основные SEO-требования к разработке сайтов / Хабр
Подготовили подробную инструкцию, как сделать SEO-friendly сайт и учесть все основные SEO-требования на этапе разработки сайта.
Это статья очень важна, так как соблюдение SEO-требований на этапе создания нового сайта позволяет сэкономить много денег и времени на внесении дополнительных правок.
Ниже представлена подробная инструкция с основными SEO-требования, которые необходимо предусмотреть на этапе создания нового сайта.
Сформировать ЧПУ адреса для всех страниц сайта
ЧПУ (Человеко-понятные URL) — это адреса страниц сайта, которые содержат понятные человеку слова, отражающие содержимое страницы. ЧПУ адреса удобны для пользователей, помогают улучшить юзабилити сайта и облегчают его индексацию поисковыми роботами.
Для формирования ЧПУ адресов для всех страниц необходимо следовать нескольким правилам:
Использовать только латинские символы, цифры, и дефисы.
Слова в адресах следует разделять дефисом, а не пробелами и нижним подчеркиванием.

Использовать строчные буквы в адресах страниц.
Избегать использования слишком длинных адресов страниц.
Проверять уникальность ЧПУ адресов, чтобы избежать дублирования адресов страниц.
Не использовать в конце URL index.html, html.
URL для всех страниц должны быть закрыты слешем / в конце.
Кроме того, при формировании ЧПУ адресов для всех страниц сайта необходимо убедиться, что ЧПУ адреса устанавливаются автоматически для каждой новой страницы. Например, при формировании заголовка h2 автоматически подтягивать заголовок в URL, прописав его транслитом на латинице.
Настроить 301 редиректы на главное зеркало
Главное зеркало рекомендуется указать с https протоколом и без www.
Необходимо настроить 301 редиректы:
С www на без www
С http на https
Со страниц без / на страницы со / в конце
Со страниц с верхним регистром на страницы с нижним регистром символов
C /index.
 php и /index.html на главную страницу
php и /index.html на главную страницу
Добавить тег title на все страницы сайта
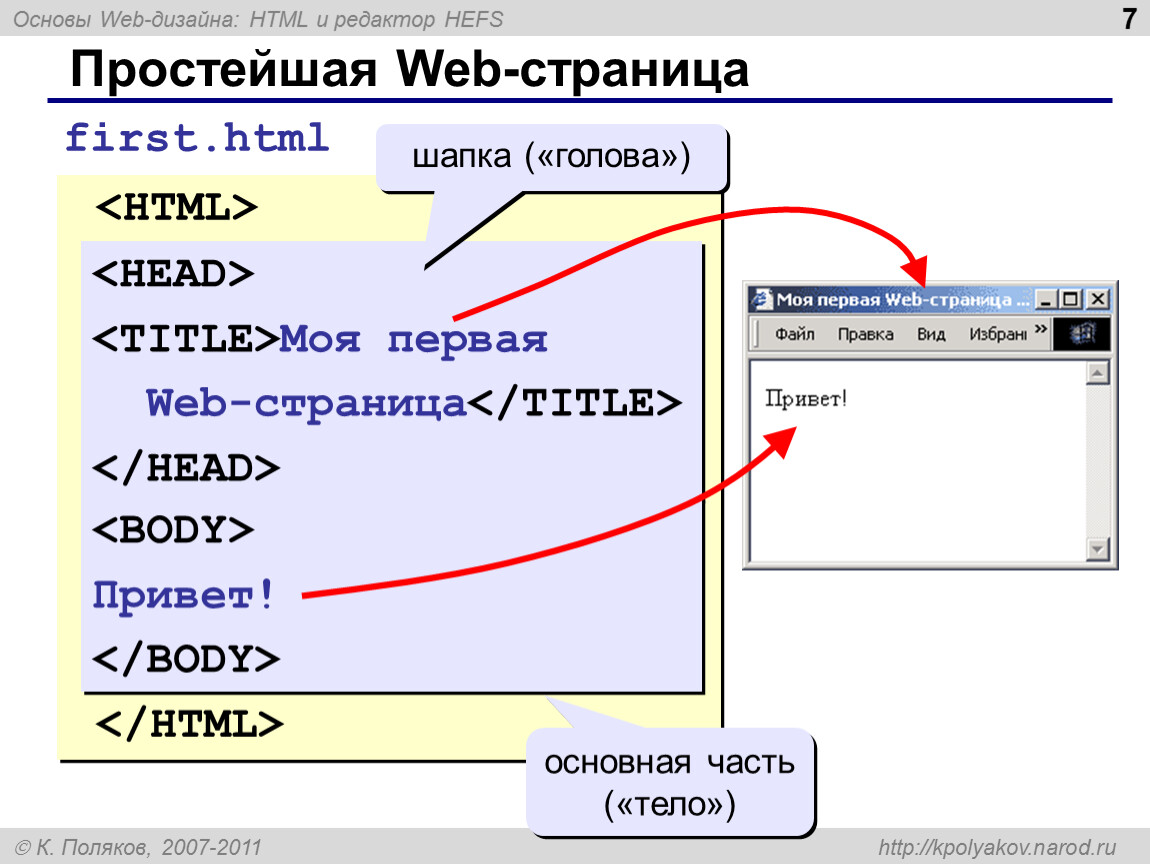
На каждой странице в тегах <head> должен быть размещен тег <title> с уникальным содержанием.
На этапе разработки необходимо предусмотреть возможность автоматической генерации тега title по заданному шаблону. Также необходимо предусмотреть, чтобы тег можно было вручную редактировать на всех страницах сайта.
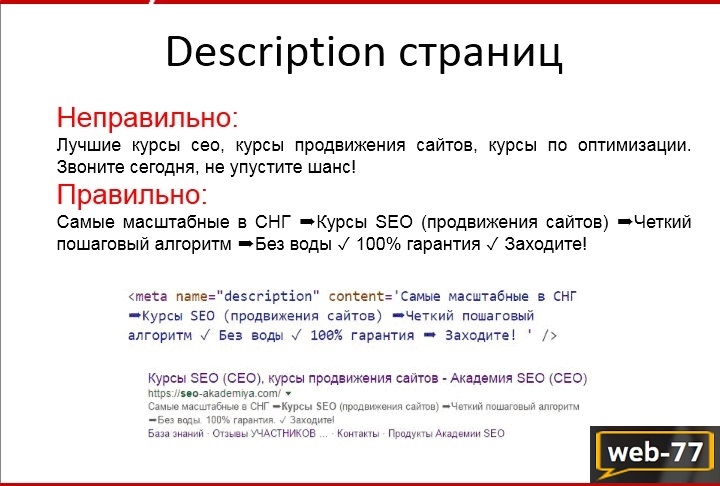
Добавить мета-тег description на все страницы сайта
На каждой странице в тегах <head> должен быть размещен мета-тег description с уникальным описанием страницы. Мета-тег необходимо оформить следующим образом:
<meta name="description" content="Описание страницы сайта." />
На этапе разработки необходимо предусмотреть возможность автоматической генерации мета-тега title по заданному шаблону. Также необходимо предусмотреть, чтобы мета-тег можно было вручную редактировать на всех страницах сайта.
Мета-тег Keyword оставлять незаполненным
В настоящий момент мета-тег Keyword не учитывается поисковыми системами как фактор ранжирования и не оказывает положительного влияния на позиции сайта. В связи с этим необходимо оставить данный тег незаполненным.
В связи с этим необходимо оставить данный тег незаполненным.
При этом наличие необходимо, если на страницах не будет хватать плотности ключевых слов и оптимизатор примет решение вручную заполнить тег для увеличение плотности ключей в html-коде.
Главное требование к оформлению контента: оформить весь контент в html-коде
Весь текстовый контент и все важные элементы страниц должны быть оформлены в html-коде соответствующими тегами. Не следует допускать загрузку контента с помощью скриптов.
Критично важно оформить в html-коде следующие элементы:
Заголовки
Весь текстовый контент
Все ссылки
Тексты кнопок, форм и других элементов
Функциональные элементы (фильтрация, сортировка)
Изображения
Навигацию (меню, хлебные крошки, футер)
Пагинацию (ссылки на страницы пагинации обязательно должны присутствовать в коде)
Код микроразметки
Выпадающие списки в главном меню
Добавить заголовок h2 на все страницы сайта
На каждой странице сайта должен быть размещен основной заголовок, размеченный тегами <h2>. Данный заголовок должен быть, в том числе, на главной странице сайта.
Данный заголовок должен быть, в том числе, на главной странице сайта.
Тегами <h2> должен быть размечен только один заголовок на странице.
Критично важно не использовать теги <h2> для выделения каких-либо элементов, кроме основного заголовка.
Подзаголовки на страницах размечать тегами h3-h4, либо стилями
Все подзаголовки, как на коммерческих страницах, так и на страницах статей и новостей, необходимо размечать тегами <h3> — <h4>, в соответствии с их иерархией.
Если заголовок не отражает структуру страницы и не имеет большого значения, такие заголовки необходимо размечать стилями, например выделять жирным шрифтом.
Требования к разметке текста
Текстовый контент на страницах сайта необходимо размечать соответствующими тегами, например:
<p> — параграф
<a> — ссылка
<table>, <td>, <tr> — таблицы
<ul> — маркированный список
<ol> — нумерованный список
<li> — элемент списка
Почему это важно? Правильная разметка текста и его элементов позволяет улучшить восприятие контента поисковыми системами. Кроме того, некоторые элементы могут подтянуться в сниппет страницы в поисковых системах, что в свою очередь может положительно сказаться на CTR (например, в некоторых случаях, в сниппеты выводятся табличные данные).
