных тегов для SEO — логика: чем длиннее заголовок, тем больше ключевых слов, — это понижает органический CTR.
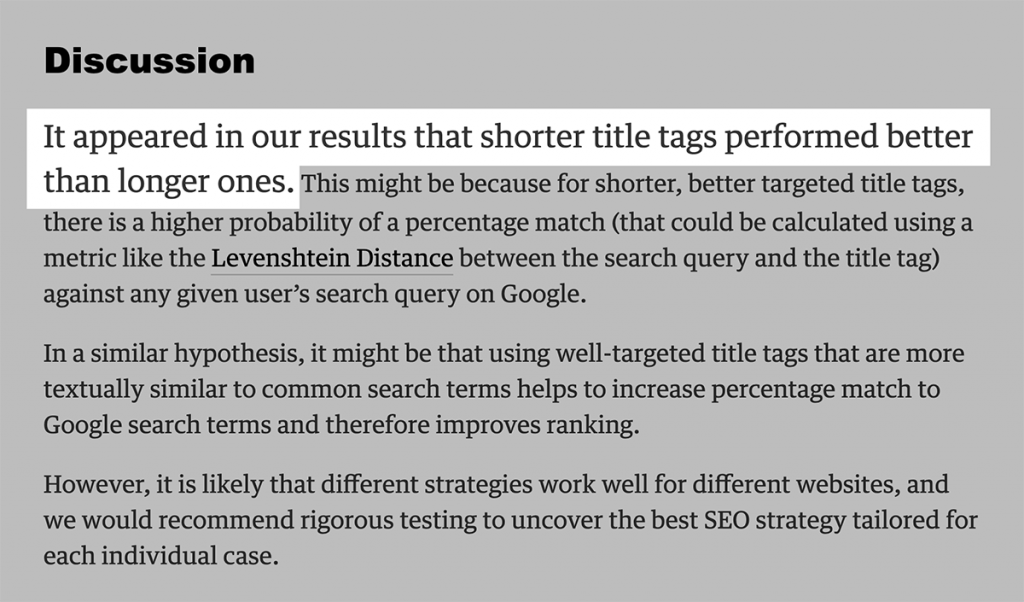
Фактически, Etsy протестировал очень много вариантов тегов. Они обнаружили, что “короткие теги работают лучше, чем длинные”.