Кроме того, некоторые элементы могут подтянуться в сниппет страницы в поисковых системах, что в свою очередь может положительно сказаться на CTR (например, в некоторых случаях, в сниппеты выводятся табличные данные).
Оформление ссылок
Ссылки необходимо размечать тегами <a>. Ссылки в сквозных блоках необходимо открывать в текущем окне. Также в текущем окне необходимо открывать навигационные ссылки.
Ссылки, размещенные в тексте, а также все ссылки на внешние источники необходимо открывать в новом окне, добавив к ним атрибут target=”_blank”.
Ссылки необходимо оформить цветом, отличающимся от основного текста. Также можно выделить их жирным шрифтом, либо подчеркиванием. При наведении необходимо выделять ссылки.
Настроить 404 код ответа сервера для несуществующих страниц
Все несуществующие страницы должны отдавать 404 код ответа сервера.
При подстановке лишних символов в текущий URL страницы она также должна отдавать 404 код ответа.
Создать страницу 404 ошибки
При попадании на несуществующие страницы сайта, должна открывать страница 404 ошибки с навигационным меню и с предложением перейти на главную страницу или воспользоваться поиском по сайту.
Добавить тег Canonical на все страницы сайта
На всех страницах сайта необходимо разместить тег Canonical, указывающий основной адрес страницы без GET-параметров. Данный тег следует разместить в коде сайта в раздел <head></head>.
При размещении тега необходимо соблюсти последовательность атрибутов тега link:
<link rel="canonical" href="https://site.ru">
Сгенерировать xml-карту сайта
Необходимо сгенерировать xml-карту в кодировке UTF-8 со списком всех канонических страниц сайта.
Описание формата сайта можно найти по ссылке:
В карте сайта должны присутствовать только ссылки на существующие канонические страницы с 200 кодом ответа. Не следует включать в карту сайта страницы с GET-параметрами.
В карте сайта необходимо разместить ссылку на страницу и дату последнего обновления, пример:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="https://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://site.ru/</loc> <lastmod>2022-08-01</lastmod> </url> <url> <loc>https://site.ru/page/</loc> <lastmod>2022-08-01</lastmod> </url> </urlset>
Рекомендуем реализовать автоматическую генерацию карты сайта (чтобы при добавлении на сайт новых страниц они добавлялись в карту сайта). Также рекомендуем автоматически обновлять карту сайта раз в неделю.
Карту сайта необходимо разместить в корневом каталоге сайта с название sitemap.xml.
Пример: https://site.ru/sitemap.xml.
Скорость загрузки страниц и скорость ответа сервера
По данным некоторых исследований и заявлений представителей поисковых систем, для обеспечения удобства работы пользователей с сайтом необходимо достичь следующие показатели по скорости загрузки страниц сайта:
Скорость ответа сервера не должна превышать 300 мс, а в идеале обеспечить скорость ответа менее 200 мс.
Переезд на защищенный https протокол
Перед релизом необходимо перевести сайт на защищенный https протокол и настроить 301 редирект с http на https. Например, со страницы http://site/ на https://site.ru/.
Например, со страницы http://site/ на https://site.ru/.
Оптимизация страниц пагинации
Страницы пагинации должны быть доступны для индексации. В связи с этим необходимо убедиться, что в html-коде сайта присутствуют ссылки на все страницы пагинации.
На страницах пагинации рекомендуем разместить тег Canonical в разделе <head></head>, указывающий адрес страницы пагинации:
<link rel="canonical" href="https://www.site/category/page-2/">
На страницах пагинации необходимо уникализировать тег title во избежание дублей страниц.
[title] — Страница [номер страницы]
Купить кроссовки в интернет-магазине — Страница 2
Для первых страниц пагинации рекомендуем настроить 301 редирект на основные страницы без GET-параметров.
Например, со страницы https://www.site/catalog/page-1/ на https://www.site/catalog/.
При этом в html-коде необходимо разместить ссылку на основную каноническую страницу с 200 кодом ответа.
Также рекомендуем деоптимизировать страницы пагинации, чтобы не снижать релевантность основной страницы:
Добавить микроразметку Schema.
 org
orgСтандартные элементы сайта необходимо разметить микроразметкой Schema.org. Для разметки данных рекомендуем использовать html-код, так как JSON не распознается Яндексом.
Хлебные крошки — https://schema.org/BreadcrumbList
Рейтинг — https://schema.org/AggregateRating
Контакты — https://schema.org/Organization
Новости — https://schema.org/NewsArticle
Товары — https://schema.org/Product
Отзывы — https://schema.org/Review
Статьи — https://schema.org/Article
Вопросы и ответы — https://schema.org/FAQPage
Подробнее о том, что такое микроразметки и готовые примеры кода микроразметки приведены в статье.
Для больших проектов настроить заголовки Last Modified и If-Modified-Since
Для больших сайтов (особенно важно для интернет-магазинов с большим ассортиментом товаров) настроить заголовки Last Modified и If-Modified-Since.
HTTP заголовок Last-Modified сообщает клиенту (браузеру, поисковому роботу) время последнего изменения страницы. Если клиент получил заголовок Last-Modified, то при следующем обращении к адресу, при условии, что страница есть в локальном кэше, он добавит запрос If-Modified-Since (не изменилась ли страница после даты, полученной в Last-Modified). В свою очередь сервер, получив запрос If-Modified-Since должен сверить полученную временную метку с временем последнего изменения страницы и, если страница не изменялась ответить 304 Not Modified.
Если клиент получил заголовок Last-Modified, то при следующем обращении к адресу, при условии, что страница есть в локальном кэше, он добавит запрос If-Modified-Since (не изменилась ли страница после даты, полученной в Last-Modified). В свою очередь сервер, получив запрос If-Modified-Since должен сверить полученную временную метку с временем последнего изменения страницы и, если страница не изменялась ответить 304 Not Modified.
Таким образом, если поисковый робот получит ответ 304 Not Modified, то он не будет обходить страницу, а будет обрабатывать только страницы с изменениями, тем самым повышая эффективность обхода сайта.
Подробнее: https://last-modified.com/ru/if-modified-since.html
На всех страницах сайта разместить навигационную цепочку Хлебные крошки
На всех страницах сайта, за исключением главной страницы, необходимо разместить навигационную цепочку Хлебные крошки. Навигационную цепочку необходимо разместить в начале страницы перед заголовком h2.
Хлебные крошки должны содержать путь к странице, начиная с главной страницы и включая последнюю страницу цепочки.
Все элементы цепочки, за исключением последней страницы, следует оформить в виде гиперссылок. Последний элемент цепочки следует оформить в виде текста более прозрачным шрифтом, чем остальные элементы цепочки.
Хлебные крошки необходимо разметить микроразметкой https://schema.org/BreadcrumbList.
Оптимизировать изображения
Необходимо использовать современные форматы изображений:
jpeg
jpg
png
svg
Вес изображений не должен превышать 1,5 мб.
Для всех изображений необходимо заполнить атрибут alt. Если данный атрибут не заполнен вручную при добавлении изображения, необходимо заполнить alt автоматически, подтянув в него заголовок h2.
URL изображения желательно оформить в виде ЧПУ.
Если на сайте размещено большое количество изображений, необходимо сгенерировать sitemap.xml для изображений.
Подробнее ознакомиться с файлом Sitemap можно в руководстве Google.
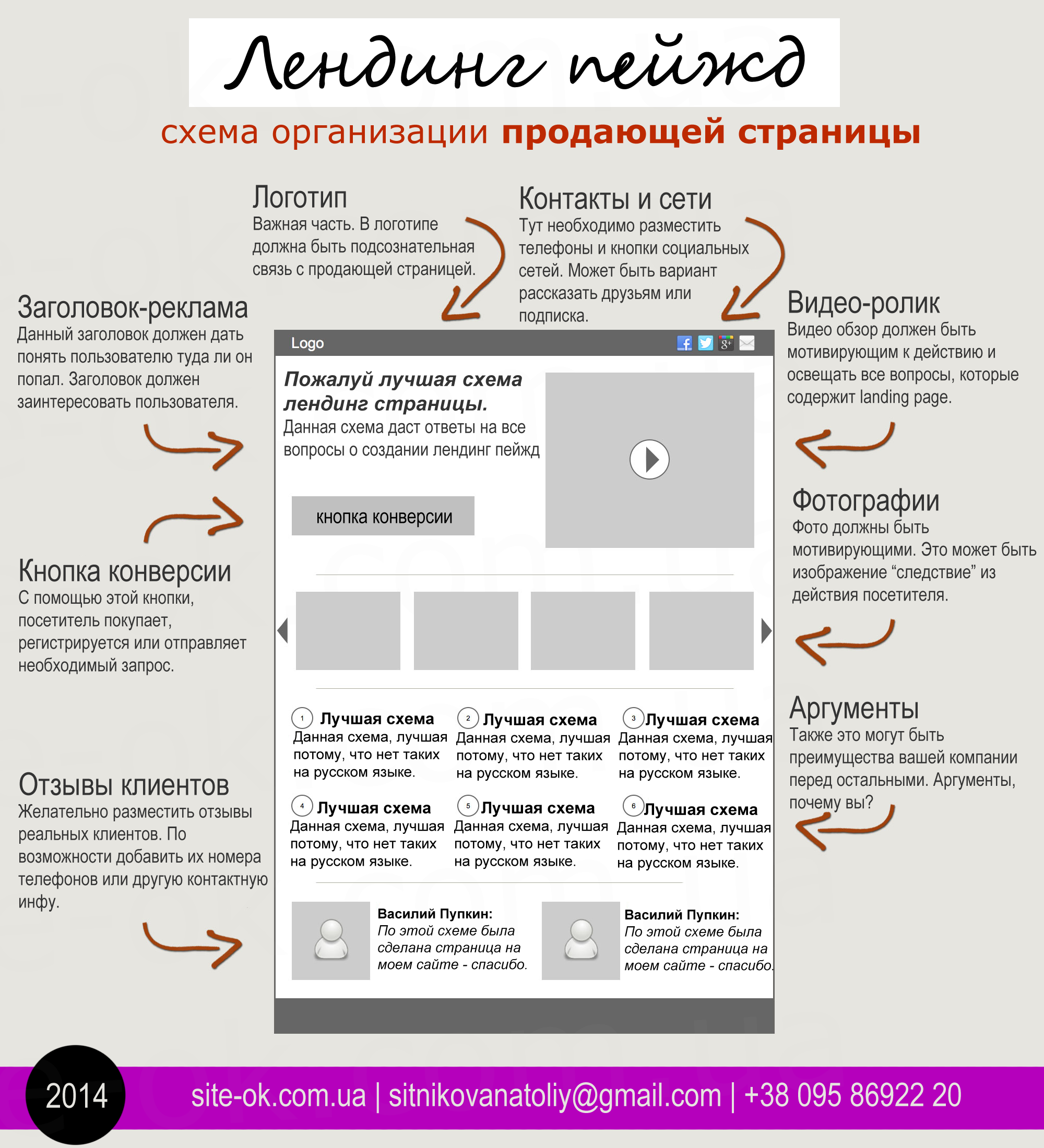
Как создать главную страницу сайта: компоненты и примеры
Главная страница – это кольцевой хаб вашего сайта. На неё в первую очередь попадает посетитель. Если вы нравитесь посетителю, он двигается дальше – изучает ваш сайт, переходит по ссылкам. Затем вновь возвращается на главную и продолжает исследование сайта.
На неё в первую очередь попадает посетитель. Если вы нравитесь посетителю, он двигается дальше – изучает ваш сайт, переходит по ссылкам. Затем вновь возвращается на главную и продолжает исследование сайта.
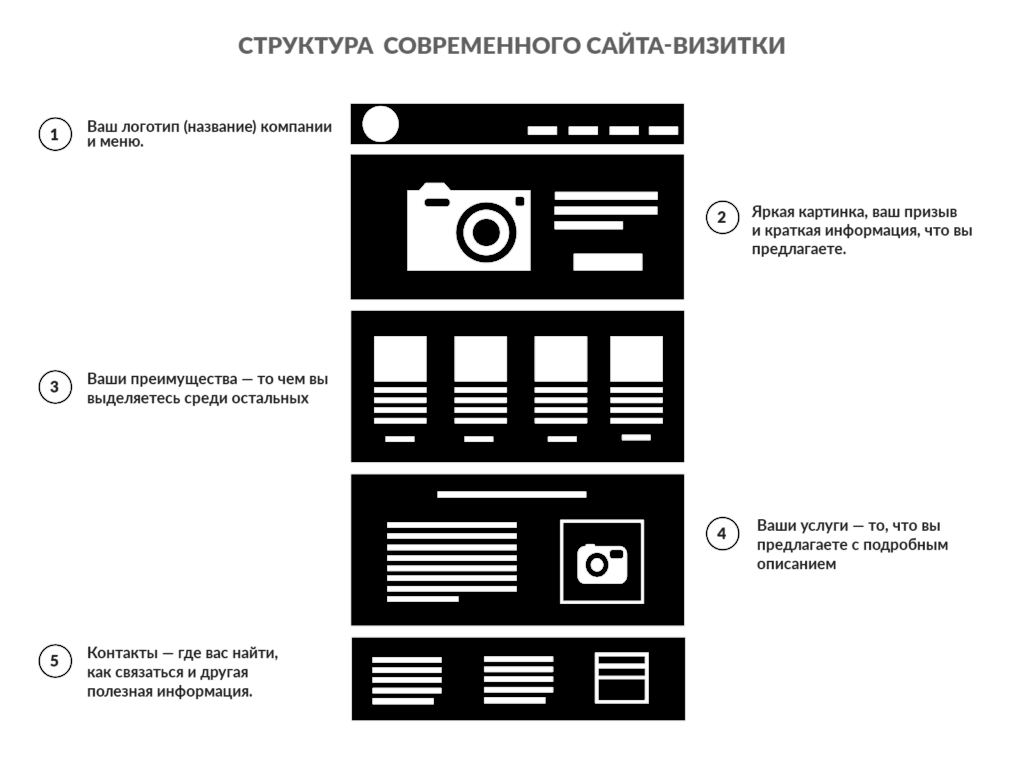
Домашняя страница должна познакомить посетителя с вами, ёмко рассказать о ваших преимуществах, побудить к нужным вам действиями, сформировать путь исследования сайта. Для этого вам нужно позаботиться о правильном содержании домашней страницы сайта и умно чередовать блоки главной странице вашего сайта.
В этом материале мы расскажем о том, как сделать главную страницу вашего сайта чтобы, у вашего посетителя не возникло желание покидать её.
Содержание
ToggleНа что обращать внимание на главной странице сайтаЗацепитесь за преимущество. Выберите для себя основное преимущество, которое определит ценность вашего сайта или бизнеса в глазах посетителя или клиента. Рассказывайте об этом преимуществе планомерно на каждом экране главной страницы сайта.
Один блок – одна мысль. Блок (отдельный экран) главной страницы сайта должен предлагать одно действие или рассказывать только об одном явлении. Например, в блок с преимуществами не стоит добавлять отзывы, а на экране с товарами не стоит дополнительно предлагать сразу несколько дополнительных программ (например, трейд-ин, рассрочка и подобное).
Предлагайте действовать. На главной странице сайта обязательно предлагайте совершение действий. Для этого размещайте ссылки и кнопки перехода к тематическим страницам. Все переходы должны быть естественными (например, у витрины товара можно гармонично оставить ссылку на каталог всех товаров). Только не переусердствуйте с целевыми действиями – выбор должен быть на каждом экране, но и потеряться в них посетитель не должен.
Странице нужен воздух. Не забивайте главную страницу текстом. Для текста существуют блоги. Мыслите афоризмами: предложения должны быть короткими и емкими. Также не злоупотребляйте изображениями или иллюстрациями. Правильный ритм главной страницы создаёт чередование текста, фото, карточек, блоков с иконками.
Правильный ритм главной страницы создаёт чередование текста, фото, карточек, блоков с иконками.
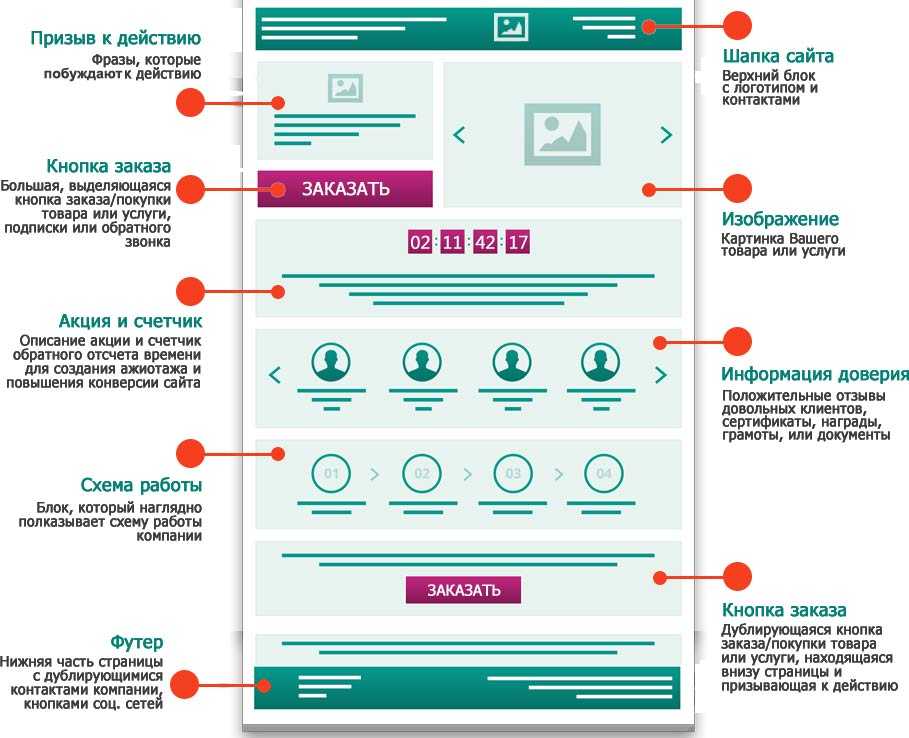
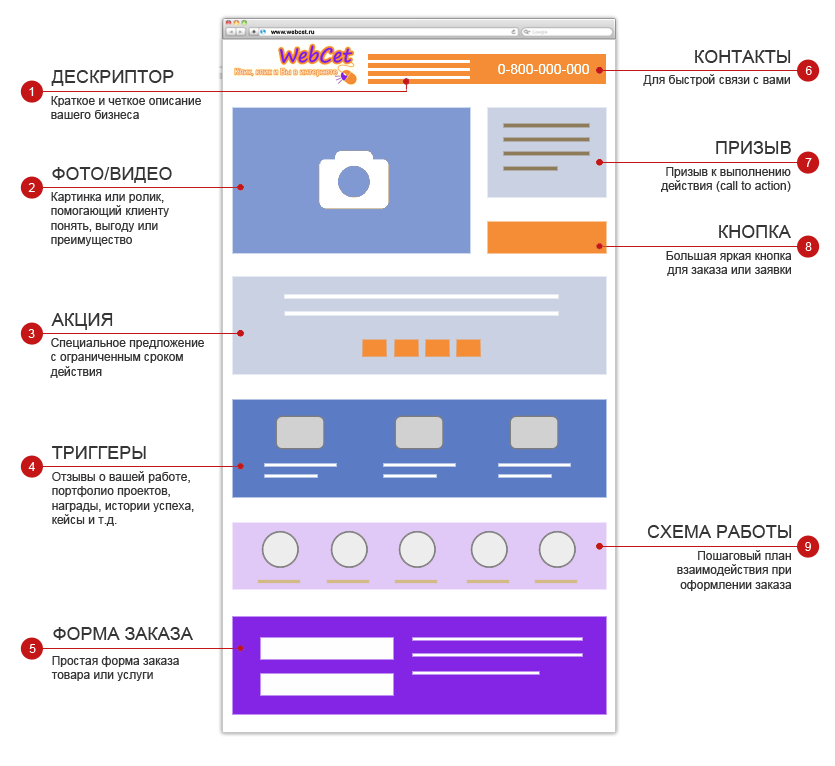
Все блоки главной страницы сайта стандарты. Их вы сможете чередовать в нужном порядке в зависимости от задач сайта. Повествование на вашей странице должно быть последовательным, а один блок перетекать в другой.