Автор этого поста предположил, что более короткие заголовки могут лучше работать в Google из-за соответствия запросов. Однако согласно нашему анализу, CTR также играет роль в том, что короткие и средние заголовки работают лучше всего.
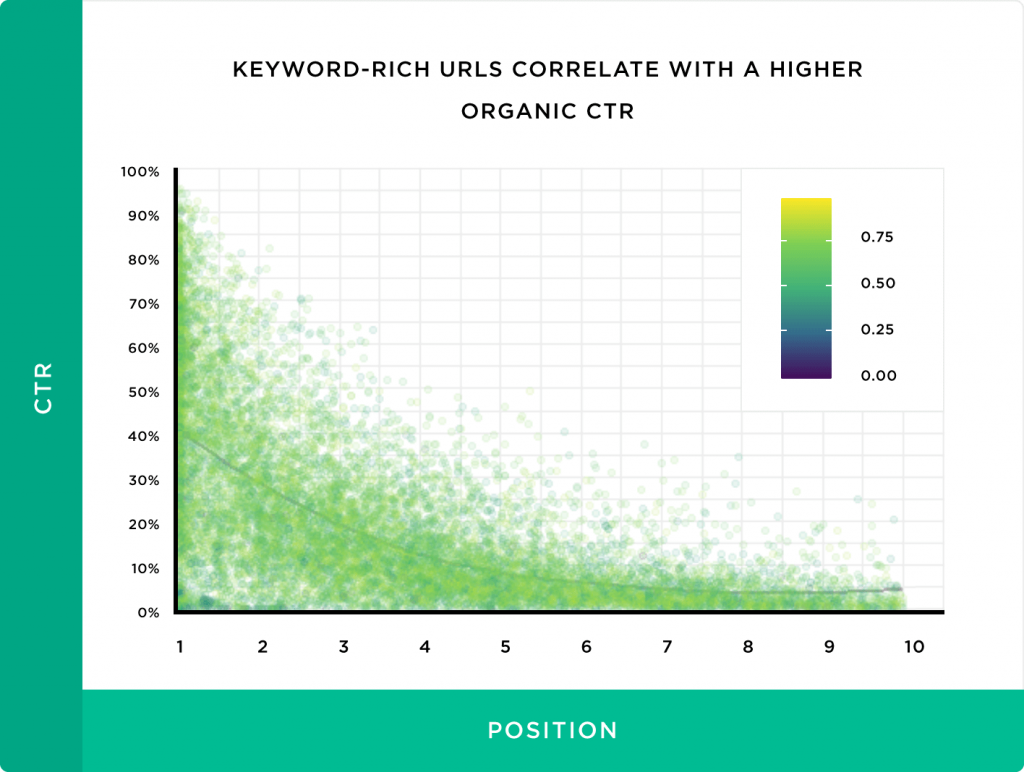
Ключи в составе URL коррелируют с высоким CTR
Мы хотели посмотреть, как URL-адреса с ключевыми словами влияют на кликабельность.
Например, возьмите человека, который ищет “поездки выходного дня”. Что будет иметь больший CTR:
- travel.com/weekend-trips?
- travel.com/travel-page?
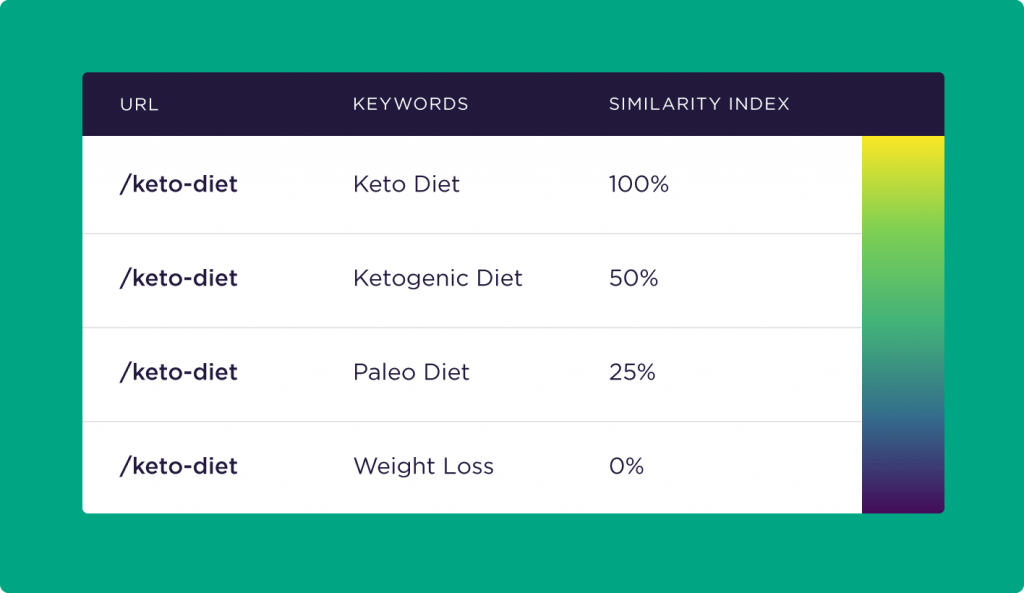
Чтобы выполнить этот анализ, мы рассмотрели каждый из поисковых запросов, сравнили с URL и присвоили индекс сходства от 0% до 100%.

Значение 0% означает, что два слова совсем не похожи, а значение 100% означает идеальное совпадение. Мы игнорировали все знаки препинания и символы. Мы также относились к определенным словам как к одним и тем же (книга — книги, торт — торты).
Действительно, мы обнаружили сильную зависимость между адресами с ключами и органическим CTR.