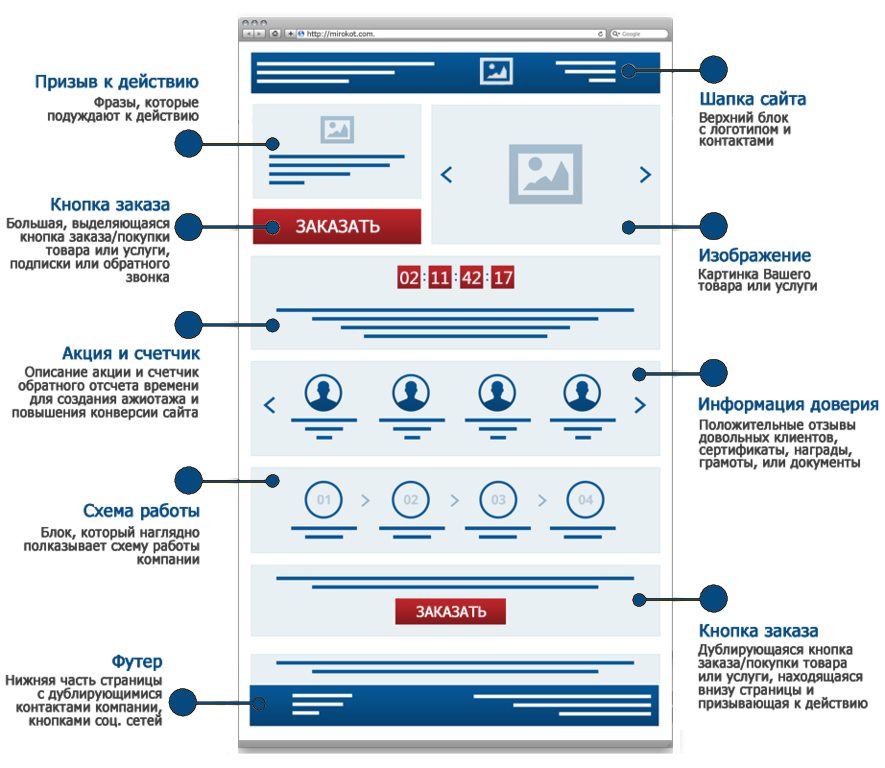
Типичные элементы домашней страницы сайта: главный экран, о нас или о компании, процесс работы, товарная витрина, призыв к действию, отзывы, баннеры и карточки, FAQ, контакты.
Также у вас должна быть и навигация: шапка сайта и подвал. Эти элементы присутствуют на всех страницах. О том как создать навигацию на сайте, вы можете узнать из нашей статьи.
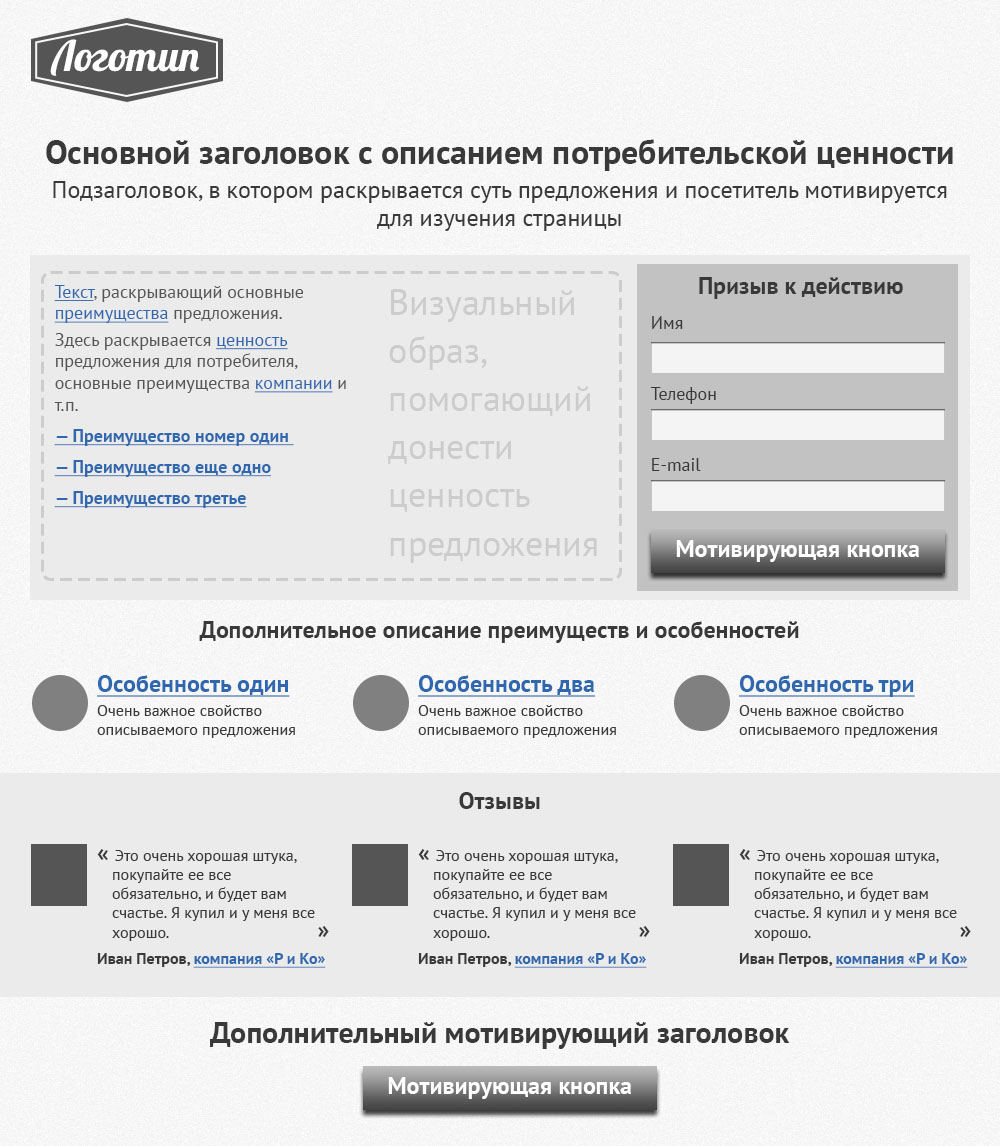
Главный экран. Компоненты главной страницы сайтаПервый экран сайта – это ваше лицо. За доли секунды только при взгляде на него посетитель решит, а интересны ли вы ему. Текста не должно быть много.
В заголовке первого экрана нужно: назвать ваш бизнес, упомянуть главную выгоду или эмоцию. В подзаголовке вы дополняете сказанное в заголовке. Самый простой способ связать между собой заголовок и подзаголовок – сделать комбинацию из рационального и эмоционального утверждения. В заголовке вы говорите об эмоциональном ощущении от взаимодействия с вами, а в подзаголовке о способах достижения этого (о ваших товарах и услугах). И наоборот.
В подзаголовке вы дополняете сказанное в заголовке. Самый простой способ связать между собой заголовок и подзаголовок – сделать комбинацию из рационального и эмоционального утверждения. В заголовке вы говорите об эмоциональном ощущении от взаимодействия с вами, а в подзаголовке о способах достижения этого (о ваших товарах и услугах). И наоборот.
Главная страница – это ещё и отличный способ познакомиться с вашими посетителями. Особенно важно это для бизнесов, в которых выполнение работ длительное или зависит от личности исполнителей. Например, для конструкторских бюро, юридических компаний, языковых школ.
На главной странице вы можете составлять блок о нас из таких элементов.
Персоны. Укажите ключевых людей компании. Приложите их фото, добавьте имя, фамилию, должность. В зависимости от ваших задач вы можете указать обязанности сотрудника, добавить его цитату или перечислить факты из биографии.
Факты, достижения, цифры. Используйте иконки с сопровождающим текстом или большие цифры с подписями, чтобы быстро описать ваши достижения. Тут вы можете упомянуть количество реализованных проектов (лет успешной работы, сотрудников), награды, технологии, которые вы используете.
История. Используйте хронологические таймлайны. В них каждая точка – это год или ключевое событие. Добавьте небольшое фото, описание события, дату. Ваша история оформлена.
Процесс работы. Компоненты главной страницы сайтаЕсли вы предоставляете услуги или делаете товары на заказ – визуализируйте каждый этап вашей работы. На прямой вы разместите эти этапы и парой предложений опишите, что будет происходить по мере выполнения заказа или предоставления услуги.
Если хотите, сделайте описание двойным. Назовите действия, которые нужно сделать и вам, и клиенту в рамках процесса. Например, на первом этапе разработки сайта ваш клиент передаёт бриф, а вы создаёте тестовый макет. На втором – вы отдаёте макет на оценку, а клиент присылает правки.
На втором – вы отдаёте макет на оценку, а клиент присылает правки.
На главной странице вы можете разместить наиболее показательные товары (или услуги). При помощи витрины вы не только предлагаете совершать покупки, но и показываете из чего состоит ваш ассортимент. Рядом с блоком товаров разместите переходы в категории вашего магазина или магазин в целом.
Особенность блока витрины (так он реализован и на Weblium) – это использование атрибутов товаров из вашего магазина. То есть после загрузки товаров в ваш интернет-магазин все данные товаров отобразятся в карточках витрины автоматически.
Призыв к действию. Компоненты главной страницы сайтаПредставьте, что вас есть лишь одна фраза, чтоб обратиться к вашему посетителю. Эта фраза и есть призыв к действию (CTA). При помощи неё вы просите пользователя сделать нужное вам действие. СTA-экраны – это любой блок на вашем сайте, в котором вы прямо просите посетителя совершить нужное вам действие.
Самый распространённый вариант структуры CTA-экрана такой:
- Заголовок. То, что вы просите пользователя сделать. Выгода, которую посетитель получит от совершения действия. Продукт или услуга, к которым ведёт ссылка, кнопка, карточка. Желательно уместить текст заголовка в 1-2 строки. Заголовок не может быть большим – одно взгляда должно быть достаточно для понимания смысла призыва.
- Подзаголовок. Дополняет содержание заголовка и формирует смысловую пару с ним. Например, в заголовке вы называете ваша услугу, а уже в подзаголовке описываете преимущества этой услуги. Ограничений на длину подзаголовка нет, но лучше поместить содержание максимум в 3 строки. Если хотите, чтобы подзаголовок точно прочли, делайте его в 1 строку.
- Кнопка. Используйте в тексте вашей кнопки глаголы: скачать, написать, установить. Первое слово в кнопке указывает на целевое действие, второе – говорит о контексте (написать в поддержку) или указывает на выгоду (купить по акции).
 Вы можете использовать 2 кнопки, но одна будет главной. Например, в CTA-экране быстрой покупки кнопка “Оформить заказ” основная, “Узнать о гарантии” дополнительная.
Вы можете использовать 2 кнопки, но одна будет главной. Например, в CTA-экране быстрой покупки кнопка “Оформить заказ” основная, “Узнать о гарантии” дополнительная.
Какими бы вы ни были красноречивыми на главной странице, но пара добрых слов клиентов убедят лучше. Поэтому обязательно предусмотрите на главной странице сайта блок с отзывами клиентов.
Вы можете пойти двумя стандартными путями:
- Попросите ваших клиентов написать небольшие отзывы. Добавьте на главную страницу текстовые карточки, вставьте текст и имя клиента. Если ваши клиенты дадут разрешение – приложите их фотографии.
- Сделайте скриншоты отзывов с разных платформ (соцсетей, сервисов сбора отзывов, Google) и каналов общения (переписок в мессенджерах, электронных писем, чатов поддержки). Сформируйте из скриншотов галерею.
У вас есть особые предложения, которые часто меняются? Или вы знаете, что несколько товаров вашего магазина могут только своим появлением превратить посетителя в покупателя? Покажите клиенту важнейшие предложения при помощи баннеров или ховер-карточек!
Оба эти элемента интерактивны – с ними посетитель может взаимодействовать. Баннеры прокручиваются, а содержание ховер-карточек проявляется по наведению или клику.
Баннеры прокручиваются, а содержание ховер-карточек проявляется по наведению или клику.
Рекламные баннеры
При формировании галереи баннеров определитесь с их наполнением. Вы можете размещать в слайдах: или однородный контент (например, новинки вашего магазина), или предложения для каждой точки контакта с вашим клиентом (например, акционное предложение, полезный материал в блоге, обновление сервисной программы и подобное).
Рекламные баннеры обычно размещаются либо в самом верху страницы (чтобы мгновенно предложить действие), либо ближе к середине страницы (пользователь заинтересовался – пришло время дать ему выбор).
Ховер-карточки
Карточка, которая реагирует на наведение, не должна затеряться. Поэтому подготовьте стильные и качественные изображения для карточек. Описание, которое проявится, должно помещаться в 3-4 строки. Лучше дополнительно добавлять кнопку или ссылку под текстом. Ведь не все пользователи поймут, что переход происходит по клику на карточку.
Ховер-карточки чаще всего размещают в конце первой половины главной страницы. В карточках относительно много текста – в этой части страницы пользователь достаточно мотивирован, но ещё не устал для чтения.
FAQ. Компоненты главной страницы сайтаДобавление часто задаваемых вопросов решает несколько задач. Не покидая главную можно узнать о вас. Вы улучшаете поисковую оптимизацию (поисковики оценят полезный текстовый контент с подходящими ключевыми словами). А ещё вы сможете позаботиться о посетителе – при первом контакте вы предлагаете помощь клиенту.
Делайте блок FAQ компактным. Желательно размещать максимум 5-6 вопросов, а ответ вмещать в 70-100 слов. Тогда при одном развёрнутом ответе на вопрос посетитель будет видеть перечень всех вопросов.
Контакты. Компоненты главной страницы сайтаОбязательно размещайте на главной и ваши контакты: адрес, телефон, электронную почту. С помощью виджета карты Google вы отметите ваше положение. В нашем конструкторе есть специальный элемент для использования карт. Указать телефон можно в шапке и подвале сайта.
В нашем конструкторе есть специальный элемент для использования карт. Указать телефон можно в шапке и подвале сайта.
Чтобы облегчить связь с вами, добавляйте виджет онлайн-чата на свой сайт. Из небольшого меню (оно обычно закреплено внизу справа на странице) ваш посетитель свяжется с вами в мессенджере, перейдет к телефонному звонку или обсудит вопросы сразу на сайте.
Пример главной страницы интернет-магазинаГлавная страница интернет-магазина должна показать ассортимент, подтолкнуть пользователя к исследованию магазина и убедить посетителя в вашей надёжности.
- Баннеры показывают самые интересные товары. Только оказавшись на сайте, пользователь может сделать первый клик.
- Главный экран с описанием магазина. Расскажите о сфере своей деятельности и о том, почему стоит совершать у вас покупки.
- Категории. Расположите прямые переходы в отдельные тематические рубрики магазина.
- СТА-экран с акционным предложением. Если по какой-то причине посетитель пролистал страницу, но не совершил действия – пора сделать особое предложение.

- Витрина товара. Подборка карточек товаров с самыми показательными позициями вашего ассортимента.
- О нас. Расскажите о вашей надежности и о конкретных преимуществах покупки именно у вас.
- Все категории магазина. Страница просмотрена – дайте полную свободу пользователю в принятии решения.
Услуги – это контакт и доверие между заказчиком и исполнителем. А еще услуги это часто большое количество шагов во время предоставления услуг – детализируйте этот порядок.
- Главный экран. Лучше всего начать с эмоциональной выгоде в работы с вами.
- Преимущества. Упомяните хотя бы 3 преимущества, которые определяют сотрудничество с вами.
- Услуги. Разместите несколько основных услуг. Кратко опишите их суть и укажите цену. Добавьте ссылку для перехода ко всем услугам.
- Процесс предоставления услуг. Схематически упомяните об основных этапах сотрудничества.
- Акционные предложения. Создайте блок с особым предложением – в этой части страницы важно не потерять пользователя.

- Расскажите о компании. Глубина просмотра страницы уже большая – клиент явно заинтересован. Вероятно, ему нужно больше информации.
- Добавьте отзывы. Социальное подтверждение особенно важное для клиентов в сфере услуг.
- Форма связи. Попросите клиента оставить контактные данные, чтобы вы могли проконсультировать его. Возможно, пользователь в затруднении.
- Все услуги. Как и на сайте интернет-магазина, давать полную свободу лучше в конце. В этому моменту посетитель подготовлен лучше всего к совершению выбора.