Несмотря на то, что идеальное совпадение запроса и ключевого слова привело к наивысшему CTR, наши данные показывают, что адрес, который частично соответствует запросу, получает больший CTR.
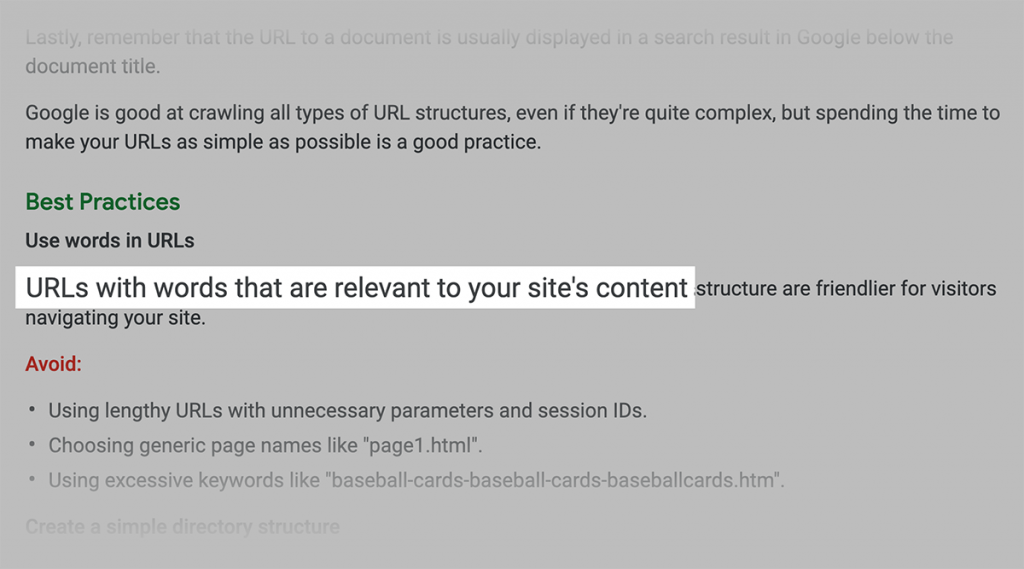
Руководство для SEO-специалистов от Google напоминает, что URL-адрес страницы отображается в результатах поиска. В нем также есть рекомендация вписывать в урлы ключевые слова, которые относятся к контенту страницы.

В газете от 2012 года, которую публиковала Microsoft, было установлено, что у доверенных доменов был более высокий CTR по сравнению с незнакомыми пользователям доменами.

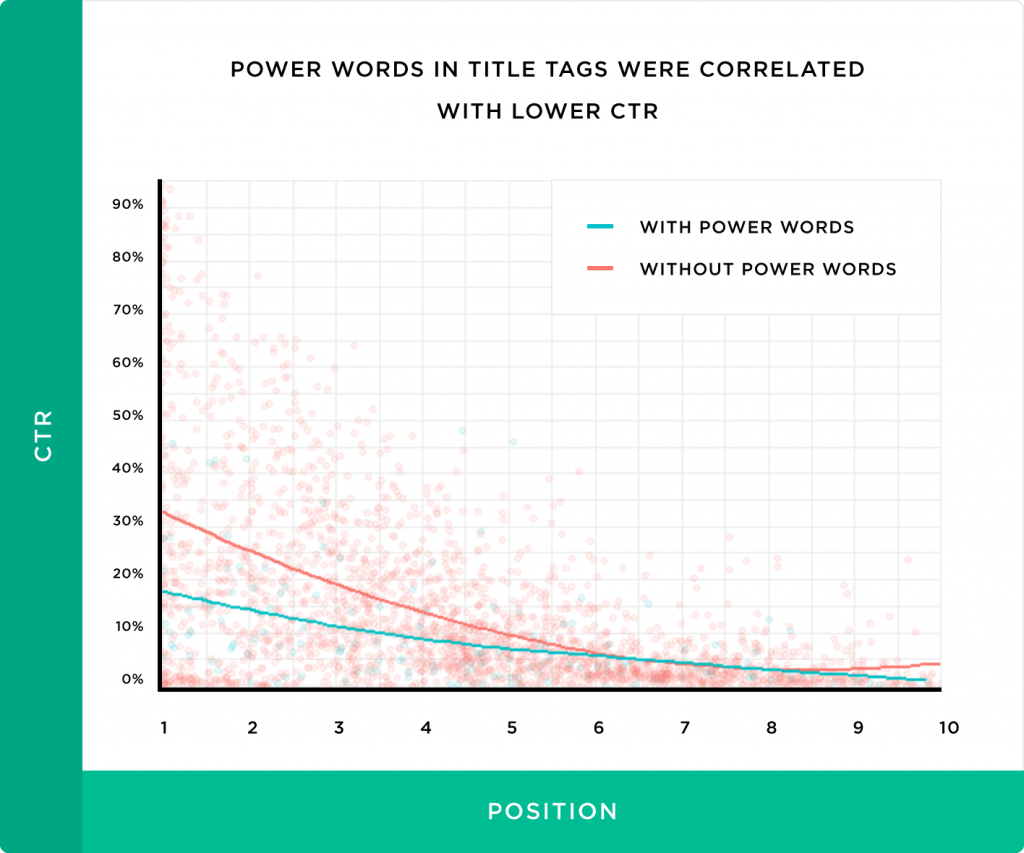
Усиливающие высказывания могут снижать CTR
Это конкретные фразы и слова, которые, в теории, должны увеличивать количество переходов. Например:
- лучший;
- секретный;
- превосходный;
- самый-самый.
Согласно нашим данным, наличие таких слов в заголовках снижает кликабельность на 13.9%.