Ваша главная страница принесёт двойную пользу, если вы оптимизируете контент на ней для поисковых систем. SEO-оптимизация – это бесплатное продвижение.
Основные элементы поисковой оптимизации главной страницы сайта:
- Заголовки. У всех ваших заголовков есть атрибут иерархии. От h2 (самый высокий в в иерархии) до H6 (самый низкий в иерархии). Атрибут h2 присваивается заголовку на первом экране.
 Все заголовки связаны древовидной структурой (то есть более высокие в иерархии заголовки создают условные разделы, в разделах размещаются заголовки более низкого уровня).
Все заголовки связаны древовидной структурой (то есть более высокие в иерархии заголовки создают условные разделы, в разделах размещаются заголовки более низкого уровня). - Ключевые слова. Поисковые системы оценивают полезность страницы для пользователя, исходя в том числе из её текстового наполнения. При помощи специальных сервисов вы можете составить набор слов, которые чаще всего используются на страницах похожей тематики. Если вы равномерно и с нужной частотой добавите эти ключевые слова в текст – ваши шансы появиться на первой странице поисковой выдачи повысятся.
- Метатеги. В настройках страниц вы можете указать специальные теги названия и описания (title и description). Название и описание отображается в поисковике. Их вы и можете прочесть, когда знакомитесь с результатами поисковой выдачи.
- Изображения. Во-первых, изображения должны быть оптимизированы. То есть у них должно быть оптимальное соотношение размера и качества. Чем быстрее ваша страница загружается, тем выше её оценивают поисковые системы.
 Во-вторых, у всех ваших изображений должен быть alt-текст – тег описания. Если по каким-то причинам страница не загрузится до конца, пользователь увидит эти текстовые описания. Эти описания поисковики используют для поиска по изображениям.
Во-вторых, у всех ваших изображений должен быть alt-текст – тег описания. Если по каким-то причинам страница не загрузится до конца, пользователь увидит эти текстовые описания. Эти описания поисковики используют для поиска по изображениям.
Лучше понять, как сделать домашнюю страницу вашего сайта, вы сможете на примерах. Для примеров мы использовали шаблоны сайтов, созданные дизайнерами Weblium. Чтобы просмотреть шаблон – просто перейдите по ссылке. После регистрации на Weblium шаблоны доступны бесплатно.
Фитнес-клуб
Сочетание лаконичного уверенного дизайна и правильного повествования внутри страницы. В каждом экране клиент получает новую опцию для исследования или уникальное предложение.
Курсы английского языка
На сайте большое количество информации, но она распределена однородно и тезисная. Все факты собираются в одну большую брошюру, которую интересно листать.
Краудфандинг
Сайт, посвящённый одному продукту. Тут вы можете понять, как обойтись минимумом теста, но при этом быть информативным и иллюстративным.
Тут вы можете понять, как обойтись минимумом теста, но при этом быть информативным и иллюстративным.
Полиграфия
Если вы хотите посмотреть на страницу с большим количеством упорядоченного контента, она перед вами. Здесь вы увидите практически все описанные в статье компоненты главной страницы.
Повторим? Самое главное при создании домашней страницы вашего сайтаЧтобы получить идеальную домашнюю страницу:
- Будьте лаконичными и понятными.
- Напоминайте о преимуществах.
- Предоставляйте посетителю выбор действий.
- Формируйте из блоков повествование на странице.
- Позаботьтесь о поисковой оптимизации.
Создать сайт без дизайнеров и программистов вы сможете вместе с Weblium. Вы уже знаете, как сделать домашнюю страницу. Все описанные нами компоненты доступны в библиотеке готовых блоков.
Автор
Александр Громов
Автор блога Weblium.
Другие статьи автора
Примеры мета-описания для блогов, домашних страниц и предприятий
Так что же такое мета-описание?
Мета-описание (иногда называемое атрибутом или тегом мета-описания) — это фрагмент текста, описывающий содержимое веб-страницы для пользователей и поисковых систем, длиной до 320 символов, содержащийся в теге или элементе HTML.
Почему важно мета-описание вашего контента?
Поисковые системы, такие как Google, могут выбрать отображение метаописания в результатах поиска или обойти ваше метаописание и показать то, что они хотят или считают более важным для конкретного поискового запроса.
Yoast говорит следующее:
«Поисковые системы показывают метаописание в результатах поиска в основном тогда, когда искомая фраза находится внутри описания, поэтому оптимизация метаописания имеет решающее значение для SEO на странице».
Но, без сомнения, оптимизация ваших мета-описаний является важным фактором SEO на странице.
Когда дело доходит до удивительного мира поисковой оптимизации (SEO), важна каждая деталь. Если вы упустите одну деталь, какой бы незначительной она ни казалась, это может негативно сказаться на вашем рейтинге и трафике.
Нельзя недооценивать важность метаописаний.
Примеры метаописаний в результатах поиска
В зависимости от поисковой системы SERP могут выглядеть по-разному. Так что имейте это в виду, когда будете оптимизировать свои метаописания. Такие сайты, как Google, имеют тенденцию включать больше интерактивной недвижимости, чем такие сайты, как Yahoo и DuckDuckGo.
Как видите, такие сайты, как Bing, извлекают больше пользовательских данных из внешних сайтов, таких как Yelp. Так что имейте это в виду, когда будете вносить изменения. И если какая-либо отображаемая информация устарела, обязательно обновите ее.
Google
Bing
Yahoo
DuckDuckGo 900 04
Примеры мета-описаний, которые вас вдохновят
1. Tesla
Почему это работает:
Tesla проделывает большую работу по освещению основ и оптимизации результатов фирменного поиска. Что для них более важно, чем рейтинг для тех, кто обычно пытается узнать об электромобилях или солнечной энергии. Их доминирование в этой области делает бренд более важным.
Что для них более важно, чем рейтинг для тех, кто обычно пытается узнать об электромобилях или солнечной энергии. Их доминирование в этой области делает бренд более важным.
2. Domino’s Pizza
Почему это работает? найти пиццу для покупки в своем городе или город. В то время как некоторые потенциальные клиенты могут искать в общем, например пиццу рядом со мной, другие будут искать пиццу в своем конкретном городе. Domino’s отлично справляется с предоставлением конкретных страниц и метаописаний, ориентированных на эти поисковые запросы независимо друг от друга.
Усеченные мета-описания
Иногда ваше мета-описание усекается поисковыми системами. Это может произойти из-за того, что ваше описание слишком длинное, или поисковые системы создают другое метаописание и захватывают разные элементы со страницы.
Простые советы, как написать отличное описание.
Ниже приведены несколько примеров того, что следует учитывать при создании идеального метаописания. Хотя универсальной формулы не существует, зачастую хорошие навыки копирайтинга и внимание к деталям оказывают наибольшее влияние на успех.
Хотя универсальной формулы не существует, зачастую хорошие навыки копирайтинга и внимание к деталям оказывают наибольшее влияние на успех.
- Сохранить длину мета-описания примерно до 135-160 символов
- Включить призыв к действию
- Соответствие теме страницы имеет решающее значение
Google может отобразить альтернативный текст
Если Google считает, что может дать пользователю лучшее описание страницы, Google может, возможно, собрать вместе отдельные метаописания и заголовки, чем вы предполагали. Они похожи на рекламу, которая убеждает пользователя, что страница — это именно то, что он ищет.
Google говорит:
Если мы обнаружим, что определенный результат имеет одну из вышеперечисленных проблем с заголовком, мы можем попытаться сгенерировать улучшенный заголовок из анкоров, текста на странице или других источников. Однако иногда даже страницы с хорошо сформулированными, лаконичными и описательными заголовками будут иметь другие заголовки в наших результатах поиска, чтобы лучше показать их релевантность запросу.
Этому есть простая причина: тег заголовка, указанный веб-мастером, ограничен статичностью, фиксированной независимо от запроса.
Автоматизируйте метаописания с помощью шаблонов
У вас есть веб-сайт со слишком большим количеством страниц, которые нужно настроить вручную? Если это так, вы можете создавать шаблоны с помощью таких плагинов, как Yoast, если у вас есть WordPress, и очищать свой сайт всего за несколько кликов.
Плагин Yoast позволяет устанавливать шаблоны для заголовков и метаописаний. Это означает, что вы можете придумать шаблон, и вам больше не придется об этом думать! Вы можете сделать это в разделе «Внешний вид в поиске» Yoast SEO. Вы также можете установить эти шаблоны для домашней страницы, сообщений, страниц, категорий, тегов и архивов.
Для заполнения этого шаблона можно использовать различные переменные. Например, название публикации, страницы или продукта, а также название вашего сайта.
Предупреждение о шаблонах: Создавая шаблоны и применяя их на сайте, обязательно тщательно продумайте свой процесс, мотивы и поисковые намерения ваших посетителей. Потому что, если у вас есть большой сайт с более чем 100 или даже 1000 или 10 000 страниц, вы увидите серьезные колебания позиций в рейтинге вашей поисковой системы.
Потому что, если у вас есть большой сайт с более чем 100 или даже 1000 или 10 000 страниц, вы увидите серьезные колебания позиций в рейтинге вашей поисковой системы.
Кроме того, время, необходимое для того, чтобы эти результаты полностью прошли через поисковый индекс, может занять несколько недель.
Проверьте свои метаописания
Если у вас есть определенные целевые страницы, которые генерируют хороший объем органического трафика, рассмотрите возможность тестирования различных метаописаний, чтобы увидеть, увеличиваете ли вы количество кликов от поисковых систем. Смешивайте разную длину описания, призывы к действию и расположение ключевых слов.
О Чарли Роуз
Просмотреть все сообщения Чарли Роуза
25 Shopify Примеры мета-описания + улучшение SEO
Введение:
Тег мета-описания — это элемент HTML, который сообщает Google, о чем страница. Это контент, который отображается во фрагменте поиска вместе с заголовком страницы.
В этой статье мы рассмотрим, как оптимизировать метаописания специально для Shopify. Во-первых, мы рассмотрим, что такое метаописание, почему оно важно и как написать идеальное метаописание для Shopify. Затем мы рассмотрим реальные примеры метаописаний из магазинов Shopify, которые хорошо ранжируются в Google. Изучение этих примеров даст вам действительно хорошее представление о том, как создать идеальный мета-тег описания.
Что такое метаописание в Shopify?
Мета-описание — это то, что сообщает Google, о чем ваш магазин Shopify. Вы можете добавить мета-описание на любую страницу, добавив тег мета-описания в раздел заголовка страницы.
Но поисковые системы не всегда показывают текст, который вы добавили в мета-тег описания. Иногда вместо этого Google показывает другой текст, когда считает, что добавленный вами мета-тег описания не соответствует запросу поисковика. И это может быть проблемой, так как мета-описания не будут должным образом оптимизированы — отсутствует призыв к действию, не выделяются ваши продукты и т. д.
д.
Почему метаописания важны для магазина Shopify?
Думайте о мета-описании как о своем первом продавце, а кого-то, кто ищет в Google, как о потенциальном клиенте, ищущем дополнительную информацию. Хороший продавец предоставит достаточно информации, чтобы привлечь внимание покупателей. Точно так же мета-описание (вместе с заголовком страницы) — это первое, что ваши потенциальные клиенты видят о вас. Мета-теги описания должны предоставлять покупателю достаточно информации, чтобы у него возник соблазн посетить ваш магазин. Независимо от того, насколько хорошо оптимизирован ваш магазин Shopify, если у вас плохо написаны метаописания, ваши потенциальные клиенты даже не посетят ваш магазин.
Хорошо написанное мета-описание может значительно улучшить CTRS (рейтинг кликов), т. е. увеличить количество людей, посещающих ваш магазин из Google. Следовательно, важно уделить время оптимизации тегов мета-описания.
Какова оптимальная длина метаописания?
На протяжении многих лет Google экспериментировал с разной длиной метаописания — от 150 до 320 символов в 2018 году и до 50–160 символов в настоящее время. Важно, чтобы оно не превышало 160 символов, так как Google обрезает длинные метаописания.
Важно, чтобы оно не превышало 160 символов, так как Google обрезает длинные метаописания.
Если Google сократит ваше метаописание, это ухудшит ваш CTR. Это связано с тем, что усеченное метаописание не будет включать в себя все ваше сообщение и, вероятно, будет отсутствовать призыв к действию. Таким образом, потенциальный клиент с меньшей вероятностью нажмет на ваш список SERP и посетит ваш интернет-магазин.
Учебное пособие по мета-описанию Shopify
Давайте рассмотрим важные вещи, которые вы должны сделать правильно при написании хорошего мета-описания для Shopify.
1. Избегайте дублирования метатегов описания
Дублирование метаописаний может произойти, если вы загружаете сотни продуктов оптом. Чтобы сэкономить время, продавцы часто повторяют одно и то же метаописание для нескольких продуктов, что приводит к дублированию.
Мета-описание каждой страницы должно быть уникальным и иметь прямое отношение к тому, что страница продает. Вы упускаете огромную возможность побудить пользователя посетить ваш магазин, если скопировали и вставили одни и те же метаописания во все свои продукты. Наличие одного и того же мета-описания на многих страницах приводит к ухудшению взаимодействия с пользователем.
Наличие одного и того же мета-описания на многих страницах приводит к ухудшению взаимодействия с пользователем.
Что делать: В идеале вы должны создать уникальные метаописания для всех ваших страниц. Однако это не всегда возможно, если у вас есть сотни или тысячи продуктов. В таких случаях Google рекомендует вручную создавать метаописания для всех важных страниц и программно генерировать метаописания для всех остальных страниц. Например, для вашего магазина Shopify вы можете создавать метаописания на основе различных переменных, таких как название продукта, цена и т. д. Используя переменные, вы можете гарантировать уникальность каждого метаописания.
2. Найдите время, чтобы написать привлекательные мета-описания
Воспринимайте заголовок страницы и мета-описание как платную рекламу. Платное объявление имеет ограниченное пространство, конкурирует с другими объявлениями, и основная цель платного объявления — заставить людей нажать на объявление и посетить ваш магазин. Точно так же, создавая свои метаописания, подумайте о том, чтобы предоставить потенциальному покупателю достаточно информации, чтобы у него возник соблазн щелкнуть ваш список SERP и посетить ваш магазин.
Точно так же, создавая свои метаописания, подумайте о том, чтобы предоставить потенциальному покупателю достаточно информации, чтобы у него возник соблазн щелкнуть ваш список SERP и посетить ваш магазин.
Что делать :
1) На shopify, когда кто-то ищет конкретный продукт для покупки, ему потребуется дополнительная информация о различных атрибутах продукта — цене, качестве, производителе, времени доставки, отзывах клиентов и т. д. Это важно, чтобы вы понимали, что важно для вашего потенциального клиента, и выделяли это в метаописаниях.
2) Включите призыв к действию в мета-описание: после того, как потенциальный покупатель прочитает ваше мета-описание, вы должны напомнить ему посетить ваш магазин с хорошим призывом к действию. Позже в статье мы рассмотрим примеры хороших метаописаний, которые дадут вам хорошее представление о том, как улучшить ваши метаописания.
3. Включите основные ключевые слова в мета-описание
Мета-описание каждой страницы должно включать основное ключевое слово, на которое нацелена страница. В идеале поместите ключевое слово в начало метаописания. Еще одним дополнительным преимуществом является то, что если искомый термин присутствует в вашем мета-описании, Google выделит его жирным шрифтом. Это выделяет ваше мета-описание среди остальных.
В идеале поместите ключевое слово в начало метаописания. Еще одним дополнительным преимуществом является то, что если искомый термин присутствует в вашем мета-описании, Google выделит его жирным шрифтом. Это выделяет ваше мета-описание среди остальных.
Если вы программно создаете метаописания для сотен продуктов, рекомендуется включить основные ключевые слова в название продукта, а затем включить переменную названия продукта в метаописание. Таким образом, ваш тег мета-описания также будет включать в себя основное ключевое слово.
Примеры метаописаний для электронной коммерции
Лучший способ стать лучше в написании хороших метаописаний — увидеть, что работает. В приведенных ниже примерах мы рассмотрели самые успешные магазины Shopify, чтобы понять, как они пишут свои метаописания. Затем мы проанализировали их, чтобы увидеть, что хорошо, а что можно улучшить. Прохождение через них даст вам хорошее представление о том, как улучшить метаописания для вашего магазина Shopify.
Примеры метаописания для одежды и моды
1. Gym Shark
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены характеристики продукта, важные для покупателя: эстетичный вид, сужение к ноге, тон.
Что можно улучшить:
- ❌ Мета-описание слишком длинное и автоматически усекается Google, поэтому могут отсутствовать важные ключевые слова.
- ❌ Отсутствует призыв к действию
2. Красное платье
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены характеристики продукта, важные для покупателя: золотая основа, надежный замок
- ✅ Включен призыв к действию: Купить сейчас!
- ✅ Правильная длина мета-описания
3. mnml
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены характеристики продукта, важные для покупателя: тонкий, конический, 98% хлопок
- ✅ Правильно длина мета-описания
Что можно улучшить:
- ❌ Отсутствует призыв к действию
4.
 CUPSHE
CUPSHEЧто хорошего:
- ✅ Включены функции продукта, важные для покупателя: v-образный вырез, набивка
Что можно улучшить :
- ❌ Отсутствует основное ключевое слово в мета-описании
- ❌ Отсутствует призыв к действию
- ❌ Мета-описание слишком длинное и автоматически усекается Google, поэтому могут отсутствовать важные ключевые слова.
5. Kith
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены характеристики продукта, важные для покупателя: шелк, хлопок, молния, карманы
- ✅ Правильная мета описание длина
Что может быть улучшенным:
- ❌ Отсутствует призыв к действию
6. Cettire
Что хорошего:
- ✅ Правильная длина мета-описания
- ✅ Включены функции продукта, важные для покупателя
Что можно улучшить:
- ❌ Отсутствует основное ключевое слово в мета-описании
- ❌ Отсутствует призыв к действию
7.
 Allbirds
AllbirdsЧто хорошо:
90 096Что можно улучшить:
- ❌ Отсутствует призыв к действию
8. Лорета
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены функции продукта, важные для покупателя
Что можно улучшить:
- 9009 7 ❌ Отсутствует призыв к действию
- ❌ Мета-описание слишком длинный и автоматически усекается Google, поэтому в нем могут отсутствовать важные ключевые слова.
9. Ripndip
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены функции продукта, важные для покупателя
- ✅ Правильная длина метаописания
Что можно улучшить:
- ❌ Отсутствует призыв к действию
10.