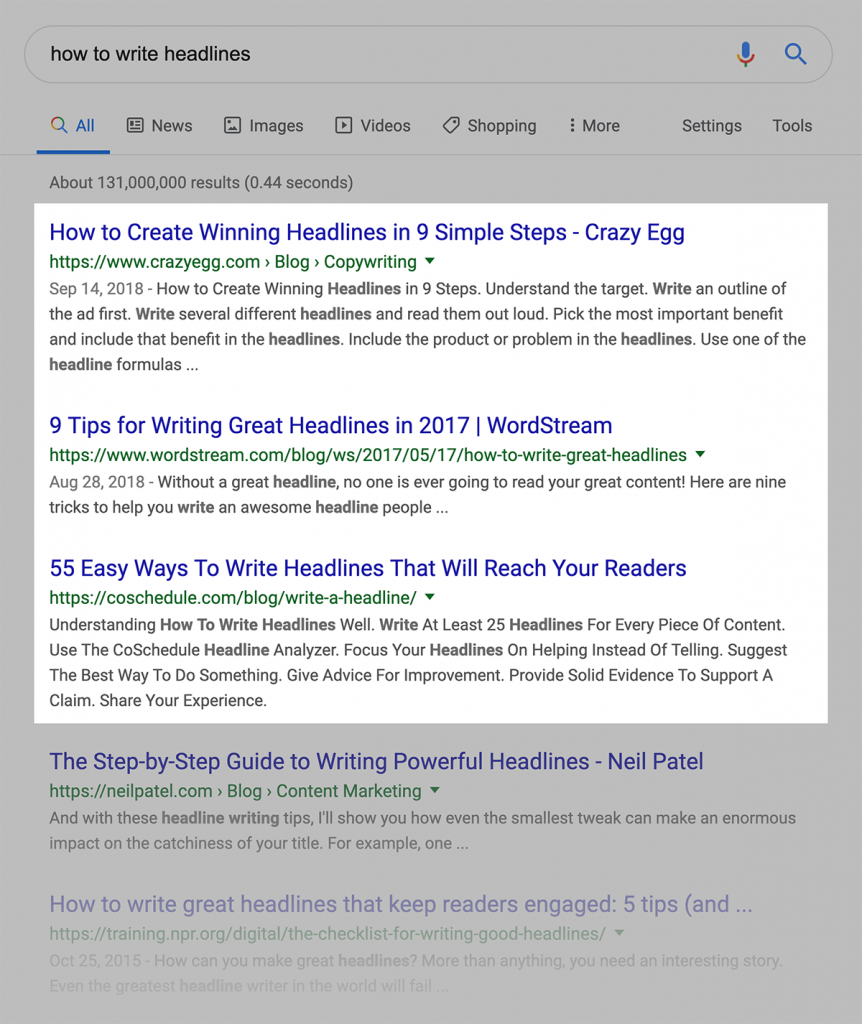
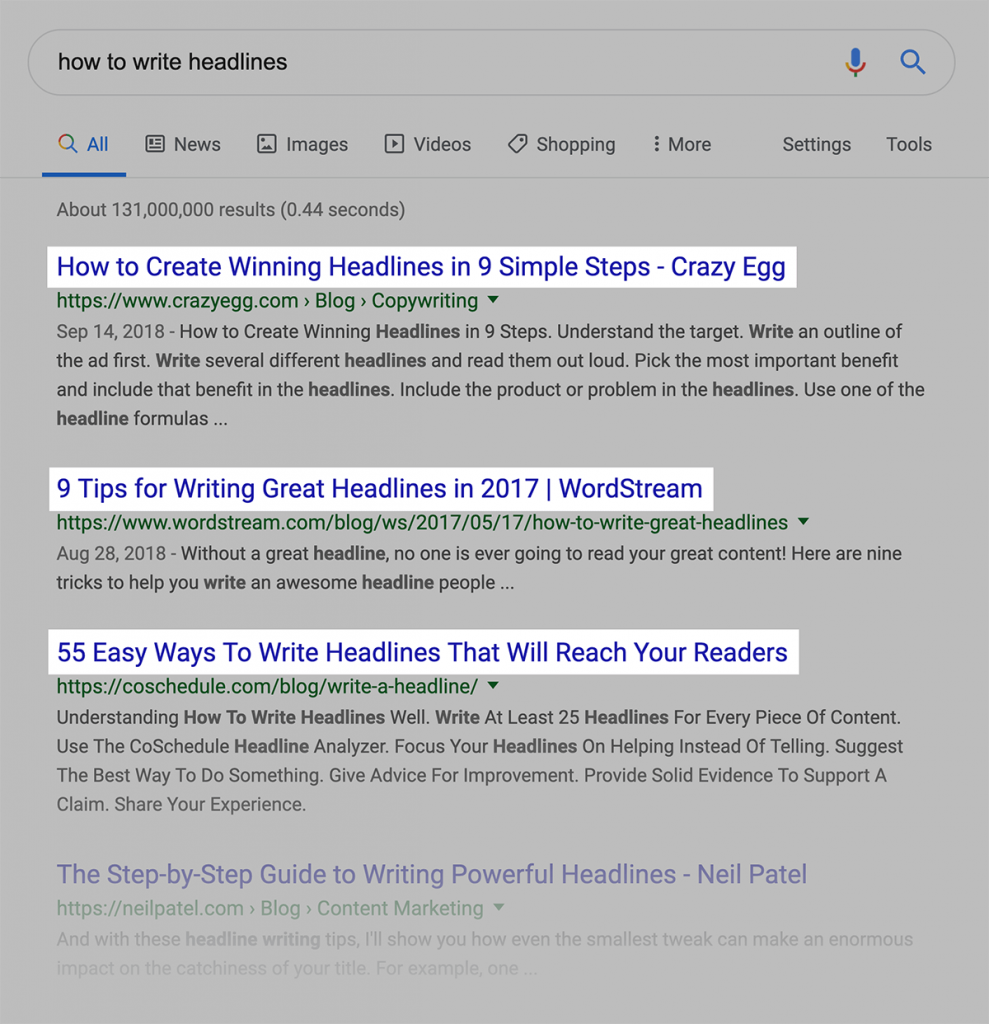
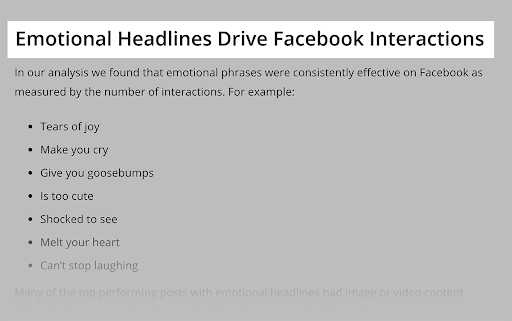
Моя теория состоит в том, что эти слова хотя и привлекают внимание на “шумных” платформах вроде Фейсбука, но выглядят как приманка в поисковой выдаче. Для примера, вот выдача по запросу “как писать заголовки”.

Для ключевого слова, подобного этому, вы наверняка бы ожидали увидеть что-то вроде “Как писать самые лучшие заголовки”. Но вместо этого в выдаче весьма сдержанные заглавия.

Эмоциональные заголовки увеличивают CTR
Неважно, какая эмоция — положительная или отрицательная — отражена в названии. Оно все равно соберет больше переходов, чем безэмоциональный заголовок.

В частности, мы выяснили, что эмоциональные заголовки имеют абсолютный CTR на 7.3% выше по сравнению с не эмоциональными.
Мы также выяснили, что и положительные и отрицательные эмоции работают одинаково хорошо. Контролируя другие переменные (например, позиции в выдаче), заголовки с положительными эмоциями имеют CTR на 7.4% выше, заголовки с отрицательными — на 7.2% выше.
Для этого анализа мы посмотрели каждое слово в заголовке для “полярности текста”. И каждому названию присваивали оценку настроения на основе того, какая эмоция была заложена. Например, такой заголовок считали нейтральным:

А такой — позитивным:

В нескольких отраслевых исследованиях, в том числе на BuzzSumo, обнаружили связь между интересом и эмоциональной окрашенностью.

Однако я не смог найти ни одного исследования, в которым бы конкретно рассматривали связь между эмоциями в тегах title и органическим CTR.
И, по крайней мере, согласно нашим данным, заголовки с эмоциональной окраской могут привести к росту кликабельности. Интересно, что слова-усилители CTR снижают, а эмоции его увеличивают.
Это может быть связано с тем, что настроение — более тонка метрика, чем наличие или отсутствие отдельного слова-усилителя. Другими словами, можно вложить эмоцию в заголовок без использования таких слов. В итоге он не будет выглядеть дешевой приманкой для пользователей, люди охотно по нему кликнут и перейдут на сайт.
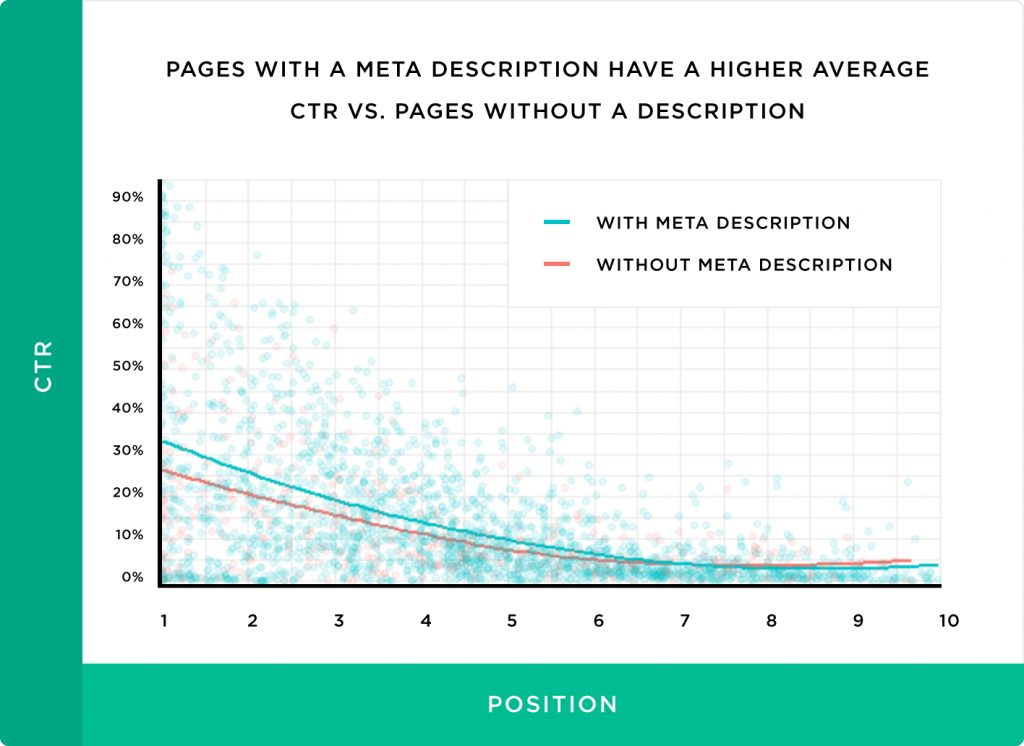
Страницы с тегом description имеют CTR выше среднего, чем страницы без него
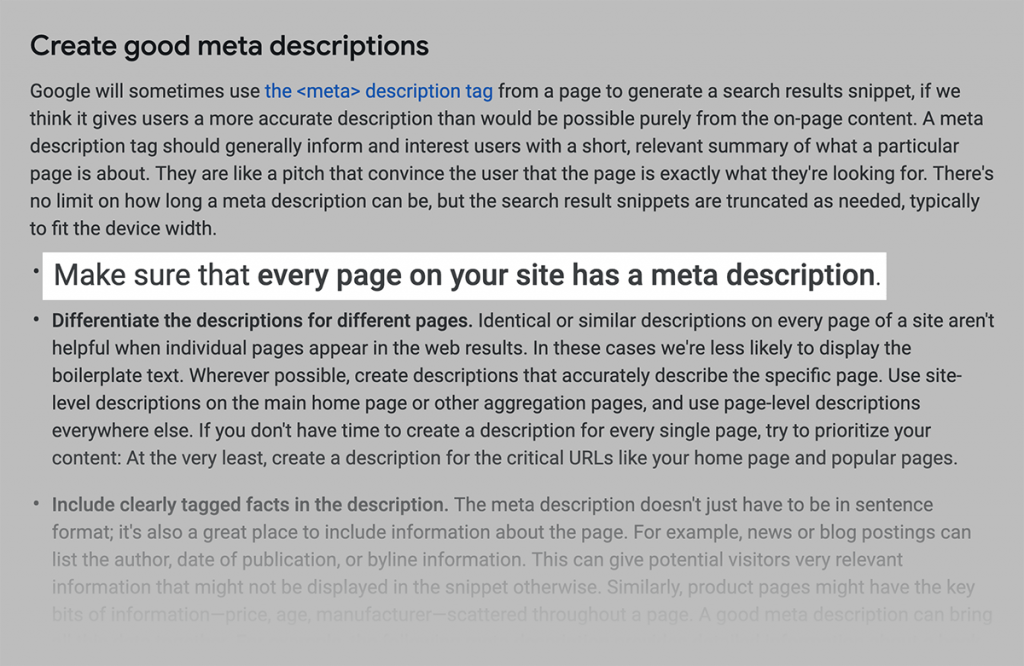
Несмотря на то, что метатег description не влияет непосредственно на SEO, Google по-прежнему рекомендует его прописывать и делать уникальным для каждой страницы.