 Bohme 902 05
Bohme 902 05Что хорошего:
- ✅ Включено основное ключевое слово в мета-описании
- ✅ Включены функции продукта, важные для покупателя
- ✅ Правильная длина мета-описания
Что можно улучшить:
- ❌ Можно добавить лучший призыв к действию
Примеры мета-описания для продуктов питания и напитков
11. Пуленепробиваемый
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены характеристики продукта, важные для покупателя: насыщенный, сливочный, пряный с, масло
Что можно улучшить:
- ❌ Отсутствует призыв к действию
- ❌ Мета-описание слишком длинное и автоматически усекается Google, поэтому могут отсутствовать важные ключевые слова.
Примеры мета-описания для красоты и косметики
12. ColourPop
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены характеристики продукта, важные для покупателя: увлажнение, масло- бесплатный, свежий и здоровый
- ✅ Правильная длина мета-описания
Что можно улучшить:
- ❌ Отсутствует призыв к действию.

Примеры метаописания для автомобильной промышленности
13. Omaze
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены важные для покупателя характеристики товара: скорость, суперкар
Что можно улучшить: 9020 5
- ❌ Слишком длинное мета-описание и усечен Google, поэтому важная информация отсутствует.
- ❌ Отсутствует призыв к действию
Примеры метаописания для дома и декора
14. Fangamer
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены характеристики продукта, важные для покупателя
- ✅ Правильная длина мета-описания
Что можно улучшить:
- ❌ Отсутствует вызов action
Примеры метаописания для украшений и аксессуары
15. Inspire Uplift
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены функции продукта, важные для покупателя
- ✅ Правильная длина метаописания
Что можно улучшить:
- ❌ Отсутствует призыв к действию
Примеры метаописания для спорта и отдыха
16.
 G Топливо 902 05
G Топливо 902 05Что хорошего:
- ✅ В комплекте основное ключевое слово в мета-описании
- ✅ Включены функции продукта, важные для покупателя
Что можно улучшить:
- ❌ Мета-описание слишком длинное и сокращено Google, поэтому важная информация отсутствует.
- ❌ Отсутствует призыв к действию
17. Decathlon
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены функции продукта, важные для покупателя
- ✅ Правильная длина мета-описания
- ✅ Включен вызов ключевое слово действия: «Купить»
18. Пока не ушел
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Правильная длина мета-описания
- ✅ Включены функции продукта, важные для клиента
- ✅ Включен призыв к действию с предложением сохранения
19. Misthub
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены функции продукта, важные для покупателя
Что можно улучшить:
- ❌ Отсутствует призыв к действию
- ❌ Мета-описание слишком длинное и автоматически усекается Google, поэтому могут отсутствовать важные ключевые слова.

20. Evape
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены функции продукта, важные для покупателя
- ✅ Правильная длина мета-описания
Что можно улучшить:
- ❌ Отсутствует призыв к действию
Shopify Пример метаописания страницы коллекции
Большая часть вашего органического трафика из Google должна попадать на страницы вашей коллекции. Кто-то, кто ищет менее конкретные, более общие ключевые слова, должен быть перенаправлен на страницы вашей коллекции, на которых представлены несколько продуктов, связанных с искомым ключевым словом.
21. BAJAAO
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Выделение широкого спектра продуктов, связанных с поиском
- ✅ Правильная длина мета-описания
- ✅ Призыв к действию
22. Mavi
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включено несколько вариантов под топами для женщин
- ✅ Правильная длина мета-описания
- ✅ Включенный призыв к действию
Примеры метаописания страницы продукта Shopify
Метаописания страницы продукта Shopify должны быть адаптированы к конкретному продукту, который вы продаете — это отличается от метаописаний страницы коллекции, показанных в следующем разделе.
Когда кто-то ищет продукт на Shopify, он ищет дополнительную информацию, связанную с продуктом, и поэтому вам следует рекламировать атрибуты/функции конкретного продукта в мета-описании. Взгляните на несколько примеров ниже.
23. Peak Design
Что хорошего:
- ✅ Включено основное ключевое слово в мета-описание
- ✅ Включены функции продукта, важные для покупателя
Что можно улучшить:
900 9624. KBDFANS
Что хорошего:
- ✅ Включено основное ключевое слово в метаописание
- ✅ Включены функции продукта, важные для клиента
Что можно улучшить:
- ❌ Отсутствует призыв к действию
- ❌ Мета-описание слишком длинное и автоматически усекается Google, поэтому могут отсутствовать важные ключевые слова.

Shopify Примеры мета-описания домашней страницы
Ваша домашняя страница должна получать трафик только по ключевым словам, связанным с вашим брендом.
Если кто-то ищет конкретный продукт, он должен перейти на страницу продукта. И если кто-то ищет более общее ключевое слово продукта, его следует направить на страницу коллекции. Таким образом, ваша домашняя страница в идеале должна получать прямой трафик только от ключевых слов, связанных с вашим брендом.
25. Ручки Goulet
Что хорошего:
- ✅ Включено основное ключевое слово (бренд) в мета-описание
- ✅ Включены функции, важные для клиента
Что можно улучшить: 902 05
- ❌ Отсутствует призыв к действию
- ❌ Мета-описание слишком длинное и автоматически усекается Google, поэтому в нем могут отсутствовать важные ключевые слова.
Как обновить мета-описания на Shopify
Как установить Shopify Мета-описание домашней страницы
Обновить мета-описание домашней страницы Shopify очень просто через панель администратора Shopify. Просто нажмите «Интернет-магазин» -> «Настройки», и вы увидите раздел, в котором вы можете вручную добавить мета-описание для своей домашней страницы.
Просто нажмите «Интернет-магазин» -> «Настройки», и вы увидите раздел, в котором вы можете вручную добавить мета-описание для своей домашней страницы.
Как установить мета-описание страницы для страниц коллекций Shopify
Для обновления мета-описаний страницы коллекций нажмите «Продукты» -> «Коллекции» и перейдите к коллекции, которую вы хотите обновить. Затем внизу страницы вы увидите поле со списком поисковой системы, которое вы можете использовать для обновления мета-описания для коллекции Shopify.
Как установить мета-описание для страниц продуктов Shopify
Обновление мета-описаний страницы продукта также относительно просто через администратора Shopify. Выберите продукт, который вы хотите обновить, нажав «Продукты». Затем в нижней части экрана вы увидите возможность обновить метаописание для страницы продукта.
Массовое обновление метаописаний Shopify
Хотя вручную обновлять метаописания в Shopify несложно, если у вас несколько сотен товаров, вы не можете сделать это вручную. Затем вам нужно будет полагаться на их массовое обновление через приложения.
Затем вам нужно будет полагаться на их массовое обновление через приложения.
Рекомендуемый подход — вручную написать метаописания для всех ваших важных страниц, а затем массово обновить метаописания для ваших продуктов и коллекций, используя переменные продукта.
Например, для коллекции вы можете добавить это:
«Покупайте всю коллекцию [тип продукта] в [название магазина]. Бесплатная доставка при заказе свыше [Минимальная цена]».
Благодаря использованию таких переменных, как тип продукта и цена, все ваши мета-описания будут уникальными.
Бонус: 5 SEO-советов по мета-описаниям
- Сделайте каждое мета-описание уникальным.
- Включите основное ключевое слово в ваше метаописание.
- Включен призыв к действию, чтобы побудить клиента щелкнуть ваш список в поисковой выдаче и посетить ваш магазин Shopify.
- Включите бесплатную/быструю доставку и скидки, если вы их предлагаете, так как они являются дополнительным стимулом для пользователя перейти на ваш сайт.




 php и /index.html на главную страницу
php и /index.html на главную страницу ru/</loc>
<lastmod>2022-08-01</lastmod>
</url>
<url>
<loc>https://site.ru/page/</loc>
<lastmod>2022-08-01</lastmod>
</url>
</urlset>
ru/</loc>
<lastmod>2022-08-01</lastmod>
</url>
<url>
<loc>https://site.ru/page/</loc>
<lastmod>2022-08-01</lastmod>
</url>
</urlset> Вы можете использовать 2 кнопки, но одна будет главной. Например, в CTA-экране быстрой покупки кнопка “Оформить заказ” основная, “Узнать о гарантии” дополнительная.
Вы можете использовать 2 кнопки, но одна будет главной. Например, в CTA-экране быстрой покупки кнопка “Оформить заказ” основная, “Узнать о гарантии” дополнительная.

 Все заголовки связаны древовидной структурой (то есть более высокие в иерархии заголовки создают условные разделы, в разделах размещаются заголовки более низкого уровня).
Все заголовки связаны древовидной структурой (то есть более высокие в иерархии заголовки создают условные разделы, в разделах размещаются заголовки более низкого уровня). Во-вторых, у всех ваших изображений должен быть alt-текст – тег описания. Если по каким-то причинам страница не загрузится до конца, пользователь увидит эти текстовые описания. Эти описания поисковики используют для поиска по изображениям.
Во-вторых, у всех ваших изображений должен быть alt-текст – тег описания. Если по каким-то причинам страница не загрузится до конца, пользователь увидит эти текстовые описания. Эти описания поисковики используют для поиска по изображениям. Этому есть простая причина: тег заголовка, указанный веб-мастером, ограничен статичностью, фиксированной независимо от запроса.
Этому есть простая причина: тег заголовка, указанный веб-мастером, ограничен статичностью, фиксированной независимо от запроса.