На самом деле, они даже предполагают, что хорошо написанные дескрипшны могут увеличивать количество кликов в органической выдаче.

Именно поэтому мы сравнили органический CTR для страниц с заполненным тегом description и пустым. Страницы первой группы получали CTR на 5.8% выше по сравнению со страницами из второй выборки.

Хотя Google не всегда помещает содержимое тега в сниппет, но оно может там появляться. А если тег не заполнен, в выдаче будет каша из разных слов со страницы.

Краткое резюме исследования
Вот кратко, что мы выяснили.
- Первая строчка выдачи имеет CTR ~ 31,7%.
- Вероятность клика по первому результату в 10 раз выше, чем по десятому.
- Органический CTR для 7 — 10 позиций примерно одинаковый. Поэтому повышение на несколько позиций снизу выдачи может не дать роста переходов.
- В среднем, повышение результата на одну позицию вверх дает рост CTR на 30.8%. Однако зависит, откуда и куда вы перемещаетесь. Разница в CTR для 3 и 2 позиций колоссальна, а для 9 и 10 — не очень.
- Если тег title содержит вопрос, то он получает на 14.1% больше кликов, чем title без содержания вопроса.
- Самый высокий CTR у тайтла от 15 до 40 символов.
- URL, содержащий ключевое слово, имеет до 45% выше CTR, чем адреса без вписанного ключа.
- Наличие усиляющих слов может снизить CTR. Анализ показал, что такие текстовые конструкции в title имеют на 13,9% ниже CTR, чем тайтлы без них.
- Эмоциональность заголовков могут повысить CTR. Мы выяснили, что наличие позитивного или негативного окраса увеличивает CTR на 7%.
- Прописанный description может увеличить CTR на 5.8%.
Источник.
semantica.in
Длина тега Title для Яндекса и Google

В связи с недавними изменениями, длина тега Title для Яндекса и Google вновь стала темой для споров в среде seo-специалистов.
Напомним, что в настоящий момент Google тестирует новое расширение колонки результатов поиска. Ширина колонки увеличилась на целых 17%. Изменит ли описанное нововведение привычную длину тега Title? Что следует предпринять вебмастерам в связи с новым расширением?
Почему длина тега Title для Яндекса и Google так важна?
Тег тайтл определяет название html-документа. Его главное предназначение – краткое описание контента страницы. И хотя на самой странице title не увидишь, но именно он в результатах поиска чаще всего отображается как ссылка на веб-сайт. На основе названного тега пользователи принимают решение о переходе на определенную страницу, а поисковые системы определяют её релевантость поисковым запросам. Поэтому title имеет огромное влияние на позицию ресурса в топе поисковой системы.
Если размер тайтла превышает порог, установленный поисковиком, то заголовок автоматически укорачивается. Кроме того, система может выбрать для отображения совершенно другой текст. Это может быть вызвано следующими причинами:
-
заголовок слишком длинный;
-
заголовок не соответствует содержанию страницы или плохо его описывает;
-
документ релевантен определенному запросу, но в заголовке последний отсутствует.
В идеале должен быть найден оптимальный баланс между длиной, кликабельностью и естественностью.

Длина тега Title в Google
До мая 2016 года Гугл обычно отображал столько символов, сколько помещалось в 512px. В большинстве случаем это число колебалось в промежутке 50-60 символов. На данный момент расширение составляет 600px. За счёт этого длина тайтла увеличилась до 70 знаков.
Тем не менее, эксперты Moz (один из мировых лидеров в сфере интернет-маркетинга) рекомендуют придерживаться длины в 60 или даже 59 символов. Свое мнение они основывают на анализе 90 тыс. заголовков. Ввиду новшеств Google вебмастерам стоит сравнить отображение тайтлов и кликабельность своих сниппетов до и после 4 мая 2016 г.
Длина тега Title в Яндексе
В Яндексе, если текст заголовка невозможно вместить, его заменяют троеточием. Текст может быть обрезан не только в конце, но также посередине или в первой части тайтла. Часто заголовок, обрезанный в начале, теряет в информативности и понижает кликабельность.

В случае с Яндексом оптимальная длина тега title составляет 65-70 символов. При этом не последнюю роль играет длина и вхождение ключевого запроса, составляющего текст заголовка. Поисковик нередко вытесняет в пользу ключевого запроса другие слова. Важно не перегружать тайтл лишними словами. Иначе вы рискуете размыть релевантность главного ключевого запроса. Верно составленный тег title легко читается и исключает переспам.
azbuka-seo.ru
Оптимальная длина тега тайтл. Блог LeSEO.RU
Автор: Lee. 2012 год. 2 036 посещение
 Тег тайтл, как я уже говорил, является важнейшей частью страницы (веб-документа) От его правильного составления зависит 50% успеха при продвижении и раскрутке. А это значит, что составлять тег тайтл нужно учиться, ведь это не только бесполезная строчка в хтмл коде, которая видна только поисковикам, но ее видят и люди в выдаче. Поэтому в этой статье я постараюсь рассказать все что знаю про длину тега тайтл и расскажу о том, какой оптимальной длины он должен быть.
Тег тайтл, как я уже говорил, является важнейшей частью страницы (веб-документа) От его правильного составления зависит 50% успеха при продвижении и раскрутке. А это значит, что составлять тег тайтл нужно учиться, ведь это не только бесполезная строчка в хтмл коде, которая видна только поисковикам, но ее видят и люди в выдаче. Поэтому в этой статье я постараюсь рассказать все что знаю про длину тега тайтл и расскажу о том, какой оптимальной длины он должен быть.
Этот вопрос является самым первым при написании и размещении статьи – ведь от правильности составления title зависит успех оптимизации, легкость продвижения и другие немаловажные факторы.
От слов перейду к цифрам. Поисковики конечно не могут в выдаче выдать очень длинный тег тайтл, написать то его можно какой угодно длины, да вот незадача, если оптимальное количество символов для этого тега в Яндексе составляет 80 символов, но отображаться же будет не более нескольких слов. Это такой своеобразный плавающий механизм, который будет выдергивать из тайтла лишь самую релевантную запросу часть (и). Что же касается Гугла то у меня на это счет нет никаких данных, но подозреваю что механизм достаточно схож и число символов примерно тоже самое.
И последнее о чем бы я хотел рассказать. Не стоит злоупотреблять количеством символов в теге тайтл – могут последовать санкции. На этот счет я конечно не особо уверен, но мне кажется длина тайтла должна быть пропорциональна количеству текста в документе. Например, 1000 символов – не более 15 слов. И так далее, чем больше символов, тем больше дозволенная длина. Хотя возможно я и не прав ![]()
О кстати, наткнулся сегодня на интересный SEO блог про поисковую оптимизацию и продвижение сайтов. Из интересного — подробные отчеты с крупнейших SEO конференций, статьи строго по поисковой оптимизации без воды. В общем рекомендую, адресок: http://myseolife.ru/
Почитайте связанные посты:
Опубликовано в рубрике: SEO

leseo.ru

